- Круглые кнопки на css3. Как создать стильные кнопки на чистом CSS
- 9 статей на тему круглых кнопок / Habr
- Создание круглых ссылок-кнопок с помощью CSS
- Владимир Токмаков: Рамки, тени, кнопки, плашки
- Создание и оформление кнопок с изменяемыми размерами
- Круглые уголки, интересные варианты
- Создание кнопок с простым CSS и HTML
- CSS овальные кнопки
- Простые круглые кнопки с помощью CSS (Wii Buttons)
- Оформление кнопки с помощью «раздвижных дверей»
- Создание красивых кнопок с помощью CSS
- Стили CSS кнопок, CSS кнопки
- 20 уроков по созданию кнопок на чистом css
- 1. Кроссбраузерные CSS-кнопки с градиентом
- 2. Симпатичные CSS3-кнопки (фреймворк)
- 3. Социальные кнопки, которые реагируют на нажатие
- 4. 3D-кнопки
- 5.Тёмная навигация при помощи CSS3
- 6.CSS3-кнопка, которая реагирует на событие
- 7.Кнопки с социальными закладками
- 8.Радиоактивные кнопки
- 9. Анимированная CSS3-кнопка с пузырьками
- 10.Делаем кнопку на чистом CSS
- 11.Милые кнопки при помощи CSS3
- 12. Создаём анимированную кнопку, которая реагирует на событие
- 13.Css-кнопки при помощи псевдоэлементов
- 14. Минималистичные круглые 3D-кнопки при помощи CSS
- 15. Делаем кнопки как на YouTube
- 16. Стильная кнопка при помощи CSS3
- 17. 3D-кнопка
- 18.Большая кликабельная CSS-кнопка (готовое решение)
- 19. Анимированная круглая кнопка (готовое решение)
- 20.Красивые кнопки реагирующие на нажатие (готовое решение)
Круглые кнопки на css3. Как создать стильные кнопки на чистом CSS
Урок по реализации круглой кнопки загрузки (далее progress button) by Colin Garven. Будем использовать, описанную by Jake Archibald, технику анимации SVG линий для того, чтобы анимировать progress button и показать пользователю состояния «success and fail».
Сегодня мы покажем вам как создать изящную progress button. Это уникальный концепт submit button, предложенный by Colin Garven. Сперва взгляните на это (Demo), постарайтесь придумать, как реализовать, и просто наслаждайтесь анимацией. Идея состоит в следующем: при первом клике submit button трансформируется в круг, который покажет анимацию загрузки, используя свои границы (далее бордер). Когда анимация закончится, кнопка вернет исходную форму и покажет отметку, указывающую, что подтверждение прошло успешно или нет.
Существует несколько способов реализовать кнопку с таким эффектом. Думая о реализации только посредствам CSS, самой тяжёлой частью кажется круг прогресса. Существует техника реализации с помощью свойства clip. Anders Ingemann написал отличный полный tutorial (на LESS). Но мы будем использовать технику, основанную на SVG, CSS transitions и немного JS. Что касается круга прогресса, отметок success /fail, мы воспользуемся техникой рисования SVG линий, описанную by Jake Archibald.
Стоит отметить, что анимирование SVG может быть проблематичным для некоторых браузеров. Так что воспринимайте этот tutorial только как экспериментальное упражнение.
Поехали!
The Master plan
Если вы внимательно изучили Colin’s Dribbble shot, то должны были заметить, что нам следует позаботиться о нескольких состояниях кнопки. Интересная часть – переход между двумя такими состояниями. Сперва мы должны показать простую кнопку с прозрачным фоном и цветным бордером. При наведении мышки кнопка заполняется цветом бордера, а текст становится белым.При нажатии на кнопку (для того, что бы, например, подтвердить отправку формы), текст должен плавно исчезнуть, ширина кнопки — уменьшится до состояния круга, бордер — стать уже, и должна начаться
usercpu.ru
9 статей на тему круглых кнопок / Habr
При создании дизайна постоянно сталкиваешься с необходимостью стилизованных под конкретный дизайн кнопок, а рисовать постоянно картинки не удобно, да и не практично.
Здесь представлены .
Оригинал статьи на Временно.нет
Создание круглых ссылок-кнопок с помощью CSS
Минус этого метода в наличии большого количества span-ов и наличие двух графических файлов для создания фона. К плюсам можно отнести появляющуюся рамочку вокруг кнопки при наведении мышкой и возможность изменения высоты кнопки.
Владимир Токмаков: Рамки, тени, кнопки, плашки
К минусам пожалуй относится достаточно сложная релизация данного способа. К плюсам конечно то, что здесь используется PNG с уже исправленым багом в IE. Статья на русском.
Создание и оформление кнопок с изменяемыми размерами
Минус: тег button не всегда удобен для использования. Плюс: эффект нажатия.
Круглые уголки, интересные варианты
Минус: слишком большое количество тегов i при реализации. Плюс: не зависит от размера шрифта, быстрое создание нового скина, не зависит от фона на котором лежит, при отключенных картинках белая ссылка будет на нужном фоне (в данном случае оранжевом). Статья на русском.
Создание кнопок с простым CSS и HTML
Минус: простота оформления. Плюсы: не зависит от размера шрифта, всего один файл для создания оформления и очень простая реализация.
CSS овальные кнопки
Минус: наличие div`а при реализации, два файла картинок.
Простые круглые кнопки с помощью CSS (Wii Buttons)
Плюсs: всего один файл для создания оформления, очень простая реализация, достаточно красивое оформление.
Оформление кнопки с помощью «раздвижных дверей»
Минусы: два файла картинок, проблемы с эффектом нажатия кнопки. Плюсы: красивое оформление.
Создание красивых кнопок с помощью CSS
В минусах этого метода так же наличие двух картинок для фонов. Плюс: очень простая реализация.
habr.com
Стили CSS кнопок, CSS кнопки
Здравствуйте, в этой публикации представлены четыре круглые кнопки, выполненные на CSS и HTML, без использования картинок и фотошопа. Если пофантазировать, то можно найти применение этим кнопкам. Я решил опубликовать и показать вам их, потому — что мне самому они очень понравились. Смотрятся, конечно эти CSS кнопки довольно — таки эффективно и привлекательно.
Кстати, стили CSS кнопок не такие уж и длинные, как обычно бывают. Так что кому приглянулись эти кнопочки, берите и используйте у себя на сайте. В исходнике они были совмещены, я разделил стили по отдельности для удобства и вот что у меня в итоге получилось :
HTML код кнопок
Синяя кнопка :
<a href="#"></a>
Красная кнопка :
<a href="#"></a>
Зеленая кнопка :
<a href="#"></a>
Желтая кнопка :
<a href="#"></a>
Стили CSS кнопок
Синяя кнопка :
.btn-blue {
background: #108FE8;
border: 3px solid #fff;
border-radius: 100%;
box-shadow: 0 -2px 0 3px #0d72b8 inset, 0 5px 5px rgba(3, 25, 41, 0.17), 0 15px rgba(255, 255, 255, 0.25) inset;
cursor: pointer;
display: inline-block;
height: 75px;
width: 75px;
}
.btn-blue:hover {
background: #333;
box-shadow: 0 -2px 0 3px #1a1a1a inset, 0 5px 5px rgba(0, 0, 0, 0.17), 0 15px rgba(255, 255, 255, 0.32) inset;
}Красная кнопка :
.btn-red {
background: #E53030;
border: 3px solid #fff;
border-radius: 100%;
box-shadow: 0 -2px 0 3px #c91919 inset, 0 5px 5px rgba(65, 8, 8, 0.17), 0 15px rgba(255, 255, 255, 0.25) inset;
cursor: pointer;
display: inline-block;
height: 75px;
width: 75px;
}
.btn-red:hover {
background: #333;
box-shadow: 0 -2px 0 3px #1a1a1a inset, 0 5px 5px rgba(0, 0, 0, 0.17), 0 15px rgba(255, 255, 255, 0.32) inset;
}Зеленая кнопка :
.btn-green {
background: #0EC518;
border: 3px solid #fff;
border-radius: 100%;
box-shadow: 0 -2px 0 3px #0b9512 inset, 0 5px 5px rgba(0, 7, 1, 0.17), 0 15px rgba(255, 255, 255, 0.25) inset;
cursor: pointer;
display: inline-block;
height: 75px;
width: 75px;
}
.btn-green:hover {
background: #333;
box-shadow: 0 -2px 0 3px #1a1a1a inset, 0 5px 5px rgba(0, 0, 0, 0.17), 0 15px rgba(255, 255, 255, 0.32) inset;
}Желтая кнопка :
.btn-yellow {
background: #FFC334;
border: 3px solid #fff;
border-radius: 100%;
box-shadow: 0 -2px 0 3px #ffb401 inset, 0 5px 5px rgba(103, 73, 0, 0.17), 0 15px rgba(255, 255, 255, 0.25) inset;
cursor: pointer;
display: inline-block;
height: 75px;
width: 75px;
}
.btn-yellow:hover {
background: #333;
box-shadow: 0 -2px 0 3px #1a1a1a inset, 0 5px 5px rgba(0, 0, 0, 0.17), 0 15px rgba(255, 255, 255, 0.32) inset;
}— Для тех, кто не знает как поставить эти круглые кнопки CSS, небольшой инструктаж:
Копируйте нужные стили CSS кнопок и добавляйте их в самое окончание файла style.css своей темы. И потом, перед публикацией записи останется только добавить HTML код кнопки, естественно вставив свою ссылку вместо знака #, в любое место будующей статьи.
dienai.ru: препараты для потенции лучший препараты для улучшения потенции для мужчин. Айфон 5 на андроид скачать iphone launcher на андроид.
Лучший способ отблагодарить автора
Похожие по Тегам статьи
filwebs.ru
20 уроков по созданию кнопок на чистом css
Предлагаем вашему вниманию подборку уроков по созданию кнопок на чистом css. Как ни крути, без кнопок на сайте никак не обойтись, а эти уроки могут натолкнуть вас на новые идеи и помочь лучше освоить css3. Также здесь вы найдёте несколько готовых решений. Надеемся, они вам пригодятся.
1. Кроссбраузерные CSS-кнопки с градиентом
Демо | Посетить урок
2. Симпатичные CSS3-кнопки (фреймворк)

Посетить сайт
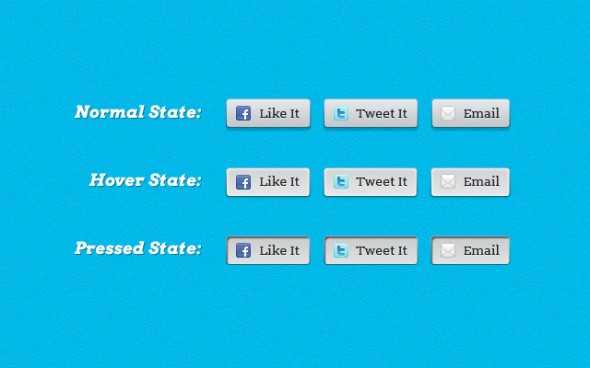
3. Социальные кнопки, которые реагируют на нажатие

Демо | Посетить урок
4. 3D-кнопки
Демо | Посетить урок
5.Тёмная навигация при помощи CSS3

Демо | Посетить урок
6.CSS3-кнопка, которая реагирует на событие
Посетить урок
7.Кнопки с социальными закладками

Демо | Посетить урок
8.Радиоактивные кнопки
Посетить урок
9. Анимированная CSS3-кнопка с пузырьками

Демо | Посетить урок
10.Делаем кнопку на чистом CSS
Посетить урок
11.Милые кнопки при помощи CSS3
Демо | Посетить урок
12. Создаём анимированную кнопку, которая реагирует на событие

Демо | Посетить урок
13.Css-кнопки при помощи псевдоэлементов

Демо | Посетить урок
14. Минималистичные круглые 3D-кнопки при помощи CSS
Демо | Посетить урок
15. Делаем кнопки как на YouTube
Демо | Посетить урок
16. Стильная кнопка при помощи CSS3
Демо | Посетить урок
17. 3D-кнопка

Посетить урок
18.Большая кликабельная CSS-кнопка (готовое решение)
Посетить урок
19. Анимированная круглая кнопка (готовое решение)

Посетить урок
20.Красивые кнопки реагирующие на нажатие (готовое решение)

Посетить урок
Автор подборки — Дежурка
Возможно, вас также заинтересуют статьи:
- Всё о кнопках: вдохновение, бесплатные PSD-файлы, css-генераторы и фреймворки
www.dejurka.ru