- ТОП 10 лучших HTML редакторов
- Программа обучения в HTML Academy
- Топ 10. Лучшие редакторы HTML
- Основы HTML для начинающих
- Основы HTML — Изучение веб-разработки
- Начало работы с HTML — Изучение веб-разработки
- Активное изучение: создание вашего первого HTML элемента
- Вложенные элементы
- Блочные и строчные элементы
- Пустые элементы
- Активное изучение: Добавление атрибутов в элемент
- Булевые атрибуты
- Опускание кавычек вокруг значений атрибутов
- Одинарные или двойные кавычки?
- Активное изучение: Добавление элементов в ваш HTML-документ
- Пробелы в HTML
- Что такое HTML-файл?
- Введение в HTML
- Мой первый заголовок
- Мой Первый заголовок
- Это заголовок
- Редакторы HTML
- Мой первый заголовок
- Это заголовок
- Основы HTML — Изучите веб-разработку
- Мое основное название
- HTML Введение - GeeksforGeeks
- Что такое HTML? | Объяснение языка разметки гипертекста
- Что такое HTML - javatpoint
- Напишите свой первый заголовок
- описывает заголовок первого уровня веб-страницы.
- Что такое HTML - Простое руководство по HTML
ТОП 10 лучших HTML редакторов
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Вывод
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
Имеет значительную часть функционала IDE.
Встроенный мощный механизм автозаполнения – IntelliSense.
Значительное количество расширений и дополнений.
Интегрирован с Git «из коробки».
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
Открытый исходный код приложения.
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
Из минусов разработчики отмечают достаточно большое время запуска приложения.
Поиск по проектам осуществляется относительно медленно.
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
Notepad ++ является простым, не требовательным к ресурсам инструментом.
Есть портативная версия.
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
Интерфейс программы также легко настраивается.
Поддерживается работа с большим количеством вкладок одновременно.
Notepad ++ является на 100% бесплатной программой.

Недостатки Notepad++
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
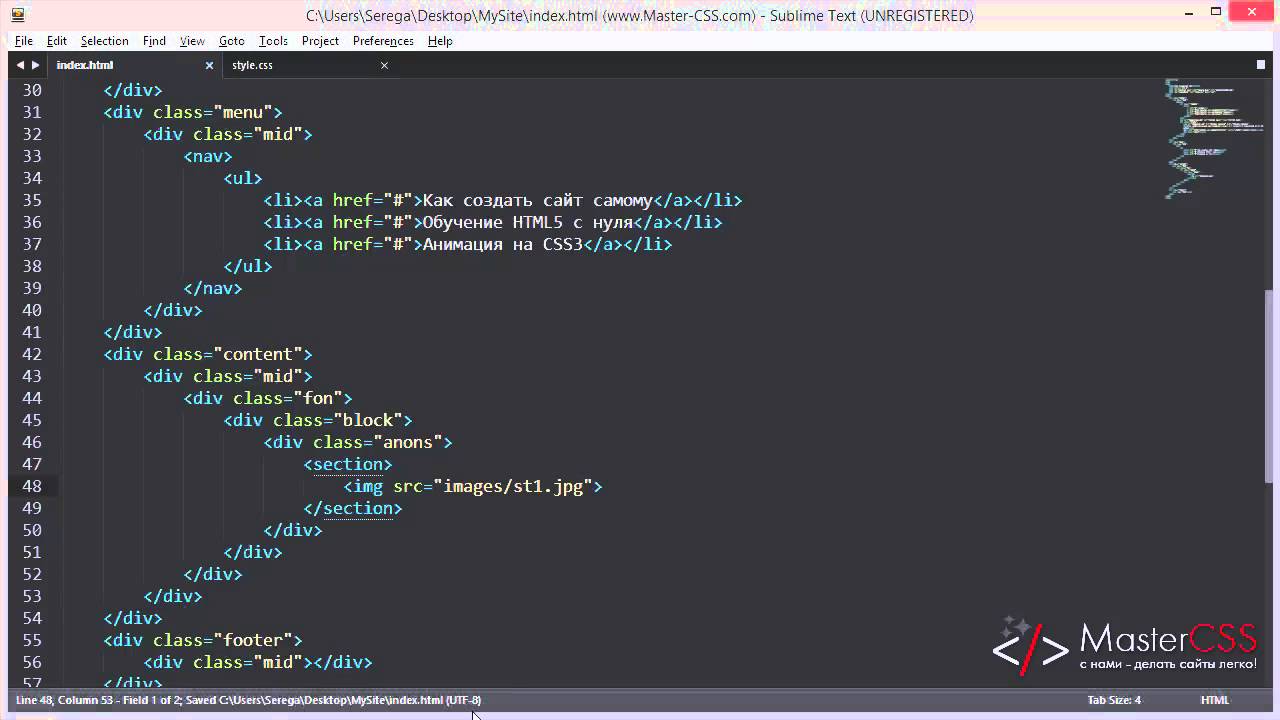
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
Sublime является легковесным инструментом, не загружающим систему.
Есть портативная версия.
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
Не весь функционал доступен пользователю бесплатно.

Рядом пользователей отмечается неудобство работы с менеджером плагинов.
Ряд плагинов сторонних разработчиков может работать некорректно.
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
Гибкость настроек.

Достаточно большое количество плагинов.
Недостатки WebStorm
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
Относительно сложные настройки.
Платная IDE, распространяемая по подписке.
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.

Глубокая настройка работы редактора под себя.
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
Возможность редактирования или просмотра файла на удаленном сервере через терминал
Более 14000 доступных пакетов расширений.
Недостатки Vim
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
Кроссплатформенность в работе с Windows, MacOS X, Linux.
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
Принадлежность Eclipse к свободному программному обеспечению.
Минусы Eclipse
Сложность настройки этой IDE.
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.

Ресурсоемкость приложения.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.

Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
Открытый исходный код.
 Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.Отличная интеграция с Git и GitHub.
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
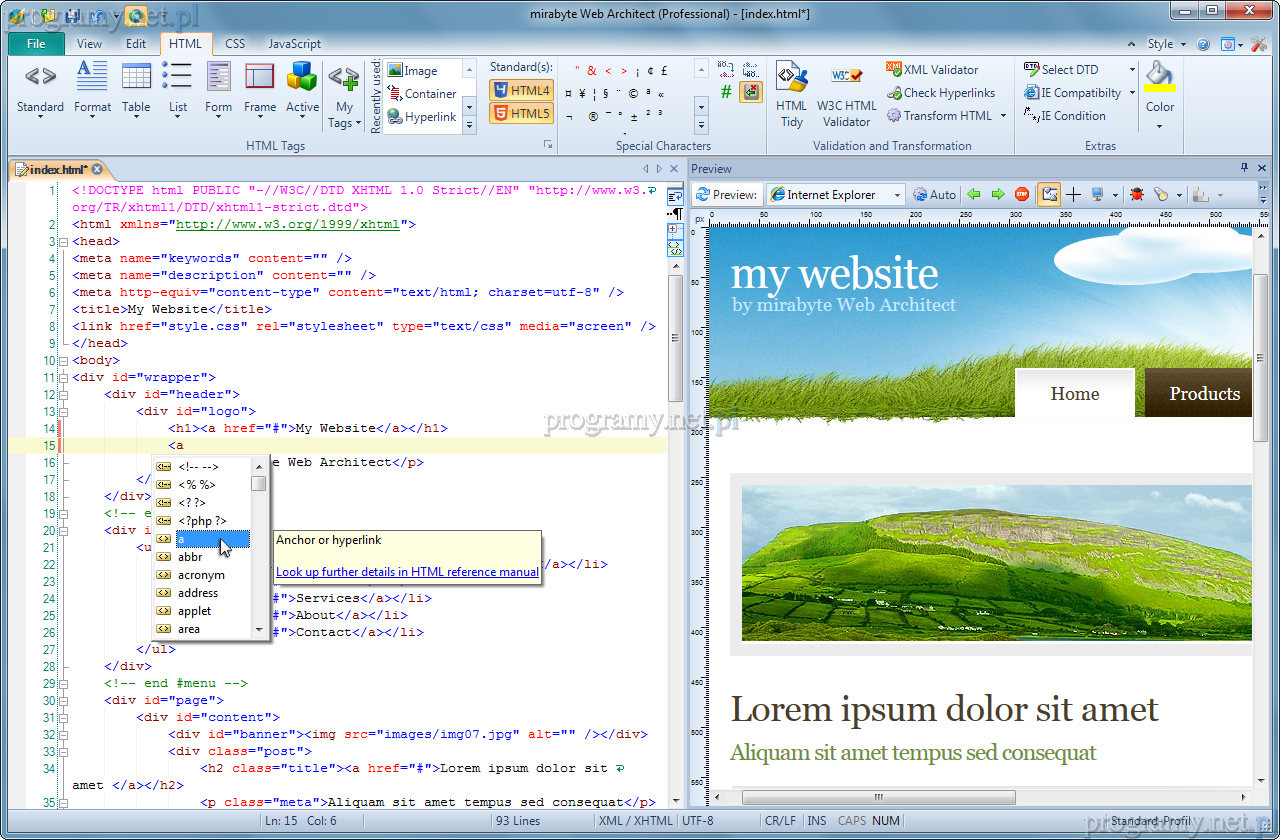
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
Dreamweaver позволяет писать код на любом из основных языков программирования.
Поддерживает текстовые и WYSIWYG режимы редактора.
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.

