Изображение в качестве ссылки | htmlbook.ru
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a> и </a>, как показано в примере 1.
Пример 1. Создание рисунка-ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Атрибут href тега <a> задает путь к документу, на который указывает ссылка, а src тега <img> — путь к графическому файлу.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с цветом текстовых ссылок.
Чтобы убрать рамку, следует у тега <img> установить атрибут border=»0″ (пример 2).
Пример 2. Удаление рамки вокруг изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
border="0" alt="Пример"></a></p>
</body>
</html>Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений, которые являются ссылками. Для этого применяется стилевое свойство border cо значением none (пример 3).
Пример 3. Использование CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
<style type="text/css">
A IMG { border: none; }
</style>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Конструкция A IMG определяет контекст применения стилей — только для тега <img>, который находится внутри контейнера <a>. Поэтому изображения в дальнейшем можно использовать как обычно.
htmlbook.ru
Ссылки и изображения в HTML
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы разобрали создание списков в html. В данной статье я бы хотел рассказать о том, как добавлять ссылки и изображения в HTML-страницу. Пожалуй, в интернете сейчас не найти ни одной страницы, на которой нет изображений и ссылок. Взять хотя меню навигации по сайту, она есть абсолютно на каждой странице. Не будем много болтать и сразу приступим к добавлению ссылок и изображений на HTML-страницу
<html> <head> <meta charset="utf-8"/> <title>Добавление ссылок и изображений в HTML</title> </head> <body> <img src="car.jpg" alt="Наша картинка"/> </body> </html>
Как мы видим, тег <img> является одиночным, т.е. у него нет закрывающегося тега <img/>. Также у него есть несколько атрибутов. Атрибут src указывает путь до картинки. В данном случае мы написали «car.jpg». Картинка в браузере откроется только в том случае, если файл, из которого мы её открываем, находится в той же директории, что и сама картинка. Это так называемый относительный путь. Можно указывать полный или, по-другому, абсолютный путь,чтобы точно не ошибиться. Например:
src=»http://mysite.ru/images/car.jpg»
Вернемся к нашей конструкции:
<img src=»car.jpg» alt=»Наша картинка»/>
В данном случае будет создана картинка шириной в 300px и высотой 200px, за что отвечают атрибуты width и height. Если их не указывать, то в браузере появится картинка изначального размера, т.е. того, который она имеет физически. Также значения ширины и высоты картинки можно задать в процентах (от размера экрана). Пусть мы хотим, чтобы картинка занимала всю ширину и половину высоты окна браузера. Для этого нужно написать:
<img src=»car.jpg» alt=»Наша картинка»/>
Атрибут alt обозначает тот текст, который появится, если картинка по каким-то причинам не отобразилась, или у пользователя отключен показ картинок в браузере. Рекомендую ставить этот атрибут всегда, так как это полезно для оптимизации сайта.
Пришло время научиться добавлять на наши страницы ссылки. Напишем следующий код:
<html> <head> <meta charset="utf-8"/> <title>Добавление ссылок и изображений в HTML</title> </head> <body> <a href="https://yandex.ru" title="Яндекс">Перейти на сайт Яндекса</a> </body> </html>
Тег <a> означает начало ссылки. У этого тега есть несколько атрибутов. Атрибут href(якорь) указывает то, куда мы попадем, при нажатии на ссылку. В данном случае мы попадем на сайт Яндекса.
В атрибуте href можно указывать не только ссылки на другие страницы или сайты, но и что угодно, например другие файлы, картинки. Пути могут быть также, как и абсолютные, так и относительные.
Допустим, вы хотите разместить у себя на странице возможность скачать файл. Пусть файл у нас имеет название «file.docx» и лежит в папке files. Для этого нужно написать:
<a href=»files/file.docx» title=»Мой файл»>Скачать мой файл</a>
После того, как пользователь нажмёт «Скачать мой файл», файл будет скачан ему на компьютер.
