Учебник HTML 5. Статья «Тег кнопка»
HTML тег <button> используется для размещения кнопки. Внутри тега <button> вы можете разместить как отформатированный текст, так и изображение. Это основная разница между этим элементом и кнопками, созданными с использованием тега <input> (c атрибутом type = «button»).
Атрибут type тега задает тип, используемой кнопки:
| Значение | Описание |
|---|---|
| button | Обычная кликабельная кнопка, которая не имеет поведения по умолчанию. Может использоваться совместно с клиентскими скриптами. |
| reset | Кнопка, которая сбрасывает все значения элементов управления формы к их первоначальным значениям. |
| submit | Кнопка, которая служит для отправки данных формы на сервер. Это значение по умолчанию, если атрибут не указан, или если атрибут динамически меняется в пустое или недопустимое значение. |
Всегда указывайте для тега <button> тип атрибута type = «button» если элемент используется в качестве обычной кнопки. Если вы используете тег <button> внутри HTML формы, то вы можете столкнуться с тем, что старые версии браузеров могут представить различные значения при отправке формы.
Давайте рассмотрим пример использования:
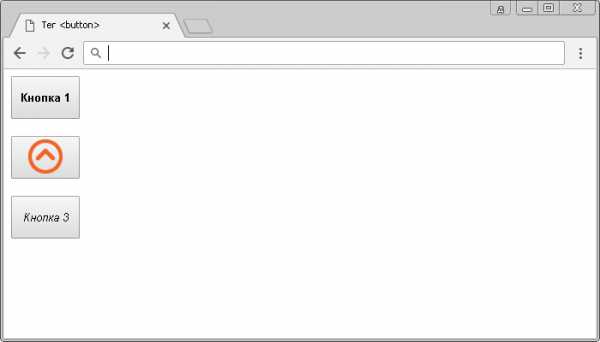
<!DOCTYPE html> <html> <head> <title>Тег <button></title> </head> <body> <button type = "button" name = "button1" style = "width: 80px; height:50px;"> <b>Кнопка 1</b> </button><br><br> <button type = "button" name = "button2" style = "width: 80px; height:50px"> <img src = "../../images/top2.png" alt = "up" width = "40" height = "40"> </button><br><br> <button type = "button" name = "button3" style = "width: 80px; height:50px;"> <i>Кнопка 3</i> </button><br><br> </body> </html>
В данном примере мы разместили 3 кнопки, которым задали уникальные имена атрибутом name и с использованием внутренних CSS стилей указали ширину (width) размером 80 пикселей и высоту (height) размером 50 пикселей:
- Текст внутри первой кнопки мы отформатировали жирным начертанием (тег <b>). Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке.
- Внутри второй кнопки элементом <img> мы разместили *.png изображение (с прозрачным задним фоном). Атрибутом alt мы задали альтернативный текст для изображения, для того случая если оно по каким-то причинам не будет загружено (обязательный атрибут), относительный путь к изображению мы задали атрибутом src (обязательный атрибут), атрибутами width (ширина) и height (высота) задали размеры изображения равными 40 на 40 пикселей. Обратите внимание, что в атрибутах, которые задают размер не требуется указывать единицы измерения в отличии от CSS стилей, по той причине, что атрибутами можно указать значение только в пикселях.
- Текст внутри третьей кнопки мы отформатировали курсивным начертанием (тег <i>).
Результат нашего примера:
 Рис. 41 Пример использования тега <button> (кнопкa в HTML).
Рис. 41 Пример использования тега <button> (кнопкa в HTML).Отключение кнопки
Атрибут disabled (HTML тега <button>) является логическим атрибутом и указывает, что кнопка должна быть отключена (недоступна для взаимодействия с пользователем). Атрибут используется совместно со скриптами, например, пока какое-то условие не выполнено элемент неактивен.
