- 20 удивительных анимированных кнопок на чистом CSS
- Вступление
- 1. Stylish Animated CSS Buttons for Bloggers
- 2. Animated CSS Buttons
- 3. More Animated CSS Buttons
- 4. CSS3 Buttons
- 5. Simple CSS Buttons Animation
- 6. CSS + SVG Button Animation
- 7. Animation with Cubic Bezier
- 8. Pure CSS Button
- 9. Blobs Button
- 10. Simple CSS Button Hover Effects
- 11. CSS Button with Hover Effect
- 12. 100 Days CSS Button N 045
- 13. Pure CSS Buttons
- 14. Auto Width CSS Button Flip
- 15. Collection of Button Hover Effects
- 16. Pure CSS Button with Ring Indicator
- 17. CSS3 Button Hover Effects with FontAwesome
- 18. CSS3 3D Flip Button
- 19. Button Fun
- 20. Button Shine Effect
- Большая коллекция кнопок CSS, кнопки HTML
- Как сделать кнопку на CSS
- Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
- Когда применяется тег button?
- Код кнопки для сайта
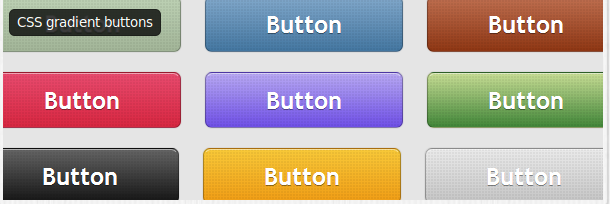
- Кнопка с градиентом
- Забронировать кнопка CSS
- Положить в корзину кнопка CSS
- Красивые кнопки CSS
- Как у Mozilla кнопка CSS
- Кнопки «Скачать» CSS
- Стилизация кнопок с помощью CSS
- Стиль кнопок с бликами
- Стеклянная кнопка CSS
- Объёмные кнопки CSS
- Кнопка CSS положить в корзину
- Вдавленная кнопка
- Выпуклая кнопка HTML
- Круглые CSS кнопки
- Анимированная кнопка CSS
- 3d кнопка CSS
- Создание кнопок для сайта
- Верстка кнопок на сайте
- 15 красивых и эффектных CSS3 кнопок для сайта
- Плавающая кнопка сбоку сайта на CSS + HTML
- Генератор кнопок CSS
- примеров разбивки на страницы CSS
- 38 Стильных кнопок CSS для модных сайтов 2021
- Набор современных кнопок CSS-V01
- Кнопки начальной загрузки V10
- Стильные и современные кнопки CSS V02
- Кнопки начальной загрузки V03
- Кнопки начальной загрузки V12
- Значок кнопки «Поделиться» с плавающей запятой
- Пузырь чата
- Кнопка наведения
- Кнопка Love 2
- Пузырьковый эффект кнопки
- Кнопка запуска ракеты
- Жидкая кнопка
- Новая анимация при наведении курсора
- Candy Clicker
- Возбужденная кнопка
- Миксин с эффектом наведения границы кнопки Sass
- Микровзаимодействия Hover
- Кнопка CSS 2
- Анимация кнопок CSS
- Эффект наведения простой кнопки CSS
- Простые эффекты при наведении курсора на кнопку CSS 2
- Кнопка CSS 70-х
- Три кнопки на чистом CSS
- CSS-кнопок Дерек Мораш
- CSS Эффект наведения кнопки От Julia
- Кнопка 3D CSS
- Шесть анимаций наведения кнопок на чистом CSS
- Кнопка чисто CSS
- Анимация кнопок на чистом CSS
- CSS-кнопки, Реми Лакорн
- Кнопка сохранения
- Кнопка CSS эффекта глубины
- Кнопка CSS со светящимся фоном
- Эффекты при наведении курсора на кнопку CSS
- Плавающая анимация
- Жидкая кнопка
- Анимация кнопки загрузки
- 20 удивительных кнопок с анимацией на чистом CSS
- Методы и ресурсы — Smashing Magazine
- 10 высококачественных бесплатных библиотек кнопок и фреймворков CSS
- бат.css — Классные кнопки для крутых проектов
- Buttons — Набор кнопок CSS
- Buttons — Библиотека кнопок CSS, созданная с помощью Sass и Compass
- Нажимные кнопки — нажимаемые кнопки CSS 3D
- btns.css — небольшая рамка кнопок CSS для личного и коммерческого использования
- Press.css — плоская, легкая, масштабируемая библиотека кнопок, созданная под влиянием рекомендаций Google по материальному дизайну
- Кнопки социальных сетей для Bootstrap — кнопки входа в социальные сети, созданные на чистом CSS на основе Bootstrap и Font Awesome
- beautons — Красиво простой набор инструментов для кнопок
- Obvious Buttons — альтернатива Bootstrap между придерживающейся градиентом версии 2.0 и полностью плоской версией 3.0
- Radioactive Buttons — Создавайте потрясающие и привлекательные кнопки с помощью CSS-анимации
- Все дело в кликах
- Выводы по веб-дизайну: 40 кнопок CSS, руководства и фрагменты кода
- Анимированный CSS3 Кнопка «Купить сейчас»
- CSS Deck
- 40+ кнопок CSS из кода
- BonBon
- Кнопки CSS3 со стеклянной кромкой
- Учебное пособие: кнопки CSS3 с раскрывающимся меню
- Речевой пузырь CSS3
- 3D-кнопки в CSS
- Раздвижные бирки
- Codepen
- Встроенная боковая навигация
- Навигация по приложению со значками уведомлений
- Кнопки доступа
- Кнопки социальных сетей
- Глянцевые пуговицы
- Темные и светлые раскрывающиеся списки
- Удивительное руководство по анимированным кнопкам CSS и исходный код
- Хорошее меню: CSS-анимация и jQuery Animate
- CSS Кнопка Me
- Da Button Factory — Бесплатный генератор кнопок CTA
20 удивительных анимированных кнопок на чистом CSS
источник: 20 Amazing Pure CSS Animated Buttons
автор: Brenda Stokes Barron The Digital Inkwell
Вступление
Если вы хотите придать своему веб-сайту немного больше изящества, вам наверняка захочется исследовать и использовать анимированные кнопки CSS. Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
1. Stylish Animated CSS Buttons for Bloggers
See the Pen Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ (@priosoft) on CodePen.
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов при наведении курсора, от прокручивания цвета по кнопке слева направо (и наоборот), сверху вниз, что подчеркивает контур кнопки, и многое другое.
Stylish Animated CSS Buttons for Bloggers.
2. Animated CSS Buttons
See the Pen animated-css-buttons by Naved khan (@Navedkhan012) on CodePen.
Этот набор анимированных кнопок CSS обладает простотой, которая делает их очень удобными в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углами, применяют эффекты прокрутки, заливки узором и многое другое.
Animated CSS Buttons.
3. More Animated CSS Buttons
See the Pen Animated CSS Buttons by an (@annguyn) on CodePen.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это безопасная ставка.
More Animated CSS Buttons
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении, но другие развивают эффект падающей тени, который заставляет кнопки казаться оторванными от экрана.
CSS3 Buttons
5. Simple CSS Buttons Animation
See the Pen Simple CSS buttons animation by Michael Domanych (@mhouse) on CodePen.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны в своем дизайне. Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Simple CSS Buttons Animation
6. CSS + SVG Button Animation
See the Pen CSS + SVG Button Animation by Clément (@clmntclmnt) on CodePen.
Вот один анимированная кнопка, но ее эффект, несомненно, убедительный. При наведении курсора эта кнопка заполняется цветом от сторон до середины, затем вокруг кнопки появляется контрастный цветной контур.
CSS + SVG Button Animation.
7. Animation with Cubic Bezier
See the Pen animation with cubic bezier by Franca (@franca_) on CodePen.
Эта забавная кнопка добавит настоящий стиль любому веб-сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
Animation with Cubic Bezier.
8. Pure CSS Button
See the Pen Pure CSS Button (animation with clip-path) by Marco Antônio (@thismarcoantonio) on CodePen.
Эта кнопка немного отличается от остальной части этого списка. Он имеет путь обрезки, благодаря которому при наведении курсора на текст кнопки анимация круга скользит по стрелке, превращая заостренный конец в точку.
Pure CSS Button
9. Blobs Button
See the Pen Blobs button by Hilary (@hilwat) on CodePen.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного прихоти или веселья на свои сайты.
Blobs Button
10. Simple CSS Button Hover Effects
See the Pen Simple CSS Button Hover Effects by Natalia Reshetnikova (@natalia-reshetnikova) on CodePen.
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще могут оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста кнопки, саму кнопку, разделяющуюся на X-образную форму, и изменение цвета.
Simple CSS Button Hover Effects.
11. CSS Button with Hover Effect
See the Pen CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign) on CodePen.
Вот еще одна кнопка, которая предлагает супер простой дизайн. При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
Тонкий, но эффективный.
CSS Button with Hover Effect.
12. 100 Days CSS Button N 045
See the Pen 100 days css Button N° 045 by Vitor Siqueira (@vitor-siqueira) on CodePen.
Эта простая кнопка имеет эффект, когда контур кнопки усиливается в цвете и преследует ее границу при наведении на нее курсора.
100 Days CSS Button N 045.
13. Pure CSS Buttons
See the Pen Pure CSS Buttons by Ishaan Saxena (@ishaansaxena) on CodePen.
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Pure CSS Buttons.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.
Какой интересный вариант! Когда вы наводите курсор мыши на эту анимированную кнопку, она, кажется, наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
Auto Width CSS Button Flip.
15. Collection of Button Hover Effects
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.
Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
Collection of Button Hover Effects.
16. Pure CSS Button with Ring Indicator
See the Pen Pure CSS Button with Ring Indicator by Cole McCombs (@mccombsc) on CodePen.
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Pure CSS Button with Ring Indicator
17. CSS3 Button Hover Effects with FontAwesome
See the Pen CSS3 Button Hover Effects with FontAwesome by foxeisen (@foxeisen) on CodePen.
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, текстовое смещение для размещения стрелки на кнопке и многое другое.
CSS3 Button Hover Effects with FontAwesome
18. CSS3 3D Flip Button
See the Pen CSS3 3d flip button by Sean Michael (@seansean11) on CodePen.
В отличие от всех других кнопок в этом списке, 3D Flip Button CSS3 отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Это отличный способ указать, что форма была отправлена, например.
CSS3 3D Flip Button
19. Button Fun
See the Pen Button Fun by Jack Cuthbert (@JackCuthbert) on CodePen.
Вот еще один отличный вариант кнопки, который подойдет тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур изменяют цвет с эффектом ауры.
Button Fun
20. Button Shine Effect
See the Pen Button Shine Effect by Dan Mensinger (@dmensinger) on CodePen.
Последняя анимированная кнопка CSS в нашем списке — это эффект Button Shine. При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Button Shine Effect.
🐓
Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Как сделать кнопку на CSS
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.

HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/>
<button type="button">button</button>Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Проблему можно решить с помощью: box-shadow .
HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">Заказать</a>
CSS
HTML
<a href="#">Установить</a>
CSS
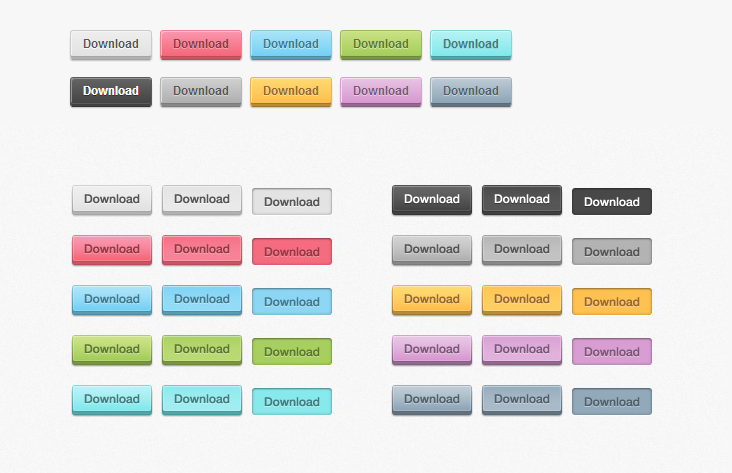
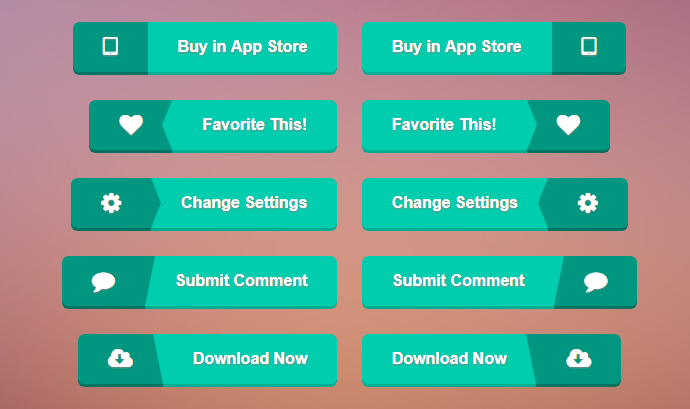
Кнопки «Скачать» CSS
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»HTML
<input type="button" value="Купить">
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).

HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Создание кнопок для сайта
Добрый день. Вчера я рассказывал про онлайн сервис для создания кнопок. Там произошло небольшое недоразумение, и я обещал, что сегодня подробно опишу создание кнопок для сайта, без всяких сервисов на чистом CSS.
CSS создание кнопки актуально еще и потому, что несколько строчек кода весят куда меньше, чем картинка. Даже использование спрайтов лучше исключить в тех местах, где можно задать стиль элементу только при помощи CSS.
Вообще, почему я так много уделяю внимания быстрой загрузки сайта? Да потому, что при прочих равных условиях, в выдаче будет первым тот, который быстрее грузится. Но для лендинг пейдж – это не очень важно, ведь СЕО продвижение посадочных страниц в топ 10 – очень дорогое удовольствие. А кроме того, сложное и затратное по времени.
Но для лендинг пейдж – это не очень важно, ведь СЕО продвижение посадочных страниц в топ 10 – очень дорогое удовольствие. А кроме того, сложное и затратное по времени.
Поэтому, на лендинг пейдж, трафик, в основном, идет не с поисковой выдачи, а с разных рекламных площадок. (Яндекс Директ, GoogleAdwords, Баннеры и т.д.)
В скором времени, я обязательно расскажу вам о том, как при помощи разных площадок для рекламы привлечь трафик на свою посадочную страницу.
Но если тема вашего сайта предполагает посещение людей с мобильных устройств, то скорость загрузки приземляющей страницы может стать проблемой для комфортной работы с ней. Ведь никому не нравиться долго ждать, пока страница загрузится. Что-то я отвлекся от темы. Приступим…
Создание кнопок для сайта – html разметка.
Будем делать такую кнопку c эффектом нажатия, при наведении.
На этом этапе, нам необходимо написать html разметку кнопки. Для этого существует специальный парный тег «button».
<button> </button>
Парный тег – означает, что обязательно должен присутствовать закрывающийся тег.
Если вы используете кнопку в форме обратной связи, то необходимо задать тип “submit”:
Это связано с тем, что раньше разные браузеры обрабатывали элемент button по-разному. Internet Explorer передавал текст между тегами “button”, а Mazilla – передавала то, что было прописано в атрибуте “Value”. Сейчас ситуация изменилась. Но все же я рекомендую писать так:
<button type=»submit»> </button>
Для того, чтобы кнопка понимала к какой форме она привязана, необходим элемент “form” и в нем должен быть задан идентификатор формы:
<form>
<button type=»submit»> ПОЛУЧИТЬ ПРАЙС </button>
</form>
Давайте теперь присвоим идентификатор кнопке для того, чтобы ей можно было задать уникальный стиль, в случае если на странице кнопок несколько, и они все разные:
<button type=»submit» form=»zayavka»> ПОЛУЧИТЬ ПРАЙС </button>
Теперь добавим стили нашей кнопки.
Создание кнопок для сайта – CSS разметка
Сначала создадим общий вид, а потом добавим пару строк кода, для эффекта при наведении и сымитируем эффект нажатия.
Поехали…
#firstButton {
display: block; /* Переводим в блочный элемент*/
margin:0 auto; /* Выравниваем по центру */
width: 300px; /* Задаем ширину */
height: 40px; /* Задаем высоту */
border: none; /* Убираем обводку */
background: #188B12; /* Задаем цвет кнопки */
color:#fff; /* Задаем цвет текста */
font:bold 15px ‘Arial’, sans-serif; /* Жирность, Размер, Шрифт */
cursor: pointer; /*Курсор меняется на пальчик, при наведении*/
box-shadow: 0 4px 0 #11620D; /*Задаем тень — х, у, размытие, цвет*/
border-radius: 3px; /*Скругление углов*/
}
Думаю, подробнее вряд ли получиться, но если нужна будет помощь, обязательно пишите в комментариях – помогу.
Теперь добавим стили для кнопки, которые будут применяться при наведении на нее курсора. Создадим эффект нажатия.
#firstButton:hover{
margin-top: 2px; /*опустим кнопку на 2 пикселя*/
box-shadow: 0 2px 0 #11620D; /*Делаем меньше тень на 2 пикселя*/
}
Можно сделать так, чтобы кнопка плавно меняла цвет:
#firstButton:hover{
transition: . 5s; /* Скорость изменения цвета */
5s; /* Скорость изменения цвета */
background: #F96400; /* Задаем цвет кнопки */
box-shadow: 0 4px 0 #BB4A00; /*Задаем тень — х, у, размытие, цвет*/
}
Тут все ограничивается только вашей фантазией. Например, вы можете добавить анимацию (чтобы кнопка дрожала и привлекала внимание и т.д.).
А на сегодня — все. Теперь, создание кнопок для сайта у вас не должно вызывать никаких проблем. До встречи на smartlanding
Верстка кнопок на сайте
Вы здесь: Главная — HTML — HTML 5 — Верстка кнопок на сайте
Кнопки внутри формы
Тег input
Вставляются тегом input, c типом submit – что означает кнопку для отправки формы.
<input type="submit" value="Отправить">
Тег button
Вставляет на сайт кликабельную кнопку, работающую, в любом месте сайта.
Тег button по сравнению с input, располагает большими возможностями, внутри него можно вставлять любой контент (текст, изображения).
Но не надо забывать, что если при нажатии кнопки, должны отправиться данные на сервер, то теги input и button, следует поместить внутри тега form.
Теги input и button могут обрабатываться скриптом, например при событии клика.
<button type="button">Нажми меня!</button>
Пример верстки кнопок внутри формы
Button
See the Pen CSS3 responsive form by porsake (@porsake) on CodePen.
Input
See the Pen Responsive Form by porsake (@porsake) on CodePen.
Кнопки-ссылки
Практически на каждом сайте встречаются ссылки в виде тега a, но оформленные с помощью CSS, как кнопки. Чаще всего такие кнопки-ссылки, используются как элементы навигации на сайте: пункты меню, переход на следующую страницу, в рекламном блоке. Вот такие дизайнерские кнопочки не имеет смысла вставлять тегом button, лучше сразу вставлять тегом a с каким-нибудь классом или ID. Поскольку эта кнопка будет куда-то все равно ссылаться.
<a href="#">Learn More</a>
Пример верстки кнопки ссылки #1
HTML
<a href="#">Купить</a>
CSS
Тег a по умолчанию является строчным элементом, если не задать ему display: inline-block, то к нему не применятся отступы, рамки и другие стили.
body {
background-color: #951a46; /* цвет фона всей страницы */
font-family: Roboto, sans-serif; /* семейство шрифта */
}. button {
button {
display: inline-block; /* строчно-блочный */
margin: 100px 400px; /* отступы от края браузера */
padding: 20px 60px; /* расстояние от текста до края кнопки */
background-color: #e44b9b; /* цвет кнопки */
box-shadow: 0px 6px #f7f8e8; /* задана тень */
border-radius: 5px; /* скругление углов */
font-size: 27px; /* размер шрифта */
text-transform: uppercase; /* трансформировать в заглавные буквы */
text-decoration: none; /* не подчеркивать ссылку */
transition: 0.2s; /* плавный ховер эффект */
color: #f7f8e8; /* цвет текста на кнопке */
}
.button:hover {
background-color: #949a9a; /* замена цвета кнопки при наведении */
}
Скриншот
Пример верстки кнопки ссылки #2
HTML
<a href="#">Shop Now</a>
CSS
body {
background-color: #3cc395;
}. button {
button {
display: inline-block;
margin: 100px 400px;
color: #fff;
font-family: BebasNeue;
font-size: 160%;
font-weight: bold;
text-transform: uppercase;
background-color: transparent;
border-radius: 13px;
border: 3px solid #fff;
padding: 6px 20px;
}
Скриншот
- Создано 24.04.2019 10:33:30
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
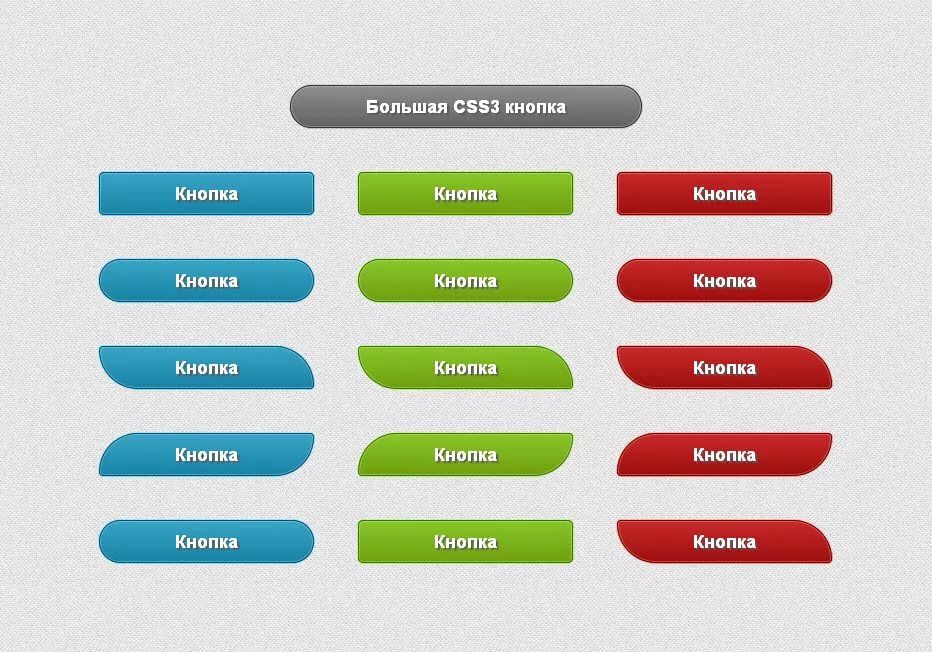
15 красивых и эффектных CSS3 кнопок для сайта
Я рад представить вам потрясающую коллекцию кнопок CSS3. Все они полностью интерактивные и имеют отдельные стили для каждого псевдосостояния, а именно:
:hover(при наведении),:active(при нажатии).
Всего 15 кнопок. Почти все кнопки с градиентами, тенями или бликами. 12 из них — классического варианта:
И есть ещё 3 кнопки необычных форм:
Для того, чтобы перейти к примерам, кликните по любому из изображений, либо на кнопку «Демо» в конце статьи.
На странице с демо я не стал особо заморачиваться и делать для каждой кнопки отдельный листинг с кодом. Если вы ещё начинающий новичок и не так хорошо умеете работать с CSS, я с радостью вам всё подробно расскажу.
Как скопировать код кнопок и перенести их к себе на сайт?
Итак, для начала вам нужно выбрать кнопку на вашем сайте, внешний вид которой вы хотите изменить, либо добавить новую. Желательно, чтобы кнопка была представлена HTML тегом <button>, либо, в крайнем случае, ссылкой <a>. Например у себя я выбрал кнопку отправки формы обратной связи:
<button>Отправить</button>
Теперь из представленных здесь CSS3 кнопок (демо у вас уже должно быть открыто), выберите ту, которую вы считаете самой красивой и которая, на ваш взгляд, лучше всего подойдет для вашего сайта. Я выбрал кнопку «Голосовать».
Я выбрал кнопку «Голосовать».
Теперь нам нужно скопировать код этой кнопки, самый простой кроссбраузерный способ — это перейти в исходный код страницы (нажать Ctrl + U (для Windows), либо использовать контекстное меню браузера), а затем, уже из этого кода, перейти в файл со стилями buttons.css — в этом файле вам и следует искать код своей кнопки. Я нашел:
Копируете этот код к себе на сайт и добавляете на выбранную вами HTML-кнопку класс (в моем случае это shiny-blue).
Если у вас возникли вопросы по использованию кнопок или что-то не получается, оставьте комментарий к этому посту, буду рад вам помочь.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Плавающая кнопка сбоку сайта на CSS + HTML
Некоторые проекты требуют вывода дополнительных элементов поверх окна сайта. В данной статье будет описан один из вариантов добавления плавающей кнопки или текста поверх других элементов сайта.
Итак, первое, что нужно сделать:
добавить данный участок кода сразу после открывающегося тега <body>. В WordPress это будет в файле header.php:
<a href="адрес сайта/путь ссылки"><img title="Кнопка палитра" src="адрес сайта/wp-content/ваш шабллон/путь к картинке" alt="buttons" /></a>Как не сложно догадаться, мы добавляем картинку и оборачиваем ее в ссылку. При желании картинку можно заменить любым текстом, обернутым в <div>. Текст можно сделать вертикальным, добавить отступы (padding) и залить фон цветом. Будет похоже на кнопку.
Текст можно сделать вертикальным, добавить отступы (padding) и залить фон цветом. Будет похоже на кнопку.
