- Как вставить ссылку в картинку в WordPress и с помощью html
- Как вставить в картинку ссылку
- Вставка картинки ссылки в WordPress (+ ссылка в подписи и виджете)
- Как вставить в письмо картинку-ссылку
- Как добавить ссылку к изображению
- ❶ Как сделать ссылку для рисунка 🚩 ссылка на рисунок 🚩 Веб-программирование
- Как картинку сделать ссылкой и без ссылки | Советы вебмастера
Как вставить ссылку в картинку в WordPress и с помощью html
Сегодня мы продолжим изучение WordPress и html и узнаем как правильно встроить активную ссылку в любую картинку на Вашем сайте.
Как вставить ссылку в картинку с помощью WordPress
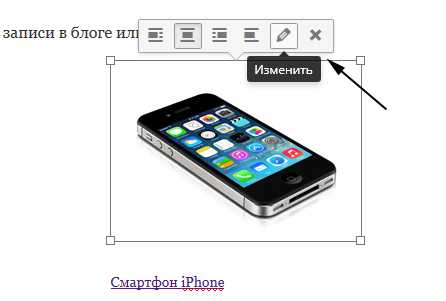
Для того, чтобы привязать ссылку к картинке в WordPress нужно щелкнуть на картинку, которую вы хотите вставить как ссылку и нажать на кнопку с карандашом.
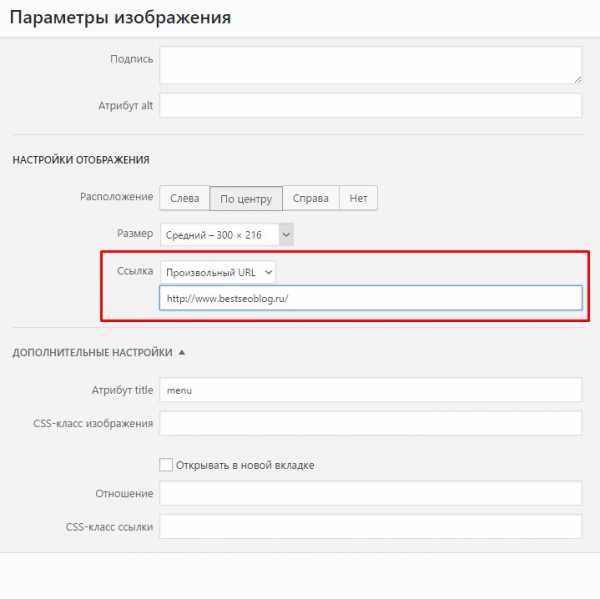
После этого, в меню «Параметры изображения» в выпадающем меню «Ссылка» выбрать пункт «Произвольный URL» и вставить адрес на который вы хотите поставить ссылку.

Как привязать ссылку к картинке с помощью html
Прежде всего, научимся вставлять в текст просто картинку с помощью html. Для вставки картинок используется тег <img>. Рассмотрим пример:
<img src=”http://site2.ru/files/image.jpg“ />
Где:
http://site2.ru/files/image.jpg — это адрес, где находится картинка, которую необходимо вставить.
Каким образом сделать эту картинку ссылкой?
Для этого вспомним, каким образом у нас вставляется ссылка. Для этого используется тег <a>. К примеру, так будет выглядеть код html для вставки ссылки на сайт www.site1.ru с анкором «так будет выглядеть ваша ссылка»:
<a href=”http://www.site1.ru“>так будет выглядеть ваша ссылка</a>
Теперь для того, чтобы превратить нашу ссылку в картинку, нужно все содержимое тега <img> вставить на место анкора в ссылке. В итоге у нас получилось:
<a href=”http://www.site1.ru“><img src=”http://site2.ru/files/image.jpg“ /></a>
Вот и все. В одном из следующих уроков мы научимся настраивать обтекание картинки текстом с помощью html и css. Читайте Лучший СЕО Блог, ставьте лайки, подписывайтесь на RSS и, разумеется, комментируйте.
www.bestseoblog.ru
Как вставить в картинку ссылку
Автор КакПросто!
Не обязательно быть веб-мастером, чтобы задаться вопросом о вставке ссылки в картинку. Пользователи форумов или блогов на своих страницах, а также в комментариях могут вставлять картинки-кнопки, нажав на которые открываются ссылки «вшитые» в картинку. Чтобы вставить в картинку ссылку достаточно знать специальный HTML код, подкорректировав который вы получите картинку-кнопку.