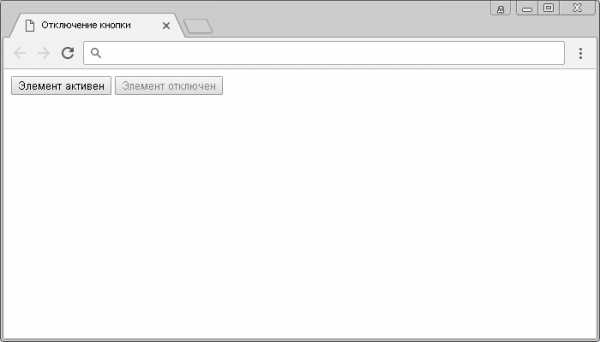
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <button></title> </head> <body> <button type = "button">Элемент активен</button> <!-- элемент используется в качестве кнопки --> <button type = "button" disabled>Элемент отключен</button> <!-- кнопка отключена --> </body> </html>
В данном примере мы указали для второго элемента <button> с типом кнопка (type = «button») атрибут disabled, который отключает элемент и не дает нам кликнуть по кнопке.
 Рис. 41а Пример отключения кнопки (предварительное отключение элемента).
Рис. 41а Пример отключения кнопки (предварительное отключение элемента).Автофокус на кнопке
В HTML 5 был добавлен такой логический атрибут как autofocus (HTML тега <button>) указывает, что кнопка должна автоматически получить фокус при загрузке страницы.
Обращаю Ваше внимание, что только один элемент в документе может иметь атрибут autofocus (браузер даст фокус тому элементу, который ближе расположен к началу документа, остальные просто будут игнорированы).
Давайте рассмотрим пример использования:
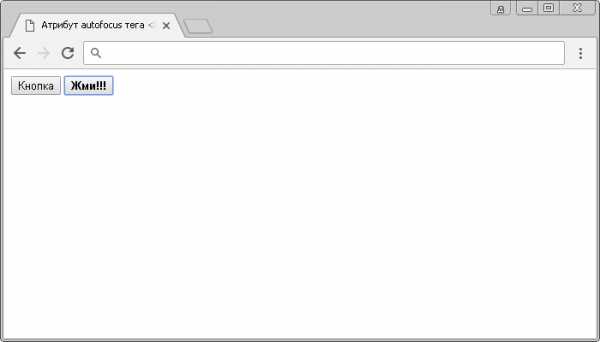
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута autofocus HTML тега <button></title> </head> <body> <form> <button name = "button" type = "button">Кнопка</button> <button name = "focusButton" type = "button"><b>Жми!!!</b></button> </form> </body> </html>
В данном примере мы создали две кнопки (HTML тег <button>), атрибутом name указали им уникальные имена. Для второй кнопки атрибутом autofocus задали, что при загрузке страницы она получит фокус (браузеры, как правило, подсвечивают этот элемент).
Результат нашего примера:
 Рис. 41б Пример использования атрибута autofocus (фокус на кнопке).
Рис. 41б Пример использования атрибута autofocus (фокус на кнопке).Браузер Internet Explorer поддерживает атрибут autofocus только с десятой версии.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два
- Используя полученные знания составьте следующую HTML страницу:
 Практическое задание № 24.
Практическое задание № 24.Для выполнения задания Вам потребуются знания из статьи «HTML Цвета». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
basicweb.ru
Кнопки | htmlbook.ru
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью тега <input> и тега <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" атрибуты>Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| Имя кнопки, предназначено для того, чтобы обработчик формы мог его идентифицировать. | |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input type="button" value=" Нажми меня нежно "></p>
</form>
</body>
</html>Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Второй способ создания кнопки основан на использовании тега <button>. Он по своему действию напоминает результат, получаемый с помощью тега <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button атрибуты>Надпись на кнопке</button>
Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то тег <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form> <p><button>Кнопка с текстом</button> <button> <img src="images/umbrella.gif" alt=""> Кнопка с рисунком </button></p> </form> </body> </html>
В данном примере показано создание обычной кнопки с текстом, при этом , а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого контейнера <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action тега <form>. Эта программа, называемая еще обработчиком формы, получает данные, введенные пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого тега <input> или <button>.
<input type="submit" атрибуты>
<button type="submit">Надпись на кнопке</button>Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input name="login"></p>
<p><input type="submit"></p>
</form>
</body>
</html>
Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер автоматически добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введенной в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на нее не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset" атрибуты>
<button type="reset">Надпись на кнопке</button>В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value тега <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input value="Введите текст"></p>
<p><input type="submit" value="Отправить">
<input type="reset" value="Очистить"></p>
</form>
</body>
</html>
Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Очистить».
htmlbook.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <button> создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров и других параметров.
Теоретически, тег <button> должен располагаться внутри формы, устанавливаемой элементом <form>. Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с тегом <button>, если он встречается самостоятельно. Однако, если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Синтаксис
<form>
<button>...</button>
</form>Атрибуты
- accesskey
- Доступ к элементам формы с помощью горячих клавиш.
- autofocus
- Устанавливает, что кнопка получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает между собой форму и кнопку.
- formaction
- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
- formenctype
- Способ кодирования данных формы.
- formmethod
- Указывает метод пересылки данных формы.
- formnovalidate
- Отменяет проверку формы на корректность.
- formtarget
- Открывает результат отправки формы в новом окне или фрейме.
- name
- Определяет уникальное имя кнопки.
- type
- Тип кнопки — обычная, для отправки данных формы на сервер или для очистки формы.
- value
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег BUTTON</title>
</head>
<body>
<p><button>Кнопка с текстом</button>
<button><img src="images/umbrella.gif" alt="Зонтик"
> Кнопка с рисунком</button></p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид кнопок в браузере Safari
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает атрибут value.
htmlbook.ru
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <button> создает кнопку, похожую на кнопку элемента <input> со значением submit, reset, button или image атрибута type. Однако, в отличие от элемента <input>, элемент <button> не относится к пустым элементам, то есть у него есть открывающий и закрывающий тег, между которыми можно расположить текст, изображения или другие HTML-элементы.
Когда браузер отображает элемент <button> на веб-странице, то весь элемент со всем его содержимым становится одной активной кнопкой. По умолчанию он будет иметь такой же внешний вид, как и кнопка, созданная с помощью <input type=»button»>, но из-за возможности содержать другие HTML-элементы он имеет гораздо больше возможностей для применения к нему CSS стилей.
Примечание: для изменения стандартного вида курсора при наведении на кнопку используйте CSS свойство cursor.
Атрибуты
- autofocus:
- Указывает браузеру, что кнопка должна получить фокус после загрузки страницы. Значения для логического атрибута autofocus можно задавать следующими способами:
<button autofocus></button> <button autofocus="autofocus"></button> <button autofocus=""></button>
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- disabled:
- Отключает возможность нажатия кнопки. Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами:
<button disabled></button> <button disabled="disabled"></button> <button disabled=""></button>
- form:
- Указывает к какой форме относится данная кнопка. В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
<!DOCTYPE html> <html> <body> <form action="demo_form.html" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"> </form> <p>Кнопка находится вне элемента form, но является частью формы.</p> <button type="submit" form="nameform" value="Submit">Отправить</button> </body> </html>Примечание: атрибут не поддерживается в Internet Explorer.
- formaction:
- Определяет адрес, куда пересылаются данные формы при нажатии на кнопку. Если для формы указан атрибут action, то атрибут formaction переопределит его значение:
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit">Отправить</button><br> <button type="submit" formaction="demo_admin.html"> Отправить от имени администратора </button> </form> </body> </html>Атрибут formaction используется только для кнопок с атрибутом type=»submit».Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formenctype:
- Указывает, каким способом данные формы должны быть закодированы перед отправкой на сервер. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- application/x-www-form-urlencoded — все символы кодируются перед отправкой (значение по умолчанию).
- multipart/form-data — символы не кодируются (этот метод используется при использовании форм, которые имеют файл управления загрузкой).
- text/plain — пробелы преобразуются в символ «+», но символы не кодируются.
