что это такое, что он значит и как его узнать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Адрес сайта – это уникальное наименование интернет-ресурса, лицо, по которому пользователь может найти его в сети.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Чтобы лучше понять, что значит адрес сайта, его можно сравнить с номером книги в библиотеке. По номеру библиотекарь найдет для вас нужную книжку. В случае с сайтом в качестве библиотекаря выступает браузер. Задав в адресной строке адрес сайта, браузер найдет и откроет его.
Чтобы браузер нашел требуемую страницу, ее адрес обязательно должен быть указан верно. Эта ситуация аналогична отправке письма по почте. Если допустить ошибку в указании реквизитов почтового адреса (страна проживания, город, улица, дом, квартира), то письмо не дойдет до получателя.
Как узнать веб адрес сайта
Адрес сайта еще называют URL (от англ. Uniform Resource Locator). Пример адреса сайта выглядит так:
Самый простой способ узнать адрес сайта – это просто скопировать его из адресной строки.
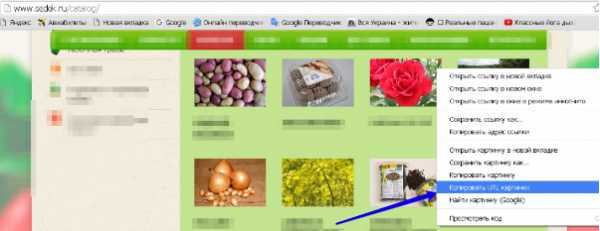
URL имеет не только страница в целом, но и отдельные ее элементы, в частности изображения. Узнать адрес, например, картинки можно нажав на ней правой клавишей мыши и выбрав из выпадающего списка пункт «Копировать URL-Картинки».

Таким же образом можно получить и URL всего документа, выбрав из выпадающего списка пункт «Копировать адрес ссылки» кликнув по нужной ссылке.
Структура URL адреса
Подобно почтовому адресу, URL имеет свои реквизиты. Рассмотрим его структуру:
- Протокол – регламентирует обмен данных между различными ресурсами. В частности протокол http указывает на ресурс WWW, протокол ftp указывает на ресурс FTP и т.д. В адресной строке браузера протокол отделяется от остальных реквизитов следующей конструкцией: ://.
- Авторизация.
- Хостинг – номер устройства (узла) в локальной либо глобальной сети.
- Порт – номер вводного канала. Если на сервере таких каналов несколько, то укажите тот, через который будет вводиться информация.
- Путь – сведения о способе получения доступа.
- Параметры – сведения, согласно которым страница будет структурирована.
Каким должен быть адрес
Основная часть URL адреса – это доменное имя сайта, которое во многом повлияет на его посещаемость. Существует ряд критериев, которыми следует руководствоваться при создании адреса сайта:
- Краткость. Пользователю проще запомнить пару связных слов, чем длинную фразу или комбинацию бессвязных символов. Короткое имя, размещенное в наружной рекламе или на странице печатного издания привлекает внимание и надолго остается в памяти. Это дает хорошую предпосылку для дальнейшего посещения ресурса.
- Презентабельность. Доменное имя должно выгодно представить содержимое ресурса. Чаще всего используют или название организации, или вид ее деятельности, или имя человека, о котором говорится на сайте. Это косвенный элемент рекламной кампании, который, при правильном подходе, даст хорошие результаты.
- Красивое название. Оно позволит сделать ресурс более солидным в глазах потенциальных пользователей. Длинное и непонятное доменное имя говорит о том, что владелец ресурса не расщедрился на покупку красивого домена. Это может отпугнуть потенциальных клиентов.
Как URL адрес влияет на SEO
Грамотно составленный URL является одним из инструментов SEO. Правильная структура адреса способствует быстрой индексации веб сайта, что поможет поднять его ранг. Для этого необходимо следовать ряду рекомендаций:
- В имени домена допускается использование ключевых слов в разбавленном вхождении. Это позволит повысить позицию в системе ранжирования. Однако, не стоит составлять домен из одних ключевых слов, в точности соответствующих предполагаемому запросу. Алгоритм ранжирования Google может исключить такой сайт из выдачи.
- Доменную зону лучше выбирать, ориентируясь на местоположение предполагаемой аудитории. Так, зона .ru увеличит поток российского трафика.
- Глубина подкаталогов в доменном имени также повышает позиции ресурса в системе ранжирования. Особенно это справедливо для подкаталогов, именованных ключевыми словами.
- В идеале урл должен быть читаемым и понятным человеку (ЧПУ),
semantica.in
Веб-страница — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 25 августа 2018; проверки требуют 3 правки. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 25 августа 2018; проверки требуют 3 правки. Скриншот веб-страницы английской ВикипедииИнформационно значимое содержимое веб-страницы обычно называется контентом (от англ. content — «содержание»).
Несколько веб-страниц, объединённых общей темой и дизайном, а также связанных между собой ссылками, образуют веб-сайт. При этом образующие веб-сайт страницы могут находиться на одном или нескольких веб-серверах, которые могут располагаться в одном дата-центре или удалённо друг от друга, зачастую в разных странах.
Динамическая страница — веб-страница, сгенерированная программно, в отличие от статичной страницы, которая является просто файлом, лежащим на сервере. Сервер генерирует HTML-код динамической страницы для обработки браузером или другим агентом пользователя.
Динамические страницы обычно обрабатывают и выводят информацию из базы данных. Наиболее популярные на данный момент технологии для генерации динамических страниц:
Персональная интернет-страница — веб-страница, представляющая (официально или нет) личность той или иной персоны или персонажа.
Предназначена для представления информации о человеке, его хобби, интересах, увлечениях для пользователей всемирной паутины.
ru.wikipedia.org
адрес — это… Что такое Веб-адрес?
Структура URL
Изначально локатор URL был разработан как система для максимально естественного указания на местонахождения ресурсов в сети. Локатор должен был быть легко расширяемым и использовать лишь ограниченный набор пробел никогда не применяется в URL). В связи с этим, возникла следующая традиционная форма записи URL:
<схема>://<логин>:<пароль>@<хост>:<порт>/<URL‐путь>
В этой записи:
- схема
- схема обращения к ресурсу, в большинстве случаев имеется в виду сетевой протокол
- логин
- имя пользователя, используемое для доступа к ресурсу
- пароль
- пароль, ассоциированный с указанным именем пользователя
- хост
- полностью прописанное доменное имя хоста в системе IP-адрес хоста в форме четырёх десятичных чисел, разделённых точками. Числа находятся в интервале от 0 до 255.
- порт
- порт хоста для подключения
- URL-путь
- уточняющая информация о месте нахождения ресурса (зависит от протокола)
Схемы (протоколы) URL
Общепринятые схемы (протоколы) URL включают:
- ftp — Протокол передачи файлов гипертекста HTTP, использующая шифрование (как правило, TLS)
- gopher — Протокол Gopher
- mailto — Адрес электронной почты
- news — Новости Usenet через протокол IRC
- prospero — Служба каталогов Prospero Directory Service
- telnet — Ссылка на интерактивную сессию WAIS
- xmpp — Протокол XMPP (часть файла
- data — Непосредственные данные (Data: URL)
Экзотические схемы URL:
Кодирование URL
Появление адресов URL стало существенным нововведением в Интернете. Однако с момента его изобретения и по сей день стандарт URL обладает серьёзным недостатком — в нём можно использовать только ограниченный набор символов, даже меньший, нежели в кириллицы, или иероглифы, или, скажем, специфические символы французского языка, то нужные нам символы должны быть перекодированы особым образом.
В русскоязычной Википедии ежедневно приходится видеть пример кодирования URL, поскольку русский язык использует символы кириллицы. Например, строка вида:
http://ru.wikipedia.org/wiki/Микрокредит
кодируется в URL как:
http://ru.wikipedia.org/wiki/%D0%9C%D0%B8%D0%BA%D1%80%D0%BE%D0%BA%D1%80%D0%B5%D0%B4%D0%B8%D1%82
Такое преобразование происходит в два этапа: сначала каждый символ кириллицы кодируется в Юникоде (шестнадцатеричном представлении:
М → D0 и 9C → %D0%9C и → D0 и B8 → %D0%B8 к → D0 и BA → %D0%BA р → D0 и 80 → %D0%80, и т. д.
Перед каждым таким шестнадцатеричным кодом байта, согласно спецификации URL[1], ставится знак процента (%) — отсюда даже возник английский термин «percent‐encoding», обозначающий способ кодирования символов в URL и URI.
Иные распространённые, но недопустимые в URL символы кодируются в таком соответствии:
" #[2] % &[2] ' * ,[2] :[2] ;[2] < > ?[2] [ ^ ` { | } <пробел>
%22 %23 %25 %26 %27 %2a %2c %3a %3b %3c %3e %3f %5b %5e %60 %7b %7c %7d +[3]Поскольку такому преобразованию подвергаются буквы всех алфавитов, кроме базовой латиницы, то URL со словами на подавляющем большинстве языков (кроме английского, итальянского, латинского) может утратить способность восприниматься людьми.
Это всё входит в противоречие с принципом интернационализма, провозглашаемого всеми ведущими организациями Интернета, включая W3C и англ. International Resource Identifier) — международных идентификаторов ресурсов, в которых можно было бы без проблем использовать символы Юникода, и которые поэтому не ущемляли бы права других языков. Хотя заранее сложно сказать, смогут ли когда‐либо идентификаторы URI в целом).
Инициатива PURL
Ещё один кардинальный недостаток URL состоит в отсутствии гибкости. Ресурсы во Всемирной паутине и Интернете перемещаются, а ссылки в виде URL остаются, указывая на уже отсутствующие ресурсы. Это особенно болезненно для электронных библиотек, каталогов и энциклопедий. Для решения этой проблемы были предложены постоянные локаторы англ. Persistent Uniform Resource Locator). В сущности это те же URL, но они указывают не на конкретное место расположения ресурса, а на запись в базе данных PURL, где, в свою очередь, записан уже конкретный URL‐адрес ресурса. При обращении к PURL сервер находит нужную запись в этой базе данных и перенаправляет запрос уже на конкретное местоположение ресурса. Если адрес ресурса меняется, то нет нужды исправлять все бесчисленные ссылки на него — достаточно лишь изменить запись в БД. В настоящий момент эта идея не стандартизирована и не имеет широкого распространения.
Примеры URL
http://ru.wikipedia.org/wiki/URL http://en.wikipedia.org:80/wiki/Special:Search?search=train&go=Go ftp://myname:mypass@myhost.com:21/etc/motd prospero://myhost.dom//pros/somename file://vms.myhost.edu/disk$user/my/notes/note123.txt
См. также
Сноски
- ↑ RFC 2396 часть 2.
- ↑ 1 2 3 4 5 6 Символ допустим, но при указании прямым текстом несёт специальное синтаксическое значение
- ↑ Следует отметить, что поисковики заменяют пробел на символ «+».
Ссылки
dic.academic.ru
Что такое веб-страница: ее состав, как создать и сохранить
Доброго времени, дорогие гости блога!
Из прошлой статьи вы узнали, что такое Интернет, как его подключить и для чего вообще можно его использовать.
Напомню, что Всемирная паутина состоит из множества веб-страниц (иначе их еще называют «интернет-страницы» или просто «страницы»). Сегодня разберем, что же это такое, как их использовать и сохранять, основные виды и ошибки.
Содержание
- Что такое веб-страница
- Из чего состоит веб-страница
- Просмотр веб-страницы, основные ошибки
- Создание веб-страницы
- Как сохранить веб-страницу
Что такое веб-страница
Веб-страница (интернет-страница) — это часть Интернета, доступ к которому осуществляется с помощью различных браузеров. Подробнее, что такое веб-браузеры, инструкции по их использованию скоро появятся на моем блоге. Поэтому, рекомендую не медлить, и подписаться на новостную рассылку сайта, чтобы не пропустить новые заметки.
Простыми словами, веб-страница — это место в интернете, которое содержит в себе какую-то информацию (это может быть текст, изображения, видео и прочее).
То, из чего состоит страница называется контентом, иными словами — это содержание сайта (странички).
Когда создается в интернете несколько страниц примерно на одну тематику, объединенных между собой общим дизайном, ссылками, при этом имеет одинаковое доменное имя — это уже называется веб-сайт.
Например, для моего блога доменным именем (названием сайта) является lubovzubareva.ru — это название сайта. А вот место, где вы сейчас читаете данную заметку — называется страницей блога.
Информацию про интернет сайты мы подробнее разберем с вами в следующей статье.
Основные виды страниц в интернете:
- Динамическая интернет-страница. Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных.
- Персональная интернет-страница. Создается и используется для сбора, предоставления информации о конкретном человеке. Примером является странички людей в социальных сетях.
О социальных сетях также поговорим в отдельной рубрике на блоге, для этого в правой часть блога выберите интересующую вас соцсеть и изучайте информацию. Если появляются вопросы по статье, обязательно пишите свои вопросы в комментариях.
Из чего состоит веб-страница?
Все страницы в сети имеют собственный адрес.

Чтобы получить доступ к нужной странице просто наберите ее название в адресной строке Вашего браузера.
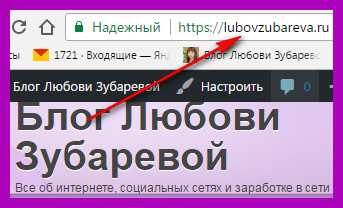
Посмотрите картинку слева, то место, где написан адрес сайта (красная стрелочка) и называется адресной строкой браузера.
Интернет-страница создается с помощью языка программирования html (аш ти эм эль).
Обычно она имеет 4 составляющих:
- верхняя часть — называется шапкой. Чаще всего здесь помещается название сайта и картинка — логотип, может быть краткое описание.
- основная часть (середина) — называется телом, здесь располагается текст статей или другая информация (в зависимости от вида сайта).
- сайдбар (это боковые колонки) — они есть не на всех страничках, это зависит от дизайна страницы и сайта. Обычно там стоят ссылки на свежие статьи, ссылки на группы в социальных сетях и прочее.
- нижняя часть (подвал или футер) — обычно содержит указание авторства, год создания и другое.
Основные ошибки при просмотре веб-страницы
Иногда при переходе по какой-то ссылке на сайте, или при вводе ссылки в строку браузера, выходят сообщения об ошибках. Основные из них звучат так: «невозможно отобразить данную интернет-страницу», «страница перемещена или недоступна».
Давайте рассмотрим, что это значит, и что делать в этих случаях.
- Сообщение “веб-страница недоступна” или “невозможно отобразить данную страницу”
Это значит, что браузер не смог найти в интернете нужный адрес.
Эти действия могут решить проблему:
- проверить правильность введенной ссылки (URL страницы)
Иногда бывает, что человек вводит название ссылку вручную, и из-за невнимательности делает ошибку в названии, либо забывает на клавиатуре переключить язык с русского на английский или наоборот.
Если же адрес введен без ошибок, читайте дальше.
- проверьте подключение к интернету
Возможно, просто у вас отключили интернет, и естественно, без доступа к интернету, вы не воспользуетесь информацией на страничках и сайтах
- удалите файлы куки (cookie)
Если коротко, куки — это файлы, которые создают сайты, которые вы посещаете с целью запоминания информации, которую вы вводили, историю и прочее. Иногда они повреждаются и этим выдают ошибку, поэтому просто попробуйте их очистить (ничего сложного, устранение займет не более 5 минут, краткая инструкция ниже).
Удаление куков для каждого вида браузера происходит по-разному. Поэтому подробно про cookie файлы и как их удалить я расскажу в отдельной статье. А сейчас лишь коротко покажу, как это сделать в основных браузерах с помощью быстрых комбинаций клавиш.
Примечание для всех браузеров! Если вам нужно почистить только куки, тогда остальные галочки убирайте (например, это может быть очистка кэша, истории посещений или загрузок и тому подобное).
Браузер Internet Explorer (Интернет Эксплоуэр)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Вы увидите такое окно, здесь нужно поставить галочку на фразе «Удалить куки и данные веб-сайтов» и нажать внизу Удалить. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

Браузер Google Chrome (Гугл Хром)
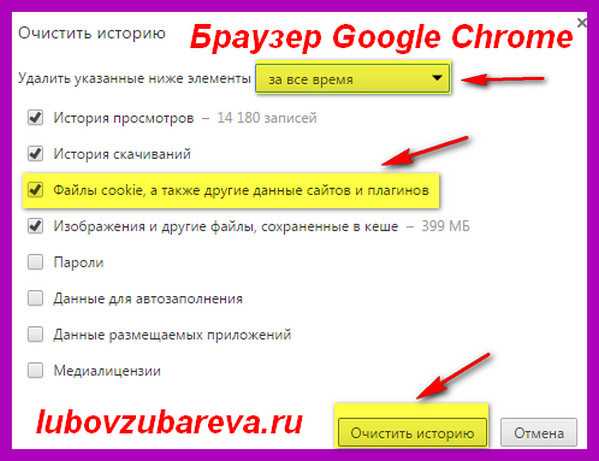
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Выйдет окно, здесь выберите элементы за все время, поставьте галочку на строке «файлы куки, а также другие данные сайтов и плагинов» и нажать внизу Очистить историю. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

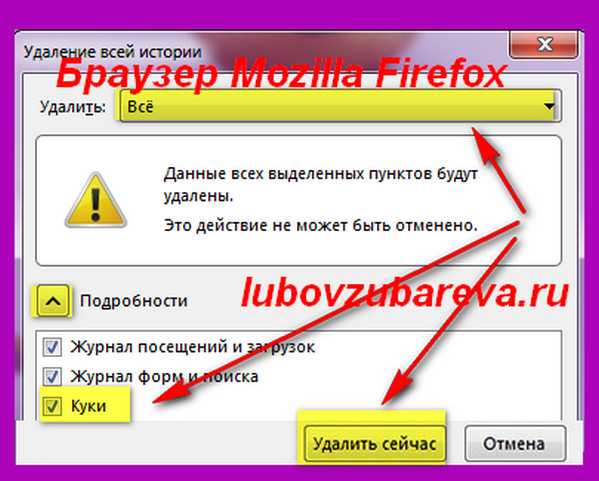
Браузер Mozilla Firefox (Мазила Файерфокс)
Наберите комбинацию: Ctrl + Shift + Delete
Далее выберите Удалить ВСЕ, Галочку поставьте на КУКИ и нажмите УДАЛИТЬ СЕЙЧАС

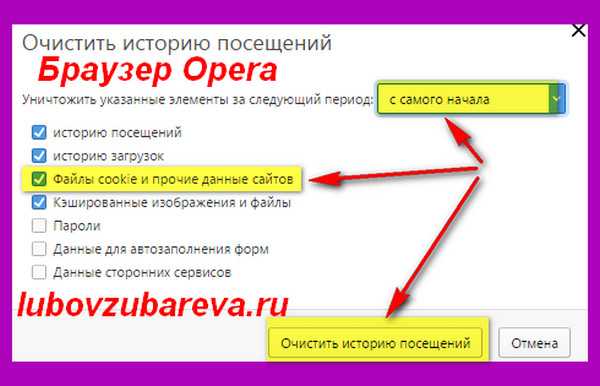
Браузер Opera (Опера)
Аналогичная комбинация клавиш: Ctrl + Shift + Delete
Очистить историю посещений, выберите С САМОГО НАЧАЛА, далее ФАЙЛЫ КУКИ И ПРОЧИЕ ДАННЫЕ САЙТОВ и нажмите на ОЧИСТИТЬ ИСТОРИЮ ПОСЕЩЕНИЙ

Если чистка файлов куки не помогла, перейдите к следующему пункту
- сбой в настройках прокси-сервера
Не буду углубляться, просто знайте, что есть комплекс программ и настроек для сетей, с помощью них пользователь осуществляет запросы к другим службам сети.
Наладить настройки можно самостоятельно, для этого нужно поменять настройки на своем компьютере. Это может быть сложно для новичка и трудно описать в данной статье столь обширную тему, поэтому если в этом проблема — лучше обратиться к специалисту.
Это основные способы решения данной проблемы. Если они не помогли возможно, введенная ваши веб-страница (адрес ссылки) просто не существует.
2. Ошибка “страница перемещена”
Решение ее также аналогично пунктам решения проблемы выше. Дополнительно, рекомендуется проверить свой компьютер на наличие вирусов, иногда они так влияют.
Создание веб-страницы
Можно подумать, что создать интернет-страницу очень сложно, однако, это зависит от того, какие цели вы преследуете.
Например, создать свою персональную страничку за несколько минут бесплатно можно в любой социальной сети (это такое соцсети и как создавать страницы — обширная тема, и ее мы разберем в отдельных статьях).
На данный момент на блоге уже есть некоторые уроки, по которым вы уже сегодня можете зарегистрироваться в самых популярных сетях и общаться с людьми, зайдите в раздел СОЦИАЛЬНЫЕ СЕТИ или сразу же выберите интересующую вас: Вконтакте, Одноклассники, Фейсбук, Твиттер и другие.
Вскоре этот раздел будет расширяться, добавятся новые уроки и новые социальные сайты.
А вот если вы хотите создать много страничек — то есть свой сайт, на это уже уйдет времени побольше. На блоге я уже писала про бесплатную школу блогеров и создание своего блога, если вас интересует такая возможность, ознакомьтесь с ней подробнее.
Как сохранить веб-страницу
Для чего это нужно: например, вы не хотите потерять нужную страничку или боитесь, что автор ее удалит, изменит информацию на ней и прочее, тогда вам в помощь данная инструкция.
Я покажу универсальный метод сохранения веб страницы целиком, не зависимо от используемого вами браузера. После этого вы сможете одним нажатием на иконку странички открывать ее и просматривать . Но обо всем по порядку.
Шаг 1. Откройте нужный сайт и нужную вам веб страницу.
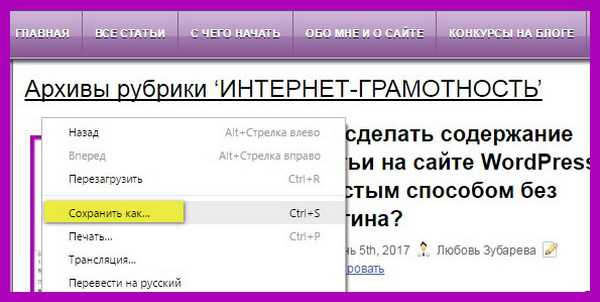
Я буду показывать на примере своего блога, сохраню страницу “Архивы рубрики ИНТЕРНЕТ-ГРАМОТНОСТЬ”

Шаг 2. На пустом месте страницы (в “теле”) нажмите правой кнопкой мыши и выберите пункт СОХРАНИТЬ КАК
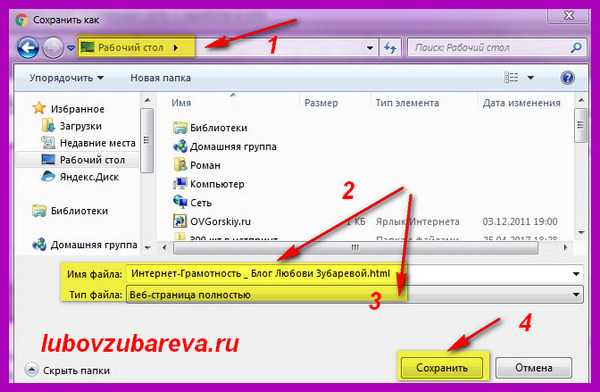
Шаг 3. Откроется новое окно, здесь будет показана папка на компьютере, куда будет помещен файл с сохраненной страницей. Выберите нужное место, я для примера выбрала Рабочий стол (1)

По умолчанию будет отображаться название также, как и на самом сайте (2), но вы можете его поменять на любое, удобное вам.
Ниже будет надпись, что вы хотите сохранить страницу полностью (3) и нажимайте внизу ОК (4).
Сохранение страницы полностью значит то, что помимо текста, сохранится дизайн и изображения
Шаг 4. Теперь в выбранной вами папке будет помещено 2 файла, нажмите не на саму папку, а на файлик.
Нужная вам страница откроется в вашем браузере по умолчанию, и при этом не важно, есть у вас доступ к интернету или нет.
Важно не удалять вторую папку с файликами и хранить обе папки в одной, так как страничка после удаления может не отображаться.
Дорогие гости, на сегодня это все. Думаю, вам теперь понятно, что такое интернет-страницы и зачем они нужны.
В следующей статье мы с вами разберемся, что такое веб-сайты, рассмотрим их основные виды, их схожесть и отличия.
Жду ваших комментариев!
С уважением, Любовь Зубарева
Уважаемые читатели! Если вам понравилась статья, нажмите на любую из кнопок социальных сетей. Это лучшее «спасибо» за информацию. Понравилась статья? Поделись с другими!
Untitled Document
lubovzubareva.ru
Веб-страница | Вебмастеру
Что такое web страница? Это документ, написанный на языке разметки гипертекста (HTML), который можно просмотреть с помощью браузера. Доступ к веб-странице осуществляется путем ввода URL-адреса.
Веб-страница может содержать текст, графику и гиперссылки на другие страницы и файлы.
Для просмотра веб-страницы требуется браузер (например, Internet Explorer, Edge, Safari, Firefox или Chrome). В браузере можно открыть веб-страницу, указав в адресной строке URL-адрес. Например, введя «https://www.computerhope.com/esd.htm», вы откроете страницу ESD Computer Hope.
Если вы не знаете URL-адреса сайта, который хотите посетить, можно использовать поисковую систему, чтобы найти веб-страницу или воспользоваться поиском по сайту.
Первая веб-страница была создана в CERN Тимом Бернерсом-Ли 6 августа 1991 года. Перед тем, как создать web страницу, вы можете посетить и просмотреть первый сайт и первую веб-страницу по адресу http://info.cern.ch/.
Сайт — это место, содержащее более одной веб-страницы. Например, наш ресурс является сайтом, который включает в себя тысячи различных веб-страниц, включая ту, которую вы сейчас читаете:
В приведенном выше примере URL-адреса «url.htm» — веб-страница, это всегда последняя часть URL-адреса. Для URL, которые не имеют окончаний .htm, .html, .php, .cgi, .pl или другого расширения файла, сервер загружает веб-страницу index.htm по умолчанию. Например, для URL-адреса страницы контактов нет веб-страницы. В этом случае загружается индексный файл по умолчанию из каталога /contact.
Мы уже упоминали, что для просмотра web страниц используются браузеры. Веб-страница состоит из нескольких элементов, включая CSS, изображения и JavaScript. Тело веб-страницы создается с использованием HTML. Этот код может быть создан с использованием HTML-редактора, написан человеком или сгенерирован с использованием серверных скриптов. Обычно веб-страница, созданная человеком, заканчивается расширением .htm или .html. Например, эта страница имеет имя файла «webpage.htm». Страницы, сгенерированные скриптом, могут заканчиваться на .cgi, .php, .pl и т.д.
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы:
- Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы. Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
- Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
- Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
- Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
- Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
- В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
- Заголовок должен находиться в верхней части каждой веб-страницы. Он создается с использованием HTML-тега <h2>.
- Начальный абзац является одним из наиболее важных элементов веб-страницы. Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем;
- Каждая веб-страница должна быть разбита на заголовки более низкого уровня, которые позволяют посетителю легко просматривать контент и находить на странице то, что ему наиболее интересно. При создании веб-страницы это можно сделать с помощью HTML-тегов <h3> … <h6>;
- Хорошая идея — предоставить посетителям ссылку или кнопку, перенаправляющую на форму обратной связи, чтобы они могли сообщить, была ли полезна им данная веб-страница или нет;
- Дополнительная информация и инструменты, такие как кнопка для вывода страницы на печать, также могут быть полезны для пользователей;
- Футер должен включать в себя дополнительную информацию, которая важна для компании или сайта. А также ссылки на другие веб-страницы;
- Копирайт и любое юридическое или конфиденциальное уведомление также должны быть размещены на всех веб-страницах. В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
- Кнопка «Вверх страницы» может помочь посетителям быстро вернуться к верхней части веб-страницы, чтобы получить доступ к ссылкам меню.
На большинстве веб-странице есть интересные гиперссылки, по которым вы переходите, чтобы найти дополнительную информацию. Также можно слушать музыку, смотреть видео, совершать покупки, общаться и многое другое.
Данная публикация представляет собой перевод статьи «Web page» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Адрес сайта | Заказать сайт
Что такое адрес сайта, как он выглядит, пояснения, как выбрать и придумать имя для своего веб ресурса, читайте в этой статье.
Но перед тем, как вы перейдете к тексту этой статьи, поясню, что название сайта и его адрес могут быть одинаковыми или разными. Это зависит только от ваших предпочтений.

Как выглядит url адрес сайта и страницы в интернете
Вместе с этой статьёй, вам будет интересно узнать ещё и о том, какие бывают виды сайтов в интернете и что вообще представляет из себя веб сайт в интернете.
Что такое url адрес сайта и как его создать
Адрес сайта в интернете это url (на русском называют «урл» или «юрл») название, которое формируется автоматически из названия статьи, которое можно увидеть в самом верху каждого браузера.
Это юрл название каждой новой страницы, формируется автоматически алгоритмами движка веб сайта или руками его владельца.
Каждый сайт и каждая его веб страничка, имеют свой собственный уникальный адрес. Название домена присутствует только у Главной страницы интернет ресурса, а каждая вновь создаваемая страница имеет свой собственный url адрес, но всегда начинается с названия домена, за которым следует название страницы сайта, написанной кириллицей.
Сейчас я кратко расскажу про домен, как его создать, а затем продолжу по данной теме. Так будет более понятен суть вопроса, который разъясняется в этой статье.
Домен регистрируется в регистраторах доменов, сроком на 1 года (при желании, можно оплатить за несколько лет вперед).
Из чего состоит доменное имя:
Чтобы иметь четкое понимание об этом, давайте я на примере моего сайта, покажу и расскажу об этом подробно и наглядно:
- Итак, адрес моего сайта такой: http://vs-bumerang.ru
- http:// это обозначение гипертекстового документа в виде префикса протокола, напоминающий, что работа будет происходить во всемирной паутине.
- www – обозначение «3 английские буквы» показывают отношение сайта к всемирной паутине, хотя у многие домены их не прописывают (у меня это обозначение так же, не указывается).
- vs-bumerang это имя сайта нашей веб студии Бумеранг. Название может быть совершенно любое, хоть просто любое слово или словосочетание или обычный набор букв английского алфавита, но как правило, компании регистрируют домен в виде названия компании или бренда.
- ru это обозначает принадлежность сайта к одной из многочисленных зон, каждая из которых имеет отношение к той или иной стране ru Россия, com, jhg, net англоязычные страны, uz Узбекистан, ua Украина и т.д..
Ну а теперь, когда мы разобрали как формируется название домена и вы поняли из чего он состоит, теперь проясню вопрос о том, как выглядит адрес сайта и где его посмотреть.
Да, совсем забыл сказать, независимо от того где вы проживаете, вы можете зарегистрировать домен в любой зоне.
Что такое адрес сайта и страницы сайта в интернете и как он выглядит
Посмотреть название веб страницы любого сайта, можно в браузере.
Название домена идет всегда впереди адреса любой страницы сайта, а название каждой статьи прописывается английским текстом сразу после названия домена.
А чтобы было более понятно о чем я говорю, покажу это на примере статьи, которую вы сейчас читаете.
Адрес этой статьи в интернете такой http://vs-bumerang.ru/adres-sajta/, в нем на первом месте, стоит название домена http://vs-bumerang.ru, затем через слеш (наклонную черту) следует название страницы сайта adres-sajta.
Попадая на любой интернет сайт, любая его страница имеет уникальный адрес, но две статьи с одинаковым названием страниц на разных сайтах, могут иметь одинаковое название страниц с отличием в доменах.
И продолжая пример с адресом статьи, которую вы сейчас читаете, http://vs-bumerang.ru/adres-sajta/ если на другом интернет ресурсе его владелец напишет такую же статью с таким же названием, то она будет вида http://другой-сайт.ru/adres-sajta/ и похожими будут только название статей, но не доменов, потому что они разные и одинаковых доменов в интернете не существует.
Как записать урл адрес страницы сайта и перейти на него
А если вам понравилась какая либо статья и вы хотите записать адрес статьи, то просто скопируйте его в строке браузера и вставьте в любой документ, нажмите горизонтальную клавишу на клавиатуре компьютера, чтобы сделать ссылку активной и сохраните этот документ на Рабочем столе или в любой папке компьютера.
В случае надобности, достаточно скопировать этот урл адрес, вставить в строку браузера, нажать на кнопку Enter и перед вами откроется статья, расположенная по этому юрл адресу.
Или нажмите на клавиатуре компьютере клавишу Cttl, наведите курсор мышки на название страницы и кликните по нему левой кнопкой мыши. Через несколько секунд, перед вами откроется статья, находящаяся по этому адресу.
vs-bumerang.ru
Адрес интернет сайта (адрес веб сайта)
Что такое адрес интернет сайта (адрес веб сайта), как узнать адрес открытой страницы, как удобно его копировать для дальнейшего использования.

Данный материал для начинающих. Так что ГУРУ могут проходить мимо 😉 Я занимаюсь созданием сайтов на заказ, и, как показала практика, то, что кажется элементарной вещью для одного человека, может быть неизвестным и новым для другого. Бывает, доходим с заказчиком до вопроса подбора адреса для интернет (веб) сайта, а у него круглые глаза от удивления, мол что это и зачем оно нужно.
Дело в том, что современный интернет позволяет успешно им пользоваться без знания конкретных адресов нужных вам ресурсов. С недавнего времени браузеры стали позволять осуществлять поиск нужной информации даже не заходя целенаправленно на страницу поисковой системы. Часто пользователи вводят искомый запрос в адресную строку своего браузера и получают большое количество ресурсов с искомой информацией. Вот в результате и получается, что некоторые пользователи и не задумываются над тем, что буковки в верхней строке браузера, куда можно поставить курсор, задают адрес интернет сайта.
Что такое адрес сайта
Любой адрес конкретного дома вашего населенного пункта или города задает именно его местоположение. Т.е. зная адрес нужного дома, можно без труда его отыскать. Точно также и с сайтами. У каждого сайта есть свой адрес, который четко задает его местоположение в интернете. Зайдя по нужному вам адресу, вы точно попадете именно на нужный вам ресурс. Кроме того, каждая страница любого ресурса также имеет свой уникальный адрес.
Куда нужно вводить адрес?
Бывали и такие случаи, когда я присылал клиенту ссылку на тестовый сайт, а мне говорили что они ссылку вводят, а сайт не открывается. Тогда я спрашиваю, а куда вы вводите ссылку? В результате оказывается, что люди просто путают адресную строку браузера со строкой поиска в поисковой системе.
Поэтому вопрос «где находится адресная строка браузера» для некоторых людей является довольно актуальным. Сразу отвечу на этот вопрос. Адрес интернет (веб) сайта нужно вводить в адресную строку браузера, которая расположена горизонтально и находится в верхней его части сразу под вкладками.
Как сайты получают свои адреса?
Адреса для своих проектов владельцы покупают у регистраторов доменов (регистраторов доменных имен), при условии, что на момент покупки нужный адрес (он же доменное имя сайта) свободен. Лично я для своих клиентов рекомендую покупать домены на сайте
2domains.ru
Как узнать адрес открытой интернет-страницы?
Вы можете узнать его все в той же адресной строке браузера. При переходе на новые страницы в этой строке автоматически прописываются адреса открытых страниц. Вы можете скопировать адрес из нее для дальнейшего использования (для сохранения в файле, для отправки в письме или сообщении и т.п.).
Как удобно копировать адрес интернет (веб) сайта
Как я писал выше, можно сделать копирование из адресной строки, это довольно просто. Но при копировании адресов, в которых используется кириллические символы (домены .РФ) в некоторых браузерах и при вставке скопированного результата куда либо, мы вместо красивого и понятного адреса получаем невообразимый длинный набор символов, который очень неудобно предоставлять кому-нибудь для использования в качестве ссылки.
В этом случае, очень удобно воспользоваться расширением для браузера (устанавливается на Яндекс браузер и на Google Chrome), которое называется COPY URL . Установить его можно стандартным способом через гугловский магазин расширений. После установки расширения, в правой части адресной строки появится иконка в виде двойного листика бумаги. Нажав на эту икону, вы автоматически будете копировать адрес той страницы интернет (веб) сайта, на которой в данный момент находитесь. Далее вы можете сразу вставлять скопированный адрес в любое место, куда можно вставлять текст.
sitepapa.ru