- Frontend-разработчики должны быть в теме всего / Habr
- Мысли Криса Койера
- От переводчика
- Содержание
- Frontend-разработчик должен разбираться в дизайне
- К прочтению:
- Frontend-разработчик должен разбираться в работе серверной части (backend)
- К прочтению:
- Frontend-разработчик должен разбираться в работе сетей
- К прочтению:
- Frontend-разработчик должен разбираться в производительности
- К прочтению:
- Frontend-разработчик должен разбираться в контент-стратегии
- К прочтению:
- Frontend-разработчик должен разбираться в базах данных
- К прочтению:
- Frontend-разработчик должен разбираться в тестировании
- К прочтению:
- Frontend-разработчик должен разбираться в системах сборки
- К прочтению:
- Frontend-разработчик должен разбираться в методологиях разработки
- К прочтению:
- Frontend-разработчик должен разбираться в настройке веб-серверов
- К прочтению:
- Frontend-разработчик должен разбираться в юзабилити
- К прочтению:
- Frontend-разработчик должен разбираться в мобильном дизайне
- К прочтению:
- Заключение
- Frontend разработка: что это такое
- Термины «фронтенд», «клиентская сторона» и «интерфейс» — как употреблять и не облажаться
- многообразие фреймворков и недостаток миддлов / Конференции Олега Бунина (Онтико) corporate blog / Habr
- Что нужно знать, чтобы стать фронтенд-разработчиком в 2018
- Чем отличается верстальщик от front-end developer? — Toster.ru
- Как стать отличным front-end-разработчиком / Фонд развития интернет-инициатив corporate blog / Habr
Frontend-разработчики должны быть в теме всего / Habr

Мысли Криса Койера
Одна из мыслей, которая поселилась в моей голове: должен ли frontend-разработчик быть в курсе всего? В общем смысле, frontend-разработчик может использоваться и на других рабочих местах. Вся команда разработчиков заканчивает разговор на frontend-разработчике. В этом смысл моей идеи. Frontend-разработчики создают те вещи, с которыми будут взаимодействовать люди. Все этапы разработки проходят вместе с frontend-разработчиком. Возможно, именно поэтому это такая забавная работа! Поскольку frontend-разработчик занимает центральное место в цепочке разработки, и при этом мы имеем дело с большим количеством разных специалистов, мы должны понимать их работу и иногда подсказывать, что и как сделать лучше.
От переводчика
Всем привет, с вами Максим Иванов, и сегодня мы поговорим на довольно острую тему в сфере веб-разработки. Как утверждает Крис Койер, frontend-разработчик должен разбираться в очень многих вещах, о которых не все даже и задумываются. Конечно, мы должны понимать, что frontend-разработчик не главный в процессе разработки любого онлайн-сервиса или ПО в целом. На ту же позицию frontend-разработчика вы найдете больше откликов на вакансию, чем на позицию backend-разработчиком. Но почему же тогда Крис Койер считает, что работать frontend-разработчиком сложнее, ибо ты должен специализироваться во всем. Конечно, ситуаций в жизни очень много, разные компании по-разному используют своих специалистов, но в чем наверняка должен разбираться frontend-разработчик? Об этом мы сегодня и поговорим. Жду комментариев на эту тему, а сейчас приступим.
Содержание
- Frontend-разработчик должен разбираться в дизайне
- Frontend-разработчик должен разбираться в работе серверной части (backend)
- Frontend-разработчик должен разбираться в работе сетей
- Frontend-разработчик должен разбираться в производительности
- Frontend-разработчик должен разбираться в контент-стратегии
- Frontend-разработчик должен разбираться в базах данных
- Frontend-разработчик должен разбираться в тестировании
- Frontend-разработчик должен разбираться в системах сборки
- Frontend-разработчик должен разбираться в методологиях разработки
- Frontend-разработчик должен разбираться в настройке веб-серверов
- Frontend-разработчик должен разбираться в юзабилити
- Frontend-разработчик должен разбираться в мобильном дизайне
Frontend-разработчик должен разбираться в дизайне
Если frontend-разработчик не является сам по себе дизайнером, он должен знать, насколько важен дизайн. Он должен иметь хороший вкус. Он должен знать об инструментах, участвующих непосредственно в разработке.
К прочтению:
1. Памятка дизайнеру сайтов
2. Принцип цикады и почему он важен для веб-дизайнеров
3. Стив Круг «Веб-дизайн или Не заставляйте меня думать»
4. Якоб Нильсен «Веб-дизайн»
5. Дональд Норман «Дизайн привычных вещей»
6. Джеф Раскин «Интерфейс»
7. Как за 15 лет изменились главные страницы Apple, Microsoft, IBM, Sony
8. Ководство
9. О дизайне
10. Почему курсор мыши наклонён на 45°?
12. Имена людей и интерфейс
13. User experience design: как построить сайт для клиентов, а не для себя
14. Главные особенности китайского веб-дизайна и их истоки
Frontend-разработчик должен разбираться в работе серверной части (backend)
Даже если вы и не backend-разработчик, то вы явно осознаёте всю важность серверной части. Вы понимаете, с чем взаимодействует backend, что передается на сервер, а что нет. Вы знаете об обязанностях backend-разработчика. Вы понимаете, какой язык используется на сервере, и при этом должны уметь объяснить, что должен дать вам backend и что нужно от серверной части frontend-а.
К прочтению:
1. Чему мы научились, разрабатывая backend
3. Пишем backend для мобильного приложения за несколько минут
4. Что должно быть впереди фронтэнд или бекенд?
5. Что нужно знать, чтобы стать Backend разработчиком?
6. Что должен знать «PHP Junior Developer без опыта работы»?
7. Какими технологиями должен обладать backend разработчик (уровень начальных знаний — новичок+)?
Frontend-разработчик должен разбираться в работе сетей
Frontend-разработчик понимает, что сайты располагаются в интернете, данные передаются по сети, и что сеть — это дикое и непредсказуемое. Необходимо понимать, какие бывают сети, как они работают, и насколько они бывают быстрые и надежные.
К прочтению:
1. Принципы работы сети Интернет
3. Принцип работы торрент-сетей и как достигается высокая скорость
4. Руководство по TCP/IP для начинающих
5. Domain Name Service — cлужба Доменных Имен
Frontend-разработчик должен разбираться в производительности
Если вы не сосредоточены на производительности, то знаете, что производительность имеет важное место в успехе вашего проекта. Frontend-разработчики знают об этом нелегком мире. Нужные навыки помогут вам одержать быструю победу в долгой борьбе. Необходимо понимать насколько быстрым должен быть backend, а также, что оставшиеся 80% времени это загрузка сайта, т.е. это frontend.
К прочтению:
1. Производительность web: Why Performance Matters
2. Тонкости производительности
3. Выигрыш в производительности для rel=noopener
5. Улучшаем UX посредством оптимизации
6. Подходы к оптимизации (веб-)приложений
7. Пример веб-производительности
8. Производительность рендеринга картинок в Web
9. 10 Ways to Test Your Website Performance
Frontend-разработчик должен разбираться в контент-стратегии
Опять же, вы можете и не разрабатывать контент-стратегию, но должны понимать, что сайт живет и существует благодаря контенту на нем. Отсутствие определенного плана может вызвать определенные сложности, которые вы не сможете предотвратить во время разработки. Люди, которые будут пользоваться ресурсом, и те, кто что-то ищет, должны быть уверены в достоверности и корректности информации.
К прочтению:
2. Супер контент-стратегия. 5 успешных примеров
3. Нужна ли контент-стратегия при наполнении сайта?
4. Эрин Киссейн «Основы контентной стратегии»
5. Как построить SMM-стратегию: пошаговый план продвижения в социальных сетях
6. Как оптимизировать контент для SEO и SMM?
Frontend-разработчик должен разбираться в базах данных
Контент хранится в базе данных. База данных должна корректно работать с контентом. А frontend-разработчик должен уметь работать с тем, что приходит ему из этой самой базы данных. Frontend-разработчику при работе с ответом базы данных нужно уметь комбинировать контент с шаблонами на сайте.
К прочтению:
2. Базы данных: SQL (DDL/DML)
3. Ускоряем базу данных веб-сайта
4. Веб-интерфейс для баз данных размером в один .php файл
5. Возможности PostgreSQL, которых нет в MySQL, и наоборот
6. HTML 5. Работа с Web SQL базой данных
7. Базы данных и NoSQL
8. Как отобразить 350 миллионов строк из базы данных на Web-форме
9. Встраиваемая JavaScript база данных с прицелом на API совместимость с MongoDB
Frontend-разработчик должен разбираться в тестировании
Существует большое количество видов тестирования. Интеграционное тестирование. Регрессионное тестирование. Пользовательское тестирование!
К прочтению:
1. Тестирование программного обеспечения
2. Зачем нужны тесты?
4. Тестирование
5. JavaScript Testing курс (eng)
6. QUnit. Тестирование javascript кода
7. Как развиваться начинающему тестировщику?
8. Повышаем стабильность Front-end
9. Бек Кент. Экстремальное программирование. Разработка через тестирование
10. Пишем свой первый юнит-тест, на примере методологии BDD и библиотеки Jasmine
10. Процесс тестирования мобильных приложений
11. Макгрегор Джон, Сайкс Девид. Тестирование объектно-ориентированного программного обеспечения
12. Тестирование JS. Кармический Webpack
Frontend-разработчик должен разбираться в системах сборки
Frontend-разработчики пишут совместный код, и каждый должен брать на себя ответственность за внедрение чего-то нового в проекте. Если вы написали свою систему сборки, другие члены команды должны понимать, что это такое и для чего оно нужно. Даже если кто-то не использует систему сборки, он все равно должен понимать, как использовать такие вещи.
К прочтению:
2. Grunt — Обзор системы сборки
3. Автоматизация сборки
4. Приятная сборка frontend проекта
5. Сравнение популярных систем сборки для frontend-разработчиков
6. Grunt vs Gulp сравнение систем сборки для front-end разработчика
7. Gulp или Grunt, да всё равно
8. Методология сборки БЭМ-проекта
Frontend-разработчик должен разбираться в методологиях разработки
Fronend-разработчик пишет и стилизует код самостоятельно, так же, как и другие разработчики проекта, поэтому им необходимо придерживаться единых установок. Если не вы писали систему сборки, то в любом случае вы должны знать, как с ней работать, что она делает и на что способна. Если вы не умеете развертывать такие системы, то нужно научиться с этим работать.
К прочтению:
2. Методологии фронтенд-разработки
3. Советы front-end разработчику
4. Какими знаниями должен обладать Front-end разработчик в 2015 году
5. Что нужно знать и уметь front end разработчику в 2015/2016
6. Карта развития веб-разработчика
7. Основные навыки фронтенд-разработчика
8. Isobar Front-end Code Standards
9. Front-end Style Guides
11. Coding style (Mozilla)
Frontend-разработчик должен разбираться в настройке веб-серверов
Без них не было бы веб-сайтов.
К прочтению:
1. Основные типы серверов
2. Что такое веб-сервер
3. Веб-сервер
4. Простым языком об HTTP
5. Веб-сервисы в теории и на практике для начинающих
6. Сравнение веб-серверов
7. Web-сервера и их использование для управления нагрузкой на приложение.
8. PHP. Встроенный web-сервер
9. Локальный веб-сервер
10. Использование преимуществ встроенного PHP сервера
11. Как поднять сервер для python скриптов за 1 минуту
Frontend-разработчик должен разбираться в юзабилити
Если frontend-разработчик не очень хорошо разбирается в юзабилити, в любом случае он должен понимать насколько это важно. Необходимо уметь тестировать и налаживать юзабилити. Frontend-разработчик должен знать, с кем поговорить на эту тему.
К прочтению:
1. Юзабилити
2. Юзабилити сайта
3. 10 советов по юзабилити сайта, основанных на результатах исследований
4. Основы юзабилити (usability) сайтов
5. Юзабилити-тестирование (ИТМО)
6. Usability vs. User Experience
7. What is the difference between UX and UI designer and web designer?
Frontend-разработчик должен разбираться в мобильном дизайне
Frontend-разработчик должен понимать, что его сайтом могут пользоваться везде, на его сайт могут зайти с любого устройства, поэтому необходимо позаботиться заранее на этот счет. Большие экраны, маленькие, сенсорные, устаревшие устройства. Frontend-разработчик должен быть готов к неизвестному!
К прочтению:
1. Лучшие практики по мобильному UX от Ника Бабича
2. Адаптивный веб-дизайн
3. Responsive Web Design: What It Is And How To Use It
4. Книга Итана Маркотта «Отзывчивый веб-дизайн»
4. 10 адаптивных фреймворков для веб-дизайна
5. Responsive Web Design Fundamentals курс (eng)
Заключение
Это всего лишь часть того, что должен знать frontend-разработчик. Чем больше, тем лучше. Все это, конечно, познается в работе. HTML, CSS, JavaScript, адаптивный дизайн, библиотеки и фреймворки — этот список может долго не заканчиваться.
habr.com
Frontend разработка: что это такое
Для успешного бизнеса требуется функциональный и грамотно структурированный веб-сайт, чтобы привлекать клиентов и поддерживать их интерес. Frontend разработка имеет решающее значение для этой концепции.
Frontend разработка (разработка пользовательского интерфейса) — это практика создания HTML, CSS и JavaScript для веб-сайта или веб-приложения, чтобы пользователь мог напрямую видеть и взаимодействовать с ними. Задача, связанная с разработкой интерфейса, заключается в том, что инструменты и методы, используемые для его создания, постоянно меняются, и поэтому разработчик должен всегда быть в курсе, как эта сфера развивается.
Любой сайт представляет собой совокупность определенных слоёв — структур, данных, дизайна, контента и функциональности. Создание функциональности сайта, ориентированной на пользователя, — цель frontend разработки. Используя комбинацию языков разметки, дизайна и клиентских сценариев и фреймворков, frontend разработчик создает среду для всего, что пользователи видят и затрагивают: контент, макет и т.п. При найме стороннего разработчика полезно иметь широкое представление о том, как функционирует интерфейс сайта, что делает разработчик frontend, его обязанности и то, что его навыки могут внести свой вклад в ваш проект.
Где сталкиваются креативность и инновации: frontend разработка
Frontend разработка подразумевает создание механизма взаимодействия пользователей со сценариями, встроенными в HTML-код сайта. Все, что посетитель сайта видит, щелкает или использует для ввода или получения информации, — итог frontend разработки. Разработчик пользовательского интерфейса создает клиентское программное обеспечение, которое воплощает в жизнь дизайн сайта. Скрипты загружаются браузером, обрабатываются, а затем запускаются отдельно от сервера. Таким образом frontend разработка — взаимодействие технологий и видения web-разработчика в равных частях.
Frontend разработчики — это мост между дизайнером и внутренним программистом, что означает, что они должны быть как творчески, так и технически подкованными специалистами. Интересно, как окончательный дизайн становится живым сайтом? Это frontend код в действии — код, который разбивает проект на компоненты, а затем предоставляет информацию и их функциональные возможности, которые создали backend разработчики.
В целом, они создают веб-приложение, которое подходит как можно больше к возможностям рабочего стола. Их внимание сосредоточено на пользовательском интерфейсе, и технология, которую они внедряют, будет зависеть от того, насколько хорошо он выполняет свою работу согласно данным по скорости, эффективности и плавной функциональности.
Умения, необходимые для frontend разработки
Все на frontend разработке построено с использованием HTML, CSS и клиентских скриптов, таких как JavaScript, — основных элементов интерфейсной разработки. Разработчик интерфейсов объединяет мир дизайна и технологий, воплощает дизайн в жизнь и внедряет frontend в современном, привлекательном способе для взаимодействия с пользователем.
