- text-indent | htmlbook.ru
- Абзац, абзацный отступ (красная строка)
- Как сделать красную строку в html или отступ первой строки в абзаце : WEBCodius
- Как сделать в HTML красную строку?
- Как в html сделать красную строку
- Отступ первой строки (свойство text-indent)
- Выравнивание и красная строка в CSS
- html — Изменение цвета элемента hr
- HTML тег hr
- HTML — GeeksforGeeks
- Как создавать горизонтальные линии в HTML
- Как добавить строку в Html
- text-decoration-color - CSS: Каскадные таблицы стилей
- text-decoration-line - CSS: Cascading Style Sheets
text-indent | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает величину отступа первой строки блока текста (например, для абзаца <p>). Воздействия на все остальные строки не оказывается. Допускается отрицательное значение для создания выступа первой строки, но следует проверить, чтобы текст не выходил за пределы окна браузера.
Синтаксис
text-indent: <значение> | <проценты> | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS —
например, пикселы (px), дюймы (in), пункты (pt) и др. При задании значения в
процентах, отступ первой строки вычисляется в зависимости от ширины блока. Допустимо
использовать отрицательные значения, но при этом в разных браузерах возможно
появление ошибок.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text-indent</title> <style> P { text-indent: 1.5em; /* Отступ первой строки */ text-align: justify; /* Выравнивание по ширине */ } </style> </head> <body> <p>Огневое нападение бывает пяти видов: первое, когда сжигают людей; второе, когда сжигают запасы; третье, когда сжигают обозы; четвертое, когда сжигают склады; пятое, когда сжигают отряды.</p> <p>Сунь-цзы, Искусство войны. Перевод Николай Конрад.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-indent
Объектная модель
[window.]document.getElementById(«elementID»).style.textIndent
Абзац, абзацный отступ (красная строка)
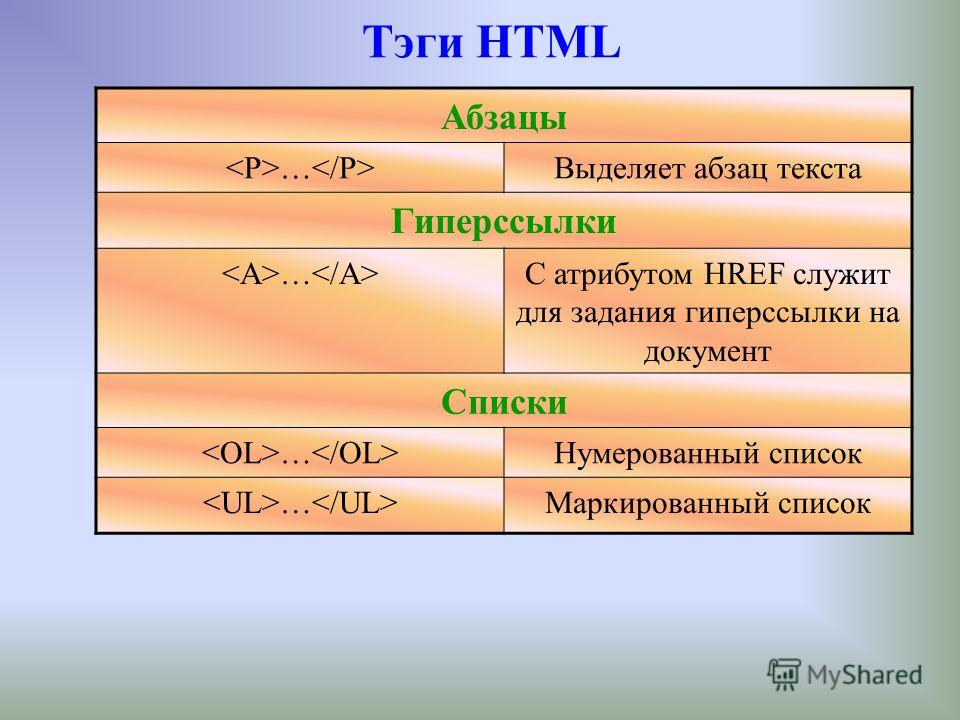
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег <p>, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
<p>Абзац</p>
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
<p>Абзац <p>Другой абзац</p>
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
<html>
<head>
<style>
p { text-indent: 25px; }
</style>
<head>
<body>
<p>
Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым
некоторые относят и красную строку, считая, что употребление ее не так уж и важно.
Однако надо понимать, что любая запятая несет в себе как эстетическую, так
и смысловую нагрузку, а не только является данью правилам грамматики – это
касается и форматирования.
