- Перенос строки html.
- — HTML | MDN
- Перенос на следующую строку. HTML абзац, красная строка, перенос строки.
- Делаем html код удобным.
- Перенос строки html.
- Разделительная линия при помощи HTML или CSS
- Переносим строку
- Использование br
- Как сделать много переносов?
- Все о теге для переноса строки br
- Зачем придумали тег br?
- Бонус — br clear
- БОНУС — тег-разделитель hr
- БОНУС — запрет переноса на новую строку с тегом nobr
- Итоги — использование br, nobr, hr, p в HTML
- Как сделать или запретить перенос строки: HTML код и тег
- Абзацы HTML уроки для начинающих академия
- Manual — Documentation — Zend Framework
- Ответы на вопросы. Улучшенная HTML-страничка
- Добавление разрыва строки в HTML — Урок
- html — Как перенести строку из CSS без использования?
- HTML абзацы
- Это заголовок 1
- Стили HTML
- Это заголовок
- Это заголовок
- Это заголовок
- Это заголовок
- Это заголовок
- Заголовок по центру
- : элемент разрыва строки - HTML: язык разметки гипертекста
- Что можно и чего нельзя делать при добавлении разрыва строки HTML
- Использование br для вставки разрывов строк в HTML: Вот как »
Перенос строки html.
Урок 5.В этом уроке мы:
1. Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.
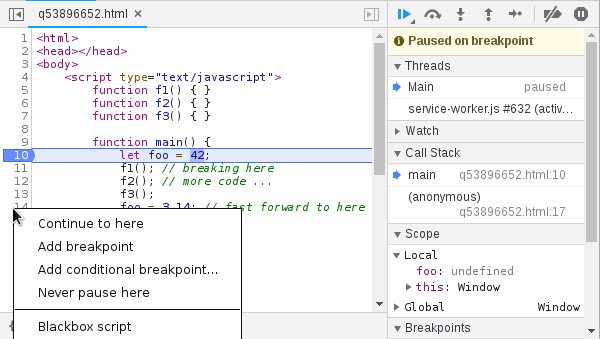
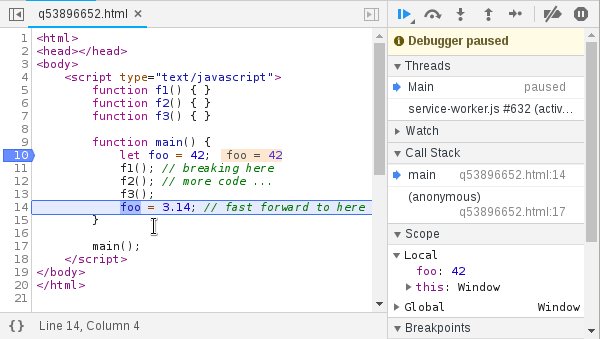
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Перенос строки html. Тег <br>.
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.
Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:
Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. 
Тег <br>
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
— HTML | MDN
<br> устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки.
Как мы видим из примера выше, элемент <br> поставлен в том месте, где мы хотим перенести строку. Текст после <br> начинается со следующей строки текстового блока.
Примечание: Не используйте <br> для увеличения разрыва между строками в тексте; используйте CSS-свойство margin элемента <p>.
Этот элемент включает в себя глобальные атрибуты.
Устаревшие атрибуты
clear- Определяет, где начинается следующая строка после перевода строки.
Элемент <br> имеет единственную цель – создать разрыв линии в блоке текста. Таким образом, он не имеет размеров или визуального стиля как такового. Есть всего несколько свойств, которые вы можете стилизовать.
Вы можете установить значение margin на <br> чтобы увеличить расстояние между линиями в блоке, но это плохая практика – лучше использовать свойство line-height для этой цели.
Простой br
В следующем примере мы используем элемент <br> для разрыва линий в почтовом адресе:
Mozilla<br>
331 E. Evelyn Avenue<br>
Mountain View, CA<br>
94041<br>
USA<br>Результат будет выглядеть так:
Разделять абзацы в тексте, используя <br> не только плохая практика, но и проблема для людей, которые используют программы чтения с экрана. Программы чтения могут сообщать о наличии элемента, но не содержимом в <br>. Это может привести к путанице и разочарованию для человека, использующего программу чтения с экрана.