Как правило, услуги frontend веб-разработчика включают:
- Пользовательский интерфейс
- Приведение концепции дизайнера в жизнь с помощью HTML, CSS и JavaScript
- Производство, модификация и обслуживание веб-сайтов и пользовательских интерфейсов веб-приложений
- Создание инструментов, которые улучшают взаимодействие пользователей с вашим сайтом в любом браузере
- Внедрение адаптивного дизайна для мобильных версий сайтов
- Использование своего frontend опыта, взаимодействие с API и многое другое
- Поддержание управления документооборотом программного обеспечения с помощью инструмента управления проектами, такого как GitHub и средств запуска задач, таких как Grunt and Gulp Консалтинг по передовым методам SEO
- Тестирование сайта во время разработки для удобства использования и исправления любых ошибок
Frontend языки
Список популярных языков, которые регулярно используются в сфере разработки интерфейсов, включает в себя:
- JavaScript: с его структурами и библиотеками, это ядро разработки в интерфейсе и за его пределами. Это первый клиентский язык, который по-прежнему является самым вездесущим сценарием на клиентской стороне в Интернете.
- HTML5: HTML диктует организацию и контент сайта, все взаимодействие, так что это то, что должен знать каждый frontend разработчик. Элементы HTML могут аннотировать нижние колонтитулы, заголовки, как отображаются тексты, как появляются медиа и изображения, и многое другое.
- CSS3: последний стандарт для каскадных таблиц стилей (CSS). CSS3 разбит на модули и содержит код для каждого графического элемента — от фона до шрифта — который составляет внешний вид веб-сайта.
- Также полезно: предварительный компилятор CSS, такой как Sass или LESS
- AJAX: JavaScript + XML, он позволяет обновлять определенные части сайта без обновления полной страницы путем асинхронного подключения к базе данных и вытягивания блоков данных на основе XML.
Frontend frameworks
Frameworks быстро развивают работу с библиотеками предварительно упакованных дополнений кода и программного обеспечения. Вот некоторые популярные фреймворка, которые должен хорошо знать frontend разработчик. Он может использовать одну или их комбинацию при создании пользовательского интерфейса сайта.
- AngularJS: эта структура и несколько других инфраструктур JS, таких как Backbone.js, которые используют возможности JavaScript.
- JQuery: Быстрая, маленькая, объектная библиотека JS, упрощает управление JavaScript в разных браузерах.
- Bootstrap: эта лидирующая платформа для мобильных устройств; объединяет HTML, CSS и JavaScript, чтобы упростить развивающуюся разработку приложений. С Bootstrap ваш сайт совместим со всеми современными браузерами и отлично смотрится на экране любого размера: от телефонов до планшетов и ноутбуков.
- Foundation: Созданный ZURB, эта ориентированная на бизнес, отзывчивая внешняя инфраструктура. На данный момент она используется такими сайтами, как Facebook, Yahoo !, и eBay.
- Семантический UI (интерфейс): эта интерфейсная среда пользователя ориентирована на читаемость кода, чистую логику и структуру и имеет множество функций.
- Pure.css: Созданный Yahoo !, эта легкая, небольшая структура представляет собой набор гибких модулей CSS, которые помогут упростить разработку мобильных сайтов. Когда вам не нужна тонна функций, расположенных в вашей структуре, Pure предлагает только основы.
- Skeleton.css: Еще одна отзывчивая структура CSS, которая быстро распространяется. Skeleton — это базовый, без излишеств фундамент — скелет — для сайта.
Начать изучение frontend-разработки стоит с курса по основам HTML.
webshake.ru
Термины «фронтенд», «клиентская сторона» и «интерфейс» — как употреблять и не облажаться
До работы редактором и контент-маркетологом в компании Лайв Тайпинг я два года занимался гуманитарными текстами: редактировал и писал статьи про моду, музыку, кино, изобразительное искусство, социологию и тому подобное. От меня требовалось не столько корректно донести смысл, сколько добиться яркого образа, создать настроение и подарить читателю эмоцию. Это развязывает руки в отношениях со словами: прежде имевшие точный смысл, они становятся сырьём для аллегорий, метафор и других литературных приёмов.Попав в техническую среду, я понял, что словесные украшательства мешают функции. Вместе с трендом инфостиля это заставило меня пересмотреть подход к работе с текстами. В том числе пришло время вспомнить, что у каждого термина есть своё значение.
При работе над кейсом проекта Designet я поймал себя на том, что считаю термины «фронтенд», «клиентская сторона» и «интерфейс» синонимами. Чтобы расставить все точки над i и больше их не путать, я написал эту памятку. Надеюсь, что она поможет не только мне, но и коллегам — редакторам, копирайтерам, техническим журналистам, маркетологам, менеджерам проектов и всем, кто не имеет прямого отношения к программированию.

Интерфейс
Всё, что помогает человеку управлять инструментом, будь то программа, компьютер, бытовой прибор или панель заводского станка — это интерфейс. Элементами интерфейса являются меню, кнопки, клавиатура, мышь, монитор, переключатели, тумблеры, тулбары, поля для набора текста, экраны с ошибками и прочие способы взаимодействия и ввода/вывода информации. Применительно к интерфейсу программ и приложений в английском языке встречается словосочетание user interface (UI).
Интерфейс — это всё, что вы видите и что можете потрогать.
Интерфейс может быть удобным и неудобным. Критерием удобного интерфейса по сегодняшним меркам считается короткая череда действий, которая не бесит, не смущает, не выматывает и в итоге даёт желаемое. Сумма ощущений от пользования интерфейсом называется опытом взаимодействия, пользовательским опытом или user experience (UX). Он тоже может быть плохим или хорошим.

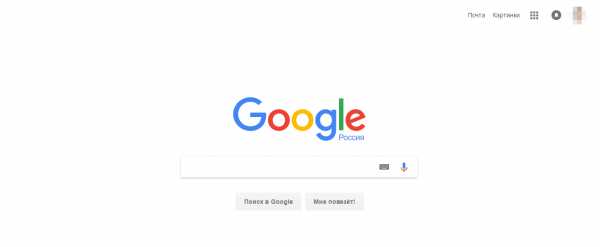
Интерфейс поисковой страницы Google — пример интерфейса с UX уровня «дзен».
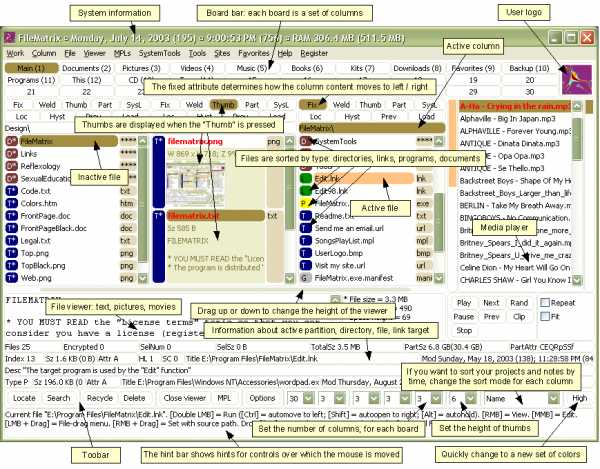
Файловый менеджер FileMatrix — пример ужасного интерфейса из обсуждения на Stack Overflow. Не лезь, он тебя сожрёт.
Чем больше в интерфейсе действий, тем дольше пользователю придётся продираться к функциональностям программы, сайта или приложения, и тем быстрее он плюнет на это и пойдёт искать интерфейс с единственной кнопкой, приносящей результат.
Фронтенд
Если интерфейс — это прослойка между пользователем и кодом, запускающая последний в работу, то фронтенд — это тот самый код и есть. Возьмём, например, какую-нибудь страницу «Википедии». Чтобы открыть её, мы даём команду браузеру: «А покажи». Браузер запрашивает у внешнего сервера строительный материал страницы — код. Этот код исполняется на странице и рисует то, что вы попросили у браузера.
Стоит заметить, что часто под фронтендом понимают веб-разработку. Из-за двойственности в определении существует спор, как писать этот термин по-английски: раздельно или через дефис. Свет на проблему проливает эта публикация.
Фронтенд складывается из взаимодействия трёх технологий:
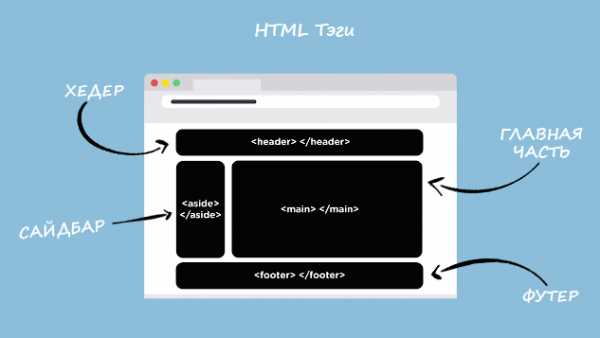
- HTML (HyperTextMarkupLanguage). Язык разметки документа, понятный браузерам за счёт дескрипторов, или тегов. HTML указывает, какие элементы есть на странице, задаёт их порядок в документе и вложенность одного в другой;
- CSS (Cascading Style Sheets, или каскадные таблицы стилей). Придаёт HTML особый вид, облагораживает его: подчёркивает и меняет цвет ссылок, задаёт размеры заголовков или шрифты и т.п.;
- JavaScript. Язык программирования, имеющий доступ к элементам страницы и браузера, оперирующий данным в HTML и CSS и служащий для них подобием волшебного пенделя, потому что сами по себе HTML и CSS ничего не делают. С помощью JavaScript, например, в браузере работает анимация и всякие интерактивные штуки. Есть во всех браузерах за исключением Opera Mini, где он ограничен производителем для упрощения работы.

Одно нажатие F12, и страница показывает всё, что под ней спрятано.
Клиентская сторона
Средство, которое принимает данные и показывает их в понятном человеку виде, называется клиентской стороной, или клиентом. Этим средством является браузер, мобильное приложение, работающее с данными с сервера, компьютер, телефон, планшет, телевизор или радиоприёмник.

Этих клиентов уже никто не обслужит.
Понятие о клиентской стороне вышло из парадигмы клиент-серверной архитектуры. Она появилась вместе с первыми компьютерными сетями: разработчики решили, что часть общих ресурсов можно хранить за пределами устройства. Устройство в таком случае — это клиент: он получает данные от внешнего сервиса, отрисовывает их в себе и отправляет вносимые изменения обратно на сервис.
Закрепление
Клиент — это устройство для оперирования удалёнными данными.
Интерфейс — это набор элементов для управления программой или устройством
Фронтенд — это код, принятый клиентом, запущенный на нём и ставший интерфейсом, или веб-разработка на клиентской стороне как таковая.
Окончательно понять разницу поможет пример. Если от вас под страхом смерти потребуют ответ на вопрос, что такое браузер Chrome — клиентская сторона, фронтенд или интерфейс,— смело отвечайте: «Клиентская сторона». А чтобы враг молча отдал оружие, уточните, что отдельно взятая страница — уже интерфейс, а внутри неё работает фронтенд.
Не так страшно повторять в тексте один и тот же термин, как безрассудно заменять его на неправильные синонимы. Если вы хотите указать на неточности и спорные моменты или высказать что угодно по теме — добро пожаловать в комментарии.
habr.com
многообразие фреймворков и недостаток миддлов / Конференции Олега Бунина (Онтико) corporate blog / Habr
Frontend — довольно конкурентная среда. Здесь легко начинать карьеру, но сложно перейти в разряд middle. Вдобавок возникает вопрос, в каком направлении развиваться, если каждый день появляются новые фреймворки и темы для холиваров?О том, как выглядит и куда движется современный frontend, я расспросил Сергея Попова, члена программного комитета нашей FrontendConf, которая пройдет в конце мая в Москве в рамках РИТ++. Попутно мы поговорили про то, как происходит отбор докладов, и какие тут возникают трудности.

— Что для тебя frontend?
— Для меня frontend — это не только JavaScript, но и верстка интерфейсов. Ко всему, что не касается хардкорного программирования, зачастую формируется несколько снисходительное отношение. Но без решения таких задач не будет никаких сайтов (как и без бэкенда). Я как раз в большей степени отвечаю за интерфейсную часть, в частности за верстку, а не за хардкорный JavaScript.
— Что сейчас происходит в этом сегменте?
— Все составляющие фронтенда сегодня очень активно развиваются. Существует огромное количество фреймворков и подходов к решению задач. В последние годы этот «зоопарк» уже достигает абсурда — люди начинают выбирать технологии просто потому, что у них больше звездочек на GitHub. В решении технологических задач весомую роль начинает играть понятие моды (в первую очередь, на названия тех же фреймворков). Но такова отрасль. Во фронтенде только один язык — JavaScript. Мы, в отличие от бэкенда, не можем пользоваться другими языками (у них есть PHP, Python, Ruby; они могут использовать Node.js как серверный язык программирования и тому подобное). И нам приходится разрабатывать надстройки — фреймворки, позволяющие писать на JavaScript проще и лучше.
— Многообразие фреймворков — одна из базовых особенностей фронтенда?
— Мне кажется, да. Но сложно говорить, хорошо это или плохо. Мы же никогда не жили с фронтендом, для которого есть несколько языков или только один фреймворк. Возможно, если бы выбор был меньше, с разработкой было бы проще, потому что весь сегмент общался бы на одном «наречии». Но с точки зрения сообщества множество интересных мнений по разным фреймворкам — это даже хорошо. Есть о чем поговорить.
Раз фреймворки появляются, а люди переходят с одного фреймворка на другой, отталкиваясь не от моды, а от своей задачи (бизнесу ведь всегда нужно обоснование таких преобразований), значит все это многообразие действительно кому-то нужно.
— А ты сам сталкивался с необходимостью перехода с одного фреймворка на другой?
— Почти. На предыдущем месте работы мы в какой-то момент просто уперлись в производительность. Изначально все было написано на нативном JavaScript, но с выходом очередной фичи мы поняли, что дальше развивать продукт на этом ядре мы не можем. Инициировали диалог с руководством, объяснили, во что уперлись; что должны сделать, чтобы решить проблему, как именно это поможет. В итоге все ядро переписали на React. Все заняло примерно три-четыре месяца при мне и еще около полугода после моего ухода, и в конечном счете стоило затраченных усилий.
— Заметны ли какие-нибудь тенденции в развитии фреймворков в целом?
— Честно говоря, я не слежу за мелкими фреймворками. Из крупных у нас были Angular и React; появился Vue. Поначалу к нему отнеслись скептически, но потом он начал набирать популярность. Если бы все, кто его изучал, сейчас писали бы именно на Vue, у этого фреймворка была бы самая большая доля на рынке.
Но другие фреймворки тоже не стоят на месте — выходят новые версии. Плюс на рынке остается огромное количество старых фреймворков и библиотек, которые до сих пор используются.
Мне кажется, в ближайшее время три лидера будут между собой бороться за рынок. Однако это не означает, что завтра не возникнут обстоятельства, в результате которых появится новый фреймворк или придется отказаться от одного из старых. Frontend — достаточно нестабильное поле.
— А какой фреймворк ты сам предпочитаешь?
— Высказывать личные предпочтения по поводу использования того или иного фреймворка можно, попробовав как минимум и Vue, и React, и Angular. Я писал только на React, поэтому не могу говорить объективно.
— Как развивается сегмент с точки зрения кадров? В какую сторону, условно говоря, ветер дует?
— Активно развивается верстка в целом. Специалисты становятся лучше, они больше углубляются в UI/UX — в этом смысле мы движемся в сторону Запада, где зачастую нет выделенного верстальщика, а есть дизайнер, который разрабатывает интерфейсы с точки зрения UI/UX, и есть frontend-разработчик, создающий логику.
Бывает также, что эти функции совмещает один человек. Но пока в большинстве своем у нас наблюдается иное разделение — на рынке достаточно много верстальщиков и frontend-разработчиков, но мало тех, кто занимается UI/UX (еще меньше тех, кто компетентен во всех трех областях, поэтому они очень дорого стоят).
На мой взгляд, специалистам, которые занимаются версткой, надо больше углубляться в сторону UI/UX, ведь это тоже важная часть интерфейса, как и JavaScript. Лично у меня в какой-то момент произошел дисбаланс, которого теперь я советую избегать. Почти пять лет я занимался фактически только версткой — изучил JavaScript на уровне подключения и использования готовых плагинов JQuery, и мне этого хватало. Так я чуть не потерял связь с фронтендом, превращаясь в простого верстальщика.
Осознав это, я начал развиваться параллельно в нескольких направлениях. И теперь, когда у меня есть свободное время, я продолжаю заниматься UI/UX — хоть на рынке пока мало компаний, которым нужен frontend, совмещенный с UX. Откровенно говоря, развитием надо было заняться раньше.

— Считается, что квалифицированного frontend-разработчика искать чуть ли не сложнее, чем бэкендера. Это так?
— С квалификацией кадров у нас действительно все сложно. Как человек, непосредственно связанный с образованием, могу сказать, что самая главная наша проблема сегодня — нехватка хороших разработчиков уровня middle и выше. Уже сейчас чувствуется, что не хватает сеньоров, и с каждым годом это будет заметнее.
Но источник проблемы — на первых ступенях. Ребята, которые заканчивают обучение, не могут найти работу и получить опыт. Многие из них — потенциально хорошие разработчики, которые через два-четыре года могут дорасти до middle, а через 5-7 лет — до senior. Но джуниора без опыта брать никто не хочет. Всем нужны как минимум middle: из-за отсутствия доверия менее квалифицированным специалистам. А ни миддлов, ни сеньоров у нас не будет, пока мы не начнем выращивать джуниоров (самостоятельно они могут вырасти не совсем правильно). В какой-то момент мы просто упремся в потолок — джуниоры не развиваются, новым миддлам взяться неоткуда, а все хорошие middle уже к тому моменту уже дорастут до сеньоров.
Я считаю, что те, кто отрицает проблему, еще просто не прочувствовали ее на себе. Наш рекрутинг постоянно сталкивается с этим при поиске разработчиков уровня middle и senior. На позицию middle чаще приходят те, чьи навыки больше соответствуют junior. И чем дальше, тем хуже.
— И что делать?
— Мы пытаемся на уровне своей компании предпринимать какие-то шаги. Например, сделали аутсорс по верстке. Ребята, которые окончили наш интенсив, получают от нас задачи и набираются опыта. И впоследствии их охотнее берут на работу.
Но это решение — локальное, в рамках нашего же проекта, и не для всего потока джуниоров. Нам ведь тоже надо продать свои услуги, а когда мы говорим заказчику, что проект будут делать джуниоры, появляются вопросы. В одиночку мы отраслевые проблемы не решим.
— Может, как-то использовать отраслевые мероприятия?
— К сожалению, то, что происходит на конференциях, уместнее назвать монологом. Можно рассказать свою точку зрения, найти отдельных энтузиастов, пообщаться с ними. Но донести мысль до всего сообщества так, чтобы оно начало как-то меняться, — маловероятно.
Я как-то выступал с докладом о новичках — о том, что им надо давать шанс. И мы даже нашли несколько людей, которые взяли джуниоров, запустив проект, помогающий новичкам в поиске работы. Но за год мы решили проблему для 30 — 40 специалистов. То есть получилось очень локальное решение — не масштабов отрасли.
Но об этом можно и нужно говорить, постоянно напоминать, чтобы тебя услышали.
— В чем причина такого «ужаса» перед джуниорами?
— Выращивание специалиста — это затраты. Непонятно, насколько хорошо он будет развиваться. Многие боятся, что как только джуниор вырастет, он уйдет. Но, на мой взгляд, это немного странно, поскольку фронтендеры постоянно меняют место работы. Это уже стало нормой.
Кроме того, боятся потенциальных проблем с качеством. Но, давайте откровенно, половина ресурсов в интернете и так достаточно низкого качества. Это наша общая проблема: и бизнеса, и разработчиков. Мы все вместе тянем веб на дно, когда забываем о том, что надо думать о качестве — и иногда не в угоду бизнесу.
Я не раз вступал в диалог с сообществом на тему того, что джуниорам надо доверять, ведь с каждым годом специалистов становится все больше (объективно порог вхождения во frontend ниже, чем в тот же backend), и им всем надо развиваться.
— Что сегодня необходимо изучить frontend-разработчику, помимо JavaScript?
— JS-разработчикам надо понимать, что они должны уметь верстать. Почему-то многие не любят этого делать, некоторые считают, что это не входит в обязанности frontend-разработчика, но это неправда (в соответствии с названием профессии frontend занимается интерфейсом в целом, а туда входит и верстка, и UX).
На мой взгляд, для JS-разработчика важнее всего понять, что нельзя зацикливаться на одном фреймворке и или начинать изучать JS с фреймворка. Сейчас появились отдельно React-, Angular- и Vue-разработчики и все меньше JS или frontend-разработчиков. Но это тупиковый путь. Мы уже через это проходили — в свое время у нас множились JQuery-разработчики, способные написать 10 тыс. строк кода на JQuery, но не готовые сделать то же самое на JavaScript (хотя по сути JQuery — это просто библиотека, которая помогает быстрее писать на JS).
Надо учить сам JavaScript, тогда любой фреймворк или библиотека станут просто инструментом для написания кода, а разработчик сможет легко переходить из команды в команду с разными стеками.
— А как вы относитесь к развитию специалистов в направлении fullstack-разработки?
— Честно говоря, скептически. Ни в коем случае не хочу обидеть fullstack-разработчиков (я знаю реально крутых специалистов с очень большим опытом работы), но я считаю, что каждый должен быть профессионалом в своей области.
Я занимаюсь версткой почти 10 лет. На данный момент знаю в этой сфере почти все (конечно, есть некоторые вещи, которые я не пробовал, но я знаю о том, что они есть и как их можно применить). И мне немного странно видеть, когда человек с трехлетним опытом работы причисляет себя к fullstack — вряд ли за три года можно изучить все технологии. Квалификация тех, кто занимается этим 15 и более лет, вопросов не вызывает. Но я считаю, что лучше развиваться в чем-то одном, поскольку чем дальше ты движешься, тем ценнее ты как специалист в этой сфере. Хотя на рынке есть те, кому больше нравится именно fullstack; и на таких специалистов есть спрос.
— А что в последний год изменилось во фронтенде технологическом плане?
— Безусловно, появились новые технологии. На прошлой конференции я только рассказывал про CSS Grid Layout, а сейчас он уже полностью принят. Развивается CSS Houdini.
Очень большой рывок сделал Vue. Но пока непонятно, это рывок в популярности или в качестве. Еще год назад на рынке условно выделялись те, кто пишут на Angular или React, и те, кто изучают Vue, теперь же Vue захватывает свою долю рынка, и есть мнение, что через год он полностью его поглотит (знающие люди говорят, что это лучший фреймворк).
Как мне кажется, в этом году важной тенденцией был еще больший отказ от поддержки старых браузеров. В начале года Microsoft «похоронила» Windows Phone 8.1 — последнюю ОС, где единственным браузером был Internet Explorer. Теперь официально нет ОС, в которой не было бы, например, Edge. Это не означает, что все перестали пользоваться IE и перешли на современные браузеры. Однако это важный шаг к убийству старых браузеров, которые на самом деле тормозят отрасль.
Большинство возникающих проблем упираются именно в кросс-браузинг. Они решаемы, но использовать на 100% современные технологии мы не можем именно из-за поддержки старых систем.

— Как в условиях борьбы моды и технологий твой программный комитет отбирает доклады?
— Решению по каждому докладу предшествует достаточно долгое обсуждение темы — в первую очередь, с докладчиком. Мы пытаемся понять, что услышим в итоге: реальный опыт или абстрактные рассуждения. И причину, по которой проблема решалась именно так.
К примеру, доклады о смене фреймворков. У какого-то человека при решении конкретной проблемы возникла потребность в смене фреймворка. Он его сменил и рассказывает, почему, на что и как это решило его проблему. Со стороны программного комитета мы пытаемся добиться от докладчика истины, стараемся максимально раскрыть тему доклада через беседы со спикером и обсуждения внутри программного комитета. Так отбираются только те доклады, которые действительно могут быть интересны публике, а не просто рассуждения на салфетках.
— У каких докладов больше шансов?
— В этом году мы стараемся отказываться от «справочных» докладов. Любой frontend-разработчик должен быть способен самостоятельно зайти на сайт библиотеки в раздел документации, понять изложенное там и начать работать. Конференция концентрирует в себе конкретные проблемы и способы их решения. Она позволяет искать единомышленников и помогать именно на практике. По сути это обучение через опыт.
Вообще программа очень разнородная. Наша задача как раз и состоит в том, чтобы сделать ее максимально интересной для всех, кто имеет отношение к фронтенду. И с каждым годом программный комитет работает все слаженнее, а отбор докладов проходит все жестче.
— Многие доклады на конференцию уже поданы. Можно ли по ним выявить вопросы, которые волнуют отрасль больше всего?
— Сложно выделить какие-то тенденции. Все доклады рассказывают о чем-то новом. Мне не очень понравилось численное превосходство докладов про JavaScript. Да, среди них много действительно хардкорных историй, но я сам ближе все-таки к интерфейсной части, чем к программированию, да и отрасль рассматриваю как взаимодействие всех элементов. Поэтому мне не нравится, что очень мало докладов про CSS, UI/UX, инструменты и т.п.
Есть несколько докладов про рефакторинг, что в принципе необычно. Люди не так часто говорят на эту тему, поскольку этим никто не любит заниматься. Но раз такие темы есть, значит проекты развились настолько, что приходится их рефакторить. И это говорит об уровне развития сообщества.
На западе сейчас очень популярна тема доступности интерфейсов. Об этом будут говорить и у нас. Прошел отбор доклад про то, как делать свой open source-проект — хотя в целом в нашей стране культура open source-проектов развита не сильно.
— Как вы думаете, в какую сторону FrontendConf следует развиваться дальше?
— Мне кажется, надо двигаться в сторону англоязычности. Хотелось бы иметь поток англоязычных докладов и приглашать туда спикеров с европейских конференций, чтобы наше сообщество развивалось в соответствии с мировыми стандартами. Но РИТ++ всегда был больше ориентирован на внутренний рынок, поэтому сложно сказать, нужно ли такое развитие самой конференции.
Друзья, очередной фестиваль конференций РИТ++ состоится уже совсем скоро — 28-29 мая в Сколково. В этом году он объединит в себе FrontendConf, BackendConf, RootConf, WhaleRider, Aletheia Business и съезд русскоязычных IT-сообществ. В общей сложности запланировано более сотни докладов и 35 митапов!
habr.com
Что нужно знать, чтобы стать фронтенд-разработчиком в 2018
В данной статье подробно рассмотрим языки и инструменты, которые обязательны к изучению, если вы хотите стать фронтенд-разработчиком в 2018 году.
Каждое веб-приложение состоит из двух частей: фронтенда – клиентской части веб-приложения, которая содержит всё, что вы видите и с чем взаимодействуете в браузере как пользователь приложения, и бэкенда, или серверной части, в которой хранятся данные веб-приложения, обновляются и обрабатываются, а затем передаются клиентской части.
Вспомните ваш любимый видеохостинг: когда вы воспроизводите видео, сервер достаёт его для вас из базы данных: это бэкенд. Фронтенд воспроизводит его для вас в браузере и позволяет взаимодействовать с ним с помощью UI (ставить на паузу, перематывать, открывать на весь экран или делиться видео с другими людьми).

Как веб-разработчик, вы должны иметь некоторые знания о том, как бэкенд и фронтенд взаимодействуют друг с другом. Тем не менее, на рынке, как правило, должность веб-разработчика разделяют на фронт- и бэкенд. Последние используют такие языки программирования, как Python, PHP, Ruby, Java для того, чтобы запрограммировать всё,что происходит “под капотом” веб-приложения. Фронтендеры же используют HTML, JavaScript и CSS для разработки внешнего вида страниц, так что данные инструменты однозначно относятся к тем, которые позволят стать фронтент-разработчиком.
HTML (Hypertext Markup Language)
HTML – основа любой веб-страницы: без него вся информация в интернете представляла бы из себя бесформенную стену текста. С помощью HTML фронтенд-разработчик предоставляет браузеру информацию о том, как структурирован контент на странице, четко обозначая разные её части. HTML позволяет определить элементы как кнопки, пункты списка, ссылки, абзацы текста, чекбоксы и т. д. Это не только помогает сделать внешний вид более привлекательным, но и необходимо для индексации страниц поисковыми системами.

CSS (Cascade Style Sheets)
CSS нужен для создания внешнего вида веб-страницы. Например, с помощью CSS мы можем сделать так, чтобы элементы отображались в определенной области на странице, настраивать отображение текста, кнопок и прочих элементов. С помощью CSS веб-страницы делают адаптивными, т. е. выглядящими и функционирующими правильно на устройствах с любым разрешением экрана.
На первый взгляд CSS может показаться простым, но в нём огромное количество нюансов, и осознание этого факта приходит довольно быстро, поэтому начинающим фронтендерам следует много практиковаться.
JavaScript
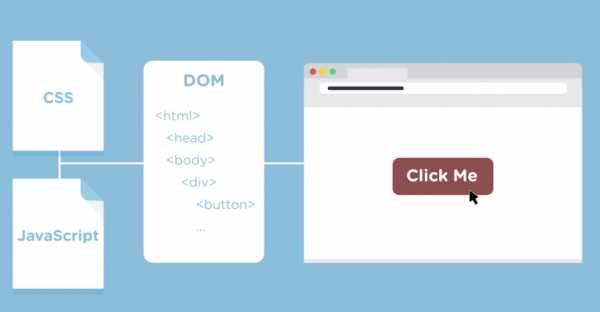
JS – первый язык программирования, который необходимо изучить фронтенд-разработчику. Это постоянно развивающийся ЯП, который сейчас используется повсеместно. Фронтенд-разработчики пишут JavaScript-код для браузера, используя DOM (Document Object Model) – представление веб-сайта или приложения в виде дерева объектов, которое обеспечивает связь между JS-кодом и браузером. Каждый элемент страницы представляется в виде DOM и позволяет JavaScript’у манипулировать ими.

Например, у вас на сайте есть кнопка с надписью “Click me!”. С помощью HTML разработчик устанавливает надпись на кнопке, с помощью CSS – её внешний вид, а с JavaScript – действие на веб-странице, которое происходит после нажатия этой кнопки.

Текстовый редактор
В нём вы будете проводить большую часть времени, занимаясь фронтенд-разработкой. Выберите себе редактор по душе (например, Visual Studio Code, Atom или Sublime text), освойте его и установите необходимые плагины.
Инструменты разработчика в браузере
Инструменты разработчика в Google Chrome и Mozilla Firefox позволяют интерактивно посмотреть, как сайт структурирован, поэкспериментировать с его внешним видом, провести дебаг JavaScript-кода.
Система контроля версий (Git)
Системы контроля версий позволяют отслеживать и сохранять изменения в вашем проекте, хранить и управлять разными версиями приложения, работать над проектом в команде.
1. SASS
Это препроцессор CSS, который значительно облегчает написание, сопровождение и структуризацию CSS-кода. Приступать к его изучению стоит, когда вы будете иметь уверенные знания в CSS.
2. Фреймворки и библиотеки
jQuery известна еще с 2006 года и до сих пор используется на многих веб-сайтах. Это не новая библиотека, но всё ещё актуальная. jQuery позволяет добавлять на страницу сложные JavaScript взаимодействия. Среди прочих библиотек и фреймворков стоит обратить внимание на React, Angular и Vue.js. Они значительно облегчают и упрощают создание и сопровождение веб-приложений со сложным UI и большим количеством элементов. Twitter Bootstrap – фреймворк, предоставляющий большое количество шаблонов для многих часто используемых видов веб-страниц и элементов интерфейса
3. Терминал (командная строка)
Терминал позволит вам более эффективно взаимодействовать с вашим компьютером и облегчит работу с системой контроля версий. Вне зависимости от того, бекенд или фронтенд вы разрабатываете, навык работы с терминалом очень пригодится.
4. Сборщики модулей
Инструменты вроде Gulp, Grunt, Webpack необходимо применять, когда в вашем веб-приложении используется много библиотек и фреймворков. Gulp справляется с компиляцией Sass, CoffeeScript, c картами кода, шаблонами, значительным образом ускоряя работу веб-приложений. Подобные инструменты также крайне важно изучать, чтобы стать фронтенд-разработчиком.
5. WordPress
25% сайтов сделаны на WordPress – бесплатной, гибкой и удобной системе управления контентом с открытым исходным кодом. Несмотря на то, что WP считается платформой для блогов, функционал может быть расширен с помощью сотен плагинов с открытым исходным кодом.
6. Графический редактор

Sketch – отличный легковесный инструмент для создания векторных изображений, используемых в дизайне веб-приложений. Инструменты типа Balsamiq и Fligma позволяют разработчику запланировать внешний вид сайта и показать его другим причастным к разработке людям перед тем, как приступать к его созданию.
Так как стать фронтенд-разработчиком в 2018 году? Список довольно велик, но если составить план обучения и последовательно осваивать все необходимые технологии по одной за раз, вы приобретете нужные навыки. Данный перечень может измениться уже в 2019 году, но с этой информационной подушкой вам будет намного легче изучать все новое в дальнейшем. Для начала сконцентрируйтесь на основах в виде HTML, CSS и JavaScript, отберите для себя лучшие источники информации и дерзайте!
Источник
proglib.io
Чем отличается верстальщик от front-end developer? — Toster.ru
Верстальщик преобразует графический макет (Photoshop или иной) в набор HTML + CSS + картинки. Иногда к свёрстанному макету может подключить типовые библиотеки Javascript, например, slider для картинок, или всплывающие подсказки (tooltip), или диалоговые окна (dialog/popup).Знания и навыки:
- работа с графическими программами, чтобы понять, как собран макет
- знание HTML, HTML5, CSS, CSS3, понятие про веб-шрифты, спрайты и другие технологии
- пригодятся знания по HTML-фреймворкам, например, Twitter Bootstrap или Semantic UI
- навыки кроссбраузерной вёрстки, чтобы в разных браузерах выглядело и работало одинаково
- навыки отзывчивой вёрстки, чтобы можно было использовать на устройствах с разными возможностями и разрешениями
- знание типовых решений javascript, чтобы реализовать простейшие вещи, заложенные в макете
Фронтенд-разработчик делает так, чтобы макеты, полученные от верстальщика, были наполнены реальными данными. Если приложение построено как client-side (то есть вся основная логика загружается в виде огромного javascript в браузер, а данные запрашиваются с сервера по AJAX; это называется «толстый клиент»), то фронтенд-разработчику потребуется следующее:
- знание HTML, HTML5, CSS, CSS3, понятие про веб-шрифты, спрайты, Comet и другие технологии
- глубокое знание Javascript, включая использование готовых фреймворков, библиотек и написание расширений для них, что подразумевает объектно-ориентированное и событийное программирование
- знание AJAX, CORS и навык создания тестовых затычек на стороне сервера, чтобы можно было разрабатывать приложение пока бакенд не готов
Если фронтенд строится на стороне сервера, то дополнительно потребуется знать используемый серверный язык программирования (например, Python, Ruby или PHP) и используемый фреймворк (Django, Ruby-on-Rails, Yii). На практике бывало такое, что фронтендер просил в нужной части проекта сделать var_dump от структуры данных, которую надо показать и перечислить серверные методы, которые надо вызвать по нажатию предполагаемых кнопок.
Зачастую фронтенд-разработчик может и сам закодировать эти серверные методы, если не требуется углубляться в серверную логику (отношения в данных, конкретная бизнес-логика, хранение данных, кэширование, очереди, крон-задачи). Я лично таких очень ценю.
И моё личное мнение — фронтенд разработчику не помешают базовые знания про UML. Иногда с ними так тяжело обсуждать обмен данными по AJAX. У них это какой-то непрерывный поток магической энергии, волшебным образом преобразующийся в буковки на экране пользователя, а вот для бакенда это набор отдельных операций, иногда ещё и асинхронный. Диаграммы последовательностей ни читать, ни писать многие не умеют. Таймлайны составлять не умеют.
————
Написал дополнение: copist.ru/blog/2015/08/29/layout-designer-vs-front…
toster.ru
Как стать отличным front-end-разработчиком / Фонд развития интернет-инициатив corporate blog / Habr

Недавно я получил письмо от читателя моего блога, которое, по какой-то причине, заставило меня задуматься. Письмо гласило:
Привет Филип, можно спросить, как ты стал отличным front-end-разработчиком? Можешь дать совет?
Признаться, я был удивлен тем, что подобный вопрос задают мне, так как я никогда не считал себя «отличным» front-end-разработчиком. На самом деле, я не уверен, что был достаточно квалифицирован для всего, за что брался, когда только начинал работать в этой сфере. Я подавал заявки на работу только потому, что не понимал, как мало я знаю, а получал её, потому что люди, на собеседование к которым я приходил, не знали, какие вопросы задавать.
Однако я, в конце концов, справлялся с каждой из своих ролей и становился ценным членом команды. Когда я собирался уходить (за новыми вызовами, к которым я также не был подготовлен), меня обычно просили подобрать себе замену. Оглядываясь назад и вспоминая те интервью, я поражаюсь, как много значения я придавал знаниям – несмотря на то, что поначалу мне самому их не хватало. Нынешний я, вероятно, не нанял бы прошлого себя, хотя теперь я знаю, что, теоретически, успех возможен.
Чем дольше я работаю в web-сфере, тем больше понимаю, что основное отличие хороших и очень хороших специалистов заключается не в объеме их знаний, а в том, как они мыслят. Разумеется, знания важны, иногда даже очень, но в среде, которая меняется настолько быстро, способность получать новые знания всегда перевешивает (по крайней мере, в долгосрочной перспективе) те знания, которыми вы уже обладаете. Но важнее всего то, как вы используете эти знания для решения каждодневных задач.
Существует множество статей, в которых рассказывается про языки, фреймворки и инструменты, необходимые для получения работы. Я хотел применить другой подход. В этой статье я собираюсь рассказать о складе ума front-end-разработчика и надеюсь, что смогу дать наиболее полный и развернутый ответ на вопрос: «Как стать отличным разработчиком?»
Не просто решайте проблемы – пытайтесь понять, что на самом деле происходит с вашим кодом
Слишком многие из тех, кто работает с CSS и JavaScript, что-то мастерят до тех пор, пока это «что-то» не заработает, а затем двигаются дальше. Я наблюдаю подобную картину постоянно, когда просматриваю чей-то код.
Я часто спрашиваю: «Почему вы добавили сюда float: left?» или «overflow: hidden действительно здесь необходим?» В ответ на это часто звучит фраза: «Я не знаю, но если я уберу это, то ничего не заработает».
Та же история с JavaScript. Я вижу, как setTimeout используется, чтобы предотвратить состояние гонки, или как кто-нибудь останавливает распространение событий, не заботясь о том, что это действие повлияет на другие обработчики событий страницы.
Я понимаю, что есть ситуации, когда вам нужно, чтобы что-то работало, причем немедленно. Но если вы не будете тратить время на то, чтобы разобраться в своей проблеме, то продолжите наступать на одни и те же грабли.
Вы можете считать, что пытаться понять, почему ваш способ решения проблемы сработал – это пустая трата времени, но я обещаю, что это поможет вам сохранить время в будущем. Если вы полностью разобрались в системе, с которой работаете, то при решении проблем не будете угадывать, но будете понимать, почему нужно сделать так, а не иначе.
Учитесь предугадывать будущие изменения технологий
Одно из главных отличий front-end и back-end кода заключается в том, что back-end код чаще всего выполняется в среде, находящейся под вашим контролем. Front-end, наоборот, находится за пределами вашего контроля. Платформа или устройство пользователя может полностью измениться в любой момент, поэтому ваш код должен уметь непринужденно с этим справляться.
В 2011 году я как-то читал исходный код одного популярного JavaScript-фреймворка и увидел там нижеследующую строчку (я её немного упростил): var isIE6 = !isIE7 && !isIE8 && !isIE9;
В этом случае код обрабатывал все версии IE старше шестой, но как только вышла версия IE10, значительные части нашего приложения полностью перестали работать.
Я понимаю, что в реальном мире feature detection не дает 100% гарантий, и иногда вам приходится учитывать неправильное поведение браузеров и считаться с теми из них, у которых feature detection ошибочно возвращает положительные (или отрицательные) значения. Но если вы делаете это, необходимо гарантировать такое будущее, где эти баги больше не проявятся.
Код, который мы пишем сегодня, будет существовать еще долго – даже после того, как мы уйдем с текущей работы. Часть кода, который я писал более 8 лет назад, все еще работает на крупных сайтах – эта мысль одновременно дает повод для гордости и беспокойства.
Читайте спецификации
Баги в браузерах были, есть и будут, но когда два браузера обрабатывают один и тот же код по-разному, люди часто предполагают, никак не проверяя, что так называемый «хороший браузер» прав, а «плохой» неправ. Но это не всегда так, и если такое предположение окажется ошибочным, любые вносимые вами изменения практически наверняка приведут к краху в будущем.
Злободневным примером этого может послужить стандартный размер flex-элементов. На основании спецификации, начальные значения min-width и min-height для flex-элементов равны auto (но не нулю), а это означает, что по умолчанию они не должны становиться меньше минимального размера их содержимого. Последние восемь месяцев FireFox был единственным браузером, в котором это было реализовано корректно [1].
Если бы вы столкнулись с такой кросс-браузерной несовместимостью и заметили, что ваш сайт выглядит одинаково в Chrome, IE, Opera и Safari, но по-другому в FireFox, то, вероятно, предположили бы, что FireFox неправ. На самом деле я сталкивался с подобным многократно. Мне часто писали, что у моего проекта Flexbugs есть проблема подобной несовместимости, но если бы я пытался как-то это обойти и внедрил несколько решений, то все бы порушилось буквально две недели назад с выходом Chrome 44. Возможные решения проблемы не столько соответствовали требованиям спецификаций, сколько пытались компенсировать (на самом деле) правильную работу браузера [2].
Когда два браузера отображают один и тот же код по-разному, вам нужно потратить время и понять, какой из них работает верно, чтобы в соответствии с этим править свой код. Тогда в будущем не придется ничего переделывать.
Добавлю, что так называемые «отличные» front-end-разработчики – это люди, находящиеся на передовой, которые адаптируют новые технологии до того, как те станут популярными, и даже вносят свой вклад в их разработку. Если вы разовьете в себе привычку заглядывать в спецификации и представлять, как будет работать технология еще до её появления во всех браузерах, то станете частью избранной группы и сможете понимать и влиять на разработку спецификации.
Читайте код, написанный другими
Чтение кода других людей для развлечения, вероятно, не то, чем вы хотите заниматься субботним вечером, но это, вне всяких сомнений, один из лучших способов улучшить свои навыки разработчика.
Самостоятельно решать проблемы – это отличный способ обучиться, но если это все, чем вы будете заниматься, то вы достигнете предела своих возможностей довольно быстро. Читая код других людей, вы открываете свое сознание для новых способов решения задач. Способность читать и понимать код, который писали не вы, очень важна, если вы работаете в команде или участвуете в открытых проектах.
Я считаю, что одна из самых крупных ошибок, которую делают компании при найме новых инженеров, заключается в том, что они просят их написать код – новый код, с нуля. Я никогда не был на интервью, где бы меня попросили оценить существующий код, найти в нем ошибки и исправить их. Это очень плохо, потому что большую часть времени инженера занимает дополнение или изменение существующей базы. Очень редко вы создаете что-то с нуля.
Работайте с теми, кто умнее вас
У меня создалось впечатление, что гораздо больше front-end-разработчиков, чем back-end-разработчиков, хотят заниматься фрилансом (все время работать самостоятельно). Возможно, это происходит потому, что front-end-разработчики часто учатся самостоятельно, а вторая категория большую часть своих знаний получает в университетах.
Проблема здесь в том, что, занимаясь самообразованием и работая на себя, вы не получаете выгод и опыта от работы с людьми, которые умнее вас. Вам не с кем обсудить идею или код. Я рекомендую хотя бы на начальном этапе своей карьеры поработать в команде, где люди умнее и опытнее вас.
Если вы в какой-то момент начнете работать на себя, станьте (или останьтесь) частью открытых проектов. Активное участие в подобных вещах даст вам те же преимущества, что и работа в команде, а иногда даже больше.
Изобретайте велосипед
Изобретать велосипед плохо для дела, но хорошо для обучения. Вы можете соблазниться и схватить типовой виджет или библиотеку делегирования событий из npm, но только представьте, насколько больше вы узнаете, пытаясь написать эти вещи самостоятельно.
Я уверен, что часть читателей этой статьи сейчас начнет возражать. Но не поймите меня неправильно. Я не говорю, что вы не должны использовать готовый код. Использование отличных и проверенных библиотек, баги которых исправлены, а преимущества подтверждены несколькими годами тестирований, практически всегда очень хорошее решение.
Но в этой статье я говорю о том, как из хорошего разработчика превратиться в отличного. Большинство людей в этой индустрии, которых я считаю великими, сами создали или помогли с поддержкой очень популярных, постоянно используемых мною библиотек.
Разумеется, вы можете сделать успешную карьеру, не создавая собственные библиотеки JavaScript, но тогда у вас не будет возможности досконально разобраться в деле, которым вы занимаетесь.
Люди, занятые в этой индустрии, часто задают один и тот же вопрос: «Что мне делать дальше?» Если вы задаетесь этим вопросом вместо того, чтобы пытаться изучить новый инструмент или создать новое приложение, почему бы не попытаться воссоздать одну из ваших любимых JavaScript библиотек или один из CSS-фреймворков?
Пишите о том, что узнали
И последнее, но не по значению: пишите о том, что узнали. Есть огромное количество причин, по которым этим стоит заниматься, но самая главная заключается в том, что это заставляет вас лучше разбираться в вопросе. Если вы неспособны объяснить, как что-то работает, есть шанс, что вы сами плохо себе это представляете. Очень часто вы даже не знаете, что не до конца разобрались, пока не пытаетесь выразить свои слова на бумаге.
По собственному опыту скажу, что написание статей, общение и создание моделей – это самые лучшие способы заставить себя погрузиться и полностью разобраться в каком-либо вопросе. Даже если никто не читает то, что вы пишите, пусть так – важен сам процесс.
Примечания: FireFox внедрил изменения спецификации в версии 34 от 1 декабря 2014 года. Chrome сделал это в версии 44 от 21 июля 2015 года, а это значит, что и Opera скоро до этого доберётся. Edge вышел в свет 29 июля 2015 года и работает согласно спецификации. Работа над Safari, по всей видимости, ведется. Вы можете считать Flexbug #1 хорошей кросс-браузерной «заплаткой» для решения этой проблемы.
Наши публикации по теме разработки и проектирования:
habr.com