Фреймовая структура html, атрибуты фреймов
Цель урока: изучение возможностей создания фреймов в html
Фреймовая структура в HTML
С самого начала следует сказать, что прием использования фреймовой структуры хоть и очень удобен в некоторых случаях, тем не менее, использование структуры не желательно для коммерческих проектов.
Элемент frameset
Синтаксис деления по вертикали (на колонки):
<FRAMESET cols=»n%,n%»> … </FRAMESET>
где
n— ширина фреймов в процентах слева направоСинтаксис деления по горизонтали:
<FRAMESET rows=»n%,n%»> … </FRAMESET>
где
n— высота фреймов в процентах сверху внизФреймов в структуре может быть не два, а более.

Файл с фреймовой структурой называется файлом-раскладкой и обычно называется index.html
Как происходит загрузка файлов во фрейм рассмотрим на примере.
Синтаксис:
<FRAME src=»Имя файла.html» name=»имя фрейма»>
Пример: Создать файл с фреймовой структурой с двумя колонками: в левую (ширина 25%) загружать файл menu.html, в правую (ширина 70%) загружать файл content.html
Выполнение:
<html> <head> <title>Пример</title> </head> <frameset cols="25%, 75%"> <frame src="menu.html"> <frame src="content.html"> </frameset> </html> |
<html> <head> <title>Пример</title> </head> <frameset cols=»25%, 75%»> <frame src=»menu.html»> <frame src=»content.html»> </frameset> </html>
Атрибуты тега frameset:frameborder — значение 1 или 0 (есть или нету)border — значение размера границыbordercolor
framespacing — ширина граней фреймов в пикселях (только в IE)<frameset cols="25%, 75%" frameborder="1" bordercolor="red" border="1"> |
<frameset cols=»25%, 75%» frameborder=»1″ bordercolor=»red» border=»1″>
Атрибуты элемента frame:name — имя фреймаnoresize — запрещает изменение размеров для определенного фрейма.scrolling — управляет прокруткой внутри одной области (yes, no, auto).marginheight — задает величину отступа фрейма от верхнего и нижнего краев страницы.
marginwidth — создает поля слева и справаframeborder — указывает, нужна или нет рамка вокруг фрейма (0 и 1)bordercolor – цвет рамкиПравила создания ссылки во фреймах в html
Если представить структуру, в которой слева находится фрейм с меню сайта, а справа фрейм, предназначенный для вывода содержимого выбранных пунктов меню, то становится очевидна следующая проблема:
при щелчке на пункте меню содержимое будет загружаться в тот же фрейм с меню, а не во фрейм, расположенный справа
Важно: для загрузки пункта меню в определенный фрейм необходимо:
- добавить название необходимого фрейма при помощи атрибута
name(в файле-раскладке)Пример:
<frame src=»content.html» name=»mainFrame»>
- в файле с меню в гиперссылке добавить атрибут
targetПример:
<a href=»glava1.html» target=»mainFrame»>
Посмотрим полный код обоих файлов:
Файл index.html
<html> ... <frameset cols="25%, 75%"> <frame src="menu.html"> <frame src="content.html" name="mainFrame"> </frameset> </html> |
<html> … <frameset cols=»25%, 75%»> <frame src=»menu.html»> <frame src=»content.html» name=»mainFrame»> </frameset> </html>
Файл menu.html:
<html> ... <body> <h3>Меню:</h3> <ul> <li><a href="glava1.html" target="mainFrame">Глава 1</a></li> <li><a href="glava2.html" target="mainFrame">Глава 2</a></li> </ul> </html> |
<html> … <body> <h3>Меню:</h3> <ul> <li><a href=»glava1.html» target=»mainFrame»>Глава 1</a></li> <li><a href=»glava2.html» target=»mainFrame»>Глава 2</a></li> </ul> </html>
Вложенные фреймы
Работа с фреймами в html подразумевает и более сложную структуру.
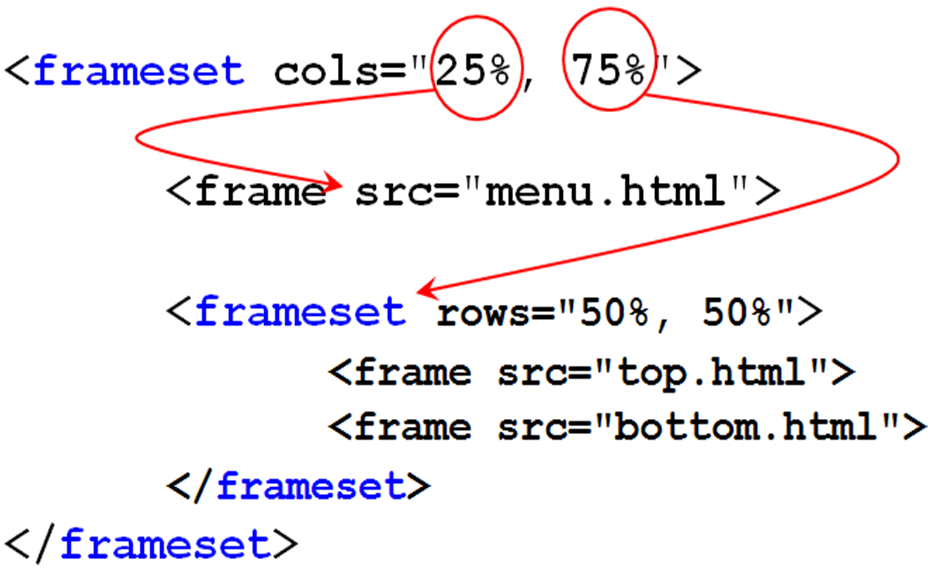
Рассмотрим на примере:
Каким будет результат?

Встроенные (плавающие) фреймы
Такого вида фреймы нежелательно использовать в коммерческих проектах, они могут блокироваться браузером и неправильно восприниматься поисковыми системами
Пример плавающего фрейма:
1 2 3 4 5 6 7 8 | <html> ... <body> ... <iframe src="main.html"></iframe> ... </body> </html> |
<html> … <body> … <iframe src=»main.html»></iframe> … </body> </html>
Фрейм будет вставлен в виде окна указанных размеров (атрибуты width и height).
Дополнительные атрибуты:
name— имя фреймаframeborder— граница фреймаscrolling— полоса прокруткиhspace— отступы по горизонталиvspace— отступы по вертикалиmarginwidth— отступ внутренней страницы от границы фрейма по горизонталиmarginheight— отступ внутренней страницы от границы фрейма по вертикали
Фрейм (инженерия знаний) — Википедия
У этого термина существуют и другие значения, см. Фрейм.Фреймы используются в системах искусственного интеллекта (например, в экспертных системах) как одна из распространенных форм представления знаний.
Различают фреймы-образцы, фреймы-экземпляры, фреймы-структуры, фреймы-роли, фреймы-сценарии, фреймы-ситуации. Система связанных фреймов может образовывать семантическую сеть. Применяются фреймы в экспертных системах и других интеллектуальных системах различного назначения.
