- Верстка блоками DIV. С самого начала — html(5), css
- Div верстка. Как ее использовать, различные варианты исполнения
- Div — верстка, это что такое?
- Преимущества блочной div верстки
- Начинаем кодить, используя Div (тег <div>)
- Свойство float для Div-ов
- Свойство padding и margin для div-oв
- Свойство border — задаем границы нашим div-ам
- Свойство width и height для div-ов
- Wrapper. Что это и зачем?
- Div верстка – Кодим блочную верстку ИТОГ
- ОБНОВЛЕНИЯ
- Что такое блочная верстка html сайта дивами (div)
- Блочная div верстка с css свойствами
- Блочная верстка с помощью div
- div и HTML5 — учебник CSS
- Блочная верстка с нуля. Верстка 2х-колоночного макета. Урок 2
Верстка блоками DIV. С самого начала — html(5), css
Верстка блоками div давно уже стала стандартом и имеет ряд преимуществ перед табличной версткой. Однако на деле начинающие разработчики путаются в поведении этих самых блоков.
Давайте разберем основные моменты при блочной верстке. Сейчас мы не будем брать во внимание стандарт html5, а просто рассмотрим основу основ при верстке блоками div, которая используется при создании макета или же какого то отдельного компонента страницы.
Что считать блочным элементом?
Область такого элемента на странице представлена прямоугольником, по умолчанию занимает все доступную ширину и начинается с новой строки.
Самым распространённым элементом, используемым в блочной верстке, является универсальный элемент <div>.
Итак, от простого к сложному. Посмотрим, как отобразятся блоки div по умолчанию без стилей, влияющих на их положение. Для наглядности стили к элементам будем добавлять инлайново, через атрибут style.
<div>Блок 1</div>
<div> Блок 2</div><div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Добавим значение ширины для каждого блока:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Видно, что каждый блок согласно спецификации располагается с новой строки. Это их нормальное поведение.
Теперь возникает вопрос, как расположить блоки div на одной строке, друг за другом?
Для этого существует свойство float, которое определяет, с какой стороны блок будет принудительно выровнен. При этом с другого края, он может обтекаться другими элементами.
Свойство float имеет следующие значения:
- left – блок выравнивается по левому краю, обтекание справа
- right – блок выравнивается по правому краю, обтекание слева
- none – обтекание не задано, блок ведет себя по умолчанию, как в предыдущих примерах.
Добавим float:left к нашим блокам, чтобы блоки выровнялись по левому краю:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
В результате, блоки выстроились на одной строке. Хорошо, допустим, мы захотели добавить еще один div снизу, и сделаем это без указания свойства float:
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div><div> Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Видно, что блок добавился как то криво. Кажется, что он добавился с новой строки под Блок 1. На самом деле, Блок 4 занимает место от начала Блока 1 и на 450 пикселов вправа. Вот посмотрите:
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Почему так вышло? Вкратце, так происходит, потому что элементы с float выпадают из потока документа. Однако, это тема отдельной статьи. Здесь же мы познакомимся с новым свойством clear, которое управляет поведением плавающих элементов:
- left – запрещает обтекание с левой стороны, все элементы будут показаны с новой строки (под элементом)
- rigth – запрещает обтекание элемента с правой стороны
- both – запрещает обтекание элемента с обоих сторон, рекомендуется использовать, когда явно надо показать элемент с новой строки или неизвестно с какой именно стороны возможно обтекание другими элементами
Добавим Блоку 4 свойство clear:left, которое запретит этому элементу обтекание других плавающих элементов с левой стороны.
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div><div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Блок 4 разместился с новой строки, как нам надо.
В данном случае мы знаем как располагаются другие блоки, потому в примере сразу указали clear:left. Бывают ситуации, когда мы точно не знаем, с какой стороны встретится плавающий блок, поэтому в таких случаях стоит указывать clear:both, отменяющий обтекание с обеих сторон. Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Следует помнить, что блоки со значением float располагаются на одной строке, если позволяет ширина родительского элемента. Если блочные элементы не умещаются в ряд, они будут переноситься на новую строку. Если это критично, например, при верстке макетов, нужно это учитывать и у блоков с float обязательно задавать ширину – фиксированную (px) или резиновую (%, rem и т.д.). Дальше посмотрим на такие ситуации.
Как повлиять на блоки, если мы хотим разместить эти блоки по центру?
Классическим решением будет добавление блокам родителя и использование свойства margin: 0 auto;
Почему собственно родителю мы дали класс .wrapper ? «wrapper» в переводе означает «обертка». Это некая общепризнанная практика, определяющая название класса, когда элемент оборачивает другие блоки и тем самым позволяет управлять/влиять на них посредством изменения самого родителя.
Возьмем разметку из предыдущих примеров и усовершенствуем её.
<div>
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div><div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Здесь вроде всё просто.
А если нам не нравится, что текст вплотную прилипает к краю родительского блока и хотим добавить поля без внесения изменений в разметку, только с помощью css. Добавим элементам свойство padding:
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
И видим, что наша верстка рассыпалась! Блок 3 куда то уехал. Почему так вышло? Ответ прост. Добавив поля элементам мы увеличили их ширину. Теперь значения таковы:
Блок 1: 10 + 200 + 10 = 220px
Блок 2: 10 + 150 + 10 = 170px
Блок 3: 10 + 100 + 10 = 120px
Блок 4: 10 + 450 + 10 = 470px
Общая ширина трех блоков 510, они не умещаются в ширину родителя (450) и потому переносятся на новую строку.
Как поправить? Можно сделать следующее:
- Задать заново значения ширины для каждого блока с учетом полей. Уменьшив размеры блоков. Все снова аккуратно встанет в одну строку. Согласитесь, это неудобно? Каждый раз лезть в верстку и что-то править.
- Использовать свойство box-sizing: border-box. Чтобы расчет брался из общей ширины блока. Советую узнать, что такое блоковая модель сss.
Используем второй вариант, получается так:
<div>
<div>Блок 1. Lorem</div>
<div>Блок 2. Lorem ipsum</div>
<div>Блок 3. Lorem ipsum</div><div>Блок 4. Lorem</div>
</div>
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
Теперь соберём всю полученную информацию воедино и попробуем создать простенький типовой трёхколоночный макет с резиновой версткой, который будет растягиваться максимально до 900px, после чего весь макет будет позиционироваться по центру.
Создаем разметку макета:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>
Шапка сайта
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
Пишем стили:
body {
max-width: 900px; /* ограничение максимальной ширины */
margin: 0 auto;
}
/* для всех блоков внутри body изменяем алгоритм расчета ширины блоков и добавляем все блокам поля 10px */
body div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
}
.header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
Посмотреть пример.
