- Что такое HTML и зачем это нужно.
- HTML — это и есть веб / Хабр
- Что такое теги и для чего они нужны? — Знакомство с HTML — codebra
- HTML Основные теги
- | HTML | WebReference
- Значение некоторых часто используемых тегов HTML
- html — Что означает автоматическая маржа?
- Как рассчитать среднее значение
- Что означает, когда вы видите
Что такое HTML и зачем это нужно.
Все мои уроки по HTML и верстке сайтов здесь.
Для того, чтобы понять что такое HTML и зачем он нужен, давайте откроем любую страницу в браузере и посмотрим на ее исходный код.
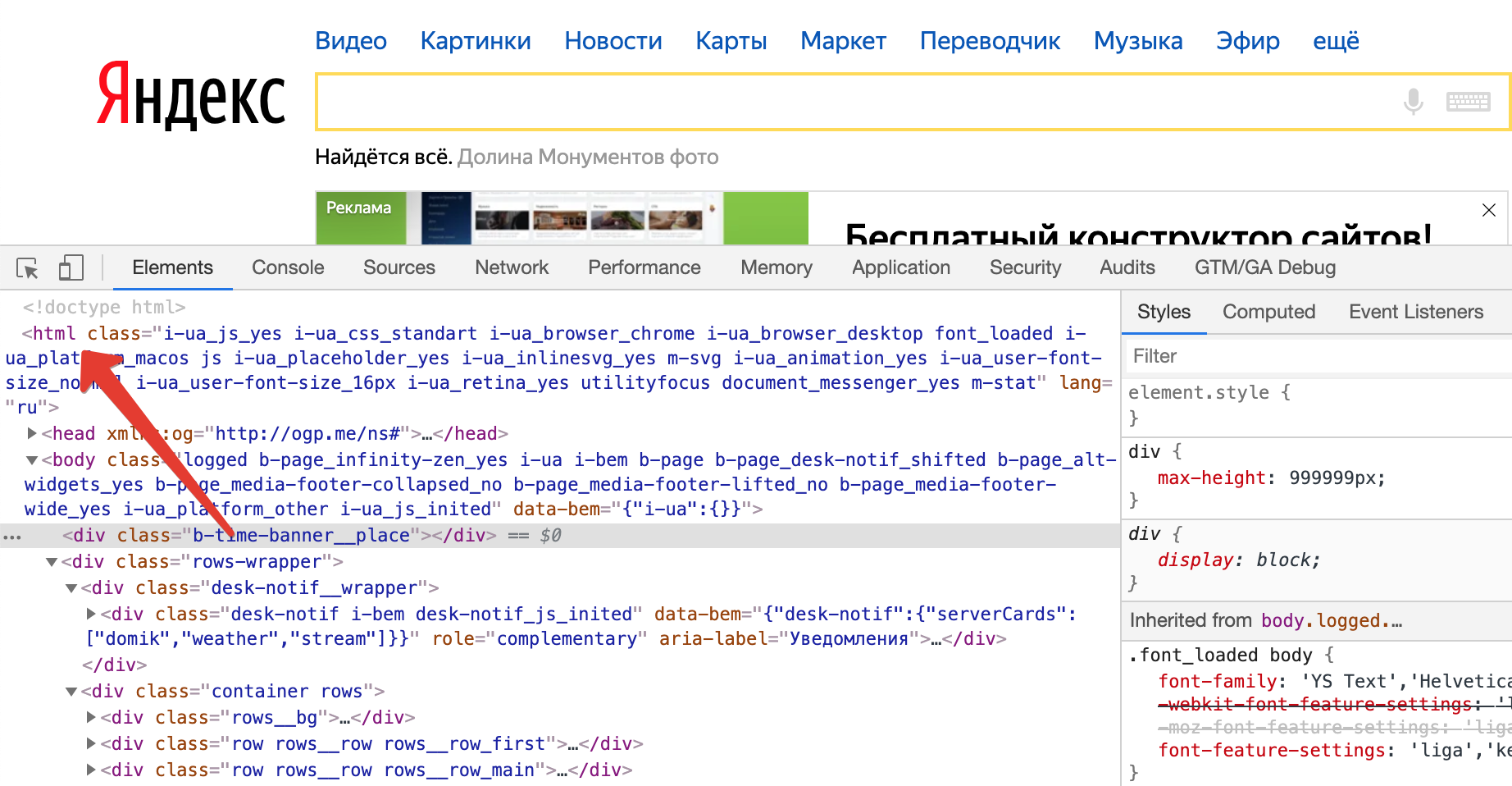
Например, я открою страницу поисковой системы Яндекс.

Вся графика и текст, которую вы видите на странице, формируется при помощи HTML-кода.