Под структурой фрейма понимается способ использования схемы, типичной последовательности действий, ситуативная модификация фрейма. Фрейм, кроме всего прочего, включает определённое знание по умолчанию, которое называется презумпцией.
Фрейм отличает наличие определённой структуры.
Фрейм состоит из имени и отдельных единиц, называемых слотами. Он имеет однородную структуру[2]:
ИМЯ ФРЕЙМА Имя 1-го слота: значение 1-го слота Имя 2-го слота: значение 2-го слота ……………………………… Имя N-го слота: значение N-го слота
В качестве значения слота может выступать имя другого фрейма. Таким образом фреймы объединяются в сеть. Свойства фреймов наследуются сверху вниз, то есть от вышестоящих к нижестоящим через так называемые АКО-связи (от англ. A Kind Of — «разновидность»). Слот с именем АКО указывает на имя фрейма более высокого уровня иерархии.
Незаполненный фрейм называется протофреймом, а заполненный — экзофреймом. Роль протофрейма как оболочки в экзофрейме весьма важна. Эта оболочка позволяет осуществлять процедуру внутренней интерпретации, благодаря которой данные в памяти системы не безлики, а имеют вполне определенный, известный системе смысл.
Слот может содержать не только конкретное значение, но и имя процедуры, позволяющей вычислить его по заданному алгоритму, а также одну или несколько продукций (эвристик), с помощью которых это значение определяется. В слот может входить не одно, а несколько значений. Иногда этот слот включает компонент, называемый
Помимо конкретного значения в слоте могут храниться процедуры и правила, которые вызываются при необходимости вычисления этого значения. Среди них выделяют процедуры-демоны и процедуры-слуги. Первые запускаются автоматически при выполнении некоторого условия, а вторые активизируются только по специальному запросу. Если, например, фрейм, описывающий человека, включает слоты ДАТА РОЖДЕНИЯ и ВОЗРАСТ и в первом из них находится некоторое значение, то во втором слоте может стоять имя процедуры-демона, вычисляющей возраст по дате рождения и текущей дате и активизирующейся при каждом изменении текущей даты.
Совокупность фреймов, моделирующая какую-либо предметную область, представляет собой иерархическую структуру, в которую фреймы собираются с помощью родовидовых связей. На верхнем уровне иерархии находится фрейм, содержащий наиболее общую информацию, истинную для всех остальных фреймов. Фреймы обладают способностью наследовать значения характеристик своих родителей, находящихся на более высоком уровне иерархии. Эти значения могут передаваться по умолчанию фреймам, находящимся ниже них в иерархии, но если последние содержат собственные значения данных характеристик, то в качестве истинных принимаются именно они. Это обстоятельство позволяет без затруднений учитывать во фреймовых системах различного рода исключения.
Различают статические и динамические системы фреймов. В системах первого типа фреймы не могут быть изменены в процессе решения задачи, а в системах второго типа это допустимо.
О системах программирования, основанных на фреймах, говорят, что они являются объектно-ориентированными[3]. Каждый фрейм соответствует некоторому объекту предметной области, а слоты содержат описывающие этот объект данные, то есть в слотах находятся значения признаков объектов. Фрейм может быть представлен в виде списка свойств, а если использовать средства базы данных, то в виде записи.
- Marvin Minsky, A Framework for Representing Knowledge, in: Patrick Henry Winston (ed.), The Psychology of Computer Vision. McGraw-Hill, New York (U.S.A.), 1975.
- Minsky, Marvin. A framework for representing knowledge. MIT AI Laboratory Memo 306, June, 1974.
- Минский М. Фреймы для представления знаний. М.: Мир, 1979.
- Дьяконов В. П., Борисов А. В. Основы искусственного интеллекта. Смоленск, 2007.
- Бейтсон Г. Экология разума. М.: Смысл. 2000. — 476 с. (см. Теория игры и фантазии)
- ↑ Минский М.Л. Фреймы для представления знаний. — Москва: Энергия, 1979.
- ↑ Фреймовая модель представления знаний // Дьяконов В. П., Борисов А. В. Основы искусственного интеллекта. Смоленск, 2007. — С.30
- ↑ Фреймовая модель представления знаний // Дьяконов В. П., Борисов А. В. Основы искусственного интеллекта. Смоленск, 2007. — С.31
Фреймы и фреймовая структура. Организация фреймовой структуры
Фреймы — средство для разделения экрана на несколько областей, в каждой из которых отображается содержимое отдельной Web — страницы или Web — сайта.
Фреймы – это прямоугольные области экрана, каждая из которых содержит свой собственный HTML — документ.
Тег <FRAMESET>
Тег <FRAMESET> определяет структуру фреймов на Web — странице. Фреймы разделяют окно браузера на отдельные области, расположенные вплотную друг к другу. В каждую из таких областей загружается самостоятельная веб-страница определяемая с помощью тега <FRAME>. С помощью фреймов Web — страница делится на два или более документа, которые обычно содержат навигацию по сайту и его контент. Механизм фреймов позволяет открывать документ в одном фрейме, по ссылке, нажатой в совершенно другом фрейме. Тег <FRAMESET> заменяет тег <BODY> и используется для разделения экрана. Имеет закрывающий тег </FRAMESET>. Допустимо использовать вложенную структуру элементов, это позволяет разбить один фрейм на две и более области.
Примерфреймовой структуры(Рис. 1).
<HTML>
<HEAD>
<META http-equiv=»Content-Type» content=»text/html; charset= windows-1251″>
<TITLE> ФРЕЙМЫ В HTML</TITLE>
</HEAD>
<FRAMESET Rows=»30%, 10%, 60%»>
<FRAME>
<FRAME>
<FRAME>
</FRAMESET>
</HTML>

Рисунок 1.
Окно браузера разделено на 3 части. Это единственный случай, когда в HTML — документе отсутствуют теги <BODY> </BODY>. Вместо них используются теги, которые и указывают браузеру разбить окно на несколько областей — фреймов.
