- HTML отступ текста
- Как в html сделать отступ текста?
- Абзац в html пример код , тег, сделать
- Что такое абзац в html
- Обозначение абзаца в html
- Абзац в html
- Как делать абзацы в html
- Как сделать отступ первой строки абзаца в html
- Отступ абзаца в html без css
- Какое свойство отвечает за расстояние между абзацами!?
- Свойство по умолчанию верхний отступ между абзацами:
- Свойство по умолчанию нижний отступ между абзацами:
- Как увеличить расстояние между абзацами в html -> пример
- Как уменьшить расстояние между абзацами в html -> пример
- Чем отличается расстояние между абзацами margin-bottom и margin-top
- Поисковые запросы на тему Абзац в html пример
- тег необособленного абзаца в html
- СSS Отступы
HTML отступ текста
 HTML отступ текста – в процессе создания сайта, нам много приходится работать с текстовыми блоками, или текстовыми фразами. Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
HTML отступ текста – в процессе создания сайта, нам много приходится работать с текстовыми блоками, или текстовыми фразами. Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
Казалось бы, простая задача, но в процессе ее решения, я столкнулся с тем, что данную задачу можно решить несколькими способами. В этой статье я хочу поделиться, каким образом, можно сделать отступ текста используя средства html.
Итак, html отступ текста, способ первый — самый, естественный и простой. Чтобы сделать отступ перед текстом, добавим перед текстом html код пробела — Добавить html код пробела можно в любом html редакторе.
Привожу пример рабочего кода задания отступа для текста, с помощью кода пробела:
<html>
<head>
<title>HTML отступ текста</title>
</head>
<body>
<p> HTML отступ текста слева, используем код пробела</p>
</body>
</html>В данном примере, перед выбранным нами текстом код пробела — добавлен четыре раза, в результате, получим нужный нам отступ.
Мы знаем, что код пробела отрабатывается любым браузером. Поэтому, добавив необходимое количество пробелов перед текстом, можно получить необходимый отступ для текста.
Этот способ хорош тем, что он будет гарантированно отработан любым браузером.
Но у данного способа есть существенный недостаток. Для того, чтобы сделать отступ для текста достаточно большой по длине, в html код, перед текстом придется добавить большое количество знаков пробела, что может выглядеть не красиво, громоздко и не профессионально.
Одним из вариантов решения этой проблемы, является следующий способ задания отступа.
HTML отступ текста, способ второй — этот способ основан на свойствах тега blockquote. Данный тег задает отступ примерно 40 пикселей слева и справа, для размещенного в нем текста. Кроме того, отступ задается сверху и снизу. Пример html кода использования данного способа приведен ниже:
<p><blockquote> HTML отступ текста слева, используем тег blockquote </blockquote></p>Как видите, данный способ задания отступа для текста, очень прост в использовании, но и этот способ тоже имеет существенный недостаток. Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Чтобы исправить ситуацию, и при добавлении html отступа для текста иметь возможность задать любую величину, воспользуемся третьим способом.
HTML отступ текста, способ третий.
Здесь мы воспользуемся свойством параметра text-indent каскадных таблиц стилей CSS.
Если открыть справочник CSS, на странице с описанием свойств text-indent, то мы увидим, что с помощью text-indent, мы можем задавать величину отступа первой строки или первого абзаца, какого-либо блока текста.
Мы рассматриваем, пример с коротки текстовым блоком, поэтому свойства text-indent вполне подходят для нашего случая.
Ниже приведен html код, который формирует отступ текста с использованием text-indent. Из примера видно, что задавая для text-indent разные значения аргументов, мы можем изменять величину отступа текста:
<p> HTML отступ текста, работает стиль CSS - text-indent </p>На мой взгляд, этот способ задания отступа для текста, является самым оптимальным, но, тем не менее, рассмотрим еще один способ задания отступа, с использованием изображений.
HTML отступ текста, четвертый способ — здесь мы, для задания отступа, будем использовать изображение.
В качестве рабочего примера, сразу рассмотрим html код, который демонстрирует работу данного способа:
<p><img src=image.png width=150 height=1> HTML отступ текста слева, используем изображение </p>Из приведенного примера хорошо видно, что меняя ширину изображения, мы можем менять положение текста, то есть задавать нужный отступ для текста.
