- Верстальщик — кто это такой и почему от его работы зависит многое
- Верстальщик-дизайнер в полиграфии — Статьи
- Верстальщик. Профессия верстальщик
- HTML-верстальщик: кто это?
- ᐅ Что делает верстальщик? | Что нужно знать и уметь верстальщику?
- Web технологии для уровня junior
- Профессия | Молодежный кадровый центр
- типов сеток для создания профессионального дизайна
- Безопасность | Стеклянная дверь
- 5 правил дизайнерской композиции и верстки
- Знакомство с Catalyst, нашим автоматическим конструктором компоновки
- Понимание дизайнера макета для отчета со списком
- Выход из коробки — Smashing Magazine
- Заработная плата дизайнера-верстальщика | Salary.com
Верстальщик — кто это такой и почему от его работы зависит многое
В нашем блоге мы каждый раз стараемся раскрывать темы, которые помогут сделать процесс создания сайта еще более понятным для начинающих интернет предпринимателей.
Сегодня мы поговорим о верстальщике.
О том, почему верстальщик — это своего рода переводчик между дизайнером и программистом и почему без него нельзя обойтись любому качественному продукту — в нашем материале.
Верстка как следующий этап после дизайна
Представим, что вы обратились в веб студию за разработкой своего веб-сайта.
Обсудив все нюансы проекта с проджект-менеджером, вам нужно согласовать разработанный специалистом дизайн.
Ну, а после того, как все предложенные дизайнером работы сойдутся в один готовый пазл, который будет вас устраивать, мастера займутся…
Так-так, действительно, чем же они займутся?
И тут мы плавно переходим к верстке.
Что же такое эта верстка сайта?
По сути, макеты дизайна — это просто набор изображений, лежащих мертвым грузом, если их не «оживить».
Верстка html-страниц — это вам не в пинг-понг играть. Это сложный, требующий внимания и терпения процесс, от которого зависит корректное отображение сайта на разных гаджетах, что в свою очередь влияет на ранжирование в поисковой выдаче.
Я не волшебник — я верстальщик
С работой верстальщика, как и с любым другим видом деятельности, связан целый ряд заблуждений:
- Это работа программиста
Скажем прямо: оставьте в покое программиста! У него итак хватает своей работы, и если этот специалист будет тратить свое время на другие задачи вы представляете, насколько затянутся сроки вашего проекта?
Да и вообще — это разная работа и точка.
На самом деле, это очередной миф. Хотя верстальщик работает с кодом, он должен хотя бы немного быть творческим человеком, так как ему частично приходится заниматься доработкой дизайна. И более того: поскольку специалист работает с кодом, помимо хорошего воображения, от него требуется терпение и усидчивость.
И более того: поскольку специалист работает с кодом, помимо хорошего воображения, от него требуется терпение и усидчивость.
Цена на такие услуги ничуть не выше стоимости услуг программиста или другого веб-мастера.
Цена зависит от самого проекта, уровня подготовки специалиста и компании, которая предлагает услуги такого специалиста. Она просчитывается индивидуально, с учетом всех особенностей вашего ресурса.
Что должен уметь верстальщик
Быть верстальщиком — это быть Google переводчиком между дизайнером и программистом. Действительно, такой специалист должен понимать основы дизайна и композиции, а также разбираться в коде.
Разработчик берет то, что нарисовал дизайнер и переводит его на язык, понятный для программиста: описывает дизайнерский макет с помощью тегов таким образом, чтобы потом этот макет можно было представить в виде последовательности этих тегов.
В чем работает верстальщик?
Здесь специалист работает с графикой;
- Текстовый редактор
Используется для написания кода веб-страницы;
Необходим для того, чтобы проверить правильность отображения сверстанных страниц.
Главная задача хорошего специалиста — сделать так, чтобы пользователю было удобно работать с вашим сайтом, с какого бы устройства или гаджета он его не просматривал.
Поэтому существуют несколько видов верстки, которые решают все эти вопросы:
Она учитывает тот тип устройства, с которого будут сидеть посетители вашего сайта и делает так, чтобы страницы ресурса адекватно отображались как на мобильном телефоне, так и на обычном компьютере.
Эта верстка, как и табличная — просто способ расстановки элементов на экране, который раньше применяли верстальщики в ту далекую пору, когда еще не было «флексов» и «гридов».
- Кроссбраузерная
Нужна для адекватного отображения сайта на всех популярных браузерах. Пользователи вашего ресурса могут использовать любой популярный браузер и без помех просматривать странички веб-сервиса.
Это часть адаптивной верстки сайта наряду с десктопной.
Преследует цель логичной и последовательной иерархии страницы.
Не стоит доверять верстку кустарному специалисту, который еще и программист и дизайнер в одном флаконе.
Ну не бывает так. Наша студия верит в то, что для качественного выполнения работы разработчику не стоит распылять свой талант на различные направления, а лучше сосредоточиться на чем-то одном.
Мы рекомендуем выбирать студию со сплоченной командой разработчиков, где каждый занимается тем, что любит и умеет. Именно такой подход дает наилучший результат.
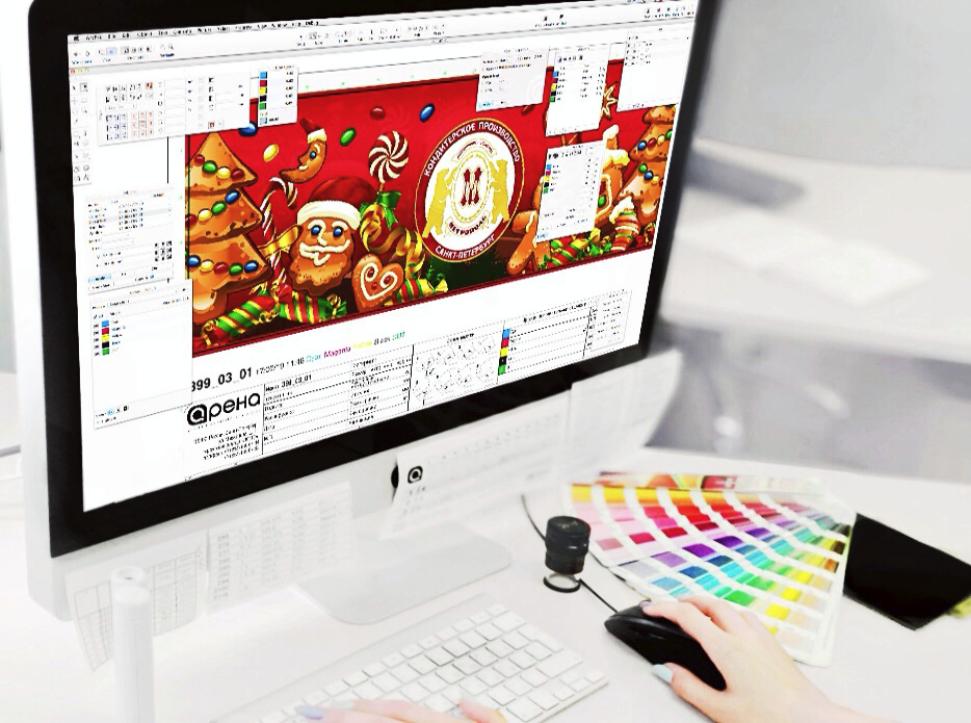
Верстальщик-дизайнер в полиграфии — Статьи
Несомненным плюсом профессии верстальщика, наряду с высокой востребованностью ее представителей на рынке труда, возможностью работы в домашних условиях и неплохим уровнем заработной платы, является творческий характер работы.
Особенно в ситуации, когда заказчик только в общих чертах представляет, каким должно быть издание, специалист может в полной мере реализовать свои художественные способности, создав на основании сырого набора данных целую мозаику, каждый элемент которой будет на своем месте. Хороший верстальщик, не гнушающийся подработками, постепенно обрастает клиентурой, и тогда уже особо искать работу не требуется — она сама его ищет.
Хороший верстальщик, не гнушающийся подработками, постепенно обрастает клиентурой, и тогда уже особо искать работу не требуется — она сама его ищет.
Дизайнер-верстальщик: любитель пазлов
Верстальщик – специалист по созданию полиграфических макетов, выполняет компоновку текстовых, иллюстративных и вспомогательных элементов на страницах документа.
Образование
В основном приветствуется техническое образование, навыки программирования, наличие системного подхода к организации труда, так как современные системы вёрстки являются достаточно сложными программными продуктами. Кроме того, для успешной компоновки изобразительного и текстового материала важно иметь базовые знания в области типографики и дизайна.
Путь в профессию
Раньше верстальщиками чаще всего становились наборщики, сейчас – выпускники специализированных компьютерных курсов, творчески настроенные самоучки, а иногда даже переквалифицировавшиеся секретари, офис-менеджеры, системные администраторы.
Функциональные обязанности
Основная задача верстальщика – грамотная быстрая вёрстка и компоновка материала в соответствии с эскизом макета. Верстальщик отвечает за соответствие файла-макета полиграфическим требованиям и вносит корректорские правки. Должностные обязанности верстальщиков могут сильно различаться в зависимости от компаний, в которых они работают. Иногда в их задачи входит принятие заказа, набор текста, проверка пленок и контроль приладки у печатного станка, выполнение функций системного администратора, но в крупных организациях специалисты имеют более узкий круг обязанностей.
Основная задача верстальщика – грамотная быстрая вёрстка и компоновка материала в соответствии с эскизом макета.
В зависимости от характера выполняемых задач можно выделить два типа функционала:
Верстальщик собирает из готовых иллюстраций и текста законченное издание согласно постраничному плану вёрстки, предоставленному редакцией (арт-директором или выпускающим редактором).
- Распространённый
Постраничный план вёрстки существует, тексты заранее готовы, но с иллюстрациями верстальщик работает сам – отбирает, подготавливает, производит мелкую ретушь.
Нужно иметь в виду, что вёрстка периодических изданий (журналов, газет и т. п.) в некоторой степени отличается от соответствующей работы с рекламной брошюрой или другими изданиями, не имеющими регулярного выпуска. При вёрстке периодики процесс максимально автоматизирован и требует от верстальщика высокой скорости работы как с текстом, так и с иллюстрациями. Общую концепцию оформления диктует арт-директор издания, а верстальщик является лишь исполнителем идей в рамках общей концепции оформления.
