- где учиться, зарплата, плюсы и минусы
- Профессия UI-дизайнер: что делает дизайнер интерфейсов
- Дизайн UI/UX — «мода» или реальные перспективы? — Хабр Q&A
- в чем разница? Кому подходит профессия и как в нее попасть
- Free Online Course: Дизайнер интерфейсов. Введение в специальность from Coursera
- современные профессии в цифровой индустрии fashionstudies.ru
- 5 плюсов и 2 минуса работы UI/UX дизайнера, зарплата ✨ DAN.IT
- Профессия Дизайнер пользовательских интерфейсов
- UI Designer Описание работы | Навыки дизайнера пользовательского интерфейса
- Как стать веб-дизайнером в 2021 году
- Что такое дизайнер пользовательского интерфейса и дизайнер пользовательского интерфейса?
- Сколько вы можете заработать? (источник: Glassdoor)
- Компании, которые нанимают выпускников Bootcamp
- Как стать UX-дизайнером или UI-дизайнером
- Типы дизайнеров UX / UI
- Исследователь UX
- Дизайнер UX / UI
- Дизайнер продуктов
- Заключение
- Узнайте о других наиболее востребованных профессиях в области технологий
- UI-дизайнер или UX-дизайнер: какая карьера лучше для вас?
- 27 лучших независимых дизайнеров пользовательского интерфейса для найма в феврале 2021 года
- Часто задаваемые вопросы о дизайнерах пользовательского интерфейса
- 7 распространенных ошибок, которых следует избегать при найме дизайнера пользовательского интерфейса
- 1.
- 2. Принятие решения только на основе визуальных эффектов (не процесса или результатов)
- 3. Отсутствие бюджета для вашего проекта
- 4. Ограничение поиска только местными дизайнерами
- 5. Нарушение связи
- 6. Непредоставление проектировщику адекватных данных и аналитики
- 7. Низкий приоритет обратной связи пользователя
- UI против UX: чем они отличаются и что вам нужно?
- Как начать свою карьеру в качестве UI / UX дизайнера | Виктор Бербель
- 11 лучших фрилансеров UX-дизайнеров [Нанять за 48 часов]
где учиться, зарплата, плюсы и минусы
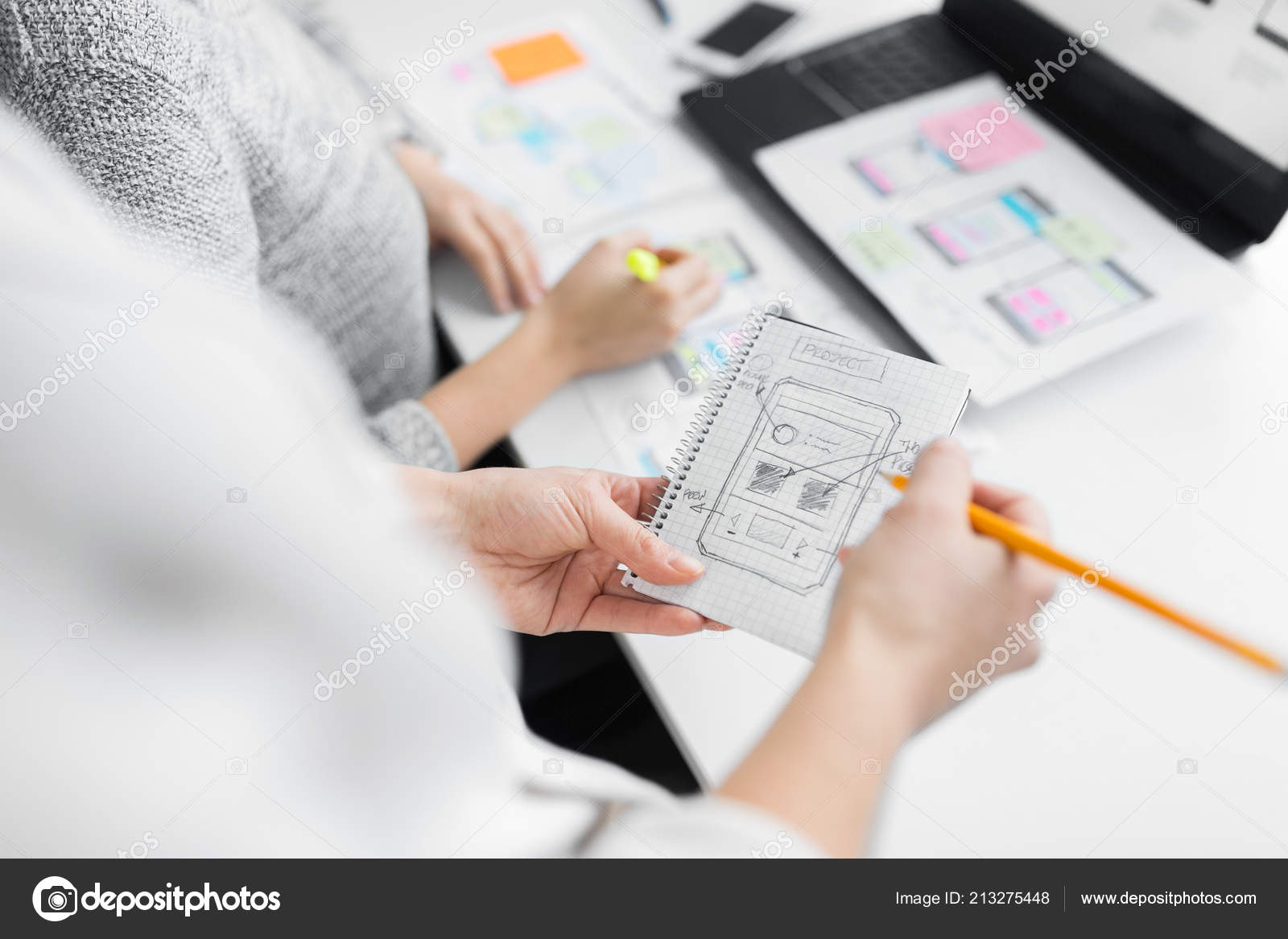
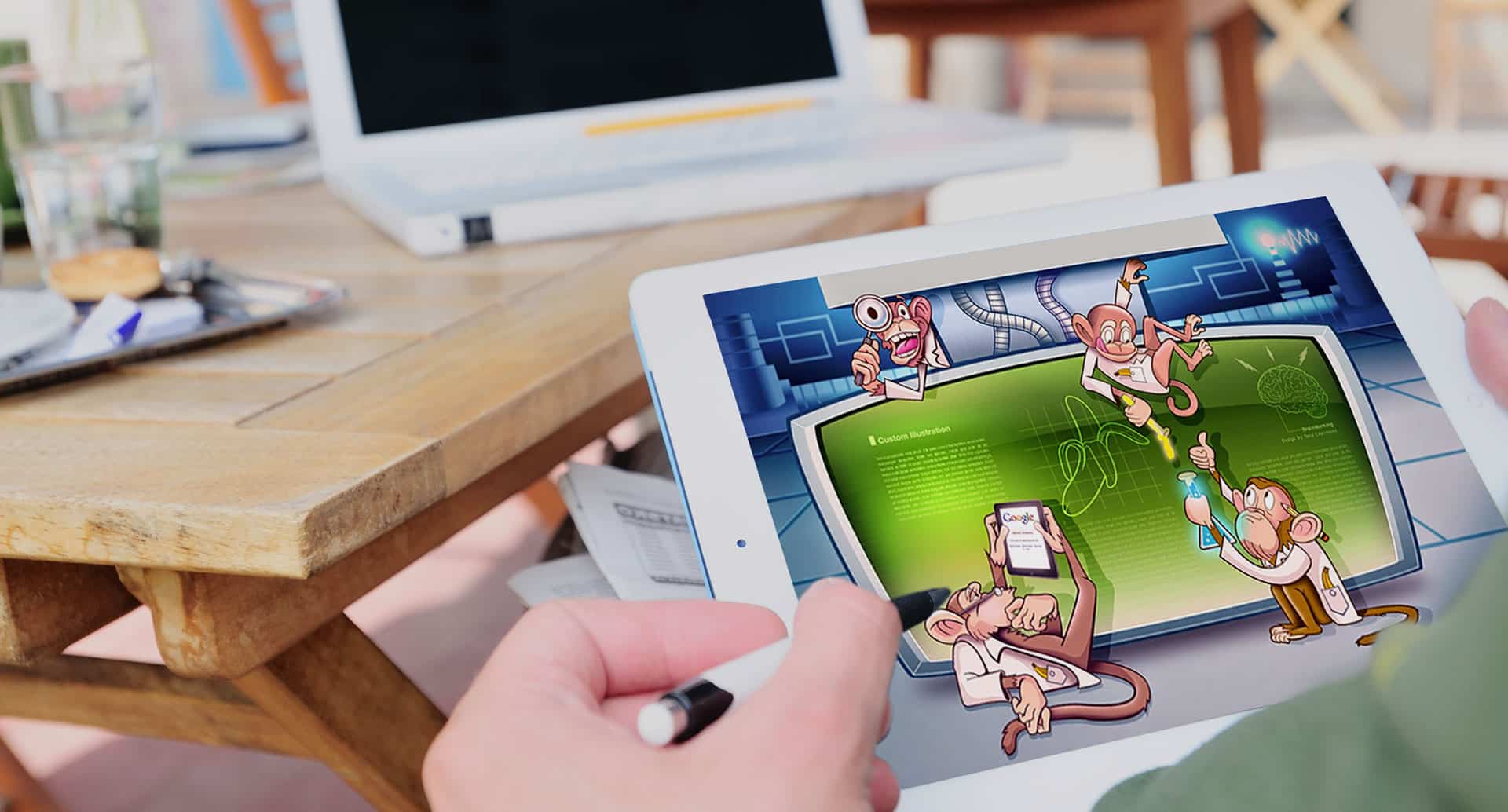
Дизайнер интерфейсов — это специалист, создающий удобный интерфейс для той или иной площадки, предугадывая действия ее посетителей. Он обеспечивает простую, понятную и приятную навигацию сайта, в результате чего потенциальный клиент не запутается в лабиринте ссылочной массы и страниц. Это отличная профессия, а подходит ли она вам? С большим уважением к вашему будущему и лично к вам мы разработали точный инструмент, помогающий сильно сузить круг подходящих вам профессий. Для школьников/студентов и взрослых.
Это относительно новая профессия, которая обретает все большую популярность. Специалист, работающий в этой области, должен отличаться прекрасными аналитическими способностями, ведь именно он создает приятные, удобные и работоспособные интерфейсы для ПО, сайтов, приложений, техники, разнообразного оборудования.
Читайте также:
Краткое описание
Представитель этой профессии создает удобный интерфейс, обеспечивает простую, понятную и приятную навигацию сайта, в результате чего потенциальный клиент не запутается в лабиринте ссылочной массы и страниц.
Специалист должен понимать требования потенциальных клиентов и просчитывать их действия и даже ошибки, максимально облегчая работу с тем или иным продуктом. Именно он определяет, как будет располагаться меню, какие кнопочки будет нажимать пользователь, чтобы перейти на ту или иную страницу, как будет выглядеть курсор и решает многие другие задачи, поставленные заказчиком.
Особенности профессии
Потенциальный работодатель выдвигает к специалисту множество требований, поэтому дизайнер должен уметь выполнять следующие задачи:
- предугадывать действия целевой аудитории;
- заниматься написанием пользовательских сценариев;
- иметь минимальные навыки, которые помогут ему рисовать промо-материалы и страницы;
- уметь отличить хороший и продающий дизайн от плохого;
- уметь тестировать готовый дизайн сайта и исправлять некоторые ошибки в нем;
- анализировать рынок;
- заниматься созданием инфографики и презентаций;
- знание технологий создания сайта (сбор и анализ требований, прототипирование, правки и т.
 д.).
д.). - верстка и многое другое.
Эта специальность пока не слишком известна, ведь чаще всего дизайн интерфейсов возлагают на плечи профессионального программиста и графического дизайнера. Профессию «дизайнер интерфейсов» в высших учебных заведениях вы не найдете, поэтому специальность могут освоить лишь программисты, веб-дизайнеры, 3-D аниматоры и другие люди, которые имеют IT-образование.
Читайте также:
Плюсы и минусы профессии
Плюсы
- Высокая заработная плата.
- Возможность работать удаленно.
- Рынок интернет-торговли находится в стадии развития, поэтому работу найти легко.
- Можно совмещать ее с другими видами деятельности, получая дополнительную прибыль.
- Есть хорошие перспективы карьерного роста.
- Недорогое обучение, много бюджетных мест для поступления на смежные специальности (графический дизайнер и другие).
Минусы
- Профессия не слишком известная, поэтому на специалиста могут взвалить обязанности по созданию дизайна сайта, его усовершенствованию и даже наполнению.

- Нет фиксированной заработной платы.
- Всегда нужно подставиться под требования заказчиков, которые могут быть достаточно капризными.
- Сложности с официальным трудоустройством, чаще всего эти специалисты либо трудятся программистами, либо работают фрилансерами.
- Нужно вкладывать собственные средства в ПО, хорошую технику.
Важные личные качества
- Отличные аналитические способности.
- Не конфликтность.
- Склонность к монотонной и малоподвижной работе.
- Знание иностранных языков и языков программирования.
- Хорошо развитый художественный вкус.
- Умение рисовать, используя современные программы.
- Знание основ маркетинга, дизайна и программирования.
Читайте также:
Обучение на Дизайнера интерфейсов
Если вы хотите в будущем работать дизайнером интерфейсов, то обязательно должны получить специальность, которая напрямую связана со сферой IT-технологий:
- веб-дизайн;
- компьютерная графика и дизайн;
- информационный дизайн и другие.

Для поступления необходимо сдавать экзамен по русскому языку и математике, а также информатике, литературе. Заметим, что сюда может добавиться творческий конкурс, но его проходят лишь те студенты, которые выбирают дизайнерское направление. Если вы поступаете на факультет, который связан с программированием, то в приоритете физика и информатика. Количество экзаменов и вид творческого конкурса (рисунок, экспозиция или живопись) зависит от высшего учебного заведения, в которое вы поступаете.
Читайте также:
Место работы
Дизайнер, специализирующийся на создании интерфейсов, сможет найти работу в таких компаниях:
- агентства, занимающиеся разработкой мобильных приложений;
- студии, которые создают игры, интернет-магазины, целевые страницы;
- работа на частных лиц, которые уже имеют свой сайт и хотят его усовершенствовать;
- штатный IT-специалист на предприятиях, в муниципальных учреждениях и других компаниях этого уровня.
Чаще всего эти специалисты занимаются фрилансом, ища работу на досках объявлений и специализированых сайтах.
Оплата труда
Ставка за работу дизайнера интерфейсов зависит от его опыта и профессиональных навыков.
Читайте также:
Карьера
Изначально такой специалист должен научиться создавать сайты, исправлять ошибки, уделяя много внимания изучению теории. Он может рассчитывать на карьерный рост, но только при условии солидного опыта работы. Этот специалист может занять должность арт-директора, начальника отдела или же стать ведущим дизайнером компании.
Профессиональные знания
Специалист должен уметь работать с разными инструментами, ведь именно с их помощью он достигает поставленных целей:
- безупречное знание usability;
- знание языков программирования;
- умение работать с графическими редакторами.
Профессия очень перспективная, всего через 5-7 лет специалисты в этой сфере будут еще больше востребованы на рынке труда.
