- Тег | htmlbook.ru
- Ищите красивые кнопки CSS? 50 примеров CSS3 кнопок с эффектами и анимацией
- — HTML | MDN
- W3.CSS Кнопки.
- W3.CSS Классы кнопки
- Кнопки
- Цвета кнопок
- Цвета при наведении
- Формы кнопок
- Размеры кнопок
- Границы кнопок
- Кнопки с различными текстовыми эффектами
- Кнопки с отступом (padding)
- Кнопки полной ширины
- Отключенные кнопки
- Кнопки-панели (бары)
- Навигационные панели (навбары)
- Левая и правая кнопки
- Кнопки с эффектами ряби
- Все элементы могут быть кнопками
- Круглые кнопки
- CSS: как сделать так, чтобы кнопка всегда была слева от другой кнопки, которая находится в углу?
- CSS: создание кнопки | СХОСТ блог
- Заблокированные кнопки — отстой — CSS-LIVE
- Bulma: Бесплатная современная CSS-фреймворк с открытым исходным кодом на основе Flexbox
- кнопок — Элементы — Spectre.CSS Фреймворк
- : элемент Button — HTML: язык разметки гипертекста
- CSS | Кнопки — GeeksforGeeks
- Лучшие эффекты при наведении курсора на кнопки CSS, которые вы тоже можете использовать
- Простые в использовании и понятные эффекты наведения кнопки CSS
- Кнопка Fun
- Кнопка Twitter для скрытой двери
- Кнопка Cool Beans 60 кадров в секунду
- CSS3 Эффекты при наведении курсора на кнопку с FontAwesome
- Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
- Пользовательский значок CSS Button Hover
- Анимированная кнопка с радужным наведением
- Откидная кнопка
- Смесь Sass Button Border Hover Effect Mixin
- Коллекция эффектов при наведении курсора на кнопки
- Анимация наведения кнопки CSS-маски
- CSS Fizzy Button
- CSS-эффект наведения кнопки с уникальными функциями
- Прозрачная прозрачная кнопка
- Переворот кнопки CSS с автоматической шириной
- Эффекты при наведении курсора на кнопку с Box-Shadow
- Iconic Button FX
- Эластичная кнопка с эффектом наведения
- Загрузчик кнопок на чистом CSS | Bootstrap 4 | SCSS
- Кнопка CSS 100 дней № 045
- Зачищенные Пуговицы
- Тонкие пуговицы
- Кнопка маны
- Липкая пуговица
- Кнопка CSS с эффектом наведения
- Иконки кнопок
- Больше эффектов наведения кнопки CSS с настраиваемым дизайном
- Эффект клика на чистом CSS
- Анимация с кубической кривой Безье
- Простые эффекты наведения кнопки CSS
- Кнопка границы
- Эффект наведения кнопки на чистом CSS
- CSS + SVG Анимация кнопок
- Кнопки наведения
- Изменение фона
- Простая анимация кнопок CSS
- Эффект свечения при наведении
- Пуговицы стилизованные
- CSS-иконки при наведении курсора
- CSS3 Кнопки
- Анимация кнопки-призрака
- Больше анимированных кнопок CSS
- Кнопка CSS с эффектом свечения
- Кнопки + Svg Trianglify
- Всплывающая подсказка CSS
- Три простых эффекта наведения кнопки CSS
- Кнопка «Click Me»
- Эффекты наведения фото
- Эффекты при наведении курсора на кнопку
- Анимированные кнопки
- Стильные анимированные кнопки CSS для блоггеров
- Навигатор
- CSS Эффекты при наведении курсора на кнопку
- Пузырьковая кнопка раскраски
- Эффекты при наведении курсора на кнопку отправки CSS
- Простые в использовании и понятные эффекты наведения кнопки CSS
- 20 удивительных кнопок с анимацией на чистом CSS
- кнопок - материализовать
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <button> создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров и других параметров.
Теоретически, тег <button> должен располагаться
внутри формы, устанавливаемой элементом <form>. Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с
тегом <button>, если он встречается самостоятельно. Однако,
если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с
тегом <button>, если он встречается самостоятельно. Однако,
если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Синтаксис
<form>
<button>...</button>
</form>Атрибуты
- accesskey
- Доступ к элементам формы с помощью горячих клавиш.
- autofocus
- Устанавливает, что кнопка получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает между собой форму и кнопку.
- formaction
- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
- formenctype
- Способ кодирования данных формы.
- formmethod
- Указывает метод пересылки данных формы.
- formnovalidate
- Отменяет проверку формы на корректность.

- formtarget
- Открывает результат отправки формы в новом окне или фрейме.
- name
- Определяет уникальное имя кнопки.
- type
- Тип кнопки — обычная, для отправки данных формы на сервер или для очистки формы.
- value
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег BUTTON</title> </head> <body> <p><button>Кнопка с текстом</button> <button><img src="images/umbrella.gif" alt="Зонтик" > Кнопка с рисунком</button></p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид кнопок в браузере Safari
Браузеры
Internet Explorer до версии 7. 0 включительно не поддерживает атрибут value.
0 включительно не поддерживает атрибут value.
