- 30 селекторов CSS, которые нужно запомнить
- 1.*
- 2. #X
- 3. .X
- 4. X Y
- 5. X
- 6. X:visited and X:link
- 7. X + Y
- 8. X>Y
- 9. X ~ Y
- 10. X[title]
- 11. X[href=»foo»]
- 12. X[href*=»nettuts»]
- 13. X[href^=»http»]
- 14. X[href$=».jpg»]
- 15. X[data-*=»foo»]
- 16. X[foo~=»bar»]
- 17. X:checked
- 18. X:after
- 19. X:hover
- 20. X:not(selector)
- 21. X::pseudoElement
- 22. X:nth-child(n)
- 23. X:nth-last-child(n)
- 24. X:nth-of-type(n)
- 25. X:nth-last-of-type(n)
- 26. X:first-child
- 27. X:last-child
- 28. X:only-child
- 29. X:only-of-type
- 30. X:first-of-type
- Заключение
- PSD to HTML
- Что такое CSS: объясняем простыми словами | GeekBrains
- CSS – что это значит
- Что такое CSS
- Как CSS специфичность работает в браузере / Хабр
- Что такое CSS
- Синтаксис CSS
- Внешняя таблица стилей
- Inline Style
- Каскадный заказ
- CSS Demo - одна HTML-страница - несколько стилей!
- Полное руководство по CSS
- Для чего нужен CSS?
- Синтаксис CSS
- CSS Модули
- Поддержка браузера
- Что дальше
- В этом модуле
- Что такое CSS?
- CSS Demo - одна HTML-страница - несколько стилей!
- Зачем использовать CSS?
- CSS решил большую проблему
- CSS экономит много работы!
- примеров в каждой главе
- CSS Примеры
- CSS-шаблоны
- CSS-упражнений и викторины
- CSS References
- CSS Экзамен - Получи Диплом!
- Онлайн-сертификация W3Schools
30 селекторов CSS, которые нужно запомнить

От автора: Итак, вы выучили основные селекторы css: id, class, наследование – и довольны? Если да, то вы упускаете гигантский объем гибкости. Хотя многие селекторы, упомянутые в этой статье, являются частью спецификации CSS3 и, следовательно, имеются в наличие только на современных браузерах, вы должны их запомнить.
1.*
* { margin: 0; padding: 0; }
* { margin: 0; padding: 0; } |
Давайте перед тем, как перейти к более продвинутым селекторам CSS, мы с новичками одолеем самые простые и очевидные.
Знак звездочки выберет каждый отдельный элемент страницы. Многие разработчики используют этот прием для обнуления margin и padding. Хотя он, безусловно, хорош для быстрых проверок, я бы советовал вам никогда не пользоваться им в продуктивном коде. Он добавляет слишком много веса браузеру и не является необходимым.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЗвездочку * также можно использовать для дочерних селекторов.
#container * { border: 1px solid black; }
#container * { border: 1px solid black; } |
Он выберет каждый отдельный элемент, являющийся дочерним div’у #container. И еще раз, старайтесь не пользоваться этим приемом слишком часто, или вообще не пользуйтесь.
Просмотреть DEMO.
Совместимость
IE6+
Firefox
Chrome
Safari
Opera
2. #X
#container { width: 960px; margin: auto; }
#container { width: 960px; margin: auto; } |
Указание символа # в качестве префикса селектора позволяет делать выборку по id. Это, бесспорно, самое обычное использование, однако при использовании селекторов id будьте осмотрительны.
Спросите себя: мне совершенно необходимо привязать id для выборки к этому элементу?
Селекторы id неподатливы и не позволяют повторного использования. Если возможно, сначала попробуйте использовать имя тэга, один из новых элементов HTML5, или даже псевдокласс.
Просмотреть DEMO.
Совместимость
IE6+
Firefox
Chrome
Safari
Opera
3. .X
Это — селектор class. Разница между id и class’ами в том, что при помощи последнего вы можете выбирать множественные элементы. Используйте class’ы, когда хотите применить стили к группе элементов. В качестве альтернативы используйте id для нахождения иголки в стогу сена и примените стиль к одному отдельному элементу.
Просмотреть DEMO.
Совместимость
IE6+
Firefox
Chrome
Safari
Opera
4. X Y
li a { text-decoration: none; }
li a { text-decoration: none; } |
Следующий наиболее комментируемый селектор — потомок. Пользуйтесь им, когда к своим селекторам нужно отнестись более конкретно. Например, что делать, если нежели выбирать все тэги-привязки all, лучше было бы сделать своей целью привязки внутри неупорядоченного списка? Вот когда вы определенно воспользовались бы наследованием селекторов.
Профессиональная подсказка – если ваш селектор выглядит как X Y Z A B.error, вы поступаете неправильно. Всегда спрашивайте себя, так ли уж абсолютно необходимо применять всю эту нагрузку.
Просмотреть DEMO.
Совместимость
IE6+
Firefox
Chrome
Safari
Opera
5. X
a { color: red; } ul { margin-left: 0; }
a { color: red; } ul { margin-left: 0; } |
Что, если нужно выбрать все элементы страницы соответственно их типу, нежели по имени их id или class’а? Сделайте проще и используйте селектор типа. Если нужно выбрать все неупорядоченные списки, примените ul {}.
Просмотреть DEMO.
Совместимость
IE6+
Firefox
Chrome
Safari
Opera
6. X:visited and X:link
Для выборки всех тэгов-привязок, на которые еще нужно щелкнуть, мы пользуемся псевдоклассом :link.
Как альтернатива, у нас имеется псевдокласс :visited, который, как подразумевается, позволяет нам применять специальные стили только к тэгам-привязкам на странице, по которой уже щелкнули, или которую посетили.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
7. X + Y
Эта запись указывает на смежный селектор. Будет отбираться только тот элемент, которому непосредственно предшествует шаблонный элемент. В данном случае первый абзац после каждого элемента ul будет иметь текст красного цвета.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
8. X>Y
div#container > ul { border: 1px solid black; }
div#container > ul { border: 1px solid black; } |
Разница между обычным X Y и X > Y состоит в том, что последний выберет только прямые дочерние элементы. Например, рассмотрите следующую разметку.
<div> <ul> <li> List Item <ul> <li> Child </li> </ul> </li> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul> </div>
<div> <ul> <li> List Item <ul> <li> Child </li> </ul> </li> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul> </div> |
Селектор #container > ul выберет своей целью только те ul’ы, которые являются прямыми потомками div’а с id container. Он не выберет, например, ul –потомок первого li.