Атрибут title будет выводить тот текст, который появится при наведении курсором на ссылку.
Если вы обратили внимание, то сайт Яндекса открывается в том же окне, что и наша страница. Есть ещё один атрибут, который отвечает за то, в каком окне будет открываться сайт.
Давайте напишем код:
<a href=»https://yandex.ru» title=»Яндекс» target=»_blank»>Перейти на сайт Яндекса</a>
В данном случае сайт Яндекса откроется в новом окне.
Домашнее задание: у атрибута target есть и другие значения, например _self или _new. Попробуйте поиграться с этими значениями и посмотрите, что при этом происходит.
В данной статье вы научились вставлять
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Следующая статья >
alekseygulynin.ru
Как Сделать Картинку (Ссылкой) в HTML За Пару Минут
Как сделать картинку ссылкой в html на сайте

Добрый день. Примерно год назад, я написал статью: — «Как сделать флешь баннер?». В данной статье я решил продолжить эту тему, но в более простом виде. Поговорим мы не про создание баннера, а просто о том, как сделать картинку ссылкой. Например, картинка вверху является ссылкой, ведущей на мой партнерский курс «Как снять фильм». Можете кликнуть, и убедиться, как это работает!
Зачем нужно делать из картинки ссылку
а) К примеру, у вас имеется красивая картиночка замечательного товара. Вы создаете из нее ссылку, вставляете её на определенный ресурс. Человек заходит на данный сайт, видит картинку, кликает по ней, и попадает в интернет-магазин, где находится этот товар!
Удобно, я думаю, да! Кликабельность по красивым изображениям выше, чем по простой заурядной ссылочке. Частенько под картинками прячут свои партнерские ссылки.
б) Если вы зарегистрировались в какой-нибудь партнерской программе, у вас есть свой сайт, а хозяин партнерской программы не предоставил нужных рекламных материалов. Что делать в этом случае?
Достаточно скопировать изображения его товара, поместить скриншот на сайт, а картинку сделать ссылкой. Это будет чем-то вроде баннера, но с меньшей нагрузкой на сайт. На мой взгляд, очень удобно и красиво. Тем более, если вы красиво рисуете (или знаете того, кто может вам красиво нарисовать определенный баннер). Делаете из этой картинки баннера ссылку и опять-таки кликабельность по данной картинке баннеру повышается.
в) Третья причина, похожа на вторую. Я думаю, что не открою вам секрет, что из-за баннеров значительно повышается нагрузка на сайт. Ведь что такое чужой баннер на вашем сайте?
Это изображение, находящееся на постороннем ресурсе, которое ваш сайт запрашивает вовремя загрузки одной из своих страниц. Суть тут в том, что время этого запроса может значительно различаться, от долей секунды, до нескольких секунд.
Например, у меня раньше на сайте стоял статический баннер от одной известной компании. Баннер был красивым, с постоянно меняющимися картинками. Но суть в том, что он очень сильно тормозил время загрузки сайта. Время загрузки доходило до 50 секунд. Это очень много!
Как только я удалил данный баннер, мой блог стал загружаться в разы быстрее (сайт начал загружаться за 1.5 секунды, а не за 50!)! То есть, можно создать скриншот данного баннера, в скриншот вставить ссылочку и время его загрузки будет не несколько секунд, а доли секунды! Хотя, конечно, не так красиво. Он не будет меняться, но время загрузки сайта дороже!
г) Я думаю, что не удивлю веб. мастеров, если скажу, что часть ваших баннеров пользователи элементарно не видят. В браузерах таких людей стоит расширение «Анти-блок» или «Adguard». Данные расширения элементарно блокируют рекламу. В том числе и часть баннеров.
Если же у вас будет стоять картинка ссылка, анти блок подобный баннер воспримет воспринимать как обычное изображение, и ни какой блокировки. Например, у меня стоял определенное время баннер «живые картинки», но по нему было мало кликов. Я в начале не понимал в чем дело, потом увидел, что «Adguard» его просто блокирует.
