Вложенный список в HTML | WebShake.RU

Список данного типа создается весьма просто. В первую очередь необходимо сделать список первого уровня. После чего внутрь элемента данного списка, под которым должен быть еще один внутренний список, добавить второй уровень, задействовав для этого парный тег <li></li>. Ничего сложного, но необходима внимательность, чтобы корректно осуществить закрытие всех тегов.
Приведем пример, указав, каким образом можно допустить ошибку в решении такой задачи.
Вот так выглядит правильный код вложенного списка:
<ul>
<li>1
<ul>
<li>1.1</li>
<li>1.2</li>
</ul>
</li>
<li>2</li>
</ul>А вот так – неправильный.
<ul>
<li>1</li>
<ul>
<li>1.1</li>
<li>1.2</li>
</ul>
<li>2</li>
</ul>Видите в чем ошибка? В первом случае список второго уровня присутствует внутри элемента списка первого уровня. Но в ошибочном варианте второй уровень расположен между элементами первого.
Вы можете создать в списке столько уровней, сколько вам необходимо. При этом не имеет значения, из чего вы формируете вложенный список: из упорядоченных или неупорядоченных списков.
Давайте добавим к одной из книг её содержание:
...
<h4>Содержание книги</h4>
<ul>
<li>1. Как создавать чистый код
<ul>
<li>1.1 Правильно называем переменные</li>
<li>1.2 Правильно называем функции</li>
</ul>
</li>
<li>2. Как делать из плохого кода хороший</li>
</ul>
...Результат в браузере:
Советую хорошенько запомнить то, в каком порядке идут теги для вложенного списка — для поисковиков это очень важно.