В качестве изображения можно использовать изображение, ширина и высота которого, равны одному пикселу. Чтобы применяемое нами изображение не было видно на странице, зададим для него цвет точно такой же, как фона страницы сайта.
На мой взгляд, приведенных выше способов задания отступов для текста вполне достаточно, чтобы организовать нужный Вам отступ в любой ситуации, при добавлении контента на страницу Ваших сайтов.
Автор: Виктор Милованов
Как в html сделать отступ текста?
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
<br
<br<div style=”margin-left:20px;”> Текст блока HTML </div><br
<divstyle=”margin—left:20px;”> Текст блока HTML</div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
<br
<br<div class=»text-block»> Текст блока </div><br
<divclass=«text-block»> Текст блока </div> |
CSS:
<br
<br.text-block {<brmargin-left:20px;<br}<br
.text—block{ margin—left:20px; |

Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Обратите внимание, если вы задаёте верхний или нижний отступ для тега <a>, <span>, <b> — то, скорее всего, он не сработает. Это связано с тем что верхний и нижний margin работает только для блочных элементов HTML, а указанные выше теги являются строчными. Для решения проблемы можно дополнительно задать этому тегу CSS свойство display:inline-block; чтобы к нему применялись свойства одновременно блочного и строчного элемента HTML.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.

<br
<br<div style=”paddint-top:20px;”> Текст блока </div><br
<divstyle=”paddint—top:20px;”> Текст блока </div> |
Так же можно присвоить класс в HTML коде или воспользоваться уже существующим и дописать это свойство ему:
CSS:
<br
.text—block{ padding:20px10px15px20px; |

С его помощью так же можно задать разные отступы текста в HTML:
- padding-left — слева
- padding-right — справа
- padding-top — сверху
- padding-bottom — расстояние снизу
- padding: 25px; — отступ со всех сторон.
Отступ текста html при помощи неразрывного пробела
- Если вы поставите этот тег в тексте между слов или вначале строки то он создаст отступ равный по ширине 1 пробелу. Поставив несколько вы можете увеличить расстояние между словами.
- Если поставить между строк то он создаст вертикальный отступ равный по высоте одной строке. Дописав несколько (каждый с новой строки) можно увеличить это расстояние.
HTML:
<br
<br<p>Задаём в HTML</p><br
<p>Задаём в HTML</p> |
Отступ текста в HTML при помощи text-indent
Если вам нужно задать отступ в HTML не для всего текста на странице, а лишь только для первой строчки одного или нескольких абзацев, то это можно сделать при помощи свойства text-indent
HTML:
<br
<br<div style=»text-indent:25px;»> Здесь текст HTML блока</div><br
<divstyle=«text-indent:25px;»> Здесь текст HTML блока</div> |
Что делать если отступ не появляются?
Бывают ситуации, когда вы задаёте отступ текста HTML одним из предложенных способов, а он не применяется.
Причин здесь может быть несколько. Наиболее распространённые описаны в этой статье: «Почему не работают CSS-стили?»
- Утилита RakhniDecryptor
О вирусах: Утилиты для лечения Утилита RakhniDecryptor для борьбы с вредоносной программой Trojan-Ransom.Win32.Rakhni (.oshit и…
- HTML и веб-дизайн RSS 3
Блог о CSS и JS >>> http://feeds.feedburner.com/cssjs sordes notes >>> http://sordes-pilosus.blogspot.com/feeds/posts/default Создание блога >>> http://feeds.feedburner.com/blogbest Дежурка — дизайн-журнал…
- HTML и веб-дизайн RSS 2
Создание сайтов, модный дизайн >>> http://feeds.feedburner.com/Makdesign PIXEL-портал с материалом для дизайнера и веб-мастера. >>> http://pixeldesign.org.ua/index.php?format=feed&type=rss Artshake -…
Абзац в html пример код , тег, сделать
Тег абзаца, как обозначается абзац в html, как сделать абзац, изменить расстояние между абзацами!
Что такое абзац в html
Для обозначение абзаца в html существует отдельный тег абзаца.Обозначение абзаца в html
Тег абзаца в html обозначается буквой p, обернутой с двух сторон треугольными скобками:<p> Абзац html с текстом </p>
Данный текст в абзаце, ничем другим не будет отличаться от другого абзаца, на нашей странице, пока он каким-то образом не спозиционирован
Абзац в html
Как делать абзацы в html
Чтобы как-то наш абзац был виден, давайте покрасим каждый абзац в какой-то цвет!
