Верстка кнопок на сайте
Вы здесь: Главная — HTML — HTML 5 — Верстка кнопок на сайте
Какие кнопки обычно встречаются на сайте? Я разделили бы их на два вида: кнопки внутри формы и кнопки-ссылки. И те и другие необходимо уметь верстать.
Кнопки внутри формы
Тег input
Вставляются тегом input, c типом submit – что означает кнопку для отправки формы.
<input type="submit" value="Отправить">
Тег button
Вставляет на сайт кликабельную кнопку, работающую, в любом месте сайта.
Тег button по сравнению с input, располагает большими возможностями, внутри него можно вставлять любой контент (текст, изображения).
Но не надо забывать, что если при нажатии кнопки, должны отправиться данные на сервер, то теги input и button, следует поместить внутри тега
Теги input и button могут обрабатываться скриптом, например при событии клика.
<button type="button">Нажми меня!</button>
Пример верстки кнопок внутри формы
Button
See the Pen CSS3 responsive form by porsake (@porsake) on CodePen.
Input
See the Pen Responsive Form by porsake (@porsake) on CodePen.
Кнопки-ссылки
Практически на каждом сайте встречаются ссылки в виде тега a, но оформленные с помощью CSS, как кнопки. Чаще всего такие кнопки-ссылки, используются как элементы навигации на сайте: пункты меню, переход на следующую страницу, в рекламном блоке. Вот такие дизайнерские кнопочки не имеет смысла вставлять тегом button, лучше сразу вставлять тегом a с каким-нибудь классом или ID. Поскольку эта кнопка будет куда-то все равно ссылаться.
<a href="#">Learn More</a>
Пример верстки кнопки ссылки #1
HTML
<a href="#">Купить</a>
CSS
body {
background-color: #951a46; /* цвет фона всей страницы */
font-family: Roboto, sans-serif; /* семейство шрифта */
}.button {
display: inline-block; /* строчно-блочный */
margin: 100px 400px; /* отступы от края браузера */
padding: 20px 60px; /* расстояние от текста до края кнопки */
background-color: #e44b9b; /* цвет кнопки */
box-shadow: 0px 6px #f7f8e8; /* задана тень */
border-radius: 5px; /* скругление углов */
font-size: 27px; /* размер шрифта */
text-transform: uppercase; /* трансформировать в заглавные буквы */
text-decoration: none; /* не подчеркивать ссылку */
transition: 0.2s; /* плавный ховер эффект */
color: #f7f8e8; /* цвет текста на кнопке */
}.button:hover {
background-color: #949a9a; /* замена цвета кнопки при наведении */
}
Скриншот

Пример верстки кнопки ссылки #2
HTML
<a href="#">Shop Now</a>
CSS
body {
background-color: #3cc395;
}.button {
display: inline-block;
margin: 100px 400px;
color: #fff;
font-family: BebasNeue;
font-size: 160%;
font-weight: bold;
text-transform: uppercase;
background-color: transparent;
border-radius: 13px;
border: 3px solid #fff;
padding: 6px 20px;
}
Скриншот
- Создано 24.04.2019 10:33:30
- Михаил Русаков
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как создать кнопку HTML, которая действует как ссылка? — html
Почему бы просто не разместить свою кнопку внутри ссылочного тега, например
<a href="https://www.google.com/"><button>Next</button></a>
Это, кажется, работает отлично для меня и не добавляет тегов %20 к ссылке, так, как вы этого хотите. Я использовал ссылку на Google, чтобы продемонстрировать.
Конечно, вы можете обернуть это в тег формы, но это не обязательно.
При связывании другого локального файла просто поместите его в ту же папку и добавьте имя файла в качестве ссылки. Или укажите местоположение файла, если в не находится в той же папке.
<a href="myOtherFile"><button>Next</button></a>
Это также не добавляет никаких символов в конец URL-адреса, однако в нем есть путь к файлу проекта в качестве URL-адреса до окончания имени файла. например
Если бы моя структура проекта была…
.. обозначает папку — обозначает файл, а четыре | обозначить подкаталог или файл в родительской папке
..public
|||| ..html
|||| |||| -main.html
|||| |||| -secondary.html
Если я открою main.html, URL будет
http://localhost:0000/public/html/main.html?_ijt=i7ms4v9oa7blahblahblah
Тем не менее, когда я нажал кнопку внутри main.html, чтобы изменить на файл second.html, URL-адрес
http://localhost:0000/public/html/secondary.html
Никаких специальных символов в конце URL нет. Надеюсь, это поможет. Кстати — ( %20 обозначает пробел в URL-адресе, который он кодирует и вставляет вместо них.)