Атрибуты тега <FRAMESET>
| Cols | Подразделяет экран на определенное количество колонок (вертикальных). |
| Rows | Подразделяет экран на определенное количество колонок (горизонтальных). |
| Bordercolor | Устанавливает цвет границы между фреймами. |
| Border | Устанавливает ширину границы между фреймами. |
| Frameborder | Определяет, отображать границу между фреймами или нет. |
| Framespacing | Аналог атрибута border. Устанавливает ширину границы между фреймами. |
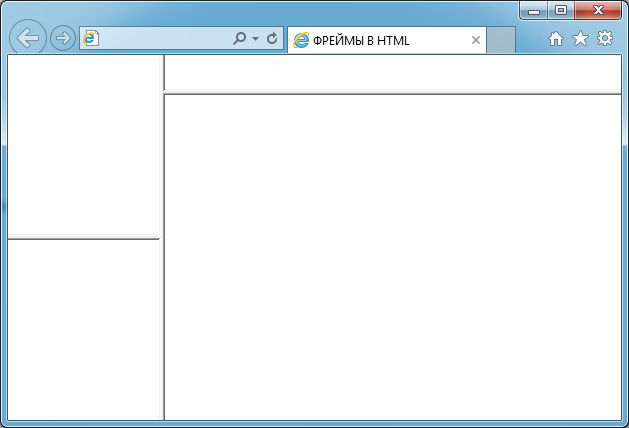
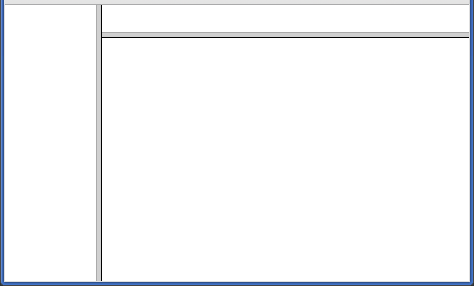
Пример. Организация фреймовой структуры (Рис. 2).
<HTML>
<HEAD>
<META Http-equiv=»Content-Type» Content=»text/html; charset= windows-1251″>
<TITLE>Фреймы в HTML</TITLE>
</HEAD>
<FRAMESET Cols=»25%, 75%»>
<FRAMESET rows=»50%, 50%»>
<FRAME>
<FRAME>
</FRAMESET>
<FRAMESET rows=»10%, 90%»>
<FRAME>
<FRAME>
</FRAMESET>
</FRAMESET>
</HTML>

Рисунок 2.
Используя сразу оба атрибута – Cols, и Rows в одном теге <FRAMESET>, нельзя получить такое разбиение экрана.
Тег <FRAME>.
Внутри тегов <FRAMESET> </FRAMESET> располагаются одиночные теги <FRAME>, причем их должно быть столько, сколько задано областей. Без параметров эти теги бесполезны.
Тег <FRAME> определяет свойства отдельного фрейма, на которые делится окно браузера. Этот элемент должен располагаться в контейнере <FRAMESET>, который к тому же задает способ разметки страницы на отдельные области. В каждую из таких областей загружается самостоятельная Web – страница, определяемая с помощью атрибута Src. Хотя обязательных атрибутов у тега <FRAME> и нет, рекомендуется задавать каждому фрейму его имя через атрибут Name. Это особенно важно, если требуется по ссылке из одного фрейма загружать документ в другой.
<FRAME> Тег для описания рамки (<FRAME SRC=»file.htm»>).
Атрибуты тега<FRAME>
| Bordercolor | Устанавливает цвет границы фрейма |
| Frameborder | Определяет, отображать рамку вокруг фрейма или нет. |
| Name | Задает уникальное имя фрейма. |
| Noresize | Определяет, можно изменять размер фрейма пользователю или нет. |
| Scrolling | Определяет присутствие в окне фрейма полосы прокрутки. Может принимать значения «yes», «no» и «auto»(по умолчанию) |
| Src | Путь к файлу, предназначенному для загрузки во фрейме. |
| Marginwidht | Определяет расстояние между содержимым фрейма и его границами справа и слева. |
| Marginheight | Определяет расстояние между содержимым фрейма и его границами сверху и снизу. |
| Target | Устанавливает связь между фреймами. Определяет имя фрейма, в который будет загружен новый документ. Имеет несколько значений: — _blank загружает содержимое страницы, заданной ссылкой, в новое пустое окно. — _self загружает содержимое страницы, заданной ссылкой, в то же окно, которое содержит ссылку. — _parent загружает содержимое страницы, заданной ссылкой, в окно, являющееся непосредственным владельцем набора фреймов. — _top загружает содержимое страницы, заданной ссылкой, в полное окно, игнорируя используемые фреймы. |
Дата добавления: 2016-09-26; просмотров: 6099;
Похожие статьи:
Фрейм (социальные науки) — Википедия
Материал из Википедии — свободной энциклопедии
У этого термина существуют и другие значения, см. Фрейм.Фрейм (англ. frame — кадр, рамка, каркас) — понятие, используемое в социальных и гуманитарных науках (таких, как социология, психология, коммуникация, кибернетика, лингвистика и др.), означающее в общем виде смысловую рамку, используемую человеком для понимания чего-либо и действий в рамках этого понимания, целостность, в рамках которой люди осмысливают себя в мире. Другими словами, фрейм — устойчивая структура, когнитивное образование (знания и ожидания), а также схема представления[1][2]. Фрейм — это метакоммуникативное определение ситуации, основанное на управляющих событиями принципах организации и вовлечённости в события[3].
В соответствии с кибернетико-лингвистическим определением, восходящим к когнитивно-ориентированной семантике, а также когнитивной психологии и исследованиям искусственного интеллекта М. Мински[4], фрейм — это когнитивная структура, рассматриваемая как выстроенная система знаний об обозначаемом[5], которая является «максимально обобщённым схематизированным представлением об основании значения, … схемой образа, лежащей в его основе».[6]
Когнитивное понимание фрейма в рамках своей фреймовой когнитивной семантики, основанной на теории фреймов М. Мински, развивает Ч. Филлмор, для которого фрейм — это «когнитивная структура схематизации опыта».[7]
В соответствии с психологическим (Г. Бейтсон) и, затем, социологическим (И. Гофман) пониманием, фрейм может быть понят как «структурный контекст повседневного взаимодействия».[8]
Согласно И. Гофману, фрейм — это конституируемая агентами целостность, прежде всего практик, но вместе с тем — смыслов, которые люди в типичных, повторяющихся социальных ситуациях, в социальном контексте, придают своим действиям и действиям других (вербальным и не вербальным).[9][10] Фрейм у И. Гофмана — это «способность практического сознания „собирать“ мир в организованное целое без участия дискурсивного контроля», это вид процедурного знания — «знание как»[11] либо последовательность действий, описывающих какой-либо креативный аспект предмета или его функциональный аспект. Аналитик И. Гофмана Мэнинг подчёркивает, что фрейм — это «разбор наличных целостностей (социальных, культурных) и затем сборка структур как совокупности взаимодействующих элементов»[12]. Кроме того, фрейм, согласно И. Гофману, — это «определённая перспектива восприятия, создающая формальное определение ситуации».[3]
Значение для социальных наук и подобные понятия из других научных областей[править | править код]
В то время как традиционно человеческие действия рассматриваются как находящиеся в зависимости от ситуации, в которой они производятся, и от личностных особенностей и качеств (диспозиций) человека, их осуществляющего, понятие фрейма вводит ещё один — смысловой ракурс их рассмотрения, выступая как смысловая рамка (или рамка социальных представлений), в чьих границах человек определяет для себя ситуацию, в которой действует.
