.active | Добавление цвета белого текста к активной ссылке в навигационной области . | Navbar | |
.active | Добавление синего цвета фона к элементу активного списка в группе списков | List Groups | |
.active | Добавление темно-синего цвета фона для имитации нажатой кнопки | Buttons | |
.active | Добавляет синий цвет фона для активного раскрывающегося элемента в раскрывающемся списке | Dropdowns | |
.active | Добавление синего цвета фона в активную ссылку разбиения на страницы (для выделения текущей страницы) | Pagination | |
.active | Отображает/показывает текущий элемент карусели | Carousel | |
.alert | Создает окно сообщения предупреждения | Alerts | |
.alert-danger | Тревога. Указывает на опасное или потенциально отрицательное действие | Alerts | |
.alert-dark | Темная тревога. Темно-серый окно оповещения | Alerts | |
.alert-dismissible | Указывает закрывающееся окно оповещения. Вместе с .close классом этот класс используется для закрытия оповещения (добавляет дополнительные отступы) | Alerts | |
.alert-heading | Добавляет color:inherit к указанному элементу | Alerts | |
.alert-info | Синее оповещение. Указывает нейтральное информативное изменение или действие | Alerts | |
.alert-light | Сигнал тревоги. Светлая серая коробка оповещения | Alerts | |
.alert-link | Используется на ссылки внутри оповещения для обеспечения соответствия цветные ссылки | Alerts | |
.alert-primary | Синяя тревога. Указывает на важное действие | Alerts | |
.alert-secondary | Серый сигнал тревоги. Указывает на «менее» важное действие | Alerts | |
.alert-success | Зеленая тревога. Указывает на успешное или положительное действие | Alerts | |
.alert-warning | Желтый сигнал тревоги. Указывает на осторожность следует принимать с этим действием | Alerts | |
.align-baseline | Элемент выравнивается по базовой линии родительского элемента. Это значение по умолчанию | Utilities | |
.align-bottom | Элемент выравнивается по нижнему элементу в строке | Utilities | |
.align-middle | Элемент помещается в середину родительского элемента | Utilities | |
.align-top | Элемент выравнивается по верхней части |
html5css.ru
Служебные классы · Bootstrap на русском
Bootstrap включает в себя десятки утилит—классы с одной-единственной целью. Они предназначены для уменьшения частоты высокой повторяемостью объявления в CSS пока позволяющ для быстрого и легкого развития.
Содержание
Расстояние
Назначить margin или padding элемент или подмножество его сторон Сокращенное классов. Включает поддержку отдельных свойств, все свойства, и вертикальные и горизонтальные свойства. Все классы презентации глобальное значение по умолчанию
Классы имеют имена в формате: {property}-{sides}-{size}
Где property одно из:
m— для классов, наборmarginp— для классов, наборpadding
Где sides одно из:
t— для классов, наборmargin-topилиpadding-topb— для классов, наборmargin-bottomилиl— для классов, наборmargin-leftилиpadding-leftr— для классов, наборmargin-rightилиpadding-rightx— для классов, которые выделяют оба*-leftи*-righty— для классов, которые выделяют оба*-topи*-bottoma— для классов, комплектmarginилиpaddingна все 4 стороны элемента
Где size одно из:
0— для классов, которые устраняютpaddingзначение01— (по умолчанию) для классов, которые выделяют Themarginилиpaddingдля$spacer-xили$spacer-y2— (по умолчанию) для классов, которые выделяют Themarginилиpaddingдля$spacer-x * 1.5или$spacer-y * 1.53— (по умолчанию) для классов, которые выделяют Themarginилиpaddingдля$spacer-x * 3или$spacer-y * 3
(Вы можете добавить больше размеров путем добавления записи в
Вот некоторые типичные примеры из этих классов:
.m-t-0 {
margin-top: 0 !important;
}
.m-l-1 {
margin-left: $spacer-x !important;
}
.p-x-2 {
padding-left: ($spacer-x * 1.5) !important;
padding-right: ($spacer-x * 1.5) !important;
}
.p-a-3 {
padding: ($spacer-y * 3) ($spacer-x * 3) !important;
}Горизонтальное центрирование
Кроме того, Bootstrap также включает в себя .m-x-auto класс для горизонтального центрирования фиксированной ширины содержимого блока с помощью установки горизонтального отступа до
<div>
Centered element
</div>Выравнивание текста
Легко перестроить текст с компонентами с текстом, классы выравнивания.
Justified text.
No wrap text.
<p>Justified text.</p>
<p>No wrap text.</p>Слева, справа и посредине, aдаптивный классы доступны, которые используют такой же ширины области просмотра точки останова как блочная система.
Left aligned text on all viewport sizes.
Center aligned text on all viewport sizes.
Right aligned text on all viewport sizes.
Left aligned text on viewports sized SM (small) or wider.
Left aligned text on viewports sized MD (medium) or wider.
Left aligned text on viewports sized LG (large) or wider.
Left aligned text on viewports sized XL (extra-large) or wider.
<p>Left aligned text on all viewport sizes.</p> <p>Center aligned text on all viewport sizes.</p> <p>Right aligned text on all viewport sizes.</p> <p>Left aligned text on viewports sized SM (small) or wider.</p> <p>Left aligned text on viewports sized MD (medium) or wider.</p> <p>Left aligned text on viewports sized LG (large) or wider.</p> <p>Left aligned text on viewports sized XL (extra-large) or wider.</p>
Преобразования текста
Преобразовать текст в компонентах с текстом классы капитализации.
Lowercased text.
Uppercased text.
CapiTaliZed text.
<p>Lowercased text.</p>
<p>Uppercased text.</p>
<p>CapiTaliZed text.</p>Обратите внимание, как text-capitalize меняет только первую букву каждого слова, оставляя в случае любого другого письма без изменений.
Жирный и курсивный текст
Быстро изменить жирность текста или наличие курсива.
Bold text.
Normal weight text.
Italic text.
<p>Bold text.</p>
<p>Normal weight text.</p>
<p>Italic text.</p>Контекстная цветов и фонов
Передать смысл посредством цвета с горсткой утилита акцент классы. Они также могут быть применены к одной и потемнеет на наведение как наши стили ссылок по умолчанию.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Nullam id dolor id nibh ultricies vehicula ut id elit.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
Maecenas sed diam eget risus varius blandit sit amet non magna.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
<p>Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p>Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<p>Etiam porta sem malesuada magna mollis euismod.</p>
<p>Donec ullamcorper nulla non metus auctor fringilla.</p>Контекстной классы также хорошо работать на анкеры с наведение и фокусом состояния.
<a href="#">Muted link</a>
<a href="#">Primary link</a>
<a href="#">Success link</a>
<a href="#">Info link</a>
<a href="#">Warning link</a>
<a href="#">Danger link</a>Похожие на контекстной цвет оправы, легко установить фоновый элемент для любого контекстуального класса. Якорь компонентов будет темным на наведении, как и текст классы.
Nullam id dolor id nibh ultricies vehicula ut id elit.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
Maecenas sed diam eget risus varius blandit sit amet non magna.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum.
<div>Nullam id dolor id nibh ultricies vehicula ut id elit.</div>
<div>Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</div>
<div>Maecenas sed diam eget risus varius blandit sit amet non magna.</div>
<div>Etiam porta sem malesuada magna mollis euismod.</div>
<div>Donec ullamcorper nulla non metus auctor fringilla.</div>
<div>Cras mattis consectetur purus sit amet fermentum.</div>Общаясь со спецификой
Иногда контекстная классы не могут быть применены из-за специфики другой селектор. В некоторых случаях достаточно обойти это, чтобы обернуть содержимое элемента в <div> с классом.
Передать смысл для ассистивных технологий
Используя цвет, чтобы добавить смысл только обеспечивает визуальную индикацию, которая не будет доведена до пользователей ассистивных технологий, таких как экранные дикторы. Убедитесь, что информация обозначается цвет либо очевидно из самого содержимого (например, текст), или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с .sr-only класс.
Ширина
Легко сделать элемент так велик, как его родитель с помощью .w-100 класс-утилиту, которая устанавливает width: 100%.
<img src="..." alt="Width = 100%">CSS display (block, inline, inline-block)
Используйте .d-block, .d-inline или .d-inline-block, чтобы просто установить элемент display опция в block, inline, или inline-block (соответственно).
Чтобы сделать элемент display: none используйте наш aдаптивный коммунальные услуги вместо.
Inline
Inline
Blockinline-block
Boot that strap!inline-block
Strap that boot!<div>Inline</div>
<div>Inline</div>
<span>Block</span>
<div>
<h4>inline-block</h4>
Boot that strap!
</div>
<div>
<h4>inline-block</h4>
Strap that boot!
</div>Иконка «закрыть»
Использование универсального закрыть иконка для удаления Контента, как модальные глаголы и оповещения. Будьте уверены, чтобы включать в себя текст для чтения с экрана, как мы сделали с aria-label.
×
<button type="button" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Адаптивный поплавки
Эти классы поплавковый элемент влево или вправо, или отключить плавающий, в зависимости от текущего размера окна просмотра, используя CSS float собственность. !important включен, чтобы избежать проблем специфики. Они используют одинаковую ширину вьюпорта точки останова как блочная система.
Два одинаковых номера-aдаптивный Sass примеси (#0 и# 1#), также доступны.
Float left on all viewport sizes
Float right on all viewport sizes
Don’t float on all viewport sizes
Float left on viewports sized SM (small) or wider
Float left on viewports sized MD (medium) or wider
Float left on viewports sized LG (large) or wider
Float left on viewports sized XL (extra-large) or wider
<div>Float left on all viewport sizes</div><br>
<div>Float right on all viewport sizes</div><br>
<div>Don't float on all viewport sizes</div><br>
<div>Float left on viewports sized SM (small) or wider</div><br>
<div>Float left on viewports sized MD (medium) or wider</div><br>
<div>Float left on viewports sized LG (large) or wider</div><br>
<div>Float left on viewports sized XL (extra-large) or wider</div><br>// Связанных просто не-aдаптивной примеси
.element {
@include pull-left;
}
.another-element {
@include pull-right;
}Clearfix
Легко очистить float путем добавления .clearfix к родительскому элементу. Использует микро clearfix популяризируемый Николас Галлахер. Также может быть использован в качестве mixin.
<div>...</div>//Сам mixin
.clearfix() {
&:before,
&:after {
content: " ";
display: table;
}
&:after {
clear: both;
}
}
// Использования в качестве mixin
.element {
@include clearfix;
}Фиксированное позиционирование
На .pos-f-t класс может быть легко использованы для установки элементов в верхней части области просмотра и сделать их шире области просмотра. Убедитесь, что вы понимаете последствия фиксированной установки элементов в проекте. вот как класс определен:
.pos-f-t {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: $zindex-navbar-fixed;
}Невидимого содержимого
.invisible класс может быть использован для переключения только видимость элемента, то есть его display не изменяется, а элемент еще может влиять на подачу документов.
<div>...</div>// Класс
.invisible {
visibility: hidden;
}
// Использования в качестве mixin
.element {
@include invisible;
}Читатели экрана и клавиатуры
Скрыть элемент на всех устройствах кроме чтения с экрана с .sr-only. Комбинат .sr-only с .sr-only-focusable чтобы снова отобразить элемент, когда она находится в фокусе (например, клавиатура только для пользователей). Также может быть использован в качестве примеси.
<a href="#content">Skip to main content</a>// Использования в качестве mixin
.skip-navigation {
@include sr-only;
@include sr-only-focusable;
}Замена изображения
Использовать .text-hide класс или mixin чтобы помочь заменить текстовое содержимое элемента с фоновым изображением.
<h2>Custom heading</h2>// Использования в качестве mixin
.heading {
@include text-hide;
}Адаптивная вставка
Браузеры позволяют определить видео или слайд-шоу Размеры в зависимости от ширины их содержащих блок, создав соотношение внутренней, что будет корректно на любом устройстве.
Правила применяются к <iframe>, <embed>, <video>, и <object> элементы; при необходимости использовать явную класс потомок .embed-responsive-item Если вы хотите, чтобы соответствовать стайлинг для других атрибутов.
Pro-Совет! Вы не должны включать frameborder="0" в <iframe>, как мы переопределить это для вас.
<div>
<iframe src="//www.youtube.com/embed/zpOULjyy-n8?rel=0" allowfullscreen></iframe>
</div>Пропорции могут быть настроены с классами модификатор.
<!-- 21:9 Соотношение сторон -->
<div>
<iframe src="..."></iframe>
</div>
<!-- 16:9 Соотношение сторон -->
<div>
<iframe src="..."></iframe>
</div>
<!-- 4:3 Соотношение сторон -->
<div>
<iframe src="..."></iframe>
</div>
<!-- 1:1 Соотношение сторон -->
<div>
<iframe src="..."></iframe>
</div>getbootstrap.ru
Bootstrap 3, 4 — что это такое фреймворк «Бутстрап»?
В этой статье вы узнаете все о Бутстрапе, познакомлю вас поближе с примерами использования Bootstrap и расскажу, что это такое и как применять.
Что это такое — Bootstrap
Bootstrap — фреймворк, набор HTML+CSS инструментов и шаблонов для верстки и более эффективного и быстрого создания сайтов и веб-приложений более эффективно и быстро.
Бутстрап — современный помощник, разработчиков интерфейсов, дизайнеров и вебмастеров, доступный для использования по открытой лицензии. Обратите внимание что этот фреймворк очень динамичный и регулярно обновляемый, поэтому не все его функции могут корректно поддерживаться старыми браузерами.
Бутстрап сейчас на пике популярности и можно уверенно сказать, что на его основе можно сделать любой веб-интерфейс.
В нем есть следующие шаблоны:
- Шрифты
- Кнопки
- Формы
- Метки
- Навигация
- Сетка
- JavaScript-расширения
- Прочее (расскажу ниже)
Сейчас наиболее популярной версией фреймворка Bootstrap является третья. Она была выпущена три года назад. В ней дальнейшее развитие получила адаптивность и принцип mobile-first. Четвертая альфа-версия была выпущена год назад, за этот год версия продвинулась до уровня «альфа-3», а это значит, что разработчики уже близки к завершению работ.
Критики Бутстрапа много и подолгу рассуждают о том, что сайты на Бутстрапе выглядят одинаково. Господа, но ведь и сервисы Гугла выглядят стилистически одинаково. И потом есть много удачных кастомизаций на основе Бутстрапа, так что это скорее демагогия чем правда. Тем более совершенно лишними являются слова об «одинаковости» сайтов, когда мы говорим о построении интерфейсов, о прототипах, о панелях администрирования, о небольших бесплатных (!) сервисах где некогда думать над дизайном. Или дорого. Не забывайте, что Bootstrap это инструмент не лишенный недостатков, но со своими преимуществами.
Преимущества фреймворка Bootstrap
Современный мир очень динамичный и мы то и дело сталкиваемся с выбором — делать быстрые прототипы и запускать их в продакшен или медленно и долго что-то там пилить, переделывать верстку, вылизывать все до идеального состояния.
Так вот Бутстрап это о первом. Быстро набрасываете макет в HTML, прикручиваете необходимую функциональность, готово, идем на стартап-акселератор!
Основные преимущества Бутстрапа:
- Экономия времени (а значит и денег) — вы экономите усилия потому что используете уже готовые классы и дизайн. Направьте сэкономленную энергию и деньги на разработку дополнительной функциональности и вы только выиграете.
- Адаптивность (mobile first), высокая скорость и оптимизация, стандартизация интерфейсов — динамичные макеты Бутстрапа качественно отображаются на самых разных устройствах без необходимости внесения изменений в разметку. Круто же? Круто!
- Дизайн — единые шаблоны и стилевое оформление элементов макета и всех страниц на сайте в целом. И при этом Bootstrap кросс-браузерный и хорошо отображается во всех браузерах Safari, Firefox, IE, EDGE и тех, что на основе Chromium (движок Blink на основе Webkit: Яндекс.Браузер, Опера, Гугл Хром). Регулярное обновление и дополнение фреймворка самыми современными возможностями HTML и CSS вносит некоторые ограничения в использовании с IE7 и IE8 — не забудьте проверить.
- Простота и открытость — использовать Бутстрап настолько просто, что с ним справляются даже школьники и начинающие веб-разработчики, а открытый исходный код позволяет самому участвовать в разработке, модифицировать под свои нужды или просто пользоваться хорошим бесплатным решением.
При этом код HTML, JavaScript и CSS в Бутстрапе продуман и рассмотрен под микроскопом сотнями разработчиков со всего мира — все для того, чтобы рядовые вебмастера и верстальщики могли легко и просто настроить сетку сайта или встроить необходимые элементы в интерфейс.
Также, в Bootstrap используется динамический язык стилей LESS, которые расширяет возможности CSS: разработчики могут управлять цветами, создавать вложенные колонки и переменные.
И еще раз немного об адаптивности.
Развитие интернета и вебсайтов показало, что в 2016 году половина пользователей интернета посещает сайты с мобильных устройств и небольших экранов. Это значит, что современный веб-разработчик, блоггер и вебмастер должен думать о функционировании сайта не только на десктопах, но и на смартфонах и планшетах с тачскрином.
Создание отдельной мобильной версии для сайта конечно выход, но тогда нам потребуется делать в два раза больше работы на разработку и поддержание кода, а это не всегда экономически эффективно. Это может позволить себе компания уровня Альфа-Банка (или что-то вроде того), которая для мобильных пользователей делает еще и приложение для смартфонов, но не рядовой вебмастер и даже средний владелец «статейников и СДЛ-сервисов» едва ли найдет на это деньги.
Концепция отзывчивого веб-дизайна, воплощенного в фреймворке Бутстрап, решает именно эту проблему: сайт одинаково «отзывается» и отображает информацию наиболее полным образом вне зависимости от типа экрана и размера устройства. Содержание и цветовая гамма не меняются, меняется только форма и способ сгруппировать информационные и навигационные блоки сайта наиболее удобным для пользователя способом.
Компоненты и инструменты в Bootstrap
Бутстрап имеет широкий список инструментов, облегчающих жизнь разработчика:
1. Сетка — адаптивная 12-колоночная сетка с фиксированными размерами колонок.
2. Шаблон — может быть резиновым или фиксированным.
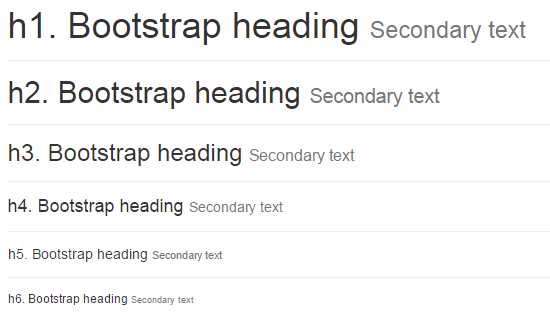
3. Типографика — вы сможете добротно оформить код, цитаты, абзацы, заголовки, заголовки со вторичным текстом, подзаголовки, выравнивание текста, аббревиатуры и т.п. Оформление уже прописано в css-классах, вам достаточно подключить стили и сделать верную разметку документа классами.
При этом на странице можно не только разместить один раз <h2>h2 Заголовок</h2>, но сделать это несколько раз вот так <div class=»h2″>h2 Заголовок</div>, сохранив одинаковое стилистическое оформление, но при этом не навлекая на себя гнев поисковых систем.


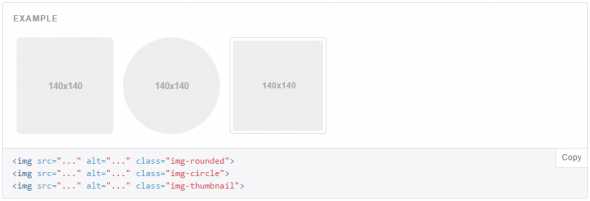
4. Медиа — позволяет красиво оформлять картинки и видео.

5. Таблицы — можно оформить таблицу, в том числе добавив возможность сортировки.
6. Навигация — для создания крутой навигационного меню на сайте. Обычно с навигацией возникают разного рода проблемы — будь то с элементами навигации или просто верстке «как надо», в общем задача не из легких. И Bootstrap упрощает ее, предлагая табы, постраничную навигацию, хлебные крошки, вкладки, боковое и главное меню, навигационный тулбар и пр.
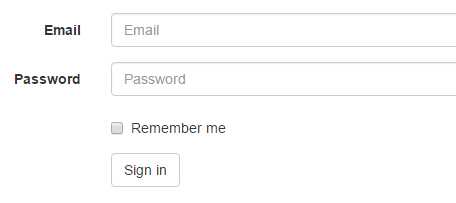
7. Формы — позволяет создавать различные формы: в одну или несколько строк, с подсказками и валидацией полей, с радио- или чекбоксами, лейблами и выпадающими кнопками. При этом вы сможете подсвечивать неправильно заполненную часть формы, давая предупреждение пользователю при возникновении ошибки в заполнении.

8. Алерты — для оформления диалоговых окон. В основном это всплывающие окна или подсказки — ошибка (danger), предупреждение (warning), успех (success), подсказка (info). И использовать просто, просто дописываете необходимый класс и все готово.
9. Кнопки — в т.ч. «выпадающие» кнопки. По-моему отлично!
10. Прогресс-бары
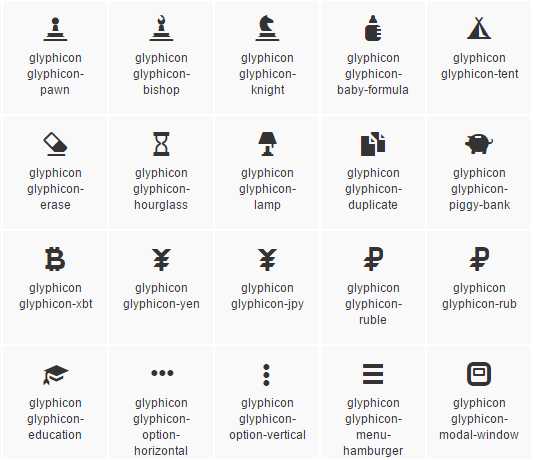
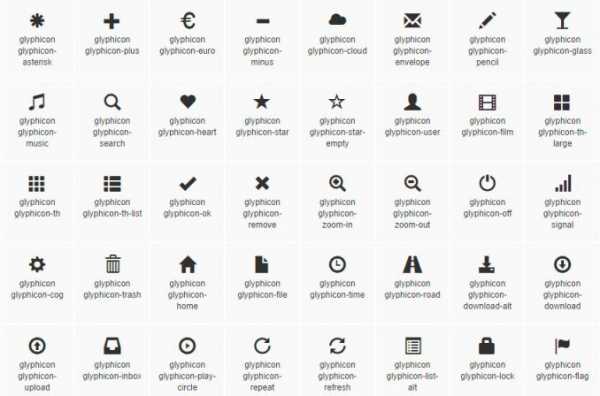
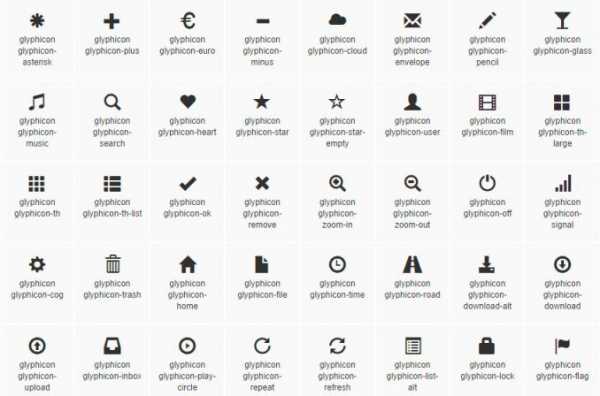
11. Шрифт из иконок — офигенная возможность добавить красивых элементов в оформлении сайта. Можно даже отказаться от формирования и использования иконочных спрайтов! Правда с ограничениями: у исходной копии иконки может быть только один цвет. Смотрите как красиво, даже рубль есть.

В общих чертах это примерно ½ от всех возможностей (многие из пунктов имеют целые ответвления по возможности оформления). Согласитесь, неплохо! Бутстрап давно стал одним из универсальных инструментов в руках фрилансеров — регулярно встречает в резюме помимо навыков HTML (что это такое?) и CSS (что это?) такую надпись: «Bootstrap 3» — это значит человек «шарит» и готов делать на основе верстки и css стилей Бутстрапа все что угодно душе заказчика.
Бутстрап позволяет не создавать свои CSS-велосипеды, а пользоваться готовым решением, творить на основе понятного и очень продуманного инструмента. Вместо того чтобы собирать все свои решения, хаки и наработки в одну коробку, фронтендеру достаточно пользоваться фреймворком. И Бутстрап — одни из лидеров среди них.
То о чем я сказал выше — лишь полдела. Другая половина — командная работа. При подключении к активному проекту у фронтенд разработчика уходит много времени, чтобы разобраться и поладить с чужими велосипедами в коде. Использование Bootstrap 3 подразумевает четкую стандартизацию классов и стилей, благодаря чему требуется меньше времени чтобы разобраться в коде при переходе из проекта в проект.
Тем более, если мы говорим о фрилансе. Одно дело каждый раз верстать макет с придуманного в уме шаблона и нарисованного на тетрадном листке, другое дело молниеносно набрасывать интерфейс во фреймворках типа Бутстрапа. И это касается не только лендингов, но и интерфейсов сервисов, админ панелей — всего чего угодно.
Так, ну с тем что такое Bootstrap вроде разобрались, теперь очень коротко расскажу, как подключить.
Как подключить Bootstrap 3, 4 на сайт?
Зайдите на getbootstrap.com, там можно скачать .zip архив целиком либо сформировать для себя список элементов и компонентов, которые вы хотите применить в работе. Так, можно избавиться от лишнего, оставив только нужное. Вы не поверите, но есть даже такие разработчики которые берут от Бутстрапа только сетку и вполне довольны этим. Вы же можете смело менять переменные стилей, отвечающие за цвета и формы, шрифты.
После того как выбрали нажмите «Compile and Download», начнет скачиваться архив с файлом bootstrap.min.css и уже минифицированным bootstrap.min.css, скомпилированным специально для вас! Да, вот такая оптимизация уже на уровне выбора элементов, да еще и с минификацией, позволяет сделать файл стилей на 25% легче чем не минифицированные и еще легче за счет отказа от ненужных элементов.
Затем нужно подключить этот файл. Делается это просто, на всякий случай напомню, как именно:
<link rel=’stylesheet’ href=’/css/bootstrap.min.css’ type=’text/css’ media=’all’>
Вот и все, можно творить и делать сайты. Работать и побеждать!
Если вам нужен будет джейквери на сайте, то не забудьте подключить и его:
<script src=»http://code.jquery.com/jquery-latest.min.js»></script>
Либо подключите последнюю версию с Гугл-АПИ или скачайте библиотеку себе на сайт и подгружайте со своего хостинга. Затем можно добавить и .js файл самого Бутстрапа:
<script src=»js/bootstrap.min.js»></script>
И, еще один скрипт для того чтобы в старых версиях IE было все нормально:
<script src=»js/respond.min.js»></script>
Все готово, Бутстрап подключен и настроен.
Итог
Итак, Bootstrap это современный многофункциональный фреймворк — вы можете им пользоваться регулярно или наоборот лишь в случае необходимости, но каждый начинающий вебмастер, верстальщик или фронтенд-разработчик в обязательном порядке должен иметь в своем арсенале минимальный набор навыков и знаний для работы с Бутстрапом.
Потому что сфера применения у него широкая и может подвернуться заказ именно с использованием Bootstrap 3, а в скором времени и четвертой версии. Уделите пару часов или дней на изучение документации, сделайте пару простых сайтов — этого достаточно.
Удачи и успехов!
blogwork.ru
Что такое Bootstrap и для чего он нужен?
Здравствуйте, дорогие читатели блога проекта zyubin.ru. В данной статье разберем, что такое Bootstrap, для чего он нужен и чем он может помочь в разработке сайтов.
Bootstrap – это CSS фреймворк, который изначально создавался для внутреннего использования компанией «Twitter» с рабочим названием «Twitter Blueprint», но в итоге был опубликован в открытый доступ и стал хорошим набором инструментов для front-end разработки под названием «Bootstrap». Официальный сайт фреймворка находится по адресу getbootstrap.com.
Преимущества фреймворка Bootstrap:
- Высокая скорость разработки макетов страниц сайта. Bootstrap содержит огромный набор готовых решений и элементов.
- Кроссбраузерность и адаптивность сайта. Все элементы фреймворка адаптивны под все устройства и корректно отображаются во всех современных браузерах.
- Легкость в использовании. Даже человек, имеющий базовые знания о HTML и CSS, может свободно создавать web-страницы с использованием фреймворка.
- Простота в обучении. У Bootstrap очень хорошая документация с большим количеством примеров готового кода.
О качестве фреймворка говорит то, что множество тем оформления для подавляющего большинства популярных CMS, таких как WordPress, Joomla и т.д., разработаны с применением Bootstrap.
Хотя Bootstrap и называют CSS фреймворком, но это не совсем верно. На мой взгляд, правильней его называть WEB фреймворком, так как он содержит готовые CSS, HTML и JavaScript компоненты, а третья версия имеет собственный иконочный шрифт.
Шрифт содержит более 250 иконок. Количество иконок, конечно, не такое большое, как у Font Awesome, но все базовые иконки присутствуют. С четвертой версии фреймворк отказался от собственного иконочного шрифта в пользу использования сторонних библиотек, которые необходимы пользователю для конкретного проекта.

Сетка Bootstrap
При верстке адаптивного классического макета: шапка сайта (header), основная часть (content), боковая колонка (sidebar) и подвал сайта (footer), для корректного отображения нам нужно рассчитать ширину в процентах каждого элемента и присвоить обтекание. Если с шапкой и футером все понятно, в большинстве случаев ширина будет 100%, то для основной части контента и боковой колонки может быть 70/30 или 85/25, но при уменьшении экрана нас это не устроит, нужно будет делать по 100% и сбрасывать обтекание.
Вот для таких целей и нужна сетка Bootstrap. Просто задаются классы для блоков, которые указывают, какую ширину должен занимать элемент и как он будет отображаться на разных устройствах. Сетка функционирует как таблица, в которой есть свои ряды и столбцы, максимальное количество столбцов 12.
Сетку можно делать внутри другой сетки сколько угодно. Если делать все блоки сайта с использованием сетки, то самостоятельно писать медиа запросы для их адаптивности вообще не придется.
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>Помимо сетки существует огромное количество всевозможных компонентов: навигационные меню, формы, таблицы, модальные окна, вкладки, оповещения, всплывающие подсказки и т.д.
Еще очень удобно, что платформа Bootstrap позволяет как скачать весь фреймворк целиком, так и только те компоненты, которые нужны.
В следующей статье «Как работать с Bootstrap» разберем все аспекты подробнее. На этом статью буду заканчивать, надеюсь все понятно, и этот пост ответил на вопрос – что такое Bootstrap.
zyubin.ru
Bootstrap Бутстрап Начало работы
Что такое Bootstrap?
- Bootstrap — это бесплатная интерфейсная платформа для быстрой и удобной разработки веб-сайтов
- Bootstrap включает в себя HTML и CSS на основе шаблонов дизайна для типографии, формы, кнопки, таблицы, навигация, модальные, изображения карусели и многие другие, а также дополнительные плагины JavaScript
- Bootstrap также дает вам возможность легко создавать адаптивные дизайны
Что такое Адаптивный веб-дизайн?
Отзывчивый веб-дизайн о создании веб-сайтов, которые автоматически настроить себя хорошо выглядеть на всех устройствах, от небольших телефонов до больших настольных компьютеров.
История начальной загрузки
Bootstrap была разработана Марком Отто и Джейкобом Торнтоном в Твиттере и выпущена в качестве продукта с открытым исходным кодом в августе 2011 на GitHub.
В июне 2014 Bootstrap был проектом No1 на GitHub!
Зачем использовать Bootstrap?
Преимущества Bootstrap:
- Простота в использовании: Кто-нибудь с только базовые знания HTML и CSS может начать использовать Bootstrap
- Адаптивные функции: Адаптивный CSS Bootstrap адаптируется к телефонам, планшетам и рабочим столам
- Мобильный-первый подход: В Bootstrap 3 стили Mobile-First являются частью базовой платформы
- Совместимость с браузером: Bootstrap совместим со всеми современными браузерами (Chrome, Firefox, Internet Explorer, Safari и Opera)
Где получить Bootstrap?
Существует два способа начать использование Bootstrap на собственном веб-узле.
Вы можете:
- Скачать Bootstrap из getbootstrap.com
- Включить Bootstrap из CDN
Загрузка начальной загрузки
Если вы хотите скачать и хост Bootstrap самостоятельно, перейдите на getbootstrap.com, и следуйте инструкциям там.
Bootstrap CDN
Если вы не хотите загружать и размещать Bootstrap самостоятельно, вы можете включить его в CDN (сеть доставки контента).
Макскдн предоставляет поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить JQuery:
MaxCDN:
<!— jQuery library —>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<!— Latest compiled JavaScript —>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js»></script>
Одно из преимуществ использования Bootstrap CDN:
Многие пользователи уже скачали Bootstrap из макскдн при посещении друго
html5css.ru
Bootstrap 3 — Вспомогательные классы
На этом уроке мы познакомимся со вспомогательными классами Twitter Bootstrap 3.
В Twitter Bootstrap 3 имеются вспомогательные акцентные классы, с помощью которых вы можете установить цвет некоторому фрагменту тексту. Кроме текста эти классы также можно применять к ссылкам, которые не только изменяют цвет данной ссылки, но и делают её темнее при поднесении к ней курсора.
Например:
<p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a>
Текст:
Lorem ipsum dolor sit amet. Officiis debitis aut reiciendis voluptatibus maiores alias consequatur aut fugit.
Sint et dolorum fuga sit voluptatem accusantium. Cum soluta nobis est et dolorum fuga obcaecati cupiditate.
Delectus, ut aut perferendis doloribus asperiores repellat.. Excepturi sint, obcaecati cupiditate non provident, similique sunt.
Optio, cumque nihil impedit, quo minus. Similique sunt in culpa. Nam libero tempore, cum soluta.
Magni dolores et voluptates repudiandae. Voluptatem sequi nesciunt, neque porro quisquam est, omnis dolor repellendus quibusdam.
Repudiandae sint et aut fugit. Odit aut fugit, sed quia dolor sit, aspernatur aut rerum. Consectetur, adipisci velit, sed ut enim ipsam voluptatem, quia consequuntur magni.
Ссылки:
Примечание: Иногда акцентные классы могут не изменить цвет текста, который заключен в некоторый элемент в связи c влияния на данный элемент стилей других классов или селекторов. В большинстве случаев для решения подобной проблемы достаточно обернуть данный текст с помощью элемента span и добавить к нему акцентный класс.
Кроме классов, предназначенных для выделения текста цветом, в Twitter Bootstrap 3 есть ещё несколько классов, которые предназначены для установления цветного фона блочным элементам HTML.
Например:
<p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a>
Абзацы с различным фоном:
Lorem ipsum dolor sit amet. Officiis debitis aut reiciendis voluptatibus maiores alias consequatur aut fugit.
Sint et dolorum fuga sit voluptatem accusantium. Cum soluta nobis est et dolorum fuga obcaecati cupiditate.
Delectus, ut aut perferendis doloribus asperiores repellat.. Excepturi sint, obcaecati cupiditate non provident, similique sunt.
Optio, cumque nihil impedit, quo minus. Similique sunt in culpa. Nam libero tempore, cum soluta.
Magni dolores et voluptates repudiandae. Voluptatem sequi nesciunt, neque porro quisquam est, omnis dolor repellendus quibusdam.
Ссылки:
Примечание: Иногда контекстуальные классы, предназначенные для задания фона некоторому элементу, могут не изменить его цвет в связи с тем, что на данный элемент могут оказывать стили других классов или селекторов. В большинстве случаев для решения подобной проблемы достаточно обернуть некоторый контент в элемент div и добавить к нему класс для задания цветного фона.
Иконка «Close» применяется для закрытия модальных окон (modals) и сообщений (alerts).
<button type="button" aria-label="Close"> <span aria-hidden="true">×</span> </button>
× Компонент alerts (сообщение) c кнопкой, которая закрывает данное сообщение
Значок «Carets» указывает на наличие у элемента выпадающего списка. Кроме этого этот значок также указывает направление, в каком данный список будет выпадать (вверх или вниз).
<span></span>
Данные классы предназначены для создания плавающих элементов, которые смещаются насколько возможно влево (класс .pull-left) или вправо (.pull-right). Кроме этого в данные классы добавлено правило !important, которое повышает приоритет свойства float и предотвращает данные классы Bootstrap от возможных проблем.
<div>...</div> <div>...</div>
Примечание: классы .pull-left и .pull-right нельзя использовать для выравнивания элементов в компоненте navbar. Если вы хотите выровнять некоторые элементы в навигационном меню, то используйте специальные предназначенные для этого служебные классы .navbar-left и .navbar-right. Более подробно познакомиться с данными классами можно в статье, посвященной рассмотрению компонента navbar.
Класс .center-block предназначен для центрирования блочных элементов. Т.е. если к элементу применить класс .center-block, то он делает данный элемент блочным (display:block) и центрирует его в горизонтальном направлении по центру (margin: 0 auto).
<div>...</div>
Класс .clerfix предназначен для отмены обтекания элемента, к которому он добавлен, другими плавающими блоками.
<div>...</div>
Например, рассмотрим создания макета, состоящего из 4 блоков, каждый из которых должен занимать по 6 колонок Twitter Bootstrap. Причём блоки 3 и 4 должны располагаться с новой строки.
Блоки, состоящие из колонок Bootstrap, являются плавающими и стремятся сместиться насколько возможно влево. После создания данного макета мы получим следующую картину:
<div> <div>...</div> <div>...</div> <div>...</div> <div>...</div> </div>

Чтобы расположить блоки в соответствии с заданием, нам необходимо, чтобы блоки 3 и 4 не обтекали блоки 1 и 2. Следовательно, нам необходимо расположить пустой блок div с классом .clearfix до блоков 3 и 4. Этот пустой блок с классом .clearfix запретит блокам расположенным после него, т.е. блокам 3 и 4 его обтекать.
<div> <div>...</div> <div>...</div> <div></div> <div>...</div> <div>...</div> </div>

Чтобы заставить элемент отобразиться или скрыться вы можете использовать классы .show (display: block !important) и .hidden (display: none !important; visibility: hidden !important). Эти классы так же как классы .pull-left и .pull-right имеют правило !important, которое повышает приоритет стилей данных классов перед стилями других классов или селекторов, которые могут эти стили вытеснить. Данные классы можно применять только к блочным элементам HTML.
Кроме того, в Bootstrap есть ещё один класс .invisible, который предназначен для отключения видимости элемента, к которому он применён. Но, в отличие от вышеперечисленных классов, данный класс не изменяет свойство display у элемента и, следовательно, он по-прежнему занимает место, хоть и становится не видимым.
<div>...</div> <div>...</div> <div>...</div>
В Twitter Bootstrap 3 разработан специальный класс (.sr-only), с помощью которого вы можете настроить свой сайт под вспомогательные технологии (чтение голосом текста, картинок, меню и других элементов с экрана).
Класс .sr-only применяется для скрытия элемента на всех устройствах кроме технологий, осуществляющих чтение с экрана. Также класс .sr-only можно объединить с классом .sr-only-focusable, в этом случае элемент, к которому применены данные классы, будет отображаться на экране, но только в момент времени его нахождения в фокусе (например: при использовании клавиатуры).
<body>
<!-- Ссылка для перехода к основному контенту сайта -->
<a href="#content">Перейти к основному содержанию страницы</a>
...
<div>
<!-- Основной контент страницы -->
</div>
</body>
В Twitter Bootstrap 3 разработан специальный класс .text-hide, который можно применить к элементу для того чтобы в нём скрыть текст. Например, это можно использовать, чтобы заменить скрытый текст фоновым изображением.
<h2>Текст этого заголовка не видим</h2> <p>Текст этого абзаца не видим</p>
itchief.ru
что это такое и с чего начать изучение
От автора: любой веб-разработчик и верстальщик рано или поздно задумывается о том, как ему упростить и ускорить процесс верстки сайта. В связи с этим, он прибегает к помощи css-фреймворков. Самый популярных из них – bootstrap. Что это такое и зачем он нужен? В этой статье я постараюсь максимально подробно ответить на этот вопрос.
Что такое Bootstrap?
Как я уже сказал во вступительных словах – это CSS-фреймворк. Более точное и полное определение можете прочитать на этой скриншоте, сделанном с русскоязычного сайта Bootstrap:

Во-первых, Bootstrap является самым популярным фреймворком, у его ближайшего конкурента в 3-5 раз меньше сообщество. Во-вторых, это не только css, но и js-фреймворк. То есть в Bootstrap написаны готовые стили и скрипты, для применения которых вам достаточно всего лишь прописать необходимые стилевые классы и атрибуты html-элементам.
Заметьте, что на скриншоте упоминается, что в первую очередь с помощью фреймворка следует разрабатывать мобильные проекты. Почему так? Все благодаря сетке Bootstrap, которая позволяет легко адаптировать любой сайт и хорошо отображать его на любых устройствах.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееДля чего вам Bootstrap?
Вообще чтобы лучше понять, для чего вам нужен Bootstrap, можно вернуться немного назад и ответить на вопрос: “А что такое вообще css-фреймворк?”
По сути, если говорить простым языком, это файл или несколько файлов с готовым написанным кодом, которые подключаются в сайту в секции head, после чего становится возможным использование возможностей этого фреймворка.
Фреймворки создают для того, чтобы другим веб-разработчикам было легче верстать сайты. Я уже говорил вначале о том, что сегодня практически любой разработчик после создания с нуля парочки сайтов задумывается, как ему ускорить процесс разработки.
Дело в том, что если мы с вами будем делать разработку сайта с нуля, то придется позаботиться об очень многих вещах. Все css-стили, все веб-сценарии придется писать с нуля, а ведь это могут быть сотни и тысячи строчек кода. Причем вы можете совершить массу ошибок в верстке. Например, попросту ваш шаблон будет по-разному выглядеть в основных браузерах или он будет не адаптивен.
В общем-то, как раз ради адаптивной верстки и стоит использовать Bootstrap, потому что если мы говорим о фиксированных макетах, то их легко сделать даже с нуля. Просто создаем блоки, задаем им фиксированную ширину и работаем по макету.
Но в случае с адаптивной версткой все в разы сложнее. Вам нужно будет сделать так, чтобы на любых разрешениях экранов ваш сайт отображался хорошо. Для этого вам придется использовать медиа-запросы. Для крупных шаблонов таких вот запросов может понадобиться очень много, кроме того, вы же еще должны научиться их писать.
В общем, при разработке с нуля адаптивного шаблона вам придется потрудиться как следует, при этом ваша квалификация в верстке должна быть достаточно высокой.
А что же bootstrap? Если изучить этот фреймворк, то он сильно упростит для вас верстку. Во-первых, фреймворк берет на себя кроссбраузерность и адаптивность, а это основные вещи, о которых должен позаботиться разработчик. Но с bootstrap реализовать их очень просто. Это позволяет создать html-шаблон даже человеку, который ранее очень мало занимался версткой и особо не знаком с css.
Во-вторых, фреймворк идеально подходит при работе в команде. Верстка на bootstrap при должном умении и понимании происходит в 3-5 раз быстрее, а единообразие кода позволит любому вашему коллеге внести правки. Если же мы говорим о верстке без фреймворка, то тут и каждого разработчика может быть свой стиль и другому человеку придется потратить время на изучение его кода.
В качестве преимуществ фреймворка я хотел бы также отметить очень большое русскоязычное сообщество и наличие хорошей документации на нашем языке. Благодаря такой распространенности для Bootstrap появилось много шаблонов, где уже переделан дизайн всех основных элементов. Вы можете подключать такие шаблоны и на их основе делать свои сайты, лишь незначительно что-то меняя.
Недостатки Bootstrap
По сути, их всего два. Первый – кода обычно в библиотеке написано больше, чем если бы вы написали при разработке с нуля. Потому что когда вы делаете самостоятельно, вы реализуете только необходимый функционал и все. В Bootstrap же есть все на все случаи жизни. Даже то, что вам может не пригодиться. Но опять же, эта проблема очень легко решается тем, что вы можете сами выбирать, какие компоненты фреймворка загрузить в css-файл. Например, вы вообще можете скачать только сетку, а все остальное делать самостоятельно.
Второй недостаток – шаблонный дизайн. Да, действительно, я часто захожу на разные сайты и вижу там одинаковые кнопки. И я знаю, что они сделаны в Bootstrap, потому что уж слишком это очевидно. Но и эта проблема легко решается, потому что она будет существовать только в том случае, если вы будете использовать только готовые компоненты фреймворка и ничего никогда не кастомизировать под себя.
А если вы, например, подключите только сетку Bootstrap, то сможете воссоздать любой дизайн, при этом пользуясь очень удобной гибкой сеткой фреймворка.
Компоненты фреймворка
Bootstrap является всеобъемлющим фреймворком. Это означает, что в него заложено много компонентов. По сути, все, что может понадобиться при разработке типовых сайтов.
Это, например, выпадающее меню, кнопки, алерты, табы, индикаторы состояния, хлебные крошки, списки, заголовки и т.д. Если вы писали код для каких-то из этих компонентов, то наверняка знаете, что это делается не за 1 минуту. В Bootstrap же достаточно изучить немного сам фреймворк и все эти вещи вы сможете использовать очень быстро.
Давайте рассмотрим пример с кнопками. Вот такие кнопки очень легко вывести с помощью фреймворка:
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееИ для этого всего лишь нужен такой код:
<button type=»button»>По умолчанию</button> <button type=»button»>Основной</button> <button type=»button»>Успех</button> <button type=»button»>Инормирование</button> <button type=»button»>Провал</button> <button type=»button»>Предупреждение</button>
<button type=»button»>По умолчанию</button> <button type=»button»>Основной</button> <button type=»button»>Успех</button> <button type=»button»>Инормирование</button> <button type=»button»>Провал</button> <button type=»button»>Предупреждение</button> |
Естественно, чтобы все сработало, bootstrap уже должен быть подключен к вашим html-документам. Заметьте, как все работает. Во-первых, у нас есть универсальный класс btn, который определяет общий стили для всех кнопок. Во-вторых, уже непосредственно для дополнительной стилизации используется другой стилевой класс.
Таким образом в Bootstrap выполняется работа и со всеми остальными компонентами.
Отдельно хотел бы выделить такой компонент, как иконочный шрифт. Он очень сильно облегчает вам работу с иконками. А именно, не потребуется загружать эти иконки в виде изображений. По умолчанию в Bootstrap доступно около 200 иконок, вставлять их на веб-страницы очень просто, с примером можно ознакомиться в официальной документации.

Bootstrap: с чего начать работу с фреймворком?
Начать нужно, конечно же, с посещения официального сайта getbootstrap.com. Там все на английском, но на этом сайте мы задержимся ненадолго, а только для того, чтобы перейти на русскоязычный. Для этого в главном меню перейдите на страницу Getting Started и прокрутите страницу в самый низ. Там вы увидите список переводов на другие языки:

Находите русский язык и кликаете. Все, теперь вы на копии официального сайта bootstrap, переведенной на наш язык. Можете сохранить себе где-нибудь этот адрес, так как вам к нему придется обращаться сотни раз, если планируете активно работать с фреймворком.
Далее вам нужно перейти на страницу “С чего начать” или Getting Started. На ней вам будет предоставлена возможность скачать фреймворк одним из способов, вам подойдет для начала самый первый, то есть простая загрузка полного фреймворка.
Кроме этого, вы можете подключить нужные файлы через CDN. Это означает, что вам их не придется скачивать себе на компьютер, копировать в папку с проектом, а всего лишь нужно прописать в секции head сайта подключение тих файлов из cdn-хранилища.
Если же вы хотите кастомизировать фреймворк, то есть использовать только определенные его компоненты, то перейдите на эту страницу — http://getbootstrap.com/customize. На ней вам нужно будет выбрать, какие компоненты включить в состав.

С помощью такого подхода можно избавиться от лишнего кода и оставить только то, что нужно вам. К примеру, вы на своем сайте не используете таблицы, модальные окна и выпадающие меню. Это означает, что совершенно спокойно вы можете отключить эти компоненты и сократить код.
Отмечу, что страница кастомизации очень длинная, на ней вы можете настроить очень много параметров, например, цвета по умолчанию для разных компонентов и т.д. На этой странице можно провести очень много времени, но зато в итоге вы получите уникальную версию Bootstrap, заточенную под ваш проект.
Когда все будет готово, прокрутите страницу в самый низ, где вы увидите кнопку:
Жмем и загружаем свою версию фреймворка. Подробнее кастомизация рассматривается в нашем платном курсе по этому фреймворку, где помимо объяснения теории вы получите еще и хорошую практику, сверстав 2 достаточно сложных шаблона.
Ну а с чего я рекомендую начать вам, если вы не готовы еще покупать платный курс, а просто хотели бы попробовать. Тогда посмотрите нашу бесплатную серию уроков, в которой верстается простой шаблон. Это будет ваша первая практика работы с фреймворком.
Что ж, на этом я заканчиваю первую статью о Bootstrap, в следующей вы уже подробно поговорим про установку фреймворка. До встречи!
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееФреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
Смотретьwebformyself.com