Читайте также:
Профессия UI-дизайнер: что делает дизайнер интерфейсов
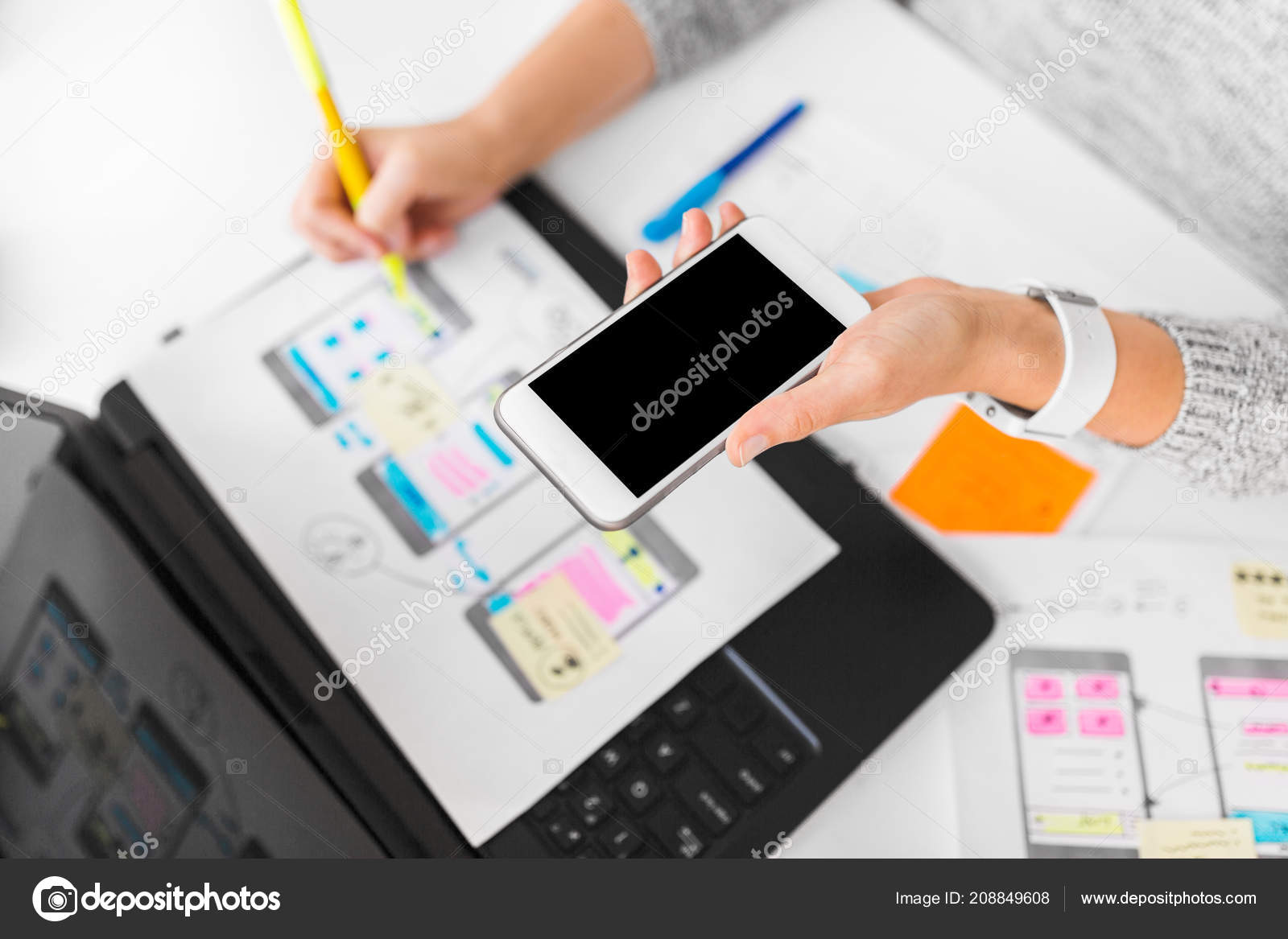
Графические интерфейсы, которые вы видите на компьютере, планшете, мобильном телефоне или любом другом экране, созданы UI-дизайнерами (англ. user interface — пользовательский интерфейс). Эти специалисты разрабатывают внешний вид любой программы, сайта или приложения. Они рисуют все элементы (кнопки, иконки, формы) в разных состояниях (например, до и после клика мышкой).
user interface — пользовательский интерфейс). Эти специалисты разрабатывают внешний вид любой программы, сайта или приложения. Они рисуют все элементы (кнопки, иконки, формы) в разных состояниях (например, до и после клика мышкой).
Есть ещё другое понятие — UX (англ. user experience — пользовательский опыт), с которым часто возникает путаница. UX-дизайнер не рисует кнопки, он проектирует интерфейс: изучает потребности пользователей, продумывает логику, анализирует и тестирует. Впрочем, эти направления дизайна тесно связаны и ими может заниматься один специалист.
Разбираемся подробнее, какие задачи и цели преследует UI-дизайнер, когда работает над внешним видом любого ресурса.
Создание интерактивности (англ. interaction — взаимодействие) — главная задача UI-дизайнера.Допустим, вы нажимаете на кнопку и она изменяет состояние — показывает своим внешним видом, что её функция (например отправка сообщения) запущена. При клике у элемента может появиться тень или обводка, измениться цвет или размер. Эти и многие другие интерактивные изменения обеспечивает именно UI-дизайнер.
Эти и многие другие интерактивные изменения обеспечивает именно UI-дизайнер.
UI-дизайнер также помогает передать эмоции бренда и его продуктов. Разберём, что это такое, на примере продажи велосипедов.
Допустим, мы хотим донести до клиента образы скорости, новаторства, устремлённости в будущее. Эту задачу можно решить даже без текста — только за счёт дизайна.
Дизайн сайта для инновационного скоростного велосипедаЕсли нужно продать ретровелосипеды, то это уже другие эмоции, потребности и выгоды, поэтому UI-дизайнер меняет формы, цвета и графические приёмы.
Пример дизайна сайта для ретровелосипедаUI-дизайнера и художника роднит умение визуализировать эмоции, внутренние переживания и чувства.
UI-дизайнер решает, как интерфейс цифрового продукта будет выглядеть на разных носителях, — то есть обеспечивает адаптивность.
Наверняка вы замечали, что сайт, открытый на настольном компьютере, выглядит иначе, чем на планшете или мобильном телефоне. Потому что на разных устройствах вы видите разные адаптивные решения интерфейса.
Потому что на разных устройствах вы видите разные адаптивные решения интерфейса.
Все элементы, нарисованные для каждого сценария взаимодействия и размера экрана, дизайнер складывает в UI-кит. Этот файл затем используется программистами, верстальщиками и другими дизайнерами.
Пример того, как выглядит UI-китЦель UI-дизайнера — сделать приятный, удобный, понятный интерфейс. Чтобы текст не слипался, иконки облегчали чтение, а кнопка была заметна (и находилась там, где удобно на неё нажимать).
Дизайн UI/UX — «мода» или реальные перспективы? — Хабр Q&A
1) это одна из самых востребованных профессий сейчас в цифровой индустрии2) сколько она будет востребована зависит от развития этой индустрии. И судя по всему она только набирает обороты. Но если вы ждёте цифру в годах, то вам, наверное, никто не скажет. Это уже из области экстрасенсорики 🙂
3) это не мода, а необходимость. Индустрия развивается. Спрос на сайты растет. Веб приложения появляются как грибы. А инструменты создания сайтов упрощаются на сколько, что уже практически любой человек может на коленке сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть… Не просто как абстрактный каркас. И вот тут программистам нужна помощь UX/UI дизайнера. Потому что это его прямая обязанность «продать» товар или услугу через веб-интерфейс. Именно на основе работы UX/UI юзер принимает решение: «быть или не быть?» Нравится или не нравится? А программист лишь обеспечивает должную работоспособность — функционал, который не заметен обычному юзеру.
Спрос на сайты растет. Веб приложения появляются как грибы. А инструменты создания сайтов упрощаются на сколько, что уже практически любой человек может на коленке сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть… Не просто как абстрактный каркас. И вот тут программистам нужна помощь UX/UI дизайнера. Потому что это его прямая обязанность «продать» товар или услугу через веб-интерфейс. Именно на основе работы UX/UI юзер принимает решение: «быть или не быть?» Нравится или не нравится? А программист лишь обеспечивает должную работоспособность — функционал, который не заметен обычному юзеру.
4) UX/UI дизайн не относится только к смартфонам. Более того, профессия UX/UI дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Например, когда Вильгельм Шиккард в 1623 году изобретал первый в мире арифмометр он был UX/UI дизайнером.
Потому что он придумывал какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал в каком логическом порядке они будут располагаться. Да и как вообще все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
И он же придумывал в каком логическом порядке они будут располагаться. Да и как вообще все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Можно привести ещё более древний и более примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса. Его можно крутить рукояткой вручную, его могли крутить несколько людей или можно было даже без рук нажимать педаль ногой и т.п.
Почему-то обрезается пост. Читайте продолжение в комментариях.
в чем разница? Кому подходит профессия и как в нее попасть
Еще сравнительно недавно дизайнер был просто специалистом — ему поступало задание “нарисовать сайт”, чем он, собственно, и занимался, не разделяя свою работу на UX и UI направления. Сайты были в целом похожи по концепции, знай да делай “красиво”, и чтобы визуал соответствовал посылу бренда.
Но время идет, и оно, как известно, беспощадно — в том числе и к дизайнерам.
Искушенные пользователи больше не хотят просто “красиво” — им нужно удобно, интуитивно понятно, и чтобы вжжжух — и ты сразу нашел, что требуется.
А бизнесу нужно, чтобы пользователь был доволен.
Поэтому создание дизайна сайта теперь включает:
- UX-дизайн (user experience) — то есть проработку архитектуры сайта, формирование логических схем функционирования интерфейса, алгоритмов его отклика на действия посетителя, составление «карты пути» пользователя с учётом его опыта и потребностей;
- UI-дизайн (user interface) — то есть воплощение визуальной составляющей, прорисовку всех кнопок, иконок, блоков; подбор стиля и палитры, шрифтов и в целом формирование гармоничного макета.
Все еще непонятно, в чем же принципиальное различие направлений, что стоит за каждым и почему профессию все равно называют UX/UI дизайнер, хотя мы уже выяснили, что это фундаментально разные вещи? Все расскажем — не переключайтесь.
Зачем усложнять?
Когда сайтов не просто много, когда они уже не бонус и не дополнение, а необходимость и основной инструмент для получения прибыли, делать «просто красиво» уже не подходит. Нужно, чтобы просто, красиво, удобно и уникально.
Поэтому задача состоит в создании грамотного веб-сервиса, за которым стоит не только индивидуальный стиль интерфейса, но продуманные бизнес-процессы.
Вспомните любой крупный агрегатор — от Airbnb или Booking до Uber или Aviasales. Разве сможет графический дизайнер удачно прописать макет для такого проекта без глубокого понимания процессов, происходящих внутри — мотиваций и сомнений пользователя, его предпочтений и страхов?
Вот почему нужен UX-специалист — он исследует пользовательский опыт и предложит лучшее решение по архитектуре сайта, обеспечит продуманное юзабилити, задаст направление для графики. Его работа — это абстракция, он отвечает за функциональность, адаптивность конечного продукта, за то, какие эмоции получит юзер от взаимодействия с сайтом. Чем лучше будет выполнен блок работы с UX, тем легче покупателю пройти по пути от знакомства до выполнения целевого действия.
Чем лучше будет выполнен блок работы с UX, тем легче покупателю пройти по пути от знакомства до выполнения целевого действия.
На этой абстракции строится деятельность UI-дизайнера — конкретный результат, который можно увидеть как макет готового сайта, такого, каким его увидят пользователи.
Исходя из этого процесс реализации проекта делится на направления — UX design, прототипирование, UI design и т.д. Они взаимосвязаны и незаменимы, каждый является звеном одной цепи.
Подобно этому строится работа и у разработчиков — если ранее шла речь о «просто программистах», теперь иначе как back-end и front-end таких специалистов не называют.
Так кто же все эти люди и чем они занимаются? Ещё немного подробностей о различиях между UX и UI.
Чем занимается UX designer?
По сути, UX-специалист не совсем дизайнер, и если обратить более пристальное внимание на английский оригинал этого названия, будет понятно, почему. Designer — это, скорее, инженер-проектировщик, чем мастер визуальных концепций и гармоничной палитры.
Designer — это, скорее, инженер-проектировщик, чем мастер визуальных концепций и гармоничной палитры.
Хороший пример работы таких специалистов — прорыв Macintosh в 1984 году, когда вместо командной строки проектировщики Apple предложили миру окна.
Вот почему понятие UX гораздо шире, чем просто удобная навигация по сайту. Это целая концепция, в основе которой лежит максимально продуктивное использование user experience для улучшения продукта. Это не просто удобная форма заявки, расположенная в нужном месте и с правильными полями. UX — это впечатление юзера о пребывании на сайте, хорошо продуманный путь, по которому его ведут от входа до совершения сделки.
Поэтому UX-дизайнер:
- анализирует поведение пользователей;
- строит логические схемы функционирования сайта;
- продумывает расположение элементов интерфейса;
- рассчитывает связи между разными элементами;
- тестирует прототипы;
- делает ТЗ на дизайн.
Инженер-маркетолог — еще одно довольно удачное определение специалиста UX. Он создает базу, на которой UI дизайнер сможет построить свою часть работы — то, с чем непосредственно соприкасается пользователь.
Он создает базу, на которой UI дизайнер сможет построить свою часть работы — то, с чем непосредственно соприкасается пользователь.
Не знаешь, какой курс выбрать?
Запишись на бесплатную консультацию и мы поможем в выборе правильного направления
Чем занимается UI designer?
Создание UI — это фактически визуализация созданного прототипа. Дизайнер решает, какими будут кнопки, меню, слайдеры, иллюстрации, иконки, шрифты, подбор цветов.
В зоне его ответственности контроль всех процессов:
- удобны ли кнопки целевых действий;
- правильно ли расположена форма обратной связи;
- как выглядит выпадающее меню;
- как именно будет выглядеть реакция сайта на то или иное действие посетителя и т.д.
То есть все физические характеристики концепции дизайна за UI. Это то, как в итоге выглядит интерфейс, из каких элементов состоит и как они гармонируют между собой. Собрать все в единую систему, которая будет выглядеть целостно, отражать стиль компании, вписываться в единый стиль должен именно UI дизайнер.
Бывает 2-в-1?
UX designer планирует взаимодействие юзера с интерфейсом, решает, что и как он будет делать на сайте, а UI воплощает все это в визуале. Выходит, что вопрос о разнице между ними сам по себе не совсем верный — эти понятия не нужно сравнивать, ведь они часть одного процесса.
Так почему бы не совмещать? Наверняка подумали вы, да и остальные тоже. Не удивительно, что вакансии для дизайнеров часто ставят именно так, через слэш — UX/UI дизайнер.
В некоторой степени любой хороший web-дизайнер объединяет в себе UX/UI. При проработке макета сайта он учитывает в первую очередь юзабилити, анализирует путь покупателя, оценивает имеющийся пользовательский опыт.
Что отличает хорошего UI/UX дизайнера?
- Комплексный подход к проекту — любая работа начинается с анализа, создания схем, набросков, то есть проводится экспертиза пользовательского опыта, как минимум на базовом уровне.

- Постоянство — он выдерживает единый стиль во всех, даже самых мелких деталях проекта. Каждый слайдер, каждое всплывающее сообщение принадлежит единой концепции и не выбивается из общего стиля.
- Понимание того, как экономить время посетителей сайта/приложения при помощи грамотно разработанного интерфейса.
