- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
- Войти
- Регистрация
- HTML & CSS
- JavaScript
- Bootstrap
- Коллекция контактных форм » Скрипты для сайтов
- Как создать контактную форму
- Всплывающая форма обратной связи | ИТ Шеф
- Форма обратной связи с использованием HTML и JavaScript
- javascript — контактная форма PHP / JS — проверка
- 1. Общая контактная форма запроса — Отзывчивый, свяжитесь с нами макет страницы
- 2. Контактная форма 15 — лучший дизайн контактной формы с причудливым заголовком
- 3.Контактная форма v10 — простая контактная форма на основе CSS3 и HTML5, которую можно использовать на любом веб-сайте
- 4. Подводная контактная форма — Интерактивная контактная форма
- 5. Познакомьтесь с нашей командой — Отзывчивый загрузчик о нас шаблон страницы
- 6. Bootstrap 3 Форма обратной связи — Лучшая страница контактов веб-сайта
- 7. Шаблон контактной формы HTML / CSS — бесплатный дизайн страницы контакта с привлекательным фоновым изображением
- 8. Форма обратной связи HTML5 — полнофункциональная контактная форма HTML5
- 9. Выбор экрана — Пример контактной формы с отличным заголовком
- 10. Заключение контрактов с Weifield Group — для мобильных устройств. Свяжитесь с нами. Дизайн страницы
- 12. Helloinnovation — Форма обратной связи по электронной почте
- javascript — контактная форма Ajax, php, Jquery:
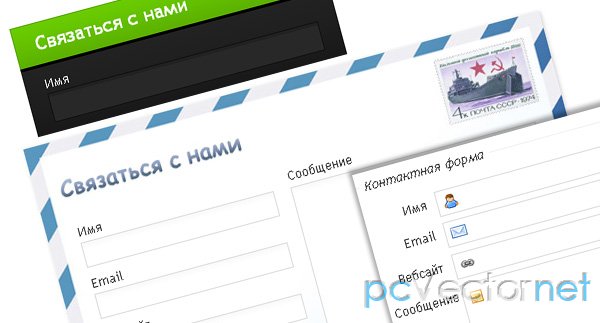
Коллекция контактных форм » Скрипты для сайтов

Небольшая коллекция из 5 видов оформления контактных форм для вашего сайта.
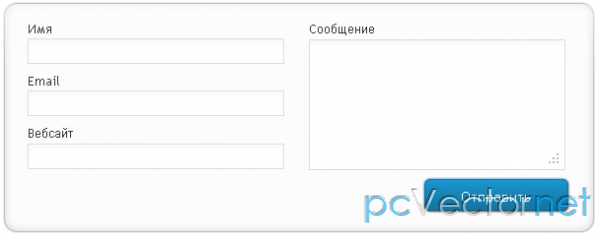
HTML
Форма 1<form action="/" method="post"> <fieldset><legend>Контактная форма</legend> <p> <label for="name">Имя</label> <input type="text" name="name" size="30" /> </p> <p> <label for="email">Email</label> <input type="text" name="email" size="30" /> </p> <p> <label for="web">Вебсайт</label> <input type="text" name="web" size="30" /> </p> </fieldset> <fieldset> <p> <label for="message">Сообщение</label> <textarea name="message" cols="30" rows="10"></textarea> </p> </fieldset> <p><button type="submit">Отправить</button></p> </form>
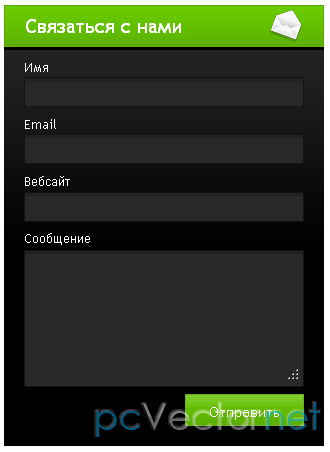
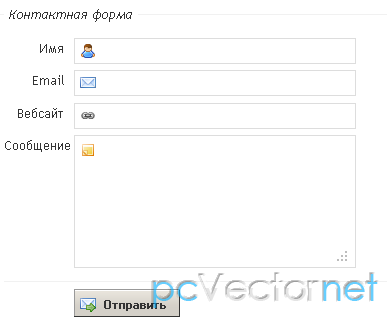
 Форма 2
Форма 2<form action="/" method="post"> <h4><span>Связаться с нами</span></h4> <fieldset><legend>Контактная форма</legend> <p> <label for="name">Имя</label> <input type="text" name="name" size="30" /> </p> <p> <label for="email">Email</label> <input type="text" name="email" size="30" /> </p> <p> <label for="web">Вебсайт</label> <input type="text" name="web" size="30" /> </p> <p> <label for="message">Сообщение</label> <textarea name="message" cols="30" rows="10"></textarea> </p> <p><button type="submit">Отправить</button></p> </fieldset> </form>
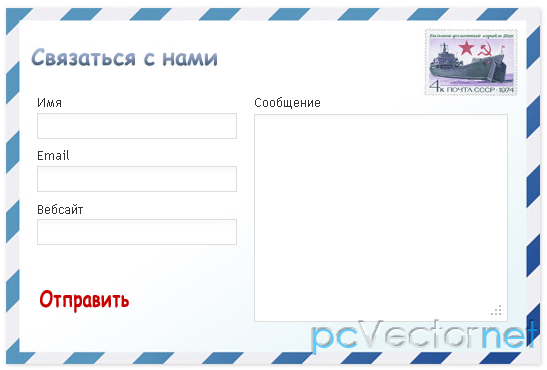
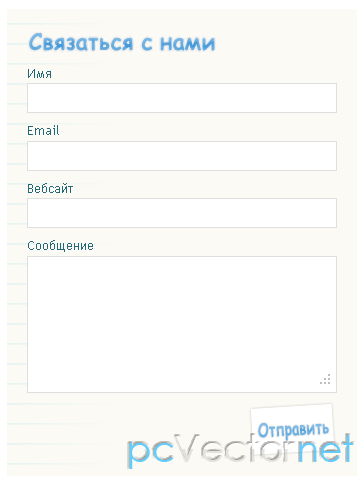
 Форма 3
Форма 3<form action="/" method="post"> <h4><span>Свзяаться с нами</span></h4> <fieldset><legend>Контактная форма</legend> <p> <label for="name">Имя</label> <input type="text" name="name" size="30" /> </p> <p> <label for="email">Email</label> <input type="text" name="email" size="30" /> </p> <p> <label for="web">Вебсайт</label> <input type="text" name="web" size="30" /> </p> </fieldset> <fieldset> <p> <label for="message">Сообщение</label> <textarea name="message" cols="30" rows="10"></textarea> </p> </fieldset> <p><button type="submit">Отправить</button></p> </form>
 Форма 4
Форма 4<form action="/" method="post"> <h4>Связаться с нами</h4> <fieldset><legend>Контактная форма</legend> <p> <label for="name">Имя</label> <input type="text" name="name" size="30" /> </p> <p> <label for="email">Email</label> <input type="text" name="email" size="30" /> </p> <p> <label for="web">Вебсайт</label> <input type="text" name="web" size="30" /> </p> <p> <label for="message">Сообщение</label> <textarea name="message" cols="30" rows="10"></textarea> </p> <p><button type="submit">Отправить</button></p> </fieldset> </form>