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Ну и собственно, как сделать новый абзац, как вообще делать абзацы в html, просто берем каждую строку и оборачиваем в тег p, как в выше приведенном примере:<p>Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.</p>
<p>Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац</p>
<p>И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!</p>
Я раньше так и делал! Брал каждую строку. и оборачивал её а абзац! Сейчас я конечно такого не делаю, для этого есть способ проще.Как сделать отступ первой строки абзаца в html
1). Чтобы сделать отступ абзаца в html, нам потребуется подопытный кролик, в смысле текст. Мы возьмем ранее написанный текст с тремя абзацами!
И чтобы можно было ими манипулировать без последствий для других абзацев поместим их в отдельный блок…
<blockexample></blockexample>
2). Нам понадобятся стили… берем данный блок, добавляем ему абзац, и в стилях добавляем свойство text-indent: 25px;<style>
blockexample p {
text-indent: 25px;
}
</style>
И у вас получится отступ абзаца:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Отступ абзаца в html без css
Чем замечателен этот поисковый запрос!? Отступ абзаца в html без css…Очень часто в жизни встречаются ситуации, что есть какие-то правила построения систем… это может быть все, что угодно!
Но приходят в эти системы, очень умные, как им кажется и начинают задавать различные невежественные вопросы! Тебе бы книжку почитать… и не позориться с такими вопросами!
По поводу таких ситуаций есть такая прикольная сказка присказка:Встречаются два бегуна, один маститый бегун, несколько раз олимпиец, чемпион мира, а второй… первый раз на дорожку вышел… и молодой говорит первому, знаешь… я хочу себе ноги отрезать, чтобы быстрее бегать!
— Как так!?(удивленно) — Ты же не только бегать, но и ходить не сможешь!
— Откуда ты знаешь!? — Ты ведь себе ноги не отрезал!
Так и вопрос — Отступ абзаца в html без css… голову себе отрежь, чтобы не мучаться!Какое свойство отвечает за расстояние между абзацами!?
Чтобы увеличить расстояние между абзацами, вам нужно представлять, что происходит между абзацами!
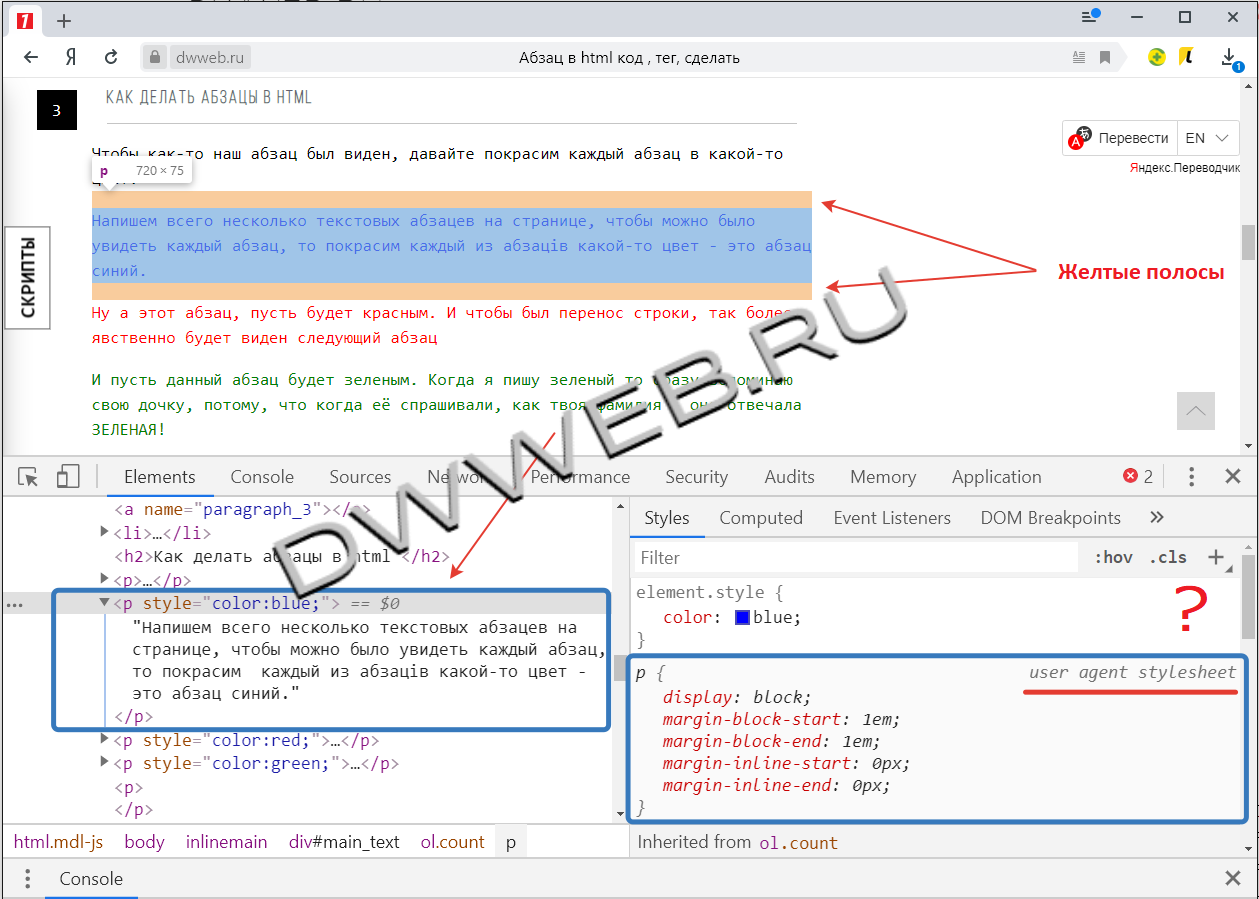
Я сделаю вам скриншот абзаца приведенного выше, нажмем исследовать элемент и выделим наш абзац слева внизу.
Справа — красный вопрос — мы видим, что абзац синего цвета, но никаких стилей данному абзацу не принадлежит… но если мы взглянем ниже вопроса, то увидим какие-то стили, которые… непонятно где находится…