- Умение взглянуть на проект глазами пользователя, а значит, помочь ему непрерывно понимать, что происходит на экране — одобрена ли заявка, каков статус заказа, видел ли менеджер сообщение и т.д.
- Отзывчивость. Дизайнер помнит, что даже самый удобный интерфейс неподвластен человеческому фактору и предусматривает отклик сайта/приложения на случай ошибки со стороны пользователя.
Нельзя забывать и о простейших законах логики — лучше пусть интерфейс будет интуитивно понятным, чем крайне оригинальным. Кнопка подтверждения заказа красного цвета (даже очень стильная) все равно не выиграет первенство у зеленой, как ни крути.
Как прийти в профессию?
UX/UI дизайнер — сейчас одна из самых востребованных цифровых профессий, и похоже, что спрос на специалистов только набирает обороты. Конкуренция рождает спрос на специалистов, способных “продать” продукт через удобный интерфейс и хорошо продуманный визуал.
Конкуренция рождает спрос на специалистов, способных “продать” продукт через удобный интерфейс и хорошо продуманный визуал.
Освоить азы профессии можно за пару месяцев, совершенствоваться — бесконечно. Первые заказы поможет получить ёмкое портфолио, а вто где его взять новичку — вопрос посложнее.
Курсы с минимальным количеством теории и максимум практики — самый простой, но одновременно самый действенный выход.
База знаний по web-дизайну нужна однозначно. Именно она дает понимание инструментов для работы, всех нужных программ, учит насмотренности и помогает научиться чувствовать тренды.
Поэтому лучшее, что можно посоветовать новичку — освоить Figma, Photoshop, разобраться с вектором — и лучше всего делать это под руководством профессионала.
Хотите ворваться в трендовую профессию и готовы серьезно работать над новыми навыками?
Free Online Course: Дизайнер интерфейсов. Введение в специальность from Coursera
Добро пожаловать!Добро пожаловать! Мы рады видеть вас на курсе «Дизайнер интерфейсов.
 Введение в специальность» Этот курс позволит вам быстро войти в профессию: узнать, как устроена индустрия дизайна интерфейсов и понять, какие навыки нужно развивать для построения успешной карьеры. Сейчас наша главная задача — дать теоретическую базу, рассказать вам о профессии и показать, как вы можете развиваться дальше. На курсе вы попробуете себя в роли дизайнера интерфейсов и определите перспективу будущего карьерного роста.
Введение в специальность» Этот курс позволит вам быстро войти в профессию: узнать, как устроена индустрия дизайна интерфейсов и понять, какие навыки нужно развивать для построения успешной карьеры. Сейчас наша главная задача — дать теоретическую базу, рассказать вам о профессии и показать, как вы можете развиваться дальше. На курсе вы попробуете себя в роли дизайнера интерфейсов и определите перспективу будущего карьерного роста.На первой неделе обучения мы ответим на вопросы: что такое хороший интерфейс, какие существуют критерии для оценки интерфейса, какие правила нужно соблюдать и когда их можно нарушать. Вы погрузитесь в историю и узнаете, как выглядели первые интерфейсы и как появилось понятие User eXperience. Вы получите необходимый теоретический минимум для понимания предмета и сможете больше узнать о профессии.
Какие навыки нужны дизайнеру интерфейсов?
Профессия дизайнера интерфейсов гораздо шире, чем может показаться на первый взгляд. Работа в графическом редакторе — это лишь последний этап в создании интерфейса. Мы дадим вам взгляд изнутри: ведущий дизайнер Mail.ru Group расскажет, какие требования предъявляют крупные работодатели. И вы поймете, какие неочевидные навыки нужно прокачивать, чтобы получить работу мечты и делать действительно потрясающие вещи.
Работа в графическом редакторе — это лишь последний этап в создании интерфейса. Мы дадим вам взгляд изнутри: ведущий дизайнер Mail.ru Group расскажет, какие требования предъявляют крупные работодатели. И вы поймете, какие неочевидные навыки нужно прокачивать, чтобы получить работу мечты и делать действительно потрясающие вещи.
Основы проектирования взаимодействия
Любой интерфейс дает возможность что-то сделать, и задача дизайнера — дать простой и понятный доступ к этим возможностям. Для этого нужно понимать, как пользователь воспринимает информацию и на каких принципах строится архитектура приложения или сайта. На этой неделе вы узнаете о психологии восприятия, поймете как управлять вниманием пользователя, разберете ментальные модели и сделаете свои первые шаги в проектировании интерфейсов.
Основы визуального дизайна
На этой неделе вы перейдете от UX (психология и проектирование интерфейсов) к UI (визуальная составляющая интерфейсов). Вы получите базовые навыки для создания стильных интерфейсов: узнаете, как работать со шрифтами, как использовать модульные сетки, как подбирать цвета, как компоновать информацию. Вы узнаете много нового о дизайне сайтов. Но принципы визуальной коммуникации универсальны, поэтому вы сможете применить их для любого интерфейса.
Вы узнаете много нового о дизайне сайтов. Но принципы визуальной коммуникации универсальны, поэтому вы сможете применить их для любого интерфейса.
Как анализировать тренды и предвидеть будущее?
Вы никогда не задавались вопросом, почему одно приложение популярнее другого при одинаковом функционале? Все дело в трендах: стильный и современный дизайн привлекает, а устаревший отталкивает и кажется неактуальным. Поэтому дизайнер интерфейсов должен ориентироваться в трендах и предвидеть зарождающуюся моду. На этой неделе вы узнаете о технических и визуальных трендах, поймете, как меняется индустрия продуктового дизайна и какие направления разработки интерфейсов будут востребованы в ближайшем десятилетии.
Как развиваться дизайнеру интерфейсов?
Дизайнеры интерфейсов востребованы как в продуктовых командах, так и в агентствах. Но как понять, что подходит именно вам? Сформировать мнение можно узнав о различиях, достоинствах и недостатках каждого варианта. Посмотрите видеоуроки, чтобы выбрать свой карьерный трек и не тратить время на поиск своего места. Как сказал один из наших экспертов во время работы над курсом: «Если бы я все это знал тогда, насколько быстрее я бы оказался там, где я сейчас». («там» – это в кресле руководителя отдела проектирования и дизайна крупнейшей IT-компании страны).
Как сказал один из наших экспертов во время работы над курсом: «Если бы я все это знал тогда, насколько быстрее я бы оказался там, где я сейчас». («там» – это в кресле руководителя отдела проектирования и дизайна крупнейшей IT-компании страны).
Завершение курса
Теперь вы владеете базовыми знаниями, которые помогут вам получить специальность дизайнер интерфейсов. Давайте подведем итоги первого этапа обучения.
современные профессии в цифровой индустрии fashionstudies.ru
Дизайн представляет собой довольно широкое и неопределенное понятие. Когда кто-то говорит: «Я – дизайнер», не понятно, чем конкретно он занимается на своей работе и, что входит в зону его ответственности. Существуют дизайнеры, работающие в промышленном секторе (мебель, автомобили), в интерьерном дизайне, в печати (газеты, журналы, листовки, плакаты), а также в цифровой отрасли. С развитием современных технологий и распространению интернета, все большую актуальность приобретают дизайнеры, специализирующиеся на мобильных приложениях, веб-сайтах, играх и программах для компьютеров и сматрфонов.
На волне этой тенденции, мы предлагаем вам рассмотреть особенности и разнообразие профессии дизайнера в цифровой индустрии, узнать больше об обязанностях дизайнеров и разобраться, какое получить образование.
UX дизайнер (дизайнер пользовательского опыта взаимодействия)
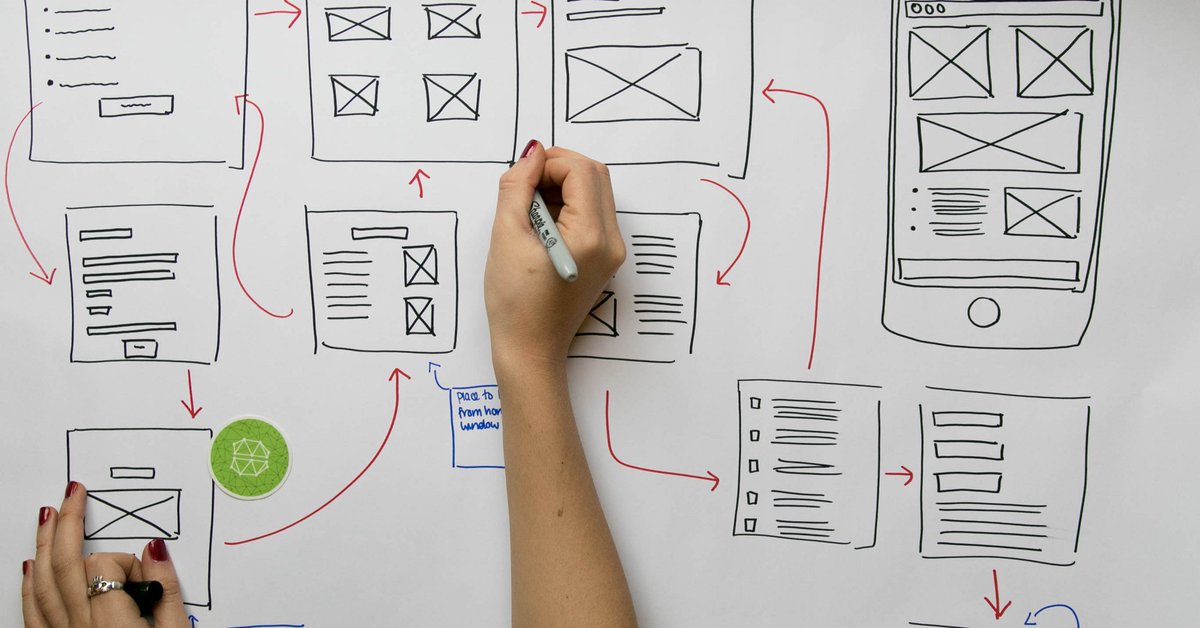
UX дизайнеры отвечают за создание проектов интуитивно понятных интерфейсов веб-сайтов или мобильных приложений, где каждый следующий шаг вытекает из предыдущего. Для того чтобы успешно выполнять работу, UX дизайнеры должны анализировать потребности целевой аудитории, а затем, учитывая результаты исследований, создавать проект интерфейса и тестировать его на реальных пользователях. Такие дизайнеры не работают над созданием конечного продукта, они создают вайфреймы, раскадровки и карты сайтов, основу для дальнейшей работы команды.
Профессия UX дизайнера предполагает высокий уровень владения инструментами дизайна, художественный вкус, развитые коммуникационные и аналитические способности, увлеченность, креативное мышление и знание психологии поведения людей.
Основные инструменты: Photoshop, Sketch, Illustrator, Fireworks, InVision.
Рекомендуемые программы обучения на факультете дизайна института Марангони:
– Программа Бакалавриата по графическому дизайну и Магистратура «Интерактивный дизайн и мультимедиа».
– Бакалавриат по промышленному дизайну и Магистратура по итальянскому промышленному дизайну.
UI дизайнер (дизайнер интерфейса)
Если в обязанности UX дизайнеров входит создание вайфрейма, то UI дизайнеры отвечают за то, как интерфейс будет выглядеть и реагировать на действия пользователя, т.е. они создают интерактивный интерфейс. UX и UI дизайнеры, как правило, работают совместно, после того как UX дизайнер выполнил работу по проектированию, он передает ее UI дизайнеру, который занимается визуальной и интерактивной реализацией проекта.
Чтобы работать UI дизайнером, необходимо знать основы графического дизайна и программирования, а также обладать художественным вкусом и разбираться в психологии цвета.
Основные инструменты: Photoshop, Sketch, Illustrator, Fireworks.
Графический дизайнер (визуальный)
Графические дизайнеры универсальные профессионалы, которые работают над созданием стильного и красивого дизайна для веб-сайтов, мобильных приложений, журналов, открыток, рекламных буклетов, упаковок и т.д. В отличие от UI и UX дизайнеров, они не заостряют внимание на опыте взаимодействия или интерактивности интерфейса, их интересует только качественный дизайн иконок, баннеров, кнопочек и всех остальных элементов конечного продукта.
Основные инструменты: Photoshop, Sketch.
Рекомендуемые программы обучения на факультете дизайна института Марангони:
– Бакалавриат по графическому дизайну.
– Программа Магистратуры «Интерактивный дизайн и мультимедиа».
Интерактивный дизайнер (моушн)
Работа моушн-дизайнера заключается в создании анимации на сайтах или приложениях, они отвечают за реакцию интерфейса на действие или бездействие пользователя. Например, интерактивные дизайнеры решают, как и на сколько будет появляться баннер на сайте, каким образом будет нажиматься кнопка и прокручиваться экран, также они могут добавить анимированного персонажа на сайт, который будет подсказывать пользователям полезную информацию.
Например, интерактивные дизайнеры решают, как и на сколько будет появляться баннер на сайте, каким образом будет нажиматься кнопка и прокручиваться экран, также они могут добавить анимированного персонажа на сайт, который будет подсказывать пользователям полезную информацию.
Основные инструменты: AfterEffects, Core Composer, Flash, Origami.
Рекомендуемые программы обучения на факультете дизайна института Марангони:
– Магистратура по интерактивному дизайну и мультимедиа.
– Программа Бакалавриата по графическому дизайну.
Дизайнер продукта
Профессия промышленного дизайнера получила широкое применение во всех областях дизайна, начиная от проектирования мебели и заканчивая созданием качественных приложений, благодаря их участию в создании внешнего вида продукта.
Обязанности таких дизайнеров отличаются в зависимости от компании и ее сферы деятельности. Касательно цифрового дизайна, они могут проводить исследования целевой аудитории, изучать поведение пользователей, а на основании полученных результатов ставить задачи перед командой разработчиков. Также они создают и визуализируют проекты интерфейсов, учитывая особенности опыта взаимодействия пользователя с продуктом. Современные технологии внесли серьезные корректировки в распределение ролей различных профессий, промышленные дизайнеры не стали исключением, в настоящее время они, зачастую, выполняют обязанности UX дизайнеров.
Также они создают и визуализируют проекты интерфейсов, учитывая особенности опыта взаимодействия пользователя с продуктом. Современные технологии внесли серьезные корректировки в распределение ролей различных профессий, промышленные дизайнеры не стали исключением, в настоящее время они, зачастую, выполняют обязанности UX дизайнеров.
Рекомендуемые программы обучения на факультете дизайна института Марангони:
– Программа Бакалавриата по промышленному дизайну.
– Магистратура «Итальянский промышленный дизайн».
Если вы хотите узнать подробности о программах обучения дизайну, представленных в Istituto Marangoni в Милане, а также ознакомиться с открывающимися перед выпускниками возможностями, обращайтесь к консультантам STUDIES&CAREERS – официального представительства Марангони в России и Странах СНГ:
Москва +7 (495) 255 2979
Санкт-Петербург +7 (812) 612 2679
Алматы +7 (727) 224-52-01
Статья подготовлена по материалам FastCoDesign.
