| , отвечающий за конкретную ячейку в строке. Далее необходимо присвоить его атрибутам valign (вертикаль) и/или align (горизонталь) значение «center», в зависимости от вашей задачи: |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять таблицу по центру горизонтали окна браузера.
Решение
Выравнивание таблицы работает только в случае, когда явно задана её ширина и она меньше 100%. При соблюдении этих условий для селектора table следует задать свойство margin со значением auto . Оно обозначает, что отступы от таблицы вычисляются автоматически, это как раз и приводит к её центрированию (пример 1).
Пример 1. Использование margin
HTML5 CSS 2.1 IE Cr Op Sa Fx
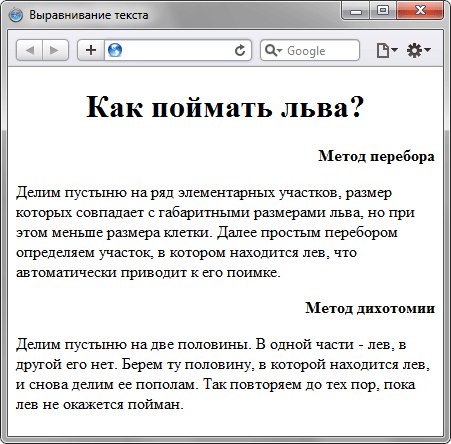
Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание таблицы с помощью стилей
Центрирование на странице при печати в Excel
Уроки MS Excel
Работая с таблицами Excel, иногда возникает необходимость в распределении информации из одного столбца по
Уроки MS Excel
Тем людям, которые регулярно работают с таблицами Excel, нужно часто выполнять одни и те
Уроки MS Excel
Нередко пользователям приходится перенести часть информации с документа Microsoft Word в Excel формат, чтобы
Огромное преимущество электронных таблиц Excel заключается в том, что пользователю доступна работа как с
Уроки MS Excel
Пользователю Excel нередко приходится сталкиваться с тем, чтобы определять, сколько строк содержит таблица.
Уроки MS Excel
Excel – одна из лучших программ для аналитика данных. А почти каждому человеку на
Уроки MS Excel
Время от времени при работе с электронными таблицами появляется необходимость изменить положение нескольких рядов
Excel – удивительная программа, дающая возможность не только числовые данные обрабатывать. С ее помощью
Уроки MS Excel
Сейчас век информации. Количество данных, которые людям приходится обрабатывать каждый день, растет все больше
Определение процента от числа – довольно частая задача, с которой приходится сталкиваться пользователю Ecxel,
Уроки MS Excel
Excel – невероятно функциональная программа. Она может использоваться и в качестве некого подобия среды
Она может использоваться и в качестве некого подобия среды
Уроки MS Excel
Excel – невероятно функциональная программа, позволяющая не просто записывать данные в табличном виде, но
Уроки MS Excel
Стандартное обозначение строк в Excel – цифровое. Если же речь идет о столбцах, то
Набор функций у программы Excel, конечно, поистине огромный. В том числе, можно в определенной
Уроки MS Excel
При работе с Excel могут возникать различные ситуации, такие как сбои в поставках электроэнергии,
Уроки MS Excel
Важно понимать, что Excel – это не только программа для создания баз данных, но
| HTML Справочник тегов
Обновляется!!! Справочник JavaScript
Пример
Простая HTML таблица, содержащая два столбца и две строки:
<table>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
</table>
Определение и использование
Тег <table> определяет HTML таблицу.
HTML таблица состоит из одного элемента <table> и одного или нескольких элементов <tr>, <th>,
и <td>.
Тег <tr> определяет строку таблицы, элемент <th> определяет заголовок таблицы, а элемент <td> определяет ячейку таблицы.
HTML таблица также может включать в себя элементы <caption>, <colgroup>, <thead>, <tfoot>, и <tbody>.
Поддержка браузеров
| Элемент | |||||
|---|---|---|---|---|---|
| <table> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег <table> также поддерживает Глобальные атрибуты в HTML.
События атрибутов
Тег <table> также поддерживает События атрибутов в HTML.