Примечание: localhost: 0000, очевидно, не будет 0000, у вас там будет свой собственный номер порта.
Кроме того,? _Ijt = xxxxxxxxxxxxxx в конце URL main.html, x определяется вашим собственным соединением, поэтому очевидно, что оно не будет равным моему.
Может показаться, что я излагаю некоторые действительно основные моменты, но я просто хочу объяснить как можно лучше. Спасибо за чтение, и я надеюсь, что это поможет кому-то по крайней мере. Удачного программирования.
qaru.site
Создание кнопки в HTML
После того как разобрались с еще одним элементом формы textarea мы переходим, наверное, к последнему часто используемому элементу формы – это к кнопкам. Существует пять видов кнопок для формы:
1. Кнопка для отправки формы. Это самый часто используемый вид кнопки, после нажатия, на которую происходит обращение к обработчику формы, который указан в атрибуте action=«formdata.php» и уже ему передаются данные из элементов формы.
3. Третий вид кнопки это кнопка картинка. Часто бывает такое, что нужно применить кнопку необычного вида, например это кнопка типа img — изображение.
4. Четвертый вид кнопки это просто кнопка. Эта кнопка, в целом, и не относится к формам, так как она не отправляет данные и не очищает форму, это просто кнопка. Такая кнопка может использоваться в любом месте страницы и не обязательно в форме. Она используется при программировании на языке JavaScript
5. Пятый вид так же кнопка для отправки формы, после нажатия на которую так же происходит обращение к обработчику формы action=«formdata.php», и уже ему передаются данные из элементов формы. При условии, что такая кнопка находится внутри тегов <form> </form>
Итак, мы разберем все эти четыре вида кнопки и первое это разберем кнопку для отправки данных формы.
Создание кнопки «Отправить».
Такая кнопка создается с помощью тега <input> и обязательного атрибута type со значение submit, который и указывает, что это кнопка для отправки submit, что в переводе означает подтвердить или отправить. Так же желательно задать имя для кнопки через уже известный атрибут name=«submit», ну и конечно же, чтобы появилась какая-то надпись на кнопке используем атрибут value=«Отправить». Если все это собрать в кучку у нас получится следующий вид:
HTML
После нажатия на такую кнопку, как выше уже было написано, будет происходить обращение к обработчику формы, который находится в атрибуте action=«formdata.php». А мы переходим к следующему виду кнопки.
Создание кнопки «Очистки формы».
Кнопка для очистки полей создается, так же как и для отправки, за исключением того что нужно изменить тип кнопки в атрибуте type, указав значение reset. Остальное повторяем, задаем имя кнопки name=«reset» и чтобы появилась надпись на кнопке, используем атрибут value=«Очистить». В результате получаем:
HTML
Теперь, после нажатия на эту кнопку, все значения введенные в поля и выбранные в других элементах формы будут возвращается к исходному состоянию.
Создание кнопки «Отправить в виде картинки».
Для начала, изображение вашей кнопки, помещаем в уже ранее созданную папку images, которая находится на одном уровне с файлом index.html. Создается такая кнопка все также, за исключением все того же атрибута type, указав ему значение image, указывающее тип кнопки «картинка». Только, раз это картинка то нужно указать, где она лежит. Указывается путь к картинке через атрибут src=«http://webteoretik.ru/images/batton.png». Зададим еще имя кнопке name= «imageBatton» и вот и все. Текст для кнопки в атрибуте value не нужен, так как на кнопке уже все есть.
HTML
Нажимая на кнопку-картинку, будет также происходить обращение к обработчику action=«formdata.php» для отправки данных формы, то есть такая кнопка работает так же как и кнопка типа submit. И рассмотрим последний вид кнопки.
Создание обычной кнопки.