5 плюсов и 2 минуса работы UI/UX дизайнера, зарплата ✨ DAN.IT
Итак, предположим, вы выбираете профессию в IT и рассматриваете Interaction Design. Неважно, новичок вы или т.н. «свитчер», который планирует сменить поле деятельности, — перспективы в этой популярной и прибыльной сфере (дизайн в ходит в топ-10 сфер по популярности в Украине согласно DOU ua) открыты для любого человека. Но нужно знать все плюсы и минусы направления, чтобы оценить риски и почувствовать, правда ли вы хотите пробовать свои силы в сфере веб-дизайна. Правдиво описать преимущества и недостатки UI/UX мы попросили Александра Войтенко, программного директора курса Interaction (UI/UX) design в DAN.IT education и Design director’а в Trinetix. Александр работает в сфере дизайна более 12 лет:
Александр: «Профессия UI дизайнер вошла в топ-1 самых сложных для того, чтобы рассказать чем вы занимаетесь своим родителям по исследованию Business Insider. Я часто встречаюсь с вопросами от заинтересованных людей, что же это за профессия такая, придётся ли рисовать пейзажи, логотипы, из чего вообще состоит рабочий день. Мы попробовали ответить на самые общие вопросы о роли дизайнера в современном tech мире».
Мы попробовали ответить на самые общие вопросы о роли дизайнера в современном tech мире».
Плюсы
Гибкость
Вы оцениваете рабочую нагрузку самостоятельно. Работаете, сколько хотите, где хотите и в удобное для вас время. График работы очень гибкий, при этом, доходы зависят от самого дизайнера. Большим позитивным бонусом является то, что можно легко работать удалённо из любой точки земного шара, достаточно иметь ноутбук + стабильный интернет под рукой.
Перспективность
Сфера IT в Украине опережает общемировые темпы. Согласно данным Европейской ассоциации бизнеса, к 2020 году количество ІТ-специалистов в Украине увеличится до 200 тысяч, ниша займёт 5% ВПП страны, а экспорт услуг увеличится до $6 млрд. К 2025 году последняя цифра составит уже $8,4 млрд. Как следствие, вырастет спрос на узкие специальности и экспертов, которые смогут покрывать сразу несколько сфер работы. Поэтому дизайнерам – зелёный свет, ведь после дизайна можно уходить в смежные профессии: проектное управление, бизнес-анализ или вовсе открывать своё дело.
Международные заказы
Низкий порог вхождения на международные заказы обусловлен тем, что границы открыты, найти заказчика в интернете не составляет труда, а украинские специалисты высоко ценятся. У вас есть хорошее портфолио, опыт, вы хотите развивать свой креатив и браться за совершенно разные проекты? Нужно только знание английского. Знаете английский — go for IT!
Погружение в разные сферы
UI/UX дизайн даёт возможность поработать с разными направлениями и сферами деятельности, даже если вы никогда раньше ими не занимались и не вникали в специфику. Можно делать дизайн интерфейсов для магазинов вейпов, переключиться на работу над приложением по доставке еды, а дальше – погружаться в финансовый аудит. Чем больше у вас заказов, тем больше разных особенностей и нюансов, с которыми можно поработать и узнать новое для себя.
Быстрый и наглядный результат своей работы
UI/UX дизайнер занят визуальной частью проекта, доступной пользователю сразу. Те же программисты могут днями писать код, но результат их работы неочевиден, и может быть никем не оценён. Поэтому работа UI/UX’a – это оптимальный баланс затраченных усилий и наглядных достижений.
Те же программисты могут днями писать код, но результат их работы неочевиден, и может быть никем не оценён. Поэтому работа UI/UX’a – это оптимальный баланс затраченных усилий и наглядных достижений.
Минусы
Субъективность и сложность контакта с разными людьми
Даже если вы стараетесь и на каждом этапе согласовываете свою работу с заказчиком, на выходе нельзя однозначно сказать, насколько «рабочий» у вас дизайн, и как он сработает на практике. К тому же, даже если в проекте нет логических ошибок, вы всё равно не застрахованы от клиентского “мне что-то не нравится” или просьб «сделай, чтобы было просто и красиво».
Отсутствие льгот в привычном понимании этого слова
Гибкий график – это, с одной стороны, хорошо, а с другой – имеет свои подводные камни. Спросить, написать и позвонить могут в любой момент, поэтому размеренности, нормальных отпусков, а также пенсий и прочего — всего этого мы, дизайнеры, по большому счёту лишены.
Спорные моменты
Нон-стоп общение
Частое общение с разными людьми даже в рамках одного проекта может выматывать. Иногда меняются люди, принимающие решение, а также приходят новые люди, которые дают вам бесконечные правки. Для того, чтобы это выдержать и отстоять своё видение, работу, выслушать множество мнений, нужны прочные нервы. Тщательно подумайте над тем, есть ли у вас этот ресурс.
Постоянное обучение
Профессия UI/UX дизайнера очень быстро меняется, как и сфера IT в целом. То, что было востребовано 3 года назад, уже слабо релевантно сейчас. Поэтому, чтобы быть на плаву, знать все последние фичи, быть в курсе событий, нужно учиться каждый день – пролистывать чужие портфолио, соц.сети, сайты и проекты, отслеживать тренды, посещать онлайн- и офлайн-мероприятия и т. д. Вас не будет покидать ощущение постоянной конкуренции и гонки за признанием – оцените, насколько вы любите находиться под таким давлением и готовы ли тратить много времени на быстрое и результативное самообучение.
Напоследок стоит указать, что ориентироваться на сферу UI/UX дизайна однозначно стоит. Это направление позволит вам расширить свой кругозор, приобрести классные навыки и раскрыть своё видение мира, плюс вложиться в то, чтобы пользователю удобно и приятно было читать сайты, заказывать через приложения и т. д. Плюс, в среднем зарплата джуниор UI/UX дизайнера по Украине составляет $650, в Киеве – $1000. Так что дерзайте, несмотря на спорные моменты, но принимайте решение взвешенно и выбирайте тщательно.
Профессия Дизайнер пользовательских интерфейсов
Дизайнеры пользовательских интерфейсов отвечают за разработку пользовательских интерфейсов для приложений и систем. Они выполняют действия по дизайну макета, графики и диалогов, а также действия по адаптации.
Хотите знать, какая профессия и профессия вам больше всего подходят? Пройдите наш бесплатный тест на карьерный код Голландии и узнайте.
Область графических инструментов ИКТ, которые позволяют цифровое редактирование и компоновка графики, такие как GIMP, Adobe Photoshop и Adobe Illustrator, для разработки как 2D-растровой, так и 2D-векторной графики.
Методологии проектирования взаимодействия между пользователями и программным продуктом или услугой для удовлетворения потребностей и предпочтений большинства людей, которые будут взаимодействовать с продуктом, и для упрощения взаимодействия между продуктом и пользователем, например, ориентированный на цель дизайн.
Стандарты, технические спецификации и руководства, разработанные международной организацией World Wide Web Consortium (W3C), которые позволяют проектировать и разрабатывать веб-приложения.
Рекомендации по повышению доступности контента и приложений ИКТ для более широкого круга людей, в основном с ограниченными возможностями, такими как слепота и слабое зрение, глухота и потеря слуха, а также когнитивные ограничения. Он включает такие стандарты, как Руководство по доступности веб-контента (WCAG).
Он включает такие стандарты, как Руководство по доступности веб-контента (WCAG).
Процесс, посредством которого можно определить и измерить обучаемость, эффективность, полезность и простоту использования программного приложения.
Набор законодательных правил, защищающих информационные технологии, сети ИКТ и компьютерные системы, а также правовые последствия их неправомерного использования. Регулируемые меры включают брандмауэры, обнаружение вторжений, антивирусное программное обеспечение и шифрование.
Исследование поведения и взаимодействия цифровых устройств с людьми.
Парадигма программирования, основанная на сочетании разметки (которая добавляет контекст и структуру к тексту) и другого кода веб-программирования, такого как AJAX, javascript и PHP, для выполнения соответствующих действий и визуализации содержимого.
Методы преобразования неструктурированного описания процесса в пошаговую последовательность действий из конечного числа шагов.
Решения многократного использования и формализованные передовые практики для решения общих задач пользовательского интерфейса при разработке и проектировании программного обеспечения.
Создавайте грубые изображения, чтобы помочь в создании и передаче концепций дизайна.
Применяйте различные визуальные техники для создания графических материалов. Комбинируйте графические элементы для передачи концепций и идей.
Разработка визуального дизайна на основе заданных спецификаций и требований, основанных на анализе объема и целевой аудитории.Создайте визуальное представление таких идей, как логотипы, графика веб-сайтов, цифровые игры и макеты.
Разработайте изображение или набор изображений, отображающих функциональные элементы веб-сайта или страницы, обычно используемые для планирования функциональности и структуры веб-сайта.
Определите рабочий процесс и требования к ресурсам для конкретного процесса, используя различные инструменты, такие как программное обеспечение для моделирования процессов, блок-схемы и масштабные модели.
Используйте компьютерные языки, которые синтаксически отличаются от текста, чтобы добавлять аннотации к документу, определять макет и обрабатывать типы документов, такие как HTML.
Установите позитивные, долгосрочные отношения между организациями и заинтересованными третьими сторонами, такими как поставщики, дистрибьюторы, акционеры и другие заинтересованные стороны, чтобы информировать их об организации и ее целях.
Убедитесь, что контент веб-сайта обновлен, организован, привлекателен и соответствует потребностям целевой аудитории, требованиям компании и международным стандартам, проверяя ссылки, задавая временные рамки и порядок публикации.
Создавать компоненты программного обеспечения или устройств, которые обеспечивают взаимодействие между людьми и системами или машинами, используя соответствующие методы, языки и инструменты, чтобы упростить взаимодействие при использовании системы или машины.
Разработка новых художественных концепций и творческих идей.
Общайтесь с пользователями, чтобы определить их требования и собрать их. Определите все соответствующие требования пользователей и задокументируйте их в понятном и логическом виде для дальнейшего анализа и спецификации.
Укажите технические свойства товаров, материалов, методов, процессов, услуг, систем, программного обеспечения и функций, определяя и отвечая на конкретные потребности, которые должны быть удовлетворены в соответствии с требованиями заказчика.
Оценивать, как пользователи взаимодействуют с приложениями ИКТ, чтобы анализировать их поведение, делать выводы (например, об их мотивах, ожиданиях и целях) и улучшать функциональные возможности приложений.
Проверьте, соответствует ли программный интерфейс стандартам и правилам, чтобы система могла использоваться людьми с особыми потребностями.
Используйте методологии проектирования, в которых потребностям, пожеланиям и ограничениям конечных пользователей продукта, услуги или процесса уделяется большое внимание на каждом этапе процесса проектирования.
UI Designer Описание работы | Навыки дизайнера пользовательского интерфейса
Конструктор UI (пользовательского интерфейса) использует технологии и делает его крутым, простым в использовании и удобным для пользователя. Эта роль требует понимания человеческого поведения, поскольку UI-дизайнер определяет, как потребители будут взаимодействовать с технологиями в любой форме: приложение, веб-сайт, автомобиль или даже телевизор. Вы найдете UI-дизайнеров во всех отраслях, которые создают технологии, которые потребители используют каждый день.
Эта роль требует понимания человеческого поведения, поскольку UI-дизайнер определяет, как потребители будут взаимодействовать с технологиями в любой форме: приложение, веб-сайт, автомобиль или даже телевизор. Вы найдете UI-дизайнеров во всех отраслях, которые создают технологии, которые потребители используют каждый день.
Роль состоит из графического дизайнера и бихевиориста. Дизайнеры пользовательского интерфейса определяют шаги, которые потребители будут использовать при доступе к технологиям, а затем разрабатывают модели, которые сокращают или оптимизируют шаги в процессе, чтобы улучшить взаимодействие с пользователем.
Необходимые навыки дизайнера пользовательского интерфейса (UI)
Дизайнер пользовательского интерфейса , прежде всего, разбирается в технологиях. Они хоть немного знакомы с рядом компьютерных программ в области графического дизайна, информационной архитектуры и интерактивного дизайна.
Дизайнер пользовательского интерфейса знаком с исследованиями потребительского маркетинга и имеет опыт разработки контента. Работа User Interface Designer требует понимания баланса цветов, текстур и интерактивных элементов (таких как компоненты навигационного дизайна), которые делают веб-страницу удобной для пользователя.
Работа User Interface Designer требует понимания баланса цветов, текстур и интерактивных элементов (таких как компоненты навигационного дизайна), которые делают веб-страницу удобной для пользователя.
UI Designer отличный коммуникатор и пациент при работе в командах .
Наймите дизайнеров пользовательского интерфейса методичных и способных увидеть общую картину .Они также могут разбить человеческие модели поведения на логических шагов. Это творческих , но также научных и организованных . Они отлично умеют предугадывать следующие шаги и могут применить свою интуицию к этой роли. Дизайнер пользовательского интерфейса уделяет большое внимание деталям .
Рекомендуемый уровень владения программным обеспечением
UI Designer использует ряд программ. Некоторые примеры включают:
- Axure хорошая программа для создания прототипов
- Keynote отлично подходит для создания каркасов
- Illustrator — широко используемая программа графического дизайна
- Intuition HQ — программа тестирования юзабилити веб-сайтов
- Омниграфель обязателен для трафарета и построения диаграмм
- Verify App отслеживает, где пользователи нажимают
- Visio предлагает блок-схемы и диаграммы
Это некоторые из наиболее часто используемых программ, которые используют дизайнеры пользовательского интерфейса. Каждый дизайнер пользовательского интерфейса, в зависимости от отрасли, отдает предпочтение собственному набору программ, которые помогают ему выполнять работу. PhotoShop, Adobe Premier, Macromedia Flash и даже Microsoft Excel и Dreamweaver также могут быть полезны.
Каждый дизайнер пользовательского интерфейса, в зависимости от отрасли, отдает предпочтение собственному набору программ, которые помогают ему выполнять работу. PhotoShop, Adobe Premier, Macromedia Flash и даже Microsoft Excel и Dreamweaver также могут быть полезны.
Сделайте следующий шаг: наймите UI Professional
Если вы хотите нанять дизайнера пользовательского интерфейса или вам нужна помощь в определении ваших следующих шагов по найму, свяжитесь с нами сегодня.
Вы UI-дизайнер и ищете работу? Посмотрите наши доступные вакансии и возможности здесь.
Как стать веб-дизайнером в 2021 году
За каждым успешным продуктом стоит дизайнер, создавший внешний вид продукта.Пользовательский опыт (UX) и пользовательский интерфейс (UI) продукта невероятно важны, мало кто хочет использовать продукт, который непривлекателен или труден для навигации. Из-за этого UX- и UI-дизайнеры стали популярным товаром, и все больше и больше компаний предлагают конкурентоспособные зарплаты, чтобы найти специального дизайнера для своего программного обеспечения или веб-приложения.
В этом руководстве мы расскажем, как стать UI- или UX-дизайнером. Мы предоставим вам всю информацию, необходимую для принятия решения о том, какой путь вы выберете, чтобы стать им.Мы также поделимся полезными ресурсами об ожидаемых зарплатах, обязанностях дизайнера UX / UI и многом другом.
Что такое дизайнер пользовательского интерфейса и дизайнер пользовательского интерфейса?
UX-дизайн — это процесс проектирования того, как пользователи будут воспринимать продукт. Они используют программирование, визуальный дизайн, юзабилити-тестирование и психологию, чтобы создать продукт, который прост в использовании и навигации. Дизайнеры UX достигают этого, думая о потенциальных проблемах, с которыми клиенты могут столкнуться с продуктом. Они также будут вносить изменения в дизайн или функции на основе своих исследований, чтобы клиенты могли легко понять, как использовать продукт.
UI-дизайнеры, с другой стороны, несут ответственность за создание общего графического дизайна продукта. Они выберут цвета, используемые для сайта, и позаботятся о том, чтобы шрифт был понятен как можно большему количеству людей. Они также рассмотрят специальные возможности продукта и общий стиль, который будет использовать каждый элемент.