Ищите красивые кнопки CSS? 50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
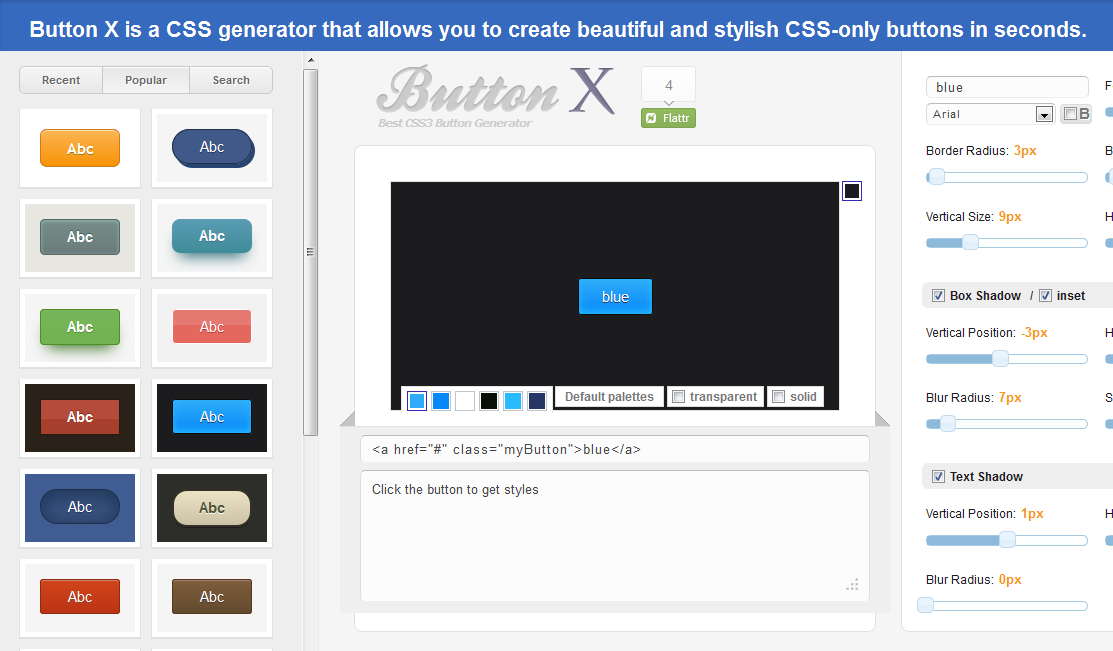
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок, созданная с помощью CSS3:
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Вот еще один пример круглых кнопок CSS3:
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Оцените поразительные трехмерные кнопки:
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель, созданный с помощью CSS3:
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Круглая глянцевая кнопка, созданная с помощью CSS3:
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Еще одна коллекция круглых анимированных кнопок на CSS3:
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Красивые кнопки CSS:
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Несколько простых CSS кнопок:
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Она может быть также использована как кнопка с эффектом наведения:
Концепт CSS кнопки-ползунка:
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Кнопка с анимацией для отображения состояния загрузки:
Красивые переключатели, которые используют jQuery для переключения класса:
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Кнопки с границами разных цветов:
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Простые кнопки, использующие иконки из FontAwesome:
Несколько CSS кнопок с иконками из FontAwesome:
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель на основе Bootstrap:
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Коллекция CSS кнопок различных цветов:
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, подписки, отклики!
Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, подписки, отклики!
Данная публикация является переводом статьи «50 CSS3 button examples with effects & animations» , подготовленная редакцией проекта.
— HTML | MDN
Элемент <input> с типом button отображаются как простые кнопки, которые можно запрограммировать для управления пользовательскими функциями в любом месте веб-страницы, например, назначить функцию обработки события (обычно для события click (en-US)).
<input> с типом button по-прежнему являются абсолютно корректными в HTML, новый элемент <button> теперь является предпочтительным способом создания кнопок. Учитывая, что текст элемента <button> вставлен между открывающим и закрывающим тегами, вы можете включить в тег HTML, даже изображения.| Значение | DOMString используется в качестве метки кнопки |
| Событие | click (en-US) |
| Поддерживаемые общие атрибуты | value |
| Атрибуты IDL | value |
| Методы | None |
Атрибут значения элементов <input type="button"> elements’ value содержит строку DOMString , которая используется в качестве метки кнопки.
<input type="button" value="Нажми на меня">Если вы не укажете value, вы получите пустую кнопку:
Элементы <input type="button"> не имеют поведения по умолчанию (их двоюродные братья, <input type="submit">
<input type="reset"> используются для отправки и сброса форм соответственно). Чтобы кнопки делали что-либо, вы должны написать код JavaScript для выполнения работы.Простая кнопка
Мы начнём с создания простой кнопки с обработчиком события click (en-US) , который запускает наш компьютер (ну, он переключает value кнопки и текстовое содержимое следующего абзаца):
<form>
<input type="button" value="Запустить ПК">
</form>
<p>ПК выключен.</p>const button = document.querySelector('input');
const paragraph = document.querySelector('p');
button.addEventListener('click', updateButton);
function updateButton() {
if (button.
value === 'Запустить ПК') {
button.value = 'Выключить ПК';
paragraph.textContent = 'ПК запущен!';
} else {
button.value = 'Запустить ПК';
paragraph.textContent = 'ПК выключен.';
}
}Сценарий получает ссылку на объект HTMLInputElement, представляющий <input> в DOM, сохраняя этот параметр в переменной button. Затем addEventListener() используется для установки функции, которая будет запускаться, когда на кнопке происходят события click (en-US).
Добавление сочетаний клавиш на кнопки
Keyboard shortcuts, also known as access keys and keyboard equivalents, let the user trigger a button using a key or combination of keys on the keyboard. To add a keyboard shortcut to a button — just as you would with any accesskey global attribute.
In this example, s is specified as the access key (you’ll need to press s plus the particular modifier keys for your browser/OS combination; see accesskey for a useful list of those).
<form> <input type="button" value="Start machine" accesskey="s"> </form> <p>The machine is stopped.</p>
Note: The problem with the above example of course is that the user will not know what the access key is! In a real site, you’d have to provide this information in a way that doesn’t intefere with the site design (for example by providing an easily accessible link that points to information on what the site accesskeys are).
Disabling and enabling a button
To disable a button, simply specify the disabled global attribute on it, like so:
<input type="button" value="Disable me" disabled>You can enable and disable buttons at run time by simply setting disabled to true or button.disabled = true. A
A setTimeout() function is then used to reset the button back to its enabled state after two seconds.
If the disabled attribute isn’t specified, the button inherits its disabled state from its parent element. This makes it possible to enable and disable groups of elements all at once by enclosing them in a container such as a <fieldset> element, and then setting disabled on the container.
The example below shows this in action. This is very similar to the previous example, except that the <fieldset> when the first button is pressed — this causes all three buttons to be disabled until the two second timeout has passed.
Buttons don’t participate in constraint validation; they have no real value to be constrained.
The below example shows a very simple drawing app created using a <canvas> element and some simple CSS and JavaScript (we’ll hide the CSS for brevity). The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a function that clears the canvas.
The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a function that clears the canvas.
<div>
<input type="color" aria-label="select pen color">
<input type="range" min="2" max="50" value="30" aria-label="select pen size"><span>30</span>
<input type="button" value="Clear canvas">
</div>
<canvas>
<p>Add suitable fallback here.</p>
</canvas>var canvas = document.querySelector('.myCanvas');
var width = canvas.width = window.innerWidth;
var height = canvas.height = window.innerHeight-85;
var ctx = canvas.getContext('2d');
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
var colorPicker = document.querySelector('input[type="color"]');
var sizePicker = document.querySelector('input[type="range"]');
var output = document.querySelector('.output');
var clearBtn = document.querySelector('input[type="button"]');
function degToRad(degrees) {
return degrees * Math.