Если что-то непонятно — спрашивайте в комментариях.
hellohtml.ru
Div верстка. Как ее использовать, различные варианты исполнения
В интернете очень много материалов по поводу div-ов. Поэтому я решил создать такую статью, которая бы все содержала бы в себе, что касается блочной верстки. Из данной статьи Вы узнаете, как создать Вашу первую страницу, используя блочную верстку. Но основной акцент данной статьи я все-таки хочу сделать на различных проблемах, с которыми сталкиваются обычные пользователи, особенно новички, которые только начинают свое знакомство с Div-ами. Благодаря этой статье мы рассмотрим всевозможные варианты употребления div-ов, узнаем, что можно делать с этими блоками, как их изменять и вообще как ими пользоваться. Под статьей Вы увидите комментарии, оставляйте свои комменты, вопросы, и я обязательно помогу решить Вашу проблему и даже добавлю Вашу проблему в основную статью для остальных пользователей.
Div — верстка, это что такое?
Раньше, в эпоху становления интернета сайты верстались с помощью таблиц, что было достаточно неэффективно, и на смену этому устаревшему способу пришел новый — блочная верстка, используя Div-ы. Как видно, даже названия методов верстки сайтов отражают те теги, которые используются в создании сайта. Раньше это был тег <table> сейчас тег <div>.
Если взглянуть практически на любой современный сайт, то можно отметить их некоторое сходство, а именно присутствие на этих сайтах определнных зон: меню (menu), контент (content), шапка (header), низ сайт (footer). Такие зоны есть практически у любого сайта. А выглядят они все примерно так, как показано ниже.
На рисунке разными цветами я указал разными цветами зоны моего сайта. Красным — шапку, зеленым — меню, синим — контент, черным — низ сайта. В середине конента также я добавил блок названия статьи, и собственно блок самой статьи (текста). Вот таким образом выглядит процентов 70 сайтов в интернете, может быть только блоки меняются местами, но суть остается такой же.
Преимущества блочной div верстки
Преимущества дивной верстки следующие:
- меньше кода, а значит меньше «мусорных» тегов на странице
- возможность более гибкой разметки, т.к. каждый div не привязан ни к чему (в отличие от ячейки таблицы)
- возможность поменять местами блоки в коде не характерным способом (например, сначала идет контент, а потом идет шапка, хотя визуально сначала идет шапка, а потом контент)
- гораздо больше возможностей для разных JavaScript’ов
- современный вариант (табличная верстка более не применяется)
Начинаем кодить, используя Div (тег <div>)
Естественно, начинать мы будем с простого, а цель у нас создать макет сайта, который изображен выше. Да, весь код, который необходимо писать на страницах я буду включать в соответствующие коды.
Давайте создадим простенький шаблон страницы, используя div-ы. Учтите, данный код надо выставить после <body> и перед </body>. Ну это я надеюсь объяснять Вам не нужно.
<div> block 1 </div> <div> block 2 </div> <div> block 3 </div>
<div> block 1 </div> <div> block 2 </div> <div> block 3 </div> |
Что получилось? На странице должны появится слова: block 1, block 2, block 3, которые идут в столбик, один за другим, при этому на странице больше ничего нет. Такой же эффект, кстати, можно получить, используя html тег <p>. Вы спросите, и что дальше. А вот теперь то и начинается самое интересное. Для того, чтобы управлять нашими div-ами, изменять их и вообще делать с ними все, что Вашей душе угодно (на самом деле не все, но это в конце статьи) мы обязаны использовать файл CSS. Я не буду здесь подробно останавливаться на нем, так как думаю, что Вы знаете, что это такое. Желательно сразу себя приучить подключать файл стилей к своим страницам сразу же, а не вставлять в каждый файл стили. В итоге у нас должно получиться два файла: index.html и style.css — данные файлы необходимо создать в любом редакторе (даже блокнот сгодиться), главное, это правильно задать расширение файла при его сохранении.
Давайте теперь зададим для наших div-ов разделительную полосу красного цвета. Внимание, ниже код который нужно указать в css.
div{ border: 1px solid red; }
div{ border: 1px solid red; } |
Этот же код вставляем в index.html
<html> <head> <link href=»style.css» rel=»stylesheet»> <head> <body> <div> block 1 </div> <div> block 2 </div> <div> block 3 </div> </body> </html>
<html> <head> <link href=»style.css» rel=»stylesheet»> <head> <body> <div> block 1 </div> <div> block 2 </div> <div> block 3 </div> </body> </html> |
Создав эти два файла (style.css и index.html) и открыв index.html мы увидим всё то же самое, что и в предыдущем случае, но у каждого дива будет красная граница. «Управлять» блоками мы будем с помощью CSS и присвоения конкретному div’у собственного класса. Сразу говорю, что писать что-то вроде style=”color: #a00;” (то есть использовать инлайновые стили) прямо на html-странице считается дурным тоном, а позже усложнит жизнь и вам — сложно отлаживать такую страницу. (представьте что Вы что-то захотели изменить на сайте, а у Вас тысячи страница, устанете изменять. Тут же просто надо изменить всего один файл.
Свойство float для Div-ов
Вот мы и создали выделение наших блоков красной линий, но, как говориться, на этом далеко не уедешь. Поэтому давайте разместим наши блоки горизонтально. Чтобы это сделать, воспользуемся отличным свойство CSS — float. Данное свойство отвечает за выравнивание наших блоков, и с помощью данного свойства мы сможем выравнивать наши блоки как нам хочется. Теперь давайте разместим наши блоки горизонтально, один за другим. ВНИМАНИЕ! Задать выравнивание можно только слева или справа, по центру выравнивания нет, учтите это! Напишем наш код в CSS.
.div{ border: 1px solid red; float: left; }
.div{ border: 1px solid red; float: left; } |
Если мы сейчас откроем страницу в нашем браузере, то получим результат — наши дивы располагаются друг за другом. При этом их ширина зависит от того контента, который находится в этих дивах, и вычисляется автоматически браузером. Если второму div-у задать свойства float:right, то мы увидим, что второй блок прибился к правой стороне нашей страницы. Таким образом легко можно задавать порядок наших дивов и формировать меню или контент. В будущем каждому div-у желательно задавать ширину, что потом не получалось всякой ненужной нам мишуры.
Важно! Сразу хочу отметить, если Вы новичок в css, то сразу привыкайте к хорошему, а именно используйте в css классы, а не id. Это поможет Вам в будущем, особенно тогда, когда Вы будете работать с библиотеками jQuery. Кроме того, названия классов очень рекомендуется писать «говорящие». Например, для контента желательно назвать класс дива .content, а для сайдбара — .sidebar. Если же Вы желаете выделить какое-то свойство для определенного элемента на Вашей странице, тогда используйте #id.