Теперь осталось добавить подходящие стили для нашей плавающей кнопки:
.add_palitra {display: block;width: 80px;height: 150px;position: fixed;right: 0;top: 200px;z-index: 99999;}
Параметры width и height — это ширина и высота изображения. Корректируйте их под себя. Параметр top — это отступ от верхнего края экрана. Если хотите скорректировать разную высоту под разные разрешения экрана, то добавьте что-то такое:
@media screen and (max-width: 480px) {.add_palitra {top: 100px !important;}}
Элемент z-index задает расположения элемента поверх всех остальных. Учтите, при изменении значения кнопка может «провалиться» под другие элементы.
right:0 — «прилепляет» картинку или текст к правой части экрана.
Это все. Мы создали кнопку поверх всех остальных элементов. Осталось придумать, куда она будет вести.
Если Вы хотите по кнопке выводить всплывающее окно с формой обратной связи, то можете воспользоваться плагинами Popup Maker иContact Form 7. Делается все достаточно просто:
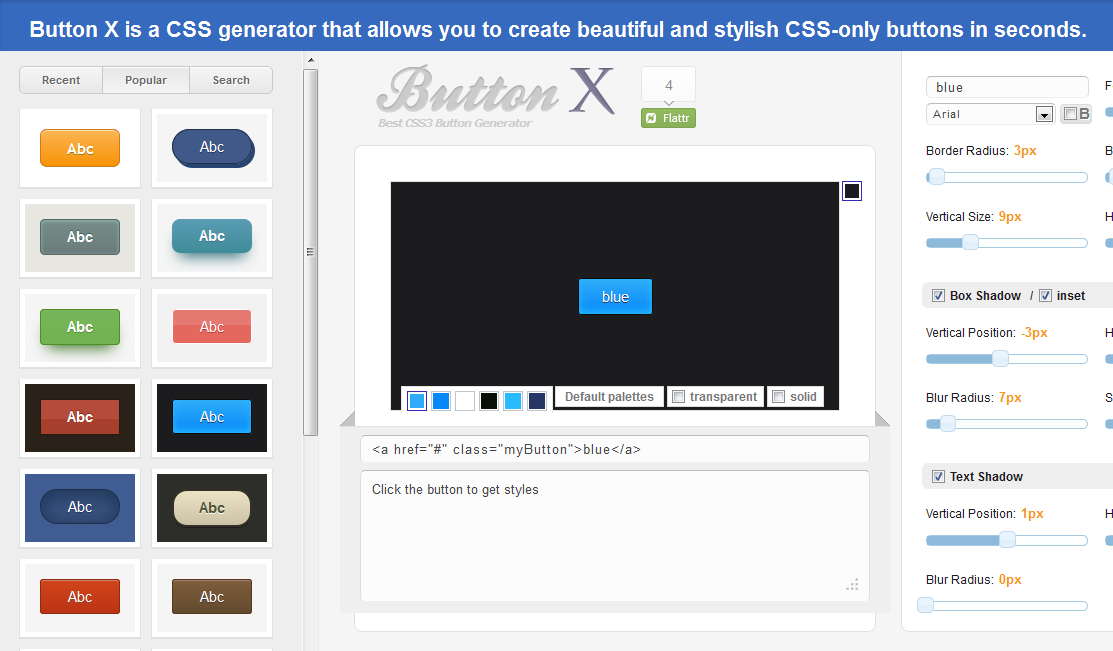
Генератор кнопок CSS
Всем привет! В продолжение темы инструментов веб-разработчика, напишу про онлайн генератор кнопки CSS. Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Какой именно использовать сервис, практически неважно, главное иметь возможность задать размер кнопки, ее цвет, тень и текст. А еще можно задать градиент. В чем прелесть генераторов кнопок – не нужно вручную прописывать префиксы свойств, они добавляются автоматически и нужны для корректного отображения в браузерах, т.е. кроссбраузерности.
А еще можно задать градиент. В чем прелесть генераторов кнопок – не нужно вручную прописывать префиксы свойств, они добавляются автоматически и нужны для корректного отображения в браузерах, т.е. кроссбраузерности.
1. Предлагается выбрать из 42-х готовых кнопок наиболее подходящую:
Давайте сделаем кнопку, используя генератор кнопок для сайта https://www.bestcssbuttongenerator.com/
готовые стили кнопок2. Справа видим все настройки:
свойства кнопкиТам, где возле настройки поставите галочку, она будет включена. Таким образом, можно сделать кнопку без тени и тени для надписи.
Text – Текст кнопки
Кнопка — здесь указываете надпись на кнопке
Classname — название css класса для кнопки — меняйте, если нужно
Arial — здесь по умолчанию шрифт Arial, выбирайте из списка подходящий
Font Size – размер шрифта
- bold — жирный (ставим галочку, если нужно)
- italic – курсив (ставим галочку, если нужно)
Size – Размер кнопки
- Vertical Size – высота кнопки
- Horizontal Size – ширина кнопки
Border – Граница кнопки
- Border Radius – радиус закругления углов
- Border Size – толщина границы
Box Shadow – Тень кнопки (если поставлена галочка)
inset – внутренняя тень (если стоит галочка)
- Vertical Position – позиция тени по вертикали
- Horizontal Position — позиция тени по горизонтали
- Blur Radius — радиус размытия тени
- Spread Radius — радиус распространения тени
Text Shadow – Тень текста (если поставлена галочка)
- Vertical Position – размер по вертикали
- Horizontal Position — размер по горизонтали
- Blur Radius – радиус размытия тени
Передвигая ползунок в настройках, вы меняете значение
свойств.![]()
3. Чтобы задать цвет, нажимайте на цветные квадратики под кнопкой. Внизу вы увидите подсказку, для какого свойства выбирается цвет. Слева направо:
Настройка цвета кнопки и тениPreview Box Color – цвет фона
- Gradient Top Color – верхний градиент
- Gradient Bottom Color – нижний градиент
- Font Color – цвет надписи кнопки
- Border Color – цвет границы
- Box Shadow Color – цвет тени
- Text Shadow Color – цвет тени надписи
И еще настройки под кнопкой, если поставите галочку:
- transparent – это значит, что фон кнопки наследуется от родительского элемента
- no gradient – без градиента
- Reset – сбросить настройки, сделать по умолчанию
4. Когда кнопка готова, нажмите на нее, тогда в правой части вместо настроек появляется код, он состоит из:
- HTML кода – скопируйте его в место нахождения кнопки
- CSS кода – добавьте в css файл стилей вашего сайта
4. Смотрим результат работы:
Смотрим результат работы:
Я немного изменила для себя, добавила плавное исчезновение тени:
transition: all .4s;
и удалила свойство :active, чтобы кнопка не смещалась, мне это не нравится.
Есть еще вот такой генератор кнопок для сайта https://css3gen.com/button-generator/ — он без готовых кнопок, но настройки те же самые, просто поэтапно их задаете и получите тот же результат. Выбирайте, что удобнее.
В поиске по он-лайн генератору кнопок довольно много запросов, значит, подобные сервисы действительно пользуются спросом. Буду рада, если описание было вам полезным 🙂
[Всего: 0 Средний: 0/5]Этой статьёй можно поделиться 😉
примеров разбивки на страницы CSS
Узнайте, как создать адаптивную разбивку на страницы с помощью CSS.
Простая разбивка на страницы
Если у вас есть веб-сайт с большим количеством страниц, вы можете добавить какой-нибудь пагинация на каждую страницу:
Пример
. pagination {
pagination {display: встроенный блок;
}
.pagination a {
color:
чернить;
поплавок: левый;
отступ: 8 пикселей
16px;
текстовое оформление: нет;
}
Активная нумерация страниц с возможностью зависания
Выделите текущую страницу с помощью .активный class и используйте : hover селектор для изменения цвета каждой ссылки страницы при наведении на нее мыши:
Пример
.pagination a.active {background-color: # 4CAF50;
цвет: белый;
}
.pagination a: hover: not (.active) {background-color: #ddd;}
Попробуй сам »Закругленные активные и подвесные кнопки
Добавьте свойство border-radius , если вам нужны закругленные кнопки «активная» и «наведение»:
Пример
.разбивка на страницы a {border-radius: 5px;
}
.pagination a.active {
border-radius: 5px;
}
Эффект зависания
Добавьте свойство transition к ссылкам страницы, чтобы создать эффект перехода при наведении курсора:
Пагинация с границами
Используйте свойство border , чтобы добавить границы к разбивке на страницы:
Закругленные границы
Совет: Добавьте закругленные границы к первой и последней ссылке в пагинация:
Пример
. разбивка на страницы a: first-child {
разбивка на страницы a: first-child {border-top-left-radius: 5px;
граница-нижний-левый-радиус: 5 пикселей;
}
.pagination
а: последний ребенок {
граница-верх-правый-радиус: 5 пикселей;
граница-нижний-правый-радиус: 5 пикселей;
}
Расстояние между звеньями
Совет: Добавьте свойство margin , если вы не хотите группировать ссылки страницы:
Пример
.pagination a {
margin: 0 4px; / * 0 для вершины
и дно.Не стесняйтесь его менять * /
}
Размер страницы
Измените размер нумерации страниц с помощью свойства font-size :
Центрированная разбивка на страницы
Чтобы центрировать разбиение на страницы, оберните элемент контейнера (например,
text-align: center Другие примеры
Панировочные сухари
Другой вариант разбивки на страницы — это так называемые «панировочные сухари»:
Пример
ул. хлебная крошка {
хлебная крошка {padding: 8px 16px;
стиль списка: нет;
цвет фона: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li + li: до {
отступ: 8 пикселей;
цвет: черный;
содержимое: «/ \ 00a0»;
}
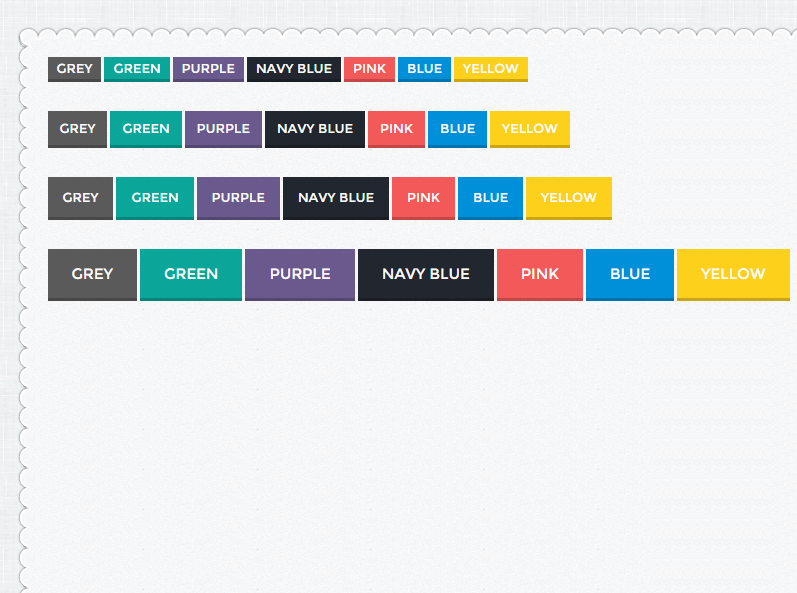
38 Стильных кнопок CSS для модных сайтов 2021
Современные кнопки CSS, которые делают взаимодействие с пользователем еще более увлекательным. В этом списке мы собрали кнопки CSS с разумными эффектами наведения и щелчков мышью, чтобы стимулировать ваше творчество.
В более раннем веб-дизайне кнопки с призывом к действию были жирными и большими с четким квадратным дизайном. Современные HTML5 и CSS3 предоставили нам бесчисленные возможности для создания элементов любых форм и дизайнов. Ваши творческие проекты не обязательно должны храниться только в файлах PSD, они могут быть воплощены в жизнь с помощью современных фреймворков веб-разработки. В этом списке мы собрали некоторые из лучших и практически применимых дизайнов кнопок CSS, которые вы можете использовать как для дизайна веб-сайтов, так и для дизайна приложений.
Кнопки призыва к действию на целевой странице должны привлекать внимание пользователя. У людей нынешнего поколения меньше внимания, чем у золотой рыбки, анимированные элементы помогут привлечь внимание пользователя к нужным точкам. Эти кнопки CSS не только имеют креативные формы и дизайн, но также обладают творческим анимационным эффектом. Некоторые кнопки даже имеют эффекты интерактивной анимации, поэтому обязательно отметьте все дизайны кнопок в этом списке.
Набор современных кнопок CSS-V01
В этом современном пакете кнопок CSS есть все типы кнопок, разработанные специально для вас.Кнопка отправки, отключенная кнопка, кнопки социальных сетей, кнопки удаления, кнопки удаления — независимо от того, какой тип кнопки вы спросите, этот пакет будет иметь дизайн для вас.
Создатель предоставил все кнопки как один пакет, так что вы можете легко использовать стили кнопок в своем проекте. Еще одно преимущество этого пакета — он использует фреймворк Bootstrap 4; Таким образом, вы можете без проблем добавлять к этим кнопкам современные пользовательские эффекты.
Информация / Скачать демо
Кнопки начальной загрузки V10
Пакет кнопок CSS Bootstrap V10 имеет дизайн в стиле полых кнопок.Тонкие линии границы используются, чтобы придать кнопке более четкий вид. Где действительно проявляется дизайн с двойной рамкой, так это когда пользователь наводит курсор на кнопки. Рамка кнопки становится сплошной и легко привлекает внимание пользователя. В упаковке представлены пуговицы разного цвета и три разных размера. Вы можете взять понравившуюся кнопку и отредактировать ее в соответствии с вашими требованиями.
Информация / Скачать демо
Стильные и современные кнопки CSS V02
Пакет современных кнопок CSS V02 имеет красивые цветовые схемы и современный вид, который понравится современной аудитории.Вы получаете выпадающие кнопки и групповые кнопки вместе с обычным дизайном кнопок, что делает этот пакет действительно уникальным.
Кнопки с иконным оформлением выполнены разработчиком хорошо. В результате вы получаете простую и привлекательную кнопку с призывом к действию. Все кнопки аккуратные и работают как надо; поэтому вы можете использовать сценарии начальной загрузки и CSS этих кнопок как таковые, если у вас нет особых потребностей.
Информация / Скачать демо
Кнопки начальной загрузки V03
В этом наборе кнопок начальной загрузки вы найдете примеры CSS для сплошных и контурных кнопок.Создатель использовал простую, но элегантную анимацию наведения кнопки в стиле вытягивания. Если вы любитель простых дизайнов, которые можно применить практически к любой части вашего веб-сайта или приложений, примеры кнопок CSS в этом пакете впечатлят вас. В этом пакете также представлен полный стиль кнопок во всю ширину, а также кнопки обычного размера, которые могут оказаться полезными для некоторых разработчиков.
Информация / Скачать демо
Кнопки начальной загрузки V12
V12 имеет дизайн кнопок CSS для темных веб-сайтов.Поскольку все более современные веб-сайты и приложения адаптируют режим темной темы, оптимизированные для него кнопки CSS действительно уменьшат объем работы разработчика. Создатель включил в этот пакет все типы основных кнопок, поэтому разработчики могут сконцентрироваться на настройке кнопок в соответствии с их требованиями к дизайну. Вы можете добавить к этим кнопкам эффекты свечения, чтобы сделать их еще более заметными для пользователей и улучшить визуальную эстетику дизайна. Взгляните на нашу коллекцию эффектов свечения CSS, чтобы получить больше свежих идей.
Информация / Скачать демо
Значок кнопки «Поделиться» с плавающей запятой
Те, кто хочет создать умную кнопку, которая занимает меньше места на экране и обеспечивает более удобное взаимодействие с пользователем, найдут этот фрагмент кода чрезвычайно полезным. В этом примере создатель использовал концепцию кнопки «Поделиться». Пользователи могут просто навести указатель мыши на кнопку, чтобы получить доступ к ссылке в социальных сетях. Такие разумные кнопки CSS исключают лишние щелчки и позволяют пользователю быстро выполнить действие. Хотя дизайн выглядит немного сложным, код скрипта очень прост.Вся анимация кнопок и дизайн сделаны исключительно с использованием скриптов HTML и CSS. Следовательно, разработчики могут легко использовать этот код и приспособить его к своему дизайну.
Информация / Скачать демо
Пузырь чата
Современные веб-приложения помогают нам напрямую взаимодействовать с нашей аудиторией и повышают шансы превратить их в клиентов. Инструменты чата являются одними из самых эффективных приложений, которые помогают владельцам сайтов предоставлять более качественные услуги своим посетителям.Сделав параметры чата видимыми и легкодоступными, посетители смогут легко связаться с вами. Если вы ищете простую, но эффективную анимацию кнопки чата, этот фрагмент кода будет вам очень полезен. Значок чата плавно превращается в крестик, когда вы нажимаете на пузырек. Поскольку вся анимация происходит внутри пузыря чата, вам не нужно беспокоиться о нехватке места.
Информация / Скачать демо
Кнопка наведения
Это одна из самых практичных кнопок CSS, которую можно использовать на любом веб-сайте и в любом приложении.При наведении курсора на кнопку стрелка расширяется и закрывает текстовую область. Как и дизайн, код скрипта также прост и аккуратен. Вся анимация кнопок создается с помощью скрипта CSS3, поэтому вы можете легко редактировать код и использовать его даже на своем существующем веб-сайте. Размер шрифта и цветовые переходы выполнены идеально в самом дизайне по умолчанию, поэтому, если вы торопитесь, вы можете использовать код как таковой и сэкономить свое время.
Информация / Скачать демо
Кнопка Love 2
В этом примере кнопки создатель дал три типа анимации наведения кнопки.Все три дизайна кнопок используют разные эффекты анимации. Поскольку этот дизайн создан с использованием сценария CSS3, эффекты анимации быстрые. Создателю удалось правильно объединить эффекты, используя идеальное время. Чтобы помочь вам полностью понять код, разработчик поделился сценарием кода в редакторе CodePen. Вы можете редактировать код и визуализировать результаты в самом редакторе CodePen. Таким образом, вы можете получить четкое представление, прежде чем использовать этот дизайн на своем веб-сайте.
Информация / Скачать демо
Пузырьковый эффект кнопки
Если вы ищете интерактивные кнопки CSS в современном стиле, чтобы дать пользователям ощущение полного погружения, этот дизайн вас впечатлит.Как следует из названия, создатель использовал эффекты пузыря на кнопке. Все эффекты анимации происходят на границе кнопки, поэтому содержимое внутри кнопки не изменяется. Кроме того, эффект анимации занимает мало места на экране, поэтому вы можете использовать этот эффект в любой части вашего веб-сайта. Эластичность и пузырьки придают эффекту анимации плавный вид. Для создания этого дизайна создатель использовал HTML5, CSS3 и несколько строк Javascript. Использование таких кнопок CSS в вашем дизайне придаст характер вашему общему дизайну.
Информация / Скачать демо
Кнопка запуска ракеты
В этом примере создатель попытался дать вам реальное ощущение запуска веб-сайта / приложения. Хотя площадь поверхности кнопки мала, эффект запуска ракеты очень естественный. В частности, эффект дрожания кнопки в конце позволяет пользователю действительно почувствовать запуск. Такие анимированные кнопки CSS интересно использовать, а также добавляют смысла дизайну. Весь сценарий кода этой забавной концепции доступен вам в редакторе Codepen.Поскольку у этого эффекта есть множество атрибутов, о которых нужно позаботиться, кодирование немного сложное. Впрочем, вы понимаете код и можете обрезать его в соответствии с вашими потребностями.
Информация / Скачать демо
Жидкая кнопка
Как следует из названия, создатель использовал эффект жидкости. Создатель сохранил эффект незаметности, к тому же он занимает совсем немного места на экране; следовательно, вы можете легко разместить эту кнопку в любой части вашего веб-сайта. Благодаря использованию сценария SCSS и нескольких строк Javascript эффект анимации плавный.Если вы хотите сделать важную кнопку призыва к действию на веб-странице уникальной и интерактивной для других, подобные эффекты вам пригодятся.
Информация / Скачать демо
Новая анимация при наведении курсора
Как следует из названия, этот пример предназначен для кнопок транзакции. Когда вы наводите курсор на кнопку, карта плавно перемещается и вставляется в устройство для считывания карт. Поскольку это концептуальная модель, анимация запускается сразу же при наведении курсора на кнопку.Чтобы сделать концепцию еще более осмысленной, вы можете запускать анимацию, когда пользователь нажимает кнопку транзакции. Код скрипта немного сложен, потому что дизайн должен иметь дело с множеством элементов и переменных, чтобы анимация была плавной. Но, тем не менее, вы можете легко обрабатывать код и использовать его на своем веб-сайте или в приложении.
Информация / Скачать демо
Candy Clicker
Candy Clicker — еще одна забавная концепция кнопок. Создатель использовал концепцию частиц в этом примере, чтобы дать вам настоящую конфетку.Этот тип забавных и сильно анимированных кнопок может помочь вам создать специальные страницы. Создатель идеально рассчитал время анимации, а эффекты точно откалиброваны, так что вы получите сюрреалистический опыт. Вы можете взять эту идею за основу и создать свой собственный уникальный дизайн кнопок. Создатель поделился всем скриптом кода в редакторе. Вы можете редактировать и визуализировать результаты в редакторе, прежде чем использовать его на своем веб-сайте или в проекте.
Информация / Скачать демо
Возбужденная кнопка
Если вы создаете веб-сайт в повествовательном стиле, такие кнопки помогут вам создать иммерсивный пользовательский интерфейс.Создатель сделал дизайн немного драматичным в дизайне по умолчанию. Вы можете смягчить эффекты и сделать их профессиональными или улучшить их в соответствии с вашими потребностями. Код, как и дизайн, простой и аккуратный. Следовательно, вы можете легко редактировать код и добавлять нужные пользовательские функции.
Информация / Скачать демо
Миксин с эффектом наведения границы кнопки Sass
Создатель этой кнопки использовал эффект смешения цветов. Как и большинство других кнопок CSS в этом списке, эта также использует скрипт CSS3.Следовательно, цвета естественные, и на этой кнопке отчетливо ощущается эффект смешения цветов. Поскольку это демонстрация, создатель использовал простые цвета. Но вы можете использовать более модные цвета и градиентные цвета, чтобы сделать этот эффект еще более привлекательным и ярким. Еще одно преимущество этого дизайна в том, что он сделан исключительно с использованием скрипта CSS3. Следовательно, редактирование и использование кода в вашем проекте будет простой задачей.
Информация / Скачать демо
Микровзаимодействия Hover
Если вы дизайнер пользовательского интерфейса, вы будете знать, как микровзаимодействия выводят дизайн на новый уровень.Если вы ищете кнопки CSS с тонким микровзаимодействием, такой дизайн может вас впечатлить. В этом случае тень от кнопки перемещается в соответствии с перемещением курсора. Единственный недостаток такой конструкции — ее можно использовать только в настольной версии. Кроме этих кнопок CSS, подобные этой заставят пользователя остановиться на секунду, прежде чем он инстинктивно попытается закрыть всплывающее меню или диалоговое окно. Создатель поделился с вами всем скриптом кода, поэтому вы можете легко работать с этим дизайном и настраивать его в соответствии с вашими потребностями.
Информация / Скачать демо
Кнопка CSS 2
CSS Button 2 специально разработан для веб-сайтов электронной коммерции. В рамках данного пространства мы должны рассказать всю информацию о продукте и предложениях. Такие маленькие анимированные кнопки помогут вам сэкономить место и в то же время привлечь внимание пользователя. При наведении курсора на кнопку отображается цена товара. Чтобы сделать детали неотразимыми, вы можете показать, как вы обесценили пользователей. Самое лучшее в этой кнопке CSS — это то, что она полностью разработана с использованием скрипта CSS3.Таким образом, вы можете легко включить этот дизайн даже на свой существующий веб-сайт. Хотя он разработан для веб-сайтов электронной коммерции, вы также можете использовать его для других веб-сайтов и приложений.
Информация / Скачать демо
Анимация кнопок CSS
Как и в упомянутой выше кнопке CSS 2, вы можете разумно использовать эффект анимации, чтобы оживить ваши элементы. Кнопки призыва к действию очень важны, особенно на целевой странице. Вы можете использовать привлекательный эффект анимации, чтобы сделать специальную кнопку немного особенной и отличной от других.В этом наборе создатель предоставил вам шесть типов анимации кнопок CSS. Все они созданы с использованием новейших скриптов HTML5 и CSS3. Следовательно, работа с ним не будет проблемой для разработчика. Кроме того, вы можете легко интегрировать эту кнопку в свой проект.
Информация / Скачать демо
Эффект наведения простой кнопки CSS
Simple CSS Button Hover Effect — еще один набор CSS-кнопок с эффектом анимации. В предыдущей анимации кнопки вы выполняли всю анимацию внутри кнопки.В этом случае вся анимация происходит на внешней стороне кнопки. В этом наборе даны два типа кнопок: одна имеет освященный дизайн, а другая — полноцветная кнопка; обе кнопки созданы с использованием скрипта CSS3. Поскольку это прямоугольная кнопка, она легко вписывается в плоский дизайн. Даже если вам нужно, вы можете изменить размер кнопки, потому что она разработана с использованием новейших скриптов HTML5 и CSS3.
Информация / Скачать демо
Простые эффекты при наведении курсора на кнопку CSS 2
В предыдущих анимациях кнопок CSS мы видели тонкие маленькие анимации.В этом наборе разработчик использовал новые эффекты. С помощью скрипта CSS3 новые эффекты выглядят гладкими и чистыми. Хотя эффекты креативны и уникальны, они гладкие, поэтому пользователю не придется ждать. Эти эффекты не только выглядят профессионально, но и имеют профессиональную структуру кода. Так что другие разработчики могут легко использовать его в своих проектах. Поскольку он использует скрипт CSS3, вы можете настраивать эффекты в соответствии с вашими потребностями дизайна. Или вы можете использовать этот пример как источник вдохновения для вашего собственного дизайна.