PI / 180;
};
sizePicker.oninput = function() {
output.textContent = sizePicker.value;
}
var curX;
var curY;
var pressed = false;
document.onmousemove = function(e) {
curX = (window.Event) ? e.pageX : e.clientX + (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
curY = (window.Event) ? e.pageY : e.clientY + (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
}
canvas.onmousedown = function() {
pressed = true;
};
canvas.onmouseup = function() {
pressed = false;
}
clearBtn.onclick = function() {
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
}
function draw() {
if(pressed) {
ctx.fillStyle = colorPicker.value;
ctx.beginPath();
ctx.arc(curX, curY-85, sizePicker.value, degToRad(0), degToRad(360), false);
ctx.fill();
}
requestAnimationFrame(draw);
}
draw();BCD tables only load in the browser
W3.CSS Кнопки.
 Уроки для начинающих. W3Schools на русском
Уроки для начинающих. W3Schools на русскомКнопка Кнопка Кнопка Кнопка Кнопка Кнопка Отключено
Кнопка Кнопка Кнопка Кнопка Кнопка Кнопка Отключено
Button Кнопка Кнопка Кнопка Кнопка Тень Кнопка
Кнопка1 Кнопка2 Кнопка3
Кнопка Кнопка
W3.CSS Классы кнопки
W3.CSS предоставляет следующие классы для кнопок:
| Класс | Определяет |
|---|---|
| w3-btn | Прямоугольная кнопка с эффектом тени при наведении. Цвет по умолчанию черный. |
| w3-button | Прямоугольная кнопка с серым эффектом наведения. Цвет по умолчанию светло-серый в W3.CSS версии 3. Цвет по умолчанию наследуется от родительского элемента в версии 4. |
| w3-bar | Горизонтальная полоса, которая может использоваться для группировки кнопок. (Идеально подходит для горизонтальных меню навигации) |
| w3-block | Класс, который можно использовать для определения кнопки на всю ширину (100%). |
| w3-circle | Может использоваться для определения круглой кнопки. |
| w3-ripple | Может быть использован для создания эффекта ряби. |
Кнопки
И класс w3-button, и класс w3-btn добавляют поведение кнопки к любым элементам HTML.
Наиболее распространенные элементы для использования <input type=»button»>, <button> и <a>:
Пример
Button Button
Link Button
<input type=»button» value=»Input Button»>
<button>Button Button</button>
<a href=»https://www.w3schools.com»>Link Button</a>
Попробуйте сами »
Цвета кнопок
Black Khaki Yellow Red Purple Aqua Blue Indigo Green Teal
Все классы w3-color используются для добавления цвета к кнопкам:
Пример
<button>Black</button>
<button>Khaki</button>
<button>Yellow</button>
<button>Red</button>
<button>Purple</button>
Попробуйте сами »
Цвета при наведении
Эффекты наведения также бывают разных цветов. Вот некоторые:
Вот некоторые:
White Red Purple Aqua Blue Green Teal
Классы w3-hover-color используются для добавления цвета при наведении на кнопки:
Пример
<button>Black</button>
<button>Red</button>
<button>Purple</button>
Попробуйте сами »
Формы кнопок
Normal Round Rounder and Rounder and Rounder
Normal Round Rounder and Rounder and Rounder
Классы w3-round-size используются для добавления округленных границ к кнопкам:
Пример
RoundRounder
and Rounder
and Rounder
<button>Round</button>
<button>Rounder</button>
<button>and Rounder</button>
<button>and Rounder</button>
Размеры кнопок
Tiny Small Medium Large XLarge
Классы w3-size могут быть использованы для определения различных размеров текста:
Пример
<button>Tiny</button>
<button>Small</button>
<button>Medium</button>
<button>Large</button>
<button>xLarge</button>
<button>XXLarge</button>
<button>XXXLarge</button>
<button>Jumbo</button>
Попробуйте сами »
Границы кнопок
Кнопка Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка Кнопка
Класс w3-border можно использовать для добавления границ к кнопкам.
Классы w3-border-color используются для определения цвета границы:
Пример
<button>Button</button>
<button>Button</button>
<button>Button</button>
<button>Button</button>
Попробуйте сами »
Совет: Добавьте класс w3-round-размер чтобы добавить скругленные границы.
Кнопки с различными текстовыми эффектами
Кнопки могут использовать эффект более широкого текста:
Обычный Широкий
Класс w3-wide добавляет более широкий текстовый эффект:
Кнопки могут иметь курсивный и жирный текст:
Обычный Курсивный Жирный
Используйте стандартные HTML теги (<i> и <b>), чтобы добавить курсивный или полужирный эффект к тексту кнопки:
Пример
<button><i>Курсивный</i></button>
<button><b>Жирный</b></button>
Попробуйте сами »
Кнопки с отступом (padding)
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Классы w3-padding-размер используются для добавления дополнительного отступа вокруг текста кнопки:
Пример
КнопкаКнопка
Кнопка
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
Попробуйте сами »
Кнопки полной ширины
Чтобы создать кнопку полной ширины, добавьте в неё класс w3-block.
Кнопки полной ширины имеют ширину 100% и охватывают всю ширину родительского элемента:
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Пример
КнопкаКнопка
Кнопка
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
Попробуйте сами »
Совет: Выровняйте текст кнопки с помощью класса w3-left-align или w3-right-align.
Размер блока может быть определен с помощью style=»width:».
Кнопка Кнопка Кнопка
Пример
<button
>Button</button>
<button>Button</button>
<button>Button</button>
Попробуйте сами »
Отключенные кнопки
Кнопки выделяются эффектом тени, и стрелочка курсора превращается в руку при наведении на них курсора.
Отключенные кнопки непрозрачны (полупрозрачны) и отображают знак «no parking sign» («парковка запрещена»):
Кнопка Отключено
Кнопка Отключено
Класс w3-disabled используется для создания отключенной (disabled) кнопки (если элемент поддерживает стандартный disabled атрибут HTML, вместо него можно использовать disabled атрибут):
Пример
Кнопка-ссылкаКнопка
<a href=»https://www.w3schools.com»>Кнопка-ссылка</a>
<button disabled>Кнопка</button>
<input type=»button» value=»Button» disabled>
Попробуйте сами »
Кнопки-панели (бары)
Кнопки можно сгруппировать в горизонтальной полосе с помощью класса w3-bar:
Кнопка Кнопка Кнопка
Пример
<div>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</div>
Попробуйте сами »
Класс w3-bar появился в W3.CSS версии 2.93 / 2.94.
