- Как выровнять заголовок по центру страницы
- Заголовки HTML
- Атрибуты| заголовки| bookhtml.ru
- HTML разметка — заголовки и параграфы
- Как сделать заголовок по центру в word?
- Основные теги, заголовки.
- Урок 3. Заголовки и форматирование текста
- Заголовки в HTML
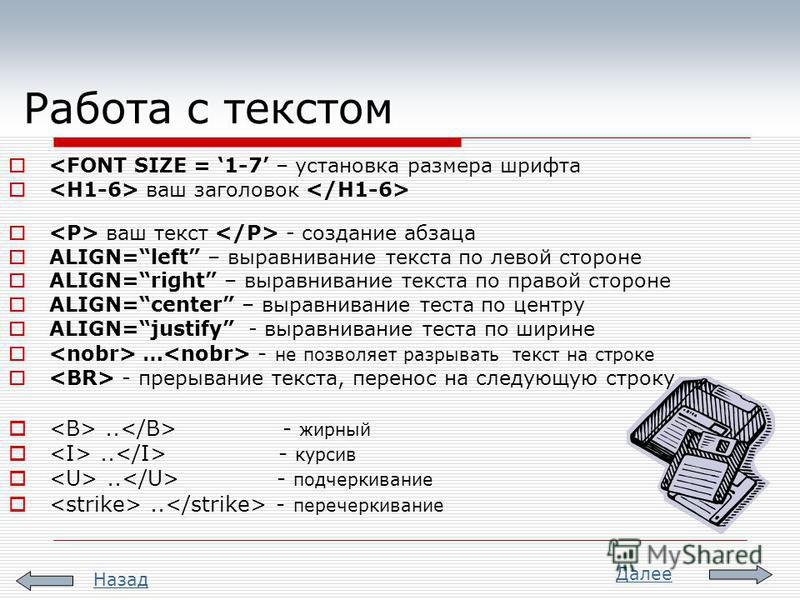
- Форматирование текста в HTML
- Как выделить текст полужирным в html?
- Как выделить текст курсивом в html?
- Как выделить текст подчёркиванием в html?
- Как сделать перечёркнутый текст в html?
- Как выделить текст в верхнем и нижнем индексах в html?
- Тег font в html
- Можно ли вывести текст в том виде, в котором напечатал(а). Тег PRE
- Другие теги для форматирования текста
- Горизонтальная черта в html или тег hr
- CSS: центрирующие элементы
- Красиво по центру
- : элемент центрированного текста — HTML: язык разметки гипертекста
- HTML-тегов уровня заголовка
- &
- заголовок
- Выравнивание заголовка
- Заголовок по центру
- Заголовок Уровень 1
- Уровень заголовка 1
- — GeeksforGeeks
- HTML: тег
- Заголовок 1
- Заголовок 1
- h2 - заголовок уровня 1
- Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
- Как вырезать по дереву
- Как вырезать из дерева
- Как вырезать из дерева
Как выровнять заголовок по центру страницы
Я хочу центрировать <h2> или <div> на странице. Единственное решение, которое я нашел, это
body { text-align: center; }
но я не могу понять, почему этот код не работает. Display: inline-block используется, потому что я хочу, чтобы граница обернулась вокруг моего .
body {
margin: 0;
}
.navbar {
text-align: right;
background: black;
color: white;
padding: 10px;
}
ul {
list-style-type: none;
padding: 5px;
}
li {
display: inline-block;
}
.heading {
border: 2px solid black;
display: inline-block;
text-align: center;
}html css<header> <nav> <ul> <li>home</li> <li>about</li> <li>contact</li> </ul> </nav> <div> <h2>heading</h2> </div> </header>
Поделиться Источник liveaboard 21 марта 2017 в 22:47
4 ответа
1
Добавьте это:
. heading {
text-align: center;
}
heading {
text-align: center;
}
…и удалить display: inline-block от .heading . Вместо этого добавьте это
.heading h2 {
display: inline-block;
}
.heading is the container of your h2. Both are by default 100% wide. This centers the inline-block h2 inside the full-width .heading
Поделиться Johannes 21 марта 2017 в 22:50
0
Секрет, который вы ищете, состоит в том, чтобы использовать элемент уровня block, а также установить margin: 0 auto . Это говорит блоку о централизации, очень похожей на стандартную text-align: center .
.header { display: block; margin: 0 auto; }
По умолчанию элементы уровня block занимают 100% ширины своего контейнера,поэтому вы также можете указать ширину заголовка. Кроме того, вы можете автоматически настроить заголовок в соответствии с размером текста, добавив контейнер div, заданный как в
Кроме того, вы можете автоматически настроить заголовок в соответствии с размером текста, добавив контейнер div, заданный как в inline-block , и переместив туда границу:
body { margin: 0; } .navbar { text-align: right; background: black; color: white; padding: 10px; } ul { list-style-type: none; padding: 5px; } li { display: inline-block; } .heading { display: block; margin: 0 auto; text-align: center; } .heading-wrapper { display: inline-block; border: 2px solid black; padding: 0 10px; }
<header> <nav> <ul> <li>home</li> <li>about</li> <li>contact</li> </ul> </nav> <div> <div> <h2>heading</h2> </div> </div> </header>
Таким образом, заголовок будет оставаться централизованным, и граница автоматически расширится правильно, чтобы вместить заголовок, независимо от того, сколько текста там есть.
Надеюсь, это поможет! 🙂
Поделиться Obsidian Age 21 марта 2017 в 22:52
0
div отображает блок по умолчанию, поэтому определенно важно объявить, хотите ли вы отобразить его иначе.
Однако, опять же, как и в другом посте, который я видел ранее , у вас нет css для содержащего родителя,
body {
margin: 0;
}
header{margin: 0 auto;}
.navbar {
text-align: right;
background: black;
color: white;
padding: 10px;
}
ul {
list-style-type: none;
padding: 5px;
}
li {
display: inline-block;
}
.heading {
border: 2px solid black;
/*display: block; - even if you leave this out, it will display as block*/
text-align: center;
}<header>
<nav>
<ul>
<li>home</li>
<li>about</li>
<li>contact</li>
</ul>
</nav>
<div>
<h2>heading</h2>
</div>
</header>Поделиться Rachel Gallen 21 марта 2017 в 23:00
- Как выровнять часы js по центру страницы?
Как выровнять поле обратного отсчета javascript по центру страницы? В url где отель JS расположен http://www.