Статьи по теме:
Инструкция
Выберите картинку, уменьшив ее до необходимого размера. Теперь ваша картинка должна получить веб-адрес. Для этого картинку нужно загрузить на один из фотохостингов, таких как www.gallery.ru, www.imagebam.com, www.fastpic.ru, www.foto.radikal.ru, www.imgur.com и т.п. Некоторые из фотохостингов требуют регистрации для размещения фотографий и картинок, а другие позволяют размещать картинки «в один клик». Выбрав понравившийся вам, загрузите свою картинку. После загрузки вашей картинке будет присвоен веб-адрес (ссылка). Скопируйте ее, она вам понадобится.Теперь у вас есть ссылка на картинку, и есть ссылка на веб-сайт или страницу, которая должна открыться при щелчке по картинке. Самое время скорректировать специальный HTML код, который изначально выглядит так (см. изображение):
Все, что вам нужно сделать – это вместо «Адрес страницы» вставить ссылку на вашу страничку, а вместо «Адрес картинки» вставить полученную на фотохостинге ссылку на вашу картинку. Не изменяйте в коде ничего кроме указанных слов. Кавычки должны остаться на месте. В итоге у вас должен получиться примерно такой код (см. изображение):
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Вставка картинки ссылки в WordPress (+ ссылка в подписи и виджете)
Данная заметка будет полезна больше для начинающих пользователей. Не смотря на то, что задача это весьма простая, меня пару раз спрашивали о том как правильно сделать картинку ссылку в WordPress. Теперь буду давать линк на этот пост, где постараюсь все детально рассмотреть. Кстати, разные, вопросы, касающиеся изображений в системе вордпресс, можете найти в одноименном разделе. А если вы ищете плагин эффектного увеличения картинки при клике — попробуйте Easy Fancybox.Чтобы добавить ссылку на изображение в WordPress не нужны никакие модули или специальные функции — все это реализуется базовыми возможностями текстового редактора. Алгоритм действий следующий:
1. Заходите в редактор для написания/редактирования поста или страницы. В нем кликаете по ссылке «Добавить медиафайл» (Add Media).
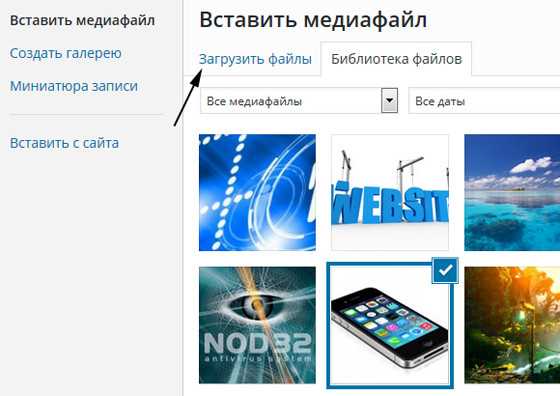
2. В открывшемся окне появятся картинки из медиабиблиотеки. Выбираете закладку «Загрузить файлы», где можно будет перетащить / загрузить изображения с персонального компьютера.

Далее просто нажимаете кнопку «Вставить в запись». Статья про ошибку HTTP при загрузке фото в WordPress поможет решить проблему, если вдруг она у вас возникла.
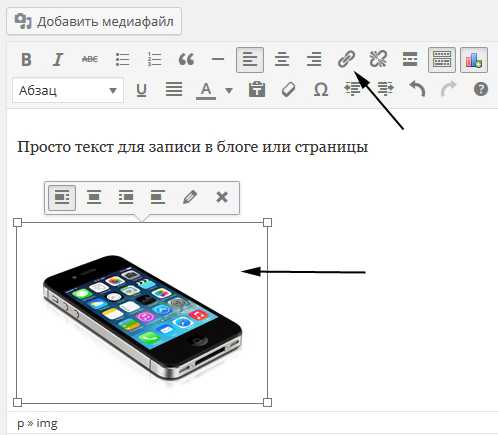
3. Выбираете данное изображение, кликнув по нему, а затем нажимаете иконку добавления ссылки в панели текстового редактора.