BCD tables only load in the browser
Перенос на следующую строку. HTML абзац, красная строка, перенос строки.
В этом уроке мы:
1. Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.

Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Перенос строки html.
 Тег <br>.
Тег <br>.Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.
Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:
Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>

Давайте применим его в коде:
Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
Здравствуйте, в этом небольшом уроке я расскажу, как переносить текст и как запретить перенос текста на новую строку.
Бывает, что возникает необходимость оборвать строку, не закрывая абзац, например, в том же эпиграфе или для записи стихов.
В HTML есть возможность перенести текст на новую строку, не заканчивая абзац. Обычно браузер переносит слова в зависимости от размера окна, и возможность самостоятельно определить место переноса может пригодиться при записи стихов или для отделения различных элементов друг от друга.
Для переноса текста на новую строку служит элемент BR , он не требует закрывающего тега, однако рекомендуется записывать его открывающий тег как br /> .
При использовании элемента BR пустая строка после переноса не добавляется.
Еще элемент BR используют, когда нужно задать обтекание текстом таблицы, изображения или любого другого плавающего элемента страницы, то есть элемента, для которого задан атрибут align .
Для этого применяют атрибут clear элемента BR .
Он может принимать следующие значения:
all – запрещает обтекание элемента с двух сторон.
left – запрещает обтекание с левой стороны плавающего объекта.
right – запрещает обтекание с правой стороны плавающего объекта.
none – отменяет свойство.
Если обтекание запрещено, то текст, следующий за элементом BR , будет отображаться на строке после плавающего объекта
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи ещё хоть четверть века —
Всё будет так. Исхода нет.
Умрёшь — начнёшь опять сначала
И повторится всё, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Результат:
Кроме обязательного переноса строки, иногда нужно использовать обратное действие, то есть гарантировать, что текст не будет перенесен на новую строку ни в коем случае.
Перевод строки, перенос строки, перенос на новую строку – это все об одном. В языке HTML перенос на новую строку применяется часто. Есть несколько путей: использовать тег
для перевода на новую строку, а можно использовать свойства CSS для переноса строки. Рассмотрим пример использования тега переноса строки:
В CSS перенос строки можно осуществить по-разному, например вот так:
Br { float: left; width: 100%; margin: 0 0 20px 0; /* отступ после строки 20 пикселей */ }
Разделительная линия при помощи HTML или CSS
В HTML создать разделительную линию очень просто. Используется тоже непарный тег
— это и есть разделительная линия. Разделительная линия начинается с новой строки и после нее есть отступ. Вы можете управлять стилем горизонтальной линии, а так же можно сделать альтернативу ей.
 Далее пример разделительной линии при помощи тега:
Далее пример разделительной линии при помощи тега:А теперь давайте стилизуем (изменим стили, изменим внешний вид) нашу разделительную линию:
hr { width: 80%; /* ширина линии */ height: 4px; /* высота / толщина линии */ background: #333; /* фон / цвет линии */ border: 0; /* рамка вокруг разделительной линии (уберем ее) */ margin: 5px 0 5px 0; /* отступ над и под линией 5 пикселей */ }
И создадим альтернативу нашей разделительной линии при помощи тега
и CSS:Line { width: 80%; /* ширина линии */ height: 4px; /* высота / толщина линии */ background: #333; /* фон / цвет линии */ border: 0; /* рамка вокруг разделительной линии (уберем ее) */ margin: 5px 0 5px 0; /* отступ над и под линией 5 пикселей */ }
Приветствую вас. Конечно, в html перенос строки можно сделать двумя способами. Если вы пользуетесь визуальным редактором от WordPress, то он автоматически добавляет переносы строк, как это происходит в программе Microsoft Word или любом другом текстовом редакторе. Но иногда необходимо работать с текстом в коде. Как сделать перенос строки в html-коде?
Но иногда необходимо работать с текстом в коде. Как сделать перенос строки в html-коде?
Переносим строку
Для этого в html есть короткий одинарный тег —
(сокращенно от break ). Что он делает? Весь текст, который написан после этого тега будет выведен с новой строки. Даже если на текущей строке остается место для его вывода, он все равно будет перенесен.
Использование br
Использовать тег нужно только тогда, когда вам не нужно начинать новый абзац, а вывести текст просто на новой строке. Например, вам надо записать стихотворение. Чтобы не заключать каждую строчку стиха в тег абзаца, можно просто в конце каждой строчки писать тег
и тогда следующая строчка перенесется вниз. Вот так вот все просто.
