- чем занимаются и как ими стать — статьи на Skillbox / Skillbox Media
- Веб-разработчик что делает и что нужно знать
- 10 вещей, которые вы должны знать как веб-разработчик / Хабр
- 2513 Разработчики Web и мультимедийных приложений / КонсультантПлюс
- Программирование против веб-разработки: в чем разница?
- IT профессии: работа с сайтами и поисковыми системами
- Разница между веб-дизайнером и разработчиком | by Airat Galiullin | Futureinapps
- вакансий веб-программиста | Обзор Princeton
- Карьерное руководство для программистов и аналитиков
- Чем занимается программист?
- Почему мы предпочитаем веб-разработку на Python для наших проектов
- Какова средняя зарплата веб-разработчиков в 2021 году?
- Программирование против веб-разработки: в чем разница?
- 6 шагов к тому, чтобы стать разработчиком полного стека
- Кто такой разработчик полного стека?
- Шаг 1. Изучите необходимые языки программирования
- Шаг 2: Уточните знания
- Шаг 3: Ознакомьтесь со всеми технологиями, кроме одного мастера
- Шаг 4: Пройдите курс
- Шаг 5. Получите практическое представление
- Шаг 6: Примите дополнительные задания
- Не так сложно, как может показаться
чем занимаются и как ими стать — статьи на Skillbox / Skillbox Media
Они создают сайты, сервисы и веб-приложения — все те, которыми мы пользуемся ежедневно. Специалисты работают над видимой и серверной частями, чтобы мы могли полистать ленту с утра, отправить деньги другу, выучить язык или просто развлечься.
То есть от разработчиков напрямую зависит, как бизнес взаимодействует с пользователем. Результат их работы влияет на реальный мир, повседневные дела, развитие и появление новых технологий. И, конечно, на успех самого бизнеса.
Давайте посмотрим, что представляет из себя веб, какие бывают разработчики и за что они отвечают.
Когда вы переходите по ссылке, браузер делает запрос на сервер, где расположен этот сайт. Сервер находит нужный файл и передаёт его на компьютер пользователя, а браузер интерпретирует команды в визуальные элементы, чтобы мы могли видеть сайты такими, какие они есть.
Иногда серверу нужно сначала скомпилировать файл. То есть какая-нибудь страница запускается на сервере, выполняет команды, и только потом данные передаются пользователю.
Это называется серверной частью, или Backend. Именно в ней обрабатываются данные, которые пользователь вводит в форму; здесь же происходят взаимодействие с базой данных, загрузка файлов и так далее.
Схема работы backend.Backend-разработчики пишут сайты на PHP, Ruby, Python, ASP.NET и других языках, чтобы мы могли:
- покупать в интернет-магазине;
- смотреть видео с браузера;
- писать посты и комментарии;
- устраивать онлайн-трансляции и многое другое.
Без серверной части сайты представляют собой пустую, пусть и красочную оболочку.
Разработчики также занимаются защитой и производительностью. Они следят, чтобы проект был защищён от нападений хакеров, а большое количество одновременно находящихся на сайте пользователей не влияло на скорость работы.
Frontend — это то, что мы видим: текст, картинки, кнопки, формы и так далее.
Frontend-разработчик использует HTML, CSS и JavaScript, чтобы дать пользователю возможность взаимодействовать с сайтом:
- отправлять данные, которые обрабатываются серверной частью;
- включать видео или музыку кнопкой Play;
- оформлять посты;
- искать в поисковой строке;
- смотреть трансляции и так далее.
Серверная часть будет бессмысленной, если она не будет нигде отображаться.
Frontend-разработчики контролируют визуальную часть сайта, чтобы он корректно отображался на всех устройствах, шрифты не плясали, а изображения не нагружали страницу.
Таких специалистов ещё называют разработчиками полного цикла. Они совмещают навыки работы с Frontend и Backend, чтобы создавать сайты. Они знают обо всём, хоть и не так узко и глубоко.
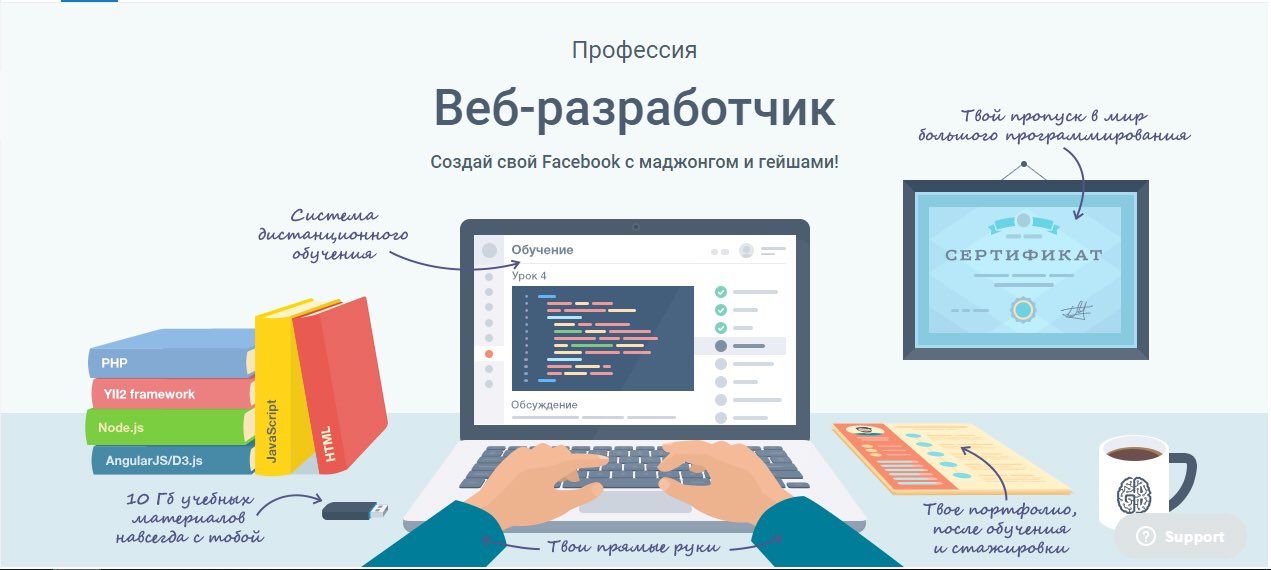
Веб-разработчик что делает и что нужно знать
Одна из самых популярных профессий в мире интернета. Стабильно входит в 10 самых востребованных направлений в IT. Сегодня вы узнаете, какие реально знания понадобятся вам, чтобы стать классным разрабом и зарабатывать много денег!
Стабильно входит в 10 самых востребованных направлений в IT. Сегодня вы узнаете, какие реально знания понадобятся вам, чтобы стать классным разрабом и зарабатывать много денег!Да, да, денег разработка приносит очень много – наверняка вы слышали про высокотехнологичных гигантов – это такие корпорации, которые каждый день генерируют миллиарды долларов прибыли, оказывая услуги в сети:
- Amazon
- Microsoft
- Apple
Их ещё называют:
- Big Tech
- Tech Giants
- Big Five
- S&P 5
- GAFAM
Так вот эти компании зарабатывают огромные деньжищи, а трудятся в них преимущественно разработчики кода или по-русски, программисты.
Веб-разработчик – это специалист, который занимается созданием и поддержкой веб-сайтов или веб-приложений.
Это понятие очень упрощённое, поскольку есть разработчики разного уровня:
- фулстек-разработчик
- бэкенд-разработчик
- фронтенд-разработчик
Front-end разработчик
Начнём с конца. Front-end веб-разработчик – это работник, который делает лицо сайта, то есть работает с видимым контентом. То, что будут видеть пользователи или клиенты, зашедшие по ссылке на сайт. Он оперирует такими знаниями, как:
Front-end веб-разработчик – это работник, который делает лицо сайта, то есть работает с видимым контентом. То, что будут видеть пользователи или клиенты, зашедшие по ссылке на сайт. Он оперирует такими знаниями, как:
Это три кита фронтэнд веб-программиста. Если понимать эти три технологии, то дальше остаётся дело техники.
Что должен уметь фронтенд-разработчик:
- Работа с темами WordPress
- Оптимизация кода
- Работа с плагинами WordPress
- Адаптивная вёрстка
- Браузерные инструменты тестирования
- Использование JS для изменения содержимого HTML
Важные навыки в профессии:
- умение общаться с коллегами по коду
- Концентрация
- Точность
- Сообразительность
- Усидчивость
Back-end веб-разработчик
Это титан, невидимый взору, но притаившийся где-то за сервером. Без него не будет работать система, поскольку он отвечает за внутреннюю кухню. Как вы знаете, каждый сайт где-то хостится, то есть физически расположен на хостинге.
А также фреймворки (в зависимости от языка программирования):
- Ruby on Rails
- Django
- Laravel
- Yii
- Symphony
- Zend
Что должен уметь фронтенд-разработчик:
- Работа с инструментами фронтенда HTML, CSS, JavaScript
- Хорошие навыки того языка программирования и фреймворка, которые используются в компании
- Понимание технологий HTML, CSS и JavaScript
- администрирование базы данных,
- Опыт создания среды безопасности
- Опыт работы с контролем версий (Git)
Важные навыки в профессии:
- Многозадачность
- Самоорганизация
- Отличное управление временем, планирование и расстановка приоритетов
- Знание разработки мобильных веб-приложений или облачных приложений
- Знание платформ CMS и CRM
- Отличные коммуникативные навыки, как устные, так и письменные
- Опыт написания повторно используемых документов для модульных тестов
- Исключительное знание технологий баз данных — СУБД
- Умение работать в команде
10 вещей, которые вы должны знать как веб-разработчик / Хабр
Привет, Хабр! Представляю вашему вниманию перевод статьи
«10 Things You Should Know As a Web Developer» автора Anuupadhyay.
Написание тысячи строк кода и превращение в веб-сайт — одна из творческих и сложных вещей для веб-разработчиков. Если вы в этом деле новичок, увидели множество красивых веб-сайтов и подумали попробовать силы в этом, нам необходимо открыть глаза и рассказать о некоторых вещах, нужных веб-разработчику. Создание веб-сайта, который привлекает внимание пользователей, — это не только изучение различных языков программирования, это также изучение других концепций, таких как DevTools, форматы данных, тестирование, API-интерфейсы, аутентификация и многое другое. Здесь рассказывается о некоторых вещах, которыми должен овладеть веб-разработчик.
1. HTML / CSS / JS
Важным навыком, который каждый разработчик должен изучить в первую очередь, является знание этих трех основных строительных блоков, то есть HTML, CSS и JavaScript. Вы будете использовать HTML и CSS во «фронтенде» для интерфейсов. Щелкните правой кнопкой мыши на веб-браузере и выберите вариант просмотра источника страницы.
CSS также используется в веб-интерфейсе, который определяет стиль, дизайн, макет и то, как элементы HTML должны отображаться на экране.
В настоящее время Javascript пользуется большим спросом и в отвечает за то, чтобы сделать ваши HTML-страницы динамичными. Javascript также поставляется с различными языками, такими как PHP, Python, ASP.Net, чтобы сделать ваш сайт более интерактивным. Если вы собираетесь специализироваться на Javascript, таком как MEAN Stack или MERN stack, вам следует углубиться в этот язык, потому что он будет вашим внешним и внутренним языком.
2. Git и Github
Git — одна из самых популярных систем контроля версий, которая используется в большинстве организаций. Скорее всего, вам нужно работать над этим контролем версий, если вы получите работу в качестве веб-разработчика. По этой причине следует потратить некоторое время на изучение Git и некоторых базовых команд, таких как клонирование, отправка в репозитории, создание запроса на извлечение, объединение веток и т. д.
д.
Github — это сервис, где можно использовать свои репозитории Git для размещения кода. Github используется для совместной работы или, можно сказать, разрешает разработчикам работать вместе над их проектами.
3. Development Tools
Вы можете сделать много вещей, используя Development Tools, такие как отладка, редактирование элементов HTML, редактирование свойств CSS, проверка устройства, отслеживание ошибок JavaScript и т. д. Каждый разработчик должен знать об использовании различных вкладок (элементов, консоли, сети и многое другое) В DevTools, чтобы сделать их работу проще и быстрее. В зависимости браузера можно использовать любые DevTools, такие как
Chrome DevTools,
Firefox DevToolsили другой браузер, который используете. Люди предпочитают использовать Chrome DevTools для разработки, тестирования и отладки веб-приложения, но опять-таки это выбор разработчика, какой браузер используется для разработки веб-сайта.
4. API (интерфейс прикладного программирования)
В веб-разработке придется много работать с API, которые в имеют дело с данными сторонних разработчиков. Это разрешает разработчикам использовать некоторые функции без совместного использования кода. Существует потрясающий Github-репозиторий API-интерфейсов, который можно использовать для разных целей, и он также дает множество идей для проектов. Вы можете проверить ссылку
Это разрешает разработчикам использовать некоторые функции без совместного использования кода. Существует потрясающий Github-репозиторий API-интерфейсов, который можно использовать для разных целей, и он также дает множество идей для проектов. Вы можете проверить ссылку
и изучить ее.
Рекомендуется узнать об использовании API-интерфейсов Rest, методов HTTP-запросов (GET, POST, PUT, PATCH и DELETE), создании API-интерфейсов Rest, операции CRUD (Create, Read, Update, Delete), другой код состояния, формат данных (JSON, HTML или XML), используемый в запросе и т. д.
5. Аутентификация
Существует большая вероятность того, что вы будете иметь дело с аутентификацией пользователей, чтобы отслеживать пользователей на определенном веб-сайте. Например, предоставлять пользователям возможности входить в систему, выходить из нее или создавать некоторые ресурсы из личной учетной записи, отслеживать, какой ресурс какой пользователь создал, или блокировать некоторые страницы для тех пользователей, которые не вошли в систему.
Существует множество способов реализации аутентификации для пользователей, и это зависит от того, какой язык программирования или технология используется. Если используется React на веб-интерфейсе и Node с Express в серверной части, может использоваться JWT (JSON Web Tokens) для аутентификации, если вы используете Php, вам придется работать с сессией и файлами cookie, также можете использовать такие сторонние организации, как Google или Twitter для входа. Таким образом, есть несколько режимов работы с аутентификацией, но для веб-разработки важно изучить и внедрить ее.
6. MVC (модель, вид, контроллер)
MVC — это шаблон проектирования, который экономит много времени разработчиков, разделяя приложение на три разных раздела. Работа с шаблоном MVC делает разработку быстрее и проще. Многие высокоуровневые фреймворки, такие как Laravel, Django (на основе MVT, близких к MVC), Angular созданы на основе паттернов MVC. В MVC модель связана с взаимодействием с базой данных, представление отвечает за все, что пользователь видит на экране, а контроллер выступает в качестве интерфейса между моделью и представлением. Изучение MVC поможет легко понять основы для любого языка программирования.
В MVC модель связана с взаимодействием с базой данных, представление отвечает за все, что пользователь видит на экране, а контроллер выступает в качестве интерфейса между моделью и представлением. Изучение MVC поможет легко понять основы для любого языка программирования.
7. Языки программирования
Компьютеры не понимают человеческие языки, и поэтому необходимо общаться с системой на языках программирования. В веб-разработке не только языки программирования обязательны для изучения, но и алгоритмы, которые вы можете применять, используя широкий спектр языков программирования. Веб-разработчики используют различные языки, такие как PHP, Python, Java, Ruby и, в последнее время, Javascript, который составляет им конкуренцию. Как веб-разработчик, вы должны знать хотя бы один язык программирования для создания веб-приложения.
8. Поиск и решение проблем
и алгоритмов, решения некоторых задач, головоломок и тому подобного, но вам нужно продолжать практиковать все, что вы выберете.
Независимо от того, новичок вы или опытный, в роли веб-разработчика придется искать информацию, синтаксис или решение некоторых проблем при создании приложения. Вы наверняка столкнетесь с некоторыми странными ошибками, о которых не подозреваете, и вам нужно обратиться за помощью к сообществам Google или stackoverflow, чтобы решить эту проблему.
9. Написание тестов
Многие разработчики считают это бесполезной и пустой тратой времени. Для небольшого приложения вы можете игнорировать написание тестов, но если создается большое приложение, рекомендуется писать тесты, такие как модульные тесты и другие типы тестов, потому что это помогает сделать процесс надежным и облегчить отладку. Вначале вы будете чувствовать, что напрасно тратите время, но позже поймете, что это на самом деле экономит время, поэтому возьмите за правило писать тесты при создании приложения.
10. DevOps и развертывание
И последнее, но не менее важное: как веб-разработчик, вы должны обладать знаниями по обслуживанию, масштабированию, миграции и развертыванию кода на различных платформах, таких как
Google Cloud,
AWS,
Heroku,
Netlify и т. д. Существует множество вариантов, поэтому потратьте некоторое время на изучение этих платформ, как эти службы работают и как развернуть или поддерживать код на этих платформах.
д. Существует множество вариантов, поэтому потратьте некоторое время на изучение этих платформ, как эти службы работают и как развернуть или поддерживать код на этих платформах.
2513 Разработчики Web и мультимедийных приложений / КонсультантПлюс
2513 Разработчики Web и мультимедийных приложений
Разработчики Web и мультимедийных приложений сочетают в своей работе дизайнерские и технические знания для проведения исследований, анализа, оценки, проектирования, программирования и изменения веб-сайтов и приложений, объединяющих текстовые, графические, мультипликационные, изобразительные, звуковые и видеоматериалы, а также другие интерактивные средства.
В их обязанности входит:
— анализ, проектирование и разработка сайтов для сети Интернет посредством сочетания различных художественных и творческих средств с программным обеспечением, языками сценариев и интерфейсом с операционными средами;
— проектирование и разработка цифровых мультипликаций, изображений, презентаций, игр, звуковых и видеоклипов и Интернет-приложений с использованием мультимедийного программного обеспечения, средств и утилит, интерактивной графики и языков программирования;
— поддержка связи с сетевыми специалистами по таким связанным с Интернет вопросами, как безопасность и размещение веб-сайтов с целью контроля и обеспечения безопасности в сети Интернет и безопасности веб-сервера, распределение места, доступ пользователей, непрерывное функционирование, резервирование веб-сайта и восстановление после аварий;
— проектирование, разработка и интеграция машинного кода с другими специализированными входными данными, включая файлы изображений, звуковые файлы и языки сценариев, с целью разработки, сопровождения и поддержки веб-сайтов;
— оказание содействия при анализе, определении и разработке Интернет-стратегий, методологий и планов развития на основе Web.
Примеры занятий, отнесенных к данной начальной группе:
Интернет-разработчик
Мультимедийный программист
Программист-мультипликатор
Программист-разработчик компьютерных игр
Разработчик архитектуры веб-сайтов
Разработчик веб-сайтов
Некоторые родственные занятия, отнесенные к другим начальным группам:
Дизайнер веб-сайтов — 2166
Администратор веб-сайтов — 3514
Веб-мастер — 3514
Специалист-техник по Web — 3514
Открыть полный текст документа
Программирование против веб-разработки: в чем разница?
Мир программирования может быть трудным для понимания посторонними. Например, если у вас нет опыта программирования, вы можете не знать, какой язык лучше всего изучать новичкам.
,
Тем не менее, заблуждения о программировании
идти еще дальше. Хотя такие термины, как «инженер-программист», «веб-разработчик» и «программист», встречаются, есть некоторые ключевые отличия в их работе, о которых вам следует знать. Давайте рассмотрим, что делает программирование и веб-разработку настолько разными.
Давайте рассмотрим, что делает программирование и веб-разработку настолько разными.
Разные фокусы
В то время как оба типа профессионалов набирают строки кода, чтобы заставить вещи происходить на компьютере, их цели сильно различаются. Программисты различаются по тому, что они делают, но обычно создают совершенно новые компьютерные приложения или добавляют к существующему программному обеспечению. С другой стороны, веб-разработчики специально занимаются созданием и поддержкой веб-сайтов.
Чтобы понять это различие, рассмотрим роль веб-дизайнера. Дизайнер создает макет веб-сайта и может планировать его набор функций. Этому человеку не нужно писать какой-либо код для достижения этой цели. Они могут использовать такие программы, как Adobe Dreamweaver, чтобы заблокировать дизайн веб-сайта, или построить модель в Photoshop.
,
Веб-разработчики ликвидируют разрыв между этими веб-дизайнерами и программистами. В то время как веб-дизайнер предлагает идею для веб-сайта, веб-разработчик строит его в соответствии со своими спецификациями.
В то время как веб-дизайнер предлагает идею для веб-сайта, веб-разработчик строит его в соответствии со своими спецификациями.
, В этом проекте роль программиста может заключаться в создании нового инструмента, который поможет обрабатывать запросы посетителей сайта. В конце концов, программист будет двигаться дальше после того, как его приложение будет завершено, в то время как веб-разработчик, вероятно, будет отвечать за обновление и поддержку сайта.
,
Другим важным моментом является объем работы каждого профессионала. В бизнес-среде программисту может быть поручено расширить проприетарное программное обеспечение, которое компания использовала годами.
веб-дизайнер против веб-разработчика: кто ты? #programmer #developer #web #internet pic.twitter.com/2O8ndv7DME
— slidenerd (@slidenerdtech) 16 июня 2015 г.
Таким образом, они могут потратить много времени на изучение кода для старых приложений и на попытки добавить в них новые функции, поскольку компания не хочет выбрасывать программное обеспечение, необходимое для ее бизнеса. Когда дело доходит до дизайна сайта, редко, когда хирургически добавляют новые детали, когда компании нужен новый сайт. Для веб-сайтов более эффективно начинать с нуля
Когда дело доходит до дизайна сайта, редко, когда хирургически добавляют новые детали, когда компании нужен новый сайт. Для веб-сайтов более эффективно начинать с нуля
,
Они используют разные языки
Как вы, наверное, знаете, существуют десятки разных языков программирования, каждый из которых имеет свои сильные стороны и цели. Кто-то, создающий мобильные приложения, будет использовать
другой язык, чем кто-то, создающий веб-приложение — мы уже обсуждали, как выбрать правильный язык веб-программирования
,
Веб-разработчик использует HTML (который на самом деле не является языком программирования) для организации текста и CSS (также не настоящий язык программирования) для настройки отображения этого текста. Затем они используют JavaScript для работы на стороне клиента
(например, проверка того, не оставили ли вы поле пароля пустым при входе в систему) и PHP для поведения на стороне сервера.
(например, поиск термина, введенного пользователем). Конечно, есть и другие языки, используемые в веб-разработке, такие как Ruby.
С другой стороны, программист может использовать любое количество языков для создания необходимого ему приложения. В зависимости от ситуации, программист может использовать C #, Java, C ++, Python, C или любое другое количество вариантов для создания приложения.
Важным следствием этих различий является то, что веб-программисты должны регулярно следить за изменениями в языках, которые они используют. Учебник по веб-программированию, написанный в 2015 году, к настоящему времени может сильно устареть из-за быстрого развития этих языков. Таким образом, уроки веб-программирования часто преподаются через онлайн-ресурсы.
вместо книг.
Напротив, учебник, написанный на C в 1985 году, все еще может быть достаточно эффективным в обучении студентов этому языку, потому что за десятилетия он мало изменился. Конечно, есть некоторые стилистические стандарты и лучшие практики, которые старый ресурс может пропустить, но далеко не на уровне веб-разработки.
Отличия в реализации
Вы можете не думать об этом, но языки, описанные выше, на самом деле выполняют совершенно разные функции за кулисами.
Языки программирования, такие как Java и C ++, являются языками высокого уровня, что означает, что набор строки кода C ++ сильно абстрагирован от реальных машинных инструкций, в которые он превращается при компиляции. Написание на низкоуровневых языках, таких как ассемблерный код, было бы чрезвычайно утомительным и трудным. Эти более низкие уровни кода тесно связаны с аппаратным обеспечением, поэтому вы должны указать перемещение данных в определенные регистры памяти и из них.
youtube.com/embed/wA2oMRmbrfo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Например, посмотрите на этот пример ассемблерного кода, чтобы напечатать «Hello, World» с сайта LMU по информатике:
global _start
section .text
_start:
; write(1, message, 13)
mov rax, 1 ; system call 1 is write
mov rdi, 1 ; file handle 1 is stdout
mov rsi, message ; address of string to output
mov rdx, 13 ; number of bytes
syscall ; invoke operating system to do the write
; exit(0)
mov eax, 60 ; system call 60 is exit
xor rdi, rdi ; exit code 0
syscall ; invoke operating system to exit
message:
db "Hello, World", 10 ; note the newline at the end
В C ++ ввод этой простой строки будет выполнять ту же функцию:
std::cout Мы можем видеть, что когда код программистов действительно компилируется, машина перерабатывает его в машиночитаемую форму для создания работающего приложения. Это существенно контрастирует с большинством веб-разработок, которые не нужно компилировать. Исключение составляют некоторые «веб-приложения», которые компилируются и запускаются на веб-сервере, но отображаются на клиентском компьютере, но именно здесь область между программистами приложений и веб-разработчиками становится серой.
Это существенно контрастирует с большинством веб-разработок, которые не нужно компилировать. Исключение составляют некоторые «веб-приложения», которые компилируются и запускаются на веб-сервере, но отображаются на клиентском компьютере, но именно здесь область между программистами приложений и веб-разработчиками становится серой.
Обработка веб-языка
Ранее мы упоминали, что HTML и CSS
не настоящие языки программирования. Скорее, HTML является языком разметки
и CSS это язык таблиц стилей. Их синтаксис описывает, что находится на странице и как она организована (HTML) и как она выглядит (CSS). Они для презентация, в то время как язык программирования функциональная. Вы можете проверить это сами — создайте текстовый документ на вашем компьютере под названием test.html с некоторым базовым HTML-кодом, например:
This demonstrates why HTML is not a programming language, but rather a markup language.
Сохраните его и откройте в любом браузере, и вы увидите, что указанный вами HTML уже вступил в силу в вашем браузере. Нет скомпилированного кода; Ваш браузер просто знает, как интерпретировать HTML. Сравните это с короткой программой на C ++, которая выводит «Hi!» На экран — вы не можете заставить этот код делать что-либо без компилятора, как в Visual Studio или в Интернете.
Нет скомпилированного кода; Ваш браузер просто знает, как интерпретировать HTML. Сравните это с короткой программой на C ++, которая выводит «Hi!» На экран — вы не можете заставить этот код делать что-либо без компилятора, как в Visual Studio или в Интернете.
,
Короче
Справедливо сказать, что веб-разработчики являются подмножеством программистов, потому что аналогичные методы и навыки существуют для обеих позиций. Веб-разработчики используют навыки и инструменты, которые не были бы полезны программистам, такие как утилиты графического дизайна
и программное обеспечение для редактирования видео. Кроме того, веб-разработчики обычно общаются со своими клиентами чаще, чем программист. Программист создал Mozilla Firefox, а веб-разработчик — Mozilla.com.
Еще один прекрасный пример «эффекта Даннинга – Крюгера»: программист Vs. веб-разработчик 🙂 pic.twitter.com/cpyvSrZNU5
— Лена (@photosheep_me) 14 мая 2014 г.
Если вы хотите узнать больше о разработке программного обеспечения
, попробуйте один из этих бесплатных курсов Microsoft:
IT профессии: работа с сайтами и поисковыми системами
IT профессии: работа с сайтами и поисковыми системами.
На этот раз речь пойдет о тех людях и специальностях, в которых возникает потребность как на стадии 1) создания сайта, так и на стадии 2) его продвижения в поисковых системах.
Вот тут, пожалуй, самый большой букет недопониманий, поэтому каждый первый сайт приходится по несколько раз переделывать. Эмпирическим путем за год-два бизнесмен проходит путь понимания того, кто и чем занят, с кого что можно требовать, и кто какие хотелки способен реализовать. Универсального «мальчика, который этим всем занимается», не существует. Если бы была такая профессия как сайтолог, ей бы обязательно нашли более солидное название.
Профессия веб-программистТа самая специализация, которая относится к разделу работы с вебсредой, то есть с сайтами. Учитывая общую рыночную неопределенность и любовь к бесконечному размножению обзывательной терминологии, кодировщики, backend-разработчики и верстальщики CSS пытаются сбиваться в микрокасты. Стремление понятное: предприниматели, не совсем понимающие цифровую специфику, горазды отвлекать ценных специалистов непрофильными вопросами и требовать черт разберет каких яблок молодильных. А потом, не добившись желаемого, пытаются зарплаты лишить или отзыв накарябать позабористей.
Учитывая общую рыночную неопределенность и любовь к бесконечному размножению обзывательной терминологии, кодировщики, backend-разработчики и верстальщики CSS пытаются сбиваться в микрокасты. Стремление понятное: предприниматели, не совсем понимающие цифровую специфику, горазды отвлекать ценных специалистов непрофильными вопросами и требовать черт разберет каких яблок молодильных. А потом, не добившись желаемого, пытаются зарплаты лишить или отзыв накарябать позабористей.
Потому что веб-разработка — это действительно адЪ. Для создания одного-единственного сложносочиненного сайта используется сразу несколько языков программирования. Вы себе представляете того «полиглота», который способен на каждом из пяти-шести цифровых языков быстро написать вам хотя бы «письмо счастья»? Например, за базовый «коннект» с браузерами отвечает HTML (Hyper Text Mark Up Language), за стиль и внешний вид — CSS, за динамику и часть функционала — Javascript, за работу с базами данных — SQL, за мобильные приложения — Java, модный Swift или Kotlin, а есть еще Python, воспетый в мемах монструозный PHP, специальный гугловедческий Go, древний, как цифровой мир, C++ и еще много других — у всех свои задачи и области применения.
Код, чтобы вы понимали, это «алфавит», состоящий из одинаковых, в принципе, символов.
То есть у всех программистов одинаковые клавиатуры. Специальных — не придумано. Другое дело, что любой цифровой язык складывает эти самые символы по-особому. Из одной только латиницы можно натрясти сотню различных языков, от итальянского до чешского.
Поэтому, если вам нужно создать сайт, не пишите «ищу программиста». Есть шанс накликать олдскульщиков из секты кода-самописца и на долгие годы впасть в ожидательную прострацию, когда шаману прилетит в бубен вдохновение, а мухоморы пройдут в организме весь цикл биохимических реакций. Короче, свой сайт вы получите через год, а то и вовсе никогда. Но если уж надумаете познакомиться с самописной камасутрой, то призывайте программиста как неуправляемого демона — предварительно очертив меловую пентаграмму, облившись до пят святой водой и написав завещание потомкам закончить таки долбанный проект. Если вы не надумали сделать второй Qiwi или Facebook, лучше звоните ДиКаприо, в смысле, вебмастеру, а к программистам в джунгли не ходите, заблудитесь.
Также нужно знать, что есть существенное отличие веб-разработчиков от разработчиков мобильных. Современный и нежно любимый гуглом и яндексом сайт просто обязан иметь мобильную версию — то есть открываться с телефона, быть удобным, быстро грузиться и не выглядеть как искореженная версия для компьютерного браузера.
Этим должен заниматься верстальщик или фронт-энд разработчик. А вот разработка приложений для мобильных телефонов к сайтологической веб-среде не относится.
Профессия мобильный разработчиксоздает приложения для андроидных телефонов и айфонов. Те самые, которые можно скачать из гугл-плея или апстора. Приложением может быть что угодно: календарь приема таблеток, игрушка «убей всех злодеев» или агрегатор самых низких цен на слонов и опахала.
Если бизнесу нужен сайт с мобильной версией — это НЕ к мобильному разработчику. А если приложение — то не к веб-мастеру.
Профессия верстальщикПонятие, которое по неведомым причинам получило двойную трактовку, и на это стоит обратить внимание. С одной стороны, верстальщиком называют человека, который превращает дизайн-макет (прототип) сайта в работающую веб-единицу. Берется дизайн, а сова натягивается на глобус. В смысле, нарисованные хотелки и прописанные в техзадании функции — на программный код. И как по мановению волшебной палочки, кнопочки нажимаются, языки сами собой переключаются, скатерть-самобранка площадным матом кроет тех, кто притронулся к горошку раньше, чем настал Новый год…..
С одной стороны, верстальщиком называют человека, который превращает дизайн-макет (прототип) сайта в работающую веб-единицу. Берется дизайн, а сова натягивается на глобус. В смысле, нарисованные хотелки и прописанные в техзадании функции — на программный код. И как по мановению волшебной палочки, кнопочки нажимаются, языки сами собой переключаются, скатерть-самобранка площадным матом кроет тех, кто притронулся к горошку раньше, чем настал Новый год…..
Есть еще адаптивная верстка — когда на все многообразие экранов с разными пропорциями нужно взять и как уже помянутую сову на глобус натянуть по принципу «дизайнерское «я так вижу» на мобильный экран», и при этом не перекрыть кнопками что-нибудь важное типа самих же себя. Вся эта магия колдуется на HTML и CSS с легкой примесью Javascript. За всю эту красоту верстальщика называют frontend разработчиком, или просто фронтендером. Мы к ним еще подойдем поближе.
В принципе, эта же работа поручается веб-мастеру, если оный веб-мастер в одинаковой мере хорошо владеет программными языками, отвечающими за различные визуальные и функциональные части сайта.
Вторая трактовка смысла верстки сайта — это приведение визуальной части в божеский вид: расстановка переносов, абзацев, табуляций и буквиц. Это раздвоение обусловлено тем, что с незапамятных времен существует понятие газетной верстки, из которой и пришла в цифровой мир эта аналогия.
Профессия Frontend и Backend разработчикСоздание самописных сайтов все же может иметь смысл — обычно это целые информационные системы, которые создает крупный бизнес, и у которых не было аналогов (примеры QIWI, нежно «любимый» народом Сбербанк и все остальные банки, а также онлайн-магазины типа М-Видео). Тут сложную логику вместе с натянутой на глобус совой не объединишь — такой сайт грузился бы полчаса и жутко тупил.
Поэтому появилось разделение на frontend и backend части. И соответственно, существуют фронтэнд и бекэнд программисты. Backend программисты отвечают за всю сложную логику и начинку сайта — внутренности. Регистрация пользователей на сайте, оформление платежей за покупки, интеграция складской и продажной программы 1С в структуру интернет-магазина — это все Backend. К слову, здесь вы можете ознакомиться с тонкостями выбора CMS для вашего интернет-магазина.
К слову, здесь вы можете ознакомиться с тонкостями выбора CMS для вашего интернет-магазина.
Frontend отвечает за визуальную часть — кнопки, стили, картинки и прочее. Но фронт имеет одно важное отличие от простого верстальщика — он умеет взаимодействовать с бэком — то есть посылать нужные ему для работы данные и запросы, правильно обрабатывать ответы и отображать их на сайте.
Все вместе они могут создавать сложные сайты, прекрасно работающие и радующие пользователей. Если отдельно взятый универсал делает кувырок через пень-колоду и обращается двуглавым чудо-юдом, которое умеет отвечать и за фронт и за арьергард, он называется fullstack-разработчик. Смысл его замороченных манипуляций сводится к тому, чтобы кнопочки стояли на своих местах и нажимались, онлайн-касса печатала чеки и радовала налоговую, язык сайта автоматически переключался в зависимости от IP пользователя, а мобильная версия выглядела как мобильная, а не скукоженная компьютерная.
Профессия веб-мастерИногда он же «админ». С незапамятных времен, когда еще викинги под полосатыми парусами бороздили всевозможные мировые акватории, прижилось именно это название. Это тот человек, который руководит всей технической (не контентной) частью сайта, визуальной и внутренней. В самом простом случае веб-мастер может даже не уметь программировать вовсе — для этого сейчас понавыпускали всяких CMS (систем управления содержимым сайта) и прочих конструкторов с готовыми шаблонами. Впрочем, соображать, что там к чему, и как оно все работает в веб-среде, тоже нужно, потому он и «мастер».
С незапамятных времен, когда еще викинги под полосатыми парусами бороздили всевозможные мировые акватории, прижилось именно это название. Это тот человек, который руководит всей технической (не контентной) частью сайта, визуальной и внутренней. В самом простом случае веб-мастер может даже не уметь программировать вовсе — для этого сейчас понавыпускали всяких CMS (систем управления содержимым сайта) и прочих конструкторов с готовыми шаблонами. Впрочем, соображать, что там к чему, и как оно все работает в веб-среде, тоже нужно, потому он и «мастер».
Это человек, который отвечает за элементы внешнего вида сайта. Прорисовывает те самые кнопочки и плашечки, которые потом будут установлены на сайте, подбирает цвета, шрифты и картинки, покупает фото в специальных фотобанках не забывает оптимизировать их с помощью сервиса уменьшения веса изображений (и не пихает их в натуральную величину).
В реальности «всем этим занимается мальчик», который в какой-то мере выучил, как натягивать чучелко совы на глобус, в смысле, готовые шаблоны WordPress на хотелки клиента, посему получается кривовато, работает ровно половина из задуманных функций, а как осуществить другую половину, мальчик еще не изучил. Поэтому стабильная миграция клиентов наблюдается по маршруту мальчик — крутое агентство с кучей непонятных «профессионалов» — другое крутое агентство, где поохают, скажут, что коллеги их суть профаны бессовестные, и предложат все снести и переделать к едрени матушке. Пока бизнесмен не научится самостоятельно создавать внятное техзадание и подбирать специалистов позадачно. Приходит это обычно только с опытом, после пары-тройки задорных переделок сайта за все более космические деньги.
Поэтому стабильная миграция клиентов наблюдается по маршруту мальчик — крутое агентство с кучей непонятных «профессионалов» — другое крутое агентство, где поохают, скажут, что коллеги их суть профаны бессовестные, и предложат все снести и переделать к едрени матушке. Пока бизнесмен не научится самостоятельно создавать внятное техзадание и подбирать специалистов позадачно. Приходит это обычно только с опытом, после пары-тройки задорных переделок сайта за все более космические деньги.
Когда все перебранки закончены, за дело принимается оптимизатор. Продвинутый сначала проверяет валидность кода (как корректор — писанину копирайтера на предмет незамеченных ошибок), обычный считает, что эту работу должны были сделать до него, поэтому переходит к следующему этапу — проставляет машинопонятные «вешки», гордо именуемые метаданными, устраивает тотальную перелинковку страниц etc.
Переводя на человеческий, у сайта два языка: один человеческий, для пользователей, и второй — машинный, для поисковой системы. Если «перевод» на машинный язык сделан с ошибками, Яндекс и Гугл будут морщиться и уходить, не дочитав, что же там вы такое предлагаете.
Если «перевод» на машинный язык сделан с ошибками, Яндекс и Гугл будут морщиться и уходить, не дочитав, что же там вы такое предлагаете.
Поэтому задача оптимизатора — подружить сайт с поисковыми системами, у которых есть свои взгляды на то, как должен выглядеть программный код и внешний вид здорового сайта.
Оптимизатор сотрудничает с SEO-копирайтером и контент-менеджером в дружном тандеме, так как 40% теплых и ламповых отношений с поисковыми системами зависят от текстовой и визуальной составляющих сайта.
Профессия тестировщикЧеловек, который проверяет, как все вышеперечисленное работает в реальности. Тыкается ли, переключается, в нужный момент подсвечивается и правильно ли отображается в мобильной версии. Валидность кода тоже может проверить, если умеет, и ему это поручили. В цифровых джунглях вообще не всегда можно понять, что за что отвечает, потому что см. выше — нет единого стандарта обучения по профессиональной программе. Смириться и вникать самостоятельно хотя бы в азы веб-менеджмента.
Смириться и вникать самостоятельно хотя бы в азы веб-менеджмента.
Вообще, хороший тестировщик проверяет массу аспектов — удобно ли пользователю на сайте, нельзя ли улучшить пользовательский опыт, и вообще, может можно улучшить процесс разработки сайта в целом. Например, сначала обсудить новую функцию с аналитиками и бизнесом, сразу предусмотреть возможные ошибки и неудобства, а уже потом приступать к разработке. Исправление возможных ошибок логики в самом начале обойдется гораздо дешевле, чем правки уже реализованной кривоты в день распродажи на сайте после сотен гневных сообщений от покупателей.
Профессия Web-аналитикПроизводит замеры взаимодействия сайта с поисковой средой. На каком месте и по каким ключевым словам сайт демонстрируется Гуглом и Яндексом, сколько людей пришло, а сколько убежало, в ужасе закрыв страницу. Особо талантливые представители профессии становятся аналитиками-аудиторами. Они проверяют техническую правильность работы сайта, диагностируют с помощью богатого инструментария всевозможные ошибки, влияющие на взаимодействие с поисковой средой и пользователями, дают рекомендации по исправлению найденных недостатков.
Специалист, отвечающий за вопрос посещаемости сайта. Решает, как и откуда брать людей, надо ли покупать ботов, а может где и просто рекламой отмахнуться, как красными трусами царя Симорона.
Профессия пока мало востребованная, так как ее функции благополучно берут на себя маркетолог, таргетолог и пиарщик. Тем не менее, существует и в последнее время становится все более популярной.
Оператор технической поддержки (огульно называемый админом, сисадмином и вебмастером)
Человек, который следит за дежурным техническим состоянием сайта и принимает меры в случае возникновения нештатных ситуаций. Отдельно существует микрокаста кризис-администраторов, которых вызывают как скорую министерства чё случилось. Например, им звонят, если «все рухнуло», и вы не в курсе, как это починить.
Вам также могут быть интересны следующие статьи:
Разница между веб-дизайнером и разработчиком | by Airat Galiullin | Futureinapps
Когда клиенты хотят создать сайт, то начинают искать специалистов в интернете по таким запросам: дизайнер разработчик, веб дизайнер разработчик, дизайнер и разработчик сайтов. Однако следует разделять работу веб-дизайнера и веб-разработчика.
Однако следует разделять работу веб-дизайнера и веб-разработчика.
Веб-дизайнер и веб-разработчик — оба они важны для создания сайтов, но всегда есть спор о том, в чем разница между ними.
Наиболее очевидным является то, что веб-дизайнер отвечает за визуальную или эстетическую сторону создания сайта, тогда как веб-разработчик является невидимым дизайном стороны кодирования.
Короче говоря, красивый веб-интерфейс создается веб-дизайнерами, и разработчик несет ответственность за превращение красивого изображения в страницу, которая действительно показывается посетителям. Нужен веб-разработчик? Обращайтесь к нам!
Веб-дизайнеры несут ответственность за веб-визуальный дизайн, веб-дизайнер должен иметь большое чувство эстетики и иметь возможность сделать сайт красивым. Более того, они используют инструменты веб-дизайна, такие как Photoshop, Coreldraw, Frontpage, Dreamweaver, чтобы выделить веб-сайт из среди остальных.
Читайте еще:
Какой должна быть разработка сайтов? Советы клиентам и разработчикам
Создание веб-сайта..jpg) Вопросы при найме веб-разработчика.
Вопросы при найме веб-разработчика.
Когда вы посещаете веб-сайт, первое, что привлекает ваше внимание, — это дизайн интерфейса веб-страницы, такой как введение контента, размещение кнопок, сочетание текста, цветовая схема, содержание руководства пользователя. Все это рабочие обязанности веб-дизайнера.
Связанные работы включают в себя: UI дизайнер, UX дизайнер и визуальный дизайнер.
Но веб-дизайнер не может полностью игнорировать кодирование
Веб-дизайн и веб-разработка могут потребовать определенного уровня знаний в области программирования.
Квалифицированные веб-дизайнеры должны понимать код лучше, чем графические дизайнеры, и понимать дизайн лучше, чем программисты. Как создателей красивых веб-страниц, их конечной целью является создание сайта, который будет шокировать пользователей. Вкратце, дизайнер — это тот, кто определяет, как конечный пользователь будет просматривать сайт или приложение.
Веб-дизайнеры тесно сотрудничают с разработчиком, командная работа дает отличные результаты.
Инструменты дизайна для веб-дизайнеров:
· Adobe Photoshop
· Illustrator
· Sketch
· Dreamweaver
· AI
Должностные инструкции веб-дизайнера
· Отвечает за общее позиционирование стиля сайта и обеспечивает общее визуальное восприятие пользователей;
· Ответственный за дизайн прототипа;
· Осуществлять графический дизайн каталога продукции;
· Рекламный дизайн;
· Помогать разработчикам в оформлении страницы и других работах.
В целом, веб-дизайнеры несут ответственность за использование своих собственных эстетических знаний с различными инструментами для создания красивой страницы. Хороший дизайнер может уловить весь стиль продукта компании, создавая хорошее впечатление на клиентов.
Разница между веб-дизайнерами и графическими дизайнерами
Хотя все они дизайнеры, графический дизайн и веб-дизайн — это две разные области. Графический дизайн — это когда исходный продукт — дизайн, визуальное представление идеи, которое переводится на бумагу в типографии чаще всего — то есть, просто картинка или анимированная картинка для интернета. Графические дизайнеры не программируют.
Графические дизайнеры не программируют.
Веб-дизайнеры знают больше, чем графические дизайнеры, они изучают язык кодирования у веб-разработчика и могут встроить эту картинку в сайт; иногда им приходится делать анимацию, такую как FLASH, JS, CSS и т. д.
Веб-разработчик также называется front-end разработчиком. Веб-разработка — это процесс создания интерфейса, такого как веб-страница или приложение, и реализация взаимодействия с пользовательским интерфейсом с использованием HTML, CSS и JavaScript, фреймворков и других решений.
Основной обязанностью веб-разработчика является сотрудничество с дизайнерами взаимодействия, дизайнерами пользовательского интерфейса и визуальными дизайнерами для создания страниц в HTML, CSS и JavaScript на основе визуального дизайна. В то же время они должны поддерживать заполненную страницу и отвечать за оптимизацию работы сайта.
Кроме того, им необходимо определить, можно ли реализовать интерфейс, разработанный дизайнером пользовательского интерфейса, с помощью технологии разработки. В то же время им приходится взаимодействовать с внутренним разработчиком и определять, могут ли соответствующие данные предоставляться в соответствии с содержимым интерфейса.
В то же время им приходится взаимодействовать с внутренним разработчиком и определять, могут ли соответствующие данные предоставляться в соответствии с содержимым интерфейса.
Кроме того, квалифицированный веб-разработчик должен обладать определенными эстетическими способностями и хорошо работать с дизайнером взаимодействий и визуальным дизайнером. Очевидно, что хороший веб-разработчик — это мост между веб-дизайном и кодом.
Инструменты веб-разработчика:
Инструменты управления исходным кодом: SVN, CVS, Git и т.д .;
IDE: WebStorm, Sublime, VS Code и т. д.
Технология фронтальной разработки: HTML, JavaScript, CSS и т. д.
Фреймворк: JQuery, React, Bootstrap и т. д.
В последние годы развитие фронт-энда становится популярным, и многие молодые люди хотят стать веб-разработчиками. Следовательно, требования к навыкам становятся все выше и выше, и, конечно, уровень заработной платы веб-разработчиков также увеличился соответственно.
Естественно, начинающие веб-разработчики должны рассчитывать на зарплату поменьше.
Использованы средние зарплаты во миру:
Заработная плата веб-разработчика в 2019 году: $ 99 112/год
Заработная плата внутреннего разработчика в 2019 году: $ 164 786/ год
Заработная плата веб-дизайнера в 2019 году: $ 76 177/в год
Заработная плата UI дизайнера в 2019 году: $ 97,494/год
Заработная плата UX дизайнера в 2019 году: $ 109 062/год
Заработная плата визуального дизайнера в 2019 году: $ 91 383/год
Источник: https://www.glassdoor.com/Salaries/index.htm
Для наших клиентов важно знать, за что и кому они платят, когда покупают разработку сайта в Казани. Эта статья, надеемся, прояснит некоторые рабочие моменты разработки и поможет определиться с выбором специалистов для того, чтобы в итоге получить лучших веб-разработчиков!
вакансий веб-программиста | Обзор Princeton
День из жизни веб-программиста
Веб-программист переводит требования конечных пользователей и внутренних клиентов в функциональный продукт. Другими словами, программист знает, как заставить компьютер делать то, что люди хотят от него. Обычно этот продукт представляет собой приложение, которое позволяет конечному пользователю делать что-то в Интернете, например, заказывать пиццу, совершать биржевые торги или покупать авиабилеты.Программист оценивает технические параметры проекта, решает, как подойти к работе, а затем выполняет ее. Условия этой работы часто меняются от одной веб-компании к другой, поскольку Интернет меняется; иногда эта работа будет носить звание инженера-программиста, разработчика или программиста. Ежедневно программист будет изменять уже существующий код, разрабатывать новые продукты и приложения, создавать и тестировать эти продукты и обсуждать, как будет развиваться дизайн. «Не бывает только одного способа выполнить проект; мы вовлечены в команду людей, которые состоят в разных фракциях и никогда не могут договориться о том, как что-то сделать », — отмечает один программист.Количество приложений, которые может разработать программист, практически безгранично; По сути, все, что можно сделать в реальной жизни, можно перевести в приложение для Интернета. Программист часто одновременно работает над двумя очень разными проектами. Программирование требует очень творческого, перцептивного мышления — способности видеть, чего хотят люди, и генерировать концептуальное решение, не видя реального продукта. Если клиент говорит: «Я хочу, чтобы это выглядело так, и я хочу, чтобы он делал то», программист должен представить себе это, не видя этого на самом деле.
Другими словами, программист знает, как заставить компьютер делать то, что люди хотят от него. Обычно этот продукт представляет собой приложение, которое позволяет конечному пользователю делать что-то в Интернете, например, заказывать пиццу, совершать биржевые торги или покупать авиабилеты.Программист оценивает технические параметры проекта, решает, как подойти к работе, а затем выполняет ее. Условия этой работы часто меняются от одной веб-компании к другой, поскольку Интернет меняется; иногда эта работа будет носить звание инженера-программиста, разработчика или программиста. Ежедневно программист будет изменять уже существующий код, разрабатывать новые продукты и приложения, создавать и тестировать эти продукты и обсуждать, как будет развиваться дизайн. «Не бывает только одного способа выполнить проект; мы вовлечены в команду людей, которые состоят в разных фракциях и никогда не могут договориться о том, как что-то сделать », — отмечает один программист.Количество приложений, которые может разработать программист, практически безгранично; По сути, все, что можно сделать в реальной жизни, можно перевести в приложение для Интернета. Программист часто одновременно работает над двумя очень разными проектами. Программирование требует очень творческого, перцептивного мышления — способности видеть, чего хотят люди, и генерировать концептуальное решение, не видя реального продукта. Если клиент говорит: «Я хочу, чтобы это выглядело так, и я хочу, чтобы он делал то», программист должен представить себе это, не видя этого на самом деле.Выплата долга
Потенциальная база знаний программистов практически безгранична. Если он есть, значит, кто-то его использует, и вы можете этому научиться. Некоторым программистам необходимо знать Unix, операционную систему и язык сценариев; другим необходимо знать SQL, который управляет базами данных. Изучение C, общего языка программирования, является основой для поиска первой работы. «Если у вас есть представление о том, как программировать, и вы понимаете, как протекает логика, вы можете применять и переводить эти знания», — говорит один программист.«Вы всегда можете выбрать другие языки или даже выучить новые языки, которые еще не были изобретены». Однако «твердые коммуникативные навыки — это самый важный актив, который сделает вас ценным», — отмечает один программист. «Отсутствие общения — это большой барьер и серьезная проблема. Это приводит к ошибкам, путанице и, в конечном итоге, к срыву сроков. Умейте понимать людей и взаимодействовать с ними ». Эволюция найма перешла от необходимости выполнения всех требований к работе к необходимости меньшего, поскольку сотрудники больше узнают о работе.Три года назад не было никого с опытом веб-программирования; компаниям требовалось два года опыта программирования на языке C и обучать HTML. Сегодня сотрудники часто выполняют 50 процентов того, что требуется для работы, а компания преподает вторую половину. Так много рабочих мест и так мало людей, чтобы их заполнить, что работодатели занижают свои ожидания.Настоящее и будущее
В доинтернетовскую эпоху программирование имело очень строгую методологию — существовало длинное руководство, которому программисты должны были следовать, с подробной документацией для каждого приложения.Восемь или десять лет назад все должно было быть сделано по книге с первого раза — большое внимание уделялось тестированию и не было места для ошибок. Но с быстрым развитием Интернет-индустрии, Интернет-компании придерживаются менталитета «пролететь мимо ваших штанов». Документация отошла на второй план на высококонкурентном рынке. Вначале большинство программистов кодировали HTML и размещали на своих сайтах простые брошюры. В 1995 году программы на веб-сайтах были в основном CGI-приложениями, написанными на Perl.Но за последние пять лет функции стали более четко разграниченными, а программы стали намного больше и написаны с использованием других технологий. Сегодня программисты сосредоточены на «системной интеграции» — заставлении разных компьютеров общаться друг с другом, обмениваться данными и работать в тандеме. Что ждет программирование в будущем? Независимо от того, как меняется Интернет, компании постоянно ищут новые направления и разрабатывают новые приложения, требующие программистов. Также возникнет необходимость в обслуживании — даже если приложение существует в компании несколько лет, оно требует довольно частого внимания.В настоящее время открыто больше рабочих мест, чем было в прошлом году, и отраслевые аналитики ожидают, что эта тенденция сохранится в течение следующих трех-пяти лет. «Я думаю, что эта позиция будет востребована как минимум в ближайшие десять лет», — говорит один программист. «В Интернете существует широкий круг вакансий, представляющих каждую отрасль. Вы сидите за рулем; у вас есть выбор компании и зарплаты ».Качество жизни
НАСТОЯЩЕЕ И БУДУЩЕЕ
В то время как большой проект может занять от восьми месяцев до года, младшему программисту, не привыкшему к управлению временем и жонглированию работой, часто поручаются более мелкие задачи.Они могут включать исправление ошибок в коде или изменение внешнего вида существующего веб-сайта клиента. Задания, которые могут занять от одного часа до одной недели.
ПЯТЬ ЛЕТ
По мере того, как веб-программисты становятся более опытными в различных языках, их работа будет больше направлена на разработку приложений, а не на фактическую реализацию.Старшие программисты больше участвуют во встречах, на которых обсуждаются технические аспекты проектов, и проводят 25 или менее процентов своего дня перед компьютерами.
ДЕСЯТЬ ЛЕТ ПРОШЛО
Хотя веб-программистов не было уже десять лет, существует огромная разница между программистом-первокурсником и человеком, проработавшим в этой области десять или пятнадцать лет.Ваш опыт программирования, ваши возможности с различными языками программирования и количество людей, которыми вы управляете, — все это дает более высокую зарплату на этом уровне. Старший программист может заработать около 150 000 долларов. На этом этапе некоторые программисты становятся независимыми подрядчиками и взимают со своих клиентов до 150 долларов в час, принося до 250 000 долларов в год.
Карьерное руководство для программистов и аналитиков
Предоставление компьютерам возможности реализовать программное обеспечение или веб-программу — основная роль веб-программистов.Они также изменяют, ремонтируют и обновляют существующие программы как стандартную часть своей работы. Многие веб-программисты используют инструменты компьютерной инженерии программного обеспечения (CASE), чтобы помочь написать стандартные части программного обеспечения вместо создания каждого компонента с нуля.
Используя инструменты CASE, программисты могут обратить свое внимание на кодирование пользовательских разделов программного обеспечения или приложения. Веб-программисты также оказывают поддержку и выполняют действия по обслуживанию, такие как отладка кода и исправление различных ошибок.Обязанности веб-программиста могут также включать тестирование веб-сайтов и разработку обходных путей перед запуском части программного обеспечения или веб-приложения в рабочий режим.
Веб-программисты также могут запросить у конечных пользователей новые сведения о требованиях к приложениям и улучшить функциональные возможности конкретной программы. После сбора новых данных они проанализируют информацию и встретятся с командой управления, чтобы определить, какие функции следует включить в последующие итерации приложения.
Кроме того, многие веб-программисты создают новые проекты веб-систем и документы рабочего процесса или просто обновляют существующие. Они стремятся разрабатывать или улучшать приложения с использованием различных инструментов, методов и языков в зависимости от ситуации или требований, заявленных заказчиком / конечным пользователем.
Языки кодирования для веб-программистов
Веб-программисты тратят время на изучение различных языков кодирования или программных пакетов веб-сайтов. Множество языков программирования могут включать HTML, PHP, MySQL, C #, C ++, AJAX, ASP.NET, JavaScript, SQL, XML или Android. Пол Форд написал отличную статью в Bloomberg BusinessWeek, в которой подробно рассказывается о кодировании, языках программирования, программных инструментах и растущем значении ИТ-специалистов в ближайшие годы.
Где работают веб-программисты
Большинство веб-программистов работают в офисе или компьютерной лаборатории, но некоторые работают независимо в удаленном офисе или дома. Хотя при подготовке к выпуску новой версии или устранении проблем, связанных со временем, может потребоваться сверхурочная работа, 40-часовая рабочая неделя часто является нормой.
Чем занимается аналитик компьютерных систем?
Профессия аналитика компьютерных систем — это сочетание бизнеса и информационных технологий. Первая задача аналитика компьютерных систем — понять бизнес своих клиентов и, в частности, узнать, как их клиент использует технологии. Аналитики потратят время на исследование лучших технологий, которые помогут их клиентам в компьютерной системе в целом, которая часто включает в себя комбинацию оборудования, программного обеспечения и сетей. Общая цель — синхронизировать аппаратные и программные приложения для эффективного взаимодействия с другими компьютерами внутри соответствующей сети или ряда сетей.
Должностные обязанности аналитика компьютерных систем
Аналитики компьютерных систем также принимают решения, чтобы лучше всего подготовить анализ затрат и выгод для обновлений программного обеспечения. Если руководство одобрит конкретные обновления, аналитики компьютерных систем будут наблюдать за внедрением этих новых систем. Аналитики компьютерных систем также тестируют различные системы и обучают сотрудников своей организации общению при возникновении проблем с системой. Когда возникают проблемы, аналитики тратят время на их устранение и своевременные решения, чтобы все работало должным образом.Работа аналитика компьютерных систем требует постоянного общения и сотрудничества с членами команды, а также со всеми другими заинтересованными сторонами в организации.
Где работают компьютерные аналитики
Аналитики компьютерных систем работают в различных отраслях, от здравоохранения до науки и финансов до банковского дела, в то время как значительный процент аналитиков работает в фирмах, занимающихся проектированием компьютерных систем.
Чем занимается программист?
Мы живем во времена, когда компьютеры контролируют и управляют практически всем, и все больше и больше умных устройств подключаются к Интернету.Общий знаменатель всей этой технологии — программное обеспечение. Программное обеспечение управляет миром, и все это программное обеспечение зависит от программистов. Неудивительно, что программисты получают высокую зарплату, и спрос на них продолжает расти.
Если вы ищете работу начального уровня, где несколько месяцев обучения и практики могут помочь вам встать на ноги и установить курс для карьеры с множеством возможностей и потенциалом для продвижения, компьютерное программирование может быть для тебя. Но что же делает программист? Давайте взглянем.
Чем занимается программист?
Конечно, программист пишет код, но работа программирования — это нечто большее, чем просто написание кода. Вот некоторые из других задач, которые программист может выполнять ежедневно:
- Планирование проектов разработки: Хороший проект начинается с хорошего плана. Программисты тратят много времени на планирование того, как лучше всего работать. Регулярные встречи с менеджерами проектов и владельцами продуктов позволяют команде разработчиков сотрудничать и создавать хорошие решения.
- Код тестирования: Большинство предприятий тестируют код автоматически как часть процесса кодирования. Программисты пишут модульные тесты, интеграционные тесты и другие типы тестов, которые запускаются автоматически, чтобы гарантировать, что код работает должным образом.
- Проверка партнерского кода: Часть работы программиста — проверять код, который пишут их коллеги, и предлагать улучшения, если это необходимо.
- Исправление ошибок: В программном обеспечении будут ошибки.Это само собой разумеющееся. Большая часть работы программиста — это устранение ошибок и их исправление.
- Процессы развертывания сценариев: Программное обеспечение должно быть доставлено от того места, где оно разрабатывается, туда, где оно будет использоваться, будь то веб-сервер, магазин мобильных приложений или локальный корпоративный центр обработки данных. Программисты пишут сценарии, которые создают программное обеспечение, упаковывают его, а затем развертывают там, где оно будет выпущено.
Работа в области компьютерного программирования
Хотя компьютерные программисты ежедневно выполняют одни и те же общие задачи, в компьютерном программировании существует множество специализированных ролей, и каждая специализация уникальна.Вот краткий список многих вакансий, доступных программистам.
Разработчик мобильных приложений
Разработчики мобильных приложений создают мобильные приложения. С изобретением смартфона рынок мобильных приложений начал расти. Благодаря недорогим смартфонам доступ к Интернету получил больше людей, чем когда-либо прежде. Независимо от того, есть ли у вас телефон на базе Android или iPhone, вы, вероятно, заметили, что существует приложение для чего угодно, причем некоторые из них загружены сотнями тысяч раз. Рынок мобильных приложений огромен.
Спрос на разработчиков мобильных приложений также высок. Некоторые компании основывают всю свою бизнес-модель на продаже мобильных приложений. Другие компании обнаружили, что преобразование их веб-сайтов в мобильное приложение улучшает работу пользователей и охватывает большее количество людей.
Многие мобильные разработчики специализируются на одной из мобильных платформ. Android и iOS используют разные языки программирования и имеют разные стандарты. Разработчику Android необходимо изучить разработку для Android с использованием языков программирования Java или Kotlin.Разработчики, которые хотят научиться создавать приложения для iPhone, должны знать Swift или Objective-C. Другой вариант — изучить React Native, который позволяет использовать JavaScript для создания мобильных приложений, работающих как на Android, так и на iOS.
Веб-разработчик
Веб-разработчики — еще один востребованный тип программистов. Практически каждой компании нужны веб-разработчики для создания, управления, обновления и устранения неполадок на своем сайте. Веб-сайт или веб-приложение состоит из множества частей, и веб-разработчики иногда специализируются на одной части процесса веб-разработки.
Интерфейсные инженеры специализируются на трех языках, из которых состоят стандартные веб-страницы: HTML, CSS и JavaScript. Это называется интерфейсом, потому что это то, что пользователи видят в веб-браузере. HTML — это язык, который структурирует веб-страницы, CSS — это язык, используемый для стилизации веб-страниц, а JavaScript — это язык программирования, который запускается в веб-браузере для добавления динамических эффектов к веб-страницам и выборки данных для отображения. Внешние веб-разработчики могут дополнительно специализироваться на среде JavaScript, такой как React или Vue, которая упрощает создание веб-приложений.
Внутренние инженеры работают над частью веб-сайта или веб-приложения, которое работает на веб-сервере. Эти приложения получают запрос от веб-браузера и возвращают ответ. Если вы веб-разработчик серверной части, у вас есть выбор из множества других технологий. Внутренние веб-разработчики создают веб-приложения с использованием PHP, Ruby on Rails, Django, Node.js и ASP.NET.
Многие веб-разработчики предпочитают изучать как интерфейсную, так и внутреннюю разработку, чтобы лучше понять, как работает весь процесс веб-разработки.Этих разработчиков называют инженерами полного цикла, и они могут сами создавать полные веб-приложения.
Разработчик видеоигр
Разработчики видеоигр создают видеоигры, которые запускаются в Интернете, на мобильных телефонах или настольных компьютерах. Видеоигра может содержать миллионы строк кода, сложную логику и гигабайты графики. Разработчики видеоигр тратят свое время на анимацию 2D и 3D персонажей, построение моделей персонажей и написание игровой логики.
Аналитик данных
Аналитики данных разбираются в тоннах данных, которые генерируют предприятия.Они используют языки программирования, такие как Python или R, для анализа этих данных и выявления закономерностей и тенденций, которые могут быть важны для будущего бизнеса. Затем они создают внутренние или ориентированные на клиентов отчеты, которые представляют эти закономерности и тенденции лицам, принимающим решения, в понятной им форме. Это может включать создание графиков, диаграмм или других типов визуализации данных.
Специалист по анализу данных
Работа специалиста по обработке данных похожа на работу аналитика в том смысле, что они оба имеют дело с данными. Однако специалист по данным анализирует бизнес-данные с помощью машинного обучения, чтобы получить полезную информацию.Машинное обучение продвинулось в последние годы больше, чем когда-либо прежде. Специалисты по обработке данных создают модели машинного обучения, которые могут использовать прошлые данные для прогнозирования будущих событий и помогать предприятиям принимать более обоснованные решения.
Начало работы в компьютерном программировании
Компьютерные программисты пользуются большим спросом. В программировании постоянно появляется больше вакансий, чем работающих программистов. По этой причине вам может даже не потребоваться степень в области информатики или какая-либо степень, чтобы получить работу по программированию.Но вам все равно нужно будет научиться программировать и накапливать некоторый опыт, выполняя проекты кода.
Здесь, в Codecademy, у нас есть широкий выбор курсов, которые научат вас тому, что вам нужно знать, чтобы стать профессиональным программистом, независимо от того, какой тип работы в области программирования вас интересует!
Почему мы предпочитаем веб-разработку на Python для наших проектов
Язык Python чрезвычайно мощный и продвинутый для веб-дизайна и разработки.Разработчики с такими навыками пользуются большим спросом, но сложно найти качественную компанию по веб-разработке, которая использует Python для веб-разработки. Компания может использовать множество языков веб-разработки и дизайна, но Python — лучший язык программирования, поскольку он настолько продвинутый и сложный.
Поскольку это сложный в использовании язык, разработчики, которые умеют создавать веб-сайты с помощью Python, обычно хотят более высоких зарплат. Это означает, что у большинства компаний, занимающихся веб-дизайном, просто нет штатных программистов.Как правило, только крупные компании, занимающиеся веб-дизайном, могут позволить себе иметь в штате программистов на Python на полную ставку.
Программирование на Python дает преимущество перед другими языками программирования, когда речь идет о высокофункциональном программировании, которое является обязательным для веб-сайтов и приложений в 2021 году. Благодаря постоянному развитию Python является идеальным языком для решения задач, с которыми компании сталкиваются каждый новый день. . Программисты Python используют его универсальность, чтобы предоставлять эффективные решения, отвечающие требованиям владельцев бизнеса в США.Чтобы гарантировать это, разработчики Python продолжают изучать новые приемы создания современных веб-сайтов через свое мощное сообщество.
& amp; lt; iframe allowfullscreen = «» class src = «// www.youtube.com/embed/uHwXMbfnkyQ»></iframe>Посмотрите это видео, в котором объясняется, почему наша компания использует Python в качестве языка программирования для написания веб-сайтов.
Преобладание веб-разработки с использованием Python является причиной того, что с такими крупными компаниями, занимающимися веб-разработкой, такими как Google и Facebook, так сложно конкурировать.Вместо этого среднестатистическая компания по веб-разработке в Денвере или Филадельфии использует шаблон WordPress и имеет программиста PHP, изменяющего его в соответствии с потребностями своих клиентов. Этот PHP-программист обычно тот, кто уже работает в компании, или фирма передает проект на аутсорсинг физическому лицу в другой стране, например, в Индии. Затем компания, занимающаяся веб-разработкой, продаст конечный продукт как «специально разработанный веб-сайт». Хотя это обман, но это происходит каждый день. Ознакомьтесь с нашими предыдущими статьями, чтобы узнать больше о проблемах с такими сайтами, как Wix и WordPress.
У Direct Line Development другая стратегия. Мы используем только самых опытных разработчиков, которые знают и используют лучшие языки программирования для создания веб-сайтов на Python. Наши результаты демонстрируют таланты наших разработчиков и превосходство предприятий наших клиентов в Остине, Денвере и Филадельфии. Давайте рассмотрим некоторые из причин, по которым вам следует выбрать веб-разработку с помощью Python.
Разработчики в разных областях используют Python для разных целей, включая веб-разработку, глубокое обучение и искусственный интеллект (AI).Использование Python для веб-сайтов поможет вам конкурировать с такими гигантами, как Google, Facebook и Microsoft, потому что все они используют язык программирования.
Что такое Python?
Python — это адаптируемый и высокоэффективный язык программирования. Это связано с тем, что Python для веб-сайтов предлагает возможности динамической типизации. Этот универсальный язык программирования позволяет разработчикам создавать научные приложения, системные приложения с графикой, игры, утилиты командной строки, веб-приложения и многое другое.Каждый раз, когда мы создаем веб-сайт на Python, он работает эффективно и очень успешно.
Еще одно преимущество создания веб-сайта на Python заключается в том, что вы можете использовать и распространять его бесплатно. Python известен как продукт с открытым исходным кодом, что означает, что вы можете получить всю необходимую информацию о кодировании в Интернете. Другие продукты с открытым исходным кодом включают Perl, Apache и Linux. Кроме того, копирование, встраивание и распространение Python в ваших продуктах не ограничено. Это делает его чрезвычайно полезным в мире цифровых систем, что важно для вашего бизнеса, поскольку дает вам гибкость на рынке, позволяя вашей компании взаимодействовать с отраслевыми секторами.В конечном итоге это поможет вашему бизнесу быть успешным на долгое время.
Python — известное программное обеспечение, которое используется повсеместно. Многие небольшие компании и разработчики полагаются на него, а такие компании, как Facebook, Google, Dropbox, Microsoft, Mozilla и Intel, имеют веб-сайты, созданные на Python. Помимо крупных компаний, Python используется для разработки веб-сайтов в различных областях.
Как области веб-разработки используют Python
- Веб-разработка: Веб-разработка связана с созданием, развертыванием и эксплуатацией всех приложений и программных интерфейсов в Интернете.Мы можем использовать Python для веб-разработки для создания веб-приложений. Обычно для этого мы используем комбинацию Python и JavaScript.
- Машинное обучение: Машинное обучение помогает компьютерам получать данные без программирования. Python используется для настройки компьютера, и этот язык используется в процессе его обучения.
- Искусственный интеллект (AI): AI используется для быстрого и эффективного анализа и обработки больших объемов данных.Его можно использовать для составления индивидуальных предложений потенциальным клиентам. Python — один из самых популярных языков программирования для ИИ.
- Глубокое обучение: Это часть ИИ, и его цель — обрабатывать данные аналогично человеческому мозгу. Python для веб-разработки позволяет разработчикам в этой области работать с робототехникой и распознаванием изображений.
- Интернет вещей: Python помогает таким устройствам, как камеры и игры, быстро подключаться к Интернету.
Сохранение гибкости на сегодняшнем динамичном рынке обеспечит успех и долговечность вашей компании.
Python известен и используется во всем мире. Сотни тысяч разработчиков и компаний используют Python для веб-разработки. Огромные компании, такие как Red Hat, Яндекс, Google, Microsoft и Facebook, полагаются на Python. JetBrains разработала PyCharm, самую популярную интегрированную среду разработки для Python. Согласно JetBrains, веб-разработка уступает только анализу машинных данных.
& amp; lt; img alt = «Проценты по областям, показывающие, для чего используется Python» class src = «/ media / page_photos / 0002 / photo_2615.normal.png» srcset = «/ media / page_photos / 0002 / photo_2615 .wide.png? _ = 1573731890 1440w, /media/page_photos/0002/photo_2615.normal.png?_=1573731890 800w, /media/page_photos/0002/photo_2615.mobile.png?_=1573731890 480w «title =» Рейтинг где используется Python с процентным соотношением по отношению к другим языкам «/ & amp; gt;Согласно Stackoverflow, Python второй год подряд является языком программирования, пользующимся наибольшим спросом.Это означает, что Python — это язык программирования, который, по словам разработчиков, они хотят изучать. Итак, зачем использовать Python для веб-разработки?
& amp; lt; img alt = «Python — наиболее востребованный язык в веб-разработке» class src = «/ media / page_photos / 0002 / photo_2616.normal.png» srcset = «/ media / page_photos / 0002 / photo_2616. wide.png? _ = 1573732158 994w, /media/page_photos/0002/photo_2616.normal.png?_=1573732158 800w, /media/page_photos/0002/photo_2616.mobile.png?_=1573732158 480w «title =» Проверка диаграммы что Python является наиболее востребованным языком программирования »/ & amp; gt;Разработчики, которые знают, как создать веб-сайт с помощью Python, пользуются таким большим спросом, потому что Python — это мощный и высокоразвитый язык программирования.Однако в Денвере, Филадельфии или Остине очень сложно найти хорошую компанию по веб-разработке, которая использует Python для создания веб-сайтов. Конечно, есть много других языков программирования, которые разработчики могут использовать. Но поскольку Python является одним из наиболее продвинутых и сложных языков в мире дизайна и разработки веб-сайтов, программисты, знающие Python, предъявляют более высокие требования к зарплате. К сожалению, среднестатистическая компания, занимающаяся веб-дизайном, не может позволить себе платить этим разработчикам годовую зарплату, а это означает, что только крупные компании обычно могут оплачивать проекты по созданию веб-сайтов на Python.
Вот почему небольшим компаниям, как правило, так сложно конкурировать с более крупными компаниями, такими как Microsoft и Facebook, веб-сайты которых созданы на Python. Обычно веб-дизайнеры в Денвере и Филадельфии загружают шаблоны WordPress и немного изменяют их. Обычно это выполняется программистом PHP, который либо работает внутри компании, либо работа передается на аутсорсинг компании в другой стране, например в Индии. Затем этот шаблон продается по высокой цене как «специально разработанный» веб-сайт.Хотя эта манипуляция не должна быть законной, она происходит ежедневно. Мы уже написали несколько статей о проблемах с такими сайтами, как Wix и WordPress, поэтому не стесняйтесь их проверять.
& amp; lt; img alt = «Кто делает самые быстрые сайты в Филадельфии» class src = «/ media / blocks / related / image_91.small.jpeg» / & gt; Кто делает самые быстрые сайты в Филадельфии & amp; lt; img alt = «Как создать хороший бизнес-сайт» class src = «/ media / blocks / related / image_92.small.jpeg» / & gt; Как создать хороший бизнес-сайт
В Direct Line Development мы делаем все по-другому.Мы предоставляем вам действительно индивидуальный веб-сайт, используя только лучших разработчиков, которые знают языки, пользующиеся наибольшим спросом сегодня. Наши результаты помогают бизнесу наших клиентов сиять и демонстрируют навыки наших команд. Веб-разработка на Python позволяет нам это делать.
- Простота в изучении и использовании: По сравнению с другими языками программирования, Python является одним из самых простых в изучении и использовании. Поскольку он относительно короткий, использовать Python для веб-разработки и отладки несложно.
- Идеально подходит для создания прототипов: Поскольку язык легкодоступен, нетрудно убедиться, что программа работает должным образом.Вы можете создавать прототипы для тестирования кода.
- Гибкость: Первоначально Python не создавался для удовлетворения каких-либо потребностей. Из-за этого его структура не конкретна. Вместо этого он может интегрироваться с несколькими другими языками программирования.
- Фантастические фреймворки: Python может использовать множество различных фреймворков для создания приложений и веб-сайтов. Это избавит вас от утомительной задачи начинать с нуля.
- Универсальность и работает на любой платформе: Если вы разрабатываете веб-сайт или управляете облачной инфраструктурой, веб-разработка на Python может выполнять множество функций.
- Django — лучшее оружие для Python: Django — это фреймворк Python. Веб-разработка на Python с помощью Django позволяет веб-разработчикам пропустить начало работы и вместо этого сосредоточиться на новых частях своего приложения. Django обладает большинством возможностей любого фреймворка.
Несмотря на обилие фреймворков для Python, в основном мы используем Django.
Django — это бэкэнд-фреймворк Python, который используется для создания высокоуровневых веб-сайтов.Веб-разработка на Python с помощью Django позволяет разработчикам сосредоточиться на создании своих веб-сайтов, не начиная с самого начала. Django не только является самым универсальным и функциональным языком Python в 2019 году, но и входит в десятку самых популярных фреймворков в мире. Это связано с тем, что веб-разработка Django с использованием Python является быстрой и простой в использовании, очень безопасной, работает с любым количеством проектов веб-приложений и существует уже давно.
& amp; lt; img alt = «Django входит в десятку самых популярных веб-фреймворков» class src = «/ media / page_photos / 0002 / photo_2617.normal.png «srcset =» / media / page_photos / 0002 / photo_2617.wide.png? _ = 1573732367 964w, /media/page_photos/0002/photo_2617.normal.png?_=1573732367 800w, / media / page_photos / 0002 / photo_2617.mobile.png? _ = 1573732367 480w «title =» Самые популярные веб-фреймворки в мире, включая Django «/ & amp; gt;График Stackoverflow из опроса 2019 года
Несколько популярных компаний используют Django в качестве основной среды разработки. К ним относятся сайты для:
- Spotify
- НАСА
- Quora
Веб-разработка Django с использованием Python — один из наиболее эффективных способов создания популярных веб-сайтов, поскольку он позволяет создавать веб-сайты с высокой степенью масштабируемости или веб-сайты, аудитория которых постоянно растет.Конечно, есть еще много сайтов, созданных с помощью Django. Мы отобрали лишь несколько самых популярных.
Сочетание Python и Django приводит к потрясающим результатам и шансам создавать быстрые веб-сайты независимо от потока трафика. Взгляните на каждое из этих преимуществ веб-разработки Django с помощью Python.
- Это быстро и просто. Django может упростить жизнь разработчикам, чтобы они могли сосредоточиться на создании веб-сайта с помощью Python, а не начинать с нуля.
- Это безопасно. Django имеет множество функций безопасности, включая SQL-инъекции и кросс-скрипты. Это помогает избежать наиболее распространенных проблем с безопасностью.
- Подходит для любого проекта веб-приложения. Создаете ли вы простой веб-сайт или большой, Django совместим. Он также работает на множестве разных компьютеров, включая Mac и ПК.
- Невероятное сообщество разработчиков. Когда у других разработчиков возникают проблемы с кодом, они могут обратиться к сообществу разработчиков, которые готовы помочь им с их проблемами.Эти люди также готовы помочь вам узнать, как реализовать код.
- SEO-фреймворк — Django совместим с SEO-сервисами. Например, если вы перемещаете свой веб-сайт в новое место, вы можете использовать Django, чтобы сообщить ботам поисковых систем о своем перемещении. Вы также можете использовать веб-разработку Django с Python для создания карты сайта, которая позволит большему количеству ваших страниц ранжироваться на страницах результатов поисковых систем. Наконец, Django может сократить время, необходимое для загрузки вашего сайта, что поможет ему занять более высокое место в Google.
Успех любой технологии зависит от сообщества, созданного вокруг нее. Поскольку мир Python для разработки веб-сайтов имеет сильную пользовательскую базу, разработчики могут обсуждать это между собой и создавать новые инновации. Это помогает языку служить еще дольше, а устранение неполадок и решение проблем заставляют язык расти. Неудивительно, что сообщество разработчиков Python по всему миру является одним из самых быстрорастущих и влиятельных в мире.Во всем мире пользователи достигают своих целей с помощью Python. Делясь своими открытиями и способами использования языка с остальным миром, все сообщество становится лучше. Эти разработчики организованы и постоянно стремятся проверить границы своих возможностей. Это позволяет им быть адаптируемыми и гибкими, как и язык.
& amp; lt; img alt = «Надежные веб-разработчики, использующие Python.» class src = «/ media / page_photos / 0002 / photo_2612.normal.jpeg» srcset = «/ media / page_photos / 0002 / photo_2612.wide.jpeg? _ = 1573565333 940w, /media/page_photos/0002/photo_2612.normal.jpeg?_=1573565333 800w, /media/page_photos/0002/photo_2612.mobile.jpeg?_=1573565333 480w «title =» Проверьте всемирно признанные компании, использующие Python. «/ & amp; gt;Когда дело доходит до разработки веб-приложений, лучший способ их программировать — использовать веб-разработку на Python с Django. Это достигается за счет успешной реализации объектно-ориентированного программирования (ООП) и взаимодействия с базой данных.
Не так давно один из наших клиентов обратился в наш отдел программирования с просьбой внести несколько существенных изменений во внутреннюю CRM-систему его бизнеса.Он также хотел, чтобы мы расширили его функциональные возможности. Мы согласились, потому что мы постоянно работаем и создаем собственные индивидуальные решения CRM и ERP.
Поскольку вся система была написана на PHP, эти новые дополнения к системе также должны были быть написаны на PHP. Двое наших разработчиков потратили на эту задачу около двух месяцев. Хотя мы выполнили проект в срок и удовлетворили клиента, это, безусловно, было неэффективным использованием нашего времени.
После некоторой проверки мы обнаружили, что если бы система и ее новые функции были написаны на Python вместо PHP, мы могли бы потратить на проект около двух недель! Кроме того, для создания веб-сайта на Python потребовался бы только один программист вместо двух.
После повторного разговора с клиентом мы решили, что, если в будущем ему потребуется дополнительная работа над CRM, мы сначала переведем всю систему на Python. Затем мы добавим дополнения. Этот шаг сэкономит время и деньги клиента в долгосрочной перспективе.
Веб-разработка на Python имеет очень низкий порог входа, но это чрезвычайно мощный язык программирования с многочисленными возможностями. Вы можете безопасно использовать его для разработки, поскольку он очень активен и имеет встроенные фреймворки.
Пакет Python и Django по-прежнему является наиболее доступным вариантом для разработки веб-приложений, когда речь идет о том, насколько хорошо он работает, исходя из его цены.
В Direct Line Development мы кодируем все веб-сайты на Python, потому что это эффективный язык. Веб-сайты наших клиентов и их результаты демонстрируют эту эффективность. Мы хотим, чтобы веб-сайты наших клиентов всегда работали на них и их бизнес. Независимо от того, используется ли ваш сайт для электронной коммерции или фотогалереи с некоторыми из ваших лучших снимков, мы можем сделать его адаптивным, быстрым и оптимизированным для всех платформ, используя Python для разработки веб-сайтов.
Иногда наши клиенты слышат обо всех технических тонкостях, связанных с созданием веб-сайта с помощью Python, и зацикливаются на каждой детали. Сегодня программисты могут использовать так много языков, и это может быть пугающим, потому что существует множество информации о каждом из них.
Иногда люди, владеющие бизнесом, тяготеют к более простым языкам программирования, потому что их легче понять. Они думают, что Python используют только такие крупные компании, как Facebook или Microsoft.Но это ошибка.
-Майкл К.
Вам не обязательно понимать Python, прежде чем вы решите работать с компанией, которая использует этот язык программирования для создания приложений для вас. Вам также не нужно делать выбор, ничего не зная о том, что люди, создающие или обновляющие ваш сайт, делают. Мы хотели бы поговорить с вами и дать вам информацию о том, как Python может помочь вашему бизнесу. Мы объясним, почему выбор Python для разработки веб-сайтов поможет вам достичь ваших целей для всех проектов, над которыми вы работаете.
Выбирая веб-сайты, созданные на Python, ваша компания может снизить показатель отказов и ускорить загрузку. Мы сделаем так, чтобы ваш веб-сайт загрузился как можно быстрее, помогая вашим клиентам почувствовать, что они действительно посетили веб-сайт современной компании. Есть некоторые индивидуальные решения для дизайна веб-сайтов, которые вы просто не можете создать с помощью шаблона WordPress или Wix, но мы можем разработать их для вас, пока мы работаем над созданием веб-сайта с помощью Python.
С тремя офисами в Остине, Техас; Денвер, Колорадо; и Филадельфия, штат Пенсильвания, мы помогаем клиентам из самых разных отраслей быстро и легко адаптировать свои веб-сайты и все приложения.Свяжитесь с нами сегодня, чтобы узнать о передовых решениях для веб-разработки и цифрового маркетинга.
Какова средняя зарплата веб-разработчиков в 2021 году?
Хотите стать веб-разработчиком или хотите узнать, какие подтипы работы лучше всего оплачиваются? Веб-разработка — это конкурентоспособная, разнообразная отрасль, которая постоянно развивается по мере того, как в центре внимания появляются новые языки и фреймворки.
Спросить, какая зарплата веб-разработчика — крепкий орешек (хотя мы пытались ответить на этот вопрос для разработчиков WordPress).Необходимо учитывать слишком много факторов.
Независимо от того, являетесь ли вы разработчиком-фрилансером или заинтересованы в более традиционной работе, предпочитаете интерфейсную или бэкэнд-работу, или задаетесь вопросом, в какие языки лучше всего вкладывать средства, вот полезное руководство, которое даст вам представление о том, какую зарплату вам следует ожидать.
Готовы знать? Давайте начнем!
Насколько востребованы веб-разработчики?Веб-разработка (и разработка программного обеспечения в целом) — одна из самых популярных и быстрорастущих отраслей в мире.Сейчас очень хорошее время, чтобы заниматься любым разработчиком.
И, несмотря на рост этой индустрии труда, зарплаты продолжают расти. В наши дни нет перенасыщения веб-разработчиками.
Спрос на разработчиков стремительно растет. Обратной стороной этого является то, что может быть очень конкурентоспособной отраслью . Вам, вероятно, потребуется овладеть несколькими языками и разнообразными навыками, чтобы получить лучшую работу. Идти в ногу с актуальными фреймворками и языками — ключ к сохранению актуальности.
С другой стороны, ожидается, что рабочие места веб-разработчиков вырастут на 13% с 2018 по 28 год. Это может показаться не слишком большим числом, но типичный рост рабочих мест во всех отраслях составляет всего 5%. В целом ИТ — это быстро развивающаяся отрасль, в которой количество компьютерных профессий растет на 12%.
Бюро труда США по статистике веб-разработчиков
Чтобы стать программистом, также требуется определенный набор навыков. Владение компьютерами, способность концентрироваться часами за раз и талант к изучению нескольких новых уникальных языков требуют времени и практики для развития, поэтому они относительно высоки.
Люди проводят все больше и больше времени в Интернете, и компании следят за ними там. Каждая компания хочет и нуждается в веб-сайте, и каждый другой человек пытается начать онлайн-бизнес. Этим людям нужны разработчики для создания функциональных веб-сайтов с нуля.
Более половины населения мира использует Интернет, и веб-разработчики необходимы для создания и настройки интернет-магазинов, блогов, газет, игр и информационных веб-сайтов, которые удерживают людей в сети.
Если вы хотите зарабатывать на жизнь созданием веб-сайтов, недостатка в работе нет.
Хотите начать карьеру в веб-разработке? 💻 В этом руководстве подробно рассматривается диапазон заработной платы, которую вы можете рассчитывать получить, независимо от того, являетесь ли вы фронтенд-разработчиком, бэкэнд-разработчиком или разработчиком полного цикла💰Нажмите, чтобы написать твит Что вам нужно, чтобы стать веб-разработчиком?Существует много типов веб-разработчиков, и каждая должность подходит для разных типов навыков. У вас также есть много вариантов для вашей рабочей среды.Если вы хотите работать фрилансером дома, в небольшом комфортабельном помещении для компании или в большом и оживленном офисе, вы всегда сможете найти для себя подходящее место.
На самом деле, многие хотят стать внештатными веб-разработчиками из-за гибкости, которую может дать вам эта работа.
Уровень образования веб-разработчиков
Хотя на некоторых должностях веб-разработчиков требуется степень младшего специалиста или бакалавра в области информатики или смежных областях, многие предложения о работе принимают любого, у кого достаточно опыта, и вы найдете множество таких, в которых вообще не упоминается степень.
Вот почему вам следует сосредоточиться на создании своего портфолио.
Хорошо продуманное портфолио очень важно, особенно если вы собираетесь поступить без высшего образования. Многие разработчики-самоучки получили работу благодаря хорошему портфолио и достаточному опыту.
Помимо требований к образованию, веб-разработчикам также потребуются:
- Опыт работы с несколькими веб-языками и фреймворками.
- Аналитические способности.
- Навыки управления проектами.
- Возможность адаптации к постоянно меняющемуся набору онлайн-стандартов и языков.
- Коммуникативные навыки (работа в команде и с клиентами).
Типы веб-разработчиковВот исчерпывающий визуальный обзор полезных навыков веб-разработчика, которым следует научиться у webdev
Есть несколько различных типов веб-разработчиков, которых вам стоит изучить, если вы планируете попасть в отрасль.«Веб-разработчик» — это просто обобщающий термин, используемый для обозначения самых разнообразных навыков, которыми вы можете обладать.
Как правило, веб-разработчики делятся на три основные специализации: интерфейс, бэкэнд и полный стек. Есть также несколько других подтипов.
- Frontend Developer: frontend-разработчики работают на стороне клиента, проектируя пользовательские интерфейсы и заставляя сайт выглядеть и действовать в соответствии со спецификациями. Вы будете тесно сотрудничать с веб-дизайнерами или, возможно, даже сами будете заниматься дизайном.HTML, CSS и JavaScript являются вашими основными языками, и вы также можете работать с фреймворками CSS и JavaScript.
- Backend Developer : Backend разработчики работают над задачами на стороне сервера, следя за тем, чтобы все работало без сбоев за кулисами. Необходимо понимание баз данных и сложных систем. Доступно гораздо большее количество языков, включая PHP, Ruby, Python и Java, а также такие фреймворки, как Ruby on Rails.
- Разработчик полного стека : разработчик полного стека выполняет как интерфейсную, так и внутреннюю работу и имеет глубокое понимание того и другого.Вам нужно научиться многим навыкам и быть готовым адаптироваться ко всему.
- Разработчик мобильного Интернета: Этим разработчикам необходимо понимать скорость реагирования при разработке веб-сайтов для мобильных посетителей. Это также может совпадать с разработкой программного обеспечения и дизайном приложений.
- Разработчик веб-безопасности: Его также можно назвать разработчиком программного обеспечения безопасности или разработчиком кибербезопасности. Ваша задача — защищать веб-сайты, исправлять любые возможные взломы и изучать распространенные векторы атак, чтобы понять, как веб-сайты взламываются.
Прежде чем переходить к данным, которых вы так долго ждали, — средней зарплате веб-разработчика, — давайте рассмотрим их как следует.
Собранные здесь данные поступают с веб-сайтов о вакансиях, которые учитывают различные ресурсы, связанные с их собственными внутренними данными.
Конечно, будут некоторые расхождения, но я постараюсь добавить как можно больше источников данных для каждой категории, которую мы будем анализировать.
Не забывайте, что эти цифры в основном относятся к США и должны быть указаны без учета налогов.
Теперь, когда мы знаем больше о том, откуда берутся эти данные и что они представляют, давайте углубимся в зарплаты веб-разработчиков!
В 2018 году средняя заработная плата всех разработчиков, указанная Бюро труда, составляла 69 430 долларов в год или 33,38 долларов в час.
Факты о веб-разработчиках
На момент написания этой статьи в оценке Glassdoor указано аналогичное число — 68 долларов.5 / год. Даже в нижней части диапазона вы все равно можете зарабатывать 44 тысячи долларов в год, в то время как ведущие веб-разработчики зарабатывают 111 тысяч долларов.
Данные Glassdoor о зарплате веб-разработчиков
Еще более интересную статистику можно найти на Payscale. Несмотря на то, что его прогноз по заработной плате чуть выше 59 тысяч долларов в год, вы можете видеть, что эта цифра тем больше, чем больше у вас опыта.
Данные PayScale о зарплате веб-разработчиков
И другие сайты, такие как Indeed, указывают еще более высокие цифры, превышающие 75,5 тысяч долларов в год.
Данные Indeed о зарплате веб-разработчиков
Хотя цифры в этих источниках несколько различаются, они неизменно отражают среднюю зарплату в диапазоне от 60 до 75 000 в год . Это довольно щедро для работы, которую вы можете получить со степенью младшего специалиста или меньше.
Как упоминалось ранее, веб-разработка — это узкоспециализированная область, и средняя зарплата — это еще не конец.
Frontend vs Backend vs Full Stack Web Developer ЗарплатаЗаработок, который вы будете получать, будет во многом зависеть от вашей ниши и языков, которыми вы владеете.Но вообще говоря, фронтенд-разработчики получают наименьшую из трех специализаций, в то время как разработчики полного стека могут рассчитывать на заработок больше среднего.
Итак, какие здесь числа…? Вот так!
Заработная плата для фронтенд-разработчиков:
- Payscale: ~ 72 тыс. Долларов в год, при минимальном значении 48 тыс. И максимальном 109 тыс. Долларов.
- Glassdoor: около 77 тысяч долларов в год, верхний уровень — до 131 тысячи долларов.
- Действительно: ~ 107 тысяч долларов в год. Однако это определенно верхний предел спектра.
Заработная плата Frontend-разработчика (Источник: Glassdor.com)
Без исключения, было бы разумно ожидать зарплаты в размере 70-75 тысяч долларов в качестве внешнего разработчика , вероятно, больше, если у вас есть опыт.
Заработная плата бэкэнд-разработчика:
- Payscale: немного выше 71,6 тыс. Долларов в год, что на удивление ниже, чем зарплаты фронтенд-разработчиков на этом сайте.
- Glassdoor: немного выше 101,6 тыс. Долларов в год, при этом самый низкий процент составляет 81 тыс. Долларов и указана значительная сумма дополнительной компенсации.
- Действительно: более 128 тысяч долларов в год.
Зарплата Backend-разработчика (Источник: Glassdor.com)
Усредняя эти оценки, вы можете посмотреть на с окладом около 100 тысяч в год в качестве внутреннего разработчика .
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасЗаявленная зарплата для разработчиков полного стека:
Last — разработчики полного стека, зарплаты которых сильно различаются (возможно, из-за того, что их реже или труднее определить).Давайте проверим несколько дополнительных источников.
- Payscale: 75 000 долл. США в год, минимальное значение составляет 48 000 долл. США, а максимальное — 113 000 долл. США.
- Glassdoor: 68,5 тыс. Долларов в год, что фактически является самой низкой из этих оценок.
- Действительно: почти 113,5 тыс. Долларов в год.
- Salary.com: более 94 тысяч долларов в год, диапазон от 80 тысяч до 106 тысяч долларов.
- ZipRecruiter: примерно 102,4 тысячи долларов в год. Здесь указана минимальная заработная плата в размере 37,5 тыс. Долларов и максимальная — 153 тыс. Долларов.
Зарплата разработчика полного цикла (Источник: Salary.com)
Это указывает на то, что разработчикам полного стека, как правило, платят немного больше, но в зависимости от вашего образования и опыта вы можете не получить столько, сколько вы ожидаете, с опытом, необходимым для выполнения работы двумя людьми.
Усредняя все оценки, мы можем получить 90,5k / год зарплаты как разработчика полного цикла, , хотя позиционируем его как наиболее высокооплачиваемую должность. из трех со средним значением 121K.
Опыт работы: Заработная плата младшего и старшего веб-разработчиковПо мере того, как вы отправляетесь на поиски новых возможностей, вы можете столкнуться со списками младших или старших веб-разработчиков. Эти классификации в основном разделены многолетним опытом.
Другое ключевое отличие состоит в том, что старшие разработчики, как правило, отвечают за нескольких младших разработчиков, аналогично руководящей должности.
Скорее всего, вам понадобится минимум 5 лет и, возможно, степень бакалавра, чтобы претендовать на руководящие должности. Для младших должностей обычно требуется не более чем степень младшего специалиста и / или несколько лет личного опыта программирования.
Оценка заработной платы младшего веб-разработчика
- Glassdoor: 58,8 тыс. Долларов в год. Интересно, что у веб-дизайнеров начального уровня зарплата выше 65,3 тыс. Долларов в год.
- Действительно: 56,7 тысячи долларов в год, при этом самый низкий процент составляет всего 14 тысяч долларов в год.
- ZipRecruiter: чуть больше 50,2 тыс. Долларов в год. 18% рабочих мест будут платить от 42 до 48 тысяч долларов в год.
Заработная плата младшего веб-разработчика (Источник: Ziprecruiter.com)
Усреднение данных дает в общей сложности зарплаты 55 тысяч в год для младших веб-разработчиков . Теперь перейдем к более опытным веб-разработчикам, также известным как старшие разработчики.
Расчетная зарплата старшего веб-разработчика
- Payscale: 87,8 тыс. Долларов в год, при общем диапазоне от 61 тыс. До 120 тыс. Долларов.
- Glassdoor: 87 долларов.7к / год. Даже самые низкооплачиваемые старшие разработчики зарабатывают 58 тысяч долларов, что немного больше, чем на младших должностях.
- Действительно: более 100 тысяч долларов в год. Самый высокий процент может составлять до 198 тысяч долларов в год, а самый низкий — 36 тысяч долларов.
Заработная плата старшего веб-разработчика (Источник: Indeed.com)
Усреднение трех зарплат дает нам 92 тысячи в год для старших веб-разработчиков .
Заработная плата веб-разработчиков и разработчиков программного обеспеченияХотите знать, как разработка программного обеспечения и веб-разработка соотносятся с точки зрения доходов?
Как было сказано ранее, обычные веб-разработчики имеют среднюю зарплату от 60 до 75 тысяч в год или довольно высокую заработную плату.
Короче говоря, похоже, что разработчики программного обеспечения — те, кто создает приложения, которые работают на вашем компьютере или устройстве, — как правило, зарабатывают больше денег, чем создатели веб-сайтов.
Бюро труда дает среднюю заработную плату в размере 105 590 долларов в год или 50,77 долларов в час в 2018 году. Это намного выше, чем указано для веб-разработчиков, которое составляло всего 69 430 долларов в год.
Факты о заработной плате разработчиков программного обеспечения
ZipRecruiter указывает свою самую щедрую оценку для разработчиков программного обеспечения — около 86 долларов.5к / год. Без учета выбросов средний диапазон начинается с 68,5 тыс. Долларов в год и заканчивается на уровне 100 тыс. Долларов.
С другой стороны,Payscale оценивает разработчиков программного обеспечения в 71,2 тыс. Долларов в год и очень высокий диапазон — от 50 до 104 тыс. Долларов. Между двумя источниками данных Glassdoor предлагает 76,5 тысяч долларов в год с данными, собранными из сотен тысяч зарплат.
Согласно цифрам из этих источников, есть вероятность, что вы можете посмотреть на среднюю зарплату почти 85 тысяч долларов в год как разработчик программного обеспечения .
Заработная плата веб-разработчиков и мобильных разработчиков«Мобильный разработчик» — трудное название должности.Мобильный разработчик может отвечать за адаптивность веб-сайта наряду с другими типичными обязанностями веб-разработки. И они могут создавать приложения, которые работают на Android и iOS.
Ориентировочная зарплата мобильного разработчика может быть весьма разной, поскольку это менее распространенная должность. Заработная плата «мобильного веб-разработчика» может варьироваться от 59,8 тыс. Долларов в год (PayScale) или 68,5 тыс. Долларов в год (Glassdoor) до 110,6 тыс. Долларов в год (ZipRecruiter).
Средние зарплаты разработчиков мобильных веб-сайтов (Источник: Glassdor.com)
Разработчики мобильных приложений, которые, вероятно, больше внимания уделяют приложениям и программному обеспечению, могут заработать 73 доллара.2 тысячи долларов в год (PayScale), 96 тысяч долларов в год (Glassdoor) или даже до 126 тысяч долларов в год (действительно).
Средняя зарплата мобильных разработчиков (Источник: glassdoor.com)
Если вы интересуетесь мобильной разработкой, возможно, стоит продолжить, поскольку многое из того, что вы узнаете, будет пересекаться с программным обеспечением и веб-разработкой.
Средняя зарплата внештатного веб-разработчикаЧто, если вы решите пойти по пути веб-разработки фрилансера? Если традиционная офисная работа вам не подходит, возможно, вам стоит подумать о том, чтобы проложить себе путь в эту отрасль.Для начала нет никаких предпосылок: вам не нужно высшее образование или определенный опыт, нужны только навыки, некоторое понимание управления проектами и способности к саморекламе.
Фриланс — также отличный способ позже перейти на оплачиваемую работу, если представится подходящая возможность. Многие работодатели будут ценить знания и непосредственный опыт больше, чем степень.
Итак, сколько могут ожидать заработки веб-разработчики-фрилансеры?
Хотя получить постоянный поток рабочих мест может быть сложно, как только вы хорошо утвердитесь, судя по имеющимся данным, вы должны ожидать, что ваш годовой доход составит от 72 до 75 тысяч долларов.
Средние зарплаты внештатных веб-разработчиков (Источник: ZipRecruiter.com)
Это даже больше, чем на некоторых других оплачиваемых должностях, поэтому создание бренда для себя может быть довольно прибыльным.
Я должен добавить, однако, что, каким бы привлекательным ни был мир фрилансеров, он не для всех. Это требует глубокой приверженности и многогранного набора навыков, который, даже если его можно будет улучшить по ходу дела, вам придется не допустить, чтобы ваш бизнес пошел на спад.
Сказав, что работа фрилансером любого типа действительно может быть полезным и полезным опытом. Вот почему я хотел бы выделить несколько важных аспектов, которые выходят за рамки разработки, чтобы помочь вам плавно перейти к фрилансу.
7 важных вещей, чтобы начать работу в качестве фрилансера
Если вы думаете о том, чтобы начать карьеру фрилансера, чтобы повысить свой доход с помощью подработок, вот несколько советов, которые следует помнить, когда вы строите себя с нуля.
- Вашим первым шагом должно быть создание портфолио, в котором вы сможете продемонстрировать свои навыки и дать потенциальным клиентам возможность связаться с вами.
- Используйте сайты фрилансеров, такие как Codeable или даже Fiverr, чтобы найти работу и начать завоевывать доверие.
- Научитесь продвигать себя. Что делает ваше предложение уникальным? Что вы можете сделать, чего не могут другие разработчики? Сделайте свое предложение убедительным, кратким и обращайтесь к владельцам бизнеса.
- Общайтесь с другими разработчиками в социальных сетях и в реальной жизни.Делитесь советами, передавайте клиентов друг другу и получайте доступ к полезному сообществу.
- Обретайте новые навыки и следите за тенденциями. Если у вас будет время выучить новый язык, возможно, вы сможете заработать много денег, прежде чем он станет слишком насыщенным. У вас также будет некоторый опыт участия в соревнованиях.
- Допродажа. Текущее обслуживание, SEO-оптимизация, оптимизация скорости — это лишь некоторые идеи.
- Создать блог. Создавайте учебные пособия (бесплатные или платные), чтобы помочь другим и убедить клиентов, которые посещают ваше портфолио, в том, что вы знаете, о чем говорите.
- Подумайте о том, чтобы заняться партнерским маркетингом, чтобы заработать дополнительные комиссионные.
Теперь вернемся к основной теме: зарплата веб-разработчика. Посмотрим, что говорят нам данные о разных языках.
Заработная плата веб-разработчиков по языкамКакие языки программирования вы знаете, будет иметь большое значение для того, сколько денег вы сможете заработать. Не забывайте следить за такими сайтами, как PYPL, TIOBE и HotFrameworks, чтобы узнать, что растет в отрасли.
Вот краткое описание популярных языков веб-разработки и их стоимость от наименьшего к наибольшему (согласно PayScale):
Узнайте о 60 потрясающих инструментах веб-разработки для использования в 2021 году здесь.
Возможно, вас заинтересуют языки с самой высокой зарплатой в Stack Overflow 2019 года, хотя не все из них подходят для веб-разработки:
Самые высокооплачиваемые технологии (источник: stackoverflow.com)
Узнайте, подходит ли вам карьера в области веб-разработки, с помощью этого руководства по средней заработной плате для каждого типа веб-разработчиков💰💸Нажмите, чтобы твитнуть СводкаУ веб-разработчиков так много работы. С каждым днем отрасль становится все больше и больше, а потребности клиентов становятся более конкретными, чем когда-либо.
Собранные и сгруппированные здесь данные должны дать вам четкое представление о том, чего ожидать от зарплаты веб-разработчика, исходя из различных критериев, таких как опыт, язык и ниша.
При средней зарплате 69 430 долларов в год веб-разработка — хорошо оплачиваемая работа, независимо от того, какую специализацию вы выберете. Конечно, веб-языки, которые вы знаете, будут платить большую часть вашей зарплаты и того, какие рабочие места вы можете найти.
Как и в случае с работой, не связанной с разработкой, поддержание актуальности и расширение кругозора на новых языках, фреймворках, инструментах и инициативах поможет расширить ваш опыт и сделает вас более конкурентоспособным на рынке на глазах работодателей.
Теперь ваша очередь: как вы начинали как веб-разработчик? Если вы рассматриваете это как свой следующий карьерный путь, что вам мешает? Поделитесь своими мыслями в комментариях!
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 28 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Программирование против веб-разработки: в чем разница?
Веб-разработку можно рассматривать как подмножество программирования, поскольку программирование — это более обширный термин. На самом деле веб-разработчики — это программисты. Но не обязательно каждый программист является веб-разработчиком.
Вот некоторые сведения о программировании и веб-разработке, а также об их различиях.
Программирование — это процесс написания компьютерной программы. Программа — это небольшая часть программного обеспечения, которая выполняет некоторую предопределенную логику для получения требуемого результата. Программирование выполняется и в веб-разработке, но не ограничивается сетью. Программирование осуществляется при разработке любого программного обеспечения или веб-приложения. Логическая часть приложения или программного обеспечения обрабатывается посредством программирования.
Программирование может выполняться с использованием различных технологий и языков.Человека, который пишет любую программу, обычно называют Программистом.
Веб-разработка, с другой стороны, ограничивается веб-приложениями (которые запускаются в браузере). Веб-разработка включает в себя весь процесс создания любого вида веб-приложения, включая веб-сайт, блог, электронный магазин или любую настраиваемую веб-платформу. Веб-дизайн также входит в сферу веб-разработки, но в основном веб-разработка фокусируется на основной логике и интеграции вашего веб-приложения или платформы.Людей, занимающихся веб-разработкой, называют веб-разработчиками. И любой может стать веб-разработчиком, обучаясь онлайн и получив сертификаты веб-разработчика.
Есть много различий между программированием и веб-разработкой даже в пределах сети. Вот несколько основных отличий
Основные различия между программированием и веб-разработкой
• Программирование и веб-разработка включают кодирование. Веб-разработка — это немного другой термин, чем программирование, и его можно разделить на два термина:
1) интерфейс (на стороне клиента)
2) внутреннее (на стороне сервера) программирование
Подобно этим типам программирования, программисты разделены на фронтенд и бэкенд программистов.
• В веб-разработке разработчики в основном обладают более чем одним определенным набором навыков программирования. Есть разработчики полного стека, которые обладают как внутренними, так и интерфейсными навыками. В основном фронтенд-разработчики обладают достаточными навыками пользовательского интерфейса и веб-дизайна.
• Основное внимание в веб-разработке уделяется созданию веб-контента наряду с индивидуальным подходом к проектированию и разработке. Более крупные компании сосредотачиваются на создании собственных веб-сайтов или веб-платформ с нуля (чтобы они не зависели от каких-либо инструментов разработки).
• Основное внимание в программировании уделяется правильной логике. И обработка действий пользователей и результатов этих действий.
• Программирование не ограничивается веб-разработкой. Программирование встречается во всех областях техники, а не только в веб-разработке.
• Программирование более широко распространено, чем веб-разработка, и только определенный тип программирования (например, веб-программирование) обслуживается в случае веб-разработки.
Технические различия
Пока программисты и веб-разработчики пишут код.Их фокусы, как упоминалось выше, совершенно разные. Программирование обычно управляет логикой создания, и термин «программирование» очень обширен.
Программирование может выполняться на любой платформе, будь то веб-приложение или настольное приложение. Это просто логический процесс, который мы называем программированием. Веб-разработка больше ориентирована на разработку веб-сайтов, и вы можете легко нанять некоторых веб-разработчиков здесь.
Возьмем, к примеру, веб-дизайнера, который создает макет веб-сайта и планирует, как этот веб-сайт будет выглядеть и ощущаться.Дизайнер предоставляет только первоначальный дизайн того, что должно быть сделано. Веб-разработчик в той или иной степени реализует этот дизайн. Программист вступает в игру, чтобы создать некоторые новые функции или инструменты, которые помогут повысить удобство использования веб-сайта. Как правило, после того, как работа программиста завершена, ее обслуживает веб-разработчик.
Профессиональные роли — это то, что отличает веб-разработчика от программистов. Программиста обычно просят улучшить текущий стандарт программного обеспечения или реализовать некоторые новые ключевые функции и возможности.
На самом деле программистом можно назвать любого, кто занимается программированием. Споры о включении и исключении людей из этой категории бесконечны. Но обычно людей, которые могут написать небольшой фрагмент программы для обработки довольно сложной логики, такой как макрос в электронной таблице, можно назвать программистом.
Веб-разработчик также является программистом, который может создавать веб-приложения. Таким образом, все веб-разработчики знают, как программировать, используя веб-языки программирования. Следовательно, веб-разработчик также является программистом, но любой программист не обязательно может быть веб-разработчиком.
В основном веб-разработчик знает языки HTML, CSS и JavaScript. Они называются интерфейсными (клиентская сторона) или языками сценариев.
Они также должны знать некоторые серверные (серверные) языки, такие как PHP, ASP.net, Java, Python, NodeJS и т. Д.
В дополнение к этому веб-разработчики могут также знать некоторые языки баз данных, такие как (SQL), для создания баз данных и выполнения над ними операций CRUD. Некоторые часто используемые базы данных для Интернета включают MySql, PostgreSQL, Oracle и т. Д.
Сотни языков программирования и многие другие создаются каждый день.Программист, не являющийся веб-разработчиком, может знать один или несколько из этих языков. Большинство современных языков сегодня имеют веб-интерфейс (API) для создания веб-приложений.
Как уже говорилось, большинство веб-разработчиков — программисты (но не все). Некоторые веб-разработчики используют HTML и CSS только для выполнения 90% своих потребностей в веб-дизайне, это помогает им делать такие вещи, как поддержание и обновление контента, и этих людей можно назвать веб-дизайнерами, но не программистами.
Кроме того, на самом деле нет никакой разницы между веб-разработчиком и программистом.Оба выполняют одинаковую работу, оба пишут код. Веб-разработчик пишет код для Интернета, а программист пишет код для настольных программ или приложений.
Заключение
Общее Если вы умеете писать программы (небольшие фрагменты кода для получения логического результата), значит, вы программист.
Принимая во внимание, что если вы можете разрабатывать веб-сайты (для которых необходимо некоторое программирование), то вы веб-разработчик.
Оба идут рука об руку в области веб-разработки, но слово «программист» само по себе не определяет, к какой области относится этот человек.Независимо от того, является ли он / она веб-программистом, программистом на Java или C ++ для настольных ПК или программистом на Python. Как и все подмножества программирования.
6 шагов к тому, чтобы стать разработчиком полного стека
Разработчик полного стека стал одной из самых востребованных должностей в области технологий.Бум в этой области привел к увеличению числа как сетевых, так и очных учебных центров, которые помогают людям стать разработчиками полного стека (и это не имеет ничего общего с накоплением стопки блинов в IHOP!). Некоторые из этих центров также помогают стажерам получить работу по написанию кода сливы по окончании курса.
Кто такой разработчик полного стека?
Программист, имеющий опыт программирования как внешней, так и серверной частей веб-приложения, называется веб-разработчиком полного стека.
Интерфейс: Это часть веб-приложения, которую пользователь видит и использует.
Серверная часть: Это части приложения, которые работают за кулисами и выполняют команды, выданные пользователем. Обычно сюда входят:
- логические процессы
- процессы, связанные с базой данных
- проверка пользователей
- конфигурация сервера
От разработчика полного стека не ожидается, что он будет экспертом во всех областях, касающихся внешних и внутренних интерфейсов.Человек должен быть осведомлен обо всех задействованных технологиях и уметь понимать процессы, происходящие во всем приложении.
Вы можете стать разработчиком полного стека, выполнив несколько простых шагов, например:
Шаг 1. Изучите необходимые языки программирования
Разработчику полного стека необходимо знать следующие технологии:
HTML / CSS
Интернет построен на этих технологиях.HTML — это инструмент, который помогает разработчикам вводить контент на веб-сайт, а CSS — это инструмент проектирования, используемый для изменения внешнего вида веб-приложений. Оба являются важными инструментами для разработчика полного стека, и их преподают на всех курсах, будь то онлайн или лично.
JavaScript
Это необходимо для любого разработчика полного стека. Это можно использовать как во внешних, так и во внутренних процессах. На нем построены браузеры, и JavaScript также может использоваться как серверный язык.
Бэкэнд-технологии
После освоения HTML / CSS и JavaScript вам необходимо выучить хотя бы один язык, используемый для кодирования внутренних процессов. Функции, выполняемые в серверной части веб-приложения, — это операции с базой данных, проверка пользователя и логические операции.
Любой курс, будь то онлайн или любой другой, чаще всего научит вас бэкэнд-технологии — PHP, Java, Python или SQL. Достаточно выучить один из языков, но вы должны научиться им владеть.
Шаг 2: Уточните знания
- Чтобы понимать сложные концепции, вам нужно быть уверенным в основах. JavaScript и HTML / CSS составляют основу веб-разработки. Для любого новичка вы должны иметь четкое представление обо всех аспектах этих технологий.
- Проверьте свои знания. Создавайте тестовые веб-страницы и применяйте концепции, изученные в курсе. JavaScript можно найти в 99 процентах всех веб-приложений. Станьте опытным в его использовании.
- Знание концепций программирования может помочь улучшить навыки программирования.Некоторые теории / знания, которые необходимо приобрести, прежде чем двигаться вперед:
- Серверы и их функционирование
- Сети и их нюансы
- Среды веб-хостинга
- Алгоритмы и их формулировка
- Структуры данных (типы, свойства и использование)
- Технологии программирования
- Базы данных и управление ими
- Вы должны уметь собирать вместе различные части приложения и создавать из них единое целое.Для этого вы должны понимать, как работает каждая часть, ее роль в более широкой схеме вещей и как одна часть соединяется с другой.
Шаг 3: Ознакомьтесь со всеми технологиями, кроме одного мастера
По мере расширения сферы вашего обучения вы поймете, что вам нужно научиться гораздо большему, чем вы, возможно, можете овладеть. Большинство программистов терпят неудачу, потому что пытаются узнать слишком много из слишком многого. В таких усилиях нет необходимости. Овладейте одним и поймите остальное.Научитесь в них работать, и этого должно быть достаточно.
По мере того, как ваш опыт будет расти, ваша легкость в использовании технологий также будет улучшаться. Старайтесь специализироваться на одной технологии. Выбирайте популярную среди клиентов технологию. Это должно помочь вам эффективно конкурировать с другими в этой области и выполнять выдающуюся работу. А с учетом того, как эта экономика растет с более низкими налогами, у вас должна быть блестящая карьера и возможность переехать в другие штаты, если хотите.
Шаг 4: Пройдите курс
Даже самые подготовленные должны быть готовы учиться новому, чтобы оставаться актуальными.Часто появляются новые технологии — никто не знает всего. Разработчик полного стека должен быть в курсе этих изменений. Онлайн-курсы или виртуальные курсы — это простой способ продолжить повышение квалификации. Среди множества организаций, предлагающих онлайн-курсы по технологиям, есть:
Предупреждение: избегайте дорогостоящих курсов, которые обещают научить всему за считанные часы.
Поскольку цель — изучить теорию и получить практические знания в кратчайшие сроки, выберите курсы, которые предлагают:
- Наставничество знающих программистов.
- Гибкое расписание, соответствующее вашему.
- Проекты как часть учебной программы (см. Университет Феникса, который со всей проницательностью включает командную работу в учебную программу).
- Репетиторство по прояснению сомнений (индивидуально или в группах).
Шаг 5. Получите практическое представление
Самая сложная часть процесса — это когда вы хорошо разбираетесь во всех необходимых технологиях — HTML / CSS, JavaScript, внутреннем программировании, базах данных и HTTP / REST.Пришло время применить все эти знания в приложении. Для этого вам необходимо знать:
- Правильный способ структурирования кода.
- Средство для разделения файлов.
- Среда для размещения больших медиафайлов.
- Правильные структуры данных для использования.
- Расположение каждой вычислительной задачи (на стороне клиента или на стороне сервера).
Теоретические знания можно получить, читая онлайн-материалы, но для правильного понимания архитектуры приложения необходимо реализовать реальное веб-приложение.
Работа в команде — идеальный способ добиться этого. Человек также может разработать приложение самостоятельно. Это упражнение добавляет все необходимое практическое знакомство с технологическим инструментарием разработчика полного стека.
Некоторые компании могут настаивать на том, чтобы кандидат со степенью в области информатики подавал заявку на вакансию, но большинство упустит из виду образование, если кандидат сможет продемонстрировать необходимые навыки программирования.
Шаг 6: Примите дополнительные задания
Присоединяйтесь к дополнительным проектам в вашей компании, которые работают над технологиями, выходящими за рамки вашей компетенции.Таким образом вы повысите квалификацию и повысите ценность своей организации. Большинство компаний оценят такие инициативы — просто не пытайтесь никого показывать вежливым и вежливым в своем стремлении к обучению.
Не так сложно, как может показаться
Вначале путь к тому, чтобы стать разработчиком полного стека, мог показаться нелегким. Но опыт облегчает этот процесс. Постоянно повышать свой набор навыков не так сложно, как может показаться на первый взгляд. Более того, понимание всех аспектов проекта сделает вас неотъемлемой частью вашей компании или отдела.
