- Что такое сниппет? Как написать качественный сниппет?
- Что такое сниппет – как сниппет влияет на SEO в Яндекс и Google
- Сниппет
- Что такое сниппет поисковой выдачи
- Что такое сниппет сайта
- Что такое сниппет сайта, теги title и description и другие SEO термины – DirectLine
- Как привлечь внимание к сайту в поисковой выдаче? Сниппеты и что в них входит
- Что такое сниппеты?
- фрагментов кода — руководство для начинающих
- Создание и использование сниппетов
- Что такое отрывки в журналистике? — MVOrganizing
- Что такое отрывки в журналистике?
- Что еще можно назвать сниппетом?
- Что означает фрагмент?
- Какова длина сниппета?
- Как создать фрагмент в Word?
- Что такое фрагмент электронной почты?
- Как мне добавить фрагмент к моему электронному письму?
- Как создать сниппет Marketpet?
- Как использовать фрагмент в Outlook?
- Что такое фрагмент в HTML?
- Что такое фрагмент веб-сайта?
- Как отобразить HTML-код в тексте?
- Что такое фрагмент видео?
- Что такое расширенный сниппет?
- Какой лучший видеоредактор для Instagram?
- Как долго можно размещать видео в Instagram?
- Могу ли я опубликовать 5-минутное видео в Instagram?
- Могу ли я разместить 3-х минутное видео в Instagram?
- Как долго может длиться видео IGTV 2020?
- фрагментов кода — Visual Studio (Windows)
- Что такое Rich Snippets? | BigCommerce
- Создание или вставка фрагментов кода в Slack
Что такое сниппет? Как написать качественный сниппет?
Сниппет — это небольшой текст, который относится к сайту и его странице. В этом небольшом блоке используются ключевые запросы, которые видит пользователь при вводе своего запроса в строку поисковой системы. Это позволяет ему оценить содержимое ресурса еще до того, как он примет решение о посещении его страниц.
Вы использовали конструктор сайтов и создали веб-ресурс. Как же его продвигать? Безусловно, самым главным фактором поискового продвижения созданного сайта является качество его оптимизации под алгоритмы поисковых сервисов. Однако web-мастерам не стоит забывать и о дополнительных инструментах привлечения пользователей поисковиков, ведь вывести сайт в первую десятку выдачи по его запросам – это основная, но далеко не единственная задача оптимизатора проекта, поскольку ему также необходимо привлечь внимание посетителей поисковых сервисов к анонсам web-документов его ресурса.
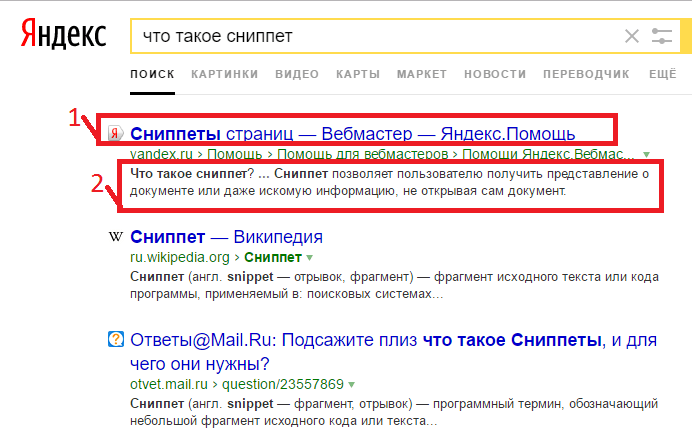
Как известно, анонс любой страницы сайта в поисковой выдаче состоит из трех основных частей.
Такое краткое описание страницы сайта и называется сниппетом. Конечно же, пользователи поисковиков, просматривающие результаты выдачи по тому или иному запросу, далеко не всегда обращают внимание на сниппеты web-документов, однако отказываться от их составления все же не стоит.
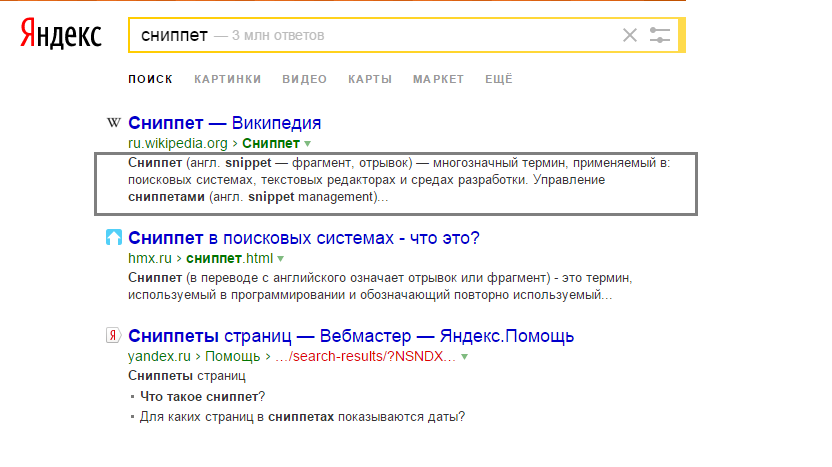
Где отображаются сниппеты в поисковой выдаче
Особо актуально составление качественных сниппетов во время продвижения сайта по средне и высокочастотным запросам, так как в этом случае успех конкурентной борьбы может зависеть даже от мелочей.
Итак, как же составить качественный сниппет, который будет способствовать развитию интернет-проекта в поисковых системах?
Отвечая на данный вопрос, можно отметить следующие свойства качественного описания web-документа, содержащегося в теге description.
Во-первых, это насыщенность сниппета ключевыми словами. Дело в том, что поисковая система далеко не в каждом случае принимает во внимание сниппет страницы ресурса, составленный его оптимизатором. Именно по этой причине его необходимо сделать релевантным поисковому запроса web-документа. Однако перенасыщать тег description не стоит. Достаточно будет лишь 1-2 раза употребить главный ключ страницы проекта в прямом или разбавленном виде.
Именно по этой причине его необходимо сделать релевантным поисковому запроса web-документа. Однако перенасыщать тег description не стоит. Достаточно будет лишь 1-2 раза употребить главный ключ страницы проекта в прямом или разбавленном виде.
Вторым свойством качественного сниппета является его краткость, так как поисковые системы обращают внимание только на те описания сайтов, длинна которых не превышает 160 символов.
Кроме того, можно отметить еще одно существенное правило составления качественного сниппета, суть которого заключается в том, что он должен мотивировать пользователей поисковых сервисов совершать переходы на сайт. Именно поэтому сниппет должен отражать суть основной информации, изложенной в структуре web-документа.
Таким образом, зная эти достаточно простые правила составления качественных сниппетов, web-мастер сайта может иметь возможность существенно повысить качество поисковой раскрутки его проекта, а также более эффективнее вести конкурентную борьбу в поисковой выдаче.
Что такое сниппет – как сниппет влияет на SEO в Яндекс и Google
Главный редактор в ApiX-Drive
Время прочтения: ~3 мин
- Что такое сниппет
- Сниппеты и SEO
- Как сделать сниппет сайта
- Сниппет в поисковых системах
- Расширенные сниппеты
Сниппет (англ. Snippet — фрагмент) – данным термином называют небольшой блок на странице с результатами поисковой выдачи (SERP), из которого пользователь может получить общую информацию о найденной странице на сайте до того, как он совершит переход на него.
Чаще всего он отображает часть текста, содержащую слова из поискового запроса пользователя. Благодаря сниппету можно получить представление о содержимом сайта и понять, находится ли на нем нужная информация.
В сниппете могут содержаться такие данные, как заголовок страницы, фавиконка, ссылка, общая информация и т.п. Общее оформление сниппета зависит от поисковой системы, но вот его содержимое полностью определяется самой найденной страницей. Обычно вся информация подтягивается автоматически из контента или описания.
Обычно вся информация подтягивается автоматически из контента или описания.
Сниппеты и SEO
К сожалению, многие сеошники недооценивают важность правильного оформления сниппета. И совершенно напрасно, поскольку невнятный вид может отпугнуть потенциального посетителя, в то время, как завлекательные надписи, наоборот, способны принятию решению посетить сайт.