Они выберут цвета, используемые для сайта, и позаботятся о том, чтобы шрифт был понятен как можно большему количеству людей. Они также рассмотрят специальные возможности продукта и общий стиль, который будет использовать каждый элемент.
Дизайнеры пользовательского интерфейса и пользовательского интерфейса часто работают рука об руку, чтобы создать весь пользовательский интерфейс для продукта. В небольших командах эти две роли может выполнять тот же человек, что и дизайнер UX / UI.
Описание работы дизайнера UX / UI — Чем занимается дизайнер UX / UI?
Дизайнеры UX / UI несут ответственность за превращение идеи в веб-дизайн, отвечающий определенному набору спецификаций. После завершения дизайна он будет передан команде разработчиков, которая превратит дизайн в работающее приложение.
Дизайнеры UX / UI позаботятся о том, чтобы сайт был простым в использовании и навигации. Они также будут работать с другими членами организации, чтобы разработать дизайн, который соответствует спецификациям, связанным с продуктом. Например, UX-дизайнер может работать с отделом по работе с клиентами, чтобы выяснить, о каких проблемах обычно сообщают клиенты, что поможет сформировать новый дизайн.
Например, UX-дизайнер может работать с отделом по работе с клиентами, чтобы выяснить, о каких проблемах обычно сообщают клиенты, что поможет сформировать новый дизайн.
Перспективы вакансий дизайнера UX / UI
Бюро статистики труда не отслеживает перспективы работы дизайнеров UX / UI. Тем не менее, они прогнозируют, что количество рабочих мест в веб-разработке, включая веб-дизайн, увеличится на 13 процентов в течение следующего десятилетия. По данным Бюро, это «намного быстрее, чем в среднем».
Сколько зарабатывают дизайнеры UX / UI?
UX / UI дизайнеры зарабатывают высокие зарплаты. Средняя зарплата дизайнера UX / UI, по данным ZipRecruiter, составляет почти 90 000 долларов в год. Некоторые вакансии — те, которые требуют большего опыта — предлагают зарплату до 154 000 долларов.
Невозможно точно определить, на какую зарплату вы можете рассчитывать, потому что на размер зарплаты, предлагаемой компанией, влияет множество факторов. Одним из основных факторов, влияющих на заработную плату, является местоположение. Средний дизайнер UX / UI в Сан-Франциско может зарабатывать в среднем более 105 000 долларов в год, тогда как средний дизайнер в Атланте, штат Джорджия, может рассчитывать на заработок в среднем по стране 90 000 долларов в год.
Средний дизайнер UX / UI в Сан-Франциско может зарабатывать в среднем более 105 000 долларов в год, тогда как средний дизайнер в Атланте, штат Джорджия, может рассчитывать на заработок в среднем по стране 90 000 долларов в год.
Сумма, которую вы зарабатываете, также будет зависеть от того, каким дизайнером вы хотите стать. Например, дизайнеры UX могут рассчитывать на заработок в среднем почти 98 000 долларов, тогда как дизайнеры пользовательского интерфейса могут рассчитывать зарабатывать в среднем около 90 000 долларов в год. Кроме того, ваша зарплата будет зависеть от вашего опыта — чем больше у вас опыта, тем выше будет ваша зарплата.
Некоторые дизайнеры UX / UI предпочитают работать фрилансером, а не работать в офисе. Эти обязательства могут стоить сотни долларов в час, если у вас большой опыт, но большинство начинающих с небольшим опытом могут взимать около 50 долларов за час работы.
Сколько вы можете заработать? (источник: Glassdoor)
Компании, которые нанимают выпускников Bootcamp
Подходит ли вам UX или UI-дизайн?
Каждый может научиться дизайну, однако наличие определенных качеств может означать, что вы добьетесь большего успеха или найдете больше радости в карьере дизайнера. Вот несколько качеств, которые счастливые дизайнеры UX / UI видят в себе:
Вот несколько качеств, которые счастливые дизайнеры UX / UI видят в себе:
- Любовь или умение к визуальному дизайну
- Интерес к тому, как думают другие люди
- Скромность, а также готовность учиться и расти
- Способность представлять или продайте
- Страсть к технологиям
Хотя вам не нужны все эти качества.
Как стать UX-дизайнером или UI-дизайнером
Хотя существуют разные способы стать UX- или UI-дизайнером, вот наиболее распространенный путь:
- Выберите карьеру дизайнера
- Узнайте о дизайне через UX / UI учебный курс по дизайну, самообучение или колледж
- Развивайте и совершенствуйте свои технические навыки при создании портфолио
- Подготовьтесь и начните поиск работы
Давайте взглянем на первый шаг: выбор пути карьеры.
Типы дизайнеров UX / UI
Существуют разные типы дизайнеров UX / UI. Наиболее распространены два из них — UX-дизайнеры и UI-дизайнеры. Как мы уже говорили, UX-дизайнер будет проводить исследования и определять проблемы, с которыми сталкиваются клиенты при работе с продуктом, и работать с UI-дизайнером, который создаст привлекательный и функциональный дизайн продукта или услуги.
Как мы уже говорили, UX-дизайнер будет проводить исследования и определять проблемы, с которыми сталкиваются клиенты при работе с продуктом, и работать с UI-дизайнером, который создаст привлекательный и функциональный дизайн продукта или услуги.
Однако есть несколько других типов дизайнеров:
Исследователь UX
Исследователи UX сосредоточены на понимании того, как клиенты используют продукт или услугу.Исследователь UX может использовать опросы, интервью и другие методы для выявления проблем, с которыми клиенты сталкиваются при работе с продуктом, и передавать свои выводы дизайнерам UX или UI.
Дизайнер UX / UI
Дизайнеры UX / UI выполняют как пользовательский интерфейс, так и функции взаимодействия с пользователем. Они помогут в разработке пользовательского интерфейса, который видит пользователь, и изучат, как дизайн должен быть структурирован с использованием методов проектирования UX.
Дизайнер продуктов
Дизайнеры продуктов работают над всеми аспектами продукта, от разработки компонентов до создания карт сайта. Эти дизайнеры будут помогать дизайнерам UX / UI и работать с другими командами, такими как инженеры, чтобы превратить дизайн в работающий конечный продукт.
Эти дизайнеры будут помогать дизайнерам UX / UI и работать с другими командами, такими как инженеры, чтобы превратить дизайн в работающий конечный продукт.
Как изучить дизайн UX / UI
Есть несколько различных способов изучить дизайн UX и дизайн пользовательского интерфейса. Однако вот три наиболее распространенных метода:
- Получите степень по предмету, связанному с дизайном, в традиционном колледже или университете
- Посетите курс для начинающих по кодированию, специализирующийся на дизайне UX / UI
- Узнайте о дизайне UX / UI через свой собственное обучение
Каждый из этих путей имеет свои положительные и отрицательные стороны.Например, получение диплома дизайнера может сделать новых дизайнеров более привлекательными при поиске своей первой работы, и это очень распространенный путь среди дизайнеров UX / UI. Многие UX-дизайнеры получат степень в области психологии, которая также востребована в отрасли.
Многие другие дизайнеры обучаются самостоятельно с помощью книг или бесплатных онлайн-курсов и нашли отличную работу, основываясь на навыках, которым они научились в свободное время.
Еще один вариант, который приобрел большую популярность, — это буткемп.Вместо того чтобы учиться в университете в течение четырех лет и тратить десятки тысяч долларов в год на получение степени, потенциальные дизайнеры могут вместо этого пойти на учебный курс по программированию, посвященный UX / UI-дизайну, чтобы получить практические, готовые к работе навыки, чтобы сразу же начать работу. насколько возможно.
Начальные курсы по программированию — это краткосрочные интенсивные курсы, на которых студенты могут получить необходимые им навыки в определенной области и составить портфолио из проектов. Кроме того, в большинстве учебных курсов для начинающих есть карьерные услуги с наставниками, профориентацией, подготовкой к собеседованию и помощью по работе с портфолио.
Основные навыки, необходимые для карьеры в UX / UI-дизайне
Чтобы добиться успеха в карьере дизайнера, вам нужно будет практиковать то, что вы узнали, одновременно развивая свои навыки и портфолио. Лучший способ сделать это — найти младшую должность сразу после школы, где вы сможете учиться и расти по мере накопления опыта работы.
Лучший способ сделать это — найти младшую должность сразу после школы, где вы сможете учиться и расти по мере накопления опыта работы.
Если у вас возникли проблемы с поиском должности младшего специалиста, вот список нескольких способов получить ценный опыт работы и расширить свое портфолио:
- Персональные проекты
- Внештатная работа
- Работа на общественных началах
- Стажировка
Давайте также посмотрим на навыки, на которых вы должны сосредоточиться в это время.
Основные технические навыки для дизайнеров UX / UI
Для достижения успеха в качестве дизайнера UX / UI в большинстве проектных работ требуются следующие навыки. Эти навыки включают методы проектирования, процессы и другие технологии.
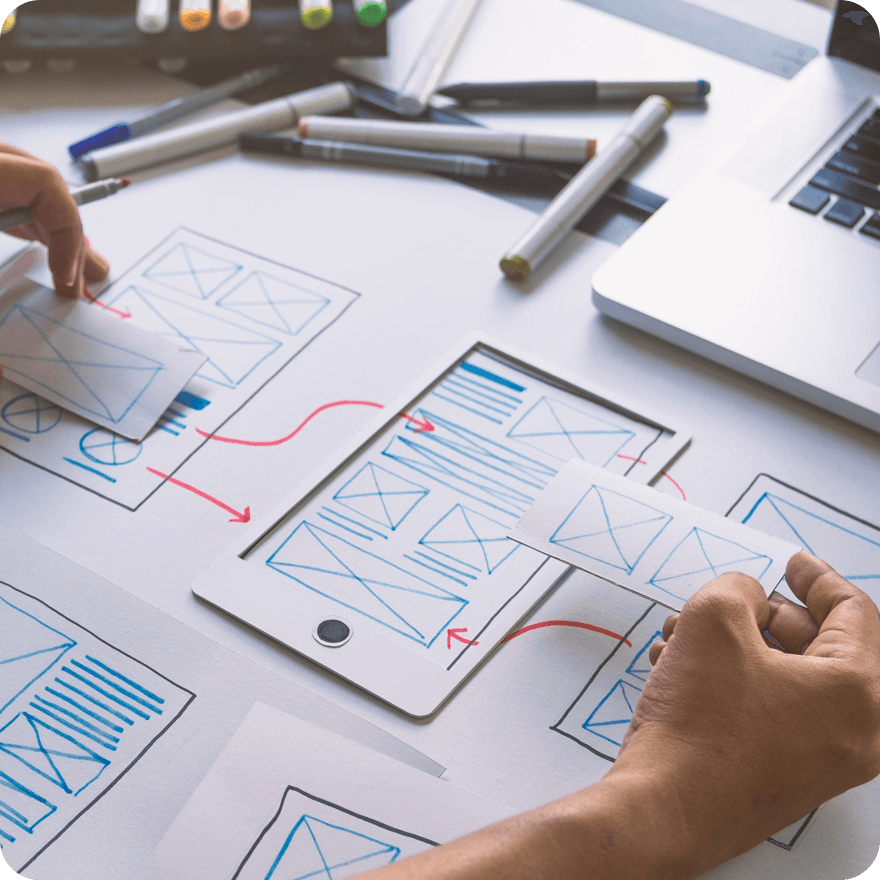
- Каркас и прототипирование.
Каркасы и прототипы позволяют дизайнерам общаться и проверять свои идеи. Дизайнеры UX / UI должны иметь возможность создавать прототипы с низкой и высокой точностью, чтобы продемонстрировать свои идеи без создания полного дизайна.

- Исследования пользователей.
Дизайнеры UX / UI должны иметь возможность проводить исследования пользователей, чтобы выяснить, что клиенты ищут в том или ином интерфейсе. Это исследование может проводиться с помощью опросов, исследования тепловой карты и других методов.
- Брендинг.
У каждой компании есть уникальный бренд. Дизайнер UX / UI отвечает за разработку бренда, представляющего компанию, что будет включать в себя разработку логотипов, цветов и т. Д. Дизайнер UX / UI должен уметь создавать эффективные материалы для брендинга, которые позже будут переданы в отдел маркетинга.
- Внедрение с разработчиками.
UX / UI-дизайнеры не останавливаются на достигнутом после завершения проектирования. Дизайнер UX / UI должен уметь работать с командой разработчиков, чтобы помочь им реализовать конкретный дизайн. Во время этого процесса от дизайнера можно ожидать, что он пройдется по своим проектам, оправдает свои решения и обеспечит, чтобы у команды разработчиков была вся информация, необходимая для успешной реализации дизайна.

- Интерактивность и анимация.
Дизайнеры пользовательского интерфейса должны уметь создавать интерактивные дизайны, отвечающие потребностям пользователей. Они также должны иметь возможность использовать анимацию, чтобы сделать дизайн более эстетичным для пользователя. Это важно, потому что дизайн становится конкурентным преимуществом — чем лучше дизайн, тем больше вероятность того, что пользователь взглянет на веб-сайт, — и поэтому дизайнеры должны уметь создавать интуитивно понятный дизайн.
Essential Soft Skills for UX / UI Designers
Технические навыки — не единственные навыки, которые вам понадобятся для успеха в качестве UX / UI дизайнера.Чтобы стать отличным дизайнером, вам также потребуется набор «мягких» навыков. Мягкие навыки, которые вам понадобятся для успеха в качестве дизайнера, включают:
- Решение проблем.
Один из самых важных навыков, который необходим дизайнерам UX / UI — это способность решать проблемы и разбивать их на более мелкие компоненты.
 Дизайнерам пользовательского интерфейса часто приходится создавать дизайн с нуля, что требует решения множества проблем; Дизайнеры UX должны уметь анализировать проблемы пользователей и придумывать способы их решения.
Дизайнерам пользовательского интерфейса часто приходится создавать дизайн с нуля, что требует решения множества проблем; Дизайнеры UX должны уметь анализировать проблемы пользователей и придумывать способы их решения. - Сочувствие.
Эмпатия — это способность поставить себя на место другого человека и понять, что он чувствует. Как дизайнеру вы должны уметь сопереживать своему целевому клиенту и знать, что ему нужно. Это позволит вам разрабатывать проекты, которые точно соответствуют потребностям пользователей, и решать любые проблемы, с которыми они могут столкнуться.
- Адаптивность.
Дизайнерам нужно идти в ногу с последними тенденциями. Как UX / UI дизайнер, вы должны быть в курсе тенденций дизайна и выяснять, как эти тенденции могут быть добавлены в ваш дизайн.Возможно, вам также придется адаптироваться к новым требованиям, если будет принято стратегическое решение о продукте.
Как идти в ногу со временем
Дизайн пользовательского интерфейса и дизайн UX — захватывающие и постоянно меняющиеся области. Постоянно появляются новые идеи и стандарты, поэтому важно быть в курсе последних тенденций и требований дизайна. Обе области требуют постоянного обучения.
Постоянно появляются новые идеи и стандарты, поэтому важно быть в курсе последних тенденций и требований дизайна. Обе области требуют постоянного обучения.
Вы можете быть в курсе событий в блогах, курсах и книгах по UX / UI. Вот некоторые из лучших блогов по UX-дизайну, доступных в 2020 году:
Как найти работу по UX / UI дизайну
Если вы выполнили все вышеперечисленное, вы должны быть готовы начать поиск работы.Вот некоторые из важных шагов, которые нужно сохранить в
- Подготовьте резюме
Ваше резюме — это ваше первое впечатление. Важно создать резюме, которое в хорошем свете продемонстрирует ваш опыт и навыки. - Создайте свое портфолио
Ваше портфолио — это самое важное для большинства менеджеров по найму. В отличие от многих должностей программиста, большая часть ваших навыков дизайнера может быть продемонстрирована заранее с портфолио. При создании портфолио сосредоточьтесь на проектах, которые демонстрируют наибольшие навыки, и исключите любые лишние проекты. Что касается портфелей, то четыре потрясающих проекта намного превосходят восемь средних.
Что касается портфелей, то четыре потрясающих проекта намного превосходят восемь средних. - Подготовка к техническому собеседованию
Техническое собеседование дает потенциальным работодателям возможность проверить свои знания в этой области. Хотя ваши проекты могут выглядеть хорошо, они хотят увидеть, как вы справляетесь с дизайном и процессами пользовательского тестирования и как вы впишетесь в команду компании.
Если вы посетили учебный курс по UX / UI-дизайну, эти шаги будут несложными. Большинство учебных курсов включают надежные услуги по развитию карьеры, которые включают все вышеперечисленное, с наставничеством, подготовкой к собеседованию, руководством по составлению портфолио и обзором резюме.
Заключение
Обзор дизайна UX / UI
| Пути обучения | Сертификат Bootcamp, степень бакалавра или самообучение. |
| Основные технические навыки | Вайрфрейминг и прототипирование, исследование пользователей, брендинг, реализация с разработчиками, интерактивность и анимация |
| Основные мягкие навыки | Решение проблем, сочувствие, адаптивность | 90 000458
| Средняя зарплата | 9045
Карьерная карма здесь, чтобы помочь вам на каждом этапе вашего пути к тому, чтобы стать дизайнером UX / UI, от выбора карьеры до поиска подходящей для вас программы обучения. Мы предоставим вам бесплатное обучение, наставничество и доступ к сообществу ваших сверстников, которые могут привлечь вас к ответственности на протяжении всего пути.
Мы предоставим вам бесплатное обучение, наставничество и доступ к сообществу ваших сверстников, которые могут привлечь вас к ответственности на протяжении всего пути.
Мы также можем помочь вам подготовиться к одному из лучших учебных курсов по UX / UI дизайну и принять его, чтобы вы могли получить доступ к обучению, необходимому для успеха в своей новой карьере.
Никогда не было лучшего времени, чтобы стать дизайнером UX / UI, и вы можете начать прямо сегодня!
Узнайте о других наиболее востребованных профессиях в области технологий
UI-дизайнер или UX-дизайнер: какая карьера лучше для вас?
И UX-дизайнер, и UI-дизайнер работают над созданием красивых интерфейсов, но их участие и набор навыков требуются в разное время в процессе проектирования и разработки.Итак, как узнать, какая карьера вам больше всего подходит?
Узнайте больше о том, что UX-дизайнер и UI-дизайнер делают ежедневно, чтобы выяснить, в чем вы преуспеете.
Дизайнер взаимодействия с пользователем (UX)
UX-дизайнеры умеют выявлять проблемы и делать интерфейсы максимально простыми в использовании.
UX известны тем, что одержимы клиентами и обеспечивают интуитивность всех дизайнов. Работа UX-дизайнера часто менее наглядна, чем у UI-дизайнера, и требует понимания аналитики и интерфейсов тестирования.
Но как это выглядит изо дня в день?
Обязанности
UX-дизайнеров берут на себя различные роли в проекте, поэтому ваш день ото дня будет меняться на стадии проекта, над которым вы работаете.
Вы можете начать свой утренний набор или отбор потенциальных пользователей для следующего теста юзабилити или напечатать сценарий для следующего удаленного пользовательского тестирования. Вы можете переосмыслить каркасные модели на основе технических ограничений или отзывов, которые были только что проанализированы в результате пользовательского теста.
Если вы работаете в небольшой команде, вы можете взять на себя более широкий круг задач, таких как помощь с информационной архитектурой или управление проектами и координация с группами разработчиков.
Требуемые навыки
- Стратегия: UX-дизайнеры должны четко знать цели, над которыми они работают. Это для увеличения числа подписчиков? Создать понятную информационную панель? Какой бы ни была цель, дизайнеры UX несут ответственность за создание стратегии для достижения более удобного интерфейса.
- Исследования и юзабилити-тестирование: Вам необходимо понять, как проверять свои идеи, чтобы убедиться, что вы работаете над правильной стратегией. Для юзабилити-тестирования требуется набор пользователей, создание сценариев для выполнения тестов, а также анализ и представление результатов.
- Прототипирование: Для тестирования требуются прототипы, и для UX-дизайнера это обычно означает создание каркасов и интерактивное мышление. Некоторые прототипы могут начинаться с эскиза, но дизайнер UX может нести ответственность за доведение их до более высокой точности с помощью таких инструментов, как Photoshop, Balsamiq или Axure.

Сотрудничество
UX-дизайнеров не работают изолированно. В цифровом проекте UX-дизайнеры могут рассчитывать на тесное сотрудничество с UI-дизайнерами, менеджерами проектов и интерфейсными разработчиками. Им необходимо понимание жизненного цикла проекта, чтобы понимать основные технические компоненты сборки и владеть хорошими принципами визуального дизайна.
Уровень образования
Поскольку карьера только зарождается, традиционных путей к тому, чтобы стать дизайнером UX, нет.Часто люди, изучавшие социологию, психологию или взаимодействие человека с компьютером, привлекаются к этой области, но для этого нет предварительных условий, и базовые навыки можно получить быстро.
Средняя зарплата
По данным Glassdoor, среднегодовая зарплата UX-дизайнеров составляет 85 277 долларов.
27 лучших независимых дизайнеров пользовательского интерфейса для найма в феврале 2021 года
Как нанять UI-дизайнеров
Изящный пользовательский интерфейс (UI) — это основная часть обеспечения плавного взаимодействия с пользователем (UX). Если вы ищете фрилансера, который может сделать эти меню, формы и кнопки всплывающими, вам может помочь дизайнер пользовательского интерфейса.
Если вы ищете фрилансера, который может сделать эти меню, формы и кнопки всплывающими, вам может помочь дизайнер пользовательского интерфейса.
Так как же вам найти консультантов по дизайну пользовательского интерфейса? Ниже приведены несколько советов о том, как найти лучших дизайнеров пользовательского интерфейса на Upwork.
Как составить шорт-лист профессионалов в области дизайна пользовательского интерфейса
Просматривая доступных консультантов по дизайну пользовательского интерфейса, может быть полезно составить короткий список фрилансеров, с которыми вы, возможно, захотите взять интервью. Вы можете просматривать профили по таким критериям, как:
- Портфель. Вам нужен UI-дизайнер, эстетическая чувствительность которого соответствует направлению, в котором вы хотите развивать свой бренд, портфолио — хорошее место, чтобы увидеть, на что они способны.
- Связь. UI-дизайнер должен уметь эффективно сообщать пользовательские пути UX-дизайнера и исследовать конкретный дизайн.

- Обратная связь. Вы можете почувствовать, каково это работать с дизайнером пользовательского интерфейса, проверив отзывы прошлых клиентов на предмет красных флажков или ярких отзывов.
Как написать сообщение о вакансии эффективного UI-дизайнера
Имея в виду четкое представление об идеальном дизайнере пользовательского интерфейса, пора написать эту вакансию. Стремитесь предоставить достаточно подробностей, чтобы фрилансер знал, подходят ли они для этого проекта.
Должность эффективного UI-дизайнера должна включать:
- Объем работ: От навигации по сайту до макета контента, перечислите все необходимые результаты.
- Длина проекта: В сообщении о вакансии должно быть указано, является ли это более коротким или более крупным проектом.
- Предыстория: Переведите свои потребности в дизайне пользовательского интерфейса в профиль кандидата. Если вы предпочитаете иметь опыт работы с определенными отраслями, программным обеспечением или маркетинговыми каналами, укажите это здесь.

- Бюджет: Установите бюджет и обратите внимание на ваши предпочтения в отношении почасовой оплаты и контрактов с фиксированной ценой.
Готовы создать дизайн пользовательского интерфейса, который поможет вам максимально повысить эффективность вашей маркетинговой кампании? Войдите в систему и опубликуйте свою работу по дизайну пользовательского интерфейса на Upwork сегодня.
Часто задаваемые вопросы о дизайнерах пользовательского интерфейса
Что такое дизайн пользовательского интерфейса?
От раскрывающихся меню до форм входа и кнопок с призывом к действию — дизайн пользовательского интерфейса — это создание визуальных элементов, составляющих интерфейс вашего приложения.Они используют цвет, форму, текстуру, типографику и макет для создания пользовательских интерфейсов, которые не только визуально привлекательны, но также просты и удобны в использовании.
Вот краткий обзор навыков, которые следует искать у фрилансеров, занимающихся дизайном пользовательского интерфейса:
- Инструменты графического дизайна, такие как Adobe CC (например, InDesign, Illustrator, Photoshop)
- Инструменты для создания каркасов и прототипов, такие как Sketch
- Способность преобразовывать руководства пользователя и раскадровки из UX-дизайнера в визуальные элементы интерфейса
- Проектные исследования
Дизайнер пользовательского интерфейса может создавать макеты содержимого, слайдеры и другие элементы, которые делают ваше приложение потрясающим.
Зачем нанимать UI-дизайнеров?
Уловка для поиска лучших дизайнеров пользовательского интерфейса состоит в том, чтобы определить ваши потребности в дизайне пользовательского интерфейса. Вам нужна помощь в создании визуальных элементов для одностраничного приложения (SPA), мобильного приложения или прогрессивного веб-приложения (PWA)? Стоимость вашего проекта будет во многом зависеть от объема вашей работы и конкретных навыков, необходимых для реализации ваш проект в жизнь.
Сколько стоит нанять дизайнера пользовательского интерфейса?
В зависимости от сложности вашего пользовательского интерфейса, чтобы сделать это хорошо, может потребоваться перекрывающийся опыт нескольких дисциплин: разработчика, аналитика, дизайнера, исследователя и маркетолога.Обладая этими знаниями и пониманием, дизайнер пользовательского интерфейса может помочь создать продукт, который четко, эффективно и целенаправленно реагирует на действия вашего пользователя.
Цены могут варьироваться в зависимости от многих факторов, в том числе знаний и опыта, местоположения и рыночных условий. Узнайте о стоимости найма дизайнера пользовательского интерфейса.
Узнайте о стоимости найма дизайнера пользовательского интерфейса.
7 распространенных ошибок, которых следует избегать при найме дизайнера пользовательского интерфейса
Привлекаете дизайнера пользовательского интерфейса (UI), чтобы он помог вашей команде дизайнеров разработать пользовательский интерфейс вашего приложения или сайта? Есть много удивительных специалистов по пользовательскому интерфейсу, из которых можно выбирать, но когда вы сами не являетесь профессионалом в области дизайна пользовательского интерфейса, может быть сложно понять, что искать или что больше всего нужно вашему проекту.
Поскольку дизайн пользовательского интерфейса имеет тенденцию пересекаться с пользовательским интерфейсом, мобильным и веб-дизайном, поиск хорошего дизайнера пользовательского интерфейса и нажатие кнопки «Нанять» не всегда гарантирует, что вы получите необходимую помощь. Есть еще кое-что, а также некоторые распространенные ошибки, которых следует избегать.
1.
 Непонимание того, что на самом деле делает дизайнер пользовательского интерфейса
Непонимание того, что на самом деле делает дизайнер пользовательского интерфейсаЕсли вы не уверены, что вам нужно, вы не получите того, что вам нужно. И очень легко спутать веб-дизайн, дизайн пользовательского интерфейса и дизайн UX, что может привести к тому, что объявление о вакансии окажется неуместным.Если ваше сообщение о вакансии неясно, дизайнер пользовательского интерфейса тоже будет. В результате талантливые люди могли отказаться от подачи предложения.
Дизайнер пользовательского интерфейса играет неотъемлемую роль в разработке интерактивных функций, с которыми взаимодействуют ваши конечные пользователи, и они могут сыграть решающую роль в обеспечении успеха вашего цифрового продукта. На бумаге может показаться, что они просто разрабатывают макеты. Но на самом деле они играют ключевую роль в принятии решений во многих аспектах дизайна, навигации, меню, жестов и тонкой анимации, которые помогают пользователям на их пути.
2. Принятие решения только на основе визуальных эффектов (не процесса или результатов)
UI определенно посвящен дизайну, но известный дизайнер UI / UX Кайл Сандстром сказал: «Это не обязательно красивый дизайн». Он отмечает, что в дизайне пользовательского интерфейса есть многое, что не бросается в глаза.
Он отмечает, что в дизайне пользовательского интерфейса есть многое, что не бросается в глаза.
Найти дизайнера пользовательского интерфейса, отвечающего всем требованиям, означает выйти за рамки визуальных аспектов своего портфолио, чтобы попытаться раскрыть причины, лежащие в основе дизайна. «Ищите мыслительный процесс, стоящий за дизайном — за конечным продуктом», — объяснил Сандстром.«Когда вы почувствуете смысл работы, а не только шрифт и цветовую палитру, вы поймете« почему »дизайна. Кто-то делает все возможное «.
Он добавил, что в некоторых случаях практичность может преобладать над эстетикой. В конце концов, вы хотите, чтобы дизайн работал хорошо, а не просто красиво смотрелся.
«Посмотрите, какие проблемы они решили и как они их решили», — добавил он. Сюда входят показатели или обзоры, демонстрирующие общую эффективность проекта.Потому что в конечном итоге клиенты будут вашим самым большим барометром успеха. Приложение может выглядеть элегантно и эффектно в портфолио, но это не значит, что пользователи чувствовали то же самое.
3. Отсутствие бюджета для вашего проекта
Отсутствие бюджета для вашего проекта или его скрытие в сообщении о вакансии может сузить круг талантов, которые подают предложения по вашему проекту. Зачем? Потому что наличие бюджета может помочь UX-дизайнеру определить уровень опыта, который вы ищете, и решить, какие процессы лучше всего рекомендовать, чтобы получить наилучшие результаты и ценность для вас.
Совет: Ваши сроки и крайние сроки также влияют на этот расчет. Дизайнер UX часто обращает внимание на эти детали, чтобы понять контекст вашего проекта, а также ваши ожидания; исключение их из вашего сообщения о вакансии оставляет экспертов в догадках.
4. Ограничение поиска только местными дизайнерами
Когда вы задействуете гибкий талант, вы в первую очередь можете попробовать нанять дизайнера пользовательского интерфейса, который все еще остается местным. Тем не менее, с помощью всего облачного программного обеспечения для совместного проектирования и платформ прототипирования сегодня дизайнеры могут создавать макеты и вводить данные без проблем, не выезжая на место.
, такие как Sketch, InVision и RedPen — инструмент обратной связи с аннотациями — позволяют дизайнерам, разработчикам и маркетологам из любой точки мира совместно работать над одним дизайном. А в некоторых случаях это более эффективно, чем писать на бумаге.
Удаленный доступ может устранить множество географических барьеров для талантов и предоставить доступ дизайнерам, о существовании которых вы могли и не подозревать. Это дает вам целый мир кандидатов, из которых вы можете выбрать нужные навыки, опыт и стиль работы.
5. Нарушение связи
Кто еще входит в вашу команду дизайнеров и разработчиков и как они будут сотрудничать с дизайнером пользовательского интерфейса? Это важно — и команда должна собраться на раннем этапе, чтобы решить, какой темп и кто будет участвовать на каком этапе. Без плана коммуникации на протяжении всего проекта может быть слишком легко упустить ключевую информацию от других заинтересованных сторон, что приведет к решениям, которые могут или не могут сработать для конечного продукта.