<form action="/" method="post"> <fieldset><legend>Контактная форма</legend> <p> <label for="name">Имя</label> <input type="text" name="name" size="30" /> </p> <p> <label for="email">Email</label> <input type="text" name="email" size="30" /> </p> <p> <label for="web">Вебсайт</label> <input type="text" name="web" size="30" /> </p> <p> <label for="message">Сообщение</label> <textarea name="message" cols="30" rows="10"></textarea> </p> <p><button type="submit">Отправить</button></p> </fieldset> </form>

CSS
И сразу для всех пяти форм CSS (нужное копировать):
Скачать 2171Загрузок 50,78 Kb Демо/* form 1 */ #form1{ margin:1em 0; padding-top:10px; background:url(../images/form1/form_top.gif) no-repeat 0 0; } #form1 fieldset{ margin:0; padding:0; border:none; float:left; display:inline; width:260px; margin-left:25px; } #form1 legend{display:none;} #form1 p{margin:.5em 0;} #form1 label{display:block;} #form1 input, #form1 textarea{ width:252px; border:1px solid #ddd; background:#fff url(../images/form1/form_input.gif) repeat-x; padding:3px; } #form1 textarea{ height:125px; overflow:auto; } #form1 p.submit{ clear:both; background:url(../images/form1/form_bottom.gif) no-repeat 0 100%; padding:0 25px 20px 25px; margin:0; text-align:right; } #form1 button{ width:150px; height:37px; line-height:37px; border:none; background:url(../images/form1/form_button.gif) no-repeat 0 0; color:#fff; cursor:pointer; text-align:center; } /* // form 1 */ /* form 2 */ #form2{ margin:1em 0; color:#fff; width:320px; /* customize width, this form have fluid layout */ } #form2 h4{ margin:0; background:#57a700 url(../images/form2/form_heading.gif) repeat-x; color:#fff; font-size:20px; border:1px solid #57a700; border-bottom:none; } #form2 h4 span{ display:block; padding:10px 20px; background:url(../images/form2/form_ico.gif) no-repeat 93% 50%; } #form2 fieldset{ margin:0; padding:0; border:none; border-top:3px solid #000; background:#000 url(../images/form2/form_top.gif) repeat-x; padding-bottom:1em; } #form2 legend{display:none;} #form2 p{margin:.5em 20px;} #form2 label{display:block;} #form2 input, #form2 textarea{ width:272px; border:1px solid #111; background:#282828 url(../images/form2/form_input.gif) repeat-x; padding:5px 3px; color:#fff; } #form2 textarea{ height:125px; overflow:auto; } #form2 p.submit{ text-align:right; } #form2 button{ padding:0 20px; height:32px; line-height:32px; border:1px solid #70ad2e; background:#5aae00 url(../images/form2/form_button.gif) repeat-x; color:#fff; cursor:pointer; text-align:center; } /* // form 2 */ /* form 3 */ #form3{ margin:1em 0; background:url(../images/form3/form_bg.jpg) no-repeat 0 0; width:542px; height:364px; /* fixed size (envelope graphic) */ overflow:hidden; } #form3 h4{display:none;} #form3 fieldset{ margin:0; padding:0; border:none; float:left; display:inline; width:200px; margin-left:34px; padding-top:80px; } #form3 fieldset.last{ width:254px; margin-left:17px; } #form3 legend{display:none;} #form3 p{margin:.5em 0;} #form3 label{display:block;} #form3 input, #form3 textarea{ width:192px; border:1px solid #ddd; background:#fff url(../images/form3/form_input.gif) repeat-x; padding:3px; } #form3 textarea{ width:246px; height:200px; overflow:auto; } #form3 p.submit{ margin:0 34px; clear:both; position:relative; } #form3 button{ padding:0; position:absolute; left:0; top:-3.5em; width:95px; height:36px; text-indent:-8000px; overflow:hidden; border:none; background:url(../images/form3/form_button.gif) no-repeat 0 0; color:#fff; cursor:pointer; } /* // form 3 */ /* form 4 */ #form4{ margin:1em 0; padding-top:1.5em; color:#246878; width:350px; /* customize width, this form have fluid layout */ background:#fbfaf4 url(../images/form4/form_bg.gif) repeat-y; } #form4 h4{ margin:0 20px; height:28px; text-indent:-8000px; background:url(../images/form4/form_heading.gif) no-repeat 0 0; } #form4 fieldset{ margin:0; padding:0; border:none; padding-bottom:1em; } #form4 legend{display:none;} #form4 p{margin:.5em 20px;} #form4 label{display:block;} #form4 input, #form4 textarea{ width:302px; border:1px solid #dfdfdf; background:#fff; padding:5px 3px; } #form4 textarea{ height:125px; overflow:auto; } #form4 p.submit{ text-align:right; } #form4 button{ margin:0; padding:0; text-indent:-8000px; overflow:hidden; width:88px; height:56px; border:none; background:url(../images/form4/form_button.gif) no-repeat 0 0; cursor:pointer; text-align:left; } /* // form 4 */ /* form 5 */ #form5{ margin:1em 0; padding-top:10px; } #form5 fieldset{ margin:0; padding-top:.5em; border:none; border-top:1px solid #f1f1f1; } #form5 legend{ background:#fff; padding:0 5px; font-style:italic; } #form5 p{ clear:both; margin:.5em 0; overflow:hidden; } #form5 label{ float:left; width:60px; display:block; text-align:right; margin-right:10px; } #form5 input, #form5 textarea{ margin:0; width:250px; border:1px solid #ddd; padding:3px 5px 3px 25px; } #form5 input#name{background:#fff