- Как составить правильный заголовок и описание страницы сайта
- META Description — мета-описание страницы сайта в поиске
- Как оформить главную страницу сайта?
- Что должно быть на главной странице любого сайта
- Как должна выглядеть главная страница интернет магазина
- ОкаyCMS – все, что нужно для интернет-магазина
- Примеры удачного оформления главной страницы интернет-магазина
- Как должна выглядеть главная страница сайта услуг
- Примеры удачного оформления главной страницы сайта услуг
- Что такое мета-описание страницы и как его правильно составить
- Тег META Description — описание страницы сайта в выдаче
- Meta Description и поисковый сниппет
- Синтаксис html тега meta description
- Влияние meta description на ранжирование сайта
- Что писать в теге meta description?
- Яндекс: рекоммендации по meta description
- Google: рекоммендации по meta description
- 6 ошибок при составлении meta description
- Примеры: хороший/плохой description
- Заключение
- Какой должна быть структура сайта — Онлайн-курсы Яндекса
- SEO-аудит главной страницы. 12 важных пунктов. · Блог Системы PromoPult
- 1. Нужна ли переадресация?
- 2. Проанализируйте видимый текст на главной странице
- 3. Проанализируйте тег заголовка своей главной страницы
- 4. Проверьте «внутренности»: что в метатеге Description?
- 5. Оптимизирован ли логотип?
- 6. Проверьте структурированные данные о местных компаниях
- 7. Достаточно ли простой формат у номера телефона?
- 8. Просмотрите свой сайт на мобильном устройстве
- 9. Оптимизированы ли для поисковых роботов основные навигационные ссылки?
- 10. Находятся ли изображения на должном уровне с точки зрения SEO?
- 11. Измерьте скорость своей главной страницы!
- 12. Проанализируйте на главной странице свое присутствие в социальных сетях
- И напоследок
Как составить правильный заголовок и описание страницы сайта
 Привет! Ну что, продолжим тему продвижения?
Привет! Ну что, продолжим тему продвижения?
Сегодня мы сделаем простой, но очень важный шаг — составим привлекательные и эффективные описания и заголовки страниц сайта.
Необходимо подготовить небольшие фрагменты текста, которые нужно будет заключить в мета-тег description и в тег title каждой страницы. Если вы не знаете, как работать с тегами и мета-тегами, обратитесь к вашему вебмастеру/оптимизатору или почитайте об этом в интернете.
Заголовки и описания влияют на то, возникнет ли у потенциальных посетителей желание кликнуть именно по вашей ссылке, или же они предпочтут перейти на сайт, который расположен по соседству в выдаче.
Прежде чем приступать к созданию описания и заголовка для страницы, нужно проанализировать выдачу по ключевой фразе, под которую она (страница) оптимизирована. Ваша задача — подсмотреть заголовки и описания страниц конкурентов, отметить для себя интересные идеи и сделать лучше, чем у них.
1. Составляем заголовки страниц
Заголовок страницы — это текст, который заключается в тег <title> и выводится в самом верху окна браузера, а также в заголовке сниппета в выдаче поисковой системы.
<title>Привлекательный заголовок</title>
Тег <title> — это самый важный тег для оптимизации, имеющий наибольший «вес» для поисковой системы. Следует придерживаться некоторых правил при создании заголовков страниц.
- Заголовок, подходящий и для Яндекса, и для Гугла, должен состоять максимум из 12 слов объемом не более 70 символов с пробелами. Имейте в виду, при длине заголовка более 55 знаков с пробелами Гугл его обрежет.
- В заголовке обязательно должно присутствовать одно прямое вхождение ключевой фразы, под которую оптимизируется страница.
- Заголовок должен быть очень лаконичным, емким и привлекающим внимание целевой аудитории. Советую вам почитать о формулах создания заголовков — это очень увлекательное искусство.
- Каждая страница сайта должна иметь свой уникальный заголовок.
Избегайте заголовков, состоящих из перечисления ключевых фраз, разделенных запятой, и прочих невнятных конструкций.
2. Составляем описания страниц сайта
Описание страницы — это текст, который заключается в мета-тег description:
<meta name=»description» content=»текст описания страницы» />
Про мета-теги и их влияние на продвижение существует примерно столько же различных теорий, сколько про плотность ключевых слов. Глобально есть два лагеря: одни утверждают, что мета-теги не оказывают влияния на раскрутку, другие — что оказывает, и порой заметное.
По своему опыту я заметил, что правильные описания страниц на результаты продвижения скорее влияют, чем нет. Хотя бы одно то, что ПС Google частенько вставляет в текст сниппета именно содержимое мета-тега description, — это уже достаточный аргумент в пользу выполнения несложных действий по их составлению.
Усильте эффект, следуя следующим правилам:
- Описание, подходящее и для Яндекса, и для Гугла, должно состоять максимум из 25 слов объемом не более 150 символов с пробелами.
- В тексте описания следует кратко, четко и осмысленно описать то, что, собственно, посетитель найдет на данной странице. Текст нужно сделать цепляющим, «продающим» или интригующим, чтобы возникало желание кликнуть именно по вашей ссылке.
- В описании необходимо употребить вхождение (желательно прямое) ключевой фразы, под которую оптимизирована страница.
- Каждая страница сайта должна иметь свое уникальное описание, не повторяющее заголовок.
Проделайте эту работу — она совсем не так сложна, как может показаться. Ваши шансы продвинуться по ключевым запросам многократно возрастут, поскольку далеко не все обращают внимание на эту «мелочь».
Закажите продвижение по НЧ запросам на «Фабрике веб-контента» — и вам БЕСПЛАТНО составят заголовки и описания для ваших страниц.
Если вы хотите более подробно, структурированно и пошагово изучить универсальную, эффективную и безопасную стратегию продвижения сайта, рекомендую обратить внимание на бесплатный курс «Азбука продвижения контентом».
145 ОТБОРНЫХ СПОСОБОВ ПРИВЛЕЧЕНИЯ ПОСЕТИТЕЛЕЙ ПОКА ЕЩЕ ДОСТУПНЫ ЗДЕСЬ:
http://dutov.biz/sp/generatory-trafika <<<<<<<<<<<<<<<<<<<<<<
ЗАБИРАЙТЕ!
Еще посты по теме:
dutov.biz
META Description — мета-описание страницы сайта в поиске

Meta description — это мета-описание страницы сайта. Meta-тег description, в отличие от meta keywords, является действующим и достаточно эффективным способом влияния на представление сайта в результатах поиска. Содержимое meta name description content используется при формировании сниппета для описания сайта в поиске.
Сниппет и описание сайта meta description
Все просто. Если на странице заполнен meta тег description, то мета-описание страницы может быть отражено в результатах поиска в качестве описания под ссылкой на сайт. То есть, кроме заголовка страницы title, который используется для формирования названия ссылки на сайт, у нас есть еще одна возможность напрямую повлиять на то, как выглядит сайт в результатах поиска, а значит улучшить факторы ранжирования сайта.
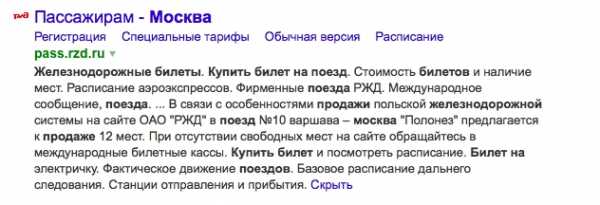
Вот так description выглядит в Яндексе:
Описание сайта в результатах поиска в Яндексе (сниппет Яндекса)
А вот так description выглядит в Google:
Сниппет описания в результатах поиска в Google (сниппет Google)
Качественный, правильный description может оказать прямое влияние на CTR, что в свою очередь, может отразиться на релевантности страницы сайта. То есть, влияние meta description на позиции сайта в поиске непрямое. Правильный description приглашает людей из поиска перейти на страницу сайта. Поэтому, составление описания сайта в мета-теге description является одним из основных пунктов грамотной SEO оптимизации сайта. Несмотря на то, что обилие ключевых слов здесь не играет непосредственной роли на пути к успеху.