Как сделать сниппет сайта
Для SEO очень важно правильно заполнить метатеги Title и Description на страницах вашего сайта. Впрочем, поисковик может задействовать и просто куски текста, выбранные из разных абзацев.
Однако прямого воздействия на сниппеты у пользователей нет. Поэтому нередко применяют следующий подход. У создаваемой страницы тщательно прописываются все Meta-теги и Title. Затем необходимо дождаться индексации после чего можно будет увидеть, как именно был сформирован сниппет. После чего нужно будет внести соответствующие изменения в те части страницы, которые были задействованы поисковиком при составлении сниппета. При этом необходимо постараться сделать так, чтобы всё выглядело наилучшим образом в разных поисковых системах. Процесс этот может потребовать времени, но оно того стоит.
Затем необходимо дождаться индексации после чего можно будет увидеть, как именно был сформирован сниппет. После чего нужно будет внести соответствующие изменения в те части страницы, которые были задействованы поисковиком при составлении сниппета. При этом необходимо постараться сделать так, чтобы всё выглядело наилучшим образом в разных поисковых системах. Процесс этот может потребовать времени, но оно того стоит.
Сниппет в поисковых системах
Две самые популярные поисковые системы Google и Яндекс формируют сниппеты по-разному.
Яндекс автоматически формирует краткое описание только на основе текстового содержания страницы.
Google использует метатеги Title и Description (прописывает человек, наполняющий сайт), которые описывают страницу в html-коде. На сайте Title отображает название страницы, а Description пользователи не видят. Однако именно на основе этих двух важных метатегов и формируется сниппет в Google.
Расширенные сниппеты
Обычно сниппет включает
в себя заголовок страницы, адрес сайта и краткое описание.
Для статьи используется дата написания и автор. Для товара в интернет-магазине выводится цена, рейтинг и наличие на складе. Также расширенный snippet может содержать в себе контакты, быстрые ссылки, блок вопросов-ответов (FAQ) и картинку, которая отображается рядом с описанием.
Часто спрашивают как сделать расширенный сниппет? Для этого необходимо внедрить микроразметку. Она позволяет разметить статьи, карточки товаров, рецепты, хлебные крошки и многое другое.
Для того чтобы сделать красивый сниппет часто используют различные символы и эмодзи. Они помогают украсить текст и увеличить CTR.
***
Вернуться на главную Энциклопедия eCommerce
Настроить интеграцию без программистов ApiX-Drive
Статьи о маркетинге, автоматизации и интеграциях в нашем Блоге
Сниппет
Сниппет
Сниппет (англ. snippet – «отрывок, фрагмент») – блок информации о найденном документе, отображаемый в результатах поиска. Состоит из заголовка и описания, может включать дополнительную информацию.
snippet – «отрывок, фрагмент») – блок информации о найденном документе, отображаемый в результатах поиска. Состоит из заголовка и описания, может включать дополнительную информацию.
Для чего нужен сниппет?
- Сниппет позволяет пользователям получать представление о документе. В некоторых случаях он предоставляет искомую информацию. В этом случае пользователю даже не нужно открывать документ.
- Сниппеты формируются поисковыми системами автоматически по собственным алгоритмам. Они позволяют пользователям оценить сайты в выдаче. Ресурсы с наиболее содержательными и понятными сниппетами обеспечивают больший приток пользователей на ресурс.
Элементы сниппета
Фавикон – небольшая картинка. Она помогает сайту выделиться в результатах выдачи.
- Заголовок. В его роли обычно выступает Title страницы.
- Краткое описание. Является важнейшей частью сниппета.
- Быстрые ссылки на популярные страницы (цены, контакты и др.

- Навигационная цепочка. Используется для крупных сайтов, помогает понять структуру ресурса, сориентироваться в ней.
- Адрес и телефон. Появляется в сниппете тогда, когда организация добавила контактную информацию в «Яндекс. Справочник».
- Социальные сети. При наличии представительств компании в социальных сетях, их логотипы (кликабельные и приводящие пользователя на страницу организации) появляются в сниппете.
- Регион сайта. Демонстрируется тогда, когда введенный пользователем запрос, оказывается геозависимым.
- Дата. Такая информация размещается в сниппете при важности актуальности материала.
- Дополнительные данные. При особой тематике сайта существует возможность отображения в сниппете информации, делающей ресурс более привлекательным. Например, у кулинарных сайтов в сниппете могут появиться фото с пошаговым приготовлением блюда.
Пример хорошего (полного) и плохого сниппета
Пример хорошего сниппета
Пример плохого сниппета
Получить максимальную скидку
Что такое сниппет поисковой выдачи
Alla Rud 02. 06.2020
0 1008 на прочтение 4 минуты
06.2020
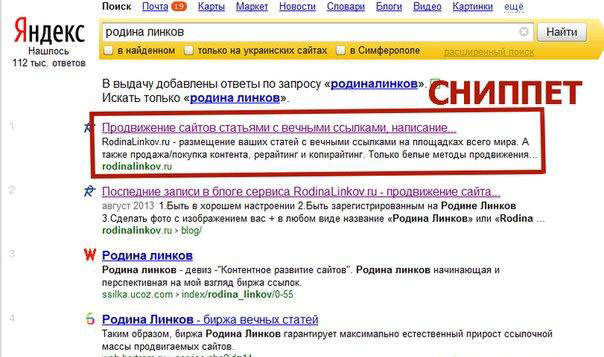
0 1008 на прочтение 4 минутыСниппет — часть страницы веб-сайта, которая релевантна запросу пользователя в поисковой выдачи. Сниппет мы видим под ссылкой на найденный сайт, он предоставляет краткую информацию о ресурсе. Например:
В сниппете мы видим заголовок, ссылки, текст описания, URL страницы, и другие данные в зависимости от используемого пользователем поисковика.
Какой должен быть сниппет? В первую очередь, грамотный и привлекающий внимание сниппет напрямую влияет на кликабельность в поисковой выдачи. Поэтому если вы владелец сайта и хотите повысить посещаемость, то нужно обратить внимание на составление органичного сниппета для вашего сайта.
Главные цели сниппета:
- показать пользователю поисковой системы, о чем страница сайта и есть ли там ответ на его запрос;
- обратить внимание пользователя на конкретный ресурс;
- заставить перейти пользователя на сайт наиболее соответствующий его запросу.

Специалисты по продвижению сайтов утверждают, что неправильно составленный или не составленный сниппет приведет к потери более половины посетителей ресурса. Поэтому данному этапу следует уделить особенное внимание.
Поисковики используют сниппеты как подсказки, к тому же, если в тексте включено ключевое слово, то это беспорно будет преимуществом. Ведь в таком случае поисковый робот сможет более точно определить поисковые характеристики вашего ресурса.
Привлечь внимание пользователей может именно правильно составленный сниппет и для этого сайту вовсе не нужно быть в первых строках поиска. Поэтому грамотно заполняйте поля TITLE и DESCRIPTION, а поисковая система уже сама сформирует сниппет из указанной вами информации.
Самостоятельно или по заказу нельзя сформировать сниппет, но можно значительно повлиять на его составление. Во время написания «title» кратко сформулируйте содержимое ресурса, при этом не допускайте непонятных слов, сокращений и не злоупотребляйте ключевиками.
Составляя «description» обратите внимание, что в разных поисковых системах — разная длина сниппета, рекомендуется при составлении выбирать меньшую длину описания.
Как можно сделать сниппет максимально эффективным?
- Каждый Title делайте уникальным и информативным (70-80 символов). Ключевые слова используйте в начале Title.
- Description — максимальной привлекающий текст с ключевыми словами. Обратите внимание, что видимая длина заголовка отличается для разных поисковиков. Для Google — 160 символов и 240 символов для Яндекс. Description — это описание конкретной страницы сайта.
- Поисковая система Яндекс позволяет добавить Favicon (значок рядом с Title). Часто фавикон это логотип компании или что-либо связанное с ее деятельностью. Не игнорируйте добавления фавикона, ведь он привлекает внимание и делает сниппет еще более ярче. Фавикон выполняется в стиле сайта, к примеру, он может соответствовать цветовой гамме ресурса или логотипу компании.

- Для поисковой системы Яндекс играет роль регистрации в каталоге, так как сниппет может браться именно с него. Поэтому описание с каталога должно быть не более 50 символов.