По этой причине преимущества производительности имеются в использовании дочернего комбинатора. Собственно, он чрезвычайно рекомендуется при работе с движками селекторов CSS, основанных на JavaScript.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
9. X ~ Y
Этот комбинатор находит одноуровневые узлы и идентичен X + Y, однако он менее строгий. В то время как смежный селектор (ul + p) выберет только первый элемент, которому непосредственно предшествует шаблонный элемент, этот селектор более общий. В вышеприведенном примере, он будет выбирать любые элементы p до тех пор, пока они следуют за ul.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
10. X[title]
a[title] { color: green; }
a[title] { color: green; } |
Относимый к селекторам атрибутов, в вышеприведенном примере он выберет только тэги-привязки, имеющие атрибут title. Тэги-привязки, не имеющие его, не получат этого конкретного стиля. А что, если вам нужен более специальный случай ? Что ж…
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
11. X[href=»foo»]
a[href=»http://net.tutsplus.com»] { color: #1f6053; /* nettuts green */ }
a[href=»http://net.tutsplus.com»] { color: #1f6053; /* nettuts green */ } |
Вышеприведенный фрагмент определит стили всем тэгам-привязкам, которые ссылаются на http://net.tutsplus.com; они получат наш фирменный зеленый цвет. Все прочие тэги-привязки останутся нетронутыми.
Обратите внимание, что мы заключаем значение в кавычки. Помните, что это также нужно делать при использовании движка селекторов JavaScript CSS. Предпочтительно перед неофициальными методами, всегда пользуйтесь селекторами CSS3, когда возможно.
Работает хорошо, только слегка негибко. Что получится, если ссылка действительно направляет на Nettuts+, но, возможно, путь – это nettuts.com, а не полный url? В таких случаях можно использовать чуть-чуть нормального синтаксиса выражений.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
12. X[href*=»nettuts»]
a[href*=»tuts»] { color: #1f6053; /* nettuts green */ }
a[href*=»tuts»] { color: #1f6053; /* nettuts green */ } |
Вот сюда мы шли; вот то, что нам нужно. Звездочка обозначает, что действующее значение должно появиться где-то в значении атрибута. Таким образом покрывается nettuts.com, net.tutsplus.com, и даже tutsplus.com.
Помните, что это обширное утверждение. Что выйдет, если тэг-привязка соединяет с каким-то сайтом, расположенным не на Envato, со строкой tuts в url’е? Если нужно более точно определить, используйте ^ и & для ссылки соответственно на начало и конец строки.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
13. X[href^=»http»]
a[href^=»http»] { background: url(path/to/external/icon.png) no-repeat; padding-left: 10px; }
a[href^=»http»] { background: url(path/to/external/icon.png) no-repeat; padding-left: 10px; } |
Когда-нибудь интересовались, каким образом некоторые веб сайты могут отображать маленькую иконку рядом с внешними ссылками? Я уверен, вы такое уже видели; они отлично напоминают о том, что ссылка направит вас на совершенно другой веб сайт.
Это легко делается при помощи знака ^ («карат»). Чаще всего он используется в регулярных выражениях для обозначения начала строки. Если нужно выбрать все тэги-зацепки, имеющие href, начинающийся с http, можно применить селектор, подобный вышеуказанному фрагменту.
Обратите внимание, что мы не ищем http://; он не нужен и не несет ответственности за url’ы, начинающиеся с https://.
Теперь, если бы нам было нужно вместо этого определить стиль всем привязкам, которые ссылаются на, скажем, фотографию? В этом случае давайте поищем конец строки.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
14. X[href$=».jpg»]
a[href$=».jpg»] { color: red; }
a[href$=».jpg»] { color: red; } |
И снова мы пользуемся знаком регулярных выражений, $, для обращения к концу строки. В этом случае мы ведем поиск всех привязок, ссылающихся на изображение — или, по крайней мере, url’а, оканчивающегося на .jpg. Помните, что это, скорее всего, не сработает с gif’ами и png.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
15. X[data-*=»foo»]
a[data-filetype=»image»] { color: red; }
a[data-filetype=»image»] { color: red; } |
Вернитесь к номеру восемь; как можно скорректировать все эти разные типы изображений: png, jpeg,jpg, gif? Ну, мы могли бы создать множественные селекторы, такие как:
a[href$=».jpg»], a[href$=».jpeg»], a[href$=».png»], a[href$=».gif»] { color: red; }
a[href$=».jpg»], a[href$=».jpeg»], a[href$=».png»], a[href$=».gif»] { color: red; } |
Но так мы создаем себе головную боль и, к тому же, это неэффективно. Другое возможное решение – применение пользовательских атрибутов. Что получится, если добавить свой собственный атрибут data-filetype к каждой привязке, ссылающейся на изображение?
<a href=»path/to/image.jpg» data-filetype=»image»> Image Link </a>
<a href=»path/to/image.jpg» data-filetype=»image»> Image Link </a> |
Затем, при помощи этого готового к работе приема, можно употребить стандартный селектор атрибутов для выделения исключительно нужных привязок.
a[data-filetype=»image»] { color: red; }
a[data-filetype=»image»] { color: red; } |
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
16. X[foo~=»bar»]
a[data-info~=»external»] { color: red; } a[data-info~=»image»] { border: 1px solid black; }
a[data-info~=»external»] { color: red; }
a[data-info~=»image»] { border: 1px solid black; } |
А вот особенность, которой можно удивить своих друзей. Об этом приеме знает не так уж много людей. Знак «тильда» (~) позволяет выбрать своей целью атрибут со списком значений, разделенным пробелами.
Согласно вышеприведенному пользовательском атрибуту из номера пятнадцать мы могли бы создать атрибут data-info, который может получить разделенный пробелами список чего угодно, что нужно пометить. В этом случае мы отметим внешние ссылки и ссылки на изображения — просто для примера.
<a href=»path/to/image.jpg» data-info=»external image»> Click Me, Fool </a>
<a href=»path/to/image.jpg» data-info=»external image»> Click Me, Fool </a> |
При помощи готовой к работе разметки мы теперь можем выбрать любые тэги с любыми из этих значений, используя прием селектора атрибутов ~.
/* Target data-info attr that contains the value «external» */ a[data-info~=»external»] { color: red; } /* And which contain the value «image» */ a[data-info~=»image»] { border: 1px solid black; }
/* Target data-info attr that contains the value «external» */ a[data-info~=»external»] { color: red; }
/* And which contain the value «image» */ a[data-info~=»image»] { border: 1px solid black; } |
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
17. X:checked
input[type=radio]:checked { border: 1px solid black; }
input[type=radio]:checked { border: 1px solid black; } |
Этот псевдокласс выберет только проверенный элемент пользовательского интерфейса – как кнопка радио или checkbox (прямоугольник для пометки выбранного режима, состояния или действия (на экране дисплея)). Просто, как дважды два.
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
18. X:after
Псевдоэлементы before и after соединяют все. Кажется, каждый день находятся новые творческие приемы их эффективного использования. Они просто формируют содержимое вокруг выбранного элемента.
Многие познакомились с этими классами при первой встрече с хаком clear-fix.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее.clearfix:after { content: «»; display: block; clear: both; visibility: hidden; font-size: 0; height: 0; } .clearfix { *display: inline-block; _height: 1%; }
.clearfix:after { content: «»; display: block; clear: both; visibility: hidden; font-size: 0; height: 0; }
.clearfix { *display: inline-block; _height: 1%; } |
Этот хак использует псевдоэлемент :after для присоединения пробела после элемента, а затем его очистки. Этот великолепный прием стоит иметь в своем инструментарии, особенно в тех случаях, когда невозможно использовать метод overflow: hidden;.
Согласно спецификации селекторов CSS3 технически вы должны использовать синтаксис псевдоэлемента из двух двоеточий ::. Однако, чтобы остаться сочетаемым, агент пользователя точно так же примет использование и одного двоеточия.
Совместимость
IE8+
Firefox
Chrome
Safari
Opera
19. X:hover
div:hover { background: #e3e3e3; }
div:hover { background: #e3e3e3; } |
Ой, да ладно! Этот вы знаете. Официальный термин для него: user action pseudo class (псевдокласс пользовательского действия). Название сбивает с толку, но на деле он не такой. Хотите, когда пользователь проводит мышью над элементом, применить специальные стили? Он выполнит эту работу!
Помните, что более старая версия Internet Explorer не отвечает на применение псевдокласса :hover к чему-либо, кроме тэга-ссылки.
Чаще всего мы используем этот селектор при применении к тэгам-привязкам, например, border-bottom , когда над ними проводят мышью.
a:hover { border-bottom: 1px solid black; }
a:hover { border-bottom: 1px solid black; } |
Профессиональная подсказка — border-bottom: 1px solid black; смотрится лучше, чем text-decoration: underline;.
Совместимость
IE6+
Firefox
Chrome
Safari
Opera
20. X:not(selector)
div:not(#container) { color: blue; }
div:not(#container) { color: blue; } |
Псевдокласс отрицания чрезвычайно полезен. Скажем, я хочу выбрать все div’ы, кроме одного, который является id container. Фрагмент выше выполнит эту работу идеально.
Или, если бы я хотел выбрать каждый отдельный элемент (не советую), кроме тэгов абзаца, можно было бы сделать:
*:not(p) { color: green; }
*:not(p) { color: green; } |
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
21. X::pseudoElement
p::first-line { font-weight: bold; font-size: 1.2em; }
p::first-line { font-weight: bold; font-size: 1.2em; } |
Можно использовать псевдоэлементы (назначенные ::) для назначения стилей фрагментам элемента, таким, как первая строка или первая буква. Помните о том, что для того, чтобы оказать эффект, они должны быть применены для блочных элементов.
Псевдоэлемент состоит из двух двоеточий: ::
Выберите первую букву абзаца
p::first-letter { float: left; font-size: 2em; font-weight: bold; font-family: cursive; padding-right: 2px; }
p::first-letter { float: left; font-size: 2em; font-weight: bold; font-family: cursive; padding-right: 2px; } |
Этот отрывок – выделение, которое найдет все абзацы на странице, а затем довыберет только первую букву этого элемента.
Чаще всего оно используется для создания «газетных» стилей для первой буквы абзаца.
p::first-line { font-weight: bold; font-size: 1.2em; }
p::first-line { font-weight: bold; font-size: 1.2em; } |
Подобным образом псевдоэлемент ::first-line, как от него и ожидается, назначит стили только первой строке элемента.
«Для совместимости с существующими таблицами стилей агенты пользователя также должны принимать нотацию (систему обозначений) одного предыдущего двоеточия для псевдоэлементов, представленных в уровнях 1 и 2 CSS (а именно: :first-line, :first-letter, :before и :after). Эта совместимость не предоставляется новым псевдоэлементам, представленным в этой спецификации» — источник
Просмотреть DEMO.
Совместимость
IE6
Firefox
Chrome
Safari
Opera
22. X:nth-child(n)
li:nth-child(3) { color: red; }
li:nth-child(3) { color: red; } |
Помните время, когда у нас не имелось возможности выделять отдельные элементы в стеке? Псевдокласс nth-child решает эту проблему!
Пожалуйста, обратите внимание, что nth-child принимает в качестве параметра целое число, однако, оно не начинается с нуля. Если хотите выбрать второй пункт списка, пользуйтесь li:nth-child(2).
Можно даже употребить его, чтобы выбрать совокупность дочерних переменных. Например, мы могли бы сделать li:nth-child(4n) для выделения каждого четвертого пункта списка.
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
23. X:nth-last-child(n)
li:nth-last-child(2) { color: red; }
li:nth-last-child(2) { color: red; } |
Что получится, если бы у вас был огромный список пунктов в ul, и вам нужно было всего лишь обратиться, скажем, к третьему от конца пункту? Помимо выполнения li:nth-child(397), вы могли бы вместо этого применить псевдокласс nth-last-child.
Эта техника работает почти так же, как вышеуказанный номер шестнадцать, тем не менее, разница состоит в том, что она начинается с конца совокупности и работает в обратную сторону.
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
24. X:nth-of-type(n)
ul:nth-of-type(3) { border: 1px solid black; }
ul:nth-of-type(3) { border: 1px solid black; |
Временами вместо выбора дочернего элемента (child), вам понадобится выбрать согласно типу (type) элемента.
Представьте себе разметку, содержащую пять неупорядоченных списков. Если бы вы хотели присвоить стили только третьему ul’у и не имели уникального id для привязки, то могли бы использовать псевдокласс nth-of-type(n). Иметь вокруг себя рамку в верхнем фрагменте будет только третий ul.
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
25. X:nth-last-of-type(n)
ul:nth-last-of-type(3) { border: 1px solid black; }
ul:nth-last-of-type(3) { border: 1px solid black; } |
Да, оставаясь до конца логичными, мы еще можем применить nth-last-of-type для того, чтобы начать с конца списка селекторов и продвигаться в обратную сторону для выборки нужного элемента.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
26. X:first-child
ul li:first-child { border-top: none; }
ul li:first-child { border-top: none; } |
Этот структурный псевдокласс позволяет нам выбрать только первый дочерний элемент своего родителя. Вы его будете часто использовать для удаления рамок с первого и последнего пунктов списка.
Например, скажем, у вас есть список строк, и каждый из них содержит border-top и border-bottom. При таком размещении первый и последний пункт в этом наборе будут выглядеть немного странно.
Для корректировки этого многие дизайнеры применяют классы first и last. Вместо них можно использовать эти псевдоклассы.
Просмотреть DEMO.
Совместимость
IE7
Firefox
Chrome
Safari
Opera
27. X:last-child
ul > li:last-child { color: green; }
ul > li:last-child { color: green; } |
В противоположность first-child, last-child выделит последний пункт родителя элемента.
Пример
Давайте построим простой пример для демонстрации одного из возможных способов использования этих классов. Создадим элемент списка, имеющий стили.
Разметка
<ul> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul>
<ul> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul> |
Здесь нет ничего особенного; всего лишь простой список.
CSS
ul { width: 200px; background: #292929; color: white; list-style: none; padding-left: 0; } li { padding: 10px; border-bottom: 1px solid black; border-top: 1px solid #3c3c3c; }
ul { width: 200px; background: #292929; color: white; list-style: none; padding-left: 0; }
li { padding: 10px; border-bottom: 1px solid black; border-top: 1px solid #3c3c3c; } |
Эти стили установят фон, удалят отступ браузера по умолчанию в ul, и применят к каждому li рамки для обеспечения глубины.

Для добавления в свои списки глубины примените border-bottom к каждому li, на оттенок или два темнее, чем цвет фона li. Затем примените border-top на пару оттенков светлее.