Кнопки могут быть сгруппированы без пробелов между ними с помощью класса w3-bar-item:
Кнопка Кнопка Кнопка
Пример
<div>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</div>
Попробуйте сами »
Панели кнопок можно центрировать с помощью класса w3-center:
Кнопка Кнопка Кнопка
Пример
<div>
<div>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</div>
</div>
Попробуйте сами »
Чтобы показать две (или более) панели кнопок в одной строке, добавьте класс w3-show-inline-block:
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
Кнопка
Кнопка
Кнопка
<div
>
<div>
<button>Кнопка</button>
<button
class=»w3-btn w3-teal»>Кнопка</button>
<button>Кнопка</button>
</div>
</div>
Попробуйте сами »
Навигационные панели (навбары)
Панели кнопок можно легко использовать в качестве панелей навигации:
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
<div>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</div>
Попробуйте сами »
Размер каждого элемента можно определить с помощью style=»width:»:
Кнопка Кнопка Кнопка
Пример
<div>
<button
style=»width:33.3%»>Кнопка</button>
<button>Кнопка</button>
<button
class=»w3-bar-item w3-button w3-red»>Кнопка</button>
</div>
Попробуйте сами »
Вы узнаете больше о навигации позже в этом учебнике.
Левая и правая кнопки
Используйте класс .w3-left и класс .w3-right чтобы перемещать кнопки влево или вправо:
Слева Справа
Используется для создания кнопок «previous/next» (предыдущий/следующий):
« Previous Next »
Пример
<div>
<button>Слева</button>
<button>Справа</button>
</div>
Попробуйте сами »
Кнопки с эффектами ряби
The w3-ripple создает эффект ряби (волны) для кнопок (при нажатии на них):
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
<button>Button</button>
<button
class=»w3-button w3-ripple w3-red»>Кнопка</button>
<button>Кнопка</button>
Попробуйте сами »
Все элементы могут быть кнопками
С помощью таблицы стилей W3.CSS все элементы можно сделать кнопкой:
Картинка может быть w3-button
Картинка может быть w3-btn
Любой div, header, footer или другие контейнеры могут быть w3-button!
Любой div, header, footer или другие контейнеры могут быть w3-btn!
Круглые кнопки
Класс w3-circle можно использовать для создания круглых кнопок:
+ +
Квадратные кнопки:
+ +
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
CSS: как сделать так, чтобы кнопка всегда была слева от другой кнопки, которая находится в углу?
---------------------------------------------
| text |
| text |
| text |
| text |
| text |
| text ------- ------- |
| textttttttttttttt |Button1||Button2||
| ------- ------- |
---------------------------------------------
Поэтому я хочу, чтобы Button1 всегда был слева от Button2, а Button2 всегда находился в правом нижнем углу div. Как я могу это сделать? Кстати, в настоящее время в моем коде есть две кнопки, входящие в строку «texttttttttttttt». Я не делал отдельных div/spans для текста и кнопок.
html cssПоделиться Источник dtgee 03 сентября 2013 в 23:25
3 ответа
- Как сделать так, чтобы <div> всегда находился в правом верхнем углу окна браузера независимо от размера браузера?
Я хочу, чтобы следующий код всегда находился в правом верхнем углу, независимо от размера (т. е. когда пользователь изменяет размер окна браузера, оно все еще находится в том же положении): <div id=navbar><a href=#>Our Blog</a></div> CSS, который сопровождает это следующим…
- CSS/jQuery-отзывчивый дизайн, чтобы кнопка закрытия оставалась в правом углу
Я пытаюсь создать всплывающее окно, которое остается фиксированным в середине экрана независимо от того, как пользователь изменяет размер своего окна вот js, который я использую для этого $(window).resize(function() { return $(.wrapper).css({ position: fixed, left: ($(window).width() -…
1
Ты хочешь что-то вроде этого?..
jsFiddle здесь .
Я просто сделал очевидное и пустил в ход элементы.
.paragraph {
float:left;
}
.buttons {
float:right;
}
Поделиться Josh Crozier 04 сентября 2013 в 00:25
1
Если вы хотите, чтобы контейнер располагался относительно, то при необходимости вы можете расположить дочерние элементы абсолютно. Это дает вам больше контроля над их расположением относительно контейнера. Это часто используется для создания div, который расширяется в соответствии с высотой контейнера, в котором он находится; например, .right-column-full { position:absolute; top:10px; bottom:10px; right:5px; }
Главная ловушка в решении Josh C заключается в том, что если вы добавите дополнительный текст или измените высоту div контейнера (среди других изменений), ваши кнопки останутся там, где они есть, если вы также не измените их свойства верхнего поля.
Возможно, для более простого и легко управляемого решения вы можете сделать что-то вроде следующего:
HTML
<div>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>texttttttttttttttttttttttttttttttt</p>
<input type="button" value="Button-One">
<input type="button" value="Button-Two">
</div>
CSS
.infoblock-container {position:relative;}
.button-one {position:absolute; right:5px; bottom:5px; width:80px; margin-right:84px;}
.button-two {position:absolute; right:5px; bottom:5px; width:80px;}
Демонстрация
В отличие от решения Josh C, это всегда будет держать кнопки в правом нижнем углу и всегда будет иметь расстояние 5 пикселей (или что бы вы ни указали) от края. Указав ширину и поле, мы легко дадим самой правой кнопке достаточно места плюс 4 пикселя.
Поделиться Lopsided 04 сентября 2013 в 01:02
1
Я думаю, что здесь необходимо немного использовать оба подхода.
Во-первых, для того, чтобы кнопки располагались в углу с переносом текста, вам придется обернуть их в div
<div>
<button>Text</button>
<button>Text</button>
</div>
и ваш css
.buttons {
position:absolute;
right:5px;
bottom:5px;
width: 100px;
}
.button-left {
float:left;
width:45px;
margin: 0 2px
}
.button-right {
float:right;
width:45px;
margin:0 2px;
}
`
Поделиться Robert 04 сентября 2013 в 01:20
Похожие вопросы:
Выровняйте текст слева от кнопки, которая находится в правой части страницы
Как выровнять текст только слева от кнопки, которая находится в правой части страницы, независимо от размера текста? Я использую абсолютную позицию прямо сейчас, но это, вероятно, не очень хорошее…
Добавление HTML слева от существующего содержимого DIV
В настоящее время у меня есть div в нижней правой части страницы, и я хочу, чтобы он был исправлен так, чтобы при прокрутке, изменении размеров и т. д. div всегда находился в правом нижнем углу…
Как сделать так, чтобы эта кнопка jQueryUI была того же размера, что и кнопка, созданная с помощью пользовательского стиля CSS?
Здесь есть две кнопки: http://jsfiddle.net/fintiblick/g48EL/3 / Первый myStyle использует два пользовательских стиля CSS: mybutton и mywidth . Вторая кнопка jqueryui имеет стили, определенные…
Как сделать так, чтобы <div> всегда находился в правом верхнем углу окна браузера независимо от размера браузера?