<!DOCTYPE html> <html> <body> <form action="demo_post_enctype.asp" method="post"> Имя: <input type="text" name="fname" value="Стив Баттлер"><br> <button type="submit" >Отправить с кодирование символов</button> <button type="submit" formenctype="text/plain"> Отправить без кодирования символов </button> </form> </body> </html>Если для формы указан атрибут enctype, то атрибут formenctype переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formmethod:
- Указывает, какой метод HTTP будет использован при отправке данных формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение
- post — отправляет данные формы, как HTTP после транзакции
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit" >Отправить</button> <button type="submit" formmethod="post" formaction="demo_post.asp"> Отправить используя POST </button> </form> </body> </html>Если для формы указан атрибут method, то атрибут formmethod переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formnovalidate:
- Указывает, что данные формы не будут проверяться на корректность. Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
<button formnovalidate></button> <button formnovalidate="formnovalidate"></button> <button formnovalidate=""></button>
Если для формы указан атрибут novalidate, то атрибут formnovalidate переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях, и в Safari.
- formtarget:
- Указывает, где будет отображен ответ после отправки формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- _blank — открывает ответ в новом окне или вкладке.
- _self — открывает ответ в той же директории, где располагается ссылка (значение по умолчанию).
- _parent — открывает ответ в родительском окне.
- _top — открывает ответ во всю ширину окна.
- имя_фрейма — открывает ответ в iframe, имя которого было указано в качестве значения.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit">Отправить</button> <button type="submit" formtarget="_blank"> Оправить и открыть ответ в новом окне </button> </form> </body> </html>Если для формы указан атрибут target, то атрибут formtarget переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- name:
- Указывает имя для элемента <button>. Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Выберите одно из двух: <button name="subject" type="submit" value="HTML">HTML</button> <button name="subject" type="submit" value="CSS">CSS</button> </form> </body> </html>
Примечание: некоторые элементы <button> могут совместно использовать одно и то же имя. Это позволяет иметь несколько кнопок с одинаковыми именами, которым можно отправить разные значение при использование формы.
- type:
- Определяет тип кнопки:
- button — активная кнопка
- reset — кнопка, очищающая форму от введенных данных
- submit — кнопка для отправки данных формы (значение по умолчанию)
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit" value="Submit">Отправить</button> <button type="reset" value="Reset">Стереть</button> </form> </body> </html>
Примечание: всегда указывайте атрибут type для кнопок, потому что различные браузеры могут использовать разные значения по умолчанию для атрибута type.
- value:
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Примечание: если вы используете элемент <button> в HTML-форме, то IE7 и более ранние версии этого браузера, при отправке формы будут отправлять текст располагающийся между <button> и </button>. В то время как другие браузеры будут отправлять содержимое атрибута value.
Тег <button> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<button type="button">Нажми на меня!</button>
Результат данного примера в окне браузера:
puzzleweb.ru
HTML кнопка, как ссылка и ссылка, как кнопка
Всем привет!
В сегодняшней статье я расскажу о нескольких способах, как из кнопки сделать ссылку и из ссылки сделать кнопку. То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
Итак, приступим.
Внимание:
В коде я указываю «ВАША_ССЫЛКА_НА_СТРАНИЦУ» или «https://bloggood.ru/». Естественно, вам нужно заменить эти адреса своими.
HTML кнопка как ссылка
1 способ:
В атрибут «action» поместите URL-адрес, на который должна вести «кнопка»:
<form action="ВАША_ССЫЛКА_НА_СТРАНИЦУ " method="GET"> <input ENGINE="submit" value="Кнопка" /> </form>
2 способ:
Также можно использовать HTML события:
<input value="Кнопка" type="button" />
3 способ:
Тоже взят из HTML события, только другим способом:
JS:
<script type="text/javascript">
function BlogGood()
{
location.href='https://bloggood.ru/';
}
</script>
HTML:
<input value="Кнопка" type="button" />
BlogGood() – это название функции вы можете назвать по своему.
HTML ссылка как кнопка
Теперь сделаем так, чтобы ссылка отображалась, как кнопка .
1 способ:
Самое простое решение – это нарисовать кнопку и обхватить ее тегами ссылки <a>:
<a href=" ВАША_ССЫЛКА_НА_СТРАНИЦУ "><img src="knopka.jpeg"></a>
2 способ:
Можно использовать особое правило в CSS «-moz-appearance и -webkit-appearance» со значением «button» :
CSS:
a
{
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
padding: .2em .75em;
text-decoration: none;
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
3 способ:
Вы можете в CSS прописать свои стили для кнопки.
Выглядеть это будет вот так:
CSS:
.ssilka {
border:1px solid #ccc; // рамка
background:#eaeaea; //фон
padding: .2em .75em; //отступы внутри
text-decoration: none; //убрать подчеркивание ссылки
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
Вроде, ничего не пропустил и ничего не напутал.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, javascript, Вебмастеру, для сайта
bloggood.ru
Как кнопку сделать ссылкой? | WebReference
Непосредственно кнопку нельзя сделать ссылкой, HTML запрещает комбинировать между собой элементы <button> (а также <input>) и <a>. Таким образом нельзя вкладывать кнопку в ссылку, а ссылку в кнопку. Есть три способа, как сделать так, чтобы при щелчке по кнопке происходило открытие веб-страницы.
Использование HTML
Кнопку <button> вкладываем внутрь элемента <form> и для формы указываем атрибут action с адресом веб-страницы (пример 1). Дополнительно можно добавить атрибут target со значением _blank, тогда веб-страница откроется в новой вкладке браузера.
Пример 1. Атрибут action
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form action="page/new.html" target="_blank">
<button>Переход по ссылке</button>
</form>
</body>
</html>В этом примере при щелчке по кнопке открывается веб-страница new.html в новой вкладке.
Одну форму нельзя вкладывать внутрь другой. Перед добавлением кнопки убедитесь что у вас только одна форма.
Использование CSS
Раз кнопку нельзя сделать ссылкой, то вообще отказываемся от <button> и стилизуем ссылку, чтобы она стала похожа на кнопку. В примере 2 показан класс btn, при добавлении его к элементу <a> ссылка меняет своё оформление.
Пример 2. Стилизация ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
display: inline-block; /* Строчно-блочный элемент */
background: #8C959D; /* Серый цвет фона */
color: #fff; /* Белый цвет текста */
padding: 1rem 1.5rem; /* Поля вокруг текста */
text-decoration: none; /* Убираем подчёркивание */
border-radius: 3px; /* Скругляем уголки */
}
</style>
</head>
<body>
<a href="page/new.html">Переход по ссылке</a>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Стилизация ссылки
Использование JavaScript
Для перехода к указанной веб-странице можно воспользоваться событием onclick, добавляя его к элементу <button>. Внутри onclick пишем document.location, а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
Пример 3. Событие onclick
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<button>Переход по ссылке</button>
</body>
</html>Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 21.09.2018
Редакторы: Влад Мержевич
webref.ru
| HTML | WebReference
Элемент <button> (от англ. button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью <input> (с атрибутом type=»button | reset | submit»). В отличие от этого элемента, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров.
Закрывающий тег
Атрибуты
- autofocus
- Устанавливает, что кнопка получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает между собой форму и кнопку.
- formaction
- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
- formenctype
- Способ кодирования данных формы.
- formmethod
- Указывает метод пересылки данных формы.
- formnovalidate
- Отменяет проверку формы на корректность.
- formtarget
- Открывает результат отправки формы в новом окне или фрейме.
- name
- Определяет уникальное имя кнопки.
- type
- Устанавливает тип кнопки: обычная; для отправки данных формы на сервер; для очистки формы.
- value
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>BUTTON</title>
</head>
<body>
<p><button>Кнопка с текстом</button>
<button><img src="image/umbrella.gif" alt="Зонтик"
> Кнопка с рисунком</button></p>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид кнопок в браузере
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич
webref.ru