- Как выровнять это меню по центру веб-страницы?
Как выровнять это меню по центру веб-страницы? Как выровнять это меню по центру веб-страницы? Буду признателен, если этот код можно будет написать даже лучше, чем то, что он появляется сейчас. Заранее спасибо. edit: кроме того, как я могу сделать a:hover в зеленом цвете на всю ширину желтым…
0
Вы можете центрировать его с помощью display: flex; justify-content; на родительском элементе. Здесь отличный ресурс на центрирование вещи https://www.w3.org/стиль/примеры/007/center.en.html
body { margin: 0; } .navbar { text-align: right; background: black; color: white; padding: 10px; } ul { list-style-type: none; padding: 5px; } li { display: inline-block; } .heading { display: flex; justify-content: center; }
<header>
<nav>
<ul>
<li>home</li>
<li>about</li>
<li>contact</li>
</ul>
</nav>
<div>
<h2>heading</h2>
</div>
</header>Поделиться Michael Coker 21 марта 2017 в 23:02
Похожие вопросы:
Выровнять <dl> <dt> <dd> по центру страницы
Любой способ выровнять его по центру страницы. Попробовал выровнять центр, но, наверное, ошибся.
Как выровнять заголовок по центру в JFrame?
У меня есть JFrame с названием . Я хочу выровнять заголовок по центру , чтобы он появился в середине заголовка JFrame . Спасибо.
как выровнять содержимое по центру страницы с помощью css
Я использую следующий код для добавления текста в конец страницы, @media print { . page:after { content: copyrighted data; color: #e7792e; font-size: 14px; position: fixed; bottom: 0; } } Как…
page:after { content: copyrighted data; color: #e7792e; font-size: 14px; position: fixed; bottom: 0; } } Как…
как выровнять изображение по центру страницы в ionic
Я хочу выровнять изображение (логотип)по центру (как по горизонтали, так и по вертикали) страницы ? <ion-view hide-nav-bar=true> <ion-content class=backgound-red > <section class =…
Как выровнять логотип AND заголовок по центру страницы?
Я пытаюсь выровнять логотип слева от заголовка, а два вместе-по центру страницы, как на картинке. Это все, что я получил после поиска SO и игры с инструментами разработчика Chrome:…
Как выровнять часы js по центру страницы?
Как выровнять поле обратного отсчета javascript по центру страницы? В url где отель JS расположен http://www.freelanceseohelp.com/предложение/мобильный/индекс.html Я попытался выровнять следующее,…
Как выровнять это меню по центру веб-страницы?
 …
… Как выровнять заголовок панели действий по центру без использования пользовательского представления
Я хочу выровнять заголовок панели действий по центру без помощи пользовательского представления . Я был бы признателен за любую помощь. Без использования пользовательского представления можно…
Как выровнять курс по центру навигации?
У меня есть заголовок внутри навигации, как показано ниже Я пытаюсь выровнять курс по центру навигации. <nav class=navbar navbar-default> <h2>My Heading</h2> </nav> Когда я…
Как выровнять содержимое по центру страницы?
У меня есть шаблон WordPress, который я использовал для создания веб-сайта. У меня есть страница, которую я как бы показываю компаниям, работающим с нашей компанией, вы можете увидеть это здесь:…
Заголовки HTML
Раздел: Сайтостроение / HTML /
У любого текста должен быть заголовок. А у любого хорошего текста должны
быть ещё и подзаголовки. А поскольку HTML-страница — это в большинстве случаев текст в том или ином виде, то в HTML, разумеется, должны быть специальные средства для оформления заголовков. И, скажу вам по секрету, такие средства есть )))
А у любого хорошего текста должны
быть ещё и подзаголовки. А поскольку HTML-страница — это в большинстве случаев текст в том или ином виде, то в HTML, разумеется, должны быть специальные средства для оформления заголовков. И, скажу вам по секрету, такие средства есть )))
Как создать заголовок в HTML
Для заголовка, как и для всего прочего, есть специальный тег. Заголовками и подзаголовками не стоит пренебрегать, поскольку они позволяют сделать страницу более “читабельной” и, кроме того, влияют на индексацию страницы в поисковых системах.
Тег заголовка HTML начинается с буквы H или h. Затем идёт число, которое
определяет размер заголовка. Таким образом, в HTML есть шесть тегов для
заголовков — от <h2> (самый крупный заголовок HTML) до <h6>
(самый мелкий).
Как вы понимаете, размер заголовка HTML зависит от числа, которое мы записываем после буквы h.
Тег заголовка — это парный тег. Поэтому заголовок документа HTML в исходном коде страницы должен выглядеть, например, так:
<h2>Это самый большой заголовок HTML</h2>
Обычно браузер отображает заголовки полужирным шрифтом. Текст в теге <h5> обычно имеет такой же размер, что и основной текст страницы.
Теги заголовков разрывают текст. То есть перед заголовком и после заголовка будут пустые строки, даже если там нет тегов абзаца или конца строки.
Уровни заголовков HTML
Иногда вы можете встретить такое название, как “уровень заголовка”. Здесь имеются ввиду номера и размеры заголовка. HTML заголовок h2 — это заголовок первого уровня, h3 — второго уровня, ну и так далее.
Тег <h2> обычно используют для заглавия всего документа. Тег <h3> — для названий разделов и так далее.
Тег <h3> — для названий разделов и так далее.
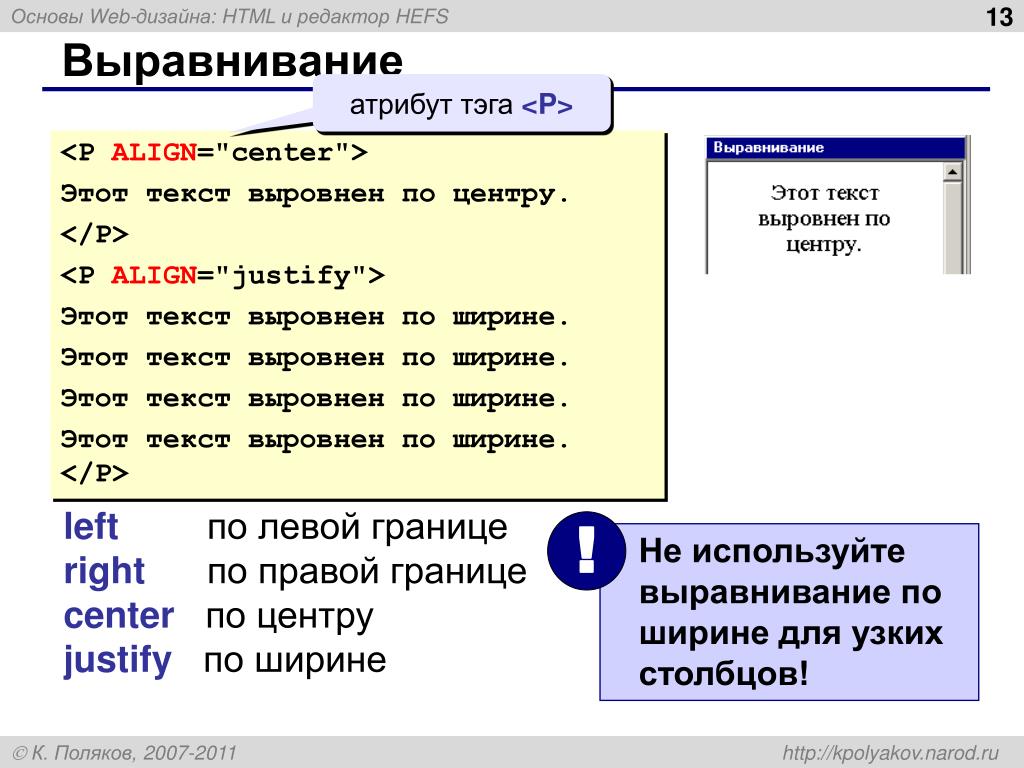
Выравнивание заголовка HTML
По умолчанию заголовок выравнивается по левому краю. Но при необходимости его можно выровнять по центру, по правому краю и т.п. Для этого используются такие же атрибуты, как и для параграфов (см. здесь).
Пример выравнивания заголовка по центру:
<h3 align="center">
Этот заголовок выровнен по центру
</h3>
ПРИМЕЧАНИЕ
Атрибут justify (выравнивание по ширине страницы) поддерживается не всеми браузерами.
Атрибуты заголовков HTML
Теги заголовков могут иметь и другие атрибуты. Например, class, dir, id, lang, style, title, а также атрибуты событий. Но об этом мы будем говорить более подробно в других статьях. Если же вы уже сейчас хотите знать всё о вёрстке сайтов, то вам сюда.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. |
Атрибуты| заголовки| bookhtml.ru
В этом уроке html мы познакомимся с понятием атрибут и научимся создавать заголовки в html-документе.
Для чего же нужны атрибуты? Давайте рассмотрим это на примере абзаца. Как мы уже знаем, абзац в html-коде выделяется с помощью тега <p>. Если абзац выделен тегом <p> без какого-либо атрибута, текст абзаца по умолчанию выравнивается по левому краю. Что же делать если нам необходимо выровнять абзац по центру? Вот в этом случае нам и понадобится атрибут, который отвечает за выравнивание.
За выравнивание отвечает атрибут align с каким то значением. У атрибута выравнивания align может быть три значения:
left — выравнивание по левому краю
right — выравнивание по правому краю
center — выравнивание по центру
Значение атрибуту присваивается с помощью знака равенства, а само значение прописывается в двойных кавычках.
Пример написания:
<p align=»center»>текст абзаца</p>
Вот на этом наглядном примере хорошо виден смысл атрибута. Он указывает браузеру на более точное отображение данного тега (так как мы хотим его видеть).
На этом с атрибутами мы пока закончим. В дальнейшем с ними мы будем сталкиваться постоянно и будем видеть, как они влияют на тот или иной тег. У каждого тега есть свои атрибуты — одни повторяются, другие уникальны. А так же с тегом может применяться не один, а несколько атрибутов.
Далее поговорим о заголовках — очень важный элемент в HTML-документе. Как же создаются заголовки?
Чтобы создать заголовок в нашем документе нам понадобится специальный тег — тег <h> со специальным индексом. Всего существует шесть разных типов заголовков, отличающихся между собой только размером. И именно номер индекса указывает какого размера будет заголовок:
<h2> — самый крупный заголовок
<h3> — заголовок поменьше
<h4> — еще меньший заголовок
. ..
..
<h6> — самый маленький
Примеры написания:
<h2>Название статьи</h2>
<h3>Название главы</h3>
и т.д.
Так же как и тег <p> тег <h> может иметь атрибуты, например атрибут выравнивания align. Выровняем наш заголовок по центру:
<h2 align=»center»>Заголовок статьи</h2>
Обязательно проделайте все это самостоятельно в своем файле html, для более лучшего усвоения материала и проверьте результат в браузере.
Следующий урок — текст в html-документе.
HTML разметка — заголовки и параграфы
Текст — самая важная составляющая любого сайта. Сейчас доступно большое разнообразие видеороликов, есть возможность использовать изображения. Однако именно текстовая информация до сих пор остается основой любого сайта.
Здесь вы найдете подробную информацию о том, как создавать текстовые заголовки и разделять текст на абзацы
Заголовки в HTML
Заголовки нужны для каждой страницы. Они позволяют разделять текст на смысловые блоки, могут использоваться в шапке страницы вместо логотипа.
Они позволяют разделять текст на смысловые блоки, могут использоваться в шапке страницы вместо логотипа.
<h2>, <h3>… — теги заголовков в HTML. Они имеют разный размер и разное предназначение. Все теги заголовков выделяются жирным.
<h2> — главный заголовок страницы в html. Тег используется для создания главного заголовка статьи, а также для названия сайта в шапке страницы. Он является самым главным из всех тегов <h>.
Пример использования:
Здесь тег используется как заголовок статьи и название сайта в шапке. В наше время заголовки редко используются в заголовке, но если у вас нет логотипа — это отличный аналог.
Кроме <h2> существуют и другие уровни заголовков — <h3>,<h4> и другие. Сколько всего уровней заголовков? Всего их 6, от <h2> до <h6>.
<h3> — используется для создания подзаголовков статьи. Тег <h4> используется реже. В основном, когда статья многоуровневая — подраздел разделяется ещё на несколько смысловых блоков. Теги <h5>, <h5> и <h6> обычно не используются
Теги <h5>, <h5> и <h6> обычно не используются
Пример использования многоуровневых заголовков:
Здесь показаны самые используемые. Если хотите понять работу остальных, просто впишите их в ваш html-код
Расположение заголовков по центру
Часто главный заголовок располагается в самом центре статьи. Как расположить заголовок по центру в html? Существует несколько способов
Атрибут «text-align»
Самый простой способ, который использует только HTML.
Существует атрибут «text-align». Он применяется не только к заголовкам, его можно указать для параграфов, картинок и других элементов.
Чтобы расположить заголовок по центру, запишите следующую строчку кода:
<body> <article> <h2 text-align="center">Разметка текста в HTML</h2> </article> </body>
С помощью этого атрибута можно расположить текст не только по центру. Если задать атрибут «text-align: right», то текст будет прилегать к правой части экрана, тоже работает и с левой стороной.
CSS-стили
Заголовок можно расположить по центру с помощью CSS кода. Не пугайтесь, здесь не будет никаких сложных конструкций, всё проще чем вы думаете.
Наиболее простой способ применения стилей — атрибут style. Чтобы расположить все заголовки по центру впишите следующую строчку кода:
Откройте html документ в браузере и, как видите, все заголовки расположены по центру.
Подробнее о CSS и его стилях мы поговорим в другой раз, а сейчас практикуйте этот метод.
Разделение текста. Параграфы в HTML
Тег <p> — параграф, используется для разделения текста на абзацы. По сути, абзацы разделяют текст на небольшие смысловые блоки. Так вот, как же сделать это разделение?
Вот пример разделения текста на абзацы.
К тегу p также применяется атрибут text-align. Если прописать его для каждого тега p, то весь текст на вашей странице будет находиться в центре экрана.
Разделение через тег <br>
Тег <br> немного отличается от тега <p>. Если второй разделяет текст на блоки, которые имеют свои границы, то тег <br> просто делает разделение на абзацы или для дополнительных отступов.
Если второй разделяет текст на блоки, которые имеют свои границы, то тег <br> просто делает разделение на абзацы или для дополнительных отступов.