Я хочу, чтобы следующий код всегда находился в правом верхнем углу, независимо от размера (т. е. когда пользователь изменяет размер окна браузера, оно все еще находится в том же положении): <div…
CSS/jQuery-отзывчивый дизайн, чтобы кнопка закрытия оставалась в правом углу
Я пытаюсь создать всплывающее окно, которое остается фиксированным в середине экрана независимо от того, как пользователь изменяет размер своего окна вот js, который я использую для этого…
Как сделать так, чтобы кнопка оставалась на главном экране в углу?
Мне нужно сделать приложение, которое будет состоять из кнопки. Эта кнопка будет добавлена в углу дисплея телефона и никогда не исчезнет.(Если я открываю определенное приложение, кнопка должна быть…
Как сделать так, чтобы кнопка «больше» всегда переходила в режим «больше просмотра»?
Я разрабатываю приложение для ios с панелью вкладок. У меня есть более 5 кнопок на панели, так что на iphone у меня есть кнопка больше. Теперь предположим, что у меня есть такие кнопки: Button1…
Как сделать так, чтобы кнопка появилась в правой верхней части холста
Я использую C# с XAML . Я хочу, чтобы моя кнопка всегда была в правом верхнем углу , независимо от размера экрана. Я пытался сделать это так: <Button x:Name=SubmitExperimentBtn Content=Submit…
Как сделать так, чтобы маркеры имели свое происхождение в левом нижнем углу?
Я использую LeafletJS, но не могу понять, как изменить положение происхождения маркеров. В настоящее время начало координат маркеров (воображаемая точка, где они находятся glued на карте) находится…
Как сделать так, чтобы кнопка разделения отображала контекстное меню только при нажатии на разделенную деталь?
Я нашел много вопросов, касающихся разделенных кнопок, но мне нужно разъяснение. Я использую кнопку разделения Wisej. Следующий код покажет контекстное меню в левом нижнем углу части кнопки (слева…
CSS: создание кнопки | СХОСТ блог
О том, как создать кнопку в HTML, мы уже рассказывали. Теперь же рассмотрим, как это сделать при помощи таблицы стилей.
Для создания простой кнопки используйте тег <input>:
<input type=»button» value=»Кнопка»>
Теперь добавьте таблицу стилей:
.button {
height:60px;
border-color:#000080 #6A5ACD #8470FF #0000FF;
border-style:solid;
border-width:5px;
background:#4682B4;
cursor:pointer;
}
Кнопка в браузере:
Рассмотрим таблицу стилей, в которой прописаны эффекты наведения на кнопку, где :hover отвечает за отображение кнопки при наведении, :active 一 при нажатии, а :focus 一 после нажатия:
.button:hover {
border-color:#7CFC00 #7CFC00 #7CFC00 #7CFC00;
border-style:solid;
border-width:5px;
background:#FFFF99;
}
.button:focus {
background:#ddd;
border-color:#ddd #333 #333 #ddd;
border-style:solid;
border-width:5px;
}
.button:active {
background:#228B22;
border-color:#ddd #333 #333 #ddd;
border-style:solid;
border-width:5px;
}
Кнопка в браузере:
Заблокированные кнопки — отстой — CSS-LIVE
Перевод статьи DISABLED BUTTONS SUCK с сайта hackernoon.com для CSS-live.ru, автор — Хампус Сетфорс
Блокирование кнопок, пока форма не заполнена, кажется хорошей идеей. Но это не так. Обычно они оставляют паршивое впечатление и не учитывают людей с ограничениями. Сейчас я расскажу, почему заблокированные кнопки отвратительны и что лучше делать вместо их блокировки.
Почему они меня выбесили и что заставило меня написать об этом
Пару недель назад на одном мероприятии мне оставили такое сообщение:
Мне нужно идти, но ты можешь добавить меня в фейсбуке, там и продолжим разговор.
Я был так взволнован! Знаете, я обычно не очень хорош в общении с людьми, мне не по душе заводить новые знакомства. Но в этот раз. Я был на встрече. Разговаривал с интересным человеком, который попросил меня быть её другом в интернете. Вот это да!
Поэтому я бросился к телефону, открыл приложение фейсбука и нашёл её. Добравшись до экрана со скриншота ниже, всё чуть было и не кончилось:
Сначала я вообще её не увидел. Но, к счастью, у меня глаз как у орла, поэтому я всё же смог прочитать эту светло-серую надпись. «Добавить в друзья».
Увидев кнопку с текстом и иконкой, которые идеально описывали мою цель, я нажал её!
Ничего не произошло.
Может, я промахнулся?
Нажал ещё раз. Снова ничего. Я начал на неё тыкать так, будто это была кнопка обновления страницы, на которой вот-вот поступят в продажу билеты на концерт Джастина Бибера. Тоже не сработало. Почувствовал себя глупо из-за мысли, что оно вообще могло сработать.
Отвалился вай-фай? Может, мы уже и так друзья? Или я достиг лимита друзей в фейсбуке? Мой мозг кипел, перебирая возможные причины.
Оставим историю на некоторое время в покое. Приношу свои извинения! Я понимаю, что вам не терпится узнать, что же было дальше? Почему кнопка не нажималась? И могла ли заблокированная кнопка испортить дружбу?
Но, как любой хороший автор, я раскрою исход этого триллера только к концу этой статьи. #интрига
Почему заблокированные кнопки отвратительны
Вот несколько причин, почему они – гадкие штуки, готовые испортить настроение вашим пользователям.
Они заставляют пользователей кликать понапрасну
Заблокированные кнопки обычно призывают к действию своим текстом, например «Отправить», «Заказать» или «Добавить в друзья». Из-за этого они часто совпадают с тем, что пользователи намереваются сделать. Поэтому люди будут по ним кликать.
Если ничего не будет происходить, пользователи могут ощутить озадаченность, раздражение, разочарованность, злость, или почувствовать себя идиотами. Ужасный дизайн заставляет пользователям чувствовать себя ужасно.
Их сложно разглядеть
Большинство заблокированных кнопок тяжело замечать и читать. Они заставляют щуриться и чувствовать себя на 30 лет старше. Хоть кнопка и заблокирована, её текст всё равно является ключевым для понимания контекста.
Белый текст на светло-сером фоне, серьёзно?
Такой безумный контраст, конечно же, создаёт даже больше проблем для людей с плохим зрением. По какой-то невообразимой причине, руководство по обеспечению доступности Web-контента (WCAG) не требует достаточного коэффициента контрастности для заблокированных кнопок:
Текст и текст на изображениях должны иметь коэффициент контрастности не менее 4,5:1, за исключением следующих случаев:
Текст или изображение текста, которые являются частью неактивных компонентов пользовательского интерфейса.