В гуманитарных науках это смысловое измерение фиксируется и в других понятиях — например, при психологическом изучении семьи и при психологическом исследовании близнецов (см., в частности, работы Р. Пломина, Д. Дэниэлса, К. Эсбери и др.) вводится понятие индивидуальной (воспринимаемой) среды (противопоставляемое общей среде, в которой[стиль] социализируются сиблинги), в котором[стиль] фиксируется, что различия в социализации близнецов связаны с тем, как они сами воспринимают ту среду, в которой[стиль] развиваются.
- Рекурсивность фрейма. Согласно Гофману, фрейм устойчив даже в своей изменчивости.
- Как правило, фреймы не осознаются, и попытки их экспликации приводят к дезорганизации восприятия (например, попытки управления собственной речью приводят к тому, что она становится бессвязной, а анализ мотивов и целей поведения может приводить к девиациям в поведении)[3].
- ↑ Как люди делают себя. Обычные россияне в необычных обстоятельствах: концептуальное осмысление восьми наблюдавшихся случаев / Под общ. ред. В. А. Ядова, Е. Н. Даниловой, К. Клеман. — М.: Логос, 2010. — С. 20.
- ↑ Вахштайн В. С. Теория фреймов как инструмент социологического анализа повседневного мира: Автореф. … к. социол. н. — М.: ГУ-ВШЭ, 2007. — С. 35.
- ↑ 1 2 3 Батыгин Г. С. Континуум фреймов: социологическая теория Ирвинга Гофмана // Гофман И. Анализ фреймов: эссе об организации повседневного опыта: Пер. с англ. / Под ред. Г. С. Батыгина и Л. А. Козловой; вступит. статья Г. С. Батыгина. — М.: Институт социологии РАН, 2003. — С. 7—57. — С. 42—43.
- ↑ Мински М. Фреймы для представления знаний. — М.: Энергия, 1979.
- ↑ Цурикова Л. В. Проблемы когнитивного анализа дискурса в современной лингвистике // Вестник ВГУ, 2001, № 2. — С. 145.
- ↑ Белявская Е. Г. Семантическая структура слова в номинативном и когнитивном аспектах. Дис. … д-ра фил. наук. — М.: МГЛУ, 1991. — С. 83-84.
- ↑ Филлмор Ч. Фреймы и семантика понимания // НЗЛ, 1988. Вып. 23: Когнитивные аспекты языка. — С. 24-25.
- ↑ Shank R.S., Abelson R.P. Scripts, Plans, Goals and Understanding. — NJ.: Erlbaum, 1977.
- ↑ Гофман И. Анализ фреймов: эссе об организации повседневного опыта: Пер. с англ. / Под ред. Г. С. Батыгина и Л. А. Козловой; вступит. статья Г. С. Батыгина. — М.: Институт социологии РАН, 2003. — 752 с.
- ↑ Как люди делают себя. Обычные россияне в необычных обстоятельствах: концептуальное осмысление восьми наблюдавшихся случаев / Под общ. ред. В. А. Ядова, Е. Н. Даниловой, К. Клеман. — М.: Логос, 2010. — С. 83.
- ↑ Батыгин Г. С. Континуум фреймов: драматургический реализм Ирвинга Гоффмана // Социологический журнал, 2001, № 3.
- ↑ Manning Ph. Erving Goffman and modern sociology. — London: Polity Press, 1992. — P. 19.
- Гофман И. Анализ фреймов: эссе об организации повседневного опыта: Пер. с англ. / Под ред. Г. С. Батыгина и Л. А. Козловой; вступит. статья Г. С. Батыгина. — М.: Институт социологии РАН, 2003. — 752 с. — ISBN 5-93947-011-4
- Гоффман И. Представление себя другим в повседневной жизни / Пер. с англ. и вступит. статья А. Д. Ковалёва. — М.: «КАНОН-пресс-Ц», «Кучково поле», 2000. — 304 с.
- Мински М. Фреймы для представления знаний. — М.: Энергия, 1979.
- Как люди делают себя. Обычные россияне в необычных обстоятельствах: концептуальное осмысление восьми наблюдавшихся случаев / Под общ. ред. В. А. Ядова, Е. Н. Даниловой, К. Клеман. — М.: Логос, 2010. — 388 с.
Понятие и назначение фреймов
Лабораторная работа «Оформление веб-сайта с использованием фреймовой структуры»
Фреймы (от англ. frame — рамка) — самостоятельное окно. С помощью фреймов появляется возможность разбить одно большое окно (web страницу или же окно приложения) на несколько окон (фреймов), которые в свою очередь могут служить приемниками для независимых друг от друга документов (web страниц, текстов, изображений, видео и т.д.).
При использовании фреймов окно web страницы разделено на несколько областей, в каждую из которых загружен отдельный документ. Области фреймов ведут себя независимо друг от друга.
В окно левого фрейма обычно загружается файл с меню web страницы или программы, а в окне правого фрейма выводится соответствующий выбранному пункту меню документ. Примечательно, что структура фреймов позволяет не подгружать в левое окно повторно файл с меню при открытии нового документа в окне правого фрейма. В этом состоит основное преимущество использования фреймов в Html.
Описание фреймовой структуры страницы сайта
Согласно стандарту Html 4.01, для задания фреймовой структуры используются три элемента — Frame, Frameset и Noframes.
Iframe — встроенный фрейм в стандарте Html 5.
Создание классической структуры фреймов начинается с записи в Html код вместо открывающего и закрывающего тега Body, который обычно должен присутствовать в любом Html документе, заменяющего его контейнера для будущих фреймов на основе элементов Frameset.
Важно: при использовании фреймов на web странице элемент Body использовать нельзя. Т.е. возможны два взаимоисключающих варианта — либо Body (для обычного документа), либо Frameset (при создании фреймовой структуры документа).
Документ frameset
Документ frameset описывает общую структуру окна, разделенного на фреймы. Это документ HTML, в котором теги <frameset> заменяют теги <body>. Тег <frameset> описывает число, расположение и размеры фреймов компонентов. Также внутри тега frameset находится два или более тегов <frame/>, которые идентифицируют и характеризуют фреймы и определяют исходные документы, заполняющие фреймы.
Тег <frameset>
Контейнерный тег <frameset> делит окно браузера на отдельные фреймы. Общий формат тега <frameset>:
<frameset
cols=»n1[%],n2[%]»
rows=»n1[%],n2[%]»
frameborder=»1|0″
bordercolor=»color»
framespacing=»n»
> …
</frameset>
Разбиение окна браузера на фреймы
Атрибуты cols и rows определяют компоновку фреймов в окне браузера. Cols используется для деления окна вертикально на два или более количество фреймов, а rows — для деления окна горизонтально на два или большее количество фреймов. Тег <frameset> может определять cols и rows.
Атрибут cols задает число и ширину фреймов в процентах от ширины окна браузера или как определенное число пикселей в ширину. Rows определяет число и высоту фреймов в процентах от высоты окна браузера или как определенное число пикселей в высоту. Обычно лучше использовать проценты для выражения размеров фреймов, так как они остаются пропорциональными, когда пользователь изменяет размер окна браузера.