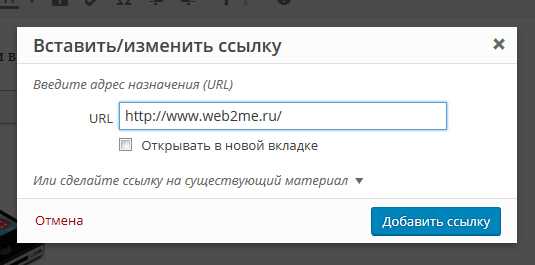
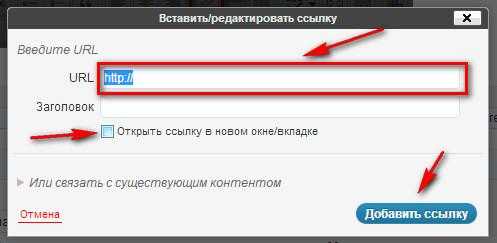
4. После этого появится всплывающее окно, где указываете нужный вам линк. Можно поставить галочку «Открывать в новой вкладке», если хотите.

Кликаем «Добавить ссылку». Сохраняете запись и проверяете работу данного элемента на сайте.
Вот небольшое видео, если описание алгоритма выше вам показалось не совсем понятным. После этого, думаю, вопросов не останется. Запись без звука, но ее можно развернуть на весь экран.
Кстати, недавно заметил, что вставить картинку ссылку в WordPress можно и через сочетание клавиш Ctrl + V. Для этого копируете линк из адресной строки или любого другого места, а затем, после клика по нужному изображению, нажимаете «Ctrl + V» — ссылка будет добавлена. Такой себе экспресс метод.
Полезное:
- Если у вас будет много графики в посте, не помешает так называемая ленивая загрузка изображений, когда они появляются во время прокрутки.
- В некоторых нишах пригодится скрипт, позволяющий выводить на странице вид картинки до и после — с помощью модулей это не сложно реализовать.
Ссылка в подписи к картинке
Также недавно меня спрашивали по поводу плагина, который бы добавлял ссылку в подпись картинки в WordPress. В принципе, действия для этой задачи аналогичны — используйте кнопку вставки ссылки в текстовом редакторе, как в предыдущем варианте.
Подпись к изображению можете задать в момент его вставки в запись либо же после, кликнув по иконке карандаша (для редактирования).

В открывшемся окне в поле «Подпись» можно добавлять HTML код ссылки:
<a href="http://site.com/">Картинка номер 1</a> |
<a href=»http://site.com/»>Картинка номер 1</a>
Вставка картинок ссылок в виджете
Если заходите добавить картинку ссылку в вордпресс сайдбар, то для этого придется использовать HTML код. В принципе, думаю, без проблем можно найти и скачать специальный виджет для этих целей (по умолчанию он в системе отсутствует), но с другой стороны, устанавливать модуль ради такой простой задачи смысла нет.
Алгоритм следующий:
- Заходим в раздел «Внешний вид» — «Виджеты».
- Добавляем новый элемент типа «Текст» в соответствующее поле виджетов.
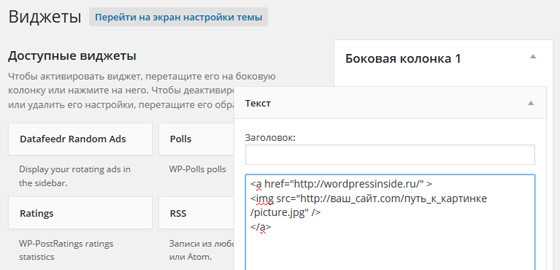
- Вставляем в поле виджета следующий HTML код:
<a href="http://wordpressinside.ru/"> <img src="http://ваш_сайт.com/путь_к_картинке/picture.jpg" /> </a> |
<a href=»http://wordpressinside.ru/»> <img src=»http://ваш_сайт.com/путь_к_картинке/picture.jpg» /> </a>
Здесь:
- А — добавляет ссылку, которую указываете в параметре href;
- IMG — вставляет картинку, путь к которой задается в src;

