- 10 составляющих идеального Лендинг Пейдж с примерами
- Структура лендинга: из чего она состоит и как выстроить правильно
- Как написать конверсионный текст для лендинга
- заказать проектирование лендинга – ONEbanan
- 15 основных ошибок в дизайне современных лендинг пейдж | DesigNonstop
- Лендинг для сбора заявок под ключ — пробуем Битрикс24.Сайты
- Часто задаваемые вопросы при настройке лендингов
- Для чего нужен раздел Лендинги и web-формы в Creatio?
- Чем отличается лендинг на сайте от лендинга в Creatio?
- Как использовать код лендинга?
- Как использовать поле Домены сайта?
- Как использовать поле Адрес перехода?
- Как настроить один лендинг для страницы с несколькими веб-формами?
- Как настроить один лендинг для нескольких страниц?
- Почему, несмотря на настроенный лендинг, в Creatio не регистрируются лиды?
- Как настроить заполнение полей лида значениями по умолчанию при регистрации такого лида через лендинги?
- Как работает поиск дублей контактов при создании лида через лендинг?
- Как настроить корректное заполнение времени создания лида в системе?
- Можно ли настроить трекинг событий сайта для лидов, зарегистрированных в системе вручную?
- Как настроить передачу данных из одного поля веб-формы лендинга в отдельные поля страницы лида?
- Instablocks: ™ Следующая эволюция целевых страниц
- Эволюция целевых страниц после клика
- Маркетологи отправили весь платный трафик на домашние страницы
- Представлена концепция целевой страницы после клика.
- Маркетологи полагаются на разработчиков, которые создают страницы с нуля
- конструкторов посадочных страниц после клика
- Шаблоны разработаны для ускорения процесса создания
- Instapage представляет Instablocks ™ и Global Blocks
- 3 функции внутри Instablocks
- Экономьте время с помощью Instablocks и Global Blocks
- Эволюция целевых страниц после клика
- блоков целевой страницы
- Как создать целевую страницу с помощью редактора блоков в WordPress
- Быстро настройте свою домашнюю страницу с помощью блоков страниц
- Изображение анатомии целевой страницы
- Создание темы целевой страницы на основе блоков — ThemeShaper
- Представляем шаблоны посадочных страниц Gutenberg
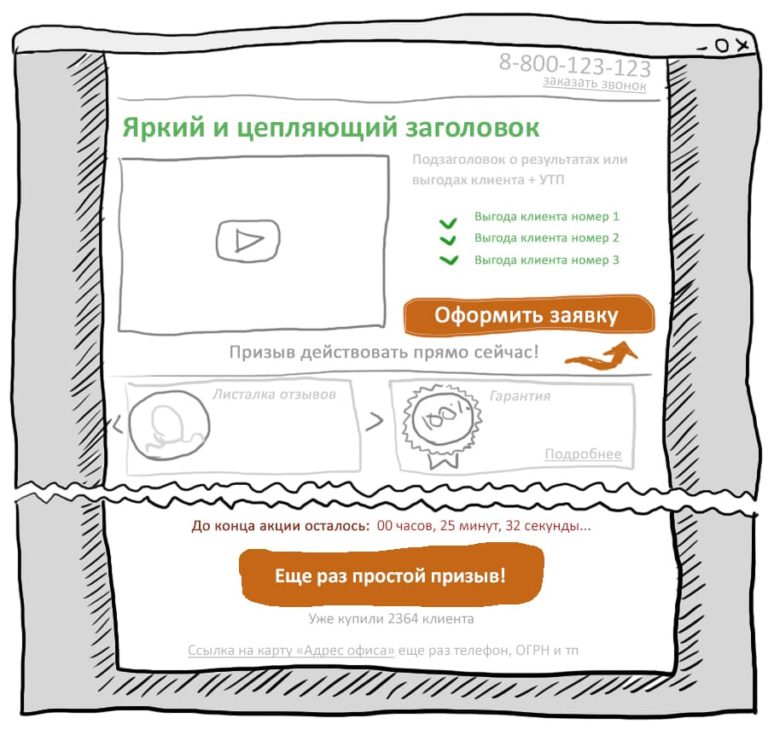
10 составляющих идеального Лендинг Пейдж с примерами
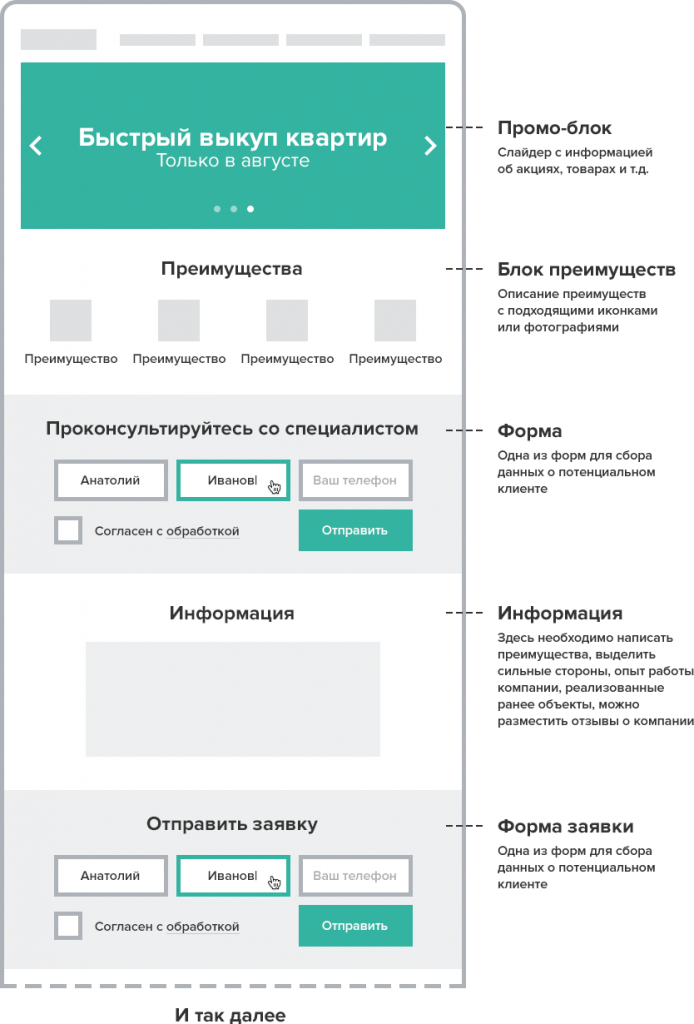
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.
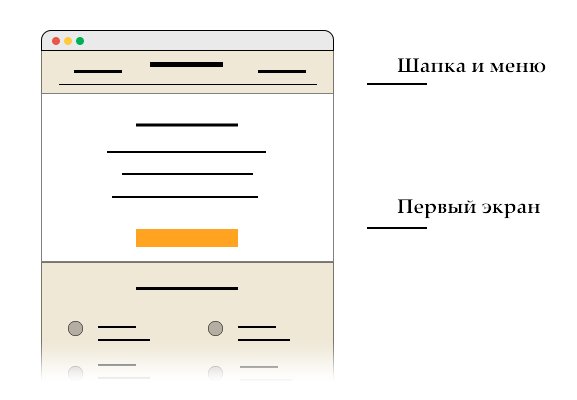
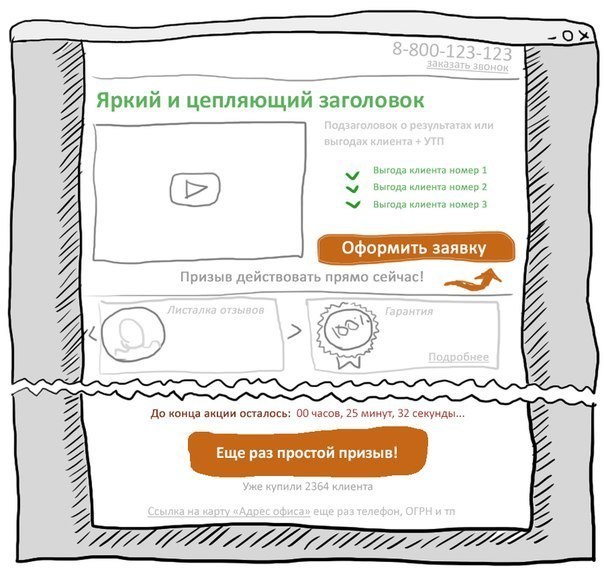
1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
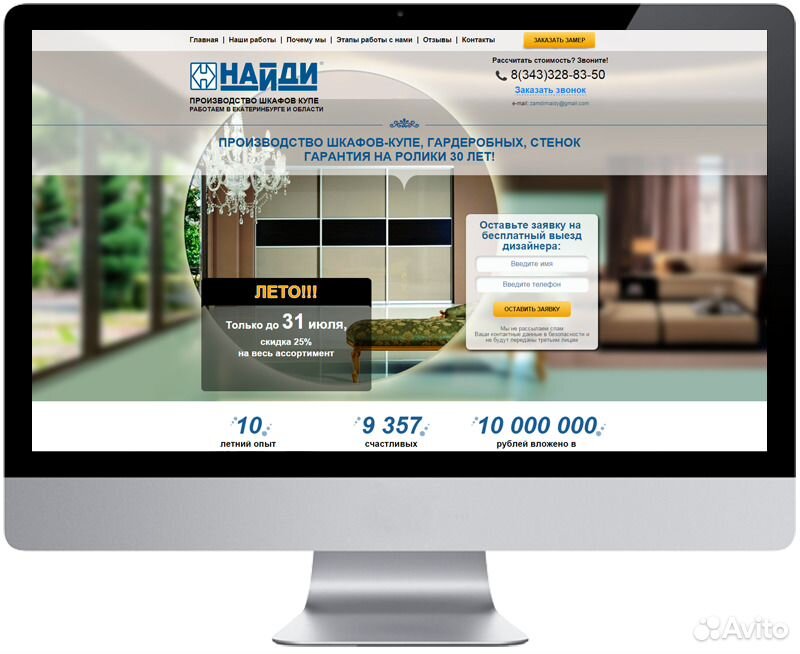
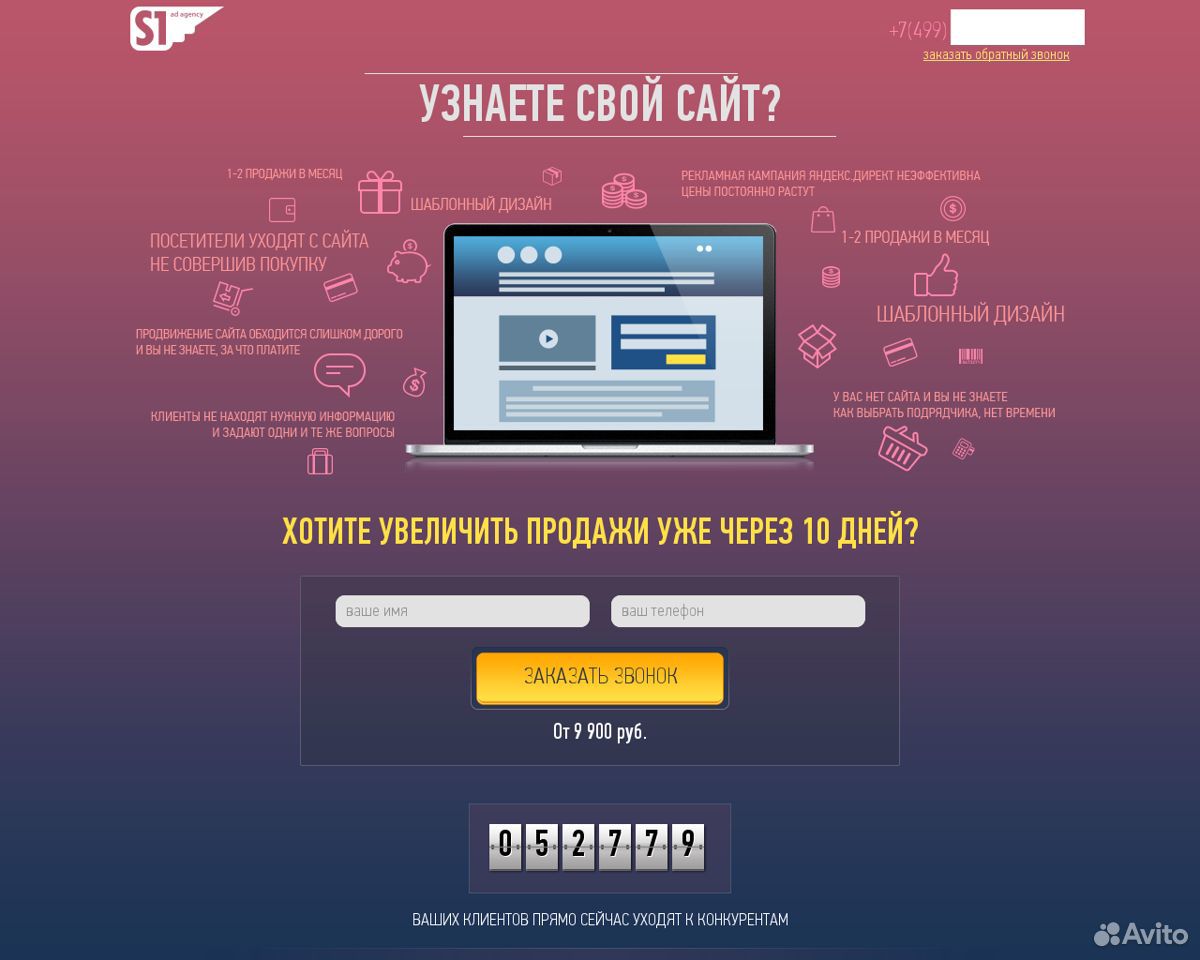
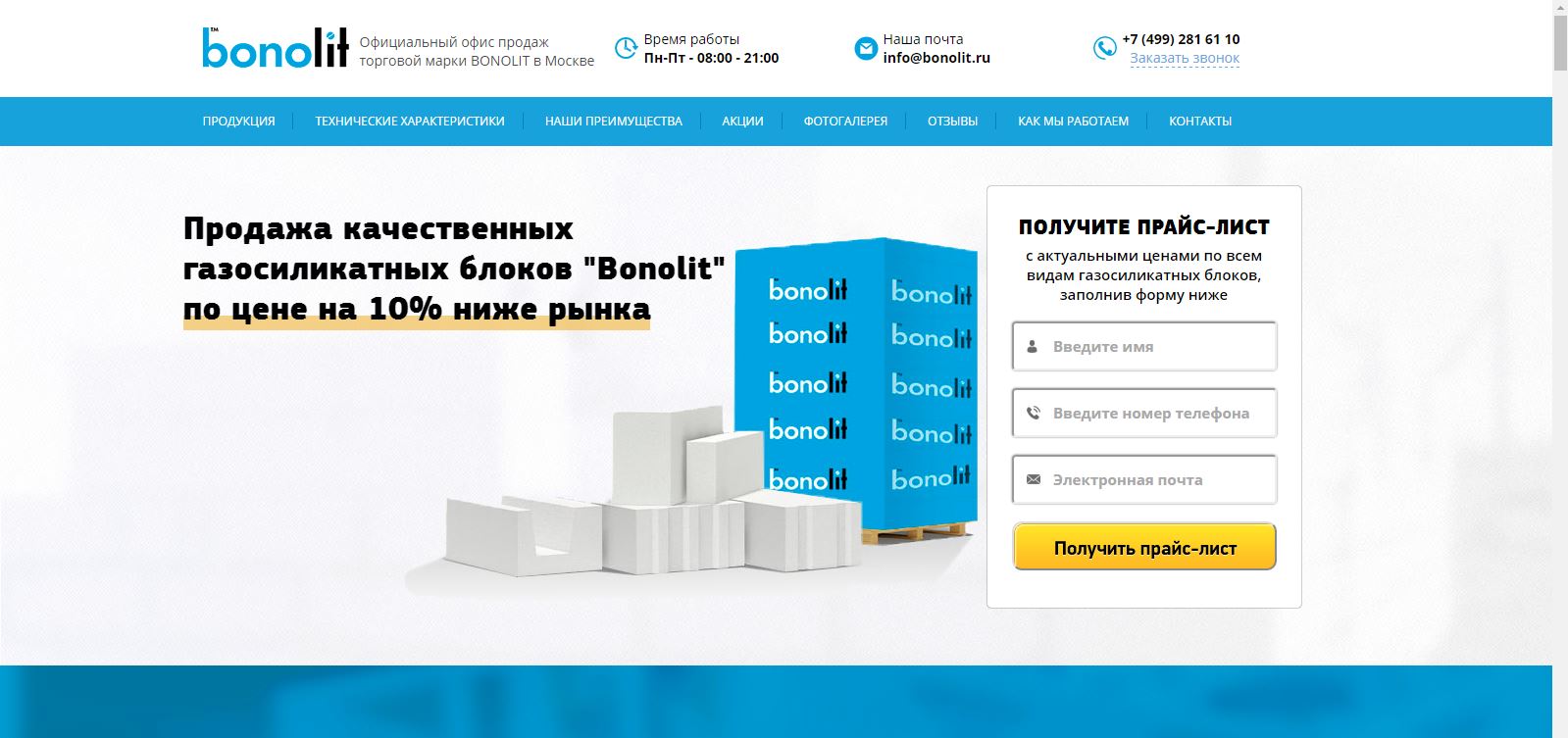
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
В зависимости от специфики рекламируемого товара или услуги, блок может содержать дополнительные контакты: skype, icq, viber.