Еще примеры
Пример
Как добавить свернутые границы в таблице (с помощью CSS):
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
<table>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
</body>
</html>
Пример
Как выровнять таблицу по правому краю (с помощью CSS):
<table>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
Пример
Как выровнять таблицу по центру (с помощью CSS):
table, th, td {
border: 1px solid black;
}
table.
 center {
center {margin-left: auto;
margin-right: auto;
}
<table
class=»center»>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
Пример
Как добавить цвет фона в таблицу (с помощью CSS):
<table>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
Пример
Как добавить заполнение в таблицу (с помощью CSS):
table, th, td {
border: 1px solid black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
</body>
</html>
Пример
Как установить ширину таблицы (с помощью CSS):
<table>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
Пример
Как создать заголовки таблицы:
<table>
<tr>
<th>Имя</th>
<th>Email</th>
<th>Телефон</th>
</tr>
<tr>
<td>Андрей Щипунов</td>
<td>and-shhipunov@example. com</td>
com</td>
<td>123-45-678</td>
</tr>
</table>
Пример
Как создать таблицу с подписью:
<table>
<caption>Ежемесячные сбережения</caption>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$80</td>
</tr>
</table>
Пример
Как определить ячейки таблицы, которые охватывают более одной строки или одного столбца:
<table>
<tr>
<th>Имя</th>
<th>Email</th>
<th colspan=»2″>Телефон</th>
</tr>
<tr>
<td>Андрей Щипунов</td>
<td>[email protected]</td>
<td>123-45-678</td>
<td>212-00-546</td>
</tr>
</table>
Связанные страницы
HTML Учебник: HTML Таблицы
HTML DOM Справочник: Объект Table
CSS Учебник: Стили таблиц
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент <table> со следующими значениями по умолчанию:
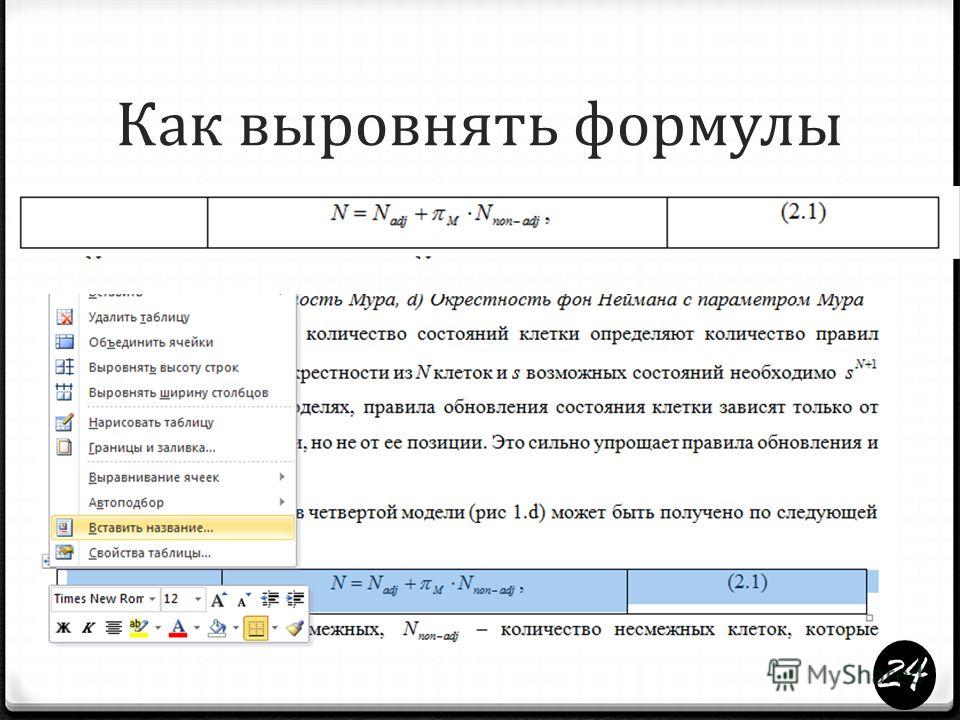
Как в word выровнять таблицу
Как выровнять таблицу в Word
В Microsoft Word очень просто вставить таблицу, но по умолчанию она выравнивается по левому краю. Следуя приведенному ниже руководству, вы можете узнать, как выровнять таблицу в ворде.