user agent stylesheet
Это стили по умолчанию, они выставляются браузером, в соответствии с их спецификацией.
И если мы посмотрим выше, на строки желтые полоски — то вот собственно, что нам и нужно, как видм, какие-то зазаоры между абзацами существуют!
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!
Эти два свойства:
Свойство по умолчанию верхний отступ между абзацами:
margin-block-start: 1em;
Свойство по умолчанию нижний отступ между абзацами:
margin-block-end: 1em;
Не обязательно использовать именно эти свойства,В смысле того, что вместо этого можно написать — это будет аналогично:
p { margin-top: значение ; }
И нижнее растение между абзацами:
p { margin-bottom: значение ; }
Как увеличить расстояние между абзацами в html -> пример
С теорией вроде бы разобрались, давайте перейдем к примерам!
Первый будем увеличивать расстояние между абзацами
Поместим опять наш текст в блок и увеличим расстояние между блоками до 3em? т.е. три высоты шрифта…
<style> blockexample1 p { margin-top: 3em;}</style>
Результат;
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Как уменьшить расстояние между абзацами в html -> пример
Для того, чтобы уменьшить расстояние между абзацами нужно поставить, какое-то отрицательное число:
<style> blockexample2 p { margin-bottom : -15px;;}</style>
Результат:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Чем отличается расстояние между абзацами margin-bottom и margin-top
Чем отличаются друг от друга расстояние сверху абзаца, либо расстояние снизу абзаца!?
Если используется margin-top, то конец последнего элемента не будет иметь margin-top…И наоборот…
Если используется margin-bottom , то начало первого элемента не будет иметь margin-bottom …Я предполагаю, что вы в таком состоянии : 
Поисковые запросы на тему Абзац в html пример
Дополнительно о поисковых запросах, которые кроме того, могут быть смешными, тупыми и т.д.тег необособленного абзаца в html
Ээээ…. чтоооо… -> тег необособленного абзаца в html… такого не бывает!

СSS Отступы
Этот элемент имеет отступы внутри со всех сторон 70 пикселей padding: 70px .
Редактор кода »
CSS отступы внутри
CSS свойство padding используются для создания пространства вокруг
содержимое элемента внутри определенных границ.
С помощью CSS у вас есть полный контроль над отступами. Есть свойства
для установки отступа для каждой стороны элемента по часовой стрелке: top сверху, right справа, bottom сверху и left слева.