url(../images/form5/form_name.gif) no-repeat 5px 50%;} #form5 input#email{background:#fff url(../images/form5/form_email.gif) no-repeat 5px 50%;} #form5 input#web{background:#fff url(../images/form5/form_url.gif) no-repeat 5px 50%;} #form5 textarea#message{background:#fff url(../images/form5/form_note.gif) no-repeat 5px 6px;} #form5 textarea{ height:125px; overflow:auto; } #form5 p.submit{ clear:both; margin:1em 0; padding:.5em 70px; border-top:1px solid #f1f1f1; } #form5 button{ height:28px; line-height:28px; border-top:1px solid #999; border-left:1px solid #999; border-right:1px solid #333; border-bottom:1px solid #333; background:url(../images/form5/form_button.gif) no-repeat; padding:0 10px 0 25px; color:#333; cursor:pointer; text-align:left; font-size:11px; font-weight:bold; } /* // form 5 */
- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
-
- Войти
- Регистрация
- HTML & CSS
- JavaScript
- Bootstrap
Как создать контактную форму
Узнать, как создать контактную форму с помощью CSS.
Контактная форма
Редактор кода »
Создать контактную форму
Шаг 1) Добавить HTML
Используйте элемент <form>, для обработки входных данных. Вы можете узнать больше об этом в нашем учебник PHP. Затем добавьте входные данные (с соответствующей меткой) для каждого поля:
Пример
<label for=»fname»>Имя</label>
<input type=»text» name=»firstname» placeholder=»Ваше имя..»>
<label for=»lname»>Фамилия</label>
<input type=»text» name=»lastname» placeholder=»Ваша фамилия..»>
<label for=»country»>Страна</label>
<select name=»country»>
<option value=»australia»>Австралия</option>
<option value=»canada»>Канада</option>
<option value=»usa»>США</option>
</select>
<label for=»subject»>Сообщение</label>
<textarea name=»subject» placeholder=»Написать нечто..»></textarea>
<input type=»submit» value=»Отправить»>
</form>
</div>
Шаг 2) Добавить CSS:
Пример
/* Входные данные стиля с type=»text», выберите элементы и области текста */input[type=text], select, textarea {
width: 100%; /* Полная ширина */
padding: 12px; /* Немного отступов */
border: 1px solid #ccc; /* Серая граница */
border-radius: 4px; /* Округленные границы */
box-sizing: border-box; /* Убедитесь, что прокладка и ширина остаются на месте */
margin-top: 6px; /* Добавить верхнее поле */
margin-bottom: 16px; /* Нижнее поле */
resize: vertical /* Разрешить пользователю изменять размер текстовой области по вертикали (не по горизонтали) */
}
/* Стиль кнопки Отправить с определенным цветом фона и т. д */
input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
/* При наведении курсора мыши на кнопку Отправить добавьте более темный зеленый цвет */
input[type=submit]:hover {
background-color: #45a049;
}
/* Добавить цвет фона и некоторые отступы вокруг формы */
.container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
Совет: Зайдите на наш учебник HTML Форма, чтобы узнать больше о формах HTML.
Совет: Зайдите на наш учебник CSS Форма, чтобы узнать больше о том, как стилизовать элементы формы.
Всплывающая форма обратной связи | ИТ Шеф
- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
-
- Войти
- Регистрация
- HTML & CSS
- JavaScript
- Bootstrap
Форма обратной связи с использованием HTML и JavaScript
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
javascript — контактная форма PHP / JS — проверка
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,Все больше и больше людей ведут бизнес онлайн. Веб-сайт — это один из лучших способов отображения вашей продукции или бренда. Предоставление вашим посетителям возможности легко связаться с вами через страницу контактов важно для хорошего обслуживания клиентов — веб-дизайнеры должны обращать внимание на дизайн страницы контактов. Страница контактов — лучший способ связаться с вами.
Перед дизайном веб-сайта использование средства создания прототипов для визуализации и проверки ваших дизайнерских идей является неотъемлемой частью процесса проектирования.
Но как создать приятную страницу для связи с нами, чтобы посетителям сайта было проще связаться с вами? Здесь я предоставил 12 лучших бесплатных форм обратной связи HTML5 и свяжитесь с нами по шаблонам страниц в 2018 для вашего вдохновения.
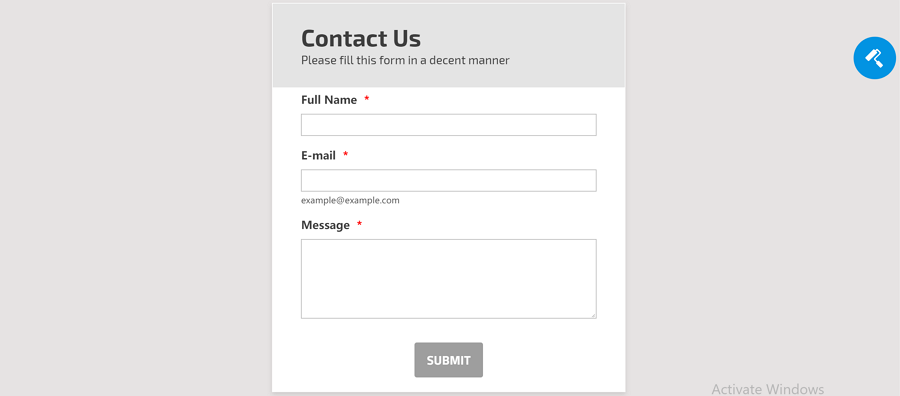
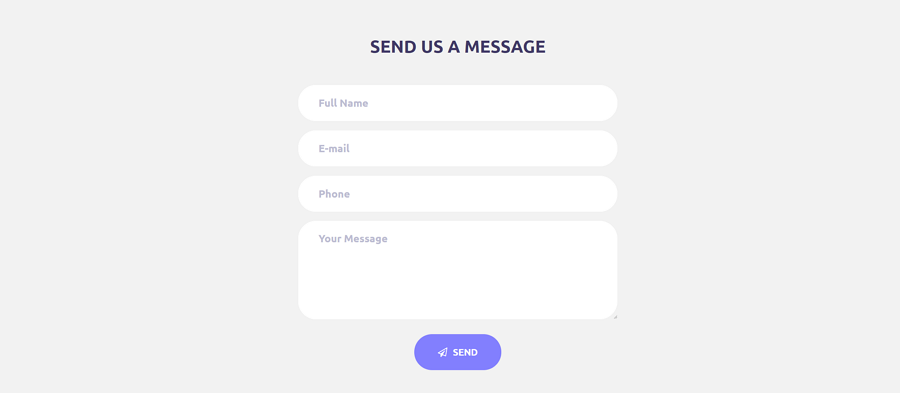
1. Общая контактная форма запроса — Отзывчивый, свяжитесь с нами макет страницы
Дизайнер: EltonCris
Особенности шаблона:
- Простая белая форма контакта
- Полностью отзывчивый дизайн контактной формы
- Возможность настройки поддержки
- Адаптируемый на любую веб-страницу боковой панели
- , клонированную 15547 раз,
Форма запроса общего запроса — это лучший шаблон формы контакта для вашего мобильного адаптивного сайта.Он имеет отличную компоновку и отзывчивость и хорошо выглядит на всех устройствах.
С помощью простого белого интерфейса вы можете собирать имена, электронные письма, контактные телефоны, веб-сайты, сообщения и другую информацию, которую предоставляют ваши клиенты. Это типичная мобильная контактная форма для вашего сайта.