Обязательно используется призыв – просьба позвонить.
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
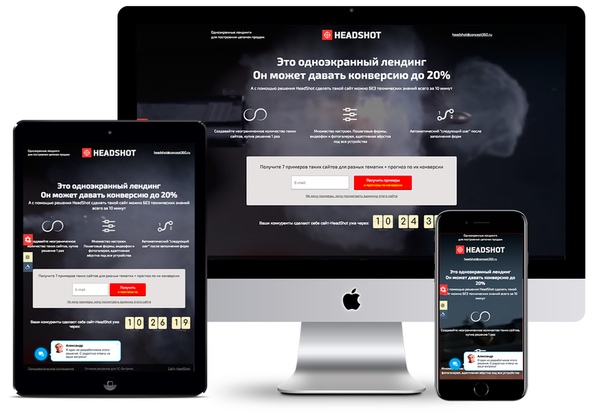
На скриншотах вы видите красивые лендинги с привлекательными изображениями.
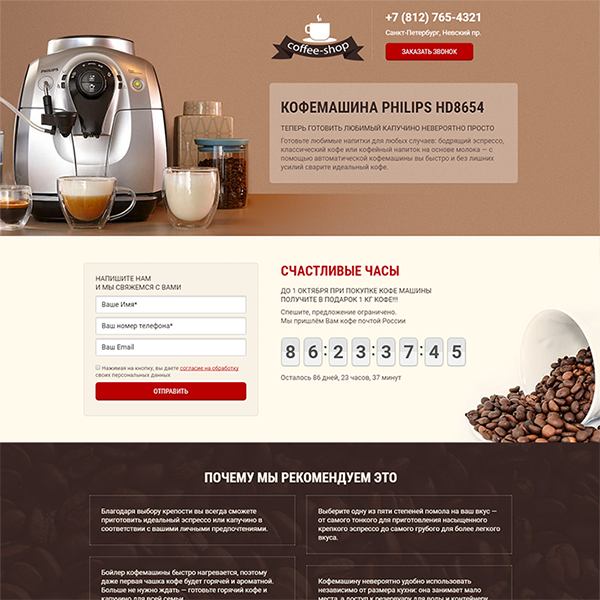
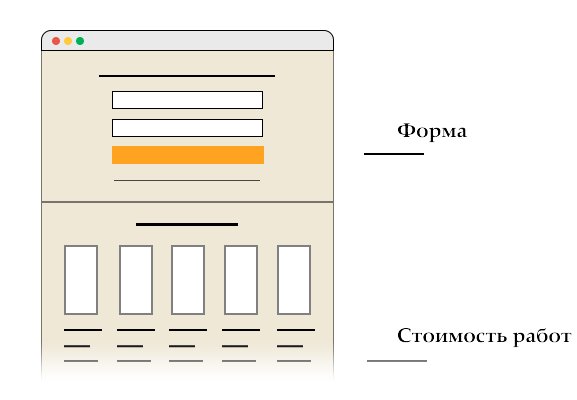
5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.
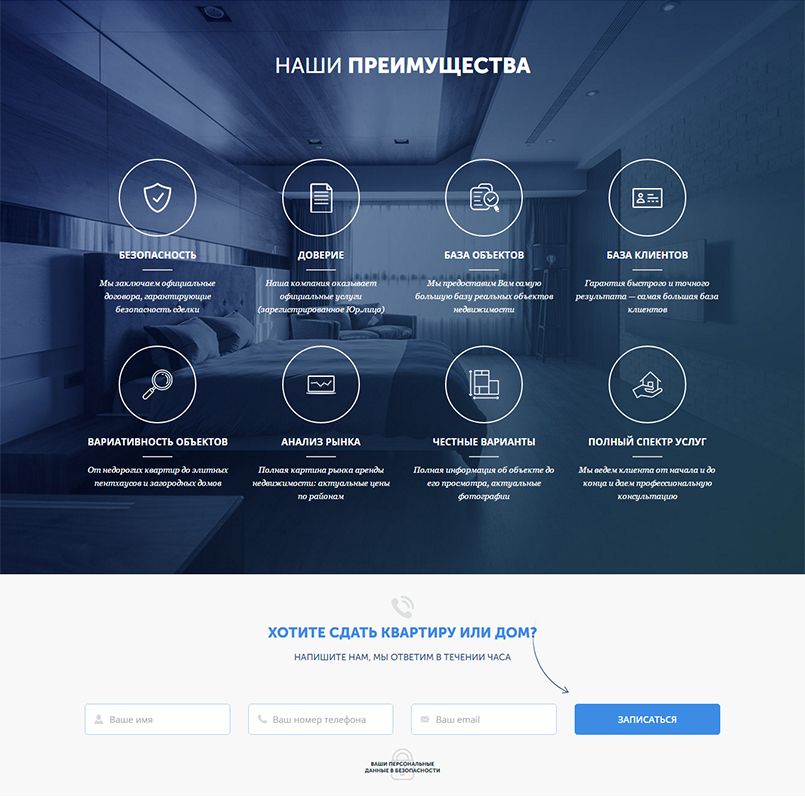
6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.
7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.
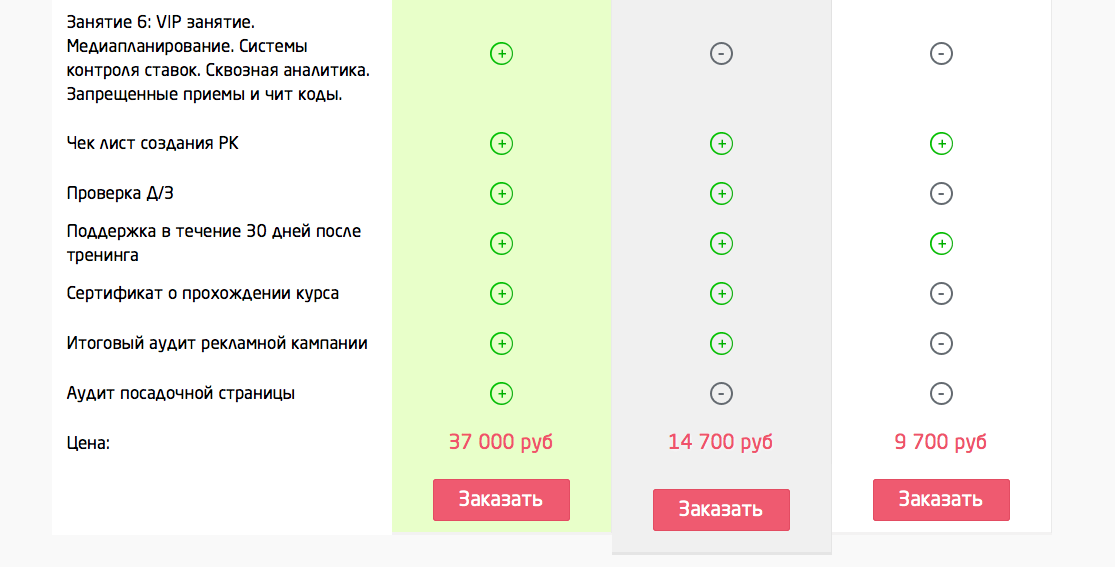
8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.
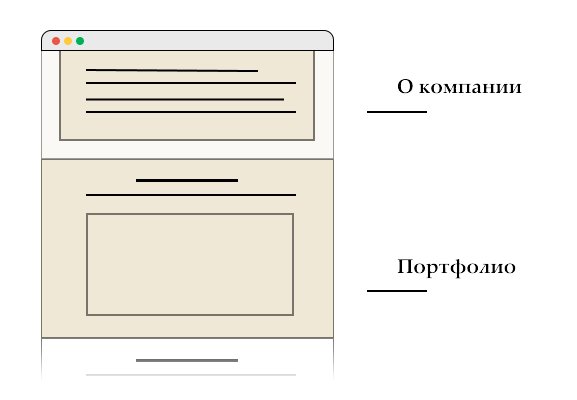
9.
 Примеры Лендинг Пейдж
Примеры Лендинг ПейджЭто один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.
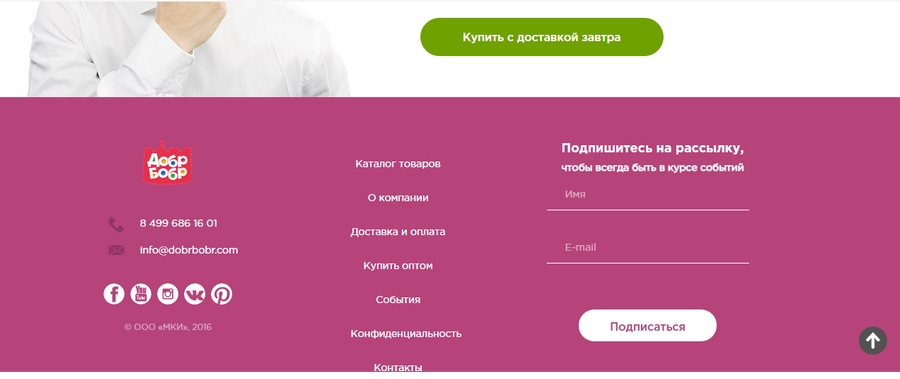
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.
В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Смотрите также
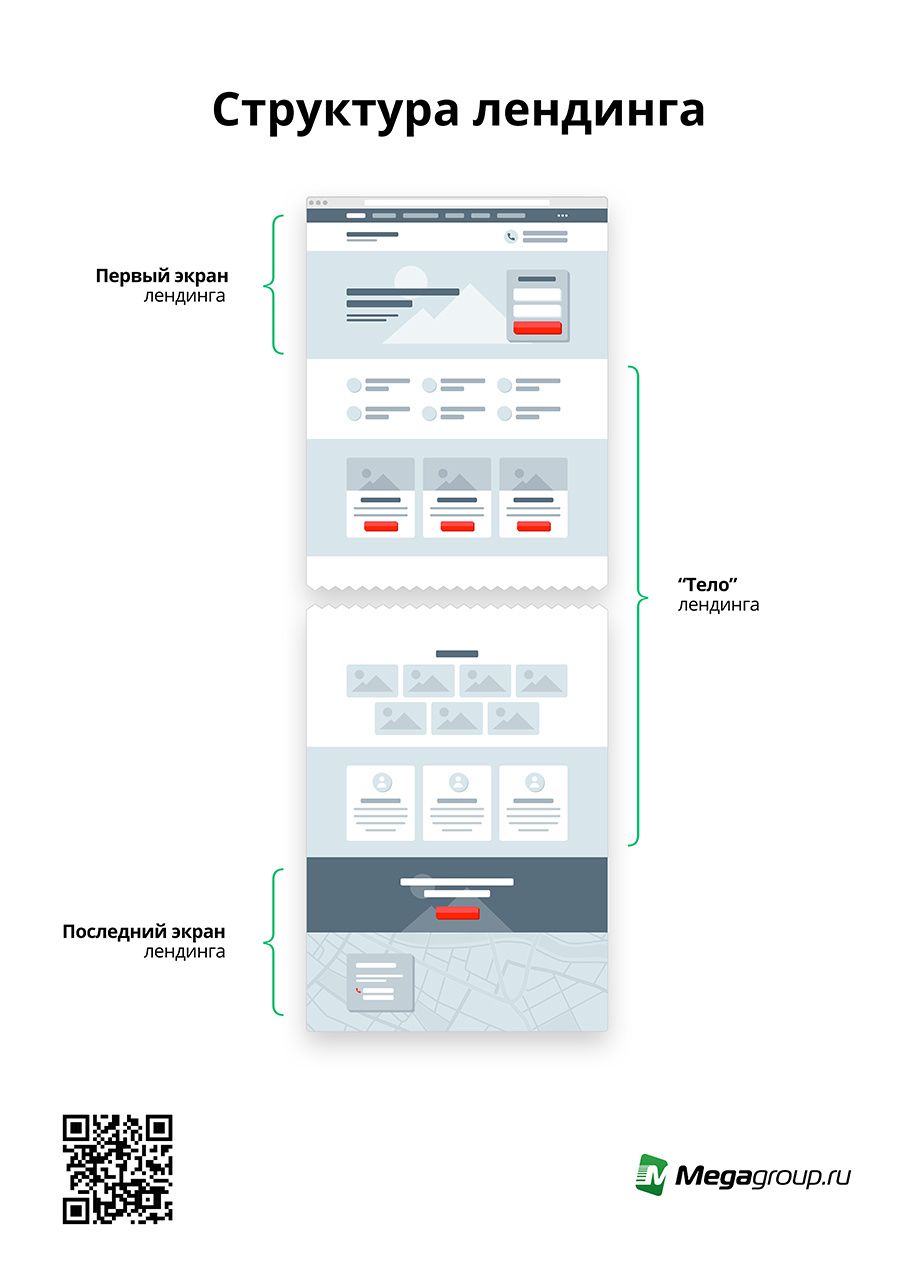
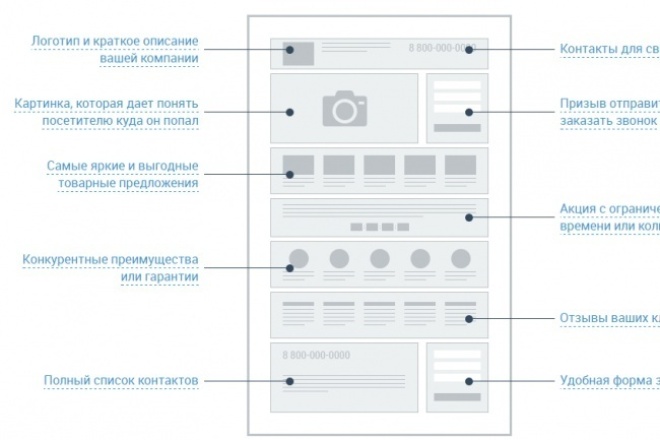
Структура лендинга: из чего она состоит и как выстроить правильно
Из каких элементов будет состоять ваш лендинг — целиком зависит от продукта. В этой статье разберемся, из чего составить структуру лендинга и какие блоки использовать для разных целей, посмотрим хорошие и плохие примеры.