Также подумайте о сроках и сотрудничестве.Не стоит приглашать дизайнера пользовательского интерфейса слишком поздно или отказываться от него слишком рано. И вы хотите, чтобы у вас были правильные процессы и инструменты, которые помогут им быть эффективными независимо от того, где они находятся.
6. Непредоставление проектировщику адекватных данных и аналитики
Хорошему дизайнеру пользовательского интерфейса понадобится хороший краткий обзор, а затем еще немного — данные, аналитика, а также все персонажи и справочная информация, которая у вас есть о ваших клиентах. Таким образом они проникают в сознание пользователя и создают такой цифровой опыт, который может дать пользователям то, что они ищут (и достичь ваших бизнес-целей).
Фактически, значительная часть ведущих дизайнеров даже не согласится с проектом без надежных данных о пользовательском опыте, которые помогут им с самого начала. Убедитесь, что у вас есть доступ к этим выстроенным данным, и спросите дизайнера, какая информация ему нужна для успеха вашего проекта. Если оставить данные на волю случая, ваш дизайн тоже останется на волю случая.
Если оставить данные на волю случая, ваш дизайн тоже останется на волю случая.
7. Низкий приоритет обратной связи пользователя
Талантливый UI-дизайнер многое принимает во внимание при окончательном дизайне, и меньшее из них никогда не будет связано с исследованиями пользователей.Но слишком часто эстетика, эгоизм и страсть к дизайну, которые «вау», могут перевесить идеи клиентов. И это то, кому вы пытаетесь угодить.
Сандстром посоветовал держать в поле зрения осязаемые детали. «В некотором смысле дизайн пользовательского интерфейса легче оценить, чем визуальный дизайн, потому что вы можете сосредоточиться на результатах и изменениях, а не на субъективных аспектах, таких как цвет и визуальный дизайн».
UI против UX: чем они отличаются и что вам нужно?
Нередко бывает, что дизайнеры UI и UX частично пересекаются, потому что их цели одинаковы: обеспечить отличный пользовательский интерфейс и чтобы приложение или сайт выполняли то, что было задумано.
Обычно две роли определены как
- Дизайн пользовательского интерфейса: UX фокусируется на том, как люди взаимодействуют с продуктами, брендами и макетами. Для цифрового проекта это может означать создание фреймворка для сайта или приложения. UX-дизайнер использует тестирование юзабилити и отзывы пользователей для создания каркасов цифрового опыта с использованием данных, анализа конкурентов и отзывов клиентов. Затем они создают план пользовательского интерфейса, который полностью отвечает потребностям и предпочтениям клиентов.
- Дизайн пользовательского интерфейса: UI создает дизайн вокруг фреймворка.Он начинается с плана UX (каркасов), а затем разрабатывает интерактивные элементы, необходимые пользователям, чтобы перемещаться по опыту с минимальным трением. Сюда входят кнопки, раскрывающиеся меню, навигация, макет и типографика, а также такие элементы, как фотография и видео. Дизайнер пользовательского интерфейса фокусируется на функциональности и общих визуальных элементах, которые помогают пользователю выполнять то, что он должен делать.

Роли не всегда разбиты, поэтому самое важное — найти кого-то, кто сможет решить вашу конкретную проблему.
Как начать свою карьеру в качестве UI / UX дизайнера | Виктор Бербель
Когда я начал свою карьеру дизайнера в 2008 году, термин UX не был так популярен, как сегодня. Я работал веб-дизайнером в рекламном агентстве, и мой метод работы ограничивался использованием того, что я люблю называть «рецептом торта», который заключался в проведении брифинга с клиентом и создании веб-сайта, где логотип был в левом углу. меню справа, верхний баннер внизу, контент и все.
Гомер использует рецепт торта После 5 лет использования рецепта торта я устал просто выполнять и не понимать настоящую причину работы, которую я выполнял в этом агентстве, и именно тогда я начал узнавать о пользовательском опыте.Это было что-то новое для меня, и это открыло мне глаза так, как я никогда не мог себе представить, зная, что каждый компонент, который вы вкладываете в проект, имеет цель.
В 2013 году я проработал еще год в рекламном агентстве, а в 2014 году получил удаленную работу с помощью доски объявлений Behance. Остановившись на 4 с половиной года, у меня была возможность работать с несколькими клиентами и стартапами, такими как Gamestop, Walmart, Cience, Helpware и другими.
И именно в 2018 году я присоединился к Toptal и решил сосредоточить все свои усилия на карьере фрилансера.Я работаю в этом формате 2 года, обслуживая клиентов со всего мира, выполняя проекты для веб-сайтов, дашбордов и мобильных приложений. В дополнение к проектам, которые я работаю как фрилансер, я также наставляю студентов в Бразилии на курсе UX-дизайна в Awari в течение чуть более года и недавно начал преподавать по тому же курсу.
Теперь, когда я немного рассказал о своей карьере, пора поговорить о настоящей цели этой статьи. Давайте поговорим о наиболее важных моментах того, как начать свою карьеру в качестве UI / UX дизайнера.
Допустим, вы прошли несколько курсов в Skillshare, Udacity, EdX или даже начали учиться в одиночку, ища статьи в Google и просматривая видео на Youtube. Теперь, когда вы знаете минимум UX и UI, возникает вопрос: «Как мне найти клиентов или работу, если у меня нет опыта?»
Теперь, когда вы знаете минимум UX и UI, возникает вопрос: «Как мне найти клиентов или работу, если у меня нет опыта?»
Первый UI / UX-проект, который я сделал, был в середине 2013 года. В то время я все еще работал в рекламном агентстве и начинал изучать UI / UX. Это было примерно в то же время, когда я только что купил Windows Phone, и мне нравилось использовать приложение под названием Vine, в котором вы могли записывать 6-секундные видеоролики и делиться ими где угодно, однако Vine был доступен только для iOS, и именно здесь появилась идея пришел от, чтобы повторить для Windows Phone.
Разработка мобильного приложения была для меня чем-то новым и пугающим, я не знал, какую сетку использовать, какой размер шрифта и ничего не понимал в процессах взаимодействия с пользователем.
Чтобы сменить работу, я уже знал, что никто не возьмет меня на работу без какого-либо опыта в области UI / UX, и у меня был единственный вариант — заниматься своими проектами, чтобы учиться и в то же время иметь что-то для публикации в моем портфолио.
Приложение Vine было для меня серьезным испытанием, потому что в 2013 году, когда вы искали курс UX, контента практически не существовало, и проект был практически выстрелом в темноте, где я использовал метод: делать скриншоты все экраны, попробуйте понять навигационные потоки и воспроизвести их, используя рекомендации по дизайну Windows Phone.
11 лучших фрилансеров UX-дизайнеров [Нанять за 48 часов]
Работа с UI / UX-дизайнером — захватывающий этап на пути к цифровому продукту. Все компоненты начинают собираться вместе, и все нематериальные активы начинают материализоваться.
Но найти отличного UI / UX-дизайнера может быть непросто, особенно когда дело доходит до определения должностной инструкции UI / UX-дизайнера. В значительной степени эта роль представляет собой смесь этих двух: описания работы дизайнера пользовательского интерфейса (UI) и описания работы пользователя (UX).Однако роли могут путаться, и конечные результаты проекта и оптимальный результат могут оказаться трудными для определения.
Чтобы получить максимальную отдачу от процесса найма и UI / UX дизайнера, с которым вы будете работать, лучше всего понимать, что они делают и как они это делают.
Давайте глубоко погрузимся в то, что такое UI / UX дизайнер и что может повлечь за собой лучший путь к найму UI / UX дизайнера, от портфолио до обязанностей, от того, что искать, до вопросов для собеседований.
Что такое UI / UX Designer?
Рискуя заявить очевидное, роль дизайнера UI / UX — это смесь дизайнера UI (пользовательского интерфейса) и дизайнера UX (взаимодействия с пользователем). Обычно это отдельные роли, когда дизайнеры работают над разными аспектами продукта на разных этапах.
По сути, дизайнеры пользовательского интерфейса озабочены тем, как размещены информация и компоненты в цифровом продукте, а также как они ведут себя в соответствии с потребностями пользователей и взаимодействиями с их устройством.Обязанности роли по сути соответствуют обязанностям информационного архитектора, дизайнера взаимодействия и визуального дизайнера — вместе взятых.
Дизайнеры пользовательского интерфейса отвечают за проектирование каждого экрана или веб-страницы, с которыми взаимодействует пользователь, и за обеспечение того, чтобы пользовательский интерфейс визуально сообщал о потенциальных путях завершения задачи, которые разработчик UX выложил для них.
Как правило, дизайнеры пользовательского интерфейса также несут ответственность за создание единого руководства по стилю и обеспечение применения единообразного языка дизайна во всем продукте.Поддержание согласованности между визуальными элементами, такими как типографика и цветовая схема, и определение поведения, связанного с взаимодействием, например отображения сообщений об ошибках, входит в компетенцию дизайнера пользовательского интерфейса.
Руководство по стилям и спецификации в процессе проектирования пользовательского интерфейса. Дизайнеры пользовательского интерфейса не только определяют, как наилучшим образом использовать макет, визуальную иерархию, цвет, типографику, микро-анимацию и иконографию, но также несут ответственность за разработку пользовательских интерфейсов с учетом особых потребностей и стандартов, таких как доступность. Поскольку дизайнеры пользовательского интерфейса несут ответственность за воплощение замыслов дизайнеров UX в реальность, многие дизайнеры пользовательского интерфейса также хорошо разбираются в интерфейсной разработке и могут даже иметь некоторые навыки программирования.
Поскольку дизайнеры пользовательского интерфейса несут ответственность за воплощение замыслов дизайнеров UX в реальность, многие дизайнеры пользовательского интерфейса также хорошо разбираются в интерфейсной разработке и могут даже иметь некоторые навыки программирования.
UX-дизайнер, с другой стороны, стремится понять бизнес-требования и технические ограничения проекта и фокусируется на обслуживании основных пользователей продукта посредством строгого и методичного проектирования. По сути, они несут ответственность за создание «опыта» использования вашего продукта.UX-дизайнеры ориентированы на пользователя, то есть они ставят пользователя в центр всего, что они делают, и практикуют различные методологии проектирования, фреймворки и процессы, такие как текущие задания, дизайн-мышление и дизайн, ориентированный на человека.
UX-дизайнеры придумывают, планируют и проводят исследования пользователей, которые могут включать интервью, опросы и контекстные наблюдения, и переводят их в карты сайта, информационные архитектуры, потоки пользователей, циклы взаимодействия с клиентом, каркасы, макеты и прототипы. Также ожидается, что UX-дизайнер разработает общую функциональность продукта и выполнит итерацию дизайна продукта на основе нескольких раундов модерируемого или немодерируемого пользовательского тестирования.
Также ожидается, что UX-дизайнер разработает общую функциональность продукта и выполнит итерацию дизайна продукта на основе нескольких раундов модерируемого или немодерируемого пользовательского тестирования.
Помимо многих важных элементов, хороший дизайн всегда учитывает эмоциональные и психологические потребности пользователя. UX-дизайнеры не только определяют путь пользователя к продукту, но также интерпретируют цель и роль продукта посредством убедительного, упреждающего и эмоционального дизайна.
Очень важно задействовать эффективный процесс набора персонала, чтобы определить отличного UI / UX дизайнера для вашего проекта, который охватывает, помимо прочего, стратегию дизайна продукта, исследования пользователей, каркасные модели, прототипирование, визуальный дизайн, дизайн взаимодействия, тестирование пользователей и аналитика.Наряду с обычным набором требований, этот тщательный процесс гарантирует, что кандидат хорошо подходит для вашей организации.
Некоторые обязанности UI / UX-дизайнера могут повлечь за собой, но не ограничиваются:
Стратегия и содержание
- Анализ конкурентов
- Анализ клиентов
- Структура продукта / стратегия
- Разработка контента
- Персоны пользователей
- Исследование пользователей
Каркас и прототипирование
- Потоки пользователей
- Каркас
- Прототип
- Тестирование / итерация
- Эвристический анализ
Внешний вид
- Схема интерфейса
- Библиотека компонентов
- Дизайн-система
- Руководство по стилю
- Разработка бренда и графики
- Дизайн взаимодействия
- Интерактивность и анимация
- Адаптация к требуемым размерам экрана устройства
Выполнение и аналитика
- Координация и руководство с визуальными дизайнерами
- UX-тестирование / итерация (модерируемая и немодерируемая)
- Дизайн-спринты и семинары по UX
- Разработка внедрения с разработчиками
- Аналитика использования продуктов

На что обращать внимание при найме UI / UX-дизайнера
После того, как технические требования вашего проекта разработаны и вы готовы нанять UI / UX-дизайнера, важно обеспечить хорошее взаимодействие с кандидатами на UI / UX-дизайн и выйти на ту же страницу. Дизайн — это глубоко человеческое занятие. Жизненно важно, чтобы дизайнер был командным игроком, отличным коммуникатором и отличным сотрудником.
В профессиональной среде дизайна мягкие навыки помогают дизайнерам понять проблемы и людей, с которыми они работают.Чтобы эффективно управлять взаимоотношениями с коллегами и клиентами, дизайнерам необходимы такие мягкие навыки, как:
- Гибкость ролей: Способность носить много головных уборов и изучать незнакомые задачи
- Слушание: Готовность слышать и понимать мысли других
- Сотрудничество: Обмен навыками и идеями с другими и оценка их взамен
- Evaluating Criticism: Сортировка отзывов и принятие решений
- Приоритизация задач: Знание, когда что делать и сколько времени на это требуется
- Убеждение: Помогать другим увидеть видение и поделиться им
Поскольку для этой должности требуются два набора навыков в одном, лучше всего искать талантливых дизайнеров, которые удобно носят шляпы UI-дизайнера и UX-дизайнера и могут легко переключаться между этими ролями. В начале проекта они, скорее всего, будут носить шляпу UX-дизайнера, определять проблему, проводить исследования пользователей, создавать прототипы и проводить пользовательское тестирование. Позже они переключались на ношение шляпы дизайнера пользовательского интерфейса, определяя эстетику, придумывая цветовые схемы, структурируя макеты, разрабатывая взаимодействия и создавая руководства по стилю, системы дизайна и библиотеки компонентов.
В начале проекта они, скорее всего, будут носить шляпу UX-дизайнера, определять проблему, проводить исследования пользователей, создавать прототипы и проводить пользовательское тестирование. Позже они переключались на ношение шляпы дизайнера пользовательского интерфейса, определяя эстетику, придумывая цветовые схемы, структурируя макеты, разрабатывая взаимодействия и создавая руководства по стилю, системы дизайна и библиотеки компонентов.
Кандидат должен иметь портфолио тематических исследований UX-дизайна, которые демонстрируют конкретные сильные стороны и навыки с различными инструментами, подходами и результатами UX в наборе инструментов UX-дизайнера.Сюда входят, помимо прочего, исследования пользователей, персонажи, карты эмпатии, карты сходства, карты опыта, пути пользователя, потоки пользователей, каркасы, потоки каналов, макеты, прототипы, эвристический анализ, пользовательское тестирование и отчеты аналитики использования.
Дизайнеры UX обычно создают сложные пользовательские потоки в процессе проектирования UX.
Понимает ли дизайнер концепцию MVP (минимально жизнеспособный продукт)? MVP — это способ разработки нового продукта (например, веб-сайта или мобильного приложения) с минимально приемлемыми функциями для удовлетворения потребностей пользователей.Дополнительные функции и элементы дизайна добавляются на основе отзывов реальных пользователей, а не идей и предположений дизайнера. Многие из самых популярных в мире продуктов были разработаны с использованием процесса MVP.