Совершенно невозможно понять, почему это исключение вообще присутствует в этом руководстве. Это ещё одна причина, почему не стоит слепо следовать ему (простите за каламбур). Но это ещё не всё на тему доступности, о ней будет немного позже.
Они не дают обратной связи
99% всех заблокированных кнопок ни на что не реагируют и по клику не говорят, почему же они заблокированы (источник: моё шестое чувство. Никто не изучает отключенные кнопки. Наверное, потому что они отстойны)
Снизу показано три заблокированных элемента из Google Analytics. Ничего не происходит при попытке взаимодействия с ними.
На самом деле причина, по которой они заблокированы, проста: у пользователя нету прав для управления этими настройками. Почему, ну почему же нигде нет сообщения, которое помогло бы выяснить эту причину?
Они помогают разработчикам забить на обработку ошибок
Если вы работаете в сфере IT, вы наверняка ненавидите обрабатывать ошибки. «Эй, мои пользователи ни за что не совершат ошибку в моём идеальном интерфейсе!»
Вы можете подумать, что необходимость обработки ошибок может быть с лёгкостью заменена «живыми» сообщениями, появляющимися рядом с полем с некорректными данными.
К сожалению, пользователи чаще всего заняты бурным обдумыванием того, что нужно вписать в следующее поле, или просто смотрят на клавиатуру во время печати, поэтому и не замечают эти сообщения.
«Тупой юзер ©, просто посмотри на моё красивое сообщение об ошибке!» – может пронестись у вас в голове.
Но у вас есть план Б! Вы рассчитываете на то, что пользователь увидит заблокированную кнопку и поймёт, что он что-то сделал не так.
К сожалению, многие пользователи не понимают, почему кнопка заблокирована. И большинство сначала понажимает её кучу раз, пока не поймёт, что что-то тут не то.
Вам нужно приложить чуть больше усилий, чтобы позаботиться о тех, кто кликает на кнопку. Как – об этом чуть позже.
Они заставляют пользователей думать
Почему эта кнопка выглядит так странно? Что на ней написано? Почему она не нажимается? Что мне теперь делать?
Мало какое поле заставляет пользователя задуматься настолько сильно, насколько это делает заблокированная кнопка.
Но разве это в самом деле настолько плохо? Да, и об этом даже написана целая книга по UX: Не заставляй меня думать. Пользователи не хотят думать об интерфейсе, они хотят выполнить поставленную задачу с минимум прилагаемых усилий.
Заблокированные кнопки – ещё одно ограничение для людей с ограничениями
Прямо скороговорка вышла! Но оно так и есть, заблокированные кнопки приносят большие проблемы пользователям с ограниченными возможностями.
Почему? Ну, давайте представим, будто у вас плохое зрение и вы хотите зарегистрироваться на eBay:
Если вы приблизите страницу, чтобы лучше разглядеть надписи, то наверняка не заметите вторую колонку:
Возможно, вы подумаете, что для регистрации необходимо одно лишь имя. Или вы впишите сразу и имя, и фамилию в поле «Имя». Я видел, что люди во время тестирования так и делали независимо от того, были у них отклонения вроде плохого зрения или нет. Писать фамилию после имени настолько естественно, что зачастую это делается на автомате.
В итоге, получится что-то такое:
И вы обнаружите, что нажимаете на кнопку, которая ничего не делает. К моменту, когда вы поймёте, что там было ещё одно незаполненное поле, eBay обанкротится из-за потери такого количества покупателей.
Помимо этого, вспомогательные технологии вроде програм для чтения текста с экрана или специализированных устройств ввода не умеют обрабатывать заблокированные кнопки. Попробуйте понажимать кнопку Tab на форме регистрации eBay, фокус будет перескакивать через кнопку регистрации. Неприятно, да? Многие вспомогательные технологии управляют навигацией, имитируя клавиатуру, так что это именно то, что такие пользователи и испытывают.
А ещё заблокированные кнопки, как правило, вызывают проблемы у людей, которые и без того делают ошибки при заполнении форм. К ним относятся люди с когнитивными нарушениями, умственными отклонениями, дислексией, плохо развитой моторикой, а также просто люди, не разбирающиеся в тонкостях технологий. На этом список не заканчивается.
Поэтому заблокированные кнопки не учитывают пользователей с инвалидностью. Это одна из самых важных причин, почему стоит перестать ими пользоваться.
Что же вместо этого делать
Просто не блокируйте кнопки! Оставьте их работающими, а по клику показывайте сообщение об ошибке.
Не верите мне? Тогда вот вам цитата из окончательного руководству по валидации форм:
Блокирование кнопок – это плохой подход. Заблокированные кнопки не дают нам шанса рассказать пользователю, что пошло не так. Пользователь продолжит кликать по кнопке в полном неведении, почему же ничего не происходит. Оставляйте кнопки разблокированными. Позвольте пользователю нажать на них. И покажите сообщение, почему нельзя продолжить работу.
Если ну очень хочется показать, что кнопка заблокирована, примените немного CSS-магии и сделайте её чуть-чуть серой (но с учётом контрастности), а потом сделайте её зелёной или синей, если все поля заполнены корректно. Но программно кнопка всегда должна оставаться разблокированной, а клик по ней должен переводить фокус туда, где данные заполнены неверно.
Конец истории
Наверное, вам не терпится узнать продолжение истории! Почему же кнопка «Добавить в друзья» в приложении фейсбука оказалась заблокирована?
И ответ, неожиданно, патриархат! Недостаток уважения к женщинам в очередной раз стал причиной проблемы в обществе.
Она включила настройку, которая блокирует запросы на добавление в друзья от людей, с которыми у неё нету общих друзей. Оказывается, многим девушкам постоянно добавляются в друзья странные и жутковатые типы. Это факт заставляет меня радоваться за то, что я не девушка, но при этом мне становится стыдно за свой пол.
К счастью, с ней ещё было не поздно связаться вне фейсбука, и она быстро поняла, почему та кнопка была заблокирована. Её друг добавил меня в друзья, так мы и решили проблему. Но, если подумать, эта кнопка почти стоила мне новой дружбы и нового важного опыта. #феминизм
Так что… Заблокированные кнопки – отстой.
P.S. Это тоже может быть интересно:
Bulma: Бесплатная современная CSS-фреймворк с открытым исходным кодом на основе Flexbox
.Кнопка — неотъемлемый элемент любого дизайна. Он должен выглядеть и вести себя как интерактивный элемент вашей страницы.
HTML
Кнопка Класс может использоваться на:
HTML
привязка
Цвета #
Кнопка доступна во всех различных цветах , определенных картой Sass $ colors .