Важно! В коде Вы можете заметить странную приписку в html — <div style=”clear: both;”></div>. Что это за непонятный такой третий div спросите Вы? Все просто, уважаемые программеры, мы обязаны сообщить браузеру, что после этой команды, все остальные div-ы должны идти ниже предыдущих. Если это не сделать, то может получиться нехорошая ситуация, когда дивы выстраиваются в одну колонку, или нализают друг на друга. Это команда браузеру типа html тега <br>, но для div-ов.
Свойство padding и margin для div-oв
Важные свойства в блочной верстке div-ами. И умения ими пользоваться помогут Вам в создании индивидуальных дизайнерских решений для Вашего сайта. Изначально, если упустить эти свойства наших div-ов (блоков), то мы получим следующую картину, что все div-ы располагаются вплотную к друг другу, в независимости от того, идут они друг за другом или один под другим. Именно благодаря нашим свойствам, таким как padding и margin — можно задавать промежутки между div- ами, либо внутри самих дивов. Например:
.div{ border: 1px solid red; float: left; padding: 10px; margin-right: 10px; }
.div{ border: 1px solid red; float: left; padding: 10px; margin-right: 10px; } |
Данным кодом в CSS мы указали нашим дивам расстояние между ними, а также расстояние внутреннего контента внутри самого блока.
Если же нам нужно, чтобы один наш блок (div) располагался на каком-то особенном расстоянии от своего соседнего блока, то нам необходимо использовать свойство margin.
Важно! Свойства padding и margin имеют следующие параметры. Если мы просто зададим количество пикселей и все, это то, что мы проделали с padding, то со всех четырех сторон будем сделано это расстояние. Если задать две величины, например так: margin: 10px 5 px. То сверху и снизу будет расстояние в 10px, а слева и справа по 5px.
Важно! Также существуют и персонализированные промежутки. Они задаются присвоением к нашим свойствам слов bottom (низ), top (верх), left, right. В нашем примере, приведенном выше мы используем расстояние справа.
Свойство border — задаем границы нашим div-ам
Бывает, что нам нужно задать отчетливую границу нашим блокам, чтобы наглядно демонстрировать их разницу между собой. В этом случае нам необходимо свойство border. Благодаря этому свойству мы сможем задать границу нашему диву по нашему выбору. Данное свойство имеет три параметра, которые разделяются пробелами. Первый — ширина, задается пикселями. Собственно это ширина нашей границы. Второй параметр — стиль. Стилей достаточно много, и потребуется целая статья, чтобы описать их все. Какие могут быть стили? Например двойная граница, или прерывистая. И так далее. В нашем примере мы используем solid — одиночную линию заданной ширины. Третий параметр — это собственно цвет. Может задаваться 16-ричным кодом, либо словом по-английски, например black.
Также можно указывать границу для каждой из сторон нашего div-а, для этого воспользуйтесь уже упомянутыми top, bottom, left, right. Пример кода ниже.
.div{ border: 1px solid red; float: left; padding: 10px; margin-right: 10px; border: 1px solid red; }
.div{ border: 1px solid red; float: left; padding: 10px; margin-right: 10px; border: 1px solid red; } |
Свойство width и height для div-ов
Вот теперь мы можем задать нашим div-ам ширину и высоту, что сделает наши дивы более наглядными. Просто добавьте в свойства каждого класса наших div-ов width:300px; height:500 px. Откроем теперь нашу страницу, вы увидите, что наши блоки стали намного больше и теперь выглядят более полноценно. Забегу сразу вперед и скажу, что ширина и высота может задаваться в пикселях или процентах. Учтите это.
Wrapper. Что это и зачем?
Мы с Вами дошли до довольно важного момента в верстке сайта, а именно до wrapper-а. Вы сами должны выбрать использовать его Вам в будущем или нет, но я Вам советую использовать его. Но для начала давайте поймем, что это вообще такое.
Обычно, при создании сайта нам нужно, чтобы наш сайт был по центру нашего окна браузера. При этом обычно мы задаем нашему сайту какие-то фиксированные параметры, ширину там или высоту. Поэтому нам бы хотелось, чтобы все это отлично выглядело и было наглядным. Поэтому появился такой div-блок, который назвали Wrapper. Он представляет из себя некий контейнер, в котором находятся все остальные блоки.
Как его использовать? Для этого мы создаем наш div wrapper сразу же после тега <body>, после чего размещаем внутри нашего враппера все остальные блоки нашего сайта, а затем закрываем div wrapper.
В CSS мы задаем нашему wrapper-у фиксированную ширину (обычно указывают 990 px, но здесь можно эксперементировать — это связано с тем, что на данный момент большинство пользователей используют разрешение 1024×768, но разрешение все время растет, поэтому в будущем эту величину надо менять), а также указываем следующее: margin-left: auto; margin-right: auto;
Все это сделает наш сайт оцентрованным по середине, при этом надо учитывать, что у нашего тега <body> тоже есть свои отступы, поэтому желательно их сразу убрать. Вставляем код ниже в наш CSS файл.
body, html{ margin: 0px; padding: 0px;
body, html{ margin: 0px; padding: 0px; |
Также прошу Вас заметить, что если мы хотим изменить расстояние сверху или вообще с любой другой стороны, то лучше всего воспользоваться свойством margin у wrapper.
Div верстка – Кодим блочную верстку ИТОГ
Так, ну вот и пришло время, чтобы, наконец нам сверстать весь сайт, который был показан на картинке выше. Ниже я указал код, который должен быть в index.html и в style.css.
CSS файл:
body, html{ font: 12px tahoma; margin: 0px; padding: 0px; } div{ text-align: center; } .wrap{ width: 990px; margin-left: auto; margin-right: auto; background: #ddd; padding: 10px; } .header{ background: #e25e5e; height: 100px; margin-bottom: 10px; padding: 10px; } .sidebar{ float: left; padding: 10px; width: 300px; background: #5ee28d; height: 700px; } .content{ float: left; padding: 10px; margin-left: 10px; background: #5e86e2; width: 640px; height: 700px; text-align: left; } .bottom{ background: #141926; height: 60px; margin-top: 10px; padding: 10px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
body, html{ font: 12px tahoma; margin: 0px; padding: 0px; }
div{ text-align: center; }
.wrap{ width: 990px; margin-left: auto; margin-right: auto; background: #ddd; padding: 10px; }
.header{ background: #e25e5e; height: 100px; margin-bottom: 10px; padding: 10px; }
.sidebar{ float: left; padding: 10px; width: 300px; background: #5ee28d; height: 700px; }
.content{ float: left; padding: 10px; margin-left: 10px; background: #5e86e2; width: 640px; height: 700px; text-align: left; }
.bottom{ background: #141926; height: 60px; margin-top: 10px; padding: 10px; } |
Из вышепредставленного кода Вы можете видеть, что, благодаря блочной верстке, мы сократили наш код в index.html до минимума, при этом, наша страница очень функциональна, ее легко видоизменять, при этом редактируя всего один файл style.css. Вот собственно и все, можете пользоваться этим кодом или делать свой на примере этого.