Синтаксис html meta description
Мета-тег description размещается в html сайта внутри тега <head>.
Пример:
<html> <head> <meta name="description" content="Описание страницы сайта." /> </head> </html>
Пример meta description:
<meta name="description" content="Агентство интернет-маркетинга и интернет-рекламы ConvertMonster: создание Landing Page, настройка контекстной рекламы, SEO-анализ, эффективный email-маркетинг." />
Что писать в meta description
О том, как правильно заполнять meta description достаточно подробно пишет как Яндекс, так и Google. Если обобщить доступную информацию, можно вывести несколько правил, которых желательно придерживаться при заполнении мета дескрипшн своего сайта:
Как правильно заполнять meta description:
- Точность мета-описания. Description должен соответствовать конкретной веб-странице, а не всему сайту. Он должен отражать текущее, актуальное состояние страницы.
- Уникальные описания. Старайтесь создавать различные описания для каждой конкретной страницы и не использовать шаблоны для description. Или, по крайней мере, заполнять description оригинальным описанием на важных, ключевых страницах сайта.
- Минимальная длина мета description. Мета-описание не должно быть слишком коротким, из нескольких слов.
- Максимальная длина meta description. Размер meta description не должен превышать 100-140 символов. На вопрос нет однозначного ответа. Существуют различные точки зрения о верхней границе длины мета тега description: средние 160 символов или от 120 до 250 знаков. Большинство людей плохо воспринимают текстовую информацию длиной более 120-140 символов (вспомним тот же Twitter).
- Форма meta name description. Мета-описание может быть написано как в форме одного (с точкой или без точки на конце) или нескольких предложений, так и в форме перечисления важных параметров, ценных для пользователя.
- Содержимое тега meta description. Мета-описание должно соответствовать языку страницы сайта, быть кратким, емким, но при этом содержательным. Необходимо коротко и ясно выразить суть содержимого страницы. Размещайте наиболее важную часть описания ближе к началу текста.
- Человекопонятный мета дескрипшен. Мета-описание должно быть простым, понятным без чрезмерного употребления ключевых слов/фраз, заглавных букв, рекламных слоганов, лишних символов (для «украшения») и восклицательных знаков.
Яндекс и meta description
Принцип использования тега мета description у поисковых систем схожий. Яндекс использует meta description наравне с фрагментами текста страницы для формирования сниппета. Яндекс дает ответы на некоторые вопросы в инструкции по использованию мета-описания. Почитать можно тут — использование мета-описаний Яндекс
Google и meta description
А вот как Гугл использует meta description:
Цитата:
В Google используется множество методов выбора текстовых описаний. Самым простым способом контроля содержания описаний является использование мета-тега "description" (англ. описание) для каждой страницы.
Google не стал разоряться на русскоязычную версию статьи про использование мета-описания, однако, вот ссылка на перевод статьи о том, как улучшить описание сайта в результатах поиска при помощи мета-тега description — использование мета-описаний Google
Что в итоге:
Содержимое meta description может быть использовано для формирования части описания сайта в сниппете в результатах поиска Яндекс, Google или другой поисковой системы. Description должен содержать краткое, емкое и актуальное описание страницы в виде предложений или перечисления важных параметров. Длина мета description не должна быть короче трех-четырех слов и не длиннее 140-160 символов. Не стоит превращать дескрипшн в перечисление ключевых слов.
Главная польза для SEO сайта от meta description — возможность задать привлекательное описание страницы сайта в результатах поиска. Правильный мета description может позитивно отразиться на поведенческих факторах сайта через повышение кликабельности сниппета сайта в поиске. Влияет ли meta description на релевантность сайта напрямую? Делитесь аргументами в комментариях.
Пишите интересные, читаемые и информативные комментарии.
Делитесь статьей в социальных сетях.
Подписывайтесь на SEO блог и получайте новые посты.
Получайте бесплатные уроки и фишки по интернет-маркетингу
convertmonster.ru
Как оформить главную страницу сайта?
- Почему к заполнению главной страницы сайта нужно относиться максимально ответственно?
- Какие есть правила эффективной главной страницы?
- Что учитывать для сайта по продаже товаров?
- Какие основные правила при создании главной странице на сайте, предлагающем какие-либо услуги?
О перечисленных выше вопросах мы поговорим в рамках данной статьи. Почему данная тема заслуживает самого серьезного отношения? Потому что именно главная страница сайта играет одну из ключевых ролей в эффективности ресурса, именно она часто определяет:
- Какое впечатление сложится у посетителя.
- Будет ли человек побужден перейти на другие разделы сайта.
- Воспользуется ли потенциальный клиент вашим предложением.
По своей сути, главная страница сайта имеет много общего с лендингом, каждый элемент которого служит определенной цели и позволяет реализовать ключевую задачу интернет-ресурса: привлечь посетителей и побудить их к действию. В зависимости от направленности сайта, цели, к которым необходимо стимулировать посетителей, могут отличаться. К примеру, для интернет-магазинов – продажи, для сайтов, предлагающих какие-либо услуги – побуждение заказать данную услугу, для информационных ресурсов – перенаправление посетителя на наиболее интересующую его страницу.
Крайне важно, чтобы решая, как оформить главную страницу сайта, прежде всего, учитывались потребности и интересы пользователя. Иными словами, очень важно, чтобы ресурс нравился его владельцам, но еще более необходимо достичь максимально большой конверсии из посетителей в клиентов. Для этого необходимо:
- Посмотреть на собственный сайт и его главную страницу глазами пользователя.
- Определить, какие вопросы, задачи и проблемы люди захотят решить, перейдя на сайт компании.
- Реализовать набор инструментов, призванных сделать главную страницу максимально удобной для посетителей и, насколько это возможно, увеличить ее конверсию.
Перейдем от теории к практике и сосредоточимся на конкретных блоках, которые необходимо реализовать на главной странице каждого сайта, претендующего быть эффективным.
Что должно быть на главной странице любого сайта
Главная страница является ключевой частью вашего сайта, на ней посетитель обязательно должен найти информацию о том, кто вы, что предлагаете и кому ваш товар/услуга потенциально могут быть интересны. Если говорить о направлении информации на главной странице, можно выделить 4 главные пункта:
- Информационная – каждый посетитель сайта из его главной страницы должен сразу понять, куда он попал и что конкретно предлагается на данном ресурсе.
- Направляющая – меню и информационные кнопки должны быть расположены таким образом, чтобы позволить пользователю максимально быстро найти и перейти в интересующий его раздел сайта.
- Продающая – как правило, непосредственно здесь ничего не продается, но качественный контент повышает доверие к компании, обращает внимание на ее преимущества и выгоды определенного предложения.
- Коммуникативная – на главной странице должен быть реализован набор инструментов, призванных содействовать активной коммуникации с посетителями. Среди эффективных инструментов коммуникации находятся: чат, форма обратной связи, виджеты-ссылки на соц сети.
Эффективно реализовать каждую из перечисленных задач помогут отдельные элементы главной страницы. Важными составными элементами главной страницы каждого сайта должны быть следующие:
- Заголовок.
- Шапка сайта.
- Навигация.
- Конверсионная форма.
- Футер.
Давайте остановимся и подробно разберем правила и рекомендации для каждого из блоков.