При вёрстке непериодических изданий, часто рекламного назначения, верстальщик может подключать свои дизайнерские навыки, поскольку существует возможность выбора в оформлении макета. Такая деятельность более интересна, но требует от специалиста наличия прежде всего знаний в области композиции и дизайна, а также художественного вкуса и чувства меры.
Навыки
Начинающий верстальщик должен обладать такими навыками, как:
- базовая компьютерная грамотность;
- владение программами вёрстки: как правило, Adobe InDesign, реже – QuarkXPress и Adobe PageMaker;
- грамотность и хорошая зрительная память.
Опытному дизайнеру-верстальщику должны быть присущи следующие умения:
- технически грамотная и быстрая работа в основных программах вёрстки;
- работа с растровыми и векторными графическими редакторами, такими как Photoshop, Illustrator, CorelDraw;
- способность находить новые идеи, разрабатывать план издания, обладание художественным вкусом;
- знание классической типографики;
- владение ретушью и цветокоррекцией;
- наличие базовых знаний по допечатной подготовке макетов.

Дополнительным плюсом для соискателя, особенно в небольшой компании, будет владение компьютером на уровне системного администратора высокого уровня, а также базовое художественное образование. Кроме того, поступательное развитие информационной отрасли приводит к тому, что специалист должен быть всегда в курсе новых приемов и методик работы.
Плюсы и минусы
Несомненным плюсом профессии является творческий характер работы, позволяющий учиться у многих талантливых людей. Кроме того, в ситуации, когда заказчик только в общих чертах представляет, каким должно быть издание, но не имеет ни плана вёрстки, ни готовых текстов, ни иллюстраций, специалист может в полной мере реализовать свои художественные способности
Плюсом можно также считать высокую востребованность представителей этой профессии на рынке труда, возможность работы в домашних условиях и относительно неплохой уровень заработной платы квалифицированного специалиста.
Среди минусов можно выделить ненормированный рабочий день (когда нужно сдавать срочный заказ), малоподвижный характер работы и высокий уровень ответственности.![]()
Оплата труда
Размер заработной платы зависит от города и региона, в котором работает специалист. В последнее время наметилась тенденция увеличения уровня оплаты труда в регионах. В столице уровень оплаты труда начинающего специалиста составляет от $500 до $1000, а опытного профессионала – от $900 до $2500.
Перспективы
Перспективы представляются весьма разнообразными и зависят от амбиций работника. Развивая организаторские качества, есть возможность вырасти до руководителя отдела вёрстки, а путем совершенствования технических знаний и постижения тонкостей редакционных процессов – до производителя дополнительных модулей к программам. Можно также перейти в консультационную или преподавательскую деятельность.
Еще одним шагом в карьере станет переход в дизайнеры, арт-директоры и бильд-редакторы – эти профессии оплачиваются гораздо выше. В качестве горизонтального развития возможно заняться веб-вёрсткой. Не стесняйтесь почаще менять работу. Чем в большем количестве мест вы поработаете, тем большему научитесь, больше тонкостей освоите.
Источник: proforientator.ru
Оставить комментарийнеобходимо включить JavaScript
Верстальщик. Профессия верстальщик
Верстка — это составление страниц книги, газеты, журнала из набранных строк, заголовков, иллюстраций . Это составление происходит в соответствии с заранее утвержденным макетом (схемой) издания и являются составной частью допечатного процесса . В наипростейшем случае верстка — это просто набор текста на компьютере . Конечно, может показаться, что этим способен заниматься каждый, но есть область человеческой деятельности, где необходимы именно специалисты-верстальщики. Эта область — полиграфия, или выпуск печатной продукции.
В книжных изданиях существуют примерно несколько десятков общепринятых правил расположения и оформления текста . Так, например, на одной странице должно быть не более трех видов различных шрифтов, отступ первой строки должен быть не длиннее, чем окончание последней, один фрагмент текста может быть выделен не более чем одним способом и т. д. В изданиях газетного формата эти правила, естественно, не соблюдаются . Кроме этого, в каждом издании существуют другие, обязательные для него одного правила.
д. В изданиях газетного формата эти правила, естественно, не соблюдаются . Кроме этого, в каждом издании существуют другие, обязательные для него одного правила.
По существу, верстальщик — одна из начальных должностей, с которой многие люди начинает свою работу в области полиграфии . На более ранней стадии находится просто наборщик на ПК, впрочем, эти должности часто совмещаются . Большое число специалистов в области полиграфического дизайна начинали свою деятельность именно верстальщиками . В принципе, провести четкую грань между работой художника — дизайнера и верстальщика сложно . Говорят, что художник-дизайнер работает (именно как художник) в любом издании лишь первые месяцы его существования, пока находится и утверждается его индивидуальный стиль, когда разрабатывается художественная концепция издания . Имея полиграфическое образование (а зачастую и без оного), опытный верстальщик вполне может претендовать на должность технического редактора или ответственного за выпуск издания . Строго говоря, в обязанности верстальщика не входит составление оригинал-макетов, работа с рисунками и фотографиями, но верстальщик с большим опытом работы, как правило, вполне способен подменить и макетчика, и дизайнера.
Строго говоря, в обязанности верстальщика не входит составление оригинал-макетов, работа с рисунками и фотографиями, но верстальщик с большим опытом работы, как правило, вполне способен подменить и макетчика, и дизайнера.
Среди верстальщиков много выпускников технических вузов, хорошо разбирающихся в компьютерной технике. В небольших изданиях наряду с версткой такой специалист берет на себя и техническое обслуживание компьютерного парка . Cпециалисту известно, что, начиная с некоторого количества страниц (15-20), с документом проще работать не в общеизвестном редакторе Word, а в другом — например, в PageMaker . Существует некий «джентльменский» набор программ, которым должен владеть специалист по компьютерной верстке : издательские системы QuarkPress,Adobe PageMaker и графическая программа Adobe Illustrator . Надо отметить,что работы для полиграфии делаются обычно на компьютерах платформы Мac (Macintosh ), а не РС, с которыми привыкли работать большинство пользователей . Специалисту должны быть хорошо знакомы межплатформенные манипуляции.
Специалисту должны быть хорошо знакомы межплатформенные манипуляции.
HTML-верстальщик: кто это?
Выполняет верстку веб-страниц, то есть создает шаблон сайта, используя HTML-код и знания особенностей стилей и графического оформления.
Html-верстальщик реализует то, что разрабатывает веб-дизайнер. Он работает на основе макетов – создает шаблоны сайтов, воплощает визуальное представление сайта при помощи HTML-кода.
Если разделить процесс работы над шаблоном на несколько этапов, то верстальщик должен:
- Анализировать элементы графического дизайна;
- Подбирать подходящие модели шаблона;
- Нарезать графические спрайты;
- Собирать HTML-шаблон.
Помимо HTML верстальщик должен отлично знать стилевые таблицы CSS, разбираться в JavaScript и хотя бы на начальном уровне программировать на PHP, Java или Perl. Обязательны навыки работы в таких графических редакторах, как: Photoshop, Gimp, Fireworks. Продвинутый специалист может работать без сложных средств и программ, например, написать код для небольшого сайта в Microsoft Word.
Продвинутый специалист может работать без сложных средств и программ, например, написать код для небольшого сайта в Microsoft Word.
Функции html-верстальщика всегда меняются в зависимости от масштабности и сложности выполняемого проекта. Так, при создании больших сайтов верстальщик участвует только в создании макета. В работе с менее масштабными проектами вся кодовая часть ложится именно на плечи этого специалиста.
Верстальщики – востребованные специалисты, могут работать как в команде, так и индивидуально. В штате больших веб-студий всегда есть свой html-верстальщик, часто даже не один. Студии поменьше предпочитают находить фрилансеров для работы над конкретными проектами.
Как стать html-верстальщиком
Освоить базовые знания и получить необходимые навыки можно самостоятельно, ведь сейчас в свободном огромное количество бесплатных материалов – статей, видеоуроков и даже игр. Для серьезной работы и систематизации знаний самостоятельного обучения недостаточно. Систематизировать знания и получить больше знаний об профессии html-верстальщика можно на специальных онлайн-курсах, которые проводят большинство онлайн-школ, работающих в IT.
Систематизировать знания и получить больше знаний об профессии html-верстальщика можно на специальных онлайн-курсах, которые проводят большинство онлайн-школ, работающих в IT.
ᐅ Что делает верстальщик? | Что нужно знать и уметь верстальщику?
Есть несколько направлений работы верстальщика. Что делает верстальщик и что он должен уметь в полиграфии и при верстке сайтов? Давайте узнаем!
С развитием информационных технологий, многие профессии потеряли свою ценность и значимость, но дизайн и верстка не только остались, но и укрепились, трансформировавшись под современную жизнь.
Профессия специалиста по верстке также прошла свое эволюционное развитие и многие сегодня даже не знают, что делает верстальщик в типографии, предполагая, что эта профессия связана лишь с интернет-сайтами.
Верстальщик – кто это и чем занимается?Верстальщик – это специалист вёрстки, который разбивает текст на отдельные страницы, компонует тексты с иллюстрациями, готовит макеты изданий в оригинале.
Процесс верстки заключается в подготовке печатного или веб-издания. До создания специальных компьютерных программ этот процесс был довольно-таки трудоёмким. Для выполнения этой работы в изданиях были задействованы по несколько человек на один проект.
Сегодня верстальщик делает свою работу быстрее, а штат организации больше не требует такого количества специалистов. Но и знать верстальщик должен на порядок больше, чем несколько лет назад.
Данная работа требует творчества и точности. Не последнюю роль в успешности специалиста играет его профессиональное образование, предпочтительно высшее техническое. Однако это занимает менее значительную роль, чем навыки верстки.
Чем занимается верстальщик зависит от профиля его работы. Современные специалисты разделяются на тех, кто работает с рекламной и типографской продукцией и на тех, кого сегодня принято называть веб-верстальщиками – верстальщиков сайтов.