</p>
</body>
</html>
Попробовать »В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
<p> Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым некоторые относят и красную строку, считая, что употребление ее не так уж и важно. Однако надо понимать, что любая запятая несет в себе как эстетическую, так и смысловую нагрузку, а не только является данью правилам грамматики – это касается и форматирования. </p>
Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства ( например: -30px).
С этой темой смотрят:
Как сделать красную строку в html или отступ первой строки в абзаце : WEBCodius
Добрый день уважаемые читатели. Сегодня короткая заметка о том как сделать красную строку для каждого абзаца на html — странице. Если кто не знает, то красная строка это отступ первой строки в блоке текста. Такой отступ в абзацах можно встретить практически в любом печатном тексте, но при создании веб-сайтов оформление красной строки встречается довольно редко, несмотря на то, что она позволяет гораздо удобнее воспринимать текст. На случай если вдруг заказчик потребует, чтобы абзацы на его сайте начинались с красной строки, то привожу для вас простой рецепт решения этой задачи.
Решить задачу можно многими способами, например можно в начале каждого абзаца вставлять подряд несколько специальных символов , но это может занять достаточно большое количество времени. Поэтому я рекомендую для создания красной строки использовать свойство CSS <strong>text-indent</strong>, которое задает отступ первой строки блока текста. При этом никакого воздействия на остальные строки не производиться.
При этом никакого воздействия на остальные строки не производиться.
Свойство text-indent имеет простой синтаксис:
text-indent: <значение> | <проценты> | inherit
В качестве значений можно указывать пиксели (px), пункты (pt) другие единицы принятые в CSS. Значение определяет на сколько сдвинуть текст первой строки в право от исходного положения. Допустимо указывать отрицательные значения, тогда текст сдвинется влево. При указании процентных значений, отступ первой строки вычисляется в зависимости от ширины блока текста.
Теперь к примерам. Для разделения абзацев в html обычно используют тег <p>. Тогда, чтобы в каждый абзац на странице начинался с красной строки достаточно добавить код css:
<style>
p {
text-indent: 25px; /* Отступ первой строки в пикселах */
}
</style>
<html>
<head>
<meta charset=»utf-8″>
<title>Красная строка</title>
<style>
p {
text-indent: 25px; /* Отступ первой строки в пикселах */
}
</style>
</head>
<body>
<p>На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
<p>
Этот дуб как будто говорил: «Весна, и любовь, и счастье! И как не надоест вам все один и тот же глупый, бессмысленный обман! Все одно и то же, и все обман! Нет ни весны, ни солнца, ни счастья. Вон смотрите, сидят задавленные мертвые ели, всегда одинокие, и вон я растопырил свои обломанные, ободранные пальцы, выросшие из спины, из боков — где попало. Как выросли — так и стою, и не верю вашим надеждам и обманам».
</p>
<p>
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу.

</p>
</body>
</html>
Результат:
Посмотреть в браузере
Если красную строку необходимо добавить только в один абзац, то можно сделать так:
<p>На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.</p>
Результат:
На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Либо к абзацам, которые должны начинаться с красной строки добавляем атрибут class и добавляем нужный стиль:
<style>
p.indent {
text-indent: 25px;
}
</style>
<p>
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
</p>
Результат:
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Теперь вы запросто сможете сделать красную строку на своих html страницах. До новых встреч!
Как сделать в HTML красную строку?
Думаю, многие из вас согласятся с тем, что отформатированный текст на страницах сайта намного удобнее читать и при этом он намного лучше выглядит. Так, в частности, выделенные красной строкой абзацы, намного лучше воспринимаются при чтении.
Так, в частности, выделенные красной строкой абзацы, намного лучше воспринимаются при чтении.
Навигация по статье:
Давайте рассмотрим с вами, как делается в HTML красная строка.
Стилевое свойство в HTML для красной строки
Итак, для расстановки красной строки при верстке станицы в HTML предусмотрено специальное свойство text-indent, которое задается внутри тега с указанием величины отступа с начала строки.
Значение отступа для красной строки может быть задано в пикселях и в процентах. Так же можно указать отрицательный отступ, но в данном случае нужно проследить за тем, чтобы красная строка не выходила за границы блока.
Пример использования:
<p > Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел « » </p>
<p > Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. </p> |
Вот как это выглядит:
Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел.
Как задать красную строку для всего сайта?
Конечно же, способ задания в HTML красной строки удобен в использовании только в том случае, если перед вами стоит задача задать отступ только для определенных абзацев, в каком-то конкретном случае.
Но если вы хотите оформить текст с использованием красной строки на всем сайте, то для вас будет намного удобнее и проще задать этот отступ с таблице стилей CSS. В этом случае красная строка будет задана для всего, уже существующего, текста на вашем сайте, и в будущем, при добавлении нового контента, абзацы будут отображаться с отступами. То есть, при заполнении сайта контентом вам не нужно задавать отступ вручную, он будет задан автоматически.