Использовать шаблон
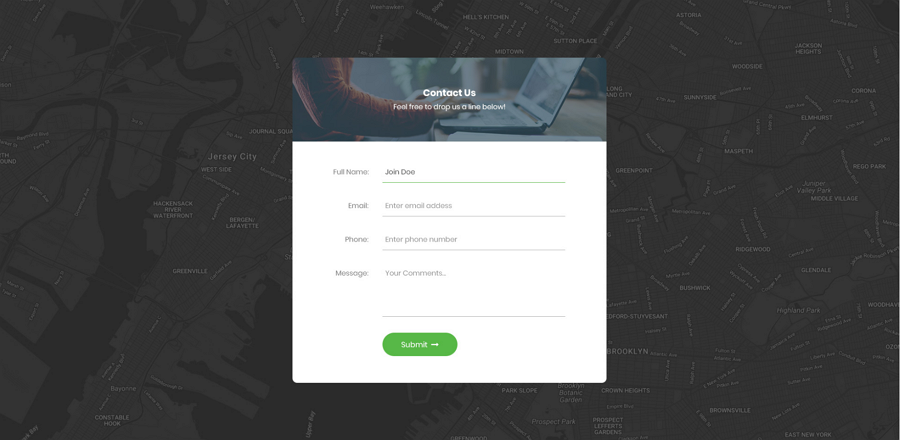
2. Контактная форма 15 — лучший дизайн контактной формы с причудливым заголовком
Дизайнер: Colorlib
Особенности шаблона:
- Фон карты Google
- Необычные, лаконичные и краткие восхитительный заголовок
- Кнопка отправки в индивидуальном стиле
- CSS3 и HTML5
- Отличная цветовая схема
Контактная форма 15 — это простая контактная форма, основанная на CSS3 и HTML5, которую можно использовать на любом веб-сайте.Вы можете использовать этот шаблон страницы «Свяжитесь с нами», чтобы создать расширенную страницу контактов практически для любой ниши и отрасли, в которой вы работаете.
Он содержит фон Google Maps, который обеспечивает точную ссылку на местоположение вашей компании. Кроме того, он поставляется с полезными полями формы и причудливым заголовком. Изображение и текст могут побудить посетителей связаться с вами. Это быстрая и простая в использовании форма, которая включает в себя имя, адрес электронной почты, поля сообщения.

Использовать шаблон
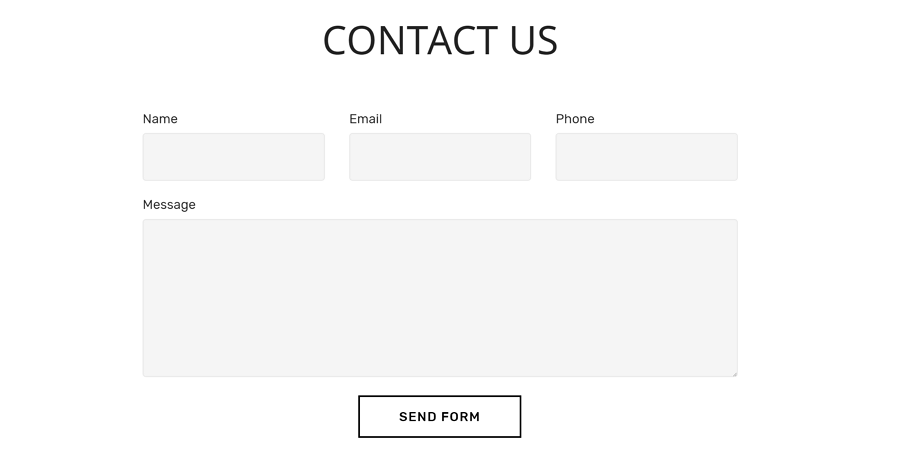
3.Контактная форма v10 — простая контактная форма на основе CSS3 и HTML5, которую можно использовать на любом веб-сайте
Дизайнер: Colorlib
Особенности шаблона:
- Кнопки сплошного цвета
- Кнопка отправки в индивидуальном стиле
- Большие текстовые поля
- Полностью реагирует на любой экран
- Круглые края
Форма обратной связи v10 — это простой, бесплатный шаблон формы обратной связи HTML5. У него есть кнопка с индивидуальным стилем и сплошной цветовой гаммой, а также округлые пространства форм, благодаря которым она отлично отображается на любых веб-и мобильных экранах.Форма обратной связи v10, выпущенная в мае 2018 года, следует тенденциям дизайна, чтобы предоставить всем вашим пользователям фантастическое решение для свободного общения с вами.

Использовать шаблон
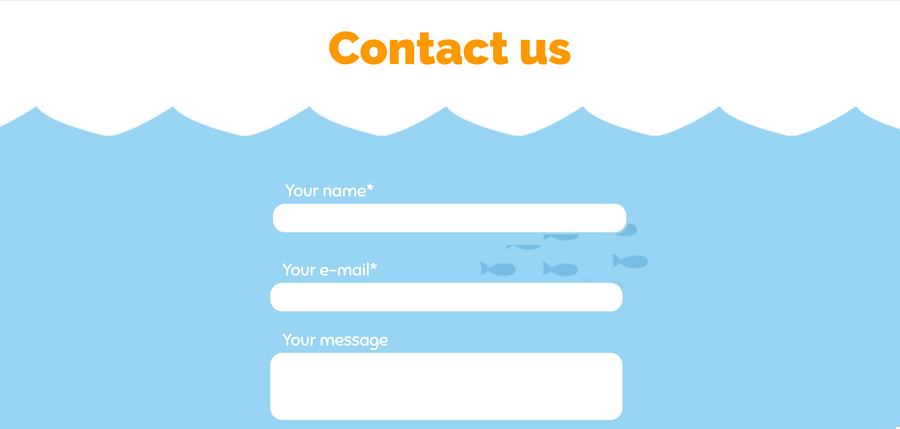
4. Подводная контактная форма — Интерактивная контактная форма
Дизайнер: Анонимный пользователь CodePen
Особенности шаблона:
- HTML, CSS, JS, JavaScript
- Round грани
- Чистая цветовая схема
- Интерактивный макет
- Контактная форма на всю страницу
- Непротиворечивая анимация
- Превосходные шрифты
Под морской контактной формой находится интерактивная контактная форма, которая поставляется с самыми красивыми и интерактивными дизайнами на основе JavaScript и CSS3.Это полностраничная контактная форма, которая может отображаться на экране любого размера, но особенно подходит для детских сайтов с анимацией. Этот шаблон также использует отличные шрифты.

Использовать шаблон
5. Познакомьтесь с нашей командой — Отзывчивый загрузчик о нас шаблон страницы
Дизайнер: Mobirise
Особенности шаблона:
- Дизайн для мобильных устройств
- Уникальные стили
- Непротиворечивая анимация
- О нас дизайн страницы
- Полная страница веб-сайта
- Полная адаптация
Meet Наша команда представляет собой отзывчивый шаблон начальной страницы о нас, который содержит каждый элемент, необходимый веб-странице.Этот шаблон содержит 3 основных раздела, введение команды, форму обратной связи и представление клиента.
Если вам нужен полностью разработанный шаблон страницы «Свяжитесь с нами», который содержит чистую форму «Свяжитесь с нами», то это ваш лучший выбор. Форма обратной связи проста и имеет большое текстовое поле, которое предоставляет вашим клиентам достаточно места, чтобы оставить отзыв.

Использовать шаблон
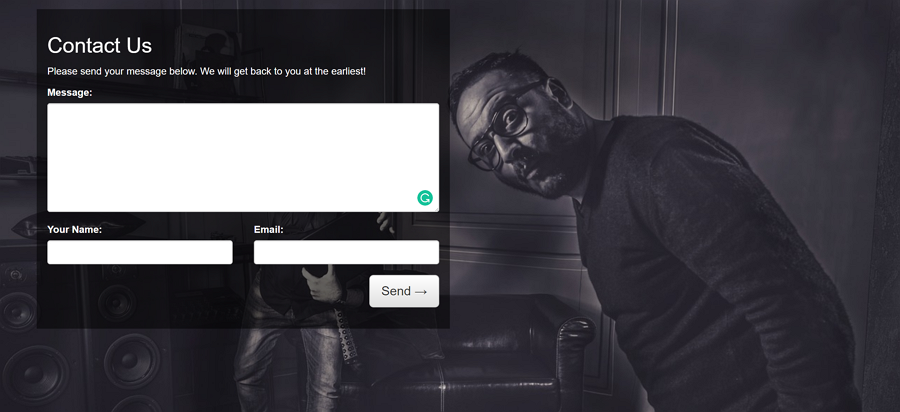
6. Bootstrap 3 Форма обратной связи — Лучшая страница контактов веб-сайта
Дизайнер: многоразовые формы
Особенности шаблона:
- HTML-код
- Видеодемонстрация
- Руководство по настройке / использованию
- CSS-стайл
- jПодписка формы запроса
- Проверка формы
- Обработка на сервере
- Фон изображения
Bootstrap 3 Форма обратной связи — это полностью отзывчивая страница контактов сайта.Этот шаблон сильно отличается от среднего с фантастическим полноэкранным фоновым изображением. Отличная цветовая схема и контраст между темным фоном и белой контактной формой, несомненно, будут способствовать обратной связи. Он имеет большое текстовое поле для получения информации от вашего пользователя.

Использовать шаблон
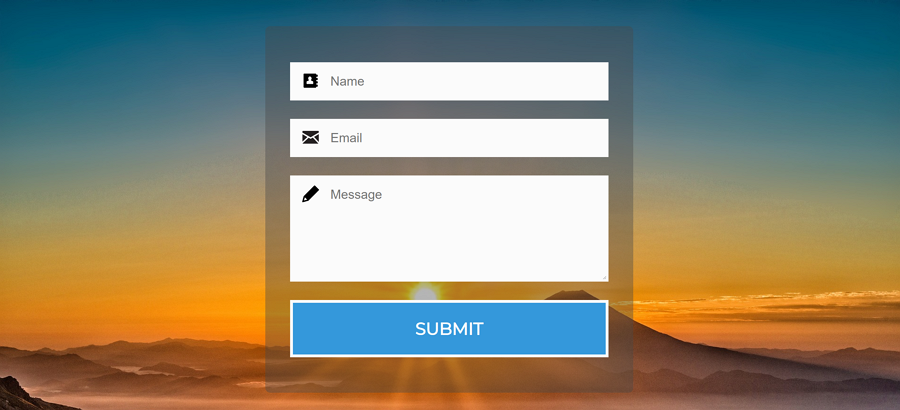
7. Шаблон контактной формы HTML / CSS — бесплатный дизайн страницы контакта с привлекательным фоновым изображением
Дизайнер: многоразовые формы
Функции шаблона:
- Пользовательский стиль отправки кнопка
- Непротиворечивая анимация
- Интерактивный дизайн страницы
- Значки + текст
- HTML, шаблон CSS
- Фоновое изображение
Форма обратной связи Шаблон HTML / CSS — еще одна из лучших страниц для контактов с нами из многоразовых форм.ком. Есть привлекательное фоновое изображение, которое привлекает посетителей. Анимация отличная и обеспечивает взаимодействие с пользователем.

Использовать шаблон
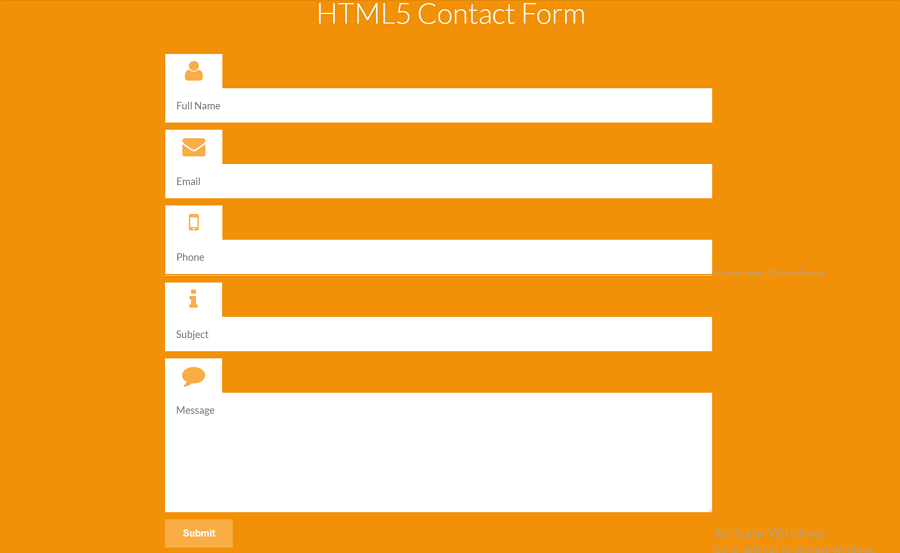
8. Форма обратной связи HTML5 — полнофункциональная контактная форма HTML5
Дизайнер: codepen
Особенности шаблона:
- CSS3 и HTML5
- Настройка
- Полная версия ширина контактная форма
- Яркая цветовая схема
Контактная форма HTML5 — это простой шаблон страницы «Свяжитесь с нами» с использованием CSS3 и HTML5.Этот шаблон предоставляет этапы реализации для вас, чтобы легко настроить его для вашего собственного проекта. Просто скопируйте код HTML и CSS и вставьте его на свой сайт. Цвет по умолчанию выделен жирным шрифтом, но его можно быстро скорректировать с помощью некоторых модификаций CSS3.

Использовать шаблон
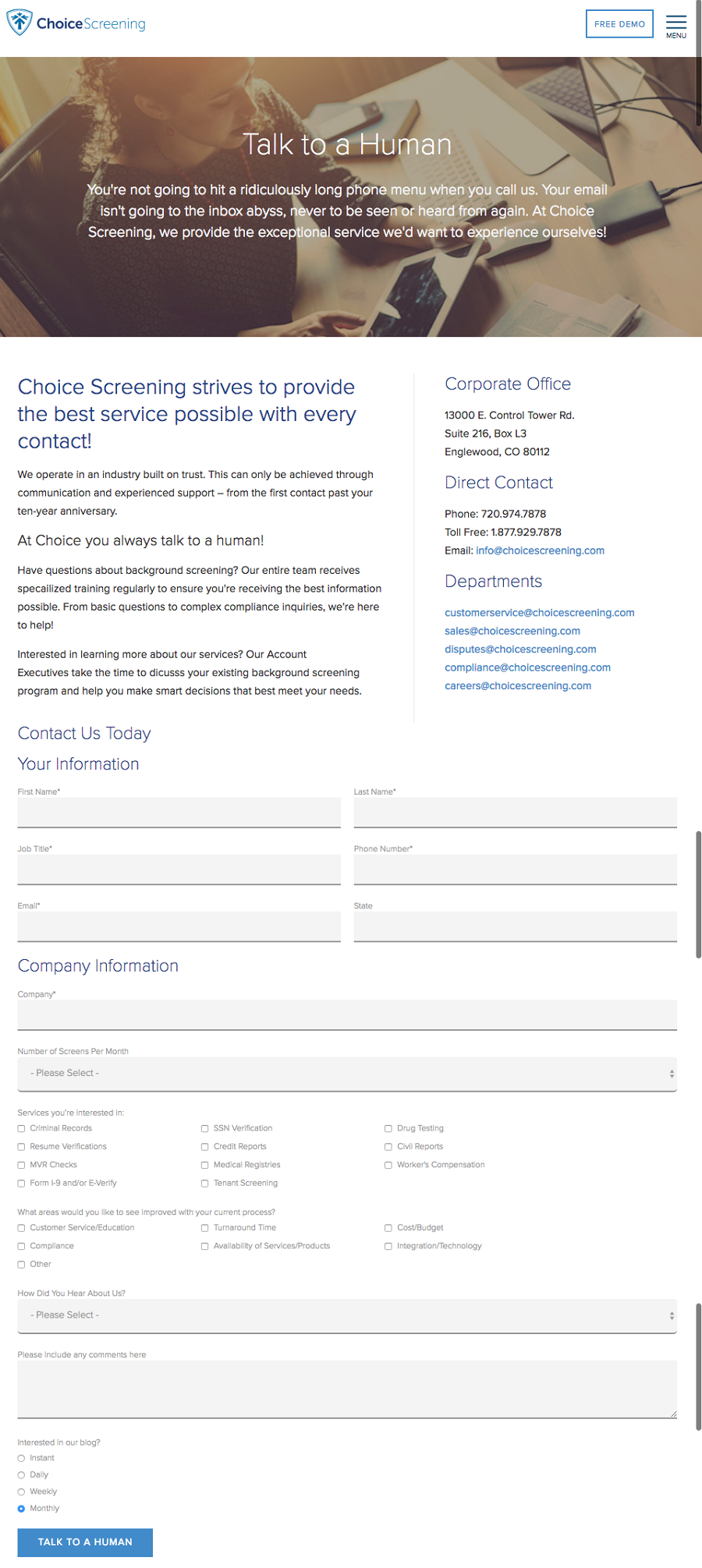
9. Выбор экрана — Пример контактной формы с отличным заголовком
Почему этот пример хорош:
- Краткий, восхитительный заголовок «Поговори с человеком»
- Макет понятен и прост в использовании
- Предоставляет несколько способов связи
- Удобное использование изображений
- Содержит контактную информацию
- Письменная копия
- Отзывчиво
Эта страница с контактами является хорошо организованной страницей с контактной информацией, включая электронная почта для каждого отдела.Он показывает контактную информацию и дает понять, чтобы посетители поняли информацию. Контактная форма очень подробная и предоставляет всю необходимую информацию для связи с бизнесом.