ОБНОВЛЕНИЯ
ВНИМАНИЕ! Я буду постоянно обновлять данную страницу и внедрять в нее различные свойства, которые можно будет задавать нашим дивам. Поэтому почаще заглядывайте на эту страницу, чтобы быть в курсе последних изменений, которые касаются div-ов. Удачи в кодинге.
cruelten.ru
Что такое блочная верстка html сайта дивами (div)
Привет, друзья. Сегодня я расскажу вам о блочной верстке наиболее простым и доступным языком. Уверен, верстку дивами может освоить любой человек, никогда с ней прежде не сталкивавшийся. Помимо основных принципов и нюансов блочной верстки, мы сверстаем простенький макет сайта дивами (блоками, контейнерами).
Не беспокойтесь, базовых знаний HTML+CSS будет более чем достаточно для простенькой верстки слоями. Это позволит на понятном практическом примере узнать основы и понять логику работы в связке html-элементов в блоках и каскадных таблиц стилей.
Что такое блочная верстка
Блочная верстка — это верстка дивами (div блоками) или слоями.
Термин «слой» довольно устойчиво употребляется в профессиональной среде, наравне с термином «див». Краткость и емкость!
История слоев уходит далеко в 90-е, когда компания Netscape ввела тег <layer> (слой) в свой браузер. Это была настоящая инновация, ведь теперь можно было показывать и прятать содержимое слоя, накладывать слои прямо друг на друга, менять положение слоев. Это был настоящий прорыв по созданию и отображению динамического контента на странице. Но в спецификации HTML этот тег не включили, зато разработали синтаксис по работе со слоями при помощи CSS — каскадных таблиц стилей.
Проблема заключалась в том, что требовалось поддерживать разные браузеры и писать сложный код для css-стилей, который бы учитывал особенности каждого браузера и управлял видом любого <div> элемента.
Сейчас уже конечно попроще. HTML5+CSS3, понятная и прозрачная спецификация вместе с движком Chromium, который использует сразу несколько популярных браузеров, делают жизнь сайтостроителя проще и лучше.
За 20 лет проделан большой путь к унификации различных спецификаций — возможно в будущем нас вообще ждет нечто вроде единого браузера, который единственным возможным способом будет воспринимать блочную верстку сайта дивами, без необходимости поддерживать разные версии в том числе устаревших браузеров.
Я предлагаю вам перейти непосредственно к обсуждению слоев. Объясняя «на пальцах», отмечу что использование слоев в тесной связке со стилями очень упрощает работу. Но не стоит принимать любой элемент кода за слой, все-таки слой (блок) это скорее объединение этих микроэлементов в одну макро-группу — для формирования цельного дизайна блока.
Иными словами, мы берем тег <div>, применяем к нему стилевое оформление, а уже потом внутрь него помещаем несколько элементов веб-страницы, к которым, будучи «дочерними» элементами слоя (блока) тоже применяются стили.
Вот что вам нужно знать о блочной верстке. Страница делится на блоки, внутрь блоков помещаются элементы, блокам задаются стили, элементам внутри блоков также задаются стили.
Обратите внимание, одни и те же элементы, но помещенные в разные блоки, могут иметь разное стилевое оформление. Например ссылки в тексте статьи мы можем сделать менее выраженными, а ссылки в сайдбаре (или футере) — более яркими и заметными. О том как вставить ссылку в HTML читайте тут.
Принципы блочной верстки
Основных конструктивных принципов два:
- Разделяйте содержимое блока и его оформление
- Активно применяйте блоки (дивы) в верстке
Давайте расскажу немного подробнее. Во-первых, ваш html-код должен включать в себя только два вида тегов — основные теги разметки и теги форматирования. Это значит любое оформление следует выносить в css-файлы. Объясняя по-простому, это значит что никаких <div style=»»></div>, <p style=»»></p> и других подобных вещей с использование <style> быть не должно. Почему?
Потому что если вы делаете по правилам, то это позволяет работать над содержимым блочных элементов без необходимости каждый раз управлять внешним видом одного или нескольких элементов внутри блока. Т.е. дело просто в поддержке кода, единых стилях для элементов, сокращение временных затрат на вот это вот все при работе над сайтом группы людей, чтобы они не запутались.
Во-вторых, активное применение универсальных блоков (дивов) упрощает разработку и верстку сайта с навешиванием стилей, а все благодаря тому что див это не только элемент разметки блоками, но и микроблок внутри большого блока. Так, кирпич за кирпичом можно построить дом (сайт) — а блоки наглядно и компактно взаимодействуют друг с другом, позволяя вам работать с инструментами 21 века, а не каменного (табличной верстке), избегая многих недостатков табличной верстки, ценой лишь небольшого усложнения.
Оно и понятно, ведь теперь исключительная роль таблиц в сайтостроении — предоставление данных. Табличными данными может быть статистика, числа, метрики.
Слой (блок, див, контейнер) — базовый элемент верстки вебсайтов, к которому применяются стили CSS.
Кстати, в HTML5 для блочной верстки дивами добавили строгие типовые блоки страниц:
- <header> — для шапки
- <footer> — для подвала
- <nav> — для навигации
- <aside> — для боковой панели
Эти теги созданы как над-блоки для дивов, чтобы придать большей структурированности разметке, которая порой терялась в хитросплетениях из дивов.
Верстаем дивами на практике — создаем макет сайта
Давайте постепенно переходить к практике создания макетов сайтов. Для начала нам хватит двух файлов: index.html и файла стилей style.css. В первом мы сверстаем блоками макет сайта, во втором — применим к дивам стили, сделаем стильное оформление макета нашего сайта (как оформить сайт правильно?).
Более того, для всех этих манипуляций вам даже не нужен свой сервер и хостинг — все можно сделать на домашнем ПК, понадобится только текстовый редактор и браузер. Я пользуюсь редакторами Notepad++, Brackets и Sublime — по настроению и в зависимости от задач.