- Сохраняем элемент.
Можно использовать код посложнее:
<a href="http://wordpressinside.ru/" target="_blank"> <img src="http://ваш_сайт.com/путь_к_картинке/picture.jpg " alt="Описание картинки" /> </a> |
<a href=»http://wordpressinside.ru/» target=»_blank»> <img src=»http://ваш_сайт.com/путь_к_картинке/picture.jpg » alt=»Описание картинки» /> </a>
Здесь используются дополнительные параметры:
- target=»_blank»- указывает открытие линка в новом окне;
- alt=»Картинка» — альтернативный текст для картинок полезен в оптимизации;
- width и height — ширина и высота изображения соответственно.
Надеюсь, данный пост про вставку WordPress ссылки на изображение был вам полезен. Если остались еще какие-то вопросы, пишите их в комментариях.
wordpressinside.ru
Как вставить в письмо картинку-ссылку
Добрый день, дорогие друзья!
Создавая письмо, неплохо вместо ссылки, замаскированной под текст, вставить в тело письма подходящую привлекательную картинку, кликнув по которой, наш получатель перейдет на тот сайт, куда мы хотим его перенаправить. Ведь не секрет, что картинка более кликабельна. Люди с бОльшим удовольствием и интересом кликают по картинке, нежели по тексту.
По большому счету, картинка со вшитой ссылкой — это простенький баннер. Но о размещении баннера с html-кодом в письме речь пойдет в следующей статье. А сегодня — самый простой вариант.)
Для тех, у кого проблемы с воспроизведением видео, перечисляю все пункты процесса.
- Подготовим картинку (размер произвольный, но адекватный) ) и разместим её на рабочем столе, на виду.
- Скопируем в буфер нужную ссылку (правой кнопкой мыши «Копировать»)
- Открываем почту. У меня gmail, но принцип действует и на mail.ru и на Яндекс почте. На Яндекс почте, если значки «картинка» и «ссылка» неактивны, просто нажать «без оформления», и неактивные значки станут активными. На Mail.ru, чтобы добраться до значка «ссылка», кликните «ещё» в панели оформления письма.
- Кликаем «Написать»
- Заполняем «Кому» (первое письмо лучше отправить себе, для проверки).
- Заполняем поле «Тема»
- Переходим в поле письма. Отодвигаем окно, ухватив за край левой кнопкой мыши, так чтобы показался рабочий стол с сохраненной на нем картинкой.
- Перетаскиваем картинку с рабочего стола в поле письма (зажав и перетащив картинку левой кнопкой мыши)
- Установив курсор справа от картинки, зажимаем левую кнопку мыши и тащим курсор влево, пока картинка не станет синей.
- Внизу письма находим значок ссылки (как лежачая 8), кликаем. Во всплывающем окне, в поле url вставляем нашу скопированную заранее ссылку.
- Нажимаем OK. Отправляем письмо.
- Проверяем, что получилось, когда письмо придет на Ваш адрес.
Если у Вас рассылка по множеству адресов, то Вы очевидно пользуетесь сервисом рассылки. Я рекомендую очень недорогой многофункциональный сервис рассылки:
Принцип связки картинки и ссылки остается таким же.
Надеюсь, статья была Вам полезна.)
С уважением, Наталья Жесткова
Спасибо, что поделились статьей в социальных сетях!
nzhestkova.ru
Как добавить ссылку к изображению
Автор КакПросто!
Очень удобно, когда зоной действия активной ссылки является не текст, а изображение. Язык разметки HTML вполне позволяет осуществить такую операцию. Все, что для этого необходимо — особым образом скомбинировать теги.

