Существуют также медиа-запросы и миксины для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины точки останова.
Точно так же медиа-запросы могут охватывать несколько значений ширины точки останова:
Эти более высокие значения начинаются с произвольного числа, достаточно большого и достаточно конкретного, чтобы в идеале избежать конфликтов. Нам нужен стандартный набор из них для наших многоуровневых компонентов - всплывающих подсказок, всплывающих окон, панелей навигации, раскрывающихся списков, модальных окон - чтобы мы могли быть достаточно последовательными в поведении. Нет причин, по которым мы не могли использовать 100 + или 500 +.
Мы не поощряем настройку этих индивидуальных значений; если вы измените один, вам, вероятно, придется изменить их все.
Для обработки перекрывающихся границ внутри компонентов (например,g., кнопки и входы в группах ввода), мы используем младшие однозначные значения z-index из 1 , 2 и 3 для состояний по умолчанию, при наведении курсора и активного состояния. При наведении / фокусе / активном мы выводим конкретный элемент на передний план с более высоким значением z-index , чтобы показать их границу над соседними элементами.
Bootstrap позволяет размещать на странице до 12 столбцов.
Если вы не хотите использовать все 12 столбцов по отдельности, вы можете сгруппировать столбцы вместе для создания более широких столбцов:
Сетка Bootstrap адаптивна, и столбцы будут переупорядочены
в зависимости от размера экрана: на большом экране может выглядеть лучше с
контент организован в три столбца, но на маленьком экране лучше, если
элементы содержимого были наложены друг на друга.
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Обратите внимание, что Flexbox не поддерживается в IE9 и более ранних версиях.
).Затем добавьте желаемое количество столбцов (теги с соответствующими
.col - * - * классов). Первая звезда (*)
представляет отзывчивость: sm, md, lg или xl, а вторая звезда
представляет собой число, которое всегда должно составлять до 12 для каждой строки.
Второй пример: вместо добавления числа к каждому столбцу разрешите загрузку дескриптора
макет, чтобы создать столбцы одинаковой ширины: два элемента "col" = 50% ширины для
каждый столбец. три столбца = 33,33% ширины каждого столбца.четыре столбца = 25% ширины и т. д.
также можно использовать .col-sm | md | lg | xl , чтобы сделать столбцы адаптивными.
Параметры сети
В следующей таблице показано, как грид-система Bootstrap 4 работает в
разные размеры экрана:
| Очень маленький (<576 пикселей) | Маленький (> = 576 пикселей) | Средний (> = 768 пикселей) | Большой (> = 992px) | Очень большой (> = 1200 пикселей) |
|---|
| Префикс класса | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| Поведение сетки | Всегда по горизонтали | Свернут, чтобы начать, горизонтально над контрольными точками | Свернут, чтобы начать, горизонтально над контрольными точками | Свернут, чтобы начать, горизонтально над контрольными точками | Свернут, чтобы начать, горизонтально над контрольными точками |
| Ширина контейнера | Нет (авто) | 540 пикселей | 720 пикселей | 960 пикселей | 1140 пикселей |
| Подходит для | Портретные телефоны | Горизонтальные телефоны | Таблетки | Ноутбуки | Ноутбуки и настольные компьютеры |
| Кол-во столбцов | 12 | 12 | 12 | 12 | 12 |
| Ширина желоба | 30 пикселей (по 15 пикселей с каждой стороны столбца) | 30 пикселей (по 15 пикселей с каждой стороны столбца) | 30 пикселей (по 15 пикселей с каждой стороны столбца) | 30 пикселей (по 15 пикселей с каждой стороны столбца) | 30 пикселей (по 15 пикселей с каждой стороны столбца) |
| Nestable | Есть | Есть | Есть | Есть | Есть |
| Смещения | Есть | Есть | Есть | Есть | Есть |
| Заказ колонки | Есть | Есть | Есть | Есть | Есть |
Примеры
В следующих главах показаны примеры систем сеток для различных устройств и разной ширины экрана:
React-Bootstrap · Документация по React-Bootstrap
Сеточная система Bootstrap использует серию контейнеров, строк и столбцов для компоновки и выравнивания содержимого.Он построен с использованием Flexbox и полностью адаптивен. Ниже приведен пример и подробное рассмотрение того, как объединяется сетка.
Вы впервые или не знакомы с flexbox? Прочтите это руководство по Flexbox уловок CSS, чтобы узнать об исходной информации, терминологии, рекомендациях и фрагментах кода.
Контейнер №
Контейнеры позволяют центрировать и горизонтально размещать содержимое вашего сайта. Используйте Container для ширины адаптивного пикселя.
<Контейнер> <Строка> 1 из 1
1 из 1
Копия
Fluid Container #
You можно использовать для ширины: 100% для всех размеров окна просмотра и устройства.
<Контейнер для жидкости> <Строка> 1 из 1
<Контейнерная жидкость>
1 из 1
Copy
Вы можете установить точки останова для жидкость опора. Установка его на точку останова ( sm, md, lg, xl, xxl ) установит контейнер как жидкость до указанной точки останова.
<Контейнер для жидкости = "md"> <Строка> 1 из 1
1 из 1
Копировать
Авто -layout columns #
Если ширина столбца не указана, компонент Col будет отображать столбцы одинаковой ширины
<Строка> 1 из 2 2 из 2 <Строка> 1 из 3 2 из 3 3 из 3
1 из 2
2 из 2
1 из 3
2 из 3
3 из 3
Копировать
Установка ширины одного столбца #
Автоматическая компоновка столбцов сетки flexbox также означает, что вы можете установить ширину одного столбца и автоматически изменять размер столбцов-братьев вокруг него.Вы можете использовать предопределенные классы сетки (как показано ниже), миксины сетки или встроенную ширину. Обратите внимание, что размер других столбцов изменится независимо от ширины центрального столбца.
<Контейнер> <Строка> 1 из 3 2 из 3 (шире) 3 из 3 <Строка> 1 из 3 2 из 3 (шире) 3 из 3
1 из 3
2 из 3 (шире)
3 из 3
1 из 3
2 из 3 (шире)
3 из 3
Копировать
Содержимое переменной ширины #
Установите значение столбца (для любого размера точки останова) на " auto " для изменения размера столбцов в зависимости от естественной ширины их содержимого.
<Контейнер>
1 из 3 Содержимое переменной ширины 3 из 3
<Строка> 1 из 3 Содержимое переменной ширины 3 из 3
1 из 3
< Col md = "auto"> Содержимое переменной ширины
3 из 3
< Col> 1 из 3
Содержимое переменной ширины
3 из 3
Copy
Responsive Grids #
Col позволяет указать ширину столбцов по 6 размерам точек останова (xs, sm, md, lg, xl и xxl).Для каждой точки останова вы можете указать количество столбцов для охвата или установить значение для автоматической ширины макета.
<Контейнер> <Строка> sm = 8 sm = 4 <Строка> sm = true sm = true sm = true
sm = 8
sm = 4
sm = true
sm = true
sm = true
Копировать
Вы также можете смешивать и сопоставлять точки останова для создания различных сеток в зависимости от размера экрана.
<Контейнер> {/ * Сгруппируйте столбцы на мобильном устройстве, сделав одну полную, а другую половинную * /} <Строка> xs = 12 мкр = 8 xs = 6 мкр = 4 {/ * Ширина столбцов начинается с 50% на мобильных устройствах и увеличивается до 33,3% на компьютерах * /} <Строка> xs = 6 мкр = 4 xs = 6 мкр = 4 xs = 6 мкр = 4 {/ * Ширина столбцов всегда составляет 50%, как на мобильных устройствах, так и на компьютерах * /} <Строка> xs = 6 xs = 6
{}
xs = 12 md = 8
< Столбец xs = {6} md = {4}>
xs = 6 md = 4
{}
xs = 6 md = 4
xs = 6 md = 4
xs = 6 md = 4
{}
xs = 6
xs = 6
Копировать
Точка останова Col props также имеет более сложный объект . prop form: {span: number, order: number, offset: number} для указания смещений и упорядочивающие эффекты.
Вы можете использовать свойство order для управления визуальным порядком вашего контента.
<Контейнер> <Строка> Первый, но неупорядоченный Второй, но последний Третий, но второй
Первый, но неупорядоченный
Второй, но последний
Третий, но второй
Копия
Свойство order также поддерживает первых (Порядок : -1 ) и последний (порядок : столбцы $ + 1 ).
<Контейнер> <Строка> Первый, но последний Второй, но неупорядоченный Третий, но первый
Первый, но последний
Второй, но неупорядоченный
Третий, но первый
Copy
Для смещения столбцов сетки можно установите значение смещения или для более общей схемы используйте утилиты класса маржи.
<Контейнер> <Строка> md = 4 {`md = {{span: 4, offset: 4}}`} <Строка> {`md = {{span: 3, offset: 3}}`} {`md = {{span: 3, offset: 3}}`} <Строка> {`md = {{span: 6, offset: 3}}`}
md = 4
{ `md = {{span: 4, offset: 4}}`}
{ `md = {{span: 3, offset: 3}}`}
{`md = {{span: 3, offset: 3}} `}
{` md = {{span: 6, offset: 3}} `}
Копировать
Установка ширины столбца в строке №
Строка Row позволяет указать ширину столбца для 5 размеров точек останова (xs , sm, md, lg, xl и xxl).Для каждой точки останова вы можете указать количество столбцов, которые поместятся рядом друг с другом. Вы также можете указать auto , чтобы установить естественную ширину столбцов.
<Контейнер> <Строка xs = {2} md = {4} lg = {6}> 1 из 2 2 из 2 <Строка xs = {1} md = {2}> 1 из 3 2 из 3 3 из 3
1 из 3 2 из 3 3 из 3
1 из 2
2 из 2 < / Col>
1 из 3
2 из 3
3 из 3
1 из 3
2 из 3
3 из 3
Копировать
Обратите внимание, что ширина столбца Row переопределяет ширину столбца Col , установленную на нижних контрольных точках, при просмотре на большие экраны.Размер будет заменен размером
на средних и больших экранах.
<Контейнер> <Строка md = {4}> 1 из 3 2 из 3 3 из 3
1 из 3
2 из 3
3 из 3
Скопируйте
API #
Контейнер импорта из response-bootstrap / Container Скопируйте код импорта для Контейнера компонент
| Название | Тип | По умолчанию | Описание |
|---|
| как | elementType |
| жидкость | true | см | "мкр" | "lg" | "xl" | "xxl" | false | Позвольте контейнеру заполнить все доступное горизонтальное пространство. |
| bsPrefix | строка | 'контейнер' | Измените имя базового класса CSS базового компонента и префикс имен классов модификатора. Это аварийный люк для работы с сильно настроенными бутстраповыми CSS. |
import Row from 'react-bootstrap / Row' Скопировать код импорта для компонента Row элемент
| Имя | Тип | По умолчанию | Описание |
|---|
|
|---|
|
|
|
| Для этого компонента можно использовать пользовательский тип элемента. |
| LG | номер | «авто» | {cols: number | ‘auto’} | | Количество столбцов, которые поместятся рядом друг с другом на больших устройствах (≥992 пикселей).
Используйте auto , чтобы задать естественную ширину столбцов. |
| мкр | номер | «авто» | {cols: number | ‘auto’} | | Количество столбцов, которые поместятся рядом друг с другом на средних устройствах (≥768 пикселей).
Используйте auto , чтобы задать естественную ширину столбцов. |
| см | номер | «авто» | {cols: number | ‘auto’} | | Количество столбцов, которые поместятся рядом друг с другом на небольших устройствах (≥576 пикселей).
Используйте auto , чтобы задать естественную ширину столбцов. |
| xl | номер | «авто» | {cols: number | ‘auto’} | | Количество столбцов, которые будут помещаться рядом друг с другом на очень больших устройствах (≥1200 пикселей).Используйте auto , чтобы задать естественную ширину столбцов. |
| xs | номер | «авто» | {cols: number | ‘auto’} | | Количество столбцов, которые будут помещаться рядом друг с другом на очень маленьких устройствах (<576 пикселей).
Используйте auto , чтобы задать естественную ширину столбцов. |
| xxl | номер | «авто» | {cols: number | ‘auto’} | | Количество столбцов, которые будут помещаться рядом друг с другом на сверхбольших устройствах (≥1400 пикселей).Используйте auto , чтобы задать естественную ширину столбцов. |
| bsPrefix | строка | 'row' | Измените имя базового класса компонента CSS и префикс имен классов модификаторов. Это аварийный люк для работы с сильно настроенными бутстраповыми CSS. |
import Col from 'react-bootstrap / Col' Скопировать код импорта для компонента Col элемент4
| Имя | Тип | По умолчанию | Описание |
|---|
| как | | Для этого компонента можно использовать пользовательский тип элемента. |
| lg | логический | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number} | | Число столбцов, охватываемых на больших устройствах (≥992px) |
| md | boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number} | | Число столбцов, охватываемых на средних устройствах (≥768 пикселей) |
| sm | boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number} | | Число столбцов, охватываемых на небольших устройствах (≥576 пикселей) |
| xl | boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number} | | Число столбцов, охватываемых на очень больших устройствах (≥1200 пикселей) |
| xs | boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number} | | Число столбцов, охватываемых на сверхмалых устройствах (<576 пикселей) |
| xxl | boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number} | | Число столбцов для охвата на очень больших устройствах (≥1400 пикселей) |
| bsPrefix | строка | 'col' | Изменить базовый класс CSS имя и модификатор имени класса префикс. Это аварийный люк для работы с сильно настроенными бутстраповыми CSS. |
Bootstrap 4 Grid Примеры и Учебник по Flex Grid System 2021
Самым важным элементом любого CSS-фреймворка является сетка. Сетка Bootstrap 4 используется на многих веб-сайтах по всему миру, что делает ее чрезвычайно стабильной. Эта кроссбраузерная поддержка — вот почему вы, вероятно, подумываете об использовании Bootstrap для своего веб-сайта (это было для меня). В этом посте я предоставлю обзор сетки и приведу примеры, которые помогут вам быстро применить ее к своим проектам.
Разделы
Вы раньше использовали Bootstrap?
Если вы использовали предыдущую версию Bootstrap, основными изменениями являются добавление нового уровня сетки xl и переход на flexbox вместо float. Название уровня сетки xl подразумевает размещение в нем больших экранов, но на самом деле все наоборот. Bootstrap 4 добавляет еще один маленький размер экрана и сдвигает все вправо. Эта новая точка останова поможет дать больше контроля маленьким экранам.
Прежде чем вы начнете, вам нужно знать, какой набор веб-браузеров вы собираетесь поддерживать.Это определит, какие браузеры вы будете активно тестировать, потому что большой процент ваших пользователей будет использовать один из этих браузеров.
Какие версии Internet Explorer вам нужно поддерживать?
Итак, как узнать, какие браузеры поддерживать? Если вы изменяете дизайн существующего сайта, я предлагаю посмотреть в Google Analytics, чтобы узнать, какой браузер использует большинство посетителей вашего сайта. Поищите тенденции, чтобы определить, удаляете ли вы поддержку старого браузера, потому что он быстро сокращается.
Если у вас нет аналитики для работы, я предлагаю взглянуть на StatCounter, чтобы увидеть самые популярные браузеры в вашей стране. Но по моему опыту, лучше всего иметь четкое представление о вашем идеальном посетителе сайта. Поскольку существует множество факторов, такие инструменты, как StatCounter, не учитываются. Одна из них — это корпоративные среды, которые медленно обновляются до новых браузеров. Например, на моем рабочем месте сейчас установлена Windows 7 с IE8.
После того, как у вас есть данные и некоторые предположения, следуйте этому небольшому дереву решений, чтобы определить, какую версию Bootstrap вам следует использовать.
Таблица выбора версии Bootstrap
Что такое Flexbox и чем он отличается от Float?
В Bootstrap 3 и на большинстве веб-сайтов единственным способом создания макетов с несколькими столбцами было задание ширины столбцов и использование числа с плавающей запятой. Затем на мобильном устройстве вы просто удалите свойство float и width, чтобы оно превратилось в один столбец.
Демонстрирует, как сетка flexbox регулирует высоту соседних столбцов, а сетка с плавающей запятой — нет. Вверху: плавающие колонны; Внизу: столбцы Flexbox
Теперь с помощью flexbox или гибкого блока вы сможете создавать сложные макеты сетки с большим контролем и гибкостью для адаптации макета при изменении области просмотра.Если вы знакомы с отношениями UL и LI, flexbox очень похож на то, как он имеет подпункты или элементы flexbox внутри родительского контейнера-оболочки. Но поскольку flexbox является свойством отображения, он может применяться к любым родительским и дочерним элементам HTML и не имеет собственного элемента HTML, такого как .
Одна из самых интересных особенностей flexbox — это то, как он выполняет вертикальное выравнивание.
Имейте в виду, Bootstrap — это CSS-фреймворк, основанный на базовом языке CSS.Итак, flexbox — это основная технология CSS, которую Bootstrap использует для макета сетки, а не компонент, созданный Bootstrap. Поэтому полезно знать основы работы с flexbox на случай, если вам нужно что-то переопределить.
Bootstrap 4 Книга
и шаблоны для начинающих
Учитесь, шаг за шагом создавая панель администратора CMS и маркетинговую домашнюю страницу.
Купить сейчас
12 Column Bootstrap 4 Flexbox Grid
Итак, теперь, когда вы понимаете flexbox и почему он лучше float для макета, давайте посмотрим, как Bootstrap использует его для своей системы сеток.
Система сеток Bootstrap основана на сетке из 12 столбцов, потому что число 12 делится на 12, 6, 4, 3, 2. Таким образом, размеры столбцов внутри каждой строки должны быть равны 12. Эта математика делает сетку более гибкой для широкий выбор макетов.
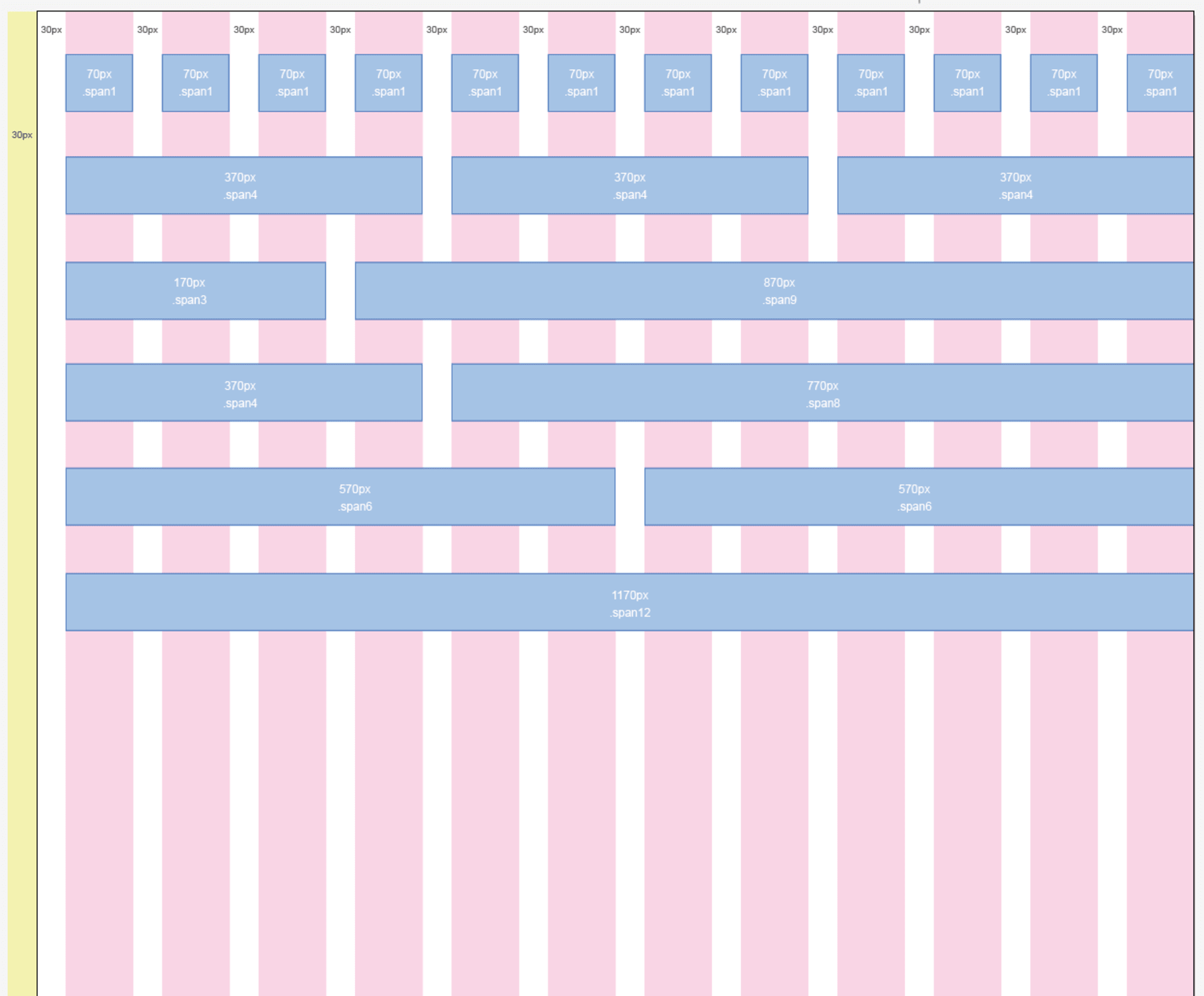
Примеры общей сетки:
- Сетка с двумя столбцами
.col-sm-6 + .col-sm-6 = 12 - Сетка с двумя столбцами с золотым сечением
.col-sm-8 + .col-sm-4 = 12 - Сетка из 3 столбцов
.col-sm-4 + .col-sm-4 + .col-sm-4 = 12
Я создал эту ручку, в которой есть набор общих структур сетки, которые помогут вам визуализировать, как их построить.
Система сеток Bootstrap состоит из 3 основных частей: CRC
При работе с сеткой из 12 столбцов Bootstrap вы должны помнить о порядке элементов и о том, что всегда есть три части: контейнер C и R ow. , и любое количество столбцов C . CRC.
Если вы хотите, чтобы все содержимое вашей страницы было ограничено максимальной шириной, вам просто понадобится один .контейнер на всю страницу. Затем используйте серию блоков строк с разделителями столбцов для построения вашей сетки. Если в вашем дизайне нет горизонтальных цветовых полос, вы можете установить .container в тег body. Однако существует тенденция иметь горизонтальные цвета фона с максимальным значением ширины содержимого. Я добиваюсь этого эффекта с помощью тега раздела с установленным для него цветом фона.
Знакомы со структурой таблицы HTML? Система сеток Bootstrap 4 очень похожа.
Например:
table> tr> td похоже на .container> .row> .col-sm-6
Контейнер —
.container или
.container-fluid Это родительский контейнер, который определяет, должны ли столбцы быть во всю ширину или нет.
Row —
.row Горизонтальный упаковочный контейнер для ряда содержащихся в нем столбцов. По сути, он очищает плавающие столбцы
Столбец —
.col - * - * Столбец представляет собой вертикальное деление, подобное ячейке таблицы.Здесь размещается ваш контент и есть встроенные поля слева и справа, чтобы текст и изображения не касались друг друга. В сетке по умолчанию используются плавающие блоки div для создания горизонтальных столбцов.
Столбцы также имеют уровни сетки, которые сообщают столбцам, как они должны выглядеть в различных точках останова. В приведенном ниже примере я использовал .col-sm-6 , который, по сути, говорит: «Когда окно браузера составляет 576 пикселей или выше, этот столбец должен охватывать 6 из 12 столбцов. Для всего, что меньше 576 пикселей, сделайте его полной шириной.«Итак, когда вы объявляете уровень сетки, вы говорите, что он должен быть такого размера для указанного уровня и выше .
Bootstrap 4 Breakpoints
xs = Очень маленький <576px
sm = Маленький ≥576px
md = Средний ≥768px
lg = Большой ≥992px
xl = Очень большой ≥1200px
Bootstrap Примеры сеток
Примеры сеток, демонстрирующие разницу между классами .container и container-fluid
Как насчет вложения столбцов в Bootstrap 4?
Вы можете добиться вложенности столбцов, добавив.строка и столбцы внутри другого столбца. Прочтите документацию для дальнейших примеров.
Посмотреть демонстрацию Codepen
Сводка
Что ж, теперь вы должны хорошо разбираться в системе CSS Grid System в Bootstrap 4 и быть уверены, что будете использовать ее в своем следующем проекте. Он чрезвычайно настраиваемый и помогает более эффективно создавать макет страницы.
Ключевые точки
- Используется сетка из 12 столбцов, количество столбцов должно равняться 12
- CRC —
.container> .row> .col - * - * - Большинству проектов потребуется только один .container, если вы не хотите использовать цветные полосы строк
- Установка уровня сетки, например
.col-sm-6 говорит для см и вверх - Столбцы имеют горизонтальное заполнение для создания промежутков между отдельными столбцами, однако вы можете удалить поля из строк и заполнение столбцов с
.no-gutters в строке .row. - Столбцы сетки без установленной ширины автоматически будут иметь одинаковую ширину.
Это отрывок из моего краткого руководства по Bootstrap 4, где вы можете узнать, как создать адаптивную домашнюю страницу и панель администратора с помощью Bootstrap 4.
Как реализовать макеты с помощью макетов Bootstrap в Drupal 8
Если вы планируете использовать Bootstrap на своем сайте Drupal 8, первое, что нужно сделать, это загрузить и настроить тему Bootstrap. Затем, в процессе создания сайта, наступит момент, когда вам нужно будет создать несколько макетов.Эти макеты можно использовать для типов контента с Display Suite или для настраиваемых страниц с помощью панелей.
Реализация макетов с использованием системы сеток Bootstrap проста благодаря модулю Bootstrap Layouts.
Прочтите наше руководство «Начало работы с Bootstrap в Drupal 8», чтобы узнать, как использовать Bootstrap в Drupal 8.
Bootstrap Layouts — это модуль, который содержит набор готовых макетов с использованием системы сеток в Bootstrap. Лучше всего то, что эти макеты можно использовать между Display Suite и панелями или любым модулем, который поддерживает модуль Layout Discovery.
Макеты настраиваются через административный интерфейс Drupal. Например, вы можете настроить ширину макета с двумя столбцами, выбрав классы CSS сетки из поля с множественным выбором.
Все это можно сделать без переопределения шаблона или написания собственного обработчика препроцесса.
В этом руководстве вы узнаете, как использовать макеты Bootstrap с двумя популярными модулями: Display Suite и Panels.
Начало работы
Прежде чем мы начнем, загрузите и установите тему Bootstrap Layouts.
Если вы используете Composer, запустите следующее:
$ композитору требуется drupal / bootstrap_layouts
Ор Друш,
$ drush dl bootstrap_layouts
Другие требования
Во-первых, убедитесь, что вы используете Bootstrap на своем сайте Drupal. Это может быть тема Bootstrap или другая тема, реализующая Bootstrap.
Прочтите наше руководство «Начало работы с Bootstrap в Drupal 8», чтобы узнать, как использовать Bootstrap в Drupal 8.
Во-вторых, вам нужно будет использовать его через модуль, который реализует макеты с помощью модуля Layout Discovery.Пока что его используют два популярных модуля: Display Suite и Panels.
Компоновка агрегата с использованием Display Suite
Чтобы реализовать это с помощью Display Suite, установите модуль.
Если вы новичок в Display Suite, прочитайте наш учебник «Использование Display Suite в Drupal 8: как настроить страницы содержимого» с видео.
1. Перейдите на страницу «Управление отображением» для типа контента. Вы можете получить к нему доступ, перейдя в «Структура», «Типы контента» и щелкнув «Управление отображением» в раскрывающемся списке «Операции».
2. На вкладке «Макет статьи по умолчанию» выберите макет в разделе Bootstrap.
3. После выбора вы должны увидеть предварительный просмотр макета.
Не забудьте нажать «Сохранить».
Изменить ширину столбца
Что мне нравится в макетах Bootstrap, так это то, что вы можете изменять ширину столбца, не переопределяя шаблон.
Предварительный просмотр макета показывает, что он состоит из двух столбцов шириной 50% каждая.Или в «Bootstrap Speech» шириной 6 столбцов. Вы можете изменить ширину столбца, выбрав другой класс в поле выбора классов на вкладке региона.
Схема агрегата с использованием панелей
Теперь, когда вы знаете, как настраивать макеты Bootstrap с помощью Display Suite, давайте рассмотрим его использование с панелями и диспетчером страниц.
I Если вы никогда не использовали панели или диспетчер страниц, ознакомьтесь с нашим руководством «Как создавать собственные страницы с помощью диспетчера страниц и панелей в Drupal 8».
Я предполагаю, что вы уже создали страницу панелей и будете переключать макет на один из макетов начальной загрузки.
1. Перейдите в раздел «Структура», «Страницы» и отредактируйте существующую страницу.
2. Перейдите в раздел Layouts в варианте.
3. В раскрывающемся списке «Макет» выберите макет начальной загрузки, затем нажмите «Изменить макет».
4. После нажатия на «Изменить макет» под макетом слева появится еще одна ссылка под названием «Области макета».На этой странице вы должны добавить существующие блоки в новые регионы. После завершения нажмите «Обновить и сохранить».
Должен признать, эту новую страницу легко пропустить, но это обязательный шаг к изменению макета.
5. Теперь вы должны увидеть новую ссылку под макетом под названием «Настройки макета».
На этой странице вы можете изменить настройки макета, такие как классы CSS сетки для каждого региона. То же, что и при использовании Display Suite.
Сводка
Bootstrap Layouts позволяет очень легко создавать макеты, потому что он поставляется со многими предварительно созданными.Но наиболее впечатляющей особенностью является возможность изменять классы сетки из интерфейса без необходимости переопределять шаблон.
Часто задаваемые вопросы
Q: После второго нажатия на «Изменить макет» на панелях я получаю сообщение об ошибке «Вы должны выбрать другой макет, если хотите изменить макеты». Но ничего не меняется.
После нажатия на «Изменить макет» появится новая ссылка под названием «Области макета» под макетами. Вы должны переназначить блоки в новые области макета.Эту новую ссылку можно легко пропустить после нажатия «Изменить макет».
Учебное пособие и примеры
Bootstrap 4 Grid System — BootstrapBay
День 1: Bootstrap 4 CDN
День 3: Bootstrap 4 Flex
Здравствуйте и добро пожаловать на второй день Bootstrap 4 🙋🏻 Сегодня мы узнаем о Bootstrap 4 Grid, что это такое и как вы можете его использовать.
Система сеток Bootstrap 4 используется для адаптивных макетов. Адаптивный макет представляет собой выравнивание элементов на странице при разном разрешении.Перед изучением любого другого компонента Bootstrap 4 важно понимать, как использовать сетку. Это потому, что какой бы элемент вы ни выбрали, вам нужно будет разместить его где-нибудь на экране. Давайте начнем!
Фотография предоставлена Animade для его снимка.
Эта статья разбита на следующие части:
Сетка Bootstrap 4 состоит из контейнеров, строк и столбцов. Мы рассмотрим их по очереди и объясним.
Bootstrap 4 контейнера
Контейнер Bootstrap 4 — это элемент с классом .контейнер . Контейнер является корнем сеточной системы Bootstrap 4 и используется для управления шириной макета. Он содержит все элементы на странице. Это означает, что ваша страница должна иметь следующую структуру: сначала тело HTML-страницы, внутри нее вы добавляете контейнер и все остальные элементы внутри контейнера.
<тело>
...
Простой класс .container устанавливает ширину макета в зависимости от ширины экрана.Он размещает контент в середине страницы, выравнивая его по горизонтали. Между контейнером Bootstrap 4 и левым и правым краями страницы одинаковое пространство. Файл. Контейнер уменьшается по ширине по мере уменьшения ширины экрана до полной ширины на мобильном устройстве. Ширина контейнера определяется внутри библиотеки Bootstrap 4 для каждого размера экрана. Здесь вы можете увидеть точные размеры.
Контейнер полной ширины занимает 100% размера экрана независимо от ширины экрана.Чтобы использовать его, вам нужно добавить класс. контейнер для жидкости . Чтобы увидеть различия между двумя типами контейнеров, вы можете открыть следующее перо в консоли и переключаться между размерами экрана.
См. Контейнер Pen Bootstrap 4 от cristina (@cristinaconacel) на CodePen.dark
Привет! Я в простой таре.
Привет! Я в контейнере полной ширины.
Bootstrap 4 строки
Bootstrap 4 строки — это горизонтальные части экрана.Они используются только как обертки для столбцов. Для их использования необходим класс .row .
...
Они используются только для столбцов. Если вы поместите другие элементы внутри строки вместе со столбцами, вы не получите ожидаемого результата.
Их нужно размещать в контейнерах. Контейнеры могут содержать любой элемент, но внутри контейнера должна быть размещена строка. Если вы этого не сделаете, на вашей странице появится горизонтальная прокрутка.Это происходит из-за того, что строки имеют отрицательное левое и правое поля 15. Контейнер имеет отступы 15 пикселей, поэтому он противодействует полям.
Столбцы должны быть дочерними по отношению к строке. В противном случае они не выровняются. Строки и столбцы созданы для совместной работы в этой строгой иерархии.
Bootstrap 4 столбца
Основные колонны
См. Основные столбцы Pen Bootstrap 4 от cristina (@cristinaconacel) на CodePen.dark
Теперь мы можем перейти к самой приятной части этого руководства — столбцам Bootstrap 4.Колонки молодцы! Они помогают разделить экран по горизонтали. Если вы разместите один столбец в своей строке, он займет всю ширину. Если вы добавите два столбца, каждый будет занимать 1/2 ширины. И так для любого количества столбцов.
Примечание: Столбцы не окрашены. Я просто добавил цвета, чтобы описание было более привлекательным / чтобы они выглядели красиво.
Установочные размеры
Использование класса .col динамически устанавливает с для столбца. Это означает, что в зависимости от количества столбцов в строке ширина столбца будет равна ширине контейнера, деленной на количество столбцов.
Но есть и другой способ определения столбцов. Вы можете использовать классы для столбцов и определять их размер. По умолчанию сетка Bootstrap 4 состоит из 12 столбцов. Вы можете выбрать любой размер от 1 до 12 для своей колонки. Если вам нужно 3 равных столбца, вы можете использовать .col-4 для каждого из них (потому что 3 * 4 столбца каждый = 12). Или вы можете установить для них разные размеры. Вот несколько примеров:
См. Статью «Pen Bootstrap 4 Columns with S sizes» от cristina (@cristinaconacel) на CodePen.dark
Если сумма столбцов в строке не достигает 12, то они не заполняют всю строку. И если он превышает 12, он перейдет к следующей строке (он будет отображать только сумму первых элементов <= 12 в первой строке).
Установка точек останова
Если вы возьмете приведенный выше пример и захотите отобразить его на мобильном устройстве, вы можете столкнуться с некоторыми проблемами. Отображение 5 столбцов на мобильном устройстве сделает контент нечитаемым. Здесь вступает в игру один из самых мощных компонентов Bootstrap 4. Чтобы иметь разные макеты на разных экранах, вам не нужно писать медиа-запросы, вместо этого вы можете использовать точки останова в столбцах.
Допустим, вы хотите отобразить, например, 2 столбца один за другим по вертикали на маленьких экранах и в одной строке на экранах большего размера.Вам нужно будет указать точку останова, где столбцы идут в одной строке.
В нашем примере мы хотим, чтобы столбцы располагались горизонтально, начиная с портативного компьютера. Точка останова для разрешения ноутбука — .col-lg . Если вы откроете Codepen в другом окне и увидите страницу с более высоким разрешением, вы увидите, что столбцы выровнены по горизонтали.
См. Статью «Pen Bootstrap 4 Columns with Breakpoints» от cristina (@cristinaconacel) на CodePen.dark
Точка останова для ноутбуков — .col-lg . Код этого примера выглядит так:
Если вы хотите, чтобы 2 столбца располагались в одной строке, начиная с больших мобильных телефонов (> = 576 пикселей), вы бы использовали. col-sm , для планшетов (> = 768 пикселей). col-md и для очень больших экранов (> = 1200 пикселей). цв. Xl .
Полезно иметь в виду, что до заданной точки останова ваши столбцы будут выровнены по вертикали.Это один из примеров того, что Bootstrap 4 ориентирован прежде всего на мобильные устройства. Стиль по умолчанию предназначен для мобильных устройств, и вам, в частности, нужно написать, как будет работать для больших экранов. И для разрешений, превышающих вашу точку останова, они будут выровнены по горизонтали.
Установка размеров и точек останова
Вы можете комбинировать размеры и точки останова и использовать один класс с форматом .col- [точка останова] - [размер] . Например, если вы хотите, чтобы 3 столбца разного размера выровнялись в строке, начиная с разрешения ноутбука, вам необходимо сделать это:
И результат будет выглядеть так:
См. Раздел Pen Bootstrap 4 Columns с размерами и точками останова от cristina (@cristinaconacel) на CodePen.dark
Но что, если вы хотите отображать 1 столбец в строке на мобильных устройствах, 2 столбца в строке на планшетах и 4, начиная с ноутбуков? Затем вы добавляете несколько классов для одного столбца, чтобы описать поведение для каждого разрешения.Используя несколько классов, вы указываете, что контент будет занимать 6 слотов на планшетах и 3 на ноутбуках. Результат будет таким:
См. Статью «Pen Bootstrap 4 Columns with Multiple Breakpoints» от cristina (@cristinaconacel) на CodePen.dark
Откройте CodePen на экранах разных размеров, чтобы увидеть различия. И вот код, стоящий за ним:
В качестве упражнения вы можете попробовать создать строки с разным количеством столбцов в зависимости от размера экрана. Вы можете форкнуть CodePen выше и посмотреть его поведение в консоли браузера.
Колонны смещения
Если вы не хотите, чтобы столбцы располагались рядом друг с другом, можно использовать класс .offset- [точка останова] - [размер] вместе с .col- [точка останова] - [размер] . Использование этого класса аналогично добавлению пустого столбца перед столбцом.Вот простой пример:
См. Pen Bootstrap 4 Offsetting Columns от cristina (@cristinaconacel) на CodePen.dark
Вы можете использовать класс в любом столбце в строке. Вот еще несколько примеров:
См. Pen Bootstrap 4 Offsetting Multiple Columns от cristina (@cristinaconacel) на CodePen.dark
Вложенные столбцы
Это может показаться неожиданным, но вы можете добавить строку внутри столбца. Эта строка (которая будет иметь ширину своего родительского столбца) будет затем разделена на 12 (меньших) столбцов, на которые вы можете ссылаться через .col- * классы. Давайте посмотрим, что происходит, когда мы добавляем новую строку в столбец:
См. Статью Pen Bootstrap 4 Nesting Columns от cristina (@cristinaconacel) на CodePen.dark

 Научившись такому методу верстки, вы избавляете себя от возможных проблем с адаптивностью сайта, особенно это хорошо для новичков.
Научившись такому методу верстки, вы избавляете себя от возможных проблем с адаптивностью сайта, особенно это хорошо для новичков.
 Создавать пустой CSS файл, куда вы будете писать свои стили, необходимо в любом случае.
Создавать пустой CSS файл, куда вы будете писать свои стили, необходимо в любом случае. min.css – это библиотека, в которую даже не надо заходить. Мы работаем только с одним файлом — main.css, только надо следить, чтобы названия новых классов для вашего CSS файла случайно не совпали с «библиотечным».
min.css – это библиотека, в которую даже не надо заходить. Мы работаем только с одним файлом — main.css, только надо следить, чтобы названия новых классов для вашего CSS файла случайно не совпали с «библиотечным».
 ru)!
ru)!
 01.2017 2503 0 CSS
01.2017 2503 0 CSS 02.2017 1797 0 CSS
02.2017 1797 0 CSS