Пример
белый Свет Темный Чернить Текст Призрак
HTML
Пример
Начальный Ссылка на сайт
Информация Успех Предупреждение Опасность
HTML
Теперь каждый цвет представлен в своей светлой версии .Просто добавьте модификатор is-light к модификатору цвета, чтобы применить облегченную версию кнопки.
Пример
Начальный Ссылка на сайт
Информация Успех Предупреждение Опасность
HTML
Размеры #
Пуговица выпускается 4-х размеров:
- небольшой
- нормальный
- средний
- большой
В то время как размер по умолчанию — , нормальный , модификатор is-normal существует на тот случай, если вам нужно сбросить кнопку до нормального размера.
Пример
Небольшой Дефолт Нормальный Середина Большой
HTML
Вы можете изменить размер нескольких кнопок одновременно, заключив их в родительский элемент buttons и применив один из 3 модификаторов:
-
пуговицы мелкие -
пуговицы средние -
пуговицы большие
HTML
Вы можете изменить размер только подмножества кнопок , просто применив к ним класс-модификатор.
Например, если вы хотите, чтобы все кнопки были маленькими , но все еще имели одну из нормального размера , просто выполните следующие действия:
Пример
Небольшой Небольшой Небольшой Нормальный Небольшой
HTML
Дисплеи #
Пример
Небольшой Нормальный Середина Большой
HTML
Стили #
Изложенный
Пример
Обрисовал в общих чертах Обрисовал в общих чертах Обрисовал в общих чертах Обрисовал в общих чертах Обрисовал в общих чертах Обрисовал в общих чертах
HTML
Инвертированный (цвет текста становится цветом фона и наоборот)
Перевернутый Перевернутый Перевернутый Перевернутый Перевернутый
Инвертировать контур (инвертировать цвет становится цветом текста и границы)
Инвертировать контур Инвертировать контур Инвертировать контур Инвертировать контур Инвертировать контур
Пуговицы с закругленными краями
Закругленный Закругленный Закругленный Закругленный Закругленный Закругленный
состояния #
Bulma стилизует состояний своих кнопок.Каждое состояние доступно как псевдокласс и класс CSS:
-
: зависаетизависает -
: фокусисфокусирован -
: активениактивен
Это позволяет вам получить стиль определенного состояния, не вызывая его.
Нормальный
Пример
Нормальный Нормальный Нормальный Нормальный Нормальный Нормальный Нормальный
HTML
Ховер
Пример
Парение Парение Парение Парение Парение Парение Парение
HTML
Фокус
Пример
Фокус Фокус Фокус Фокус Фокус Фокус Фокус
HTML
Активный
Пример
Активный Активный Активный Активный Активный Активный Активный
HTML
Загрузка
Вы можете очень легко превратить кнопку в ее загружающую версию , добавив модификатор is-loading .Вам даже не нужно удалять внутренний текст, что позволяет кнопке сохранять исходный размер между состояниями по умолчанию и состояниями загрузки.
Загрузка Загрузка Загрузка Загрузка Загрузка Загрузка Загрузка
Поскольку счетчик загрузки реализован с использованием псевдоэлемента :: after , он не поддерживается элементом . Вместо этого рассмотрите возможность использования .
Статический
Вы можете создать неинтерактивную кнопку с помощью модификатора is-static . Это полезно для выравнивания текстовой метки с вводом, например, при использовании надстроек форм.
Статический Отключено
Bulma поддерживает использование логического HTML-атрибута disabled Boolean, который не позволяет пользователю взаимодействовать с кнопкой.
инвалид инвалид инвалид инвалид инвалид инвалид инвалид
Класс is-disabled CSS устарел в пользу HTML-атрибута disabled .Узнать больше
с иконками Font Awesome
Кнопки Bulma можно легко улучшить, добавив значок Font Awesome .Для достижения наилучших результатов оберните внутренний текст в отдельный элемент .
Пример
GitHub @jgthms Сохранить Удалить
GitHub GitHub GitHub GitHub
HTML
<кнопка>
<кнопка>
<кнопка>
<кнопка>
GitHub
<кнопка>
@jgthms
<кнопка>
Сохранить
<кнопка>
Удалить
<кнопка>
GitHub
<кнопка>
GitHub
<кнопка>
GitHub
<кнопка>
GitHub
Если кнопка содержит только значок, Bulma будет следить за тем, чтобы кнопка оставалась квадратной , независимо от размера кнопки или значка.
<кнопка>
<кнопка>
<кнопка>
<кнопка>
<кнопка>
<кнопка>
<кнопка>
<кнопка>
<кнопка>
Группа кнопок #
Если вы хотите сгруппировать кнопок вместе в одной строке , используйте модификатор is-grouped в контейнере поля :
Пример
Сохранить изменения
Отмена
Удалить сообщение
HTML
<кнопка>
Сохранить изменения
<кнопка>
Отмена
<кнопка>
Удалить сообщение
Дополнения к кнопкам #
Если вы хотите использовать кнопки в качестве дополнений , используйте модификатор has-addons в контейнере поля :
HTML
<кнопка>
Влево
<кнопка>
Центр
<кнопка>
Вправо
Группа кнопок с надстройками #
Вы также можете сгруппировать аддоны:
HTML
<кнопка>
Полужирный
<кнопка>
Курсив
<кнопка>
Подчеркнутый
<кнопка>
Влево
<кнопка>
Центр
<кнопка>
Вправо
Список кнопок #
Вы можете создать список кнопок с помощью контейнера кнопок .
Сохранить изменения Сохранить и продолжить Отмена
Если список очень длинный , он автоматически переносится на нескольких строк , сохраняя при этом все кнопки на равном расстоянии .
Один Два Три Четыре 5 Шесть Семь Восемь Девять 10 Одиннадцать Двенадцать Тринадцать 14 Пятнадцать Шестнадцать Семнадцать 18 19 Двадцать
Вы можете соединить кнопок вместе с помощью модификатора has-addons .
Используйте модификаторы по центру или по правому краю , чтобы изменить выравнивание .
да Может быть Нет
да Может быть Нет
Вы можете использовать любой модификатор класса на каждой кнопке, чтобы различать их.Не забудьте добавить модификатор is-selected , чтобы убедиться, что выбранная кнопка находится на выше своих братьев и сестер.
да Может быть Нет
да Может быть Нет
да Может быть Нет
Хотя этот список стиля кнопок может быть достигнут либо с помощью поля сгруппировано , либо с новым классом кнопок , есть несколько отличий:
-
кнопокимеет более простую разметку - Кнопки
button - Поле
сгруппированоможет содержать любой тип управляющих - Поле
сгруппированоможно принудительно разместить все элементы управления в одной строке - с
сгруппированным полемвы можете развернуть один из элементов управления
В принципе, если вам нужен только список из кнопок , рекомендуется использовать кнопки .Если вам нужно больше контроля над стилем и элементами, используйте группу форм.