Эффективный заголовок – побуждение к действию
От качественного заголовка ожидается, чтобы он привлекал внимание посетителя сайта и побуждал его просматривать страницу дальше. Создавая такой заголовок, необходимо одновременно преследовать несколько целей – он должен привлекать внимание посетителя, четко показывать, что его ожидает на этой странице и сайте в целом. Хорошо работают такие заголовки, которые создают интригу у посетителя или положительные образы/сравнения. Можно выделить 6 основных типов заголовков для главной страницы сайта:
- заголовок-вопрос;
- заголовок-лозунг;
- заголовок-заявление;
- информационный заголовок;
- креативный заголовок;
- заголовок-цитата.
Примеры удачных заголовков для главной страницы сайта вы можете увидеть на скринах ниже.
Секретом эффективности приведенных заголовков можно назвать то, что они лаконично дают представление о том, что пользователь найдет на сайте, а также затрагивают эмоции и чувства потенциального клиента.
Какой должна быть шапка сайта
Благодаря удачно проработанной шапке сайта, достигается несколько задач – посетитель ресурса должен сразу понимать, куда он попал и не перепутывать вас с конкурентами, а также этот элемент страницы помогает удобно перейти в нужный раздел вашего сайта. В достижении поставленных перед шапкой сайта задач помогают 3 элемента:
- Логотип – постарайтесь, чтобы он был хорошо запоминающимся и, по возможности, ассоциировался с прилагающимися вами товарами или услугами.
- Название чаще всего, под логотипом или возле него желательно написать название компании, оно также поможет пользователям быстро сориентироваться, на какой сайт они зашли.
- Строка поиска – современным трендом является то, что людям не нравиться часто искать нужный раздел в меню, они предпочитают вписать несколько слов в строку поиска и таким образом перейти туда, куда необходимо.
Трендом является использование в шапке сайта слайд шоу и тематических меняющихся картинок или даже размещение коротких видео роликов. Пример такого решения представлен на скрине ниже.
Меню навигации – быстрый и удобный переход в необходимый раздел сайта
Непосредственно под шапкой сайта нужно разместить меню навигации. В разработке используется два типа навигации с главной страницы:
- Одноуровневая.
- Двухуровневая.
Основной задачей навигации сайта является быстрый переход пользователя в тот раздел, который ему необходим. Прежде чем разрабатывать и внедрять на сайте навигацию, необходимо тщательно проработать его структуру. Иными словами, сгруппировать все материалы сайта в определенные категории (папки) и дать им наиболее подходящие названия. Для большинства сайтов подойдет одноуровневая система навигации, при которой кнопки/ссылки находятся в одном уровне.
Для некоторых сайтов больше подойдет двухуровневая система навигации. Такое решение применяется в тех случаях, когда необходимо разместить достаточно большое количество пунктов меню. К примеру, в больших интернет-магазинах один уровень навигации можно посвятить информации о компании, разделу со статьями и пр., а во втором уровне разместить ссылки на главные группы товаров. Если разделить эти две категории навигации, сайт будет более удобным в использовании и увеличится его конверсия. Увидеть пример двухуровневого меню навигации вы сможете на приведенном ниже скрине.
УТП – мощный инструмент в продажах
Ключевая задача большинства коммерческих сайтов состоит в том, чтобы повысить уровень продаж. Для того, чтобы человек принял решение воспользоваться именно вашим предложением, его нужно к этому побудить правильным образом. Как раз в этом вопросе и поможет правильно составленное УТП – уникальное торговое предложение. Многие владельцы сайтов, разработчики и даже копирайтеры часто задаются вопросом, как составить эффективно работающее УТП? Обратим внимание на несколько практических рекомендаций:
- Проведите аудит конкурентов, подчеркивая для себя сильные и слабые стороны использующегося ими УТП.
- Выпишите максимально большое количество преимуществ для клиента от сотрудничества именно с вами.
- Определите свою целевую категорию, которая потенциально может воспользоваться вашим предложением.
- Выпишите вопросы, которые пользователь сможет решить благодаря вашему продукту.
- Составьте и отредактируйте текст УТП.
В данном вопросе не стоит стремиться к большим объемам текста, лучше писать кратко, четко и по существу. Подчеркнуть и усилить действие УТП можно с помощью хорошо подобранных иллюстраций, которые позволяют наглядно продемонстрировать или акцентировать внимание на выгоде от сотрудничества.
Конверсионные формы – мощное средство захвата
При создании каждого коммерческого сайта, преследуется цель, называемой конверсией – побудить посетителя сделать целевое действие. В зависимости от направления сайта эти действия могут быть совершенно разные:
- Позвонить менеджеру.
- Подписаться на рассылку.
- Купить товар.
- Заказать услугу и пр.
Чтобы повысить процент закрытия посетителей на желаемое конверсионное действие, необходимо сделать конверсионные формы максимально простыми и удобными, а также – чтобы их заполнение не требовало много времени и было интуитивно понятным. Отлично себя зарекомендовала привязка полей для заполнения к фейсбуку, когда система способна подтягивать контактную информацию человека и ему не нужно вводить ее самостоятельно.
Футер сайта – техническая информация, которой нельзя пренебрегать
Оформление главной страницы сайта было бы незавершенным, если не продумать и не реализовать футер. Под футером подразумевается техническая информация, которая размещается в самом низу страницы. В футере стоит разместить следующие элементы:
- Ссылки, не несущие основной ценность. Как правило, для таких ссылок не находиться места в меню навигации, но они могут быть полезны посетителям при переходе на интересующие их страницы сайта.
- Иконки социальных сетей.
- Контакты и другая информация о компании.
- Карта проезда.
- Другая техническая информация.
Выше мы перечислили компоненты, которые обязательно должны быть на главной странице абсолютно каждого сайта. Существуют индивидуальные особенности требования для различных ресурсов. Далее в статье подробно разберем:
- Какой должна быть главная страница интернет магазина.
- Что учитывать при разработке главной страницы сайта, на котором предлагаются какие-либо услуги.
Как должна выглядеть главная страница интернет магазина
Сайт интернет-магазина и его главная страница заслуживает особого внимания и тщательного отношения к разработке. Дело в том, что основная задача такого ресурса состоит в том, чтобы побудить посетителя купить предлагаемый товар. Поэтому, каждый элемент сайта интернет-магазина должен помогать в достижении главной цели – его дизайн, качественный контент, меню и расположение отдельных элементов должно ненавязчиво побуждать к покупке. Итак, что разместить на главной странице сайта, специализирующегося на продаже товаров? Отличительными элементами для интернет-магазинов являются следующие:
- Скидки/акции.
- Блок новинки.
- Популярные товары.
Эффективный блок «Скидки/акции»
Данный блок носит далеко не только информационную нагрузку. Помимо информирования покупателя о выгодных предложениях, его задача состоит в том, чтобы побудить воспользоваться этими предложениями. Человек охотнее воспользуется предложением, если ему продемонстрировать преимущества данного варианта и то, какая с ним связана выгода: экономия, престиж, современность, стиль и т. д.
Такая часть страницы может быть представлена в виде хорошо разработанного банера.
В некоторых интернет-магазинах хорошо работают фотографии товаров с указанием их стоимости и экономии. Такое решение позволяет визуально продемонстрировать посетителям, что они могут купить и сколько при этом сэкономить.
Блок «НОВИНКИ» больше, чем информация
Данный блок сочетает в себе информационную и рекламную функции. С его помощью можно максимально быстро рассказать посетителям о товаре, который только появился на сайте, и таким образом продвигать его. Чтобы блок работал хорошо, стоит позаботиться о качественных фотографиях, привлекательных ценах и продающем описании при переходе на страницу товара.
«Популярные товары» — создавайте спрос
Благодаря данной категории в интернет-магазине, можно регулировать спрос на те или другие группы товаров или их отдельные модели. Благодаря данному блоку, вызывается доверие посетителей, которые могут рассуждать: раз этот товар активно покупают – предложение действительно выгодное, стоит купить и себе. В «Лидерах продаж» стоит размещать только действительно выгодные предложение, и данный блок лучше постараться разместить на странице повыше – в 3-4 экране.
ОкаyCMS – все, что нужно для интернет-магазина
На движке ОкаyCMS, главная страница интернет магазина может быть максимально адаптированной именно к вашему бизнесу. Остановив выбор именно на ОкаyCMS, владелец сайта или его команда смогут реализовать свои ожидания. Система предполагает создание самых различных блоков также есть позможность просмотреть демонстрационный интернет-магазин:
- Отзывов, вызывающих доверие.
Сравнения товаров, позволяющем определиться с наиболее подходящими моделями.
·Просмотренных товаров и многого другого.
Примеры удачного оформления главной страницы интернет-магазина
Недаром говорят, что «лучше один раз увидеть, чем…». Мы с вами обсудили теоретически, какой должна быть главная страница интернет-магазина. Давайте обратим внимание на несколько удачных примеров.
- Coffeeok.com.ua – интернет-магазин, специализирующийся на продаже кофе, чая, посуды и сопутствующих товаров. Его главная страница удачно сочетает в себе информационные и продающие функции. А набор лидогенерирующих элементов в виде призывов и кнопок хорошо способствует увеличению продаж.
- Parfums. Дизайн главной страницы этого интернет-магазина достаточно сдержан, благодаря чему, все внимание посетителей сразу обращается на предлагаемый товар. На сайте представлено достаточно много позиций, но благодаря фильтрам перемещаться по ним не сложно.
- Люксоптика. Стоит обратить серьезное внимание на этот интернет-магазин, на его главной странице удачно скомпонованы все важные блоки, а также размещена дополнительная информация, полезная для целевой аудитории. Посетители найдут здесь все необходимое: список врачей, адреса офлайн салонов, возможность записи на прием через интернет и пр.
- arc.com.ua – хороший пример интернет-магазина с двухуровневой системой навигации на платформе Окай. Компания предлагает достаточно большой перечень товаров. Благодаря каталогу, пользователь быстро найдет то, что ему нужно, а пункты меню навигации позволяют всего-лишь в несколько кликов перейти на нужную страницу сайта.
Как должна выглядеть главная страница сайта услуг
Выше мы уже упоминали о необходимости подходить индивидуально к разработке сайта и его главной странице. Чтобы определиться с оптимальными решениями для того или другого ресурса, необходимо учитывать, что предлагается на сайте и на какую целевую аудиторию он в первую очередь рассчитан.
Когда речь идет о предложении определенных услуг, главная страница сайта хорошо, чтобы содержала следующие блоки:
- Каталог услуг.
- Портфолио.
- Отзывы.
Каталог услуг – вызовите интерес к своему предложению
Благодаря данной категории, можно рассказать о предоставляющихся услугах, но еще более важно – вызвать интерес к ним. Достичь этой цели можно благодаря использованию удачно подобранной фотографией с перечнем услуг и активными ссылками на страницу каждой из них.
Портфолио – подтверждение профессионализма
Благодаря качественно выполненному блоку с портфолио, заявления об опыте и профессионализме переходят из разряда лозунгов в разряд фактов. Размещайте в этом разделе только примеры своих реальных работ, а не скопированные фото из интернета. Также, в услугах хорошо работают фотографии «до/после».
«Отзывы» — вызывают доверие, подтверждают заявления
На сайтах по предоставлению услуг очень эффективными оказались отзывы, благодаря которым посетители видят, что вам можно доверять. Чтобы усилить отзывы, можно их сопровождать реальными фотографиями и именами людей. Некоторые компании даже находят возможности стимулировать клиентов оставлять положительные отзывы. Если специфика вашей деятельности такова, что отзывы неуместны (психологи, адвокаты и пр.), чтобы вызывать доверие, можно размещать на главной странице дипломы, сертификаты, грамоты и пр.
Примеры удачного оформления главной страницы сайта услуг
Чтобы увидеть, как можно оформить главную страницу сайта по предложению услуг, давайте обратим внимание на несколько удачных примеров.
1. Promex. Отличный пример главной страницы. На данном сайте хорошо расположены все ключевые блоки: динамичная картинка, перечень услуг, возможность просмотреть видео о компании пр. Хорошо, что дизайн сайта не шаблонный, а такой, который запоминается.
- Goodfix. Преимущество данного сайта является ненавязчивость и практичность. Разработчики решили свести элементы к минимуму и оставить только наиболее важное – это эффективный инструмент конверсии.
3.Sharplaw.ru. Сайт юридической компании с хорошо проработанным дизайном главной страницы. Также отлично выдержана верстка страницы по экранам. Хорошо составлен контента, но недостаток главной в том, что на ней нет заголовка и УТП.
Стоит ли обращать внимание на примеры сайтов конкурентов? Однозначно да! Из них можно почерпнуть свежие идеи и решить, как их воплотить на своем сайте. Используйте главную страницу в полную силу и тогда ваш сайт будет максимально эффективным!
okay-cms.com
Что такое мета-описание страницы и как его правильно составить
201
Что такое мета-описание (description) страницы ― это фрагмент (сниппет) длиной до 155 символов ― мета-тег в HTML, который суммирует содержимое страницы. Поисковые системы показывают мета-описание в результатах поиска в основном, когда искомая фраза находится в описании, поэтому оптимизация мета-описания имеет решающее значение для SEO на странице.
Для чего нужно мета-описание?
Мета-описание ― это HTML-тег, который выглядит следующим образом в HTML-коде страницы:
<meta name = "description" content = "Описание страницы,
обычно одно или два предложения." />Цель мета-описания для вашей страницы проста: заставить кого-то, кто ищет в Google, нажать на вашу ссылку. Другими словами, мета-описания предназначены для создания переходов по ссылкам из поисковых систем.
Поисковые системы склонны думать, что мета-описание не дает прямой выгоды ― они не используют его в своем алгоритме ранжирования. Но есть косвенное преимущество: Google использует рейтинг кликов (CTR) как способ определить, хороший ли у вас результат.
Чем больше людей нажмет на ваш результат в выдаче, тем больше предпочтения Google отдаст именно ссылке на страницу вашего сайта и, в зависимости от вашей позиции, поднимет вас. Вот почему оптимизация мета-описания крайне важна, как и оптимизация ваших заголовков, товаров, контактов и прочих данных.
Характеристики хорошего мета-описания
Почти каждая статья о мета-описаниях будет содержать некоторые из приведенных характеристик. Но здесь собраны все характеристики, которые имеют весомое значение для правильного составления мета-описания:
1. Длина до 155 символов, а иногда и больше
Правильная, или конкретная длина на самом деле не существует; это зависит от вида сообщения, которое вы хотите передать. Вы должны использовать достаточно места, чтобы донести сообщение при помощи символов, но в то же время ваше сообщение должно быть кратким и емким.
Время от времени Google меняет длину. В настоящее время вы в основном увидите мета-описания длиной до 155 символов, с некоторыми выбросами ― в 300 символов. По крайней мере, постарайтесь включить важную информацию в первые 155 символов вашего мета-описания.
2. Требующее конкретных действий и написанное в активном стиле
Конечно ваше мета-описание должно соответствовать данным характеристикам. Если вы считаете, что мета-описание ― это приглашение на страницу, то вы не можете просто сделать его «смешанной метафорой, описывающей несуществующий, но неявно высокий уровень квалификации».
Это скучное описание, и люди не будут знать, что они получат. Но об этом чуть позже, подкрепив некоторыми примерами из практики.
3. Включающий призыв к действию
«Здравствуйте, у нас есть такой-то новый продукт, и вы его хотите. Узнайте больше!»
Это совпадает с тем, что я сказал об активном стиле, о котором уже шла речь, но я лишь хотел заострить на этом моменте особое внимание. Это ваш рекламный текст, где вашим продуктом является связанная страница, а не продукт на этой странице. Приглашения типа: «Узнай больше», «Получи сейчас», «Попробуй бесплатно» очень пригодятся здесь и будут как нельзя к месту.
4. Содержать ключевое слово с определенным акцентом
Если ключевое слово поиска соответствует части текста в мета-описании, Google будет более склонен использовать это мета-описание и выделять его в результатах поиска. Это сделает ссылку на ваш сайт еще более привлекательной.
5. По возможности показать спецификацию
Например, если у вас есть продукт для технически подкованных пользователей, то конечно же стоит обратить внимание на технические характеристики продукта ― производитель, размеры, мощность, цена и тому подобное. Если посетитель ищет именно этот продукт, скорее всего, вам не придется его убеждать, а наличие информации, такой как цена, вызовет клик. Обратите внимание, что вы можете, конечно, попытаться получить и более «богатые» на контент фрагменты.
6. Соответствие содержания
Это важно. Google узнает, когда мета-описания обманом заставляют посетителей нажимать, и может даже оштрафовать сайты, которые делают это. Но кроме этого, вводящие в заблуждение описания, вероятно, увеличат показатель отказов. Это плохая идея хотя бы только по этой причине. Нам же надо, чтобы мета-описание соответствовало содержанию на странице.
7. Уникальность описания
Если ваше мета-описание такое же, как и для других страниц, то взаимодействие с пользователем в Google будет затруднено. Хотя заголовки страниц могут различаться, но все страницы будут выглядеть одинаково, потому, что все описания одинаковы. Если вы намеренно хотите создать дублированное мета-описание, лучше оставить описание пустым. Google сам выберет фрагмент страницы, содержащий ключевое слово, используемое в запросе.
Посетите Инструменты Google для веб-мастеров > Улучшения HTML или используйте Screaming Frog SEO Spider, чтобы найти дубликаты мета-описаний.
Примеры хорошего мета описания
Изучая этот вопрос, я прочитал много статей, описывающих «Что такое мета описание страницы», попадалось много мудреной информации, примеров из практики почти не было. Но нет ничего лучше, чем реальные примеры, которые помогут вам с легкостью научиться создавать правильное мета-описание. Давайте посмотрим на некоторые из них, принимая во внимание семь пронумерованных пунктов выше:
Правильная длина описания (description)
Это мета-описание показывает то, что вы конкретно найдете на странице, и не превышает 155 символов.
Написанное в активном стиле
Требует конкретных действий, мотивирует и обращается к вам напрямую. И вы будете знать, что вы получите!
Включает призыв к действию
«Узнайте, как использовать его в своих интересах»; это призыв к действию!
Включает спецификации
Электрический датчик сердца, вот про него я хотел узнать. Мне не важна цена, они мне не для продажи; Я просто хочу купить эти часы.
Содержит фокусное ключевое слово
сниппет гуглаКлючевое слово и варианты: обратите внимание, что Google выделяет ключевые слова жирным шрифтом. Можно использовать синонимы, они так же будут выделены. Это позволит вашему результату поиска выделиться еще больше.
Мета описание в wordpress
Я не мог не написать про плагин для популярного движка вордпресс. Конечно же речь идет о Yoast SEO. В бесплатном исполнении у него так же есть неплохие возможности: специальное поле для описания или сниппета, визуальная подсказка по количеству символов. Но премиум версия конечно же имеет больше возможностей.
У меня много страниц; с чего начать?
Считаете ли вы, что вам нужно изменить все ваши мета-описания? Но не знаете, как это впишется в ваш график? У Google есть ответ:
Если у вас нет времени на создание описания для каждой отдельной страницы, то попробуйте расставить приоритеты для своего контента: как минимум, создайте описание для критических URL-адресов, таких как домашняя страница и популярные страницы.
Вы можете проверить, какая из ваших страниц имеет самый высокий рейтинг с помощью Google Search Console. Просто возьмите это оттуда. И обязательно добавляйте мета-описания к совершенно новому контенту.
Яндекс и Гугл отображают мета-описание почти одинаково, все зависит от того, на сколько качественно оно сделано. Но это легко проверить. Возьмите для примера любое агенство: рекламное, строительное, не важно, забейте в поиск и выберете какое-нибудь одно.
Затем добавьте запрос в Яндекс и google и посмотрите отличия.
Устранение неполадок мета-описаний
Я уверен, что у вас в голове крутится много других проблем, но я думаю, что это две основные проблемы:
1. Мое мета-описание не отображается
Для Google ваше мета-описание является предложением. Но если ваше описание не соответствует содержанию страницы, или является, например, дублем, то на этот счет в поисковике есть свои «примочки».
2. Мета-описание для обмена в социальных сетях
В том случае, если у вас нет специальных инструментов или расширений для автоматического создания мета-описания на вашем сайте, добавьте теги OpenGraph или Twitter Cards на ваш сайт и используйте любое описание, которое вы хотите.
Еще по теме: «Хорошее SEO продвижение сайта wordpress за 8 шагов»
starting-constructor.ru
Тег META Description — описание страницы сайта в выдаче
Что такое meta description и как он влияет на ранжирование? Как правильно заполнить тег для формирования сниппета в Яндекс и Google? Каковы основные ошибки при составлении description? Обо всем подробнее в данной статье.
Содержание статьи
Meta Description – это одиночный тег, содержащий краткое описание web-страницы, используемое при формировании сниппета. Данный тег в значительной степени влияет на представление сайта в результатах поисковой выдачи, и рекомендуется к заполнению поисковыми системами.
Meta Description и поисковый сниппет
Поисковые системы учитывают содержание мета-тега description при формировании сниппета сайта в выдаче. Что это значит? Это значит, что вы можете напрямую повлиять на содержание текста вашего сайта в поиске под основной ссылкой.
Так сниппет выглядит в Яндекс:
Так сниппет выглядит в Google:
Не факт, что сниппет будет сформирован из содержимого meta description, есть вероятность, что он будет составлен автоматически из разных фрагментов текста на странице. Однако вы можете повысить вероятность использования именно содержимого meta description, выполнив ряд рекоммендаций поисковых систем.
Для чего заполняется description?
Заполнять meta description необходимо для того, чтобы дать пользователям, выбирающим, на какой сайт перейти из поисковой выдачи, краткое представление о содержимом вашей страницы. Во-первых, вы предоставляете возможность пользователям удостовериться в том, что перейдя на сайт, они получат именно тот контент, который ищут. Во-вторых, влияете на кликабельность (CTR) вашего сайта в выдаче.
Синтаксис html тега meta description
В html коде web-страницы meta description размещается в пределах парного тега <head>, как правило, после тега title. Выглядит вот так:
<html>
<head>
<meta name="description" content="Описание страницы сайта." />
</head>
</html>Пример description:
<meta name="description" content="Большой выбор женской одежды и аксессуаров в интернет-магазине WildBerries.ru. Бесплатная доставка и постоянные скидки!">
- Meta – это обозначение самого тега.
- Name – обязательный атрибут, показывающий что в данном мета-теге содержится описание страницы, а не, к примеру, ключевые слова.
- Content – это текстовое содержимое тега description.
Влияние meta description на ранжирование сайта
Содержимое тега description напрямую не влияет на ранжирование сайта, а лишь дает представление поисковым системам о содержании страницы. Кроме того, тег description наравне используется с выжимками из текста при формировании сниппета. Почему тогда ему придают такое большое значение? Причин этому несколько:
- Влияет на CTR – показатель кликабельности вашего сниппета. Например, Яндекс и Google выделяют ключевые фразы в сниппете жирным начертанием;
- Влияет на фактор повторного посещения сайта. Пользователи могут запоминать и вписывать в поиск отдельные фразы или отрывки текста, при попытке повторно найти вашу страницу. Эти отрывки, даже при условии их отсутствия в теге description, могут попасть в динамически сформированный сниппет;
Обратите внимание, что в выдаче одна и та же страница в сравнении с предыдущим скриншотом, однако, в зависимости от запроса, мы видим по-разному сформированный title и description. Это и есть динамическое формирование сниппета.
Что писать в теге meta description?
О том, как правильно составить description, на что заострить внимание, подробно разъясняют поисковые системы Яндекс и Google. Мы постарались обобщить доступную официальную информацию в следующий свод рекомендаций, которые помогут составить оптимальное мета-описание для вашего сайта.
Как правильно заполнить meta description:
- Уникальность. Для каждой страницы вашего сайта должен быть прописан уникальный по своему содержанию description. В противном случае поисковые системы при достаточной степени схожести контента на страницах, могут посчитать их за дубликаты. И оставить в поисковой выдаче только одну страницу;
- Точность. Мета-описание должно точно характеризовать конкретный контент, расположенный на одной странице. Не нужно добавлять описание всего проекта целиком в каждом мета-теге;
- Релевантность. Meta description должен соответствовать той информации, которая находится на странице. Не стоит стараться привлечь внимание пользователей, использую в своих мета-описаниях заголовки из желтой прессы;
- Размер. Description не должен быть сильно коротким, он не должен состоять из нескольких слов или словосочетаний. Делайте мета-описания размером не менее 100 символов;
- Читабельность. Помните, что ваш сниппет будут читать люди, поэтому описание в нем должно быть емким, но в то же время простым и понятным. Не нужно стараться добавить в meta description как можно больше ключевых слов, поисковые системы с большой вероятностью проигнорируют такое описание. Используйте тематически схожие слова и слова-синонимы, чтобы избежать тавтологий;
- Ключевые фразы. Ключевые слова не просто могут, они должны присутствовать в мета-описании каждой страницы. 1-3 ключевых слова в description — хорошая практика. Основное ключевое слово старайтесь разместить в первом предложении.
- Обобщение. Мета-описание должно обобщать всю самую ценную информацию на странице. Систематизируйте информацию, разбросанную по странице. Например, для карточки товара это может быть краткое описание товара, цена, производитель, состав, доступные характеристики. Для информационной статьи: основная тема, автор, дата публикации;
- Формат. Description должен быть написан на том же языке, что и web-страница. Не стоит злоупотреблять заглавными буквами, спецсимволами, вызывающими лозунгами, знаками препинания.
- Актуальность. Мета-описание должно соответствовать актуальной информации на странице. Если вы редактируете содержание странице, поддерживайте в актуальном состоянии и description.
Description — это ваша визитная карточка. При его составлении постарайтесь понять, почему пользователя должен заинтересовать именно ваш контент. Ответив себе, дайте ответ и пользователям.
Есть ли различия в составлении meta description для разных поисковых систем: Яндекс и Google? Давайте попробуем найти отличия в сниппетах и рекомендациях по составлению мета-описаний.
Яндекс: рекоммендации по meta description
Яндекс рекомендует заполнять description, однако, использует его при формировании сниппета наравне с остальным текстом на странице.
Оптимальный description, который помещается в сниппет до 230 символов. В Яндексе он гораздо больше по объему, чем в Google.
В Яндексе есть еще одна особенность — расширенное описание, которое вмещает в себя до 465 символов.
Оно отображается по клику на кнопку «Читать еще», если пользователь хочет подробнее ознакомиться с описанием страницы.

Также стоит отметить, что описание может влиять на релевантность сниппета в коммерческой тематике. Именно сниппета, а не страницы. Это относится к расширенным сниппетам с адресом или, например, онлайн-чатом, которые начал поддерживать Яндекс еще до перехода пользователя на сайт.
Более подробно рекомендации яндекса по составлению мета-описаний можно прочитать в официальной справке.
Google: рекоммендации по meta description
Google отдает большее предпочтение содержанию мета-тега, чем выдержкам с сайта.
Вот цитата из справочных материалов Google относительно meta description:
«Самым простым способом контроля содержания описаний является использование мета-тега description. Этот тег содержит краткое описание страницы. В некоторых случаях оно отображается в результатах поиска … полезные описания могут попасть в результаты поиска Google и увеличить на вашем сайте объем качественного трафика из поисковых систем.»
Оптимальный размер description в Google составляет 140 символов. Как правило, объем текста свыше 140 символов обрезается в сниппете.
6 ошибок при составлении meta description
- Пустой description. Некоторые владельцы сайтов пренебрегают заполнением мета-описания страницы. В лучшем случае вы пускаете на самотек процесс формирования сниппета, гипотетически уменьшая CTR. В худшем случае, если у вас отсутствует текст на странице, без которого автоматически не сформируется описание, вы получите в выдаче пустой сниппет.
- Адрес и контакты. Не очень хорошей практикой является добавление адреса и контактных данных в meta descriprion. Для возможности отображения этих данных в сниппете существует Яндекс.Справочник и Google Мой Бизнес. После корректной интеграции с данными сервисами, ваша компания получит расширенный сниппет.
- Переизбыток ключей. Самая распространенная ошибка новичков. Переоптимизация страницы увеличивает вероятность исключения ее из индекса. Кроме того, если речь идет о ресурсе целиком, поисковые системы могут наложить санкции на весь сайт, исключив из индекса большую часть страниц. Ярким примером такого писсимизирующего алгоритма является запущенный в 2017 году Яндексом «Баден-Баден».
- Сложные конструкции. Большое количество вводных слов, сложные предложения, обороты не помогут пользователям понять суть вашего проекта.
- Отсутствие ключевых слов. Meta Description должен содержать 1-3 ключевых слова. Они должны естественно присутствовать в тексте, не нужно стараться специально уместить ключи в текст, если они там не вяжутся.
- Дублирование. Во-первых, дублирование одинаковых description является распространенной ошибкой в интернет-магазинах с большим количеством товаров одного линейного ряда. Старайтесь уникализировать данный тег хотя бы за счет подстановки разных артикулов. Во-вторых, вебмастеры часто дублируют в description ранее написанный title, старайтесь не дублировать эти теги.
Примеры: хороший/плохой description
Для наглядности описанных выше правил и ошибок, давайте рассмотрим несколько примеров с корректными и некорректными meta description.
- Хороший. Короткое, понятное и емкое описание. Названа основная линейка товаров, перечислены популярные бренды и небольшое промо.
- Плохой. Автоматически сформированное описание из отрывков текста на странице. Казалось бы, один из лидеров рынка электронной коммерции — компания OZON. Неграмотный description налицо.
Так meta description выглядит непосредственно в коде сайта. Во-первых, в нем содержатся ошибки, он нечитаемый, не отображает сути посадочной страниц, объем менее 100 символов.
Стоит отметить, что представленные данные актуальны на момент написания статьи.
- Хороший. По запросу «курсы английского языка» можно увидеть достойный сниппет. Ключевое слово находится в начале описания. Указан метод обучение и первые сроки получения результатов. Описан формат прохождения курса. В конце описания Call to action (призыв к действию).
- Плохой. Очень короткое, не содержательное описание, которое не дает пользователям никакого представления о школе, кроме географической принадлежности.
Заключение
Содержимое тега meta description по усмотрению поисковых алгоритмов может быть использовано для формирования сниппета в результатах поиска. Description должен содержать систематизированную, краткую, емкую, актуальную информацию о странице. Яндекс и Google имеют свои особенности при формировании мета-описания, которые необходимо учитывать.
Не допускайте ошибки при составлении meta description, не переоптимизируйте свои ресурсы. Помните, что главная задача мета-тега — создание релевантного описание страницы для пользователей. Правильно составленный description может положительно отразиться на поведенческих факторах ранжирования сайта, увеличить CTR сниппета, повысить количество повторных визитов.
Если вы хотите дополнить данную статью, пожалуйста, пишите в комментарии ваши замечания и предложения!
Поделитесь статьей в социальных сетях:naked-seo.ru
Какой должна быть структура сайта — Онлайн-курсы Яндекса
1. Немного теории
Один из основных этапов создания сайта — это разработка его структуры. Именно она определяет расположение и взаимосвязь всех элементов ресурса: разделов, подразделов, страниц.
Сайт с продуманной структурой удобен для пользователей, потому что на нем легко ориентироваться. Такой сайт легко развивать, так как в хорошо построенную структуру удобно добавлять новые элементы.

От структуры сайта зависит также, как он представлен в поисковой системе: насколько полно он проиндексирован, что отображается в сниппетах (это краткие описания страницы в результатах поиска), легко ли поисковая система и пользователи находят нужную информацию на сайте. Давайте разберемся, что важно учитывать при организации структуры сайта.
Прежде всего, структура сайта должна быть логичной. Необходимо выделить в ней основные разделы и подразделы, каждый документ должен относиться к своему разделу. Например, в интернет-магазине мебели стулья должны находиться в разделе «Стулья», а столы — в разделе «Столы». Когда у сайта понятная и логичная структура, посетителю проще попасть на нужную ему страницу.
Каждая статья или товар должны размещаться на отдельной странице со своим уникальным адресом (URL).
Желательно, чтобы по адресу можно было определить, что находится на странице и в каком разделе и подразделе её можно найти. Например, для статьи про сосновые стулья подошел бы адрес http://siteforyandex.com/mebel/stool/stool-sosna. Адрес может быть написан и на кириллице, и на латинице — важно, чтобы он был понятным. Помимо адреса, путь до страницы можно выводить на сайте в виде дополнительного меню. Такое меню называется «хлебными крошками»: по ним пользователь может вернуться к более общему разделу сайта.
Посмотреть, какие разделы вашего сайта известны роботу Яндекса, можно в сервисе Яндекс.Вебмастер — с помощью инструмента «Структура сайта».
yandex.ru
SEO-аудит главной страницы. 12 важных пунктов. · Блог Системы PromoPult
Хотите узнать, что опытный SEO-консультант может проверить на главной странице вашего бизнес-сайта? Ниже приведен список основных элементов, которые должны быть проверены при анализе главной страницы для выработки рекомендаций по усовершенствованию поисковой оптимизации.
1. Нужна ли переадресация?
Иногда, когда вы набираете в браузере базовое доменное имя сайта (т. е. «www.example.com»), сайт перенаправляет вас на другой адрес (например, «www.example.com/wp/home/index.php»). Такая переадресация зависит от того, как настроили ваш сайт системный администратор, интернет-провайдер или разработчик сайта.
Главная страница с переадресацией — вообще-то не идеальный, с точки зрения SEO, вариант, прежде всего зависящий от реализации, поскольку даже на сайтах крупных брендов переадресация может работать неправильно, о чем я давным-давно рассказал в статье Coke vs. Pepsi, the Redirection Challenge.
Если на вашей главной странице необходимо использовать переадресацию, то лучше, чтобы это происходило за один раз, а не за несколько прыжков, ведущих к финальному URL. Кроме того, необходимо, чтобы переадресация осуществлялась при помощи 301-го кода состояния сервера.
Если с вашей главной страницы происходит переадресация, вы можете проверить это с помощью утилиты проверки заголовков сервера: если ваш перенаправляемый URL не проходит 301-й код состояния, то это необходимо исправить. Действуйте при этом аккуратно, поскольку изменение кодов состояния и переадресации страниц может быть весьма мудреным занятием!
2. Проанализируйте видимый текст на главной странице
Веб-страницы иногда бывают в какой-то степени обманчивы в том, что касается текста: анимация и графика содержат текст, который люди видят при просмотре страницы, при этом поисковые системы могут встретиться с большими трудностями в доступе к этому тексту.
Хотя определить, какой текст виден на главной странице, легко. При просмотре своей веб-страницы нажмите комбинацию клавиш «выбрать все» — CTRL+A на ПК, или ⌘+А на Mac.
С помощью этого вы выделите текст на странице, и сразу станет видно, что является обычным текстом, а что нет. Как вариант, вы можете просмотреть кэшированную версию своей главной страницы в Google и нажать на ссылку для просмотра текстовой версии страницы.
На домашней странице должны иметься по крайней мере следующие элементы, отображаемые в какой-либо части страницы в виде обычного текста:
- название компании
- категория или вид деятельности, которые могут искать потребители (например: «Сантехнические работы»)
- название города и, возможно, района, где функционирует компания
- почтовый адрес
- номер телефона
В идеале на главной странице, возможно, следует разместить и дополнительный описательный текст для соответствующих ключевых слов и тому подобного, однако она действительно должна иметь как минимум перечисленное.
3. Проанализируйте тег заголовка своей главной страницы
Содержит ли тег <TITLE> название компании, тип/категорию деятельности и название основного места/города, который вы обслуживаете?
Название — вероятно, самый мощный SEO-элемент страницы, поэтому вам нужно, чтобы он соответствовал основным поисковым запросам, которые потребители вводят, чтобы найти вашу компанию.
Две вещи, которые потребители ищут чаще всего, когда пытаются найти вашу компанию, — это название компании и тип/категория деятельности. Поэтому следует добавить к тексту заголовка эту информацию в лаконичном виде.
В настоящее время среди SEO-специалистов существует широкий разброс мнений касательно того, сколько ключевых слов, относящихся к виду деятельности/категории компании, должно присутствовать — давным-давно (да иногда и сейчас) страница с тремя или более самыми популярными ключевыми словами в названии очень хорошо справлялась с работой.
В большинстве случаев, однако, я рекомендовал бы выбрать только одно ключевое слово, которое лучше всего описывает ваш вид деятельности: используйте «Универмаг» вместо «Женская и мужская одежда, ювелирные изделия, обувь, постельное белье, посуда». (Для более конкретных тем и альтернативных фраз могут быть использованы другие страницы/разделы сайта).
Вы можете проверить тег заголовка: откройте исходный код страницы, а затем ищите текст между тегами <title> и </title>. Или же можно использовать такой инструмент, как On-Page Optimization Tool.
Если вам нужно изменить тег заголовка, то по адресу: http://moz.com/blog/new-title-tag-guidelines-preview-tool вы найдете инструмент Moz для предпросмотра тега заголовка.
4. Проверьте «внутренности»: что в метатеге Description?
Текст в метатеге Description важен не потому, что он непосредственно влияет на поисковый рейтинг (как раз не влияет), а потому, что он может побудить потенциальных клиентов выбрать в результатах поиска вашу компанию, а не стоящих рядом конкурентов. Текст метатега Description в настоящее время не отображается в результатах поиска по местным компаниям, но он включается в выдачу органических результатов поиска.
Текст должен описывать вашу компанию: чем она занимается и, возможно, чем она отличается от других компаний. Не тратьте впустую место для текста описания — его длина должна быть около 155 символов максимум, чем короче и конкретнее, тем лучше. Не тратьте место на повтор названия компании, которое уже должно быть в заголовке.
Повторимся, вы можете просмотреть текущее содержимое метатега Description, открыв исходный код страницы, или же можете использовать такой инструмент, как Web Developer Toolbar. Кроме того, этот инструмент оптимизации кода может быть полезен, если вы хотите создать новое описание.
5. Оптимизирован ли логотип?
Ранее я назвал оптимизацию логотипов «секретной» SEO-тактикой, поскольку многие местные компании пренебрегают ею. Изображение логотипа должно сопровождаться хорошим текстом в атрибуте ALT.
Изображение логотипа на главной странице не должно обязательно ссылаться опять-таки на главную страницу. В то время как эксперт в области удобства использования Джейкоб Нильсен называет размещение ссылки на главную страницу на главной странице одним из «Десяти самых серьезных нарушений рекомендаций по дизайну домашних страниц», я не считаю это таким уж серьезным проступком (хотя такая ссылка может вызвать раздражение или запутать).
Многие сайты используют единый статический набор кода для своей верхней панели навигации, которая часто включает в себя логотип, поэтому, если с логотипом связана ссылка, он может также использовать заголовок-ссылку. Название файла может быть описательным, также полезным может оказаться применение разметки Schema.org для логотипов.
6. Проверьте структурированные данные о местных компаниях
Я уже писал о преимуществах использования Schema-разметки данных об организации для поисковой оптимизации на местном уровне. Название компании, адрес и номер телефона должны быть размечены с использованием Schema-разметки для местной компании/организации.
Необходимо проверить правильность разметки, используя инструмент проверки структурированных данных от Google и Operator Toolbar. Инструмент проверки структурированных данных будет выдавать предупреждение, которое следует игнорировать: «Ошибка: данная информация не будет отображаться в виде расширенного описания в результатах поиска, потому что она, по-видимому, описывает организацию.
Google в настоящее время не отображает информацию об организации в расширенном описании». Эту ошибку можно проигнорировать (хотя и в самом деле Google в настоящее время не отображает расширенные описания с использованием информации из Schema-разметки данных об организации) потому, что Google и другие поисковые системы могут воспользоваться этой информацией и пользуются ею.
7. Достаточно ли простой формат у номера телефона?
Номер телефона должен находиться в видимом тексте и иметь обычный вид для гарантии того, что поисковые системы смогут интерпретировать его и успешно идентифицировать как номер телефона.
Используйте либо формат стандарта E.164 (который чаще применяется в Европе), либо один из стандартных форматов написания, включающих круглые скобки и/или тире или точки. Примеры: (123) 456-7890, 123-456-7890, 123.456.7890
8. Просмотрите свой сайт на мобильном устройстве
Выясните, насколько удобно просматривать ваш сайт на мобильных устройствах. Если он еще не оптимизирован для просмотра на таковых, изучите рекомендации Google для веб-мастеров «Создание сайтов, оптимизированных для смартфонов» и сделайте свой сайт более удобным для пользователей этих небольших устройств!
Оптимизированные под мобильные устройства дизайны сайтов получают все более высокие поисковые рейтинги, и компания Google подтвердила, что плохая конфигурация сайта может отрицательно сказаться на поисковом рейтинге при поиске с мобильных устройств.
Чтобы проверить, насколько ваш сайт пригоден для просмотра на мобильном устройстве, используйте инструмент Mobile Validation, предоставляемый компанией Mobile Moxie.
9. Оптимизированы ли для поисковых роботов основные навигационные ссылки?
Главная страница, как правило, — это страница с наивысшим поисковым рейтингом, потому что она обычно имеет больше внешних ссылок на все остальные страницы сайта. Это в своем роде дверь на веб-сайт для посетителей и поисковых роботов, и эти роботы в идеале должны иметь возможность найти все страницы сайта после того, как попадут на эту главную страницу.
Следование стандартному макету сайта может помочь автоматизированному иерархическому анализу сайта поисковыми системами, поэтому обычные элементы навигации, такие как верхняя или боковая панель — зачастую неплохая идея.
Просто помните, что ссылки на другие страницы и основные разделы контента должны быть доступны для поисковых роботов. Иногда дизайнеры используют скрипты или Flash для создания динамических выпадающих меню для основной навигации там, где обычные комбинированные списки HTML/CSS выглядели бы и функционировали точно также. Удостоверьтесь, что в коде страницы ссылки ваших основных элементов навигации являются прямыми ссылками.
10. Находятся ли изображения на должном уровне с точки зрения SEO?
Я уже говорил о логотипе на главной странице, который представляет собой особый тип изображения, однако при должном подходе и другие основные изображения на странице могут также внести значительный вклад в поисковую оптимизацию сайта.
Лучшей базой для оптимизации изображений является использование оригинальных фотографий: если на вашем сайте есть фотографии и вы не знаете, откуда их взяли, вы можете выполнить обратный поиск изображений с ними с помощью «Поиск по картинке» Google или TinEye, чтобы проверить, применяют ли их и другие сайты — если да, то это будет однозначным свидетельством того, что ваши изображения являются стоковыми фотографиями, а не оригиналами.
Правильная оптимизация изображений в основном состоит во включении атрибута ALT в теги изображения и написании очень краткого текста, который содержит ценные ключевые слова, относящиеся к вашей местности и связанные с вашим бизнесом, при этом точно описывающие изображение.
Изображения иногда также являются гиперссылками на глубже лежащие страницы, и в этих случаях ссылки должны быть правильно сформированы, а URL-адреса должны также содержать текст с подходящими ключевыми словами.
Есть много дополнительных видов оптимизации и комплексных методов, которые можно применить к изображениям, о чем я писал ранее в Using Images For Local SEO. Вы можете даже пойти дальше при помощи геотеггинга изображений, отредактировав метаданные EXIF.
11. Измерьте скорость своей главной страницы!
Компания Google утверждает, что скорость отображения страницы в браузере пользователя может влиять на ее поисковые рейтинги, поэтому следует периодически проверять этот показатель с помощью независимых инструментов.
Хотя, вероятно, это не самый влиятельный с точки зрения рейтинга фактор, все-таки ради создания у пользователя хорошего впечатления стоит убедиться, что ваши страницы загружаются с приемлемой скоростью. И из всех страниц, требующих быстрой загрузки, главная должна отображаться быстрее всех.
Попробуйте применить инструмент PageSpeed Insights от Google, а затем посмотрите, какие рекомендации он дает: возможно, они увеличат скорость вашей главной страницы, и она придет к финишу быстрее.
12. Проанализируйте на главной странице свое присутствие в социальных сетях
Убедитесь, что ваши ссылки на аккаунты в социальных сетях достаточно «социальны»! Я проанализировал массу сайтов местных компаний, которые в той или иной мере напортачили со ссылками на свои аккаунты в социальных сетях.
Если вы не зарегистрированы в социальных сетях, вам действительно стоит включить это в свой набор инструментов онлайн-маркетинга. Даже если у вас как местной компании образуется лишь небольшой круг поклонников, они смогут стать очень важной и ценной частью вашего бизнеса.
Если у вас еще нет аккаунта в социальной сети, то ни на главной странице, ни на других не должно быть иконок Facebook, Twitter, Pinterest, Instagram и Google+.
В целом ряде тем WordPress иконки социальных сетей интегрированы в дизайн, и компании иногда не знают, как их отредактировать или удалить, или даже оставляют их в надежде заняться ими когда-нибудь, но этим надеждам никогда не суждено осуществиться.
Что еще хуже, я встречал немало примеров того, как разработчики не проверяют эти ссылки и делают в них опечатки, которые, очевидно, также никто не проверяет. Нерабочие ссылки на аккаунты в социальных сетях производят очень плохое впечатление и сводят к нулю PageRank страницы.
И последней ошибкой является решение разместить кнопку «Поделиться ссылкой» на главной странице — т. е. когда посетитель нажимает кнопку в расчете найти ваш аккаунт в социальной сети для связи с вами, вместо этого ему предлагается опубликовать вашу главную страницу в качестве обновления статуса в его собственном аккаунте.
Это потрясающее неудобство использования! Если у вас есть ссылки или кнопки, проверьте их — собственно, понажимайте на них и посмотрите, работают ли они как надо.
И напоследок
Хотя этот список далеко не исчерпывающий, все равно он является хорошей базой для приведения своей, возможно, самой важной страницы сайта в божеский вид.
отсюда: 12 Things To Check In Your Local Homepage SEO Audit
blog.promopult.ru