Тег не следует использовать как альтернативу абзацам. Стоит помнить, что между абзацами образуется отступ, по высоте равный одной пустой строке. При переносе с помощью br отступ получается меньше.
Как сделать много переносов?
А что делать, если вам нужно сделать после какого-то текста сделать большой отступ от дальнейшего содержимого. Есть два варианта, как это сделать. Можно написать много тегов br . Так можно сделать бесконечное количество переносов.
Есть два варианта, как это сделать. Можно написать много тегов br . Так можно сделать бесконечное количество переносов.
Но лучше сделать более правильно. Можно задать нужному абзацу стилевой класс, а потом через css задать большой отступ снизу.
Абзац
Abzac{
Margin-bottom: 100px;
}
В этом случае будет задан отступ снизу в 100 пикселей. Соответственно, отступ можно прописать любой.
HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано ) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так:
. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом
.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег
дважды подряд.
br
>
Результат:
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Реальный пример:
А. Блок
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Результат:
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Как выглядит:
Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Для этого и нужен перенос строк.
Но не стоит злоупотреблять тегом
, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
margin-top : 40 px;
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим
или
, то текст после тега
(следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега
Другие значения атрибута clear тега
сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
БОНУС — тег-разделитель hr
Тег
тоже одиночный, но, в отличие от
, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте ).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег Ваш текст. Как выглядит на практике? Вот так:
Что делает тег ? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
Как сделать или запретить перенос строки: HTML код и тег
HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано тут) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так: <br></br>. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом <br />.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег <br> дважды подряд.
Пример:
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
<br>
Ура, второе предложение на новой строке.
Результат:
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Реальный пример:
А. Блок<br>
Ночь, улица, фонарь, аптека,<br>
Бессмысленный и тусклый свет.<br>
Живи еще хоть четверть века —<br>
Все будет так. Исхода нет.<br><br>
Умрешь — начнешь опять сначала<br>
И повторится все, как встарь:<br>
Ночь, ледяная рябь канала,<br>
Аптека, улица, фонарь.
Результат:
А. Блок
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Как выглядит:
Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Читайте также: Как сделать пробел в HTML: https://blogwork.ru/probel-v-html/.
Но не стоит злоупотреблять тегом <br>, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим <br clear=»all»> или <br clear=»left»>, то текст после тега <br> (следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега <br> сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
БОНУС — тег-разделитель hr
Тег <hr> тоже одиночный, но, в отличие от <br>, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте здесь).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег <nobr>Ваш текст</nobr>. Как выглядит на практике? Вот так:
Что делать? Использовать тег <nobr>Ваш текст</nobr>. Как выглядит на практике? Вот так:
Что делает тег <nobr>? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
- тег <p> — для того чтобы разделять абзацы
- тег <br> — для того чтобы перенести строку внутри абзаца (недопустимо «создание абзацев» при помощи этого тега или злоупотребление им)
- тег <hr> — для создания горизонтальной линии-разделителя
- тег <nobr> — для запрета переноса строк в HTML
Абзацы HTML уроки для начинающих академия
Абзацы HTML
<p>элемент HTML определяет абзац:
Пример
<p>Это абзац. </p>
</p>
<p>Это еще один абзац.</p>
Примечание: Браузеры автоматически добавляют пробел (поле) до и после абзаца.
Отображение HTML-кода
Вы не можете быть уверены, как будет отображаться HTML.
Большие или малые экраны, и размер окна будут создавать различные результаты.
С помощью HTML нельзя изменить вывод, добавляя лишние пробелы или дополнительные строки в HTML-код.
При отображении страницы браузер удалит лишние пробелы и дополнительные строки:
Пример
This paragraph
contains a lot of lines
in the source code,
but the browser
ignores it.
<p>
This paragraph
contains
a lot of spaces
in the source
code,
but the browser
ignores
it.
</p>
Не забывайте, что конечный тег
Большинство браузеров будут корректно отображать HTML, даже если вы забыли конечный тег:
Example
<p>This is a paragraph.
<p>This is another paragraph.
Приведенный выше пример будет работать в большинстве браузеров, но не полагается на него.
Примечание: Удаление конечного тега может привести к непредвиденным результатам или ошибкам.
Разрывы строк HTML
<br>элемент HTML определяет разрыв строки.
Используйте <br>, если требуется разрыв строки (Новая строка) без запуска нового абзаца:
Пример
<p>This is<br>a paragraph<br>with line breaks.</p>
Тег <br> является пустым тегом, что означает, что он не имеет конечного тега.
Стихотворение проблема
Это стихотворение будет отображаться на одной строке:
Пример
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</p>
Элемент HTML <pre>
Элемент HTML <pre> определяет предварительно отформатированный текст.
Текст внутри элемента <pre> отображается в шрифте фиксированной ширины (обычно Courier) и сохраняет пробелы и разрывы строк:
Пример
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</pre>
Справочник HTML
Справочник по HTML, на html5css.ru содержит дополнительную информацию о HTML-элементах и их атрибутах.
| Тег | Описание |
|---|---|
| <p> | Определяет абзац |
| <br> | Вставка одного разрыва строки |
| <pre> | Определяет предварительно отформатированный текст |
Manual — Documentation — Zend Framework
If / Else / Elseif
Управляющие структуры, основанные на конструкциях if и elseif, должны иметь один пробел до открывающей круглой скобки условия, и один пробел после закрывающей круглой скобки.
Внутри выражения условия между круглыми скобками операторы должны разделяться пробелами для читабельности. Внутренние скобки приветствуются для улучшения логической группировки больших условий.
Открывающаяся фигурная скобка пишется на той же строке, что и условие. Закрывающаяся фигурная скобка пишется на отдельной строке. Все содержимое между скобками пишется с отступом в четыре пробела.
if ($a != 2) {
$a = 2;
}
Если условное выражение заставляет строку превысить максимальную длину строки и имеет несколько условий, вы можете разбить его на несколько строк. В таком случае, делайте перенос до логического оператора и выравнивайте пробелами до первого символа условного выражения. Закрывающая скобка должна быть на новой строке, с уровнем отступа как у управляющей структуры. На той же строке, через пробел, должна находиться открывающая фигурная скобка.
if (($a == $b)
&& ($b == $c)
|| (Foo::CONST == $d)
) {
$a = $d;
}
Цель последнего формата — предотвратить сложности, при добавлении или удалении условий из условного выражения в последующих изменениях.
Для выражения «if», включающего «elseif» или «else», форматирование должно быть таким, как в следующем примере:
if ($a != 2) {
$a = 2;
} else {
$a = 7;
}
if ($a != 2) {
$a = 2;
} elseif ($a == 3) {
$a = 4;
} else {
$a = 7;
}
if (($a == $b)
&& ($b == $c)
|| (Foo::CONST == $d)
) {
$a = $d;
} elseif (($a != $b)
|| ($b != $c)
) {
$a = $c;
} else {
$a = $b;
}
PHP допускает написание таких выражений без фигурных скобок при некоторых условиях. Стандарт кодирования не делает различий — для всех «if», «elseif» или «else» выражений необходимо использовать фигурные скобки.
Switch
Управляющие структуры, написанные с использованием «switch» конструкции, должны иметь один пробел до открывающей круглой скобки условного выражения, и также один пробел после закрывающей круглой скобки.
Все содержимое между фигурными скобками пишется с отступом в четыре пробела. Содержимое каждого «case» выражения должно писаться с отступом в дополнительные четыре пробела.
switch ($numPeople) {
case 1:
break;
case 2:
break;
default:
break;
}
Ключевое слово default никогда не должно опускаться в выражении switch.
Note: Иногда полезно писать case выражения, которые передают управление следующему case выражению, опуская break или return. Для того, чтобы отличать такие случаи от ошибок, каждое case выражение, где опущен break или return, должно содержать комментарий, указывающий, что это сделано преднамеренно.
Ответы на вопросы. Улучшенная HTML-страничка
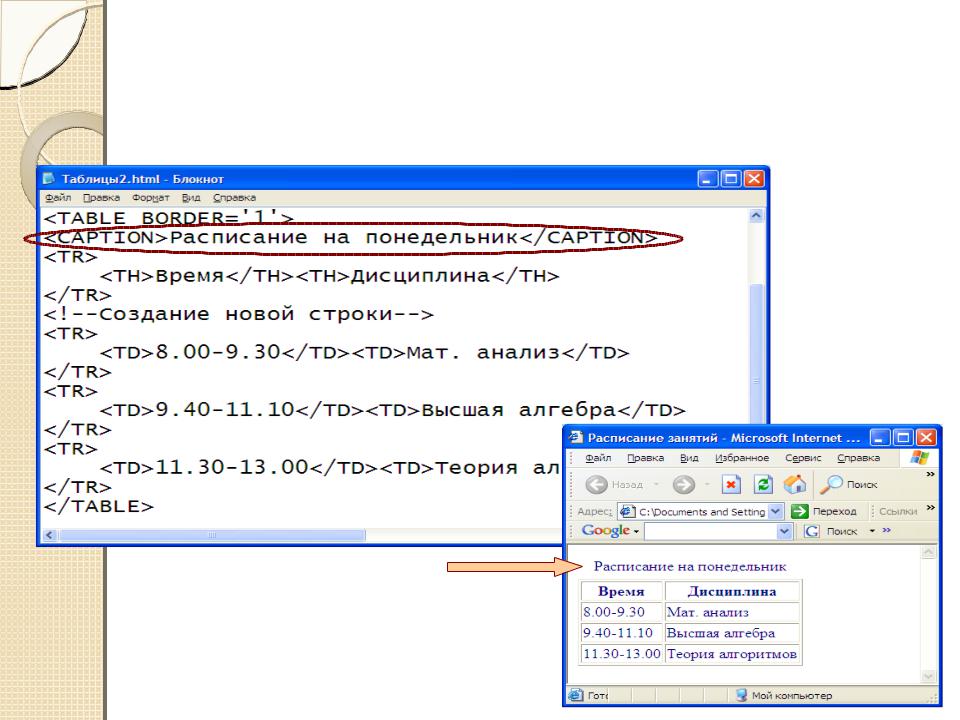
Ответ. Нет. Браузер не обращает внимания на то, как строки абзаца размещены в HTML-коде. Перевод строки в коде равнозначен для браузера пробелу при построении абзаца.
Ответ. Элемент BR нужно использовать только для специального форматирования коротких текстовых фрагментов, когда использование абзаца или других средств (списков, таблиц) неоправданно.
<P> Имя: Иван<BR> Отчество: Александрович<BR> Фамилия: Сидоров<BR> Специальность: программист
Ответ. Не рекомендуется использовать тег <BR> в качестве замены элемента <P> для отделения абзацев. Текст с такими самодельными “абзацами” будет выглядеть сплошным массивом, как один абзац с повышенной неровностью правого края.
Лёгкость, с которой Word переводит свой текст в формат HTML, заставляет начинающего вебмастера задаться неизбежным вопросом: зачем изучать язык, если можно получать HTML-коды без всякой головной боли?<BR> Что касается Word, то пример явно неудачный. Как раз здесь, головная боль обеспечена на все 100%.<BR> При использовании Word как визуального HTML-редактора возникает очень много проблем.
Некоторые разработчики вместо элемента P используют группу из двух тегов <BR>. Визуально это будет похоже на использование одного тега <P>. Но такая подмена (непонятная сама по себе) может оказать “медвежью” услугу.
Если разработчик решит изменить вид абзаца при помощи стилевых указаний в CSS-файле, то все настоящие абзацы будут автоматически изменены на экране, а суррогатные — нет.
Ответ. Длинные абзацы всегда читать сложно, особенно, если это не художественное, а техническое изложение. Читать с экрана труднее, чем со страниц бумажной книги. Поэтому экранные абзацы должны быть очень короткими.
Ответ. Не рекомендуется записывать абзацы длиннее 4–5 строк в расчёте на 80-символьные строки.
Ответ. Примеры парных тегов:
- HTML
- HEAD
- TITLE
- BODY
- Hn
- P
Ответ. Примеры одиночных тегов:
Ответ. Примеры парных тегов, у которых закрывающий тег не является обязательным:
Ответ. Нет. Теги, которые отображают на гипертекстовой странице визуальные объекты, можно записывать только в теле программы, то есть внутри элемента BODY.
Ответ. Элемент TITLE.
Ответ. Это удобно по трём причинам:
- Когда окно с сайтом свёрнуто в кнопку на Панели Задач, пользователь видит на этой кнопке заголовок текущей страницы.
- Название окна заносится в набор избранных сайтов (меню Избранное), если пользователь решит запомнить ссылку на текущую страницу.
-
Название окна — дополнительная подсказка пользователю о его текущем положении на сайте.
Ответ. Элемент Hn. Здесь n — уровень заголовка (целое число от 1 до 6).
Ответ. Элемент HR.
Ответ. Только тегом <P>.
Ответ. Абзац — блочный элемент, поэтому правила его построения подчиняется общим правилам построения блока: блок выводится прямоугольником во всю ширину родительского элемента. Если абзац является прямым потомком BODY, его ширина совпадает с шириной окна браузера (не считая предопределённых отступов BODY от рамки окна).
Внутри абзаца располагаются строчные элементы. Они выводятся на экран обычным образом: браузер заполняет текущую экранную строку до упора в правый край блока P, после чего остаток переносится на следующие строки.
Для абзаца характерны отступы по вертикали (сверху и снизу), которыми браузер снабжает содержащий абзац прямоугольник. Прямоугольники обычных блоков (таких, как контейнер DIV) следуют друг за другом плотно, а абзацы отделяются сверху и снизу промежутками размером в одну строку.
Таким образом, правила построения абзаца можно сформулировать следующим образом:
- Перед абзацем формируется промежуток размером в одну строку.
- Абзац выравнивается по левому краю.
- Между словами помещается ровно по одному пробелу независимо от того, сколько пробелов проставлено в HTML-коде.
- Перенос текста на новую строку выполняется, если очередное слово не помещается в экранной строке, а не тогда, когда HTML-коде начинается новая строка.
- После абзаца формируется промежуток размером в одну строку.
Ответ. Как правило, повышенным кеглем и жирностью.
Ответ. Это теги предназначены для структурной разметки. Применять их для обычных выделений текста неразумно по двум причинам.
Во-первых, нарушение логики разметки будет мешать самому разработчику.
Во-вторых, существуют специальные программы, которые автоматически составляют оглавление гипертекстового документа, используя элементы Hn. Если заголовочные теги обрамляют обычные тексты или не отражают иерархическую структуру документа, оглавление будет построено неверно.
Ответ. Этот тег предназначен для построения на экране горизонтальной линии.
Добавление разрыва строки в HTML — Урок
Добавить разрыв строки в HTML: обзор
Из этого туториала Вы узнаете, как добавить разрыв строки в HTML. По умолчанию браузеры игнорируют многие нажатия клавиш форматирования, которые мы принимаем как должное. Примеры включают клавиши «Enter» и «Tab» и многократное использование пробела. Для выполнения тех же задач в HTML вы используете теги форматирования страницы.
Веб-браузеры автоматически переносят текст на следующую строку, когда текущая строка достигает правой части браузера.Когда вы добавляете разрыв строки в HTML, вы избегаете этого переноса текста и начинаете новый текст со следующей строки. Чтобы добавить разрыв строки в свой HTML-код, используйте тег
. Тег
не имеет закрывающего тега. Вы также можете добавить дополнительные строки между абзацами с помощью тегов
. Каждый вводимый вами тег
создает еще одну пустую строку.
| Начальный тег: | | |
| Конечная метка: | Нет | |
| Атрибуты: | Нет | |
| Пример: | Здесь идет ваша первая строка текста | Каждый тег начинается с новой строки. |
| Результат: | Здесь идет ваша первая строка текста. Ваше второе предложение начнется со следующей строки. |
Добавить разрыв строки в HTML — Учебное пособие: изображение тега разрыва строки, используемого в HTML-коде.
Добавить разрыв строки в HTML: инструкции
- Чтобы добавить разрыв строки в HTML , откройте документ HTML для редактирования кода HTML.
- Затем поместите курсор в то место в HTML-коде, где вы хотите ввести разрыв строки.
- Затем введите тег:
Добавление разрыва строки в HTML: видеоурок
В следующем видеоуроке под названием «Добавление разрыва строки» показано, как добавить разрыв строки в HTML-код. Этот видеоурок взят из нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
html — Как перенести строку из CSS без использования?
Другие ответы предоставляют несколько хороших способов добавления разрывов строк в зависимости от ситуации.Но следует отметить, что селектор : after является одним из лучших способов сделать это для CSS-контроля над списками ссылок (и подобных вещей) по причинам, указанным ниже.
Вот пример, предполагающий оглавление:
Элемент A1 Элемент A2
Элемент B1 Элемент B2
А вот метод Simon_Weaver, который проще и совместимее.Он не так сильно разделяет стиль и контент, требует больше кода, и могут быть случаи, когда вы захотите добавить перерывы постфактум. Тем не менее, это отличное решение, особенно для более старого IE.
Элемент A1
Элемент A2
Элемент B1
Элемент B2
Обратите внимание на преимущества вышеуказанных решений:
- Независимо от пробелов в HTML, результат будет одинаковым (vs.
до) - К элементам не добавляется никаких дополнительных отступов (см. Дисплей NickG
: блоккомментариев) - Вы можете легко переключаться между горизонтальным и вертикальным списками ссылок с помощью некоторого общего CSS, не заходя в каждый файл HTML для изменения стиля.
- Нет
floatилиclearстилей, влияющих на окружающий контент - Стиль отделен от содержимого (по сравнению с
дос жестко заданными разрывами) - Это также может работать для слабых ссылок, использующих
a.toc: послеи - Вы можете добавить несколько разрывов и даже текст префикса / суффикса
HTML абзацы
Абзац всегда начинается с новой строки и обычно представляет собой блок текста.
HTML абзацы
Элемент HTML
Абзац всегда начинается с новой строки, и браузеры автоматически добавляют пробел (поле) до и после абзаца.
Отображение HTML
Вы не можете быть уверены в том, как будет отображаться HTML.
Большие или маленькие экраны и окна с измененным размером дают разные результаты.
В HTML вы не можете изменить отображение, добавив лишние пробелы или лишние строки в свой HTML-код.
Браузер автоматически удаляет лишние пробелы и строки, когда страница отображается:
Пример
Этот абзац
содержит много строк
в исходном коде,
но браузер
игнорирует это.
Этот абзац
содержит
много пробелов
в исходнике
код
, но браузер
игнорирует
Это.
Горизонтальные правила HTML
Тег
Элемент
Пример
Это заголовок 1
Это какой-то текст.
Это заголовок 2
Это другой текст.
Попробуй сам »
Тег
Разрывы строк HTML
Элемент HTML определяет разрыв строки.
Используйте , если вам нужен разрыв строки (новая строка) без начала нового абзаца:
Тег является пустым тегом, что означает, что он не имеет конечного тега.
Задача стихотворения
Это стихотворение будет отображаться в одной строке:
Пример
Моя Бонни лежит над океан.
Моя Бонни лежит над морем.
Моя Бонни лежит над океаном.
О, верни мне мою Бонни.
Решение — HTML-элемент
Попробуй сам "Элемент HTML
определяет предварительно отформатированный текст.Текст внутри элемента
отображается шрифтом фиксированной ширины (обычно Courier), и в нем сохраняются как пробелы, так и разрывы строк:Пример
Моя Бонни лежит над океаном.Моя Бонни лежит над морем.
Моя Бонни лежит над океан.
О, верни мне мою Бонни.
Упражнения HTML
Проверьте себя с помощью упражнений
Задание:
Используйте правильный тег HTML, чтобы добавить абзац с текстом «Hello World!».
Отправить ответ »
Начало упражнения
Ссылка на тег HTML
Справочник по тегамW3Schools содержит дополнительную информацию об элементах HTML и их атрибутах.
| Тег | Описание |
|---|---|
| Определяет параграф | |
| Определяет тематическое изменение содержания | |
| | Вставляет одинарный разрыв строки |
| <пред> | Определяет предварительно отформатированный текст |
Стили HTML
Атрибут стиля HTML используется для добавления к элементу стилей, таких как цвет, шрифт, размер и т. Д.
Атрибут стиля HTML
Установить стиль элемента HTML можно с помощью атрибута style .
Атрибут стиля HTML имеет следующий синтаксис:
< тег style = " property : value; ">
Свойство является свойством CSS. Значение - это значение CSS.
Вы узнаете больше о CSS позже в этом руководстве.
Цвет фона
Свойство CSS background-color определяет цвет фона
для элемента HTML.
Пример
Установите цвет фона для страницы на синий:
Это заголовок
Это абзац.