Статьи по теме:
Инструкция
Если все файлы на сервере хранятся в одной папке, то пропишите следующий HTML-код страницы:‹a href=страница.html›Нажатие на эту ссылку приведет вас на другую страницу в пределах сайта‹/a›
Ознакомьтесь с тем, как вставлять в HTML-код ссылки на локальные страницы, расположенные на сторонних сайтах:‹a href=http://сервер.домен/папка/страница.html›Нажатие на эту ссылку приведет вас страницу, расположенную на совершенно другом сайте‹/a›
Теперь ознакомьтесь со способом вставки в страницу изображений, хранящихся на том же сервере, что и сайт, при условии, что все файлы на этом сервере хранятся в общей папке:‹img src=имяфайла.jpg›
Аналогичным образом вставляйте в страницу и изображения, хранящиеся на сторонних серверах:‹img src=http://сервер.домен/папка/имяфайла.jpg›
Но при этом помните, что некоторые серверы не позволяют вставлять изображения в страницы, расположенные за их пределами, показывая вместо них предупредительные заставки либо не показывая ничего. Не копируйте в таких случаях картинку на локальный сервер — это будет нарушением авторского права. Лучше дайте на эту картинку ссылку.
Чтобы при нажатии на картинку происходил переход по ссылке, скомбинируйте эти теги следующим образом:‹a href=http://сервер.домен/папка/страница.html›‹img src=картинка.jpg›‹/a›
При желании, замените в этой конструкции глобальную ссылку на страницу на локальную, либо, наоборот, локальную ссылку на изображение на глобальную.
Наконец, если вы желаете, чтобы переход по ссылке происходил при нажатии как на картинку, так и на расположенный под ней текст, используйте более сложную конструкцию следующего вида:‹a href=http://сервер.домен/папка/страница.html›‹img src=картинка.jpg›‹p›Вы перейдете на другую страницу независимо от того, нажмете ли вы на этот текст, либо на расположенную над ним картинку. Результат окажется совершенно одинаковым.‹/a›
Источники:
- как добавить картинку в комментарий
Совет полезен?
Статьи по теме:
www.kakprosto.ru
❶ Как сделать ссылку для рисунка 🚩 ссылка на рисунок 🚩 Веб-программирование
Автор КакПросто!
Оформление ссылок на картинки делается практически таким же образом, как оформление гиперссылок на обычные страницы сайта. При создании сообщения на сайте или в блоге вы можете вставить такую ссылку в режиме редактирования HTML.

Статьи по теме:
Инструкция
Вставка ссылки, зашифрованной под текст, может быть оформлена следующим тегом: картинки»> Ваш текст . Пример: http://www.revision.ru/images/authors/1359/orange.jpg«>Мы делили апельсин…. А так эта ссылка будет выглядеть после сохранения сообщения:Мы делили апельсин… . Щелчок по ссылке может открывать новое окно, в котором будет отображаться картинка. Тег такой ссылки: Текст ссылки. Чтобы при наведении курсора рядом с текстом ссылки появлялся комментарий, используйте такой тег: Текст ссылки.Ссылкой на картинку может служить другая картинка. В таком случае тег выглядит таким образом: <a href=»Адрес картинки» target=_blank title=»Комментарий»><img src=»URL картинки, отображаемой в блоге»></a>. Картинка будет открыта в новом окне, при наведении курсора на ссылку появляется комментарий.
Видео по теме
Обратите внимание
Сообщение с тегами нужно создавать в режиме HTML, иначе кодировка не будет прочитана нормально.
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Как картинку сделать ссылкой и без ссылки | Советы вебмастера
Как картинку сделать ссылкой и без ссылки
Всем привет! Сегодня расскажу о том, как картинку сделать ссылкой и без ссылки, так часто мне задают этот вопрос, вот я и решил написать данный пост и ответить сразу всем желающим. Тем более, правильная картинка приведет Вам еще и трафик из поиска. Читайте далее в статье, как делать картинки без ссылок или наоборот, делать ссылки с картинок туда, куда нам это необходимо.