Пример 1. Разбиение окна на два фрейма по вертикали:
<html>
<head>
<title>tourism.ru</title>
</head>
<frameset cols=»25%,75%»>
<frame src=»menu.html»>
<frame src=»main.html»>
<noframes> Ваш браузер не поддерживает фреймы </noframes>
</frameset>
</html>
Каждое окно фрейма, которое формируется внутри главного окна (web страницы или же окна приложения) создается с помощью отдельного элемента Frame. Тег Frame является одиночным и в нем мы задаем путь до того документа, который должен будет подгружаться в это окно фрейма.
Третий элемент структуры фреймов — Noframes. Тег Noframes парный и позволяет написать внутри текст, который будет обработан браузером и отображен на web странице только в том случае, если браузер не поддерживает фреймы. Например, в случае использования браузера для мобильных устройств.
В тег Noframes добавляют не только информацию о ситуации невозможности обработки фреймов, но и добавляют возможность перейти на другие страницы, где можно продолжить работу без использования фреймовых структур.
Элемент Frameset, используемый в структуре с фреймами вместо тега Body, занимает всю область просмотра, и уже внутри неё создаются окна фреймов с помощью элементов Frame.
Разделение всей области просмотра между несколькими окнами фреймов осуществляется с помощью добавления атрибутов к элементу Frameset. У тега Frameset два атрибута — Cols и Rows. Cols задает разделение большого окна на вертикальные фреймы или же колонки, а Rows — на горизонтальные фреймы или строки.
В качестве значений атрибутов Cols и Rows Html тега Frameset выступают числа, проставленные через запятую без пробелов. Эти числа задают пропорции тех фреймов, которые получатся в результате. Сколько будет написано чисел через запятую в атрибуте Cols или в атрибуте Rows, столько фреймов получится.
Пример разбиения окна на три вертикальных фрейма в пропорции 2:5:3.
<frameset cols=»20%,50%,30%»>
Сколько фреймов формируем, столько элементов Frame вводится между открывающим и закрывающим тегом Frameset три элемента Frame, хотя бы и без указания дополнительных атрибутов:
Пример 2.
<html>
<head>
<title>tourism.ru</title>
</head>
<frameset cols=»20%,50%,30%»>
<frame>
<frame>
<frame>
</frameset>
</html>
Описанная фреймовая структура будет выглядеть так:

В данном примере размеры окон фреймов заданы в процентном соотношении от ширины области просмотра в случае атрибута Cols, или от ее высоты (Rows). При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Вместо процентов можно использовать числа, означающие ширину или высоту фреймов в пикселах.
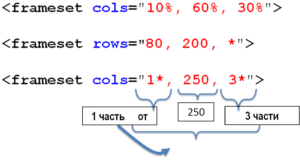
Третий вариант пропорционального разделения пространства для фреймов вводится через звездочку «*» или звездочку с цифрой впереди, например, «5*» (для пяти равных фреймов).
Пример 3.
Разделим области просмотра на горизонтальные фреймы с помощью атрибута Rows:
<frameset rows=»200,500,*»>
Высота первой строки взята в 200 пикселей, второй — 500 пикселей, а третья строка окна фрейма будет занимать все оставшееся пространство по высоте, т.к. в качестве ее размера использовалась «*».
Самостоятельно посмотрите, что получится, если использовать значение «*» с цифрой для деления в пропорции:
<frameset rows=»2*,100,4*»>
Задание 1. Опишите размерность полученных в результате фреймов.

Можно сочетать способы задания размеров окон фреймов в одном атрибуте:
<frameset cols=»10%,100,4*,3*,2*»>
В результате мы получим первую колонку фрейма шириной в десять процентов от всей доступной области, вторую — 100 пикселей, а три оставшихся колонки с фреймами будут иметь ширину в пропорциях четыре, три и две девятых от оставшегося пространства по ширине. Вот так вот все просто и наглядно.
Если необходимо разбить основное окно не только на горизонтальные и вертикальные фреймы, а, например, на их комбинации, то можно будет для этого использовать вложенную структуру элементов Frameset отдельно для колонок и отдельно для строк с фреймами.
Пример 4.
<html>
<head>
</head>
<frameset cols=»20%,80%»>
<frame>
<frameset rows=»10%,*» >
<frame>
<frame>
</frameset>
</frameset>
</html>

Разбиваем с помощью тега «frameset cols=»20%,80%»« все доступное пространство на две колонки по вертикали и задаем тегом „frame“ содержимое правой колонки, а вот вместо того, что добавить элемент „frame“ для левой колонки, мы открываем новый элемент „frameset rows=“10%,*»» и уже с помощью него разбиваем правую колонку на две строки с фреймами, содержимое которых задаем с помощью двух тегов «frame», после чего закрываем оба контейнера «frameset».
Итак, с помощью элемента Frameset и его атрибутов Cols и Rows сформирована структура фреймов и заданы их размеры.
просто о сложном THE WALL
Ежедневно миллионы людей встречаются друг с другом, общаются, передают знания, контактируют. Взаимодействуя каждый день, они неосознанно формируют своеобразные практики, которые в будущем снова с успешностью применяют. Подобные практики в результате постоянного повторения закрепляются в сознании и создают так называемый «фрейм». Можно предположить, что всё межличностное взаимодействие зиждется именно на этих фреймах. Но так ли это на самом деле, или человек способен общаться с другими без заданных им же самим практик, и фреймы ему не нужны?
Термин «фрейм» сам по себе нельзя со стопроцентной уверенностью отнести только к социологии. Следы теории фреймов также можно найти в лингвистике, психологии, кибернетике и в исследованиях, посвящённых искусственному интеллекту. Это межпредметное явление, и, соответственно, к нему существуют различные подходы. Российский социолог В. Вахштайн, активно разрабатывающий теорию фреймов, утверждает,[1] что существует два направления развития этой теории:
1) социолого-психологическое направление;
2) кибернетико-лингвистическое направление.
Оба этих течения развиваются параллельно, но не пересекаются друг с другом. Наиболее яркими представителями первого подхода являются И. Гофман и Г. Бейтсон, второго – М. Минский и Ч. Филмор.
«Фреймы — единицы информации, на которых человек строит для себя прогнозы на будущее и конструирует своё последующее поведение»
Согласно первому подходу, фрейм изначально определялся как метакоммуникативное образование, независимое от его содержания и контекста сообщения.[2] Такая трактовка термина являлась лишь основой для последующего формирования И. Гофманом определения, которое в настоящее время используется в социологии. Учёный считал, что фрейм в одно и то же время является и синонимом ситуации, и её определением, а также матрицей возможных событий в этой ситуации.[3] Помимо этого, И. Гофман предполагал,[4] что фрейм может содержать в себе и такую функцию, как средство интерпретации ситуации. Таким образом, согласно социолого-психологическому подходу, фрейм – это не что иное, как ситуация, которая и является своим собственным определением.