Как выровнять таблицу в ворде
Таблица с выравниванием по левому краю в ворде может выглядеть неуместно, особенно если это таблица, которая содержит несколько узких столбцов. Вы можете выровнять таблицу в ворде, выполнив эти простые шаги:
- Наведите указатель мыши в верхний левый угол таблицы, пока не увидите маленький квадрат.

- Для того чтобы выровнять таблицу в ворде, сперва ее необходимо выделить. Для этого нажмите на небольшой квадрат.
- Перейдите на вкладку «Главная».
- Теперь для того чтобы выровнять таблицу в ворде, в разделе «Абзац» нажмите кнопку «По центру».
- В нашем примере, мы рассмотрели, как выровнять таблицу в ворде по центру.
Также вы можете выровнять таблицу в ворде, нажав правой клавишей мыши в области таблицы, выбрать пункт «Свойства таблицы».
Как выровнять таблицу в Word – Свойства таблицы в вордеИ в открывшемся меню выбрать как вы хотите выровнять таблицу в группе «Выравнивание».
Как выровнять таблицу в Word – Выровнять таблицу по центруЕсли ваша таблица в ворде недостаточно велика для ваших нужд, вы можете добавить строку или столбец.
Как выровнять таблицу в Ворде
Создание таблиц в программе Microsoft Office Word позволит вам вносить все нужные данные, форматировать текст внутри ячеек, делать желаемый размер границ, а главное, подбирать нужный шрифт, чего нет во многих других программах для работы с табличными данными. Однако, в Ворде имеется один главный недостаток: вы не сможете автоматически рассчитать в нём сумму всех ваших строк или столбцов, также в нём недоступны и другие математические вычисления. Для этого потребуется специальная опция, которая позволяет импортировать уже готовые таблицы из программы Microsoft Office Excel. Когда вы уже импортировали таблицу, велик риск потерять все настройки форматирования. Узнайте в этой статье, как вам выровнять таблицу в Ворде после импорта, неудачного копирования либо просто при создании новой таблицы.
1
Как выровнять таблицу в Ворде относительно страницыЕсли столбцы и строки сбились в программе относительно разметки страницы или текста, то вернуть её в желаемое положение будет очень просто.
- При помощи небольшой иконки на верхнем левом углу таблицы, начните её перемещать в нужное положение.
- Отпустите курсор. Ваша таблица переместилась на нужное место со всеми внесенными данными.
2
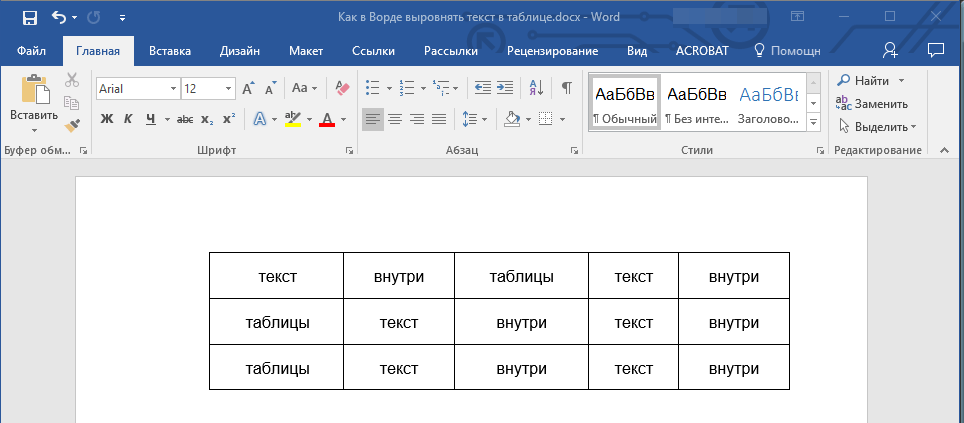
Как выровнять текст в таблице ВордаВ зависимости от изначальных настроек, ваш текст может размещаться в правой, левой или центральной части ячейки, чтобы это изменить, выполните алгоритм:
- Выделите нужную ячейку курсором.
- Нажмите на выделение правой кнопкой мыши и выберите пункт “Выравнивание ячеек”. Не нажимайте на него, а только наведите на него стрелку мыши.