Как сделать ссылку с картинки
Давайте для начала разберемся, как сделать ссылку с картинки и для чего это нужно. По умолчанию, после того как Вы добавили картинку в Вордпресс, на нее будет поставленная ссылка, которая ведет на библиотеку Вашего блога. Адрес будет примерно такой http://Ваш блог/wp-content/uploads/2013/02/название картинки, при чем от этого нет никакого толка. При нажатии картинка будет открываться на пустой странице для просмотра и все.
Но порой нам нужно сделать ссылку с картинки именно так, чтобы ссылка вела не на библиотеку блога, а туда, куда нужно нам. Для этого достаточно загрузить картинку на блог, добавить на страницу в редакторе, затем выделить картинку и нажать на значок ссылки (цепочка), а затем в открывшемся окне указать нужную ссылку. Смотрите скриншоты ниже.
Откроется следующее окно.

В данном окне, нужно указать ссылку ведущую на нужную страница, это может и Ваша партнерская ссылка, к примеру, хотите сделать интернет-магазин- узнайте об этом бесплатно здесь или любая другая. Затем поставить галочку «Открывать ссылку в новом окне», чтобы Ваш сайт не закрылся и далее нажать «Добавить ссылку». Все готово, таким образом Вы сделали картинку со связанной ссылкой и теперь при нажатии на рисунок, пользователь попадет на нужную страницу. Если это нужно сделать обязательно, то необходимо написать призыв к действию. К примеру — нажмите на картинку ниже и получите подарок.
Вот так, легко и просто, можно поставить ссылку на картинку и переправить пользователя на нужную страницу, как страницу своего сайта, так и партнерского или любого другого, который может дополнять статью.
Как сделать картинку без ссылки
Теперь расскажу как убрать ссылку с картинки. Я уже говорил выше, что по умолчанию на картинку ставится ссылка с библиотеки ВордПресс. И нам это не надо. Сделав анализ популярных блогов, а также анализ своих наблюдений и наблюдений своих знакомых, я пришел к выводу, что надо делать картинку статической, точнее не подвижной и без ссылки. Если Вы пробежитесь по популярным блогам, то заметите, что при наведении на картинку мышка не реагирует, так как там просто активной нет ссылки.
Не буду утверждать, что это дает огромную пользу, но лично я заметил улучшение и небольшой приток посетителей с поиска именно с картинок. Все это произошло после того, как я стал убирать ссылки с картинок по умолчанию.
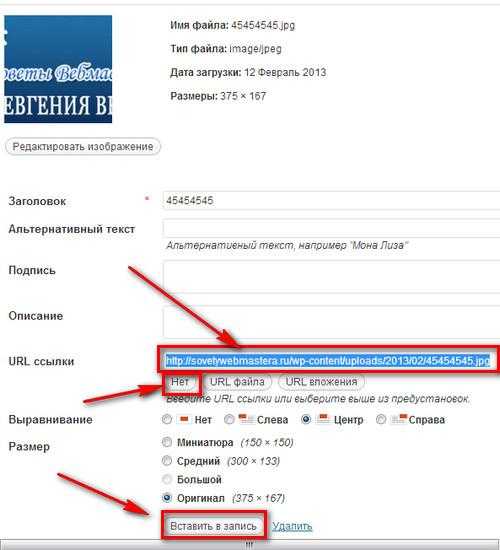
Как же это сделать, а сделать это очень просто. Как обычно добавляем картинку в библиотеку и видим следующее окно, смотрим скриншот.

В строке URL ссылки нужно выделить ссылку и удалить ее, затем нажать на кнопку «Нет», а далее вставить в запись. Таким образом у Вас будет картинка без ссылки. Как говорится — что и требовалось доказать. Все на самом деле очень просто, но надо знать, как и что делать. Такое размещение картинки будет наиболее правильным в плане оптимизации. Естественно должны быть прописаны заголовок и описание.
Вот в принципе и все на сегодня. Теперь Вы знаете как картинку сделать ссылкой и как сделать картинку без ссылки. Как всегда жду Ваших комментариев и вопросов. Не забудьте поделиться статьей в социальных сетях. Желаю Вам удачи и достижения поставленных целей.
С уважением, Евгений Вергус.
Спасибо Вам за то, что поделились статьей в социальных сетях!
Вконтакте
Телеграм
Твитнуть
sovetywebmastera.ru