- Если речь идет о сниппетах для Яндекса, то здесь важную роль отведено Яндекс.Справочнику. Поэтому не забудьте внести туда свою компанию с указанием необходимой контактной информации о вашей компании.
Сниппеты составляются для того, чтобы пользователи поисковых систем экономили время и не посещали сайты, которые не соответствуют их требованиям. Если посетитель открывает сайт и не находит для себя нужной информации, через несколько секунд страницу он закроет, что негативно скажется на репутации сайта в поисковике, ведь алгоритм сделает вывод, что данная страница не интересна. Поэтому, чтобы повысить привлекательность сайта в целом, следует позаботится о корректном и правильном сниппете. Не вводите пользователей в заблуждения, для этого максимально точно описывайте содержимое своих страниц.
Что предоставит грамотный сниппет для любого сайта? Это прежде всего, повышение кликабельности (CTR — показатель кликабельности ссылки в результатах поиска), что естественно значительно улучшит доход сайта, а это особенно актуально для коммерческих проектов, например, интернет-магазинов.
О том, как создать грамотный сниппет, читайте в следующей статье на нашем блоге. Также вам пригодиться онлайн генератор красивых сниппетов.
Что такое сниппет сайта
Многие начинающие оптимизаторы и веб-мастера задаются вопросом, что такое сниппет сайта. Чтобы вы могли разобраться в тонкостях продвижения и чувствовали себя уверенно, мы подробно расскажем вам, что такое сниппет поисковой выдачи и как следует его составлять.
Что такое сниппет сайта?
Snippet – английское слово, которое переводится как «фрагмент». В SEO оно означает часть содержимого страницы интернет-проекта, которая отображается в результате выдачи. Сниппет призван коротко сообщить пользователю о том, какая информация находится на странице сайта, не совершая переход на нее. Обычно содержит заголовок, краткое описание, иногда быстрые ссылки и дополнительные элементы.
Сниппет призван коротко сообщить пользователю о том, какая информация находится на странице сайта, не совершая переход на нее. Обычно содержит заголовок, краткое описание, иногда быстрые ссылки и дополнительные элементы.
Важность сниппета для поискового продвижения
Вместе с заголовком страницы, сниппет существенно влияет на поведенческие факторы. Стиппеты, которые составлены правильно и лучше отвечают на запрос юзеров, значительно повышают кликабельность ресурса в выдаче. К сожалению, некоторые веб-мастера пренебрегают этим важнейшим элементом поискового продвижения, теряя тем самым часть трафика. Особенно нужно уделить внимание составлению качественных сниппетов сайту, которая продвигается по сч и вч запросам. В таких случаях достижения конкурентной борьбы буквально зависят от мелких деталей.
Это не все, на что смотрят поисковые системы. К примеру, если ваш сайт не адаптирован под мобильные устройства или слишком долго загружается, это скажется на его позициях в выдаче.
Если Вас интересует, каким образом производится ранжирование сайтов в поиске и что влияет на повышение позиций, прочитайте статью о факторах ранжирования сайта.
Как правильно составлять сниппет
Итак, мы разобрались в том, что такое сниппет сайта. Теперь научимся правильно его формировать. Обычно поисковики автоматически создают его из контента веб-страницы. Необходимо, чтобы в нем вы прописали нужные ключевые слова, по которым продвигаете страницу. Достаточно будет применить главное ключевое слово в прямом, а также разбавленном виде. Описание должно побудить перейти на страницу, поэтому его нужно составить информативным, привлекательным, без содержания большого количества стоп-слов.
Опыт показывает, что для вывода краткого описания поисковики преимущественно используют Title, поэтому работу над качеством сниппета нужно начинать с него. Заголовок должен быть подходящим запросу юзера и не превышать длину в 65 символов.
Сниппеты в поиске Яндекса
Яндекс автоматически генерирует сниппет, и в отличие от Гугла, в качестве краткого описания выбирает самый релевантный фрагмент контента. Иногда он использует тег Description. Благодаря некоторым приемам сниппет поисковой выдачи Яндекса можно сделать качественным. Вот некоторые рекомендации:
Иногда он использует тег Description. Благодаря некоторым приемам сниппет поисковой выдачи Яндекса можно сделать качественным. Вот некоторые рекомендации:
- на странице напишите абзац длиной до 230 символов с пробелами, который должен логично вписаться в смысл основного текста;
- абзац необходимо оптимизировать. Концентрация ключевых слов в тексте должна быть несколько выше, чем в других частях;
- расположите главный поисковой запрос как можно ближе к началу абзаца;
- абзац нельзя окружать короткими предложениями с ключами, иначе поисковик захватит и их.
Description — это один из важнейших мета-тегов. Мета-теги — это фрагменты кода, рассказывающие о содержимом страницы. Description — это краткое описание страницы с ключевыми словами, которое очень часть используется поисковиками в формировании сниппета и может повлиять на количество заходов на сайт.
Сниппеты в поиске Яндекса помимо краткого описания могут содержать адреса и телефоны, быстрые ссылки, данные об авторе и другую полезную информацию.
Как сделать сниппет в Гугл
Управлять сниппетом в Google несколько легче, поскольку он автоматически подтягивается из тега Description. Если этот тег не заполнить, то поисковик сниппет сформирует из контента страницы. Поэтому важно тег Description сделать релевантным и качественным.
Задаваясь вопросом, как сделать сниппет в Гугл, учитывайте, что алгоритм поисковика ищет наиболее релевантные запросы. Соответственно, в описании нужно прописать главный ключ, причем желательно два раза в точном и разбавленном виде. Если продвигаетесь в отдельном регионе, то укажите географические данные и телефон. Это особенно важно для интернет-магазинов и других организаций. Оптимальная длина тега Description – 200-300 символов. И, конечно, не забудьте заголовок сниппета (Title) сделать привлекательным и релевантным.
Как поменять сниппет в Гугл
Бывает, что информация сниппета не всегда соответствует запросу пользователя. Если вас интересует, как поменять сниппет в Гугл, мы рекомендуем сделать это через редактирование Title и Description. Еще для этого можно использовать мощный инструмент «Маркер» от Google.
Еще для этого можно использовать мощный инструмент «Маркер» от Google.
Быстрые ссылки и фавикон
Сниппет поисковой выдачи вызовет больший отклик, если Favicon сайта сделать запоминающимся, под стиль сайта. Главным образом это актуально для Яндекса. Также есть возможность в сниппетах Гугла и Яндекса получить быстрые ссылки, то есть ссылки на другие страницы ресурса. Для этого убедитесь, что обозначены ЧПУ, страницы соответствуют ссылкам и доступны с главной, а их заголовки релевантны.
Как утверждают представители поисковых систем, на 100% повлиять на сниппет невозможно, поскольку у алгоритмов свои скрытые правила игры. Сниппеты напрямую не влияют на позиции сайта в выдаче, но однозначно оказывают воздействие на пользователей и, соответственно, на поведенческие факторы.
Если хотите больше о том, что влияет на ранжирования? Прочитайте статью «Поисковые факторы ранжирования» по ссылке
ЗдесьЧто такое сниппет сайта, теги title и description и другие SEO термины – DirectLine
Директ Лайн
Кто мы
Крупнейшее агентство
интернет-маркетинга за МКАДом:
1200+ проектов
70 специалистов
15 лет на рынке
Сохраняйте, читайте, запоминайте!
Что такое сниппет?
Сниппет — это блок информации о найденном сайте или его странице, который отображается в результатах поиска. Состоит из заголовка и описания или аннотации документа, а также может включать дополнительную информацию о сайте.
Состоит из заголовка и описания или аннотации документа, а также может включать дополнительную информацию о сайте.
Сниппет позволяет пользователю получить представление о документе или даже искомую информацию, не открывая сам документ.
Что такое мета-теги и зачем они нужны? Title — это? Description — это?
Среди множества факторов, влияющих на позиции сайта в поисковых системах, есть большая группа, связанная с оценкой текстового контента на страницах сайта. При этом на позиции сайта влияет не только текст, отображаемый непосредственно на странице, но и тексты в служебных тегах. Наиболее важными их них являются теги title и description.
Title — заголовок страницы. Помимо прямого влияния на ранжирование сайта, он выполняет следующие функции:
- отображается в качестве заголовка окна браузера;
- часто используется в качестве заголовка сниппета.