- Справа появится список из иконок с обозначением расположения всех возможных позиций вашего текста внутри ячейки. Например, выберите центральное расположение.
- Вы получите прямо отформатированный текст, который расположен точно по центру области.
- Данное правило работает на всех ячейках в таблице, если вам требуется отформатировать их все, то выделите всю таблицу курсором.
- Также нажмите правой кнопкой мыши и выберите нужное расположение текста. Теперь вся ваша таблица содержит в себе ячейки с ровным текстом.
3
Как выровнять границы таблицы Ворда- Когда размеры вашей таблицы вас не устраивают, вы можете просто потянуть курсором за их линию. Меняйте таким образом её ширину, длину, размер ячеек – всё, что вам нужно.
- Умея перетягивать и менять размеры таблицы, вы можете её вставить в любой объём текста и добиться органичного вида страницы.
Чтобы закрепить полученную информацию, посмотрите короткое видео ниже:
Как выровнять таблицу в ворде — E-nter — Как заработать деньги
Делать таблицы в ворде несложно, гораздо большие проблемы вызывает придание ей аккуратного внешнего вида. У неопытных пользователей чаще всего возникают проблемы следующего плана:
У неопытных пользователей чаще всего возникают проблемы следующего плана:
- ширина таблицы меньше контента (остального содержимого документа),
- большие или наоборот маленькие отступы от границ ячеек таблицы,
- переносы содержимого таблицы,
- неодинаковые по ширине столбцы и т.п.
Эти и некоторые другие вопросы мы рассмотрим в этой статье.
Рекомендую ознакомиться со статьями: как выровнять текст в ворде как в ворде сделать шапку
Первое, что нам обязательно пригодиться — это умение выделять всю таблицу целиком одним кликом мышки. Для этого кликните по верхнему левому углу таблицы. А точнее — наведите курсор на таблицу, в области верхнего левого угла таблицы появится небольшой квадратик с перекрещивающимися стрелочками. По нему и нужно кликнуть мышкой.
Теперь вы можете поменять шрифт во всех ячейках таблицы сразу, сделать его жирным или курсивом, изменить размер текста или цвет. Выровнять всю таблицу по центру, слева или справа и произвести еще множество действий. О некоторых из них чуть ниже. Также после выделения всей таблицы, вы можете кликнуть правой кнопкой мыши и вызвать меню, в котором доступны другие опции с таблицей. Также вы можете зайти в свойства таблицы и изменить ширину или высоту таблицы, а также ее отдельных элементов — строки, столбцов, ячейки.
Как передвигать границы таблицы
Наведите на границу, которую нужно передвинуть, появится значок, состоящий из двух параллельных черточек. Потяните границу в нужную сторону. Таким образом можно сделать шире или уже отдельный столбец таблицы, передвинуть на нужный уровень границу таблицы, изменить вертикальный размер строк.
Изменить размер всей таблицы без изменения соотношения столбцов
Т.е. внешний вид таблицы не изменится, мы только изменим ее размер. Например, если нам нужно растянуть ее по ширине страницы.
Решение: наведите курсор на правый нижний угол таблицы так, чтобы появилась косая стрелочка и потяните таблицу вниз и вправо, если вам нужно увеличить таблицу. Если вам нужно уменьшить размер, то тяните ее влево и вверх.
Если вам нужно уменьшить размер, то тяните ее влево и вверх.
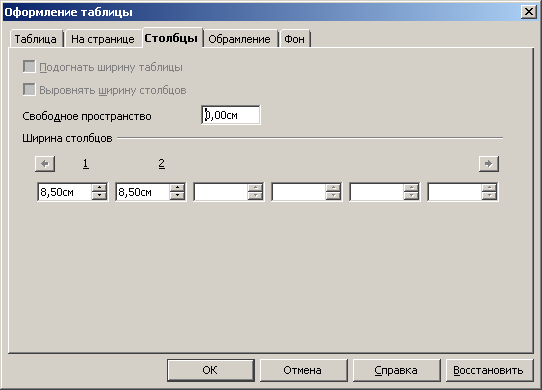
Как выровнять содержимое таблицы
Выделить всю таблицу или ту ее часть, которую требуется отредактировать, перейдите во вкладки Работа с таблицами -> Макет и нажмите на одну из кнопок выравнивания.
Если вы хотите сделать одинаковыми по ширине столбцы или по высоте строки, то вам нужно остаться во вкладке Макет и нажать на пункт «Выровнять ширину строк» или «Выровнять ширину столбцов». Левее же вы найдете настройки, с помощью которых можно задать точные значения ширину или высоты.
Как изменить отступы содержимого таблицы
Для этого снова выделим всю таблицу и воспользуемся настройкой интервала.
Еще один вариант уменьшить высоту строки — зайдите в свойства таблицы, во вкладке «Строка» задайте точный размер высоты строки. Сохраните изменения.
Как убрать границы таблицы
Выделите всю таблицу. Клик правой кнопкой мыши -> Границы и заливка. Во вкладке «Границы» выберите цвет белый.
А вот получилась таблица без границ:
Если у вас остались вопросы по выравниванию таблиц, то прошу задавать свои вопросы в комментариях.
Учимся делать выравнивание строк в ворде!
При работе с таблицами в программе MicrosoftWordнам частенько нужно произвести выравнивание в ворде. Например, если нам нужно быстро преобразовать таблицу, сохраняя одни параметры и изменяя другие, автоподбор подходит просто идеально.
Как вы знаете, для того, чтобы сделать обычное выравнивание в ворде, нам нужно просто выделить текст и обратиться к верхнему меню, позволяющему выровнять текст так, как нам угодно. Но, это подходит только для текста и затрагивает только символы. А что если нам нужно сделать то — же самое, но по отношению к таблице в Microsoft Office Word?
Как сделать выравнивание в таблице в программе Microsoft Word?
Допустим у нас есть таблица и мы хотим применить к ней функцию автоподбор для того, чтобы выровнять строки этой таблицы. Использовать данную функцию очень просто, мы полностью выделяем нашу таблицу, это можно сделать как вручную, так и наведя курсов мышки на таблицу и нажав на значок выделения/перемещения (это четыре перечеркнутые стрелочки). Если непонятно, смотрите скриншот (я показал куда нужно нажимать для того, чтобы автоматически выделить таблицу).
Использовать данную функцию очень просто, мы полностью выделяем нашу таблицу, это можно сделать как вручную, так и наведя курсов мышки на таблицу и нажав на значок выделения/перемещения (это четыре перечеркнутые стрелочки). Если непонятно, смотрите скриншот (я показал куда нужно нажимать для того, чтобы автоматически выделить таблицу).
После того, как наша таблица выделена, мы просто нажимаем на нее правой кнопкой мышки и видим контекстное меню. Именно в этом меню мы ищем функцию автоподбор (на моем скриншоте выделено, куда вы должны нажать, чтобы выбрать эту функцию) и нажимаем на кнопку функции.
В функции автоподбор доступно три вида выравнивания строк – это автоподбор по ширине окна, содержимому и фиксированная ширина окна. В первом случае таблица расширяется полностью по ширине открытого окна (то есть до полей страницы), во втором случае таблица находится в свернутом состоянии и распрямляется по размеру окна, в третьем случае с таблицей ничего не происходит и она остается в недвижимом состоянии на месте.
Также вы можете сделать отдельное выравнивание в ворде высоты и длины строк. Для этого вам опять нужно выделить таблицу, зайти в контекстное меню и выбрать соответствующие пункты (См скриншот).
Как видите, выровнять таблицу в Microsoft Office Word совсем несложно, нужно просто знать, где какая функция находится.
html — Выровнять таблицу по середине страницы
Вы можете посмотреть на flex . или grid ,
если таблица стоит отдельно в теле, код может быть уменьшен до очень небольшого
examples: grid
<div data-lang=»js» data-hide=»false» data-console=»true» data-babel=»false»> <div>
html {
min-height:100%;
display:grid;
}
body {
margin:auto;
}
table,td {
border:solid
}<table>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
</table>or flex
<div data-lang=»js» data-hide=»false» data-console=»true» data-babel=»false»> <div>
html {
min-height:100%;
display:flex;
}
body {
margin:auto;
}
table,td {
border:solid
}<table>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
</table>For older browser, you may also use the table-layout with height and width
<div data-lang=»js» data-hide=»false» data-console=»true» data-babel=»false»> <div>
html {
height:100%;
width:100%;
display:table
}
body {
display:table-cell;
vertical-align:middle;
}
table,td {
border:solid;
margin:auto;
}<table>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
</table>дело в том, чтобы установить высоту, по крайней мере, равную области просмотра, чтобы иметь возможность центрировать ваш элемент по горизонтали
Если ваш стол не один в теле, сообщите нам, есть также способы
Как выровнять div по центру в HTML — Примеры
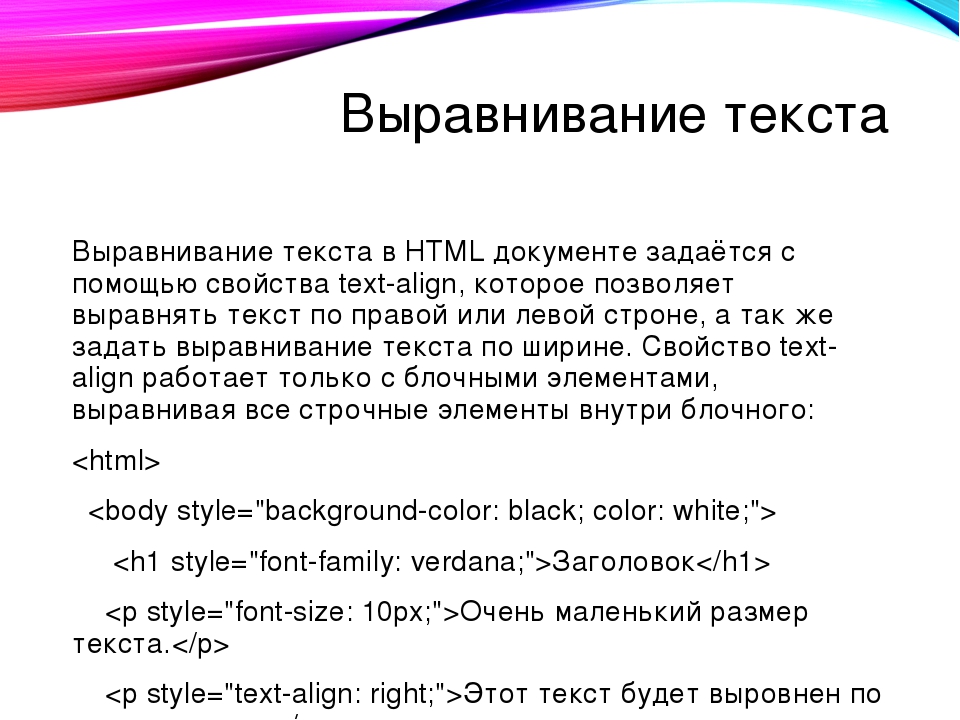
Ранее были показаны способы вертикального выравнивания, теперь остановимся на горизонтальном.
text-align: center;
Свойство CSS text-align выравнивает содержимое тега и принимает значения
| text-align: center; по центру | text-align: justify; — по ширине, когда браузер добавляет пробелы между словами, чтобы не было отступов с краёв. text-align: justify; — по ширине выравнивается последняя или единственная строка |
| text-align: left; по левому краю | text-align: right; по правому краю |
Если указать text-align: center для встроенного элемента [занимаемого только ширину содержимого], то ничего не произойдёт, поскольку тег не может себя двигать:
<span>текст</span>текст
Если для блочного [занимаемого всю доступную ширину], то содержимое элемента переместиться в центр
<div>текст</div>
текст
В качестве содержимого может выступать и другой тег.