Что такое структура лендинга
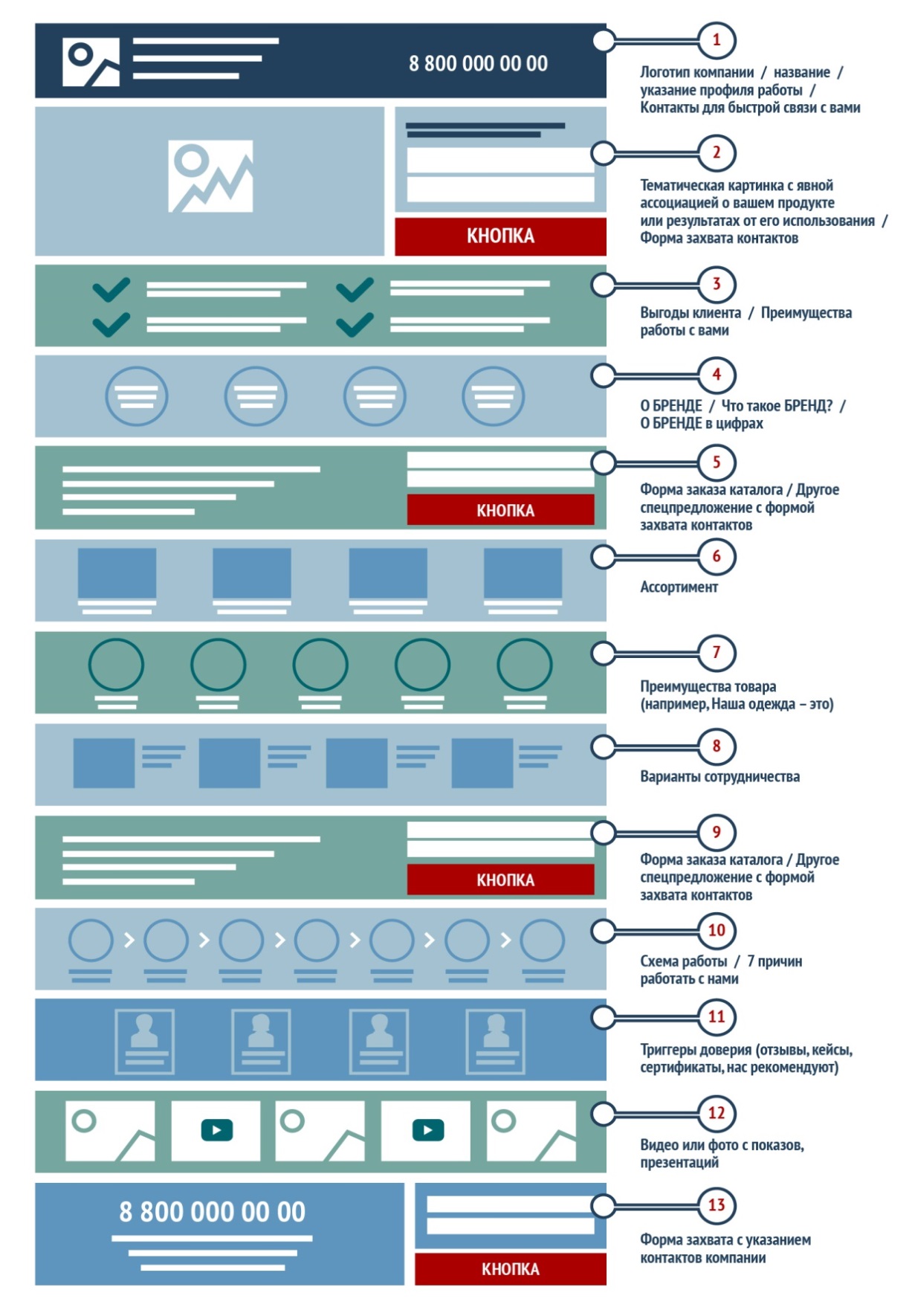
Структура лендинга — это его деление на тематические блоки. Обычно лендинг строят так:
- короткий оффер или УТП;
- подробности и преимущества предложения;
- варианты цен с призывом к действию;
- отзывы.
Это базовая структура, но под ваши задачи и вашу целевую аудиторию можно менять блоки и их наполнение. Например, если продукт еще неизвестный — придется рассказывать о нем подробнее и давать больше вариантов применения. А если известный — сделать акцент на качестве, цене, сервисе или отзывах.
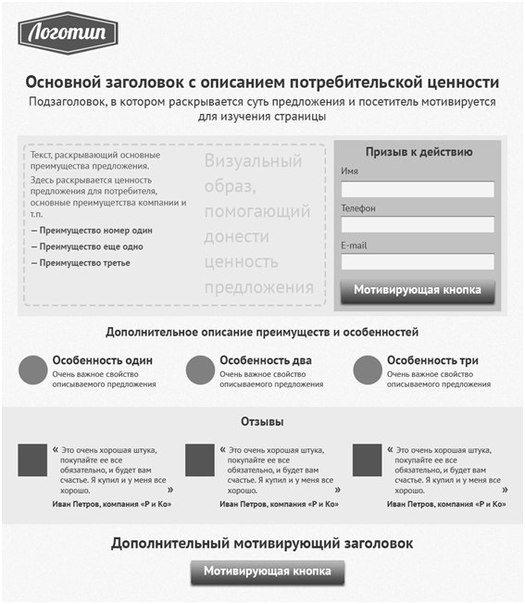
Правильная структура лендинга
У каждого блока в структуре лендинга есть свое предназначение и связанное с ним место. Дальше будем рассматривать каждый блок, разбираться в его предназначении, смотреть плохие и хорошие приемы.
Я буду использовать термин «экран». Экран — потому что блок или его законченная смысловая часть должны логически помещаться на одном экране устройства, то есть телефона или компьютера. Так пользователю будет легче потреблять информацию.
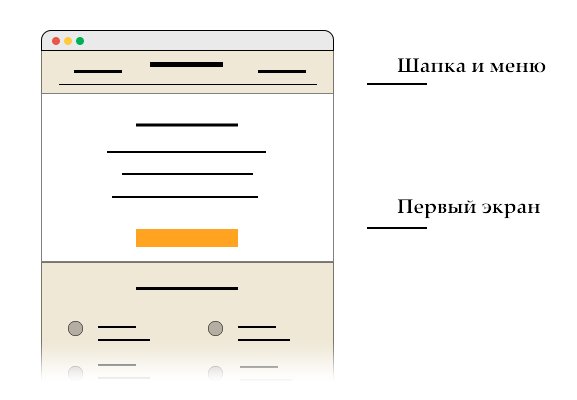
Стартовый экран
На стартовом экране размещается главная мысль. Это суть услуги, преимущество, которое в результате получает пользователь. Если лендинг посвящен одному товару или услуге, то на стартовом экране нужен оффер — конкретное предложение именно по этому товару или услуге. Если же лендинг про компанию в целом, тогда на стартовом экране нужно разместить УТП — ее уникальное торговое предложение.
Оффер или УТП пишут ярко и крупно, а под ними при необходимости дают пояснения более мелким текстом.
Статьи по теме:
Компания D’Addario продает товары для музыкантов. Этот экран прямо предлагает услугу «Уникальный дизайн для вашего оборудования». Ниже призыв расшифровывается: «Кастомные медиаторы и барабаны помогут вам выделиться на любой сцене».
Стартовый экран лендинга компании D’Addario сразу показывает пользу для клиентаПриложение для медитаций Calm использует игру слов со своим названием и призывает пользователей «найти свое спокойствие». И ниже рассказывает, в чем оно заключается: больше спать, меньше нервничать, лучше жить.
Понятный призыв от приложения CalmОффер иллюстрируется. Хорошая иллюстрация помогает добиться нужного впечатления и работает вместе с текстом, они усиливают друг друга. Например, на скриншоте выше можно реально медитировать на фото: спокойная вода с легкой рябью, лес, горы, небольшая дымка — спокойствие по высшему разряду.
Страшный секрет: оффер можно не иллюстрировать, если нечем. Сделайте простой и приятный глазу дизайн, чтобы не отвлекал, но сосредоточьтесь на хорошем тексте.
Чем иллюстрировать экран оффера
| Хорошо | Нормально | Плохо |
| Фото товара или результата услуг Фото клиентов с товарами или в процессе (результате) услуги Фото сотрудников за работой Скриншоты из программы/приложения | Простой флэт-дизайн без отвлекающих деталей Фоновое видео товаров, услуг, работы (затормозит сайт, не у всех воспроизведется) | Фотосток — любые фото, картинки, видео, инфографика. |
CRM-система «Мегаплан» выбрала именно скриншот. Тут мне как пользователю сразу ясно — выглядит несложно и симпатично, интерфейс не накрученный, видно все функции.
Скриншот из сервиса для иллюстрации его интерфейса и возможностейЕще вариант с демонстрацией сервиса: тут на первом экране скриншоты из мобильного приложения. Классный ход с кнопками — можно прямо отсюда выйти на скачивание приложения или попробовать его в браузере.
Посмотрим на варианты, которых лучше избегать в структуре лендинга на стартовом экране.
Не наваливайте. Старайтесь не перегружать один экран подробностями. На стартовом экране оффера это особенно заметно: хочется уместить здесь побольше, чтобы человек прочел все в одном месте. В итоге выходит наоборот: непонятно, какой из множества равнозначных блоков исследовать первым.
Слишком много деталей на стартовом экране — сложно выделить главноеНе наваливайте кучу текста и картинок в один экран, особенно на заглавный экран с оффером.
Думайте о клиенте. Есть соблазн выдвинуть на первый план название компании: мол, оно так лучше запомнится и клиенты придут к нам, а не к конкурентам. На самом деле человеку наплевать, как вы называетесь: он хочет решить свою проблему, а не найти компанию с самым интересным именем. Думайте всегда о решении проблемы клиента, а не о том, как бы выдвинуть себя на первый план.
Рассказывайте не о себе, а о том, как клиент решит свою проблему или закроет потребность с вашей помощью. Наша статья поможет выявить потребности аудитории.
Иллюстрации должны работать. Иногда кажется, что какая-то придуманная графика будет смотреться лучше, чем скриншот из приложения. Это обманчивое впечатление — вы потратите время и деньги на дизайн, который никак не будет на вас работать. Например, вот скриншот с лендинга CRM-системы: человек с какими-то экранами и графиками, мегаполис. Сама картинка интересная, но впечатление двоякое: почему город? А если я из маленького города или живу в деревне, мне эта CRM не подойдет?
Иллюстрация на стартовом экране не работает в паре с офферомПодбирайте иллюстрации так, чтобы они дополняли оффер по смыслу и усиливали его. Не используйте просто красивые фото и рисунки.
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Настроить триггерные рассылки
Экраны подробностей
Экраны с подробностями показывают продукт и рассказывают о нем. Построение экранов подробностей сильно зависит от того, насколько это сложный или новый продукт. Если привычный и понятный, вроде плюшевых мишек тедди — особо расписывать не надо. Лучше поставьте больше фото, деталей, которые покажут качество продукта и сервиса.
Сервис доставки экзотических фруктов сделал список деталей в интересном формате: к обычному текстовому списку добавили скриншот переписки менеджера с клиентом. Сразу видно, что заказывать просто и удобно.
Скриншот из переписки с менеджером иллюстрирует качество сервисаСложные и новые для рынка продукты требуют другой проработки. Здесь нужно более детальное объяснение того, какие проблемы они вообще закрывают и почему эти проблемы важны. Такие вещи лучше показывать на реальных случаях из жизни и бизнес-кейсах, которые близки вашей целевой аудитории. Вы показываете, в каких ситуациях используется ваш продукт, кто его использует и зачем, какие получили результаты.
На экранах подробностей вам нужно показать человеку, что польза от продукта превышает его цену. Пусть он сам убедится, что этот товар или услуга удовлетворяют именно его потребности, и условия покупки ему полностью подходят.
В структуре лендинга можно использовать видео. Так получится показать и объяснить гораздо больше.
RetailCRM использует видео, чтобы показать систему в действииВ некоторых случаях можно показать атмосферу компании. Это важно, когда клиент хочет не просто получить продукт, но и почувствовать себя частью какой-то культуры, сообщества, традиции. Например, компания, которая делает струны под маркой Earnie Ball, делает их уже 50 лет и это семейный бизнес. Тут за продуктом реально стоит история, которую можно показать.
Семейная фотография владельцев компании на лендинге Earnie BallВ структуру лендинга для образовательного продукта хорошо впишется раздел с преподавателями. Но сюда нужно сделать подходящие фотографии: живые и дружелюбные.
Приятные преподаватели на лендинге SMM школы. У таких людей хочется учиться
У таких людей хочется учитьсяДальше покажу пару плохих примеров из структуры лендинга. Выглядят очень странно, но это реально существующий лендинг. Во-первых, дизайн из двухтысячных: банальная иконка — крупный текст — мелкий текст. Во-вторых, сам текст: общие слова о компании, о проблемах и потребностях клиента здесь не подумали. Например, 2 года на рынке — это не тот срок, которым стоит хвастаться. Самостоятельное выращивание продукции — тоже не гарантия качества.
Пример плохого копирайтинга в разделе подробностейСтатья по теме:
Банальных вещей тоже писать не нужно. В 2020 году уже у всех есть безналичная оплата и доставка, нет смысла это подчеркивать. Я боюсь предположить, зачем магазину размещать на лендинге абсолютно стандартный процесс заказа для любого интернет-магазина:
К этому лендингу приложил руку Капитан ОчевидностьЭкран отзывов
Отзывы — инструмент социального доказательства. Людям легче довериться и купить, если они видят, что похожие на них люди уже сделали этот выбор. Так что отзывам стоит отдать отдельный блок в структуре лендинга.
Так что отзывам стоит отдать отдельный блок в структуре лендинга.
Важно! Отзывы — только реальные. Круто, если с них можно перейти на человека или компанию — аккаунт или группу в соцсети, на сайт.
Придумывать отзывы и иллюстрировать их лицами из фотобанка — отстой.
Можно просить отзывы у клиентов. Чтобы получился связный подробный отзыв, попросите ответ на список открытых вопросов. Потом вы удалите вопросы, останется только текст клиента. Вопросы такие, например:
- Почему выбрали нас?
- Что понравилось больше всего?
- Для чего используете наш продукт?
Можно добавить сюда рейтинг. Тоже не выдуманный, а реальный — с любой площадки, где вы есть: рейтинг магазина на маркете, страница приложения в каталоге.
Приложение TMetric встроило в структуру лендинга отзывы клиентов и рейтинга из каталогаЭкран CTA и стоимости
Тот самый конверсионный элемент, к которому ведет весь ваш лендинг. Место для CTA выбираете вы сами, по классике его ставят в структуру лендинга несколько раз: после стартового экранаэкрана оффера, в разделе подробностей и еще раз в конце страницы.
Место для CTA выбираете вы сами, по классике его ставят в структуру лендинга несколько раз: после стартового экранаэкрана оффера, в разделе подробностей и еще раз в конце страницы.
Это может быть форма записи, если ваше целевое действие — получение контактов.
Форма для сбора контактов на лендингеСтатья по теме:
Или сравнение цен на разных тарифах с соответствующей CTA кнопкой.
Сравнение цен и покупка нужного тарифа в форме на лендингеГлавное в такой форме — понятность. Например, как на скриншоте выше: у каждого тарифа есть краткое описание после названия, о отличие в функциях выделено полужирным шрифтом. Или как в форме ниже: перед ней — информация о расписании, после нее — что произойдет. когда пользователь заполнит и нажмет кнопку «Записаться».
Хорошая форма записи на лендинге с пояснениямиВариант ниже — не очень удачный. Нет ни примерной даты начала, ни пояснения, что будет дальше.
Пример неудачной формы в структуре лендингаЭкран FAQ
Скорее всего, клиенты будут задавать вам повторяющиеся вопросы. Если ответы на эти вопросы нет смысла или не получается поместить в раздел деталей, сформируйте из них блок FAQ — frequently asked questions.
Если ответы на эти вопросы нет смысла или не получается поместить в раздел деталей, сформируйте из них блок FAQ — frequently asked questions.
Формулируйте вопросы коротко и понятно. Люди обычно скользят глазами по FAQ, ища ответ на свой вопрос, им не нужно вчитываться в каждый пункт. Для удобства ориентации можно скрыть ответы под выпадающими элементами меню: нашел вопрос — развернул кликом. Вот хороший вариант от производителя толстовок-худи:
Удобная структура FAQ на лендингеА вот версия на скриншоте ниже только выглядит хорошо. Мелкий неудобочитаемый шрифт, вопросы длинные и на цветном фоне. Конечно, кто-то вчитается и найдет то, что ему нужно, но многие не захотят и пойдут тратить время вашей поддержки. А ведь именно для экономии этого времени и нужен раздел FAQ.
В таком FAQ неудобно искать нужный вопросФутер
Последний элемент в структуре лендинга — футер. Здесь обычно размещают юридическую информацию, полный список контактов, адрес. Здорово, если адрес покажете не текстом, а картой — так человеку проще сориентироваться.
Футер может выглядеть совсем просто:
Типичный футерИли так:
Футер лендингаА можно оформить футер как полноценную часть лендинга — с крутым артом:
Футер с крутым артомПримеры удачной структуры лендинга
Покажу три удачных примера лендингов из разных сфер.
iPhone 12
Начнем с очень крутого лендинга на двенадцатый айфон. Это длинная страница, но Apple может себе такое позволить: у компании много поклонников, они очень ждут новинок и с удовольствием будут читать и смотреть про них.
Информация на лендинге строго разделена по экранам. Для начала компания показывает большую и маленькую модель вместе и дает сравнить характеристики, чтобы пользователь сразу определился, какую он хочет. А дальше поочередно расписаны все преимущества нового айфона: он крепкий и легкий, с классной камерой для фото и видео даже ночью, с быстрым интернетом.
Лендинг новой модели айфона. Посмотреть в оригиналеА еще, как обычно, Apple рулит с визуальным повествованием — здесь очень крутые иллюстрации, телефон в центре внимания. Текста минимум: вместо рассказа о водостойкости можно просто показать телефон в воде.
Текста минимум: вместо рассказа о водостойкости можно просто показать телефон в воде.
Вместо описания качества съемки проще дать сами фото, сделанные на телефон:
Вместо рассказа о качестве фото на лендинг добавили сами фотоА еще в этот раз копирайтерам компании дали развернуться: вместо обычных строгих описаний здесь игра слов, но оценить ее лучше на английском, перевод портит эффект.
Разницу в размерах моделей обыграли словами: «Большие новости — маленькие новости»Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
«ФинТабло»
Посмотрим структуру landing page сервиса по учету финансов «ФинТабло». Я не бухгалтер, но уверена, что здесь хорошо поработали с болями аудитории: рассказали, как собираются данные, что можно автоматизировать в программе и почему ей безопасно пользоваться.
Отмечу два элемента, которые мне особенно понравились. Первый — стартовый экран с оффером. Из текста понятно, что это за сервис и кому он предназначен, а иллюстрация сразу показывает его удобства.
Хороший пример структуры экрана с оффером на лендингеВторой понравившийся элемент — визуальное сравнение эксель-таблиц и их проблем с «ФинТабло» и его преимуществами.
Удачный элемент в структуре лендинга — сравнение с другим продуктом«Болотов.Деревня»
Лендинг поселка «Болотов..Деревня» построен по стандартной схеме: первым экраном идет оффер, а дальше подробности — где находится, какие есть проекты домов и опции, возможности инвестирования.
Лендинг поселка «Болотов.Деревня». Посмотреть оригиналЗдесь сильная сторона — визуал. Много снимков домов и территории поселка, сделанных в хорошую солнечную погоду.
Красивые фото на лендинге загородного поселкаБольше примеров лендингов — в нашей вдохновляющей подборке.
Структура лендинга: что стоит запомнить
Выписала для вас основные пункты, которые нужно учитывать при работе над структурой лендинга.
- Создайте короткий, понятный и привлекательный оффер.
- Не перегружайте блоки лендинга деталями.
- Думайте в первую очередь об удобстве клиента.
- Подбирайте иллюстрации так, чтобы они усиливали эффект текста.
- Выбирайте нужные способы убеждения: фотографии, видео, отзывы, рейтинги, сравнения, кейсы.
- Старайтесь больше показывать и доказывать на примерах, а не расписывать текстом.
- Ставьте CTA в нескольких местах.
Подключайте SendPulse к своим лендингам и собирайте контакты покупателей для рассылок по email и в мессенджерах в несколько простых шагов.
[Всего: 1 Средний: 5/5]Как написать конверсионный текст для лендинга
Автор-фрилансер Дарья Сопина рассказала блогу Нетологии, как написать конверсионный текст для лендинга, зачем изучать целевую аудиторию перед созданием, как правильно выбрать объем.
Обучение в онлайн-университете: курс «Коммерческий копирайтинг»
Определяем целевую аудиторию
Целевая аудитория — пользователи, которые могут и хотят купить ваш продукт.
Первый этап разработки лендинга — маркетинговый анализ. Его задача — узнать, кто целевая аудитория, чтобы определить наиболее важные для нее характеристики продукта, расписать отличия от конкурентов и понять, как эффективнее презентовать товар.
Сергей Трубадур считает, что страницу нужно ориентировать на ЦА вплоть до ключа. Один лендинг должен продавать конкретный товар определенной целевой аудитории. Если вместить несколько предложений или ориентироваться на несколько разных аудиторий, конверсия снизится: посадочная страница получится длинной, а пользователи будут уходить с нее, потому что не увидят решения именно их проблемы в самом начале.
Например, здесь смешано несколько сегментов ЦА и продуктов: эффективнее было бы создать лендинг под каждое направление
Если аудитория широкая, ее нужно сегментировать и создать отдельные лендинги для каждого сегмента. Например, если предлагаете комплект ювелирных украшений, можно сделать две посадочные страницы: для женщин, которые выбирают что-то себе, и для мужчин, которые хотят сделать подарок.
Например, если предлагаете комплект ювелирных украшений, можно сделать две посадочные страницы: для женщин, которые выбирают что-то себе, и для мужчин, которые хотят сделать подарок.
Один продукт — один лендинг и одна целевая аудитория.
Выбираем структуру
Структура лендинга — расположение модулей на странице. Она может быть разной. Например, Юлианна Лихачева рассказывает о следующей базовой схеме:
Дескрипшен → заголовок → подстройка → продажа идеи → блоки о продукте и компании → блоки доверия → блоки осведомленности и доработки возражений
В блоге конструктора сайтов Nethouse говорят о другой структуре:
Оффер → лид-абзац → блок с преимуществами → блок с выгодами заказчика → дополнительная информация → обоснование цены → блок с отзывами
Можете использовать любую структуру, но в ней обязательно должны быть:
- заголовок — главное предложение, оффер;
- рассказ о продукте, визуальное выражение его пользы — что именно получит покупатель;
- конкурентные преимущества — почему нужно покупать именно у вас;
- обоснование цены — сколько стоит продукт и почему именно столько;
- конверсионные модули — кнопки «Заказать», формы обратной связи, призывы к действию.

Остальные блоки необязательны, но принимайте решение, исходя из особенностей продукта и целевой аудитории. Например, можно добавить блоки с отзывами — исследование Local Consumer Review Survey показывает, что 88% респондентов читают их, прежде чем принять решение о покупке.
Вот список универсальных базовых элементов лендинга:
- Фото товара, процесса или результата его использования;
- Ответы на вопросы, снятие возражений;
- Отзывы;
- Награды, сертификаты;
- Перечисление надежных партнеров, известных клиентов;
- Принцип работы компании или товара, схема оказания услуги;
- Обзор товара;
- Наглядная и простая инструкция использования;
- Подробное описание характеристик товара;
- Перечисление комплектующих или услуг, входящих в стоимость;
- Сравнение с аналогами;
- Фото успешных работ, если оказываете услуги;
- Акция и ее условия;
- Перечисление проблем, болей пользователя;
- Описание процесса решения проблем, болей клиента;
- Мнение независимого эксперта;
- История;
- Сценарий использования;
- Мини-тест или игра;
- Результаты работы в цифрах, клиентах, достижениях;
- Гарантии.

Определяем объем текста
Длину посадочной страницы нужно выбирать в зависимости от степени прогретости ЦА по лестнице Бена Ханта.
Перед покупкой клиент находится на одной из первых четырех стадий:
- Не знает о проблеме, не ищет решения — лендинг может и должен быть длинным, потому что нужно рассказать о проблеме и ее важности, презентовать решение — ваш продукт.
- Знает о проблеме, но не ищет решения — текст может быть короче, потому что нужно только рассказать о важности решения проблемы, вашем продукте, его преимуществах, УТП.
- Знает о проблеме и ищет решение — лендинг может быть короче, потому что вам нужно только рассказать о решении и ваших преимуществах, без детального описания проблемы.
- Нашел решение и выбирает между несколькими предложениями — в этом случае лендинг может быть самым коротким, потому что можно использовать только конкурентные преимущества, сделать посадочную страницу на 2–3 экрана.

Чем «холоднее» целевая аудитория, тем больше объем текста.
Пишем текст
Заголовок. Согласно исследованию Microsoft, время концентрации среднестатистического пользователя снизилось до 8 секунд, поэтому заголовок должен сразу привлекать внимание. На него обращают внимание в первую очередь, потому что пользователи изучают страницу по F- или Z-паттерну: об этом уже рассказывали в нашем блоге.
Заголовок должен отображать главную выгоду вашего предложения и при этом быть емким и коротким. Например, таким:
- научитесь говорить на испанском за 3 месяца;
- освободите 220 человекочасов в HR-отделе;
- снизьте затраты на рекламу на 20% с сервисом «Абракадабра».
Если заголовок получается слишком длинным, можно и нужно использовать подзаголовок. Он дополнительно раскрывает суть, уточняет важные нюансы.
Лендинг от Skyeng: заголовок дает понять, что именно предлагают пользователю
Многие оставляют конверсионный блок на первом же экране, рядом с заголовком. Можете сделать так же, но не забудьте продублировать конверсионный модуль в конце.
Можете сделать так же, но не забудьте продублировать конверсионный модуль в конце.
Пример размещения конверсионного блока на первом экране: понятно, что получает клиент и зачем ему вводить адрес почты
Описание продукта. Подробно опишите, что получит покупатель. Если это услуга — что в нее входит, если сервис — какие возможности у него есть, если товар — в чем его главные особенности. Важно описывать не грубые характеристики, а говорить в мире клиента: описывать выгоды, которые получит покупатель. Например, ему не важно, какая емкость аккумулятора в смартфоне — ему важно, сколько он проработает без подзарядки. Акцент на чистых характеристиках и особенностях вместо выгод — ошибка: об этом рассказали в блоге LPgenerator.
Например, здесь коротко описаны программы, но нет акцента на выгодах клиентов — текст можно улучшить
Если характеристик и выгод слишком мало, можете продемонстрировать продукт. Например:
- предлагаете сервис — покажите скриншоты интерфейса, расскажите о функциях;
- продаете палатки — покажите, как они выглядят в реальных условиях под палящим солнцем, в метель, под дождем;
- предлагаете покупать товары оптом — покажите видео, как их покупают в розницу, чтобы доказать спрос.

«Яндекс.Касса» подает описание сервиса через выгоды для клиентов
Описание преимуществ. Обычно в этом блоке используют УТП: все, что отличает ваше предложение от предложений конкурентов. Например, гарантию возврата средств при определенных условиях, персональные двухчасовые консультации от менеджера при оплате сервиса, бесплатную разработку проекта дома при заказе строительства. Здесь же можно перечислить все выгоды, которые есть и у конкурентов — например, быстрое оформление документов.
Главная страница сайта в виде лендинга подробно описывает преимущества простым языком
Конверсионные блоки — это призывы к действию: кнопки «подписаться на рассылку», «оформите заказ», «получить консультацию» и другие. Чаще всего самый последний блок лендинга — форма обратной связи. Отдельные кнопки можно размещать внутри других блоков, например, после рассказа о продукте или описания преимуществ.
Используйте 2–4 кнопки, если лендинг длинный. Если посадочная страница получается небольшой, важно не создать у читателя ощущения навязывания продукта: достаточно одной-двух кнопок.
Кнопка конверсии может быть, где угодно: например, располагаться после инструкции по работе в сервисе
Социальные доказательства. Можно использовать любую информацию, которая вызовет доверие у читателя, например:
- отзывы реальных клиентов со ссылками;
- кейсы с доказательствами, реальными цифрами, фактами, которые можно проверить;
- сведения о числе продаж, количестве дилеров — например, фраза «каждое 10 окно в России произведено из нашего профиля» покажет популярность;
- скан-копии сертификатов качества, лицензий, результатов лабораторных исследований.
Используйте реальные социальные доказательства. Если отзывов или других сведений пока нет, лучше не используйте этот блок.
Пример социальных доказательств: есть фото, ссылки на человека и проект
Как писать, чтобы конверсия была высокой
- Не лейте воду, рассказывайте только о том, что действительно важно целевой аудитории.
- Не используйте штампы типа «высококвалифицированные специалисты», лучше предоставьте факты — например, то, что в вашей клинике работают врачи высшей категории.
- Соблюдайте структуру: используйте списки, подзаголовки модулей, подзаголовки в подбор, выделения — так дизайнеру будет легче создать рабочий макет, а читателю — ориентироваться в тексте.
- Откажитесь от оценочных суждений типа «качественно», «быстро»: лучше предоставьте факты, а читатель сам решит, хорошо это или плохо.
- Измерить эффективность лендинга можно тестированием. Если хотите что-то изменить, используйте A/B-тестирование: оно покажет, какой вариант работает лучше.
Читать еще: «Чек-лист: 8 шагов к эффективному лендингу»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
заказать проектирование лендинга – ONEbanan
Прежде всего, работа над лендингом начинается с изучения УТП – уникального торгового предложения. Необходимо понять, чем ваш товар или услуга отличаются от тех, которые есть у конкурентов. Для этого проводится анализ как вашего предложения, так и конкурентов. В процессе мы определяем сильные и слабые стороны. Результат – понимание, на что именно нужно делать упор во время создания сайта. После этого наступает этап проектирования лендинга. Наши специалисты прорабатывают структуру каждого блока, расставляют их в нужном порядке. Кроме того, производится расстановка точек захвата – кнопок и форм. Как только проектирование окончено, приходит время создания продающих текстов. Мы пишем привлекательные заголовки и блоки текстов, усиливающие эффект от предложения. После этого можно приступать к визуальному оформлению лендинга – созданию дизайна, который бы привлекал, но не перетягивал на себя внимание от содержания страницы.
После этого можно приступать к визуальному оформлению лендинга – созданию дизайна, который бы привлекал, но не перетягивал на себя внимание от содержания страницы.
Конечно, всем нашим клиентам мы рекомендуем не забывать о необходимости создания мобильной версии ленгдинга. Ведь больше 50% пользователей просматривает сайт с мобильных устройств. И если он не адаптирован для них, то такую страницу просто закроют и перейдут к более удобной – на сайты ваших конкурентов. Результат такой комплексной работы – лендинг –пейдж с понятной и простой навигацией, лаконичной информацией о продукте, услуге. Клиенты сразу будут получать только полезную для себя информацию без лишней «воды» и вступлений. Четкая структура поможет быстро найти контактную информацию или форму заказа.
Почему стоит заказать разработку лендинга именно у нас?
Мы имеем большой опыт работы в области создания лендингов. На данный момент нами успешно реализовано более 50 лендинг-пейдж. Все они приносят своим владельцам прибыль и несомненную пользу. Мы беремся за выполнение проектов различных направлений и тематикразработки сайтов, а также! Повышенное внимание мы уделяем все составляющим лендинг-пейдж. Понимая, что каждая его деталь играет важную роль, мы продумываем все до мелочей. Конечно же, при этом мы учитываем фирменный стиль компании или продукта. Мы также напишем качественные продающие тексты и заголовки для каждого блока. Благодаря этому мы донесем до потенциального клиента все преимущества и выгоды, которые он может получить при покупке товара или заказе услуги.
Мы беремся за выполнение проектов различных направлений и тематикразработки сайтов, а также! Повышенное внимание мы уделяем все составляющим лендинг-пейдж. Понимая, что каждая его деталь играет важную роль, мы продумываем все до мелочей. Конечно же, при этом мы учитываем фирменный стиль компании или продукта. Мы также напишем качественные продающие тексты и заголовки для каждого блока. Благодаря этому мы донесем до потенциального клиента все преимущества и выгоды, которые он может получить при покупке товара или заказе услуги.
Слаженная команда профессионалов гарантирует комплексный подход к разработке. Мы Onebanan Studio гарантируем вам создание не просто уникальной, но также интересной идеи дизайна. В своей работе мы создаем каждый проект с нуля. Такой сайт повысит узнаваемость вашего бренда, обеспечит приток заказов и новых клиентов, станет надежной площадкой для развития вашего бизнеса! Вы получите качественный продающий лендинг, созданный для удобства ваших клиентов!
15 основных ошибок в дизайне современных лендинг пейдж | DesigNonstop
15 основных ошибок в дизайне современных лендинг пейдж
2
Основная задача посадочной страницы — быстро и четко соориентировать посетителя, снабдить его необходимой информацией и побудить к совершению конкретного действия. Борьба за внимание пользователя идет серьезная, поскольку на кону стоит финансовое успех всего проекта и рекламной компании в частности. Чем выше конверсия — тем больше продаж. И в такой ситуации просто недопустимо, чтобы из-за досадных мелочей, невнятности или неочевидности представленной информации, терялись драгоценные посетители. Чтобы лендинг пейд был эффективным, следует избегать следующих распространенных ошибок в дизайне лендинг пейдж.
Борьба за внимание пользователя идет серьезная, поскольку на кону стоит финансовое успех всего проекта и рекламной компании в частности. Чем выше конверсия — тем больше продаж. И в такой ситуации просто недопустимо, чтобы из-за досадных мелочей, невнятности или неочевидности представленной информации, терялись драгоценные посетители. Чтобы лендинг пейд был эффективным, следует избегать следующих распространенных ошибок в дизайне лендинг пейдж.
1. Контент не разбит на логические блоки
Если использовать маленькие отступы между блоками, то содержимое лендинга трудно усваивается и неясно, какой текст должен идти с каким блоком. Для пользователя легче, когда информация сгруппирована логически. Устанавливайте значение padding в диапазоне 120 px-180 px и разделяйте блоки с текстом с помощью цветного бэкграунда.
2. Неравномерное расстояние между элементами на странице
Вокруг логических блоков должны быть заданы одинаковые отступы. В противном случае ваша страница будет выглядеть неаккуратной и при этом теряется значимость отдельных элементов. Одинаковое пространство вокруг заголовков и нижней части текста помогает воспринимать блоки, как несущие одинаково важную информацию.
Одинаковое пространство вокруг заголовков и нижней части текста помогает воспринимать блоки, как несущие одинаково важную информацию.
3. Слишком маленькое значение padding у блоков
Используя маленькие отступы у блоков, из которых состоит сайт, создается впечатление, что блоки как бы прилипают друг к другу. Это сильно перегружает страницу и сбивает с толку, приводя к мысли, что это один сплошной текст а не части с разным смыслом. Поэтому делайте значение padding достаточно большим, чтобы разница между соседними блоками была очевидна.
4. Низкая контрастность между текстом и бэкграундом
Должен быть достаточный контраст между текстом и фоном. Чтобы сделать текст читаемым, используйте темные фильтры для изображения в местах, где текст не читается. Распространенное решение — использование черного цвета, но вы также можете использовать и яркие цвета.
5. Слишком много стилей на одной странице
Использование большого количества стилей для текста или для прочих украшательских элементов делает дизайн похожим на любительский и тяжелым для восприятия. Чтобы избежать этого, например, используйте всего один шрифт и два его начертания — нормальный и жирный.
Чтобы избежать этого, например, используйте всего один шрифт и два его начертания — нормальный и жирный.
6. Слишком узкие цветные блоки
Старайтесь не подчеркивать цветом узкие элементы лендинга. Это выглядит не очень хорошо. Например, заголовки и так уже хорошо обозначены благодаря своему размеру. Если используете цвет, то выделяйте весь логический блок, включая заголовок и текст.
7. Слишком много текста в узких колонках
Если в столбцах много текста, то его трудно читать, поскольку нужно много раз переходить от одной строки к другой. Кроме того, это выглядит не очень привлекательно. Лучше всего сократить количество колонок и текста, иначе его просто никто не прочитает.
8. Слишком много текста, выровненного по центру
Центрирование текста на странице хорошо работает только тогда, когда текста мало. В противном случае пользователю трудно перемещать взгляд по строками. Если же нужно включить много текста, то можно использовать сворачивающиеся блоки с текстом.
9. Текст закрывает важную часть изображения заднего фона
В данном примере текстом закрыты лицо и взгляд девушки, что значительно снижает эффект от воздействия картинки, а также затрудняет чтение текста. Лучше использовать другое выравнивание, размер и расположение блока с текстом и кнопок.
10. Неправильная иерархия заголовков
По правилам юзабилити заголовок должен быть больше всех остальных заголовков по размеру. Или же по крайней мере не меньше. В приведенном ниже примере заголовок в шапке значительно меньше по размеру, чем в следующем блоке. Это сбивает с толку. Почему? Он что, более важен? Если же иерархия соблюдена, то вся информация выглядит последовательной и логичной.
11. Двойственный смысл одного элемента
Иногда возможны ситуации, когла один логический элемент в дизайне приобретает два смысла. Например, в данном случае полноэкранное изображение после текста напоминает отдельный независимый блок. Хотя по сути это галерея с картинками. Если же вокруг галереи добавить отступы, то вся композиция будет выглядеть цельной за счет единого заднего фона.
Если же вокруг галереи добавить отступы, то вся композиция будет выглядеть цельной за счет единого заднего фона.
12. Заголовок слишком большой и длинный
Очень крупный шрифт идеально подходит для короткого броского заголовка. Если же заголовок длинный, то следует использовать шрифт меньшего размера. Тогда его будет легче читать и другие элементы на странице не будут смотреться зажато.
13. Неправильная обводка у кнопок
Обводка необходима, когда кнопка прозрачна. Добавление обводки для цветной кнопки не имеет смысла. Это просто еще одна бессмысленная функция дизайна, которая перегружает страницу и затрудняет ее чтение.
14. Слишком много цветов
Использование слишком большого количества цветов на странице сбивает с толку. И неясно, какой элемент важнее. Одного или двух цветов достаточно, чтобы придать визуальное значение тому, что действительно важно.
15. Перегруженное меню
Люди посещают сайты, чтобы найти решения их проблем. Помогите им! Используйте меню, чтобы помочь людям ориентироваться на сайте и найти то, что им нужно быстро и легко. Не перегружайте их лишней информацией. Достаточно иметь 5-7 пунктов меню.
Помогите им! Используйте меню, чтобы помочь людям ориентироваться на сайте и найти то, что им нужно быстро и легко. Не перегружайте их лишней информацией. Достаточно иметь 5-7 пунктов меню.
Источник: tilda.cc
Лендинг для сбора заявок под ключ — пробуем Битрикс24.Сайты
После презентации Битрикс24.Сайтов мы сделали краткий обзор продукта и рассмотрели общие вопросы целей, перспектив, конкуренции.
Мы решили попробовать новый продукт в работе. Расскажем об опыте создания Битрикс24.Сайта. Дадим рекомендации, кому можно использовать, а кому — пока рано.
Экспериментальный сайт посвящен нашему seo-модулю «Инструменты seo-специалиста».
Раньше на странице модуля в Маркетплейсе был указан только общий email [email protected] для вопросов технической поддержки. Письма иногда терялись, пользователи получали ответ не так оперативно, как хотелось бы. История переписки и отношений не сохранялась в нашей CRM (руками копировать долго, а ящик info@ ни к чему не привязан).
Цель — быстро сделать лендинг с формой
Мы хотим сделать landing page — страницу — презентацию модуля «Инструменты seo-специалиста» и принимать заявки на установку и техподдержку модуля.
Мы решили убить двух зайцев:
- Вынести форму сбора заявок на установку и поддержку модуля на отдельную страницу.
- Попробовать Битрикс24.Сайты в работе.
Если получится сделать страницу с формой, подключенной к CRM, продукт можно использовать для более сложных маркетинговых задач.
Для нетерпеливых, вот что получилось — https://intervolga-seo.bitrix24.site/ .
Подготовка — проектируем лендинг
Думаем, какую и откуда аудиторию будем приводить. Решили, что ссылку на сайт разместим только на вкладке «Поддержка» страницы модуля в Маркетплейсе. У нашего лендинга ровно один источник перехода. Это не привязывает нас с конкретной технологии и домену. Главное, чтобы на сайте работала форма и отправляла заявки нам в CRM. Так родилась идея попробовать Битрикс24-сайт.
Так родилась идея попробовать Битрикс24-сайт.
Мы сознательно ограничиваем аудиторию. Она состоит из двух групп:
- клиенты, которые хотят купить модуль и узнать подробности его работы;
- пользователи, уже купившие модуль.
Эти пользователи находятся на нижних этапах воронки (их еще называют «Покупатели» и «Лояльные»). Важный тезис — мы считаем, что Битрикс24.Сайты сделаны именно для работы с аудиторией на заключительных этапах воронки.
Это подтверждает набор доступных шаблонов и блоков в конструкторе сайта.
Битрикс24.Сайты — инструмент для работы с аудиторией на заключительных этапах воронки
Разработка лендинга
Исходя из описания аудитории и целей страницы составляем основные блоки лендинга.
Сразу покажем блоки и прокомментируем, что из задуманного получилось сделать, что — нет.
Стартовый экран
В конструкторе сайтов есть несколько типов «стартовых экранов». В целом, выглядят все одинаково — картинка и надпись по центру. Мы не любим большие картинки, поэтому выбрали экран с минимальной высотой, чтобы пользователям не приходилось впустую крутить колесо.
В целом, выглядят все одинаково — картинка и надпись по центру. Мы не любим большие картинки, поэтому выбрали экран с минимальной высотой, чтобы пользователям не приходилось впустую крутить колесо.
Сразу рекомендую проверять, как картинка и надпись отображается на мобильных устройствах. В нашем случае отображается крайне плохо (скрины ниже), что с этим делать — непонятно.
Ни одного блока «шапка сайта», кстати, в конструкторе нет. Есть блоки «Меню», но они именно меню — набор ссылок. Чтобы разместить телефон в правом верхнем углу экрана (как привычно видеть на 99% сайтов), можно использовать единственный блок из шаблона «Недвижимость». Вот он. На нем телефон слева рядом с логотипом;).
Преимущества
Мы попытались сделать так, чтобы уже на первом экране пользователь видел, чем хорош seo-модуль. Это не столько «преимущества», сколько «награды и отличия» — количество установок, номер версии. Обидно, что нельзя менять иконки. Поэтому установки у нас «с огоньком», а версия 2. 2.0 — с молнией. Также, совершенно непонятно, по какому принципу выбраны стили для ссылок. Например, слова «Маркетплейс 1С-Битрикс» — это ссылка, но она не подчеркнута и не выделена цветом. Жаль.
2.0 — с молнией. Также, совершенно непонятно, по какому принципу выбраны стили для ссылок. Например, слова «Маркетплейс 1С-Битрикс» — это ссылка, но она не подчеркнута и не выделена цветом. Жаль.
Описание ключевых функций
Самый богатый по возможностям блок. Состоит из заголовка (отдельный блок, к нему претензий нет) и блока «О проекте».
В тексте есть выделение ссылок и примитивный визуальный редактор, можно добавить картинку и подзаголовок. Иконки подобраны случайным образом и поменять их нельзя. Как, например, можно в одном тексте связать человечка, календарь, шестеренку и бриллиант? Правильно, никак. Мы были бы рады возможности использовать иконочный шрифт fontawesome. Пример — наш Конструктор посадочных страниц .
CRM-форма
Здесь все понятно. CRM-форма как есть. В Битрикс24.Сайтах есть ровно 2 элемента получения обратной связи от пользователя — CRM-формы и открытые линии. Никаких «перезвоните мне» в шапке сайта или «перезвоним за 28 секунд», к которым так привыкли лендингостроители.
Радует, что можно выбрать — показывать заголовок формы или нет (мы скрыли). Рекапча и соглашение о ПД настраиваются на стороне Битрикс24.
В конструкторе можно немного изменить оформление. Плохо, что нет ни одной горизонтальной формы. Например, самая простая форма из одного поля e-mail все равно будет занимать минимум половину экрана.
Отзывы клиентов
Блок отзывов тупит и не дает сохранить ничего кроме текста. Обращение в ТП писать не стали, надеемся, что без нас починят. Ограничились текстом отзыва. Визуальный редактор есть, можно выделить важную часть текста.
Статьи про seo-модуль и подвал
Статьи — это блок с картинками и ссылками. Работает как должен, замечаний нет.
Подвал, наверное, вызвал наиболее положительные эмоции. Мало того, что в нем много ссылок, и все можно править, так еще он замечательно адаптивится.
Тест отображения на различных устройствах
Адаптив на мобайле работает из рук вон плохо. Такое поведение связано с текстом кнопки и центральной надписи. Обидно, но мы не можем подгонять надпись под верстку. Адаптив должен работать совершенно наоборот.
Такое поведение связано с текстом кнопки и центральной надписи. Обидно, но мы не можем подгонять надпись под верстку. Адаптив должен работать совершенно наоборот.
Тестируем форму
К работе формы замечаний нет. Ее легко заполнить, она моментально присылает уведомление в портал и создает лид.
Так как сайт делаем ради простоты заполнения формы, считаем задачу выполненной.
Форму легко заполнить.
Уведомление пришло через несколько секунд.
Лид создан моментально.
Странности в Битрикс24.Сайтах
Если случайно удалил изображение «по умолчанию» из блока, вернуть его нельзя. Только размещать блок по-новой. Особенно обидно, если уже 8 элементов отредактировал. То же относится к фоновому изображению блока и его фоновому цвету.
Есть группа блоков «Цитата». На удивление в ней скрываются не интересно обрамленные кавычками блоки текста, а банальные «копирайты». Цитат в прямом смысле нет.
Вывод и рекомендации
Результат: https://intervolga-seo.bitrix24.site/
Выше мы написали много замечаний, но критичных нет.
Битрикс24.Сайты можно использовать для решения простых маркетинговых задач — сбор заявок от клиентов или запись посетителей на мероприятие.
Главный плюс — он же минус — связь только с Битрикс24, только с помощью CRM-формы. Всего 8 шаблонов внешнего вида формы, и ни одного в горизонтальной ориентации.
Различные «лид-магниты», всплывающие формы, коллбеки — все, что так любят лендинг-генераторы — пока не для нас.
Что-то продавать с помощью Битрикс24.сайтов — возможностей не хватит. Блока с онлайн-оплатой также нет.
Сервисную поддержку оказывать можно — CRM-форма отлично справится.
Для серьезных задач Битрикс24.Сайты использовать можно, только если вы поклонник бренда. Как профессиональный инструмент маркетолога / сайтостроителя продукт сырой, клиентам рекомендуем вторым эшелоном после Тильды и Платформы ЛП.
Я не исключаю, что мы как веб-разработчики избалованы конструктором страниц на собственном сайте, поэтому многие функции в битрикс24.сайтах кажутся примитивными. Также, странно, что нет ни одного блока «голый html», чтобы просто написать несколько абзацев текста.
Цены на создание Битрикс24.Сайтов
Если графика и текстовый контент готов, на сборку и настройку сайта уйдет от 4 до 6 часов. Готовый Битрикс24.Сайт с нуля мы оцениваем в 10 — 20 часов работы пары Менеджер + Дизайнер. Тарифы — https://www.intervolga.ru/support/ .
Оцените статью:
Спасибо, ваш голос успешно добавлен!
Часто задаваемые вопросы при настройке лендингов
Для чего нужен раздел Лендинги и web-формы в Creatio?
Чтобы формировать базу потенциальных клиентов, основываясь на их потребностях (лидах), вы можете настроить автоматическую регистрацию в Creatio лидов, контактов, участников мероприятий и т. п. Для этого достаточно создать на вашем сайте посадочную страницу, “landing-page”, где заинтересовавшиеся вашим продуктом клиенты будут оставлять свои контактные данные, а также настроить связь между посадочной страницей и Creatio.
п. Для этого достаточно создать на вашем сайте посадочную страницу, “landing-page”, где заинтересовавшиеся вашим продуктом клиенты будут оставлять свои контактные данные, а также настроить связь между посадочной страницей и Creatio.
Для настройки связи между Creatio и посадочной страницей на вашем сайте используется раздел Лендинги и web-формы. В нем создается отдельная запись — лендинг, которая содержит основную информацию о вашей посадочной странице, а уникальный HTML-код такой записи необходимо интегрировать в HTML-код вашей посадочной страницы.
После выполнения таких настроек данные потенциального клиента, внесенные в веб-форму, например, ФИО, email-адрес, номер телефона, будут передаваться в Creatio, а на основании этих данных в системе будет автоматически создаваться новый лид или другой объект системы (например, контакт).
Чем отличается лендинг на сайте от лендинга в Creatio?
В процессе создания и настройки посадочной страницы мы имеем дело с двумя сущностями:
- Лендинг — посадочная страница на вашем сайте.

- Лендинг — запись, которая создается в разделе Лендинги и web-формы Creatio. Содержит информацию о созданной посадочной странице, например, ее название, ссылку и т. д. Такая запись служит для настройки связи между посадочной страницей и Creatio.
И посадочная страница, и запись в разделе Лендинги и web-формы имеют свой уникальный HTML-код, который используется для связывания этих сущностей. Уникальный код записи из раздела Лендинги и web-формы интегрируется в HTML-код посадочной страницы на вашем сайте.
Как использовать код лендинга?
HTML-код лендинга необходим для того, чтобы по факту регистрации пользователя на посадочной странице в системе автоматически создавался лид или другой объект (например, участник мероприятия или контакт). Данный код используется для настройки передачи данных с посадочной страницы в Creatio. Предварительно фрагмент кода настраивается для конкретного лендинга, а затем интегрируется в HTML-код посадочной страницы. Детально последовательность работы с HTML-кодом описана в статье “Связать лендинг с Creatio“.
Детально последовательность работы с HTML-кодом описана в статье “Связать лендинг с Creatio“.
Как использовать поле Домены сайта?
В поле Домены сайта необходимо указать URL посадочной страницы.
Например, вы владеете сайтом под названием www.example.com. На этом сайте размещена посадочная страница, адрес которой — www.example.com/landing. Данный адрес необходимо указать в поле Домены сайта на странице лендинга в Creatio.
Важно. Адрес, указанный в данном поле, должен совпадать с адресом посадочной страницы, в код которой интегрирован HTML-код лендинга.
На заметку. В поле Домены сайта можно указать через запятую несколько доменов, для которых настраивается лендинг.
Как использовать поле Адрес перехода?
Поле Адрес перехода в коде лендинга определяет страницу, на которую попадет пользователь после того, как заполнит веб-форму. Вы можете указать в данном поле адрес любой страницы вашего сайта, на которую вы хотите переадресовать пользователя. Если настройками вашего сайта предусмотрено другое действие, то оставьте данное поле незаполненным.
Если настройками вашего сайта предусмотрено другое действие, то оставьте данное поле незаполненным.
Если при создании новой записи в разделе Лендинги и web-формы вы заполнили поле Адрес перехода, то после сохранения в уникальном HTML-коде данной записи в блоке “redirectUrl” будет содержаться ссылка на страницу, указанную в поле Адрес перехода.
Таким образом, для корректной работы необходимо заполнить поля страницы лендинга, включая поле Адрес перехода, сохранить запись, а далее — связать запись лендинга с посадочной страницей. Детально последовательность работы с HTML-кодом описана в статье “Связать лендинг с Creatio“.
Как настроить один лендинг для страницы с несколькими веб-формами?
Если на вашей посадочной странице реализовано несколько веб-форм, то вы можете использовать один лендинг Creatio для настройки связи с ними.
Важно. Приведенные ниже настройки выполняются администратором веб-сайта и описаны на примере настройки регистрации лида.
В стандартном HTML-коде лендинга в Creatio содержится блок “config”, в котором настраивается соответствие полей веб-формы посадочной страницы и полей лида. Чтобы в одном коде настроить соответствие полей лида и нескольких веб-форм, необходимо создать в коде столько блоков “config”, сколько веб-форм имеется на посадочной странице. Для каждого из таких блоков необходимо настроить отдельную функцию createLead.
Например, на вашей посадочной странице реализовано две веб-формы. Первая из них содержит поля “ФИО” и “Email”, а вторая – “ФИО” и “Мобильный телефон”. Чтобы использовать один лендинг для посадочной страницы с двумя веб-формами, внесите в код следующие изменения:
- Скопируйте существующий блок “config” столько раз, сколько веб-форм вы хотите настроить, в данном случае — дважды.
- Дайте уникальные названия блокам “config”, параметры которых передаются в функцию createLead. Например: “config1” и “config2”.
- В блоке “config1” настройте соответствие полей с полями первой веб-формы:
- В блоке “config2” настройте соответствие полей с полями второй веб-формы:
Настройте две функции createLead:
Для каждой из веб-форм настройте вызов отдельной функции createLead:
После выполнения всех настроек, по факту заполнения пользователем любой из двух веб-форм на вашей посадочной странице в Creatio будет создаваться лид.
Как настроить один лендинг для нескольких страниц?
Если на нескольких посадочных страницах вашего сайта, находящихся в одном домене, реализованы веб-формы с одинаковой структурой полей, то вы можете использовать для них один лендинг Creatio. Для этого в поле Домены сайта страницы лендинга в Creatio необходимо указать через запятую адреса таких посадочных страниц. Например: https://www.terrasoft.ru/trial?product=marketing, https://www.terrasoft.ru/trial?product=ru-marketing.
В результате по факту заполнения веб-формы на любой из страниц веб-сайта, в код которой интегрирован HTML-код данного лендинга, в системе будет успешно зарегистрирован лид, участник мероприятия или другой объект системы, регистрация которого настроена.
Почему, несмотря на настроенный лендинг, в Creatio не регистрируются лиды?
После создания лендинга и выполнения необходимых настроек по факту заполнения веб-формы вашего лендинга в Creatio должен регистрироваться лид или другой объект, для регистрации которого настроен лендинг. Если этого не происходит, возможно, одно из полей страницы объекта (например, лида) является обязательным для заполнения, но оно отсутствует в веб-форме вашей посадочной страницы либо осталось незаполненным.
Если этого не происходит, возможно, одно из полей страницы объекта (например, лида) является обязательным для заполнения, но оно отсутствует в веб-форме вашей посадочной страницы либо осталось незаполненным.
В таком случае вы можете:
- Снять признак Является обязательным с необходимых полей на странице лида ( или другого объекта) в Creatio. Как изменять поля на страницах, описано в статье “Настроить поля страницы“.
- Настроить заполнение таких полей значениями по умолчанию.
Как настроить заполнение полей лида значениями по умолчанию при регистрации такого лида через лендинги?
В форме, которую заполнит клиент на посадочной странице, могут быть представлены не все поля, используемые в Creatio на странице лида. Для отдельных полей вы можете настроить автоматическое заполнение значениями по умолчанию. Детальная информация о настройке заполнения полей лида значениями по умолчанию доступна в статье “Настроить автозаполнение полей лидов, полученных с лендингов“.
Как работает поиск дублей контактов при создании лида через лендинг?
Как только клиент заполнит форму вашего лендинга, в Creatio будет зарегистрирован новый лид. Также автоматически запустится бизнес-процесс “Идентификация лида”, с помощью которого система определит, нужно ли привязать этот лид к существующему контакту или создать новый. Таким образом в приложении работает дедупликация контактов, созданных на основании зарегистрированных через лендинг лидов.
На заметку. Процесс “Идентификации лида” выполняет проверку и создает новый контакт либо привязывает лид к существующему контакту только в том случае, если в лендинге установлен признак Создавать контакт.
Процесс “Идентификация лида” сравнивает регистрационные данные нового лида с данными существующих в системе контактов по ФИО, email-адресу и номеру телефона. Если обнаружится совпадение, то система привяжет этот лид к существующему контакту. Если заполненные в форме данные не совпадут с данными существующих в системе контактов, то на основании этого лида будет создан новый контакт. При этом поля страницы нового контакта будут автоматически заполнены информацией, указанной в форме вашего лендинга.
При этом поля страницы нового контакта будут автоматически заполнены информацией, указанной в форме вашего лендинга.
Вы можете ознакомиться с процессом “Идентификация лида” и, в случае необходимости, кастомизировать его в библиотеке процессов.
Как настроить корректное заполнение времени создания лида в системе?
Возможна ситуация, что при регистрации лида с лендинга (посадочной страницы) в поле Дата создания фиксируется некорректное время регистрации лида.
Для исключения такой ситуации рекомендуем проверить часовой пояс, который установлен на сервере, где размещается приложение Creatio. Чтобы время создания лида фиксировалось корректно, необходимо убедиться, что часовой пояс на сервере приложения соответствует вашему фактическому часовому поясу.
Можно ли настроить трекинг событий сайта для лидов, зарегистрированных в системе вручную?
Для созданных вручную лидов трекинг событий сайта настроить невозможно.
Трекинг событий сайта осуществляется на основании записей об истории переходов конкретного интернет-пользователя по страницам сайта. В процессе трекинга фиксируется определенная сессия в браузере, для чего используются cookie. Если лид создан вручную, то связи с сессией браузера определенного интернет-пользователя нет. Соответственно, нет возможности проследить историю его переходов между страницами.
В процессе трекинга фиксируется определенная сессия в браузере, для чего используются cookie. Если лид создан вручную, то связи с сессией браузера определенного интернет-пользователя нет. Соответственно, нет возможности проследить историю его переходов между страницами.
Если же интернет-пользователь, совершив несколько переходов по страницам, заполнит веб-форму на посадочной странице вашего сайта, то история его переходов будет передана в Creatio.
На заметку. Если перед заполнением веб-формы посадочной страницы пользователь очистит cookie браузера, то записи об истории его переходов будут удалены и в систему не попадут.
Как настроить передачу данных из одного поля веб-формы лендинга в отдельные поля страницы лида?
В HTML-коде посадочной страницы есть блок “config”. В данном блоке настраивается сопоставление (маппинг) полей веб-формы посадочной страницы и полей лида. Чтобы настроить соответствие одного поля веб-формы на посадочной странице нескольким полям лида, потребуется добавить в HTML-код посадочной страницы скрытое поле, настроить для него маппинг, а затем настроить отдельную функцию createLead.
Например, в веб-форме вашей посадочной страницы реализовано одно поле “ФИО”. А в Creatio на странице лида данному полю соответствует два отдельных поля — Имя и Фамилия.
Важно. Описанные ниже настройки выполняются администратором веб-сайта.
Чтобы поля Имя и Фамилия страницы лида заполнялись корректно, внесите в код следующие изменения:
Добавьте в html разметку два скрытых поля:
В блоке “config” настройте маппинг на скрытые поля:
Перед вызовом функции по созданию лида добавьте функцию, в которой опишите логику присвоения полям Имя и Фамилия значения из поля ФИО.
Instablocks: ™ Следующая эволюция целевых страниц
Представьте себе, если бы компьютеров не существовало, а у нас были бы только пишущие машинки. Или если бы мобильные технологии остановились на раскладушках, а смартфоны так и не появились. Это почти невообразимо, не правда ли?
Продукты и услуги во всех отраслях постоянно развиваются для более быстрого и лучшего взаимодействия с пользователем, увеличения функциональности и простоты использования. Для целевых страниц после клика и с учетом всего этого Instablocks ™ был создан для цифровых маркетологов и рекламодателей.
Для целевых страниц после клика и с учетом всего этого Instablocks ™ был создан для цифровых маркетологов и рекламодателей.
Прежде чем мы забегаем вперед, давайте посмотрим, как развивались целевые страницы после клика.
Эволюция целевых страниц после клика
Маркетологи отправили весь платный трафик на домашние страницы
Когда Интернет только зарождался, все маркетологи знали о домашних страницах. К счастью, современные домашние страницы намного удобнее и приятнее для глаз, чем те, что были в 90-х годах. Тем не менее, они по-прежнему не лучший вариант для маркетологов получать конверсии с помощью платной рекламы. Это связано с тем, что главная страница не может соответствовать ожиданиям каждого посетителя, что снижает вероятность конверсии.
Многие маркетологи тогда поняли, что направлять весь рекламный трафик на домашние страницы — не лучший вариант. Скорее, более «выделенная» страница для каждого объявления, электронного письма или сообщения в социальных сетях может привести к большему количеству конверсий.
Представлена концепция целевой страницы после клика.
целевых страниц после клика были введены с единственной целью обеспечить персонализированный опыт и конвертировать посетителей по конкретному предложению.
Посетители могут оказаться на главной странице по любому количеству причин. Но когда они попадают на вашу целевую страницу после клика по рекламной ссылке, они появляются только по одной причине — подумать о том, чтобы подать заявку на ваше рекламное предложение.Вот почему ваша целевая страница с рекламой после клика должна включать только ту информацию, которая необходима вашему посетителю, чтобы определить, стоит ли запрашивать ваше предложение.
В отличие от домашних страниц, целевые страницы после клика — наиболее эффективный способ привлечь больше потенциальных клиентов.
Маркетологи полагаются на разработчиков, которые создают страницы с нуля
С момента своего появления целевые страницы после клика стали незаменимыми для кампаний цифрового маркетинга. Даже в этом случае традиционный процесс проектирования был слишком долгим и неэффективным.
Даже в этом случае традиционный процесс проектирования был слишком долгим и неэффективным.
Создание красивых страниц было трудным и требовало много времени для внесения каких-либо изменений, потому что все требовало ручного кодирования с нуля. Обладая необходимыми обширными техническими навыками, маркетологи полагались на разработчиков, которые создавали для них страницы. Затем, если маркетологи A / B тестировали варианты, любые запрошенные изменения могли занять у разработчиков недели, что часто приводило к напряженности между двумя командами.
Созданоконструкторов посадочных страниц после клика
Instapage и другие программные решения изначально создавались для решения этой проблемы неэффективности рабочего процесса.Благодаря мощному конструктору перетаскивания и редактору страниц WYSIWYG, Instapage позволил маркетологам начать создавать свои собственные целевые страницы после щелчка, не требуя знаний в области программирования или помощи разработчика.
Даже с этим удобным программным обеспечением это не было идеальным решением. Персонализированные и надежные целевые страницы после клика, необходимые опытным маркетологам, соответствуют проверенной схеме. Каждая страница должна быть создана с четкой визуальной иерархией для достижения наилучших результатов.
Персонализированные и надежные целевые страницы после клика, необходимые опытным маркетологам, соответствуют проверенной схеме. Каждая страница должна быть создана с четкой визуальной иерархией для достижения наилучших результатов.
Шаблоны разработаны для ускорения процесса создания
Чтобы быстро решить проблему кастомизированных страниц, были созданы оптимизированные шаблоны для различных целей (лидогенерация, переход по клику, вебинар, мероприятие и т. Д.)) Шаблоны служили отправной точкой для маркетологов, но предлагали гибкость для настройки дизайна в соответствии с конкретными обстоятельствами и требованиями к бренду.
Хотя шаблоны помогли снизить рабочую нагрузку примерно на и сэкономить примерно на времени, их по-прежнему было недостаточно. Рекламодателям и маркетологам по-прежнему приходилось тратить время на выбор шаблона, удаление и добавление элементов, настройку позиционирования и изменение форматирования, цветов, набора и т. Д. И если они хотели создать похожие целевые страницы после клика для различных предложений, много дублировалось работа была проделана — воссозданы одинаковые разделы на нескольких страницах.
Д. И если они хотели создать похожие целевые страницы после клика для различных предложений, много дублировалось работа была проделана — воссозданы одинаковые разделы на нескольких страницах.
помогли, но процесс необходимо было еще улучшить, особенно когда каждый потенциальный клиент заслуживает персонализированной целевой страницы после клика. Без каких-либо улучшений это может помешать компании масштабировать свои процессы оптимизации после клика.
Instapage представляет Instablocks ™ и Global Blocks
Настоящий поворотный момент в скорости и масштабируемости произошел с созданием Instablocks и Global Blocks.
Instablocks — это новейший способ создания целевых страниц после клика, предназначенный для улучшения рабочего процесса, экономии времени и масштабирования производства.Эта функция уникальна для Instapage, потому что ни одно другое программное обеспечение не обладает мощностью, удобством и надежной функциональностью. До Instablocks пользователи могли создавать, публиковать и тестировать страницы A / B, но любые изменения дублирования нужно было делать вручную — и это было не быстро.
До Instablocks пользователи могли создавать, публиковать и тестировать страницы A / B, но любые изменения дублирования нужно было делать вручную — и это было не быстро.
С помощью Instablocks специалисты по цифровому маркетингу и рекламодатели создают «блоки» страниц (думайте, что это строительные блоки), чтобы исключить дублирующуюся творческую работу, и легко создавать большое количество целевых страниц после клика:
Вместо того, чтобы тратить драгоценное время на воссоздание одного и того же содержимого для нескольких страниц, пользователи могут сосредоточиться на создании нового содержимого .Любые существующие блоки контента, копии, отзывы, формы и т. Д. Теперь можно сохранять, использовать в шаблонах и повторно использовать на других страницах:
Это особенно полезно для дизайнеров, которые хотят создавать страницы с разными шаблонами, но похожим содержанием. Тем не менее, когда у вас есть десятки или сотни страниц, которые нужно обновить с помощью одного и того же блока, необходимость обновлять их все по отдельности подавляет.
Введите Global Blocks .
Впервые в истории пользователи могут создать собственный блок и вставить его на всех своих целевых страницах после щелчка одним щелчком мыши.Для получения дополнительных сведений перейдите по этой ссылке, чтобы узнать о 16 уникальных способах использования глобальных блоков, и посмотрите это короткое видео:
3 функции внутри Instablocks
- Пользовательские блоки: Сохраните созданные блоки, а затем поделитесь ими со своей командой и повторно используйте их на целевых страницах после клика. (Примечание: после того, как блоки сохранены в «Мои блоки», их нельзя редактировать. Их можно вставить на страницу, изменить и сохранить как новый блок в «Мои блоки».)
- Шаблоны блоков: Используйте уникальные шаблоны для быстрого создания целевых страниц после нажатия со всеми типами блоков (заголовок, цены, отзывы, подписка, функции и т. Д.))
- Виджет Instablocks: Добавляйте, дублируйте, сохраняйте или удаляйте блоки для создания целевых страниц после щелчка со строительными блоками, а не все сразу.

(Instapage — единственная платформа для целевой страницы после клика со встроенной этой функциональностью, как и функция совместной работы, описанная ниже.)
Объединение Instablocks с решением для совместной работы Instapage делает создание и публикацию целевой страницы после щелчка еще быстрее:
Целые команды могут работать над одной страницей в режиме реального времени, и вместе эти инструменты намного мощнее, чем по отдельности.
Экономьте время с помощью Instablocks и Global Blocks
Instablocks дает пользователям возможность более эффективно масштабировать производство целевой страницы после клика. Global Blocks увеличивает время и рабочий процесс, когда требуется одно и то же обновление на нескольких целевых страницах после щелчка.
Управляйте несколькими целевыми страницами после щелчка быстрее и проще с помощью Global Blocks и получите настраиваемую демонстрацию, чтобы увидеть, как всего лишь один щелчок может сделать ваш рабочий процесс более эффективным, чем вы когда-либо думали.
блоков целевой страницы
Думайте о блоках как о строительных блоках ваших страниц.Они располагаются вертикально на вашей странице, а внутри каждого блока находятся наборы столбцов и строк, в которых размещаются такие элементы, как текст, изображения, формы и видео.Добавить блок
Если вы создаете страницу с нуля, сначала вам будет предложено выбрать блок.
Если вы добавляете блок на существующую страницу или шаблон, нажмите на расположенную вверху или внизу существующего блока. Затем вы можете выбрать заранее разработанный блок на левой боковой панели или создать свой собственный, выбрав для начала базовую структуру.
Добавить глобальный блок
глобальных блоков очень полезны, когда вы используете один и тот же блок на нескольких страницах, потому что они позволяют вам редактировать один раз и видеть изменения, примененные к каждой странице, на которую вы добавили свой блок. Узнайте больше о глобальных блоках.
Редактировать блоки, строки и столбцы
Выберите блок, строку или столбец и щелкните значок шестеренки на его краю, чтобы отобразить значки для следующих действий:
- Добавить: Позволяет добавить блок, строку или столбец
- Удалить: Позволяет удалить блок, строку или столбец
- Дублировать: Позволяет дублировать блок, строку или столбец
- Reorder: Позволяет перетаскивать, чтобы изменить порядок блока, строки или столбца
- Изменить размер: Позволяет перетаскивать, чтобы изменить размер блока, строки или столбца
Установить настройки блока
Щелкните значок шестеренки блока, и на боковой панели появятся следующие настройки:
Фон: Выберите прозрачный, цветной или графический фон. После выбора станут доступны дополнительные параметры настройки.
После выбора станут доступны дополнительные параметры настройки.
Интервал: Используйте настройки интервала, чтобы отрегулировать и настроить отступы, поля и выравнивание в столбце или строке.
Граница, стрелка и тень: Отрегулируйте отдельные границы для столбцов и строк.
Сделать блоки глобальными: Вы можете преобразовать существующие блоки в глобальные блоки.
Прикрепленный блок: Прикрепленный блок — это блок, который остается на экране, даже когда посетитель прокручивает страницу вниз.
Настройки отображения: Установите, когда ваш блок будет отображаться на вашей странице. Вы можете выбрать из:
- Отображение устройства: Позволяет выбрать, какие устройства могут просматривать блок целевой страницы, например мобильные или настольные.
- Когда следует отображать этот блок ?: Позволяет отображать ваш блок сразу или через определенный период времени.

- Показывать блок кому ?: Позволяет выбрать, кто может просматривать блок целевой страницы.Это особенно полезно для доступа к контенту на сайте членства.
- Если вы решите отображать блок для «Только некоторые идентифицированные посетители» или «Некоторые зарегистрированные участники», вы можете добавить условия для отображения различных блоков для разных посетителей страницы. Ознакомьтесь с этой статьей для определения каждого из ваших раскрывающихся вариантов.
- Показывать этот блок только в том случае, если URL-адрес страницы содержит определенный текст: Позволяет отображать ваш блок для посетителя, только если URL-адрес содержит определенную переменную, такую как переменные UTM или любой другой текст в вашем субдомене, домене или пути.Это расширенная маркетинговая функция, которая позволяет оптимизировать работу после клика, отправляя потенциальных клиентов на целевую страницу с содержанием, которое идеально соответствует дизайну и содержанию вашего объявления.
 Вот как:
Вот как:- Переключите «Показывать этот блок, только если URL-адрес страницы содержит определенный текст» на —
- Щелкните Добавить условие.
- Выберите «содержит» или «не содержит».
- Добавьте свою переменную URL.
- Щелкните.
В верхней панели настроек вашего блока доступны следующие настройки:
Сделать глобальный блок: Щелкните, чтобы преобразовать существующие блоки в глобальные блоки.
Просмотр сетки и отступов и полей элемента: Щелкните, чтобы просмотреть макет блока; отступы будут выделены синим цветом, а поля — розовым. Вы можете щелкнуть эти выделенные области, чтобы быстро отредактировать их.
Добавить блок в избранное: Щелкните, чтобы сохранить определенные блоки в избранное, чтобы вам не пришлось создавать их позже. Чтобы использовать блок из избранного на другой странице, нажмите Добавить блок → Избранное , и оттуда вы увидите список всех блоков, которые вы добавили в избранное.
Как создать целевую страницу с помощью редактора блоков в WordPress
Хотите знать, можно ли создать целевую страницу с помощью редактора блоков, который был выпущен как часть WordPress 5.0? Это действительно так, и этот пост покажет вам, как это сделать.
Благодаря новому «блочному» подходу у вас теперь есть возможность настраивать разделы героев, призывы к действию (CTA) и другие важные элементы целевой страницы.
Чтобы помочь вам воспользоваться этой новой функцией, я покажу вам, как именно создать целевую страницу с помощью редактора блоков — шаг за шагом.
Что такое новый редактор блоков в WordPress?
Редактор блоков — это совершенно новый редактор контента, который стал редактором по умолчанию в WordPress 5.0. При разработке новый редактор назывался «Гутенберг». Однако, поскольку он стал частью ядра, теперь это просто «редактор WordPress» или «редактор блоков», если вы хотите быть более конкретным.
Если вы не уверены, о чем я говорю, мы написали несколько сообщений о новом редакторе. Здесь вы можете получить базовое введение, а здесь — более общее руководство.
Здесь вы можете получить базовое введение, а здесь — более общее руководство.
Или, если вы уже знакомы с новым редактором, просто продолжайте читать, чтобы узнать, как использовать его для создания целевой страницы…
Краткий обзор интерфейса редактора блоков
Теперь, прежде чем мы начнем процесс сборки, вот краткий обзор пользовательского интерфейса редактора блоков.
Чтобы добавить новые блоки, вы будете работать во всплывающем окне слева. А как только вы добавите блок, вы сможете настроить важную информацию, например цвета, на боковой панели справа:
Есть пять уникальных разделов для разделения блоков, которые вы можете использовать:
- Общие блоки — содержит все общие элементы, такие как абзац, заголовок, список, цитата и другие основные элементы содержимого.
- Форматирование — подходит для добавления собственного кода, редактирования блока с помощью редактора WP (классический) или добавления таблицы.

- Элементы макета — содержит элементы для улучшения общего макета, например столбцы.
- Виджеты — позволяет добавлять в ваши проекты обычные виджеты WordPress.
- Встраивает — помогает встраивать контент с внешних платформ, таких как YouTube, Twitter и многих других.
Вы также можете добавлять новые блоки и функции через сторонние плагины.Например, с помощью плагина Otter Blocks вы можете получить новые блоки, такие как таблица цен, отзывы, Google Maps и многое другое.
Как создать целевую страницу с помощью редактора блоков в WordPress
Чтобы дать вам представление о том, что вы узнаете, вот основная целевая страница, которую мы создадим с помощью нового редактора блоков:Помимо внешнего вида, для качественной целевой страницы важна быстрая загрузка. Итак, убедитесь, что используемая вами тема совместима с новым редактором блоков и быстрой загрузкой.
Я выбрал бесплатную тему Neve от ThemeIsle для создания целевой страницы с помощью редактора блоков. Помимо того, что Neve является бесплатным и легким, он отлично работает с новым редактором блоков и предоставляет множество вариантов макета, чтобы вы могли создать настоящую целевую страницу.
Помимо того, что Neve является бесплатным и легким, он отлично работает с новым редактором блоков и предоставляет множество вариантов макета, чтобы вы могли создать настоящую целевую страницу.
После того, как вы настроили свой веб-сайт, все, что вам нужно сделать, это перейти на Pages → Add New и начать работу.
Шаг 1. Выберите макет страницы
Чтобы на целевой странице было достаточно места, выберите макет без боковой панели.Еще одно преимущество использования темы Neve в том, что это можно сделать довольно легко.
Вы можете выбрать макет с правой стороны под разделом документа. Использование любого из макетов с без боковой панели — хороший выбор. Для дизайна теста я не выбрал боковые панели с центрированным содержимым (, а не во всю ширину).
Шаг 2. Спланируйте базовый дизайн целевой страницы
Затем вы хотите составить план общего дизайна вашей целевой страницы, чтобы знать, какие элементы вам нужно будет включить.
Например, если вы пытаетесь продать услугу, может быть важно, чтобы на вашей целевой странице была таблица цен (если это так, плагин Otter Blocks дает вам блокировку для этого). Или, если вы пытаетесь расширить свой список рассылки, вам может понадобиться форма подписки по электронной почте спереди и по центру.
В этом руководстве я собираюсь использовать пример простой целевой страницы для вебинара.
Помимо размышлений о том, какие элементы вам понадобятся, также подумайте, как вы хотите расположить эти элементы.
Один из распространенных подходов — использование Z-шаблона. Этот шаблон хорош для страниц с минимальным содержанием.
Z-правило основано на том факте, что пользователь начинает просматривать страницу слева направо в строке меню, затем переходит в нижний левый угол, а затем снова переходит в правую сторону (при условии, что страница не содержание тяжелое). Этот дизайн используется некоторыми популярными платформами, такими как Shopify, Facebook и многими другими.
Вы можете использовать любой тип дизайна для своей целевой страницы, если он соответствует основным принципам веб-дизайна.
Шаг 3. Используйте блоки для добавления элементов на целевую страницу
Теперь, когда у вас есть важная информация, вы готовы приступить к созданию своей страницы. Обычно проще всего начать строить вверху страницы и двигаться вниз.
В нашем примере я начну с основного заголовка и подзаголовка.
Заголовок, подзаголовок и фоновое изображение
Блок Cover — хороший вариант для верхней части страницы, потому что он позволяет вам включать большое изображение, а также текст поверх этого изображения.
Я использую его, чтобы добавить заголовок и подзаголовок поверх фонового изображения с оранжевым наложением.
После того, как вы добавили обложку, загрузите красивое изображение для своей целевой страницы. Чтобы сделать текст более заметным, вы можете использовать правую боковую панель, чтобы добавить цвет наложения и прозрачность фона.
Чтобы добавить текст, вам просто нужно нажать и ввести.
Основной призыв к действию (CTA)После того, как вы закончили с блоком Cover , вы можете добавить свой основной CTA внизу, используя блок Button .Вы можете использовать правую боковую панель, чтобы настроить цвета вашей кнопки. Как видите, я добавил под крышкой кнопку Get Started :
А вот как все до сих пор объединяется в предварительном просмотре:
Подробная информация о продукте / обзорная коробка
Чтобы добавить красивое окно с подробностями о продукте, вы можете использовать поле Media & Text . Как следует из названия, этот блок создает макет из двух столбцов с изображением с одной стороны и любым текстом с другой.Я решил использовать список для текста. Вы можете увидеть это ниже:
Чтобы улучшить макет, вы можете добавить пространство между предыдущим и этим разделом, добавив блок Spacer . Вы можете отрегулировать расстояние между двумя блоками с помощью синей точки на промежуточном блоке.
Вы можете отрегулировать расстояние между двумя блоками с помощью синей точки на промежуточном блоке.
После добавления содержимого и изображения в блок Media & Text . Это будет выглядеть так:
Последний призыв к действию (CTA)Чтобы добавить последний призыв к действию в конце целевой страницы, вы можете использовать еще один блок Button .Или, если вы предпочитаете использовать форму, плагин WPForms включает собственный блок WPForms , который можно использовать для встраивания любого типа формы.
Собираем все вместе
После использования всех этих блоков для создания целевой страницы с помощью редактора блоков, вот еще один взгляд на окончательный дизайн целевой страницы:
Хотя вы не могли увидеть это во время работы в редакторе блоков, шаблон Neve без боковой панели дает вашему окончательному дизайну много свободного пространства на интерфейсе. Вот и все!
Вот и все!
Новый редактор блоков — это не совсем компоновщик страниц — текущие параметры настройки не могут конкурировать с компоновщиками страниц с точки зрения макета и стилей. Тем не менее, мы увидим постепенный выпуск некоторых отличных надстроек по мере того, как разработчики привыкнут к новому редактору в 2019 году, что должно сократить разрыв и упростить создание целевой страницы с помощью редактора блоков.
Если вы хотите увидеть, как новый редактор блоков сравнивается с другими конструкторами страниц для этого варианта использования, у нас также есть учебники о том, как создавать целевые страницы с:
У вас есть еще вопросы о том, как создать целевую страницу с помощью редактора блоков в WordPress 5.0? Дайте нам знать об этом в комментариях!, автор Pulkit Bhardwaj
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.

Быстро настройте свою домашнюю страницу с помощью блоков страниц
Теперь к нашему последнему набору интеллектуальных шаблонов целевой страницы можно получить доступ непосредственно из Thrive Theme Builder …
… Блок Технологии .
Набор умных шаблонов целевой страницы, о котором мы здесь говорим, был создан специально для поддержки темы Shapeshift Thrive Theme Builder и включает в себя несколько шаблонов домашних страниц для разных предприятий, в том числе:
- Местные обычные бизнес-сайты
- Сайты личного брендинга
- Сайты, ориентированные на контент
- И даже бизнес-сайты на основе сервисов
Ознакомьтесь с шаблонами умных домашних страниц Shapeshift Theme, которые теперь доступны в Thrive Theme Builder.
Однако, поскольку, вероятно, вы захотите изменить любой выбранный вами шаблон, добавив или удалив разделы в соответствии с уникальными потребностями вашего бизнеса, Page Block Tech поможет вам выполнить такие настройки — всего за несколько щелчков мышью .
Хотите точно узнать, как технология Page Block Technology упрощает и ускоряет процесс создания вашего сайта, когда вы используете Thrive Theme Builder для своей темы WordPress?
Посмотрите видео выше и прочтите, чтобы узнать…
Подробнее …
Страничные блоки Meet Thrive Theme Builder
Страничные блоки уже некоторое время активны внутри интеллектуальных наборов шаблонов целевых страниц Thrive Architect, и это невероятный инструмент для добавления и настройки целых разделов важных посадочные страницы быстро .
Важная новость заключается в том, что — , когда вы используете тему Shapeshift в Thrive Theme Builder для управления основными шаблонами постов и страниц вашего веб-сайта — вы получаете не только доступ к новым интеллектуальным шаблонам целевой страницы Shapeshift Theme, но и вы также получите доступ к 125+ шаблонам блоков страниц, которые соответствуют дизайну Shapeshift.
Эти блоки страниц становятся доступными после загрузки шаблона интеллектуальной целевой страницы Shapeshift Theme в окне редактора Thrive Editor (щелкните значок облака на правой боковой панели):
Эти блоки страниц доступны на вашей домашней странице, если вы выбрали один из предварительно разработанные шаблоны из мастера настройки Thrive Theme Builder. Или вы можете получить к ним доступ на любой странице своего веб-сайта, загрузив интеллектуальную целевую страницу (щелкните значок облака на правой боковой панели в окне редактора Thrive).
Или вы можете получить к ним доступ на любой странице своего веб-сайта, загрузив интеллектуальную целевую страницу (щелкните значок облака на правой боковой панели в окне редактора Thrive).
После загрузки шаблона интеллектуальной целевой страницы Shapeshift Theme щелкните значок + БЛОК СТРАНИЦЫ , чтобы открыть библиотеку блоков страницы темы Shapeshift.Кнопка появится при наведении курсора на синий значок + , который отображается вверху и внизу разделов фона:
После загрузки интеллектуального шаблона целевой страницы кнопка + PAGE BLOCKS появляется всякий раз, когда вы наводите курсор на свет. синий значок + вверху или внизу разделов фона в редакторе Thrive Editor. Нажмите кнопку + БЛОКИ СТРАНИЦЫ , чтобы открыть библиотеку блоков страницы.
В библиотеке блоков страниц темы Shapeshift вы можете отфильтровать проекты, просто щелкнув интересующую категорию на левой боковой панели (например, «Область героя» или «Призыв к действию») и выбрав шаблон, который наилучшим образом соответствует вашим дизайнерским потребностям. :
:
После загрузки библиотеки блоков страниц вы можете найти и выбрать дизайн блока страниц, который наилучшим образом соответствует вашим текущим потребностям.
Убедитесь, что переключатель «Соответствие цветов целевой страницы» активен, прежде чем выбирать дизайн блока страницы, чтобы настройки смарт-цвета Thrive Theme Builder (которые вы устанавливаете в мастере настройки TTB) автоматически применялись, когда блок страницы загружается на площадке. page:
Если переключатель «Соответствие цветам целевой страницы» был активен до выбора дизайна блока страницы, настройки интеллектуального цвета Thrive Theme Builder будут автоматически применяться при загрузке шаблона блока страницы на вашей целевой странице.
Оттуда вы можете продолжать добавлять, удалять и настраивать свои блоки страниц по мере необходимости, чтобы получить желаемую домашнюю страницу, ориентированную на преобразование.
Начните с конечной цели в уме
Если вы изо всех сил пытаетесь придумать, как должны выглядеть ключевые страницы вашего сайта (например, ваша домашняя страница, страница с информацией о компании, страница контактов и т. Д.), Не бойтесь моделировать их по образцу уже успешных сайтов, разделяющих вашу бизнес-модель.
Д.), Не бойтесь моделировать их по образцу уже успешных сайтов, разделяющих вашу бизнес-модель.
Например, если вы создаете онлайн-курсы, поищите другие успешные веб-сайты онлайн-курсов или личные бренды, которые вы можете использовать для моделирования своих страниц после.
Это НЕ означает, что вы должны копировать их цвета, шрифты и контент, а скорее смоделируйте их структуру, чтобы помочь себе разработать строительные блоки ваших собственных ключевых страниц.
Эта стратегия называется Modeling , и Колин точно покажет вам, как это сделать, используя интеллектуальные шаблоны целевой страницы Shapeshift Theme и блоки страниц, начиная с 00:45 на видео выше.
Теперь ваша очередь
Если у вас уже установлена тема Shapeshift (внутри Thrive Theme Builder) на вашем веб-сайте WordPress, самое время погрузиться в ее шаблоны блоков страниц и повеселиться!
Вам понравится, насколько легко Page Blocks позволяет настроить вашу домашнюю страницу. .. и если вы загрузите пустую интеллектуальную целевую страницу на свой сайт, вы даже сможете создавать страницы «О нас», «Контакты» и многое другое за несколько кликов!
.. и если вы загрузите пустую интеллектуальную целевую страницу на свой сайт, вы даже сможете создавать страницы «О нас», «Контакты» и многое другое за несколько кликов!
Если вы хотите увидеть еще один пример блоков страниц в действии, ознакомьтесь с минутой 42.57 недавнего обучающего видео Ханне «Как создать коучинговый веб-сайт с нуля».
И если у вас есть какие-либо мысли или вопросы о новых шаблонах блоков страниц , которые теперь доступны в Thrive Theme Builder, не забудьте оставить комментарий ниже!
Изображение анатомии целевой страницы
Целевые страницы с высокой конверсией создаются по тем же принципам и с использованием почти тех же компонентов, что и привлекательные веб-сайты, популярные блоги и мобильные приложения.Можно возразить, что это не совсем так, потому что каждый бренд стремится создать свой уникальный дизайн, и звучит странно, что все они используют одинаковые строительные блоки для своих веб-сайтов, целевых страниц и блогов. Что ж, на самом деле это очень точно с одной небольшой оговоркой. Хотя стандартные блоки и принципы создания целевой страницы во многом схожи, эти цифровые платформы выглядят по-разному именно благодаря исполнению дизайна. Вот анатомия наиболее широко используемых в маркетинговом сообществе шаблонов целевых страниц.
Что ж, на самом деле это очень точно с одной небольшой оговоркой. Хотя стандартные блоки и принципы создания целевой страницы во многом схожи, эти цифровые платформы выглядят по-разному именно благодаря исполнению дизайна. Вот анатомия наиболее широко используемых в маркетинговом сообществе шаблонов целевых страниц.
Основные элементы анатомии целевой страницы
Давайте подробнее рассмотрим шаблон целевой страницы, представленный ниже. Начните свое визуальное путешествие с позиции «Логотип компании» к «Основному заголовку», «Подтверждающему заявлению», «Кнопке с призывом к действию» … Найдите минутку и изучите, как эти важные строительные блоки целевой страницы были организованы в элементы. были собраны вместе. Этот упрощенный формат позволяет вам понять анатомию целевой страницы и определить шаблоны элементов.Не стесняйтесь использовать этот шаблон целевой страницы с высокой конверсией для своих нужд. Его очень легко воспроизвести с помощью инструмента для создания целевой страницы.
Его очень легко воспроизвести с помощью инструмента для создания целевой страницы.
Главный заголовок (он же Уникальное торговое предложение)
Главный заголовок — это лучшее место для вашего уникального торгового предложения, которое должно выделить ваш продукт или услугу среди конкурентов в глазах посетителей целевой страницы, прибывших из разнообразие источников трафика целевой страницы. Ваш основной заголовок должен быть кратким, но при этом он должен очень четко передавать ценность для конечного пользователя.Основные заголовки обычно размещаются на главном изображении или просто на фоне основного цвета бренда.
СОВЕТ ЭКСПЕРТА: Начните свой основной заголовок (он же «Уникальное торговое предложение») с глагола, а не с существительного, и используйте такие слова, как «Get», «Gain», «Achieve» и т. Д.
Supporting Statement
Согласно лучшим практикам целевой страницы, подтверждающее заявление должно быть близко к основному заголовку. Его цель — закрепить основной заголовок, предоставив более подробную информацию по теме или объяснив предложение.Вот отличный пример подтверждающего заявления от Slack, на которое я наткнулся несколько лет назад: «Slack предназначен для команд, которые отправляют роботов на Марс».
Его цель — закрепить основной заголовок, предоставив более подробную информацию по теме или объяснив предложение.Вот отличный пример подтверждающего заявления от Slack, на которое я наткнулся несколько лет назад: «Slack предназначен для команд, которые отправляют роботов на Марс».
СОВЕТ ЭКСПЕРТА: Оптимизировать копию целевой страницы для поиска движки (если вы решите включить индексирование »), подумайте об использовании тега h2 для основного заголовка и тега h3 для вспомогательного утверждения.
Призыв к действию
Хотя призывы к действию кажутся очень простым элементом любая целевая страница, это еще не все.Лучшие шаблоны целевых страниц и целевые страницы с высокой конверсией имеют призывы к действию, которые поддерживают вашу историю, изложенную в вашем основном заголовке и вспомогательном заявлении. На целевых страницах с высокой конверсией сообщение с призывом к действию является важным элементом общей истории, часто считающейся ее апогеем.
Benefit + Иллюстрация / снимок экрана
Всегда полезно привести еще несколько примеров того, как ваш продукт или услуга на самом деле повлияет на бизнес или личную жизнь посетителя целевой страницы.Если вы работаете в сфере технологий, рассмотрите сопутствующие преимущества с помощью наиболее визуально привлекательных снимков экрана вашего продукта. Таким образом вы укрепите авторитет и доверие технически подкованной аудитории, которая хотела бы видеть немного больше, чем просто смелые заявления.
Социальное доказательство
Вы когда-нибудь были в ресторане, когда обедали или ужинали только вы? Как это было? Правда в том, что никто не хочет быть среди первых клиентов какого-либо производителя. Каждый предпочитает вкладывать средства в продукт или услугу с большим количеством клиентов, которые готовы поделиться своими историями успеха.
СОВЕТ ЭКСПЕРТА: Если вы получили отзыв от клиента, рассмотрите возможность использования его фотографий и ссылок на их профили в социальных сетях.Но не забудьте сначала спросить об этом клиента, иначе вы можете попасть в плохую ситуацию.
Заключительное заявление + иллюстрация / снимок экрана
Исследования показывают, что посетители целевой страницы обычно быстро просматривают контент и принимают решение заполнить регистрационную форму, не читая все содержимое.Но для тех, кто хотел бы провести немного больше исследований и более внимательно прочитать ваш контент, заключительное заявление является мощным фактором преобразования. Он усиливает и повторяет ваше уникальное торговое предложение и дает посетителю последнюю причину для конверсии. Это действительно решающий аккорд вашей симфонии, так что лучше сделайте его громким.
СОВЕТ ЭКСПЕРТА: В своем заключительном слове постарайтесь сосредоточиться на одной вещи, которая является абсолютно уникальной в вашем бизнесе. Спросите себя: если бы у посетителей была одна-единственная причина для конверсии, какая бы это была? Ответ на этот вопрос — идеальный кандидат для заключительного заявления.
Создание темы целевой страницы на основе блоков — ThemeShaper
Кьелл Рейгстад подробно описывает, как создать одностраничную блочную тему.
На днях мы с моим коллегой Яном Стюартом обсуждали шаблоны домашней страницы, и в разговоре всплыл этот макет Каррда:
Его двухколонная конструкция удобна и проста. Кроме того, она сильно отличается от большинства тем WordPress, которые мы видим в наши дни — у нее нет традиционных верхнего и нижнего колонтитула или даже меню в этом отношении.Он действительно не похож на сайт WordPress (отчасти потому, что это не так. 😄).
Однако он выглядит как относительно простой образец, который можно построить из блоков Гутенберга. Когда на горизонте видны блочные темы, Ян предложил мне посмотреть, насколько легко будет создать блочную тему с аналогичным макетом домашней страницы. Я принял его вызов.
Примерно через час у меня была полнофункциональная версия темы. Читайте подробности о том, как все это произошло.
Структура
Первое, что я сделал, это настроил основные файлы темы и подключил их друг к другу. Большинство файлов тем являются более или менее шаблонными — за исключением небольшого количества изменений CSS и некоторых экспериментальных-theme.json значений, они не будут сильно меняться от темы к теме. Вот как это выглядело:
- активы - (файлы шрифтов) - блок-шаблоны - index.html - экспериментальная тема.json - functions.php - index.php - стиль.css - style-shared.css
HTML
-
block-templates / index.htmlбыло оставлено пустым для начала. Как объяснено ниже, я заполнил его с помощью Gutenberg.
JSON
Файлы PHP
-
index.phpпуст, но должен быть там. -
functions.phpсодержит стандартную функцию для постановки таблицы стилей в очередь. Помимо этого, он просто устанавливает некоторые параметры темы. Поскольку это экспериментальная блочная тема, я выбрал практически все экспериментальные опции из руководства Block Editor.
Поскольку это экспериментальная блочная тема, я выбрал практически все экспериментальные опции из руководства Block Editor.
Таблицы стилей
-
style.cssставится в очередь только во внешнем интерфейсе. Он включает в себя стандартный докблок заголовка темы, а также стили выравнивания barebones, любезно предоставленные Ари Статопулосом. Эти стили просто копируют правила выравнивания редактора из Gutenberg (стандартный, широкий и полный) во внешнем интерфейсе. Надеюсь, Гутенберг однажды сможет предоставить эти стили, устраняя необходимость в этом отдельном файле CSS. -
style-shared.cssсодержит основные правила для шрифтов и цветов, а также всего несколько настроек интервалов для конкретной темы.Он загружается как в редактор, так и в интерфейс.
Создание шаблона главной страницы
Когда у меня были эти файлы, я был готов построить шаблон блока в block-templates / index.html .
Сначала я установил и активировал свою тему. Создав пустой HTML-файл, я открыл редактор сайта и получил чистый лист:
Отсюда я добавил блок столбцов полной ширины. Слева я использовал блок Cover и загрузил свое изображение.Я использовал блок столбцов, потому что хотел воспользоваться двумя замечательными функциями блока обложки: его способностью занимать всю высоту экрана, а также его средством выбора фокальной точки, которое обеспечивало бы то, что изображение всегда находится в центре лица модели.
После этого я добавил несколько блоков с выравниванием по центру в правый столбец: блоки заголовка сайта и слогана сайта, блок кнопок и блок ссылок на социальные сети:
Оттуда я нажал «Обновить дизайн» и использовал инструмент «Экспорт» плагина Гутенберга, чтобы загрузить zip-файл, содержащий этот шаблон:
Получившийся zip-файл содержал индекс .html , содержащий только что построенную разметку блока. Я заменил свой пустой файл block-templates / index. этим новым, и у меня появилась полнофункциональная одностраничная блочная тема! 🎉 html
html
Просмотр окончательного результата
Осталось только проверить сайт во внешнем интерфейсе. Я был доволен тем, насколько все выглядело похоже в редакторе, и как весь макет по умолчанию реагировал.
Это упражнение заставило меня по-настоящему взволновать будущее тематики.Сборка шаблона, необходимого для начала работы, заняла очень мало времени, и я сконструировал большую часть темы как самого редактора. Я полагаю, что весь процесс будет только ускоряться (а шаблон будет сокращаться) по мере того, как будет выполняться редактирование всего сайта.
Тема доступна для тестирования в репозитории тематических экспериментов. Там вы найдете эту, а также другие темы, такие как новая блочная версия Twenty Twenty-One.
Для получения более подробной информации о создании блочной темы посетите официальный учебник в Руководстве редактора блоков.
Нравится:
Нравится Загрузка …
СвязанныеПредставляем шаблоны посадочных страниц Gutenberg
Я рад сообщить, что наша библиотека шаблонов Gutenberg с момента запуска быстро растет. И теперь мы начали добавлять шаблоны целевых страниц на основе ниши. Итак, теперь библиотека шаблонов разделена на два типа:
Шаблоны Гутенберга такие же, как запущенные ранее, и представляют собой просто шаблоны разделов.Мы регулярно добавляем новые шаблоны в коллекцию.
Видео-обзор
Шаблоны целевой страницы Gutenberg
Это то, что мы представляем сейчас, мы добавили около двадцати двух (22) полных шаблонов целевой страницы и многое другое, что будет добавлено. Это шаблоны, основанные на нише, которые организованы в наиболее распространенные ниши. Самое приятное, что все эти шаблоны 💯 БЕСПЛАТНЫ.
Это шаблоны, основанные на нише, которые организованы в наиболее распространенные ниши. Самое приятное, что все эти шаблоны 💯 БЕСПЛАТНЫ.
Как импортировать шаблон Гутенберга
Нетрудно загрузить файл шаблона и затем импортировать его на свой веб-сайт.Я также не прошу вас установить плагин WordPress, чтобы иметь возможность импортировать или вставлять шаблон Гутенберга. Просто просмотрите шаблоны, скопируйте понравившийся и вставьте его в редактор.
Я также подготовил краткое обучающее видео, если это поможет.
Необходимый подключаемый модуль
Эти шаблоны Gutenberg легко настраиваются, и это возможно благодаря подключаемому модулю Editor Plus. Мы разработали этот плагин, чтобы упростить вам настройку стилей легко и визуально.
Перед копированием любого шаблона убедитесь, что у вас установлен и активирован этот плагин.
Если у вас установлен и активирован этот плагин, все в порядке, и вам не о чем беспокоиться. 😇
Шаблоны Адаптируйте стили своей темы
Я пытался почти не использовать собственный CSS для стилей и типографики в шаблонах, добавленных мной (мы можем добавить сторонние шаблоны в будущем).







 Вот как:
Вот как:
 Но не забудьте сначала спросить об этом клиента, иначе вы можете попасть в плохую ситуацию.
Но не забудьте сначала спросить об этом клиента, иначе вы можете попасть в плохую ситуацию.
 Поскольку это экспериментальная блочная тема, я выбрал практически все экспериментальные опции из руководства Block Editor.
Поскольку это экспериментальная блочная тема, я выбрал практически все экспериментальные опции из руководства Block Editor.