То есть, при заполнении сайта контентом вам не нужно задавать отступ вручную, он будет задан автоматически.
Для задания красной строки в CSS мы можем воспользоваться таким же свойством text-indent, задав его для всего сайта в целом или для какого то определенного блока.
Например:
#content p{ text-indent: 20px; }
#content p{ text-indent: 20px; } |
В данном случае все абзацы
находящиеся в блоке с идентификатором #content будут начинаться с красной строки.
Я показала вам наиболее правильный и удобный в использовании способ задания в HTML красной строки. При наполнении сайта контентом, конечно же, возможны ситуации, когда данное свойство использовать неудобно, и тогда будет проще, задать красную строку, например, неразрывным пробелом.
Надеюсь, данная статья поможет вам оформить контент на вашем сайте, и сделать текст более приятным для чтения и восприятия пользователями.

Если вам понравилась данная статья, обязательно оставьте комментарий и поделитесь статьей со своими друзьями в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как в html сделать красную строку
Красная строка html – 4 способа
Красная строка html может устанавливаться 4 различными способами. Хотя при этом определенных стандартов для этого явления данный язык программирования не предусматривает, поэтому нет никаких ограничений в этом плане. В этой статье мы будем использовать не совсем стандартный набор средств для создания красной строки.
1-й способ
Начать стоит с самого распространенного способа. Только в этом случае необходимо использовать каскадные таблицы, ведь CSS неразрывно связан с языком гипертекстовой разметки. Красная строка html может устанавливаться при помощи свойства «text-indent». Достаточно указать нужный элемент и расстояние, которое будет использовано для отступа с левой стороны документа. Например, запись: «p {text-indent: 20px;}» означает, что будет сделана красная строка в 20 пикселей в каждом абзаце p. В качестве элемента, для которого указывается значение, можно использовать любой блок текста. Фактически данное свойство устанавливает не красную строку, а просто указывает отступ для первой строки выбранного элемента. Но кто заметит разницу? Свойство «text-indent» может принимать три разного вида значения:
Например, запись: «p {text-indent: 20px;}» означает, что будет сделана красная строка в 20 пикселей в каждом абзаце p. В качестве элемента, для которого указывается значение, можно использовать любой блок текста. Фактически данное свойство устанавливает не красную строку, а просто указывает отступ для первой строки выбранного элемента. Но кто заметит разницу? Свойство «text-indent» может принимать три разного вида значения:
- Любая общепринятая единица измерения, например px (пиксели), in (дюймы), pt (пункты) и другие.
- Процентное значение. В данном случае учитывается расстояние от родительского элемента.
- Inherit. При указании данного значения свойство будет наследоваться у родительского элемента.
2-й способ
В html красная строка может устанавливаться без подключения каскадных таблиц. Достаточно поставить перед первым символом в исходном коде страницы несколько пробелов. Только использовать нужно специальные символы, а именно « », ведь если ставить обычный пробел, то учитываться будет только один. А с использованием данного символа можно установить необходимый отступ. Такая красная строка HTML не будет иметь глобального применения, и вам придется ставить все пробелы вручную. Этот минус сильно нагрузит вас при работе с большим количеством документов. Также этот способ будет провозглашать ваш код страницы невалидным.
А с использованием данного символа можно установить необходимый отступ. Такая красная строка HTML не будет иметь глобального применения, и вам придется ставить все пробелы вручную. Этот минус сильно нагрузит вас при работе с большим количеством документов. Также этот способ будет провозглашать ваш код страницы невалидным.
3-й способ
Использовать нижнее подчеркивание, маскированное под фон. В этом способе можно применять любой символ. Самое главное — изменить цвет шрифта этого фрагмента текста на совпадающий с фоном. Пускай данный способ не самый рациональный, но зато эффективность 100%. Итак еще раз повторим:
- В самом начале строки нужно вставить несколько повторяющихся символов, например: ___.
- Далее необходимо поменять цвет шрифта этих символов на совпадающий с фоном.
- Назначать замену краски можно всеми известными способами, например, с использованием CSS-стилей или средств HTML.
- Данный способ не подходит, если в качестве фона выбрано изображение, так как наши символы будут выделяться.

- Стоит заметить, что при выделении фрагмента текста пользователем будет видна поддельная красная строка html.
4-й способ
Красная строка в html может устанавливаться самыми разнообразными методами. Если ни один из вышеперечисленных способов не подходит, предлагаем вам использовать пустое изображение. Прозрачные картинки можно создавать форматом png или gif (только они обладают такой возможностью) либо взять изображение jpeg и залить его цветом фона. Далее нужно просто вставить картинку с использованием тега .
Заключение
В качестве вывода можно сказать, что html совместно с CSS позволяет делать самые разнообразные эффекты. Иногда свойства и элементы используются не по прямому назначению, но не стоит слишком отходить от стандартного значения тегов.
Как быстро сделать красную строку html
Авг. 02
У HTML кода есть один существенный недостаток — его синтаксис не предусматривает отступ красной строки при отображении текстов. Но для этой проблемы существуют обходные пути, в которых используются особенности языка для получения отступов нестандартным путем. Сделать красную строку не так уж сложно, и каждый сможет выбрать способ который наиболее удобен для использования.
Сделать красную строку не так уж сложно, и каждый сможет выбрать способ который наиболее удобен для использования.
Отступ при помощи тегов
Самый первый способ создания красной строки наверное самый простой для постоянного использования. Он в каком-то роде нарушает правила оформления HTML кода, но никак не сказывается на оптимизации, корректности работы страниц или отображение текста и другого контента в интернет браузерах. Для создания пробела используется введение тега “& nbsp;”. Чтобы добиться нужной длины красной строки, просто вставляйте теги один за другим, пока не будет достигнута оптимальная длина отступа. В результате должен получиться отступ с несколькими пробелами. Если вводить пробелы в html коде страницы, то независимо от их количества, в тексте будет отображен только один пробел, поэтому создание необходимого отступа требует использования тега.Отступ скрытыми символами и изображениямиВторой и более сложный способ – это маскировка символов. Способ заключается во вписывании в текст любых символов, имеющих общий с задним фоном страницы цвет шрифта. Очевидный минус этого метода состоит в том, что при выделении текста курсором, невидимые символы проявляются и копируются вместе с основным текстом. Плюс такой способ может быть использован только при однотонном заднем фоне.Еще одна вариация данного способа — использование прозрачных изображений. Для этого создается картинка необходимого размера, имеющая цвет заднего фона, и просто вставляется в начале нужной строки. Изображение должно иметь минимальную высоту.
Очевидный минус этого метода состоит в том, что при выделении текста курсором, невидимые символы проявляются и копируются вместе с основным текстом. Плюс такой способ может быть использован только при однотонном заднем фоне.Еще одна вариация данного способа — использование прозрачных изображений. Для этого создается картинка необходимого размера, имеющая цвет заднего фона, и просто вставляется в начале нужной строки. Изображение должно иметь минимальную высоту.Прочие способы
Еще один популярный метод получения красной строки — использование отступа text-indent при котором задается количество пикселей от начала строки. Способ доступен только на сайтах с таблицей CSS. Для создания отступа, впишите в таблицу параметр:.indent{ text-indent: 20px;}После этого отступ будет автоматически добавляться при заключении абзаца в теги
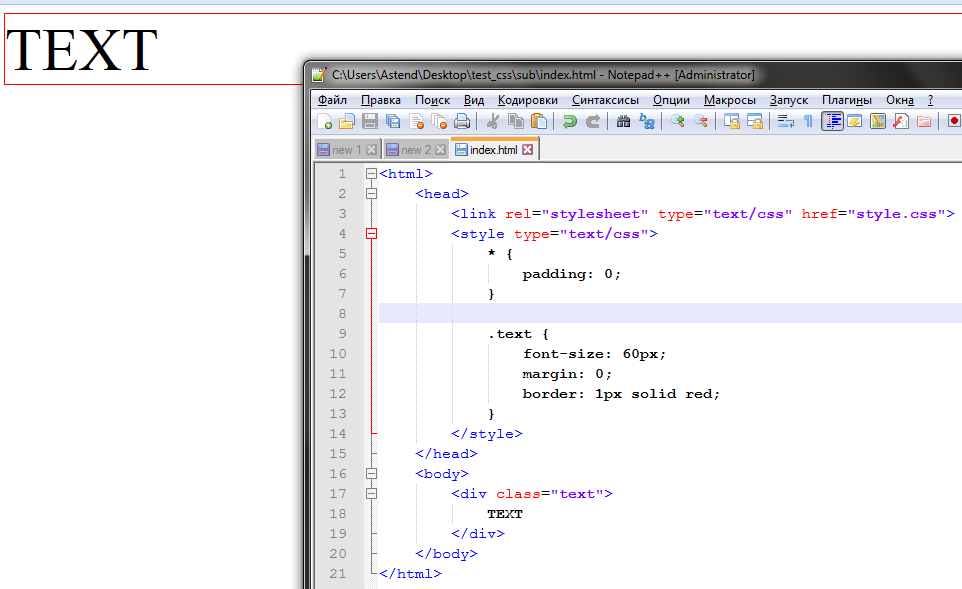
Текст
Большие абзацы сложно читать на маленьких экранах мобильных устройств. Поэтому, сегодня веб-дизайнеры по возможности используют разделение между абзацами вместо красной строки. Чтобы создать абзац, заключите текст в теги
Чтобы создать абзац, заключите текст в теги
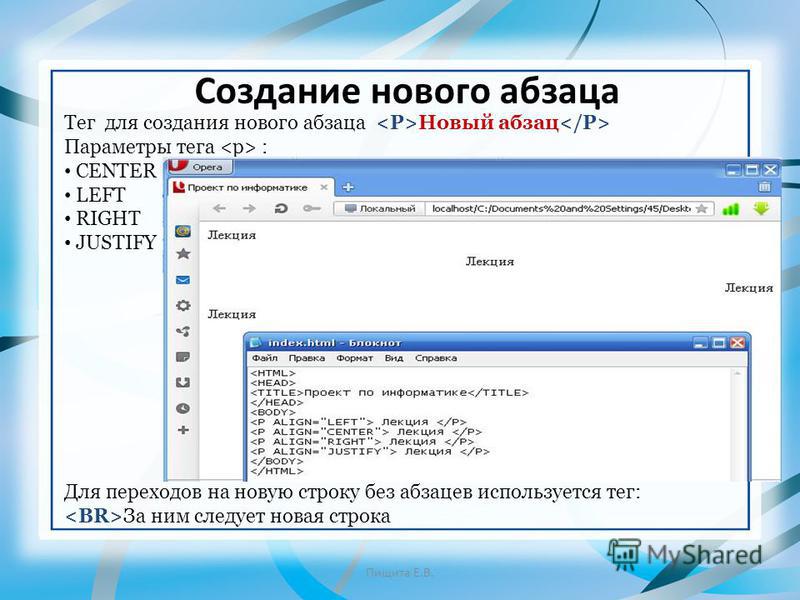
Красная строка.Оформляем отступ в HTML
При оформлении тех или иных текстов или даже таблиц веб-мастерам приходится сталкиваться с такой проблемой, как оформление красных строк, отступов в тексте. Казалось бы, все довольно просто — скопировать текст в нужное поле, и отступы будут оформлены автоматически. Но, к сожалению, не все так просто. Поэтому давайте разберемся, как правильно отформатировать текст, чтобы он смотрелся красиво и эффектно, и узнаем, как можно оформить отступ в HTML.
Способ первый
Начнем с наиболее простого, но в тоже время трудоемкого оформления отступов. Для решения данной проблемы используем код пробела — . Использовав его в начале абзаца несколько раз, вы получите нужный вам отступ.
Преимущества данного способа в том, что данный код читается любым браузером. Недостаток один — придется долго и нудно вставлять пробелы в выбранный вами текст. Такой способ подходит тем, кто только начинает свое знакомство с HTML. Отступы в таблице также можно сделать таким способом.
Отступы в таблице также можно сделать таким способом.
Второй способ — оформить отступ с помощью парного тэга .
Первый тэг переносит текст на новую строку, формируя абзац. Второй же служит табулятором, то есть выставляет красную строку. Как видите, все довольно просто и понятно. К тому же такая запись будет понятна большинству пользователей, заглянувших на ваш сайт и заинтересовавшихся его кодом.
Использовать данное сочетание легко, хотя и его придется вставлять в начало каждого абзаца вручную. Но что поделать, далеко не все редакторы обладают способностью красиво и правильно оформлять текст.
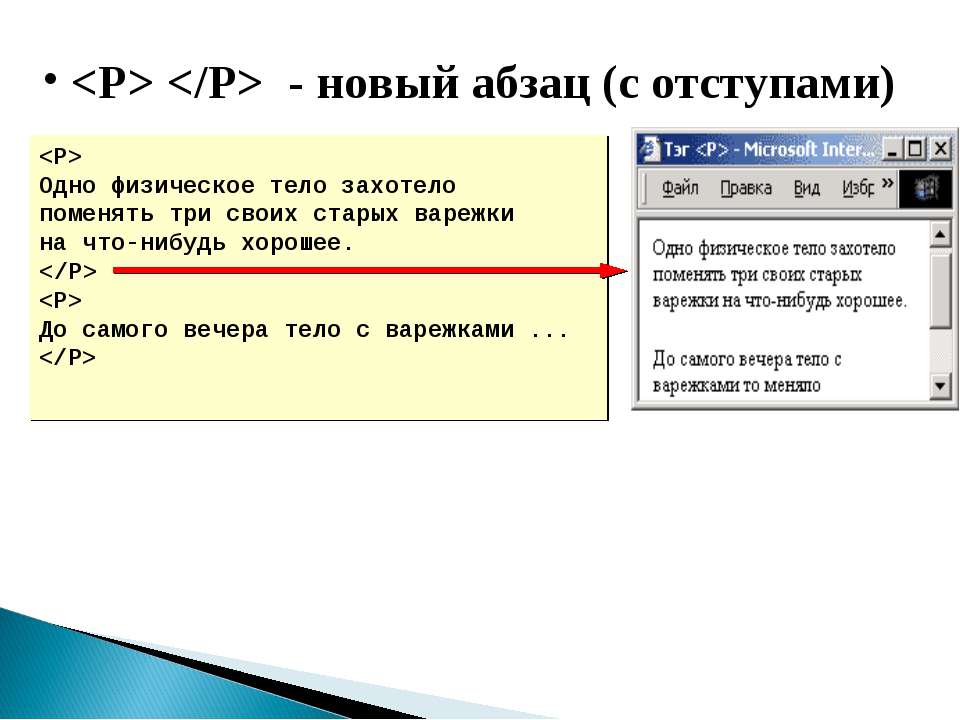
Нужен ли тэг абзаца?
Напоследок поговорим немного о тэге . Обычно он употребляется для того, чтобы определить в тексте начало нового абзаца. Правда, при использовании данного тэга не сохраняется красная строка в абзаце, но зато появляется отступ между абзацами.
В большинстве европейских стран данное оформление является общепринятым, но устраивает ли оно нас? Все мы привыкли к наличию красных строк и довольно часто задаемся вопросом о том, как оформить отступ в HTML, к тому же не всегда удобно читать текст, отформатированный таким образом.
Если вы хотите сделать текст более привычным и легким для восприятия, советуем отказаться от тэга , и заменить его на связку . Поверьте, это будет намного красивее и изящнее, чем наличие пустых строк между абзацами. Да и так вы сможете сэкономить место на экране.
Выводы
Итак, мы с вами научились оформлять отступы. Как оказалось, это не так сложно. Главное – знать несколько полезных тэгов и кодов, а также иметь запас терпения и свободное время для того, чтобы расставить их.
Сделать отступ в HTML можно несколькими способами. Мы с вами разобрали каждый из них, выделили их преимущества и недостатки. Также поговорили о том, что тэг далеко не всегда так полезен, как нам бы хотелось.
Как сделать красную строку html
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML.
Здравствуйте! Продолжим рассматривать основы программирования сайтов. Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом. Обязательным условием является наличие открывающего и закрывающего тега. Кстати, всё можно делать непосредственно в блокноте, просто потом нужно будет сохранить файл в соответствующем формате.
Решение Когда требуется установить абзацный отступ, который ещё называется красной строкой, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается заданной изначально. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Самой используемой частью письменной речи является абзац. В HTML абзацы выполняют все те же функции, что и в привычных для нас источниках: книгах, научных трудах, газетах. Их роль в структуре документа полностью проистекает из определения. Абзац — отрезок письменной речи, состоящий из нескольких предложений. Он является единицей разделения текста на блоки однородного содержания. Если говорить более абстрактно, то он отделяет одну мысль от другой.
Подробнее: coder-booster.ruКрасная строка html может устанавливаться 4 различными способами. Хотя при этом определенных стандартов для этого явления данный язык программирования не предусматривает, поэтому нет никаких ограничений в этом плане. В этой статье мы будем использовать не совсем стандартный набор средств для создания красной строки.
1 2 3
абзац 1
абзац 2
абзац 3
так вот первая буква во всех абзацах делается с красной строки (есть отступ от начала) через Я подобрал для вас темы с готовыми решениями и ответами на вопрос как сделать через CSS первыю букву первого обзаща с красной строки? (HTML, CSS): Подробнее: www.CyberForum.ruЛюбой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр. Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр. Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
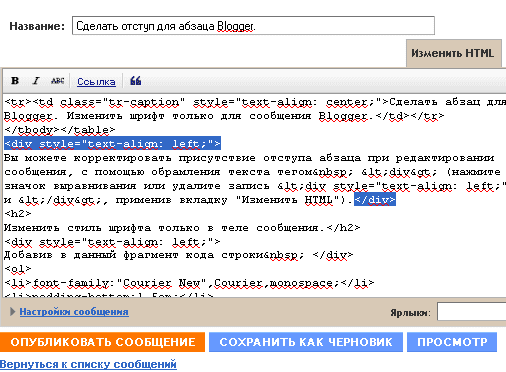
Подробнее: laptev-alex.ruНекоторые пользователи задаются вопросом: как сделать так, чтобы на сайте, новый абзац начинался с красной строки? Т.е логичная и эстетичная красная строка в тексте. В общем в этом нет ничего сложного, если немного захотеть поработать… Но, думаю, если человек заботится о эстетическом виде своего сайта, то он обязательно с этой задачей справится, даже если имеет знаний о CSS меньше свой бабушки (красную строку посредством примера html — рассматривать сегодня не будем)). Ну а для большей доходчивости)) я к этой коротенькой статье приложу подробное видео, ниже.
Добрый день уважаемые читатели. Сегодня короткая заметка о том как сделать красную строку для каждого абзаца на html — странице. Если кто не знает, то красная строка это отступ первой строки в блоке текста. Такой отступ в абзацах можно встретить практически в любом печатном тексте, но при создании веб-сайтов оформление красной строки встречается довольно редко, несмотря на то, что она позволяет гораздо удобнее воспринимать текст. На случай если вдруг заказчик потребует, чтобы абзацы на его сайте начинались с красной строки, то привожу для вас простой рецепт решения этой задачи.
Всем привет! В прошлом уровне обучения, посвященном структуре HTML-документа, мы изучили что такое теги, какими они бывают и каким образом с их помощью создаются самые простые страницы HTML. Помимо так называемых рабочих тегов, которые позволяют задавать на странице элементы, мы рассказали еще и о служебных, применение которых не вносит изменений во внешний вид страницы. Теперь пришло время поговорить о том, с помощью каких тегов можно осуществить разметку текста.
но задать тэгом красную строку не удастся div и span — это одно и тоже, т.е. все атрибуты у них одинаковые, только span используется в контексте (внутри контента, текста) а div для выделения блоков Lamer, не вижу в приведенном примере проблем, везде отображается одинаково приведи более полный кусок исходной страницы
и приложи картинку как ты хочешь, чтобы выглядело
Отступ первой строки (свойство text-indent)
text-indent<style>
div {
text-indent: 0;
}
</style>
<div><code>text-indent</code> наследуется, применяется к блочным элементам, изменяет текст и строчные элементы</div>Что такое
text-indent CSSПоложительное значение свойства text-indent определяет длину отступа первой строки элемента. Отрицательное значение — длину выступа.
Значение text-indent в процентах устанавливает отступ или выступ первой строки элемента в процентах от ширины элемента.
Красная строка в HTML: как сделать отступ первой строки абзаца
Разбивать текст на абзацы следует с помощью тега <p>.
У тега <p> могут быть следующие дочерние элементы [w3.org]: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
Неудобно, что свойство наследуется и у inline-block элементов тоже присутствует отступ слева до содержимого. На inline элементы оно не распространяется, так как должно быть задано только блочным элементам.
<style>
p {
text-indent: 2em;
}
mark {
display: inline-block;
}
</style>
<p>Разбивать текст на абзацы следует с помощью тега <code><p></code>.
<p><a href="https://www.w3.org/TR/2014/REC-html5-20141028/grouping-content.html#the-p-element">У тега <code><p></code> могут быть следующие дочерние элементы [w3.org]</a>: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
<p>Неудобно, что свойство наследуется и у <mark>inline-block элементов</mark> тоже присутствует отступ слева до содержимого. На <i>inline элементы</i> оно не распространяется, так как должно быть задано только блочным элементам.Запретить наследование
text-indentТеперь свойство не наследуется и у inline-block элементов отсутствует отступ слева до содержимого.
<style>
p {
text-indent: 2em;
}
p * {
text-indent: 0;
}
mark {
display: inline-block;
}
</style>
<p>Теперь свойство не наследуется и у <mark>inline-block элементов</mark> отсутствует отступ слева до содержимого.Отодвигать только текст красной строки абзаца
Предложение после картинки не смещёно, так как оно находится уже на второй строке.
<style>
p {
text-indent: 2em;
}
p img {
display: block;
}
</style>
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Предложение после картинки не смещёно, так как оно находится уже на второй строке.Вместо text-indent можно использовать margin для псевдоэлемента ::first-letter.
Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.
<style>
p:first-letter {
margin-left: 2em;
}
</style>
<p>Вместо <code>text-indent</code> можно использовать <code>margin</code> для <a href="http://shpargalkablog.ru/2012/02/before-after-css.html">псевдоэлемента <code>::first-letter</code></a>.
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.Выравнивание и красная строка в CSS
В этой статье рассмотрим, как выровнять текст на странице, и как сделать красную строку, средствами СSS.