Для начала создайте пустую папку и положите в нее два пустых файла, как я уже говорил это index.html и style.css. Нам нужно написать обязательные для любого HTML документа элементы, подключить файл стилей и сделать блочную верстку. Я подготовил код для вашего index.html файла, не стал прописывать теги <description> и <title>, а лишь ограничился базовым необходимым кодом, вот он:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Blogwork.ru — блочная верстка</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<div>
<div>
<h3>Шапка сайта</h3>
</div>
<div>
<h3>Навигация по сайту</h3>
</div>
<div>
<h3>Меню сайта</h3>
</div>
<div>
<h3>Основной контент</h3>
<frameset rows=»10%, 80%, 10%» >
<frame src=»1.html»>
</frameset>
</div>
<div></div>
<div>
<h3>Футер сайта</h3>
</div>
</div>
</body>
</html>
Результат:

Для того чтобы увидеть такой же пример, откройте в браузере файл index или перетащите его на панель с другими вкладками (не закладками). Возвращаясь к коду — как видим, блоки идут по порядку друг за другом и у них нет оформления потому что мы не заполнили файл style.css. Пример кода:
body {
background: #f5f5f5;
color: #000000;
font-family: Arial, Times New Roman;
font-size: 16px;
}
#container {
background:#99CC00;
margin: 40px auto;
width: 1000px;
height: 600px;
}
#header {
background: green;
height: 100px;
width: 1000px;
}
#navigation {
background: white;
width: 1000px;
}
#menu {
background: #99CC00;
float: left;
width: 300px;
height: 400px;
}
#content {
background: #d3d3d3;
float: right;
width: 700px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: red;
height: 80px;
width: 1000px;
}
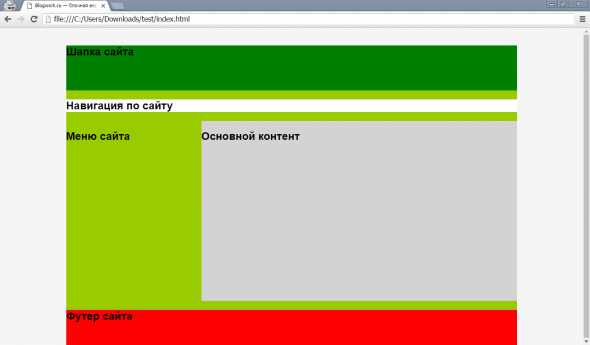
Результат:

Цветовая гамма конечно не очень стильная как планировалось, но пойдет — в конце концов сегодняшний урок у нас по блочной верстке, а не подбору цветовой гаммы.
При этом, файлы в папке выглядят так:
Итак, у нас получился самый простой макет сайта. Он сверстан на дивах (имеет блочную верстку) и состоит из двух колонок и следующих блоков (контейнеров): шапка, навигация, меню, контент и футер. Каждому блоку присвоен соответствующий id: header, navigation, menu, content, footer — именно к этим уникальным id «цепляются» (прописываются) стили и свойства в файле style.css.
Надеюсь мой пример получился хорошим наглядным пособием того, как на практике осуществляется блочная верстка. Кстати, я подготовил для вас архив с файлами index и style, которые содержат вышеобозначенный код. Скачать здесь:
blogwork-blochnaya-verstka-html-div.zip
Настоящая верстка конечно же намного сложнее — там используются и фоновые изображения, и отступы, и много чего еще. Есть даже специальные техники для того, чтобы оптимизировать отображение макета сайта в различных браузерах.
Надеюсь, статья была полезна, готов ответить на ваши вопросы в комментариях.
blogwork.ru
Блочная div верстка с css свойствами
Div верстка является актуальной моделью создания сайтов.
В сети постоянно появляются новые сайты — новостные порталы, блоги и личные странички. Практически каждый из них создается на основе блочной модели, основу которой составляют блоки DIV. Сегодня мы разберемся в этой технологии, рассмотрим основные нюансы div верстки.
Оглавление:
- Поток HTML документа
- DIV верстка сайта
- HTML каркас
- CSS стили
- Заключение
- Наши рекомендации
- Стоит почитать
Поток HTML документа
Если вспомнить о том, что язык HTML позволяет структурировать гипертекстовую информацию, то становится понятно, что любой сайт, по своей сути, является набором блоков: картинки, текст, ссылки и тд. Мы сейчас не говорим конкретно о блоках DIV, но это тесно связанные темы.
Итак, мы имеем некий поток данных, из которых и собирается HTML страница. На данный момент различают два типа структурных элементов: блочные и строчные. Блочные, в нормальном HTML потоке располагаются друг за другом в вертикальном порядке. При этом, по умолчанию ширина блока занимаем все доступное место, относительно страницы или родительского элемента. В свою очередь, строчные элементы располагаются друг за другом в горизонтальном порядке.
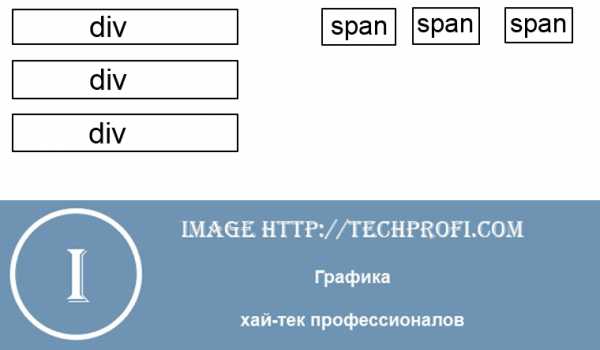
Основными представителями этих двух категорий, являются тэги div и span.

Соответственно, если речь идет о нормальном HTML потоке, все блоки div будут располагаться друг под другом, а span в линию.
Как вы понимаете, строчными элементами не получится создать нормальную разметку для сайта. Поэтому несколько лет назад, на смену табличной верстке, решили применять верстку на основе блоков DIV.
DIV верстка сайта
Итак, для разметки сайта стали использовать блоки DIV. Используя их, можно была расчертить основной макет, и создать дополнительные блоки для всех необходимых типов контента.
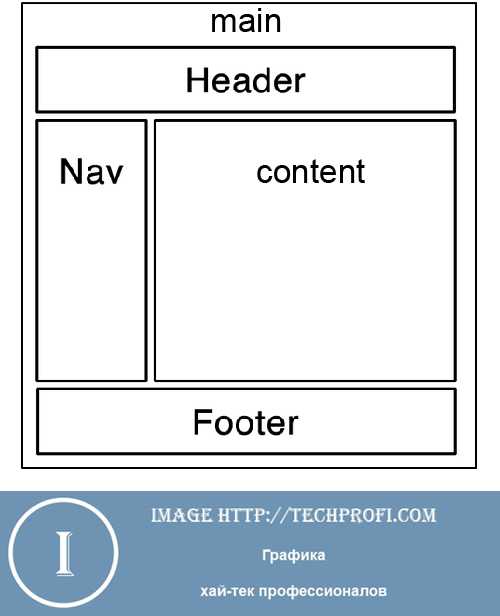
Давайте посмотрим этот процесс, на примере стандартной страницы, включающей в себя шапку, блок контента, сайдбар и футер.

Это классический вариант. В шапке сайта чаще всего располагается логотип, в боковом блоке навигационные ссылки. Основной блок используется для вывода информации — статьи, описании компании, фото архив и тд. В нижнем блоке можно вставить адрес, контакты и прочую служебную информацию.
Как вы видите на картинке, для верстки макета у нас используются следующие основные блоки:
- MAIN
- header
- nav
- content
- footer
Блок Main используется как контейнер для всего содержимого. Header — шапка сайта. Nav — блок навигации. Content — основная информация и контент. Footer — подвал сайта.