Я зашел на сайт производителя, сделал скриншот понравившейся мне части материала, создал из картинки ссылку и результат налицо, не один блокиратор его больше не блокирует. Причем, копия вышла даже более красивой, чем оригинал, и отлично работает, можете убедиться сами!

http://livephoto.andgin.moviesecrets.e-autopay.com
д) Еще одной причиной, почему лучше сделать из баннера просто картинку, я бы назвал то, что поисковики, особенно Гугл, не любят, когда много рекламы на сайте. А вашу картинку ссылку, они станут воспринимать, просто как еще одно изображение, а не как рекламу. Удобно? Думаю, да! Но, давайте вернемся к сути нашего вопроса.
Как сделать картинку ссылкой в сайдбаре
Делается это довольно просто. Я приведу конструкцию подобного изображения со ссылкой:
<a href="адрес ссылочки"><img src="адрес изображения" alt="" /></a>
В адрес ссылки вставляем ссылочку полностью, причем с http:// и прочими вещами (хотя это не всегда обязательно, но не заморачивайтесь по данному поводу). Тоже относится и к адресу изображения.
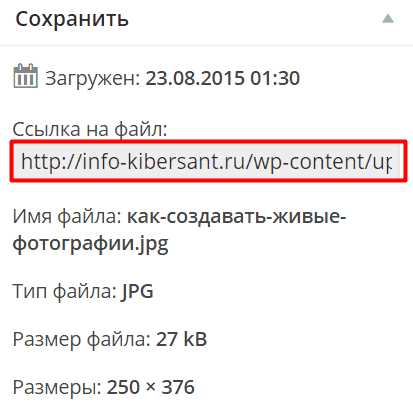
Как узнать адрес вашего изображения? Щёлкните по нему мышкой и в новом окошке вверху вы увидите вашу ссылочку. Или, войдя в админ панель, выбираем «Медиафайлы» — «Библиотека» и просматриваете все ваши изображения на сайте.
Находите нужное, кликаете по ссылке вверху, и просматриваете ссылочку.

Также, хочу добавить, что, если вы желаете, чтобы ваша картиночка открывалась в новой вкладке, желательно добавить target=»_blank» в данный код.
Соответственно, наш код примет вид.
<a href="адрес ссылочки" target="_blank"><img src=" адрес изображения " alt="" /></a>
Изображения на блогах чаще всего находятся в папках /wp-content/uploads/ или /images/.
По сути, приведенный выше код является готовым для вставки в ваши сайдбары. Можно его сделать по центру, поместив между тегами <center>…</center>, или кодом <p align="center">…</p>
Как видите, всё довольно просто.
Советую почитать: — Как заработать в интернете 36 способов и Как скачать музыку с ВК
Как сделать картинку ссылкой в тексте статьи
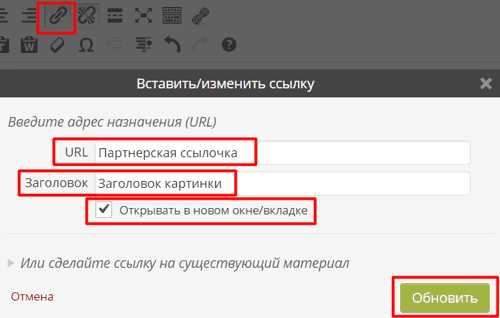
Это относится к сайтам на движках WordPress. Здесь все также довольно просто. Картинка уже загружена на ваш сайт. Вносим её в текст. Выделяем картиночку левой кнопочкой мышки. Далее, нажимаем на знак ссылки в верху «Визуальной панели».

В новом окошке в первую строчку вставляем нужную ссылку партнерку, затем название картинки и указываем «открывать в новой вкладке». Сохраняем и публикуем.
Если вы любите работать с картинками, и другими графическими редакторами, предлагаю посмотреть мою статью: — ФотоШоу Про. Я думаю, вам будет интересно!

Друзья, если вы любите смотреть видео, я советую делать это на отличных мониторах. У меня стоит монитор 27 дюймов. В начале, он показался мне огромным, сейчас кажется обычным, даже средним. Но, факт в том, что смотреть компьютер с обычным монитором мне уже не привычно. Поэтому, я вам советую приобрести монитор на АлиЭкспресс ASUS VC279N. Дизайном, он похож на мой. Приобрести его можно по ссылке…. Очень удобная вещь (если судить по моему).

Вообще, вы можете зайти на страницу с мониторами, и выбрать понравившийся. Так мониторы с разным диаметром, ценой и производителем. Но, я вам рекомендую всё же взять один из них с диаметром 27 дюймов! Ссылка на мониторы… 27 дюймов, это отлично, можете не сомневаться, он у меня уже лет 7 и работает на 5+ !
Если у вас есть другие способы, как сделать картинку ссылкой в html, буду рад, если вы их напишите в комментариях. Успехов!
С уважением, Андрей Зимин! 23.08.2015 г.
Анекдот:
Понравилась статья? Поделитесь с друзьями!
info-kibersant.ru
Ссылки и изображения в HTML
В этой статье я расскажу Вам о добавлении изображений и ссылок на Вашу HTML-страницу.
Я думаю, что Вы ни разу не встречали ни одной страницы в Интернете, на которой не было ни одного изображения или ссылки. Поэтому материал данной статьи весьма важен, в то же время он очень прост, благодаря чему его сможет освоить даже школьник.
Первое, что мы сделаем — это добавим HTML ссылку на нашу страницу.
Для этого напишем в теге <body> такой код:
<a target = "_self" href = "index.html" title = "Ссылка">Ссылка на эту страницу</a>Тег HTML <a> означает начало ссылки. У этого тега есть различные атрибуты. Давайте начнём с «target«.
Атрибут «target» может принимать три значения (их чуть больше, но они слишком редко применяются, поэтому не буду их даже упоминать): «_self«, «_new«, «_blank«. Вообще говоря, результат этих атрибутов у разных браузеров зачастую происходит по-разному, поэтому я скажу, что означает каждое значение атрибута «target» лишь в теории, а не на практике.
Значение «_self» означает, что страница откроется в этом же окне.
Значение «_new» означает, что страница откроется в новом окне (некоторые браузеры открывают не новое окно, а создают новую вкладку в браузере).
Значение «_blank» означает, что страница будет открыта в новой вкладке.
Я настоятельно рекомендую Вам испробовать все значения этого атрибута в различных браузерах, чтобы окончательно понять, что каждое из них означает.
Следующий атрибут «href» означает путь к странице. Так как нам пока ссылаться не на что, то приходится сослаться на ту же страницу. Что касается формы записи, то здесь бывают абсолютные и относительные пути.
Абсолютный путь задаёт полный путь к файлу, например, так: «http://mysite.ru/images/image1.gif«. А относительный путь указывают путь относительно каталога, в котором находится текущий файл. Например, наш файл «index.html» лежит в корне сервера, а мы пишем: «href = ‘images/image1.gif’«. Это означает то же самое, что и если бы мы написали: «http://mysite.ru/images/image1.gif«. Это, что касается абсолютных и относительных путей.
Надеюсь, что с атрибутом «href» всё стало понятно. Разумеется, ссылаться можно не только на HTML-страницы, но и на любые файлы, будь то картинки, будь то фильмы, будь то музыка, будь то архивы, будь то ещё всё, что угодно.
Последний атрибут — это «title«. Здесь всё совсем просто. Этот атрибут задаёт текст, который будет виден при наведении мышки на ссылку.
С атрибутами тега <a> покончено. Что касается того, что внутри тега, то здесь только Ваша фантазия. В большинстве случаев — это обычный текст, как, например, у нас. Очень часто делают картинку внутри тега <a>, тогда эта ссылка будет в виде картинки.
Тег </a> означает конец гиперссылки.
Также можно задавать цвет ссылок. Опять же будет работать или нет — зависит от браузера. Но всё-таки, давайте я Вас с этим познакомлю. Добавим в тег <body> три атрибута : «link«, «vlink» и «alink«. Каждый из этих трёх атрибутов может принимать значение какого-либо цвета. Атрибут «link» означает цвет непосещённой ссылки. Соответственно, «vlink» указывает цвет посещённой ссылки. И, наконец, атрибут «alink» указывает цвет ссылки в момент непосредственного нажатия. Как видите, здесь тоже ничего сложного нет.
Теперь добавим изображения, но прежде, чем это делать. Сразу после добавления HTML-ссылки ставим тег «<br>». Этот тег также является одиночным, и он означает переход на новую строку. Напишем в теге <body> такой код:
<img src = "image1.gif" alt = "Картинка" width = "100" height = "100">Тег <img> означает, что мы хотим добавить здесь изображение. Этот тег, как видно, является одиночным, то есть у него нет закрывающего тега. Атрибуты тега также очень и очень простые.
Атрибут «src» указывает путь к картинке. Опять же можно указывать, как абсолютный путь, так и относительный путь, в зависимости от ситуации.
Атрибут «alt» указывает текст, который описывает картинку. Этот же текст будет показываться в случае, если картинка по каким-либо причинам будет не найдена, либо у пользователя в браузере отключён показ картинок. Очень желательно этот атрибут ставить, так как это помогает оптимизации сайта (впрочем, это уже раскрутка сайта, а не его создание).
Атрибуты «width» и «height» указывают ширину и высоту картинки соответственно. Если их не указывать, то картинка будет иметь такой размер, какой имеет исходник.
Советую потренироваться, выводя различные изображения, только предварительно разместите файлы картинок вместе с «index.html«. Например, создайте в этом же каталоге папку «images» и размещайте туда изображения. А в атрибуте «src» пишите значение «images/Имя файла картинки».
Таким образом, код Вашей страницы должен быть примерно таким:
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow" link = "green" vlink = "red" alink = "blue">
<h2>Заголовок 1-го уровня</h2>
<a target = "_new" href = "index.html" title = "Ссылка">Ссылка на эту страницу</a>
<br>
<img src = "Водяные лилии.jpg" alt = "Картинка" width = "100" height = "100">
</body>
</html>Вот и вся наука. Как видите, ничего сложного нет, как и всё в базовых знаниях по HTML и базовых знаниях по созданию сайта.
До встречи в следующей статье.
С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 24.04.2010 11:13:11
- Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
Как картинку сделать ссылкой?
Приветствую, друзья. Сегодня на Sdelaemblog.ru поговорим, о довольно простом, но в то же время популярном вопросе. Как картинку сделать ссылкой? Бывает, возникает потребность добавить ссылку в структуру сайта, на какой-либо ресурс не в виде текстовой ссылки, а в виде изображения. Что довольно логично, так как ссылка в виде картинке выглядит более привлекательно, нежели простая текстовая ссылка. И, кроме того, она заметна посетителю гораздо лучше.

Вопрос, на самом деле довольно простой, однако не у всех получается его решить. В качестве примера, предлагаю взять любое изображение в сети интернет и конвертировать его в ссылку на какой-либо ресурс. Я, для примера, добавлю ссылку на социальную сеть вконтакте в данную статью. А для оформления внешнего вида ссылки, воспользуюсь, логотипом вконтакте.
Итак, для осуществления задуманного необходимо найти или нарисовать картинку, которая впоследствии станет ссылкой. И немного разобраться, как вывести картинку, с помощью html. А так же, как сделать так, чтобы картинка стала ссылкой, полностью кликабельной и рабочей.
HTML — код картинки.
Для вывода изображения в html-коде, можно воспользоваться предназначенным для этого тегом img. В зависимости от синтаксиса нашего кода, вывод изображения может выглядеть по-разному. Например, при использовании синтаксиса HTML, код будет выглядеть так:
<img src="URL" alt="альтернативный текст">А при использовании синтаксиса XHTML — так:
<img src="URL" alt="альтернативный текст" />О синтаксисе, написано подробнее в статье о DOCTYPE.
Немного подробнее о коде:
src=»URL» — Вместо URL необходимо прописать путь до картинки, которую мы будем конвертировать в ссылку.
alt=»альтернативный текст» — предназначен, для вывода текстовой информации о картинке, при отключенном в браузере показе изображений.
Кроме того, у тега img есть другие атрибуты. Основные из них:
height — высота изображения
width — ширина картинки
Это только часть атрибутов, применяемых к изображениям. Но на данном этапе нам вполне достаточно. Все данные атрибуты могут назначаться, как в html коде, так и в стилях css.
HTML — код ссылки.
Для создания ссылки, нужно использовать тег а. Данный тег имеет, как открывающий тег а, так и закрывающий. HTML — код ссылки выглядит следующим образом:
<a href="URL">Анкор (текст ссылки)</a>Пояснения к коду:
href — атрибут href задает адрес ссылки, по которой должен быть осуществлен переход.
URL — ссылка на документ.
Анкор (текст ссылки) — Выводится в документе в виде текста ссылки.
У тега а, также есть и другие атрибуты, но на данном этапе нам могут быть интересны только пару из них:
title — заголовок ссылки. Добавляет всплывающий текст (подсказку), которая отображается, при наведении на анкор ссылки.
target — предназначен, для определения, в каком окне браузера будет открываться документ по текущей ссылке. Например, документ будет открываться в текущем окне (по умолчанию) или в новом окне.
Как картинку сделать ссылкой?
Итак, теперь мы знаем, что картинка — ссылкой, состоит из двух частей кода. Остается только их объединить воедино. Как я уже говорил выше, я буду использовать логотип социальной сети вконтакте, для вывода картинки и поставлю ссылку на свою группу вкоктакте, в которой, используя атрибут target задам открытие ссылки в новом окне.
Для начала, необходимо загрузить картинку на сервер, который мы используем или же скопировать ссылку на изображение в сети интернет. Я предпочитаю использовать свой сервер, для отображения картинок.
<img src="http://sdelaemblog.ru/http://sdelaemblog.ru/http://sdelaemblog.ru//wp-content/uploads/2013/06/logo_vkontakte.png" alt="Ссылка картинка на группу вконтакте">Сразу хочу оговориться, что я загрузил картинку в библиотеку wordpress, то есть в медиафайлы. Так как я просто добавлю ссылку-картинку в статью. Но при оформлении дизайна сайта и добавления различных элементов на сайт, правильнее загружать изображения с помощью ftp-клиента в предназначенную для этого папку. В wordpress чаще всего папка находится в папке с темой и называется images или img.
Вот так будет это выглядеть:
Как мы можем видеть получилось, мягко говоря, не очень. Улучшить внешний вид и расположение нам помогут атрибуты, для img. А также я добавил параграф, которому присвоил атрибут выравнивания текста по середине. А значит текст и другие элементы, которые находятся между тегами p, будут выравниваться.
<p><img alt="Ссылка картинка на группу вконтакте" src="http://sdelaemblog.ru/http://sdelaemblog.ru/http://sdelaemblog.ru//wp-content/uploads/2013/06/logo_vkontakte.png"></p>Немного подробнее о теге p:
Он предназначен для определения текстового абзаца. Имеет открывающий и закрывающий теги.
style — атрибут определяет стили элемента, используя правила CSS.
text-align: center; — Правило CSS. Определяет горизонтальное выравнивание элемента (тега p и всех элементов внутри). В данном случае элемент выравнивается по центру.
Итак, с картинкой разобрались. Но она до сих пор не стала ссылкой.
Для создания ссылки из картинки достаточно обернуть предыдущий код тегами а. Чтобы HTML-код выглядел так:
<a title="Ссылка на группу" href="http://vk.com/clubsdelaemblog" target="_blank"><p><img alt="Ссылка картинка на группу вконтакте" src="http://sdelaemblog.ru/http://sdelaemblog.ru/http://sdelaemblog.ru//wp-content/uploads/2013/06/logo_vkontakte.png"></p></a>
На этом, в принципе все. На первый взгляд может показаться немного сложным. Но на деле все просто, главное внимательно прочитать все, что написано. И естественно обязательно нужно попробовать сделать ссылку картинкой самому. Практика лучше всего помогает понять все, что не понятно в теории, а также так намного лучше запоминать, что нужно делать.
Удачи!
sdelaemblog.ru
Как вставить ссылку на картинку в html
Автор КакПросто!
Сообщения в блоге или на другом ресурсе могут содержать не только информацию о конкретном вопросе, но и прямые ссылки на источник информации или другой ресурс. В частности, HTML-редактор позволяет оформлять ссылки на графические файлы.

Статьи по теме:
Вам понадобится
- Доступ в интернет.
Инструкция
Самый простой способ оформления ссылки, в том числе ссылки на картинку, состоит из следующих тегов: <a href=»АДРЕС СТРАНИЦЫ»> пояснительный текст </a>. В качестве адреса страницы дайте ссылку на сам графический файл, к примеру: http://www.site.com/mypicure.jpg. В пояснительном тексте можете указать название файла или другую информацию. При просмотре готового сообщения виден будет только он, картинка откроется при нажатии курсором.
Картинка может быть ссылкой на саму себя или другой графический файл. Для такого случая вставьте следующие теги: <a href=»АДРЕС СТРАНИЦЫ» target=_blank title=»Пояснительный текст»><img src=»URL картинки»></a>. Адрес страницы – адрес, который откроется при щелчке мышкой; URL картинки – адрес картинки, по которой нужно щелкать. Пояснительный текст всплывает при наведении курсора. Ссылка при указанном оформлении откроется в новом окне.
Однако эти ухищрения необязательны, если вы просто хотите опубликовать картинку в своем сообщении. Главное – знать ее адрес в сети. Вставьте теги: <img src=»адрес картинки в сети»>. Адрес картинки должен выглядеть примерно так: http://www.site.com/mypicure.jpg.
Дополнительные параметры позволяют регулировать размеры отображаемой картинки. Для этого воспользуйтесь тегами width= и height=. Использовать оба необязательно, при указании одного из них второй параметр изменится пропорционально. После тега поставьте желаемую высоту или ширину картинки в пикселях. Результат может выглядеть так: <img src=»адрес вашей картинки»width=500″>
Видео по теме
Обратите внимание
Перед созданием сообщения с HTML-тегами убедитесь, что включен соответствующий режим редактирования. В противном случае теги не отобразятся.
Картинка-ссылка или картинка-иллюстрация отображается в вашем сообщении, пока не будет удалена из сети. При перемещении коды придется переделывать.
Источники:
- картинка ссылка html
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Как сделать картинку ссылкой в html на любом сайте!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня будет интересный материал, особенно для тех, кто пытается создавать все на своем сайте самостоятельно. И вот я решил Вам рассказать о том, как сделать картинку ссылкой в html. Ведь многие задумывались над этим вопросом, а оказывается это так легко и быстро, сделать картинку ссылкой практически на любом сайте. И для этого ничего не нужно, ни каких специальных программ, скриптов, онлайн сервисов и тому подобного программного обеспечения. Всего лишь нужно знать как это делается. И вот об этом Вы сегодня узнаете …
Сначала давайте разберемся, зачем нужно картинку делать ссылкой на сайте? Вообще для чего это нужно?
Зачем картинку делать ссылкой на сайте?
 сделать картинку ссылкой
сделать картинку ссылкойУ каждого вебмастера на то найдется своя причина!
А вообще это нужно бывает по нескольким причинам. Вот несколько самых основных, по которым бывает необходимо знать как сделать картинку ссылкой в html:
- Давайте допустим такой случай — Вы хотите чтобы красивая картинка какого-то товара или продукта, который вам нужно быстренько распространить в интернете была кликабельна. Для этого просто необходимо вставить в нее ссылку, которая будет вести посетителя на ваш сайт или на сайт продавца этого товара. Ведь картинка привлекательна и конечно же понравится всем кто ее увидит и следовательно по ней будет много переходов, больше чем по простому тексту.
- Другой случай … Вы партнер какой либо программы и вам нужно на своем сайте разместить партнерскую ссылку. Но ваш нерадивый рекламодатель не предоставил в своей партнерской программе нужных вам рекламных материалов, только ссылку. Что же делать? А вам так хотелось разместить у себя на сайте красивую картинку товара?! Вот вам и выход! Сделайте скриншот этого товара и создайте ссылку на эту картинку!
- Бывают и такие случаи, когда баннеры есть у вашего партнера, но они так грузят ваш сайт, что он очень медленно начинает работать. В таких случаях создание ссылки на определенную картинку Вас спасет!
Вот несколько самых основных случаев, когда просто необходимо знать, как сделать картинку ссылкой в html, о чем и будет следующий абзац данной статьи …
Как сделать картинку ссылкой в html самому и очень быстро?
 как сделать картинку ссылкой
как сделать картинку ссылкойНа самом деле все довольно просто, как бы это не казалось таким сложным и не понятным. Для того, чтобы знать как сделать картинку ссылкой в html, нужно всего лишь знать как создается простая html ссылка.
при создании обыкновенной ссылки html используется тег <a>, а сама готовая ссылка выглядит вот таким образом:
- <a href=»адрес вашей ссылки» >Текст вашей ссылки, который будет кликабельным</a>
Чтобы в том же html вывести картинку — изображение, нужно сформировать вот такой тег <img> и далее вот такой код, который будет выводить ваше изображение:
- <img src=»адрес вашей картинки» >
Далее все просто! Нужно теперь сложить все воедино, чтобы наша картинка была ссылкой создадим вот такой простенький html код:
- <a href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
Вот теперь, если Вы вставите вместо текста свои, ссылку и анкорный текст или попросту анкор ссылки, то ваша картинка станет сразу ссылкой и будет кликабельна. Кстати, кто не знает что такое анкор ссылки, то вам сюда!
Но бывает нужно иногда, чтобы ссылка на вашем изображении не индексировалась поисковыми роботами. Бывает же? Конечно! Тогда вам нужно сделать вот так:
- <a rel=»nofollow» href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
Здесь мы с вами просто добавили тег «nofollow», который запрещает поисковым роботам индексацию данной ссылки.
Также бывают моменты, когда нужно, чтобы наша картинка — ссылка открывалась в новом окне браузера. Это делается при помощи тега target=»_blank». И вся ссылка будет выглядеть следующим образом:
- <a target=»_blank» href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
А теперь если мы с вами соединим все вместе, то наша ссылка — картинка будет открываться в новом окне браузера и станет не доступна для индексации поисковикам. Вот так вот будет она выглядеть в данном случае:
- <a rel=»nofollow» target=»_blank» href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
Ну вот, теперь Вы знаете, как сделать картинку ссылкой в html и зачем это нужно делать!
У меня на этом все! Всем удачи и до новых встреч!
pribylwm.ru