Что же касается кибернетико-лингвистического подхода теории фреймов, то он стал формироваться, прежде всего, благодаря М. Минскому. Разрабатывая свою теорию искусственного интеллекта, он использовал термин «фрейм», чтобы с его помощью определить статистическую информационную структуру. Чуть позже он начал определять это явление как единицы информации, на которых человек строит для себя прогнозы на будущее и конструирует своё последующее поведение.
Общие черты, присущие как кибернетико-лингвистическому, так и социолого-психологическому направлению заключаются в том, что:
- Фрейм во всех подходах представляет собой определённую структуру.
- Фрейм строится на знаниях и ожиданиях от ситуации.
- Фрейм представляет какую-либо значимость для субъекта, который попадает в него.
Помимо этого, И. Гофман выделил черты, присущие каждому фрейму.[5]
Во-первых, эти феномены являются достаточно изменчивыми, но в то же время им свойственна стабильность. Это противоречие можно достаточно легко объяснить. Изменчивость фреймов заключается в том, что они формируются для каждого человека и для каждой ситуации совершенно по-своему. Постоянство же этого явления связано, прежде всего с тем, что конкретная ситуация создаёт свой собственный фрейм, который достаточно трудно изменить.
Во-вторых, эти паттерны поведения создаются человеком неосознанно, и при каждой попытке как-либо на них повлиять они разрушаются. Однако подобные ситуации происходят достаточно редко, и через определённый период времени фрейм восстанавливается, стоит лишь человеку перестать пытаться контролировать своё поведение.
«При формировании фрейма сознание опирается на какой-то идеальный тип, который должен существовать в обществе, однако же этот тип создаётся самим человеком благодаря культуре, доминирующей в обществе»
Согласно И. Гофману каждую минуту происходит фреймирование реальности — постоянно формируются всё новые и новые фреймы. Процесс их создания социолог представляет следующим образом:[6] вне нашего сознания существует определенный идеальный тип фрейма, который каждый человек соотносит с реальной ситуацией, в которую он попадает. В результате его действий идеальный фрейм деформируется и таким образом создаётся новый, который и закрепляется в сознании человека и используется индивидом при следующем попадании в какой-либо фрейм.
В настоящее время фреймы используются как инструменты в различных науках (как социальных, так и технических), а также в повседневной жизни. Например, теория фреймов активно разрабатывается в педагогике, чтобы учителю было легче формировать своё поведение в классе.
Однако наибольшую популярность эта теория получила именно в социологии. До её возникновения социологи сталкивались с проблемой изучения повседневных практик людей из-за отсутствия конкретного метода их анализа и объяснения. С появлением фрейм-анализа стало возможным изучение, например, рутины, а также элементарного взаимодействия между индивидами. Также с помощью теории фреймов социологи смогли своеобразным способом «закодировать» поведение человека, а также увидеть, какие латентные функции может выполнять тот или иной акт его взаимодействия.
Положительные черты и критика теории фреймов
Концепция фреймов является достаточно важной для современной науки и имеет большое количество плюсов.
Во-первых, сама структура фрейма, то есть его основанность на знании, позволяет учёным (например, лингвистам или психологам) проследить его развитие для того, чтобы выявить нужные им явления. Для лингвистов фреймы могут быть полезны, чтобы объяснять происхождение тех или иных слов, в то время как психологи могут на основании фреймов определить, почему человек думает и действует тем или иным образом.
«Изменчивость фреймов заключается в том, что они формируются для каждого человека и для каждой ситуации совершенно по-своему»
Во-вторых, фреймы выстраивают определённую структуру, что помогает учёным проследить, из чего зародился фрейм, каковы были его предпосылки, как он развивался и формировался в сознании человека, и как он в итоге закрепился. Таким образом, он может быть использован абсолютно в любой сфере науки.
В-третьих, универсальность фрейм-анализа помогает учёным рассматривать одни и те же события со свойственных их наукам сторон по той причине, что один и тот же фрейм может быть отнесен к разным сферам науки, и, соответственно, трактоваться в них по-своему. Так, например, фрейм перехода дороги на коротком участке дороги на красный свет можно рассмотреть как с точки зрения социологии повседневности, так и с точки зрения социологии пространства или же социологии города.
Помимо явных достоинств у теории присутствует и целый ряд недостатков, например, некоторые социологи предполагают, что фрейм, который обозначил И. Гофман, является лишь игровым, а, таким образом, вся жизнь человека, состоящая из фреймов, тоже превращается в игру.
«Согласно И. Гофману, каждую минуту происходит фреймирование реальности — постоянно формируются всё новые и новые фреймы»
Неоднократно теория фреймов подвергалась критике с той стороны, что она рассматривает повседневные явления в концепции «здесь и сейчас». Получается, что фреймы формируются из определённых типов только в момент взаимодействия между людьми и не сохраняются в социуме на протяжении долгого времени. Можно возразить, что при формировании фрейма сознание опирается на какой-то идеальный тип, который должен существовать в обществе, однако же этот тип создаётся самим человеком благодаря культуре, доминирующей в обществе.
Связь фрейма и культуры – достаточно странное явление. С одной стороны, никто не спорит, что фрейм – это культурный элемент, давно сформированный в обществе. С другой стороны, фреймы могут конструировать саму культуру в случае, если они давно существуют в обществе и имеют достаточно сильное влияние. Примером подобной ситуации может служить формирование образа города у приезжих. Каждый город разделён на различные зоны, характеризующиеся определёнными фреймами. Приезжий обладает своими собственными фреймами, характерными для его города. Под влиянием фреймов нового места у человека формируется новая культура поведения, которой он следует.
Теория фреймов является достаточно важной в жизни человека по нескольким причинам: во-первых, фреймы формируют его поведение в обществе относительно культуры, которая главенствует в нем, а, во-вторых, они позволяют учёным проанализировать не только поведение человека, но также другие феномены, определяющие его повседневную жизнь.
Автор: Алексей Волохович
[1] Вахштайн В.С. Социология повседневности и теория фреймов. СПб.: Изд-во Европейского ун-та, 2011. С.42-43.
[2]Вахштайн В.С. Памяти Ирвинга Гофмана // Мониторинг общественного мнения: экономические и социальные перемены. 2007. № 3 (83). С. 141-151.
[3] Там же.
[4] Там же.
[5]Батыгин Г. С. Континуум фреймов: социологическая теория Ирвинга Гофмана // Гофман И. Анализ фреймов: эссе об организации повседневного опыта: Пер. с англ. / Под ред. Г. С. Батыгина и Л. А. Козловой; вступит. статья Г. С. Батыгина. — М.: Институт социологии РАН, 2003. — С. 7-57. — С.42-43.
[6]Вахштайн В.С. Социология повседневности и теория фреймов. СПб.: Изд-во Европейского ун-та, 2011.