Что должен знать верстальщик?В первую очередь, верстальщик должен знать компьютерные программы, созданные для упрощения процедуры верстки. Конечно же, он должен уметь пользоваться ими на уровне профессионала. Обойтись без редакционных программ, которые позволяют сэкономить много времени и средств для компоновки фотоматериалов и текстовой информации сегодня никак нельзя.
Конечно же, он должен уметь пользоваться ими на уровне профессионала. Обойтись без редакционных программ, которые позволяют сэкономить много времени и средств для компоновки фотоматериалов и текстовой информации сегодня никак нельзя.
Если речь идет про верстку сайтов, то самым важным в этой профессии является знание языка HTML. Верстальщик должен знать современные языки компьютерной верстки. На данный момент – это не только HTML 5. Помимо знания языка HTML, работа по верстке требует умения форматировать тексты, что является основой при выполнении проектов.
Профессия верстальщика является основой в бизнесе многих компаний, предоставляющих информационные услуги. Работы по созданию газет и журналов — это то, что делали верстальщики прошлых лет, подбирая нужные тексты, подставляя их к нужным картинкам, в наиболее подходящих местах, делая информацию привлекательной для искателей.
На сегодняшний день печатные машинки усовершенствованы и основную роль в верстке играют компьютерные программы, позволяющие выводить на экран монитора макеты создаваемых газет и журналов. Работа с этими программами являет собой трудовую деятельность верстальщиков.
Работа с этими программами являет собой трудовую деятельность верстальщиков.
Помимо газет и журналов сегодня необходимые сведения можно почерпнуть из интернет ресурсов на веб сайтах, созданием которых занимаются верстальщики интернет сайтов.
Что делает верстальщик сайтов?Профессия веб-верстальщика, гуру верстки интернет-сайтов и блогов – это эволюционное развитие профессии. Конечным результатом их работы мы ежедневно пользуемся, работая и развлекаясь в интернет-пространстве.
В данном случае, верстка представляет собой работу по разработке сайтов, где визуальные макеты переводятся в код, который обеспечивает отображение страниц в браузерах.
Условно это можно назвать переводом информации с визуального языка дизайнера на язык браузеров. При выполнении этой работы первоочередную роль играет знание HTML-кода. Сложное и непонятное обозначение, которое становится понятным при переводе слов, образующих аббревиатуру HTML. Hyper — гипер Text — текст Markup — разметка Language – язык.
Hyper — гипер Text — текст Markup — разметка Language – язык.
Одно это слово означает язык разметки гипертекста, который принято использовать при создании веб-страниц.
Верстальщик сайтов должен уметь реализовывать концепции и идеи сайтов, которые создаются веб-дизайнером. Создавая HTML-шаблон, дизайнер сайтов анализирует и сопоставляет различные интернет ресурсы, подбирает подходящую модель шаблона, после чего нарезает графические спрайты и делает сборку HTML-шаблона.
Работа веб-верстальщиков является продолжением трудов веб-дизайнеров, которые обозначают места для картинок и текстов, размеры шрифтов, цвета заливок текстов.
Что еще должен уметь верстальщик?В своей работе веб-верстальщик не может обойтись без навыков в работе с текстовыми редакторами, редакторами HTML, обойти знание плагинов для тестирования верстки, умение обрабатывать фотографии при помощи специальных редакционных компьютерных программ, и, конечно же, знание английского языка.
Верстальщик сайтов для обеспечения корректности кода в минимальном весе должен уметь использовать HTML-кодировку вручную, не применяя специально создаваемых для этого компьютерных программ.
Как преимущество, верстальщик должен знать дополнительные языки программирования — PHP, Perl или Java. При создании сайтов, этот навык позволяет ему развиваться в профессии. В конечном итоге, специалисту вполне реально стать программистом.
Само собой, верстальщик должен уметь пользоваться и графическими редакторами типа Photoshop.
В какой бы сфере не работал специалист – в полиграфии или веб, он точно будет развивать свои навыки и рано или поздно перерастет профессию, став настоящим профессионалом.
Web технологии для уровня junior
В этом видео я расскажу о том, что же должен знать фронтенд девелопер на уровне junior.
Итак насчет. Junior. У него, обычно, одна большая проблема. Нужно найти работу без опыта работы и практически без знаний. Варианты решения — это добавить несколько проектов в резюме, где работодатель их посмотрит. В резюме должно быть видно, что у вас уже есть хоть какие-то навыки и вы можете что-то делать.
Варианты решения — это добавить несколько проектов в резюме, где работодатель их посмотрит. В резюме должно быть видно, что у вас уже есть хоть какие-то навыки и вы можете что-то делать.
Достаточно популярный вариант найти первую работу — это верстальщиком. Для этого нужно знать не так уж много, а работу найти проще. Верстальщик — это человек, который верстает сайты делая макет на основе картинок, сделанными дизайнером в photoshop или sketch. Далеко не во всех компаниях верстальщик существует как отдельная позиция. Часто фронтенд девелопер делает все от верстки макета и заканчивая javascript.
Что нужно знать верстальщику?
- HTML — как минимум большинство тегов, какой тег и когда писать.
- Photoshop, sketch на уровне базового минимума. Открыть картинку, посмотреть размеры любого елемента, посмотреть шрифт, цвет, отступы.
- CSS — нужно научиться верстать.
Давайте разберем CSS подробнее так как это уже большая тема. Как я говорил в прошлом видео — вы должны решать задачи работодателя. То есть учить теорию CSS и все селекторы и правила нет смысла. Есть смысл сесть и начать верстать почитав несколько статей как сверстать свой сайт.
То есть учить теорию CSS и все селекторы и правила нет смысла. Есть смысл сесть и начать верстать почитав несколько статей как сверстать свой сайт.
Если у вас в резюме будет хотя бы проекты сверстанные на блоках (желательно responsive), на флексбоксе и с помощью какого-либо фреймворка, например, twitter bootstrap, то для работодателя вы уже более желанный сотрудник.
Если же вы все эти три проекта зальете в гитхаб например, то этим вы покажете что еще и гит знаете. Я считаю, что гит хотя бы на начальном уровне нужно знать даже для junior, так как это облегчит вам работу в команде.
Этих знаний достаточно для того, чтобы найти работу вертальщиком.
Что делать, если хочется писать javascript, а нет ни знаний ни опыта. Я бы посоветовал начать с jQuery. Меня конечно заплюют в комментария фразами нужно знать javascript и все такое, но ваша задача — решать проблемы работодателя. Вам намного проще будет если у вас еще не будет хорошего знания javascript, но вы будет знать хотя бы как поменять класс, сделать выпадающее меню, навесить клик или что-то другое. Я не отрицаю, где javascript учить надо, но как быстрый и легкий старт вполне подойдет jQuery.
Я не отрицаю, где javascript учить надо, но как быстрый и легкий старт вполне подойдет jQuery.
Как же его выучить? Опять же, не учить документацию на память, а почитать несколько статей или книжку для начинающих и садиться делать маленькие задания, который вы сами себе придумаете. Желательно такие, который помогут вам на реальных проектах.
Например:
- Нахождение елемента на странице различными способами
- Выпадающее меню по клику на елемент первого уровня
- Открытие, закрытие блока с анимацией
- Получение данных от API и вывод их в елемент
и все в таком духе.
Итак итоги что должен знать junior, чтобы ему было проще найти работу.
- HTML
- Photoshop, sketch
- CSS
- Jquery
И конечно нужно помнить, что есть много компаний с завышеными запросами. Они обычно хотят джуниора с знаниями сениора и за зарплату джуниора. Поэтому как минимум сходите на несколько собеседований для сравнения. Это также поможет вам увидеть, каких знаний от вас хотят и чего вам не хватает.
Профессия | Молодежный кадровый центр
Мы все в той или иной степени верстальщики. Набирая текст в WORDе, мы верстаем текст, выбирая отступы, шрифты и т.д., значит мы занимаемся версткой этого текста.
Верстальщик — специалист по допечатной подготовке изданий, делающий с помощью компьютера макеты будущей печатной продукции. Верстальщик должен скомпоновать тексты, иллюстрации, таблицы и графики в единое целое — будущую книгу, журнал и т. д., найти для всего материала свое место, добиться того, чтобы издание воспринималось как целостное и гармоничное произведение. Главная задача верстальщика — расположить текст в рамках заданного формата по определенным правилам (и иногда даже вопреки эстетическому видению автора и редактора). Результат его работы — удобочитаемый текст. Правила верстки более-менее универсальны, хотя и существуют специфические требования к изданиям разного жанра. Они касаются таких элементов, как размер и вид шрифтов, перенос слов, размещение основного текста с учетом абзацных отступов, нумерации списков, определения межстрочных интервалов и т. п. Кроме того, верстальщик размещает иллюстрации, создает оглавление, оформляет сноски и т. д. Кроме того, если в должностных обязанностях верстальщика предусмотрены дизайнерские функции, он занимается частичным креативным оформлением будущей печатной или электронной продукции.
Правила верстки более-менее универсальны, хотя и существуют специфические требования к изданиям разного жанра. Они касаются таких элементов, как размер и вид шрифтов, перенос слов, размещение основного текста с учетом абзацных отступов, нумерации списков, определения межстрочных интервалов и т. п. Кроме того, верстальщик размещает иллюстрации, создает оглавление, оформляет сноски и т. д. Кроме того, если в должностных обязанностях верстальщика предусмотрены дизайнерские функции, он занимается частичным креативным оформлением будущей печатной или электронной продукции.
Место работы и карьера: редакции печатных изданий, рекламные агентства, издательства, интернет-сайты. Однако многие специалисты не устраиваются на постоянную работу в организации, а становятся так называемыми «фрилансерами» — ищут и выполняют конкретные заказы. В таком случае деятельность протекает в свободном режиме, а постоянное рабочее место может и вообще отсутствовать, ведь подобные заказы выполнимы и на собственном компьютере-ноутбуке, сидя где-нибудь на пеньке на лесной опушке (но желательно, чтобы там работал беспроводной Интернет для быстрой связи с заказчиком).
Относительно больше зарабатывают те, кто занимается выполнением частных заказов (и при этом хорошо обеспечен этими заказами), либо работает в крупных, солидных издательствах, выпускающих сложную в плане верстки литературу (например, печатаемые в цвете иллюстрированные энциклопедии или художественные альбомы).