Отступы — все стороны
CSS имеет свойства для указания заполнения для каждого сторона элемента:
padding-topотступ сверхуpadding-rightотступ справаpadding-bottomотступ снизуpadding-leftотступ слева
Все свойства padding могут иметь следующие значения:
- размер — задает отступ в px, pt, cm, и т.д.
- % — устанавливает отступы в процентах от ширины содержащего элемента
- inherit — задает, что отступ должен быть унаследован от родительского элемента
Внимание: Отрицательные значения не допускаются.
В следующем примере задаются различные отступы для всех четырех сторон элемента <div>
Пример
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
Отступ — сокращенное свойство
Чтобы сократить код, можно указать все свойства отступов в одном свойстве.
Свойство padding является сокращенным свойством для следующих свойств отступа:
padding-toppadding-rightpadding-bottompadding-left
Итак, вот как это работает:
Если, свойство padding имеет четыре значения:
- padding: 25px 50px 75px 100px;
- Отступ сверху 25px
- Отступ справа 50px
- Отступ снизу 75px
- Отступ слева 100px
Если, свойство padding имеет три значения:
- padding: 25px 50px 75px;
- Отступ сверху 25px
- Отступы справа и слева 50px
- Отступ снизу 75px
Если, свойство padding имеет два значения:
- padding: 25px 50px;
- Отступы сверху и снизу 25px
- Отступы справа и слева 50px
Если, свойство padding имеет одно значение:
- padding: 25px;
- Все отступы 25px
Отступ и ширина
CSS свойство width определяет ширину области содержимого элемента.
Область содержимого, это часть находится внутри элементов padding, border и margin (Бокс Модель).
Таким образом, если элемент имеет заданную ширину, отступ будет добавляться к общей ширине элемента. Это нежелательный результат.
В следующем примере элементу <div> присваивается ширина 300px.
Однако фактическая отображаемая ширина элемента <div> будет равна 350px (300px + 25px левого отступа + 25px правой отступа):
Для того чтобы ширина была 300 пикселей, независимо от количества отступов,
вы можете использовать свойство box-sizing.
Этот элемент заставляет сохранять свою ширину; если
вы увеличиваете отступ, доступное пространство содержимого будет уменьшаться. Вот
пример:
Еще примеры
Установить отступ слева
В этом примере показано, как задать отступ слева для элемента <p>.
Установить отступ справа
В этом примере показано, как задать отступ справа для элемента <p>.
Установить отступ сверху
В этом примере показано, как задать отступ сверху для элемента <p>.
Установить отступ снизу
В этом примере показано, как задать отступ снизу для элемента <p>.
Проверьте себя с помощью упражнений!
Все CSS свойства отступов
| Свойство | Описание |
|---|---|
| padding | Сокращенное свойство для установки всех свойств отступа в одном объявлении |
| padding-bottom | Устанавливает нижний отступ элемента |
| padding-left | Устанавливает левый отступ элемента |
| padding-right | Устанавливает правый отступ элемента |
| padding-top | Устанавливает верхний отступ элемента |
90000 How do I indent or tab text on my web page or in HTML? 90001 90002 Updated: 11/13/2018 by Computer Hope 90003 90002 There are different methods of indenting text. However, for compatibility with multiple browsers and accessibility, we discuss the most popular methods of indenting text on your web page. 90003 90006 Recommended method with CSS & HTML 90007 90002 For indenting text or a paragraph, the most commonly used and recommended method would be to use CSS. Below are different examples of how CSS can be used to indent text.Each of these examples would be placed between your HTML tags. 90003 90002 The following example would create a style class named «tab» that indents the text and paragraph 40 pixels from the left. 90003 9001290013 90002 Once the code above is in the section,you can use it by adding it to your paragraph (
) tags as shown. 90003 90012
Example of a tab
90013 90002 Including CSS in your HTML document,as shown above,is referred to as "in-line" CSS.It is useful for quickly making changes,but in the long run,it is difficult to change later. 90003 90002 Instead,you can take all your CSS code and place it a separate file,with the extension .css. Then,you can link to this one file from any HTML document,and that document can use those CSS properties. Using an external CSS file make it easier to change the CSS later,because all the CSS is defined in one place. 90003 90002 To link to your external CSS file,add the following line in your HTML document in the element (after the tag).In the following example,we've named our .css file 90023 basic.css 90024 90003 90012 90013 90002 Once this .css file has is created, edit the file and add the same CSS code, excluding the