Каждый из этих блоков является контейнером DIV. Но исходя из теории, блоки должны идти друг за другом. Нам же нужно получить рассмотренный выше макет, чтобы блоки имели следующую структуру:
И плюс ко всему, располагались бы на странице так же, как мы видим на шаблоне. Как же нам добиться этого? Для этой цели мы будем использовать свойства для блоков DIV, которые позволят нам расположить их нужным образом, относительно друг друга, и страницы в целом.
Но для начала, давайте создадим саму HTML основу нашего макета, и дадим блокам наименования, чтобы можно было работать с таблицами стилей.
HTML каркас
Если пропустить все служебные теги, то каркас нашего сайта будет выглядеть вот так.
<div> <div>Шапка</div> <!--header--> <div> <div>Контент</div> <div>Навигация</div> <!--nav--> </div> <!--main--> </div> <!--wrapper--> <div>Подвал</div> <!--footer-->
Для каждого блока у нас назначен класс. С его помощью мы будет задавать стили для блока — это поможет нам добиться нужного расположения на странице.
Самое время познакомится со стилями и свойствами, которые используются для div верстки сайта.
CSS стили
Если кто-то еще не знает, в сайтостроении уже давно используют таблицы стилей CSS. С их помощью можно изменять любой элемент на страницы. Это касается как визуального оформления для блока, так и его месторасположения и масштаба.
Float
Для начала, давайте познакомимся со свойством, которое позволяет расположить блок DIV справа или слева на странице или относительно родительского контейнера.
Небольшое отступление. Всегда когда мы будет назначать стиль для блока, он будет изменять его свойства (размер, расположение), относительно родительского контейнера.
Свойство float имеет четыре значения: none, right, left, inherit.
Нас интересует значение «слева» и «справа».
Значение float указывает на то, с какой стороны будет отображаться наш блок. Все прочие блоки будут обтекать его с противоположной стороны.
В нашем случае, для блока навигации мы должны указать значение left, а для основного контента значение right. Вот как это будет выглядеть в файле стилей:
.nav {
float:left;
}
.content {
float:right;
}Кстати, можно задать свойство только для блока навигации. Блок с контентом будет автоматически расположен справа от навигации. Это будет достигнуто, благодаря обтеканию, которое получается при задании свойства float.
Отступы в CSS: margin и padding
Теперь давайте разберемся с двумя важными свойствами, используемыми при верстке на основе блоков div. Они отвечают за отступы. Понять суть их работы проще всего на примере.
Давайте представим, что нам необходимо сделать таким образом, чтобы наш основной блок MAIN, имел небольшой отступ от шапки сайта. Это можно реализовать, если назначить для блока div с классом main, свойство margin. Оно отвечает за внешние отступы блока.
Свойство margin имеет следующие значения: [значение | проценты | auto] {1,4} | inherit.
Таким образом, вы можете указать отступ в пикселях, в процентах, поочередно для каждой стороны.
Есть возможность задавать только определенный отступ, например с верхней стороны. Это как раз наш случай. Вот как это будет реализовано:
.main {
margin-top:10px;
}
Теперь наш блок main будет иметь верхний отступ в 10 пикселей.
Теперь давайте оформить блок с навигацией и контентом. Представьте, что у нас уже есть готовый сайт. Все ссылки в навигации вплотную прилегают к левому краю страницы. А текст в блоке контента наоборот, вплотную прилегает к правой стороне. Довольно не приятное оформление. Нам нужно сделать внутренние отступы.
За это отвечает свойство padding, имеющее следующие значения: [значение | проценты] {1, 4} | inherit
Здесь тот же принцип, что и со свойством margin — можно задавать отступ для каждой стороны отдельно.
Давайте для начала отодвинем ссылки в навигации от левого края на 15 пикселей. Затем текст в блоке контента на 20 пикселей от правой стороны. В итоге наш CSS код немного дополнится:
.nav {
float:left;
padding-left: 15px;
}
.content {
float:right;
padding-right: 20px;
}Используя эти основные свойства, вы сможете добиться нужного расположения блоков DIV. В итоге вы получите готовый макет сайта, и останется только заполнить его нужной информацией.
Видео к статье:
Заключение
Мы рассмотрели только основные свойства. В действительности их существует намного больше. Но в любом случае, представленная информация будет использоваться в div верстке всегда.
Наши рекомендации
Как удалить страницу в инстаграм.
Создаем кнопки для сайта онлайн.
Популярные тэги в инстаграм.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
techprofi.com
Блочная верстка с помощью div
Изначально веб-страницы представляли из себя просто набор тегов. Элементы отображались в том порядке, в котором они записывались в HTML коде. Визуально, информацию разделяли с помощью горизонтальных линий либо отступов.
Вторым этапом построения сайтов стало построение на основе таблицы. Сайт представлял собой таблицу в ячейки которой вставлялась информация. Это позволяло реализовывать колонки и отдельные блоки, однако удобство работы с версткой на основе таблицы довольно низкое, не обладает гибкостью. Также, табличная верстка не пригодна для построения адаптивных сайтов.
Третий, наиболее современный подход, к верстке сайтов заключается в построении сайта с помощью блоков, или блочной верстке. В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, либо меняют их порядок отображения с помощью позиционирования в CSS
Блочная верстка — это подход, при котором сайт строят на основе блоков, в качестве блоков выступают теги div. Теги div имеют некоторые свойства:
- div — блочный элемент, поэтому, если не задана ширина, растягивается на всю ширину окна браузера;
- div — высота блока, если она не задана, равна содержимому. Пустой блок div имеет высоту — 0 px, поэтому не отображается на странице;
- div не имеет оформления. Чтобы его увидеть нужно задать ему стили в CSS.
- div не несет смысловой нагрузки, это просто способ структурировать сайт
- div — может содержать любое количество вложенных элементов. Так в div можно вкладывать другие блоки div, заголовки, параграфы, изображения и многие другие элементы
В HTML блок div записывается
<div>Пример</div>
<div>Пример</div> |
Рассмотрим как оформить div с помощью CSS:
See the Pen div by Alex (@Asmodey) on CodePen.
Рассмотрим примененные к div свойства более подробно
Свойство border
Свойство border изображает границу вокруг элемента. Синтаксис свойства:
border: Толщина_линии вид_линии цвет;
border: Толщина_линии вид_линии цвет; |
При подставлении полных параметров:
Где solid — сплошная линия, 2px — толщина обводки и red — цвет. Видов линии существует очень много, но на практике чаще всего применяют:
- solid — сплошная линия
- dotted — точки
- dashed — пунктирная линия
Если возникает необходимость задать разные настройки для разных границ элемента примените следующий синтаксис:
border-top: 1px solid red; border-left: 4px solid yellow;
border-top: 1px solid red; border-left: 4px solid yellow; |
т.е. можно задать оформление конкретной границе.