В плане карьерного роста возможно занятие управленческих постов в издательском бизнесе (например, стать выпускающим редактором журнала, для чего желательно получить также филологическое образование), основание собственных периодических изданий.
типов сеток для создания профессионального дизайна
Секрет любого хорошего дизайна заключается в том, как его визуальные элементы организованы и расположены по отношению друг к другу. В этом и заключается суть дизайна макета.
Layout придает смысл вашему дизайну и делает его визуально привлекательным. Это помогает поддерживать баланс от страницы к странице или от слайда к слайду.
Важной составляющей верстки являются сетки. Сетки являются основой всех макетов, инфографики и презентаций.Когда вы делаете дизайн в онлайн-редакторе, таком как Visme, вы используете сетки, даже не подозревая об этом. Наши штатные дизайнеры используют сетки для создания любимых вами шаблонов.
Сетки являются основой всех макетов, инфографики и презентаций.Когда вы делаете дизайн в онлайн-редакторе, таком как Visme, вы используете сетки, даже не подозревая об этом. Наши штатные дизайнеры используют сетки для создания любимых вами шаблонов.
Дизайн макета предполагает использование одной сетки или группы сеток, в зависимости от того, что необходимо достичь. Хотите верьте, хотите нет, но сетки тоже существуют, чтобы помочь вам нарушить правила.
Давайте посмотрим на все виды сеток, которые существуют в наборе инструментов для макетирования, начнем с анатомии сеток, чтобы вы могли лучше их понять.
Макетирование: части сетки
Анатомия сетки состоит из нескольких частей. Не каждая часть присутствует в каждой сетке; это зависит от вида сетки. Здесь мы рассмотрим самые важные части сетки.
Многие из этих терминов можно узнать из программ создания документов, таких как Microsoft Word, Google Docs или Pages. Внешний вид документа определяется этими разделами сетки, включая поля, верхний колонтитул, нижний колонтитул и номера страниц.
Формат
Формат — это вся область, на которой будет выложен окончательный дизайн. В полиграфическом дизайне форматом является страница, а в веб-дизайне форматом является окно браузера.
Маржа
Поля — это пустые пространства между краями формата и содержимого. Размер полей — это то, что придает содержимому общую форму, обычно прямоугольную.
Создавайте профессионально выглядящий визуальный контент с помощью этого инструмента DIY.Попробуй бесплатноТрубопроводы
Отводные линии — это горизонтальные линии, которые разделяют разные участки сетки на параллельные полосы. Они помогают читателю следить за содержанием макета. Отводные линии также создают точки остановки или кромки для размещения элементов. Некоторые выкидные линии называются висячими линиями, а другие — базовыми линиями.
Модули
Модули — это строительные блоки любой сети. Это промежутки, созданные между линиями отвода и вертикальными линиями. Вертикальные группы модулей вместе образуют колонны. Горизонтальные группы образуют ряды.
Вертикальные группы модулей вместе образуют колонны. Горизонтальные группы образуют ряды.
Пространственные зоны или области
Группы смежных модулей в вертикальных и горизонтальных областях создают пространственные зоны или области. Вертикальная область может содержать блок текста, горизонтальная область может содержать видео. Области можно организовать пропорционально или использовать для создания перекрывающихся зон.
Колонны
Столбцы — это вертикальные пространственные зоны или области, которые полностью умещаются от верхнего до нижнего поля.
рядов
Строки — это горизонтальные пространственные зоны, которые полностью помещаются слева направо.
Желоба
Промежутки между строками и столбцами называются желобами. Они всегда должны быть одинаковыми между столбцами или строками, чтобы поддерживать визуальный баланс.
Маркеры
Маркеры — это области внутри бегущего верхнего или нижнего колонтитула, которые отмечают точное место, где повторяющаяся информация размещается от страницы к странице.
Виды сеток
Сетки макетовиспользуются для дизайн-проектов, которые содержат от одной страницы до сотен. Это своего рода сетки, которые организуют элементы внутри пространства. В документах Word, например, есть сетка, просто они не всегда видны. Сетки макета помогают дизайнерам позиционировать текст и изображения так, чтобы они выглядели последовательными и понятными.
Большинство редакторов макетов, онлайн или других, имеют инструмент под названием «привязка к сетке». Это синие или красные линии, которые появляются при перемещении элементов внутри дизайна.Они сообщают дизайнерам, когда края совпадают в соответствии с сеткой или когда она центрирована. Более сложные редакторы макетов покажут расстояние между элементами, чтобы их можно было расположить пропорционально.
Все топологические сетки могут быть спроектированы двумя способами: симметричными или асимметричными. Симметричные сетки проходят по центральной линии. Вертикальные поля равны друг другу, как и горизонтальные. Столбцы в симметричной компоновке также имеют одинаковую ширину. В асимметричном макете поля и столбцы могут отличаться друг от друга.При использовании асимметричной планировки важно всегда искать баланс.
Столбцы в симметричной компоновке также имеют одинаковую ширину. В асимметричном макете поля и столбцы могут отличаться друг от друга.При использовании асимметричной планировки важно всегда искать баланс.
Рассмотрим пять видов сеток макетов; рукопись, столбец, базовый уровень, модульный и иерархический.
- Рукописные сетки используются в документах, электронных книгах, PDF-файлах и презентациях с большим количеством текста.
- Сетки по столбцам используются в журналах для организации содержимого по столбцам, чтобы его было легче читать.
- Базовые сетки немного более технические и определяются строкой, в которой находится текст.Эта сетка создает хороший ритм чтения для любого дизайна с большим количеством текста.
- Модульные сетки похожи на шахматную доску, на которой можно отображать множество объектов для легкого доступа.
- Иерархические сетки в основном используются на веб-сайтах, упорядочивая контент в соответствии с их важностью.

Сетка для рукописей
Документ Word или шаблон презентации всегда будет иметь сетку рукописи. Иногда эти сетки невидимы, хотя их можно переключить, чтобы они отображались в редакторах документов, таких как Word.Сетки рукописи в текстовом документе разделяют верхний колонтитул, нижний колонтитул и пространство по краям (поля). Макет рукописи создает прямоугольник внутри страницы (формат), как ограничивающая рамка для текста.
The Manuscript Grid является основой для всех журналов, газет, электронных книг и всего текстового дизайна. Дизайн макета сетки рукописи настраивается на первой странице. Остальные страницы будут соответствовать тем же размерам. Хорошая практика — сохранять единообразие сетки рукописей внутри одного дизайна документа.Даже если есть элементы, выходящие за край, например форма или фотография, сетка все равно будет присутствовать, чтобы сохранить хороший баланс для всего дизайна.
Воспользуйтесь функцией привязки к сетке в этом самодельном инструменте создания визуального контента. Попробуйте это бесплатно.
Попробуйте это бесплатно.Сетка колонн
Сетки столбцов используются для организации элементов в столбцы. Журналы используют сетки столбцов для размещения текста в легко читаемых разделах. Некоторые академические учебники также используют их. Сетки столбцов также используются на веб-сайтах, например, в интернет-газетах или блогах.
Сетки столбцов могут иметь от двух до шести или более столбцов, но это не очень распространено.
Текст и изображения в сетке столбцов размещаются по вертикальным линиям и линиям разнесения, составляющим столбцы. Изображения можно размещать внутри одного столбца или в двух или более, чтобы создать различный визуальный макет. Расстояние между столбцами (желобами) должно быть пропорциональным и единообразным по всему документу.
В симметричной сетке столбцов все столбцы имеют одинаковую ширину, в то время как в асимметричной сетке некоторые столбцы будут пропорционально тоньше или шире других.
Печатные газеты обычно используют симметричную сетку столбцов для организации своих статей.
Отличным примером асимметричной сетки столбцов является общий макет сообщения в блоге (под заголовком). Если вы посмотрите на этот пример сообщения в блоге ниже, вы легко увидите, что он состоит из двух столбцов разной ширины: содержимого сообщения в блоге и боковой панели.
В приведенном ниже примере магазина используется сетка из трех столбцов пропорциональной ширины. Заголовок и подзаголовок занимают пространство всех трех столбцов, в то время как выделенный текст занимает пространство двух столбцов.
Модульная сетка
Модульная сетка похожа на сетку столбцов тем, что в ней есть столбцы, но также есть строки. Этот вид сетки используется, когда нужно организовать больше элементов, а сетки столбцов недостаточно. В газетах используются столбцы и модульные сетки для удобной и удобной организации статей. Модульные сетки имеют модули одинакового размера. Это упрощает «нарушение правил» и использование пространственных зон по-разному.
Модульные сетки также отлично подходят для размещения форм, диаграмм и расписаний. Они также часто используются на сайтах электронной коммерции. Домашняя страница вашего телефона, на которой показаны все приложения, имеет модульную сетку. Instagram также использует модульную сетку для отображения вашей ленты.
Они также часто используются на сайтах электронной коммерции. Домашняя страница вашего телефона, на которой показаны все приложения, имеет модульную сетку. Instagram также использует модульную сетку для отображения вашей ленты.
Источник изображения
Базовая сетка
Базовая линия — это линия, в которой находится текст. Интерлиньяж — это интервал между базовыми линиями. Базовую сетку можно применить к любой из сеток, упомянутых выше. Использование базовой сетки придаст тексту плавный ритм. Это также даст заголовкам и подзаголовкам пропорциональное пространство по отношению к основному тексту, что сделает их более приятными для читателя.
Есть базовая сетка для чего-то, что вы часто использовали в школе и, возможно, все еще используете сейчас. В линованных тетрадях есть базовая сетка. Неудивительно, что учителя всегда хотели, чтобы мы писали на тетрадной бумаге, а не на белой. Это сохраняло хороший ритм в наших письменных заданиях. Если, конечно, наш почерк не был действительно крошечным или действительно огромным, а затем ритм улетучился.
Если вы внимательно посмотрите на этот листок записной книжки, вы увидите, что на нем также есть сетка документа, которая создает поля.Сетки почти везде, где размещаются текст и изображения. Почему бы не бросить вызов себе, чтобы найти их?
Иерархические сетки
Иерархические сетки в основном используются в веб-дизайне. Цель иерархической сетки — упорядочить элементы по степени важности. Его по-прежнему называют сеткой, потому что модули все еще устанавливаются внутри измеренной сетки рукописи.
Иерархическая сетка может быть настроена произвольно или с модульной сеткой в качестве ориентира.Чтобы создать сбалансированную иерархическую сетку без направляющей модульной сетки, потребуются годы практики. Вот почему дизайнеры создают шаблоны веб-сайтов, чтобы люди, не являющиеся дизайнерами, просто размещали в них информацию. Даже опытные дизайнеры используют уже созданные шаблоны, чтобы сэкономить драгоценное время.
При переходе к цифровым платформам газеты перешли от обычных симметричных сеток столбцов к сеткам иерархии со столбцами внутри пространственных зон.
Немного истории дизайна
До появления компьютеров сетка макетов рисовалась на макетах синим пером.Каждую линию сетки нужно было измерить и нарисовать вручную Т-образной линейкой. Если дизайнеры хотели использовать стандартную сетку, они могли бы использовать шаблоны сеток, напечатанные синими чернилами, которые помещались под толстую кальку.
Затем дизайнер устанавливает свой макет поверх. Изображения были нарисованы в виде прямоугольников или квадратов с двумя перекрещивающимися линиями от угла к углу. Компьютерные редакторы макетов отражают методы проектирования сетки макетов, существовавшие много лет назад. Синие чернила использовались, потому что их не было на предпечатных пленках.
Как дизайнеры используют иерархию в веб-дизайне?
Иерархия — это условие, при котором элементы устанавливаются в порядке важности. Это слово происходит от концепции королевской власти: сначала король и королева, затем принц и принцесса, затем герцоги и так далее. Веб-дизайнеры используют иерархию, чтобы в первую очередь видеть наиболее важную информацию. Призыв к действию и специальные уведомления выделяются первыми.
Веб-дизайнеры используют иерархию, чтобы в первую очередь видеть наиболее важную информацию. Призыв к действию и специальные уведомления выделяются первыми.
Источник изображения
Это зависит от типа разрабатываемого веб-сайта.Например, онлайн-журнал или блог может использовать иерархический дизайн на своей домашней странице, демонстрируя статьи разных размеров. Также используйте заголовки разным размером шрифта. На веб-сайтах электронной коммерции используются целевые страницы с одним или двумя призывами к действию, которые должны быть наиболее заметными.
Иерархические сетки — самые незаметные из всех сеток. Их цель — привлечь внимание к конкретным элементам, и они делают это без ведома зрителя, что это было сделано специально.Хорошая иерархическая структура может повысить конверсию!
Источник изображения
Создавайте профессионально выглядящий визуальный контент с помощью этого инструмента DIY. Попробуйте это бесплатноСоставные сетки
Правило третей
Это сетка композиции, которая разделяет любое пространство на сетку из девяти равных пространств. Эта сетка может быть вертикальной или горизонтальной, но все девять пространств всегда должны быть одинакового размера. Элементы в дизайне расположены двояко.Точки фокусировки размещаются в соответствии с местом пересечения линий сверху слева, сверху справа, снизу слева и затем снизу справа. Другие важные элементы, обычно основной текст, помещаются внутри пространств, образованных пересекающимися линиями.
Эта сетка может быть вертикальной или горизонтальной, но все девять пространств всегда должны быть одинакового размера. Элементы в дизайне расположены двояко.Точки фокусировки размещаются в соответствии с местом пересечения линий сверху слева, сверху справа, снизу слева и затем снизу справа. Другие важные элементы, обычно основной текст, помещаются внутри пространств, образованных пересекающимися линиями.
Считается, что правило третей создает приятную для зрителя композицию. Следуя сетке Правила третей, вы убедитесь, что ваш дизайн сбалансирован и пропорционален. Используется в графическом дизайне, а также в фотографии.
Источник изображения
Золотое сечение
Золотое сечение также называют золотой спиралью или золотым сечением.Это явление композиции, встречающееся в природе, также применяется к дизайну. Многие известные логотипы были созданы с использованием золотого сечения, которое также очень часто используется в фотографии.
Золотое сечение тесно связано с последовательностью Фибоначчи. Это математическое уравнение управляет измерением Золотого прямоугольника, идеально сбалансированной формы. Использование золотого сечения или группы золотых прямоугольников в ваших проектах будет соответствовать древней композиции природы.
Это математическое уравнение управляет измерением Золотого прямоугольника, идеально сбалансированной формы. Использование золотого сечения или группы золотых прямоугольников в ваших проектах будет соответствовать древней композиции природы.
Сетки композитные
Когда дизайнеры используют сетки, они не всегда придерживаются основ.Смешивание сеток — распространенный способ сделать дизайн макета более креативным и привлекательным. Многостраничный документ будет соответствовать тем же размерам сетки рукописи, но будет иметь разные сетки для разных частей форматов.
Посмотрите, как выглядит макет журнала, когда страницы открыты и расположены рядом. Обратите внимание на пробелы, которые сохраняют одинаковую пропорцию от страницы к странице, и другие, которые различны на каждой странице. Креативное использование составных сеток сделает ваши проекты более приятными.Это мастерство требует большой практики!
Этот пример постраничного макета всего шаблона журнала от Graphic River — отличный пример составной сетки. Каждая страница уникальна, но каждая страница содержит базовую сетку. Вы можете заметить это в нижнем колонтитуле и номере страницы, а также в центрировании столбцов и элементов.
Каждая страница уникальна, но каждая страница содержит базовую сетку. Вы можете заметить это в нижнем колонтитуле и номере страницы, а также в центрировании столбцов и элементов.
Источник изображения
Выбор правильной сетки для макета
Выбор лучшей сетки будет зависеть от того, над каким дизайном вы будете работать.Для дизайнов с большим количеством текста нужны сетки. Дизайн с большим количеством абстрактных цветовых и формальных композиций лучше подходит для правила третей или золотой середины. Если вы нанимаете дизайнера, доверьтесь своему дизайнеру!
Шаблоны существуют, чтобы сэкономить вам (и вашему дизайнеру) драгоценное время на построение сетки. Вы можете быть уверены, что большинство шаблонов в редакторе Visme были созданы в виде сетки. Те, которых не было, были созданы дизайнерами, у которых сетки укоренились в их видении после многих лет практики.Вы можете переключить опцию «привязать к сетке» в опциях просмотра редактора Visme.
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или от кого-то, кто использует вашу интернет-сеть. Подождите, пока мы убедимся, что вы настоящий человек. Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet.Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem
Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir
überprüfen, ob Sie ein Mensch und kein Bot sind.Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте:
.
Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте:
.
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt. Een momentje geduld totdat, мы исследовали, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера
mientras verificamos que eres una persona real.Tu contenido se mostrará en breve. Si Continúas recibiendo este
mensaje, envía un correo electrónico a
para hacernos saber que
estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade. Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet.Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini Visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Включите файлы cookie и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 6252d8c51df34ee0.
5 правил дизайнерской композиции и верстки
Все знают, что для того, чтобы стать лучше в любом виде искусства, вы должны сначала понять конкретные инструменты и процедуры, которые его формируют.Дизайн ничем не отличается от игры на музыкальном инструменте или даже от повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. Д.) — это рецепт, который она использует для приготовления еды, тогда подумайте дизайн-макета и композиции в качестве окончательной обшивки.
Брошюра по тортам от Luz VieraКонечно, шеф-повар мог бросить все в миску и назвать это хорошим. Или она может расположить ингредиенты таким образом, чтобы выделить отдельные элементы внутри; она может доставить сообщение в красивой упаковке.Со временем и вниманием она может создать невероятные впечатления для человека, принимающего пищу.
Читайте дальше, чтобы узнать больше о множестве способов структурировать дизайнерские композиции, чтобы добиться потрясающего эффекта идеального семиуровневого торта.
1. Сетка
—
Сетки упорядочивают графический дизайн. Они ускоряют процесс проектирования, помогая дизайнерам решить, где разместить контент, а не где его можно разместить.
Большинство дизайнеров видят невидимую сетку, проходящую через все их проекты.В современном веб-дизайне чистые линии сетки стали популярными, и избежать их практически невозможно. Для этого есть несколько простых причин: сетки делают ваш дизайн более чистым, эффективным и простым в адаптации.
Дизайн веб-сайта Be My Travel Muse от DSKYGrids привносит организованность не только в дизайн, но и в процесс создания дизайна. Допустим, вы хотите создать плакат для серии лекций. Создайте прочную сетку, и если дата, время, изображения и цвета изменятся, ваши базовые дизайны будут казаться связанными.Мгновенная последовательность и меньше времени на обновление и настройку. Базовые сетки также являются отличным ориентиром при работе в команде. Каждому дизайнеру знакомо чувство облегчения, возникающее, когда открываешь чужой дизайн и видишь четкую сетку, которой нужно следовать!
2.
 Выделение и масштаб
Выделение и масштаб — В этом объявлении используются цвет и масштаб, чтобы подчеркнуть торт, который является центральным элементом дизайна. Автор adwindesign.
Глазу обычно нужно место для отдыха или что-нибудь интересное, чтобы удержать его, иначе люди посмотрят на ваш дизайн и быстро двинутся дальше.Допустим, вы фотографируете свою маму на семейном празднике. Ваша цель — привлечь внимание к моменту и радость собрания, сделав вашу маму предметом и центром вашей композиции.
Чтобы донести до зрителя мысль о том, что ваша мама является центром внимания, вы хотите использовать масштаб и акцент. Вы можете разместить ее на видном месте на фотографии и сделать так, чтобы она была самым большим объектом на фотографии. Вы можете выделить ее, размыв фон, чтобы выделить ее, или сосредоточив внимание на ее ярком платье.
Определение фокуса дизайна даст вашему глазу руководство, необходимое для структурирования композиции, а также органичного построения иерархии. На рисунке выше фокус — это смешной торт — наши глаза обращаются прямо к нему, а затем читают остальное в поисках контекста.
3. Остаток
— Что происходит, когда у вас нет белого пространства. Манипуляция мегирейдом.