Ищите соответствующее образование и реальный опыт в UX. Они должны четко описывать свои навыки UX, используемые процессы и инструментарий, а также типы проектов, на которых они специализируются. Длинный список соответствующих навыков, инструментов, которые они используют, и того, сколько лет опыта они имеют, менее важны, чем их ориентированный на пользователя процесс проектирования — как была решена проблема.
Их портфолио UX должно демонстрировать их ориентацию на клиента, понимание потребностей бизнеса и контекст, для которого они разрабатывались, а также четкое определение роли, которую они играли в каждом проекте.
UX-дизайнер, половина кандидата на UI / UX-дизайнер, должна использовать методологии UX-дизайна в своей повседневной работе по UX-дизайну, которые включают такие подходы и процессы, как дизайн-мышление, дизайн, ориентированный на человека (HCD), и Lean UX. UX-дизайн — это следование определенным методологиям и процессам; следовательно, в портфолио кандидата должны быть представлены проекты, в которых использовался тот или иной подход или комбинация вышеперечисленных подходов.
Дизайн пользовательского интерфейса панели управления производительностью (от Miklos Philips). Когда дело доходит до оценки дизайнера пользовательского интерфейса в кандидате, ищите соответствующее образование, такое как степень в области взаимодействия человека с компьютером (HCI) или аналогичный опыт в дизайне цифровых интерфейсов. Ищите дизайнеров пользовательского интерфейса, которые следуют лучшим практикам, соглашениям и стандартам, а также основным принципам удобства использования, чтобы гарантировать, что пользовательские интерфейсы, которые они создают, соответствуют потребностям пользователей.
Портфолио пользовательского интерфейса кандидата должно демонстрировать ориентированные на пользователя дизайнерские решения с сильными навыками визуального и интерактивного дизайна.Ищите чистый, интуитивно понятный дизайн интерфейсов и элементов пользовательского интерфейса для программ, адаптивных веб-сайтов, мобильных приложений, видеоигр или телевидения. Они должны представлять четкую структуру, легко понятную иерархию информации, интуитивно понятное взаимодействие, визуальный баланс, приятную эстетику и хорошо структурированную типографику, которые поддерживают удобство использования с четкими, последовательными визуальными макетами и структурированием контента.
Спросите кандидата о различных стилях дизайна пользовательского интерфейса, таких как скевоморфизм, минимализм, максимализм, плоский дизайн и материальный дизайн, и посмотрите, сможет ли кандидат подробно рассказать о плюсах и минусах использования каждого из них.Предпочитают ли они один стиль другому, и если да, то почему?
Панель управления материальным дизайном (автор Güray Yarar).
Вопросы на собеседовании с UI / UX-дизайнером
Следующие ниже вопросы и ответы должны помочь вам в процессе собеседования с UI / UX Designer.
Вопросы, ориентированные на дизайнера пользовательского интерфейса
Что вы думаете о материальном дизайне Google?
Google создал материальный дизайн как визуальный язык, который синтезирует классические принципы хорошего дизайна с инновациями и возможностями технологий и науки.Этот вопрос более конкретен, чем общий запрос, и они должны решать его прямо.
Профессиональные дизайнеры пользовательского интерфейса, которые держат руку на пульсе последних тенденций и стандартов пользовательского интерфейса, много знают о материальном дизайне: его принципах, свойствах, среде и целях. Мысли дизайнера должны указывать на то, что кандидат не просто следует последним тенденциям, потому что они в моде.
Какой, по вашему мнению, самый интуитивно понятный пользовательский интерфейс из когда-либо созданных?
Многие эксперты по дизайну продолжают спорить о том, является ли интуитивно понятный пользовательский интерфейс мифом. Сторонники говорят, что знание того, что конечный пользователь описывает ваш пользовательский интерфейс как «интуитивно понятный», является высшей похвалой, которую вы когда-либо получите.
Сторонники говорят, что знание того, что конечный пользователь описывает ваш пользовательский интерфейс как «интуитивно понятный», является высшей похвалой, которую вы когда-либо получите.
Этот вопрос заставляет задуматься любого дизайнера пользовательского интерфейса. Он позволит вам выяснить, считает ли дизайнер это мифом или нет. Что еще более важно, если дизайнер не верит, что это миф, что он или она считает самым интуитивно понятным пользовательским интерфейсом из созданных и почему?
Как бы вы переделали известный пользовательский интерфейс?
Этот вопрос должен прояснить, как мыслит дизайнер как конечный пользователь.Прежде всего, дизайнер должен определить элементы, которые нужно изменить (например, цвета, формы, размеры, размещение), а затем указать причины, а не варианты выбора, объясняя, почему эти элементы требуют изменения.
Наконец, наиболее важная часть этого вопроса должна раскрыть изменения, которые дизайнер хотел бы применить к пользовательскому интерфейсу. Опять же, опираясь на рассуждения, а не на выбор, разработчик должен объяснить, почему предлагаемые изменения будут выглядеть лучше и как эти изменения будут способствовать лучшему взаимодействию с пользователем.
Опять же, опираясь на рассуждения, а не на выбор, разработчик должен объяснить, почему предлагаемые изменения будут выглядеть лучше и как эти изменения будут способствовать лучшему взаимодействию с пользователем.
Можете ли вы описать приложение с худшим пользовательским интерфейсом?
Это вопрос обратной психологии. Вы также можете спросить: «Как вы думаете, как выглядит отличный пользовательский интерфейс?» Но хитрость не в том, чтобы сделать вопрос слишком очевидным, чтобы будущий дизайнер пользовательского интерфейса не дал общего ответа.
Описывая элементы худшего из когда-либо существовавших пользовательского интерфейса, дизайнер демонстрирует свои дизайнерские ценности для таких вещей, как визуальная иерархия, типографика, цветовая схема, макет, кнопки, поля ввода, метки, а также формы, размеры, и расположение этих элементов.Профессиональный UI-дизайнер всегда должен подробно объяснять, почему тот или иной интерфейс не может понравиться конечному пользователю.
Как вы думаете, почему Sketch приобрел такую популярность среди UI-дизайна?
Большинство профессиональных UI-дизайнеров предпочитают создавать интерфейсы с помощью Sketch, который был разработан специально для создания пользовательских интерфейсов, но не для логотипов, иллюстраций или чего-либо еще, связанного с графикой.
Тем не менее, приятно услышать, почему дизайнеры пользовательского интерфейса считают, что Sketch приобрел такую популярность за такое короткое время.Некоторые из функций, которыми известен Sketch, — это поддержка векторов, система библиотеки дизайна на основе компонентов, удобные для кода проекты, надежные функции экспорта, настраиваемые системы сеток и многое другое.
Вопросы, ориентированные на дизайнеров UX
Что значит быть отличным дизайнером UX?
Ответ поможет вам узнать, какого дизайнера UX вы можете нанять. Хотя нет правильного или неправильного ответа, хороший дизайнер должен обладать глубокими знаниями UX, а также комплексным сквозным процессом проектирования UX, о котором он может рассказать. Они должны быть готовы показать вам шаг за шагом подход, который приведет их к надежным рабочим решениям.
Они должны быть готовы показать вам шаг за шагом подход, который приведет их к надежным рабочим решениям.
Слушайте смирение, подкрепленное уверенностью. Есть ли у них развитый взгляд на решения? Увлечены ли они созданием приятного пользовательского опыта и разработкой продуктов, которые нравятся людям?
Прислушивайтесь к ответам, которые включают обсуждение эмпатии — «пройти милю в шкуре клиента» (путь клиента) и ориентированного на пользователя подхода к разработке продуктов.
Опишите процесс проектирования и методы, которым вы следуете.
UX-дизайн постоянно развивается и ищет новые способы решения проблем. Опытные дизайнеры UX, вероятно, разрабатывают свой собственный подход к процессу проектирования и будут варьироваться от дизайнера к дизайнеру. В общем, хорошие UX-дизайнеры проведут вас через определенный процесс или «набор инструментов», которым они следуют при приближении к проблеме или проекту. Скорее всего, это будет набор шагов, которые они предпримут для решения проблем пользователей и создания привлекательного опыта. Прислушивайтесь как к четкому процессу, так и к конкретным шагам, которые они предпринимают для решения проблем пользователей и создания увлекательного опыта.
Прислушивайтесь как к четкому процессу, так и к конкретным шагам, которые они предпринимают для решения проблем пользователей и создания увлекательного опыта.
Одна всеобъемлющая тема должна заключаться в ориентированном на пользователя подходе к дизайну, поэтому, возможно, упомяните «дизайн-мышление», которое следует за глубоким пониманием как пользовательских, так и бизнес-целей. Как правило, это часто повторяющийся процесс проектирования, который постоянно развивается. Ключевые концепции или методы, используемые для выполнения этого процесса, могут включать, но не ограничиваются: конкурентный аудит, интервью с заинтересованными сторонами, исследование пользователей, включающее интервью и опросы, аудит контента, информационная архитектура, образы пользователей, холсты бизнес-моделей, доски настроения, раскадровки, эмпатия. карты, сценарии использования и потоки пользователей, цикл взаимодействия с клиентами, каркасы, макеты и прототипы.Они также могут упомянуть проведение пользовательского тестирования — модерируемого или немодерируемого, удаленного или личного — многовариантного тестирования, отслеживания взгляда, тепловых карт с отслеживанием кликов и другой количественной аналитики.
Приведите несколько примеров из вашего опыта исследования пользователей и тестирования юзабилити.
Прежде всего, исследование пользователей — это понимание ваших пользователей. Хороший UX-дизайнер поможет вам разрабатывать продукты, которые будут хорошо работать в самых разных сценариях использования — от мобильных до настольных, а также для широкой аудитории.
UX-дизайнер должен уметь подробно описывать, как они думают и как участвовать в исследованиях пользователей. Какие «линзы» они используют при проведении пользовательских исследований? Этими «линзами» могут быть этнографические исследования, полевые исследования и контекстные наблюдения, фокус-группы, опросы и дневниковые исследования.
Им следует указать подробности того, как они ставили цели исследования и составляли план исследования, как они подходили к организационному аспекту, набору репрезентативных пользователей — какие вопросы исследования они задавали и как анализировали результаты. Несмотря на то, что существует несколько подходов к облегчению исследования пользователей, разработчик должен иметь четкое описание метода, размер выборки, необходимый для получения значимого результата, и высказываться в отношении интерпретации данных.
Несмотря на то, что существует несколько подходов к облегчению исследования пользователей, разработчик должен иметь четкое описание метода, размер выборки, необходимый для получения значимого результата, и высказываться в отношении интерпретации данных.
Ищите UX-дизайнера, который понимает , как правильно измерять, выбирая минимальное количество предметов, необходимое для получения точного понимания исследования , и который понимает то, что они тестируют и стремятся понять.
Каков ваш подход к обеспечению доступности веб-сайтов и платформ для всех групп пользователей, включая пользователей с нарушениями зрения, слуха и моторики?
Доступность — обширная тема для UX-дизайнеров, особенно когда экраны начинают уменьшаться, а мы потребляем контент и участвуем в нем, где бы мы ни находились. Создание цифровых продуктов, которые можно использовать где угодно, имеет первостепенное значение для успеха продукта. Когда у нашего конечного пользователя есть особые требования с точки зрения сенсорных ограничений, дизайн должен облегчить взаимодействие и быть еще более чутким.
Обратите внимание, знает ли дизайнер и следует ли ему «Рекомендации по обеспечению доступности веб-контента» Консорциума World Wide Web. Выполняли ли они анализ доступности в предыдущем проекте?
С акцентом на доступность тестирование становится особенно важным и должно быть всеобъемлющим. Приложение или веб-сайт должны быть достаточно простыми, чтобы облегчить четкую конечную цель или задачу пользователя, и следует использовать инновационные подходы, чтобы гарантировать, что пользователь с ограниченными возможностями может взаимодействовать с продуктом.Некоторые примеры могут включать использование голосовых команд для навигации по веб-сайтам и приложениям для людей с ограниченными двигательными возможностями, добавление субтитров к видео, которые приносят пользу глухим или слабослышащим людям, облегчение чтения контента слепыми программами чтения с экрана или проектирование возможность использовать крупную типографику для пользователей с нарушением зрения.
Что для вас означает термин «дизайн-мышление»?
Послушайте, как дизайнер UX описывает это как ориентированный на пользователя подход к дизайну, процесс. Как объясняет Тим Браун, исполнительный председатель IDEO, всемирно известной консалтинговой компании по дизайну: «Дизайн-мышление — это ориентированный на человека подход к инновациям, который опирается на инструментарий дизайнера для интеграции потребностей людей, возможностей технологий и требования для успеха в бизнесе ».
Как объясняет Тим Браун, исполнительный председатель IDEO, всемирно известной консалтинговой компании по дизайну: «Дизайн-мышление — это ориентированный на человека подход к инновациям, который опирается на инструментарий дизайнера для интеграции потребностей людей, возможностей технологий и требования для успеха в бизнесе ».
Дизайн-мышление — это метод выработки решений и практического творческого решения проблем. Речь идет о том, чтобы понять неудовлетворенные потребности вашей целевой аудитории.Это форма мышления, основанного на решениях или ориентированных на решения, с целью получения конструктивного результата в будущем. Прежде всего, это подход «прежде всего люди» — образ мышления, основанный на процессе проектирования, при котором продукты разрабатываются с учетом потребностей, мотивации и поведения людей.
Кто ваши герои дизайна? Какие ваши любимые приложения для UX? Объяснить, почему.
У каждого великого UX-дизайнера есть как минимум дюжина книг легенд дизайна на книжной полке, а также любимые дизайны приложений, которые они ценят из-за качества UX.
Причины, по которым они любят своих дизайнерских героев и любимые приложения, могут многое рассказать о повседневном подходе дизайнера к UX — его «дизайнерском мышлении», чуткости и вкусе — и многое расскажут о том, какие они дизайнеры UX. .
Более важно прислушиваться к «почему», чем доверять именам или гуру дизайна. Тем не менее, вот некоторые из них, на которые стоит обратить внимание: Дитер Рамс (немецкий промышленный дизайнер в Braun), Стив Джобс и Джонатан Айв (Apple), Дон Норман (наиболее известный своими книгами по дизайну, особенно The Design of Everyday Things ). , Стив Круг и Алан Купер.
Это также относится к их любимым приложениям. Опять же, важно «почему» — внимательно прислушайтесь к тому, что в UX-дизайне делает их их фаворитами — например, Uber, Instagram, Snapseed, Spotify, Facebook и Netflix.
Обобщение требований и начало работы
На этом этапе вы определили, что вам нужно и с кем вы хотели бы работать, поэтому следующий и последний шаг — подвести итоги и рассмотреть следующее:
- Объем и результаты (ожидаемые / требуемые)
- Сроки и цели
- Глобальные допущения (e.

 д.).
д.).




 Дизайнерам пользовательского интерфейса часто приходится создавать дизайн с нуля, что требует решения множества проблем; Дизайнеры UX должны уметь анализировать проблемы пользователей и придумывать способы их решения.
Дизайнерам пользовательского интерфейса часто приходится создавать дизайн с нуля, что требует решения множества проблем; Дизайнеры UX должны уметь анализировать проблемы пользователей и придумывать способы их решения. Что касается портфелей, то четыре потрясающих проекта намного превосходят восемь средних.
Что касается портфелей, то четыре потрясающих проекта намного превосходят восемь средних.