Скругление углов элемента
Для скругления углов элемента используется border-radius. В примере показанном выше при использовании синтаксиса:
все углы скруглятся на 5 px. Если необходимо округлить каждый угол в отдельности, можно задать следующий синтаксис:
See the Pen border-radius by Alex (@Asmodey) on CodePen.
Первое число соответствует левому верхнему углу, второе правому верхнему, затем правому нижнему и левому нижнему. Т.е. обход идет по часовой стрелке.
Обратите внимание, что использовать border-radius можно без применения границы.
Все современные адаптивные сайта используют блочный подход к верстке и свойства обтекания элементов. Табличная верстка используется только для email рассылок.
w3.org.ua
div и HTML5 — учебник CSS
Ранее в книге мы уже несколько раз упоминали о том, что верстка сайтов таблицами канула в Лету, и ее успешно заменила блочная верстка. HTML-таблицы должны использоваться сугубо по прямому назначению (структурирование и отображение данных с распределением по строкам и столбцам), но никак не для создания макета веб-страницы и организации всего ее контента.
Что касается оформления внешнего вида сайта, то в современной веб-разработке HTML-код должен содержать лишь теги и контент в них, а стилевые правила необходимо размещать отдельно от HTML, в файлах CSS. Inline-стили, которые прописываются прямо в веб-документе — это исключение из правил, к которому стоит прибегать лишь по очень уважительным причинам.
Помимо удобства, вышеописанный подход обеспечивает более быструю и легкую отладку сайта, а также дает возможность работать над проектом сразу нескольким разработчикам одновременно: дизайнеру, верстальщику, программисту. За счет этого, соответственно, повышается и скорость разработки.
Блочная верстка с <div>
С помощью разметки определяется расположение элементов на веб-странице. Например, мы создаем шапку сайта, внутри которой размещаем необходимый нам контент (логотип, номера телефонов, навигационное меню и т. п.). Точно так же мы поступаем с основным разделом веб-страницы, а также боковой панелью и футером. Все эти элементы, по сути, являются определенными HTML-тегами. И тегом номер один в блочной верстке является тег <div>.
Элемент <div> можно назвать своеобразным фундаментом для построения веб-страниц. Изначально он ничем не выделяется внешне, кроме разве что того факта, что это блочный элемент, который по умолчанию занимает всю ширину документа, а следующий за ним элемент начинается с новой строки.
Тег <div> универсален и часто служит контейнером для других HTML-элементов. Например, шапка сайта, футер либо сайдбар — это зачастую не что иное, как блок div, содержащий в себе такие же блоки и/или другие HTML-элементы.
Через различные классы и идентификаторы div-блокам задается соответствующее CSS-оформление. К примеру, чтобы было удобнее писать стили для шапки сайта, можно добавить к блоку класс .header, а для футера — класс .footer.
Использование тегов <div> в верстке не означает, что нужно отказаться от других тегов. Если для решения ситуации иной тег подходит лучше, используйте его. Яркий пример — тег длинной цитаты <blockquote>. Согласитесь, нет смысла использовать вместо него <div>, ведь <blockquote> прекрасно справится со своей задачей. Кроме того, это решение будет более правильным с точки зрения семантики.
Блочная верстка с HTML5
И, раз уж мы заговорили о семантике в веб-документах, стоит упомянуть и о тегах, появившихся в HTML5. Новые семантические теги были специально созданы для группировки контента конкретного типа.
Например, шапка сайта может помещаться в HTML5-тег <header>, а подвал — в похожий тег <footer>. Кроме того, существует еще множество других семантических тегов — <nav>, <section>, <article> и т. д. Данными тегами можно заменять обычные теги <div> для объединения элементов.
Как вы могли догадаться, HTML5-теги дают более точную информацию о том, что в них содержится. Это дает определенные преимущества в плане идентифицирования роли того или иного контента веб-страницы, однако со стороны стилизации ничего не меняется: вы можете точно так же применять CSS-стили к семантическим тегам, как применяете их к простым блокам <div>.
Далее в учебнике: основные правила создания разметки веб-страниц.
idg.net.ua
Блочная верстка с нуля. Верстка 2х-колоночного макета. Урок 2

Приветствую всех читателей блога!
В прошлом уроке по верстке сайта мы рассмотрели как сделать основной каркас для любой страницы. В этом уроке я планирую сверстать простой макет и детально рассказать все теги и свойства, которые я буду применять.
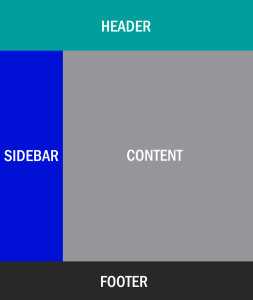
Напомню наш макет, который я привел в предыдущем уроке:

Перед тем как начать верстку, давайте разберем теорию:
<div> — это тег, он является блочным (кстати, по поводу блочных элементов я скоро напишу отдельную статью, а пока не будем забегать наперед). Ему, как и любому тегу, можно присваивать класс (class) или идентификатор (id). Делается это так:
- присвоим класс для блока — <div class=»myclass»>какой-то контент</div>
- присвоим идентификатор для блока — <div id=»myid»>какой-то контент</div>
Класс или идентификатор может иметь любое имя, используя буквы латинского алфавита (вобщем в верстке мы работает только с переключенным языков на английский, русский не используется). Начинать класс или идентификатор с цифр или других символов, кроме букв — нельзя!
Имя класса может сколько угодно раз повторяться на одной странице, а вот имя идентификатора должно быть уникально в пределах одной html страницы. Например, <div class=»myclass»></div> может встречаться на странице много раз, это очень удобно, если у нас есть одинаковые блоки по своему оформлению, а вот если мы уже 1 раз использовали <div id=»myid»></div>, то 2-ой раз на странице мы его не можем использовать, для этого нужно придумать какое-то другое имя для идентификатора.
ID принято использовать для глобальных блоков, в которых находятся все остальные блоки, но это не главное правило, здесь уже на усмотрение верстальщика. Я очень редко использую id в своей верстке, отдаю предпочтение только классам, чтобы избегать ошибок — повторения id.
Открываем наш файл index.html с помощью любого текстового редактора, я использую sublime text и делаем такую разметку. Вот, что у нас должно получиться в html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Заголовок страницы</title> </head> <body>
<div> <div>Header</div> <div>Sidebar</div> <div> Какой-то текст, много текста, какой-то текст, много текста, произвольный текст, много текста, какой-то текст, много текста, </div> <div>Footer</div> </div>
</body> </html> |
Теперь рассмотрим всю верстку детальней, которая находится в между тегами <body></body>.