HTML – это связующее звено между веб-страницей и дополнительными технологиями, которые на ней будут использоваться.
По сути, все команды языка HTML, которые вы видите на изображении выше, это обычный текст, который может быть написан в любом текстовом редакторе. Изменив у текстового файла расширение на *.html (как это сделать мы поговорим позже) мы получаем полноценную веб-страницу, которую может обрабатывать браузер.
Теперь давайте разберемся с самим определением и рассмотрим, что оно означает.
HTML – это аббревиатура, которая расшифровывается как HyperText Markup Language или в переводе на русский язык «Язык Разметки Гипертекста».
Чтобы понять, что все это значит, давайте разберем каждое слово в этой аббревиатуре отдельно.
Язык.
HTML – в первую очередь, это язык с помощью которого можно сообщить браузеру информацию о том какие элементы есть на веб-странице и какую смысловую нагрузку они несут.
Как у любого языка, в HTML есть слова (команды) и правила написания этих слов (синтаксис языка).
Разметка.
Прошу обратить внимание, что основная задача HTML – это сообщить браузеру о смысловой нагрузке, которую несут элементы на веб-странице.
HTML код позволяет «разметить» веб-страницу на отдельные элементы и сообщить браузеру какой элемент чем является.
Например, такая форма записи:
<p>Абзац</p>
Сообщает браузеру о том, что он имеет дело с абзацем.
А такая форма записи:
<h2>Заголовок</h2>
Говорит о том, что элемент является заголовком.
Из этого следует, что HTML не отвечает за внешний вид и оформление документа.
Чтобы убедиться в этом, давайте для примера возьмем одну веб-страницу и отключим на ней стили, которые отвечают за оформление и посмотрим, как она преобразится.
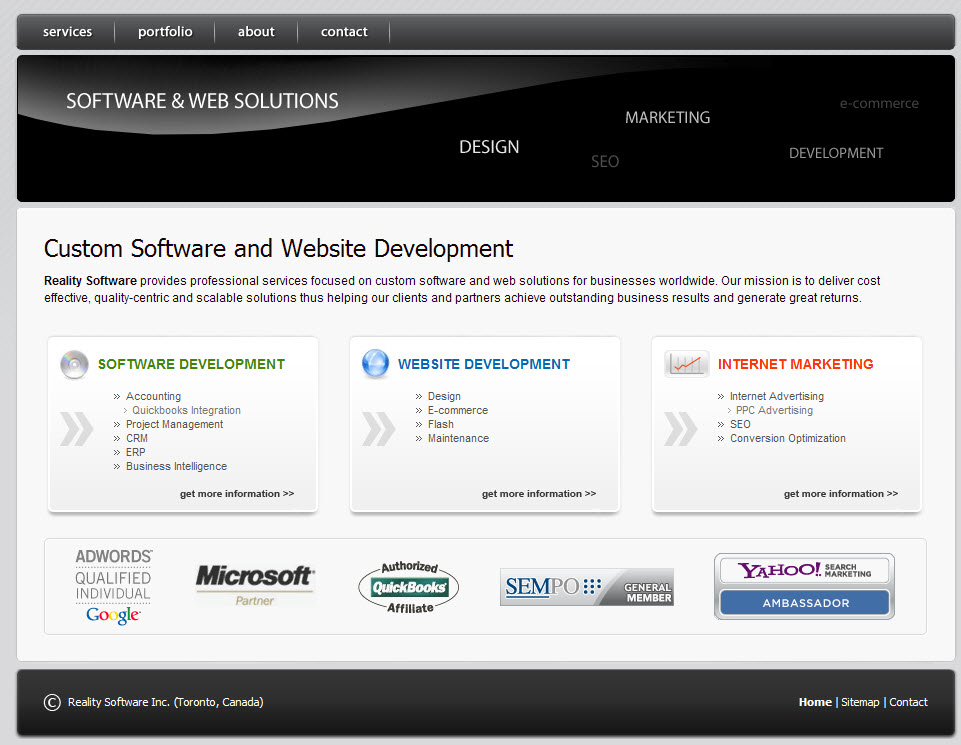
Страница со стилями оформления:

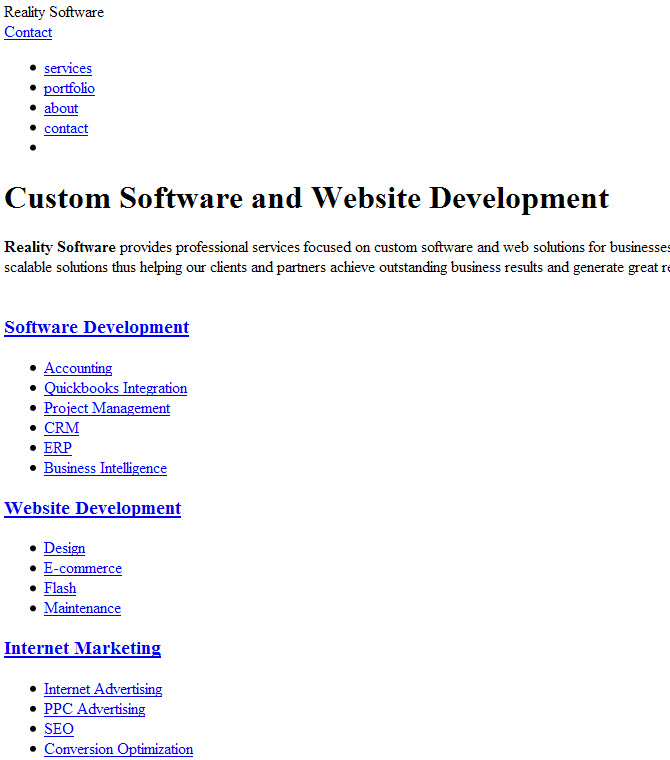
Та же самая страница, но с отключенными стилями (используется только один HTML-код):

Также HTML – это не язык программирования и не отвечает за выполнение логических и программных операций на странице и обработку данных. В этом можно легко убедиться, если вы отключите поддержку клиентского языка веб-программирования в браузере.
Часто новички забывают это правило и пытаются с помощью HTML заставить элемент отображаться тем или иным образом или заставить с помощью HTML выполнять какие-то действия на странице, но это не правильно. За каждое действие над элементом отвечают свои технологии.
Гипертекст.
И, наконец, последнее слово в определении языка HTML – это гиперссылка. На веб-страницах есть элемент, который делает эти страницы особенными и отличает их от обычного текста с картинками. Этот элемент — ссылки.
Ссылка – это такой элемент на странице, который делает возможным открытие другой части текущей страницы или совершенно другой страницы при клике по нему.
Приставка «гипер» означает то, что при клике на ссылку может открываться другой ресурс (страница) в сети интернет, который может располагаться на другом сервере.
HTML – это язык, который разрабатывался специально для того, чтобы создавать страницы, которые содержат гиперссылки.
Подводя итог можно сказать, что HTML – это язык, который создавался для того, чтобы помочь браузеру понять из каких частей состоит веб-страница, и какую смысловую нагрузку эти элементы несут.
Пока с теорией все. Переходим к следующему практическому шагу. Сейчас наша задача подготовить программы, которыми будем пользоваться для работы с HTML.
Все мои уроки по HTML и верстке сайтов здесь.HTML — это и есть веб / Хабр
Что нынче с HTML во фронтенде? В последнее время я разговаривал со многими разработчиками. Похоже, что некоторые даже не разбираются в HTML. В смысле, кое-что они понимают. Они понимают, что такое divspan, и когда всё выглядит хорошо и работает по щелчку, им этого хватает. До такой степени, что многие на вопрос о HTML отвечают: «О, да я сейчас всё делаю в React или Vue». Но на самом деле не имеет значения, что вы пишете только Javascript. Если вы разрабатываете веб-сайты, то HTML — это самое главное для вас. Это и есть веб.Речь о том, что потребляется пользователем. Это UI и UX. Вот весь пакет. В порядке убывания важности: HTML, CSS и поведение (которое может быть обеспечено Javascript — а может и нет).
Я вижу проблему внизу этой технологической пирамиды. Наименьший общий знаменатель Сети. Основа. Ритм-группа. Савоярди всех десертов веба. Это HTML. И мне всё больше кажется, что целый пласт фронтенд-инженеров не знают или не понимают главной технологии фронтенда.
Веб-страница — это документ. Любой компонент, будь то шаблон блога, новостной сайт, панель маркетинговой статистики или регистрационная формы — это часть документа. У документов есть структура. В интернете речь идёт не только о визуальных элементах или архитектуре, что предоставляет ваша платформа. Речь идёт о выборе семантически правильных элементов, чтобы ваша веб-страница, компонент, что угодно, была правильно структурно отформатирована. Заголовки должны быть заголовками, списки должны быть списками, кнопки должны быть кнопками, а таблицы должны быть таблицами. Вы можете стилизовать их (в значительной степени), как вам нравится — заголовок не обязан быть большим и жирным с отступом внизу. Это зависит от вас, но это определённо должен быть заголовок, и я могу с вами подраться, если сделаете его как
divHTML ведь не так трудно выучить, особенно если вы уже знаете JavaScript-фреймворки. Я не считал, но вполне уверен, что там всего около 116 элементов, и большинство вам никогда не понадобится. Почему бы не выучить их?
Я из тех ребят, которые работают на самом краю фронтенда. Я занимаюсь HTML и CSS, поэтому мне легко призывать всех выучить то, что я уже знаю (для записи, я не знаю всего — у нас в офисе по-прежнему идут горячие дебаты, как лучше всего пометить определённый компонент). Дело не в том, что моя работа важнее вашей. Если вы пишете код, который что-то отображает в браузере, то это однозначно ваша работа.
Речь идёт о юзабилити и доступности. Если вы не считаете важной семантическую структуру вашей веб-страницы или приложения, по сути, вы говорите: «Ну, у меня всё работает, можно выпускать». Не думаю, что Javascript здесь достаточно, как и CSS. Поисковые системы должны читать ваш контент, а не наслаждаться стремительными анимациями или причудливыми градиентами. Скрин-ридер должен читать ваш контент. Пользователи без мыши должны работать с вашим сайтом. Кто знает, какая технология будет следующей и как она воспримет ваше приложение, но готов поспорить на последний биткоин, что ей наверняка поможет возможность легко читать, анализировать и перемещаться по контенту. Все эти технологии должны воспринимать содержимое как цельный контент, а не просто строки текста, завёрнутые в бессмысленные теги. Они должны видеть, что такое таблица и как её представить, что такое список и как его представить, что такое кнопка и что такое флажок. Сделайте всё div’ами — и им придётся чертовски потрудиться, чтобы распознать такие вещи.
«Но мой фреймворк берёт всё на себя. Я просто пишу шаблоны .jsx»
Нет. Напишите правильный HTML в своём JSX. Вы можете это сделать. Просто потому что вы используете React или Vue или что-то ещё, вы не обязаны всё писать div’ами. Не обязаны.
«Эта библиотека везде добавляет атрибуты WAI-Aria, так что с доступностью всё в порядке»
Отлично. Если бы вы написали правильный HTML, большинство этих атрибутов вообще не понадобилось бы. Вы бесплатно получаете целую кучу функций accessibility, просто используя реальный
button вместо div с обработчиком событий onClick. БЕСПЛАТНО. Это доступность, производительность и удобство для пользователя, бесплатно. БЕСПЛАТНО!Это действительно важные вещи. Если их не соблюдать, это медленно (на самом деле не так медленно) ломает веб. По крайней мере, делает его менее доступным для людей, которые будут использовать ваш продукт. Если вы называете себя фронтенд-инженером, то ваша ответственность — узнать и использовать основы веба, общие для всех браузеров, платформ, устройств или бытовых приборов, которые могут получить доступ к интернету.
Пожалуйста, сделайте это. Сделайте интернет лучше, ответственно подойдите к разработке. В Сети достаточно ресурсов, которые могут помочь, вот несколько для начала:
- Узнайте, как разметить документ в HTML. Попробуйте простые мысленные упражнения, когда смотрите на концертный плакат или газетную страницу — и представляете, как она будет структурирована в HTML. Если есть время, напишите этот HTML. Используйте эти знания в повседневной работе.
- MDN — отличный ресурс с блогами, учебниками и полезными ссылками.
- Обратитесь к людям в сообществе. Читайте блоги (например, недавний пост Энди Белла об использовании семантического HTML) и смотрите видео.
- Когда я учился, просмотр исходников был ещё полезен. Мы коллективно сломали это для нынешнего и будущих поколений, но могу впечатлить вас мощью «Инструментов разработчика» в браузере
- Узнайте, как работают в вебе ассистивные технологии
- Посмотрите на спецификации HTML или даже просто на список HTML-элементов и примеры их использования
- Если вы работаете в команде, обсудите разметку. Реально поспорьте, будет правильно вставить какой-то элемент в виде
tableилиdl(Description List Element, MDN). Будет очень весело, обещаю.
- Узнайте, кто в вашей команде лучший знаток HTML, и попросите его просмотреть ваш код. Если это я, всегда рад поговорить.
Что такое теги и для чего они нужны? — Знакомство с HTML — codebra
Что такое парные теги?
Продолжим наше ознакомление с искусством верстки на HTML. На очереди – парные теги. И вообще, что за слово такое ругательное? Теги? Итак, тег, умные люди, в частности отцы паутины, называют «дескриптор», но я его так никогда не называл, и не буду называть на моем сайте, можно же просто – «тег». Тег – это элемент языка разметки текста (HTML). Кратко говоря: «Тег – элемент HTML», все, что внутри тега, называют содержанием элемента. Логично, не так ли? Я говорю проще: «внутри тега», умные слова только на конференциях нужно использовать, а не в быту. Итак, подобрались к парным тегам, включаем логику, парный, хм… значит, есть начальный тег и конечный тег, но их так не называют, кроме Википедии, конечно. Правильно так: «Открывающий и Закрывающий тег». Даже с большой буквы написал, в знак уважения. Теперь, например: <p>…</p>, есть открывающий, есть закрывающий тег, значит парный тег. Тег <h2>…</h2> тоже парный, кстати, знакомлю, это заголовок первого уровня, то есть простой текст, по отношению к нему, будет меньше. Для большего понимания проведем аналогию: тег – это одежда, а его содержимое – это человек. Облачив человека в одежду, он преобразуется. Также, если обернуть содержимое (текст, например) в тег, он поменяет свой внешний вид. С парными тегами кончено.
Что такое одинарные теги?
Несложно догадаться, что у одинарного тега нет закрывающего, пример: <br>, <hr>, <img>. Думаю, кто-то видел теги такого плана: <br/>, ну и так далее. Это «Старый стиль». Да, когда был HTML4, нужно было закрывать одинарный тег именно так, но с появлением HTML5 многое изменилось, и не только это конечно. Не настаиваю на написание закрывающей косой черты и в системе проверки это учтено, но давайте быть новаторами и не тормозить процесс! Те три тега «перенос строки», «разделительная линия», «изображение» соответственно.
И в продолжении
Старайтесь учить сразу эти теги. Отрабатывайте их в заданиях и придумывайте свои задания, для себя. Читайте литературу и тематические сайты. А теперь приступите к заданию. В нем немного нужно подумать. Даю подсказку, после слова «это» напишите какой-то тег, тот который в задании.
О парных тегах
Умение быстро и четко манипулировать тегами, это хороший старт в изучении. Вы практически всегда будете работать с этими тегами верстая сайт. В уроке пятом (парные теги), вы познакомитесь ближе с парными тегами.
Правильно структурировать информацию, тоже хорошее дело, ведь поисковые системы (Yandex, Google), любят, когда заголовки помещены в теги заголовка первого уровня – это информация официальная, ее озвучил глава Google. На поисковую выдачу влияет так же использование тегов «маркированный список» и «нумерованный список». На поисковую выдачу так же влияет использование атрибутов title, alt. Да это только малая часть, на самом деле, есть 200 официальных пунктов от Google, которые влияют на выдачу в поисковике. Возможно, обо всех их я напишу.
HTML Основные теги
В языке HTML всё, что вы напишите в HTML-документе, будет выведено на экран браузера сплошным текстом, то есть браузер игнорирует переводы строк, а также несколько набранных вами подряд пробелов заменяются одним.
Теги — это управляющие команды, которые были придуманы для того, чтобы отформатировать текст, т.е. теги говорят браузеру о том, как именно нужно вывести на экран часть текста, заключенную в теги. Для создания тега между угловыми скобками вводится HTML-код, который предназначен только для браузеров. Посетители сайта не видят теги.
Как уже отмечалось выше, все теги начинаются с угловой скобки < и заканчиваются угловой скобкой > . После открывающей угловой скобки следует имя тега (команды).
Например, тег <em> предназначен для акцентирования текста, браузеры отображают такой текст курсивным начертанием. Когда браузер обнаруживает этот тег, он переключается на форматирование курсивным шрифтом текста, следующего за тегом.
Рассмотрим пример:
Этот текст обычный. <em> Этот текст курсивный.
Тег <em> называют начальным или открывающим тегом, что означает включение браузером определенной команды (в данном случае написание курсивным шрифтом). У большинства тегов есть пара в виде закрывающего тега, который отключает команду.
Закрывающий тег выглядит так же, как начальный, но начинается с слэша. Итак, конечный тег для выделения курсивным шрифтом — </em>.
Рассмотрим пример:
Этот текст обычный. <em> Внимание! Курсив. </em> Это снова обычный шрифт.
Как вы успели заметить, браузер последовательно анализирует HTML – документ в поисках команд (тегов) и применяет или отключает разные параметры форматирования текста. Браузер отформатированный текст (все, что не является тегом) отображает в своем окне.
| Процесс вставки тегов в обычный неформатированный текст называется разметкой HTML-документа, а теги — знаками разметки. При написании тегов не учитывается регистр букв, тег может быть прописан как строчными, так и прописными буквами, но всё же рекомендуется применение прописных букв. |
Ниже приведены примеры основных тегов HTML, с объяснением их использования, а также примеры их применения в HTML-документе.
Заголовки
Существует специальный тег для указания заголовков в HTML. Есть 6 уровней заголовков в HTML, начиная от <h2> для наиболее важных объявлений, до <h6> для наименее важных.
Вот они:
Пример HTML:
Попробуй сам<h2>Заголовок 1</h2>
<h3>Заголовок 2</h3>
<h4>Заголовок 3</h4>
<h5>Заголовок 4</h5>
<h5>Заголовок 5</h5>
<h6>Заголовок 6</h6>
HTML абзацы
С помощью HTML тэга <p> Вы можете определить абзац.
Абзацы используются для логической группировки текста. Перед и после текста абзаца браузер автоматически отступает одну строчку.
Пример HTML:
Попробуй сам<p>Это абзац</p>
<p>Это другой абзац</p>
<p>Это третий абзац</p>
HTML ссылки
С помощью HTML тэга <a> создаются ссылки.
Ссылки используются для связывания HTML документов друг с другом. Нажав на ссылку пользователь будет перемещен на другой HTML документ, url которого указан в атрибуте href.
Атрибут href задает адрес документа, на который следует перейти.
Атрибуты используются для предоставления дополнительной информации о HTML-элементах.
Вставка изображений
С помощью HTML тэга <img> Вы можете вставить в HTML документ произвольное изображение.
Ширина и высота картинки может задаваться с помощью атрибутов width и height.
Пример HTML:
Попробуй сам
<img src="images/orange.jpg" alt="Апельсин">
| Обратите внимание: HTML-атрибуты будут подробно рассмотрены далее в данном учебнике. |
| HTML | WebReference
Элемент <a> (от англ. anchor — якорь) является одним из важных в HTML и предназначен для создания ссылок. Для этого необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. В качестве значения атрибута href используется адрес документа, на который происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Относительные ссылки, как следует из их названия, построены относительно текущего документа или корня сайта.
Синтаксис
<a href="<адрес>">...</a>Закрывающий тег
Атрибуты
- coords
- Устанавливает координаты активной области.
- download
- Предлагает скачать указанный по ссылке файл.
- href
- Задаёт адрес документа, на который следует перейти.
- hreflang
- Идентифицирует язык текста по ссылке.
- name
- Устанавливает имя якоря внутри документа.
- rel
- Отношения между ссылаемым и текущим документами.
- rev
- Отношения между текущим и ссылаемым документами.
- shape
- Задаёт форму активной области ссылки для изображений.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- type
- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>А</title> </head> <body> <p><a href=»image/xxx.jpg»>Посмотрите на мою фотографию!</a></p> <p><a href=»page/tip.html»>Как сделать такое же фото?</a></p> </body> </html>
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

Теги | Значение |
| …. | Язык гипертекстовой разметки |
| …. | Заголовок или пролог документа HTML |
| …. | Все остальное содержимое документа HTML |
| <НАЗВАНИЕ>…. | Название документа |
| Пункт | |
| | Разрыв строки |
| Горизонтальная линейка Толщина (в пикселях) Ширина (в пикселях) Процент ширины (в процентах от ширины страницы) Сплошная линия (без 3D-выреза) | |
| Комментарий | |
| . , , | Связывает текущий файл HTML с другим файлом. |
| href = | Ссылка на гипертекст |
| Список | |
| Организованный список («LI» перед каждым элементом списка) | |
| Неорганизованный список («LI» перед каждым элементом списка) | |
| Список определений Термин Окончание списка определений | |
| | Источник изображения |
| | Полужирный |
| | Курсив |
| | Сильный акцент (обычно выделен жирным шрифтом) |
| | Выделение (обычно отображается курсивом) |
| Цитата блока (обычно с отступом) | |
| | Пишущая машинка (отображается моноширинным шрифтом) |
| Предварительно отформатировано (интервал между текстом отображается как есть) | |
| <таблица> |
Конечный стол.
html — Что означает автоматическая маржа?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Как рассчитать среднее значение
Среднее — это средних чисел.
Подсчитать легко: складываем всех чисел, затем делим на количество чисел.
Другими словами, это сумма , деленная на число .
Пример 1: Что такое среднее этих чисел?
6, 11, 7
- Сложите числа: 6 + 11 + 7 = 24
- Разделите на , сколько числа (всего 3 числа): 24 / 3 = 8
Среднее значение 8
Почему это работает?
Это потому, что 6, 11 и 7, сложенные вместе, равны 3 лоту 8:
Это как будто вы «выравниваете» числа
Пример 2: Посмотрите на эти числа:
3, 7, 5, 13, 20, 23, 39, 23, 40, 23, 14, 12, 56, 23, 29
Сумма этих чисел 330
Всего пятнадцать номеров.
Среднее значение равно 330/15 = 22
Среднее из приведенных выше чисел составляет 22
Отрицательные числа
Как вы обрабатываете отрицательные числа? Добавление отрицательного числа аналогично вычитанию числа (без отрицательного). Например, 3 + (−2) = 3−2 = 1.
Зная это, давайте попробуем пример:
Пример 3: Найдите среднее значение этих чисел:
3, −7, 5, 13, −2
- Сумма этих чисел составляет 3-7 + 5 + 13-2 = 12
- Всего 5 номеров.
- Среднее значение равно 12 ÷ 5 = 2,4
Среднее из приведенных выше чисел составляет 2,4
Вот как это сделать в одной строке:
Среднее значение = 3-7 + 5 + 13-2 5 = 12 5 = 2,4
Попробуйте сами!
А теперь взгляните на «Среднюю машину».
Продвинутая тема: среднее значение, которое мы только что рассмотрели, также называется средним арифметическим , потому что есть и другие средства, такие как среднее геометрическое и среднее гармоническое.
,Что означает, когда вы видите
Что значит, когда видишь. , , Когда вы видите сову, орла, шар, ангела, радугу, падающую звезду, бабочку, ястреба, колибри, голубую сойку, кардинала, белого голубя, богомола, что это означает?
Говоря о символизме, это один из наиболее частых вопросов о бесчисленном множестве вещей и символов, которые нас окружают. Обнаружение животного, ангела, великолепной радуги или облака оказывает на нас влияние, оно трогает нас, и мы хотим знать значение, и есть ли духовное послание и смысл, предназначенные только для нас, откуда-то извне., ,
Что такое ваше духовное животное?
Обязательно пройдите викторину! просто прокрутите вниз!
Значения наиболее часто встречающихся животных и других символов
Среди наиболее популярных животных, о которых спрашивают:
сова, орел, бабочка, ястреб, колибри, голубая сойка, кардинал, белый голубь и богомол
Другие горячие темы запросов:
радуга, двойная радуга, падающая звезда, ангел, ангел в облаках и мистические и всегда любопытные шары
Что это означает и какое значение и духовное значение имеет для меня все это?
Во всем, с чем мы сталкиваемся, всегда есть смысл, уроки преподаются нам постоянно, множеством способов и большую часть времени мы даже не замечаем.
Но именно те моменты, когда мы действительно замечаем, придают нам новую значимость и значение.
Часто уроки представляют собой популярные викторины, и нас спрашивают о нашей осведомленности обо всем, что нас окружает. Нас спрашивают … уделите ли вы время, чтобы заметить всю красоту и разнообразие, которое можно найти и испытать в этом мире.
Вы делаете паузу, чтобы вдохнуть красоту и запечатлеть момент в камеру своего разума?
Вы заворожены, когда великолепная бабочка приземляется прямо перед вами, чтобы вы могли наблюдать друг за другом?
Это пробуждает нас к высшим аспектам бытия, это повышает нашу вибрацию, это открывает нас, позволяя трепетать перед духом и совершать чудеса в нашей жизни.
Итак, когда вы задаете вопрос, что это значит, когда вы видите. , .? Вы не только открываетесь животному, которое только что появилось для вас, вы открываетесь огромному сознательному присутствию вселенной, которая обитает во всех вещах, вы открываетесь новым аспектам своего сокровенного я и соединяетесь с божественными энергиями, которые включают все то есть.
Теперь давайте исследуем значение этих самых популярных запросов. , ,
Вы ДОЛЖНЫ это увидеть !!!! Push Play — & Wait for it, Wait for it., , ааааааааааааааааааааааааааааа!
Какое у вас духовное животное?
Щелкните здесь ~> Пройдите тест, чтобы узнать!

Что значит видеть. , ,
 | Ангел. , , Что значит, когда вы видите ангела? Прямо здесь, сейчас ты в окружении,
Ангелы любят вас больше, чем вы думаете, и они слышат ваши самые глубокие
молитвы, держите свое сердце открытым и знайте, что они всегда здесь
для вас, и они слышат каждую вашу просьбу.Они напоминают вам, что вы должны
обращайтесь к ним, когда вам нужна их помощь, потому что они не хотят
вмешиваться без вашего разрешения ~ они вас любят. Говорите с ними от всего сердца, и вы почувствуете их постоянное присутствие. |
 | Ангел в облаках. , , Ангельский предок смотрит над вами, изливая на вас любовь. Они появляются как прекрасный ангел в облака, чтобы привлечь ваше внимание. Они хотят благословить вас во всем этом вы делаете это и напоминаете вам, что вы никогда не будете одиноки, и что они и все предки всегда с вами. |
 | Голубая сойка. , , «Увидеть голубую сойку» — это побуждение окунуться в вашу уверенность в себе и узнать, что спрятанные сокровища ждут вас в неожиданных местах. Будьте верны тому, кто вы есть, и своим талантам, которые у вас есть, и вы будете вознаграждены. |
 | Бабочка. , , Что значит, когда вы видите бабочку. Бабочка появляется для вас, чтобы помочь вам на вашем духовном пути или в вашем духовном пробуждении.Баттерфляй передает сообщение о том, что это нормально — оставить прошлое позади, пришло время отпустить все, что больше не служит вам. Ваше осознание расширяется, и вскоре вы увидите вещи совершенно по-новому. |