Выравнивание задаётся свойством “text-align”, и имеет 4 значения:
left – выравнивание по левому краю
center – выравнивание по центру
right – выравнивание по правому краю
justify – выравнивание по ширине
h2{
text-align: center;
}
Красная строка задаётся свойством text-indent. Значение задаётся в пикселях, кому сколько нравится
p{
text-indent: 30px;
}
Пример.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
h2{
text-align: center;
}
p{
text-indent: 30px;
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</p>
<p>Почему я решил его сделать? За те 3 месяца, пока разбирался
в сайтостроении и создавал этот ресурс обнаружилось, что авторы
руководств по созданию сайтов считают многие нюансы само собой
</p>
</body>
</html>
И откроем страничку в браузере.
Результат неизменно превосходный. Все абзацы обзавелись красной строкой.
А если Вы хотите к красной строке ещё и красивую заглавную букву, то об этом на странице Красивая заглавная буква
Перемена
80-летний дед жалуется врачу:
— У меня после секса шум в ушах… что, это такое?
— Дедуля, это аплодисменты!!!»
Шрифты для сайта в CSS < < < В раздел > > > Сокращение записи CSS
html — Изменение цвета элемента hr
Поскольку у меня нет репутации для комментирования, я дам здесь несколько идей.
, если вам нужна переменная высота css, уберите все границы и задайте цвет фона.
hr {
высота: 2 пикселя;
граница: 0px;
фон: зеленый;
margin: 0px; / * иногда полезно * /
}
/ * Не работает в IE7 и ниже, а также в Quirks Mode * /
, если вам нужен простой стиль, который, как вы знаете, будет работать (пример: заменить рамку в элементе :: before для большинства почтовых клиентов или
ч {
высота: 0 пикселей;
граница: 0px;
border-top: сплошной синий 2 пикселя;
margin: 0px; / * иногда полезно * /
}
В обоих случаях, если вы установите ширину, она всегда будет иметь свой размер.
Нет необходимости настраивать отображение: блок; для этого.
Для полной безопасности вы можете смешивать оба, потому что некоторые браузеры могут запутаться с height: 0px; :
hr {
высота: 1 пикс;
граница: 0px;
фон: синий;
border-top: сплошной синий 1px;
margin: 0px; / * иногда полезно * /
}
С помощью этого метода вы можете быть уверены, что он будет иметь высоту не менее 2 пикселей.
Это больше, но безопасность важнее безопасности.
Это метод, который вы должны использовать, чтобы быть совместимым практически со всем.
Помните: Gmail определяет только встроенный CSS, а некоторые почтовые клиенты могут не поддерживать фон или границы. В случае неудачи у вас все равно будет линия в 1 пиксель. Лучше чем ничего.
В худшем случае можно попробовать добавить цвет: синий; .
В худшем из худших случаев вы можете попробовать использовать тег и поместить в него свой драгоценный тег
.
При использовании этого метода БУДЕТ делать вот так:
Пример:
awhieugfrafgtgtfhjjygfjyjg
Вот ссылка для проверки: http: // jsfiddle.net / sna2D /
HTML тег hr
Пример
Используйте тег
для определения тематических изменений в содержании: Основные языки Интернета
HTML — это стандартная разметка. язык для создания веб-страниц. HTML описывает структуру веб-страницы, и состоит из ряда элементов. Элементы HTML сообщают браузеру, как отображать содержимое.
CSS — это язык, описывает, как элементы HTML должны отображаться на экране, бумаге или в другие СМИ.CSS экономит много работы, потому что он может контролировать макет сразу несколько веб-страниц.
JavaScript — это язык программирования HTML и Интернета. JavaScript может изменять содержимое HTML и значения атрибутов. JavaScript может изменять CSS. JavaScript может скрывать и показывать элементы HTML и т. д.
Попробуй сам »Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Элемент
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Выровнять элемент
(с помощью CSS):
Попробуй сам »
Пример
Без затенения
(с CSS):
Попробуй сам »
Пример
Установите высоту элемента
(с помощью CSS):
Попробуй сам »
Пример
Установить ширину элемента
(с помощью CSS):
Попробуй сам »
Связанные страницы
Ссылка на HTML DOM: HR Object
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
Пример
ч {
дисплей: блок;
margin-top: 0.5em;
нижнее поле: 0,5em;
крайнее левое: авто;
поле справа: авто;
стиль границы: вставка;
ширина границы: 1 пиксель;
}
Атрибут цвета
HTML — GeeksforGeeks
Атрибут цвета HTML
используется для указания цвета горизонтальной линейки. Он не поддерживается HTML 5.
Синтаксис:
Значения атрибутов:
- color_name: Он устанавливает цвет текста с помощью название цвета.Например «красный».
- hex_number: Устанавливает цвет текста с помощью шестнадцатеричного кода цвета. Например, «# 0000ff».
- rgb_number: Устанавливает цвет текста с помощью кода RGB. Например: «RGB (0, 153, 0)».
Пример:
html
000 |

 Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел « »
Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел « »