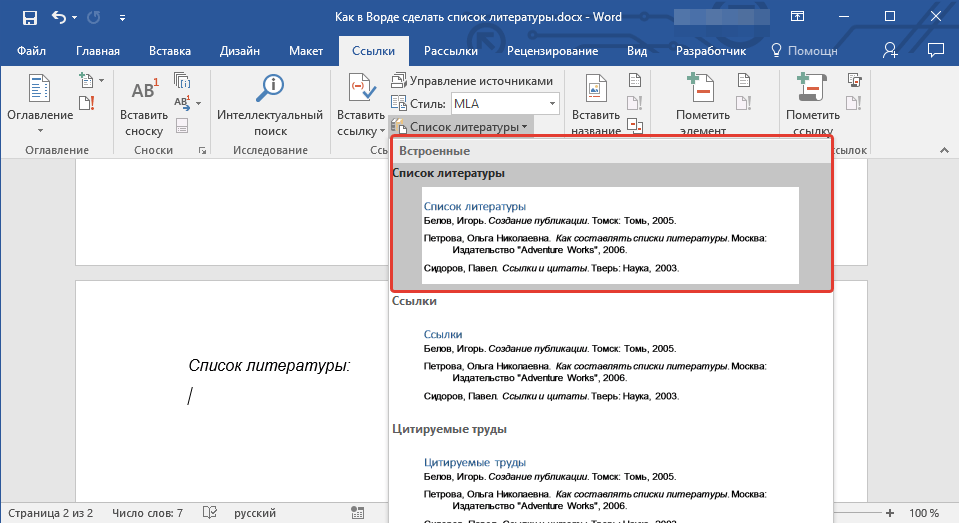
- Как сделать ссылку в ворде. Ссылки (сноски) дипломной, курсовой работы. Пример оформления.
- Как делать и оформлять сноски в реферате (пример)
- Как делать сноски (ссылки) в курсовой работе: пример оформления
- Как правильно оформить ссылки и сноски в ВКР?
- Анкорный текст. Что такое анкор ссылки?
- Как на странице сделать ссылки разных цветов?
- В чем отличия сносок от ссылок Почему их всегда путают?
- Описательный текст ссылки | Доступные технологии
- Создание гиперссылок — Изучение веб-разработки
- SMS-сообщений по ссылке
- Анкорный текст: 5 лучших практик (с примерами)
- ссылок в документах HTML
- Содержание
- Содержание
- Как написать хороший текст ссылки
- Гиперссылка | Определение и примеры использования
Как сделать ссылку в ворде. Ссылки (сноски) дипломной, курсовой работы. Пример оформления.
Необходимость ссылки в научном труде на первоисточник является вполне обоснованной. Ведь при написании курсовой работы или диплома в обязательном порядке используются материалов авторитетных учёных.
Как правильно оформлять сноски (библиографические ссылки) при написании курсовых и дипломных работБольшинство студентов и, к сожалению, преподавателей, некорректно употребляют термин: «сноски»– это не синоним для библиографических ссылок!
Однако подавляющее большинство студентов при написании курсовых и дипломных работ ищет ответ на вопрос: «как делать сноски», имея в виду как оформлять библиографические ссылки.
При оформлении ссылок в курсовых и дипломных работах необходимо руководствоваться ГОСТ Р 7.0.5-2008 «Система стандартов по информации, библиотечному и издательскому делу. Библиографическая ссылка. Общие требования и правила составления».
Библиографическая ссылка. Общие требования и правила составления».
Однако, опыт написания курсовых и дипломных работ показывает, наличие утвержденного в РФ ГОСТ не мешает ВУЗам устанавливать собственные требования по оформлению сносок (ссылок). Более того, разные ВУЗы устанавливают разные правила, которые, как правило, прописаны в методических указаниях. Разумеется, крайне желательно выполнять требования своего учебного заведения, однако в случае возникновения спорных ситуаций, аргументирование соответствием оформления ссылок ГОСТу вполне уместно.
Понятие ссылки и сноски в курсовой и дипломной работе
Узнайте стоимость нашей помощи в написании работы прямо сейчас
Заполните всё, что вы знаете о вашей работе, а наши эксперты её оценят
Сноска – это дополнительный текст, помещаемый в самом низу страницы под основным текстом и отделенный от него чертой (Большой толковый словарь русского языка. СПб., 2001). Сноска может содержать примечания к основному тексту, переводы иноязычного текста, библиографические ссылки и пр.
СПб., 2001). Сноска может содержать примечания к основному тексту, переводы иноязычного текста, библиографические ссылки и пр.
Библиографическая ссылка содержит библиографические сведения (автор, заглавие, выходные данные, физическую характеристику (страницы) и пр.) о цитируемом, рассматриваемом или упоминаемом в тексте работы документе (книге, статье и пр.).
А связь между сноской и библиографической ссылкой такова: сноска это то место внизу страницы, куда можно поместить библиографическую ссылку. Ниже более подробно рассмотрены правила оформления последней.
Виды ссылок и правила их оформления
Согласно ГОСТ Р 7.0.5–2008, библиографические ссылки бывают трех видов:
- внутритекстовые;
- затекстовые;
- подстрочные.
- Внутритекстовая ссылка содержит дополнительные сведения об объекте ссылки, которые не включены в основной текст документа. Внутритекстовая ссылка заключается в круглые скобки.
 Такое оформление библиографических ссылок используют крайне редко в университетах.
Такое оформление библиографических ссылок используют крайне редко в университетах.
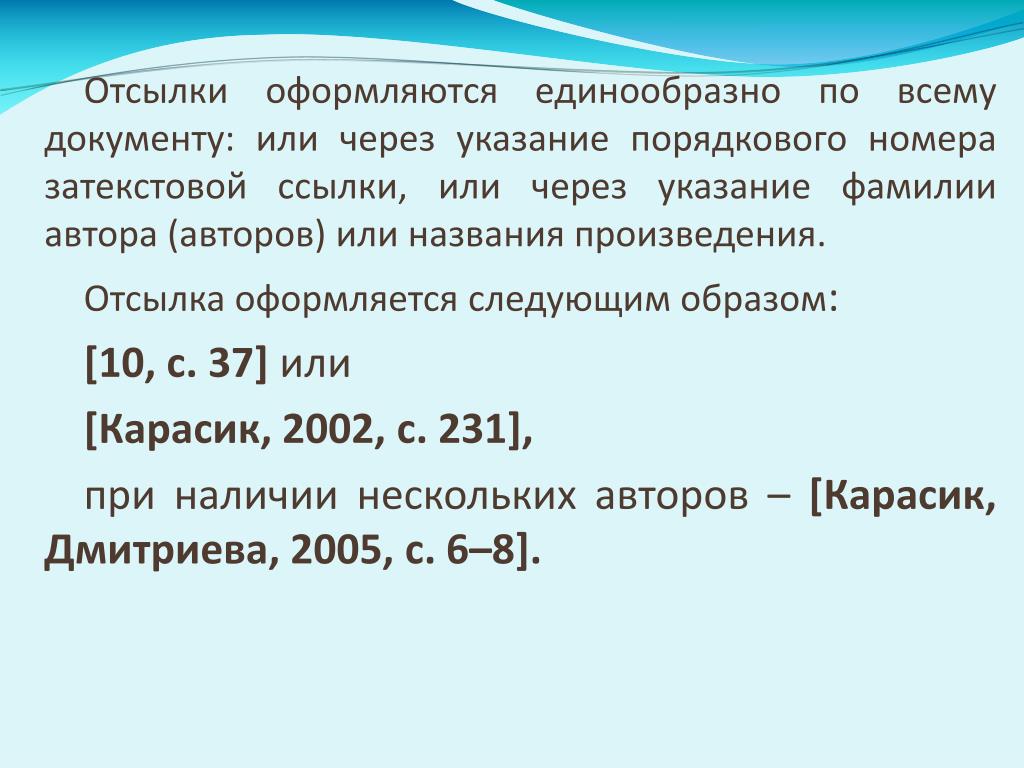
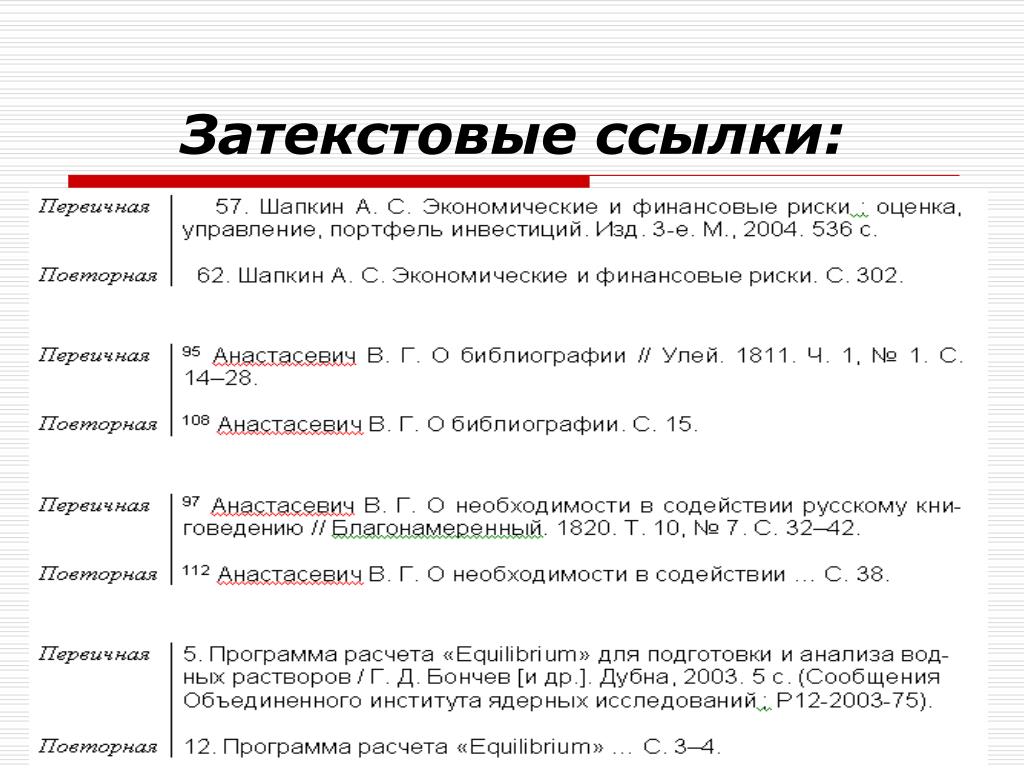
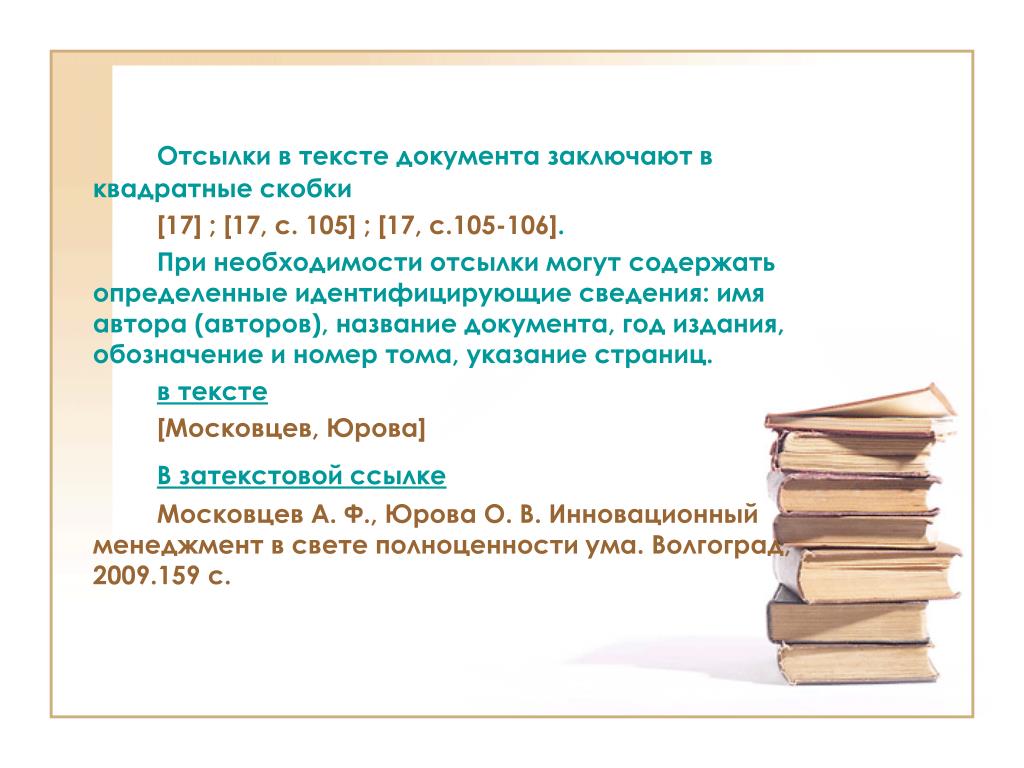
- Затекстовые библиографические ссылки вынесены за текст работы. Они пронумерованы и с основным текстом связаны системой отсылок. Отсылки заключают в квадратные скобки, например: [8, с. 15], где 8 – порядковый номер документа, включенного в затекстовые ссылки, 15 – страница, на которую Вы ссылаетесь в документе под № 8.
Смотрите подробнее — как оформлять затекстовые и подстрочные ссылки.
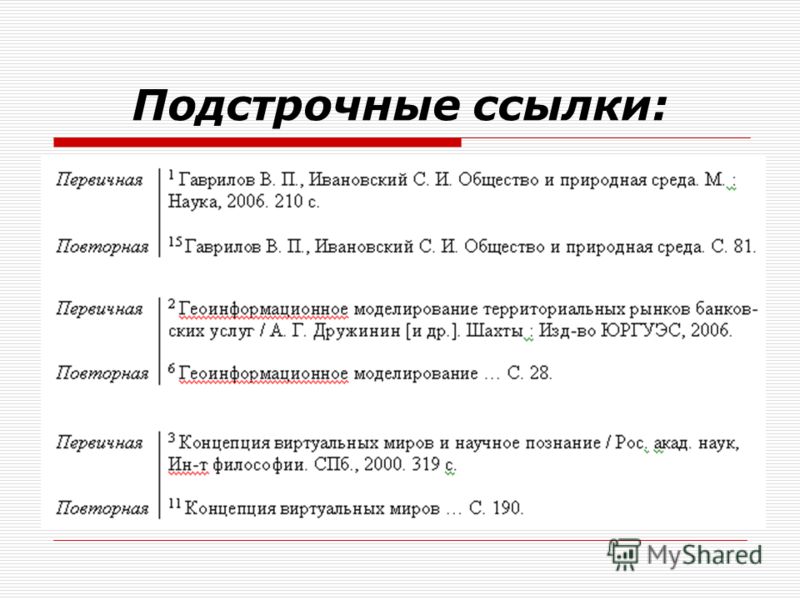
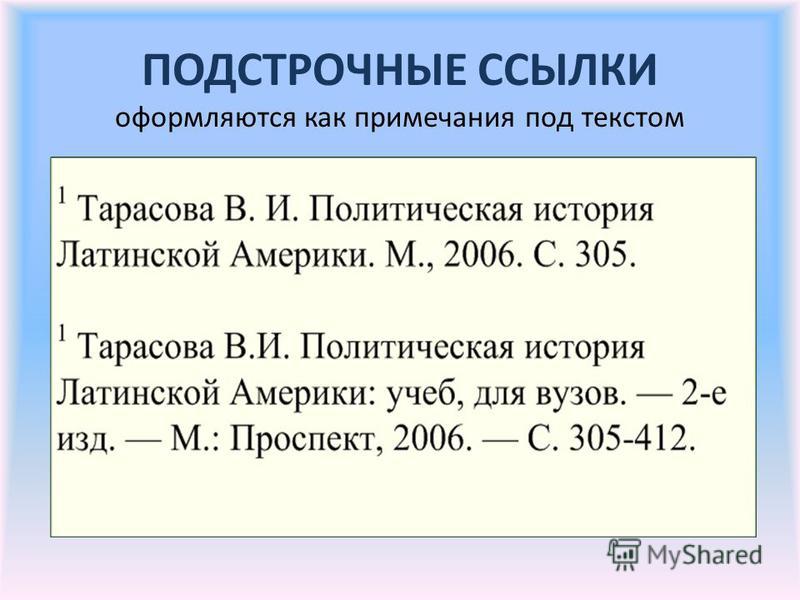
- Подстрочные библиографические ссылки получили свое название потому, что их выносят из текста вниз полосы (страницы), в сноску.
Оформление ссылок в текстовом редакторе
Как правило, техническое оформление первых двух типов ссылок не вызывает каких-либо вопросов.
Оформление подстрочных ссылок рекомендуется проводить следующим образом:
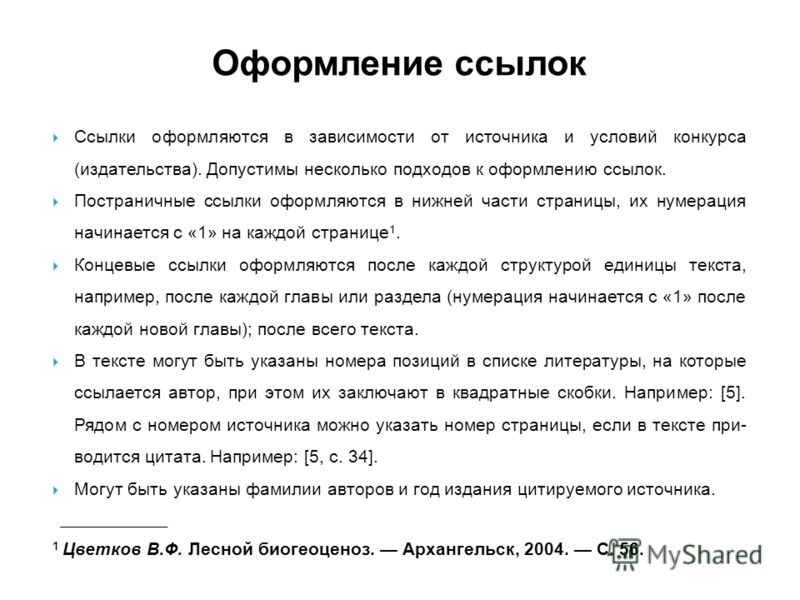
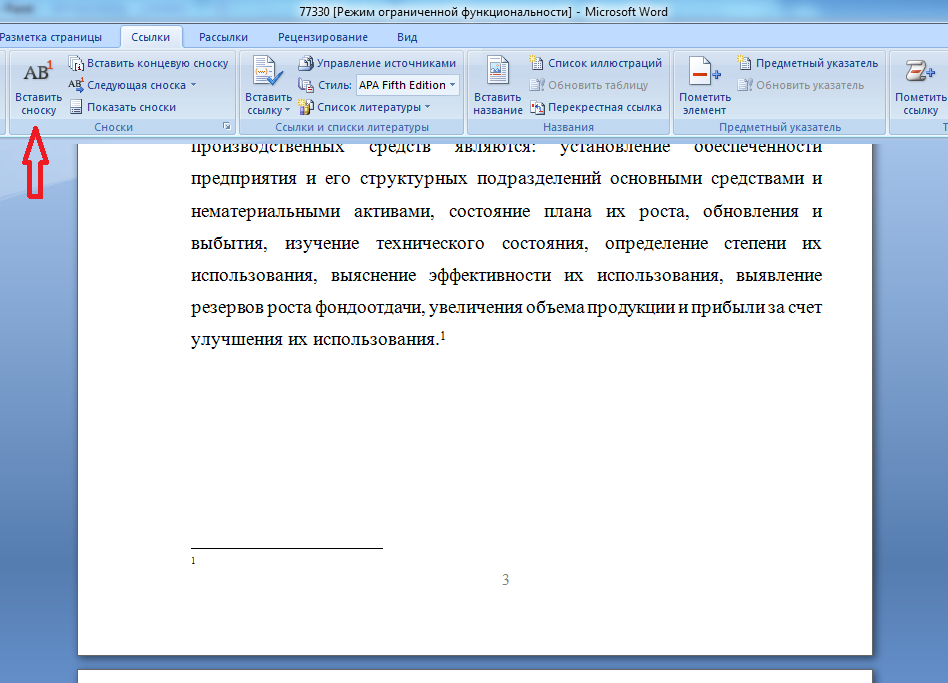
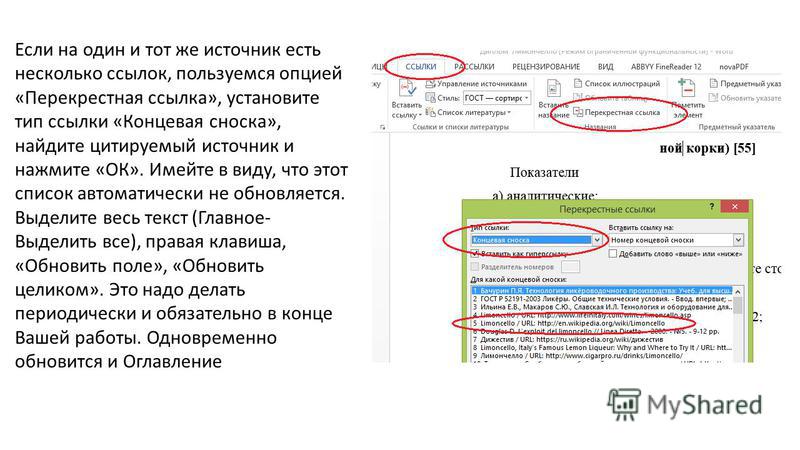
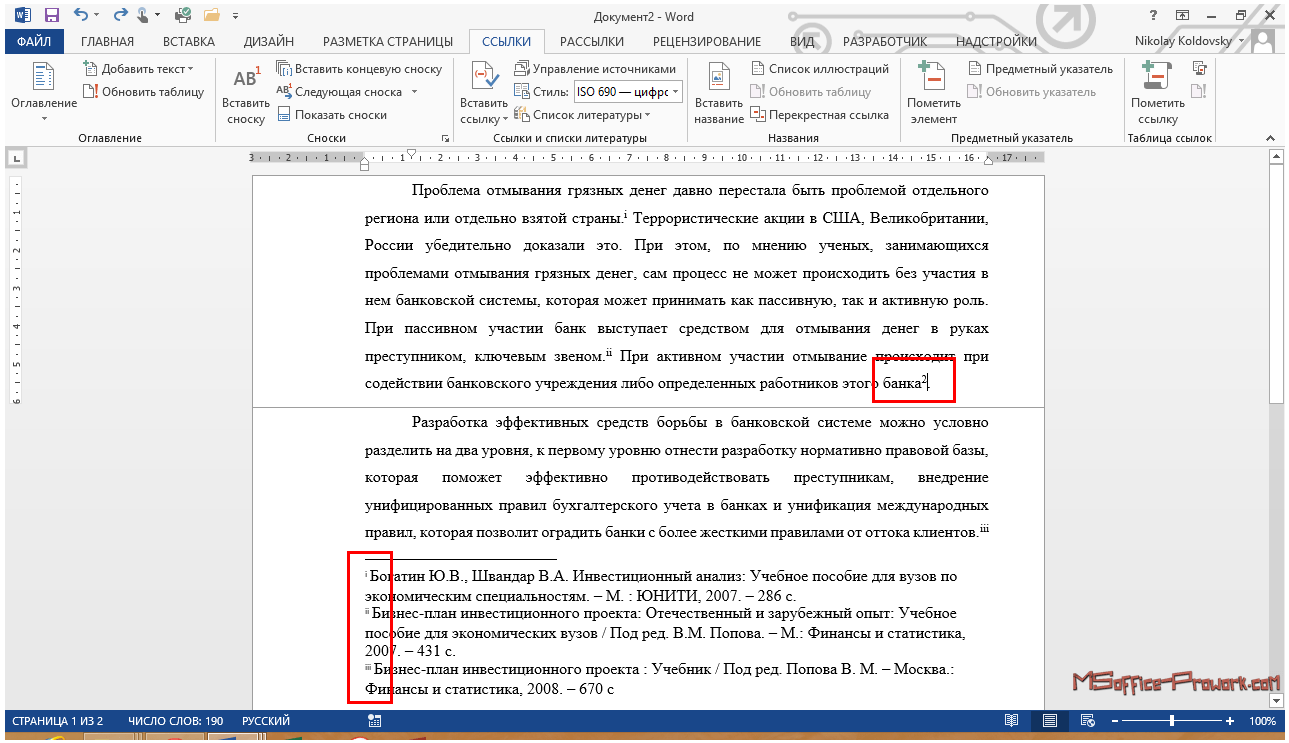
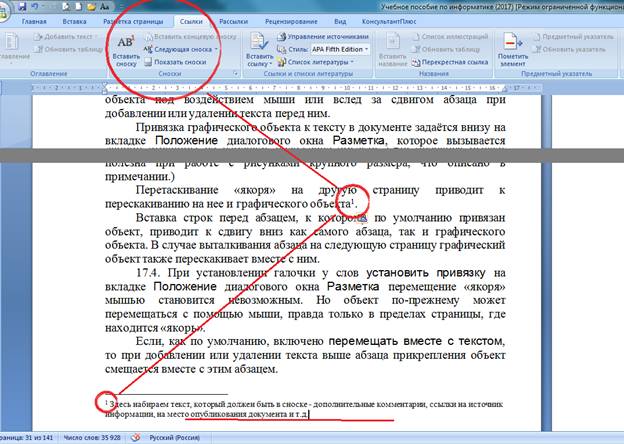
В Microsoft Word на панели инструментов, которая располагается вверху экрана компьютера, выбираем окно «Вставка», далее «ссылка – сноска». Теперь необходимо установить формат сноски: выбираем нумерацию сноски «на каждой странице». Теперь по всему тексту дипломной работы подстрочные ссылки будут располагаться как раз на той странице, где располагается наша цитата.
Теперь необходимо установить формат сноски: выбираем нумерацию сноски «на каждой странице». Теперь по всему тексту дипломной работы подстрочные ссылки будут располагаться как раз на той странице, где располагается наша цитата.
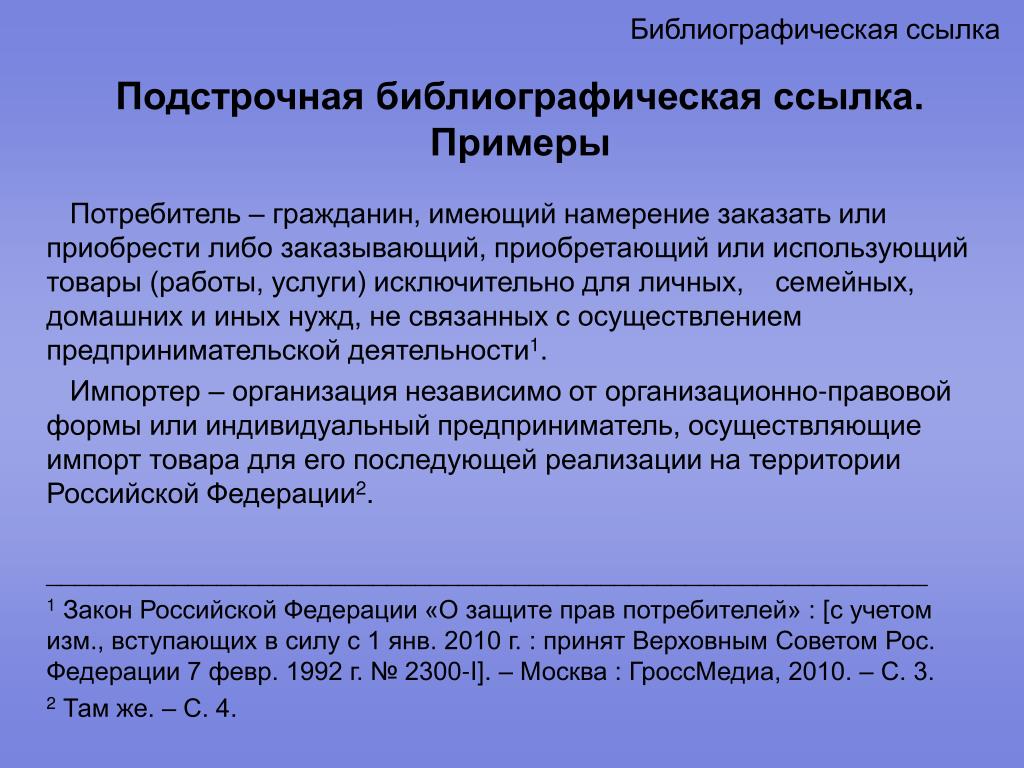
Пример подстрочных библиографических ссылок
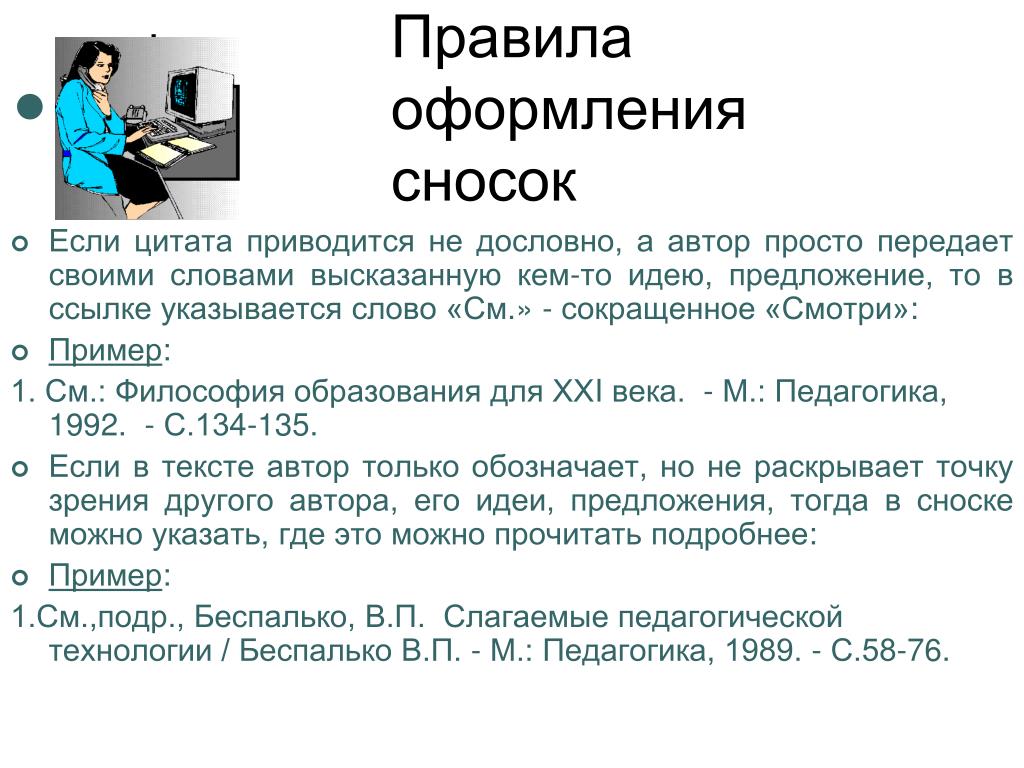
Если в тексте используется косвенная речь, как в примере, то к самой ссылке необходимо добавить слова: см. об этом:, см., напр.: и т.д. О. Шилохвост, полагая, что договоры, предусмотренные частью четвертой Кодекса, могут строиться как по модели консенсуального, так и по модели реального договора, тем не менее указывает, что «оптимальной моделью следует считать консенсуальный договор».
__________________________________________
1 См. об этом: Комментарий к Гражданскому кодексу Российской Федерации части четвертой (постатейный) / отв. ред. Л. А. Трахтенгерц. М. : КОНТРАКТ -: ИНФРА-М, 2009. С. 45.
Соответственно, если используется прямая речь, то ссылка делается следующим образом:
Известный ученый-юрист Ю.
__________________________________________
2 Крохина Ю. А. Финансовое право России. Общая часть : учебник. – М. : Норма, 2008. – С. 135.
Согласно пункту 4.9.1 ГОСТа Р 7.0.5–2008 «допускается предписанный знак точку и тире заменять точкой, разделяющей области библиографического описания». Таким образом, та же библиографическая ссылка может выглядеть следующим образом:
Крохина Ю. А. Финансовое право России. Общая часть : учебник. М. : Норма, 2008. С. 135.
ВАЖНО: в методичке к дипломной (курсовой) работе могут быть и другие требования к оформлению библиографических ссылок в сносках. Эти различия в основном касаются расстановки тире, указания на издательство, в котором вышла книга, выделения фамилии автора курсивом либо жирным шрифтом, изменение размера шрифта сноски на 12 или 10, указания ISBN (например, ISBN: 978-5-93684-061-6) и т.
д.
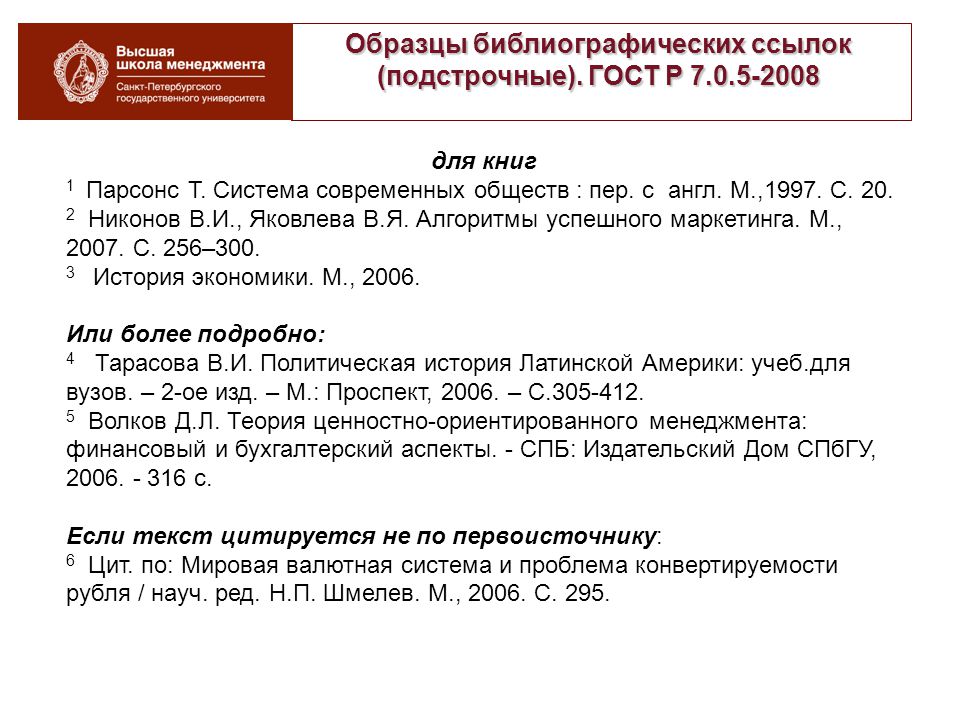
Примеры оформления ссылок на различные источники информации
К оформлению ссылок на различные источники информации (учебник, монография, статья в журнале или газете, нормативно-правовой акт, электронные ресурсы и др.)предъявляются различные требования по оформлению.
При описании статьи в ссылке указываются фамилия и инициалы автора, заглавие статьи, название журнала, год издания, номер, страница (на которой находится соответствующий текст).
Например: Мильков М. А. К вопросу о третьем лице по договору, заключенному в его пользу // Рос. судья. 2008. № 12. С. 29.
При использовании работ коллектива авторов приводятся название работы, инициалы и фамилия ее ответственного редактора.
Например: Гражданское право : учебник / под. ред. А. П. Сергеева, Ю. К. Толстого. – М. : Проспект. 1997. – С. 309–311.
Ссылки на иностранные интернет-ресурсы должны быть оформлены следующим образом.
Например: William W. Fisher. The Growth of Intellectual property: A history of the Ownership of ideas in the United States [Electronic resource]. – URL: http://cyber.law.harvard.edu.
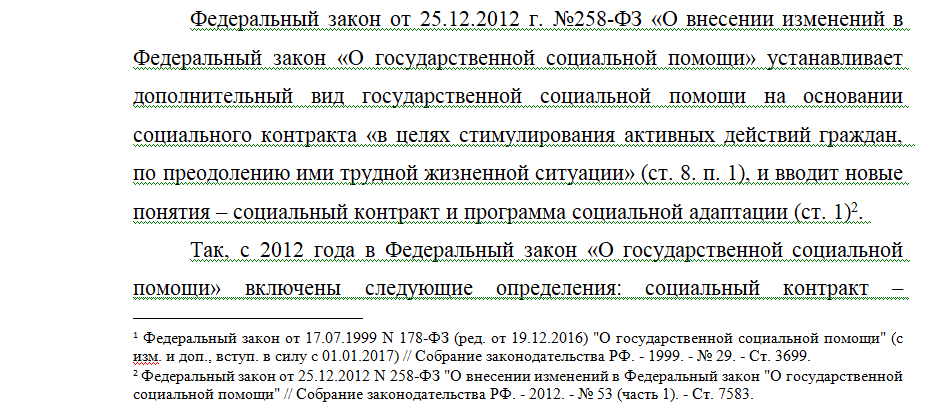
При ссылке на нормативно-правовые акты должно быть указано полное название акта, год, номер, а также официальный источник опубликования (Российская газета или Собрание законодательства Российской Федерации):
Пример: О судебной системе Российской Федерации : федер. конституц. закон Рос. Федерации от 31 дек. 1996 г. № 1-ФКЗ // Собр. законодательства Рос. Федерации. – 1997. – № 1. – Ст. 1.
(По общей логике библиографического описания сначала указывают основное заглавие, а потом – сведения, относящиеся к заглавию. В данном случае такими сведениями являются: федер. конституц. закон и т.д. )
Ссылки, воспроизведенные из других изданий, приводятся с указанием источника заимствования (Цит. по: ) При повторных ссылках полное описание источника дается только при первой ссылке, вынесенную в сноску.
Кроме того, часто возникают вопросы о том, как оформлять ссылки в сносках на электронные ресурсы (интернет). В действующем ГОСТ 7.82–2001. описано как правильно это сделать:
1. Годовой отчет Роспатента за 2004 г. [Электронный ресурс] // ФИПС – Федеральный институт промышленной собственности : [сайт]. Режим доступа: http://www.fips.ru/rep2001/rep2004/index.htm (дата обращения: 21.04.2013).
В соответствии с ГОСТ Р 7.0.5–2008 (пункт 10.4.4) вместо слов «Режим доступа» (или их эквивалента на другом языке) можно использовать для обозначения электронного адреса аббревиатуру «URL» (Uniform Resource Locator — унифицированный указатель ресурса).
2. Арестова О. Н. Региональная специфика сообщества российских пользователей сети Интернет [Электронный ресурс] / О. Н. Арестова, Л. Н. Бабанин, А. Е. Войскунский. – Режим доступа: http://www.relarn.ru:8082/conf/conf97/10.html. – Загл. с экрана.
3.Королев А. Wi-Fi для всех [Электронный ресурс]. – URL: http:network.xsp.ru/5_3.php// (дата обращения: 21.04.2013).
4. Налоговый кодекс Российской Федерации [Электронный ресурс] : (часть первая) от 31 июля 1998 г.. № 146-ФЗ (ред. от 4 марта 2013 г.). – Доступ из справ.-правовой системы «КонсультантПлюс».
5. Величко Л. А. Генеральные транспортные соглашения [Электронный ресурс] // Транспортное право. – 2009. – № 4. – Доступ из справ.-правовой системы «КонсультантПлюс».
6.Иншина Р. С. Налоговая система России на современном этапе и основные направления налоговой политики РФ [Электронный ресурс]. – Доступ из справ.-правовой системы «КонсультантПлюс».
7. Беспалов М. В. Анализ основных приоритетов российской налоговой политики в современных экономических условиях [Электронный ресурс] // Налоги. – 2010. –№ 1. – Доступ из справ.-правовой системы «КонсультантПлюс».
– 2010. –№ 1. – Доступ из справ.-правовой системы «КонсультантПлюс».
8. http://www.consultant.ru/ law/ interview/ razgulin.html.
Видео по теме
В заключение предлагаем посмотреть полезное видео:
Заключение
Итак, процесс оформления ссылок в курсовой и дипломной работе — процесс длительный и требует от студента максимальной концентрации внимания. Залогом успешного прохождения этого этапа является неукоснительное соблюдение всех правил и стандартов. Если же студент не уверен, что обладает достаточным количеством времени для выполнения этого задания, то всегда можно обратиться к профессионалам, которые имеют большой опыт в этой области — это позволит сэкономить время и сберечь нервы.
БЕСПЛАТНО: получить расчет стоимости перейти
©Автор: Пишем-диплом-сами. рф
рф
Как делать и оформлять сноски в реферате (пример)
При написании реферата возникает необходимо использовать источники информации. Использование сносок в работе поможет избежать обвинений в плагиате при написании текста. Как оформлять ссылки в реферате и делать это правильно рассказывается ниже.
Для чего нужны сноски
Многочисленные студенческие работы, попавшие в качестве примера, практически не содержат сносок. Согласно ГОСТ в реферате должны использоваться «библиографические ссылки».
Различают три вида библиографических ссылок:
-
Внутритекстовые. Выноска помещается в текст, сразу за цитируемым фрагментом.
- Купить реферат
Подстрочные. Указанный вид располагается в нижней части страницы, отделается от основного текста горизонтальной чертой. Подстрочная ссылка и есть сноска.
-
Затекстовые.
 Используют специальные выноски.
Используют специальные выноски.
В методичках ВУЗов, где описываются правила оформления реферата, часто встречается требование использования внутритекстовых ссылок. В редких случаях кафедра требует использовать подстрочные примечания.
Количество выносок должно быть достаточным, для полного раскрытия темы реферата. Но и здесь есть свои ограничения. Постановка после каждого предложения выноски не допускается. Это может свидетельствовать на не умение студента работать с литературой. Отсутствие примечаний говорит о возможном плагиате и недобросовестном отношении к подготовке работы. В правильном реферате ссылки расставляются грамотно, избегая перенасыщенности и недостатка.
Как правильно оформить сноску в реферате
Есть два способа, как добавить примечание в реферат:
-
Разместить текст внутри строки.
 В этом случае используются квадратные скобки. Здесь указывают порядковый номер источника, согласно созданному перечню литературы.
В этом случае используются квадратные скобки. Здесь указывают порядковый номер источника, согласно созданному перечню литературы.
-
Прописать под строкой. Расшифровка примечания находится внизу страницы. Чтобы определить к какой фразе относится выноска, в конце цитаты ставится маленькая цифра сверху использованного текста.
Прежде чем приступать к сноскам, необходимо оформить список литературы, ведь внутри ремарки указывается номер источника. Список согласно требованиям ГОСТа может быть составлен следующим образом:
-
В алфавитном порядке. Источники располагаются по порядку согласно алфавиту.
-
По мере появления информации в тексте.
Образец, как делать сноски в реферате внутристрочного типа:
Расшифровка: цитата расположена в книге или журнале, под порядковым номером 18, на 23 странице.
Когда студенту в работе нужно сделать выноску на иллюстрацию, главу или порядковый номер таблицы, то ссылка не содержит символ «№». Пишется «рис.», «Гл.», «табл.».
Когда нужно сослаться на определенный раздел в этом же докладе, то номер искомого раздела вставляют в круглые скобки. Подстрочные примечания, называемые сносками – это указатель на источник, откуда взята цитата. Также здесь может размещаться текст, в котором расширенно объясняют фразу или выражение. Для выделения подстрочного вида ссылки используются арабские цифры. Скобка не используется, номер располагается выше строки, где есть цитата. От основного текста примечание отделено сплошной горизонтальной чертой.
Следует обратить внимание: нумерация вставки начинается на каждой странице с единицы.
Расшифровка, которая находится в конце реферата, оформляется по тем же правилам, что и подстрочные. Разница состоит в нумерации, не прерывающейся на протяжении всей работы.
Нередко возникают случаи, когда необходимо в одной выноске сразу указать 2-3 порядковых номера литературы. Как оформить сноски в реферате в этом случае? В скобках, через точку с запятой прописываются все номера.
Рекомендуется пользоваться в работе внутритекстовыми выносками. Это облегчает набор текста и дальнейшего его форматирования.
Чтобы сделать правильное оформление ссылок на сайты, следует указать путь к сайту, откуда взят текст.
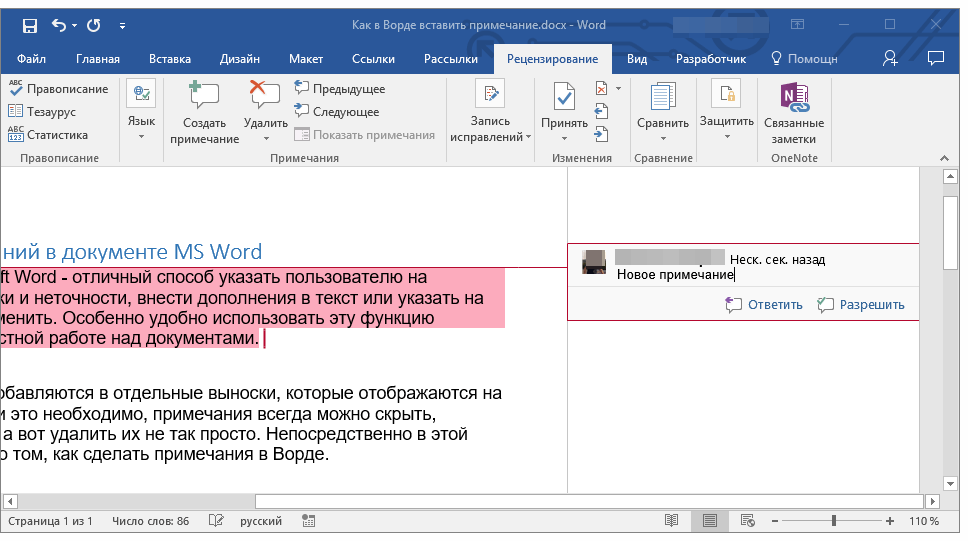
Как добавить сноску в Ворде
Использование компьютера для написания реферата, помогает сэкономить массу времени, при необходимости исправить ошибки без повторного переписывания текста. Также в Ворде можно делать примечания.
Как оформлять ссылки в реферате в электронном документе? Разные версии Word содержат различные пути установки ремарки.
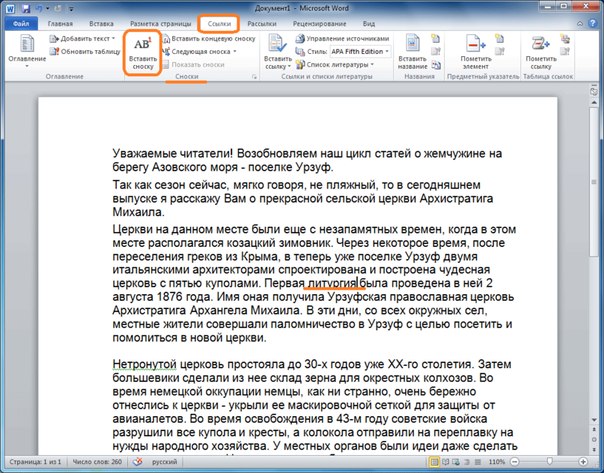
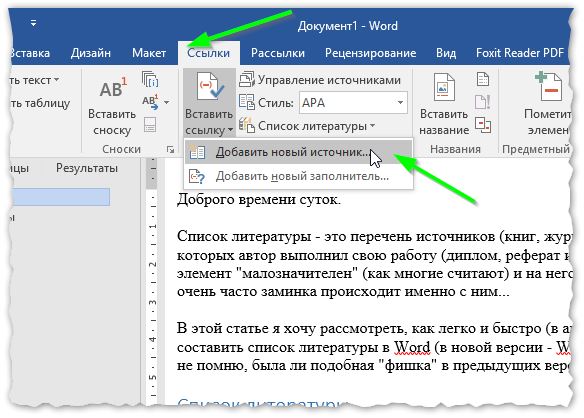
Например, версия 2016 года предлагает перейти во вкладку «Ссылки», выбрать пункт под названием «Вставить сноску».
Алгоритм действий пользователя:
-
курсор устанавливается на поле после использованной цитаты;
-
Стоимость реферата
нажимается «Вставить сноску»;
-
происходит автоматическая установка. Курсор самостоятельно переходит в поле, где нужно ввести описание.
Есть дополнительная функция, позволяющая выставить, как пройдет нумерация: сквозным способом или на каждой следующей страницы номер будет начинаться с единицы.
Оформление сносок делается 10 шрифтом. Тип шрифта принимается идентичным с основным текстом. Указанное требование является стандартным.
Процесс установки примечаний не сложный, но нужно заранее определиться с видом. В результате получают красиво оформленный доклад с полным раскрытием темы.
Пример правильного оформления сноски в реферате:
В чем отличие «сносок» от «ссылок»
Несмотря на частое замещение слов – они имеют различия. Главное отличие заключается в способе оформления:
Главное отличие заключается в способе оформления:
-
Сноска – это цифра или символ, расположенный в верхнем индексе. Он указывает на строку, находящуюся за пределами текста, внизу страницы.
-
Ссылка – в скобках указывается источник. Проставляется сразу после использованного фрагмента из книги, журнала или интернет-издания.
Нельзя однозначно сказать, что именно удобнее использовать. Выбор остается за студентом, с учетом требования по оформлению реферата.
Как делать сноски (ссылки) в курсовой работе: пример оформления
Курсовая работа, как и реферат, обязательно предполагает использование трудов авторитетных ученых – учебников, монографий, статей. В свете этого логичным представляется требование делать ссылки и сноски в курсовой работе.
Способы оформления ссылок в курсовой работе
Существует два подхода к тому, как делать ссылки в курсовой работе:
- Сноски в курсовой могут оформляться в квадратных скобках.

- Возможно использование постраничных сносок, пример которых можно встретить в любом учебнике.
Способ, которым оформляются сноски в курсовой, определяет кафедра: оба описанных варианта делать сноски допустимы по ГОСТу.
Сноски в квадратных скобках не вызывают вопросов при оформлении: в квадратных скобках после цитаты (прямой или косвенной) просто указывается номер источника из списка литературы.
Пример 1
Если нужно оформить сноску на сайт, больше ничего указывать не требуется, если же необходимо оформить сноску на статью из журнала или книгу, то после номера источника указывается страница, с которой взята цитата: [5, c. 117].
Рисунок 1. Пример ссылки в курсовой работе
Несколько сложнее разобраться, как правильно ставить постраничные ссылки в курсовой работе. Сведения о том, как указывать ссылки в курсовой, содержатся в ГОСТ Р 7.0.5-2008.
Правила оформления сносок в курсовой работе
Оформление ссылок в курсовой работе с технической точки зрения подчиняется следующим требованиям:
- Шрифт, которым Вы будете оформлять сноски, совпадает со шрифтом основного текста.

- Размер, которым должны быть напечатаны сноски в курсовой: на 2-4 пункта меньше основного текста, то есть стандартный размер – 10-12 пт.
Правильно делать сноски в курсовой работе по следующему плану:
- Порядковый номер сноски (может быть сквозная нумерация или начинаться заново на каждой странице).
- Сведения об источнике.
- Номер страницы в источнике.
ГОСТ допускает оформлять литературу в сносках внутри текста, подстрочно (внизу страницы) или за текстом (концевые сноски). Сноски на источнике в курсовой работе обычно делаются внизу страницы.
Как правильно оформлять сноски
Вид использованного источника определяет, как сделать сноски на него в курсовой работе.
Пример 2
Пример: для учебника указывается автор, название, издательство и город издания, а для сайта такие сведения указать невозможно.
Обычно первым возникает вопрос, как ставить сноски на учебники, учебные пособия и монографии в курсовой работе.
Пример 3
Пример: 1 Зубкова О.Ю. Экономическая история Европейского Союза: учеб. для вузов. – М.: Просвещение, 2016. – С. 307.
Пример 4
Допустимо и более краткое описание источника в сноске. Например, оно может выглядеть так: 1 Зубкова О.Ю. Экономическая история Европейского Союза. М., 2016. С. 307.
После того, как источник был упомянут в сноске, делать сноски на него в курсовой работе можно еще более кратко.
Пример 5
При расположении упоминаний подряд текст повторной сноски заменяется словами «Там же».
Использование Интернета требует делать сноски на электронные ресурсы.
Пример 6
Пример: 2 Статистика населения / Портал Государственной службы статистики. URL: http://www.goskomstat.ru/population/ (дата обращения: 22.10.2018).
Как делать сноски в курсовой работе
Затруднения может вызвать и вопрос, как ставить ссылки в курсовой работе при оформлении текста со сносками в MS Word. Пример распространенной ошибки: студент вручную проставляет номера источников в квадратных скобках по всему тексту. Потом достаточно внести минимальные изменения в списке литературы (добавить или убрать один источник) – и все сноски перестают соответствовать действительности.
Пример распространенной ошибки: студент вручную проставляет номера источников в квадратных скобках по всему тексту. Потом достаточно внести минимальные изменения в списке литературы (добавить или убрать один источник) – и все сноски перестают соответствовать действительности.
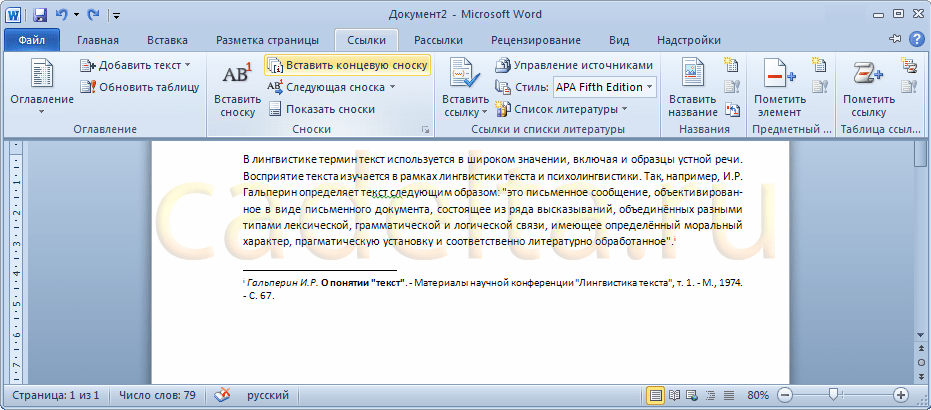
Разработчики программного обеспечения продумали, как удобно ставить сноски в курсовой работе. Примеры полезных инструментов:
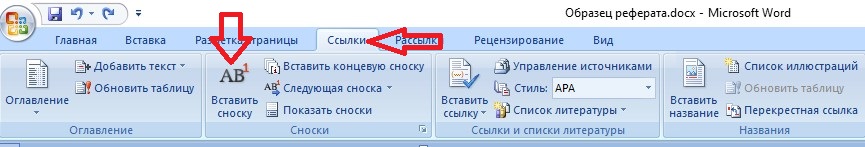
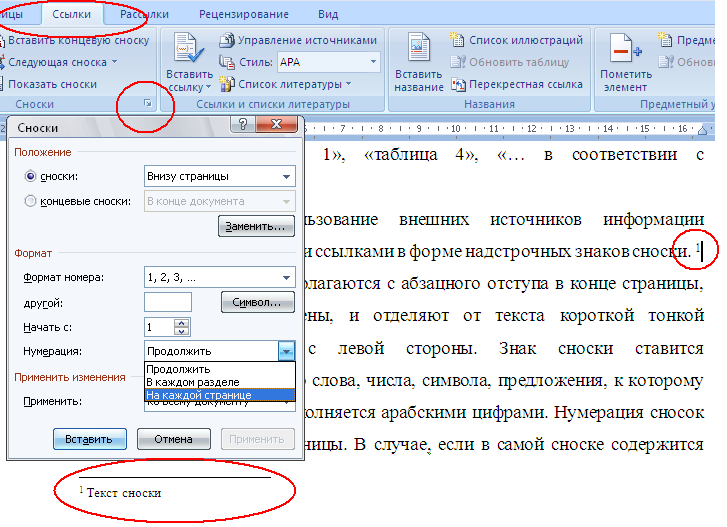
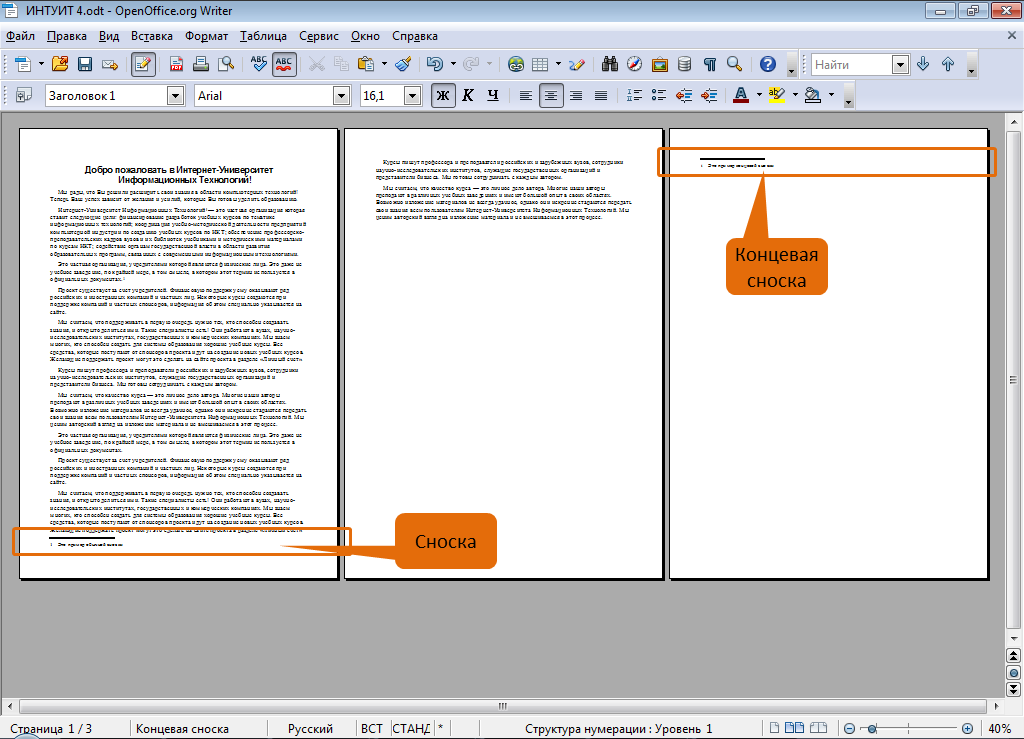
- Вкладка «Ссылки», «Вставить концевую сноску» — для сносок, помещаемых внизу страницы.
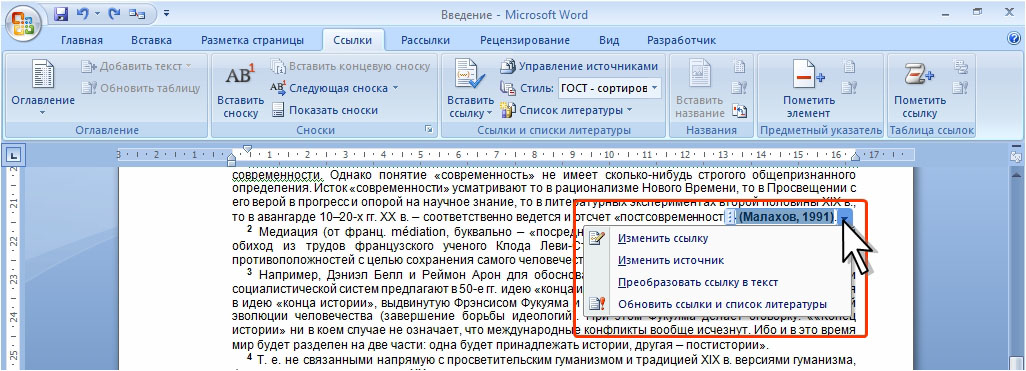
Рисунок 2. Панель вставки сносок
- Вкладка «Ссылки», блок «Ссылки и списки литературы» — для внутритекстовых ссылок.
- Вкладка «Ссылки», «Перекрестная ссылка» — для ссылки в квадратных скобках на номер источника из библиографического списка.
Как правильно оформить ссылки и сноски в ВКР?
Содержание
- Для чего нужны элементы?
- Оформление сносок и ссылок
Выпускная квалификационная работа обязательно должна содержать ссылки и сноски. Разница заключается в оформлении этих элементов и возможности «разгрузить» текст ВКР сторонним текстом. В дипломе нужно указать источник, научную статью или ссылку на текст/цитату, заимствованную при написании или комментарии высказывания. Автор вправе писать о личном мнении, но ссылаться нужно на авторитетные издания. Поэтому в ВКР принято оформление ссылок и сносок по ГОСТу.
Разница заключается в оформлении этих элементов и возможности «разгрузить» текст ВКР сторонним текстом. В дипломе нужно указать источник, научную статью или ссылку на текст/цитату, заимствованную при написании или комментарии высказывания. Автор вправе писать о личном мнении, но ссылаться нужно на авторитетные издания. Поэтому в ВКР принято оформление ссылок и сносок по ГОСТу.
Для чего нужны элементы?
Ссылки и сноски предназначены для удобства чтения дипломного проекта. К тому же, если автор использует научную литературу, то обойтись без глубокой проработки вопроса не получится. Для этого студент приводит в качестве базиса основные источники – книги, материалы, публикации и издания, где заключены труды учёных. На их основании можно составить практическую часть работы, отметить теоретическую основу и провести исследовательский анализ по выбранному методу.
Количество первоисточников должно быть от 45 и выше, из которых 30 – минимальное значения для проработки научной литературы. Официальные материалы могут стать гарантированным основанием того, что студент пройдёт систему плагиата, если он использовал выдержки из текста по уму, отразив в тексте работы:
Официальные материалы могут стать гарантированным основанием того, что студент пройдёт систему плагиата, если он использовал выдержки из текста по уму, отразив в тексте работы:
- Оформление элементов позволяет корректно перевести отрывки текста в класс цитат.
- Студент может взять полный текст чужой работы, доказав лишь заимствование из белого источника, а не полное копирование.
- Оба вида элементов ВКР применяются для пометки типов литературы, которая содержится и упоминается в документе.
- Рукописи, хранящиеся в архивах, также могут быть оформлены в виде сносок или ссылок.
Сноска – это вспомогательный текст, который нужно оформить под основным содержанием страницы. Как правило, они располагаются в самом низу страницы в области колонтитула, отделённые горизонтальной короткой чертой. В этом формате может быть отражено любое замечание относительно материала в проекте, подстрочная ссылка библиографии или примечание к тексту из области приложений. Оформить разъяснение или уточнение можно в тексте, указав путь к нему цифрой в скобках.
Оформить разъяснение или уточнение можно в тексте, указав путь к нему цифрой в скобках.
Рис. 1
Вид и оформление сносок
Ссылки – это цифровые обозначения, которые выставляются непосредственно внутри текста дипломной работы. В скобках указывается номер первоисточника согласно перечню библиографического списка, а также автор, которому принадлежит высказывание.
Рис. 2
Оформление ссылок в ВКР
Так выглядит оформленная ссылка на источник. В тексте внутри скобок есть фамилия автора, год издания и номер страницы, откуда взята информация. Чтобы правильно расставить все значения и отметить сноски в документе, лучше воспользоваться программой Word редактора.
Оформление сносок и ссылок
Апеллировать информацией, взятой из конкретного источника, можно лишь на основании законного упоминания. То есть, студент обязан вычитать абзац, указав его целиком или одним предложением. Существуют стандарты, по которым принято оформление подобных элементов:
Существуют стандарты, по которым принято оформление подобных элементов:
Тип ссылок | Расположение | Пример |
|---|---|---|
Внутри текста | Внутри предложения, если заимствована часть, либо за ним, если оно заимствовано целиком. Проставляется порядковый номер источника в круглой скобке. | Умеют учёные делать ссылки в тексте (Петров И. И. Как сделать ссылку. СПб., 2019. 377 с.), но не все студенты понимают с первого раза. |
За пределами текста | Отсылка к источнику проставляется в квадратных скобках с указанием надстрочных цифр. Можно оформить ссылку в виде затекстового элемента, вынеся её за пределы документы или его части в рамках страницы. | Умеют учёные делать ссылки в тексте [46], указывая порядковый номер источника. Иногда они делают это так46, но студенты разницы не улавливают. |
Подстрочные | Эти ссылки становятся сносками, поскольку их оформление приходится на нижнюю часть листа. Под текстом нужно провести короткую черту и поместить туда элемент библиографии. | Знак сноски * и порядковый номер с астериксом (звёздочка) расположены под чертой.
* Горохов И. В. Как создать сноску. СПб., 2019. 377 с. |
Большая часть ученических методичек рекомендует делать оформление элементов по ГОСТу:
- ГОСТ Р 7.0.5-2008. Общепринятый стандарт обращает внимание на оформление в виде номера источника по типу затекстовой отсылки к нему.

- Должна применяться или сплошная нумерация, или сквозная в рамках листа или главы.
- Можно прерывать сплошную нумерацию, отмечая цифры и числа лишь в рамках главы. То есть, каждая глава будет содержать сноски и ссылки, начиная с единицы. В таком случае нужно уточнять расположение в библиографии, так как первая цифра определяет порядковый номер первого источника.
- Отсылка к многотомнику из многочисленных разделов можно оформить в виде уточнения: [29, т. 4, с. 27].
- Блок данных в сноске, где упоминается сразу несколько источников, нужно оформить, разделив их точками с запятыми: [9, т. 5, с. 2; 23; 31].
ГОСТ 7.0.12-2011 предусматривает сокращение любых терминов в сносках, кроме тех, что имеются в названиях первоисточников.
Рис. 3
Алгоритм написания текста в сносках
Важно! Некоторые знаки пунктуации можно заменить в зависимости от типа элементов. Так, например, знак « – » в составлении внутритекстовых ссылок можно заменить точкой. Если нужно указать конкретное местоположение текста из абзаца, то вместе одной страницу можно указать «[с. 222–225]». Обратите внимание, что между номерами страниц в данном случае ставится не дефис, а длинное тире.
Так, например, знак « – » в составлении внутритекстовых ссылок можно заменить точкой. Если нужно указать конкретное местоположение текста из абзаца, то вместе одной страницу можно указать «[с. 222–225]». Обратите внимание, что между номерами страниц в данном случае ставится не дефис, а длинное тире.
Ссылки на источники в интернете нужно оформить иначе:
- Специфика заключается в указании названия интернет ресурса. В квадратных скобках пишется URL-адрес всей страницы, а не только сайта.
- Некоторые виды страниц требуют специальных программ, поэтому нужно в сносках указывать, при каких обстоятельствах можно получить доступ: (PowerPoint/Adobe/PDF).
- Также следует указать вероятность ограниченного доступа.
- Дата обращения к электронному источнику проставляется в обязательном порядке, так как информация в интернете может меняться ежедневно или же обновляться из-за появления новых данных.
Выпускная работа магистра в плане ссылок оформляется иначе. По всему документу нужно использовать только комплексные сноски, как отсылки к порядковому номеру источника. Диссертации пишутся без указания ссылок в тексте – разрешено выносить их под абзац. Грамотное оформление ВКР этими элементами дополняет текст смыслом и авторитетным обоснованием мнения автора.
По всему документу нужно использовать только комплексные сноски, как отсылки к порядковому номеру источника. Диссертации пишутся без указания ссылок в тексте – разрешено выносить их под абзац. Грамотное оформление ВКР этими элементами дополняет текст смыслом и авторитетным обоснованием мнения автора.
Анкорный текст. Что такое анкор ссылки?
Анкорный текст представляет собой видимый, кликабельный текст в ссылке. В современных браузерах он часто выделяется синим цветом и подчеркиванием, вроде вот этой ссылки на главную страницу нашего сайта.
Пример кода:
<a href="http://web-profy.com/>Интересный блог о продвижении сайтов</a>
Правильный анкор: SEO-оптимизированный анкорный текст должен быть кратким и релевантным целевой странице.
Что такое анкорный текст?
Анкорный текст – это видимые символы или слова, которые включены в гиперссылку при ссылке на другой документ или сайт в интернете. В фразе «
В фразе «
Поисковые системы используют этот текст для того, чтобы определить тему документа, на который она ведет. Поэтому анкорный текст должен быть понятен как для человека которые ожидает увидеть перейдя по ссылке именно о чем говориться, так и поисковая система оценивает подходит анкор или же он совсем не к месту.
Ключевые моменты:Если много ссылок ссылаются на одну страницу при помощи правильных ключевых слов в своем анкорном тексте, то у этой страницы есть все шансы получить хорошие позиции. Реальные примеры включают даже ссылки с использованием текста «кликните здесь» или «перейти». Многие результаты в Яндекс по данным запросам оцениваются именно по анкорному тексту исходящих ссылок.
Среди людей наблюдается тенденция публиковать ссылки в виде анкорного текста, а не в виде доменного имени или заголовка страницы. Это преимущество для SEO-оптимизаторов, которые включают ключевые слова, по которым они хотят получить позиции, в эти два элемента.
Важность первого анкорной ссылки
Наши эксперименты показали, что если две ссылки указывают на один и тот же URL, но Google учитывает только ту ссылку, в которой используется анкорный текст.
Какими должны быть анкоры ссылок и их тексты
В архивах есть написана статья Как правильно составлять анкоры, но можем поразмышлять еще раз..
Так как поисковые системы многому научились, теперь они умеют определять больше показателей для последующей оценки сайта. И один из показателей – это как раз показатель релевантности ссылки. Релевантность ссылки определяется как контентом исходной страницы, так и контентом анкорного текста. Когда пользователи ссылаются на другой контент в интернете, возникает феномен естественности.
Это легче всего понять в примере. Представьте, что кто-то пишет блог о маркерах для белой доски. Вдохновившись на написание такой статьи, они естественно провели полдня в изучении того, что об этом пишут другие. Теперь представьте, что при чтении текста на их любимую тематику, они натыкаются на статью о психологическом воздействии цвета маркеров на человека. Заинтересовавшись, они возвращаются на свой сайт, чтобы написать об этой статье, тем самым рассказывая об этом своим друзьям.
Заинтересовавшись, они возвращаются на свой сайт, чтобы написать об этой статье, тем самым рассказывая об этом своим друзьям.Когда этот человек пишем блог и ссылается на статью, он выбирает анкорный текст для ссылки, которая ведет на статью. Он может выбрать что-то вроде «кликните здесь», но лучше всего будет выделять текст, который релевантен со статьей. В данном случае лучше выделить текст «психологическое воздействие цвета маркера на человека». Кто-то, кто также ссылается на эту статью, может использовать анкорный текст ссылки «выбор цвета маркера и его воздействие на мозг».
Такой формат информации свойственен современным поисковым системам. Поисковые системы могут использовать эти данные для того чтобы определить, чему посвящена целевая страница и, следовательно, с какими ключами она должна быть реленвантна. Эти описания создаются живыми людьми. Этот показатель, в комбинации со сложной обработкой естественного языка, создает львиную долю индикаторов релевантности ссылок в интернете.
Другие важные индикаторы релевантности ссылок – это источники ссылок и иерархия информации. Например, поисковая система также может использовать тот факт, что кто-то сослался на статью о маркерах для белой доски с блога о маркерах для белой доски для того, чтобы помочь своим алгоритмам понять, насколько целевая страница релевантна.
Советую посмотреть обучающее видео по теме данной статьи:
Алексей Повловский
Как на странице сделать ссылки разных цветов?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Определить свой цвет ссылок для разных областей веб-страницы.
Решение
Ссылки разных цветов обычно нужны для размещения на странице, имеющей несколько
различающихся по фоновому цвету областей. На тёмном фоне логичнее располагать
ссылки светлых тонов, а на светлом, наоборот, ссылки темного цвета.
На тёмном фоне логичнее располагать
ссылки светлых тонов, а на светлом, наоборот, ссылки темного цвета.
Для раздельного управления стилем разных ссылок рассмотрим два способа. Первый основан на контекстных селекторах. Смысл следующий. Ссылки меню располагаются внутри блока, например, <div>…</div>, а ссылки в тексте внутри блока <div>…</div>. Тогда стиль для разных ссылок получится таким.
<style>
.menu a { color: red; }
.content a { color: green; }
</style>Запись .menu A означает, что стиль будет определен только для селектора A, который располагается внутри элемента с классом menu (пример 1).
Пример 1. Использование контекстных селекторов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Использование контекстных селекторов</title>
<style>
.menu {
padding: 5px; /* Поля вокруг текста */
background: #066; /* Цвет фона */
}
. menu a {
color: #ffc; /* Цвет ссылки */
}
.content {
background: #ccc; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
.content a {
color:#6f4a25; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
</body>
</html>
menu a {
color: #ffc; /* Цвет ссылки */
}
.content {
background: #ccc; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
.content a {
color:#6f4a25; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
</body>
</html>Результат данного примера показан ни рис. 1.
Рис. 1. Ссылки, различающиеся по цвету
Второй способ состоит в использовании классов. Для ссылки, цвет которой надо определить, создаётся новый класс и добавляется к тегу <a> (пример 2).
Пример 2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Использование классов</title>
<style>
a {
color: orange; /* Цвет ссылки */
}
a. content {
color: #6f4a25; /* Цвет ссылок */
text-decoration: none; /* Убираем подчеркивание */
}
a.content:visited {
color: purple; /* Цвет посещенных ссылок */
}
a.content:hover {
color: red; /* Цвет ссылок при наведении на них курсора мыши */
}
</style>
</head>
<body>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
</body>
</html>
content {
color: #6f4a25; /* Цвет ссылок */
text-decoration: none; /* Убираем подчеркивание */
}
a.content:visited {
color: purple; /* Цвет посещенных ссылок */
}
a.content:hover {
color: red; /* Цвет ссылок при наведении на них курсора мыши */
}
</style>
</head>
<body>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
</body>
</html>В чем отличия сносок от ссылок Почему их всегда путают?
Сноски придают законченный вид любой работе. Даже если они не требуются при написании работы, их оформление повысит шансы на положительную оценку. Сноски зачастую являются необходимым элементом для курсовой работы, ВКР, магистерской диссертации. В некоторых случаях преподаватели требуют их приводить даже в реферате и докладе. Поэтому каждому студенту еще во время начала своего обучения следует научиться их правильно оформлять, чтобы потом действовать «по накатанной».
В некоторых случаях преподаватели требуют их приводить даже в реферате и докладе. Поэтому каждому студенту еще во время начала своего обучения следует научиться их правильно оформлять, чтобы потом действовать «по накатанной».
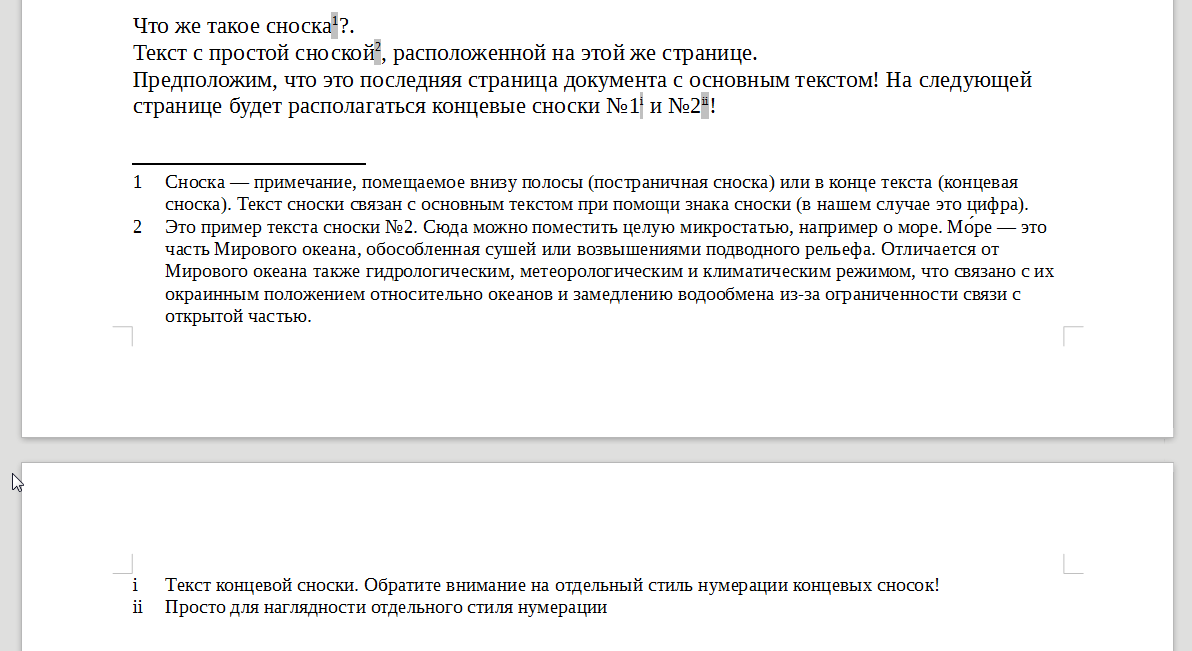
Что такое сноски и для чего они нужны?
Сноски представляют собой ссылки в тексте на различную информацию, которая должна пояснить основной текст. Как правило, сноска обозначается в виде порядкового номера в качестве надстрочного символа. Отсылка на нее приводится в конце страницы, как правило, под горизонтальной чертой.
В сноске может содержаться самая разная пояснительная информация:
- перевод текста;
- примечания и пояснения к тексту;
- библиографические ссылки и т.д.
Зачастую многие студенты путают понятия библиографической ссылки и сноски. В библиографической ссылке содержатся сведения библиографического характера. Они должны включать в себя следующую информацию: автор, заголовок, выходные данные, количество страниц и т. д. Эти сведения рассматриваются в тексте работы. В этом плане сноска является более широким термином: в сноску можно поместить библиографическую ссылку. Выглядеть в работе это будет так: в тексте делается сноска, а внизу страницы приводится библиографическая ссылка на цитируемый в тексте материал.
д. Эти сведения рассматриваются в тексте работы. В этом плане сноска является более широким термином: в сноску можно поместить библиографическую ссылку. Выглядеть в работе это будет так: в тексте делается сноска, а внизу страницы приводится библиографическая ссылка на цитируемый в тексте материал.
Сноски нужны для того, чтобы любой человек, который будет читать работу, мог понять:
- откуда заимствован материал;
- каков перевод той или иной фразы;
- текст, требующий пояснения.
Если студент не использует ссылки в своей работе, то может возникнуть подозрение, что она является плагиатом. В любом случае, это будет видно при проверке труда на плагиат по специальным программам. Если приводится точная цитата, то следует ее «закавычить». Если же в работе приводится материал в интерпретации студента, тогда кавычки не ставятся. Зачастую студенту необходимо привести лишь часть цитаты. Тогда он ставит троеточие в том месте, где цитата обрывается. Это может быть даже в середине текста.
Как правильно оформить сноски по ГОСТу?
Оформление сносок и ссылок регламентируется стандартами ГОСТ 7.32-2001 и ГОСТ Р 7.0.5–2008.
Согласно стандартам, сноски следует размещать непосредственно после текста или иллюстрационного материала. Сам знак, обозначающий сноску, требуется поставить сразу же после того слова, которое требуется пояснить. Знак сноски оформляется следующим образом: «1».
В работе следует делать постраничную нумерацию ссылок. Сноска должна быть расположена в конце страницы и начинаться с абзацного отступа. От самого текста работы ее должна отделять горизонтальная линия слева. Для оформления пояснения к сноске следует использовать стандартный шрифт Times New Roman размера не менее 10. Интервал – 1-1,15.
Выделим виды библиографических ссылок:
- внутритекстовые;
- затекстовые;
- подстрочные.
Наиболее распространенными в студенческих работах являются подстрочные и затекстовые ссылки. Затекстовые ссылки приводятся в квадратных скобках, в которых обозначается номер источника по порядку и страница книги, откуда заимствован цитируемый материал. Эта информация вынесена «за основной текст» и помещается в списке используемой литературы в конце работы.
Эта информация вынесена «за основной текст» и помещается в списке используемой литературы в конце работы.
Примеры оформления сносок
К сноске прямое отношение имеют только подстрочные библиографические ссылки. Как же их оформить? На панели инструментов в верхней части экрана следует выбрать окно «Вставка», далее – «Сноска». Затем требуется установить формат сноски. Для этого необходимо выбрать нумерацию сноски «на каждой странице». Если приводится неточная цитата, или косвенная речь, то следует использовать следующий шаблон сноски:
__________________________________________
1. 1 См. об этом: О валютном регулировании и валютном контроле: [федер. закон: принят Гос. Думой 10 дек. 2003г.: по состоянию на 07 мая 2012г.]. – М.: Собрание законодательства РФ, 2003. – 4859 с. – №50. 603-610 с.
Если используется точная цитата, то оформлять сноску следует следующим образом:
Известный французский ученый Жан Матук приводит следующее пояснение к закону: «Во Франции согласно Закону от 24 января 1984 г. правом выдачи и изъятия лицензий на осуществление банковских операций обладает Комитет кредитных учреждений»2.
правом выдачи и изъятия лицензий на осуществление банковских операций обладает Комитет кредитных учреждений»2.
__________________________________________
2 Матук, Жан. Финансовые системы Франции и других стран / Л. П. Павлова. – М.: Финстатинформ, 1994 . – С. 135.
Таким образом, следует строго разделять понятия «ссылка» и «сноска» и использовать действующие стандартны их оформления. Если в вузе разработаны собственные методические рекомендации, в которых приводятся примеры оформления сносок, то следует, в первую очередь, использовать именно их.
Поиск по всем научным журналам мираОписательный текст ссылки | Доступные технологии
При добавлении текстовых ссылок на веб-страницу внимательно выбирайте слова для гиперссылки. Общее практическое правило — всегда связывать ключевых слов . Связывание ключевых слов:
- помочь улучшить поисковую оптимизацию
- предоставит более подробную информацию пользователям с работающим зрением, которые сканируют вашу веб-страницу
- предоставляет контекст людям без функционального зрения, которые могут использовать экран считыватель или другие вспомогательные технологии
Ссылки, средства чтения с экрана и специальные возможности
Связанный текст должен иметь смысл вне контекста . Это связано с тем, что программы чтения с экрана часто переходят от ссылки к ссылке, пропуская
окружающий текст. Они будут читать каждую ссылку вслух в последовательном порядке.
Это связано с тем, что программы чтения с экрана часто переходят от ссылки к ссылке, пропуская
окружающий текст. Они будут читать каждую ссылку вслух в последовательном порядке.
Например, если текст вашей ссылки — «Медная страна», то программа чтения с экрана скажет « link Copper Country» , и пользователь будет знать, что ссылка на веб-страницу, скорее всего, связана с Copper Страна.Если вместо этого текст вашей ссылки будет «щелкните здесь», программа чтения с экрана скажет « ссылка нажмите здесь », и пользователь не будет знать, о чем может быть связана веб-страница.
Хороший пример
 Студенты и члены сообщества говорят, что это правильно, но не
большой, что легко заблудиться, но и не слишком маленький. Идеальное место для звонка
дома.
Студенты и члены сообщества говорят, что это правильно, но не
большой, что легко заблудиться, но и не слишком маленький. Идеальное место для звонка
дома.
Плохой пример
Еще одна функция, которой могут воспользоваться пользователи программ чтения с экрана, — это возможность заказывать
ссылки на страницы в алфавитном порядке . Это особенно полезно, если у пользователя уже есть конкретная ссылка, например
в виде контактной формы или списка сотрудников.Важно сохранить самые важные ключевые слова
в начале текста ссылки. «Список сотрудников» будет отображаться в алфавитном порядке, как и ожидалось. «Вид
в нашем штатном расписании «не будет».
Это особенно полезно, если у пользователя уже есть конкретная ссылка, например
в виде контактной формы или списка сотрудников.Важно сохранить самые важные ключевые слова
в начале текста ссылки. «Список сотрудников» будет отображаться в алфавитном порядке, как и ожидалось. «Вид
в нашем штатном расписании «не будет».
Советы по написанию текста ссылки
Используйте следующие советы, чтобы обеспечить доступность текста ссылки:
- Избегайте использования URL-адреса в качестве текста ссылки; особенно, если он длинный или сложный
- URL-адреса могут быть трудночитаемыми людьми или программами чтения с экрана
- Делайте связанные фразы как можно короче, оставаясь при этом значимыми вне контекста.
 Это сэкономит время пользователей программ чтения с экрана, так как им нужно будет меньше говорить. Например,
Это сэкономит время пользователей программ чтения с экрана, так как им нужно будет меньше говорить. Например,- «Сделайте подарок» предпочтительнее, чем «чтобы сделать подарок онлайн, нажмите здесь»
- «Свяжитесь с нами» предпочтительнее, чем «Вы можете связаться с нами по»
- Ссылка хотя бы на одно полное слово.Обычно лучше два слова.
- Ссылка, состоящая только из буквы или символа, будет трудна для нажатия и не будет предоставить контекст
- Если вы должны добавить к своей ссылке подсказки о действиях, поместите их в конец.
 Например,
Например,- «Свяжитесь с нами (открывает всплывающее окно)» означает «Ссылка открывает всплывающее окно: свяжитесь с нами»
- Не добавляйте в текст слово «ссылка»
- Постарайтесь, чтобы каждая уникальная ссылка на вашей веб-странице использовала уникальный текст ссылки.
- Если у вас есть две разные ссылки со списком сотрудников, ведущие на одну и ту же страницу, это нормально.Если они переходят на разные страницы, это должно быть по-другому, например «цифровые услуги персонал »и« сотрудники печатных служб »
- Если вы часто использовали «читать дальше», представьте, как это расстроило бы экран читатель пользователь слышит «читать дальше» снова и снова без контекста
- Никогда не включать пустые ссылки, используя href = «»
Связывание изображений
Для некоторых веб-страниц может быть целесообразно связать изображение с веб-страницей вместо
текст ссылки. В этих случаях программа чтения с экрана прочитает альтернативное изображение
текст (тег ALT) в качестве текста ссылки. Тег ALT должен включать в себя как содержимое , так и функцию изображения . Если изображение декоративное, то нужна только функция.
В этих случаях программа чтения с экрана прочитает альтернативное изображение
текст (тег ALT) в качестве текста ссылки. Тег ALT должен включать в себя как содержимое , так и функцию изображения . Если изображение декоративное, то нужна только функция.
Пример декоративного изображения
Пример информационного изображения
 alt = "Диаграмма, показывающая 200 дюймов общего снега; ссылка на промежуточные итоги за месяц" />
alt = "Диаграмма, показывающая 200 дюймов общего снега; ссылка на промежуточные итоги за месяц" />
Дополнительные методы программирования
Могут быть случаи, когда вы хотите сохранить общий текст ссылки, например «[подробнее]. »
В этих случаях вы можете использовать aria-label или aria-labelledby, чтобы указать контекст ссылки.
для программ чтения с экрана.
»
В этих случаях вы можете использовать aria-label или aria-labelledby, чтобы указать контекст ссылки.
для программ чтения с экрана.
aria-label Пример
Большинство программ чтения с экрана прочитают вслух атрибут aria-label вместо текста ссылки. Например, ссылка «подробнее», относящаяся к Медную страну можно закодировать следующим образом:
[подробнее]
aria-labelledby Пример
Могут быть случаи, когда ближайший заголовок может быть идеальным ярлыком для
общая ссылка. В этом случае вы можете связать этот заголовок с общей ссылкой, используя aria-labelledby .
В этом случае вы можете связать этот заголовок с общей ссылкой, используя aria-labelledby .
id = "Copper-country" > Медная страна
Технологический институт Мичигана и Медная страна напоминают городок. Студенты и сообщество участники говорят, что он в самый раз — не такой большой, чтобы легко потеряться, но не слишком маленький, либо.
aria-labelledby=»copper-country» > [подробнее]
Вместо того, чтобы сказать «ссылка, узнать больше», программа чтения с экрана скажет « ссылка, медная страна. »
Текст ссылки для тестирования
Использование программы чтения с экрана для озвучивания каждой ссылки на вашей веб-странице — лучшее тестирование, которое вы можете
делать. Однако, если у вас нет доступа к программе чтения с экрана, прочтите связанный текст.
громко для каждой из ваших ссылок. Может ли кто-нибудь, кого вы читаете, понять, что
содержание, на которое вы ссылаетесь, основано только на произнесенных связанных словах?
Однако, если у вас нет доступа к программе чтения с экрана, прочтите связанный текст.
громко для каждой из ваших ссылок. Может ли кто-нибудь, кого вы читаете, понять, что
содержание, на которое вы ссылаетесь, основано только на произнесенных связанных словах?
Узнать больше
Чтобы узнать больше об описательном тексте ссылки:
OU Campus CMS
Чтобы создать ссылку в содержимом своей веб-страницы, выделите текст или изображение. а затем щелкните значок ссылки на панели инструментов или воспользуйтесь сочетанием клавиш Cmd / Ctrl + K.
Чтобы добавить атрибут aria-label или aria-labelledby , перейдите к исходному коду с помощью панели инструментов.
Чтобы добавить изображение с альтернативным текстом в тело страницы, прочтите шаг 4 в разделе «Вставить изображение». Чтобы изменить альтернативный текст изображения, уже находящегося в основной части вашей веб-страницы, выберите изображение и затем нажмите кнопку «Вставить / изменить изображение» на панели инструментов.
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — именно они делают веб веб . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются передовые методы создания ссылок.
| Предварительные требования: | Базовые знания HTML, как описано в Приступая к работе с HTML. Форматирование текста HTML в соответствии с основами работы с текстом HTML. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений, которые может предложить Интернет. Они были особенностью Интернета с самого начала, и именно они делают Web Интернетом. Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу.Практически любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иным образом веб-браузер переходил на другой веб-адрес (URL).
Примечание : URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или что-либо еще, что существует в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передается подходящему собственному приложению на устройстве) или загрузите файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на разные области сайта (функции навигации), страницы входа / регистрации (инструменты пользователя) и многое другое.
Базовая ссылка создается путем обертывания текста или другого содержимого, см. Ссылки на уровне блока внутри элемента и использования атрибута href , также известного как гипертекстовая ссылка или target , содержащий веб-адрес.
Я создаю ссылку на
домашнюю страницу Mozilla .
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Добавление вспомогательной информации с помощью атрибута title
Другой атрибут, который вы можете добавить к своим ссылкам, — это title . Заголовок содержит дополнительную информацию о ссылке, например, какой тип информации содержит страница или что необходимо знать на веб-сайте.
Я создаю ссылку на
на главную страницу Mozilla .
Это дает нам следующий результат, и при наведении курсора на ссылку отображается заголовок в виде всплывающей подсказки.
Я создаю ссылку на домашнюю страницу Mozilla.
Примечание : заголовок ссылки отображается только при наведении курсора мыши, что означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут испытывать трудности с доступом к информации заголовка.Если информация в заголовке действительно важна для удобства использования страницы, вы должны представить ее таким образом, чтобы она была доступна всем пользователям, например, поместив ее в обычный текст.
Активное обучение: создание вашего собственного примера ссылки
Создайте HTML-документ, используя местный редактор кода и наш шаблон для начала работы.
- Внутри тела HTML добавьте один или несколько абзацев или других типов содержимого, о которых вы уже знаете.
- Измените часть содержимого на ссылки.
- Включить атрибуты заголовка.
Ссылки на уровне блоков
Как упоминалось ранее, почти любой контент может быть преобразован в ссылку, даже элементы уровня блока. Если у вас есть изображение, которое вы хотите превратить в ссылку, используйте элемент и укажите ссылку на файл изображения с помощью элемента .

Примечание : Вы узнаете больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять цели ссылок, вам необходимо понимать URL-адреса и пути к файлам. В этом разделе представлена информация, необходимая для этого.
URL-адрес или унифицированный указатель ресурсов — это строка текста, которая определяет, где что-то находится в сети. Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/ .
URL используют пути для поиска файлов. Пути указывают, где в файловой системе находится интересующий вас файл.Давайте посмотрим на пример структуры каталогов, см. Каталог create-hyperlinks.
Корень этой структуры каталогов называется создания гиперссылок . При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл index.html и contacts.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страница, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта.).
В нашем корне также есть два каталога — pdfs и проектов . Каждый из них имеет внутри один файл — файл PDF (
Каждый из них имеет внутри один файл — файл PDF ( project -rief.pdf ) и файл index.html соответственно. Обратите внимание, что в одном проекте может быть два файла index.html , если они находятся в разных местах файловой системы. Вторая index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Тот же каталог : если вы хотите включить гиперссылку в индекс
..html(верхний уровеньindex.html), указывающий наcontacts.html, вы должны указать имя файла, на которое хотите создать ссылку, поскольку оно находится в том же каталоге, что и текущий файл. Используемый URL-адрес:contacts.html:Хотите связаться с конкретным сотрудником? Подробную информацию можно найти на нашей странице контактов .
Переход в подкаталоги : если вы хотите включить гиперссылку в индекс
..(верхний уровень html
html index.html), указывающий наprojects / index.html, вам нужно будет перейти в каталогprojects, прежде чем указывать файл, на который вы хотите создать ссылку. Это делается путем указания имени каталога, затем косой черты и имени файла. Используемый URL-адрес:projects / index.html:Посетите мою домашнюю страницу проекта .
Переход к родительским каталогам : если вы хотите включить гиперссылку в
.проектов / index.html, указывающий наpdfs / project -rief.pdf, вам нужно будет подняться на уровень каталога, а затем вернуться в каталогpdf. Чтобы перейти вверх по каталогу, используйте две точки —..— так что URL, который вы должны использовать, будет../pdfs/project-brief.pdf:Ссылка на мой ./pdfs/project-brief.pdf"> краткий обзор проекта .
Примечание : При необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например: ../../../complex/path/to/my/file.html .
Фрагменты документа
Можно ссылаться на определенную часть документа HTML, известную как фрагмент документа , а не только на верхнюю часть документа. Для этого сначала необходимо присвоить атрибут id элементу, на который вы хотите создать ссылку. Обычно имеет смысл ссылаться на определенный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы создать ссылку на этот конкретный id , вы должны включить его в конец URL-адреса, которому предшествует символ решетки / фунта ( # ), например:
Хотите написать нам письмо? Воспользуйтесь нашими контактами html # Mailing_address "> почтовый адрес .
Вы даже можете использовать ссылку на фрагмент документа отдельно, чтобы связать с другой частью текущего документа :
почтовый адрес компании можно найти внизу этой страницы.
Абсолютные и относительные URL-адреса
Два условия вы в Интернете встречаются: абсолютный URL и относительный URL:
абсолютный URL-адрес : указывает на местоположение, определяемое его абсолютным местоположением в сети, включая протокол и имя домена.Например, если страница index.html загружена в каталог с именем projects , который находится внутри корня веб-сервера, а домен веб-сайта — https://www.example.com , страница будет доступна по адресу https://www.example.com/projects/index.html (или даже просто https://www., поскольку большинство веб-серверов просто ищут целевая страница, например  example.com/projects/
example.com/projects/ index.html для загрузки, если она не указана в URL-адресе.)
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : указывает на местоположение, которое является относительно файла, из которого вы ссылаетесь, больше похоже на то, что мы рассматривали в предыдущем разделе. Например, если мы хотим связать из нашего примера файла по адресу https://www.example.com/projects/index.html с файлом PDF в том же каталоге, URL-адресом будет просто имя файла — project- Short.pdf — дополнительная информация не требуется.Если бы PDF-файл был доступен в подкаталоге внутри проектов с именем pdfs , относительная ссылка была бы pdfs / project -rief.pdf (эквивалентный абсолютный URL-адрес был бы https://www..) example.com/projects /pdfs/project-brief.pdf
example.com/projects /pdfs/project-brief.pdf
Относительный URL-адрес будет указывать на разные места в зависимости от фактического местоположения файла, из которого вы ссылаетесь, — например, если мы переместили наш файл index.html из каталога projects в корень веб-сайта. (верхний уровень, не в каких-либо каталогах), файл pdf / project -rief.pdf относительный URL-адрес внутри него теперь будет указывать на файл, расположенный по адресу https://www.example.com/pdfs/project-brief.pdf , а не файл, расположенный по адресу https://www.example.com /projects/pdfs/project-brief.pdf .
Конечно, расположение файла project -rief.pdf и папки pdfs не изменится внезапно из-за того, что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать не в том месте, поэтому не будет работать, если щелкнуть.Будьте осторожны!
При написании ссылок следует придерживаться некоторых рекомендаций. Давайте посмотрим на это сейчас.
Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылок
На вашу страницу легко добавить ссылки. Этого не достаточно. Нам нужно сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи программ чтения с экрана любят прыгать от ссылки к ссылке на странице и читать ссылки вне контекста.
- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки для эффективного описания того, на что идет ссылка.
- Визуальные читатели бегут по странице, а не читают каждое слово, и их глаза будут привлекать выделяющиеся элементы страницы, например ссылки. Им будет полезен описательный текст ссылки.
Рассмотрим конкретный пример:
Хорошо Текст ссылки: Скачать Firefox
Неверный текст ссылки: Нажмите здесь, чтобы загрузить Firefox
кликните сюда
скачать Firefox
Другие подсказки:
- Не повторяйте URL-адрес в тексте ссылки — URL-адреса выглядят некрасиво и звучат еще хуже, когда программа чтения с экрана читает их по буквам.
- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум.Программы чтения с экрана сообщают людям, что есть ссылка. Визуальные пользователи также будут знать, что есть ссылка, потому что ссылки обычно имеют другой цвет и подчеркнуты (это соглашение, как правило, не следует нарушать, поскольку пользователи к нему привыкли).
- Делайте текст ссылки как можно короче — это полезно, потому что программы чтения с экрана должны интерпретировать весь текст ссылки.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами.
 Это может вызвать проблемы для пользователей программ чтения с экрана, если есть список ссылок вне контекста, которые помечены как «щелкните здесь», «щелкните здесь», «щелкните здесь».
Это может вызвать проблемы для пользователей программ чтения с экрана, если есть список ссылок вне контекста, которые помечены как «щелкните здесь», «щелкните здесь», «щелкните здесь».
По возможности используйте относительные ссылки
Из приведенного выше описания вы можете подумать, что было бы неплохо постоянно использовать абсолютные ссылки, потому что они не ломаются при перемещении страницы, как относительные ссылки. Тем не менее, вы должны использовать относительные ссылки везде, где это возможно, при переходе на другие места на том же веб-сайте . При переходе по ссылке на другой веб-сайт необходимо использовать абсолютную ссылку.
- Для начала проще сканировать ваш код — относительные URL-адреса обычно короче абсолютных, что значительно упрощает чтение кода.
- Во-вторых, по возможности более эффективно использовать относительные URL-адреса. Когда вы используете абсолютный URL-адрес, браузер начинает с поиска реального местоположения сервера в системе доменных имен (DNS) — дополнительные сведения см.
 В разделе «Как работает Интернет». Затем он переходит к этому серверу и находит запрошенный файл. При использовании относительного URL-адреса браузер просто ищет файл, который запрашивается на том же сервере. Если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, что означает, что он будет работать менее эффективно.
В разделе «Как работает Интернет». Затем он переходит к этому серверу и находит запрошенный файл. При использовании относительного URL-адреса браузер просто ищет файл, который запрашивается на том же сервере. Если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, что означает, что он будет работать менее эффективно.
Связывание с ресурсами не в формате HTML — оставляйте четкие указатели
При связывании с ресурсом, который будет загружен (например, документ PDF или Word), передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно окна или загружает Flash-ролик), вы должны добавить четкие формулировки, чтобы избежать путаницы.
Например:
- Если вы используете соединение с низкой пропускной способностью, щелкните ссылку, и затем неожиданно начнется загрузка нескольких мегабайт.
- Если у вас не установлен проигрыватель Flash, щелкните ссылку, а затем внезапно попадете на страницу, для которой требуется Flash.

Давайте рассмотрим несколько примеров, чтобы увидеть, какой текст можно здесь использовать:
Скачать отчет о продажах (PDF, 10 МБ)
Посмотреть видео (поток открывается в отдельной вкладке, качество HD)
Используйте атрибут загрузки при связывании с загрузкой.
Когда вы устанавливаете ссылку на ресурс, который нужно загрузить, а не открывать в браузере, вы можете использовать атрибут загрузки для предоставления имя файла сохранения по умолчанию. Вот пример со ссылкой для загрузки последней версии Firefox для Windows:
exe ">
Загрузить последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотим, чтобы вы связали некоторые страницы вместе с меню навигации, чтобы создать многостраничный веб-сайт. Это один из распространенных способов создания веб-сайта — на каждой странице используется одна и та же структура, включая одно и то же меню навигации, поэтому при нажатии на ссылки создается впечатление, что вы остаетесь в одном месте, а контент разный. воспитывается.
Вам нужно будет сделать локальные копии следующих четырех страниц в одном каталоге.Полный список файлов см. В каталоге navigation-menu-start:
Вам следует:
- Добавьте неупорядоченный список в указанном месте на одной странице, включающий названия страниц, на которые нужно ссылаться. Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально.
- Измените имя каждой страницы на ссылку на эту страницу.

- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на одну и ту же страницу — это сбивает с толку и ненужно для страницы включать ссылку на себя.А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы находитесь.
Готовый пример должен выглядеть примерно так, как на следующей странице:
Примечание : Если вы застряли или не уверены, правильно ли поняли, вы можете проверить размеченный каталог меню навигации, чтобы увидеть правильный ответ.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылаются на ресурс или страницу.Это делается с помощью элемента и схемы URL mailto: .
В наиболее простой и часто используемой форме ссылка mailto: указывает адрес электронной почты предполагаемого получателя. Например:
org"> Отправить письмо в никуда
В результате появляется ссылка, которая выглядит так: Отправить письмо в никуда.
Фактически, адрес электронной почты указывать необязательно. Если вы его опустите и ваш href будет «mailto:», почтовый клиент пользователя откроет новое окно исходящей электронной почты без адреса назначения.Это часто бывает полезно в виде ссылок «Поделиться», по которым пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Указание подробностей
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к указанному вами URL-адресу mailto . Чаще всего используются «тема», «копия» и «тело» (которое не является истинным полем заголовка, но позволяет указать короткое сообщение с содержимым для нового электронного письма). Каждое поле и его значение указываются как термин запроса.
Вот пример, который включает копию, скрытую копию, тему и текст:
Отправить письмо с копией, скрытой копией, темой и телом
Примечание: Значения каждого поля должны быть закодированы в URL-адресе, то есть с непечатаемыми символами (невидимые символы, такие как табуляция, возврат каретки и разрывы страниц) и пробелами с экранированием в процентах.Также обратите внимание на использование вопросительного знака (? ) для отделения основного URL-адреса от значений полей и амперсандов (&) для разделения каждого поля в URL-адресе mailto: . Это стандартная нотация запроса URL. Прочтите Метод GET, чтобы понять, для чего чаще всего используется нотация URL-запросов.
Вот еще несколько примеров mailto URL:
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти некоторые дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверьте свои навыки: ссылки.
Проверьте свои навыки: ссылки.
Вот и все по ссылкам, по крайней мере пока! Вы вернетесь к ссылкам позже, когда начнете изучать их стили. Далее в отношении HTML мы вернемся к семантике текста и рассмотрим некоторые более продвинутые / необычные функции, которые вы найдете полезными. Расширенное форматирование текста — ваша следующая остановка.
SMS-сообщений по ссылке
Отправка SMS-сообщений по ссылке
Ссылки в представлении не нуждаются. Они буквально повсюду в Интернете. В HTML ссылки определяются с помощью тега .Они также содержат атрибут href, который указывает, куда должна ссылаться ссылка. Многие разработчики знают, что они могут запустить электронную почту, используя «href =» mailto: [email protected] ». Вы также можете позвонить по телефону с помощью «href =» тел: +1954123555 ». Но мало кто знает, что вы можете запустить приложение SMS на телефонах посетителей вашего сайта с помощью HTML-ссылки. Это идеально подходит для начала разговора с вашими клиентами, особенно если учесть, что вы можете добавить ссылку Click to Text не только на текст.
Начать отправку текстов сегодня
Мы уверены, что вам понравится, как легко отправлять текстовые сообщения своим клиентам с помощью SimpleTexting. Вот почему мы даем вам возможность попробовать его бесплатно в течение двух недель. Кредитная карта не требуется.
Попробуйте нас бесплатноКредитная карта не требуется
Добавить Click to Text в следующие места или куда угодно, где вы можете включить HTML-ссылку:
- Раскрывающееся меню вашего сайта или основная навигация
- Ваша контактная страница
- Изображения
- Текст призыва к действию
- Кнопки
- Электронные подписи
Создание HTML-ссылки, отправляющей текст, займет всего пару минут.И вы даже можете предварительно заполнить текст SMS через HTML-ссылку. Вот как:
1.
 Напишите текст ссылки
Напишите текст ссылкиЭто текст, который посетители вашего веб-сайта будут читать и нажимать. Сделайте это простым и обязательно проясните, что произойдет, когда они нажмут. Например, «Щелкните здесь, чтобы отправить нам текст».
2. Напишите SMS-сообщение по умолчанию
Когда посетители нажимают на вашу ссылку, их приложение для SMS запускается с заранее написанным сообщением. Подумайте, кто ваши пользователи, что они ищут и почему общаются с вами.Затем напишите сообщение по умолчанию. Например, ресторан может захотеть использовать сообщение «Привет, я хочу разместить заказ на…». Обязательно разместите свое сообщение с помощью кодировщика URL.
3. Создайте свою гиперссылку
Теперь, когда у вас есть текст ссылки и SMS-сообщение, пора соединить их вместе. Если вы когда-либо добавляли HTML-ссылку на свой веб-сайт, процесс создания ссылки Click to Text будет точно таким же. Настройте свой атрибут href следующим образом:
.. "> Нажмите здесь, чтобы написать нам!
💡 Совет SimpleTexting: Gmail и Outlook удаляют теги HREF, поэтому, чтобы обойти любые удары скорости, связанные с протоколом SMS, попробуйте использовать почтовый сервис, такой как MailChimp!
Генератор бесплатных кнопок Click to Text
Что может быть лучше, чем отправка SMS по ссылке? Отправка их с помощью привлекающей внимание кнопки.
Мы невероятно упрощаем для вас добавление кнопки на ваш сайт, которая запускает собственное приложение для обмена текстовыми сообщениями вашего клиента.Наш бесплатный генератор кнопок щелчка мышью также позволяет вам предварительно написать SMS и ввести свои контактные данные.
Самое приятное то, что этот инструмент не требует опыта проектирования или программирования. Все, от заранее написанного SMS до значка и шрифта, легко настраивается. После того, как вы довольны своим творением, все, что вам нужно сделать, это вставить автоматически сгенерированный код в нижний колонтитул страниц, где вы хотите, чтобы ваша кнопка появилась.
Получите кнопку с интерактивным текстом на своем веб-сайте за 10 минут.(Вам даже не нужно быть клиентом SimpleTexting.)
Виджет бесплатной мобильной регистрации
Кнопки Click-to-Text отлично подходят для обслуживания клиентов по SMS или создания запросов на входящие продажи. Однако, если вам нужен простой способ продвижения своего ключевого слова, рассмотрите наш бесплатный виджет мобильной регистрации.
Когда посетители нажимают на кнопку, открывается всплывающее графическое изображение с более подробной информацией о вашей рекламной программе SMS. Когда посетители нажимают на всплывающее окно, открывается собственное приложение для обмена текстовыми сообщениями вашего клиента с вводимым ключевым словом и предварительно заполненными контактными данными.
Так же, как и с кнопкой «щелчок по тексту», все настраивается на 100%. Не нужно верить нам на слово, насколько это просто построить, попробуйте сегодня.
Скрытие ссылки на мобильном телефоне и других проблемах
Как и во всех новых технологиях, между операционными системами и устройствами все еще есть некоторые несоответствия. Хотя многие настольные и портативные компьютеры могут отправлять SMS-сообщения, эти ссылки лучше всего работают на мобильных устройствах. Мы рекомендуем скрыть ссылку Click to Text на рабочем столе.Некоторые версии iOS не принимают заранее написанные сообщения. Используйте инструмент аналитики, чтобы определить, какую ОС использует большинство ваших посетителей, а затем внесите соответствующие изменения.
Хотя многие настольные и портативные компьютеры могут отправлять SMS-сообщения, эти ссылки лучше всего работают на мобильных устройствах. Мы рекомендуем скрыть ссылку Click to Text на рабочем столе.Некоторые версии iOS не принимают заранее написанные сообщения. Используйте инструмент аналитики, чтобы определить, какую ОС использует большинство ваших посетителей, а затем внесите соответствующие изменения.
Стоит ли добавлять текстовые сообщения на свой сайт?
В большинстве случаев ответ положительный. Интернет постепенно приходит к осознанию того, что потребители предпочитают общаться с брендами с помощью текстовых сообщений. Тем не менее, обновление вашего сайта с помощью номера с текстовой поддержкой — важное решение. Если у вас есть какие-либо сомнения или вам нужна помощь в настройке, обратитесь в нашу службу поддержки, щелкнув синий пузырь чата в углу экрана.Мы здесь для вас.
Анкорный текст: 5 лучших практик (с примерами)
То, как вы используете якорный текст в своем контенте, может иметь большое значение как для читателей, так и для поисковых систем.
Как контент-маркетолог, вы хотите, чтобы ваши читатели были довольны всеми аспектами вашего контента. Это распространяется на ссылки, которые вы включаете. Ваши читатели вкладывают время и энергию, когда переходят по ссылке в вашем контенте. Якорный текст, который вы используете в своих ссылках, влияет на это решение. Он может определить, почувствуют ли они себя вознагражденными или разочарованными, когда попадают на веб-страницу, на которую вы их отправили.
Не менее важно, что поисковые системы также просматривают текст ссылки, чтобы помочь им индексировать и ранжировать страницы. И, пытаясь повлиять на эти результаты, специалисты по SEO тщательно изучили якорный текст. Некоторые даже нацелены на разные типы якорного текста в зависимости от используемого стиля формулировки.
Мы покажем вам, что вам нужно знать, чтобы эффективно использовать якорный текст. У нас тоже есть много примеров, так что приступим!
Что такое якорный текст? Якорный текст — это слова, по которым вы переходите по ссылке. Щелчок по этим словам откроет страницу или документ, на который есть ссылка. Некоторые люди также называют это «текстом ссылки». Вот как выглядит якорный текст на нашем сайте:
Щелчок по этим словам откроет страницу или документ, на который есть ссылка. Некоторые люди также называют это «текстом ссылки». Вот как выглядит якорный текст на нашем сайте:
Вы, наверное, знакомы с обычным синим цветом текста привязки, который иногда подчеркивается.
Почему важен текст привязки?Якорный текст важен для поисковых систем и пользователей-людей, поскольку он дает «подсказки» о содержании, на которое есть ссылки.
Поисковые системы обращаются к тексту привязки, чтобы понять, о чем идет речь, чтобы помочь им проиндексировать и ранжировать эту страницу.Теперь они оценивают контент на основе контекста ссылки (слов вокруг нее), а не полностью полагаются только на текст привязки.
Продуманное использование якорного текста также сделает ваш контент более удобным для читателя, что, в свою очередь, может помочь вам в поиске. Якорный текст помогает пользователям узнать, чего ожидать при нажатии, чтобы они могли решить, переходить ли на страницу. Это помогает привлечь внимание читателя к странице при сканировании, побуждая его продолжать прокрутку.
Это помогает привлечь внимание читателя к странице при сканировании, побуждая его продолжать прокрутку.
Даже если не щелкнуть, текст привязки может послать тонкий сигнал, подразумевая, что текст, используемый в качестве привязки, подтверждается доказательствами на другом сайте.
Стоит научиться эффективно использовать якорный текст.
5 лучших практик для якорного текстаМногие авторы и маркетологи контента разрабатывают свои собственные системы составления якорного текста для введения ссылки. Это часто возникает из-за того, что это делают другие. Кроме того, некоторые SEO-компании могут манипулировать якорным текстом, пытаясь улучшить органический поисковый трафик.
1. Не верьте мифам SEO По мере того, как специалисты по SEO ищут способы получить преимущество в органическом рейтинге, они могут цепляться за концепции, которые, в конце концов, распространяют мифы. Два самых распространенных мифа о тексте привязки вращаются вокруг использования ключевых слов.
SEO Myth 1: Вы всегда должны стараться использовать ключевые слова для страницы, на которую вы ссылаетесь, в своем якорном тексте.
Лучшая практика: Сделайте упор на написание естественных описательных формулировок, а не на манипулирование текстом привязки для соответствия целевым ключевым словам.
Поисковые системы учитывают окружающий текст и тему страницы при определении содержимого страницы, на которую указывает ссылка. Теперь они достаточно сложны, поэтому им не нужно точное соответствие ключевых слов, чтобы понять, что страница посвящена определенной теме. Более того, обновление Penguin от Google наказало усилия SEO, направленные на манипулирование эффектами якорного текста путем использования одного и того же текста во всех случаях ссылки.
SEO Myth 2: Якорный текст, указывающий на страницы вашего сайта, должен состоять из оптимальной пропорции типов якорного текста.
Лучшая практика: Оптимальная смесь — это смесь, которая развивается естественным путем.
Формулировка якорного текста, указывающего на страницу, должна естественным образом меняться. На протяжении многих лет специалисты по SEO назвали несколько типов якорного текста в зависимости от того, как на страницу ссылаются с использованием ключевых слов (брендированный, голый, точное соответствие, частичное совпадение и т. Д.). Но вы не должны беспокоиться о пропорциях, если вы Тактика построения ссылок набирает обороты. Лучше вложить свои ресурсы в деятельность, которая повысит ценность вашего контента.
2. Используйте описательные словаИспользование описательных слов экономит время для ваших читателей и помогает им взаимодействовать с вашим контентом.
Пример 1:
Если автор не включил тему в качестве якорного текста и просто связал слова «читать дальше», читателю пришлось бы потратить немного больше энергии, пытаясь выяснить «о чем?»
Подробнее: Использование оптимизации скорости веб-сайта для увеличения конверсии и SEO
Пример 2:
Используйте рисунок, который вы цитируете из отчета, на который вы ссылаетесь, в качестве якорного текста. Это помогает читателю понять, что эта цифра поддерживается на другом конце.
Это помогает читателю понять, что эта цифра поддерживается на другом конце.
Посмотрите, что делают ваши конкуренты. Что вроде работает? Есть ли вещи, которые, по вашему мнению, находят отклик у вашей аудитории, больше никто не делает? (Только 5% бюджета на создание контента сейчас идет на подкасты — есть ли такая возможность в вашей отрасли?)
Пример 3:
Свяжите слова, которые указывают на то, что вы хотели бы, чтобы читатель искал на связанной странице, например, когда вы делаете ссылку на статью в поддержку аргумента.
Рассказывание историй уже давно играет важную роль в маркетинге, а также в электронной коммерции. Гигант розничной торговли Patagonia ставит на первое место повествование в своем контент-маркетинге, который охватывает документальные фильмы, эссе в каталогах, блогах и кампаниях.
Пример 4:
Когда вы побуждаете читателя к действию, попробуйте связать фразу целиком.
Вы можете делать это и многое другое с помощью Alexa. Попробуйте наш Расширенный план сегодня!
А…
Чтобы помочь вам создать образ покупателя для вашего бизнеса и улучшить качество и эффективность вашего контента, используйте этот шаблон образа покупателя в качестве руководства. Загрузите PDF-шаблон с портретом покупателя.
Пример 5:
Используйте простую фирменную ссылку для общей ссылки на организацию или веб-сайт.
MR PORTER, интернет-магазин роскошной мужской одежды и товаров личной гигиены, создал цифровой журнал под названием «Журнал», который не только предоставляет ценность продукции компании.
Но если вы ссылаетесь на мнение, а не на главную страницу, по возможности указывайте его в тексте привязки.
3.Google предпочитает простые URL-адреса. Убедитесь, что ваша команда помнит об этом при создании новой страницы или сообщения в блоге…
 Убрать сюрпризы для читателя
Убрать сюрпризы для читателя Убедитесь, что слова, которые вы используете в качестве якорного текста, имеют смысл, когда кто-то нажимает на них.
Пример:
Поскольку демографическая информация является статистической и фактической, ее обычно относительно легко найти, используя различные сайты для исследования рынка.
Читатель может ясно видеть, что ссылка на статью посвящена теме в якорном тексте, когда он или она нажимает на:
Укажите тип страницы на другом конце, если это не обычная веб-страница, например, при ссылке на PDF-файл или отчет, для доступа к которому требуется оплата или регистрация. Вы можете указать это в тексте привязки или за его пределами.
Примеры:
Подробнее читайте в отчете Gartner Research (требуется регистрация).
Или…
Подробнее читайте в отчете Gartner Research (требуется регистрация).

Аналогичным образом, если щелчок по ссылке приведет к чему-то большему, чем просто открытие новой веб-страницы, вы захотите четко передать, что произойдет. Например, если щелчок «свяжитесь с нами» открывает окно электронной почты, вместо этого вы можете сказать « нажмите, чтобы открыть окно электронной почты ».
4. Выбирайте длину, которая лучше всего помогает читателюПравильная длина якорного текста зависит от того, что он должен передать.Спросите себя, помогает ли это чтению или мешает.
Излишне долго:
Чтобы наметить планы для этих стратегий, используйте наше полное руководство по методам SEO вне страницы.
Лучшая длина для информирования читателя:
5. Выделение текста привязкиЧтобы наметить планы для этих стратегий, используйте наше полное руководство по методам SEO вне страницы.
Убедитесь, что читатели могут легко видеть ссылки в вашем контенте. Обычный синий подчеркнутый текст, вероятно, легче всего распознать, но теперь веб-сайты используют множество способов, чтобы сообщить читателям о интерактивном тексте привязки.
Обычный синий подчеркнутый текст, вероятно, легче всего распознать, но теперь веб-сайты используют множество способов, чтобы сообщить читателям о интерактивном тексте привязки.
Пример 1:
Источник: animalz.co
Пример 2:
Пример 3:
Источник: brafton.com
Большинство веб-страниц имеют цвет, указанный в шаблоне дизайна сайта. Когда вы добавляете ссылку с помощью интерфейса редактора, она отображается в закодированном стиле сайта.Однако бывают случаи, когда вам действительно нужно посмотреть код или добавить ссылку с помощью HTML.
Как выглядит HTML-код якорного текста?Якорный текст указывается в коде на странице между якорным текстом тегов якорных элементов.
Вот пример этого якорного текста в коде на одной из наших страниц, выделенных синим цветом:
Пусть вас направит образ мыслей читателя При подготовке контента нужно многое учитывать, и якорный текст является важным компонентом. Не увлекайтесь мифами или пытайтесь манипулировать якорным текстом для игры в систему. Лучше сохранить естественность и полезность для читателя, ориентируясь на читателя. Затем вы можете инвестировать свои ресурсы в более эффективные действия, такие как повышение осведомленности и ссылки для вашего контента.
Не увлекайтесь мифами или пытайтесь манипулировать якорным текстом для игры в систему. Лучше сохранить естественность и полезность для читателя, ориентируясь на читателя. Затем вы можете инвестировать свои ресурсы в более эффективные действия, такие как повышение осведомленности и ссылки для вашего контента.
Alexa могут помочь вам найти темы, которые нравятся вашей аудитории, и создать контент, оптимизированный для поиска и ваших читателей. Подпишитесь на пробную версию нашего расширенного плана, чтобы получить полный доступ к исследованию контента, конкурентной проверке обратных ссылок, матрице ключевых слов и другим полезным инструментам уже сегодня.
ссылок в документах HTML
ссылок в документах HTML HTML предлагает многие стандартные идиомы публикации для форматированного текста и
структурированные документы, но от большинства других языков разметки его отличает
его возможности для гипертекста и интерактивных документов. В этом разделе вводится
ссылка (или гиперссылка, или веб-ссылка), основная гипертекстовая конструкция. А
ссылка — это соединение одного веб-ресурса с другим. Хотя простой
концепция, связь была одной из основных движущих сил успеха
Интернет.
А
ссылка — это соединение одного веб-ресурса с другим. Хотя простой
концепция, связь была одной из основных движущих сил успеха
Интернет.
А Ссылка имеет два конца — якоря , — и направление. Ссылка начинается с привязки «источник» и указывает на якорь «назначения», которым может быть любой веб-ресурс (например, изображение, видео клип, звуковой фрагмент, программа, документ HTML, элемент в HTML документ и т. д.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — это получение еще один веб-ресурс. Такое поведение обычно и неявно получается путем выбора ссылки (например,g., щелкнув через клавиатуру, так далее.).
Следующий отрывок HTML содержит две ссылки, одну чьей целевой привязкой является документ HTML с именем «chapter2.html», а другой, целевой якорем которого является изображение в формате GIF из файла «forest.gif»:
<ТЕЛО> ... немного текста ...Вы найдете намного больше во html"> главе второй . См. Также эту карту заколдованного леса.
 Такое оформление библиографических ссылок используют крайне редко в университетах.
Такое оформление библиографических ссылок используют крайне редко в университетах. д.
д. Используют специальные выноски.
Используют специальные выноски.
 В этом случае используются квадратные скобки. Здесь указывают порядковый номер источника, согласно созданному перечню литературы.
В этом случае используются квадратные скобки. Здесь указывают порядковый номер источника, согласно созданному перечню литературы.




 menu a {
color: #ffc; /* Цвет ссылки */
}
.content {
background: #ccc; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
.content a {
color:#6f4a25; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
</body>
</html>
menu a {
color: #ffc; /* Цвет ссылки */
}
.content {
background: #ccc; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
.content a {
color:#6f4a25; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
</body>
</html> content {
color: #6f4a25; /* Цвет ссылок */
text-decoration: none; /* Убираем подчеркивание */
}
a.content:visited {
color: purple; /* Цвет посещенных ссылок */
}
a.content:hover {
color: red; /* Цвет ссылок при наведении на них курсора мыши */
}
</style>
</head>
<body>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
</body>
</html>
content {
color: #6f4a25; /* Цвет ссылок */
text-decoration: none; /* Убираем подчеркивание */
}
a.content:visited {
color: purple; /* Цвет посещенных ссылок */
}
a.content:hover {
color: red; /* Цвет ссылок при наведении на них курсора мыши */
}
</style>
</head>
<body>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
</body>
</html> Это сэкономит время пользователей программ чтения с экрана, так как им нужно будет меньше говорить. Например,
Это сэкономит время пользователей программ чтения с экрана, так как им нужно будет меньше говорить. Например, Например,
Например, alt =" Список сотрудников " />
alt =" Список сотрудников " />  html
html  Это может вызвать проблемы для пользователей программ чтения с экрана, если есть список ссылок вне контекста, которые помечены как «щелкните здесь», «щелкните здесь», «щелкните здесь».
Это может вызвать проблемы для пользователей программ чтения с экрана, если есть список ссылок вне контекста, которые помечены как «щелкните здесь», «щелкните здесь», «щелкните здесь». В разделе «Как работает Интернет». Затем он переходит к этому серверу и находит запрошенный файл. При использовании относительного URL-адреса браузер просто ищет файл, который запрашивается на том же сервере. Если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, что означает, что он будет работать менее эффективно.
В разделе «Как работает Интернет». Затем он переходит к этому серверу и находит запрошенный файл. При использовании относительного URL-адреса браузер просто ищет файл, который запрашивается на том же сервере. Если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, что означает, что он будет работать менее эффективно.


 Использование элемента A для
создадим якоря назначения, напишем:
Использование элемента A для
создадим якоря назначения, напишем: .. раздел 2 ...
.. раздел 2 ...
 ..
..
 , элемент IMG , элемент Элемент FORM и т. Д.), В этой главе обсуждаются ссылки и якоря.
создается элементами LINK и A . Элемент LINK может появляться только в
заголовок документа. Элемент A может появляться только в теле.
, элемент IMG , элемент Элемент FORM и т. Д.), В этой главе обсуждаются ссылки и якоря.
создается элементами LINK и A . Элемент LINK может появляться только в
заголовок документа. Элемент A может появляться только в теле. , автор
подчеркивание содержания).
, автор
подчеркивание содержания). .. немного текста ...
.. немного текста ...
 Вместо этого они могут либо найти ресурсы
необходимо для правильного оформления документа или, если они не могут
найти ресурсы, они должны как минимум предупредить пользователя о том, что документ
быть нечитаемым и объяснить причину.
Вместо этого они могут либо найти ресурсы
необходимо для правильного оформления документа или, если они не могут
найти ресурсы, они должны как минимум предупредить пользователя о том, что документ
быть нечитаемым и объяснить причину.
 Значение этого атрибута —
список типов ссылок, разделенных пробелами.
Значение этого атрибута —
список типов ссылок, разделенных пробелами.

 ... текст после привязки ...
... текст после привязки ...
 ... текст после ссылки ...
... текст после ссылки ...
 2.1 Синтаксис привязки
имена
2.1 Синтаксис привязки
имена ..
.. 
 Когда
оба атрибута используются в одном элементе, их значения должны быть
идентичный.
Когда
оба атрибута используются в одном элементе, их значения должны быть
идентичный. , стиль
селектор листов, идентификатор обработки и т. д.).
, стиль
селектор листов, идентификатор обработки и т. д.).  , отн. (ссылки и
якоря)
, отн. (ссылки и
якоря)
 Пользовательские агенты могут сэкономить время, получая из сети только те стили
листы, относящиеся к текущему устройству.
Пользовательские агенты могут сэкономить время, получая из сети только те стили
листы, относящиеся к текущему устройству. Обратите внимание на использование атрибута charset в руководстве на арабском языке. Отметим также
использование lang , чтобы указать, что значение заголовка Атрибут для элемента LINK , обозначающий французское руководство, находится на французском языке.
Обратите внимание на использование атрибута charset в руководстве на арабском языке. Отметим также
использование lang , чтобы указать, что значение заголовка Атрибут для элемента LINK , обозначающий французское руководство, находится на французском языке.