2.7. Фреймовая структура электронного издания
Для удобства работы с электронным изданием окно просмотра браузера может быть принудительно разбито на несколько прямоугольных областей, непосредственно примыкающих друг к другу. В каждую такую область можно загружать отдельные HTML-документы, просматривая каждый из них независимо от других. Впервые возможность работы с фреймовыми структурами была реализована в браузере фирмы Netscape версии 2.0. MS Internet Explorer поддерживает фреймы начиная с версии 3.0.
Фреймовая структура целесообразна для применения в следующих случаях:
для представления информации в нескольких смежных областях окна просмотра браузера, каждая из которых просматривается независимо, чтобы иметь возможность сопоставить эту информацию;
для того чтобы в определенной области экрана размещалась информация, которая должна постоянно находиться в поле зрения пользователя;
для того чтобы иметь возможность управлять загрузкой документов в одну из областей, работая в другой области экрана.
В целом же фреймовая структура предоставляет пользователю удобные средства навигации в пределах электронного документа, практически нереализуемые при других вариантах. Видимо, по этим причинам фреймовая структура достаточно часто используется для реализации Web-страниц, особенно входных или лицевых страниц сайтов, т. е. тех, на которые пользователь попадает при начальной загрузке этого сайта.
Принципиальное отличие HTML-кода, задающего фреймовую структуру, состоит в том, что вместо тега <BODY> в нем используется тег-контейнер <FRANESET>, параметры которого и определяют разбиение площади окна браузера на отдельные участки или области. Для этого у тега <FRAMESET> используется два параметра: ROWS и COLS. Параметр ROWS делит окно браузера на горизонтальные полосы, a COLS — на вертикальные. Размеры этих полос могут устанавливаться в абсолютных единицах — пикселах и в относительных — процентах или пропорциональных единицах. Первые два способа задания уже рассматривались ранее и не требуют дополнительных комментариев, третий же способ использует количество звездочек (*), каждая из которых представляет одну часть целого, величина этой части в данном случае определяется как высота окна браузера, деленная на суммарное количество звездочек под знаком параметра ROW. Все три способа деления окна на полосы иллюстрируется приведенными ниже примерами:
<FRAMESET ROWS=’10%,80%,10%’>
<FRAMESET ROWS=’60,480,60′>
<FRAMESET ROWS=’*,8*,*’>.
Все три варианта с тегом <FRAMESET> описывают деление экрана на три горизонтальные полосы, из которых верхняя и нижняя одинаковой ширины, а средняя в восемь раз шире каждой из них. Аналогичным образом описывается и деление на вертикальные полосы с помощью параметра COLS. Для параметров ROWS и COLS возможен и смешанный вариант задания значений, когда используются два или даже все три способа одновременно. Например:
<FRAMESET COLS=’70,4*,*,15%’>.
Тег задает деление окна на четыре колонки, первая из которых имеет ширину в 70 пикселов, последняя — 15% от ширины окна, ширина третьей колонки составляет 1/5, а второй — 4/5 от оставшейся части ширины окна.
Внутри контейнера <FRAMESET> и </FRAMESET> могут использоваться лишь вложенные такие же контейнеры или теги <FRAME>, которые определяют каждый одиночный фрейм. Кстати, в теле документа может быть несколько расположенных последовательно тегов-контейнеров <FRAMESET>, в каждом из которых могут быть и вложенные аналогичные
контейнеры. Практически же такие конструкции используются крайне редко. Тег <FRAME> размещается внутри контейнера <FRAMESET> и </FRAMESET>, причем количество тегов <FRAME> внутри этого контейнера должно в точности совпасть с число отдельных фреймов, т. е. каждый фрейм должен быть описан своим тегом <FRAME>. Тег <FRAME> содержит шесть параметров, а именно: SRC, NAME, MARGINWIDTH, MARGINHEIGHT, SCROLLING и NORESIZE.
Наиболее важный из перечисленных параметров SRC определяет URL или адрес документа, который изначально загружается в данный фрейм. Обычно это HTML-документ, содержащий и заголовочную часть, и тело. Параметр NAME позволяет присвоить этому фрейму уникальное (не повторяющееся) имя, которое может использоваться для адреса циикданному фрейму. В теге <А>, который рассматривался в § 2.5, для адресации к фреймам используется специальный пара метр TARGET, значением которого является имя соответствующего фрейма. Проиллюстрируем сказанное примером:
<FRAME SRC=’maintenance.htm’ NAME=’main_frame’>
<A HREF=’main_doc.htm’ TAR6ET=’main_frame’> Основной документ </A>.
В представленном примере в основной фрейм (имя этого фрейма — main_f rame) исходно был загружен документ maintenance.htm, т. е. оглавление электронного издания. Если же подвести указатель мыши к словам «Основной документ», которые являются указателем ссылки, и щелкнуть левой кнопкой, то в этот фрейм будет загружен новый документ под названием main_doc.htm, который находится в том же самом каталоге и представляет собой содержательную часть данного издания. Таким образом, присвоение фрейму определенного имени позволяет в дальнейшем загружать в него документы.
Параметры MARGINWIDTH и MARGINHEIGHT тега <FRAME> позволяют установить ширину полей фрейма по ширине и высоте. Отметим, что левое и правое поле имеют одинаковую ширину. То же самое можно сказать и про верхнее и нижнее поля. Значение этих параметров задается в абсолютных единицах- пикселах. Под полями здесь подразумевается свободное пространство, где не могут присутствовать иллюстрации и текст (как и в печатном издании). Минимальное значение этих параметров, устанавливаемое по умолчанию, равно 1 пикселу.
Если содержимое фрейма не помещается в отведенной части окна браузера, для него будутавтоматически создаваться полосы прокрутки по нужной координате. Для управления этим процессом служит параметр SCROLLING, который может принимать одно из трех допустимых значений: Yes, No и Auto. Последнее значение устанавливается по умолчанию. Значение No запрещает создание полос прокрутки, a Yes приводит к обязательному их созданию, независимо оттого, нужны они или нет.
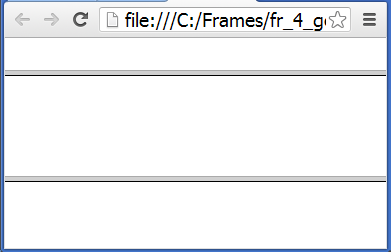
Обычно пользователь может самостоятельно изменять размеры фреймов, точно так же, как и размеры окна браузера, где они размещаются. При таких операциях может нарушаться оптимальное соотношение между размерами фреймов и ухудшаться восприятие информации с экрана компьютера. Для того, чтобы предотвратить эти действия пользователя, служит параметр NORESIZE. Для этого параметра не предусмотрено каких-либо значений, но само его использование в описании одного из фреймов запрещает не только изменение размера этого фрейма, но и любого смежного с ним. Приведем несколько примеров изданий с использованием фреймовых структур. Первый пример задает структуру из пяти фреймов, которая образуется в результате деления окна браузера на три горизонтальные полосы, средняя из которых делится еще и на две колонки. Ширина нижней полосы, как следует из строки 3 HTML-кода, составляет 50 пикселов, а верхней — восьмую часть от высоты оставшейся области окна браузера. Средняя полоса разделена на узкую полоску слева и вчетверо более широкую оставшуюся часть (см. строка 5 HTML-кода). Наконец, эта оставшаяся часть поделена пополам по горизонтали (см.строка 7 HTML-кода).