Как видно на изображении вверху, единственная проблема состоит в том, что рамка будет применяться к самому верху и низу неупорядоченного списка – это выглядит странно. Давайте для устранения этой проблемы используем псевдоклассы :first-child и :last-child.
li:first-child { border-top: none; } li:last-child { border-bottom: none; }
li:first-child { border-top: none; }
li:last-child { border-bottom: none; } |

Вот так; все исправлено!
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
Ага … IE8 поддерживал :first-child , но не:last-child. Поди разберись!
28. X:only-child
div p:only-child { color: red; }
div p:only-child { color: red; } |
Честно говоря, вы, вероятно, не слишком часто застанете себя за использованием псевдокласса only-child. Несмотря на все, если он понадобится, то вполне доступен.
Он позволяет выбирать элементы, являющиеся единственным дочерним у родителя. Например, касаемо фрагмента вверху, красным цветом будет окрашен только абзац, который является единственным дочерним элементом div’а.
Давайте представим следующую разметку.
<div><p> My paragraph here. </p></div> <div> <p> Two paragraphs total. </p> <p> Two paragraphs total. </p> </div>
<div><p> My paragraph here. </p></div>
<div> <p> Two paragraphs total. </p> <p> Two paragraphs total. </p> </div> |
В этом случае вторые абзацы div’а не будут выбраны; только первый div. Как только вы примените более одного дочернего элемента, псевдокласс only-child перестанет иметь эффект.
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
29. X:only-of-type
li:only-of-type { font-weight: bold; }
li:only-of-type { font-weight: bold; } |
Этот структурный псевдокласс может использоваться несколькими хитрыми способами. Он выберет элементы, не имеющие сиблингов (элементов одного уровня) в своем родительском контейнере. В качестве примера давайте выберем все ul’ы, имеющие всего один пункт списка.
Во-первых, задайте себе вопрос, каким образом вы выполнили бы это задание? Вы могли бы сделать ul li, но так они выберут своей целью все пункты списка. Единственное решение – использовать only-of-type.
ul > li:only-of-type { font-weight: bold; }
ul > li:only-of-type { font-weight: bold; } |
Просмотреть DEMO.
Совместимость
IE9+
Firefox 3.5+
Chrome
Safari
Opera
30. X:first-of-type
Псевдокласс first-of-type позволяет выбирать первые сиблинги (элементы одного уровня) своего типа.
Проверка
Для лучшего понимания давайте проведем тест. Скопируйте в свой редактор кода следующую разметку:
<div> <p> My paragraph here. </p> <ul> <li> List Item 1 </li> <li> List Item 2 </li> </ul> <ul> <li> List Item 3 </li> <li> List Item 4 </li> </ul> </div>
<div> <p> My paragraph here. </p> <ul> <li> List Item 1 </li> <li> List Item 2 </li> </ul>
<ul> <li> List Item 3 </li> <li> List Item 4 </li> </ul> </div> |
Теперь, не читая дальше, попробуйте догадаться, как выбрать только «List Item 2″. Когда придете к решению (или сдадитесь), продолжите чтение.
Решение 1
Решить эту контрольную работу можно многими способами. Мы рассмотрим некоторые из них. Давайте начнем с использования first-of-type.
ul:first-of-type > li:nth-child(2) { font-weight: bold; }
ul:first-of-type > li:nth-child(2) { font-weight: bold; } |
Этот отрывок, по сути, говорит: «Найдите первый неупорядоченный список на странице, затем найдите только прямые дочерние элементы, являющиеся пунктами списка. Далее отфильтруйте все до второго пункта списка в наборе».
Решение 2
Второй возможный вариант будет использовать смежный селектор.
p + ul li:last-child { font-weight: bold; }
p + ul li:last-child { font-weight: bold; } |
В этом сценарии мы находим ul, непосредственно следующий за тэгом p, а затем найдем самый последний его дочерний элемент.
Решение 3
Можно вредить им или играть с этими селекторами, как угодно.
ul:first-of-type li:nth-last-child(1) { font-weight: bold; }
ul:first-of-type li:nth-last-child(1) { font-weight: bold; } |
На этот раз мы берем первый ul на странице, затем находим самый первый пункт списка, но начинаем с конца!
Просмотреть DEMO.
Совместимость
IE9+
Firefox 3.5+
Chrome
Safari
Opera
Заключение
Если вы корректируете более старые браузеры, типа Internet Explorer 6, вам все же следует быть осторожным при использовании новых селекторов. Но, пожалуйста, не позволяйте отпугнуть вас от их изучения. Вы окажете себе этим медвежью услугу. Не стесняйтесь сверяться здесь со списком совместимости с браузерами. Как альтернативу можно использовать прекрасный скрипт IE9.js Dean Edward’а для предоставления этим селекторам поддержки в старых браузерах.
Во-вторых, при работе с библиотеками JavaScript, вроде популярного jQuery, всегда, где это возможно, старайтесь отдавать предпочтение использованию «родных» селекторов CSS3 перед пользовательскими методами/селекторами библиотеки. Ваш код от этого станет выполняться быстрее, так как движок селекторов может использовать исконный парсинг браузера охотнее, чем свой собственный.
Спасибо за прочтение урока по селекторам CSS, надеюсь, вы усвоили пару приемов!
Автор: Jeffrey Way
Перевод и редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
Источник: http://net.tutsplus.com
E-mail: contact@webformyself.com
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения
P.S. Хотите опубликовать интересный тематический материал и заработать? Если ответ «Да», то жмите сюда.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьЧто такое CSS: объясняем простыми словами | GeekBrains
Почему нельзя обойтись одним HTML и при чём тут какие-то каскады
https://d2xzmw6cctk25h.cloudfront.net/post/2270/og_image/9969a3f6341d09d7adb07e4042d1c690.png
Встречая аббревиатуру CSS впервые, новички уже догадываются, что это как-то связано с сайтами. Разберёмся: CSS — Cascading Style Sheets — это каскадные таблицы стилей. По сути — язык, который отвечает за описание внешнего вида HTML-документа. Подавляющее большинство современных веб-сайтов работают на основе связки HTML+CSS.
Теперь ответим на вопрос о том, что делает CSS. Всё просто: если HTML структурирует контент на странице, то CSS позволяет отформатировать его, сделать более привлекательным для читателя. Изначально веб-разработчики использовали исключительно HTML — так было на заре развития интернет-технологий. С помощью разметки можно было выделить параграф, заголовок, изменить начертание текста. А большего и не требовалось.
Со временем этих возможностей стало мало — и появилась технология форматирования без изменения самого содержимого и структуры документа. CSS решил проблему «зоопарка» тегов форматирования, когда разные браузеры поддерживали разные теги. Их унификация и единая база упростили работу с веб-документами и облегчили жизнь веб-мастерам.
CSS и стили
CSS используется для определения стилей (правил) оформления документов — включая дизайн, вёрстку и вариации макета для различных устройств и размеров экрана. У такого способа форматирования несколько достоинств:
- теги не дублируются;
- документ проще обслуживать;
- внешний вид всего сайта можно изменить централизованно, а не корректировать форматирование каждой странички.
Стили можно разметить внутри тега <HEAD> или использовать отдельный CSS-файл.
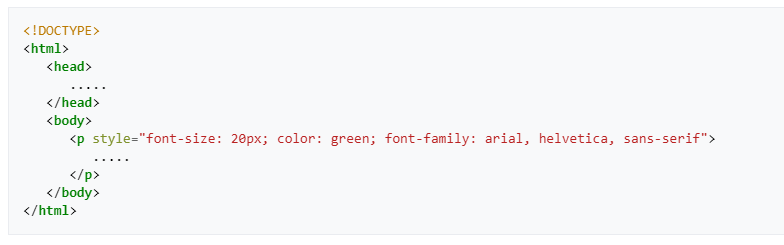
Вот так можно прописать CSS в качестве атрибута непосредственно в HTML:
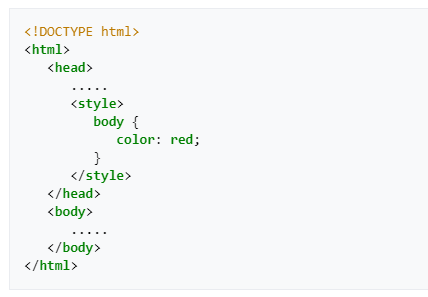
А так CSS прописывается при помощи тега <style> и в теге <head> документа HTML.
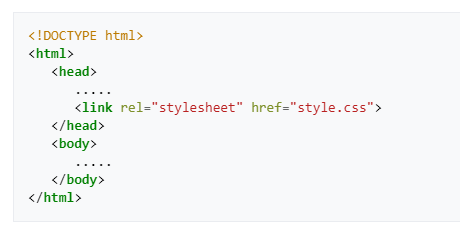
Теперь разберёмся, что такое CSS-файл. Всё просто — это файл с расширением .css, где прописываются правила оформления документа. Чтобы привязать файл к оформлению страницы, нужно использовать тег <link>:
Современный способ оформления веб-документов вошёл в практику в 2011 году. Это свойство CSS grid — теперь оно поддерживается практически всеми браузерами. И если раньше приходилось верстать документы с использованием элементов вроде <div>, то сейчас всё это выполняется средствами CSS.
После того как этот способ стал стандартом, проблема разделения содержания (HTML) и оформления (CSS) решилась раз и навсегда.
Синтаксис CSS
У языка CSS относительно простой синтаксис. Сначала прописывается селектор — он выбирает конкретный элемент на странице. Потом, после фигурных скобок, указываются свойства со значениями — между ними ставится двоеточие. Сами свойства отделяются друг от друга точкой с запятой.
Что такое селектор в CSS? Это конструкция, которая позволяет выбрать отдельные или однотипные элементы на странице, чтобы их стилизовать. С селектора начинается каждый блок объявлений в CSS:
my-class {
background-color: #999;
}В качестве селектора в примере используется my-class. Все элементы с этим классом получают единое оформление — серый фон цвета #999.
Каскады в CSS
И всё-таки почему CSS — это именно Cascading Style Sheets? Дело в том, что в единую схему стили организуются при помощи каскада. Вот простой пример, который также поможет понять, что такое CSS-код и как он выглядит:
p {
color: green;
font-size: 20px;
}
p {
color: red;
}При помощи каскадов мы присвоили элементу p красный цвет. Зелёный цвет, указанный выше красного, учитываться не будет. Используется то значение параметра, которое указано выше, и это помогает избежать конфликтов. При этом размер шрифта — 20 пикселей — не меняется. Если упростить написанное выше, то получится:
p {
color: red;
font-size: 20px;
}Кроме того, один элемент можно сделать зависимым от нескольких селекторов разного типа. Пример:
p {
color: red;
}
p.important {
font-size: 20px;
}
#intro {
font-style: italic;
}Чтобы использовать все параметры, в HTML указываем:
<p> CSS упрощает форматирование документов. </p>
Здесь мы присвоили элементу следующие свойства: он красный, размером 20 пикселей и написан курсивом. Важно, что в данном случае у разных селекторов — разный приоритет. Их порядок:
- Селектор типа элемента (p).
- Селектор класса (.important).
- Селектор id (#intro).
1 — низкий приоритет, 3 — высокий.
Приоритеты в CSS
Обговорим подробнее вопрос приоритетов. Их иерархия работает следующим образом:
- Самый высокий приоритет у свойств, в конце объявления которых указано !important.
- Затем идут инлайновые стили, которые прописываются в теге через атрибут style.
- Ещё ниже приоритет стилей, заданных в теге style в самом документе.
- Далее следуют стили, подключённые к документу как внешний CSS-файл с использованием тега <link>
Методологии CSS
Начинающему веб-мастеру для работы с CSS достаточно просто знать, что такое стили и как их использовать, изучить основные свойства и способы их задавать. А вот при работе с большими проектами уже необходимо использовать специализированные инструменты, а также чёткие стандарты написания CSS. Иначе другие разработчики просто не смогут нормально обслуживать код.
Единой методологии CSS нет. Существует несколько вариантов, и задача разработчика — выбрать ту методологию, которая оптимально ему подходит. Но сначала стоит разобраться с основами, научиться работать с CSS. Кстати, новые варианты появляются не так уж редко, так что за новинками стоит следить.
Наиболее популярные современные методологии CSS — это Atomic CSS (Functional CSS) и CSS в JavaScript. В основе первого варианта лежит использование максимального количества базовых классов, чтобы как можно чаще применять их повторно. Сторонники второго варианта считают, что стили CSS стоит определять не в отдельной таблице, а внутри каждого компонента.
Будущее CSS
CSS постоянно развивается — сейчас активно разрабатывается уже третье поколение этого стандарта. В нём спецификация разделяется на модули, причём разработка и развитие каждого из них идут независимо. Разработчики современных браузеров постепенно расширяют поддержку стандарта CSS3.
Несколько лет назад начало формироваться и четвёртое поколение стандарта CSS, но пока спецификации находятся на уровне драфтов.
Все премудрости CSS, HTML и их совместного использования вы можете освоить на отдельном интерактивном курсе GeekBrains. В течение месяца вы научитесь верстать статические сайты, освоите блочную вёрстку, препроцессор Less, Bootstrap и другие полезные инструменты.
Самоизоляция закончилась, а значит — самое время освоить новую профессию, чтобы уверенно смотреть в будущее при любых обстоятельствах! Мы хотим помочь вам и с 1 по 31 августа 2020 г. дарим скидку 40% почти на все программы обучения GeekBrains. Будьте здоровы и успешны! 🙂CSS – что это значит
CSS – это специальный язык стилей, используемый для формирования внешнего вида документов, написанных с помощью языков разметки. Аббревиатура CSS расшифровывается как Cascading Style Sheets, что переводится как «Каскадные Таблицы Стилей».
Чаще всего данный язык применяется для описания веб-страниц, написанных на HTML и XHTML. Реже – для описания документов XML (SVG, XUL и т. д.). Если говорить более простым языком, то CSS – это то, что позволяет задать внешний вид различных элементов сайта. Если HTML-код (с помощью которого написан веб-сайт) задает только сами элементы (их логическую структуру), то таблицы стилей придают им визуальные характеристики (цвет, шрифт, размеры и т. д.). Их считывают браузеры и отображают соответствующим образом страницу на экране.
Как появился CSS
Изначально все веб-сайты писались только с помощью языков разметки, без использования таблиц стилей. Они имели очень ограниченный функционал в плане визуального оформления содержимого (обозначить заголовок, выделить параграф). Со временем начали появляться теги, позволяющие оформить внешний вид контента, но большинство из них являлось разработкой браузеров. Разумеется, что прочитать такие теги могли только веб-обозревателями, разработавшими их. Поэтому пользователи зачастую сталкивались с ситуациями, когда на их мониторе появлялась надпись «Для просмотра страницы воспользуйтесь таким-то браузером».
В итоге было принято решение о создании единой таблицы стилей, которая могла бы использоваться всеми интернет-обозревателями, не вызывая сложностей у посетителей сайтов.
В 1996 году появился CSS1, который позволял изменять шрифт, цвет, атрибуты текста, выравнивание, отступы.
В 1998 году появился CSS2, имеющий в своем арсенале такие возможности, как блочная верстка, звуковые таблицы, генерируемое содержание, указатели и пр.
В 2011 году появилось сразу два обновления: CSS2.1, CSS3. И еще одно – CSS4 – находится в разработке с того времени.
Каждая новая версия дополняла предыдущую, делая функционал данного языка более широким. Появились такие возможности, как создание анимированных элементов (без использования JS-скриптов), поддержка градиентов, тени, сглаживание. Теперь вся спецификация поделена на отдельные модули, каждый из которых развивается обособленно.
Преимущества
Итак, в чем заключается преимущество использования CSS-стилей?
- Таблицы стилей можно создать отдельно (например, в файле), что позволяет применить одну и ту же разработку к множеству страниц.
- Удобство и простота редактирования: внесли изменение в CSS, и оформление изменилось везде, где данная таблица была использована.
- Использование CSS упрощает код, делая его более коротким. Это обеспечивает увеличение скорости загрузки страницы, ускоряет процесс индексирования веб-страниц, избавляет от надобности повторять некоторые строчки по множеству раз.
- Данные таблиц могут кэшироваться, что значительно ускоряет процесс загрузки при последующих открытиях страницы.
- Значительно увеличивает возможности веб-мастера по визуальному оформлению своего ресурса.
- К одной и той же странице можно применить сразу несколько таблиц стилей. Это позволяет создавать адаптивную верстку и корректно отображать ресурс на разных устройствах (смартфоны, планшеты, ПК).
Если выбирать между «Писать сайт только на HTML» или «Писать сайт на HTML с использованием CSS», то, безусловно, второй вариант более рациональный. Но знаний и навыков в таком случае понадобится куда больше.
Принцип работы
Что означает CSS и какие задачи выполняет – понятно. Теперь необходимо разобраться с тем, как данный язык использовать.
Добавить ту или иную характеристику можно несколькими вариантами:
1. С помощью тега link со ссылкой на соответствующий файл с расширением «.css».
Тег помещается в шапку сайта head:

2. С помощью элемента style, помещенного в шапку.
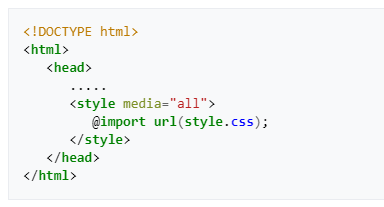
Здесь есть две формы записи. Первая – со ссылкой на внешний файл с расширением «.css»:

Вторая – когда внешний файл не используется, а сами стили описываются внутри HTML-документа:

Во втором случае селектор («body») сообщает, к какому именно элементу обращается данный параметр, а блок объявлений сообщает свойство («color») и его значение(«red»).
3. С помощью атрибута style, помещенного непосредственно внутрь элемента в теле сайта.

Из всех вышеописанных вариантов записи CSS первый является наиболее распространенным, так как позволяет задать все параметры и характеристики в отдельном файле, который можно применить одновременно к нескольким веб-страницам. Кроме того, его проще редактировать.
Что такое CSS
Автор Алексей На чтение 3 мин. Просмотров 62 Опубликовано Обновлено
Изменена: 17 сентября 2015 в 23:44
Приветствую Вас уважаемые читатели блога web-revenue.ru. В прошлый раз мы говорили о том что такое HTML, сегодня мы поговорим о том что такое CSS.
Давайте разберемся с понятием веб мастер, что он представляет собой и чем занимается? Общеизвестно, что веб мастер задействован в сфере создания сайтов, как правило, для собственных целей. Веб мастерам, занимающимся разработкой клиентских предложений присуща конкретная специализация. Так, например, существуют такие профили как дизайнер, флешер, web-программист, верстальщик. Мы разберем специализацию верстальщика, которая является обязательной для любого вебмастера. В действительности же, при работе веб мастер постоянно сталкивается с html и css кодами. Работа, связанная с готовыми шаблонами, требует правки таких кодов. К тому же, при написании уникальных шаблонов, веб мастер обязан владеть понятием о css.
Вернемся к html – языку разметки страниц. Все страницы сайтов подгружаются в виде html кода, воспроизводятся браузером для человеческого «осознания действительности». Таким образом, структурой страницы является html код. Что же тогда представляет из себя css?
Понятие CSS
 CSS — это так называемые каскадные таблицы стилей (от англ. Cascading Style Sheets), выполняющие вспомогательную функцию при верстке страницы. CSS разделяют внешний вид страницы на составляющие структуры и содержания. Иными словами, благодаря такой технологии, Вы сможете преобразовать внешний вид страницы, сделать ее более привлекательной. В каскадных таблицах содержатся определенные правила. Они, как раз-таки, определяют цвет, выравнивание, отступы, параметры рамок, а также цвет фона и многое другое. Давайте конкретнее ответим на вопрос «Что такое CSS?».
CSS — это так называемые каскадные таблицы стилей (от англ. Cascading Style Sheets), выполняющие вспомогательную функцию при верстке страницы. CSS разделяют внешний вид страницы на составляющие структуры и содержания. Иными словами, благодаря такой технологии, Вы сможете преобразовать внешний вид страницы, сделать ее более привлекательной. В каскадных таблицах содержатся определенные правила. Они, как раз-таки, определяют цвет, выравнивание, отступы, параметры рамок, а также цвет фона и многое другое. Давайте конкретнее ответим на вопрос «Что такое CSS?».
В случае с html-версткой при полном использовании одного лишь html кода ситуация обстоит следующим образом. Содержимое страницы и одновременно способ отображения определяются каждым элементом кода. Так, например, на странице указываются не только «координаты» конкретного слова, но и его стиль – курсив, зеленый цвет и т.д.
Использование Css кода подразумевает несколько иной подход. Html описывает одну лишь очередность элементов и классы страниц. Такие классы прописаны и содержатся в css файле. Каждому классу характерен определенный набор свойств. Таким образом, приписывая элементу html какой-либо определенный класс, подразумевается, что и все свойства такого класса вступают в силу. Это рационализирует работу. Ведь теперь не нужно дублировать все эти свойства в отдельности. Это значительно упрощает задачу, посему css является необходимым атрибутом для каждого верстальщика.
Кроме того, «современному» гуглу (google) подавай только актуальные верстки css! Свойства, прописанные при помощи одного лишь html, сегодня морально устаревают. Страницы, сверстанные таким «устаревшим» способом называются невалидными. Это неприемлемо, рекомендованным остается использование актуальной css верстки.
Разобравшись в вопросе «что такое css», с технологиями, можно смело утверждать о важности CSS в профессиональной деятельности верстальщика. К слову, такая верстка существует уже достаточно долгое время. Сейчас Вы не встретите сайт без css. Такая технология применима во всех бесплатных шаблонах. Скорее всего, при поисковом запросе «скачать css шаблон», Вы наткнетесь на валидную верстку.
Основы верстки, такие как стили, спрайты, селектор и т.д., должны быть обязательными для каждого веб мастера. Владея всем этим, верстальщик способен грамотно править сайты и разумно обращаться с кодом. Для более подробного изучения материала, рекомендую ознакомиться с бесплатным видео курсом по CSS. Это, в первую очередь, поможет Вам как профессиональному Вебмастеру!
CSS – это язык, с помощью которого описывается внешний вид документа HTML, XML, XHTML. Название означает «каскадная таблица стилей», или Cascading Style Sheets. CSS-стили незаменимы при оформлении страниц сайтов: в одном файле содержатся сведения об отображении всех элементов документа.
Для чего используется CSS
По сути, таблица стилей – это файл, где описывается, как будет выглядеть каждый из элементов на странице. В HTML-документе, таким образом, остается только структура странички: сами блоки, их содержимое и расположение. Создать страницу и оформить ее можно и без использования таблиц, прописывая визуальные свойства каждого элемента в его описании. Но, если страниц сотни и тысячи, применять такой метод неудобно: при изменении оформления приходится менять множество документов, вдобавок это загромождает верстку. Поэтому использование CSS считается золотым стандартом оформления сайтов: так получилось благодаря гибкости и многообразию возможностей каскадных таблиц.
Преимущества CSS
- Это существенно упрощает верстку и снижает временные затраты. Один созданный файл стилей можно распространить на множество страниц, так что внешний вид элементов достаточно описать один раз.
- Если что-то нужно изменить, достаточно внести правки в один файл. Это касается и изменений в оформлении, и найденных ошибок.
- Применение CSS серьезно облегчает структуру документа, что хорошо и для пользователей, и для поисковых программ.
- Вариативность оформления становится шире. CSS поддерживает намного больше возможностей, чем имеется при использовании чистого HTML, вдобавок к одной странице можно применить несколько стилей в зависимости от обстоятельств (размер монитора пользователя, устройство, с которого выполнен вход, – ПК или мобильное).
- Страницы начинают загружаться быстрее: браузер кеширует таблицу стилей при первом посещении сайта, при последующих подгружаются только данные, что намного быстрее.
Как развивалась технология
Начало было положено в 1990-х, когда консорциум W3C решил, что технология, позволяющая разделять содержание и представление документов, необходима. Стандарт CSS1 появился в 1996 году и позволял изменять с помощью таблиц параметры шрифтов, цвета элементов, свойства блоков и текстов, такие как отступы и выравнивание. Длина и ширина блоков задавались там же. С развитием интернета появились новые уровни:
- CSS2. Стандарт расширил технические возможности, дал возможность работать с аудио и страничными носителями (например, при печати документов), включил в себя поддержку блочной структуры и генерируемого содержимого;
- CSS3. Еще более масштабное расширение, находится в разработке до сих пор, поддерживает сглаживание, градиенты, тени и анимацию, для этого не приходится использовать JavaScript;
- CSS4. Находится в разработке, новые модули пока доступны как черновики. Дополняют предыдущие версии новыми расширениями и значениями.
Синтаксис и структура
Файл CSS сводится к набору правил, описанных по определенному синтаксису. Правило состоит из селекторной части и блока объявлений: ими описываются всевозможные элементы страницы. Формат примерно таков: селектор { параметр: значение }.
Селекторы. Указывают, к каким элементам будут применяться те или иные параметры стиля. Пишутся в начале строки, по сути, являются названиями тегов, для которых справедливо правило.
- Можно использовать любой тег, написанный латиницей.
- Если вариантов стиля для одного типа элементов несколько, используются так называемые классы. У одного тега их может быть несколько (применяются все стили, что описаны в таблице). Запись в этом случае выглядит так: тег.Класс { параметр: значение }.
- Есть возможность видоизменить только один конкретный элемент. Это делается с помощью идентификаторов – уникальных имен, которые можно присвоить элементам. Идентификатор будет использоваться как селектор.
- Можно создавать правила, которые применяются к какому угодно тегу, если он входит в тот или иной класс. Строку нужно начать с .Класс без указания тега.
Блок объявлений. Все, что находится в фигурных скобках, по сути, сводится к указанию параметра и значения, которое ему нужно присвоить. К регистру, пробелам и табуляции нечувствителен.
Как подключить стили CSS
Элементы CSS можно использовать внутри HTML-документа с помощью тега <style> и атрибута type=»text/css» или за счет атрибута style без указания селектора. Но более распространенный способ – выносить стили в отдельный файл и подключать с помощью такой строчки: <link href=»ссылка на таблицу» rel=»stylesheet»>. Значение аргумента rel показывает, что это CSS-стили.

Теги термина
Голосов 7, рейтинг 5 | |||||||||
CSS (Cascading Style Sheets) — в переводе означает каскадные таблицы стилей. После появления CSS значительно облегчилось создание сайтов, так как сделать хороший дизайн без их применения крайне сложно.
Но главное то, что CSS позволяет делать сайты намного быстрее.
CSS может работать с таблицами, шрифтами, изображениями и демонстрирует гораздо большие возможности, чем обычный html.
Например, если необходимо изменить цвет, шрифт и размер заголовка для тэга <h2> для всего сайта. Как быть? В html нам пришлось бы дописывать данные параметры для данного <h2> тега везде где он встретиться. Можно представить сколько это работы… А в CSS надо просто один раз задать требуемые параметры. И это еще не все преимущества CSS.
С самого начала html применялся лишь для разметки содержимого документа, то есть с его помощью определялось где изображения, таблица, заголовок и т.д.
Но в процессе увеличения количества пользователей в интернете выдвигались более высокие требования к оформлению страниц и дизайну сайта в целом. Появлялись новые новые теги, которые определяли уже не структуру, а внешний вид. Все вроде хорошо, НО! Основная часть этих тегов поддерживалась не всеми браузерами и при попытке просмотреть какой-нибудь сайт возникала ошибка с надписью: «Для этой страницы вам нужен X браузер».
Поэтому и был создан CSS, предоставив возможность точного дизайна, поддерживаемого всеми браузерами.
Или например, нам необходимо создать сайт на определенную тему из 100 страниц. Естественно, лучше весь сайт выполнить в одном стиле (цвет фона, шрифта, ссылок). Если такой сайт делать без CSS, то на каждой новой странице нужно указывать каждый раз фон, ссылки нужного цвета и шрифты определенного размера…
На CSS достаточно в отдельном файле прописать стиль одинаковый для всех страниц. Всё намного проще!
Таким образом, основными преимуществами CSS являются:
- возможность управлять дизайном любого количества документов с помощью одной таблицы стилей;
- качественный дизайн страниц, который поддерживается всеми браузерами.
Следующая страница — Как работает CSS. Создание и подключение таблиц.
Как CSS специфичность работает в браузере / Хабр
Многие считают CSS сложным. Они придумывают разные оправдания: не хватает способностей понимать CSS или CSS сам по себе плох. Но реальность такова, что люди просто не нашли время, чтобы действительно изучить его. Если вы читаете эту статью, значит заинтересованы в изучении CSS и это здорово!Что такое CSS специфичность?
Вы когда-нибудь писали стиль, а он не работает, потом вы добавляете !important (или нет), и все же он не работает? Затем вы смотрите на Devtools и понимаете, что другой стиль где-то перекрывает ваш?
В этом и заключается специфичность CSS! Именно так браузер выбирает, какой из конкурирующих селекторов применить к элементу. Когда браузер видит, что два или более селектора совпадают с одним и тем же элементом, и у селекторов есть конфликтующие правила, ему нужен способ выяснить, какое из правил применить к этому элементу. То, как это происходит, называется «значение специфичности CSS».
Прежде чем мы углубимся в CSS специфичность, запомните эти вещи:
- Специфичность CSS важна только тогда, когда несколько селекторов влияют на один и тот же элемент. Браузеру нужен способ выяснить, какой стиль применять к соответствующему элементу, когда существуют противоречивые значения свойств.
- Когда два или более совпадающих селектора имеют одно и то же значение (вес) специфичности, браузер выбирает «самый последний» совпадающий селектор, который появляется ближе к нижней части списка совпадающих селекторов. Следующий пункт объясняет, что такое «список подходящих селекторов».
- Браузер формирует «список подходящих селекторов», комбинируя все стили на веб-странице и отфильтровывая те, которые не соответствуют элементу «currently-being-styled». Первые селекторы в таблице стилей находятся вверху списка, а последние селекторы — внизу.
- Свойство style для элемента имеет большее значение специфичности, чем селекторы в таблицах стилей, за исключением случаев, когда есть !important в селекторе таблиц стилей.
- Использование !important (что в некоторых случаях считается плохой практикой) изменяет специфичность селектора. Когда два селектора имеют одинаковую специфичность, выигрывает селектор с !important. И когда они оба имеют !important, «самый последний» селектор выигрывает.
Значение специфичности
Теперь мы можем перейти к тому, как браузер определяет значения специфичности селектора.
Специфичность селектора может быть представлена в виде трехзначной строки, разделенной дефисом (или чем угодно): «2–4–1». Первая цифра — это количество присутствующих селекторов ID, вторая — это количество селекторов классов, селекторов атрибутов и псевдоклассов, а третья — количество имеющихся селекторов типов и псевдоэлементов. Например:
#red.blue // 1-1-0
#green // 1-0-0
div.yellow#red // 1-1-1
.red.blue.yellow // 0-3-0Определение самого “специфичного”
Чтобы определить, какой селектор обладает большей специфичностью, вы можете сравнить каждое из трех значений.
Скажем, у вас есть 1-1-1 и 0-3-0, как в двух последних примерах, и вам нужно определить, какой из них имеет большую специфичность. Сначала вы сравниваете последние значения 1 и 0, и в этом случае выигрывает 1. Это означает, что на данный момент div.yellow#red имеет большее значение специфичности… но мы еще не закончили сравнение значений.
Далее сравниваем значения 1 и 3, 3 выигрывает. На данный момент .red.blue.yellow имеет большее значение специфичности.
Наконец, сравниваем первые значения, 1 и 0, и выигрывает 1, так что div.yellow#red обладает большей специфичностью, чем .red.blue.yellow.
CSS-специфичность селектора и дает хорошее объяснение того, почему никакое количество селекторов классов не может переопределить селектор ID.
Небольшие предупреждения
3 “подводных камня”, о которых нужно знать:
- Выше я писал, что второе число в последовательности чисел, состоящей из трех, представляет собой «число селекторов классов, селекторов атрибутов и псевдоклассов». Это верно во всех случаях, кроме случаев, когда это:
:not()псевдокласс. Когда это:not()псевдокласс, мы не считаем его, а просто игнорируем. Но селекторы внутри него не игнорируются, они считаются нормально. - CSS специфичность понимает “форму” селектора. Это означает, что когда у вас есть
*[id="yellow"]и#yellow, первый рассматривается как селектор атрибутов. - Универсальный селектор
*сам по себе не засчитывается в значение специфичности селектора. В пункте выше[id="yellow"]часть селектора — это то, что на самом деле имеет значение.
Надеюсь, что эта статья проста для понимания и помогла разобраться, что такое CSS специфичность. Теперь вы можете посмотреть на стиль и с легкостью определить, насколько он «специфичен».
Что такое CSS
CSS означает C по возрастанию S tyle S heets
CSS описывает, как HTML элементов должны отображаться
CSS Пример
кузов
{Фонового цвета: Lightblue; выравнивание текста: по центру;}
h2
{цвет синий; размер шрифта: 40px;}
p
{Семейство шрифтов: Verdana;
размер шрифта: 20 пикселей;}
Попробуй сам »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Синтаксис CSS
Правило CSS состоит из селектора и блока объявления :
Селектор указывает на элемент HTML для стиля (h2).
Блок объявлений (в фигурных скобках) содержит одно или несколько объявлений, разделенных точка с запятой.
Каждое объявление включает имя свойства CSS и значение, разделенное двоеточием.
В следующем примере все элементы
будут выровнены по центру, красный и имеют размер шрифта 32 пикселя:
Пример
<стиль>
р
{Размер шрифта: 32px; красный цвет;
выравнивание текста: по центру;}
Тот же пример можно записать так:
<стиль>
р
{
размер шрифта: 32 пикселя;
цвет: красный;
выравнивание текста: по центру;
}
Внешняя таблица стилей
Таблицу стилей CSS можно сохранить во внешнем файле :
Мистиль.css
тело {цвет фона: оранжевый; font-family: verdana}
h2 {цвет: белый;}
p {font-size: 20px;}
Внешние таблицы стилей связаны с HTML-страницами с помощью тегов :
Пример
Это абзац.
Попробуй сам »
Inline Style
Пример
Это
параграф.
Это абзац.
Это абзац.
Попробуй сам »
Каскадный заказ
Если для элементов HTML указаны разные стили, стили будут каскад в новые стили со следующим приоритетом:
- Приоритет 1: встроенные стили
- Приоритет 2: Внешние и внутренние таблицы стилей
- Приоритет 3: браузер по умолчанию
- Если на одном и том же уровне приоритета определены разные стили, последний имеет самый высокий приоритет.
Пример