Информация / Скачать демо
Кнопка CSS 70-х
Если вы создаете шаблон веб-сайта в стиле ретро, такие элементы придадут вашему веб-сайту аутентичный вид. Хотя это ретро-элемент, вы также можете увидеть этот эффект на многих современных веб-сайтах. В минималистичных шаблонах веб-сайтов подобные элементы будут выглядеть более привлекательно. По умолчанию эти эффекты просты и понятны, поэтому вы можете легко разместить их в любой части веб-сайта. Используемый эффект гладкий и чистый.Кроме того, эффект разработан с использованием скрипта CSS3, поэтому вы можете ожидать такого же результата и на мобильных устройствах. В зависимости от выбранной цветовой схемы вы можете настроить цвет кнопки.
Информация / Скачать демо
Три кнопки на чистом CSS
Три кнопки на чистом CSS, приведенные в этом наборе, просто великолепны. Эффект тонкий, но ему удается привлечь внимание пользователя. Поскольку все эффекты анимации происходят внутри кнопки призыва к действию, вам не нужно настраивать содержимое на своих веб-страницах.Все три кнопки просты и понятны, что позволяет легко разместить их на любых веб-сайтах и на любых веб-страницах. Для демонстрационной цели создатель использовал обычные прямоугольные кнопки. Но вы можете изменить форму кнопок в соответствии с вашими потребностями в дизайне. Разработчик этих кнопок CSS использовал последние версии скриптов HTML5 и CSS3, поэтому работать с ними будет легко и для других разработчиков.
Информация / Скачать демо
CSS-кнопок Дерек Мораш
Разработчик Дерек Мораш дал нам более интерактивную кнопку CSS на этом наборе.С CSS3 мы получаем более привлекательные и интерактивные визуальные эффекты. Поскольку большинство эффектов предварительно встроено в CSS3, вам не нужно работать с другими скриптами. В результате вы получаете быструю загрузочную страницу с интерактивными визуальными эффектами. В этом наборе вы получаете линейные градиенты, тени блока и анимацию псевдокласса. Сделав несколько настроек, вы можете использовать эти кнопки в своих проектах. Разработчик поделился всем кодом, использованным для создания этого дизайна. Следовательно, работа с ним не будет для вас проблемой.
Информация / Скачать демо
CSS Эффект наведения кнопки От Julia
Разработчик Юлия дала практически работающую кнопку CSS. Вы можете использовать этот дизайн кнопки на любом веб-сайте. Единственное, что вам нужно сделать, это немного подправить его в соответствии с дизайном вашего веб-сайта. Эффекты тени и глубины чаще всего используются во всех современных шаблонах веб-дизайна. Разработчик в этом дизайне использовал эффект тени и глубины, чтобы отличить кнопку от остальных веб-элементов.Поскольку эффект анимации прост, вы можете легко использовать его в любой части веб-сайта.
Информация / Скачать демо
Кнопка 3D CSS
Разработчик этой кнопки использовал эффект трехмерной кубовидной анимации. Чтобы сделать эффект анимации более динамичным и интерактивным, создатель использовал Javascript вместе с CSS3. Конечный результат гладкий и чистый, который идеально подходит для любых бизнес-сайтов и творческих веб-сайтов. Вы получаете весь скрипт кода, используемый для создания этого красивого дизайна кнопки, и самое главное, вы получаете код в редакторе CodePen.Прежде чем использовать код в своем проекте, вы можете настроить и визуализировать результаты настройки. Поскольку весь код передается напрямую, вы даже можете обрезать эффект в соответствии с вашими потребностями.
Информация / Скачать демо
Шесть анимаций наведения кнопок на чистом CSS
Это еще один набор CSS-анимаций при наведении курсора. В этом наборе вы получите другой эффект анимации, так что на него стоит взглянуть. Все шесть анимаций просты и аккуратны, поэтому легко вписываются в любую часть веб-сайта.Большинство эффектов, представленных в этом наборе, быстрые и чистые, что занимает всего долю секунды от времени пользователя. Некоторые эффекты действительно классные, которые можно использовать даже в дизайне мобильных приложений. Говоря о дизайне мобильных приложений, взгляните на нашу бесплатную коллекцию комплектов пользовательского интерфейса, которая упростит вашу работу. Для более уникального дизайна взгляните на наши премиальные коллекции комплектов пользовательского интерфейса.
Информация / Скачать демо
Кнопка чисто CSS
Purely CSS Button — интересная концепция кнопки.Если вы хотите показать разницу между двумя идеями, эта концепция кнопки вам пригодится. Когда вы нажимаете кнопку, вся сцена меняется. Например, вы можете использовать его, чтобы показать свой цветовой фильтр или исходное изображение перед выпуском; точно так же, как в параметрах редактирования изображений галереи iPhone. Разработчик этой кнопки дал вам очень простую дизайнерскую идею. Сохраняя это в качестве основы, вы можете создать свою собственную концепцию или функцию для кнопки. Говоря об iPhone, взгляните на нашу коллекцию макетов iPhone, чтобы элегантно продемонстрировать концепции дизайна вашего приложения вашим клиентам и пользователям.
Информация / Скачать демо
Анимация кнопок на чистом CSS
Это еще один концептуальный дизайн кнопки CSS, точно такой же, как и дизайн кнопки CSS выше. В этом дизайне цвет всей страницы изменяется, когда пользователь нажимает кнопку. Если вас не интересует весь эффект, вы можете использовать анимацию только для кнопки. Расшифровка, как анимация, делает его идеальным для веб-сайтов охранных компаний, веб-сайтов SAAS и веб-сайтов хостинга. Эти кнопки действительно классные, поэтому они хорошо сочетаются с современным шаблоном веб-сайта.Еще одно преимущество этого дизайна кнопки заключается в том, что он разработан исключительно с использованием сценария CSS. Следовательно, работать с ним будет несложно.
Информация / Скачать демо
CSS-кнопки, Реми Лакорн
Эмоциональное прикосновение к аудитории — один из старых маркетинговых приемов, но он все же эффективен. Вместо того, чтобы просто показывать, если они хотят щелкнуть по нему или отменить его, вы можете показать смайлики. Создатель кнопки CSS здесь использовал тот же дизайнерский трюк. В зависимости от сценария вы можете использовать соответствующий эффект анимации.В этом наборе создатель предоставил вам девять типов эффектов наведения кнопки. Конечно, все они созданы исключительно с использованием скрипта CSS. Просто выберите понравившийся эффект и начните работать над ним. Внеся некоторые изменения, вы можете использовать эти эффекты на любых профессиональных веб-сайтах.
Информация / Скачать демо
Кнопка сохранения
Хотя название звучит как «Сохранить кнопку», вы можете использовать этот эффект кнопки для всех типов кнопок. Вместо того, чтобы использовать отдельную кнопку, разработчик подал в суд на сам значок как на кнопку.Подобный дизайн поможет вам сэкономить место, а также достичь вашей цели. Эффекты тени и глубины используются для того, чтобы выделить кнопку и выделить ее среди остальных веб-элементов. Эффекты перехода и анимации плавные, и вы можете ожидать того же результата и на устройствах с маленьким экраном. Поскольку этот разработан с использованием сценария CSS, он требует меньше времени и мобильных данных.
Информация / Скачать демо
Кнопка CSS эффекта глубины
Если вы ищете нестандартную концепцию дизайна кнопок, этот дизайн может вас впечатлить.Поскольку концепция, использованная в этой конструкции, уникальна, ее можно использовать только в особых случаях. Дизайн по умолчанию может напоминать плавный дизайн пользовательского интерфейса Microsoft. Если вы используете именно этот дизайн пользовательского интерфейса в своем проекте, такие элементы придадут ему дополнительную жизнь. Поскольку это интерактивный эффект, разработчик использовал несколько строк Javascript вместе со сценарием CSS3. Этот дизайн лучше всего подходит для веб-приложений и компьютерных приложений. Поскольку современные мобильные устройства оснащены мощными процессорами и огромным объемом оперативной памяти, даже подобные эффекты будут лучше работать и на мобильных устройствах; но перед использованием этого дизайна для мобильного приложения вам необходимо произвести небольшую оптимизацию.
Информация / Скачать демо
Кнопка CSS со светящимся фоном
Это простая кнопка CSS, которую можно использовать на любом веб-сайте и в любом приложении. Градиентные цветовые схемы — одна из тенденций современного веб-дизайна, которой следуют ведущие дизайнеры. Теперь с помощью CSS3 мы можем придавать нашим веб-сайтам живые цвета. Разработчик этой кнопки использовал простой живой градиентный фон для кнопки призыва к действию, как на веб-сайте Instagram. По умолчанию он не является интерактивным, но вы можете сделать его интерактивным, если хотите.Если у вас есть собственная цветовая схема градиента для вашего бренда, вы можете использовать ее здесь, чтобы очистить бренд своего сайта.
Информация / Скачать демо
Эффекты при наведении курсора на кнопку CSS
Эффекты наведения кнопок CSS— еще один набор простых эффектов наведения кнопок, которые вы можете использовать на своих веб-сайтах. Создатель этих кнопок дал вам практичный дизайн, который люди могут использовать в повседневной деятельности. В этом дизайне кнопок используются пять различных анимационных эффектов. Самое приятное то, что все пять дизайнов созданы с использованием только скрипта CSS.Следовательно, вы можете легко их использовать и настраивать. Все, что вам нужно сделать, это выбрать дизайн кнопки, скорректировать ее дизайн в соответствии с вашим проектом.
Информация / Скачать демо
Плавающая анимация
Дизайн с плавающими окнами — лучший вариант, когда у вас ограниченное пространство. Вы можете отображать параметры, не занимая много места на экране. К тому же пользователь может пользоваться им только тогда, когда хочет. Кнопка с плавающей анимацией — одна из таких кнопок, которую можно использовать как для веб-приложений, так и для мобильных.Для создания масляно-плавного эффекта анимации создатель этой кнопки использовал Javascript. Но вы можете настроить сценарий кода в зависимости от структуры кода, которой вы следуете. Чтобы получить практический опыт работы с кодом, проверьте информационную ссылку, приведенную ниже.
Информация / Скачать демо
Жидкая кнопка
КнопкаLiquid — лучший интерактивный дизайн кнопок в этой коллекции кнопок CSS. Разработчик этой кнопки грамотно использовал эффекты и цветовую схему, чтобы создать реалистичный элемент.Как следует из названия, кнопка воспринимается как водяной шар. Наряду с эффектом жидкости к этой кнопке добавлен эффект определения направления, чтобы обеспечить достоверный результат. Чтобы сделать это динамичным, разработчик умело использовал Javascript и скрипт CSS3. Если вы ищете уникальный интерактивный дизайн кнопок для своего веб-сайта или приложения, он обязательно вас впечатлит.
Информация / Скачать демо
Анимация кнопки загрузки
Анимация кнопки «Загрузить» — еще один красивый дизайн кнопки, который поразит пользователя.Создатель этого пользователя применил эффект логической анимации. В самом эффекте анимации кнопки по умолчанию вы можете показать ход загрузки и конечный результат. Поскольку с этим эффектом анимации комбинируется более одного действия, структура кода также довольно сложна. Разработчик этого дизайна кнопки эффективно использовал HTML, SCSS и Javascript для создания правильно работающего эффекта анимации кнопки. Внеся несколько изменений в код, вы можете использовать эту кнопку на своем веб-сайте или в приложении.
Информация / Скачать демо
20 удивительных кнопок с анимацией на чистом CSS
Если вы хотите придать своему сайту изюминку, вам определенно стоит изучить и использовать кнопки с анимацией CSS. Эти фрагменты кода добавляют уровень интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания динамизма и дальнейшего укрепления вашего бренда.
Однако, если вы не знаете, с чего начать получение этих кнопок для своего сайта, мы исключили из этого процесса догадки.Далее следует список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью относительно простого CSS. Нет ничего проще!
Набор инструментов UX Designer
Неограниченное количество загрузок: 500 000+ шаблонов каркасов и UX, наборов пользовательского интерфейса и дизайнерских ресурсов
Начиная с всего 16,50 долларов США в месяц!
СКАЧАТЬ
См. Стильные анимированные кнопки CSS с ручкой для Blogger. от Prio-Soft ™ (@priosoft) на CodePen.default
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами.Они предлагают широкий спектр эффектов наведения от прокрутки цвета по кнопке слева направо (и наоборот), сверху вниз, выделения контура кнопки и т. Д.
См. Pen animated-css-buttons от Naved khan (@ Navedkhan012) на CodePen.default
Этот набор анимированных кнопок CSS отличается простотой, что делает их очень удобными для использования в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углом, используют эффекты смахивания, заливки узором и многое другое.
См. Кнопки CSS с анимацией пером от (@annguyn) на CodePen.default
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить своему сайту немного интерактивности, это беспроигрышный вариант.
Смотрите кнопки Pen css 3 Олега Семенова (@wemonsh) на CodePen.default
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении курсора, но другие создают эффект тени, из-за которого кажется, что кнопки отрываются от экрана.
См. Анимацию кнопок CSS Pen Simple от Майкла Доманыча (@mhouse) на CodePen.default
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны по своему дизайну. Они предлагают вставку цвета с разных сторон, а также заливку от центра.
См. Анимацию кнопок Pen CSS + SVG от Клемана (@clmntclmnt) на CodePen.default
Вот одна анимированная кнопка, но ее эффект, несомненно, впечатляет.При наведении курсора эта кнопка заполняется цветом от боковых сторон к середине, после чего вокруг кнопки появляется контрастный цветной контур.
Посмотрите анимацию пера с кубическим безье от Franca (@franca_) на CodePen.default
Эта забавная кнопка добавит стиля любому сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
См. Кнопку Pen Pure CSS (анимация с клип-контуром) Марко Антонио (@thismarcoantonio) на CodePen.default
Эта кнопка немного отличается от остальной части этого списка.У него есть путь обрезки, благодаря которому при наведении курсора на текст кнопки круговая анимация скользит по стрелке, превращая заостренный конец в точку.
См. Кнопку Pen Blobs от Хилари (@hilwat) на CodePen.default
Как следует из названия, кнопка Blobs заполняется красочными пятнами при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного причуды или веселья на свои веб-сайты.
См. «Простые CSS-эффекты при наведении на кнопку пера» Натальи Решетниковой (@ natalia-reshetnikova) на CodePen.по умолчанию
Вот еще один набор довольно заниженных анимированных кнопок, которым все же удается оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста на кнопке, разделение самой кнопки на X-образную форму и изменение цвета.
См. Кнопку Pen CSS с эффектом наведения от Раджа Камала Ченумаллы (@avvign) на CodePen.default
Вот еще одна кнопка с очень простым дизайном. При наведении на него появляется аура, которая быстро исчезает.Тонко, но эффективно.
См. Кнопку Pen 100 days css № 045 от Витора Сикейры (@ vitor-siqueira) на CodePen.default
Эта простая кнопка имеет эффект, при котором контур кнопки становится более ярким и перемещается по краю при наведении на него курсора.
См. Кнопки Pen Pure CSS от Ишаана Саксены (@ishaansaxena) на CodePen.default
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении курсора и могут также использоваться как значки.
См. Статью «Переворот кнопки Css с автоматической шириной пера» от Alex Moore (@MoorLex) на CodePen.default
Какой забавный вариант! Когда вы наводите курсор на эту анимированную кнопку, она наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
См. Коллекцию перьев с эффектами при наведении курсора Дэвида Коннера (@davidicus) на CodePen.default
Вот еще один набор анимированных кнопок CSS, которые используют забавные эффекты наведения, чтобы сделать заявление.Эффекты контура, заливки и цветовые сдвиги составляют большинство используемых здесь эффектов.
См. Кнопку Pen Pure CSS с индикатором звонка от Коула МакКомбса (@mccombsc) на CodePen.default
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, привлекая к себе взгляд. Затем при наведении курсора кнопка подсвечивается и немного приподнимается.
См. «Эффекты наведения курсора на кнопку CSS3 с помощью FontAwesome» от foxeisen (@foxeisen) на CodePen.по умолчанию
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых неподвластных времени вариантов дизайна. При наведении курсора на эти кнопки появляется стрелка вместо текста, текстовый сдвиг для размещения стрелки на кнопке и многое другое.
См. Флип-кнопку Pen CSS3 3d от Шона Майкла (@ seansean11) на CodePen.default
В отличие от всех других кнопок в этом списке, кнопка CSS3 3D Flip отображает эффект, когда вы нажимаете на нее.После того, как вы нажмете, кнопка сворачивается, показывая новый текст и значки. Например, это отличный способ указать, что форма была отправлена.
См. Статью Джека Катберта (@JackCuthbert) о кнопке пера на сайте CodePen.default
.Вот еще один отличный вариант кнопки, который понравится тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур меняют цвет, создавая эффект прохладной ауры.
См. Эффект сияния кнопок пера Дэна Менсингера (@dmensinger) на CodePen.по умолчанию
Последняя анимированная кнопка CSS в нашем списке — это эффект сияния кнопок. При наведении курсора кнопка меняет цвет и начинает светиться так, как будто по ее поверхности прошел свет. Это простой и эффективный, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Попробуйте эти кнопки с анимацией CSS
Итак, что мы узнали здесь? Вы можете добавить интерактивности своему сайту, даже не будучи опытным разработчиком. А эта коллекция кнопок с анимацией CSS позволяет легко добавить что-то особенное в дизайн вашего сайта.Если вы хотите усилить призыв к действию или сделать навигацию более увлекательной, попробуйте эти кнопки и посмотрите, что лучше всего подходит для вашего сайта. Дополнительные советы и руководства по кнопкам CSS можно найти в других наших статьях здесь .
Этот пост может содержать партнерские ссылки. Смотрите наше раскрытие о партнерских ссылках здесь .
Методы и ресурсы — Smashing Magazine
Об авторе
Янко Йованович — дизайнер пользовательского интерфейса, инженер-программист, блоггер, спикер и художник.В свободное время он пишет о пользовательских интерфейсах в своем блоге… Больше о Янко ↬
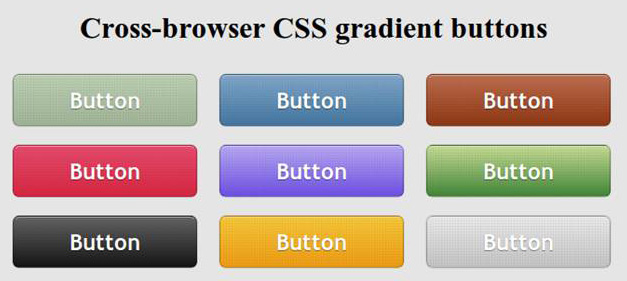
Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть много причин для стилизации кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто выглядят аналогично элементам в их операционной системе.Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования. Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки не являются ссылками. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправить форму).Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию.У дизайнеров есть много причин для стилизации кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто выглядят аналогично элементам в их операционной системе. Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования.
Возможно, вы захотите взглянуть на следующие статьи по теме:
Links vs.buttons
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки не являются ссылками. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправить форму).
В одной из своих статей Якоб Нильсен пишет о командных ссылках, которые представляют собой смесь ссылок и кнопок. Но он рекомендовал ограничить командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), посмотрите «Первичные и вторичные действия в веб-формах» Люка Вроблевски.Чтобы узнать больше о различиях между ссылками и кнопками, прочтите «Создание полезных ссылок и кнопок» на UXBooth.
Basic Styling
Самый простой способ стилизовать ссылки и кнопки — это добавить цвет фона, отступы и границы. Ниже приведены примеры кода для ссылки, button и input элементов («Отправить»).
Образец кнопки
.кнопка {
отступ: 5 пикселей;
цвет фона: #dcdcdc;
граница: 1px solid # 666;
цвет: # 000;
текстовое оформление: нет;
} Этот простой код минимизирует визуальные различия между ссылками и кнопками. А вот визуализированные примеры кода выше:
Важно отметить, что эти три элемента визуализируются по-разному с одним и тем же CSS . Итак, вы должны тщательно стилизовать эти элементы, чтобы обеспечить единообразие на вашем веб-сайте или в приложении.
Изображения
Добавление изображений к кнопкам может сделать кнопки более заметными.Иногда само изображение ясно передает назначение кнопки ; например значок лупы для поиска или значок дискеты для сохранения. Самый простой способ добавить изображение к кнопке — использовать фоновое изображение и затем расположить его соответствующим образом. Ниже приведены наши примеры со значком галочки.
.button {
отступ: 5px 5px 5px 25px;
граница: 1px solid # 666;
цвет: # 000;
текстовое оформление: нет;
фон: #dcdcdc url (icon.png) прокрутка без повтора 5 пикселей по центру;
} Состояния кнопок
Помимо состояния по умолчанию, кнопки и ссылки могут иметь два других состояния: при наведении курсора и активное (т.е.е. нажата). Важно, чтобы кнопки в разных состояниях выглядели по-разному, чтобы пользователи понимали, что происходит. Любому элементу в состоянии наведения можно задать стиль, вызвав псевдокласс : hover CSS.
a: hover {
цвет: # f00;
} Хотя это очень важно, активное состояние редко реализуется на веб-сайтах. Показывая это состояние, вы гарантируете, что ваши кнопки реагируют и посылаете пользователям визуальный сигнал о том, что кнопка была нажата. Это называется изоморфным соответствием , и это «взаимосвязь между внешним видом визуальной формы и сопоставимым человеческим поведением» (Люк Вроблевски, Site-Seeing).В статье «Состояние нажатой кнопки с помощью CSS» подробно рассказывается о важности активного состояния.
a: активный {
цвет: # f00;
} Есть еще одно состояние, которое можно увидеть при навигации с помощью клавиатуры: состояние фокуса. Когда пользователь переходит к кнопке с помощью клавиши Tab, она должна изменить внешний вид, желательно, чтобы он выглядел так же, как при наведении курсора.
a: focus {
цвет: # f00;
} В примерах ниже показан общий способ стилизации состояний кнопок.Состояние наведения немного светлее, чем нормальное состояние, в то время как активное состояние имеет инвертированный градиент, имитирующий нажатие. Хотя вам не нужно ограничивать себя этим стилем, это хорошее место для начала.
Нам следует поговорить о том, как обрабатывать свойство контура для состояний : active и : focus . Правильное обращение с этим свойством важно для опыта пользователей, которые используют как клавиатуру, так и мышь. В статье «Лучшее подавление контуров CSS» Патрик Лаук показывает, как кнопки и ссылки ведут себя в различных комбинациях состояний, и объясняет, почему свойство контура должно вызываться только с состоянием : active .
Синяя кнопка «Купить сейчас» на Apple.com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная кнопка навигации на веб-сайте Apple реализует все три состояния.
Хотя она не реализует активное состояние, эта модная кнопка на Tea Round имеет приятный эффект затухания при наведении курсора.
Кнопка «Подробнее» на UX Booth становится зеленой при наведении курсора и перемещается на один пиксель вниз в активном состоянии, что имитирует эффект нажатия кнопки.
Полезное чтение
В статье «Повторное открытие элемента кнопки» показаны различия между ссылками и кнопками и объясняется, как легко стилизовать кнопки.
Стилизация кнопок формы охватывает основы стилизации кнопок с множеством примеров.
Красивые кнопки CSS с набором значков показывает, как стилизовать кнопки с использованием фоновых изображений. Хотя это и не масштабируемые кнопки, это действительно хорошие кнопки.
Воссоздание кнопки — очень хорошая статья, в которой объясняется, как Google получил кнопки, которые он использует на большинстве своих веб-сайтов.
Масштабируемые кнопки CSS с использованием PNG и цветов фона объясняет, как создавать действительно потрясающие кнопки для всех состояний. Хотя он использует jQuery, он постепенно ухудшается, если JavaScript отключен.
Раздвижные двери: гибкие кнопки
При стилизации кнопок необходимо сделать одно важное соображение: масштабируемость. Масштабируемость в этом контексте означает возможность растягивать кнопку, чтобы она соответствовала тексту, и повторно использовать изображения. Если вы не хотите создавать разные изображения для каждой кнопки, подумайте о технике «раздвижных дверей».Этот метод позволяет создавать масштабируемые многофункциональные кнопки.
Принцип заключается в том, что два изображения скользят друг по другу, позволяя кнопке растягиваться до содержимого . Обычно это делается путем вложения элемента span в ссылку. Как показано на изображении выше, каждый элемент имеет собственное фоновое изображение, что обеспечивает эффект скольжения. Два фрагмента кода ниже показывают структуру и базовый стиль этого эффекта.
Типичная кнопка раздвижных дверей a {
фон: прозрачный url ('button_right.png ') без повтора прокрутка вверху справа;
дисплей: блок;
плыть налево;
/ * здесь отступы, поля и другие стили * /
}
a span {
фон: прозрачный url ('button_left.png') без повтора;
дисплей: блок;
/ * здесь отступы, поля и другие стили * /
} Преимущества этой техники в том, что она:
- Это простой способ создания визуально насыщенных кнопок;
- Обеспечивает доступность, гибкость и масштабируемость;
- Не требует JavaScript;
- Работает во всех основных браузерах.
Полезное чтение
Статья «Раздвижные двери CSS» в A List Apart (часть 1 и часть 2) охватывает основы этой техники. Хотя эти статьи немного устарели, их должен прочитать каждый веб-разработчик.
Также немного устарел, «Создание пуленепробиваемых графических кнопок ссылок с помощью CSS» — отличная статья, в которой показано, как создавать пуленепробиваемые кнопки с изменяемым размером и сжатием. Также обязательно к прочтению.
Filament Group предлагает множество отличных статей и руководств.Вторая статья о кнопках CSS «Стилизация элемента кнопки с помощью раздвижных дверей CSS» объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.
Если вам нужны кнопки, похожие на Wii, статья Простые круглые ссылки CSS (кнопки Wii) предоставляет все необходимые ресурсы и объяснения, как их стилизовать.
Распространенным способом достижения техники раздвижных дверей CSS является использование двух изображений. Однако статья CSS Sliding Door Using Only One Image показывает, что можно добиться того же эффекта только с одним изображением.
Овальные кнопки CSS и квадратные кнопки CSS от Dynamic Drive — две другие статьи, которые демонстрируют эффективность раздвижных дверей CSS.
CSS-спрайты: одно изображение, не много
При использовании CSS-спрайтов один файл изображения содержит несколько графических элементов , обычно расположенных в виде сетки. Размещая изображение мозаикой, мы показываем только один спрайт за раз. Что касается кнопок, мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов и страница загружается быстрее.Все мы знаем, что выполнение многих запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют CSS-спрайты для всей своей графики. Обзор Holy Sprites по CSS Tricks предлагает несколько очень креативных решений.
Пример ниже показывает простейшее использование CSS-спрайтов. Одно изображение содержит графику для всех трех состояний кнопки. Регулируя свойство background-position , мы определяем точное положение фонового изображения, которое нам нужно.Изображение, которое мы выбрали для показа, соответствует положению фона: сверху: -30px и слева: 0 .
а {
фон: белый url (buttons.png) 0px 0px без повтора;
}
a: hover {
background-position: -30px 0px;
}
a: active {
background-position: -60px 0px;
} Для получения общей информации и ресурсов по CSS-спрайтам, ознакомьтесь с Тайной CSS-спрайтов: методы, инструменты и учебные пособия ».
Полезное чтение
В этом простом руководстве «Как создать простую кнопку с помощью CSS-спрайтов изображений» Крис Спунер объясняет, как создать изображение CSS-спрайтов в Photoshop и использовать его с CSS.
Преобразование элемента кнопки с помощью раздвижных дверей и спрайтов изображений показывает, как обогатить элемент кнопки комбинацией раздвижных дверей и спрайтов изображений. Он очень интересно реализует активное состояние, не используя разные изображения или цвета, а скорее позиционируя.
CSS 3: Кнопки будущего
CSS 3 позволяет нам создавать визуально насыщенные кнопки с помощью всего нескольких строк кода. Пока что это самый простой способ создания кнопок. Обратной стороной CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari.Положительным моментом является то, что кнопки, стилизованные под CSS 3 , изящно ухудшаются в неподдерживаемых браузерах . Используя свойства браузера -moz-border-radius (для Firefox) или -webkit-border-radius (для Safari), вы можете определить радиус углов. Вот несколько примеров того, что можно сделать с помощью свойства радиуса границы.
Для получения лучших результатов вы можете комбинировать закругленные углы CSS 3 со свойством фонового изображения. В приведенном ниже примере показана типичная кнопка с изображением градиента, первая без закругленных углов, а вторая с.
По сравнению с раздвижными дверями этот метод намного проще. Однако, если вы хотите сохранить визуальную согласованность во всех браузерах, используйте раздвижные двери, потому что это работает во всех основных браузерах, включая IE6. Чтобы узнать больше о возможностях CSS 3, прочтите «Интересные функции и возможности CSS 3: 30+ полезных руководств». А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
Полезное чтение
Super Awesome Buttons With CSS 3 и RGBA демонстрирует мощь CSS 3 с закругленными углами, тенями окна Mozilla и RGBA, который представляет собой цветовой режим, который добавляет альфа-смешение к вашим любимым свойствам CSS.Это один из лучших примеров кнопок CSS 3.
Создание кнопок без изображений с помощью CSS 3 объясняет недостатки использования изображений для кнопок и показывает несколько вариантов создания кнопок CSS 3 без изображений.
Мгновенные инструменты: полезны ли они?
Существуют инструменты для создания кнопок, такие как Easy Button и Menu Maker и My Cool Button, а также для создания CSS-спрайтов, таких как CSS Sprite Generator, но вопрос в том, действительно ли они помогают создавать кнопки, соответствующие вашим потребностям.Несмотря на то, что они настраиваются и просты в использовании, ваше творчество и контроль над результатами ограничены, что делает кнопки среднего вида. Использование универсальных кнопок — не лучшая идея.
Решение — использовать Photoshop (или бесплатную альтернативу) и проверенные методы, описанные в этой статье. Если вы новичок в Photoshop, вот несколько отличных руководств по созданию удивительных кнопок.
Если вы не знаете, с чего начать, кнопка «Нравится» на iPhone в Photoshop — идеальный выбор.Всего за 10-15 минут вы сможете создавать кнопки, которые можно увидеть на iPhone.
Как создать гладкую и чистую кнопку в Photoshop — это очень подробное руководство, которое проведет вас через 30 простых шагов и поможет вам изучить основы Photoshop. Кроме того, в статье объясняется, как использовать эту графику в сочетании с HTML и CSS для создания полнофункциональных кнопок CSS.
Кнопки и удобство использования: вместо заключения
Приемы, описанные выше, могут помочь вам создать потрясающие кнопки.Однако, поскольку они играют решающую роль в удобстве использования веб-сайта, кнопки должны соответствовать некоторым ключевым принципам:
- Сначала рассмотрите маркировку. Всегда метит кнопки с названием действия, которое пользователь выполняет . И всегда делайте это глаголом. Распространенной ошибкой является обозначение кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Этикетки также должны быть краткими и по существу; не нужно загромождать пользовательский интерфейс.
- Как уже упоминалось, включите все состояния кнопок (по умолчанию, при наведении, активно), чтобы предоставить пользователю четкие визуальные подсказки о том, что происходит.Контуры кнопок должны оставаться только в активном состоянии.
- Четкое различие между первичным и вторичным действиями . Самое важное действие должно быть самым заметным. Обычно это делается путем присвоения первичным и вторичным действиям разных цветов.
- Обратите особое внимание на согласованность . Кнопки должны быть согласованы во всем веб-приложении как визуально, так и по поведению. Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3 для сохранения единообразия.
- Хотя это очевидно, мы должны отметить, что вся область кнопок должна быть интерактивной.
Создание полезных ссылок и кнопок объясняет, почему пользователи иногда ожидают кнопки, а в других случаях — ссылки. Он также показывает, как выбирать между двумя элементами.
Как создавать кнопки для повышения удобства использования объясняет некоторые принципы удобства использования, которые следует учитывать при разработке кнопок. Он охватывает основы использования значков, внешнего вида, поведения, иерархии и согласованности.
(al)10 высококачественных бесплатных библиотек кнопок и фреймворков CSS
Если задуматься, кнопки — это движущие силы онлайн-взаимодействия.Мы используем их, чтобы добавлять товары в корзину, узнавать больше об услугах, подтверждать наши решения и отправлять контактные формы.
Таким образом, нажатие кнопки похоже на успешный вывод, к которому нас пытаются привлечь дизайнеры. Вот почему так важно выбирать кнопки, которые отлично смотрятся и дают очевидные визуальные подсказки.
Имея это в виду, мы нашли коллекцию библиотек кнопок CSS, которые вы можете использовать для управления взаимодействием в ваших собственных веб-проектах. Наслаждаться!
Панель инструментов веб-дизайнера
Неограниченное количество загрузок: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
бат.css — Классные кнопки для крутых проектов
bttn.css — это набор кнопок в легком стиле, которые имеют разные формы, размеры и цвета. Все стили можно вызывать с простыми именами классов. С уменьшенным файлом CSS размером всего 4 КБ, эта библиотека также довольно легкая.
Buttons — Набор кнопок CSS
Название может быть простым, но Buttons — это библиотека с более чем 20 коллекциями стилей на выбор. Среди выделяющихся — слегка стеклянная Delta, веселая и дерзкая Theta, вместительная и минималистичная Mu и клавишная Phi.Обязательно ознакомьтесь с ультра-крутыми эффектами щелчка в демоверсии.
Buttons — Библиотека кнопок CSS, созданная с помощью Sass и Compass
.Не путать с другой библиотекой, которая называется, кхм, Buttons. Эта библиотека содержит простые и привлекательные кнопки CSS различных форм. Дополнительные преимущества включают стили кнопок со значками, в которых используется FontAwesome.
Нажимные кнопки — нажимаемые кнопки CSS 3D
Кнопкимогут быть не самым красивым набором, но они красочные, и их легко заметить в толпе.Кроме того, они обеспечивают странно приятный отскок при нажатии. В конце концов, разве это не все, что нам действительно нужно от кнопки?
btns.css — небольшая рамка кнопок CSS для личного и коммерческого использования
Лично мне нравятся кнопки с плавными переходами CSS. btns.css отлично справляется с тонкими переходами цвета при наведении курсора и даже с версиями, которые увеличиваются и уменьшаются в размере.
Press.css — плоская, легкая, масштабируемая библиотека кнопок, созданная под влиянием рекомендаций Google по материальному дизайну
.Нажмите.css предоставляет красивые плоские кнопки любого размера, формы и цвета. Всего с тремя включенными эффектами размер кода сведен к минимуму (12 КБ). Они также прекрасно работают с иконками FontAwesome.
Интересный подход к традиционной кнопке значка. CSS3 Button Hover Effects with FontAwesome показывает значок только во время наведения курсора. При наведении курсора на кнопку активируется плавный переход CSS, при котором отображается значок FontAwesome — рядом с текстом или вместо него.Часть отличной коллекции кнопок CSS CodePen.
Кнопки социальных сетей для Bootstrap — кнопки входа в социальные сети, созданные на чистом CSS на основе Bootstrap и Font Awesome
Социальные кнопки для Bootstrap сочетают в себе достоинства фреймворка Bootstrap с иконками FontAwesome. Включены все крупные социальные сети, всего более 20. Существуют классы для каждой сети, а также классы для разных размеров. Цвета соответствуют каждой соответствующей услуге.
beautons — Красиво простой набор инструментов для кнопок
beautons — это простая библиотека кнопок.Выбирайте из различных размеров, стилей и состояний кнопок. Классы CSS можно комбинировать, чтобы смешивать и сочетать разные стили.
Obvious Buttons — альтернатива Bootstrap между придерживающейся градиентом версии 2.0 и полностью плоской версией 3.0
Созданные с использованием LESS, очевидные кнопки красочны, привлекательны и легко настраиваются. Они также обеспечивают простой анимированный эффект при нажатии.
Chunky 3D Web Buttons Ормана Кларка — это не просто набор сексуальных кнопок.Это также полноценное руководство, демонстрирующее, как они были созданы. Так что вы можете начать с основ и продолжить добавлять свои собственные штрихи.
Radioactive Buttons — Создавайте потрясающие и привлекательные кнопки с помощью CSS-анимации
Радиоактивные кнопки отличает интересные эффекты наведения, которые можно добавить. Например, наведение может привести к легкому пульсирующему изменению цвета (как если бы кнопка действительно была радиоактивной). Это делается путем зацикливания перехода CSS заданное количество раз.В результате получилась забавная, привлекающая внимание кнопка.
Все дело в кликах
Кнопки часто можно упустить из виду при создании веб-сайта. В конце концов, они обычно не занимают много места на экране и не являются самым захватывающим элементом дизайна. Тем не менее, использование правильного может привлечь внимание и стимулировать щелчок мышью. Обратите внимание, как в некоторых из приведенных выше библиотек используются интересные эффекты наведения и щелчка. Эти типы эффектов могут добавить функциональности кнопкам и улучшить общий пользовательский интерфейс.
В следующий раз, когда вы будете создавать веб-сайт или работать над призывом к действию (CTA), думайте о кнопках как о большем, чем просто элемент дизайна. Думайте о них как о воротах к целям вашего сайта. Использование одной из представленных выше библиотек действительно может повлиять на ваш коэффициент конверсии.
Выводы по веб-дизайну: 40 кнопок CSS, руководства и фрагменты кода
Кнопки и меню на чистом CSS больше не нуждаются в графике, они создаются сами по себе благодаря красоте написанного кода.Создание этого может быть затруднено в связи с широкой совместимостью с браузером. К счастью, есть учебные пособия, готовые фрагменты кода и многочисленные примеры на выбор. И это становится еще лучше, поскольку мы представляем вам лучшие примеры в этой статье. Чего вы не получите в следующей статье, так это немного фотошопа. Все следующие кнопки доступны как для частного, так и для коммерческого использования. Поскольку условия обслуживания могут быть изменены, вам следует еще раз просмотреть их, прежде чем использовать кнопки. Удачи…
Разработчик: Sergio Camalich
Веб-сайт: tympanus.нетто
Sergio показывает разработку целого ряда кнопок. Это объясняется в учебной и демонстрационной версии. Исходный код можно скачать.
© Серджио Камалих
Анимированный CSS3 Кнопка «Купить сейчас»
Разработчик: Майк
Сайт: nublue.co.uk
В этом руководстве для начинающих вы можете проследить развитие анимированных кнопок магазина. Например, цена может отображаться снова, как только указатель мыши пользователя наведен на кнопку.
© Майк
CSS Deck
Разработчик: Bartos Lazarski
Сайт: cssdeck.com
CSS Deck предлагает широкий выбор генераторов CSS, из которых я хочу представить вам эту красивую кнопку магазина. Код HTML и CSS можно легко скопировать.
© Бартос Лазарски
Разработчик: Валериу Тимбук
Сайт: designmodo.com
Valeriu Timbuc предлагает нам овальные пуговицы самых разных цветов.Части HTML и CSS объясняются в пошаговом руководстве.
© Валериу Тимбук
Разработчик: Джошуа Джонсон
Веб-сайт: designshack.net
В этом руководстве Джошуа Джонсон показывает, как кнопка может отображать еще два поля при наведении курсора мыши. Сначала объясняется концепция, а затем CSS-код.
© Джошуа Джонсон
Разработчик: Mary Lou
Сайт: tympanus.net
В этом уроке представлена кнопка с разными цветовыми вариантами и разными значками, привлекающими внимание.Проработаны семь примеров с полным кодом CSS.
© Мэри Лу
40+ кнопок CSS из кода
Разработчик: Codepen
Сайт: saaraan.com
В этой коллекции представлено около 40 различных кнопок, начиная с простых 2D-кнопок и заканчивая сложными версиями, такими как круглая кнопка здесь.
© Codepen
Разработчик: Мартин Ангелов
Веб-сайт: tutorialzine.com
Пузырьковая кнопка Мартина Ангелова показывает небольшую анимацию при наведении курсора мыши. В соответствии с названием, некоторые пузыри быстро перемещаются по поверхности кнопки.
© Мартин Ангелов
BonBon
Разработчик: simurai
Сайт: simurai.com
Симпатичные кнопки CSS в конфетном стиле. Экспериментальная демонстрация с 3D-фигурами и эффектами блеска.
© simurai
Разработчик: Anli
Сайт: azmind.com
Круглые кнопки социальных сетей с центрированными значками показаны в этом руководстве. Отличительная особенность — цветной контур кнопки.
© Anli
Кнопки CSS3 со стеклянной кромкой
Разработчик: Роб Алан
Сайт: robalan.com
Нейтральная серая версия и ярко-красная версия кнопки CCS, созданная Робом Алленом. В статье предлагается код HTML и CSS.
© Роб Алан
Учебное пособие: кнопки CSS3 с раскрывающимся меню
Разработчик: Jo
Сайт: joquery.com
Jo выглядят как трехмерные клавиши и реагируют на нажатие так же, как кнопки клавиатуры.
© Jo
Разработчик: Mark
Сайт: zurb.com
CSS3 и RGBa для создания целой серии кнопок различных цветов.
© Марк
Разработчик: Мартин Ангелов
Веб-сайт: tutorialzine.com
Мартин Ангелов представляет нам меню CSS3 с анимацией.Рядом с учебником есть демонстрация и возможность загрузки, которые нас порадуют.
© Мартин Ангелов
Разработчик: Винс Ангелони
Веб-сайт: creativefan.com
В учебнике Винса Ангелони по CSS3 мы можем наблюдать создание кнопки, которая сначала видна только частично. Только наведя курсор мыши, мы действительно видим содержимое кнопки.
© Винс Ангелони
Разработчик: Chris Spooner
Веб-сайт: line25.com
В этом уроке Крис Спунер показывает нам простой вариант кнопки CSS, основанной на спрайтах.
© Крис Спунер
Речевой пузырь CSS3
Разработчик: Шон
Сайт: sublimeorange.com
Эта демонстрация показывает, как кнопка может быстро превратиться в пузырек речи. Код также предлагается.
© Шон
Разработчик: Ник Ла
Веб-сайт: webdesignerwall.com
Здесь вы можете получить доступ к демоверсии, данным для загрузки, а также к подробному описанию автором разработки этого гранжевого меню.
© Ник Ла
3D-кнопки в CSS
Разработчик: Elad Shechter
Сайт: coderwall.com
Elad Shechter имитирует клавиши клавиатуры. Серые, слегка трехмерные и с типичным эффектом выталкивания их реальных аналогов.
© Элад Шехтер
Разработчик: Paulund
Веб-сайт: paulund.co.uk
Немного HTML, еще больше CSS, и вы получите эту кнопку.Очень элегантно за счет блеска CSS.
© Paulund
Раздвижные бирки
Разработчик: Thibaut
Веб-сайт: cssflow.com
На cssflow.com теги можно найти в форме кнопок. В комплекте с демонстрацией, загрузкой и статьей, объясняющей разработку кнопок.
© Тибо
Codepen
Разработчик: Codepen
Сайт: codepen.io
На codepen.io предлагается множество кнопок и меню CSS, например, это трехмерное меню со значками.
© Codepen
Встроенная боковая навигация
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Вертикальное меню с отдельными кнопками на основании. Не стесняйтесь смотреть демоверсию или сразу же нажимать кнопку загрузки.
© CSSFlow
Разработчик: CSS-Tricks
Веб-сайт: css-tricks.com
CSS-Tricks — это генератор кнопок, которым можно легко управлять с помощью ползунков. Помимо размера и округлости, вы также можете определить маршруты и навести указатель мыши на условия.
© CSS-Tricks
Навигация по приложению со значками уведомлений
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Список меню с небольшими значками для уведомления о новых профилях или сообщениях. Включая демонстрацию и загрузку.
© CSSFlow
Разработчик: CSS Menu Maker
Веб-сайт: cssmenumaker.com
CSS Menu Maker предлагает множество стилей, которые можно настроить одним щелчком мыши.Подразделяется на раскрывающийся, всплывающий, вертикальный, горизонтальный и с вкладками.
© Создание меню CSS
Кнопки доступа
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Красивые трехмерные кнопки социальных сетей, которые заставят вас щелкнуть по ним, при этом отображая количество рекомендаций в социальных сетях.
© CSSFlow
Разработчик: mycssmenu.com
Веб-сайт: mycssmenu.com
Выберите одну из предустановок для основного меню.Затем вы можете настроить его за несколько коротких шагов.
© mycssmenu.com
Кнопки социальных сетей
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Простые кнопки социальных сетей для легкой настройки — включая демонстрацию и загрузку для поддержки пользователя.
© CSSFlow
Глянцевые пуговицы
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Глянцевые кнопки CSS различных цветов.Демо и скачать можно одним щелчком мыши.
© CSSFlow
Темные и светлые раскрывающиеся списки
Разработчик: CSSFlow
Веб-сайт: cssflow.com
Кнопка CSS в двух вариантах: светлая и темная. Опять же, вас ждут демоверсия и загрузка.
© CSSFlow
Разработчик: CSS Menu Builder
Веб-сайт: cssmenubuilder.com
Конструктор меню CSS предлагает несколько готовых горизонтальных и вертикальных меню.В течение четырех шагов вы можете настроить их, включая маркировку.
© CSS Menu Builder
. Разработчик: Monji Dolon
Сайт: devgrow.com
После онлайн-демонстрации и загрузки файлов объясняется код CSS и HTML. Здесь предлагается вертикальное меню с отдельными кнопками на поверхности.
© Монжи Долон
Разработчик: Jeffrey Way
Сайт: tutsplus.com
В этом руководстве в сети.tutsplus.com Джеффри Уэй объясняет, как можно создать кнопку CSS со значком. Также есть видеоурок для поддержки обучения.
© Джеффри Уэй
Удивительное руководство по анимированным кнопкам CSS и исходный код
Разработчик: Джей Патель
Веб-сайт: way2tutorial.com
Здесь вы можете хорошо видеть изменение между обычной кнопкой и ее версией, когда нажимается кнопка. Создание этого эффекта подробно обсуждается в руководстве.
© Джей Патель
Разработчик: Ник Ла
Веб-сайт: webdesignerwall.com
Ник Ла демонстрирует массовое производство кнопок CSS множества цветов, разной округлости и разных размеров на своей стене веб-дизайна.
© Ник Ла
Разработчик: Mary Lou
Сайт: tympanus.net
Все чаще и чаще пользователь предпочитает использовать существующую учетную запись в таких службах, как Twitter или Facebook, для входа в новые службы. Хотите и это предложить? Используйте эту подходящую кнопку.
© Мэри Лу
Хорошее меню: CSS-анимация и jQuery Animate
Разработчик: Hidayat Sagita
Веб-сайт: webstuffshare.com
Хидаят Сагита представляет два варианта своей кнопки после загрузки и демо-вариант: один с CSS и один с анимацией jQuery.
© Хидаят Сагита
CSS Кнопка Me
Разработчик: Caleb Ogden
Веб-сайт: cssbutton.me
Генератор CSS Button Me предлагает довольно много элементов управления — для границ, градиентов, тени, шрифта и многого другого.
© Калеб Огден
Разработчик: Николас Галлахер
Веб-сайт: Николасгаллахер.com
Чистые кнопки CSS для социальных сетей, в зависимости от их сложности, создать сложно. Николас Галлахер показывает, как это делать правильно.
© Николас Галлахер
(dpe)
Примечание редактора: ссылки на cssflow удалены.
Эта статья изначально опубликована 19 февраля 2015 г. и обновлена 17 сентября 2020 г.
Da Button Factory — Бесплатный генератор кнопок CTA
Что случилось со старой «фабрикой Da Button Factory»?
Da Button Factory была приобретена ClickMinded! Инструмент был обновлен и останется бесплатным.Теперь это генератор кнопок с призывом к действию для наших студентов, изучающих цифровой маркетинг, которые учатся писать в блоге, способствующие конверсии.
Мы рекомендуем вам использовать последние версии Chrome, Firefox, Edge или Safari для использования этого инструмента. У вас могут возникнуть проблемы, если вы используете Internet Explorer — в этом случае просто загрузите один из рекомендуемых браузеров.
Как добавить кнопку на веб-сайт, в сообщение электронной почты или в сообщение в социальной сети
Есть несколько способов сделать это.
Вариант №1: Загрузите файл изображения кнопки
Это самый простой способ.Просто выберите нужный тип файла и нажмите кнопку загрузки.
Затем просто загрузите изображение кнопки на свой веб-сайт, у поставщика услуг электронной почты или используйте его в изображениях в социальных сетях.
Вариант № 2: реализовать кнопку как HTML + CSS
Da Button Factory также является бесплатным генератором кнопок CSS. Для этого варианта требуется немного больше знаний HTML и CSS, но в результате веб-страница или электронное письмо будут работать быстрее (поскольку нет необходимости загружать изображение).
Для этого создайте элемент HTML, например «div» или «button», напишите копию с призывом к действию и назначьте ей класс.В этом примере мы назовем класс my-cta-button.
Затем скопируйте код CSS, предоставленный инструментом в разделе «Встроить», и добавьте его либо в свой файл CSS, либо на страницу, используя теги «style».
Вот и все! Теперь вы разработали и реализовали свою собственную кнопку HTML.
Как создавать призывы к действию с высокой конверсией
Вот несколько лучших практик, которым вы можете следовать, чтобы убедиться, что ваши призывы к действию побуждают пользователей к действию.
- Используйте выделяющийся дизайн кнопок.Убедитесь, что между текстом кнопки и фоном, а также между кнопкой и фоном страницы достаточно контраста.
- Сообщите своим пользователям, что они получают, нажав на ваш CTA. Вместо того, чтобы использовать что-то общее, например «Нажмите здесь», сделайте описательный текст, например «Купить сейчас» или «Загрузить».
- При написании CTA-копии используйте от первого лица. Лучше использовать «Просмотреть мою учетную запись» вместо «Просмотреть свою учетную запись».
- Сделайте ваш CTA-текст кратким и по существу.Избегайте создания излишне многословных призывов к действию.
- Сделайте свое предложение более привлекательным, включив такие термины, как «Сейчас», «Бесплатно» или «Сохранить». Например, «Загрузите СЕЙЧАС», «Получите БЕСПЛАТНУЮ электронную книгу» или «Сэкономьте 10 $».
Ваша очередь
Da Button Factory от ClickMinded — это онлайн-производитель кнопок, который позволяет быстро и бесплатно создавать красивые, высококонвертируемые кнопки с призывом к действию для веб-сайтов, почтовых кампаний или публикаций в социальных сетях.
Начните с модели, показанной выше, настройте стиль в соответствии с вашими потребностями и реализуйте созданные вами кнопки для развития вашего бизнеса или веб-сайта.
После того, как вы создали свои кнопки и готовы приступить к своей первой цифровой маркетинговой кампании, обязательно ознакомьтесь с библиотекой шаблонов цифрового маркетинга ClickMinded, которая включает полезные шаблоны по всему, от написания описаний на Youtube до показа рекламы Google.
. button {
button { button {
button {