Такая кнопка создается также просто, как и все раннее рассмотренные, меняется только тип кнопки type=«button». Все остальное также: указываем имя для кнопки name=«button»; указываем, через атрибут value=«Кнопка», надпись, которая будет отображается на кнопке. После нажатия на такую кнопку никаких действий не происходит. Такая кнопка может использоваться как в рамках формы, так и за ее пределами. Такая кнопка часто используется в сочетании с языками JavaScript и JQery.
HTML
Создание кнопки, используя тег button.
Такая кнопка создается с помощью тега <button> </button>. Ее так же можно создать, как на базе картинки, так и в стандартном виде, указав текст кнопки. На такой кнопке можно разместить различные элементы HTML, например картинку, так же к такой кнопке можно применять определенные стили: изменить размер, цвет фона, шрифт текста и др. Такая кнопка может, размещается как внутри <form> </form> так и за ее приделами. Однако если после нажатия на такую кнопку требуется отправить данные обработчику, то такая кнопка должна обязательно находится внутри тега <form> </form>.
HTML
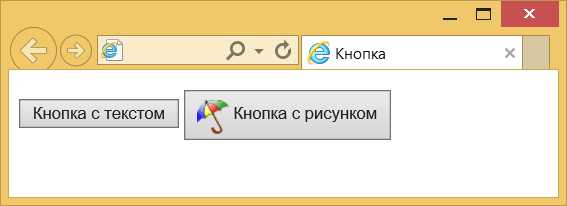
Кнопка с текстом Кнопка с рисунком
Вот в целом рассмотрели все виды кнопок и общая картина должны получится следующая.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
Так создаются кнопки HTML. Смотрите результат в Демо. У Вас должна была получится такая же картина. А мы переходим к следующему уроку.
webteoretik.ru
Кнопки | Учебные курсы | WebReference
Кнопки являются одним из популярных элементов интерфейса и часто применяются внутри форм, например, для отправки введённой информации в форме на сервер.
Кнопки на веб-странице можно создать несколькими способами — с помощью элемента <input> или элемента <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" value="Текст">Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог её идентифицировать. |
| disabled | Блокирует кнопку и не позволяет на неё нажимать. |
| form | Идентификатор формы для связывания кнопки с элементом <form>. |
| type | Для обычной кнопки значением является button. |
| value | Надпись на кнопке. |
| autofocus | Кнопка получает фокус после загрузки документа. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input type="button" value=" Нажми меня нежно "></p>
</form>
</body>
</html>Примите во внимание, что учитываются все пробелы в надписи на кнопке, в отличие от обычного текста HTML, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Но правильнее, конечно же, задавать вид кнопки через CSS. Результат примера показан на рис. 1.

Рис. 1. Вид кнопки
Для таких кнопок есть ряд обязательных правил:
- <input> нельзя вкладывать внутрь ссылки <a>;
- <input> нельзя вкладывать внутрь кнопки <button>;
- значение атрибута value не может быть пустым.
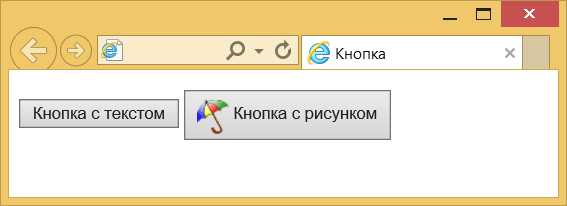
Второй способ создания кнопки основан на использовании элемента <button>. Он по своему действию напоминает результат, получаемый с помощью <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.

Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button>Надпись на кнопке</button>Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><button>Кнопка с текстом</button>
<button>
<img src="image/umbrella.gif" alt="">
Кнопка с рисунком
</button></p>
</form>
</body>
</html>
В данном примере показано создание обычной кнопки с текстом, а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Для <button> также есть ряд ограничений:
- <button> нельзя вкладывать внутрь ссылки <a>;
- один <button> нельзя вкладывать внутрь другого.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на неё происходит переход к обработчику формы по адресу, указанному атрибутом action элемента <form>. Программа-обработчик, получает данные, введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button>.