webshake.ru
Вложенные (многоуровневые) списки. Список определений
Список определений
Списки определений — это особый тип структуризации информации, идеально подходящий для отображения толковых и терминологических словарей, а также справочников средствами html.
Список определений создается с помощью тега <dl> (Definition List), внутри которого указывается тег <dt> (Definition Term), выделяющий термин, и тег <dd> (Definition Description), содержащий описание к данному термину:
<html>
<body>
<h5>Список определений:</h5>
<dl>
<dt>Кофе</dt><dd>Бодрящий горячий напиток</dd>
<dt>Молоко</dt><dd>Полезный холодный напиток</dd>
</dl>
</body>
</html>
Внутри элемента <dd> вы можете размещать абзацы, строки, изображения, ссылки, другие списки и т.д.
Вложенные списки
Часто информация имеет сложную разветвленную структуру, которую, с одной стороны, будет трудно отобразить в виде одного списка, с другой — невозможно разбить на несколько отдельных списков. В этом случае используются так называемые вложенные списки (список, вложенный в другой список).
Для создания вложенного списка, надо в родительский список поместить дочерний список так, чтобы все элементы дочернего списка были вложены в элемент <li> родительского списка:
<html>
<body>
<h5>Вложенный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай
<ol>
<li>Черный чай</li>
<li>Зеленый чай</li>
</ol>
</li>
<li>Молоко</li>
</ul>
</body>
</html>
Попробовать »Таким образом можно создавать многоуровневые списки.
Примечание: обычно вложенный список отображается с небольшим отступом вправо от родительского списка.
С этой темой смотрят:
puzzleweb.ru
HTML :: Списки
В HTML 5 используется три вида списков: нумерованный, маркированный и список определения.
Нумерованный список формируется парным тегом <ol> (от англ. ordered list – упорядоченный список). Сам элемент ‘ol’ используется, как контейнер для пунктов списка, которые формируются парными тегами <li> (от англ. list item – пункт списка) и располагаются друг за другом.
По умолчанию пункты списка нумеруются браузером по порядку, начиная с единицы. Если нумерацию нужно начать не с единицы, то используется атрибут start, который задает число, с которого будет начинаться нумерованный список. В качестве значения атрибут принимает целые числа. Можно также изменить порядок нумерации на обратный. Для этого служит атрибут reversed, который используется без значений. Атрибут введен в HTML 5 и работает во всех браузерах, кроме IE.
Имеется также возможность устанавливать вид маркера нумерованного списка. Для этого используется атрибут type, который может принимать значения «A | a | I | i | 1», которые, соответственно, означают:
- заглавные латинские буквы,
- строчные латинские буквы,
- заглавные римские цифры,
- строчные римские цифры,
- арабские цифры.
Поскольку все перечисленные значения, и не только, могут быть с легкостью установлены через стили CSS, использование атрибута type, по мнению автора, не целесообразно, хотя и допускается в HTML 5.
Использование нумерованного списка показано в примере №1.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Нумерованный список</title> </head> <body> <em>Весенние месяцы по порядку:</em> <ol start="3" title="Весенние месяцы"> <li>март</li> <li>апрель</li> <li>май</li> </ol> <em>Летние месяцы в обратном порядке:</em> <!-- Перечисляем в обратном порядке. В IE не работает! --> <ol start="8" reversed> <li>август</li> <li>июль</li> <li>июнь</li> </ol> </body> </html>
Пример №1. Использование элемента ‘ol’
Кстати, браузеры отображают все списки как блочные элементы, поэтому при отображении примера отчетливо видны вертикальные отступы. Попробуйте набрать код самостоятельно, задайте спискам желтый фон и посмотрите результат.
Маркированный список формируется парным тегом <ul> (от англ. unordered list – неупорядоченный список). Сам элемент ‘ul’ используется, как контейнер для пунктов списка, которые формируются, как и в случае с нумерованными списками, парными тегами <li> и располагаются друг за другом.
Маркированный список вместо цифр и букв использует маркеры в виде кружков. Изменить внешний вид маркеров можно при помощи стилей CSS. Что касается атрибута type, то его в HTML 5 убрали. Так что, остались только универсальные атрибуты и атрибуты-события.
Код, содержащий элемент ‘ul’, показан в примере №2.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Маркированный список</title> </head> <body> <em>Весенние месяцы:</em> <!-- Задаем фон, чтобы визуально увидеть область, занимаемую списком, как блочным элементом --> <ul> <li>март</li> <li>апрель</li> <li>май</li> </ul> </body> </html>
Пример №2. Использование элемента ‘ul’
Список определений формируется парным тегом
<dl>
(от англ. definition list – ). Сам
элемент ‘dl’ используется, как контейнер для пунктов списка. Каждый такой пункт, в свою очередь, состоит из элементов
‘dt’
(от англ.
Давайте для наглядности посмотрим пример №3.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Список определений</title> </head> <body> <dl title="Список из двух определений"> <dt>HTML</dt> <dd>Стандартный язык гипертекстовой разметки веб-документов, <br> который повсеместно используется во Всемирной паутине.</dd> <dt>CSS</dt> <dd>Формальный язык описания внешнего вида документа, <br> написанного с использованием языка разметки.</dd> </dl> </body> </html>
Пример №3. Использование элемента ‘dl’
Иногда возникает необходимость создания вложенных списков, которые представляют собою списки, расположенные в пунктах внешнего списка. Рассмотрим создание вложенных списков на примере №4.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Вложенные списки</title> </head> <body> <!-- Пусть будет нумерованный список --> <ol> <!-- В каждый пункт помещаем новый список --> <li>Три сорта яблок: <ul> <li>Антоновка,</li> <li>Штрефель,</li> <li>Кубань.</li> </ul> </li> <!-- А сюда поместим нумерованный список --> <li>Три сорта груш: <ol> <li>Чижовская,</li> <li>Вильямс,</li> <li>Дюшес.</li> </ol> </li> </ol> </body> </html>
Пример №4. Использование вложенных списков
Как видим, создавать вложенные списки совсем не трудно. Для этого нужно внимательно между открывающим тегом <li> и закрывающим тегом </li> для нумерованных и маркированных списков расположить вложенный список требуемого вида. Что касается списков определений, то вложенный список следует располагать между открывающим тегом <dd> и закрывающим тегом </dd>. Это может понадобиться, например, если нужно дать термину несколько определений.
belarusweb.net
html — моделирование вложенных неупорядоченный список в колонках
Я хочу, чтобы иметь вложенный список, чтобы появиться в группе столбцов.
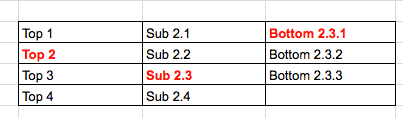
Каждый уровень в списке должен быть новый столбец, и все столбцы должны быть выровнены к вершине. Что-то вроде этого:

Отображение подменит или нет достаточно легко, но я не могу получить позиционирование работать без какого-то странного отрицательных верхнего или что-то в этом роде.
Есть ли какой-нибудь логический и аккуратный способ для того чтобы достигнуть этого?
У меня есть начало кода здесь в jsfiddle
<div id=menu>
<ul>
<li>Top 1
<ul>
<li>Sub 1.1</li>
<li>Sub 1.2</li>
<li>Sub 1.3</li>
</ul>
</li>
<li>Top 2
<ul>
<li>Sub 2.1</li>
<li class=current-item>Sub 2.2
<ul>
<li>Bottom 2.2.1</li>
<li>Bottom 2.2.2</li>
<li>Bottom 2.2.3</li>
<li class=current-item>Bottom 2.2.4</li>
</ul>
</li>
<li>Sub 2.3</li>
<li>Sub 2.4</li>
<li>Sub 2.5</li>
<li>Sub 2.6</li>
</ul>
</li>
<li>Top 3
<ul>
<li>Sub 3.1</li>
<li>Sub 3.2</li>
<li>Sub 3.3</li>
<li>Sub 3.4</li>
</ul>
</li>
</ul>
</div>
И скелет СКС:
#menu {
/* top level */
ul {
border: 1px solid black;
list-style: none;
li
/* sub level */
ul {
display: none;
li {
/* bottom of the pit */
ul {
li {
}
}
}
}
}
}
}
#menu .current-item > ul{
display: block;
}
Все желающие?
ru.coredump.biz