Переменные #
Имя
Тип
Стоимость
Расчетное значение
Вычисляемый тип
размер
расчет (0.5em - # {$ button-border-width}) $ обивка пуговица горизонтальная размер
$ цвет кнопки-наведения-границы переменная
цвет
$ кнопка-фокус-цвет границы переменная
цвет
$ кнопка-фокус-поле-тень-размер размер
$ кнопка-фокус-поле-тень-цвет соединение
$ кнопка-активный-цвет-границы переменная
цвет
$ button-text-hover-background-color переменная
цвет
$ кнопка-призрак-рамка-цвет строка
$ кнопка-призрак-цвет-наведение переменная
цвет
$ украшение-призрак-призрак строка
$ button-disabled-background-color переменная
цвет
$ кнопка-отключена-цвет границы переменная
цвет
$ button-static-background-color переменная
цвет
$ кнопка-статическая-рамка-цвет переменная
цвет
кнопок — Элементы — Spectre.CSS Фреймворк
Кнопки #
Кнопки включают простые стили кнопок для действий различных типов и размеров.
кнопка по умолчанию основная кнопка кнопка ссылки
Добавьте класс btn в элементы , или
Цвет пуговиц #
кнопка успеха кнопка ошибки
Добавьте класс btn-success или btn-error для цвета кнопки успеха (зеленый) или ошибки (красный).
Если вам нужно больше цветов кнопок, используйте миксины кнопок, чтобы создать свои собственные варианты цвета кнопок.
Размер пуговиц #
большой большая кнопка
нормальный обычная кнопка
маленький маленькая кнопка
Добавьте класс btn-sm или btn-lg для кнопок маленького или большого размера.Также вы можете добавить класс btn-block для полноширинной кнопки.
Обратите внимание, что вы можете использовать класс btn-action для квадратной кнопки или добавить еще один класс s-circle для круглой кнопки, которая часто используется как плавающая кнопка действия (FAB).
Состояние кнопки #
Добавьте активный класс для стиля состояния активной кнопки.
по умолчанию активен первично активный ссылка активна
Добавьте класс disabled или атрибут disabled для стиля состояния отключенной кнопки.
по умолчанию отключено первичный инвалид ссылка отключена
Кнопка с классом loading может отображать индикатор загрузки.
кнопка по умолчанию основная кнопка кнопка ссылки
Группы кнопок #
первая кнопка вторая кнопка третья кнопка
первая кнопка вторая кнопка третья кнопка
первая кнопка вторая кнопка третья кнопка
первая кнопка вторая кнопка третья кнопка
Если вы хотите использовать кнопки как группу, добавьте в контейнер класс btn-group .Вы можете добавить класс btn-group-block для группы кнопок полной ширины.
: элемент Button — HTML: язык разметки гипертекста
HTML-элемент представляет собой кликабельную кнопку, используемую для отправки форм или в любом месте документа для доступных стандартных функций кнопки.По умолчанию кнопки HTML представлены в стиле, напоминающем платформу, на которой работает пользовательский агент, но вы можете изменить внешний вид кнопок с помощью CSS.
| Категории содержимого | Flow content, phrasing content, Interactive content, list, labelable, and submittable form-associated element, palpable content. |
|---|---|
| Разрешенное содержание | Фразовое содержание, но не должно быть интерактивного содержания |
| Отсутствие тега | Нет, и начальный, и конечный тег являются обязательными. |
| Допущенные родители | Любой элемент, допускающий фразовое содержание. |
| Неявная роль ARIA | кнопка |
| Разрешенные роли ARIA | checkbox , link , menuitem , menuitemcheckbox , menuitemradio , option , radio , switch , tab |
| Интерфейс DOM | HTMLButtonElement |
Атрибуты этого элемента включают глобальные атрибуты.
-
автофокус - Этот логический атрибут указывает, что кнопка должна иметь фокус ввода при загрузке страницы. Только один элемент в документе может иметь этот атрибут.
-
автозаполнение - Этот атрибут на
autocomplete = "off"для кнопки отключает эту функцию; см. ошибку 654072. -
отключен Этот логический атрибут предотвращает взаимодействие пользователя с кнопкой: ее нельзя нажать или сфокусировать.
Firefox, в отличие от других браузеров, сохраняет динамическое отключенное состояние
автозаполнениядля управления этой функцией.-
форма - Элемент
, с которым нужно связать кнопку (его владелец формы ).Значение этого атрибута должно бытьidизв том же документе. (Если этот атрибут не установлен,, если есть.) - Этот атрибут позволяет связать элементы
в любом месте документа, а не только внутри. Он также может переопределить элемент-предок. -
формация - URL-адрес, по которому обрабатывается информация, отправляемая кнопкой. Переопределяет атрибут
действиявладельца формы кнопки. Ничего не делает, если нет владельца формы. -
тип - Если кнопка является кнопкой отправки (она находится внутри / связана с
и не имеетtype = "button"), указывает, как кодировать данные формы, которые отправляются.Возможные значения:-
application / x-www-form-urlencoded: Значение по умолчанию, если атрибут не используется. -
multipart / form-data: используется для отправки элементовtype, установленными наfile. -
текст / простой: Указано как средство отладки; не должны использоваться для отправки реальной формы.
Если этот атрибут указан, он переопределяет атрибут
enctypeвладельца формы кнопки. -
-
метод формы - Если кнопка является кнопкой отправки (она находится внутри / связана с
и не имеетtype = "button"), этот атрибут определяет метод HTTP, используемый для отправки формы. Возможные значения:-
post: данные из формы включаются в тело HTTP-запроса при отправке на сервер. Используйте, когда форма содержит информацию, которая не должна быть общедоступной, например учетные данные для входа. -
получить: данные формы добавляются к URL-адресу действияформыс помощью?в качестве разделителя, и полученный URL-адрес отправляется на сервер. Используйте этот метод, если форма не имеет побочных эффектов, например формы поиска.
Если указано, этот атрибут переопределяет атрибут
methodвладельца формы кнопки. -
-
форма новалидата - Если кнопка является кнопкой отправки, этот логический атрибут указывает, что форма не должна проверяться при отправке.Если этот атрибут указан, он переопределяет атрибут
novalidateвладельца формы кнопки. - Этот атрибут также доступен для элементов
-
форма цели - Если кнопка является кнопкой отправки, этот атрибут представляет собой определенное автором имя или стандартизированное ключевое слово с префиксом подчеркивания, указывающее, где отображать ответ от отправки формы.Это имя