<input type="submit">
<button type="submit">Надпись на кнопке</button>Атрибуты те же, что и у рядовых кнопок (пример 3), но значение атрибута value теперь можно не указывать, потому что браузер подставит текст самостоятельно, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Пример 3. Отправка данных на сервер
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input name="login"></p>
<p><input type="submit"></p>
</form>
</body>
</html>Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются к первоначальным значениям. Как правило, эту кнопку применяют для очистки введённой в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на неё не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset">
<button type="reset">Надпись на кнопке</button>В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value элемента <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input value="Введите текст"></p>
<p><input type="submit">
<input type="reset"></p>
</form>
</body>
</html>Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Сбросить».
Перейти к заданиям
webref.ru
Как сделать кнопку в html 🚩 как сделать кнопку сайта 🚩 Веб-дизайн
Автор КакПросто!
Создание кнопок в HTML осуществляется при помощи тегов <input> и <button>. Они являются неотъемлемой частью практически любого интерфейса и помогают отправлять необходимую информацию скрипту-обработчику или очищать уже заполненные формы.

Статьи по теме:
Инструкция
Использование дескриптора добавляет на страницу кнопку с именем name и значением value. Атрибут name задает элементу уникальный идентификатор и используется для определения обработчиком формы его значения. Value выводит необходимый текст поверх. Например, для создания кнопки запишите следующий код:<form>
<input type = “button” name = “имя” value = “Отправка”>
</form>
Данная команда создаст кнопку с именем button и надписью «Отправка» на ней.
Дескриптор создает аналогичный элемент, однако предлагает для использования множество дополнительных параметров, которые могут понадобиться веб-разработчику. Так, поверх можно наложить таблицу или изображение, форматированный текст или список. Например:<button form = “id формы” formaction = “адрес” formmethod = “метод пересылки данных” name = “имя” type = “тип” value = “значение”><img src = “путь до изображения”><b>Текст</b></button>
Атрибут form задает идентификатор формы, который будет использоваться для обработки данных. Formaction устанавливает обработчик формы в другой части документа, другом файле или сайте. Formmethod отвечает за определение метода пересылки данных. Name задает имя кнопке, type – тип (обычная, для отправки данных или для очистки формы). Value – значение, которое будет считываться скриптами. На кнопке будет отображаться изображение с указанным адресом и жирный текст. Чтобы создать кнопку, которая будет обрабатывать введенные данные, необходимо в атрибуте указать соответствующий тип:<input type = “submit”>
Чтобы создать кнопку, стирающую введенные пользователем данные, задайте type = “reset”.
Обратите внимание
Дескриптор <input> должен обязательно использоваться в качестве содержимого тега <form>. Кнопка <button> может быть отображена и вне формы, однако для обработки данных и выполнения определенного действия она также должна быть заключена между <form></form>.
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Кнопки | WebReference
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью элемента <input> или <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" атрибуты>Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки; предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input type="button" value=" Нажми меня нежно "></p>
</form>
</body>
</html>Пробелы в надписи на кнопке, в отличие от обычного текста в HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.

Рис. 1. Вид кнопки
Второй способ создания кнопки основан на использовании элемента <button>. Он по своему действию напоминает результат, получаемый с помощью <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.

Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button атрибуты>Надпись на кнопке</button>Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то элемент <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><button>Кнопка с текстом</button>
<button>
<img src="image/umbrella.gif" alt="">
Кнопка с рисунком
</button></p>
</form>
</body>
</html>
В данном примере показано создание обычной кнопки с текстом, а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого контейнера <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action элемента <form>. Эта программа, называемая еще обработчиком формы, получает данные введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button>.
<input type="submit" атрибуты>
<button type="submit">Надпись на кнопке</button>Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input name="login"></p>
<p><input type="submit"></p>
</form>
</body>
</html>
Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер самостоятельно добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введённой в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на неё не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset" атрибуты>
<button type="reset">Надпись на кнопке</button>В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value элемента <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input value="Введите текст"></p>
<p><input type="submit" value="Отправить">
<input type="reset" value="Очистить"></p>
</form>
</body>
</html>
Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке не писать, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Очистить».