Ознакомьтесь с примером
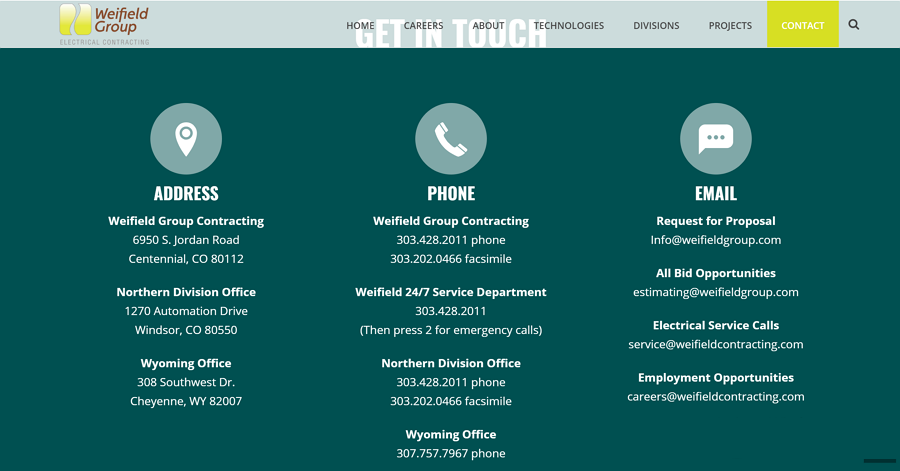
10. Заключение контрактов с Weifield Group — для мобильных устройств. Свяжитесь с нами. Дизайн страницы
Почему этот пример хорош:
- Включает 3 соответствующих значка
- Для мобильных устройств
- Отображает навигацию
- Большие кнопки CTA
- Удобное использование цвета
- Простой и полезный дизайн
- Короткая и удобная форма
Страница контактов Weifield Group представляет собой удобный для мобильных устройств, простой и полезный пример страницы для связи с нами.Он включает в себя полезную навигацию, короткую контактную форму и большие кнопки CTA. Вы можете легко нажимать кнопки даже на экранах небольшого размера.

Посмотрите пример
11. Mockplus — другая страница контактов со ссылками Slack
Почему этот пример хорош:
- Посетители могут быстро найти ссылку на странице контактов
- Предложения ссылки сообщества дизайнеров
- простой и лаконичный макет
- Чистая и спокойная цветовая схема
Mockplus — инструмент для быстрого создания прототипов.Страница контактов довольно проста. Вместо использования формы она предоставляет пользователям более интуитивно понятный способ связаться с бизнесом в соответствии с их различными требованиями. Mockplus специально добавил ссылки Slack на странице контактов, чтобы пользователям было легко найти эксклюзивное сообщество Mockplus.

Посмотрите пример
12. Helloinnovation — Форма обратной связи по электронной почте
Почему этот пример хороший:
- Поощрите посетителей сказать привет Привет
- Дружественный и полезный дизайн
- Использовать смелая цветовая палитра
Эта страница контактов — один из моих любимых дизайнов.Он включает в себя CTA, чтобы поощрить посетителей «Скажи привет». Использование цвета очень яркое и в сочетании со смелой типографикой создает красивый контраст, стимулирующий эмоции пользователя.

Посмотрите пример
Выше представлены 12 лучших бесплатных форм обратной связи HTML5 и свяжитесь с нами шаблоны страниц и примеры . Если вам это нравится, просто скачайте и примените его к следующему проекту.
,javascript — контактная форма Ajax, php, Jquery:
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру