- Создание таблиц html
- Таблицы | htmlbook.ru
- теги вставки строк и столбцов
- Как создать таблицу в HTML5 и указать её параметры через стили?
- Как создать таблицу в html
- Теги для создания и оформления таблицы в html
- HTML Таблицы
Создание таблиц html
Таблицы в HTML-документе служат для создания
дизайна страницы а также для вставки в ячейки таблицы самых разнообразных данных-текст,графика,формы и тд.
Например,вам надо разместить текст в одной стороне страницы,фотографии в другой,рекламу в третьей.Здесь без таблицы не обойтись.
Атрибуты таблицы<table></table>.
Состоит она из строки <tr></tr> и столбца <td></td>.
Пересечение строки и столбца дает ячейку,в которую и надо вписывать данные.Ячейки <td> должны находиться внутри строки <tr>.
Необходимо соблюдать принцип вложенности тегов,иначе говоря столбец
<td></td> должен находиться между тегами строки <tr> </tr> вот так
<tr>
<td></td>
</tr>
а они должны быть между тегами таблицы <table></table>.
Это обязательное условие.
Составляем самую простую таблицу
<table>
<tr>
<td></td>
</tr>
</table>
Эта таблица состоит из одной строки и одной ячейки.
<table>
<tr>
<td></td><td></td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
Вот ее вид:
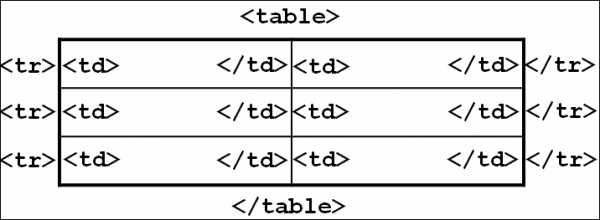
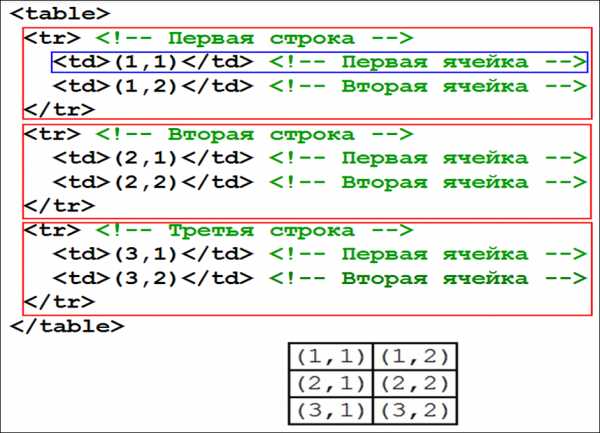
Таблица в нашем уроке состояла из трех строк,трех столбцов и записывалась она так:
<table>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
Это ее схема:
Подробно разберем эту таблицу и посмотрим как ее можно изменить.Если вы составите HTML-код и сохраните таблицу, то скорей всего вы ее не увидите,потому что не все браузеры прорисовывают рамки таблиц.
Что бы увидеть таблицу, надо в теге таблицы указать рамку<table border=»1″> где 1-ширина рамки в пикселях и вы можете менять это значение на ваше усмотрение.
После заполнения контентом сайта можно убрать рамки таблицы- <table border=0>
Таблицы можно окрасить цветом так:
<tr bgcolor=»#цвет»> или
<td bgcolor=»#цвет»>
Не делайте цвет таблицы и цвет текста одинаковым иначе вы ничего не увидите
Изменение размеров строк и ячеек
Измененение по высоте строки задается значением height в теге <tr>
<tr> где «100» размер в пикселях, или в процентах «100%»,или <td>
<td.
Изменение по ширине задается значением width и также вставляется в тег
<td> (в пикселях) ,или например <td>
Следует обратить внимание на то что все браузеры должны показывать таблицы с одинаковым количеством ячеек в строке по всей таблице.Иными словами если у вас в первой строке находятся три ячейки,то и во второй и в следующих строках
тоже должно быть три ячейки.Ячейки можно объединять по высоте
Посмотрим как будет выглядеть таблица после внесения вышеназванных атрибутов
<html>
<head><title></title>
</head>
<body>
<table
border=»1″ cellpadding=»2″ cellspacing=»2″>
<tbody>
<tr>
<td colspan=»2″>Объединеные ячейки</td>
<td colspan=»1″ rowspan=»2″>Объединеные ячейки</td>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
</tbody>
</table>
</body>
</html>
Вид этой таблицы

Обратите внимание на то,что при переполнении содержимым ячейки
она будет растягиваться в разные стороны, поэтому выбирайте размер ячеек в соответствии с содержимым,иначе весь дизайн страницы превратиться в совсем другое,чем вы хотели.
<table border=»1″ bgcolor=»#E7FEE1″>
<tr>
<td>Первая таблица,первая ячейка</td><td>Первая таблица,вторая ячейка</td>
</tr>
</table>
<table border=»1″ bgcolor=»#FEFFE0″>
<tr>
<td>Вторая таблица,первая ячейка</td><td>Вторая таблица,вторая ячейка</td>
</tr>
</table>

Можно разместить таблицу в таблице.Зеленым цветом выделена вставляемая таблица, а также вставим в ячейки числа,что бы был виден бордюр.
<table border=»1″height=»35%»>
<tr>
<td>1</td>
</tr>
<tr>
<td>3</td>
<td>
<table border=»1″>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
</tr>
</table>
</td>
</tr>
</table>
Выглядит она так
Дополнительно настроить прорисовку таблицы можно с помощью параметров FRAME и RULES тега <TABLE>.
Параметр FRAME управляет прорисовкой внешней линии таблицы и может принимать следующие значения:
BOX или BORDER — рамка рисуется со всех четырех сторон
ABOVE — только с верхней стороны
HSIDES — рисуется нижняя и верхняя сторона
VSIDES — рисуется левая и правая сторона
LHS — только с левой стороны
RHS — только с правой стороны
VOID — таблица без внешних рамок
Например:
<table border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» frame=»vsides»>
Параметр RULES управляет прорисовкой внутренних линий сетки таблицы и может принимать следующие значения:
ALL — рисуются все внутренние линии
GROUPS — рисуются только линии, разделяющие группы
ROWS — рисуются линии, разделяющие строки
COLS — рисуются линии, разделяющие столбцы
NONE — внутренние линии не рисуются
Например:
<table Border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» rules=»cols»>
Обратите внимание на то что параметры frame и rules работают только тогда когда в значении border установлена 1 и более.
Теги для создания таблиц.
Таблица —————<table></table>
Рамка таблицы—- ——<table border=?></table>
Расстояние между ячейками—<table cellspacing=?>
Ширина в пикселях——<table width=?>
Ширина в процентах——<table>
Строка таблицы ———<tr></tr>
Выравнивание ———-<tr align=left|right|center>|middle|bottom>
Ячейка таблицы ———-<td></td>.
Объединение ячеек по ширине -<td colspan=?>
Объединение ячеек по высоте -<td rowspan=?>
Желаемая ширина ———<td width=?> (в точках)
Ширина в процентах ——<td>
Цвет ячейки ————-<td bgcolor=»#******»>
Заголовок таблицы ——-<th></th>
Выравнивание ————<th align=left|right|center|middle |bottom>
Запрет перевода строки —<th nowrap>
Растягивание по колонке -<th colspan=?>
Растягивание по строке —<th rowspan =?>
Ширина в пикселях ——-<th width=?>
Ширина в процентах ——<th>
Цвет ячейки ————-<th bgcolor=»#$$$$$$»>
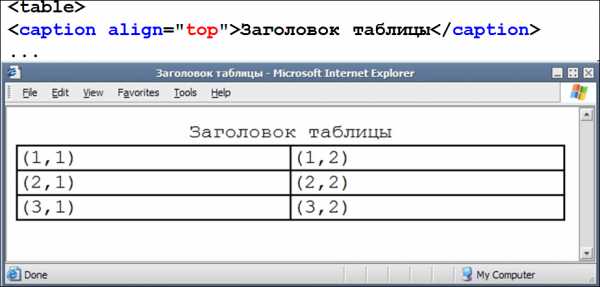
Выравнивание————-<caption align=top|bottom>(сверху/снизу таблицы)
sitesaid.ru
Таблицы | htmlbook.ru
Благодаря универсальности таблиц, большому числу параметров, управляющих их видом, таблицы надолго стали определенным стандартом для верстки веб-страниц. Таблица с невидимой границей представляет собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы. Тем не менее, это не совсем правильный подход, ведь каждый объект HTML определен для своих собственных целей и если он используется не по назначению, причем повсеместно, это значит, что альтернатив нет. Так оно и было долгое время, пока на смену таблицам при верстке сайтов не пришли слои. Это не значит, что слои теперь используются сплошь и рядом, но тенденция уже наметилась четко — таблицы применяются для размещения табличных данных, а слои — для верстки и оформления.
Создание таблицы
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку (пример 12.1). Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
Пример 12.1. Создание таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TABLE</title>
</head>
<body>
<table border="1" cellpadding="5">
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>Порядок расположения ячеек и их вид показан на рис. 12.1.
Рис. 12.1. Результат создания таблицы с четырьмя ячейками
htmlbook.ru
теги вставки строк и столбцов
Таблицы в HTML настолько функциональны, что с помощью них можно верстать целые сайты (читайте следующую статью). Сейчас мы поговорим о вставке на веб-страницу несложных HTML-таблиц, разбирая только разметку, но не касаясь оформления, потому что украшать таблицы лучше с помощью CSS-стилей.
Теги и атрибуты таблиц
Вот основные элементы, которые нужны для создания таблиц:
- <table> — контейнер, внутри которого располагается таблица (такой же, как <ul> для маркированных или <ol> для нумерованных списков).
- border — атрибут, определяющий толщину рамок. Вместо него лучше использовать свойство border CSS.
- <caption> задаёт подпись таблицы. Контейнер можно не использовать, но если вы всё-таки решили озаглавить таблицу, то ставьте его сразу после тега <table>, вне ячеек и строк.
- <tr> — парный тег, содержащий строку таблицы (ячейки, расположенные на одном уровне по горизонтали).
- <th> — тег, создающий ячейку заголовка таблицы. Внешне её содержимое отличается от контента в других ячейках — обычно текст внутри <th> обозреватель выделяет жирным и размещает по центру.
- <td> — контейнер, с помощью которого создаётся простая ячейка. Сколько таких тегов будет содержать строка (тег <tr>, столько ячеек в ней и будет: один тег — одна ячейка.
- <colgroup> позволяет группировать столбцы, быстро и не засоряя код задавать им общие характеристики. С помощью контейнера можно отделять логические части таблицы друг от друга. Располагается после тега <caption>, если его нет, то после <table>.
- <col> используется для той же цели, что и <colgroup>. <colgroup> может содержать <col>, но не наоборот.
- span — атрибут, задающий число столбцов, к которым применяются свойства контейнера <col>.
- <thead>, <tbody> и <tfoot> — контейнеры, которые позволяют разделить таблицу соответственно на верхнюю (заголовки), основную (тело) и нижнюю (итоговую) части. В HTML-таблице последовательность этих тегов такая же, как последовательность контейнеров <head>, <body> и <footer> в HTML-документе.
- colspan нужен для объединения ячеек в строке. Значение атрибута содержит цифру, которая и задаёт количество объединяемых ячеек.
- rowspan объединяет ячейки по столбцам.
Пример создания таблицы
Создайте документ формата HTML и скопируйте в него следующий код:
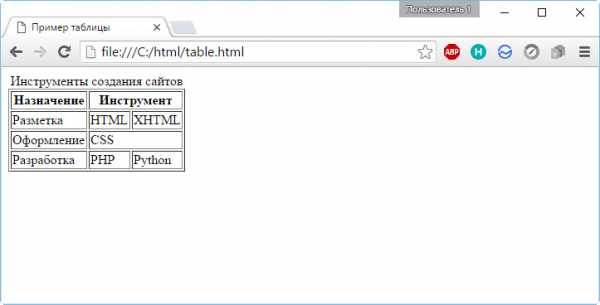
<!DOCTYPE html> <html> <head> <title>Пример таблицы</title> </head> <body> <table border="1"> <caption>Инструменты создания сайтов</caption> <tr> <th>Назначение</th><th colspan="2">Инструмент</th> </tr> <tr> <td>Разметка</td><td>HTML</td><td>XHTML</td> </tr> <tr> <td>Оформление</td><td colspan="2">CSS</td> </tr> <tr> <td>Разработка</td><td>PHP</td><td>Python</td> </tr> </table> </body> </html>
В браузере документ будет выглядеть так:

Разберём, какие строчки кода за что отвечают.
- <table border=»1″> — открыли таблицу, задав ей толщину рамок.
- <caption> Инструменты создания сайтов </caption> — озаглавили её.
- <tr> — открыли строку.
- <th>Назначение</th> — создали ячейку с оформлением заголовка.
- <th colspan=»2″>Инструмент</th> — создали вторую заголовочную ячейку в строке. Параметром colspan указали, что эта ячейка должна занимать по горизонтали две.
- </tr> — закрыли строку. Аналогично создали остальные строки.
- <tr> <td>Разметка</td><td>HTML</td><td>XHTML</td> </tr> — добавили вторую строку таблицы уже с обычными, а не заголовочными, ячейками. Аналогично вставили последующие строки и ячейки.
- </table> — закрыли таблицу.
Полезные ссылки:
www.seostop.ru
Как создать таблицу в HTML5 и указать её параметры через стили?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Создать таблицу и указать её параметры (поля и расстояние между ячейками) через стили.
Решение
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку (пример 1). Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
Пример 1. Создание таблицы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
</head>
<body>
<table border="1">
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>Порядок расположения ячеек и их вид показан на рис. 1.
Рис. 1. Результат создания таблицы с четырьмя ячейками
Атрибут border тега <table> допустимо добавлять только с пустым значением (<table border>) или равным 1. Все остальные значения не проходят валидацию.
Для управления полями внутри ячеек используется стилевое свойство padding, которое добавляется к селектору td. Расстояние между ячейками меняется свойством border-spacing (пример 2) добавляемым к селектору table, браузер IE понимает его только с версии 8.0.
Пример 2. Поля внутри ячеек
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
<style>
table {
width: 100%; /* Ширина таблицы */
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
border-spacing: 1px; /* Расстояние между ячейками */
}
td, th {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>Таблица с полями и расстоянием между ячейками показана на рис. 2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек.
Рис. 2. Поля в ячейках таблицы
htmlbook.ru
Как создать таблицу в html
Как создать таблицу в html в блокноте без использования дополнительных программ. Тема интересная и пользуется большим спросом, много материала написано в интернете, одни просто накидали тегов и на этом закончили, вторые показывают маленькие примеры, но без лишних пояснений. На самом деле все делается легко, никаких больших кодов писать не нужно. Главное быть внимательным, чтоб закрывать нужны теги.
Чтоб создать таблицу, в первую очередь вы должны знать и понимать такие понятия как столбцы и строки. Для общего восприятия откройте Microsoft Office Excel и посмотрите. Кстати, если вы хотите увидеть сколько по количеству столбцов и строк содержит один документ Excel, нажмите Ctrl+стрелочка вниз и Ctrl+стрелочка направо.
к оглавлению ^
Создание таблицы
Как делается таблица, ее базовая структура. Обо всем по порядку. Для создания таблицы в самом начале используют элемент table. Дальнейшее ее содержимое описывается по строкам. Далее открывается тег <tr>, который обозначает начало новой строки в таблице. В середине тега <tr> помещаются элементы <td>. Элемент <td> соответствует отдельной ячейкой в данной строке.
Когда строчка заканчивается, закрывается тег </tr>. Еще раз… в начале указали <table>, потом открыли <tr>, в нем используете <td>, закрываете </tr> и закрываете </table>. Каждая из ячеек обязательно должна быть представлена элементов <td> и так же его закрытием </td>. Прочитайте статью до конца, с каждым новым тегом или атрибутом я навожу пример кода и конечного результата.
А в конце статьи я покажу пример почти всего, чего можно добавить в таблицу. Получилась такая небольшая каша, для примера я думаю сойдет. Основные теги для создания таблицы в html в блокноте:
к оглавлению ^
Написание кода в блокноте
Создаем и открываем обычный блокнот, в него копируем уже готовый код. После всех действий, вам нужно будет переименовать расширение txt блокнота на html. Каждая таблица начинается и должна быть закрыта тегом table. Каждая строка в таблице начинается и заканчивается тегом tr. В каждой строке существуют свои столбцы, которые должны быть заключены в тег td. Все из перечисленных тегов должны быть открыты и закрыты.
Если вспомнить основы html, к главному тегу таблицы table так же могут быть добавлены теги border, CELLspacing, CELLpadding, Width и Align. Про некоторые из них речь будет идти в этой статье. Каждый из них отвечает за свое свойство и тем самым добавляет дополнительные возможности вашей таблице. При желании, не обязательно использовать их в каждой таблице.
Скачай бесплатно пять техник верстки.

Каждая из ячеек в таблице может быть рассмотрена как дополнительная рабочая область для ваших действий. Все правила, которые работают с текстом, могут быть добавлены прямо в ячейку. Внутри ячейки можно использовать все допустимые теги, которые вы знаете и применяете внутри тега body. Не стоит бояться и упускать такие возможности.
<table> <tr> <td>Иванов</td> <td>Петров</td> <td>Сидоров</td> <td>Лукашин</td> <td>Михайлов</td> <td>Березин</td> <td>Комаров</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <table> <tr> <td>Иванов</td> <td>Петров</td> <td>Сидоров</td> <td>Лукашин</td> <td>Михайлов</td> <td>Березин</td> <td>Комаров</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table> |
к оглавлению ^
Готовый пример
В первую очередь нужно разобраться с заголовками. Для этого используется элемент <th>, данный элемент применяется так же как и элемент <td>, с помощью которого вы создаете ячейки. Но его предназначение создание конкретно заголовков в таблицах. Таким образом, все названия столбцов, которые были заключены в данные тег, выделяются жирным.
Не стоит забывать, если у вас должна быть одна или несколько ячеек пустыми, вы так же должны указать все элементы <td> или <th>, иначе вся таблица может сбиться. Посмотрим на пример, обратите внимание, заголовки выделяются жирным шрифтом.
<table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table> |
Бывает такое, что нужно несколько ячеек обьединить в одну, для этого используется атрибут colspan. Его так же можно использовать с элементами <th> и <td>. Вы добавляете в элемент <td colspan=”3”>, тем самым говорите браузеру, что хотите обьединить три ячейки в одну. Всегда обращайте внимание и будьте внимательные, когда нужно открыть и закрыть объединение, чтоб в дальнейшем не запутаться и не искать часами ошибку.
<table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td colspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td colspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> <td>31</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> <td>131</td> </tr> </table> |
к оглавлению ^
Как объединить ячейки
В процессе создания таблицы в html, можно соединить строки в таблице. Действия практически те же самые, как с вариантом со столбцами, только в этом случае используется атрибут rowspan. Так же само указывается количество строк, которые нужно обьединить в одну.
<table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table> |
Html таблицам можно задать ширину и промежуток между ячейками. Данный метод уже считается устаревшим, так как все это сейчас используется в CSS, но все же существует. Вы можете указать ширину вашей таблицы в пикселях. В самом начале в теге <table> вы задаете ширину.
Атрибут width вам уже знаком из прошлых уроков, где было описано как работать с изображением в html. Чтобы задать промежуток между границами ячеек и ее промежутками, указывают элемент cellpading. Чтобы указать величину промежутка между ячейками, указывается атрибут cellspacing.
<table cellpadding=»25″ cellspacing=»15″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table cellpadding=»25″ cellspacing=»15″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table> |
к оглавлению ^
Как сделать границы
Таблицу вы сделали, задали ширину, все написали, теперь нужно привести ее в нормальный вид. Для этого таблице можно задать границу в пикселях. Делается это благодаря атрибуту border, который идет вместе с элементов <table>. Не задавайте слишком большие границы, лучше этим вы не сделаете никому.
- Параметр Border.
- Параметр CELLSPACING.
- CELLPADDING.
Параметр BORDER выступает за рамку вокруг вашей таблицы или каждой ячейки. По умолчанию никакие рамки не рисуются, все необходимо задавать самому изначально при каждом написании новой таблички. Задается ширина рамки в пикселях целым числом, как это показано на примере. Как показывает практика, большие границы никто не практикует, большинство пользователей устанавливают значение не больше 1-2.
Как делается граница в таблице показано на примере. Кроме всего этого, таблицу часто выравнивают по центру, так же можно пр правому краю. При создании таблицы вы указывали ее начало тегом table, вот в него помещаете, что вам нужно. Приведу несколько примеров с подробным описанием.
Параметр CELLSPACING, задается так же в цифрах. В качестве числа выступает параметр в пикселях, который отвечает за расстояние между рамками ячеек, как по горизонтали так и по вертикали. По умолчанию уже стоит значение 2, но всегда можно сделать его больше или меньше.
Параметр CELLPADDING, так же задается в цифрах. В качестве числа задается величина в пикселях, который отвечает за величину свободного пространства между рамкой таблицы и данными внутри каждой ячейки. По умолчанию стоит значение единица, но при желании его тоже можно изменить в меньшую или большую сторону.
Вместе эти два параметра могут хорошо повлиять на отступы в вашей таблице, поэтому не стоит забыть про них, если у вас намечается создание крупной таблички, с которой в дальнейшем могут быть проблемы при расположении на странице.
Кроме этого, для решения проблемы с отступами, не стоит забывать про первый параметр BORDER. Вся эта тройка живет своей жизнью отдельно и тем самым управлять каждым из них, можно тоже отдельно. Если хотя бы один из них не занесен к тегу table, все они будут принимать свое значение по умолчанию, тем самым вы даже не будете знать как можно добавить или уменьшить нужные отступы в таблице через блокнот.
<table border=»5″ CELLSPACING=»2″ > <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table border=»5″ CELLSPACING=»2″ > <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td rowspan=»3″>4</td> <td>8</td> <td>12</td> <td>1</td> <td>13</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>24</td> <td>11</td> <td>27</td> </tr> <tr> <td>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <td>127</td> </tr> </table> |
Можно задать цвет любой ячейке или всей таблице, добавляется атрибут bgcolor и к нему уже код любого цвета. Коды цветов html можно найти в интернете, но про них я напишу отдельно новую статью. Для удобства и простоты используют небольшую программу, с ее помощью можно быстро узнать код любого цвета. Называется она ColorMania.
<td bgcolor=»#cccccc»>14</td> <td bgcolor=»##191970″>118</td>
<td bgcolor=»#cccccc»>14</td> <td bgcolor=»##191970″>118</td> |
к оглавлению ^
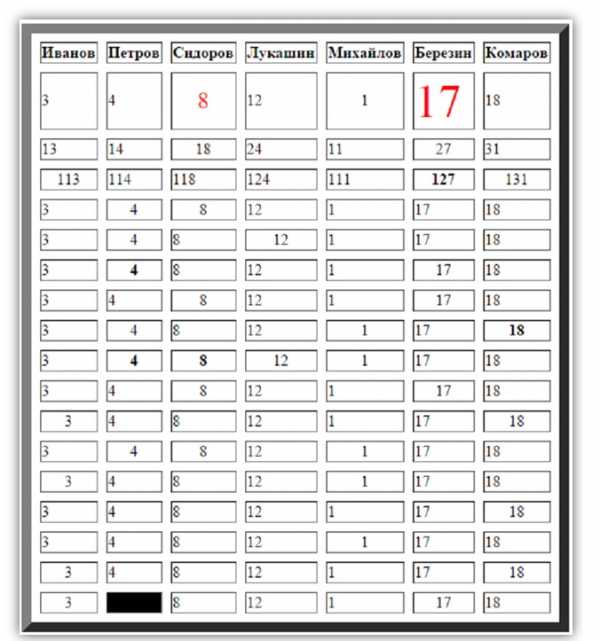
Пример готовой таблицы
При создании таблицы, вы можете использовать любые теги, которые касаются форматирования текста. Если нужно сделать текст по центру в ячейке, выделить его жирным, все это можно сделать. Добавляете необходимые теги к ячейкам и смотрите на результат. Самое главное, что нужно знать:
- Границы и выравнивание.
- Открытие и закрытие тегов tr и th.
- Объединение строк.
- Объединение столбцов.
<table border=»10″ align=»center» cellpadding=»1″ cellspacing=»9″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»><font size=»5″ color=»red»>8</font></td> <td>12</td> <td align=»center»>1</td> <td><font size=»7″ color=»red»>17</font></td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td align=»center»>18</td> <td>24</td> <td>11</td> <td align=»center»>27</td> <td>31</td> </tr> <tr> <td align=»center»>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <th align=»center»>127</th> <td align=»center»>131</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td>8</td> <td align=»center»>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <th align=»center»>4</th> <td>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <th>18</th> </tr> <tr> <td>3</td> <th>4</th> <th>8</th> <td align=»center»>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td align=»center»>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td bgcolor=»#ffffff»>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td align=»center»>3</td> <td bgcolor=»#000000″>4</td> <td>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 | <table border=»10″ align=»center» cellpadding=»1″ cellspacing=»9″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> <th>Михайлов</th> <th>Березин</th> <th>Комаров</th> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»><font size=»5″ color=»red»>8</font></td> <td>12</td> <td align=»center»>1</td> <td><font size=»7″ color=»red»>17</font></td> <td>18</td> </tr> <tr> <td>13</td> <td>14</td> <td align=»center»>18</td> <td>24</td> <td>11</td> <td align=»center»>27</td> <td>31</td> </tr> <tr> <td align=»center»>113</td> <td>114</td> <td>118</td> <td>124</td> <td>111</td> <th align=»center»>127</th> <td align=»center»>131</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td>8</td> <td align=»center»>12</td> <td>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <th align=»center»>4</th> <td>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <th>18</th> </tr> <tr> <td>3</td> <th>4</th> <th>8</th> <td align=»center»>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td align=»center»>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td>3</td> <td align=»center»>4</td> <td align=»center»>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> <td align=»center»>1</td> <td>17</td> <td>18</td> </tr> <tr> <td align=»center»>3</td> <td>4</td> <td>8</td> <td bgcolor=»#ffffff»>12</td> <td>1</td> <td>17</td> <td align=»center»>18</td> </tr> <tr> <td align=»center»>3</td> <td bgcolor=»#000000″>4</td> <td>8</td> <td>12</td> <td>1</td> <td align=»center»>17</td> <td>18</td> </tr> </table> |

Кроме перечисленных параметров BORDER, CELLPADDING и CELLSPACING, существует еще несколько, которые так же пользуются популярностью и часть применяются на практике. Управление шириной и высотой таблицы (WIDTH и HEIGHT) и выравнивание по центру или по краям (ALIGN).
к оглавлению ^
Высота и ширина
При создании новой таблице в блокноте, ширина и высота каждой из них вычисляется автоматически браузером. При заполнении ячеек таблицы текстом, ваш браузер будет сам автоматически показывать ширину и высоту таблички, в зависимости от величины помещенного внутрь контента. Похожий пример можно посмотреть, если вы создадите и заполните табличку в текстовом редакторе Microsoft Word.
Но иногда бывают случаи, когда нужно самому принудительно указать ширину или высоту для таблички. для этого используется параметр Width и Height, который добавляется к тегу table. Значения можно задавать в пикселях или в процентах. Кроме все этого, данные значения можно указывать для конкретной ячейки, которая вас интересует. Пример показан ниже.
<table border=»10″ align=»cen
nesmelov.ru
Теги для создания и оформления таблицы в html
Цель урока: создание и оформление таблицы в html
Создание таблицы в HTML
Рассмотрим теги для создания таблицы:
1 2 3 4 5 | <table> <tr> <td> содержание </td> </tr> </table> |
<table> <tr> <td> содержание </td> </tr> </table>
Результат:
Добавим границу для таблицы — атрибут border:
1 2 3 4 5 | <table border="1"> <tr> <td> содержание </td> </tr> </table> |
<table border=»1″> <tr> <td> содержание </td> </tr> </table>
Результат:
Создания таблицы начинается с тега table (от англ. «таблица»). Тег tr служит для создания строки. В строке располагаются ячейки — тег td. Завершается таблица закрывающим тегом /table

Или пример таблицы посложнее:
Атрибуты тега TABLE
align | left — таблица влево;center – табл. по центру;right — табл. вправо. |
width | 40050% |
bоrdеr | ширина |
bordercolor | цвета рамки |
сеllspacing | ширина грани рамки |
cellpadding | внутреннее расстояние до рамки |
bgсоlоr | Цвет#rrggbb |
bасkground | файл (фон таблицы) |
Важно: Для ячеек-заголовка таблицы используется тег th вместо td. Браузер размещает содержимое таких ячеек по центру и делает шрифт полужирным
Атрибуты тега TR — строки
align | left, center, right | выравнивание по горизонтали |
valign | top, middle, bottom, baseline | выравнивание по вертикали |
bgcolor | цвет | задний фон |
bordercolor | цвет | цвет границы |
Атрибуты тега TD или TH — ячейки
align | left, center, right | выравнивание по горизонтали |
valign | top, middle, bottom, baseline | выравнивание по вертикали |
width | число или процент | ширина ячейки |
bgcolor | цвет | цвет фона |
background | файл | файл фона |
bordercolor | цвет | цвет границы |
nowrap | заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой |
- Тег
captionслужит для создания заголовка таблицы - Для группировки заголовочных ячеек используется тег
thead - Для группировки основного содержимого таблицы используется тег
tbody - Тег
tfootопределяет нижнюю часть таблицы
Тег
caption заголовка таблицы может иметь атрибут, определяющий расположение заголовка — align — со следующими значениями:top — заголовок над таблицей,bottom — заголовок под таблицей,left — заголовок вверху и выровнен влево,right — заголовок вверху и выровнен вправо. К сожалению не все значения «работают» во всех браузерах.
Пример: Создать «каркас» таблицы со всеми тегами группировки
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table border="1"> <caption>таблица</caption> <thead> <tr> <th>Заголовок 1</th><th>3аголовок 2</th> </tr> </thead> <tbody> <tr> <td>содержимое</td><td>содержимое</td> </tr> </tbody> <tfoot> ... </tfoot> </table> |
<table border=»1″> <caption>таблица</caption> <thead> <tr> <th>Заголовок 1</th><th>3аголовок 2</th> </tr> </thead> <tbody> <tr> <td>содержимое</td><td>содержимое</td> </tr> </tbody> <tfoot> … </tfoot> </table>
Объединение ячеек в таблице
В происходит при помощи двух атрибутов тега td: COLSPAN — объединение ячеек по горизонтали, ROWSPAN — объединение ячеек по вертикали.
Синтаксис COLSPAN:
<table border=»1″> <tr><td colspan=»2″> </td></tr> <tr><td> </td><td> </td></tr> </table>
Пример: создать таблицу по образцу на картинке. Использовать слияние ячеекСинтаксис ROWSPAN:
<table border=»1″> <tr><td rowspan=»2″> </td><td> </td></tr> <tr><td> </td></tr> </table>
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 | <table border="1"> <caption>таблица с объединенными ячейками </caption> <tr> <th rowspan="2"> </th> <th colspan="2">3аголовок 1</th> </tr> <tr><th> заголовок 1.1</th><th> заголовок 1.2</th></tr> <tr><th> заголовок 2</th> <td> ячейка 1</td><td> ячейка 2</td></tr> <tr><th> заголовок 3</th> <td> ячейка 3</td><td> ячейка 4</td></tr> </table> |
<table border=»1″> <caption>таблица с объединенными ячейками </caption> <tr> <th rowspan=»2″> </th> <th colspan=»2″>3аголовок 1</th> </tr> <tr><th> заголовок 1.1</th><th> заголовок 1.2</th></tr> <tr><th> заголовок 2</th> <td> ячейка 1</td><td> ячейка 2</td></tr> <tr><th> заголовок 3</th> <td> ячейка 3</td><td> ячейка 4</td></tr> </table>
Лабораторная работа: создайте таблицы, с расположенными в их ячейках цифрами, точно по образцу:
Группировка ячеек: COLGROUP
Элемент colgroup позволяет создавать группы колонок с одинаковыми свойствами.
Рассмотрим на примере:
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <TABLE border="4"> <colgroup > <col span="2" /> <col /> </colgroup> <colgroup> <col span=2/> </colgroup> <TR> <TD> 1-1 </TD><TD> 1-2 </TD><TD> 1-3 </TD><TD> 1-4 </TD><TD> 1-5</TD> </TR> <TR> <TD> 2-1 </TD><TD> 2-2 </TD><TD> 2-3 </TD><TD> 2-4 </TD><TD> 2-5 </TD> </TR> </table> |
<TABLE border=»4″> <colgroup > <col span=»2″ /> <col /> </colgroup> <colgroup> <col span=2/> </colgroup> <TR> <TD> 1-1 </TD><TD> 1-2 </TD><TD> 1-3 </TD><TD> 1-4 </TD><TD> 1-5</TD> </TR> <TR> <TD> 2-1 </TD><TD> 2-2 </TD><TD> 2-3 </TD><TD> 2-4 </TD><TD> 2-5 </TD> </TR> </table>
Атрибуты тега COLGROUP
align | выравнивание содержимого столбца
не работает в Firefox |
dir | определяет направление символов:
не работает в Firefox |
span | количество столбцов, к которым будет применяться оформление (по умолчанию 1) |
style | задает встроенную таблицу стилей |
valign | вертикальное выравнивание в ячейке таблицы
не работает в Firefox |
width | ширина столбца |
HTML вложенные таблицы
Таблицы со сложной структурой проще заменять на вложенные таблицы.
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 | <TABLE border="4"> <tr><td bgcolor="yellow">Таблица 1</td> <td bgcolor="yellow"> <TABLE border=2 bgcolor="#FFFFFF"> <tr><td>Таблица 2</td> <td>Ячейка 2-2</td></tr> <tr><td>Ячейка 3-2</td> <td>Ячейка 4-2</td></tr> </TABLE> </td> <tr><td bgcolor="yellow">Ячейка 3-1</td> <td bgcolor="yellow">Ячeйкa 4-1</td></tr> </TABLE> |
<TABLE border=»4″> <tr><td bgcolor=»yellow»>Таблица 1</td> <td bgcolor=»yellow»> <TABLE border=2 bgcolor=»#FFFFFF»> <tr><td>Таблица 2</td> <td>Ячейка 2-2</td></tr> <tr><td>Ячейка 3-2</td> <td>Ячейка 4-2</td></tr> </TABLE> </td> <tr><td bgcolor=»yellow»>Ячейка 3-1</td> <td bgcolor=»yellow»>Ячeйкa 4-1</td></tr> </TABLE>
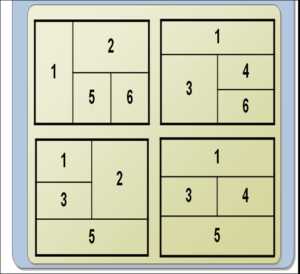
Лабораторная работа:- Создайте таблицу с фиксированными размерами, содержащую ячейки указанной на рисунке ширины
- Вставьте в левую нижнюю ячейку вложенную таблицу
- Фон ячеек вложенной таблицы сделайте серым
Лабораторная работа:
- Откройте задание, выполненное на прошлой лабораторной работе
- Добавьте в верхнюю ячейку еще одну вложенную таблицу
- Фон ячеек вложенной таблицы сделайте белым
labs-org.ru
HTML Таблицы
Таблица — это сетка из ячеек, формирующих строки и столбцы. Примерами таблиц могут служить различные финансовые отчеты, результаты спортивных соревнований, календари, расписания и т.д. Отдельный блок сетки называется ячейкой таблицы. Ячейки таблицы могут содержать самую разнообразную информацию, включая числа, текст, и даже видео и аудио объекты. С помощью языка HTML таблицы пишутся построчно.
Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Чтобы создать строку таблицы, нужно добавить внутрь элемента <table> парный блочный тег <tr> (сокр. от англ. «tаЫе row» – строка таблицы). Сколько тегов <tr> вы добавите, столько строк в таблице и будет. Открывающий тег <tr> обозначает начало новой строки таблицы. После него помещаются элементы <td> (сокр. от англ. «tаЫе data» – данные таблицы), каждый из которых задает отдельную ячейку в этой строке. Внутрь элемента <td> вы помещаете свой контент (текст, числа, изображения и т.д.), отображаемый в этой ячейке. Конец строки обозначается закрывающим тегом </tr>.
Элемент <th> (сокр. от англ. «tаЫе heading» – заголовок таблицы) — необязательный табличный элемент, который используется точно так же, как и элемент <td>, однако его назначение — создание заголовка строки или столбца. Как правило, элемент <th> размещают в первой строке таблицы. Браузеры отображают текст в элементе <th> жирным шрифтом и центрируют его относительно ячейки. Применение в коде элемента <th> помогает людям, которые пользуются программами экранного доступа, а также улучшает результативность индексирования таблиц поисковыми машинами.
Рассмотрим простую таблицу, которая состоит из трех строк и трех столбцов, причем ячейки первой строки будут заголовками соответствующих столбцов. По умолчанию таблицы обычно отображаются без рамки:
Пример: Простая HTML-таблица
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2×1 | Ячейка 2×2 | Ячейка 2×3 |
| Ячейка 3×1 | Ячейка 3×2 | Ячейка 3×3 |
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
Граница таблицы
Мы уже знаем, что по умолчанию таблицы отображаются без рамки. Для добавления рамки вокруг таблицы нужно указать в документе несколько простых правил таблиц стилей. Свойство border управляет отображением линий сетки таблицы, а также задает толщину рамки вокруг таблицы в пикселах. Рамка отображается вокруг таблицы и между ячейками. Добавим к уже созданной таблице рамку толщиной один пиксель, установив свойство border для всех элементов таблицы, например, вот так:
<style>
table, th, td {
border: 1px solid black;
}
</style>Пример: Применение свойства border
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2×1 | Ячейка 2×2 | Ячейка 2×3 |
| Ячейка 3×1 | Ячейка 3×2 | Ячейка 3×3 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Рамка вокруг таблицы</title>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
</body>
</html>| Свойство border следует устанавливать как для самой таблицы <table> так и для её ячеек <th> и <td>. |
Одинарная рамка для таблицы
По умолчанию у смежных ячеек таблицы будет своя собственная граница. Это приводит к своего рода «двойной рамке», как видно из примера выше. Чтобы избавиться от «двойной рамки», добавьте свойство CSS border-collapse к своей таблице стилей:
<style>
table {
border-collapse: collapse;
}
</style>Пример: Применение свойства border-collapse
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2×1 | Ячейка 2×2 | Ячейка 2×3 |
| Ячейка 3×1 | Ячейка 3×2 | Ячейка 3×3 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Рамка вокруг таблицы</title>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
</body>
</html>Поля и интервалы таблицы
По умолчанию размер ячеек таблицы подстраивается под их содержимое, но иногда бывает необходимо оставить вокруг табличных данных немного пространства (padding). Поскольку интервалы и поля относятся к элементам представления данных, это пространство настраивается с помощью стилевых таблиц CSS. Поле ячейки (padding) — это расстояние между содержимым ячейки и ее границей (border). Для его добавления примените свойство padding к элементу <td> или <th>. Интервал ячеек (border-spacing) — это расстояние между ними (<td> или <th>). Сначала присвойте значение separate свойству border-collapse элемента <table>, а затем установите расстояние между ячейками, изменив значение параметра border-spacing. Раньше за поля и интервал ячеек отвечали атрибуты cellpadding и cellspacing элемента <table>, но в спецификации HTML5 они были признаны устаревшими.
Пример использования padding и border-spacing:
Пример: Применение свойств padding и border-spacing
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding и border-spacing</title>
<style>
table, td {
border: 1px solid black;
}
table {
border-spacing: 15px;
background-color:green;
}
td {
background-color:yellow;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>| Примечание: Если к таблице применено свойство border-collapse: collapse, то интервал ячеек (border-spacing) не сработает. |
Ширина таблицы
Ширину, занимаемую таблицей в окне браузера, можно указать с помощью свойства width CSS, в пикселях или процентах. Указание ширины таблицы в пикселях позволяет определить её точную ширину. Процентное соотношение позволяет сделать таблицу гибкой, т.е. она будет «растягиваться» или «сжиматься» в зависимости от того, какие еще элементы находятся на странице и какие размеры окна браузера.
Вот пример использования свойства width:
table {width: 100%;}
Пример: Применение свойства width
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>width: 100%</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>Объединение ячеек (colspan и rowspan)
Одной из основных особенностей структуры таблицы является объединение ячеек, которое подразумевает растяжение ячейки и охват ею нескольких строк или столбцов. Это позволяет создавать сложные табличные структуры: заголовки <th> или ячейки <td> объединяются посредством добавления атрибутов colspan или rowspan. Атрибут colspan определяет количество ячеек, на которые простирается данная ячейка по горизонтали, а rowspan — по вертикали.
Объединение столбцов
Объединение столбцов достигается с помощью атрибута colspan в элементах <td> или <th> — ячейка растягивается вправо, охватывая последующие столбцы. В следующем примере значение атрибута colspan равно 2, а это значит, что ячейка должна занимать два столбца.
Пример: Применение атрибута colspan
| Ячейка на два столбца | |
|---|---|
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Атрибут colspan</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<table>
<tr><th colspan="2">Ячейка на два столбца</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>Объединение строк
Строки, объединенные при помощи атрибута rowspan, ведут себя точно так же, как объединенные столбцы, с той лишь разницей, что диапазон ячеек задается сверху вниз и охватывает несколько строк.
В этом примере первая ячейка таблицы растягивается на две строки вниз:
Пример: Применение атрибута rowspan
| Ячейка на две строки | Ячейка 1 | Ячейка 2 |
|---|---|---|
| Ячейка 3 | Ячейка 4 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Атрибут rowspan</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<table>
<tr><th rowspan="2">Ячейка на две строки</th>
<td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>Заголовок таблицы
Для создания заголовка или подписи таблицы используется парный тег <caption> (от англ. caption – подпись). Элемент <caption> предназначен для организации заголовка таблицы. Располагается сразу после тега <table>, но вне описания строки или ячейки.
Пример: Применение тега <caption>
| Ячейка на две строки | Ячейка 1 | Ячейка 2 |
|---|---|---|
| Ячейка 3 | Ячейка 4 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Элемент caption</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<table>
<caption>Это заголовок таблицы</caption>
<tr><th rowspan="2">Ячейка на две строки</th>
<td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>Теги группирования элементов таблиц
Для группирования элементов таблиц служат теги <thead>, <tbody> и <tfoot>. Так же, как веб-страница может содержать «шапку», «тело» и «подвал», таблица может содержать головную, основную и нижнюю части. Для логического группирования строк в верхней части таблицы (то есть для соз дания верхней шапки таблицы) используется тег <thead>. Заголовки таблицы должны быть помещены в элемент <thead>, например:
<thead>
<tr><th>Заголовок 1</th><th>Заголовок 2< /th></tr>
</thead>Основное содержимое (тело) таблицы должно находиться внутри элемента <tbody> (таких блоков в таблице может быть несколько). Для логического группирования строк в нижней части таблицы (то есть для создания «подвала» таблицы) используется тег <tfoot> (в одной таблице допускается не более одного тега <tfoot>). В исходном коде тег <tfoot> ставится до тега <tbody>. Кроме логического группирования одной из причин использования элементов <thead> и <tfoot> является то, что если ваша таблица слишком длинная для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок (<thead>) и последнюю строку (<tfoot>), когда пользователь станет прокручивать вашу таблицу.
Пример: Теги <thead>, <tbody> и <tfoot>
| Это шапка таблицы | |||
|---|---|---|---|
| Это подвал таблицы | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Теги thead, tbody и tfoot</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<table>
<thead>
<tr><th colspan="4">Это шапка таблицы</th></tr>
</thead>
<tfoot>
<tr><td colspan="4">Это подвал таблицы</td></tr>
</tfoot>
<tbody>
<tr><td>Ячейка 1</td><td>Ячейка 2</td><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</tbody>
</table>
</body>
</html>Несмотря на то, что мы перед <tbody> добавили <tfoot>, он, тем не менее, появляется в конце таблицы. Это исходит из того, что <tbody> может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему <tfoot> в коде прописывается перед элементом <tbody>.
Задачи
Объединение столбцов
Напиште разметку для таблицы, изображенной на рис.1.
Задача HTML:
Реши сам »Ячейка на два столбца Ячейка 1 Ячейка 2 Рис.1
Объединение строк
Напиште разметку для таблицы, изображенной на рис.1.
Задача HTML:
Реши сам »Ячейка на три строки Ячейка 1 Ячейка 2 Ячейка 3 Рис.1
Убрать двойную рамку таблицы
По умолчанию граница таблицы имеет эффект двойной рамки, измените код так, чтобы все линии этой рамки стали одинарными.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1x1 Ячейка 1x2 Ячейка 1x3 Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
<head>
<meta charset="UTF-8">
<title>Рамка вокруг таблицы</title> <style> table, th, td {border: 1px solid black;} </style> </head>
<body> <table> <tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr> <tr><td>Ячейка 1x1 </td><td>Ячейка 1x2 </td><td>Ячейка 1x3 </td></tr> <tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr> </table> </body>
</html>
Широкая таблица
Сделайте чтобы эта таблица отображалось полностью на всю ширину окна браузера вне зависимости от ее ширины.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1x1 Ячейка 1x2 Ячейка 1x3 Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
<head>
<meta charset="UTF-8">
<title>Ширина таблицы</title> <style> table {border-collapse: collapse;} th, td {border: 1px solid black;} </style> </head>
<body> <table> <tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr> <tr><td>Ячейка 1x1 </td><td>Ячейка 1x2 </td><td>Ячейка 1x3 </td></tr> <tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr> </table> </body>
</html>
Заголовок таблицы
Измените приведенный код так, чтобы над таблицей появился основной заголовок (подпись), как показано на рис.1.
Задача HTML:
Реши сам »Основной заголовок таблицы Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1x1 Ячейка 1x2 Ячейка 1x3 Ячейка 2x1 Ячейка 2x2 Ячейка 2x3 Рис.1
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Ширина таблицы</title> <style> table {border-collapse: collapse;width:100%} th, td {border: 1px solid black;} </style> </head>
<body> <table> <tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr> <tr><td>Ячейка 1x1 </td><td>Ячейка 1x2 </td><td>Ячейка 1x3 </td></tr> <tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr> </table> </body>
</html>
Поле внутри ячеек
Измените приведенный код так, чтобы между текстом внутри ячеек и их границей появился зазор (поле) шириной 25px, как показано на рис.1.
Задача HTML:
Реши сам »Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Рис.1
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Интервал между ячейками</title> <style> table, td { border: 1px solid black; } </style> </head>
<body> <table> <tr><td>Ячейка 1</td><td>Ячейка 2</td></tr> <tr><td>Ячейка 3</td><td>Ячейка 4</td></tr> </table> </body>
</html>
Объединение строк
Попробуйте написать разметку для таблицы, изображенной на рис.1. Совет: Строки всегда объединяются сверху вниз, поэтому ячейка с «ананасами» является частью первой строки.
фурма ананасы персики бананы груши авокадо Рис.1
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Объединение строк</title> <style> table { border-collapse: collapse; width: 100%; } th, td { border: 1px solid black; padding: 5px; } </style> </head> <body> <table> <tr> <td>фурма</td> <td rowspan="3">ананасы</td> <td>персики</td> </tr> <tr> <td>бананы</td> <td rowspan="2">груши</td> </tr> <tr> <td>авокадо</td> </tr> </table> </body> </html>
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru