- HTML Фреймы
- HTML Тег. Не поддерживается в HTML5.
- Iframe и Frame — что это такое и как лучше использовать фреймы в Html
- Фреймы: учебник HTML:
- Фрейм: что это такое в оптимизации сайта
- HTML тег frame
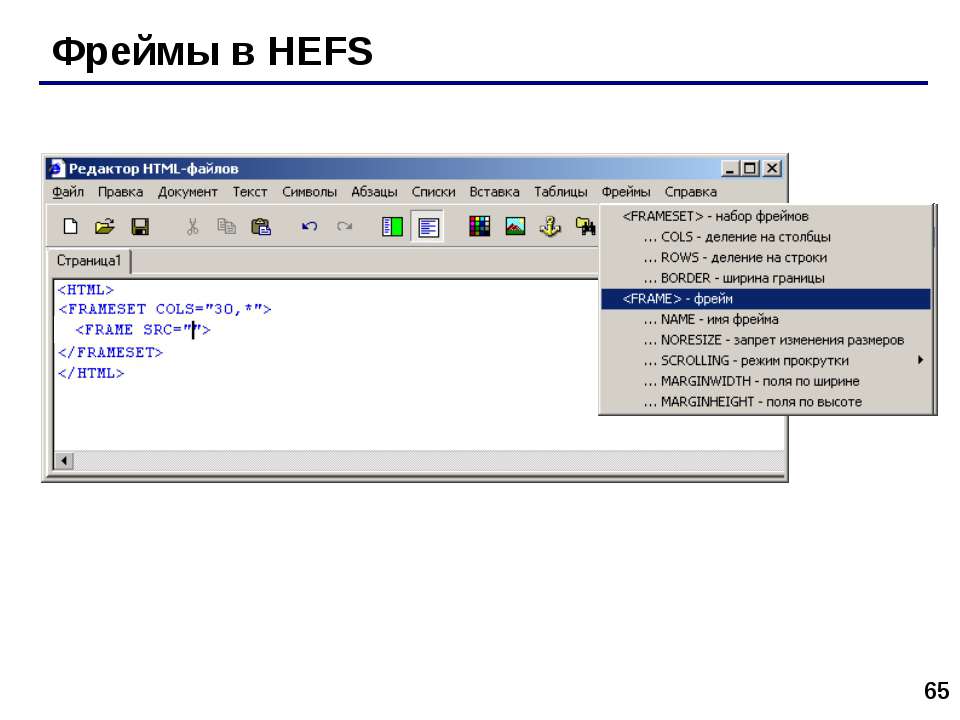
- Фреймы
- Вот как сделать их отзывчивыми »
- Кадр 1
- Кадр 1
- Кадр 2
- ссылка - А-образная рама
- - А-образная рама
- - HTML: язык разметки гипертекста
- Тег фрейма HTML - javatpoint
- HTML | Тег - GeeksforGeeks
- HTML-тег
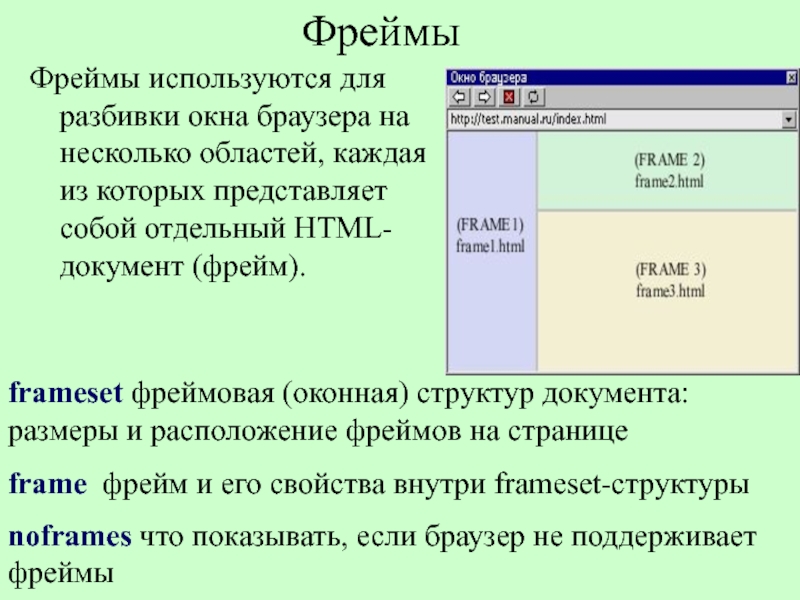
HTML Фреймы
Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно (фрейм) может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню. Применение фреймов позволит вам «закрепить» в окне браузера изображения или другие неподвижные по замыслу элементы интерфейса, в то время как остальная часть страницы будет прокручиваться во фрейме.
Однако, стоит отметить, что в наши дни фреймы считаются устаревшим средством, а сайты с фреймами теперь считаются несолидными, так как профессиональные веб-мастера никогда не используют фреймы в своих проектах.
Создание фреймов
Структура HTML-документа с фреймами внешне очень напоминает формат обычного HTML-документа. Как и в обычном HTML-документе, весь код помещен между парными тегами <html> и </html>, а в контейнере <head> располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега
Как и в обычном HTML-документе, весь код помещен между парными тегами <html> и </html>, а в контейнере <head> располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега
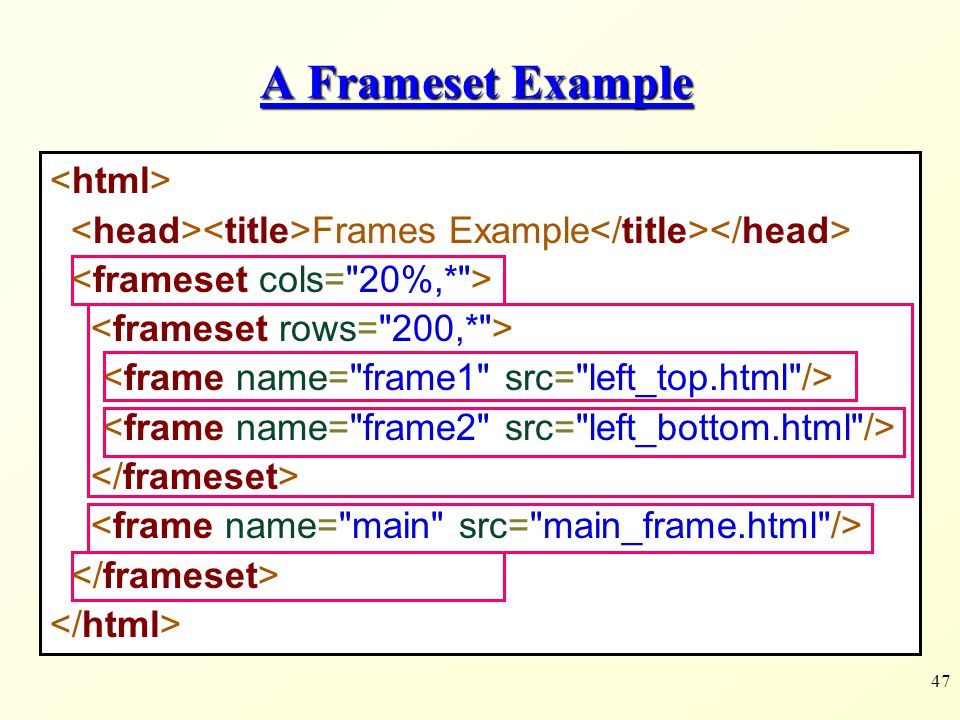
В следующем примере приведена структура HTML-документа с фреймами:
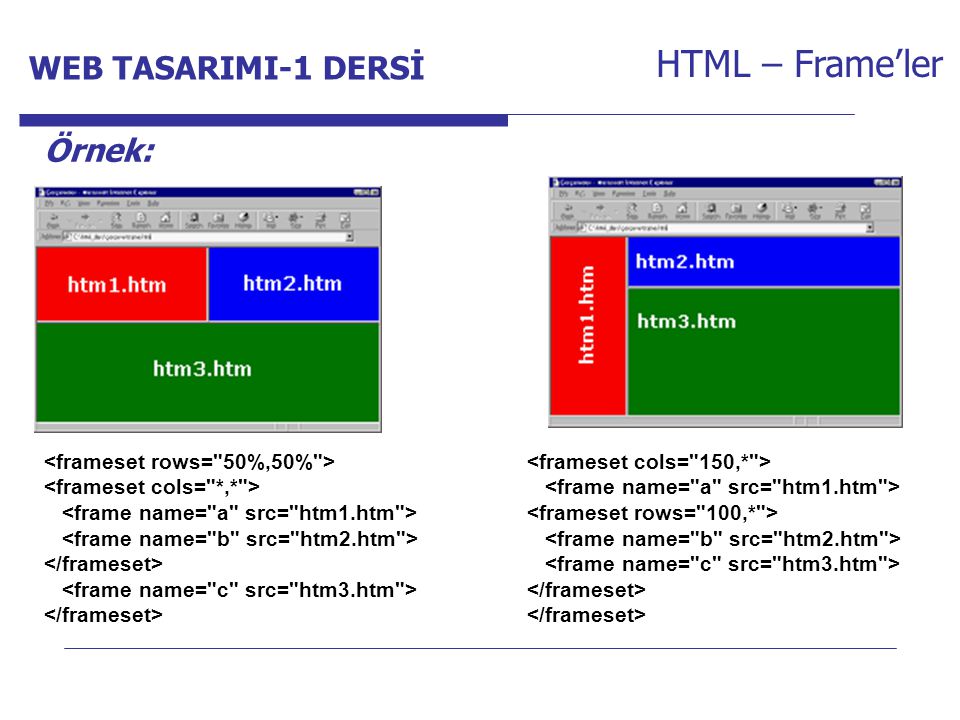
Пример: Структура HTML-документа с фреймами
| frame_top | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Документ с фреймами</title>
</head>
<frameset rows="100, *">
<frame src="frame_top.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.
html">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
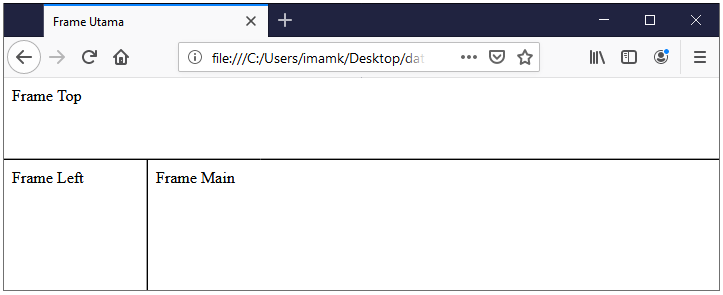
В приведенном примере страница содержит три области, в каждую из которых первоначально загружаются HTML-документы frame_top.html, frame_left.html и frame_right.html. Помимо HTML-документов, фрейм может содержать и графику. Для этого необходимо указать адрес соответствующего изображения в атрибуте src, например
Внутри контейнера <frameset> могут содержаться только теги <frame> или другой набор фреймов, охваченный тегами <frameset> и <frameset>.
Тег <frameset> имеет следующие атрибуты:
- rows — описывает разбиение страницы на строки: <frameset rows=»100, *»>
- cols — описывает разбиение страницы на столбцы: <frameset cols=»20%, 80%»>

В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
- cols=»20%, 80%» — окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 20%, а правая 80% окна браузера.
- rows=»100, *» окно браузера разбивается на два горизонтальных окна с помощью атрибута
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один <frameset>, который разбивает нижний горизонтальный фрейм на две колонки с помощью атрибута cols, левая колонка занимает занимает 20%, а правая 80% окна браузера.
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами
Как уже отмечалось, для вставки в документ отдельного фрейма служит непарный тег <frame>. Атрибут src задает документ, который должен отображаться внутри данного фрейма, например: <frame src=»frame_top.html»>. Если атрибут
Границы или пространство между фреймами
По умолчанию, браузер отображает серую и, как правило, в виде трехмерной линии границу между фреймами, с помощью которой посетители могут регулировать размер фрейма.
Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента <frameset>, позволяющих настраивать границы фреймов. Толщина линии границы определяется атрибутом border. По умолчанию значение толщины границы равно пяти.
<frameset frameborder="0" framespacing="0" frameborder="no" border="0">В следующем примере убираем границу между фреймами:
Пример: Убираем границу между фреймами
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Фреймы без границ</title>
</head>
<frameset cols="100,*" frameborder="0" framespacing="0" frameborder="no" border="0">
<frame src="frame_left. html" name=" frame_left" >
<frame src="frame_right.html" name="frame_right" >
</frameset>
</html>
html" name=" frame_left" >
<frame src="frame_right.html" name="frame_right" >
</frameset>
</html>
Если вы удалите границу между фреймами, посетители не смогут изменять размер фрейма в браузере. Вы можете также не допустить изменения размера фрейма, сохранив границы, используя атрибут
<frame src="frame_left.html" noresize>С помощью атрибута bordercolor можно изменить цвет границы фрейма, необходимо только указать код или соответствующее зарезервированное имя цвета.
Ниже приведен пример html-страницы, которая содержит описанные выше атрибуты управления границей фрейма: цвет границы — красный, изменять размер верхнего фрейма нельзя:
Пример: Управление границей фреймов
| frame_top | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Управление границей фреймов</title>
</head>
<frameset rows="150, *" border="10" bordercolor="red" frameborder="1" frameborder="yes">
<frame src="frame_top. html" noresize>
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
</frameset>
</html>
html" noresize>
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
</frameset>
</html>
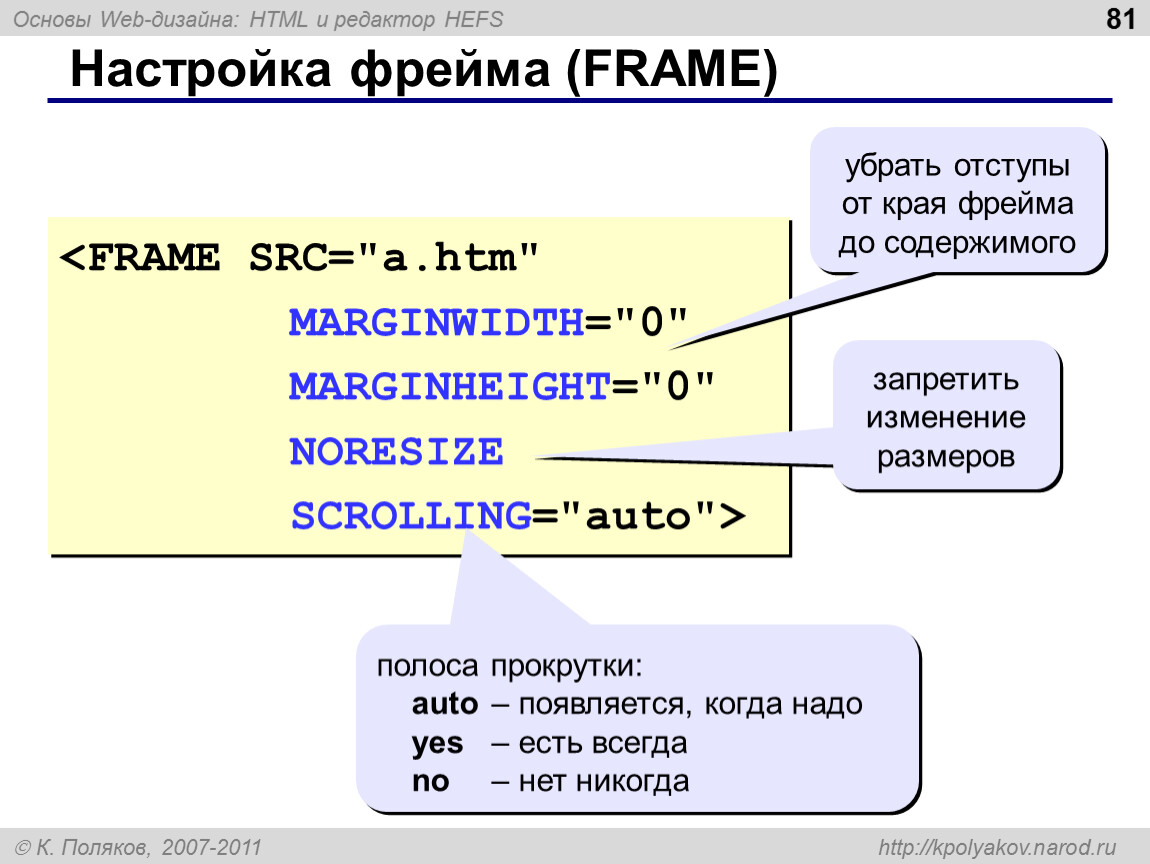
Если вы хотите расположить страницу, отображаемую внутри фрейма, ближе к его границам, или, наоборот, отодвинуть дальше, измените атрибуты marginheight и marginwidth тэга <frame>. Атрибут marginheight определяет отступ между содержимым фрейма и его верхней и нижней границами. Синтаксис:
<frame marginheight="число">Атрибут marginwidth определяет отступ между содержимым фрейма и его правой и левой границами. Синтаксис:
<frame marginwidth="число">Данная строка html, например, располагает отображаемую страницу вплотную к границе фрейма:
Если страница отображает нежелательную для вас полосу прокрутки, вы можете решить эту проблему, указав атрибут scrolling=»no» в тэге <frame>. Но учтите, что если фрейм будет недостаточно большим, чтобы отобразить все содержимое страницы, то у посетителя не будет никакой возможности прокрутить отображаемую страницу.
Но учтите, что если фрейм будет недостаточно большим, чтобы отобразить все содержимое страницы, то у посетителя не будет никакой возможности прокрутить отображаемую страницу.
Ссылки внутри фреймов
Переход по ссылке в обычном HTML-документе осуществляется следующим образом: нажимаете ссылку и текущий документ заменяется новым в текущем либо в новом окне браузера. При использовании фреймов схема загрузки html-документов отличается от обычной и главное отличие — это возможность загружать html-документ в один фрейм из другого фрейма.
Для загрузки документа в определенный фрейм используется атрибут target тега <a>. В качестве значения атрибута target используется имя фрейма, в который будет загружаться документ, указанный атрибутом name тега <frame>. Стоит также отметить, что имя фрейма должно начинаться либо с цифры либо с латинской буквы. Следующие имена используются в качестве зарезервированных:
| Имя | Описание |
|---|---|
| _self | документ загрузится в текущий фрейм, т. е. в котором находится сама гиперссылка е. в котором находится сама гиперссылка |
| _blank | документ загрузится в новом окне веб-браузера |
| _parent | документ загрузится в окне, являющееся родительским по отношению к текущему фрейму |
| _top | документ загрузится поверх всех фреймов |
| targetframe | документ загрузится в фрейм с указанным именем |
Для внешних ссылок следует задавать в качестве значения для атрибута target либо _top, либо _blank, для того, чтобы сторонние проекты отображались не в ваших фреймах, а занимали полное окно браузера.
В следующем примере изображен HTML-документ, в правый фрейм которого загружается страница по ссылке, помещенной в верхний фрейм. Ссылка на документ, который откроется в правом фрейме:
<a href="http://www.google.com" target="frame_right">Google</a>Правому фрейму присваивается имя frame_right:
<frame src="frame_right. html" name="frame_right">
html" name="frame_right">Чтобы документ загружался в указанный фрейм, используется конструкция target=»frame_right», как показано в примере:
Пример: Ссылка на другой фрейм
| frame_topic | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ссылка на другой фрейм</title>
</head>
<frameset rows="100, *">
<frame src="frame_topic.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html" name="frame_right">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
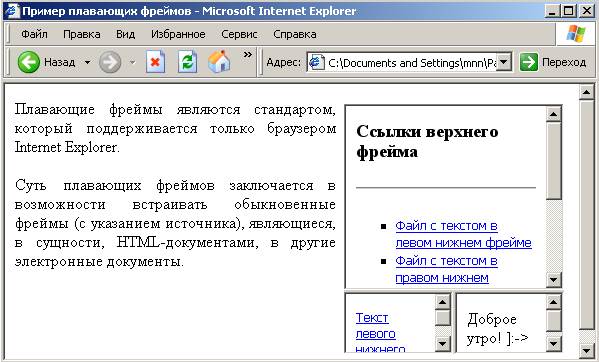
Плавающие фреймы
Элемент <iframe> (сокращение английского термина «плавающий фрейм») позволяет встроить в любое место веб-страницы отдельный HTML-документ или другой ресурс. Содержимым плавающего (встроенного) фрейма может быть любая НТМL-страница, как с вашего ресурса, так и с другого веб-сайта. Как вы уже поняли, плавающие фреймы создаются с помощью элемента <iframe>, который в отличие от тега <frame> вставляется не между тегами <frameset> и </frameset>, а между тегами <body> и </body>.
Содержимым плавающего (встроенного) фрейма может быть любая НТМL-страница, как с вашего ресурса, так и с другого веб-сайта. Как вы уже поняли, плавающие фреймы создаются с помощью элемента <iframe>, который в отличие от тега <frame> вставляется не между тегами <frameset> и </frameset>, а между тегами <body> и </body>.
В элементе <iframe> можно использовать те же атрибуты, что и для фрейма </frame>, за исключением атрибута noresize — в отличие от обычных фреймов, для встроенных фреймов возможность изменения размеров на экране не предусмотрена:
| Атрибут | Описание |
|---|---|
| src | используется для указания URL-aдpeca страницы, отображаемой во фрейме |
| height | устанавливает высоту окна плавающего фрейма в пикселах или % |
| width | устанавливает ширину окна плавающего фрейма в пикселах или % |
| name | имя фрейма, по которому к нему можно будет обращаться в ссылках |
| frameborder | задает обрамление у фреймов, может принимать значения 1 (есть обрамление) или 0 (нет об-рамления) (В HTML5 не поддерживается) |
| marginwidth | отступ слева и справа от содержания до границы фрейма (В HTML5 не поддерживается) |
| marginheight | отступ сверху и снизу от содержания до границы фрейма (В HTML5 не поддерживается) |
| scrolling | определяет вид полос прокрутки у фрейма и принимает значения yes (есть полосы), no (нет полос) и auto (полосы появляются при необходимости) (В HTML5 не поддерживается) |
| allowfullscreen | разрешает для фрейма полноэкранный режим |
| hspace | Горизонтальный отступ от фрейма до окружающего контента |
| vspace | вертикальный отступ от фрейма до окружающего контента |
| align | определяет выравнивание фрейма |
В следующем примере размеры плавающего фрейма заданы в пикселях, однако вы можете задавать их и в %:
<iframe src="demo_iframe. htm"></iframe>
htm"></iframe>Пример: Плавающий фрейм
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Плавающий фрейм</title>
</head>
<body>
<iframe src="demo_iframe.html" align="left">
Ваш браузер не поддерживает плавающие фреймы!
</iframe>
</body>
</html>
По умолчанию плавающий (строчный) фрейм имеет границы черного цвета. Чтобы удалить границу, вместо атрибута frameborder воспользуйтесь свойством border таблицы стилей CSS:
Пример HTML: Попробуй сам<iframe src="demo_iframe.html">
</iframe><iframe src="demo_iframe.html">
</iframe>В следующем примере при переходе по ссылкам соответствующая страница загружается в окно встроенного фрейма. Для этого
требуется задать имя фрейма через атрибут name, а в теге <a> указать это же имя в атрибуте target:
Для этого
требуется задать имя фрейма через атрибут name, а в теге <a> указать это же имя в атрибуте target:
<iframe src="demo_iframe.html" name="chapter" align="right">
<p>Ваш Web-браузер не отображает фреймы</p>
</iframe>
<h3>Оглавление</h3>
<ul>
<li><a href="orange.jpg" target="chapter">Апельсин</a></li>
<li><a href="rabbit.gif" target="chapter">Веселый кролик</a></li>
<li><a href="frame_topic.html" target="chapter">О GOOLE</a></li>
</ul>Задачи
Загрузка картинки в окно фрейма
Сделайте так, чтобы при клике по ссылке изображение «smiley.jpg» загружалось в окно фрейма.
Задача HTML: Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Загрузка изображения во фрейм</title> </head> <body> <iframe src="demo_iframe. html" name="iframe1">
</iframe>
<a href="#">Смайлик</a>
</body>
</html>
html" name="iframe1">
</iframe>
<a href="#">Смайлик</a>
</body>
</html>
Встроенный фрейм
Добавьте встроенный фрейм, URL-адресс которого «http://www.wm-school.ru» в HTML-документ. Размеры фрейма установите 250х250px.
Задача HTML: Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Встроенный фрейм</title> </head> <body> </body> </html>
Граница встроенного фрейма
Воспользуйтесь свойством CSS для удаления границы плавающего фрейма.
Задача HTML: Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Граница встроенного фрейма</title> </head> <body> <iframe src="demo_iframe.html"></iframe> </body> </html>
Цвет границы плавающего фрейма
Воспользуйтесь свойством CSS для изменения цвета границы плавающего фрейма на зеленый (green).
Задача HTML: Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Цвет границы фрейма</title> </head> <body> <iframe src="demo_iframe.html"></iframe> </body> </html>
HTML Тег. Не поддерживается в HTML5.
Для HTML5
Рекомендуем использовать аналогичный тег iframe.
Пример
Простая страница с тремя рамками:
<frameset cols=»25%,50%,25%»>
<frame src=»frame_a.htm»>
<frame src=»frame_b.htm»>
<frame src=»frame_c.htm»>
</frameset>
Подробнее «Попробуйте сами» примеры ниже.
Определение и использование
Тег <frame> не поддерживается в HTML5.
Тег <frame> определяет одно конкретное окно (фрейм) в <frameset>.
Каждый <frame> в <frameset> может иметь различные атрибуты, такие как граница, прокрутка, возможность изменения размера и т. д.
д.
Примечание: Если вы хотите проверить страницу, содержащую кадры, убедитесь, что <!DOCTYPE> имеет значение либо «HTML Frameset DTD» или «XHTML Frameset DTD».
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <frame> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
Тег <frame> не поддерживается в HTML5.
Различия между HTML и XHTML
В HTML тег <frame> не имеет конечного тега. В XHTML тег <frame> должен быть правильно закрыт.
Дополнительные атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| frameborder | 0 1 | Не поддерживается в HTML5. Указывает, следует ли отображать рамку вокруг фрейма |
| longdesc | URL | Не поддерживается в HTML5. Задает страницу, содержащую подробное описание содержимого фрейма |
| marginheight | pixels | Не поддерживается в HTML5. Определяет верхний и нижний пределы рамки |
| marginwidth | pixels | Не поддерживается в HTML5. Задает левое и правое поля фрейма |
| name | text | Не поддерживается в HTML5. Задает имя фрейма |
| noresize | noresize | Не поддерживается в HTML5. Указывает, что фрейм не изменяется |
| scrolling | yes no auto | Не поддерживается в HTML5. Указывает, следует ли отображать полосы прокрутки в рамке |
| src | URL | Не поддерживается в HTML5. Указывает URL-адрес документа, который должен отображаться в фрейме |
Попробуйте сами-примеры
Horizontal frameset
Как сделать горизонтальный фрейм с тремя различными документами.
Mixed frameset
Как сделать набор фреймов с тремя документами и как их смешивать в строках и столбцах.
Frameset
with noresize=»noresize»
Как использовать атрибут «noresize». Граница между фреймом A и B не изменяется.
Iframe и Frame — что это такое и как лучше использовать фреймы в Html
Обновлено 10 января 2021- Что это такое Iframe и Frame
- Iframe — встроенный фрейм в стандарте Html 5
- Фреймы на основе тегов Frame и Frameset — их структура
- Создание структуры на основе Frameset, Cols и Rows
- Указываем путь в атрибуте Src элемента Frame
- Как открывать документы по ссылке во фрейме
- Атрибуты тега Frame для настройки внешнего вида окон
- Почему нельзя делать сайт на фреймах?
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня речь пойдет о фреймах в языке Html. Понятное дело, что начнем мы сначала, а именно с того, что это такое за зверь. Так же поговорим о настоящем (Frame) и будущем (Iframe) этих элементов в языке гипертекстовой разметки текущей версии и в новом стандарте Html 5 при верстке сайтов.
В конце статьи, после детального описания процесса создания встроенных фреймов и их классической структуры в Html коде (уже редко используется), мы затронем вопрос актуальности построения сайта на них, а так же обсудим возможные способы их применения в текущий период времени на примере моего блога.
Что это такое и чем отличается Iframe от Frame
Что же это такое? Оказывается, что они могут использоваться не только на сайтах, но и в каких-либо приложениях к программам, но отличаются тем, что окно web страницы или же приложения будет разделено на несколько областей, в каждую из которых загружен какой-то отдельный документ. Причем, эти области фреймов ведут себя не зависимо друг от друга.
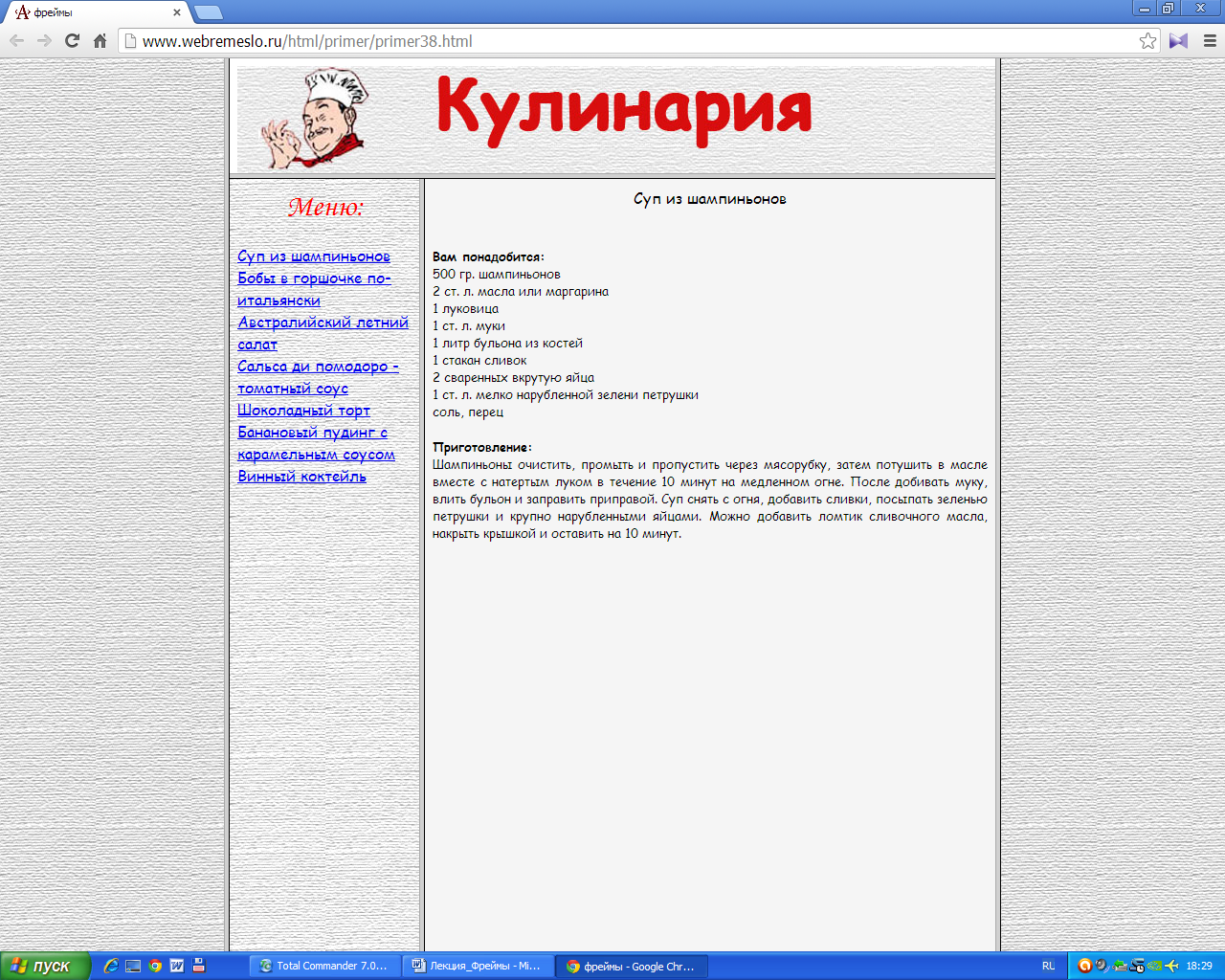
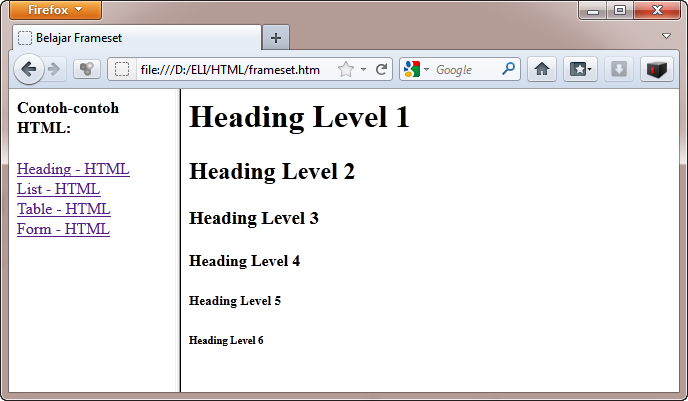
Наверное, самый наглядный пример их использования, с которым сталкивались практически все из вас, это так называемые файлы помощи (хелпы), которые имеются у многих программ установленных на вашем компьютере.
В левое окно загружен файл с меню хелпа, а в правом выводится соответствующий выбранному пункту меню документ. Примечательно, что такая структура позволяет не подгружать в левое окно повторно файл с меню при открытии нового документа в правом. Именно в этом и состоит основное преимущество использования фреймов в Html.
Примечательно, что такая структура позволяет не подгружать в левое окно повторно файл с меню при открытии нового документа в правом. Именно в этом и состоит основное преимущество использования фреймов в Html.
Собственно, само название этих элементов следует трактовать именно как самостоятельное окно. С помощью фреймов у нас появляется возможность разбить одно большое окно на несколько фрагментов, которые в свою очередь могут служить приемниками для отдельных независимых друг от друга документов (страниц, текстов, изображений, видео и т.п.).
Как создается фреймовая структура в языке гипертекстовой разметки? Если говорить про стандарт Html 4.01 (по классификации валидатора W3C), который является основным на текущий момент времени, то для этого используются три элемента — Frame, Frameset и Noframes.
Iframe — встроенный фрейм в стандарте Html 5
Если же говорить про стандарт Html 5 (наше будущее, некоторые элементы которого уже поддерживаются многими браузерами), то там тегов Frame, Frameset и Noframes, а равно и классической фреймовой структуры уже не будет, вместо них предусмотрен один единственный тэг Iframe (встроенный фрейм), о котором мы и поговорим в начале, а потом уже все внимание обратим на классическую схему из версии 4. 01, которая сейчас, собственно, и используется.
01, которая сейчас, собственно, и используется.
Iframe в отличии от классики, которая рассмотрена ниже, не требует замены тега Body на теги Frameset. Т.е. этот тег можно будет вставлять на обычные страницы, например, внутри параграфа или в любом другом месте. По своей сути этот элемент очень похож уже на рассмотренный нами тег Img.
Он является строчным с замещаемым контентом, потому что ведет себя в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент. Таких элементов в языке Html всего четыре — Img, Iframe, Object и Embed. Поэтому наш герой подразумевает наличие внешнего файла, который будет подгружаться в область, размер которой задается с помощью атрибутов этого тега.
Т.о. Iframe является сточным элементом, в который загружается внешний объект (например, видеоролик). А для указания пути до этого файла, который должен подгружаться на странице, служит специальный атрибут Src. Но в отличии от Img элемент Iframe парный, т. е. имеется еще и закрывающий тег:
е. имеется еще и закрывающий тег:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
В данном примере показан вывод на странице видеоролика с Youtube с помощью Iframe. Для того, чтобы ограничить область фрейма (окна), куда будет подгружаться внешний файл, предусмотрены атрибуты Width и Height, значения которых задаются в пикселах:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Т.е. этот тег создает область, в которую загружается какой-то внешний объект (не важно, с вашего ли сайта или же с другого ресурса). Ширина и высота области задаются с помощью Width и Height, а в атрибуте Src указывается путь до этого объекта.
Все эти атрибуты элемент Iframe унаследовал от подобных ему строчных тегов с замещаемым контентом (типа уже упомянутого выше Img). Ну, и еще у картинок он взял и атрибуты Hspace и Vspace, которые позволяют задать отступы от границ фрейма до обтекающего его текста.
Так же показательно, что выравнивание встроенного фрейма осуществляется абсолютно так же, как мы это могли видеть при изучении картинок в Html — Обтекание и выравнивание картинки текстом — Align в Img. Все тот же Align, но уже для тега Iframe с возможными значениями Bottom, Top, Middle, Left и Right.
Но этот элемент взял так же и несколько атрибутов от тэга Frame из классической фреймовой структуры, о которой мы очень и очень подробно поговорим ниже по тексту. К таким атрибутам относится Name, значение которого можно использовать в качестве значения атрибута гиперссылок Target для того, чтобы нужный вам документ при переходе по ссылке открывался именно в окне этого фрейма (подробности читайте ниже).
Так же в Iframe из тега Frame перекочевал атрибут Frameborder, который имеет только два значения — либо 0 (рамка вокруг фрейма не отображается), либо 1 (рамка видна). По умолчанию используется значение Frameborder=1, поэтому для ее удаления вам потребуется прописать Frameborder=»0″:
<iframe frameborder="0" src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Из Frame в этот элемент перешел еще и атрибут Scrolling, имеющий по умолчанию значение Auto — полосы прокрутки во фрейме будут появляться по мере необходимости, когда контент будет больше по размеру окна, предназначенного для его отображения.
Ну, и атрибуты Marginwidth и Marginheight тоже перешли из элемента Frame. Они будут подробно рассмотрены ниже по тексту, но в двух словах — они позволяют задать отступ по ширине и высоте от краев фрейма до контента, который в него помещается.
Как я уже упоминал, наглядным примером использования Iframe является вставка видеоролика с ютуба на свой сайт:
Вставив Iframe напрямую в web страницу, вы получите вывод ролика с ютуба. Делаем вывод, что этот элемент является помесью строчных элементов с замещаемым контентом и, собственно, классических фреймов, о которых сейчас и пойдет речь.
Фреймы на основе тегов Frame и Frameset — их структура
Итак, создание классической фреймовой структуры начинается с того, что вы прописываете в Html коде вместо открывающего и закрывающего тега Body, который обычно должен присутствовать в любом документе, заменяющий его контейнер на основе элементов Frameset.
Принципиальным моментом является как раз то, что элемент Body в этом случае использовать нельзя — либо Body (для обычного документа), либо Frameset (при создании фреймовой структуры документа):
Каждый фрейм, который мы с вами формируем внутри главного, создается с помощью отдельного элемента Frame. Этот тег является одиночным и в нем мы задаем путь до того документа, который должен будет подгружаться в это окно.
Третий элемент, который мы еще с вами не затронули — это Noframes. Он парный и позволяет написать внутри себя какой-то текст, который будет обработан браузером и отображен на web странице только в том случае, если этот самый браузер (или другое устройство отображения) не поддерживает фреймы. Это может произойти, например, в случае использования какого-нибудь обозревателя для мобильных устройств.
Обычно в Noframes добавляют не только информацию о сложившейся ситуации с невозможностью обработки фреймовой структуры, но и добавляют так же возможность перейти на другие страницы, где можно будет продолжить работу без их использования. Сказать о нем что-то еще трудно, поэтому продолжим.
Сказать о нем что-то еще трудно, поэтому продолжим.
Получается так, что элемент Frameset, используемый заместо тега Body, занимает все место, которое отведено для области просмотра, а уже внутри этой области будут создаваться фреймы с помощью отдельных элементов Frame. В связи с этим возникает вопрос — как делить область просмотра между отдельными окнами или, другими словами, как задать размер каждого из них.
Делается это с помощью добавления соответствующих атрибутов к элементу Frameset. Их имеется целых два — Cols и Rows. Cols задает разделение большого окна на вертикальные фреймы или же колонки, а Rows позволяет разделить его на горизонтальные окна или же строки.
Создание структуры на основе Frameset и его атрибутов Cols и Rows
В качестве значений для Cols и Rows Html тега Frameset выступают числа, проставленные через запятую (без пробелов). Эти числа задают пропорции тех окон, которые мы с вами хотим получить в результате. Следовательно, сколько будет написано чисел через запятую в Cols или в Rows, столько у нас фреймов и должно будет получиться в результате.
Например, с помощью такой записи мы получим три вертикальных колонки, которые по ширине будут соответствовать пропорциям 2:5:3.
<frameset cols="20%,50%,30%">
Раз мы задали пропорции для трех фреймов, то мы должны будем обязательно прописать между открывающим и закрывающим тегом Frameset три элемента Frame, хотя бы и без указания дополнительных атрибутов:
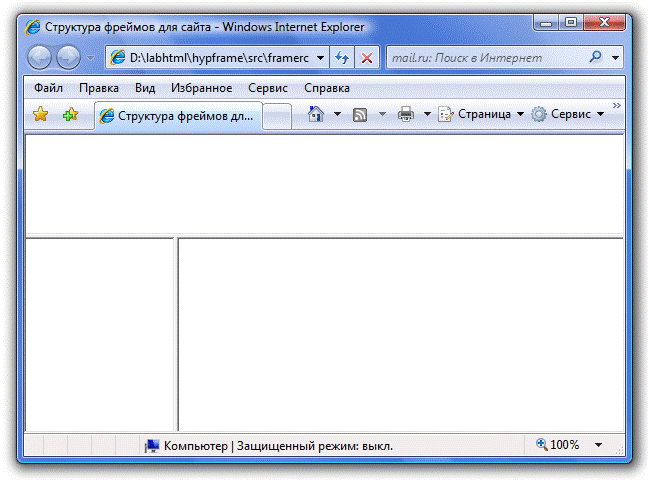
В результате наша фреймовая структура, состоящая из трех пустых окон, будет выглядеть так:
В данном примере размеры окон (Frame) мы задавали с помощью процентов, которые берутся от ширины области просмотра (это в случае использования Cols) или от ее высоты (Rows). При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Но вместо процентов можно использовать и просто числа, которые будут означать ширину или высоту в пикселах. Тут, думаю, тоже никаких трудностей в понимании возникнуть не должно.
Но есть в обозначениях размеров и довольно необычный вариант, который выглядит как звездочка «*». Причем, может стоять как просто «*», так и звездочка с цифрой впереди, например, так «3*». Хитрая штуковина, очень похожая на проценты и означающая, что мы делим пространство для Frame пропорционально.
Причем, может стоять как просто «*», так и звездочка с цифрой впереди, например, так «3*». Хитрая штуковина, очень похожая на проценты и означающая, что мы делим пространство для Frame пропорционально.
Давайте посмотрим на примере. Теперь выберем деление области просмотра на горизонтальные строки с помощью Rows:
<frameset rows="200,500,*">
Что означает эта запись? Вся область просмотра, доступная нам по вертикали, будет разделена на три строки. Высота первой будет взята в 200 пикселей, второй — в 500, а вот третья строка будет занимать все оставшееся пространство по высоте, т.к. в качестве ее размера использовалась «*».
Что примечательно, значение «*» и «1*» означают одно и то же — все оставшееся пространство мы делим на один и эту одну часть отдаем данному фрейму (ну, то есть все оставшееся пространство).
А вот посмотрите что получится, если использовать значение «*» с цифрой для деления в пропорции:
<frameset rows="2*,100,4*">
Как вы думаете, каковы должны будут получиться размеры Frame в этом случае? Понятно, что вторая строка будет однозначно иметь высоту в 100 пикселей. Но как поделится оставшееся пространство по высоте между третьей и первой строкой?
Но как поделится оставшееся пространство по высоте между третьей и первой строкой?
Это довольно просто сосчитать — достаточно прибавить к двум (2*) четыре (4*) и разделить на этот знаменатель (помните дроби из школьной программы) двойку и четверку. Т.е. мы получим, что первая колонка с фреймом займет одну треть от оставшегося пространства по высоте, а третья колонка — две трети. Или же, другими словами, третья будет в два раза выше первой:
Можно использовать все три способа задания размеров окон фреймов в одном атрибуте, например:
<frameset cols="10%,100,4*,3*,2*">
В результате мы получим первую колонку Frame шириной в десять процентов от всей доступной области, вторую — 100 пикселей, а три оставшихся будут иметь ширину в пропорциях четыре, три и две девятых от оставшегося пространства по ширине. Вот так вот все просто и наглядно.
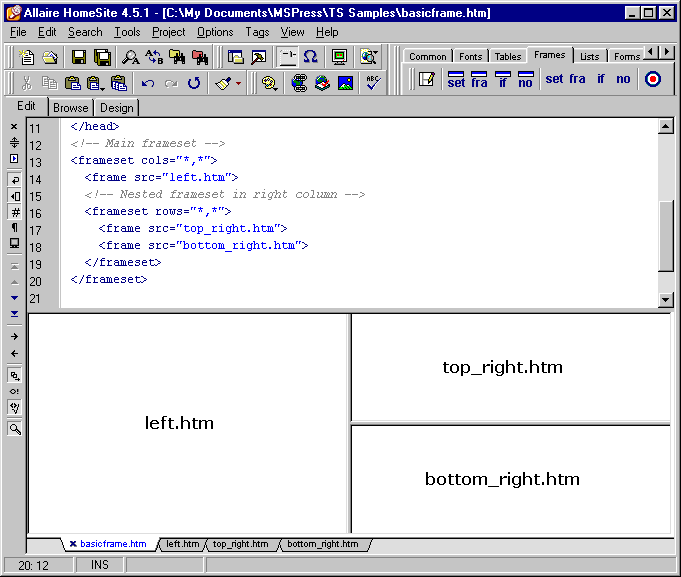
Если вы хотите разбить основное окно не только на горизонтальные и вертикальные фреймы, а, например, на их комбинации, то можно будет для этого использовать вложенную структуру элементов Frameset отдельно для колонок и отдельно для строк. Например, чтобы получить структуру показанную на скриншоте чуть ниже, то достаточно использовать такую конструкцию:
Например, чтобы получить структуру показанную на скриншоте чуть ниже, то достаточно использовать такую конструкцию:
Т.е. сначала мы разбиваем с помощью «frameset cols=»20%,80%»« все доступное пространство на две колонки по вертикали и задаем тегом „frame“ содержимое правой колонки, а вот вместо того, что добавить элемент „frame“ для левой колонки, мы открываем новый „frameset rows=“10%,*»».
И уже с помощью него разбиваем правую колонку на две строки с фреймами, содержимое которых задаем с помощью двух тегов «frame», после чего закрываем оба контейнера «frameset». Все просто и логично.
Указываем путь в атрибуте Src элемента Frame
Но это мы все говорили про элемент Frameset и его атрибуты Cols и Rows, с помощью которых формируем структуру и задаем их размеры. Теперь давайте разберемся с тем, как выводить в нужных фреймах нужные документы и как настроить взаимодействие между их окнами.
Итак, как же мы управляем внешним видом создаваемых окон? Все это заложено в атрибутах тега Frame. Первый из них, о котором стоит упомянуть — это Src. Мы уже встречали его в теге Img, когда рассматривали вставку изображений в Html код. Суть его не изменилась и он по-прежнему позволяет указать путь до того документа, который должен быть загружен во фрейм.
Первый из них, о котором стоит упомянуть — это Src. Мы уже встречали его в теге Img, когда рассматривали вставку изображений в Html код. Суть его не изменилась и он по-прежнему позволяет указать путь до того документа, который должен быть загружен во фрейм.
Путь до документа в Src может быть указан в виде относительной или абсолютной ссылки. Относительные пути обычно используются для документа, который расположен на вашем же ресурсе, а вот абсолютные вам понадобятся, когда вы захотите загрузить в окно фрейма документ с другого сайта.
Если не будет прописан атрибут Src с указанием пути до нужного документа, то в окно будет загружен пустой документ. Лично я когда-то делал подобную вещь для своего блога (как дополнительный элемент навигации) и при этом создавал на сервере хостинга отдельную папку для него и помещал туда не только Html файлик с фреймовой структурой (который назвал index.html), но и все подгружаемые в различные окна документы, а так же файлы изображений, которые использовались в качестве фона.
Поэтому мне было проще всего использовать именно относительные ссылки в атрибуте Src тега Frame:
Что примечательно, если вы замените все приведенные в этом коде ссылки с относительных на абсолютные (типа https://ktonanovenkogo.ru/navigator/joomla.html) и откроете этот файл в браузере, то указанные во Frame документы будут подгружены с моего сервера и вы увидите аналогичную картинку в своем браузере. Причем не важно, где будет лежать ваш файл с фреймовой структурой (index.html) — на вашем компьютере или же на хостинге.
В приведенном на рисунке примере, в окно левого фрейма у меня загружается страничка с неким меню, которое представляет из себя обычный маркированный Html список. Но не суть важно как формируется меню, а важно то, что произойдет после нажатия на любую из его ссылок.
Если вы проделаете это, то все произойдет именно так, как надо — документ откроется в правом нижнем окне. Но для этого мне пришлось применить одну небольшую хитрость, ибо в варианте по умолчанию документ открывался на весь размер окна, заменяя собой фреймовую структуру, что мне было вовсе не нужно, ибо исчезало навигационное меню в левом и верхнем фреймах.
Как открывать документы по ссылке во фрейме
Итак, когда мы говорили про гиперссылки, то упоминали такой атрибут тега «A», как Target=_blank. Помните для чего он нужен? Правильно, чтобы открывать документ, на который проставлена ссылка, в новом окне. По умолчанию же, он должен открываться в том же самом окне, что эквивалентно target=»_self».
Но этим возможности Target не ограничиваются. Оказывается можно добавлять в него значение в виде названия фрейма, которое предварительно указывается в специальном атрибуте Name тега Frame. Тогда документ по этой ссылке будет открываться не в том же окне, занимая все его пространство, а в указанном вами Frame. Понятно? Если не совсем, то сейчас будет понятно при разборе примера.
Итак, вернемся к нашему примеру приведенному на расположенном чуть выше рисунке. Нам нужно открывать страницы по ссылкам из левого окна в правом нижнем (большом) фрейме. Следовательно, для начала нужно этому большому окну дать имя с помощью атрибута Name в теге Frame.
Сделали и назвали его «ktona». Теперь можно смело открывать тот файл, что подгружается в качестве меню в левое окно и добавлять ко всем тегам A в нем атрибут Target=»ktona»:
<a target="ktona" href="https://ktonanovenkogo.ru/joomla/virtuemart-joomla/ustanovka-komponenta-internet-magazina-virtuemart-reshenie-vozmozhnyx-problem.html#VirtueMart">История появления Joomla и компонента VirtueMart </a>
Конечно же, с помощью инструмента поиска и замены в Html редакторе Notepad проставить его для всех гиперссылок будет не трудно, но зачем же излишне загружать код, когда у нас есть прекрасная возможность использовать специальный тег Base, о котором мы уже упоминали все в той же статье про гиперссылки, когда говорили про использование Target blank.
Достаточно лишь поставить между открывающим и закрывающим тегами Head элемент base target=»ktona» и все ссылки в Html коде этого документа будут открывать новые страницы в указанном фрейме под названием «ktona»:
Кстати, если рассматривать мой когда-то существовавший инструмент в качестве примера, то нужно еще сделать так, чтобы все ссылки из верхнего горизонтального окна открывали бы свои страницы именно в левом вертикальном фрейме, которое служит у меня левым меню. Что нужно для этого сделать?
Что нужно для этого сделать?
Ну, во-первых, нужно дать имя левому вертикальному фрейму:
А в файле, который загружается в верхнее окно (gor.html), нужно добавить элемент base target=»gor»:
Все, теперь мы сделали все как надо. Все документы по ссылкам из верхнего фрейма открываются в левом окне, а все ссылки уже из него будут открывать документы в центральном и самом большом Frame. По-моему, все просто и логично.
Атрибуты тега Frame для настройки внешнего вида окон
Давайте теперь посмотрим, какие атрибуты кроме Src и Name можно использовать в теге Frame для настройки внешнего вида фреймов. Начнем с Scrolling. С помощью него мы можем настроить отображение полос прокрутки для каждого окна вашей фреймовой структуры в отдельности.
Scrolling имеет значение по умолчанию Auto — браузер будет автоматически решать, на основе размера подгружаемого во фрейм документа, отображать полосу прокрутки или нет. Если документ не будет полностью помещаться в окно, то появится полоса прокрутки, позволяющая просмотреть его весь до конца.
Так же в качестве значений для Scrolling можно использовать значения Yes (полосы прокрутки в окне будут отображаться всегда, даже если документ полностью влезает в него) и No (полосы прокрутки вообще никогда появляться не будут, даже если часть документа не влезет).
<frame scrolling="yes" src="gor.html">
Я в своем, когда-то существовавшем инструменте, использовал значение по умолчанию Auto и полосы прокрутки во фреймах появлялись по мере необходимости:
Следующий атрибут тега Frame — Noresize — является одиночным (у него нет значений). Прописав его, вы тем самым запретите изменение его размеров, которое по умолчанию осуществляется простым перетаскиванием границы фреймов мышью.
<frame noresize src="gor.html">
При подведении курсора мыши к границе вы увидите, что курсор превратится в двунаправленную стрелку и теперь, нажав на левую кнопку мыши, можно передвигать границу по вашему желанию. Noresize накладывает на это своеволие запрет (при подведении курсора мыши к границе окон, двунаправленную стрелочку вы уже не увидите).
Еще один визуальный атрибут — Frameborder. C помощью него вы можете указать — рисовать рамку (границу) между фреймами или же не рисовать. Frameborder может иметь только два возможных значения — либо 0 (рамку не рисовать), либо 1 (границу отображать). По умолчанию, естественно, используется значение 1.
Есть одна тонкость. Если вы хотите убрать видимую рамку, то вам придется добавить Frameborder=0 во все теги Frame тех фреймов, видимые границы между которыми вы хотите убрать.
<frame frameborder="0" src="gor.html">
Ну, и еще нам осталось рассмотреть пару атрибутов тега Frame — Marginwidth и Marginheight, которые задают отступы по ширине (справа и слева) и высоте (сверху и снизу) от границ окна до контента загруженного в него (число означает количество пикселов отступа):
<frame marginwidth="50" marginheight="50" name="ktona" src="navigator.html">
Почему нельзя делать сайт на фреймах?
Давайте посмотрим в чем заключается принципиальный недостаток классических структур, который по сути ставит крест на их использовании при создании сайта. Он состоит в том, что по Url адресу этой фреймовой структуры невозможно отследить ее состояние.
Он состоит в том, что по Url адресу этой фреймовой структуры невозможно отследить ее состояние.
У сложных структур могут быть тысячи различных состояний (варианты документов открытых в различных окнах фреймов), но при этом Url адрес этой самой структуры не меняется. Из-за этого будет невозможно пользоваться закладками браузера или же отправлять ссылки на понравившиеся страницы другим пользователям. Почему?
Потому что адрес остается неизменным и при открытии его из закладок браузера, или же из письма электронной почты, вы получите страницу со стартовым состоянием фреймовой структуры, а не то ее состояние, которое вы хотели бы сохранить.
Хотя, конечно же, эта проблема решаема, но уже не средствами Html, а с помощью серверных (например, Php) или клиентских языков (ДжаваСкрипт) программирования, и решения эти будут работоспособными не на все сто процентов. Такие решения, по сути, позволяют дописывать к Url адресу фреймовой структуры дополнительные данные о ее текущем состоянии, но сделать это не просто, а надежность будет не абсолютной.
Это первый минус использования фреймов для создания сайтов и очень весомый, но есть и еще один огромный минус. Поисковики, конечно же, уже давно научились индексировать их и извлекать из них адреса тех документов, которые подгружаются в их окна. Проблема в другом.
Когда пользователь переходит из поисковой выдачи Яндекса или Google на ваш сайт, построенный на базе фреймовой структуры, то откроется только тот документ, который загружался в один из фреймов, а не вся структура. Понимаете, о чем я говорю?
Пользователь увидит документ и не увидит навигации по вашему сайту, ибо она будет зашита в других окнах, а они подгружаются только в составе всей структуры.
В итоге сайт, построенный на фреймах, становится просто не юзабельным. Хотя опять же есть решения этой проблемы на базе серверных скриптов, когда будет осуществляться редирект с адресов отдельных документов на фреймовую структуру находящуюся в нужном состоянии, но это опять же очень сложно и не всегда надежно.
В общем, вывод можно сделать однозначный — создавать сайты на фреймах не нужно. Но зато они постоянно используются для создания хелпов для различных приложений, ну и еще где-то по мелочи могут пригодиться.
Например, я создал фреймовую структуру, которую обозвал «Навигатор» (сейчас ее временно убрал) и которая стала своеобразным развернутым внешним меню для моего блога, которое, как мне кажется, должно упростить работу с ресурсом и повысить его юзабилити, а следовательно и улучшить поведенческие факторы, которые сейчас «без балды» очень и очень сильно влияют на продвижение сайта.
Но, правда, во избежании каких-либо проблем с поисковыми системами, я закрыл от индексации через robots.txt всю эту фреймовую структуру, а так же добавил на всякий случай во все ее Html файлы мета тег Rodots с запретом их индексации:
<head> <meta name="robots" content="noindex,nofollow"> <base target="ktona"> <meta charset="utf-8"> <title>JOOMLA</title> </head>
Но все эти ограничения касаются только структур на тегах Frame и Frameset, а встроенные фреймы на тегах Iframe не имеют никаких видимых недостатков, и их вполне можно и даже нужно использовать на своих проектах, хотя бы для вставки видеороликов с Ютуба.
Фреймы: учебник HTML:
Что это такое?
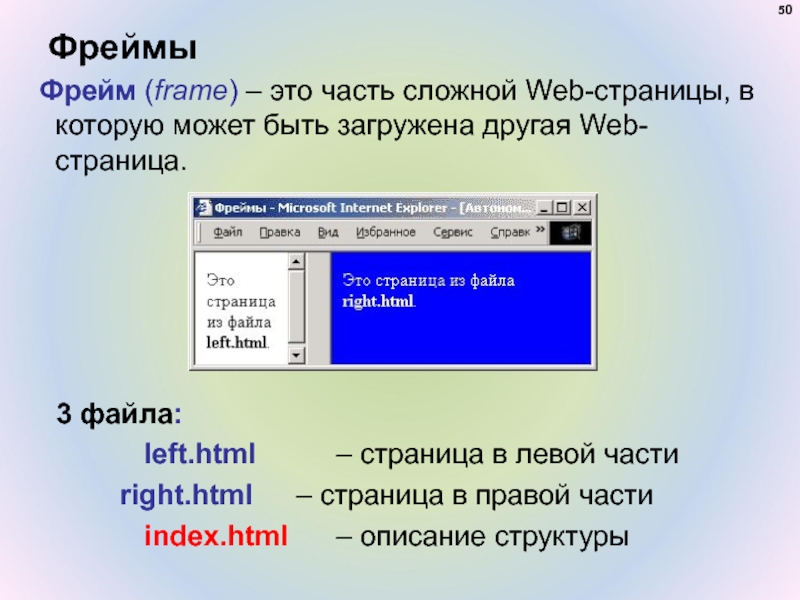
Иногда Web-страницу делят на несколько частей (чаще всего — на две, реже — на три, совсем редко — на большее количество). Одна такая часть называется фреймом (от английского frame — рамка). В каждом фрейме отображается отдельная Web-страница.
Структура фреймов описывается в специальном файле. Таким образом, для создания страницы с двумя фреймами надо по крайней мере три файла: в одном описывается структура, а в двух других — страницы, которые будут показаны в первом и втором фреймах.
Разбивка на столбцы
В отличие от обычной Web-страницы, страница, которая описывает структуру фреймов,
не содержит тела, то есть блока
<BODY>…</BODY>.
Вместо этого записывается блок
<FRAMESET>…</FRAMESET>
(от английского frameset — набор фреймов).
Чаще всего используется разбивка страницы на столбцы, когда левая часть содержит оглавление сложного документа, а в правой показан выбранный раздел. Пример файла, в котором описана такая структура, приведен ниже:
<HTML>
<HEAD>
<TITLE>Фреймы-столбцы</TITLE>
</HEAD>
<FRAMESET COLS=»30%,*» FRAMESPACING=»20″>
<FRAME SRC=»left.html» NORESIZE SCROLLING=»auto»>
<FRAME SRC=»right.html» NAME=»qq»>
</FRAMESET>
</HTML>
Браузер отображает эту страницу так:
Описание структуры заключено внутрь блока
<FRAMESET>…</FRAMESET>.
В параметре COLS тэга <FRAMESET>
указывается, сколько фреймов-столбцов будет на странице и какова ширина каждого из них
(через запятую). Ширина фреймов может быть задана в процентах от всей ширины окна
браузера или в пикселах. Знак * означает
«использовать все оставшееся место». В этом примере левая часть занимает
30 процентов ширины окна.
Знак * означает
«использовать все оставшееся место». В этом примере левая часть занимает
30 процентов ширины окна.
Параметры тэгов
Параметр FRAMESPACING тэга <FRAMESET> задает ширину границы между фреймами в пикселах. Границу можно перетаскивать мышкой, изменяя размеры фреймов, если это разрешено.
<FRAMESET COLS=»30%,*» FRAMESPACING=»0″>
Если требуется скрыть границу между фреймами, в тэге <FRAMESET> надо установит дополнительные параметры (для разных браузеров):
<FRAMESET COLS=»30%,*» FRAMEborder=»0″ border=»0″>
Каждый фрейм описывается непарным тэгом <FRAME>, у которого есть один обязательный параметр SRC, указывающий имя файла для или URL документа в Интернете, который будет загружен в этот фрейм.
Параметр NORESIZE тэга <FRAME> говорит о том, что размеры этого фрейма запрещено менять. Параметр SCROLLING задает режим работы вертикальной линейки прокрутки и может принимать три значения:
- yes — линейка прокрутки видна всегда
- no — прокрутка запрещена, линейки прокрутки нет
- auto — линейка прокрутки появляется только тогда, когда информация не помещается в окно
Каждый фрейм может иметь имя, которое указывается в параметре
NAME тэга <FRAME>. Оно служит для того, чтобы загружать документы в другой фрейм, обращаясь к нему по имени
(см. далее).
Оно служит для того, чтобы загружать документы в другой фрейм, обращаясь к нему по имени
(см. далее).
Параметры MARGINWIDTH и MARGINHEIGHT тэга <FRAME> задают значения горизонтального и вертикального отступов от края страницы в пикселах. Например, чтобы убрать эти поля, надо написать
<FRAME SRC=»left.html» MARGINWIDTH=»0″
MARGINHEIGHT=»0″>
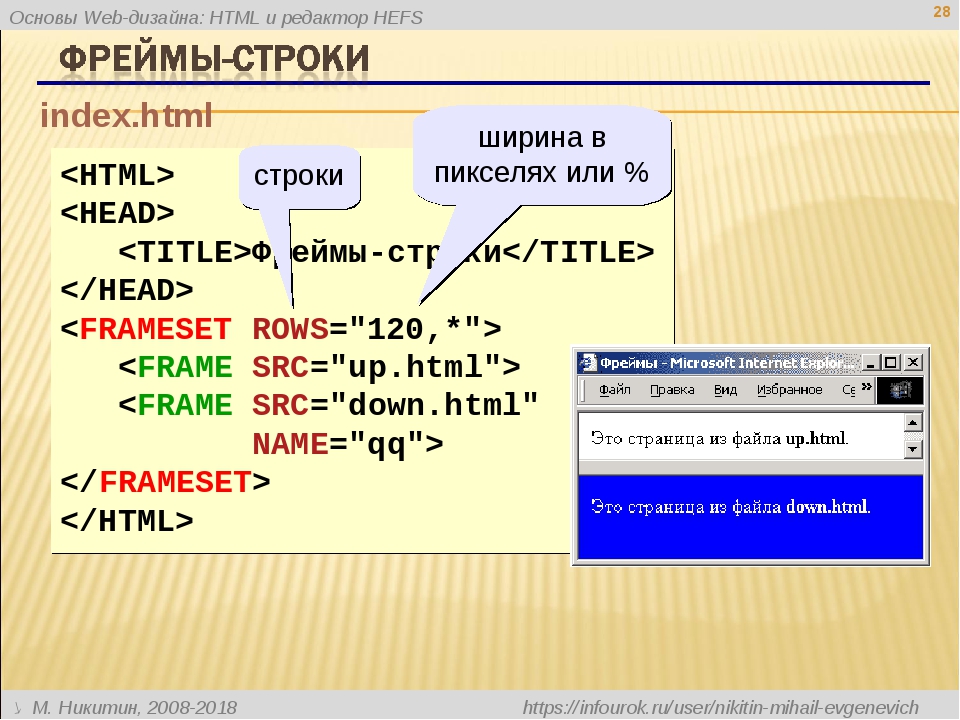
Разбивка на строки
Аналогично описывается и деление страницы на фреймы-строки. Для этого используется параметр ROWS тэга <FRAMESET>. Фрейм, описанный в файле
<HTML>
<HEAD>
<TITLE>Фреймы-строки</TITLE>
</HEAD>
<FRAMESET ROWS=»40,*» FRAMESPACING=»10″>
<FRAME SRC=»up.html» NORESIZE SCROLLING=»auto»>
<FRAME SRC=»down.html» NAME=»qq» >
</FRAMESET>
</HTML>
отображается на экране так:
Обратите внимание, что высота первой строки задана в пикселах
(без знака процента).
Сложные структуры
Покажем пример структуры, в которой сделана разбивка на строки и столбцы.
Легко заметить, что страница разбита на два столбца, а второй столбец - еще на 2 строки. Таким образом получилась вложенная структура, где вместо второго столбца использован набор фреймов с разбивкой на строки:
<HTML>
<HEAD>
<TITLE>Фреймы</TITLE>
</HEAD>
<FRAMESET COLS=»30%,*» FRAMESPACING=»20″>
<FRAME SRC=»left.html» SCROLLING=»no»>
<FRAMESET ROWS=»40,*» FRAMESPACING=»10″>
<FRAME SRC=»up.html» NORESIZE SCROLLING=»auto»>
<FRAME SRC=»down.html» NAME=»qq» >
</FRAMESET>
</FRAMESET>
</HTML>
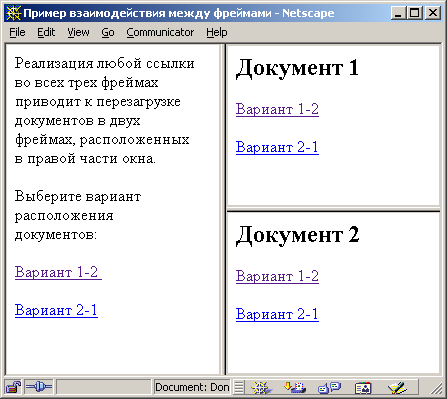
Ссылки на другой фрейм
Часто один фрейм используется как оглавление, а другой является рабочей частью. Для того, чтобы после щелчка на пункте оглавления заданный файл
открывался не в том же фрейме, а в другом, в параметре
TARGET тэга <A>
надо указать имя нужного фрейма. Например, если надо открыть документ во
фрейме с именем qq, можно записать:
Для того, чтобы после щелчка на пункте оглавления заданный файл
открывался не в том же фрейме, а в другом, в параметре
TARGET тэга <A>
надо указать имя нужного фрейма. Например, если надо открыть документ во
фрейме с именем qq, можно записать:
<A HREF=»part1.html» TARGET=»qq»>
Подробнее о ссылках можно прочитать в разделе Ссылки.
В следующем разделе вы узнаете о языке JavaScript.
Фрейм: что это такое в оптимизации сайта
Преимущества
С помощью фреймов может быть существенно улучшен внешний вид сайтов или web-приложений и их функциональность. Собственные имена фреймов (параметр NAME) дают возможность пользователям свободно переходить из одного окна в другое, размер которых можно изменить с помощью мыши прямо на экране.
Фреймы позволяют разрабатывать технологичные интерфейсные решения:
- создавать параллельные окна, в одном из которых расположен сам запрос, в другом результаты поиска;
- разрабатывать формы вида «мастер–деталь» и другие;
- важная с точки зрения веб-мастера статическая информация может постоянно показываться посетителю в отдельном неподвижном блоке (набор управляющих кнопок, графический логотип компании, copyright и т.
 д.). Размещенное таким образом оглавление помогает быстро находить нужную пользователям информацию.
д.). Размещенное таким образом оглавление помогает быстро находить нужную пользователям информацию.
Синтаксис
Свойства отдельного фрейма определяет тег <FRAME>. Он располагается в контейнере <FRAMESET>, задающем тип разметки страницы на независимые блоки. В каждый из них загружается отдельная web-страница, определяемая параметром src. Обязательных атрибутов для тега <FRAME> нет. Используются следующие параметры:
- name — уникальное имя фрейма,
- noresize — разрешение или запрет для пользователя изменять размер блока,
- bordercolor — цвет границы,
- frameborder –– отображение рамки вокруг фрейма,
- src — путь к документу для загрузки во фрейме,
- scrolling — тип отображения полосы прокрутки в окне.
Закрывающий тег не обязателен.
Сложности продвижения сайтов с фреймами
- Выводить в топ выдачи поисковых систем ресурсы, использующие фреймы, на порядок сложнее, чем html сайты, так как их страницы (кроме главной) по умолчанию не индексируются обычными роботами.
 Такая ситуация возникает из-за отсутствия на странице описания фреймов гиперссылок вида <a href=»»> …</a>, что делает невозможным попадание ботов на вложенные документы.
Такая ситуация возникает из-за отсутствия на странице описания фреймов гиперссылок вида <a href=»»> …</a>, что делает невозможным попадание ботов на вложенные документы.
Данная проблема решается использованием при поисковой оптимизации сайта тегов <noframes> и </noframes> на установочной странице. Ссылки на другие разделы, по которым робот индексирует сайт, размещают между ними.
- С точки зрения юзабилити навигация по ресурсу для пользователя, попавшего не на главную страницу, привычным способом невозможна (осуществляется ручным редактированием пути в адресной строке браузера). Нажатие кнопки «обновить» вызывает загрузку во фрейм установочного html-файла, что возвращает посетителя на стартовую страницу. При раскрутке сайтов такого типа проводят проверку ресурса на кроссбраузерность, так как в отдельных версиях браузеров страницы отображаются некорректно.
Другие термины на букву «Ф»
Все термины SEO-ВикипедииТеги термина
HTML тег frame
Тег <frame> определяет отдельное окно или область (фрейм) внутри фреймовой структуры на странице.
Каждый элемент <frame> может иметь свой индивидуальный набор атрибутов.
Если вы хотите, чтобы страница с фреймовой структурой проходила валидацию, установите директиву <!DOCTYPE> либо в «HTML Frameset DTD«, либо в «XHTML Frameset DTD«.
Разница между HTML 4.01 и HTML5
Элемент <frame> не поддерживается в HTML5.
Различия между HTML и XHTML
В HTML тег <frame> — одиночный элемент без закрывающего тега. В XHTML тег <frame> должен закрываться должным образом, а именно — <frame />.
Атрибуты тега <frame>
| Атрибут | Описание |
|---|---|
| frameborder | Определяет, следует ли отображать трехмерную границу вокруг фрейма |
| longdesc | Определяет URL с развернутым описанием содержимого фрейма |
| marginheight | Определяет отступ между контентом и верхним и нижним краями фрейма |
| marginwidth | Определяет отступ между контентом и левым и правым краями фрейма |
| name | Определяет имя фрейма |
| noresize | Запрещает изменять размер фрейма |
| scrolling | Определяет, каким образом следует отображать полосы прокрутки во фрейме |
| src | Определяет адрес документа для вывода в фрейме |
HTML пример использования
Простая трехфреймовая страница:
<frameset cols="25%,*,25%">
<frame src='frame_a. htm'>
<frame src='frame_b.htm'>
<frame src='frame_c.htm'>
</frameset>
htm'>
<frame src='frame_b.htm'>
<frame src='frame_c.htm'>
</frameset>
Фреймы
Фреймы- Основные понятия
- Страница набора фреймов
- Атрибуты фрейма
- Пример «невидимой» страницы кода HTML
- Использование атрибута target для загрузки страницы в определенный фрейм
- Почему следует использовать фреймы
- Почему не следует использовать фреймы
Фрейм — это неподвижная часть (неподвижное окно) web-страницы, которая
является элементом окна броузера. В каждом фрейме отображается свой
документ HTML.
Пример использования фреймов — область элементов перемещения, которая
обычно располагается слева или справа, а иногда снизу или вверху.
Создание стандартной страницы с фреймами требует по крайней мере трех
oтдельных страниц HTML.
Во-первых, нужен файл набор фреймов
(frameset),
невидимая страница кода HTML, который управляет расположением и работой
фреймов (назовем ее установочной, иногда ее называют страница-контейнер).
Во-вторых, нужны отдельные страницы кода для каждого фрейма.
Итак, если самая простая страница с фреймами содержит две видимые
страницы, то всего получается три страницы HTML; если в странице есть три
фрейма, всего получается четыре страницы и т. д.
В любом случае будет создаваться невидимая страница набора фреймов —
установочная страница.
Возврат в начало страницы
В файле набор фреймов прежде всего определяется тем, какие строки и/или столбцы будут создаваться и какими страницами HTML будут заполняться эти строки или столбцы. Эти задачи выполняются с помощью двух основных тегов:
- <frameset>. Этот тег обозначает набор фреймов, и его основные аргументы определяют строки и столбцы. Информация о наборе закрывается соответствующим тегом </frameset>.
- <frame>. Этот тег определяет отдельные фреймы внутри
набора фреймов.
 Здесь определяется, каким документом HTML будет заполнен
фрейм. Для этого используется атрибут src=x (где х-
относительный или абсолютный URL страницы HTML).
Здесь определяется, каким документом HTML будет заполнен
фрейм. Для этого используется атрибут src=x (где х-
относительный или абсолютный URL страницы HTML).
Примечание
У тега <frame> нет соответствующего закрывающего тега </frame>. Вся информация для отдельных фреймов располагается внутри тега и считается законченной, когда введена правая угловая скобка (>).
Как и таблицы, фреймы состоят из сетки столбцов и строк. Таблицы могут
быть сложными, с ячейками, занимающими несколько столбцов или строк.
В таблицах выбор горизонтальных и вертикальных точек отсчета лежит на
программисте. Фреймы более просты. Столбец несомненно вертикален, строка
— горизонтальна.
Синтаксис также понятен. Строки (rows) обозначаются атрибутом
rows, столбцы (columns) — атрибутом cols. Размер столбцов и
строк может быть задан как в пикселях, так и в процентах. Например,
cols=»220, *» создает столбец слева шириной 220 пикселей и
столбец справа (обозначенный звездочкой), занимающий оставшееся
пространство.
Чтобы добавить дополнительные столбцы, просто определите
их по очереди. Например, если надо создать четыре столбца равной ширины,
можно применить такой синтаксис: соls5=»25%,25%,25%,25%».
Например,
cols=»220, *» создает столбец слева шириной 220 пикселей и
столбец справа (обозначенный звездочкой), занимающий оставшееся
пространство.
Чтобы добавить дополнительные столбцы, просто определите
их по очереди. Например, если надо создать четыре столбца равной ширины,
можно применить такой синтаксис: соls5=»25%,25%,25%,25%».
Если вы хотите создать строки, просто измените синтаксис на
rows=»220, *», и в результате получится строка в верхней части
экрана высотой 220 пикселей. Чтобы создать четыре отдельных строки равной
высоты, понадобится код rows= «25%,25%,25%,25%».
Для создания комбинаций столбцов и строк надо просто расставить значения
в соответствующие теги.
Простой файл набора фреймов выглядит следующим образом:
<html> <frameset cols="220,*"> <frame src="leftmenu.htm"> <frame src=="welcome.htm"> </frameset> </html>
Конечно, чтобы страницу можно было просмотреть, файлы leftmenu.htm и welcome.htm должны быть доступны.
Аналогично организована и наша установочная страница. Результат вы видете в окне своего броузера.
Возврат в начало страницы
Для тегов <frameset> и <frame> существует несколько мощных атрибутов:
Атрибуты тега <frameset>
- cols=x. Создает столбцы. X- переменная, которая заменяется на значение либо в пикселях, либо в процентах, либо на комбнацию одного из них и звездочки (*). В последнем случае создается динамический фрейм или фрейм относительного размера, занимающий остаток доступного пространства
- rows=x. Создает строки так же, как атрибут cols — столбцы.
- border=x. Используется броузером Netscape Navigator версии
3.
 0 и выше для указания ширимы рамки. Значение переменной задается в
пикселях.
0 и выше для указания ширимы рамки. Значение переменной задается в
пикселях. - frameborder=x. Используется Internet Explorer для задания ширины рамки в пикселях. Netscape Navigator 3.0 и выше использует этот атрибут со значениям и уеs или no.
- framespacing=x. Используется Internet Explorer для управления шириной рамки.
Для управления отдельными фреймами используются следующие атрибуты тега <frame>:
- frameborder=x. Управляет рамками вокруг отдельных фреймов. Netscape Navigator требует значения yes или no, a Internet Explorer будет искать числовое значение ширины в пикселях.
- marginheight=x. Контролирует высоту поля фрейма; значение указывается в пикселях.
- marginwidth=x. Контролирует ширину поля фрейма: значение указывается в пикселях
- name==x.
 Присваивает имя отдельному фрейму. Имена фреймов
позволяют создавать ссылки па них из других страниц HTML. Имена должны
начинаться со стандартного символа или цифры.
Присваивает имя отдельному фрейму. Имена фреймов
позволяют создавать ссылки па них из других страниц HTML. Имена должны
начинаться со стандартного символа или цифры. - noresize. Поместите этот полезный атрибут в вашу строку, если не хотите, чтобы пользователи вручную изменяли высоту или ширину фрейма.
- scrolling=x. Управляет отображением полос прокрутки; этому атрибуту присваиваются значения yes, no или auto. Значение yes автоматически помещает полосу прокрутки во фрейм, значение no означает, что полоса прокрутки не появится. Параметр auto отдает управление броузеру, который автоматически помещает полосу прокрутки во фрейм в случае необходимости.
- src=x. Надо заменить переменную «x» на относптельный или абсолютный URL страницы HTML, которую вы желаете поместить внутрь фрейма.
- border=x.Определяет ширину разделительной полосы между
фреймами в пикселях.

- bordercolor=x.Определяет цвет разделительной полосы. Цвет задается либо шестнадцатиричным кодом, либо именем. Указание цвета подробно описано на странице Форматирование страницы
Совет
Все фреймы обязательно должны иметь имена, если вы хотите, чтобы в них могли грузиться другие страницы.
Возврат в начало страницы
Посмотрим в качестве примера первую страницу этого сайта, в котрой определяется набор фреймов.
<html>
<head>
<title>Изучаем HTML!</title>
</head>
<frameset cols="120,*" frameborder="0" framespacing="0">
<frame src="leftmenu.htm" name="Menu" scrolling="auto">
<frameset rows="44,*" frameborder="1" framespacing="0">
<frame src="navbar.htm" name="Navbar"
scrolling="no" noresize>
<frame src="welcome.htm" name="RIGHT">
</frameset>
<noframes>
<body>
Для просмотра необходим броузер, поддерживающий фреймы.
</body>
</noframes>
</frameset>
</html>
Вы заметили незнакомые теги <noframes> и </noframes>?
Поскольку теги поддерживаются не всеми броузерами, то необходимо использовать тег <noframes> перед тегом тела <body>, а в теле программы, т.е. между тегами <body> и </body>, можно вставить сообщение, которое будет появляться в окне, если броузер не поддерживает фреймы.
В нашем примере, как легко видеть в окне вашего броузера, организовано
три фрейма: «Menu»,»Navbar» и «RIGHT». Это имена фреймов.
Фрейм «Menu» — вертикальный — располагается в левой стороне окна
броузера, занимая постоянную ширину в 120 пикселей. Он не очерчен границей и не
имеет пустого пространства вокруг него. Исходным HTML-файлом для этого
фрейма является файл «leftmenu.htm» — меню (карта сайта).
Если этот файл не помещается на одной
странице вашего броузера (это зависит от вида броузера и его настроек),
то разрешена прокрутка информации в окне фрейма (атрибут scrolling=»auto»).
Фрейм «Navbar» — горизонтальный — расположен в верхней части окна
броузера, занимает в высоту 44 пикселя, очерчен границей. Запрещено менять
размеры этого фрейма (noresize),запрещена прокрутка (scrolling=»no»).
Исходным HTML-файлом для этого
фрейма является файл «navbar.htm». В нем описаны 3 навигационные «кнопки»,
которые вы сейчас видете на экране: «Добро пожаловать!», «Содержание»,
«Гостевая кника». Не конструктивно, не правда ли? Увы! Это были мои
первые шаги!
И наконец, самый информационно наполненный фрейм — «RIGHT». В момент
загрузки сайта в нем показывается файл «welcome.htm» (Добро пожаловать),
а потом…
Потом в эту область
окна броузера будет загружаться HTML-файл, который «закажет» пользователь,
щелкнув по пункту меню (ссылке) во фрейме «Menu».
Таким образом реализуется механизм управления навигации по сайту.
Причем при каждом щелчке по пункту меню, содержимое выводится в область
фрейм «RIGHT». В коде HTML файла «leftmenu.htm» это организовано так:
... <A href="content.htm#метка_0" target ="RIGHT" >Основы HTML</A><BR> <A href="content.htm#метка_2" target ="RIGHT">Приемы создания макетов</A><BR> <A href="content.htm#метка_3" target ="RIGHT">Работа с HTML</A><BR> <A href="content.htm#метка_4" target ="RIGHT">Каскадные таблицы стилей</A><BR> <A href="content.htm#метка_5" target ="RIGHT">Динамический HTML</A><BR> <A href="content.htm#метка_6" target ="RIGHT">Дизайн Web-страницы</A><BR> ...
Заметили — добавился ещё один атрибут в теге ссылки target ?
Именно атрибут target= «RIGHT» отвечает за то, в какой фрейме (окно) будет загружаться файл по ссылке.
Возврат в начало страницы
Ссылки на фрейм имеют формат:
<a href="адрес_файла" target="имя_фрейма">ссылка</a>
В качестве значения атрибута target указывается то самое имя, которое
мы
присвоили нашему фрейму. Таким образом, мы можем открыть любую ссылку из
любого окна и в любом окне (фрейме). Достаточно лишь знать его имя.
Кроме имён, определяемых непосредственно нами, есть часть уже определённых, стандартных имен:
- _blank — открывает ссылку в новом
окне(загружает содержимое страницы, заданной ссылкой,
в новом пустом окне)
- _top — открывает ссылку на всё окно, если она
находилась во фрейме. Другими словами, она разрушает структуру
фрейма и загружает файл во всё окно.
- _parent — открывает ссылку в родительском окне (загружает содержимое страницы, заданной ссылкой, в окно, которое содержит ссылку).
- _self — загружает содержимое страницы, заданной ссылкой, в окно, игнорируя используемые фреймы.
При создании этого сайта в качестве имени фрейма было использовано общее имя названия окна на странице Интернет-страницы (файл ref_internet.htm), а именно:
... <a href="http://w3.org/Style/CSS" target="_blank">http://w3.org/Style/CSS </a> ...
Таким образом обеспечивается загрузка спецификации многоуровневых
таблиц на сайте Консорциума W3C в новое окно.
Убедитесь сами!
Возврат в начало страницы
- Используя фрэймы, можно разбить Web-страницы на несколько окон с использованием полос прокрутки. Таким образом можно улучшить внешний вид и функциональность вашего сайта.
- Каждый фрэйм имеет свой URI-адрес, что позволяет загружать его независимо от других фрэймов.
- Каждый фрэйм имеет собственое имя (атрибут name), позволяющее переходить к нему из другого фрэйма.
- Размер фрэйма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрешено указанием специального атрибута noresize).
- Можно разместить статическую информацию, которую необходимо постоянно показывать пользователю (логотип фирмы, набор управляющих кнопок, copyright), в одном статическом фрэйме.
- Можно поместить в статическом фрэйме оглавление (меню, карту сайта) всех WEB-документов, содержащихся сайте, что облегчает пользователю поиск интересующей его информации.
- Можно создавать окна результатов запросов, когда в одном фрэйме находится собственно запрос, а в другом результаты запроса.
Возврат в начало страницы
- Страницы сайта не индексируются обычными поисковыми системами, исключая первую страницу. Это происходит из-за того, что страница описания фреймов не содержит в себе ссылок вида <a href=»»> …</a> и поисковые роботы, естественно, не могут попасть на внутренние страницы.
- Если пользователь попадает не на первую страницу сайта, не существует «официального» способа перейти на первую страницу сайта — приходится вручную редактировать путь в адресной строке броузера.
- Невозможно поставить закладку на внутреннюю страницу сайта,
определить ее адрес — фреймы скрывают истинный адрес страницы.
Правда, в этом случае существует выход — откройте ссылку в новом окне. - При неточностях в логике взаимодействия фреймов усложняется навигация по сайту.
- При нажатии пользователям кнопки «обновить» во фрейм загружается HTML-файл, указанный в установочном файле источником HTML-кода. А если вы уже давно бродите по сайту, и вас совсем не интересует страница «Добро пожаловать»?
- Существуют проблемы отображения страницы в разных версиях броузеров.
Совет
Рекомендуется использовать теги <noframes> и </noframes> в установочной странице, а между ними помещать ссылки на другие страницы сайта. По этим ссылкам может пройтись поисковый робот и проиндексировать ваш сайт.
Совет
Для создания механизма навигации по сайту попробуйте использовать технологию SSI.Продолжение следует!
Возврат в начало страницы Возврат на главную страницу сайта
Вот как сделать их отзывчивыми »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше На многих современных веб-сайтах есть липкие навигационные меню, которые видны либо на боковой панели страницы, либо в верхней части страницы, когда вы прокручиваете страницу вверх и вниз. Однако функции CSS, которые делают возможной липкую навигацию, не всегда поддерживаются веб-браузерами. Прежде чем этот эффект можно было создать с помощью CSS, элементы HTML frameset и frame использовались для создания макетов страниц, в которых определенное содержимое оставалось видимым, а другое содержимое можно было прокручивать.
Разница между фреймами и iframe
При использовании набора фреймов вы разделяете визуальное пространство окна браузера на несколько фреймов. Каждый кадр имеет собственное содержимое, и содержимое одного кадра не перетекает в другой.
iframe , с другой стороны, встраивает фрейм непосредственно в другие элементы веб-страницы.
Хотя и фреймы, и фреймы выполняют схожую функцию — встраивают ресурс в веб-страницу, — они принципиально разные.
- Рамки являются элементами, определяющими компоновку.
- Iframes — это элементы, добавляющие контент.
История и будущее фреймов
Фреймы были признаны W3C устаревшими в HTML5. Это объясняется тем, что фреймы создают проблемы с удобством использования и доступностью. Давайте рассмотрим каждое из этих обвинений.
Проблема с фреймами
- Проблемы с удобством использования: с ростом популярности мобильных устройств и планшетов с маленькими дисплеями как никогда важно, чтобы веб-сайты предлагали несколько представлений, которые меняются в зависимости от размера области просмотра устройства.Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.
- Проблемы доступности: программам чтения с экрана и другим вспомогательным технологиям очень трудно понять веб-сайты, использующие фреймы, и взаимодействовать с ними.
Помимо проблем доступности и удобства использования, создаваемых фреймами, в веб-дизайне существует тенденция отделять содержимое веб-страницы от ее представления.
- Содержимое должно быть добавлено и определено с помощью разметки, такой как HTML.
- Презентация должна управляться с помощью таких языков, как CSS и JavaScript.
Использование фреймов в первую очередь связано с созданием определенного внешнего вида и макета, задачей презентации, которая действительно должна выполняться с помощью CSS.
Будущее фреймов
Хотя сегодня все современные браузеры предлагают поддержку фреймов, W3C недвусмысленно заявил, что фреймы «не должны использоваться веб-разработчиками» и что поддержка фреймов в веб-браузерах предлагается только для исторических целей.
Если у вас есть веб-сайт, на котором используются фреймы, вам следует начать планировать перенос веб-сайта с фреймов. В какой-то момент в будущем поддержка фреймов будет прекращена современными веб-браузерами, и когда это произойдет, веб-сайты, построенные с использованием фреймов, станут непригодными для использования.
Как создавать фреймы
Хотя фреймы не должны использоваться для новых веб-сайтов, изучение того, как использовать фреймы, может быть полезным для веб-мастеров, которые управляют старыми веб-сайтами.
Основная идея фреймов
Основная идея фреймов довольно проста:
- Используйте элемент
framesetвместо элементаbodyв документе HTML. - Используйте элемент
frameдля создания фреймов для содержимого веб-страницы. - Используйте атрибут
src, чтобы определить ресурс, который должен быть загружен внутри каждого кадра - Создайте отдельный файл с содержимым для каждого кадра
Давайте посмотрим на несколько примеров того, как это работает. Для начала нам понадобится несколько HTML-документов. Давайте создадим четыре разных HTML-документа. Вот что будет содержать первый:
Кадр 1
Содержание кадра 1
Первый документ мы сохраним как frame_1.html . Остальные три документа будут иметь аналогичное содержание и следовать той же последовательности имен.
Создание вертикальных столбцов
Чтобы создать набор из четырех вертикальных столбцов, нам нужно использовать элемент frameset с атрибутом cols .
Атрибут cols используется для определения количества и размера столбцов, которые будет содержать набор фреймов . В нашем случае у нас есть четыре файла для отображения, поэтому нам нужно четыре кадра. Чтобы создать четыре кадра, нам нужно назначить четыре значения, разделенных запятыми, для атрибута cols .
Чтобы упростить задачу, мы собираемся присвоить значение * каждому кадру, это заставит их автоматически изменять размер, чтобы заполнить доступное пространство.
Вот как выглядит наша разметка HTML.
А вот как будет отображаться этот HTML-код.
Создание горизонтальных строк
Строки фреймов могут быть созданы с использованием атрибута rows , а не атрибута cols , как показано в HTML ниже.
После внесения этого единственного изменения фреймы теперь загружаются как четыре ряда, расположенных друг над другом.
Смешивание столбцов и строк
Столбцы и строки фреймов могут отображаться на одной и той же веб-странице путем вложения одного набора фреймов внутри другого. Для этого мы сначала создаем набор фреймов , а затем вложим дочерний набор фреймов в родительский элемент. Вот пример того, как мы можем вложить две строки в набор из трех столбцов.
Вот результат этого кода:
Вложенный набор кадров занимает место первого кадра в родительском элементе. Вложенный элемент можно разместить в любом месте. Например, если бы мы хотели, чтобы вложенный элемент располагался в центре, мы бы просто переставили элементы, как это.
Вот как будут отображаться переставленные кадры.
Конечно, мы также можем создать дополнительные вложенные фреймы, если захотим.
Этот код создает набор из двух столбцов одинакового размера. Затем мы разбиваем второй столбец на две строки. Наконец, мы разделили вторую строку на два столбца. Вот как это выглядит на самом деле.
Еще один способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном наборе кадров .Например, если вам нужна сетка из четырех кадров одинакового размера, вы можете использовать следующий код.
Результирующая сетка столбцов и строк выглядит следующим образом.
Как стилизовать фреймы
При стилизации презентации веб-страницы, использующей фреймы, следует учитывать два разных типа стилей:
- Стили в пределах каждого
фрейма. - Стилизация набора фреймов
Представление каждого кадра должно быть определено в исходном документе. Представление набора фреймов должно быть определено в родительском документе, содержащем набор фреймов .
Другими словами, frame_1.html должен быть оформлен в соответствии с правилами CSS, содержащимися в frame_1.html или в таблице стилей, связанной с frame_1.html .
Стилизация исходных документов кадра
Как и на любой веб-странице, содержимое каждого кадра может быть стилизовано с помощью CSS.Чтобы стилизовать содержимое каждого фрейма, стили должны быть добавлены к самому исходному документу либо путем ссылки на внешнюю таблицу стилей в исходном документе, либо путем добавления внутренних или встроенных стилей в исходный документ.
Учитывая наши четыре исходных документа, стили CSS должны применяться к каждому документу индивидуально. Применение стилей CSS к веб-странице, содержащей набор фреймов , не приведет к применению этих стилей к каждому отдельному документу.
Если мы хотим стилизовать frame_1.html нам нужно добавить стили непосредственно в сам документ либо путем ссылки на внешнюю таблицу стилей, либо путем ввода их непосредственно в документ. Вот пример того, как это сделать:
<стиль>
тело {фон: серый;}
h2 {цвет: синий;}
p {margin: 20px;}
Кадр 1
Содержание кадра 1
Если мы вернемся к нашему исходному примеру с четырьмя столбцами одинакового размера и загрузим frameset после внесения этих изменений в frame_1.html , мы получаем следующее:
Стилизация и форматирование набора фреймов
Есть несколько вещей, которые вы можете сделать, чтобы повлиять на представление набора фреймов помимо стилизации самих документов.
- Размер каждого кадра можно указать и заблокировать.
- Поле между кадрами можно изменять.
- Границу вокруг кадров можно отформатировать.
Эти изменения не внесены в CSS. Вместо этого они создаются путем добавления атрибутов и значений к элементам кадра .
Размер рамок
Рамки могут иметь размер в пикселях или процентах, или их можно настроить на автоматическую регулировку размера в зависимости от доступного пространства. Чтобы указать размер кадра, вставьте желаемое значение в атрибут cols или rows .
По умолчанию, если атрибут noresize не добавлен к фрейму, посетители веб-сайта могут использовать мышь, чтобы перетащить границу между двумя фреймами, чтобы изменить размер фреймов. Если это нежелательно, атрибут noresize может быть применен к элементу кадра для предотвращения изменения размера.
Давайте реализуем обе эти идеи на практике.
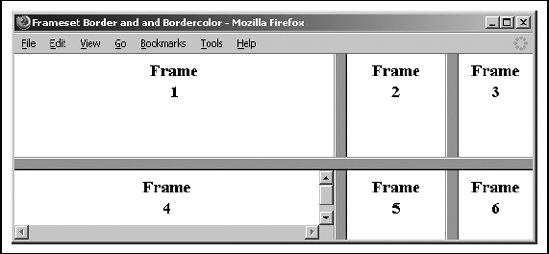
Давайте создадим следующий макет:
Одна строка во всю ширину вверху веб-страницы.Три столбца под верхней строкой.Размеры первого и третьего столбцов для создания левой и правой боковых панелей.Размер среднего столбца позволяет создать большую область содержимого.
Мы можем создать этот макет с помощью следующего кода.
Этот код создает набор фреймов из двух строк.
Высота первой строки 150 пикселей. Атрибутnoresize, появляющийся в первом кадреСтили, которые мы применили ранее к frame_1.html сохраняются, но влияют только на содержимое этого фрейма.Вторая строка расширяется, чтобы заполнить оставшееся пространство.Второй набор кадров- Каждый первый и третий столбцы будут занимать по 20% доступного окна браузера.
- Размер второго столбца изменится, чтобы заполнить пространство, оставшееся между первым и третьим столбцами.
- Поскольку мы не использовали атрибут
noresizeдля столбцов, они будут изначально отображаться на основе размеров, включенных в код, но посетитель веб-сайта сможет изменить их размер вручную.
Этот код создаст веб-страницу, которая будет отображаться следующим образом.
Форматирование полей и границ фрейма
Теперь, когда у нас определен макет, мы можем увеличить или уменьшить поле между фреймами, а также удалить границу между фреймами, если захотим. Используя макет, который мы создали на предыдущем шаге, давайте удалим границы между тремя столбцами, но оставим границу между верхней и нижней строками. Давайте также добавим немного поля вокруг содержимого первого кадра .
Атрибут marginheight , примененный к первому кадру, добавит поля на 15 пикселей выше и ниже содержимого, загруженного в первый кадр.Значение frameborder , равное 0 , удаляет границы вокруг трех нижних кадров.
Если мы откроем этот код в браузере, то вот как он будет выглядеть.
Фреймы нацеливания со ссылками
Одно из наиболее распространенных применений фреймов - встроить закрепленную навигацию в фрейм, который всегда виден независимо от положения содержимого других фреймов. При правильной реализации навигационные ссылки вызовут загрузку новых ресурсов в одном кадре , в то время как другие кадры останутся статичными.
Якоря могут быть отформатированы для целевых конкретных кадров, присвоив атрибут name целевому элементу кадра и используя target , приписанный внутри элемента a для загрузки href в целевой кадр.
Если все это немного сбивает с толку, давайте рассмотрим пошагово.
Первый шаг к тому, чтобы это произошло, - присвоить имя фрейму , где мы хотим, чтобы ссылки открывались.Используя макет, который мы создали всего минуту назад, мы, вероятно, захотим использовать левый столбец для нашей навигации и центральный столбец в качестве целевого кадра . Для этого нам нужно присвоить имя нашей цели.
Теперь, когда мы назвали центральный столбец name = "mid_col" , мы можем создать пару ссылок в исходном документе нашего левого столбца frame_2.html и нацелить на центральный столбец.
Кадр 2
Содержание кадра 2
Теперь, когда мы загружаем нашу веб-страницу, у нас есть четыре навигационные ссылки на левой боковой панели, и когда мы щелкаем ссылку, содержимое этого файла загружается в средний столбец frame с атрибутом name = "mid_col" .
Когда мы загружаем нашу страницу, вот что мы видим изначально.
Если мы щелкнем ссылку Загрузить frame_1.html , содержимое этого файла будет загружено в центральный столбец, и мы получим это.
Если мы щелкнем ссылку Загрузить frame_2.html , мы увидим содержимое навигации как на левой боковой панели, так и в среднем столбце.
Щелчок по ссылкам Загрузить frame_3.html и Загрузить frame_4.html будет вести себя точно так, как вы ожидаете, загружая содержимое этих файлов в средний столбец.
Если мы забыли добавить атрибут target = "mid_col" к одной из ссылок, когда мы щелкнем ссылку, ресурс загрузится в том же фрейме, который содержал ссылку. Если мы хотим перезагрузить всю страницу, например, при ссылке на внешний веб-сайт, нам нужно добавить атрибут target = "_ blank" или target = "_ top" к элементу привязки.
Предоставление
Предоставление noframes Fallback В прошлом элемент noframes использовался для создания резервной копии для браузеров, которые не поддерживали использование кадров.Однако все современные браузеры пока поддерживают фреймы, а поддержка noframes практически отсутствует. В результате больше нет необходимости иметь резервный вариант noframes при работе с кадрами.
Как сделать фреймы адаптивными
Одна из проблем с фреймами заключается в том, что они создают проблемы с удобством использования для посетителей веб-сайтов, использующих смартфоны и небольшие планшеты. Поскольку фреймы были полностью удалены из HTML5 и признаны устаревшими, важно, чтобы владельцы веб-сайтов, построенных с использованием фреймов, начали планировать редизайн, который не включает фреймы.Однако до тех пор, пока не будет завершен полный редизайн, веб-мастера могут сделать несколько вещей, чтобы повысить удобство использования дизайнов во фреймах.
Используйте строки вместо столбцов
Если возможно, организуйте фреймы в строки, а не столбцы. На маленьком экране гораздо проще перемещаться по контенту по вертикали, чем по горизонтали, и кадры, расположенные в строки, намного легче просматривать на маленьком экране, чем кадры, расположенные в столбцы.
Если мы сжимаем наши макеты столбцов и строк для моделирования экрана Apple iPhone 6, мы можем увидеть, насколько легче просматривать строки, чем столбцы.
Если бы вам пришлось взглянуть на эти два сайта и попытаться их прочитать, что бы вы предпочли посмотреть?
Использовать проценты для ширины столбцов
Если размер столбцов определяется в процентах, а не в пикселях, они автоматически изменяются в зависимости от размера устройства, используемого для просмотра сайта. Хотя это может создать некоторые проблемы, если некоторые кадры станут слишком маленькими, в целом впечатление пользователя будет лучше, если ширина столбцов будет назначаться на основе процентов, а не пикселей.
Как перейти от фреймов
Элементы frameset и frame были удалены из последней спецификации HTML, HTML5. Владельцы веб-сайтов, построенных с использованием фреймов, должны завершить редизайн своего веб-сайта, чтобы удалить фреймы из дизайна сайта.
В какой-то момент веб-браузеры перестанут поддерживать фреймы. Когда это произойдет, веб-сайты, которые все еще полагаются на фреймы, станут непригодными для использования. В результате переход от фреймов - не просто хорошая идея, это обязательно.
Оценка содержимого во фреймах
Первый шаг к изменению дизайна веб-сайта, использующего фреймы, - это продумать причины, по которым фреймы были использованы в первую очередь.
- Были ли рамки использованы для создания определенного макета? В таком случае можно использовать CSS для создания аналогичного макета.
- Используются ли фреймы для создания рекламного контейнера определенного размера? Есть много способов воспроизвести этот эффект с помощью CSS или виджета, предназначенного для работы с системой управления контентом.
- Использовалась ли рамка для создания липкого меню навигации? Еще раз, CSS может дублировать тот же эффект.
- Использовались ли фреймы для загрузки ресурса с внешнего веб-сайта? В таком случае элемент
iframe , который является частью HTML5, можно использовать для встраивания контента с внешнего веб-сайта.
Практически в каждом случае CSS можно использовать для дублирования макета, созданного с помощью фреймов, а фреймы можно использовать для встраивания внешних ресурсов.
Разработайте стратегию для вашего нового веб-сайта
Если ваш веб-сайт построен с использованием фреймов, велика вероятность, что он сильно устарел.Вместо того, чтобы просто поместить весь контент вашего веб-сайта в один HTML-файл и стилизовать его с помощью некоторого CSS, сейчас самое время подумать о модернизации, переключившись на систему управления контентом.
Переход на систему управления контентом потребует больше работы в краткосрочной перспективе, но долгосрочные преимущества использования современного веб-сайта намного перевешивают краткосрочные проблемы.
Чтобы помочь вам начать изучение систем управления контентом, вот три самых популярных системы управления контентом:
Дополнительные ресурсы
Если вы хотите узнать больше о фреймах, лучшим источником дополнительной информации является World Wide Веб-консорциум (W3C).Вот несколько их страниц с информацией о фреймах:
Джон - писатель-фрилансер, любитель путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
ссылка - А-образная рама
Компонент ссылки связывает события и позволяет переходить между веб-страницами VR. При активации через событие компонент ссылки отправляет пользователя на другую страницу, как и при обычном перенаправлении веб-страницы. Чтобы поддерживать виртуальную реальность на всех страницах, должны применяться следующие условия:
- В вашем браузере реализована возможность навигации WebXR в виртуальной реальности.Обратите внимание, что это еще не часть стандарта. Поддержка является экспериментальной, различается в зависимости от браузера и может потребовать включения вручную в настройках.
Целевая веб-страница прослушивает событие window [ sessiongranted ] и входит в VR. По умолчанию интерфейс A-Frame ведет себя так.
На данный момент браузер Oculus в Quest является единственным браузером, предлагающим навигацию в виртуальной реальности.
Link UX
Связью в VR может быть что угодно, например, захват объекта, размещение чего-либо.
на нашу голову, щелкая что-то, даже что-то съедая! Мы предоставляем по умолчанию
реализация ссылок в виде портала или окна с помощью миниатюры изображения 360 °
для предварительного просмотра пункта назначения.
UX обхода ссылок будет продолжать улучшаться по мере того, как мы повторяем и экспериментируем,
как по содержанию, так и из браузера.
Элементы управления
Пользовательский интерфейс по умолчанию компонента ссылки, поскольку портал может взаимодействовать с использованием
курсор или контроллеры. Это не предусмотрено непосредственно в ядре A-Frame, но
в примерах A-Frame есть компонент управления ссылками. Этот компонент
показывает всплывающие подсказки и предоставляет сопоставления кнопок для просмотра и входа в порталы.
Пример

Мы также предоставляем примитив ссылки с другим синтаксисом:
Свойства
Свойство Описание Значение по умолчанию фон Цвет Цвет внутреннего (фона) портала. красный бордюр Цвет Цвет границы портала. белый выделено Логическое значение для переключения цвета выделения ссылки. ложь выделено Цвет Цвет границы при выделении. ‘# 24CAFF’ href Целевой URL, на который указывает ссылка. ‘’ изображение Изображение 360 °, используемое в качестве предварительного просмотра сцены на портале.Может быть селектором для элемента ![]()
или URL. ‘’ по Событие для прослушивания, которое запускает обход ссылки. "нажмите" peekMode Полностью ли развернуто изображение на 360 ° для предварительного просмотра. ложь название Текст, отображаемый по ссылке. Если не определен, используется href или URL-адрес страницы. ‘’ titleColor Цвет текста, отображаемого в ссылке. белый visualAspectEnabled Включить ли внешний вид портала по умолчанию. Установите значение false, если мы хотим реализовать наш собственный шаблон или форму обхода ссылки. правда
Навигация вручную
Для навигации вручную используйте window.location API. См. Этот вопрос StackOverflow по навигации. Например:
window.location.href = 'https: // supermedium.com / supercraft / ';
Установка - А-образная рама
В этом разделе установки предлагается несколько способов начать работу с A-Frame,
хотя для большинства методов фактическая установка не требуется, так как A-Frame
это в первую очередь HTML и JavaScript.
Редакторы кода в браузере
Самый быстрый способ - начать играть из браузера.
Ремикс на Глитч
Glitch предоставляет онлайн-редактор кода с мгновенным развертыванием и
хостинг веб-сайтов.Редактор поддерживает как внешний, так и внутренний код как
а также несколько файлов и каталогов. Глюк позволяет нам ремикс (т.е. копировать)
существующие проекты и сделать их своими, а также мгновенно размещать и развертывать изменения
на всеобщее обозрение.
Hit Remix в этом проекте A-Frame, возиться с HTML в index.html , и смотрите, как ваш сайт публикуется при каждом изменении! Базовая А-образная рама
Глюк, например, опубликован на aframe.glitch.me , но мы вам предоставим
собственное настраиваемое имя URL.
Ниже приведены несколько других глюков A-Frame для начинающих:
Другие редакторы кода
Ниже приведены несколько стартовых наборов A-Frame для другого кода на основе браузера.
редакторы. Оба поддерживают ремикс или разветвление:
Локальная разработка
Использовать локальный сервер
Для описанных ниже вариантов мы должны разрабатывать проекты с использованием локального сервера, чтобы
файлы обслуживаются правильно. Варианты локальных серверов включают:
- Загрузка приложения Mongoose
и открыв его из того же каталога, что и ваш HTML-файл.
- Запуск
python -m SimpleHTTPServer (или python -m http.server для Python 3)
в терминале в том же каталоге, что и ваш HTML-файл. - Запуск
npm install -g live-server && live-server в терминале в том же
каталог как ваш HTML-файл.
После запуска нашего сервера мы можем открыть наш проект в браузере, используя
локальный URL-адрес и порт, на котором работает сервер (например, http: // localhost: 8000 ).Попробуйте , а не , чтобы открыть проект с помощью файла : // протокол, который не предоставляет домен; абсолютные и относительные URL-адреса не могут
Работа.
Скачать Boilerplate на GitHub
Шаблон содержит:
Мы можем получить шаблон одним из двух способов:
Fork на GitHub
(обратите внимание, что это помечено как «прекращено», версия Aframe, поставляемая с этим, - 0.5)
Скачать .ZIP
Включить сборку JS
Чтобы включить A-Frame в файл HTML, мы добавляем тег
Если мы хотим обслуживать его сами, мы можем загрузить сборку JS:
Производственная версия 1.2.0 Минифицированная Версия для разработки 1.2.0 Без сжатия с исходными картами
Установить из npm
Мы также можем установить A-Frame через npm:
Затем мы можем связать A-Frame с нашим приложением. Например, с Browserify
или Webpack:
Если вы используете npm, вы можете использовать angle , интерфейс командной строки для
Рамка. angle может инициализировать шаблон сцены с помощью одной команды:
npm install -g angle && angle initscene
Cordova Development
A-Frame совместим с приложениями Cordova. В настоящее время требуется доступ к сети, поскольку A-Frame и его зависимости загружают ресурсы из источников CDN.
Приложение Cordova A-Frame Showcase (демонстрация)
Установка
Установите плагин cordova-plugin-xhr-local-file.Это необходимо, потому что
Кордова запускается из file: // , и запросы XHR к локальным ресурсам file: // (шрифты JSON, 3D-модели и т. Д.) Без этого плагина завершатся ошибкой.
cordova plugin add cordova-plugin-xhr-local-file
В вашем index.html настройте следующим образом:
http-Equiv = "Content-Security-Policy"
content = "
default-src
'self'
data:
gap:
https: // ssl.gstatic.com
'unsafe-eval'
https://cdn.aframe.io <- обязательно
https://dpdb.webvr.rocks <- обязательно
https://fonts.googleapis.com <- требуется
https://cdn.jsdelivr.net <- на ваш выбор, см. ниже
;
style-src
'self'
'unsafe-inline'
;
media-src *;
img-src
'self'
data: <- required
content: <- required
blob: <- required
;
"
/>
...
...
Обсуждение
deviceready
Самое важное различие между средой браузера и средой Cordova - это ожидание события deviceready перед рендерингом вашей сцены.
В приведенном выше примере показан чистый подход DOM + JS, но вы также можете использовать фреймворк, например React:
. document.addEventListener ('deviceready', () => {
ReactDOM.render (, document.getElementById ('root'))
})
Layout
В зависимости от вашего целевого устройства вы можете обнаружить, что CSS по умолчанию A-Frame заставляет определенные кнопки и элементы управления отображаться вне
положение или слишком близко к краю экрана телефона. Предоставьте свои собственные переопределения CSS, чтобы настроить позиционирование по размеру
целевое устройство.
- HTML: язык разметки гипертекста
Устарело
Эта функция больше не рекомендуется.Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости. Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
- это элемент HTML, который определяет конкретную область, в которой может отображаться другой документ HTML.Кадр должен использоваться в пределах .
Использование элемента не рекомендуется из-за определенных недостатков, таких как проблемы с производительностью и недоступность для пользователей с программами чтения с экрана. Вместо элемента может быть предпочтительнее

 html" name=" frame_left" >
<frame src="frame_right.html" name="frame_right" >
</frameset>
</html>
html" name=" frame_left" >
<frame src="frame_right.html" name="frame_right" >
</frameset>
</html>
 html" noresize>
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
</frameset>
</html>
html" noresize>
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
</frameset>
</html>
 html" name="frame_right">
html" name="frame_right"> htm"></iframe>
htm"></iframe> html" name="iframe1">
</iframe>
<a href="#">Смайлик</a>
</body>
</html>
html" name="iframe1">
</iframe>
<a href="#">Смайлик</a>
</body>
</html>
 youtube.com/embed/fHaAsFZL1nQ"></iframe>
youtube.com/embed/fHaAsFZL1nQ"></iframe> д.). Размещенное таким образом оглавление помогает быстро находить нужную пользователям информацию.
д.). Размещенное таким образом оглавление помогает быстро находить нужную пользователям информацию. Такая ситуация возникает из-за отсутствия на странице описания фреймов гиперссылок вида <a href=»»> …</a>, что делает невозможным попадание ботов на вложенные документы.
Такая ситуация возникает из-за отсутствия на странице описания фреймов гиперссылок вида <a href=»»> …</a>, что делает невозможным попадание ботов на вложенные документы.
 htm'>
<frame src='frame_b.htm'>
<frame src='frame_c.htm'>
</frameset>
htm'>
<frame src='frame_b.htm'>
<frame src='frame_c.htm'>
</frameset>
 Здесь определяется, каким документом HTML будет заполнен
фрейм. Для этого используется атрибут src=x (где х-
относительный или абсолютный URL страницы HTML).
Здесь определяется, каким документом HTML будет заполнен
фрейм. Для этого используется атрибут src=x (где х-
относительный или абсолютный URL страницы HTML). htm">
</frameset>
</html>
htm">
</frameset>
</html>
 0 и выше для указания ширимы рамки. Значение переменной задается в
пикселях.
0 и выше для указания ширимы рамки. Значение переменной задается в
пикселях. Присваивает имя отдельному фрейму. Имена фреймов
позволяют создавать ссылки па них из других страниц HTML. Имена должны
начинаться со стандартного символа или цифры.
Присваивает имя отдельному фрейму. Имена фреймов
позволяют создавать ссылки па них из других страниц HTML. Имена должны
начинаться со стандартного символа или цифры.