<HTML><HEAD><TITLE>Цифровая обработка изображений</TITLE>
<МЕТА NAME=’Author’ СОNTENT=’В.А.Вуль’></HEAD>
<FRAMESET ROWS=’*,7*,50′>
<FRAME SRC=’zag.html’scrolling=’no’>
<FRAMESET COLS=’20%,80%’>
<FRAME SRC=’ogl.html’>
<FRAMESET ROWS=’*,*’>
<FRAME SRC=’lg.html’ NAME=’gl’>
<FRAME SRC=’2g.html’ NAME=’g2′>
</FRAMESET></FRAMESET>
<FRAME SRC=’inf.html’ scrolling=’no’>
</FRAMESET>
</HTML>
Полученная в
результате структура
экрана показана
на рис. 2.10 .
Оба фрейма, в которых выводится
содержимое электронного издания, имеют
наибольшие размеры. В большинстве
случаев содержание можно выводить в
один большой фрейм, в этом же конкретном
случае их два, что позволяет в одном
изучать конкретный графический пакет
PhotoShop, а в другом — общие методы обработки
цифрового изображения, используемые в
данном конкретном случае, например
сжатие изображения.
.
Оба фрейма, в которых выводится
содержимое электронного издания, имеют
наибольшие размеры. В большинстве
случаев содержание можно выводить в
один большой фрейм, в этом же конкретном
случае их два, что позволяет в одном
изучать конкретный графический пакет
PhotoShop, а в другом — общие методы обработки
цифрового изображения, используемые в
данном конкретном случае, например
сжатие изображения.
Если пронумеровать расположенные на экране фреймы, присвоив им номера с 1-го по 5-й, то можно заметить, что содержание 1-го, 2-го и 5-го фреймов не изменяется: в 1-й постоянно загружен HTML-файл, отображающий заголовок документа (см. строка 4 исходного кода), в 5-й — информация об учебном заведении и авторе электронного пособия (чтобы можно было посмотреть другие учебнике на сайте uprint.spb.ru или по электронной почте связаться с автором), а во второй — файл оглавления (см. строка б исходного кода). В 3-м и 4-м фреймах выводятся параграфы 1-й и 2-й глав: в 3-м фрейме выводится § 1.1, ссылка на который во фрейме 2 выделена другим цветом как уже использованная, а во фрейме 4 отображается § 2.1. Таким образом, из одного фрейма с помощью ссылок осуществляется управление информацией в двух других фреймах.
Отметим, что специалисты по педагогике и психологии образования считают, что не следует отображать на экране более 3-х — 4-х фреймов, в противном случае ухудшается процесс восприятия информации с экрана. Несколько подробнее на этом мы остановимся в главе 9, а здесь приведем следующий варианттого же самого электронного учебного пособия, но с лаконичной 2-фреймовой структурой. Исходный HTML-код для него:
<html><head><title>Учебник по графике</title></head>
<frameset cols=’20%,*’>
<frame пате=’Навигация’ target=’main’ scrolling=’auto’ src=’naviagation.htm’ noresize>
<frame name=’main’ src=’content.htm’ target=’main’><noframes><body><р>Ваш браузер не поддерживает фреймы </р></body></noframes></frameset></html>.
Соответствующая этому коду структура
электронного учебника представлена на
рис. 2.11 .
На рис. 2.11
.
На рис. 2.11 отсутствуют фреймы заголовка и общей
информации, а содержательная часть
представлена в одном фрейме вместо
двух. Каждый читатель может сам оценить,
какая структура ему больше нравится, и
попытаться сформулировать причины
этого. Здесь первый фрейм назван
«Навигация» (см. строка 3 исходного
кода), а второй — «main», т. е. главный
(см. строка 5 исходного кода). При начальной
загрузке в главном фрейме выводится
оглавление, так как во фрейме «Навигация»
названия разделов даны в сокращенной
форме, чтобы уменьшить протяженность
этого фрейма по вертикали.
отсутствуют фреймы заголовка и общей
информации, а содержательная часть
представлена в одном фрейме вместо
двух. Каждый читатель может сам оценить,
какая структура ему больше нравится, и
попытаться сформулировать причины
этого. Здесь первый фрейм назван
«Навигация» (см. строка 3 исходного
кода), а второй — «main», т. е. главный
(см. строка 5 исходного кода). При начальной
загрузке в главном фрейме выводится
оглавление, так как во фрейме «Навигация»
названия разделов даны в сокращенной
форме, чтобы уменьшить протяженность
этого фрейма по вертикали.
Основная адресация производится из фрейма «Навигация», но ссылки работают и из оглавления в главном фрейме. Для возврата в оглавление во фрейме «Навигация» есть специальная кнопка «Назад в оглавление». Во фреймах сделан фоновый рисунок, улучшающий дизайн издания. Размеры фреймов нельзя изменить (см. строка 4 в исходном коде).
Из других отличий отметим вставку в исходный код строк б и 7 для того случая, когда браузер пользователя не поддерживает фреймовой структуры. В этом случае будет выдано сообщение «Ваш браузер не поддерживает фреймы», так как тег-контейнер <NOFRAMES> содержит внутри контейнер <BODY> и </BODY>, распознаваемый всеми без исключения браузерами, в результате чего они выводят в окне содержимое этого контейнера. При отсутствии этих двух контейнеров такой браузер выдал бы сообщение об ошибке или же, что еще хуже, не вывел бы ничего в своем окне. Тег-контейнер <NOFRAMES> предусмотрен специально для такого случая.
Из других замечаний можно указать, что
звездочка (*) во второй строке исходного
кода интерпретируется как «оставшаяся
часть», вместо нее можно было бы написать
80% — и ничего бы не изменилось. Еще раз
хочется обратить внимание на особенности
навигации при использовании фреймов
иначе — на взаимодействие фреймов. В
ссвязистем, что во фрейме «Навигация»
в качестве значения параметра «TARGET»
указано «main» (см. строка 3 исходного
кода), то все ссылки из фрейма «Навигация»
будут загружать документы во фрейм
«main». Кнопка во фрейме «Навигация»
играетту же роль, что и изображение —
указатель ссылки. Наконец, рисунки в
этом учебнике выводятся в плавающих
окнах, которые можно расположить так,
как удобно пользователю. Пример вывода
рисунка в плавающем окне в левой верхней
части окна браузера показан на рис. 2.12 .
.