<div> <span>встроенный элемент <br /> в две строки</span> </div>
встроенный элемент
в две строки
Помог при выравнивании модального окна на CSS:
<div> <div>обтекаемый <br /> блочный элемент</div> </div>
обтекаемый
блочный элемент
А вот блочный тег как и при display: table никак не хочет становиться по середине, перемещается лишь его текст
<div> <div>блочный элемент <br /> фиксированной ширины</div> </div>
блочный элемент
фиксированной ширины
margin: 0 auto;
Свойство margin решает проблему
<div> <div>блочный элемент <br /> определённой ширины</div> </div>
блочный элемент
определённой ширины
Чтобы выровнять картинку по центру, нужно прописать, что она стала блочной без указания её width
<img src="URL_изо"/>
width можно не рассчитывать и при display: table
<div> <div>блочная <br /> таблица</div> </div>
блочная
таблица
float
float не имеет значения center
float: left;
обтекание слева
float: right;
обтекание справа
Для старых браузеров, чтобы выравнять блок, не имеющий фиксированной ширины, можно воспользоваться методом, описанным тут [Студия Артемия Лебедева]
http://nocode. in/aligning-text-smartly-in-css/
in/aligning-text-smartly-in-css/
Выравнивание в MS Excel — Вектор развития. Офисные системы для бизнеса
Выравнивание ячеек в MS Excel – простейший способ “причесать” таблицу, придав ей единообразный и профессиональный вид. Если вы работали с MS Word, то конечно должны знать про три “обычных” способа выравнивания текста: по левому и правому краю, а также по центру. Однако в MS Excel к этим трем вариантам горизонтального выравнивания, добавляется ещё несколько видов выравнивания вертикального. В этом уроке мы научимся пользоваться всеми ими.
Инструменты выравнивания текста в ячейках MS Excel
Горизонтальное выравнивание в MS Excel
Если вы обратили внимание, по умолчанию excel-таблицы имеют довольно своеобразное выравнивание: “цифровые” столбцы выровнены по правому краю, а “текстовые” – по левому. Исправить эту ситуацию можно с помощью группы инструментов “Выравнивание”, расположенной на вкладке “Главная”.
Выравнивание текста по горизонтали в MS Excel
Инструментов 6, но они разбиты на две группы: инструменты горизонтального и вертикального выравнивания. Привычны и знакомы нам “горизонтальные” инструменты:
- Выровнять по левому краю: весь текст прижимается к левой стороне ячейки
- Выровнять по центру: весь текст оказывается в центре ячейки, на равном расстоянии от обоих краев ячейки
- Выровнять по правому краю: весь текст прижимается к правой стороне ячейки
Вертикальное выравнивание в MS Excel
Так как кроме ширины, ячейки таблицы имеют ещё и высоту, логично было бы предположить, что кроме выравнивания по горизонтали, в MS Excel должны быть и инструменты для вертикального выравнивания. Они также находятся в группе “Выравнивание” на вкладке “Главная” и включают в себя три элемента:
Выравнивание текста по вертикали в MS Excel
- Выровнять по верхнему краю: весь текст прижимается к верхней грани ячейки
- Выровнять по середине краю: весь текст оказывается в центре ячейки, на равном расстоянии от верхней и нижней грани
- Выровнять по нижнему краю: весь текст прижимается к нижней грани ячейки
Выравнивание с помощью формата ячеек
Обратите внимание: эффекты вертикального и горизонтального выравнивания о которых мы говорили выше, это не единственная возможность табличного редактора excel задать соответствующий стиль отображения информации в ячейках таблицы. “Расширенный” вариант элементов выравнивания доступен вам через контекстное меню вызываемое щелчком правой кнопки мыши на выделенных ячейках таблицы (пункт “Формат ячейки”).
“Расширенный” вариант элементов выравнивания доступен вам через контекстное меню вызываемое щелчком правой кнопки мыши на выделенных ячейках таблицы (пункт “Формат ячейки”).
Выравнивание через формат ячеек в Excel
Его вызов выводит на экран окно “Формат ячеек” с активной вкладкой “Выравнивание”, где вы можете вручную настроить те же самые параметры, речь о которых шла выше, и даже воспользоваться несколькими дополнительными возможностями.
К этим дополнительным возможностям относятся:
- Стиль выравнивания по горизонтали “По значению”: возвращает таблицу к варианту “по умолчанию”, когда цифры выравниваются по правому, а текст, по левому краю ячеек.
- Стиль выравнивания по горизонтали (и по вертикали) “Распределенное”: растягивает текущее значение ячейки так, чтобы оно занимало все свободное пространство.
Пример распределенного выравнивания ячейки в MS Excel
- Стиль выравнивания по горизонтали “По заполнению”: размножает текущее значение ячейки до тех пор, пока не будет занято все свободное пространство ячейки (т.е. из “90” делает “90 90 90 90… и т.п.”).
»
В атрибутах HTML
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее- Атрибут
- Пример кода для Tr в HTML (для организации строк таблицы)
- Что делает
? - Устанавливает горизонтальное выравнивание содержимого каждого элемента
в строке таблицы. Пример кода
<таблица>Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Первая колонка Вторая колонка Третья колонка Первая колонка Вторая колонка Третья колонка Первая колонка Вторая колонка Третья колонка Как управлять выравниванием ячеек таблицы
Атрибут
alignкогда-то использовался для управления выравниванием каждого элемента, содержащегося в .  Чаще всего с атрибутом использовались три значения: левое, правое и центральное. Также можно было использовать Justify и char, но они использовались гораздо реже. Этот атрибут устарел. Вместо использования атрибута
Чаще всего с атрибутом использовались три значения: левое, правое и центральное. Также можно было использовать Justify и char, но они использовались гораздо реже. Этот атрибут устарел. Вместо использования атрибута alignследует использовать свойство CSStext-align. Например, мы можем воссоздать таблицу из примера вверху этой страницы с помощью CSS вместо атрибутаalign.<стиль>. Первая строка {выравнивание текста: центр; }.вторая строка {выравнивание текста: вправо; }. третья строка {выравнивание текста: слева; }Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Когда мы визуализируем этот HTML-код в браузере, мы получим точно такую же таблицу, которая была создана в начальном примере.
.first-row {text-align: center;}. Second-row {text-align: right;}. Third-row {text-align: left;}
Адам — технический писатель, специализирующийся на документации для разработчиков и учебных пособиях.Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Как центрировать текст в строке HTML-таблицы
- Фрагменты
- ›
- CSS
- ›
- Как центрировать текст в строке HTML-таблицы
Если вам нужно выровнять текст
в центр каждой строки таблицы ( ), вы находитесь в нужном месте. 
Раньше это можно было сделать с помощью атрибута align, однако в HTML5 он устарел. Вместо использования этого атрибута используйте свойство CSS text-align или укажите его с помощью встроенных атрибутов стиля.
В этом фрагменте мы покажем и объясним примеры с помощью свойства text-align и атрибута style.
Создать HTML¶
- Используйте элемент
.
- Добавьте два элемента
и используйте по два элемента внутри каждого из них. <таблица>Текст Текст Текст Текст Добавить таблицу CSS¶
, table td { граница: сплошная 1px #cccccc; } td { высота: 80 пикселей; ширина: 160 пикселей; выравнивание текста: центр; вертикальное выравнивание: по центру; }Теперь вы можете увидеть пример полностью.
Пример центрирования текста в строке таблицы с помощью свойства CSS text-align: ¶
Попробуйте сами »<стиль> стол, table td { граница: сплошная 1px #cccccc; } td { высота: 80 пикселей; ширина: 160 пикселей; выравнивание текста: центр; вертикальное выравнивание: по центру; } <таблица>Текст Текст Текст Текст Результат¶
В нашем следующем примере мы указываем свойства text-align и vertical-align через встроенный атрибут style.
Пример центрирования текста в строке таблицы с использованием атрибутов стиля: ¶
Попробуйте сами »Атрибут style переопределяет стили, установленные глобально.<стиль> td { высота: 80 пикселей; ширина: 160 пикселей; }Текст Текст Текст Текст  Он переопределит любой стиль, установленный в теге <таблица>
Он переопределит любой стиль, установленный в теге <таблица>Заголовок Заголовок Текст Текст Текст Текст Текст Текст - Добавьте два элемента
- Устанавливает горизонтальное выравнивание содержимого каждого элемента


 Чаще всего с атрибутом использовались три значения: левое, правое и центральное. Также можно было использовать Justify и char, но они использовались гораздо реже. Этот атрибут устарел. Вместо использования атрибута
Чаще всего с атрибутом использовались три значения: левое, правое и центральное. Также можно было использовать Justify и char, но они использовались гораздо реже. Этот атрибут устарел. Вместо использования атрибута 
 Он переопределит любой стиль, установленный в теге <таблица>
Он переопределит любой стиль, установленный в теге <таблица>