Я создал класс под названием wrapper, а в него вложил 4 блока с разными классами: header, left-sidebar, content, footer. Имена классов соответствуют названию блоков в нашем макете, написал им контент, чтобы было понятно, какой класс к какому блоку относится. Давайте теперь посмотрим в браузере как выглядит наша верстка, кликнем 2 раза на наш файл index.html.
Как видно, верстка очень не сходится с нашем макетом:) А все потому что цвета, отступы, ширина, высота блоков верстке задается с помощью CSS (англ. Cascading Style Sheets — каскадные таблицы стилей).
В 6-ой строке у нас как раз подключается файл style.css, в котором мы напишем вот такие стили. Его также нужно открыть удобным для вас текстовым редактором. Напомню, что в href=» » должно быть имя файла стилей, которое у вас в директории. Т.е. если у вас лежит фала main.css, тогда подключение этого файла будет выглядеть вот так — href=»main.css».
<link rel=»stylesheet» type=»text/css» href=»style.css»> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
body, html { width: 100%; min-width: 1000px; height: 100%; margin: 0; padding: 0; font-family: Tahoma; background: #ffffff; color: #ffffff; } .wrapper{ width: 1000px; margin: 0 auto; } .header{ background: #009e9d; padding: 50px 0; font-size: 20px; line-height: 24px; text-align: center; text-transform: uppercase; } .left-sidebar{ background: #0010d5; float: left; width: 250px; text-align: center; text-transform: uppercase; } .content{ background: #97969b; float: left; width: 750px; text-align: center; text-transform: uppercase; } .footer{ background: #28282a; padding: 100px 0; padding: 50px 0; font-size: 20px; line-height: 24px; text-align: center; text-transform: uppercase; } |
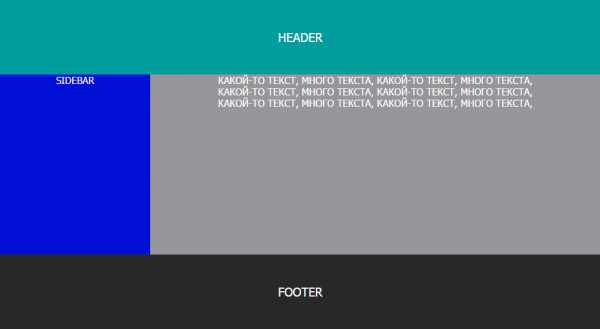
Теперь давайте посмотрим, что же у нас получилось после того, как мы добавили файл стилей c его содержимым.
Уже более похоже на наш мокап, но почему-то футер не на своем месте и правый блок с контентом поверх футера. Это все потому что мы применили для блоков left-sidebar и content свойство float:left. Это свойство определяет по какому краю будет выравниваться наш блок и при этом следующие за ним элементы будут обтекать блок с других сторон. Чтобы футер стал на свое место, мы после блоков, у которых применено свойство float:left, должны добавить блок с классом clear, это еще называется «очистить поток».
Css свойство clear
Чтобы определить, должен ли контент, который «обтекает» float-блок, быть сброшен вниз, мы используем свойство clear. Список возможных значений свойства:
- left – не допускает обтекание «float» блока слева
- right – запрещает обтекание блока справа
- both – запрещает обтекание блока с двух сторон, т.е. и слева, и справа
- none – разрешено обтекание
Итак, теперь в файл style.css добавим изменения, а именно после .content добавим класс clear с таким свойством.
.clear { clear: both; } |
А в index.html добавим после <div class=»content»></div> наш блок с классом clear. После изменений наш конечный варианта html-файла будет выглядеть вот так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Заголовок страницы</title> <link rel=»stylesheet» type=»text/css» href=»style.css»> </head> <body>
<div> <div>Header</div> <div>Sidebar</div> <div> Какой-то текст, много текста, какой-то текст, много текста,<br> Какой-то текст, много текста, какой-то текст, много текста,<br> Какой-то текст, много текста, какой-то текст, много текста,<br> </div> <div></div> <div>Footer</div> </div>
</body> </html> |
А если мы посмотрим, что же у нас получилось в браузере, то увидим, что наше свойство clear сделало очистку флоатов и теперь footer действительно на своем месте.
Отлично! Теперь давайте немного подпилим наши контентные блоки, добавим им одинаковую высоту, чтобы наша верстка была похожа на мокап. Добавляем свойство height для класса left-sidebar и content — высота блока, указывается в пикселях. После всех изменений вот как выглядит наш конечный файл style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
body, html { width: 100%; min-width: 1000px; height: 100%; margin: 0; padding: 0; font-family: Tahoma; background: #ffffff; color: #ffffff; } .wrapper{ width: 1000px; margin: 0 auto; } .header{ background: #009e9d; padding: 50px 0; font-size: 20px; line-height: 24px; text-align: center; text-transform: uppercase; } .left-sidebar{ background: #0010d5; float: left; width: 250px; height: 300px; text-align: center; text-transform: uppercase; } .content{ background: #97969b; float: left; width: 750px; height: 300px; text-align: center; text-transform: uppercase; } .clear { clear: both; } .footer{ background: #28282a; padding: 100px 0; padding: 50px 0; font-size: 20px; line-height: 24px; text-align: center; text-transform: uppercase; } |
Теперь посмотрим что же нам показывает браузер:

Мы справились с нашей задачей, текст выравнивать по центру по вертикали в сайдбаре и контенте в этом уроке мы не будем. Этому будет посвящена отдельная большая статья, в которой я расскажу несколько вариантов, как выровнять текст по центру.
Подведем итоги урока и я расскажу о css свойствах, которые мы использовали для данного мокапа.
- width: 1000px; — это ширина 1000 px у блока;
- margin: 0 auto; — блок будет выровнен по центру относительно родительского блока. В нашем случае родительским блоком выступает body и html, т.е. весь документ;
- padding: 20px 0; — внутренние отступы у нашего блока по 20 пикселей;
- margin: 0; — внешние отступы нашего блока от других соседних;
- color: #ffffff; — цвет текста, в данном случае мы указали 16-ричный цвет. #ffffff — белый;
- background: #ffffff; — цвет фона блока, белый;
- font-size: 20px; — размер шрифта в пикселях;
- line-height: 24px; — высота линии текста;
- text-transform: uppercase; — все буквы большие.
Ниже приведу скрин, который показывает на примере, что такое padding и margin. Переписывать htmlbook.ru нет смысла, более детально со всеми свойствами вы можете ознакомиться именно там.
Спасибо, если дочитали статью до конца. Надеюсь она была интересной и познавательной. Чтобы не пропустить следующую статью — подписывайтесь на сайт и добавляйтесь в группу.
Предыдущая статья
← Блочная верстка сайта с нуля. Урок 1Следующая статья
Что такое фриланс и кто такой фрилансер? →freelancerblog.ru