Полностью интегрирован с программной экосистемой Adobe.
Потрясающая производительность.
Поддержка со стороны Adobe Inc.
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
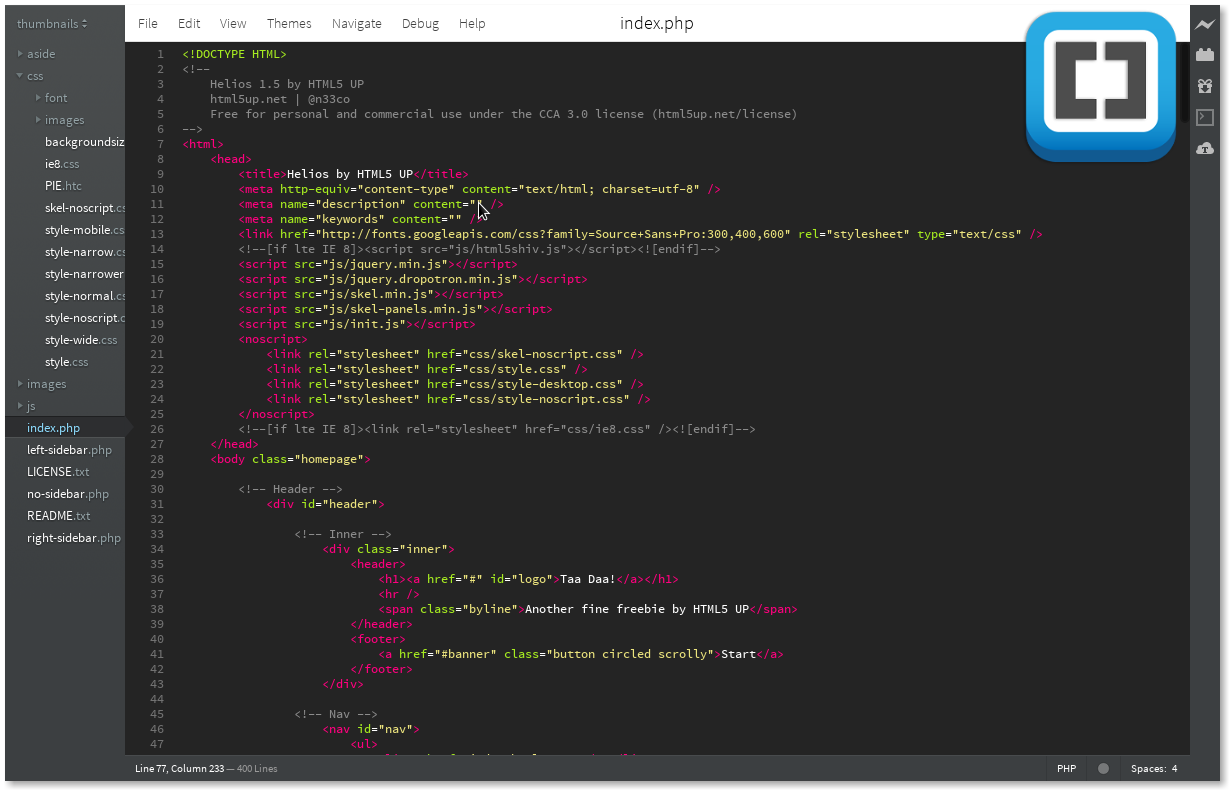
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Доступность на Windows, MacOs, Linux.
Brackets признан одним из лучших текстовых редакторов под MacOs.
Широко развитая система горячих клавиш.
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
Малое количество расширений, в сравнении с другими редакторами на рынке.

Отсутствие поддержки серверных языков (Python, PHP, Ruby).
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
CoffeeCup полностью совместим с платформами Windows и MacOS.
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
Удобное автозаполнение тегов.

Недостатки CoffeeCup
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Достоинства HTML-Online
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов.
 Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Встроенная поддержка работы с документами Excel, PDF и другими форматами.Простой графический редактор HTML.
Недостатки HTML-Online
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
Программа обучения в HTML Academy
Эпичный тренажёр
Применяйте полученные знания на практике!
Вы с нуля сверстаете настоящий сайт, используя графический макет. Всё, как у настоящих профессионалов.
Тренажёр открывается постепенно, по мере прохождения программы обучения.
Помогаем Кексу запустить магазин кошачьих аксессуаров и фэшена.
В этой части мы под руководством инструктора Кекса познакомимся с основами вёрстки на примере небольшого лендинга.
Познакомимся с JavaScript, с его помощью изменим вёрстку на странице, напишем переключатель тем, сделаем интерактивную форму подписки и научимся пользоваться консолью.
Познакомимся с основами PHP. Научимся внедрять PHP в вёрстку, работать с веб-сценариями и адресной строкой, запрограммируем интернет-магазин.
Начинаем готовить разметку страницы блога, разбираемся из каких тегов она состоит и за что эти теги отвечают.
Продолжаем верстать страницу блога, изучаем, как правильно размечать текстовое содержание: абзацы, заголовки, подзаголовки, списки и многое другое.
Завершаем разметку страницы блога, добавляем навигационные ссылки, а также разбираемся с форматами изображений.
Начинаем оформление страниц блога и заодно разбираем базовые понятия CSS: правила, селекторы, свойства, значения, наследование и каскадирование.
Завершаем оформление страниц блога, учимся оформлять тексты с помощью CSS: задаём шрифты, цвета, отступы, размеры.
Познакомимся с условиями, научимся создавать и добавлять на страницу новые элементы, напишем счётчик лайков и систему комментирования.
Познакомимся с коллекциями элементов и циклом for of, научимся с помощью свойств получать данные и управлять элементами, сделаем всплывающие подсказки и валидацию формы.
Узнаем, как управлять прокруткой в браузере, и познакомимся с операторами равенства и логическим И. Запрограммируем кнопку прокрутки к началу страницы и создадим фильтрацию на новостном сайте.
Научимся менять стили элементов, используя свойство style и данные из полей ввода. Запрограммируем настройки цвета и размера текста на странице, добавим шкалу сложности пароля и возможность посмотреть пароль.
Научимся использовать условия в сценариях и шаблонах. Познакомимся с операциями сравнения и логическими операторами. Доработаем страницы интернет-магазина.
Узнаем, что такое массивы и циклы, и почему они отлично работают вместе. Поработаем с разными массивами и циклами на страницах интернет-магазина. Добавим фильтрацию товаров и решим ещё пару задач.
Узнаем, как создавать собственные функции и использовать встроенные. Научимся с помощью функций сортировать, фильтровать, копировать и перемешивать массивы. Доделаем страницу доставки и выведем на главную страницу карточки со случайными товарами.
Научимся работать с числами и строками в PHP, познакомимся с циклом for и тернарным оператором. Сделаем пагинацию и выведем на страницу дату в сложном формате.
Топ 10. Лучшие редакторы HTML
Все мы знаем что название языка HTML произошло от HyperText Markup Language, что в переводе означает – язык гипертекстовой разметки. Терминология языка разметки говорит о том, что это текстовый документ с указаниями на заголовки, списки и прочие выделения в тексте. Подавляющее большинство сайтов, которые вы можете встретить во всемирной паутине написаны именно на HTML. Передаётся информация от сервера к браузеру по специальным протоколам и с условием сжатия. Из истории также известно, что язык разрабатывался Тимом Бернерсом-Ли в 1986-1991 годах.
Передаётся информация от сервера к браузеру по специальным протоколам и с условием сжатия. Из истории также известно, что язык разрабатывался Тимом Бернерсом-Ли в 1986-1991 годах.
Справедливости ради, редактором может служить обычный блокнот. Но это неудобно, есть много редакторов с более удобными функциями (угадывания символов, визуального редактирования, подсветкой кода и т.п).
Итак, посмотрим лучшие редакторы HTML:
1 место. Sublime Text
Простой, бесплатный, удобный редактор различного кода. Из плюсов нельзя не отметить приятный интерфейс, удобство управления, и гибкую настройку. Также несомненным плюсом является то, что этот редактор мультиплатформенный. Очень понравилась функция множественного выделения и редактирования, этой функции нет у других редакторов. Она работает так: зажимаешь Ctrl и после выделения строк текста они редактируются одновременно. Также в этом редакторе есть функция горячих клавиш на любые действия. Плагинов пока не так много.
2 место. Aptana Studio
Этот редактор в основном создавался под разработку веб-приложений, но также очень хорошо работает с HTML. Из плюсов нельзя не отметить прекрасное автозавершение, подсветка кода и отличную систему управления проектом. Для бесплатного редактора эти функции просто неоценимы. Также как и у Dreamweaver вы может найти множество плагинов на официальном сайте. Конечно большой выбор плагинов, опций, настроек может напугать новичка, но Aptana Studio является отличным выбором если вам нужен удобный и функциональный редактор HTML.
3 место. Notepad++
Позиционируется как бесплатный редактор с открытым исходным кодом. Хорошо организованны функции подсветки, автозавершения блоков кода, функциональность может быть увеличена за счёт большого количества плагинов и модулей. Также этот редактор очень быстро работает даже с большим количеством плагинов.
4 место. Macromedia (Adobe) Dreamweaver
Является одним из старейших редакторов, держится на плаву благодаря множеству функций. При использовании этой программы вы можете одновременно просматривать дизайн и код страницы, также используются подсказки и автодополнение тегов и атрибутов HTML. Удобно организован поиск и замена символов. На официальном сайте программы вы найдёте множество коммерческих и некоммерческих плагинов на эту программу.
При использовании этой программы вы можете одновременно просматривать дизайн и код страницы, также используются подсказки и автодополнение тегов и атрибутов HTML. Удобно организован поиск и замена символов. На официальном сайте программы вы найдёте множество коммерческих и некоммерческих плагинов на эту программу.
5 место. RJ TextEd
Несложный бесплатный редактор, написанный в 2004 году для операционной системы Windows. В нём можно настроить подсветку кода под себя, частично работает автозакрытие тегов, кавычек. Имеется приличное количество минусов, как серьёзных, так и незаметных, к примеру нету FTP клиента, нету также подхвата зависимых файлов, нету поддержки CSS 3, JS и т.п.
6 место. KompoZer
Это один из лучших бесплатных визуальных редакторов. Сразу видно как страница при редактировании будет выглядеть в браузере. Поддерживает все элементы HTML. KompoZer это конечно не платный Dreamweaver и ведёт он себя соответственно. Из плюсов нельзя не заметить встроенный CSS редактор и FTP менеджер.
7 место. Komodo Edit
Это бесплатный редактор разработанный от коммерческого Komodo IDE от которого унаследовал множество функций. Редактор имеет стандартное автозавершение, подсветку кода. Из плюсов можно отметить быстрый запуск, удобные горячие клавиши. Также встроен механизм установки расширений. Изначально разрабатывался как многофункциональный редактор.
8 место. Vim
Старый добрый редактор, разработанный на основе более старого Vi который был создан аж в 1976 году. Вы спросите почему мы до сих пор используем то, что было создано почти 40 лет назад? Да потому что это великолепная производительность и удобство управления. Конечно, к этому редактору надо очень сильно привыкать, во первых надо осваивать слепой набор (ибо без него в Vim делать нечего), учиться горячим клавишам, за счёт которых происходит основное управление программой.
9 место. Fraise
Fraise является бесплатным текстовым редактором с подсветкой синтаксиса. Разработал его Jean-François Moy на основе Smultron. Из плюсов это прекрасное управление блоками, кодировка символов, разделение на 2 окна и многое другое. Но главным минусом является то, что этот редактор существует только под Mac OS.
10 место. PSPad
Универсальный текстовый редактор для платформы Windows, с множеством полезных функций. Очень приятная особенность работы этой программы в функции сжатия HTML кода, для более быстрой загрузки страниц, этого я не видел в других редакторах.
Основы HTML для начинающих
Данная статья не претендует быть исчерпывающим руководством по языку разметки документов HTML. В ней описываются основы HTML — базовые принципы, понятия и определения данной технологии, освоив которые, можно без труда двигаться дальше в изучении HTML кодинга.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Для изучения урока, скачайте архив с необходимыми файлами.
HTML — это язык разметки документов. Правильное произношение — Эйч Ти Эм Эль.
Вы, наверняка, работали когда-нибудь в редакторе документов Word или подобных офисных приложениях? Наверное вы знаете, что данный вид редакторов имеет богатые возможности для редактирования текста, расположения элементов, вставки картинок и т. д.
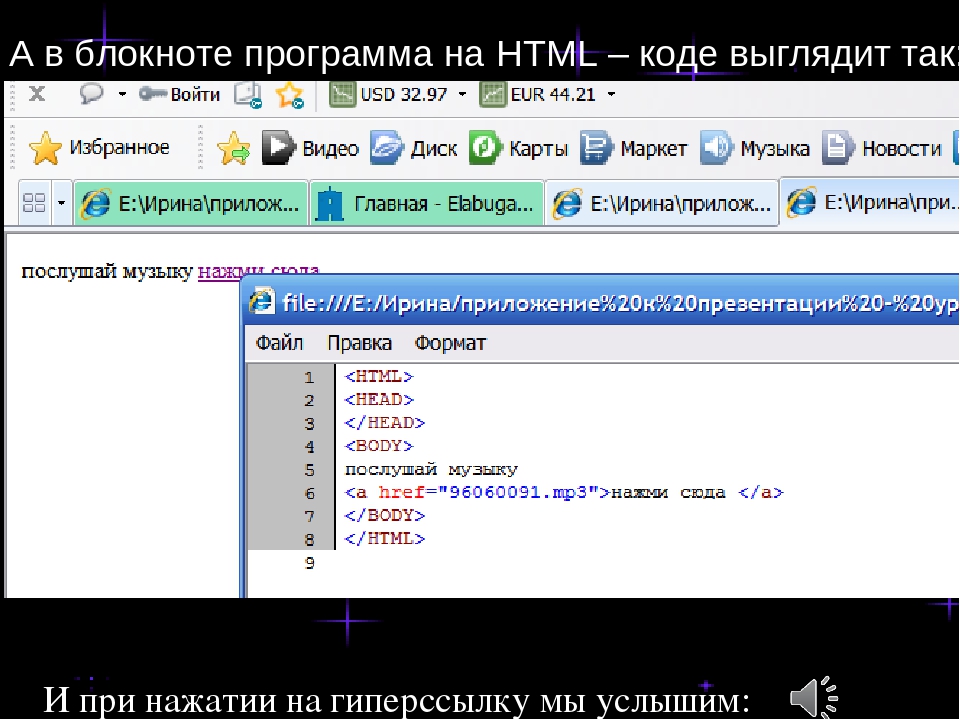
Ключевое слово здесь — документ. То есть, мы создаем, редактируем и просматриваем документ в какой-то программе, в данном случае — в офисном редакторе. Если открыть такой документ в простом текстовом редакторе, например, в Блокноте, то мы увидим множество странных символов и знаков. Эта каша из символов непонятна человечеству, но понятна компьютерам. Благодаря этому внутреннему языку, документ Word приобретает определенную структуру и вид в самом редакторе, а документ предстает перед нами во всей своей красе с отформатированным текстом и картинками на своем месте.
HTML — это язык разметки документов для браузера. Word’ом здесь выступает браузер, а документом — HTML страничка. Это самая основа технологии HTML, понимание которой необходимо для того, чтобы не путать язык разметки веб документов с языками программирования. Название говорит за себя — с помощью HTML мы размечаем, где на странице будет показан элемент, картинка или текст, и в каком порядке они будут следовать друг за другом.
Да, простой набор и форматирование текста в офисных приложениях не имеют ни чего общего с программированием. Но наблюдательный читатель заметит важную деталь — в текстовом процессоре мы набираем, редактируем и форматируем текст и картинки с помощью визуальных кнопочек и меню, но почему же HTML код пишется вручную? Зачем изучать так много технических деталей написания разметки для документа?
На самом деле, существует масса редакторов, с помощью которых можно создавать и редактировать HTML странички по аналогии с Word. То есть исходный HTML код для нас скрыт и в него мы не лезем.
Этакий Word для HTML. Такие визуальные редакторы называются:
WYSIWYG редакторы — What You See Is WhatYou Get. То есть, если перевести на русский: что видим, то и получаем.
Я их называю «вузивуги». Хоть это фонетически и не правильно, зато ярко свидетельствует о бессмысленности данного изобретения. Новички очень часто используют такие редакторы для создания своих первых сайтов. Конечно, это удобно — не нужно углубляться в изучение тегов, стилей оформления и прочих, на первый взгляд, неприятных и сложных вещей. Редактор сам автоматически преобразует наши действия в HTML код.
Но, как говорится, ни чего просто так не бывает. А если конкретнее — у такого подхода есть очень серьезные недостатки. Что же мешает всем подряд использовать визуальные редакторы для оформления HTML страничек? Дело в том, что сформированные таким образом страницы имеют, как правило, очень много лишнего кода, очень много ошибок с семантической точки зрения. Сейчас, конечно, нет проблем со скоростным интернет соединением и разница в размере странички в 400 кб и 100 кб не существенна для скорости, однако оптимизированный и правильно написанный HTML код избавляет от множества проблем и дает массу преимуществ, а именно:
- Грамотный HTML код положительно влияет на поисковую оптимизацию, скорость сканирования поисковым роботом сайта. Сгенерированные вузивугой килобайты кода здесь не приемлемы и даже вредны;
- HTML код, сгенерированный WYSIWYG редактором имеет множество семантических ошибок. То есть, теги, генерируемые таким редактором используются не по назначению, там где нужно использовать, например, списки <ul>, редактор сгенерирует нам другой, ненужный нам тег. Зависит, конечно, от редактора, но здесь имеются ввиду комплексные решения для создания сайтов, а не простого редактирования текста в текстовой области средствами WYSIWYG.
- Генерируется много лишних тегов и структура документа получается раздутой. Допустим, вы передвигаете элемент в такой программе сначала вправо, потом влево, потом по центру — от каждого действия остается след в исходном HTML коде. Редактор — это программа и он не может знать, что именно вы хотите получить в результате, он формирует тонны кода с учетом всех возможных вариантов поведения документа в браузере.
- Как правило, редакторы для визуального оформления HTML кода, быстро устаревают. А ввиду отсутствия интереса со стороны профессионалов — вообще лишаются поддержки и останавливаются в развитии. А HTML развивается. Все развивается, кроме вузивуги. Соответственно, они не могут генерировать правильный и современный код, в котором были бы задействованы новые фишки и решения.
- Поддерживать такие проекты и развивать — кара небесная. Об использовании паттернов и повторном использовании кода речи вообще быть не может.