Цветные кнопки
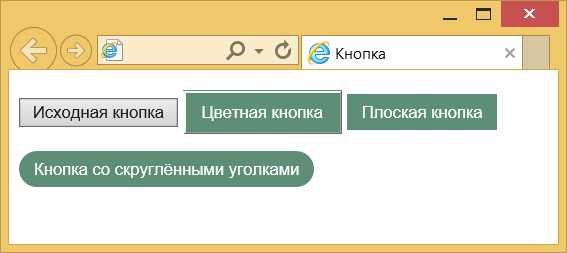
Вид и цвет кнопок зависит от операционной системы и браузера. Тем не менее можно изменить цвет кнопок по своему усмотрению, воспользовавшись стилями. Для этого требуется только добавить к кнопке свойство background, как показано в примере 5. Дополнительно можно поменять цвет текста и другие параметры. Помните про одну особенность — как только вы меняете цвет фона, кнопка становится приподнятой, поэтому для «плоских» кнопок надо добавить ещё рамку, пусть даже прозрачную.
Пример 5. Вид кнопок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
background: #5d8f76; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 7px 12px; /* Поля */
margin-bottom: 1em; /* Отступ снизу */
}
.btn:hover {
background: #1e6550; /* Цвет фона при наведении курсора */
}
.btn-flat {
border: 1px transparent; /* Прозрачная рамка */
}
.btn-round {
border-radius: 20px; /* Радиус скругления */
}
</style>
</head>
<body>
<form>
<p><input type="button" value="Исходная кнопка">
<input type="button" value="Цветная кнопка">
<input type="button" value="Плоская кнопка">
<input type="button" value="Кнопка со скруглёнными уголками"></p>
</form>
</body>
</html>Результат данного примера показан на рис. 3.

Рис. 3. Изменение вида кнопок
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич
webref.ru
Как сделать кнопку внутри поля для поиска?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Разместить кнопку отправки формы внутри рамки для ввода текста.
Решение
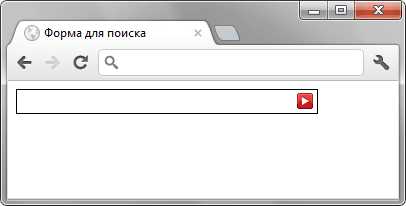
Надо понимать, что напрямую добавить кнопку внутрь поля формы нельзя. Поэтому любые методы лишь имитируют этот эффект. Для создания подобной иллюзии следует убрать исходную рамку вокруг поля для поиска и добавить её к элементу, внутри которого располагается поле и кнопка. Данный метод лучше всего работает когда все размеры у нас имеют фиксированные значения. В примере 1 общая ширина формы задана как 300 пикселов, поле имеет ширину 274 пиксела, а кнопка — 20 пикселов. Ширина поля подобрана с учётом того, чтобы не возникало переносов в форме, это негативно скажется на общем виде.
Некоторых добавлений в код CSS потребуют браузеры Safari и Chrome. При получении фокуса поля формы подсвечиваются цветной рамкой, которая разрушает нашу иллюзию единого поля. Чтобы этого не возникало, в стиле поля для поиска добавим outline со значением none, это позволит заблокировать появление рамки в указанных браузерах. Вокруг поля поиска (<input type=»search»>) в любом случае останется тонкая рамка, её можно удалить с помощью специфического свойства -webkit-appearance опять же со значением none.
Пример 1. Форма поиска
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма для поиска</title>
<style>
.search {
width: 300px; /* Ширина поля с кнопкой */
border: 1px solid #000; /* Параметры рамки */
min-height: 20px; /* Минимальная высота */
}
input[type="search"] {
border: none; /* Убираем рамку */
outline: none; /* Убираем свечение в Chrome и Safari */
-webkit-appearance: none; /* Убираем рамку в Chrome и Safari */
width: 274px; /* Ширина поля */
vertical-align: middle; /* Выравнивание по середине */
}
input[type="submit"] {
width: 20px; /* Ширина кнопки */
height: 20px; /* Высота кнопки */
border: none; /* Убираем рамку */
background: url(images/video.png) no-repeat 50% 50%; /* Параметры фона */
}
</style>
</head>
<body>
<form>
<div>
<input type="search" name="q">
<input type="submit" value="">
</div>
</form>
</body>
</html>Результат примера показан на рис. 1.

Рис. 1. Вид поля для поиска с кнопкой
Саму кнопку можно добавить по разному. Например, сделать её обычной кнопкой с надписью, через <input type=»image»>, или, как в примере выше, в виде кнопки с фоновым рисунком.
htmlbook.ru