 | Кардинал. , , Видеть кардинала — знак того, что у вас уже есть все необходимое. Держите голову высоко и начните с того места, где вы находитесь прямо сейчас, без дальнейших колебаний, все, что вам нужно, появится на вашем пути…. следуйте панировочным сухарям и сопротивляйтесь попыткам сделать что-то, чего не должно быть. |
 | Орел. , , Что значит, когда вы видите орла? Орел показывает вам ту часть себя, которая сильнее, чем вы думаете. Внутри вас дух победы, эпических масштабов вы — победитель с большой буквы. Вы должны стоять сильными и гордыми тем, кто вы есть, и требовать все, что вы хотите … все, что принадлежит вам, с честью и благородством. |
 | Ястреб. , , Увидеть Ястреба — все равно что увидеть гадателя. Ястреб может видеть так ясно, что может видеть, что вас ждет. Ястреб показывает вам, какой у вас выбор, Ястреб призывает вас сделать самый мудрый и лучший выбор. Всегда есть «хорошее», «лучшее» и «лучшее», найдите время, наберитесь терпения и сделайте лучший выбор. |
 | Колибри. , , Что значит, когда вы видите колибри? Когда вы видите колибри, это верный знак того, что сегодня день открытия вашего сердца, день, когда неожиданный звонок может принести вам радостные и неожиданные новости.Когда Колибри прибывает за вами, пусть и новая любовь откроется, и пусть ваше сердце увидит внутреннюю красоту другого. |
 | Сова. , , У Совы есть секрет, которым можно поделиться с вами, мощное послание, на которое вы так долго ждали. Когда вы видите, что Сова замолкает, подумайте о своем вопросе … прислушайтесь к тишине воздуха, здесь вы можете услышать мудрые слова Совы. Вы узнаете, что у вас есть ответ, когда почувствуете облегчение, потому что теперь вы знаете, как двигаться вперед. |
 | Богомол. , , Что значит, когда вы видите богомола? Увидеть богомола — значит быть настолько гармоничным с собой и своим окружением, что вы чувствуете себя полностью «самим собой». Вы едины со всем, что есть, и вы смешиваетесь со всем, что есть. Вы свободны, и вы защищены энергиями расширения возможностей и самосознания. |
 | Белый голубь., , Увидеть Белого голубя — великолепное благословение, это благословение истинной любви. Настоящая Любовь уже твоя, она в твоем собственном сердце. Излучайте любовь, которая находится в вашем сердце, и любовь, совместимая с вами, обязательно появится, потому что это путь Вселенной. Белый голубь воркует с любимым от вашего имени, притягивая его к вам. |
 | Сфера. , , Когда вы видите Сферу, ~ Духи танцуют среди вас.Вам решать, что Дух перед вами. Это дух игры? Дух мечты? Это дух очарования? В каком Духе вы больше всего нуждались в своей жизни … это, вероятно, Дух Сферы, который появился в поле зрения. |
 | Радуга. , , Что значит, когда вы видите радугу? Видеть радугу — сильный символ Надежды, Веры, Обещания и возвращения присутствия непреходящей и вечной Любви.Погрузитесь в великолепие радуги, позвольте ей наполнить и обновить ваше существо и ваш дух. Пусть это напомнит, что нужно держаться в трудные времена, ведь перемены всегда в пути, — это обещание Радуги. |
 | Двойная радуга. , , Двойная радуга волшебна, как Голубая Луна, и редка, как снег в апреле. Значение двойной радуги напоминает нам о том, что вокруг нас всегда есть тайна и магия, и они могут появиться из ниоткуда в любое время ~ Держите двойную радугу в кармане возле своего сердца, поскольку это символ величайшей удачи. |
 | Падающая звезда. , , Итак, что это значит, когда вы видите падающую звезду … Сюрприз, быстро подумайте о своем самом большом желании в тот момент, когда вы увидите падающую звезду. Падающая звезда переносит ваше желание вокруг звезд и собирает все необходимое, чтобы оно сбылось. Ваше желание будет исполнено в самое благоприятное Божественное время. |
Надеюсь, вам понравилась моя интерпретация того, что означает, когда вы видите., .? Я действительно рада его создавать.
✫ ° • ❥✫ ~ • ♥ • ~ © Presley Love & Universe of Symbolism ~ • ♥ • ~ ° • ❥✫
✫ ° • ❥✫ Исцеление и магия кристаллов и драгоценных камней | Духовное значение чисел
Значение и силы ангелов | Числа ангела ✫ ° • ❥✫
Пройдите испытание «Волшебная дверь»!
Узнай, что тебя ждет!
 ,
,