Так что, HTML будем писать только ручками. Адекватных инструментов для визуального редактирования HTML еще не придумали, да и врядли они появятся. Язык разметки HTML прост в освоении и понимании, а средств автоматизации написания HTML кода множество, но об этом в других уроках.
Повозившись немного с WYSIWYG редактором, юные HTML-гуру оставляют это бесперспективное занятие и двигаются дальше.
Структура документа HTML
Рекомендую для занятий скачать и установить редактор Sublime Text. Крайне не рекомендую использовать для HTML верстки встроенный в Windows «Блокнот», если вы не хотите сломать себе психику на ранних порах изучения HTML.
Мы решили, что код HTML документа будем писать вручную, то есть верстать. HTML Верстка — процесс создания HTML документа. В простонародье и осведомленных кругах — просто верстка. Любой документ имеет структуру и определенные правила построения. Из каких же элементов состоит код, какая структура у HTML?
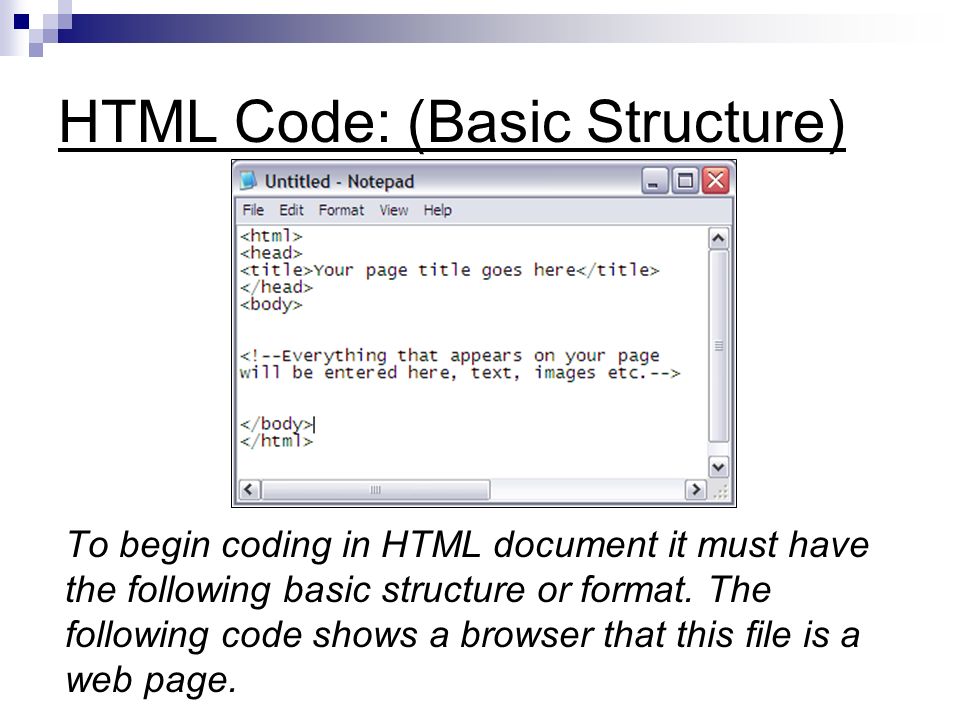
Давайте создадим на компьютере первоначальный шаблон — файл index.html, откроем с помощью редактора и вставим в него следующий код:
<!doctype html> <html> <head> <title>Заголовок</title> <meta charset="UTF-8"> <link rel="icon" href="favicon.ico"> <link rel="stylesheet" href="style.css"> <script src="script.js" type="text/javascript"></script> </head> <body> Тело документа </body> </html>Обратите внимание, документы HTML имеют расширение .html.
Итак, по порядку из примера.
<!doctype html> — тип документа (доктайп)
<!doctype html>
Данная конструкция всегда указывается в начале документа для правильного «понимания» браузером того, какая версия HTML используется при построении документа.
Ввиду того, что HTML постоянно развивается, он имеет несколько версий, как и любой программный продукт. Текущая версия HTML — пятая и приведенный в примере доктайп является актуальным.
В принципе, углубляться в изучение типов документа нет ни какого смысла, ибо с выходом HTML5 данная конструкция стала стандартом. Просто вставляйте ее в начало документа каждый раз, когда начинаете верстать макет сайта.
<html> — начало документа
<html>
Первый тег, который мы встречаем после доктайпа, это <html>.
HTML тег — структурная единица разметки HTML документа. Код HTML складывается из кирпичиков, которые именуются тегами. Каждый тег имеет свою функцию, а изучение языка разметки HTML, в конечном счете, заключается именно в изучении тегов и их свойств в документе.
Хотелось бы отметить, что изучение HTML не такое сложное занятие, как может показаться на первый взгляд. Выучить используемые в разметке документа теги — не такая уж и большая нагрузка на мозг.
Итак, разметка документа начинается с тега <html> и заканчивается закрывающим тегом </html>. Каждый тег, который содержит в себе другие теги или элементы должен закрываться закрывающим тегом. Например, <html></html>, <p></p>, <div></div>, и т. д.
Тег <html> является обязательным, так как содержит всю структуру документа и является оболочкой для остальных элементов.
Тег <head>
<head>
Далее, мы видим тег <head>, который содержит другие, пока не понятные нам элементы. Содержит другие элементы — это значит, что элементы или теги находятся между открывающим и закрывающим тегом конструкции:
<тег> содержание или другие теги </тег>
Тег <head> предназначен для хранения метаинформации HTML документа, то есть информации, которая не отображается в самом документе, но является важной и во многом определяет, как документ будет выглядеть и как себя вести.
Данный тег обязателен в документе.
Тег <title> — заголовок документа
<title>Заголовок</title>
Заголовок <title> является обязательным тегом, содержащим текстовую метаинформацию, которая отображается в заголовке браузера или вкладки. Тег <title> должен находиться в теге <head>. Также, содержимое данного тега используется поисковыми системами для отображения документа в результатах выдачи.
Метатег <meta charset=»UTF-8″ >
<meta charset="UTF-8" >
Метатег, содержащий информацию о кодировке документа. Очень желательно указывать данный тег во всех создаваемых документах для правильного отображения. Отсутствие данного тега может привести к тому, что вместо слов, на странице будут отображены неведомые символы и текст перестанет быть разборчивым и человекопонятным.
Метатег — специализированный тег, предназначенный для предоставления структурированных данных о странице. Метатеги чаще всего используются в теге <head>. Метатеги не являются обязательными в структуре HTML документа.
Рекомендую во всех HTML документах изначально использовать кодировку UTF-8, как в примере выше.
Фавиконка (favicon)
<link rel="icon" href="favicon.ico" >
Подключает к документу файл с изображением фавиконки. Фавиконка (favicon) — миниатюрный значок, отображаемый рядом с названием документа во вкладке браузера. Фавиконка — это графический файл, размером 16 x 16 (или 32 x 32) пикселей, который может иметь различные форматы, такие, как png, jpg, ico, gif. Традиционно используется формат ico. Анимированные фавиконки — это gif файлы, содержащие анимацию. Наблюдать анимированный фавикон можно, например, ВКонтакте, когда приходит новое сообщение.
CSS стили документа
<link rel="stylesheet" href="style.css">
Подключает к документу CSS файл со стилями оформления HTML.
CSS — каскадные стили оформления HTML документа. У каждого тега, который находится в теге <body>, имеется набор свойств, такие как — цвет, ширина, высота, положение относительно других элементов. Все эти свойства и есть стили CSS, которые можно вынести во внешний файл. Конструкция <link> подключает внешние файлы к документу HTML, в том числе и стили CSS.
Примечание: свойство href конструкции <link > указывает расположение внешнего файла. В нашем примере, файл style.css и favicon.ico, находятся в той-же папке, что и файл index.html. <link> не имеет закрывающего тега.
Тег <script>
<script src="script.js" type="text/javascript"></script>
Тег <script> содержит код или ссылку на файл javaScript и чаще всего используется внутри тега <head>, хотя инструмент оптимизации скорости загрузки страниц от Google, рекомендует данный тег использовать в конце документа, перед закрывающим тегом </body>.
В нашем примере подключается внешний файл script.js, который находится в той-же папке, что и основной файл index.html.
Итак, друзья, мы рассмотрели основные элементы, которые используются в теге <head> чаще всего. Кроме этих элементов, для <head> есть ряд других, более специфичных и не обязательных.
</head>
Закрываем тег <head> и шагаем дальше.
Тело aka body
<body>
Вот здесь то и начинается все самое интересное и визуально осязаемое в HTML верстке документа.
Перейдем, непосредственно, к верстке видимой части страницы. Все, что мы пишем и верстаем внутри тега <body> будет отображено в браузере. Откроем наш файл index.html в браузере для того, чтобы наглядно видеть, что мы делаем в редакторе.
Тег <body> может содержать любые HTML теги, необходимые для оформления документа и обеспечения его функционала (формы). Приведу таблицу наиболее используемых тегов и вкратце опишу каждый. Вы можете сразу выполнять приведенные примеры в редакторе.
Тег |
Описание |
<a> |
Тег для создания ссылок в документе. Пример: <a href="http://webdesign-master.ru">текст ссылки</a>Атрибут href указывает документ, на который будет вести данная ссылка. |
<em>, <strong> |
Делает текст курсивом или жирным (акцентируемым). Пример: <em>текст курсивом</em> <strong>жирный (акцентируемый) текст</strong> |
<h2>, <h3>, <h4>, <h5>, <h5>, <h6> |
Заголовки документа. Всего существует 6 уровней заголовков, но на практике используются только от h2 до h5. В документе должен быть только один заголовок, выделенный тегом h2, как главный заголовок документа. Примеры: <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> ... и т. д. |
<ol>, <ul> |
Списки документа. Представляют собой нумерованный или маркированный список. Элементом такого списка является тег <li> Примеры: <ul> <li>Элемент маркированного списка 1</li> <li>Элемент маркированного списка 2</li> </ul> <ol> <li>Элемент нумерованного списка 1</li> <li>Элемент нумерованного списка 2</li> </ol> |
<p> |
Абзац. Данный тег определяет абзац текста, отбитый от остальных абзацев. Закрывать данный тег очень желательно. Пример: <p>Внешний вид HTML разметки во многом определяется CSS стилями.</p> <p>Тем не менее, некоторые веб-мастера предпочитают не использовать стили на первых этапах проекта.</p> |
<img> |
Картинка. С помощью данного тега в HTML разметку можно вставить картинку. Обязательно указывайте у всех изображений альтернативный текст — атрибут «alt». Данный тег «самозакрывающийся». Пример: <img src="путь_до_картинки.jpg" alt="Текст"> |
<form> + <input> + <textarea> |
Формы и элементы ввода. Формы предназначены для ввода информации в систему на сервере. Этакая обратная связь пользователя и сайта. Например, формы используются, когда нужно отправить какое-то сообщение на сервер. Кроме того, формы могут выполнять и другие функции, но основная задача — отправка данных на сервер. Пример — простая форма отправки сообщения, в которой пользователь сайта указывает свое имя, E-mail и какой-то текст: <form action="ссылка_на_скрипт_обработки_формы"> <input type="text" name="name"> <input type="text" name="email"> <textarea name="text"> Текст сообщения </textarea> <input type="submit" value="Написать"> </form> |
<span> |
Определяет подстроку в строке. Применяется для определения стиля части строки посредством CSS. Один из самых часто используемых тегов. Без оформления, ни как не проявляет себя в браузере. Пример: Изучение HTML, в большинстве случаев, не вызывает <span>ни каких сложностей</span> у новичков. |
<video>, <audio> |
Теги предназначены для вставки видео и аудио в документ. Обязателен закрывающий тег. Примеры: <video src="rolik_chuma.mp4" controls></video> <audio src="muzichka.mp3" controls></audio>Параметр controls говорит нам о том, что на странице должны отображаться элементы управления медиаконтентом, как в обычном аудио/видео плеере. |
<div> |
Во истину, королевский тег. Самый используемый и популярный тег в HTML разметке страницы. Это блочный элемент, предназначенн для управления блоками на сайте. Часто употребляется понятие «дивной» верстки — это значит, что все блоки на сайте сверстаны с использованием данных тегов. Может содержать другие теги <div>. Пример: <div> <div> Текст во вложенном блоке </div> </div>Все элементы <div>, в большинстве случаев, оформляются свойствами CSS стилей. Обязателен закрывающий тег </div>. |
<iframe> |
Данный тег загружает внешнюю страницу в документ. Пример: <iframe src="http://rtfm.org.ru"></iframe> |
Мы рассмотрели далеко не все теги, да это и не нужно на данном этапе. Главное — понять основную идею HTML, научиться использовать представленные выше теги, а потом двигаться дальше.
Обратите внимание на то, что все названия в подключаемых файлах должны писаться латинскими символами, без пробелов.
Например, не:
<video src="ролик чума.mp4" controls></video>
а:
<video src="rolik_chuma.mp4" controls></video>
Это необходимо для большей совместимости содержимого страницы. К тому-же, стандарты написания HTML кода, диктуют.
Итак, теперь мы знаем некоторые основы HTML: какая структура должна быть у типового HTML документа, знаем некоторые наиболее ходовые теги, пора приступить к самому вкусному — а именно, печенькам.
Практическое задание по HTML верстке
Если вы еще не скачали архив с примерами, сделайте это. Для примера, можете подглядывать в файл example.html, который также находился в архиве.
- Распакуйте архив и в папке с распакованными файлами создайте файл index.html. Откройте созданный файл с помощью текстового редактора Sublime Text;
- Создайте первоначальную структуру документа с доктайпом, тегом <html>, содержащим <header> и <body> и перейдите к редактированию содержимого тега <body>;
- Откройте файл readme.txt и выполните соответствующие задания в созданном вами файле index.html. Для проверки результата, откройте index.html в вашем любимом браузере.
На этом урок по основам HTML окончен, в следующем уроке «Основы CSS» мы научимся управлять стилями элементов документа, познакомимся ближе с каскадными таблицами стилей, научимся использовать классы стилей и сделаем нашу верстку красивой и красочной.
Премиум уроки от WebDesign Master
Другие уроки по теме «HTML и CSS»
Основы HTML — Изучение веб-разработки
HTML (Hypertext Markup Language) — это код, который используется для структурирования и отображения веб-страницы и её контента. Например, контент может быть структурирован внутри множества параграфов, маркированных списков или с использованием изображений и таблиц данных. Как видно из названия, эта статья даст вам базовое понимание HTML и его функций.
HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать вашему браузеру, как отображать веб-страницы, которые вы посещаете. Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определённым образом. Ограждающие теги могут сделать слово или изображение ссылкой на что-то ещё, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее. Например, возьмём следующую строку контента:
Моя кошка очень раздражена
Если бы мы хотели, чтобы строка стояла сама по себе, мы могли бы указать, что это абзац, заключая его в теги абзаца:
<p>Моя кошка очень раздражена</p>Анатомия HTML элемента
Давайте рассмотрим элемент абзаца более подробно.
Главными частями нашего элемента являются:
- Открывающий тег (Opening tag): Состоит из имени элемента (в данном случае, «p»), заключённого в открывающие и закрывающие угловые скобки. Открывающий тег указывает, где элемент начинается или начинает действовать, в данном случае — где начинается абзац.
- Закрывающий тег (Closing tag): Это то же самое, что и открывающий тег, за исключением того, что он включает в себя косую черту перед именем элемента. Закрывающий элемент указывает, где элемент заканчивается, в данном случае — где заканчивается абзац. Отсутствие закрывающего тега является одной из наиболее распространённых ошибок начинающих и может приводить к странным результатам.
- Контент (Content): Это контент элемента, который в данном случае является просто текстом.
- Элемент(Element): Открывающий тег, закрывающий тег и контент вместе составляют элемент.
Элементы также могут иметь атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которую вы не хотите показывать в фактическом контенте. В данном случае, class это имя атрибута, а editor-note это значение атрибута. Класс позволяет дать элементу идентификационное имя, которое может позже использоваться, чтобы обращаться к элементу с информацией о стиле и прочих вещах.
Атрибут всегда должен иметь:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент уже имеет один или несколько атрибутов).
- Имя атрибута, за которым следует знак равенства.
- Значение атрибута, заключённое с двух сторон в кавычки.
Вложенные элементы
Вы также можете располагать элементы внутри других элементов — это называется вложением. Если мы хотим заявить, что наша кошка очень раздражена, мы можем заключить слово «очень» в элемент <strong> , который указывает, что слово должно быть сильно акцентированно:
<p>Моя кошка <strong>очень</strong> раздражена.</p>Вы, однако, должны убедиться, что ваши элементы правильно вложены: в примере выше мы открыли первым элемент <p>, затем элемент <strong>, потом мы должны закрыть сначала элемент <strong>, затем <p>. Приведённое ниже неверно:
<p>Моя кошка <strong>очень раздражена.</p></strong>Элементы должны открываться и закрываться правильно, поэтому они явно располагаются внутри или снаружи друг друга. Если они перекрываются, как в примере выше, ваш веб-браузер будет пытаться сделать наилучшее предположение на основе того, что вы пытались сказать, что может привести к неожиданным результатам. Так что не стоит этого делать!
Пустые элементы
Некоторые элементы не имеют контента, и называются пустыми элементами. Возьмём элемент <img>, который уже имеется в нашем HTML:
<img src="images/firefox-icon.png" alt="Моё тестовое изображение">Он содержит два атрибута, но не имеет закрывающего тега </img>, и никакого внутреннего контента. Это потому, что элемент изображения не оборачивает контент для влияния на него. Его целью является вставка изображения в HTML страницу в нужном месте.
Анатомия HTML документа
Мы завершили изучение основ отдельных HTML элементов, но они не очень полезны сами по себе. Теперь мы посмотрим, как отдельные элементы объединяются в целую HTML страницу. Давайте вернёмся к коду, который мы записывали в наш index.html (с которым мы впервые встретились в статье Работа с файлами):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="Моё тестовое изображение">
</body>
</html>Здесь мы имеем:
<!DOCTYPE html>— доктайп. В прошлом, когда HTML был молод (около 1991/1992), доктайпы должны были выступать в качестве ссылки на набор правил, которым HTML страница должна была следовать, чтобы считаться хорошим HTML, что могло означать автоматическую проверку ошибок и другие полезные вещи. Однако в наши дни, никто не заботится об этом, и они на самом деле просто исторический артефакт, который должен быть включён для того, что бы все работало правильно. На данный момент это все, что вам нужно знать.<html></html>— элемент<html>. Этот элемент оборачивает весь контент на всей странице, и иногда известен как корневой элемент.<head></head>— элемент<head>. Этот элемент выступает в качестве контейнера для всего, что вы пожелаете включить на HTML страницу, но не являющегося контентом, который вы показываете пользователям вашей страницы. К ним относятся такие вещи, как ключевые слова и описание страницы, которые будут появляться в результатах поиска, CSS стили нашего контента, кодировка и многое другое.<body></body>— элемент<body>. В нем содержится весь контент, который вы хотите показывать пользователям, когда они посещают вашу страницу, будь то текст, изображения, видео, игры, проигрываемые аудиодорожки или что-то ещё.<meta charset="utf-8">— этот элемент устанавливает UTF-8 кодировку вашего документа, которая включает в себя большинство символов из всех известных человечеству языков. По сути, теперь документ может обрабатывать любой текстовый контент, который вы в него вложите. Нет причин не устанавливать её, так как это может помочь избежать некоторых проблем в дальнейшем.<title></title>— элемент<title>. Этот элемент устанавливает заголовок для вашей страницы, который является названием, появляющимся на вкладке браузера загружаемой страницы, и используется для описания страницы, когда вы добавляете её в закладки/избранное.
Давайте снова обратим наше внимание на элемент изображения:
<img src="images/firefox-icon.png" alt="Mоё тестовое изображение">Как было сказано раньше, код встраивает изображение на нашу страницу в нужном месте. Это делается с помощью атрибута src (source, источник), который содержит путь к нашему файлу изображения.
Мы также включили атрибут alt (alternative, альтернатива). В этом атрибуте, вы указываете поясняющий текст для пользователей, которые не могут увидеть изображение, возможно, по следующим причинам:
- У них присутствуют нарушения зрения. Пользователи со значительным нарушением зрения часто используют инструменты, называемые Screen Readers (экранные дикторы), которые читают для них альтернативный текст.
- Что-то пошло не так, в результате чего изображение не отобразилось. Например, попробуйте намеренно изменить путь в вашем атрибуте
src, сделав его неверным. Если вы сохраните и перезагрузите страницу, то вы должны увидеть что-то подобное вместо изображения:
Альтернативный текст — это «пояснительный текст». Он должен предоставить читателю достаточно информации, чтобы иметь представление о том, что передаёт изображение. В этом примере наш текст «My test image» («Моё тестовое изображение») не годится. Намного лучшей альтернативой для нашего логотипа Firefox будет «The Firefox logo: a flaming fox surrounding the Earth» («Логотип Firefox: огненный Лис вокруг Земли»).
Сейчас попробуйте придумать более подходящий альтернативный текст для вашего изображения.
В этом разделе рассмотрим некоторые из основных HTML элементов, которые вы будете использовать для разметки текста.
Заголовки
Элементы заголовка позволяют вам указывать определённые части вашего контента в качестве заголовков или подзаголовков. Точно так же, как книга имеет название, названия глав и подзаголовков, HTML документ может содержать то же самое. HTML включает шесть уровней заголовков <h2> (en-US)–<h6> (en-US), хотя обычно вы будете использовать не более 3-4 :
<h2>Мой главный заголовок</h2>
<h3>Мой заголовок верхнего уровня</h3>
<h4>Мой подзаголовок</h4>
<h5>Мой под-подзаголовок</h5>Теперь попробуйте добавить подходящее название для вашей HTML страницы, чуть выше элемента <img>.
Абзацы
Как было сказано раньше, элемент <p> предназначен для абзацев текста; вы будете использовать их регулярно при разметке текстового контента:
<p>Это одиночный абзац</p>Добавьте свой образец текста (вы создавали его в статье Каким должен быть ваш веб-сайт?) в один или несколько абзацев, расположенных прямо под элементом <img>.
Списки
Большая часть веб-контента является списками и HTML имеет специальные элементы для них. Разметка списка всегда состоит по меньшей мере из двух элементов. Наиболее распространёнными типами списков являются нумерованные и ненумерованные списки:
- Ненумерованные списки — это списки, где порядок пунктов не имеет значения, как в списке покупок. Они оборачиваются в элемент
<ul>. - Нумерованные списки — это списки, где порядок пунктов имеет значение, как в рецепте. Они оборачиваются в элемент
<ol>.
Каждый пункт внутри списков располагается внутри элемента <li> (list item, элемент списка).
Например, если мы хотим включить часть следующего фрагмента абзаца в список:
<p>Mozilla, мы являемся мировым сообществом технологов, мыслителей и строителей, работающих вместе ... </p>Мы могли бы изменить разметку на эту:
<p>Mozilla, мы являемся мировым сообществом</p>
<ul>
<li>технологов</li>
<li>мыслителей</li>
<li>строителей</li>
</ul>
<p>работающих вместе ... </p>Попробуйте добавить упорядоченный или неупорядоченный список на свою страницу.
Ссылки очень важны — это то, что делает Интернет Интернетом. Чтобы добавить ссылку, нам нужно использовать простой элемент — <a> — a это сокращение от «anchor» («якорь»). Чтобы текст в вашем абзаце стал ссылкой, выполните следующие действия:
- Выберите некоторый текст. Мы выбрали текст «Манифест Mozilla».
- Оберните текст в элемент
<a>, например так:<a>Манифест Mozilla</a> - Задайте элементу
<a>атрибут href, например так:<a href="">Манифест Mozilla</a> - Заполните значение этого атрибута веб-адресом, на который вы хотите указать ссылку:
<a href="https://www.mozilla.org/ru/about/manifesto/details/">Манифест Mozilla</a>
Вы можете получить неожиданные результаты, если в самом начале веб-адреса вы опустите https:// или http:// часть, называемую протоколом. После создания ссылки, кликните по ней, чтобы убедиться, что она направляет вас туда, куда вы хотели.
href сначала может выглядеть довольно непонятым выбором для имени атрибута. Если у вас возникли проблемы с тем, чтобы запомнить его, можете запомнить, что атрибут href образуется как hypertext reference («гипертекстовая ссылка»).
Теперь добавьте ссылку на вашу страницу, если вы ещё не сделали этого.
Если вы следовали всем инструкциям в этой статье, то вы должны увидеть в конечном итоге страницу, аналогичную рисунку ниже (вы также можете посмотреть её здесь):
Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на GitHub.
Здесь вы узнали только самую поверхность HTML. Чтобы узнать больше, перейдите на страницу Обучение HTML: руководства и уроки.
Начало работы с HTML — Изучение веб-разработки
В этой статье мы охватим азы HTML, необходимые для начала работы. Дадим определение «элементам», «атрибутам», «тегам» и прочим важным понятиям, о которых вы, возможно, слышали, а также об их роли в языке. Мы также покажем, как устроены HTML-элементы, типичная HTML-страница, и объясним другие важные аспекты языка. По ходу дела, чтобы вы не заскучали, мы поиграем с настоящей HTML-страницей!
HTML (HyperText Markup Language — язык гипертекстовой разметки) не является языком программирования; это язык разметки, используемый для определения структуры веб-страниц, посещаемых пользователями. Они могут иметь сложную или простую структуру, всё зависит от замысла и желания веб-разработчика. HTML состоит из ряда элементов, которые вы используете для того, чтобы охватить, обернуть или разметить различные части содержимого, чтобы оно имело определённый вид или срабатывало определённым способом. Встроенные тэги могут преобразовать часть содержимого в гиперссылку, по которой можно перейти на другую веб-страницу, выделить курсивом слова и так далее. Например, рассмотрим следующую строку:
Мой кот очень сердитый
Если мы хотим, чтобы строка отобразилась в таком же виде, мы можем определить её, как «параграф», заключив её в теги элемента «параграф» (<p>), например:
<p>Мой кот очень сердитый</p>Примечание: Метки в HTML нечувствительны к регистру, то есть они могут быть записаны в верхнем или нижнем регистре. Например, тег <title> может быть записан как <title>, <TITLE>, <Title>, <TiTlE>, и т.д., и он будет работать нормально. Лучшей практикой, однако, является запись всех тегов в нижнем регистре для обеспечения согласованности, удобочитаемости и других причин.
Давайте рассмотрим элемент «параграф» чуть подробнее:
Основными частями элемента являются:
- Открывающий тег: Он состоит из названия (обозначения) элемента (в нашем случае, p), помещённого внутри угловых скобок. Данный тег служит признаком начала элемента, с этого момента тег начинает влиять на следующее после него содержимое.
- Закрывающий тег: выглядит как и открывающий, но содержит слеш перед названием тега. Он служит признаком конца элемента. Пропуски закрывающих тегов — типичная ошибка новичков, которая может приводить к неопределённым результатам — в лучшем случае всё сработает правильно, в других страница может вовсе не прорисоваться или прорисоваться не как ожидалось.
- Содержимое: Как видно, в нашем случае содержимым является простой текст.
- Элемент: открывающий тег + закрывающий тег + содержимое = элемент.
Активное изучение: создание вашего первого HTML элемента
Отредактируйте строку текста ниже в поле Ввод, обернув её тегами <em> и </em> (вставьте <em> перед строкой, чтобы указать начало элемента, и </em> после неё, чтобы указать конец элемента) — эти действия должны выделить строку текста курсивом! Вы можете видеть изменения в реальном времени в поле Вывод.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Вложенные элементы
Вы также можете вкладывать элементы внутрь других элементов — это называется вложенностью. Если мы хотим подчеркнуть, что наш кот очень сердитый, мы можем заключить слово «очень» в элемент <strong> , который означает, что это слово крайне важно в данном контексте:
<p>Мой кот <strong>очень</strong> сердитый.</p>Вы должны удостовериться, что элементы вложены должным образом: в следующем примере мы открываем p элемент первым, затем элемент strong, затем мы закрываем элемент strong первым, затем p. Следующее писать неправильно:
<p>Мой кот <strong>очень сердитый.</p></strong>Элементы должны открываться и закрываться правильно таким образом, чтобы явно находиться внутри или снаружи друг друга. Если они перекрываются так, как в примере выше, то ваш браузер попытается «додумать» за вас, что вы имели в виду, и вы получите непредсказуемый результат. Так что не делайте так!
Блочные и строчные элементы
Существует две важных категории элементов в HTML, которые вам стоит знать — элементы блочного уровня и строчные элементы.
- Элементы блочного уровня формируют видимый блок на странице — они окажутся на новой строке после любого контента, который шёл до них, и любой контент после них также окажется на новой строке. Чаще всего элементами блочного уровня бывают структурные элементы страницы, представляющие собой, например, параграфы (абзацы), списки, меню навигации, футеры, или подвалы, и т. п. Элементы блочного уровня не вкладываются в строчные элементы, но иногда могут вкладываться в другие элементы блочного уровня.
- Строчные элементы — это те, которые содержатся в элементах блочного уровня и окружают только малые части содержимого документа, не целые абзацы и группировки контента. Строчные элементы не приводят к появлению новой строки в документе: они обычно встречаются внутри абзаца текста, например, элемент
<a>(ссылка) или акцентирующие элементы вроде<em>или<strong>.
Посмотрите на следующий пример:
<em>Первый</em><em>второй</em><em>третий</em>
<p>четвёртый</p><p>пятый</p><p>шестой</p>
<em> — это строчный элемент, так что, как вы здесь видите, первые три элемента находятся на одной строке друг с другом без пробелов между ними. С другой стороны, <p> — это элемент блочного уровня, так что каждый элемент находится на новой строке, с пространством выше и ниже каждого (этот интервал определяется CSS-оформлением по умолчанию, которое браузеры применяют к абзацам).
Примечание: HTML5 переопределил категории элементов в HTML: смотрите Категории типов содержимого элементов. Хотя эти определения точнее и однозначнее, чем те, которые были раньше, их гораздо сложнее понять, чем «блочный» и «строчный», поэтому мы будем придерживаться их в этом разделе.
Примечание: Не путайте термины «блочный» и «строчный», используемые в этом разделе, с одноимёнными типами отображения в CSS. Хотя по умолчанию они коррелируют, смена типа отображения в CSS не меняет категорию элемента и не влияет на то, во что его можно вкладывать и что можно вкладывать в него. Эта довольно частая путаница — одна из причин, почему HTML5 отказался от этих терминов.
Пустые элементы
Не все элементы соответствуют вышеупомянутому шаблону: открывающий тег, контент, закрывающий тег. Некоторые элементы состоят из одного тега и обычно используются для вставки чего-либо в то место документа, где размещены. Например, элемент <img> вставляет картинку на страницу в том самом месте, где он расположен:
<img src="https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png">Это выведет на вашу страницу следующее:
Примечание: Пустые элементы иногда называют void-элементами.
У элементов также могут быть атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которая, по вашему мнению, не должна отображаться в содержимом элемента. В данном случае атрибут class позволяет вам дать элементу идентификационное имя, которое в дальнейшем может быть использовано для обращения к элементу с информацией о стиле и прочими вещами.
Атрибут должен иметь:
- Пробел между атрибутом и именем элемента (или предыдущим атрибутом, если у элемента уже есть один или несколько атрибутов).
- Имя атрибута и следующий за ним знак равенства.
- Значение атрибута, заключённое в кавычки.
Активное изучение: Добавление атрибутов в элемент
Возьмём для примера элемент <a> — означает anchor (якорь) и делает текст внутри него гиперссылкой. Может иметь несколько атрибутов, вот несколько из них:
href: В значении этого атрибута прописывается веб-адрес, на который, по вашей задумке, должна указывать ссылка, куда браузер переходит, когда вы по ней кликаете. Например,href="https://www.mozilla.org/".title: Атрибутtitleописывает дополнительную информацию о ссылке, такую как: на какую страницу она ведёт. Например,title="The Mozilla homepage". Она появится в виде всплывающей подсказки, когда вы наведёте курсор на ссылку.target: Атрибутtargetопределяет контекст просмотра, который будет использоваться для отображения ссылки. Например,target="_blank"отобразит ссылку на новой вкладке. Если вы хотите отобразить ссылку на текущей вкладке, просто опустите этот атрибут.
Измените строку текста ниже в поле Ввод так, чтобы она вела на ваш любимый веб-сайт. Сначала добавьте элемент <a>затем атрибут href и атрибут title. Наконец, укажите атрибут target чтобы открыть ссылку на новой вкладке. Вы можете наблюдать сделанные изменения в реальном времени в поле Вывод. Вы должны увидеть гиперссылку, при наведении курсора на которую появляется содержимое атрибута title, а при щелчке переходит по адресу в атрибуте href. Помните, что между именем элемента и каждым из атрибутов должен быть пробел.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Булевые атрибуты
Иногда вы будете видеть атрибуты, написанные без значения — это совершенно допустимо. Такие атрибуты называются булевые, и они могут иметь только одно значение, которое в основном совпадает с его именем. В качестве примера возьмём атрибут disabled, который можно назначить для формирования элементов ввода, если вы хотите, чтобы они были отключены (неактивны), так что пользователь не может вводить какие-либо данные в них.
<input type="text" disabled="disabled">
Для краткости совершенно допустимо записывать их следующим образом (мы также для справки разместили не деактивированный элемент input, чтобы дать вам большее понимание происходящего):
<input type="text" disabled>
<input type="text">
На выходе оба варианта будут выглядеть следующим образом:
Опускание кавычек вокруг значений атрибутов
Осматриваясь во всемирной сети, вы будете встречать различные незнакомые способы написания разметки, включая написание значений атрибутов без кавычек. Это допустимо при определённых условиях, но разрушит вашу разметку при других. Например, возвращаясь к нашему упражнению с гиперссылкой, мы можем написать основной вариант только с атрибутом href так:
<a href=https://www.mozilla.org/>любимый веб-сайт</a>Однако, как только мы добавим атрибут title в таком же стиле, мы поступим неверно:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>favorite website</a>В этом месте браузер неверно истолкует вашу разметку, думая, что атрибут title — это на самом деле три разных атрибута — атрибут title со значением «The» и два булевых атрибута: Mozilla и homepage. Это, очевидно, не то, что имелось в виду, и приведёт к ошибке или неожиданному поведению кода, как это показано в живом примере ниже. Попробуйте навести курсор на ссылку, чтобы увидеть, на что похож текст title!
Наш совет: всегда используйте кавычки в атрибутах — это позволит избежать подобных проблем, и, следовательно, код будет более читабельным.
Одинарные или двойные кавычки?
В этой статье вы заметите, что все атрибуты заключены в двойные кавычки. Однако, вы можете видеть одинарные кавычки в HTML документах других людей. Это исключительно дело вкуса, и вы можете свободно выбирать, какие из них предпочитаете. Обе следующие строки эквивалентны:
<a href="http://www.example.com">Ссылка к моему примеру.</a>
<a href='http://www.example.com'>Ссылка к моему примеру.</a>Однако вы должны убедиться, что не смешиваете их вместе. Следующее будет неверным!
<a href="http://www.example.com'>Ссылка к моему примеру.</a>Если вы используете один тип кавычек в своём HTML, то вы можете поместить внутрь их кавычки другого типа, не вызывая никаких проблем:
<a href="http://www.example.com" title="Isn't this fun?">A link to my example.</a>Если вы хотите вставить кавычки того же типа, то вы должны использовать объекты HTML. Например, это работать не будет:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>Поэтому вам нужно сделать так:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>Ниже дан пример оборачивания основных, самостоятельных HTML элементов, которые сами по себе не очень полезны. Давайте посмотрим, как самостоятельные элементы объединяются для формирования всей HTML страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
</head>
<body>
<p>Это — моя страница</p>
</body>
</html>Вот что мы имеем:
<!DOCTYPE html>: Объявление типа документа. Очень давно, ещё когда HTML был молод (1991/2), типы документов использовались в качестве ссылок на набор правил, которым HTML-страница должна была следовать, чтобы она считалась хорошей, что может означать автоматическую проверку ошибок и другие полезные вещи. Объявление типа документа выглядело примерно вот так:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Однако в наши дни никто особо не думает о них, и типы документа стали историческим артефактом, которые должны быть включены везде, чтобы всё работало правильно.<!DOCTYPE html>— это самый короткий вид типа документа, который считается действующим. На самом деле это всё, что нужно вам знать о типах документов .<html></html>: Элемент<html>содержит в себе всё содержимое на всей странице, и иногда его называют «корневой элемент».<head></head>: Элемент<head>. Данный элемент выступает в качестве контейнера для всего содержимого, которое вы хотите включить в HTML документ, но не хотите показывать посетителям вашей страницы. Он включает такие вещи, как ключевые слова и описание страницы, которые вы хотели бы показывать в поисковых запросах, CSS для стилизирования вашего контента, объявление поддерживаемого набора символов и многое другое. Вы узнаете больше об этом из следующей статьи данного руководства.<meta charset="utf-8">: Этот элемент устанавливает в качестве символьной кодировки для вашего документа utf-8 , который включает большинство символов из всех известных человечеству языков. По существу, теперь страница сможет отобразить любой текстовый контент, который вы сможете в неё вложить. Нет причин не устанавливать эту кодировку, это также позволит избежать некоторых проблем позднее.<title></title>: Элемент<title>. Этот элемент устанавливает заголовок вашей страницы, который появляется во вкладке браузера, загружающей эту страницу, также это заглавие используется при описании страницы, когда вы сохраняете её в закладках или избранном.<body></body>: Элемент<body>. Он содержит весь контент, который вы хотите показывать посетителям вашей страницы, — текст, изображения, видео, игры, проигрываемые аудио дорожки или что-то ещё.
Активное изучение: Добавление элементов в ваш HTML-документ
Если вы хотите поэкспериментировать с написанием HTML на своём компьютере, то можете:
- Скопировать пример HTML-страницы, расположенный выше.
- Создать новый файл в текстовом редакторе.
- Вставить код в ваш новый текстовый файл.
- Сохранить файл как
index.html.
Теперь можете открыть браузер и посмотреть, во что отрисовался код, а потом изменить его, обновить страницу и посмотреть, что получилось. Сначала страница выглядит так:
Для этого упражнения вы можете редактировать код локально на своём компьютере, как предлагается выше, а можете работать в редакторе, расположенном ниже. В редакторе показано только содержимое элемента <body>. Попробуйте сделать следующее:
- Добавьте заголовок страницы сразу за открывающим тегом
<body>. Текст должен находиться между открывающим тегом<h2>и закрывающим</h2>. - Напишите в параграфе о чём-нибудь, что кажется вам интересным.
- Выделите важные слова, обернув их в открывающий тег
<strong>и закрывающий</strong> - Добавьте ссылку на свой абзац так, как объяснено ранее в статье.
- Добавьте изображение в свой документ под абзацем, как объяснено ранее в статье. Если сможете использовать другую картинку (со своего компьютера или из интернета). Вы большой молодец!
Если вы запутались, всегда можно запустить пример сначала кнопкой Сбросить. Сдаётесь — посмотрите ответ, нажав на Показать решение.
Пробелы в HTML
Вы могли заметить, что в примерах кода из этой статьи много пробелов. Это вовсе не обязательно — следующие два примера эквивалентны:
<p>Собаки глупы.</p>
<p>Собаки
глупы.</p>Не важно, сколько пустого места вы используете в разметке (что может включать пробелы и сдвиги строк): браузер при анализе кода сократит всё пустое место до одного пробела. Зачем использовать много пробелов? Ответ: это доступность для понимания — гораздо легче разобраться, что происходит в вашем коде, если он удобно отформатирован, а не просто собран вместе в одном большом беспорядке. В нашем коде каждый вложенный элемент сдвинут на два пробела относительно элемента, в котором он находится. Вы можете использовать любое форматирование (в частности, количество пробелов для отступа), но лучше придерживаться одного стиля.
В HTML символы <, >, ", ' и & являются специальными. Они являются частью самого синтаксиса HTML. Так как же включить в текст один из этих специальных символов? Например, если вы хотите использовать амперсанд или знак «меньше» и не интерпретировать его как код.
Мы должны использовать ссылки-мнемоники — специальные коды, которые отображают спецсимволы, и могут быть использованы в необходимых позициях. Каждая ссылка-мнемоник начинается с амперсанда (&) и завершается точкой с запятой (;).
| Буквенный символ | Символьный эквивалент |
|---|---|
| < | < |
| > | > |
| « | " |
| ‘ | ' |
| & | & |
В следующем примере вы видите два абзаца, которые рассказывают о веб-технологиях:
<p>В HTML вы определяете параграф элементом <p>.</p>
<p>В HTML вы определяете параграф элементом <p>.</p>В живом выводе ниже вы можете заметить, что первый абзац выводится неправильно, так как браузер считает, что второй элемент <p> является началом нового абзаца! Второй абзац нашего кода выводится правильно, потому что мы заменили угловые скобки на ссылки-мнемоники.
В HTML, как и в большинстве языков программирования, есть возможность писать комментарии в коде. Комментарии игнорируются обозревателем и не видны пользователю, их добавляют для того, чтобы пояснить, как работает написанный код, что делают отдельные его части и т. д. Такая практика полезна, если вы возвращаетесь к коду, который давно не видели или когда хотите передать его кому-то другому.
Чтобы превратить часть содержимого HTML-файла в комментарий, нужно поместить её в специальные маркеры <!-- и -->, например:
<p> Меня нет в комментариях( </p>
Как вы увидите ниже, первый параграф будет отображён на экране, а второй нет.
Вы дошли до конца статьи — надеемся, вам понравилось путешествие по основам HTML. На этом этапе вы уже должны немного разобраться, как выглядит язык, как он работает на базовом уровне и уметь описать несколько элементов и атрибутов. Сейчас идеальное время и место, чтобы продолжить изучать HTML. В последующих статьях мы рассмотрим некоторые из вещей, которые вы уже рассмотрели, но намного подробнее, а также представим некоторые новые функции языка. Оставайтесь с нами!
Примечание: Сейчас, когда вы начинаете больше узнавать о HTML, вы также можете начать изучать основы каскадных таблиц стилей Cascading Style Sheets, или CSS. CSS — это язык, который используется для стилизации веб-страниц (например, изменение шрифта или цветов или изменение макета страницы). Как вы скоро поймёте, HTML и CSS созданы друг для друга.
Что такое HTML-файл?
HTML — что это такое? Что такое HTML-файлы? Как создать HTML файл, открывать, редактировать, конвертировать и в чем его отличие от HTM?
Файлы с расширением HTM или HTML – это файлы на языке разметки гипертекста (Hypertext Markup Language), являющиеся стандартными веб-страницами.
Поскольку HTM-файлы – это текстовые файлы, они содержат только текст, а также текстовые ссылки на другие внешние файлы. Например, на картинки в этой статье.
HTM и HTML-файлы могут содержать ссылки на другие типы файлов – например, видео, CSS или JS-файлы.
Любой браузер, как, например, Internet Explorer, Firefox, Chrome, Opera и т.д., будет открывать и корректно отображать HTM и HTML-файлы.
Существует много программ, разработанных для того, чтобы сделать редактирование и создание HTM/HTML-файлов проще. Наиболее популярными редакторами являются Eclipse, Komodo Edit, и Bluefish.
Еще одним популярным редактором с огромным количеством дополнительных возможностей является Adobe Dreamweaver, однако он не доступен для свободного использования.
Также можно использовать простой текстовый редактор, чтобы вносить изменения в HTM или HTML-файл. Notepad++ – возможно, лучший вариант. «Блокнот», входящий в состав операционной системы Windows тоже работает с HTML-файлами. Но он был разработан для решения других задач. Поэтому перед тем, как открыть HTML файл, нужно привыкнуть к его особенностям.
Структура HTM-файлов построена особым образом и имеет весьма специфичный синтаксис. Это сделано для того, чтобы код и текст внутри него при открытии в браузере отображались должным образом.
Поэтому конвертация HTM или HTML-файла в другой формат приведет к потере веб-страницы. Но если вы хотите конвертировать HTM или HTML-файл в другой формат для более удобного просмотра, например, в картинку или PDF-файл, то это делается очень просто.
Чтобы конвертировать веб-страницу в PDF в браузере Google Chrome, в меню «Печать» выберите пункт «Сохранить как PDF».
Также для браузера Google Chrome доступно расширение Full Page Screen Capture. Оно конвертирует открытый в браузере файл в формат PNG. Другие браузеры также имеют похожие инструменты и расширения.
Помимо этого можно использовать специальные сервисы, предназначенные для конвертации HTM/HTML-файлов, – такие как iWeb2Shot, Convert Webpage, или Web-capture.
Примечание: Важно понимать, что нельзя конвертировать HTM/HTML-файл в любой другой формат, отличный от текстового. Например, он не может быть преобразован в аудиофайл формата MP3.
Чтобы знать, как открыть файл HTML на компьютере, сначала разберемся в различиях двух форматов веб-страниц.
Помимо буквы «L», разумеется…
Короткий ответ: разницы нет.
Длинный ответ: разницы нет, но будьте внимательны, используя то или иное расширение.
Раньше, во времена MS-DOS, расширения файлов были ограничены тремя буквами. В течение относительно короткого периода времени, когда в мире господствовало и HTM, а HTML не существовало.
На сегодняшний день полностью приемлемы веб-страницы, которые оканчиваются как на HTM, так и на HTML.
Сервер, на котором размещается веб-страница, может потребовать использовать определенного расширения HTML файла. Например, index.html либо index.htm. Если вы не уверены в том, какое расширение применять, обратитесь к своему хостинг-провайдеру.
Дайте знать, что вы думаете по данной теме материала в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, подписки, лайки!
Данная публикация является переводом статьи «WHAT IS AN HTM OR HTML FILE?» , подготовленная редакцией проекта.
Введение в HTML
HTML — это стандартный язык разметки для создания веб-страниц.
Что такое HTML?
- HTML означает язык гипертекстовой разметки
- HTML — стандартный язык разметки для создания веб-страниц
- HTML описывает структуру веб-страницы
- HTML состоит из серии элементов
- HTML-элементы сообщают браузеру, как отображать контент
- HTML-элементов помечают фрагменты контента, такие как «это заголовок», «это». это абзац «,» это ссылка «и т. д.
Простой HTML-документ
Пример
Заголовок страницы
Мой первый заголовок
Мой первый абзац.






 Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.


 Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Встроенная поддержка работы с документами Excel, PDF и другими форматами.