Description — описание страницы. Часто содержание данного тега выводится в качестве описания страницы в сниппете (особенно в поисковой системе Google). Он может влиять на привлекательность описания страницы в поисковой выдаче.
Описание страницы в сниппетеСервисы для вебмастеров
Это сервисы, которые предоставляют поисковые системы для вебмастеров и владельцев сайтов:
С их помощью можно получить информацию об индексации сайта поисковой системой, регион, к которому отнесен сайт, а также увидеть проблемы, которые зафиксировала поисковая система на сайте:
- некоторые технические ошибки,
- проблемы с безопасностью,
- наложенные на сайт санкции (не для всех фильтров) и др.
Через webmaster.yandex.ru можно связаться с технической поддержкой Яндекса.
Для регистрации сайта в панели для вебмастеров необходимо подтвердить права на сайт. Для этого нужно разместить на сайте специальный файл или мета-тег.
Для этого нужно разместить на сайте специальный файл или мета-тег.
Яндекс.Справочник
Справочник организаций города с привязкой к географическому нахождению компании (отображается на Яндекс.Картах): https://sprav.yandex.ru/.
Добавление сайта в Яндекс.Справочник позволяет улучшить его ранжирование в соответствующем регионе. Дает возможность сайту появиться в блоке локального поиска в органической выдаче и при поиске организации на Яндекс.Картах:
Блок локального поиска в выдачеЯндекс.Каталог
Это каталог сайтов, сгруппированных по тематикам: https://yandex.ru/yaca/. Регистрация в каталоге была платной.
При добавлении в Яндекс.Каталог каждый сайт проходил ручную модерацию. В справочник добавляли только те сайты, качество которых соответствует требованиям Яндекса. Поэтому наличие сайта в Яндекс.Каталоге дает дополнительный приоритет в ранжировании.
Также добавление сайта в каталог позволяло присвоить сайту до 7 регионов (обычно для сайта можно указать только 1 регион).
Таким образом, регистрация в каталоге была обязательна для продвижения одного сайта на несколько регионов.
В данный момент прием заявок на добавление новых сайтов остановлен, о чем сообщает запись в блоге Яндекса от 20.12.2017. Подробнее читайте в нашей заметке: «Все на поддомены» или чем грозит закрытие Яндекс.Каталога».
Аффилированный сайт
Аффилированные сайты — это сайты, которые поисковая система определила, как принадлежащие одной компании. Чтобы избежать ситуации, когда одна компания, создав несколько сайтов, заняла 2 и более мест в поисковой выдаче, поисковые системы стараются не ранжировать одинаково высоко аффилированные сайты.
Как правило, по одному и тому же запросу в одном регионе может высоко ранжировать только один из аффилированных сайтов.
Если у компании 2 сайта, на которых представлены разные товары или услуги (т.е. сайты имеют разный список поисковых запросов) или сайты относятся к разным регионам, то признание сайтов аффилированными никак не повлияет на их позиции.
Семантическая разметка
Семантическая разметка — это специальный формат разметки html-кода, который позволяет передать поисковой системе дополнительную информацию о типе предоставляемых данных.
Например, для контактов можно указать, какая часть текста обозначает код города, телефон, адрес и т.д.
Пример семантической разметкиСемантическая разметка необходима для того, чтобы поисковые системы более корректно воспринимали размещенную информацию.
Страницы пагинации
Часто при большом ассортименте список товаров одной категории размещают на нескольких страницах — это называется «страницы пагинации».
Панель пагинации в каталоге одеждыОбычно при такой реализации вывода товаров под списком указаны номера страниц с возможностью перейти на каждую из них, а также ссылки на предыдущие и последующие страницы.
Надеемся, знание этих терминов, поможет вам говорить на одном языке с SEO-специалистами и сделает наш диалог в процессе продвижения понятным и простым.
Как привлечь внимание к сайту в поисковой выдаче? Сниппеты и что в них входит
19.10.2021
В поиске выпадает так много страниц. Как же выделиться среди них? Как привлечь внимание интернет-сёрфера? Для этого есть один инструмент — сниппет. В этой статье мы расскажем, что такое сниппет сайта и как правильно настроить сниппет с большим количеством элементов.
Сниппеты — это небольшие информационные блоки, которые видны в поисковой выдаче браузера. Своеобразная аннотация к странице. Стандартный сниппет в Яндексе выглядит так:
Сниппет в первую очередь призван привлечь внимание пользователя к сайту. Его информация должна убедить читателя в том, что ему нужен именно этот веб-ресурс, что на нём есть нужная информация.
Какие элементы отображаются в сниппете
У каждого браузера есть свои правила, что показывать пользователю в выдаче. Есть браузеры, в которых просто нет функции отображения какого-либо элемента. Также поисковики постоянно экспериментируют со сниппетами. Появляются новые элементы и убираются ненужные. Мы рассмотрим все возможные элементы, которые доступны на момент выхода статьи. Немного спойлера с самого начала. Самым продвинутым в сниппетостроении является Яндекс. Все элементы, которые мы опишем ниже, в нём можно настроить.
Из чего состоит сниппет:
- заголовок;
- доменное имя или навигационная цепочка. Если в выдаче показывается главная страница, вы увидите только доменное имя, например 2domains.ru. Если поисковик покажет на одну из страниц сайта, после доменного имени будет вся навигационная цепочка;
- краткое описание.
Это минимальный набор элементов, который можно увидеть в выдаче любого браузера, но это далеко не всё. Ещё есть расширенные сниппеты для сайта. В них намного больше информации о ресурсе. В них можно встретить:
- Фавикон. Это маленькая картинка, которая отображается слева от заголовка. В поисковой выдаче фавикон отображается только в поиске Яндекс. Google иногда тестирует эту фичу у себя, но до сих пор она не стала постоянным элементом Google-поисковика.
- Быстрые ссылки. Система автоматически сформировывает список популярных разделов сайта. Они бывают:
– в виде строки:
– в виде крупного меню с дополнительными описаниями:
- Дополнительная информация. Это может быть адрес компании, номер телефона, время работы и т. п.
- Рейтинг сайта и количество отзывов о нём. Эта тоже только фича Яндекса.
- Цена и рейтинг товара.
- Награды от Яндекс. Возможно, вы замечали в поисковой выдаче Яндекса необычные значки в виде галочки или огонька. Такими иконками поисковая система награждает ресурсы за определённые достижения: популярный сайт, высокая вовлечённость пользователей, высокая скорость загрузки и др. Подробнее о них можно узнать на официальном сайте.
Сниппет и SEO
Поисковые системы любят активность на сайтах. Чем популярнее сайт, тем выше система размещает ресурс в поисковой выдаче. Следовательно, первостепенной задачей сниппета является привлечение пользователей на сайт, или повышение кликабельности страниц (CTR). Повлиять на пользователя может информация. Чем её больше и чем она лучше подходит под запрос, тем больше шансов, что читатель выберет именно вас. Поэтому старайтесь пользоваться всеми доступными элементами сниппета и активно внедряйте ключевые слова в сам контент сайта. Так браузер будет чаще брать выдержки со страниц.
Также чем шире ваш сниппет, тем больше он занимает места на экране. Следовательно, ваш сайт становится заметнее для пользователей.
Как сделать сниппет
Итак, мы рассмотрели элементы сниппета и теперь можем перейти к тому, как сделать его более информативным, а именно, как изменить сниппет в Яндексе и как изменить сниппет в Google. Как мы уже говорили, сниппет в Яндексе более гибкий, в отличие от Google. Многие настройки будут доступны только в сервисах Yandex.
Заголовок
Содержание заголовка чаще всего берётся из title. Реже это заголовки h2 и h3. Чтобы ваш заголовок был информативен для пользователя, прописывайте title и желательно внедряйте в него ключевые слова. Длина заголовка зависит от поисковой системы, устройства и размера экрана пользователя и варьируется от 60 до 80 символов.
Краткое описание
Содержание этого элемента не всегда можно предугадать. Google предпочитает опираться на информацию из meta-тега description. Если description не заполнен или малоинформативен, поисковая система может использовать другой фрагмент. Яндекс тоже обращается к description, но он всё же больше любит находить фрагменты, подходящие под запрос, прямо из текста на странице. Поэтому внедряйте ключевые слова и в контент страницы, а не только в метатеги. Длина описания обычно занимает 160–240 символов.
И title, и description можно прописать вручную в коде странице. У пользователей CMS (системы управления содержимым) выбор больше. Например, в WordPress есть популярный плагин Yoast SEO, с помощью которого можно вписать любые метатеги и не лезть в код сайта.
Быстрые ссылки
Вариантов повлиять на этот элемент немного, и все способы не дают гарантии, что ссылки будут отображаться. Что же вы можете сделать?
- составить логичную навигацию веб-ресурса,
- дать каждой странице человекопонятный URL,
- на главной странице разместить меню,
- указать короткие и понятные title и h2 страниц,
- установить XML-карту.
Favicon
Стандартные размеры фавикона: 32×32, 48×48 пикселей. Распространённый формат фавикона ― ICO, но сейчас всё чаще используется формат SVG и PNG, так как многие программы не работают с ICO. Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Если для работы с сайтом вы используете CMS, favicon можно добавить через плагины и внутренние настройки CMS.
Если сайт написан с помощью кода, достаточно загрузить лого в файлы сайта и добавить HTML-код в каждую страницу внутрь <head>:
<link rel=»shortcut icon» href=»/favicon.ico»>
Дополнительная информация и рейтинг
Тут всё достаточно просто. Чтобы данные о компании отображались в сниппетах, нужно зарегистрировать организацию в Google Мой Бизнес и Яндекс.Справочник. Затем указать все необходимые данные об организации. Кстати, в этих же сервисах вы можете отметить местоположение вашей компании на картах. Так что настроить эти два инструмента определённо стоит. Рейтинг можно внедрить только вручную с помощью разметки Schema.org.
Цена и рейтинг товара
Раньше для браузера Яндекс эта настройка делалась через Яндекс.Вебмастер, но её убрали, поэтому цену можно настроить вручную с помощью разметки Schema.org. О том, как использовать Schema.org, можно узнать в Яндекс Справке. Также данные о товаре могут подтянуться из Яндекс.Маркета, поэтому, если у вас интернет-магазин, потратьте время на размещение товаров в этом сервисе.
Рейтинг товара в Google тоже можно прописать в Schema.org. Однако из-за того, что владельцы сайта могут вписывать любые рейтинги товара и тем самым манипулировать мнением пользователей, Гугл не всегда показывает звёздочки в сниппете.
Как посмотреть сниппет страницы
К сожалению, знать наверняка, как будет выглядеть описание сайта в поисковой выдаче, невозможно. Мы говорили выше, что Яндекс любит формировать сниппет под конкретный запрос, поэтому, кроме title и description, внедряйте ключевые слова в сам контент страниц.
Google более предсказуем в формировании краткого описания, но и он постоянно меняет свои алгоритмы. Например, Google начал показывать в выдаче элементы текста, где, возможно, есть ответ на запрос. А при переходе на страницу система автоматически перекидывает пользователя в необходимую часть текста. Так что и Google постепенно меняет свой подход к формированию сниппета.
Если вы владелец сайта, старайтесь внедрять как можно больше элементов. Хотя бы пара из них покажется пользователю. Это будет намного лучше, чем скучный заголовок и несуразное краткое описание.
Что такое сниппеты?
Фрагменты — это общие блоки HTML или текста, которые можно использовать глобально во всех шаблонах. Включены некоторые умные применения:
- Повторное использование общих верхних и нижних колонтитулов в шаблонах
- Повторное использование общего CSS
- Ведение «библиотеки» макросов jinja для повторного использования в шаблонах
Как использовать фрагменты?
Создайте сниппет в разделе Snippets ).
В шаблоне укажите ссылку на фрагмент по имени фрагмента в шаблоне:
{% snippet "A Snippet"%} Могу ли я использовать фрагменты внутри сниппетов?
Да! Поддерживаются вложенные сниппеты.
Можно ли использовать переменные в сниппетах?
Да! На все данные, на которые можно ссылаться в шаблоне, можно ссылаться во фрагменте. Например:
Фрагмент — ссылка
Нажмите здесь Шаблон
{% snippet "Link"%} Могут ли фрагменты кода быть заданы переменными как функция?
Фрагменты не принимают переменных. Для этого лучше использовать макрос jinja.
Пример макроса Jinja
МакросыJinja аналогичны функциям в языках программирования. Они абстрагируют блок часто используемого кода и могут быть настроены для принятия изменений при вызове.
Фрагмент — пример макроса
{% кнопка макроса (текст, URL, цвет = '# 49a9ce')%}
<центр>
{{текст}}
{% endmacro%} Шаблон
{# Импортировать фрагмент с макросом #}
{% snippet "Пример макроса"%}
{# Используйте макрос в шаблоне #}
{{button ('мы сделали макрос!', 'https: // www.example.com ', color = "# e91e63")}} Для получения дополнительной информации о макросах Jinja и других примерах посетите официальную документацию Jinja.
фрагментов кода — руководство для начинающих
Источник: Reddit / r / dundermifflin
Одной из первых концепций, которые были реализованы инструкторами, когда я начал писать код для буткемпа, была идея о том, что программисты должны «стремиться быть ленивыми». Мы должны использовать все инструменты в нашем арсенале, чтобы сделать написание приложения максимально безболезненным и легким.Если есть способ не повторяться или создать ярлык для результата, который в противном случае потребовал бы написания множества строк повторяющегося кода, мы должны воспользоваться им и не оглядываться назад. Введите фрагменты кода. Лучший друг программиста.
Итак, что такое фрагмент кода?
«Фрагмент кода» — это термин, используемый для описания небольшой части повторно используемого исходного кода, машинного кода или текста. Они позволяют программисту избежать ввода повторяющегося кода во время рутинного программирования.Большинство современных программ редактирования текста обладают той или иной формой создания сниппетов и управления ими (я говорю «большинство», потому что не знаю всех существующих редакторов). Хотя точный способ управления фрагментами кода немного отличается от редактора к редактору, основная концепция остается той же. В качестве примеров я буду использовать Visual Studio Code.
Что представляет собой фрагмент кода?
- Имя — довольно понятно. Имя фрагмента. Это не то, что используется для запуска фрагмента кода в редакторе Префикс
- — фактическое нажатие клавиши, которое будет использоваться для запуска фрагмента кода в редакторе кода.Выберите префикс, который вам будет легко запомнить.
- Body — Фактический код, который будет скопирован в пространство при вызове фрагмента кода.
- Описание — простое описание того, что содержит фрагмент кода.
Ну, а зачем мне вообще использовать фрагменты кода?
- Они избавляют нас от ненужного количества нажатий клавиш (ваши запястья будут вам благодарны). Помните, мы должны быть как можно более ленивыми, когда это возможно.
- Они упрощают запоминание определенного форматирования для функций.Некоторые функции могут быть чрезвычайно сложными или содержать трудный для запоминания синтаксис. Вместо того, чтобы выискивать опечатки и синтаксические ошибки, позвольте фрагменту кода поддерживать целостность вашего кода.
- Они доступны для совместного использования (не скупитесь на свои фрагменты). Если вы работаете в команде над проектом, фрагмент кода может гарантировать, что вы все пишете определенные блоки кода одинаково, делая ваш код более согласованным и читаемым.
Хорошо … Я продан. Как создать фрагмент кода
Базовая структура
Начнем с базового примера: нам нужно написать тонну уникальных адресов, чтобы заполнить базу данных для тестовой среды.(Используя Ruby)
Наша структура адресов может выглядеть примерно так:
Итак … каждый раз, когда мы хотим создать новый адрес, мы должны вводить (и заполнять значения!):
Puuuuuke — Нет, спасибо. Я чувствую, как болят мои запястья, просто думая об этом. Давайте создадим простой фрагмент кода для автоматизации процесса. Помните, что инструкции могут незначительно отличаться в зависимости от того, какой редактор кода вы используете, но основные действия практически одинаковы:
- Откройте интерфейс фрагмента кода пользователя.В VS Code: Меню -> Код -> Настройки -> Пользовательские фрагменты. (Или Cmd + Shift + P и выполните поиск по запросу «Пользовательские фрагменты»)
- Выберите язык, для которого вы хотите создать фрагмент кода (в данном случае — Ruby).
Создание основных строительных лесов для фрагмента кода:
Отлично. Теперь все, что нам нужно сделать, это заполнить соответствующую информацию для нашего адреса:
.Сохраните файл пользовательского фрагмента и введите адрес
(Вы можете посмотреть созданное нами описание!)… теперь нажмитеTabи BAM! :
Примечание: Вы можете заметить, что мы удалили кавычки, которые были в теле фрагмента кода. Не волнуйтесь! Мы собираемся улучшить наш сниппет прямо сейчас, заменив эти кавычки «позициями курсора», которые мы можем пролистать и заполнить после создания сниппета.Добавление положения курсора и заполнителей
Теперь, когда у нас есть базовая структура для фрагмента кода, мы можем добавить некоторое позиционирование курсора, чтобы мы могли
Tabчерез фрагмент и добавить настраиваемый текст, такой как переменные, строки или все, что требует код.В VS Code позиции курсора создаются путем вставки
$ {1: "текст заполнителя"},$ {2: "текст заполнителя"},{3: "текст заполнителя"}и т. Д. В Фрагмент кода, где число внутри каждой скобки обозначает, где будет находиться курсор после того, какTabнажмете несколько раз. «Текст-заполнитель» — это то, что будет отображаться в сниппете при его первом вызове (используйте их как напоминание о том, что вы должны ввести в этом месте). Итак, используя наш пример:
Примечание. Нам нужны только escape-символы («\»), потому что мы хотим, чтобы наши заполнители находились внутри кавычек («»), и без них мы сообщаем фрагменту, что строка тела нашего фрагмента заканчивается, когда котировка закрывается.
Теперь, когда мы вызываем наш фрагмент кода с адресом
Дасссс! Теперь, когда мы вводим информацию и перебираем фрагмент кода, мы можем просто перейти к следующему разделу, который хотим заполнить.
Дополнительно
- Несколько строк. Вы можете создать несколько строк в своем фрагменте, просто закрыв цитату, поместив
,в конце и начав новый набор из""в следующей строке: выдаст: OoooOooOo посмотрите, курсор также выделяет сразу несколько строк..: - Одновременное изменение нескольких точек курсора. Вы можете изменить сразу несколько точек курсора. В приведенном выше примере несколько точек курсора объявлены с
$ {1: ...}. Каждый будет обновляться одновременно, когда вы начнете вводить информацию во фрагмент.
Итак … это в двух словах о фрагментах кода. Они могут быть как простыми, так и сложными, в зависимости от ваших потребностей. Я оставлю вам один из моих любимых фрагментов кода, которые я использовал.Помните, когда вы не можете вспомнить фрагмент кода, «Не запускайте триппинг, получите сниппин!»
Ресурсы для различных текстовых редакторов
Источник: Reddit / r / dundermifflin
Создание и использование сниппетов
Фрагменты — это короткие многоразовые текстовые блоки, которые можно использовать в записях контактов, компаний, сделок и тикетов; в шаблонах писем; в чате; и при регистрации активности или заметки.
Если вы хотите создавать многоразовые электронные письма, узнайте больше об инструменте шаблонов.
Обратите внимание: пользователей без платного места могут просматривать, редактировать и использовать первые пять фрагментов в учетной записи HubSpot, если у них есть доступ к продажам или обслуживанию. Вы можете просмотреть общее количество фрагментов, которые уже были созданы в вашей учетной записи, в правом верхнем углу на панели инструментов фрагментов. Узнайте больше об этих ограничениях в каталоге продуктов и услуг HubSpot.
Создать сниппет
- В своей учетной записи HubSpot перейдите к Conversations > Snippets .
- В правом верхнем углу нажмите Создать сниппет .
- В диалоговом окне в поле Внутреннее имя введите имя для фрагмента.
- Введите текст вашего фрагмента в разделе Текст фрагмента .
Обратите внимание: ограничивает количество символов в фрагменте — 2500 символов.
- Чтобы изменить текст, используйте параметры форматирования в нижней части окна редактирования.
- Чтобы изменить стиль и размер шрифта или изменить выравнивание текста, щелкните раскрывающееся меню Еще .
- Чтобы добавить текст с гиперссылкой, щелкните значок ссылки Ссылка .
- Чтобы включить токены персонализации в фрагмент, щелкните раскрывающееся меню Персонализировать . Узнайте больше о добавлении токенов персонализации в ваш сниппет.
- Введите имя для ярлыка сниппета в разделе Ярлык .Этот ярлык будет использоваться для вставки фрагмента в запись, шаблон электронной почты, чат в реальном времени или при регистрации активности.
- Когда вы закончите создание своего фрагмента, нажмите Сохранить фрагмент .
Обратите внимание: создание фрагмента с фигурными скобками вместо токенов персонализации вызывает проблемы со службой визуализации шаблонов HubSpot. Удалите фигурные скобки, чтобы сохранить фрагмент.
Вы также можете упорядочить свои фрагменты по папкам:
- На панели инструментов Snippets щелкните Новая папка .
- В диалоговом окне введите имя для вашей папки, затем щелкните Добавить папку .
- Чтобы переместить фрагмент в папку, наведите указатель мыши на фрагмент и щелкните раскрывающееся меню Еще , затем выберите Переместить . В диалоговом окне выберите папку, в которую нужно переместить фрагмент, затем щелкните Переместить .
Использовать фрагменты
Используйте фрагменты, чтобы оставлять заметки о потенциальных клиентах в CRM, быстро извлекать важные детали при написании электронного письма потенциальному клиенту или в качестве быстрых ответов во время разговора в чате.Вы также можете вставить фрагмент при регистрации активности или оставлении комментария к записи с помощью мобильного приложения HubSpot для Android. Добавить сниппет можно двумя способами:
- Введите символ # в текстовом редакторе. Начните вводить ярлык фрагмента, затем выберите фрагмент в раскрывающемся меню. Фрагмент автоматически заполнится в текстовом редакторе.
- В нижней части текстового редактора щелкните значок фрагментов , затем выберите фрагмент из раскрывающегося меню.
Обратите внимание: , если вы использовали токены персонализации в своем фрагменте, эти токены будут заполняться только при использовании фрагмента на вкладке Электронная почта контакта, компании, сделки или записи тикета.
Вы также можете вставлять фрагменты в электронные письма из своего почтового ящика с помощью расширения HubSpot Sales Chrome или надстройки HubSpot Sales Outlook для рабочего стола.Фрагменты
Что такое отрывки в журналистике? — MVOrganizing
Что такое отрывки в журналистике?
snippet journalism (uncountable) Журналистика, которая представляет краткие отчеты и статьи с небольшими деталями, чтобы удовлетворить короткие интервалы внимания.
Что еще можно назвать сниппетом?
Синонимы сниппета — WordHippo Thesaurus… .Что другое слово для сниппета?
| лом | частица |
|---|---|
| долото | фрагмент |
| кусочек | штука |
| клочья | урвать |
| атом | крошка |
Что означает фрагмент?
: небольшая часть, часть или особенно вещь: краткий цитируемый отрывок.
Какова длина сниппета?
Оптимальная длина абзаца избранного фрагмента составляет примерно 40–50 слов или около 300 символов. Более раннее исследование SEMrush также показало, что от 40 до 50 слов лучше всего подходят для абзацев, поэтому я уверен в этом числе.
Как создать фрагмент в Word?
В документе выделите текст, который нужно преобразовать в фрагмент многократного использования. Нажмите Alt + F3. Заполните информацию в диалоговом окне Create New Building Block.Большинство значений по умолчанию подходят, но включение уникального имени и описания упрощает поиск и использование автотекста.
Что такое фрагмент электронной почты?
Фрагмент сообщения электронной почты — это самая первая строка текста, которую увидит получатель электронной почты после строки темы сообщения.
Как мне добавить фрагмент к моему электронному письму?
Фрагменты должны быть просто содержанием (HTML + ТЕКСТ).
- Найдите свой адрес электронной почты, выберите его и нажмите «Редактировать черновик».
- Выберите редактируемую область, которую нужно преобразовать во фрагмент, щелкните значок шестеренки и выберите «Заменить фрагментом».
- Выберите нужный фрагмент и нажмите «Сохранить».
Как создать сниппет Marketpet?
Создать сниппет
- Перейти в дизайн-студию.
- Нажмите «Создать», а затем «Новый фрагмент».
- Введите необходимые данные и нажмите «Создать». Хорошая работа! Упростите свою работу, создав фрагменты для динамического контента. Теперь вы можете продолжить и добавить контент в свой новый фрагмент.
Как использовать фрагмент в Outlook?
Как добавлять фрагменты в электронные письма Outlook
- Создайте новое электронное письмо в Outlook.
- Щелкните значок Дополнительные параметры (…) на панели сообщений.
- Щелкните параметр «Фрагменты».
- Найдите подходящий фрагмент. Фрагмент включен для электронной почты.
Что такое фрагмент в HTML?
Фрагмент — это небольшой фрагмент текста или исходного кода, который можно вставить в код программы или веб-страницы. Фрагмент HTML может использоваться для вставки форматированной таблицы, веб-формы или блока текста. Фрагменты CSS могут использоваться для применения форматирования к веб-странице.
Что такое фрагмент веб-сайта?
Фрагмент — это единственный результат поиска в наборе результатов поиска и обычно состоит из заголовка, URL-адреса и описания страницы. Фрагмент кода — один из самых ценных объектов онлайн-недвижимости. Это дверной проем на ваш сайт, и вы должны сделать его как можно более привлекательным.
Как отобразить HTML-код в тексте?
Вы можете отображать HTML-теги в виде обычного текста в HTML на веб-сайте или веб-странице, заменив <на <или & 60; и> с> или & 62; для каждого тега HTML, который должен быть виден.Обычно HTML-теги не видны читателю в браузере.
Что такое фрагмент видео?
Расширенный фрагмент видео означает, что когда кто-то что-то ищет в Google, вы можете показать небольшое крошечное видео рядом с вашим результатом, чтобы пользователь знал, что этот конкретный результат (ваш) имеет видео, которое может помочь. Однако когда дело доходит до расширенных фрагментов видео, вам нужно принять решение.
Что такое расширенный сниппет?
Расширенный сниппет. Rich snippets — это фрагменты с более высоким рейтингом кликов.Люди просто предпочитают нажимать на результаты, которые дают им больше информации. Если CTR фрагмента увеличится, вы получите больше трафика от этого результата поиска.
Какой лучший видеоредактор для Instagram?
Лучшие приложения для редактирования видео в Instagram
- Замедленное видео FX. iOS и Android.
- Stop Motion Studio. iOS и Android.
- ВидеоШоу. iOS и Android.
- ВиваВидео. iOS и Android.
- VSCO CAM.iOS и Android.
- WeVideo. iOS и Android.
- Wondershare FilmoraGo. iOS и Android.
- Funimate. iOS и Android.
Как долго можно размещать видео в Instagram?
от 3 до 60 секунд
Могу ли я опубликовать 5-минутное видео в Instagram?
Если вы публикуете видео в ленте Instagram (он же ваш основной профиль в Instagram), продолжительность видео ограничена 1 минутой или 60 секундами. Вы можете загрузить видео продолжительностью более 1 минуты, но вам нужно будет выбрать 1-минутный фрагмент видео.
Могу ли я разместить 3-х минутное видео в Instagram?
Продолжительность видео в Instagram Пользователи могут размещать видео от 3 секунд до одной минуты в своей ленте Instagram. Истории из Instagram (более постоянные видео, которые появляются в вашем профиле) могут длиться 15 секунд. Видео в реальном времени и видео IGTV могут длиться до 60 минут.
Как долго может длиться видео IGTV 2020?
60 минут
фрагментов кода — Visual Studio (Windows)
- 2 минуты на чтение
В этой статье
Фрагменты кода — это небольшие блоки повторно используемого кода, которые можно вставить в файл кода с помощью команды контекстного меню (контекстного меню) или комбинации горячих клавиш.Обычно они содержат часто используемые блоки кода, такие как блоки try-finally или if-else , но их можно использовать для вставки целых классов или методов.
Фрагменты кода доступны для множества языков, включая C #, C ++, Visual Basic, XML и T-SQL, и это лишь некоторые из них. Чтобы просмотреть все доступные установленные фрагменты для языка, откройте диспетчер фрагментов кода из меню Инструменты (или нажмите Ctrl + K , Ctrl + B ) и выберите язык из раскрывающееся меню вверху.
К фрагментам кодаможно получить доступ следующими общими способами:
В строке меню выберите Изменить > IntelliSense > Вставить фрагмент
Из контекстного меню или контекстного меню редактора кода выберите Snippet > Insert Snippet
На клавиатуре нажмите Ctrl + K , Ctrl + X
Фрагменты расширения и фрагменты окружения
В Visual Studio есть два типа фрагментов кода: фрагменты расширения, которые добавляются в указанной точке вставки и могут заменять ярлык фрагмента, и фрагменты с окружением (только C # и C ++), которые добавляются вокруг выбранного блока код.
Пример расширенного фрагмента: в C # ярлык tryf используется для вставки блока try-finally:
попробовать
{
}
наконец
{
}
Вы можете вставить этот фрагмент, щелкнув Вставить фрагмент в контекстном меню окна кода, затем Visual C # , затем введите tryf , а затем нажмите Tab . Или вы можете ввести tryf и дважды нажать Tab .
Пример фрагмента с окружением: в C ++ ярлык , если может использоваться либо как фрагмент вставки, либо как фрагмент с окружением.Если вы выберите строку кода (например, return FALSE; ), а затем выберите Surround With > if , фрагмент развернется вокруг строки:
если (правда)
{
вернуть ЛОЖЬ;
}
Параметры замены сниппета
Фрагменты кода могут содержать параметры замены, которые являются заполнителями, которые необходимо заменить, чтобы они соответствовали точному коду, который вы пишете. В предыдущем примере true — это параметр замены, который вы должны заменить соответствующим условием.Выполняемая вами замена повторяется для каждого экземпляра одного и того же параметра замены во фрагменте.
Например, в Visual Basic есть фрагмент кода, который вставляет свойство. Чтобы вставить фрагмент, выберите Snippet > Insert Snippet из контекстного меню или контекстного меню в файле кода Visual Basic. Затем выберите Шаблоны кода > Свойства, процедуры, события > Определите свойство .
Вставлен следующий код:
Частное значение newPropertyValue как строка
Открытое свойство NewProperty () как строка
Получать
Вернуть newPropertyValue
Конец получить
Установить (значение ByVal как строка)
newPropertyValue = значение
Конец набора
Конечная собственность
Если вы измените newPropertyValue на m_property , то каждый экземпляр newPropertyValue будет изменен.Если вы измените String на Int в объявлении свойства, то значение в методе set также изменится на Int .
См. Также
Что такое Rich Snippets? | BigCommerce
Владельцы интернет-магазинов могут использовать дополнительный язык разметки для создания расширенных фрагментов в поисковых системах. Типичный сниппет в поисковой системе покажет заголовок страницы и метаописание. Введя дополнительный код, владельцы бизнеса могут включить дополнительную информацию.Эти расширенные сниппеты предоставляют дополнительную информацию в результатах поисковой системы, что облегчает потребителям поиск того, что они ищут, и часто в результате увеличивает количество кликов.
Используя метаданные, владельцы интернет-магазинов могут указывать поисковым системам, как отображать свои данные. Это улучшенное отображение дает пользователям Интернета лучшее представление о том, как будет выглядеть остальной контент на странице и что это означает. Используя код, владельцы магазинов могут выделить определенные элементы страницы и указать поисковой системе, как их отображать более эффективно.
Расширенное описание можно создавать только для определенных типов контента, включая продукты, видео, авторов, компании и организации. Например, расширенное описание продукта может включать в себя цену товара, а также любые оценки, которые покупатели поставили в интернет-магазине. Расширенный фрагмент видео покажет изображение видео. Расширенный фрагмент рецепта может включать время, необходимое для его подготовки.
Форматы разметки
Существует три различных подхода к расширенным сниппетам: RDFa, микроданные и микроформаты (1).Google рекомендует использовать микроданные. Разметка схемы — это наиболее распространенный способ включения расширенных фрагментов с использованием микроданных. Schema.org — это результат сотрудничества Bing и Yahoo! чтобы настроить язык, который можно использовать в этих различных поисковых системах. Создатель схемы позволяет владельцам магазинов быстро и легко создавать код и вставлять его на свои веб-сайты. Затем пользователи могут протестировать свой фрагмент с помощью инструмента Google.
Почему они выгодны?
Расширенные сниппеты предоставляют клиентам необходимую им информацию быстрее, и они часто увеличивают количество кликов, поскольку сразу предоставляют релевантный контент, который более заметен в результатах поиска.Щелчки также увеличиваются, потому что дополнительная информация привлекает внимание. Многие компании отметили, что после внедрения расширенного описания веб-страниц показатель CTR вырос на 20–30% (2). Расширенные сниппеты также снижают показатель отказов, потому что посетители лучше понимают содержание страницы. Они не так быстро отключаются, потому что не могут найти нужную информацию.
И количество кликов, и показатель отказов способствуют поисковой оптимизации, поэтому использование расширенного описания веб-страниц может со временем повысить ваш рейтинг.
1. О расширенных сниппетах и структурированных данных
2. Наглядное руководство по расширенным сниппетам
Создание или вставка фрагментов кода в Slack
Из каналов в поиск, узнайте, как Slack работает сверху вниз.
NextPrevious
Действия, активность, журналы доступа, специальные возможности, добавить, добавить приложение, добавить участников, добавить в Slack, администраторы, все пароли, аналитика, android, объявление, объявления, каталог приложений, значок приложения, Apple Watch, утверждение приложения, архив, Asana, Atlassian, приложения автоматизации, значок, сведения о выставлении счетов, биллинг, Bitbucket, пользователь-бот, поле, просмотр, звонки, вызовы:, отмена, изменения, каналы, канал мгновенно, управление каналами, уведомление о канале, предложения каналов, домены заявок, закрытие, культура компании, экспорт соответствия, составление, компьютеры, разговоры, преобразование, подключение, подключенные учетные записи, подключение, подключение, копирование сообщений, создание, настройка, настройка, пользовательский SAML, пользовательский, группы поддержки клиентов, экспорт данных, данные безопасность, деактивация, каналы по умолчанию, удаление, удаление, развертывание Slack, рабочий стол, прямые сообщения, каталог, отключение, обнаружение и присоединение, API обнаружения, отображаемое имя, DM, режим «Не беспокоить», домен, домены, понижение версии, Dropbox, дублирующиеся учетные записи, редактировать, редактирование, образование, адрес электронной почты, электронная почта, эмодзи, смайлики, Enterp рост Grid, Enterprise Mobility Management, руководители, экспорт, неудавшиеся платежи, справедливое выставление счетов, часто задаваемые вопросы, поиск, форматирование, форматирование, фреймворк для приложений, бесплатные пробные версии, общие, начало работы, giphy, интеграция с github, организация github, github, глоссарий, google приложения, календарь Google, диск Google, гости, основные моменты, hipchat, человеческие ресурсы, IFTTT, импорт, входящие веб-перехватчики, интеграции, ios, приглашение, ИТ-команды, JIRA, присоединиться, Продолжать, раскладка клавиатуры, сочетания клавиш, доступ к связке ключей, ключевое слово уведомления, язык, языки, оставить, предварительный просмотр ссылок, загрузка, ограничения, ссылки, Linux, Mac, управление рабочей областью, управление приложениями, управление участниками, маркетинг, упоминание, объединение, действия с сообщениями, отображение сообщений, отображение сообщений, продукты Microsoft, мобильный, мобильный push, перемещение каналов, перемещение рабочих областей, несколько, отключение звука, имя, имена, шум, некоммерческие организации, уведомление, OneDrive, на борту, владельцы, пароль, оплата, платежи, разрешения, телефоны, PIN-код, план, планы, плюс план, опросы, основное право собственности, политика конфиденциальности, расстановка приоритетов задач, частный, частный канал, личные заметки и файлы, управление проектом элемент, общедоступный канал, цель, быстрое переключение, цитата, реактивация, чтение, набор, информация о реферере, напоминание, удаление, переименование, сохранение, запрос новой рабочей области, роль, роли, RSS, продажи, Salesforce, SAML, SCIM, подготовка SCIM , программа чтения с экрана, поиск, отправка, продолжительность сеанса, совместное использование сообщений, общий доступ, общий канал, общие каналы, боковая панель, вход, выход, режим регистрации, единый вход, Slack Day, Slack для команд, уведомления Slack, сохранение заметок и файлы, соглашения об уровне обслуживания, ServiceNow, подписка, статус резервной копии, slackbot, команды косой черты, фрагмент, отложенный сигнал, разработчики программного обеспечения, звездочка, статистика, шаг, синхронизация, планшеты, налог, темы, часовой пояс, советы, списки дел , тема, каналы сортировки, условия обслуживания, Trello, устранение неполадок, получение неполадок, тур, твиттер, двухфакторная аутентификация, непрочитанные сообщения, обновления, обновление, загрузка, имя пользователя, группы пользователей, URL-адрес, отпуск, поставщик и денежный перевод, видео, голосовой вызов, голос, что есть, что важно, белый список, windows phone, windows, работа в, приложения рабочего пространства, запросы на создание рабочего пространства, обнаружение рабочего пространства, рабочее пространство настройки, wunderlist, ваши действия, Zapier, масштабирование, функции, # общие, хранилище файлов, сообщения, темный режим, тема, Workflow Builder, голос, видео, совместное использование экрана, рабочие процессы, календарь Outlook, приглашенные участники, передача владения, белый список, предприятие Управление ключами, Безопасность транспортного уровня, Надежная аутентификация клиентов, CSV, текстовый файл, часы работы,
Искать «[термин]» См. [N] + другие результаты →
Кто может использовать эту функцию?- Все участников и гостей
- Доступно на на всех тарифах
Snippets — это быстрый и простой способ поделиться фрагментами кода, файлами конфигурации или файлами журналов в вашей рабочей области.
Примечание. В настоящее время вы не можете создавать или публиковать фрагменты из мобильных приложений Slack.
Выполните следующие действия, чтобы создать фрагмент и поделиться им в беседе, если хотите:
- На рабочем столе щелкните значок молнии слева от поля сообщения, чтобы открыть контекстное меню.
- Выберите Создайте фрагмент текста из меню.
- Введите название, если хотите, затем выберите тип файла из раскрывающегося меню.
- Введите или вставьте фрагмент в поле Content .
- Чтобы поделиться фрагментом, установите флажок рядом с Поделиться файлом , выберите беседу и, если хотите, добавьте сообщение.
- Щелкните Создать фрагмент .
Совет: Если вы уже начали печатать, вы можете нажать ⌘ Shift Введите (Mac) или Ctrl Shift Введите (Windows / Linux), чтобы открыть всплывающее окно и преобразуйте существующий текст в фрагмент.
Используйте браузер файлов для просмотра всех фрагментов в рабочей области.
- Щелкните Браузер файлов на левой боковой панели. Если вы не видите этот параметр, щелкните Еще , чтобы найти его.
- Выберите Фильтр в правом верхнем углу экрана.
- Щелкните Все типы файлов , чтобы открыть раскрывающееся меню, затем выберите Фрагменты .
Вы можете редактировать любые созданные вами сниппеты.Только человек, создавший сниппет, может его редактировать.
- Наведите указатель мыши на фрагмент, который нужно отредактировать.
- Щелкните значок карандаша . Это откроет фрагмент в вашем браузере.
- Отредактируйте фрагмент, затем нажмите Сохранить изменения .
Совместное использование фрагмента в Slack позволяет другим загружать его, просматривать необработанную версию или оставлять комментарии. Вы можете сделать это при создании сниппета или в любое время после него.
- Наведите указатель мыши на фрагмент и нажмите Поделиться файлом .
- Ниже Поделиться с выберите канал или прямое сообщение (DM) из раскрывающегося меню.
- Нажмите Поделиться .
Отлично!
Большое спасибо за ваш отзыв!
Если вы хотите, чтобы сотрудник нашей службы поддержки ответил вам, отправьте сообщение по адресу feedback@slack.



 Если Вас интересует, каким образом производится ранжирование сайтов в поиске и что влияет на повышение позиций, прочитайте статью о факторах ранжирования сайта.
Если Вас интересует, каким образом производится ранжирование сайтов в поиске и что влияет на повышение позиций, прочитайте статью о факторах ранжирования сайта.