Разве не все в жизни — поиск баланса? Дизайн ничем не отличается. Дизайнеры должны постоянно манипулировать разными элементами, чтобы найти гармонию в своем дизайне.Представьте себе невидимый набор весов в каждом дизайне и убедитесь, что вы не склоняете чашу весов, размещая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это чисто, сочетая элементы крупного шрифта («Что мы делаем», «Наши работы») с меньшими, равными по размеру абзацами более длинной пояснительной копии.
Имейте в виду, что с точки зрения композиции пустое пространство (или отрицательное пространство) также является элементом. Белое пространство дает нашим глазам возможность проследить за дизайном. Дайте каждому элементу на странице немного места, чтобы он мог дышать, и баланс между положительным и отрицательным пространством возникнет органично.Вы можете видеть, как перемещение элементов в приведенном выше веб-дизайне ближе друг к другу (таким образом уменьшая негативное пространство и нарушая баланс элемента) делает дизайн клаустрофобным и в конечном итоге неудачным.
4. Правило третей
— Хорошо сбалансированный макет футболки с использованием правила третей. Через BATHI.
Правило третей неизбежно в дизайне. Это фундаментальное правило, настолько простое и эффективное, что часто кажется обманом: разделите дизайн на три строки и три столбца.Точки пересечения вертикальных и горизонтальных линий образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Не можете найти баланс в своем дизайне? Правило третей скоро станет вашим лучшим другом.
Идеально сбалансированная пейзажная фотография. Виа Андреас Вониш.Чтобы увидеть наиболее наглядные примеры, посмотрите фотографии. В приведенном выше примере фокусные точки (дерево и горизонт) идеально выровнены с сеткой, созданной Правилом третей.Если бы дерево находилось в мертвой точке по горизонтали, а горы — прямо в центре вертикали, композиция не была бы такой приятной.
5. Правило коэффициентов
— Дизайн логотипа, использующий правило шансов, чтобы привлечь внимание к фокусу.
 Через Freshinnet.
Через Freshinnet.Правило шансов гласит, что в приятных композициях часто бывает нечетное количество элементов, помещенных на передний план, чаще всего три. Два объекта снаружи уравновешивают фокус в центре, создавая простой, естественный баланс.(Если вы свадебный фотограф, это, вероятно, самое сложное правило.) Это часто верно в дизайне логотипов, где центрированный знак может быть смещен с обеих сторон названием компании, как в логотипе Needle Records.
Сила продуманного дизайна
Это просто обзор различных способов, которыми дизайнер может формировать композицию, чтобы оказать наибольшее влияние на зрителей. Как всегда, помните, что правила предназначены для нарушения. Но как только вы начнете понимать и применять эти правила и структуры в своей работе, это неизмеримо улучшит и укрепит ваши проекты.
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
Знакомство с Catalyst, нашим автоматическим конструктором компоновки
Как лидер отрасли в области планирования и визуализации пространства, одним из наших ключевых продуктов является Catalyst , инструмент автоматического проектирования компоновки ванных комнат. Используя машинное обучение, он помогает клиенту спланировать идеальную комнату, помогая снизить трение, возникающее в процессе проектирования.Как и настоящий дизайнер, мы знакомимся с клиентом и объединяем его размеры комнаты, бюджет, вкусы и потребности, чтобы рекомендовать конкретные продукты, планировка которых автоматически оптимизируется в соответствии с правилами и хорошими рекомендациями по планировке. Разработчик автоматического макета
Используя машинное обучение, он помогает клиенту спланировать идеальную комнату, помогая снизить трение, возникающее в процессе проектирования.Как и настоящий дизайнер, мы знакомимся с клиентом и объединяем его размеры комнаты, бюджет, вкусы и потребности, чтобы рекомендовать конкретные продукты, планировка которых автоматически оптимизируется в соответствии с правилами и хорошими рекомендациями по планировке. Разработчик автоматического макета
В этом сообщении блога будут изложены правила и нормы, которые мы учитываем при проектировании ванной комнаты клиента.
Так что же на самом деле делает Catalyst?
Catalyst использует правила проектирования для автоматического создания макета для данной комнаты.Для этого требуется:
- Описание помещения. Сюда входит размещение стен, дверей и окон.
- Описание возможных продуктов, которые можно разместить в комнате.
 Сюда входят размеры продукта и то, следует ли устанавливать объект на одной стене или на двух.
Сюда входят размеры продукта и то, следует ли устанавливать объект на одной стене или на двух.
Затем применяется алгоритм, чтобы найти комбинацию и расположение продуктов, которые наилучшим образом соответствуют нашему набору правил дизайна для этой конкретной комнаты.
На гифке ниже показан алгоритм, работающий в двух разных комнатах.Разница между двумя комнатами заключается в расположении двери и окна. Набор возможных продуктов в обоих случаях одинаков. Мы видим, что в одной комнате предпочтительнее ванна, а в другой — душ. Это показывает возможности алгоритма выбора продуктов на основе планировки комнаты.
Автоматический конструктор макетов Catalyst, работающий в двух немного разных комнатах. Это изменение компоновки комнаты приводит к тому, что алгоритм возвращает другую комбинацию продуктов в другой компоновке.Автоматический конструктор компоновки Catalyst работает в двух немного разных комнатах.Это изменение в планировке комнаты приводит к тому, что алгоритм возвращает другую комбинацию продуктов в другом макете
После размещения основных продуктов (унитаз, раковина и т. Д.) Мы добавляем последние штрихи, такие как держатель зубной щетки, чтобы дать больше ощущение «обжитости» в комнате.
Д.) Мы добавляем последние штрихи, такие как держатель зубной щетки, чтобы дать больше ощущение «обжитости» в комнате.
Но какие правила проектирования включены?
Правила оформления, которые мы приводим, основаны на правовых нормах или были определены экспертами по дизайну ванных комнат. Правило проектирования может быть жестким ограничением, т.е.е. макет действителен только в том случае, если это правда, или мягкое ограничение, то есть макет является предпочтительным, если это правда, но это не совсем необходимо.
Серый — Необходимое место для туалета. Желтый — рекомендуемое место для туалета.
Одно из наиболее важных соображений при проектировании ванной комнаты — это то, что каждое изделие должно иметь достаточно места для безопасного использования по назначению. Минимальный объем пространства, необходимый для каждого типа продукта, указан в правилах проектирования, и мы жестко ограничиваем его, чтобы не допустить нарушения этого пространства. Однако большинство дизайнеров согласны с тем, что пространства, определенного правовыми нормами, недостаточно для комфортного использования продукта, и рекомендуют дополнительное пространство. Впоследствии по возможности оставляем больше места между каждым из продуктов или стенами комнаты. Изображение слева показывает необходимое и рекомендуемое пространство для туалета.
Однако большинство дизайнеров согласны с тем, что пространства, определенного правовыми нормами, недостаточно для комфортного использования продукта, и рекомендуют дополнительное пространство. Впоследствии по возможности оставляем больше места между каждым из продуктов или стенами комнаты. Изображение слева показывает необходимое и рекомендуемое пространство для туалета.
Незанятая площадь указана желтым цветом.
Размер и форма комнаты часто могут использоваться в качестве ориентира для продуктов, которые следует размещать в комнате.Например, семейная ванная комната может быть большой и содержать ванну; в то время как ванная комната обычно меньше и содержит душевую кабину. Мы справляемся с этим, находя равновесие между двумя правилами проектирования:
- Мы наказываем макеты, которые не включают каждый из указанного набора типов продуктов.
- Мы предпочитаем планировки, в которых процент незанятой площади аналогичен процентной доле площади типичной ванной комнаты.
 Как показано на изображении справа, незанятая площадь пола — это площадь, на которой не размещены продукты.
Как показано на изображении справа, незанятая площадь пола — это площадь, на которой не размещены продукты.
С помощью этих двух правил проектирования мы можем выбрать комбинацию продуктов, подходящую для определенной комнаты, но мы также должны учитывать распределение продуктов по комнате. Например, в большом помещении покупатель вряд ли захочет, чтобы все товары располагались вдоль одной стены. Скорее всего, они хотят, чтобы продукты были распределены по комнате, чтобы максимально использовать пространство. Хотя рекомендуемое правило дизайна пространства частично решает эту проблему, мы добавляем еще одно правило дизайна, чтобы отдавать предпочтение макетам, в которых продукты разбросаны по комнате.
Мы предпочитаем такую планировку, при которой товары разбросаны по комнате. Здесь мы предпочитаем макет справа, потому что макет слева раздвигает все продукты вдоль одной стены. Наконец, мы включаем набор правил проектирования, специфичных для определенных типов продуктов.
- Расположение предпочтительнее, если туалет не находится в гипотетическом коридоре перед дверью.
- Планировка предпочтительнее, если душевая кабина расположена в углу комнаты.
- Расположение предпочтительнее, если унитаз расположен на стене, у которой также есть окно. В настоящее время в алгоритме не предусмотрено положение грунтрубы в помещении. Таким образом, мы предполагаем, что грунтовая труба будет на внешней стене, и используем окна в качестве прокси для внешних стен.
- У нас есть набор правил, которые определяют отношения между различными типами продуктов. Макет предпочтительнее, если это соотношение верно.Например, мы предпочитаем планировки, при которых шкаф можно разместить над раковиной. Это поощряет компоновку, в которой раковина не размещается под окном, поэтому можно добавить шкаф.
 Однако, если другой альтернативы нет, раковина будет размещена под окном, а шкаф не будет добавлен в схему.
Однако, если другой альтернативы нет, раковина будет размещена под окном, а шкаф не будет добавлен в схему.
Куда мы пойдем дальше?
Разработка алгоритма автоматического конструктора компоновки Catalyst — это итеративный процесс. Как описано ранее, в настоящее время мы не указываем положение грунтовой трубы в описании помещения.Поэтому мы предпочитаем планировку комнат, в которой унитаз установлен на стене с окном, предполагая, что это внешняя стена. В настоящее время мы работаем над более точным расположением грунтовых труб. Это важное изменение, поскольку перемещение грунтовой трубы в помещении может оказаться очень дорогостоящей процедурой. Учитывая расположение трубы для грунта, мы зафиксируем положение унитаза, а другие продукты будут оптимизированы с учетом положения унитаза в качестве дополнительного правила проектирования.
Аналогичным образом могут возникнуть ситуации, когда покупатель желает, чтобы некоторые продукты были зафиксированы в комнате. Например, они могут не заменять ванну, поэтому ее следует зафиксировать на месте. В этом случае алгоритм зафиксирует положение существующих продуктов и оптимизирует другие продукты в комнате.
Например, они могут не заменять ванну, поэтому ее следует зафиксировать на месте. В этом случае алгоритм зафиксирует положение существующих продуктов и оптимизирует другие продукты в комнате.
Мы также выполняем подготовительные работы по нанесению Catalyst на кухню. Это более сложная проблема с гораздо большим набором возможных продуктов и большим набором правил проектирования. Мы считаем, что у нас есть собственный опыт для решения этой проблемы, и мы будем предлагать его в качестве продукта в будущем.
Понимание дизайнера макета для отчета со списком
Дизайнер макета позволяет настроить быстрый просмотр отчета со списком. Есть несколько предопределенных макетов, доступных для быстрого просмотра. Если у вас есть требование, которое не полностью выполняется при использовании этих предопределенных макетов, вы можете выбрать пользовательский макет. Он дает вам возможность организовать поля в соответствии с вашими требованиями и включить больше полей, чем то, что позволяют предопределенные макеты.
Шаблон для пользовательского макета
Существуют шаблоны, которые доступны для пользовательского макета. Эти шаблоны составлены так, чтобы соответствовать множеству различных требований. Вы можете выбрать шаблон и применить его к быстрому просмотру отчета, а также увидеть преобразование во время доступа к отчету. Кроме того, вы можете выбрать шаблон, который кажется релевантным для быстрого просмотра вашего отчета, и точно настроить его элементы, чтобы они наилучшим образом соответствовали вашей идее.
Дизайнер макета
Построитель записей состоит из:
- Область Designer , предназначенная для сборки вашего макета
- Текст , который вы будете отображать
- Изображение , которое будет включать ваш макет
- Элементы макета
- Значок , который будет включать ваш макет
- Дисплей Связанные аспекты
- Стиль Связанные аспекты
- Макет Свойства
Область конструктора
Область конструктора позволяет вам предварительно просмотреть дизайн, созданный вами для макета вашего списка отчетов.
Текст
Параметр текста включает все текстовые элементы, которые вы хотите включить в свой макет. Вы можете выбрать один из различных стилей текста: заголовок, подзаголовок, обычный текст, курсив, дополнительный текст, полужирный и подтекст. Вы можете перетащить требуемый текстовый элемент в область дизайнера и создать свой макет.
Изображение
Параметр изображения предоставляет вам список стилей изображения, которые вы можете применить к изображению в макете. Вы можете перетащить нужный стиль.
Значок
Существует список предопределенных значков, из которого вы можете перетаскивать значки по вашему выбору в свой собственный макет.
Отображение
Раздел отображения позволяет вам установить свойства отображения для полей в макете. Например, если у вас есть поле имени в макете, вы можете установить свойства, специфичные для этого поля. Вы можете определить, хотите ли вы отображать имя или фамилию, или включать префикс или суффикс к имени.
Стили
Раздел стилей позволяет вам определять форматирование и стили для полей, изображений и значков в макете.Вы можете назначать стили шрифтов, цвета, поля и т. Д.
Свойства макета
Свойства макета позволяют вам определять организацию записей в отчете. Вы сможете указать количество столбцов, в которых вам нужно отображать записи, или указать пользовательскую спецификацию для отображения.
Связанная тема
Создание собственного макета
Выход из коробки — Smashing Magazine
За последние месяцы мы наблюдали сильную тенденцию к созданию более индивидуальных веб-дизайнов .Эти дизайны часто используют реалистичные мотивы из нашей повседневной жизни в качестве визуальных эффектов. Однако, помимо элементов визуального дизайна, можно проявить творческий подход к макету сайта — его структуре и способу представления и передачи информации. Чтобы предоставить вам некоторые идеи, как именно это можно сделать, мы собрали примеры креативных дизайнерских макетов .
За последние месяцы мы наблюдали сильную тенденцию к созданию более индивидуальных веб-дизайнов . Эти дизайны используют реалистичные мотивы из повседневной жизни, такие как рисованные элементы, шрифты, булавки, скрепки, органические текстуры и альбомы для вырезок.Это неудивительно, поскольку они выполняют ту функцию, которую безликие, блестящие, стеклянные 3D-кнопки полностью не выполняют: индивидуальность и индивидуальность. «Персональный» дизайн кажется более знакомым и дружелюбным. При правильном использовании такие элементы могут придать человеческий вид дизайну и передать контент по-настоящему отличительным образом.
Однако, помимо элементов визуального дизайна, можно также проявить творческий подход с макетом сайта — его структурой и способом представления и передачи информации.Чтобы дать вам представление о том, как именно это можно сделать, мы собираем примеры креативных дизайнерских макетов. Дизайн был для нас важнее, чем конкретная реализация творческой идеи. Нас также не интересовало, проверяет ли код или нет. Ниже приведены некоторые примеры, которые мы нашли на данный момент.
Нас также не интересовало, проверяет ли код или нет. Ниже приведены некоторые примеры, которые мы нашли на данный момент.
Вас также могут заинтересовать следующие статьи, которые мы опубликовали ранее:
В витрине ниже мы представляем 40 нестандартных макетов , которые разрушают скучные двух- и трехколоночные макеты в штучной упаковке.Мы собрали чистые CSS-дизайны, CSS + JavaScript-макеты, а также Flash-дизайны. Большинство представленных ниже дизайнов рискуют своей структурой сайта и представлением контента с помощью необычных подходов. Вот что их отличает. Надеюсь, вы найдете несколько креативных идей, которые сможете развить в своих будущих проектах.
Мы настоятельно рекомендуем дизайнерам отказаться от стандартных условных обозначений в виде коробок, экспериментировать с новыми подходами и рисковать безумными идеями. Покажи, на что ты способен!
20 × Креатив с CSS
Павел Бубен
Павел Бубен использует макет в стиле обложки журнала для своего одностраничного сайта. К сожалению, внутренних страниц нет — интересно было бы узнать, как они будут оформлены. Интересный и необычный подход.
К сожалению, внутренних страниц нет — интересно было бы узнать, как они будут оформлены. Интересный и необычный подход.
AIGA Los Angeles AIGA Los Angeles творчески использует коробки. Все элементы дизайна размещены в соответствии с основной сеткой, однако они явно выходят из рамок. Такой подход создает напряжение в дизайне и выглядит по-настоящему оригинально.
SpaceCollective В разделе галереи SpaceCollective используется сетка из пяти столбцов. Текст и изображения идеально размещены на сетке, что придает макету целостную форму и чувство порядка.Обратите внимание на различные размеры шрифтов и стили текста в дизайне — они привносят в макет глубокую визуальную иерархию, которая отлично работает в сложной, непредсказуемой компоновке.
Джейсон Санта Мария
Джейсон Санта-Мария избрал совершенно другой путь, создавая макет своего сайта. Каждая статья оформлена по-своему, с упором на типографику и визуальную ясность. Ниже представлены три макета. Возможно, вам будет сложно найти похожие макеты в Интернете.
Касса: касса для Mac (POS) На первый взгляд Checkout выглядит как обычная сетка Apple.Что делает макет интересным, так это не только расположение его визуальных элементов, но и тот факт, что каждый раздел страницы имеет свой индивидуальный (хотя и согласованный) дизайн. Тем не менее, макет очень удобен для сканирования и интуитивно понятен.
НОФРКС.дизайн NOFRKS использует JavaScript для перемещения между различными частями сайта. Что нам показалось более интересным, так это способ представления контента. Большинство элементов помещаются в контекст, что придает контенту второстепенное значение.
SMS Парковка На первый взгляд SMSParking вообще не имеет раскладки.Дизайн представляет собой единую иллюстрацию — все элементы идеально сочетаются друг с другом, создавая визуальную гармонию и чувство баланса и замкнутости.
Matriz Communicacao
Эта бразильская компания является прекрасным примером того, как дизайн и контент могут быть легко интегрированы в законченный, но простой макет.
Mihmorandum Михморандум необычным образом использует обычную трехколоночную раскладку. Несмотря на то, что структура вполне обычная, сам дизайн выглядит оригинально и напоминает стопку бумаги, сложенную внутри папки.
3 мес. Компания 3rdM использует значки для обозначения различных вариантов навигации. Это не тот тип макета, который вы найдете во многих других веб-дизайнах. Вот что делает макет креативным.
Нил внутри Многие портфолио используют вертикальное расположение для демонстрации своих работ. Nile.ru отображает свои работы в хронологическом порядке, как если бы это был горизонтальный блог.
Rockatee Rockatee использует асимметрию для размещения блоков контента в необычном, но привлекательном стиле. Обратите внимание, что левый блок идеально совпадает с опцией навигации «Главная» в верхней части страницы.Снимок экрана в середине страницы охватывает ровно два варианта навигации и имеет ту же ширину, что и блок описания в правой части страницы.
Искажение макета вызвано лежащей под ним органической текстурой. Хотя дизайн идеально выровнен по сетке, на первый взгляд он кажется хаотичным. Напряжение между порядком и хаосом создает напряжение в планировке и выглядит очень привлекательно.
Хотя дизайн идеально выровнен по сетке, на первый взгляд он кажется хаотичным. Напряжение между порядком и хаосом создает напряжение в планировке и выглядит очень привлекательно.
Получить Лондонские чтения Эффективное фоновое изображение может выделить макет.Достигнутый здесь эффект соответствует цели проекта — побудить людей читать дальше.
BL: ND (слепой) На первый взгляд макет не впечатляет. Что отличает его, так это выбор размера изображений и хорошее использование белого пространства. Обратите внимание, насколько хорошо используется отрицательное пространство на боковой панели, где отдельные элементы четко разделены и правильно выровнены. Ширина изображений равна ширине блоков содержимого. Да, макет квадратный, но разумное использование пробелов делает его совсем не скучным.
Портфолио Ганнибала
Обычно меню навигации размещаются на боковой панели или вверху сайта. Уильям Ф. Лефферт поступает иначе. Его нелинейный макет буквально вырывается из квадратной структуры и предлагает нечто совершенно иное. Иногда достаточно просто поэкспериментировать с расположением элементов дизайна, чтобы добиться ярких дизайнерских решений.
Иногда достаточно просто поэкспериментировать с расположением элементов дизайна, чтобы добиться ярких дизайнерских решений.
Сокращатель URL Креативные дизайнерские решения могут быть такими же простыми. Элегантный и привлекательный макет от URLshrinker.
15 × Креатив с помощью CSS + JavaScript
ShopComposition ShopComposition предлагает скользящую навигацию вверху сайта. Пользователи могут выбрать контент, который они хотели бы прочитать, и выбрать ширину блоков контента. В этом магазине есть интегрированный блог и несколько других проектов (например, «картинка в день») для привлечения внимания покупателей. Используемый JavaScript.
забытьфу
Forgetfoo использует почти минималистичный, простой макет с боковой панелью и областью содержимого. Дизайнеры удалили все необходимые и ненужные детали, сосредоточившись только на последних записях в блоге.Дизайн не содержит параметров навигации по категориям. Это необычно, но может показаться чересчур минималистичным. Навигация по сообщениям в блоге реализована с помощью Javascript.
Навигация по сообщениям в блоге реализована с помощью Javascript.
Включить При включении один блок контента и соответствующий блок навигации как бы «зависают в воздухе». По сути, страница состоит из двух столбцов; тем не мение. Макет выглядит довольно оригинальным — может быть, из-за того, что коровы почему-то помещены на задний план. Навигация с правой стороны реализована с помощью Javascript.
Кобе Параметры навигации в верхней части сайта слегка анимированы, но создают соответствующую атмосферу. При щелчке по одному из разделов область основного содержимого перемещается по вертикали — сначала фоновое изображение, затем содержимое. Если область содержимого также имеет некоторые параметры навигации, они также перемещаются по вертикали. В этой ситуации было бы немного лучшим дизайнерским решением использовать горизонтальную навигацию, чтобы посетителям было легче различать основную и вторичную навигацию.
кран кран кран
Tap Tap Tap использует смелый и привлекательный макет для доставки сообщения своим посетителям. Макет, хотя в основном состоит из боковой панели и области контента, совсем не скучный и выглядит привлекательно. Левая часть навигации и другие эффекты создаются с помощью JavaScript.
Макет, хотя в основном состоит из боковой панели и области контента, совсем не скучный и выглядит привлекательно. Левая часть навигации и другие эффекты создаются с помощью JavaScript.
youlove.us Расположение на youlove.us определенно очень яркое. Он использует большое яркое фоновое изображение и эффект прокрутки, чтобы пользователи могли быстро переходить от одного раздела сайта к другому.Обратите внимание, что область навигации повторяется четыре раза в каждой из категорий. Эффекты скольжения также используются для каждой из категорий. Вместо использования 20 отдельных страниц макет объединяет их все на одной странице. Результат компактный и удобный.
Метод: агентство по изучению бренда
Это дизайнерское агентство использует гибкий макет на основе JavaScript, который обновляет свой размер в зависимости от размера окна браузера. Контент «упакован» в коробки, что является обычным для такого сеточного дизайна; однако выравнивание ящиков делает дизайн буквально выделяющимся.
Viget Labs Viget Labs также использует скользящую навигацию и эффект горизонтальной прокрутки, чтобы сделать взаимодействие с пользователем более динамичным и, следовательно, более привлекательным. Но, что более важно, выделяется сам макет: макет невидим и напоминает интерактивные Flash-интерфейсы. CSS + JavaScript в использовании. Smashing говорит: пять из пяти звезд.
Лукума Lucuma также использует горизонтальную компоновку, а также горизонтальную навигацию-слайдер. Простая, но эффективная интеграция фоновых изображений, навигации, видео и контента делает макет необычным и отличительным.
Axel Peemoeller Design На этой странице все элементы дизайна можно перетаскивать, а на некоторые из них можно нажимать. В первый момент кажется, что вам бросают образы, но в конце концов все они имеют смысл. Это необычное портфолио, которое запоминается и интересно исследовать.
IDEO
IDEO представляет все на своей главной странице. Параметры навигации помещены в черные ящики и так или иначе расположены среди других ящиков с содержимым. При наведении курсора на один из черных ящиков выделяются связанные блоки содержимого.Это не то, чего большинство пользователей ожидают от макета.
При наведении курсора на один из черных ящиков выделяются связанные блоки содержимого.Это не то, чего большинство пользователей ожидают от макета.
Богдан Левищенко Богдан Левищенко использует тот же подход, что и IDEO, но предоставляет все варианты навигации вверху страницы. Отдельные работы представлены в виде изображений под навигацией и распределены по макету.
MelissaHie.com Мелисса Хи размещает все элементы дизайна на одной большой странице. Посетители в основном переводятся с одного сайта на другой с помощью эффекта прокрутки.
Отель Оксфорд — Тимишоара Одностраничный сайт с очень спокойной и удобной версткой.Все возможности навигации доступны на первый взгляд. После выбора некоторых параметров блок содержимого слева динамически заменяется. Логотип отеля Oxford всегда остается на своем месте.
через САЙТЫ / Портфолио
В этом портфолио иллюстрации к работам дизайнера как-то несвязно привязаны к невидимой веревке. При щелчке по одной из иллюстраций все остальные элементы располагаются таким образом, что контент, который представляет эта иллюстрация, становится доминирующим.
Эрвин Бауэр КЕГ Сайт-портфолио Эрвина Бауэра использует другой подход к использованию настраиваемого пользовательского интерфейса, но реализует его на JavaScript, а не во Flash. Сайт позволяет пользователям щелкать и перетаскивать, чтобы панорамировать холст, или использовать ссылки, расположенные вокруг контента, для перемещения. Дизайн чистый и имитирует дизайнерский документ с отметками регистрации и обрезки, а также визуальными подсказками о направлениях, в которых холст будет перемещаться при навигации.
5 × Творчество с помощью Flash
Секретное место The Secret Location, медиа-агентство, базирующееся в Торонто, Канада, служит примером их работы, предоставляя иммерсивный флэш-опыт вокруг вымышленной истории, ведущей персонажа по таинственному пути, ведущему к секретному месту.Очень интерактивный подход, очень необычная верстка сайта.
Камил Готвальд
В своем макете Камил Готвальд позволяет пользователям вручную определять ширину столбцов сайта. Для вертикальной навигации пользователям необходимо выполнять прокрутку по горизонтали. Следовательно, вертикальная полоса прокрутки не требуется. Возможны несколько просмотров сайта.
Следовательно, вертикальная полоса прокрутки не требуется. Возможны несколько просмотров сайта.
Grooveshark Lite Grooveshark, похоже, имитирует интерфейс iPod и действительно очень хорошо с этим справляется. Хотя это может быть не очень креативно, такие макеты трудно найти в Интернете.
Джереми Левин Дизайн Flash предлагает множество творческих возможностей для создания интерактивной навигации.Джереми Левин использует динамические бумажные полоски, которые, кажется, висят в воздухе.
Сеймур Пауэлл Сеймур Пауэлл придумал интересную идею, чтобы дать посетителям некоторое представление о том, насколько хороша его работа. Нажмите на стопку, чтобы узнать.
Muku Studios
«Пусть Муку займется тобой»: этот дружелюбный приятель просто хочет оставаться на виду и поэтому пытается найти какое-нибудь место на экране, чтобы следить за посетителями сайта. Дизайн сайта прост, но запоминается — ну, Муку позаботится о том, чтобы его запомнили после закрытия окна браузера.
Заработная плата дизайнера-верстальщика | Salary.com
CyberCoders — Санта-Клара , CA
Верстальщики (средний / старший) / руководитель физического дизайна — 4 должности! Компания находится в прекрасном городе Санта-Клара, штат Калифорния, и занимается разработкой микросхем для глубоких нейронных сетей в нескольких отраслях.Мы очень хорошо финансируемся …
CyberCoders, Inc — 39 дней назад
Аэротек — Оклахома-Сити , ОК
Они будут делать разводку печатной платы. Некоторое знакомство со схемой будет хорошо, но я думаю, что EE будет работать со схематической частью проекта. 20+ слоев для опыта будет здорово. Мы …
Некоторое знакомство со схемой будет хорошо, но я думаю, что EE будет работать со схематической частью проекта. 20+ слоев для опыта будет здорово. Мы …
Allegis Group — 3 дня назад
Дизайнер цифровых и смешанных сигналов (дизайнер макетов печатных плат) (консультант EASi Engineering) Конкурентное вознаграждение 100% Удаленная работа (в любой точке США) EASi Engineering ищет лидера…
Upward.net — 16 дней назад
Theery — Лос-Анджелес , CA
Кандидат на должность старшего инженера-макетчика должен хорошо разбираться в концепциях аналоговой компоновки для глубинных субмикронных процессов и знать процесс изготовления. • Степень бакалавра с акцентом на CAD / EDA …
• Степень бакалавра с акцентом на CAD / EDA …
LinkedIn — 15 дней назад
Ecosense Lighting — Лос-Анджелес , CA
Дизайнер макетов печатных плат Ecosense — быстрорастущая технологическая компания из Лос-Анджелеса.Наша цель — изобретать, вдохновлять и изменять то, как мы воспринимаем свет. Наша стратегия смелая, а наши …
ZipRecruiter — 20 дней назад
IC Enable имеет удаленную возможность для старшего проектировщика схем аналоговых схем, хорошо разбирающегося в компоновке схем смешанного сигнала / аналогового сигнала.


 Сюда входят размеры продукта и то, следует ли устанавливать объект на одной стене или на двух.
Сюда входят размеры продукта и то, следует ли устанавливать объект на одной стене или на двух. Как показано на изображении справа, незанятая площадь пола — это площадь, на которой не размещены продукты.
Как показано на изображении справа, незанятая площадь пола — это площадь, на которой не размещены продукты. Однако, если другой альтернативы нет, раковина будет размещена под окном, а шкаф не будет добавлен в схему.
Однако, если другой альтернативы нет, раковина будет размещена под окном, а шкаф не будет добавлен в схему.