Если будете заниматься блочной версткой, то отдавайте предпочтение параграфам
Заключение
Поздравляем, теперь вы можете разместить любую статью на своей странице. Теперь это не похоже на неразборчивый набор текста, а на полноценную статью. Далее мы с вами поговорим о том, как дополнить её изображениями
Задания для практики
Ничего сложного, просто попрактикуйтесь в размещении текста. Используйте теги <p>, <h2>,<h3> и <h4> и <br>. У вас должна получиться такая веб-страница(текст можете вписывать любой, на свое усмотрение):
Теги:Как сделать заголовок по центру в word?
Порой элементарные вещи на деле выглядят не такими уж безобидными и требуют гораздо больше усилий для достижения результата.
Почти
в любом тексте присутствует
заголовок документа . Для его
Для его
выделения из общего текста применяется
оформление цветом, шрифтом, размером и так далее. А также прием расположения
по центру страницы Word . Таким образом, весь
документ выглядит намного аккуратнее и акцентирует внимание в местах начала новых глав.
Расположить
заголовок по центру в документе Word можно, например, с помощью клавиши пробела, нажимая до тех пор, пока курсор не встанет примерно в центр листа по горизонтали. Но эти лишние щелчки клавишей можно исключить, и расположить
заголовок текста
по центру страницы , применив элементарное действие —
один щелчок клавиши мышки.
Для этого необходимо установить курсор в начало заголовка, который предполагается перемещать в центр. Затем на вкладке меню ленты «Главная» в разделе «Абзац» нажать значок «
Выровнять по центру ».
Все. Команда активирована. Ваш заголовок переместится в центр листа с учетом установленных параметров страницы.
Ваш заголовок переместится в центр листа с учетом установленных параметров страницы.
Упростить эту ситуацию уж совсем до безобразия можно воспользовавшись сочетанием клавиш
Ctrl
+
E
!
В этом разделе «Абзац» к документу можно применить другие способы выравнивания текста, например «Выравнивание по ширине», а еще: уменьшитьувеличить отступ, изменить интервал между строками текста, изменить цвет фона выделенного участка текста и так далее.
——————————————————————————————-
Некоторые документы требуют особого оформления, и для этого в арсенале MS Word содержится довольно много средств и инструментов. В числе таковых различные шрифты, стили написания и форматирования, инструменты для выравнивания и многое другое.
Урок: Как выравнивать текст в Ворде
Как бы там ни было, но практически любой текстовый документ невозможно представить без заголовка, стиль которого, конечно же, должен отличаться от основного текста. Решение для ленивых — выделить заголовок жирным, увеличить шрифт на один-два размера и на этом остановится. Однако, есть ведь и более эффективное решение, позволяющее сделать заголовки в Word не просто заметными, а правильно оформленными, да и просто красивыми.
Решение для ленивых — выделить заголовок жирным, увеличить шрифт на один-два размера и на этом остановится. Однако, есть ведь и более эффективное решение, позволяющее сделать заголовки в Word не просто заметными, а правильно оформленными, да и просто красивыми.
Урок: Как изменить шрифт в Ворде
Создание заголовка с помощью встроенных стилей
В арсенале программы MS Word имеется большой набор встроенных стилей, которые можно и нужно использовать для оформления документов. Кроме того, в данном текстовом редакторе можно также создать и свой собственный стиль, а затем использовать его в качестве шаблона для оформления. Итак, чтобы сделать заголовок в Ворде, выполните следующие действия.
Урок: Как в Word сделать красную строку
1. Выделите заголовок, который необходимо оформить должным образом.
2. Во вкладке “Главная” разверните меню группы “Стили”, нажав на небольшую стрелочку, расположенную в ее правом нижнем углу.
3. В окне, которое откроется перед вами, выберите необходимый тип заголовка. Закройте окно “Стили”.
это основной заголовок, идущий в самом начале статьи, текста;
Заголовок 1
заголовок меньшего уровня;
Заголовок 2
еще меньше;
Подзаголовок
собственно, это и есть подзаголовок.
Примечание: Как можно заметить со скриншотов, стиль заголовка помимо изменения шрифта и его размера также изменяет и междустрочный интервал между заголовком и основным текстом.
Урок: Как изменить междустрочный интервал в Ворде
Важно понимать, что стили заголовков и подзаголовков в MS Word являются шаблонными, в их основе лежит шрифт Calibri, а размер шрифта зависит от уровня заголовка. При этом, если у вас текст написан другим шрифтом, другого размера, вполне может быть такое, что шаблонный заголовок меньшего (первого или второго) уровня, как и подзаголовок, будут мельче, чем основной текст.
Собственно, именно так получилось в наших примерах со стилями “Заголовок 2” и “Подзаголовок”, так как основной текст у нас написан шрифтом Arial, размер — .
Создание собственного стиля и сохранение его в качестве шаблона
Как было сказано выше, помимо шаблонных стилей, вы также можете создать свой собственный стиль оформления заголовков и основного текста. Это позволяет переключаться между ними по необходимости, а также использовать любой из них в качестве стиля по умолчанию.
1. Откройте диалоговое окно группы “Стили”, расположенной во вкладке “Главная”.
2. В нижней части окна нажмите на первую кнопку слева “Создать стиль”.
3. В окне, которое перед вами появится, задайте необходимые параметры.
В разделе “Свойства” введите название стиля, выберите ту часть текста, для которой он будет использоваться, выберите стиль, на котором он основан, а также укажите стиль для следующего абзаца текста.
В разделе “Формат” выберите шрифт, который будет использоваться для стиля, укажите его размер, тип и цвет, положение на странице, тип выравнивания, задайте отступы и междустрочные интервалы.
В нижней части окна “Создание стиля” выберите необходимый пункт:
- “Только в этом документе” — стиль будет применим и сохранен только для текущего документа;
- “В новых документах, использующих этот шаблон” — созданный вами стиль будет сохранен и станет доступен для использования в дальнейшем в других документах.
Выполнив необходимые настройки стиля, сохранив его, нажмите кнопку “ОК”, чтобы закрыть окно “Создание стиля”.
Вот простой пример стиля заголовка (хотя, скорее, подзаголовка), созданного нами:
Примечание: После того, как вы создадите и сохраните свой собственный стиль, он будет находится в группе “Стили”, которая расположена во вкладе “Главная”.
Если он не будет отображаться непосредственно на панели управления программы, разверните диалоговое окно “Стили” и найдите его там по названию, которое вы придумали.
Урок: Как сделать автоматическое содержание в Ворде
На этом все, теперь вы знаете, как правильно сделать заголовок в MS Word, используя шаблонный стиль, доступный в программе. Также теперь вы знаете о том, как создать свой собственный стиль оформления текста. Желаем вам успехов в дальнейшем изучении возможностей этого текстового редактора.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Как выровнять заголовок по центру в ворде
В разделе Программное обеспечение на вопрос Как сделать заголовок по центру заданный автором Просветление лучший ответ это На верху смотрите, листочки нарисованы с полосочками посередине и по бокам, Вам нужна та что посредине
Ответ от
22 ответа
Привет! Вот подборка тем с ответами на Ваш вопрос: Как сделать заголовок по центру
Ответ от Imobilazer
Где, в блокноте, ан сайте, в ворде, в экселе, на пачке яблочного сока? Нажать «Выравнивание по центру»
Ответ от Невроз
Эти слова, что хочешь сделать по центру, выдели с помощью мышки. И на верху, в WORLD, там есть значки, поищи значок «сделать по центру».
И на верху, в WORLD, там есть значки, поищи значок «сделать по центру».
Ответ от
2 ответа
Привет! Вот еще темы с нужными ответами:
Основные теги, заголовки.
Урок 6.В этом уроке мы разберем основные теги html применяемые к тексту, а именно теги <b>, <i>, <u>, <s>, <center>, <p>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>.
Тег <b> — делает шрифт жирным (мы уже сталкивались с этим тегом).
Тег <i> — делает шрифт курсивным.
Тег <u> — подчеркивает текст.
Тег <s> — зачеркивает текст.
* Все эти теги требуют закрытия. Впредь, если я не буду ничего говорить про закрытие тега, то это будет означать, что тег требует закрытия (как сейчас) и это само собой разумеется. Когда мы будем затрагивать теги исключения которые не требуют закрытия, то я обязательно буду это указывать.
Впредь, если я не буду ничего говорить про закрытие тега, то это будет означать, что тег требует закрытия (как сейчас) и это само собой разумеется. Когда мы будем затрагивать теги исключения которые не требуют закрытия, то я обязательно буду это указывать.
Теперь давайте применим теги в нашем коде:
Мы используем в коде все четыре рассматриваемых тега, а так же тег <br> который служит для переноса строки. Мы его применяем таким образом, чтобы наши четыре слова были написаны не в строку, а в столбик.
Результат:
Теперь познакомимся с еще одним новым тегом <center>. Данный тег выравнивает текст по центру. Давайте применим его в нашем коде и выровним по центру, например, слово «радость». После внесения изменений наш код выглядит так:
Сохраняем изменения в Notepad (Ctrl + S) и смотрим результат в браузере:
Еще давайте разберем распространенный тег <p>. Данный тег называют параграфом, но используется он для разделения текста не на параграфы, а на абзацы. Вначале каждого отдельного абзаца ставится открывающий тег <p>, в конце абзаца ставится закрывающий тег </p>. Демонстрировать Вам рисунок с примером не вижу смысла, так как все из Вас читали книги и газеты, соответственно что такое абзац Вы знаете.
Вначале каждого отдельного абзаца ставится открывающий тег <p>, в конце абзаца ставится закрывающий тег </p>. Демонстрировать Вам рисунок с примером не вижу смысла, так как все из Вас читали книги и газеты, соответственно что такое абзац Вы знаете.
В данном уроке было бы логично рассмотреть тег <font>, но мы уже уделили ему должное внимание в 4-ом уроке. Я советую Вам еще раз пробежаться глазами по практической части 4-го урока, это не будет лишним.
Заголовки html.
Теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6> — это заголовки разных уровней. Значимость заголовков соответствует названию тегов. <h2> — самый важный, <h6> — не особо важен, можно обойтись и без него. Давайте применим на практике все 6 вариантов, чтобы Вы поняли принцип их работы. Пишем следующий html код:
Сохраняем изменения и открываем файл в браузере.
Заголовки отличаются друг от друга по размеру, чем заголовок важнее, тем он больше. И еще, для того чтобы заголовок писался на новой строке, тег <br> (перенос строки) использовать не нужно.
Правила использования заголовков html.
С точки зрения оптимизации Вашей страницы для поисковых систем (Яндекс, Гугл и др.) есть несколько правил и рекомендаций.
1. Самое важное правило: тег <h2> (заголовок 1-го уровня) используется в тексте только один раз и в самом начале статьи. Наличие тега <h2> обязательно. Например, страница на которой Вы сейчас находитесь, имеет заголовок <h2>Урок 6. Основные теги html.</h2>
2. Тег <h3> нужно использовать минимум 2 раза, максимум 5.
3. Тег <h4> используется по необходимости.
4. Теги <h5>, <h5>, <h6> можно не использовать вообще (на Ваше усмотрение).
5. Заголовки нужно использовать в строгом порядке. Сначала <h2>, затем <h3>, потом <h4>. Другими словами заголовок <h4> не может находиться выше, чем заголовок <h3>.
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
Урок 3. Заголовки и форматирование текста
Заголовки в HTML
Для начала поговорим о заголовках. В предыдущих уроках Вы могли видеть как используется текст. Однако, наряду с ним, в html есть теги, обозначающие заголовки: h2, h3, h4, h5, h5, h6. Они идут в порядке от самого большого, до самого маленького: h2 — самый большой заголовок, h3 — чуть меньше, ну а h6, последний из них, соответственно самый маленький.

<html>
<head>
<title>html заголовки</title>
</head>
<body><h2>Заголовок 1</h2>
<h3>Заголовок 2</h3>
<h4>Заголовок 3</h4>
<h5>Заголовок 4</h5></body>
</html>
Демонстрация Скачать исходники
Вышеуказанный код отобразит следующее
| Внимание! сразу хочу сказать, что заголовки надо использовать аккуратно! Поисковый робот, который создаёт массив информации по вашему сайту в ПЕРВУЮ очередь по Контенту анализирует заголовки. И если, например, в них будет содержаться пустая информация вроде Занимательно, Внимание, А тут вот ещё интересно, то это пойдёт в минус Вашему сайту! Сразу обращайте на это внимание и делайте заголовки информативными! Например: Введение в социологию, Парадокс Энштейна-Подольского-Розена, Жизнеописание Горация, Юрский период, в которых должен содержаться Смысл всей или промежуточной информации данной страницы. |
Форматирование текста в HTML
Наверное, Вы уже заметили, что если Вы переносите строку и продолжаете печатать текст в коде, то сам текст всё равно идёт в одним абзацем без переноса строки. Для того, чтобы перенести строку надо использовать одиночный тег br в месте принудительного переноса.
Чаще всего (и правильнее) для переноса строки и обозначения абзаца используют тег p (параграф). В случае использования данного тега абзацы у Вас будут разделять отступами друг от друга.
<html>
<head>
<title>html параграфы</title>
</head>
<body><p>Текст первого абзаца. Текст первого абзаца. Текст первого абзаца. Текст первого абзаца.</p>
<p>Текст второго абзаца. Текст второго абзаца. Текст второго абзаца. Текст второго абзаца.</p></body>
</html>
Демонстрация Скачать исходники
У тега p есть атрибут align, который отвечает за выравнивание параграфа. Может иметь следующие значения:
Может иметь следующие значения:
left — выравнивание по левой стороне
right — выравнивание по правой стороне
center — по центру
jastify — по ширине
| Атрибут align есть и у заголовков (тег h), и у параграфов (тег p). |
Рассмотрим пример кода выравнивания текста по левой стороне, по правой и по центру
<html>
<head>
<title>html выравнивание параграфов</title>
</head>
<body><p align="left">Текст первого абзаца. Текст первого абзаца. Текст первого абзаца.</p>
<p align="right">Текст второго абзаца. Текст второго абзаца. Текст второго абзаца.</p>
<p align="center">Текст третьего абзаца. Текст третьего абзаца. Текст третьего абзаца.</p>
</body>
</html>
Демонстрация Скачать исходники
В браузере отобразится следующее
Также существует тег center. Он центрирует его содержимое (текст, изображение и тд). Для текста его действие аналогично выравниванию по центру.
Он центрирует его содержимое (текст, изображение и тд). Для текста его действие аналогично выравниванию по центру.
<html>
<head>
<title>центрирование в html</title>
</head>
<body><center>Текст по центру</center>
</body>
</html>
Как выделить текст полужирным в html?
strong — стандартное выделение текста жирным.
b — выделение ключевого слова жирным. Вошло в обиход раньше тега strong, поэтому некоторые считают его устаревшим (однако тег используется в HTML5). Наравне со strong воспринимается Поисковыми системами при определении ключевых слов, словосочетаний.
Внимание! Выделение текста данными тегами понимается Поисковой Системой как особо важное.
Будьте внимательны:
1. выделяйте только важные слова и словосочетания
2. важные — это не четверть текста.
 Старайтесь ограничить применение данного тега.
Старайтесь ограничить применение данного тега.Рассмотрим пример кода выделения текста жирным
<html>
<head>
<title>html выделение жирным</title>
</head>
<body><p>Если Вы хотите выделить какую-то фразу, чтобы она просто была видна пользователю,
например, напоминание, то <strong>делаем так</strong>. Или так в случае <b>ключевого слова</b></p></body>
</html>
Демонстрация Скачать исходники
В браузере отобразится следующее
И те, и другие слова будут выделены жирным, однако для Поисковой Системы будет важны слова ключевого слова
Как выделить текст курсивом в html?
i — выделение курсивом. Данным открывающим и закрывающим тегами следует выделять только важную информацию (ключевые слова), так как поисковые системы будут выдавать данные, ориентируясь по ним.

em — стандартное выделение курсивом. Нет ограничений в использовании.
cite — данный вид курсива используется для цитаты, ссылки на материал и авторов.
dfn — для выделения определений и терминов.
| Результат выделения данных тегов будет одинаковым — это выделение курсивом. Однако следует понимать, что данные Вашей страницы будет считывать не только человек, но и Поисковый Робот. Если Вы хотите, чтобы конкретные части текста лучше индексировались (отображалось по запросу в поисковике), то лучше использовать соответствующее для этого выделение — дня цитат cite, для терминов dfn и тд. |
Рассмотрим пример кода c выделением текста курсивом
<html>
<head>
<title>Допустим страница о машинах</title>
</head>
<body><i>Mercedes-Benz</i> - это немецкий автоконцерн, который был основан в 1886 году.
Название произошло от двух марок - <dfn>Мерседес</dfn> и <dfn>Бенц</dfn>.
Он занимается в основном выпуском <dfn>легковых автомобилей премиум-класса</dfn>, <dfn>грузовых автомобилей</dfn>, <dfn>автобусов</dfn>.
<p><cite>http://ru.wikipedia.org/wiki/Mercedes-Benz</cite></p></body>
</html>
Демонстрация Скачать исходники
В браузере отобразится так
Как выделить текст подчёркиванием в html?
u — стандартное выделение подчёркиванием (лучше использовать с последними спецификациями html)
ins — так помечаются новые данные (текст, пояснение) вставленные в Ваш документ (либо добавленные, либо взамен старых). Выделяются подчёркиванием
Данные и в первом, и во втором случае будут выделен подчёркиванием.
Как сделать перечёркнутый текст в html?
Перечёркнутым выделяется текст в следующих тегах
del — внесённое исправление.
strike — стандартное перечёркивание.
s — сокращённая запись strike
<html>
<head>
<title>Перечёркнутый текст в html</title>
</head>
<body>Дважды два равно <del>пяти</del> четырём.
Обычный <s>перечёркнутый текст</s>
</body>
</html>
Демонстрация Скачать исходники
Как выделить текст в верхнем и нижнем индексах в html?
sub — тег, отображающий текст ниже уровня строки шрифтом меньшего размера.
sup — тег, отображающий текст выше уровня строки шрифтом меньшего размера.
<html>
<head>
<title>индексы в html</title>
</head>
<body><p>a<sup>2</sup>+b<sup>2</sup> = c<sup>2</sup> - теорема Пифагора.</p>
<p>H<sub>2</sub>O - химическая формула воды.</p></body>
</html>
Демонстрация Скачать исходники
В браузере отобразится следующее
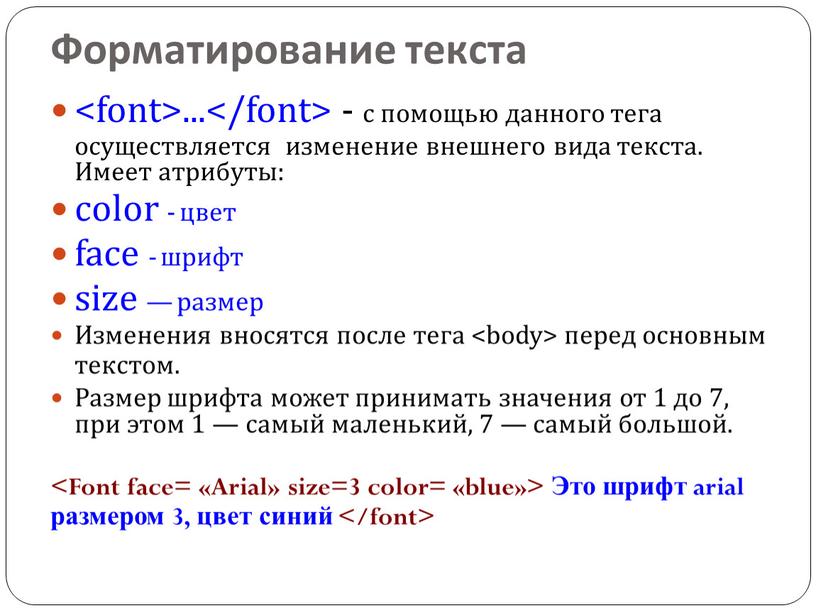
Тег font в html
Для редактирования текста в html также используется тег font. Однако с введением блочной вёрстки и популярностью CSS данный способ быстро начал забываться.

Тег font указывает параметры шрифта (тип шрифта, размер, цвет). У него есть соответствующие атрибуты:
face — название шрифта. Можно приводить несколько названий шрифтов (чере запятую), так как у пользователя, просматривающего Ваш сайт, такого шрифта может НЕ быть по умолчанию или он не будет поддерживать данный язык. Например пользователь из Польши или Китая. Соответственно, если данный шрифт не найден, то используется следующий по списку.
size — активные значения от 1 до 7. Шрифт по молчанию равен 3.
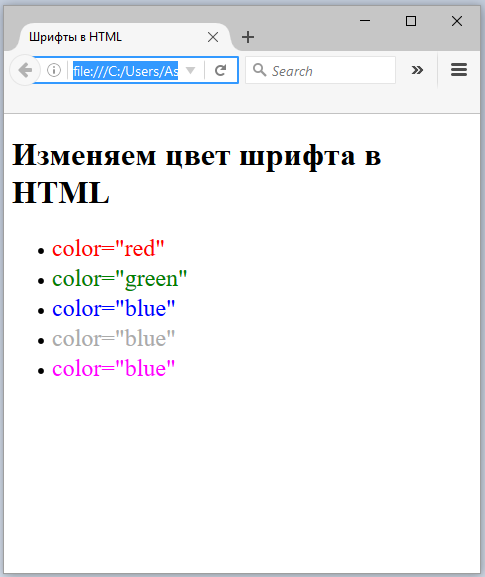
color — цвет текста. Если не задать параметр, то текст будет чёрным.
<html>
<head>
<title>Тег font в html</title>
</head>
<body><font face="Tahoma" size=5 color="blue">Шрифт Tahoma, размер 5, цвет синий.</font>
</body>
</html>
Демонстрация Скачать исходники
Повторюсь, данный способ устарел, поэтому советую не привыкать его использовать.

Можно ли вывести текст в том виде, в котором напечатал(а). Тег PRE
Да, действительно можно облегчить себе жизнь и избавиться от многих отступов, переносов и прочего. Для этого существует тег pre. Количество пробелов, большее одного, в коде приравнивается к одному, однако в pre текст остаётся в таком виде, в котором его ввели.
| Также тег pre приятен её тем, что в нём можно использовать такие теги как: img, object, big, small, sub, sup |
<html>
<head>
<title>Тег pre в html</title>
</head>
<body><pre>Как захотели ввести текст
так он и отобразился! =)</pre></body>
</html>
Демонстрация Скачать исходники
В браузере будет так
Другие теги для форматирования текста
Тег abbr обозначает аббревиатуру.
 Аббревиатура — сокращенное слово или словосочетание. Аббревиатуры можно встретить повсюду, например, HTML (Hypertext Markup Language), PHP (Hypertext Preprocessor).
Аббревиатура — сокращенное слово или словосочетание. Аббревиатуры можно встретить повсюду, например, HTML (Hypertext Markup Language), PHP (Hypertext Preprocessor).Слово выделенное в данные теги выделяется пунктиром и при наведении выводит содержимое атрибута title
<html>
<head>
<title>Тег abbr в html</title>
</head>
<body><abbr title="Hypertext Markup Language">HTML</abbr>
</body>
</html>
Демонстрация Скачать исходники
В браузере будет выглядеть так
Тег acronym в отличие от аббревиатуры обозначает устоявшиеся слово (акроним), которое употребляется как самостоятельное. Например: СССР (Союз Советских Социалистических Республик), СПИД (Синдром приобретённого иммунного дефицита), США (Соединённые Штаты Америки).
Слово выделенное в данные теги выделяется пунктиром и при наведении выводит содержимое атрибута title
<html>
<head>
<title>Тег acronym в html</title>
</head>
<body><acronym title="Hypertext Markup Language">HTML</acronym>
</body>
</html>
Горизонтальная черта в html или тег hr
Для обозначения горизонтальной линии в html используется тег hr.
 Сверу и снизу он выделяется отступами.
Сверу и снизу он выделяется отступами.У данного тега есть следующие атрибуты:
align — выравнивание горизонтальной линии. Ранее уже упоминались типы выравнивания: по левому краю (left), по центру (center), по правому (right).
width — фиксирует длину черты в пикселях или процентах
size — толщина линии
color — цвет линии
noshade — убирает рельефность линии
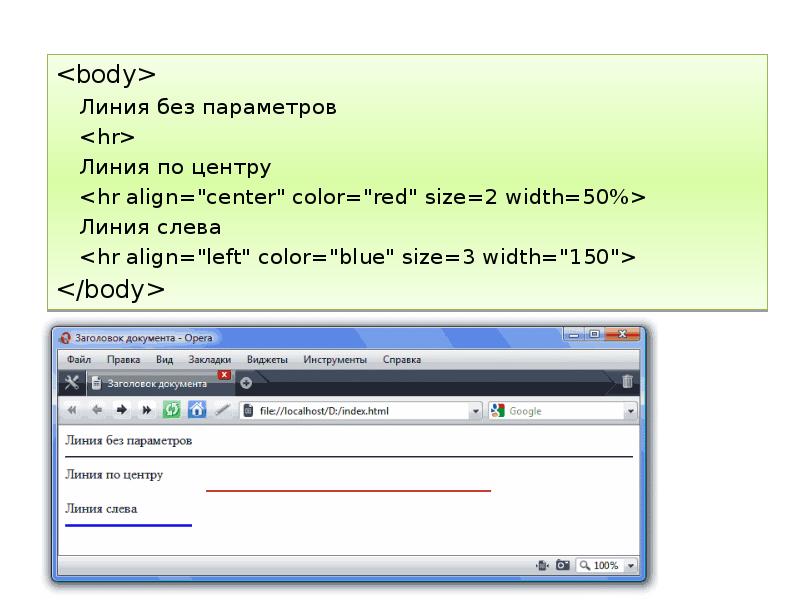
<html>
<head>
<title>Тег font в html</title>
</head>
<body>Обычная линия
<hr>Линия по центру длиной 50% от ширины блока, толщина линии 2
<hr align="center" size=2 width=50%>Линия справа, синяя, 200 пикселей<hr align="right" color="blue" width="200">
</body>
</html>
Демонстрация Скачать исходники
В браузере
Спасибо за внимание! Урок был долгий и сложный! Вы сделали большой шаг вперёд!
CSS: центрирующие элементы
CSS: центрирующие элементы См. Также указатель всех подсказок.
Также указатель всех подсказок.
Центрирующие предметы
Распространенной задачей CSS является центрирование текста или изображений. Фактически, существует три вида центрирования:
В последних реализациях CSS вы также можете использовать функции из уровень 3, позволяющий центрировать абсолютно позиционированные элементы:
Центрирующие строки текста
Самый распространенный и (следовательно) самый простой тип центрирования — это строк текста в абзаце или заголовке.CSS имеет свойство text-align для этого:
П {выравнивание текста: центр}
h3 {text-align: center} отображает каждую строку в P или в h3 с центром между ее поля, например:
Все строки в этом абзаце по центру между полями абзаца благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда нужно центрировать не текст, а
блок в целом. Или, говоря иначе: мы хотим левую и
правое поле должно быть равным. Для этого нужно установить поля.
на «авто». Обычно это используется с блоком фиксированной ширины,
потому что если сам блок гибкий, он просто займет все
доступная ширина. Вот пример:
Или, говоря иначе: мы хотим левую и
правое поле должно быть равным. Для этого нужно установить поля.
на «авто». Обычно это используется с блоком фиксированной ширины,
потому что если сам блок гибкий, он просто займет все
доступная ширина. Вот пример:
P.blocktext {
маржа слева: авто;
маржа-право: авто;
ширина: 8em
}
...
Это скорее ...
Этот довольно узкий блок текста расположен по центру. Обратите внимание, что линии внутри блока не центрированы (они с выравниванием по левому краю), в отличие от предыдущего примера.
Это также способ центрировать изображение: превратить его в блок свой собственный и примените к нему свойства поля. Например:
IMG.displayed {
дисплей: блок;
маржа слева: авто;
margin-right: auto}
...

Следующее изображение отцентрировано:
Вертикальное центрирование
CSS level 2 не имеет свойства для центрирования вещей
вертикально. Вероятно, он будет на уровне CSS 3 (см. Ниже).Но даже в CSS2 вы можете центрировать блоки по вертикали, комбинируя
несколько свойств. Хитрость заключается в том, чтобы указать, что внешний блок
форматироваться как ячейка таблицы, потому что содержимое таблицы
ячейку можно центрировать по вертикали .
Вероятно, он будет на уровне CSS 3 (см. Ниже).Но даже в CSS2 вы можете центрировать блоки по вертикали, комбинируя
несколько свойств. Хитрость заключается в том, чтобы указать, что внешний блок
форматироваться как ячейка таблицы, потому что содержимое таблицы
ячейку можно центрировать по вертикали .
Пример ниже центрирует абзац внутри блока, имеющего определенная заданная высота. В отдельном примере показан абзац, расположенный по вертикали в браузере. окно, потому что оно находится внутри блока, который абсолютно позиционирован и высотой с окно.
DIV.container {
мин-высота: 10em;
дисплей: таблица-ячейка;
вертикальное выравнивание: средний}
...
Этот небольшой абзац ...
Этот небольшой абзац расположен по центру вертикально.
Вертикальное центрирование в CSS, уровень 3
CSS level 3 предлагает другие возможности. В это время (2014 г.)
хороший способ центрировать блоки по вертикали без использования абсолютного
позиционирование (которое может привести к наложению текста) все еще ниже
обсуждение. Но если вы знаете, что перекрывающийся текст не будет
проблема в вашем документе, вы можете использовать свойство ‘transform’, чтобы
центрировать абсолютно позиционированный элемент. Например:
Но если вы знаете, что перекрывающийся текст не будет
проблема в вашем документе, вы можете использовать свойство ‘transform’, чтобы
центрировать абсолютно позиционированный элемент. Например:
Этот абзац выровнен по центру.
Для документа, который выглядит так:
Этот абзац…
таблица стилей выглядит так:
div.container3 {
высота: 10em;
позиция: относительная } / * 1 * /
div.container3 p {
маржа: 0;
позиция: абсолютная; / * 2 * /
верх: 50%; / * 3 * /
преобразование: перевести (0, -50%) } / * 4 * / Основные правила:
- Сделайте контейнер относительно позиционированным, который объявляет, что это контейнер для абсолютно позиционированных элементов.
- Сделайте сам элемент абсолютно позиционированным.
- Поместите его наполовину в емкость с надписью «верх: 50%».
 (Примечание
что 50% ‘здесь означает 50% высоты контейнера.)
(Примечание
что 50% ‘здесь означает 50% высоты контейнера.) - Используйте перевод, чтобы переместить элемент вверх вдвое. высота. (‘50% ‘в’ translate (0, -50%) ‘обозначает высоту сам элемент.)
Недавно (примерно с 2015 г.) стала еще одна техника доступен в нескольких реализациях CSS. Он основан на новом Ключевое слово flex для свойства display. Это ключевое слово имеет в виду для использования в графических пользовательских интерфейсах (GUI), но вас ничто не останавливает от использования его в документе, если документ имеет правильная структура.
Этот абзац выровнен по центру.
таблица стилей выглядит так:
div.container5 {
высота: 10em;
дисплей: гибкий;
align-items: center }
div.container5 p {
маржа: 0} Вертикальное и горизонтальное центрирование в CSS, уровень 3
Мы можем расширить оба метода до центрирования по горизонтали и вертикально одновременно.
Побочным эффектом абсолютного позиционирования абзаца является что тогда он будет ровно настолько широким, насколько он должен быть (если мы не дадим ему явная ширина, конечно).В приведенном ниже примере это именно то, что мы хотим: мы центрируем абзац всего одним словом («По центру!»), Поэтому ширина абзаца должна быть точно ширина этого слова.
Желтый фон показывает, что абзац на самом деле только настолько, насколько велико его содержание. Мы предполагаем ту же наценку, что и перед:
По центру!
Таблица стилей аналогична предыдущему примеру в отношении к вертикальному центрированию.Но теперь мы переместим элемент наполовину по всему контейнеру, с ‘left: 50%’, и в то же время время переместите его влево на половину его собственной ширины в ‘translate’ трансформация:
div.container4 {
высота: 10em;
position: relative}
div. container4 p {
маржа: 0;
фон: желтый;
позиция: абсолютная;
верх: 50%;
осталось: 50%;
поле-право: -50%;
преобразовать: перевести ( -50%, -50%)}
container4 p {
маржа: 0;
фон: желтый;
позиция: абсолютная;
верх: 50%;
осталось: 50%;
поле-право: -50%;
преобразовать: перевести ( -50%, -50%)} Следующий пример ниже объясняет, почему «margin-right: -50%» нужный.
Когда средство форматирования CSS поддерживает flex, это еще проще:
с этой таблицей стилей:
div.container6 {
высота: 10em;
дисплей: гибкий;
align-items: center;
justify-content: center }
div.container6 p {
маржа: 0} , то есть единственное дополнение — это «justify-content: center». Только
как ‘align-items’ определяет вертикальное выравнивание
содержимого контейнера, ‘justify-content’ определяет горизонтальное
выравнивание.(На самом деле это немного сложнее, так как их имена
предлагаю, но в простом случае это работает именно так.) Побочный эффект
из ‘flex’ заключается в том, что дочерний элемент, P в данном случае, является
автоматически делается как можно меньше.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае браузера это означает окно браузера). Так центрировать элемент в области просмотра очень просто.Вот полный пример. (В этом примере используется синтаксис HTML5.)
<стиль>
тело {
background: white}
раздел {
фон: черный;
цвет белый;
радиус границы: 1em;
заполнение: 1em;
позиция: абсолютная;
верх: 50%;
осталось: 50%;
поле-право: -50%;
преобразование: перевод (-50%, -50%) }
<раздел>
Красиво по центру
Этот текстовый блок центрирован по вертикали.
И по горизонтали, если окно достаточно широкое.
Вы можете увидеть результат в отдельном документ.
Поле «margin-right: -50%» необходимо для компенсации «left:
50% ». Правило «влево» уменьшает доступную ширину элемента.
на 50%. Таким образом, средство визуализации попытается создать строки, которые больше не
чем на половину ширины контейнера. Сказав, что право
маржа элемента дальше вправо на ту же величину,
максимальная длина строки снова равна ширине контейнера.
Правило «влево» уменьшает доступную ширину элемента.
на 50%. Таким образом, средство визуализации попытается создать строки, которые больше не
чем на половину ширины контейнера. Сказав, что право
маржа элемента дальше вправо на ту же величину,
максимальная длина строки снова равна ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение состоит из одного линия, когда окно достаточно широкое. Только когда окно слишком узкий для всего предложения будет ли приговор разбит несколько строк. Когда вы убираете ‘margin-right: -50%’ и изменяете размер снова окно, вы увидите, что предложения будут разбиты уже тогда, когда ширина окна в два раза превышает ширину текстовых строк.
(Использование ‘translate’ для центрирования в области просмотра было первым предложенный «Чарли» в ответе на переполнение стека.)
: элемент центрированного текста — HTML: язык разметки гипертекста
Устарело
Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости. Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение.Имейте в виду, что эта функция может перестать работать в любой момент.
Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости. Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение.Имейте в виду, что эта функция может перестать работать в любой момент.
Устаревший центральный элемент HTML ( .
Этот тег устарел в HTML 4 (и XHTML 1) в пользу свойства CSS Этот элемент реализует интерфейс Примечание по реализации: с до Gecko 1.9.2 включительно Firefox реализует интерфейс И этот абзац тоже. И этот абзац тоже. Эта линия будет центрирована. Применение Таблицы BCD загружаются только в браузере Вернуться на главную страницу Teds HTML Tutorial Чтобы помочь определить иерархию и структуру веб-страницы, можно использовать заголовков, .(Это , а не , то же самое, что и теги HTML использует шесть уровней пар тегов уровня перехода h ; чем меньше номер уровня заголовка, тем больше размер печати: Примечание. Заголовки всегда выделяются полужирным шрифтом . Тег В большинстве случаев предпочтительно, чтобы заголовок располагался по центру страницы по горизонтали. Однако, поскольку некоторые браузеры не распознают параметр ALIGN для заголовков, рекомендуется центрировать заголовок с помощью тегов Ниже приведены 2 группы заголовков (вместе с горизонтальной линейкой или Если параметр ALIGN распознается браузером, эта группа заголовков: Те же заголовки, центрированные тегами Внешний вид любого заголовка может сочетаться с полужирным шрифтом соответствующего размера.Эти две группы команд HTML: будет создавать идентичные разметки в браузере: В некоторых случаях можно не желать, чтобы заголовки на веб-странице были ограничены шестью (6) стандартными размерами шрифта. Перейти к изменению текста Символы и теги Вернуться на главную страницу Teds HTML Tutorial Авторские права 1998 г., Тед М.Монтгомери. Все права защищены. Тег Синтаксис: Пример 1: Этот пример иллюстрирует центральный тег HTML. Выход: Пример 2: Используйте свойство CSS в HTML5, чтобы установить выравнивание текста по центру. Выход: Поддерживаемые браузеры: В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом Тег HTML В HTML синтаксис тега Ваш центрированный текст идет сюда К тегу Тег Мы обсудим тег Вы не можете использовать тег Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег Ваш центрированный текст идет сюда В этом примере переходного документа HTML 4.01 текст в теге будет центрирован по горизонтали. Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег Ваш центрированный текст идет сюда В этом примере переходного документа XHTML 1. будет центрирован по горизонтали. Вы не можете использовать тег Вы не можете использовать тег Этот элемент также доступен в нашем обновленном справочнике HTML 4. Некоторые характеристики могли измениться. Заголовок уровня 1 - самый важный заголовок в документе. Это
должен быть более заметным, чем любой другой заголовок. Это
обычно используется для обозначения заголовка документа. Часто бывает
то же содержание, что и TITLE, хотя это не обязательно и
не всегда хорошая идея. Название должно быть полезным вне контекста
(например, в файле закладок), но заголовок уровня 1 только
используется внутри документа. Необязательный атрибут ALIGN управляет горизонтальным выравниванием заголовка.
Это может быть ВЛЕВО, В ЦЕНТРЕ или ВПРАВО. HTML3.2Ссылка
~ ElementsbyFunction
~ Элементы в алфавитном порядке Дома,
Форумы,
Ссылка,
Инструменты,
FAQs,
Статьи,
Дизайн,
Ссылки Copyright © 1996 - 2006. Все права защищены. В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов.Многие из
они устарели. Определения атрибутов Этот атрибут устанавливает цвет фона холста для
тело документа (элемент BODY ) или для
таблицы (элементы TABLE , TR , TH и TD ).Дополнительные атрибуты для указания
цвет текста можно использовать с BODY элемент. Этот атрибут устарел и заменен таблицами стилей для
указание информации о цвете фона. Возможно выравнивание элементов блока (таблицы, изображения, объекты,
абзацы и т. д.) на холсте с выравниванием элемент. Хотя этот атрибут может быть установлен для многих элементов HTML, его
диапазон возможных значений иногда отличается от элемента к элементу.Мы тут
обсуждайте только значение атрибута align для текста. Определения атрибутов Значение по умолчанию зависит от основного направления текста. Для оставленных
правый текст, по умолчанию align = left , а для
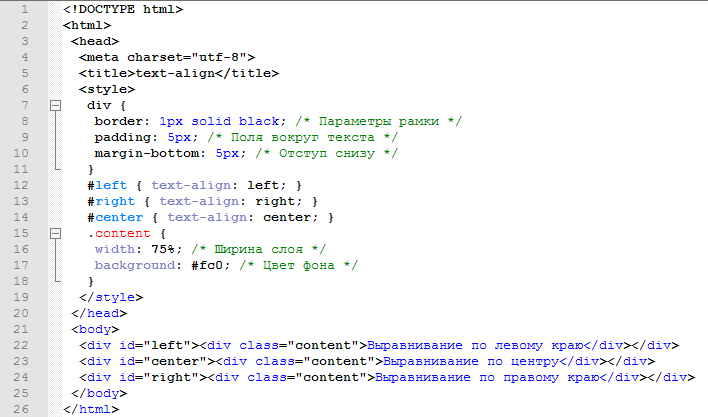
текст справа налево, по умолчанию align = right . УСТАРЕВШИЙ ПРИМЕР: Используя CSS, например, вы можете добиться такого же эффекта следующим образом: Обратите внимание, что это будет центрировать все h2 декларации. УСТАРЕВШИЙ ПРИМЕР: ...Много текста абзаца ...
, который с CSS будет: ... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР: ... текст в первом абзаце...
... текст во втором абзаце ...
. В CSS свойство text-align наследуется
из родительского элемента, вы можете использовать: ... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS: ЦЕНТР Элемент в точности эквивалентен указанию элемента DIV с атрибутом align , установленным на «center». Элемент CENTER устарел. Изображения и объекты могут отображаться непосредственно «в строке» или могут перемещаться в
одну сторону страницы, временно изменяя поля текста, которые могут
поток по обе стороны от объекта. Атрибут align для объекта, изображений,
таблицы, фреймы и т. д. заставляет объект перемещаться к левому или правому краю.
Плавающие объекты обычно начинают новую строку.Этот атрибут принимает
следующие значения: УСТАРЕВШИЙ ПРИМЕР: Некоторые атрибуты выравнивания также допускают "центральное" значение, которое
не вызывает плавающего режима, но центрирует объект в текущем
поля. Однако для P и DIV значение "center" вызывает
содержимое центрируемого элемента. Другой атрибут, определенный для BR элемент, управляет потоком текста вокруг плавающих объектов. Определения атрибутов Рассмотрим следующий визуальный сценарий, в котором текст перетекает вправо.
изображения, пока линия не будет разорвана на BR : Если для атрибута очистки установлено значение . нет , следующая строка BR начнется сразу под ним в правом поле изображения: УСТАРЕВШИЙ ПРИМЕР: Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя
таким образом для объектов (изображений, таблиц и т. д.) плавающий против левого
поле. Чтобы указать это поведение для конкретного экземпляра элемента BR , вы можете объединить информацию о стиле
и атрибут id : ...
********* -------
| | -------
| стол | - Следующие элементы HTML определяют информацию о шрифте. Несмотря на то что
не все они устарели, их использование не рекомендуется в пользу стиля
листы. Начальный тег: требуется , Конечный тег: требуется Атрибуты, определенные в другом месте Отображение элементов стиля шрифта зависит от пользовательского агента. Следующее предложение показывает несколько типов текста: жирный ,
курсив , жирный курсив , текст телетайпа и
большой и маленький текст.
Эти слова можно было бы перевести следующим образом: С помощью
таблицы стилей.Чтобы указать синий курсивный текст в абзаце с помощью CSS: ... Много синего курсива ...
Элементы стиля шрифта должны быть правильно вложены. Отрисовка вложенных
элементы стиля шрифта зависят от пользовательского агента. FONT и BASEFONT устарели. См. Переходный DTD
для формального определения. Определения атрибутов Атрибуты, определенные в другом месте Элемент FONT изменяет размер шрифта и
цвет текста в его содержимом. Элемент BASEFONT устанавливает базовый шрифт
размер (с использованием атрибута size ). Размер шрифта
изменения, достигнутые с FONT , относятся к
базовый размер шрифта установлен BASEFONT . Если BASEFONT не используется, размер основного шрифта по умолчанию
составляет 3. УСТАРЕВШИЙ ПРИМЕР: size = 1
size = 2
size = 3
size = 4
size = 5
size = 6
size = 7
Это может быть представлено как: Ниже показан пример влияния относительных размеров шрифта с использованием
базовый размер шрифта 3: Базовый размер шрифта не применяется к заголовкам, за исключением тех случаев, когда они
изменяются с помощью элемента FONT с
относительное изменение размера шрифта. Начальный тег: требуется , Конечный тег: запрещено Определения атрибутов По умолчанию align = center . Атрибуты, определенные в другом месте Элемент HR вызывает горизонтальную линейку
для визуализации визуальными пользовательскими агентами. Размер вертикального промежутка между правилом и содержимым.
то, что его окружает, зависит от пользовательского агента. УСТАРЕВШИЙ ПРИМЕР: Эти правила могут быть представлены следующим образом: text-align , которое можно применить к элементу margin-left и margin-right , и установите для них auto (или установите margin на 0 auto ).
HTMLElement . HTMLSpanElement для этого элемента.
И эта строка тоже будет. text-align : center к элементу HTML-тегов уровня заголовка
HTML-тегов уровня заголовка Щелкните здесь выбор
от &
до &
ВЫРОВНЯТЬ
«ОСТАВИЛИ»
«ЦЕНТР»
«ВЕРНО»
Центрирование заголовков
Эквивалентные размеры шрифтов заголовков или прокрутите страницу вниз.
Примечание. Независимо от размера шрифта заголовки с одинаковым номером уровня всегда имеют одинаковый размер. заголовок
: создает заголовок уровня №1 (размер шрифта 24 пункта наибольший) заголовок
: создает заголовок уровня № 2 (18 пунктов). заголовок
: создает заголовок уровня № 3 (14 пунктов). заголовок
: создает заголовок уровня № 4 (12 пунктов). заголовок
: создает заголовок уровня 5 (тип 10 пунктов) заголовок
: создает уровень заголовка # 6 (минимум 8 пунктов)
Строка автоматически вставляется до и после заголовка (то есть вся строка пропускается между заголовком и любой текст до и после него).
Примечание. Некоторые браузеры не распознают параметр ALIGN для заголовков.
«ЦЕНТР» центрирует заголовок по горизонтали на странице.
«ПРАВЫЙ» выравнивает заголовок по правому полю страницы. 
в каждой группе), за которыми следует то, как размеченные версии выглядят, как они отображаются в веб-браузере. Первая группа использует параметр ALIGN в тегах Выравнивание заголовка
< h2 ALIGN = "LEFT"> Уровень заголовка 1 Уровень заголовка 2
Уровень заголовка 3
Уровень заголовка 4
Уровень заголовка 5
Уровень заголовка 6
будет отображаться правильно по центру, по левому краю и по правому краю в браузере следующим образом: Заголовок уровня 2
Заголовок уровня 3
Заголовок уровня 4
Заголовок уровня 5
Уровень заголовка № 6
Примечание. Атрибут выравнивания CENTER не использовался в теге
Атрибут выравнивания CENTER не использовался в теге
, потому что ALIGN = «CENTER» — это по умолчанию для горизонтальной линейки. Заголовок по центру
Заголовок Уровень 1
Уровень заголовка 2
Уровень заголовка 3
Уровень заголовка 4
Уровень заголовка № 5
Заголовок уровня 6
Заголовок уровня 2
Заголовок уровня 3
Заголовок уровня 4
Заголовок уровня 5
Заголовок уровня 6
Уровень заголовка 1
Уровень заголовка 1 Заголовок уровня 2
Уровень заголовка 2 Заголовок уровня 3
Уровень заголовка 3 Уровень заголовка 4
Уровень заголовка 4 Уровень заголовка 5
Уровень заголовка 5 Уровень заголовка 6
Уровень заголовка 6 Заголовок уровня 1 Заголовок уровня 2
Заголовок уровня 2 Заголовок уровня 3
Заголовок уровня № 3 Заголовок уровня 4
Заголовок уровня № 4 Заголовок уровня 5
Заголовок, уровень № 5 Заголовок уровня № 6
Заголовок уровня № 6  Существует способ сделать каждый уровень заголовка на всей странице любого размера и цвета, который вы хотите, используя теги стиля :
Существует способ сделать каждый уровень заголовка на всей странице любого размера и цвета, который вы хотите, используя теги стиля :
Примечание. Уровень заголовка может быть 1, 2, 3, 4, 5 или 6. Размер шрифта в пунктах может быть любым положительным целым числом. Цвет может быть выражен как шестнадцатеричный код (см. Категоризированные цветовые диаграммы) или как название цвета (см. Таблицы названий цветов).Обычно уровни заголовка 2 ( &
) и 3 ( &
) имеют размер 18 и 14 пунктов соответственно. Как обычно здесь написано, эти заголовки: Заголовок №2
Заголовок №3
Заголовок № 2
Заголовок № 3
Однако можно пожелать, чтобы соответствующий размер каждого из этих уровней заголовков был несколько больше, а также чтобы одинаковый соответствующий цвет был одинаковым на всей странице. В таком случае используются следующие спецификации размера и цвета:
В таком случае используются следующие спецификации размера и цвета: Заголовок 2
Заголовок 3
— GeeksforGeeks

HTML
< HTML > < корпус > < центр > < h2 > GeeksforGeeks h2 > < h3 > < центр > тег h3 > < p > GeeksforGeeks: портал по информатике для вундеркиндов p > центр > корпус > HTML > 
HTML
< HTML > < корпус > < h2 > GeeksforGeeks h2 > < h3 style = "text-align: center" > CSS center property h3 > корпус > HTML > HTML: тег

Описание
Синтаксис
<центр>
Пример вывода
Атрибуты
Примечание

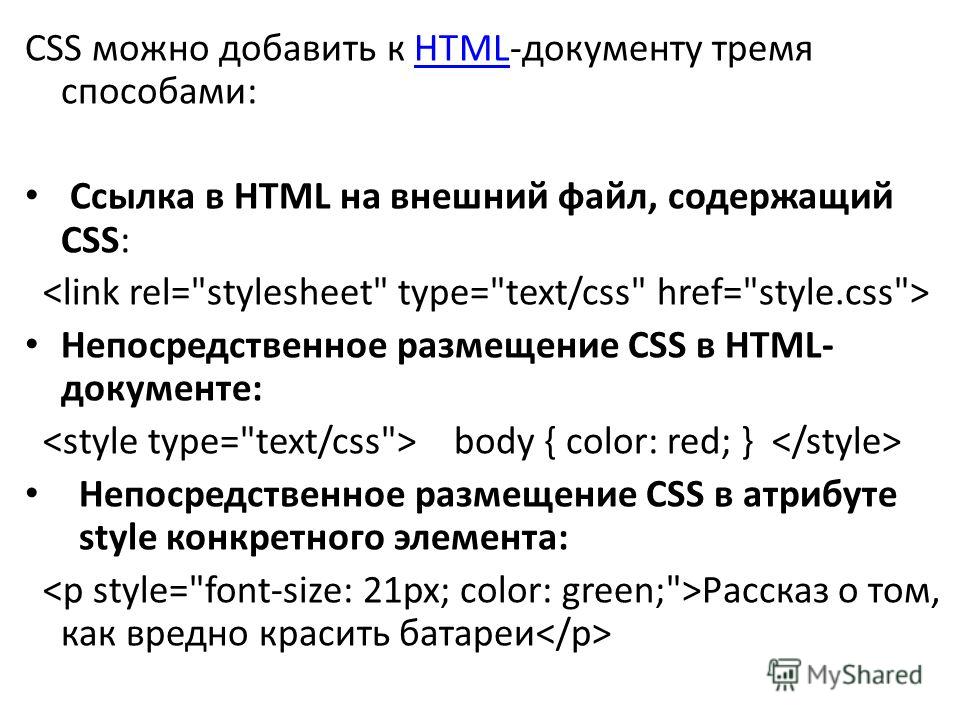
Совместимость с браузером
Пример
Документ HTML5
HTML 4.01 Переходный документ
01 Transitional // EN" "http: // www.w3.org/TR/html4/loose.dtd ">
Заголовок 1
<центр>
Переходный документ XHTML 1.0
Заголовок 1
<центр>
 0 текст в теге
0 текст в теге Строгий документ XHTML 1.0
XHTML 1.1 Документ
h2 - заголовок уровня 1
h2 - заголовок уровня 1 Внешний вид: Атрибуты: ALIGN = влево | вправо | по центру Состав: TT, I, B, U, STRIKE, BIG, SMALL, SUB, SUP, EM, STRONG, DFN, CODE, SAMP, KBD, VAR, CITE, A, APPLET, IMG, FONT, BASEFONT, BR, MAP, INPUT , ВЫБРАТЬ, ТЕКСТАРА и обычный текст. Может встречаться в: КОРПУС, ДИВ, ЦЕНТР, БЛОК, ФОРМА, TH, TD. 
Примечания:
 документа, который появляется в результатах поиска.
документа, который появляется в результатах поиска. Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах 15.1 Форматирование
15.1.1 Цвет фона

15.1.2
Мировоззрение
 Возможные значения:
Возможные значения:
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
<ГОЛОВА>
Как вырезать из дерева
 Вы можете уменьшить объем стиля, установив класс атрибут элемента:
Вы можете уменьшить объем стиля, установив класс атрибут элемента:
<ГОЛОВА>
Как вырезать из дерева
Аналогичным образом, чтобы выровнять абзац на холсте по правому краю с помощью HTML align атрибут, который вы могли бы иметь:
<ГОЛОВА>
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их DIV элемент:
 .. текст в третьем абзаце ...
.. текст в третьем абзаце ...
<ГОЛОВА>
<ГОЛОВА>
15.1.3 Плавающие объекты

Плавать объект
В следующем примере показано, как перемещать IMG элемент к текущему
левое поле холста.


Плавающий текст вокруг объекта

********* -------
| | -------
| изображение | -
| |
*********
********* -------
| | -------
| изображение | -
| | ------
*********
Если для атрибута очистки установлено значение . слева или все , следующая строка будет выглядеть как
следует:
********* -------
| | -------
| изображение | -
| |
*********
-----------------
 С помощью CSS вы можете добиться этого следующим образом:
С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type = "текст / css">
BR {clear: left}
<ГОЛОВА>
...
<СТИЛЬ type = "текст / css">
BR.mybr {clear: left}
<ТЕЛО>
| |
*********
-----------------
...
15.2.1 Элементы стиля шрифта:
TT , I , B , BIG , SMALL , STRIKE , S и U элементы Ниже приводится только информативное описание.
Ниже приводится только информативное описание.
<ГОЛОВА>
<СТИЛЬ type = "текст / css">
P.
 mypar {стиль шрифта: курсив; цвет синий}
mypar {стиль шрифта: курсив; цвет синий}
15.2.2 Элементы модификатора шрифта:
FONT и BASEFONT  Значение «-3» означает на три размера меньше. Все размеры принадлежат
шкала от 1 до 7.
Значение «-3» означает на три размера меньше. Все размеры принадлежат
шкала от 1 до 7.
Следующий пример покажет разницу между семью
размеры шрифта доступны с ШРИФТ :

15,3 Правила:
HR элемент Этот атрибут определяет высоту правила. Значение по умолчанию для
этот атрибут зависит от пользовательского агента.
Этот атрибут определяет высоту правила. Значение по умолчанию для
этот атрибут зависит от пользовательского агента.
Это
пример центрирует правила, изменяя их размер до половины доступной ширины между
поля. Верхнее правило имеет толщину по умолчанию, а два нижних
установлены на 5 пикселей. Нижняя линейка должна быть окрашена в сплошной цвет.
без штриховки:

Навигация по записям
 heading {
text-align: center;
}
heading {
text-align: center;
}

 heading {
display: flex;
justify-content: center;
}
heading {
display: flex;
justify-content: center;
} Но эти 15 минут дадут вам представление о том, как создаются современные сайты…
Подробнее…
Но эти 15 минут дадут вам представление о том, как создаются современные сайты…
Подробнее…
 Если он не будет отображаться непосредственно на панели управления программы, разверните диалоговое окно “Стили” и найдите его там по названию, которое вы придумали.
Если он не будет отображаться непосредственно на панели управления программы, разверните диалоговое окно “Стили” и найдите его там по названию, которое вы придумали.

 Обычный <s>перечёркнутый текст</s>
Обычный <s>перечёркнутый текст</s> (Примечание
что 50% ‘здесь означает 50% высоты контейнера.)
(Примечание
что 50% ‘здесь означает 50% высоты контейнера.) container4 p {
маржа: 0;
фон: желтый;
позиция: абсолютная;
верх: 50%;
осталось: 50%;
поле-право: -50%;
преобразовать: перевести ( -50%, -50%)}
container4 p {
маржа: 0;
фон: желтый;
позиция: абсолютная;
верх: 50%;
осталось: 50%;
поле-право: -50%;
преобразовать: перевести ( -50%, -50%)}