- Красивая стилизация таблицы на CSS – Di-Grand
- CSS таблицы — красивые и стильные таблицы, Делаем округления в таблице на CSS — Cайт «У Крайнего» .
- CSS3 | Стилизация таблиц
- Таблицы.
- Генераторы таблиц html онлайн бесплатно: лучшие сервисы, css
- Адаптивная таблица CSS | {dev-tricks}
- Адаптивные решения таблиц для сравнения особенностей
- 31 Простые шаблоны и примеры таблиц CSS3 и HTML 2021
- Лучшие шаблоны таблиц CSS3
- Таблица с фиксированными столбцами от Colorlib
- Таблица фиксированных заголовков от Colorlib
- с вертикальным и горизонтальным выделением от Colorlib
- Адаптивная таблица V1 от Colorlib
- Адаптивная таблица V2 от Colorlib
- Bootstrap CSS
- Responstable 2.0
- Responsive Table
- Таблица данных «Исчезновение и размытие при наведении курсора»
- Material Design — Адаптивная таблица
- Адаптивные таблицы с использованием LI
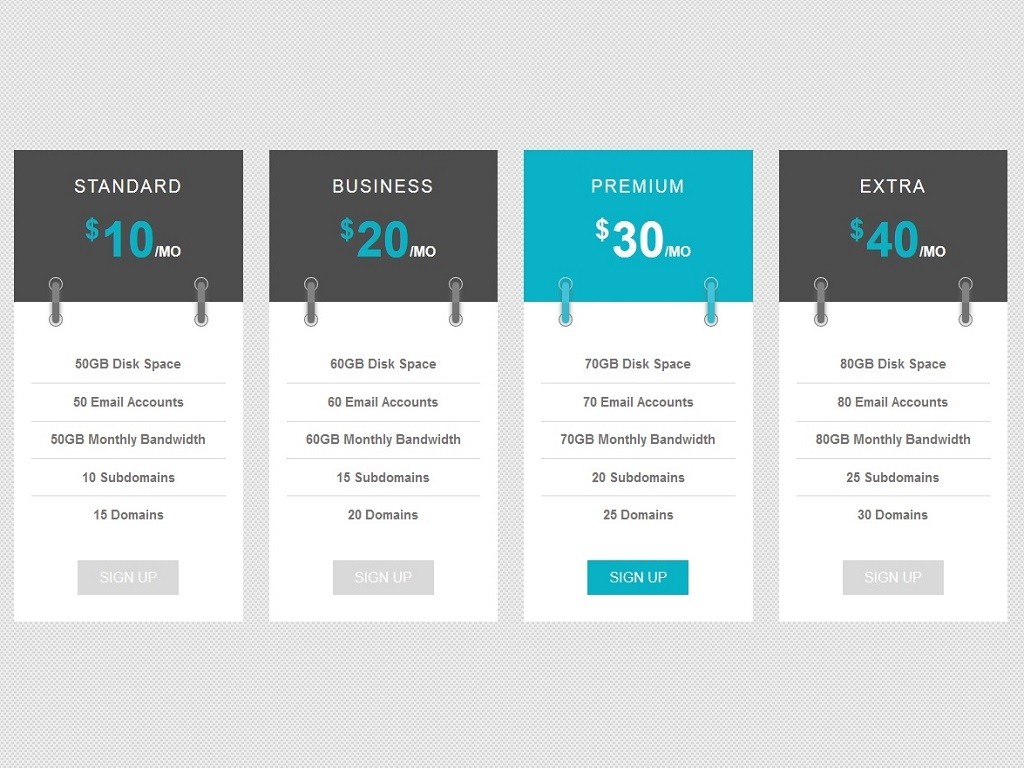
- Таблица адаптивных цен
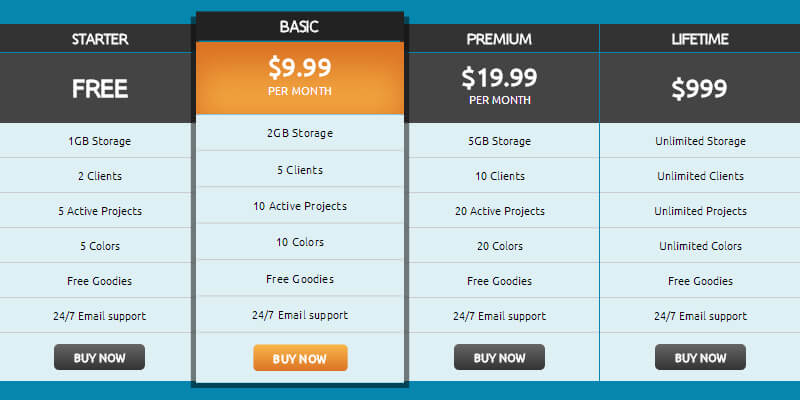
- Таблица цен CSS3
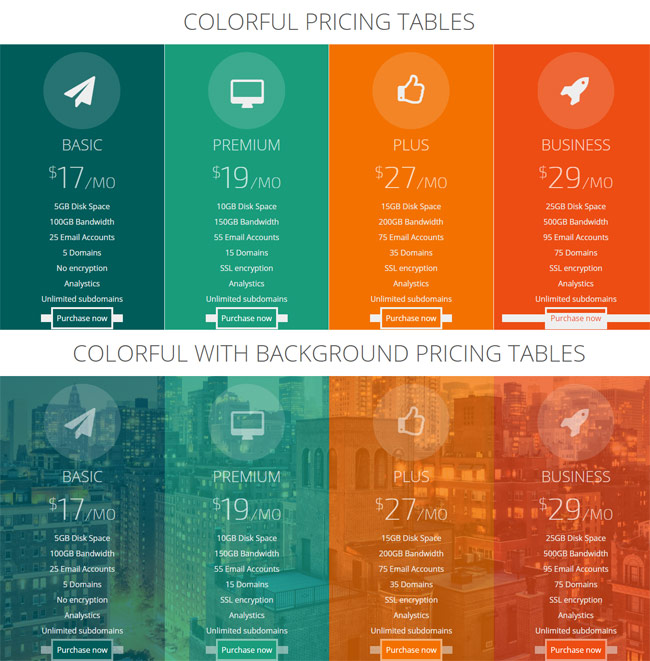
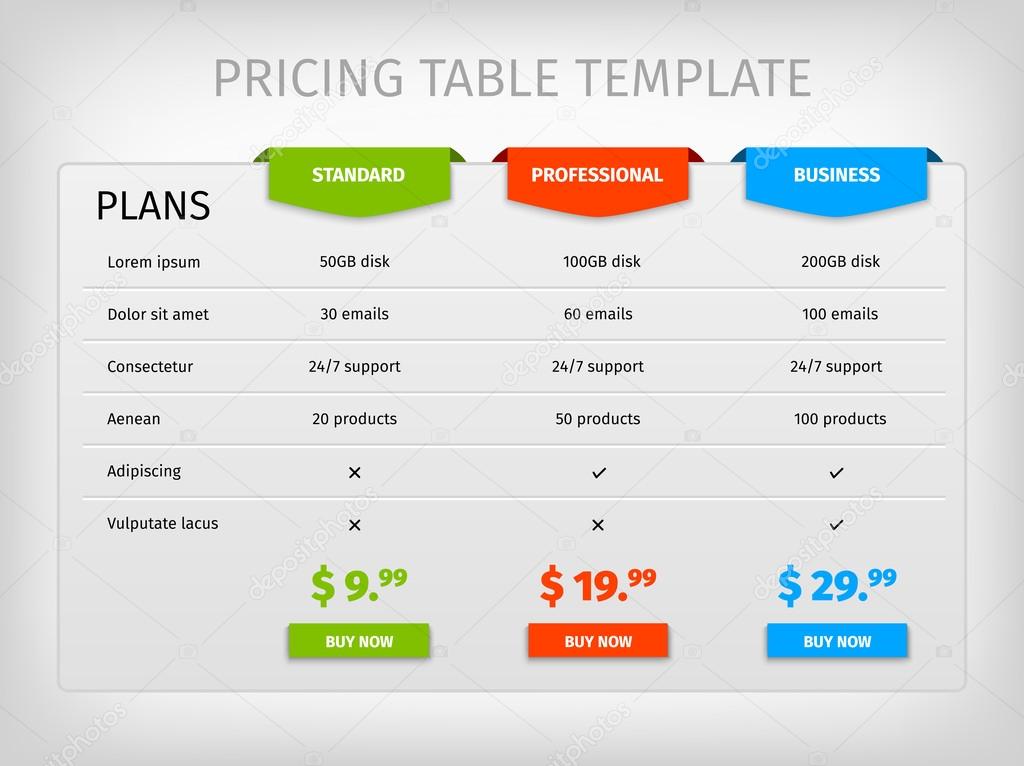
- Современные таблицы цен
- Creative Pricing Tables
- CSS Table Layout
- HeavyTable
- Адаптивная таблица-гармошка на чистом CSS
- Сортируемые табличные данные
- Таблицу фактов о питании в HTML и CSS
- Таблица цен CSS
- Flat Table
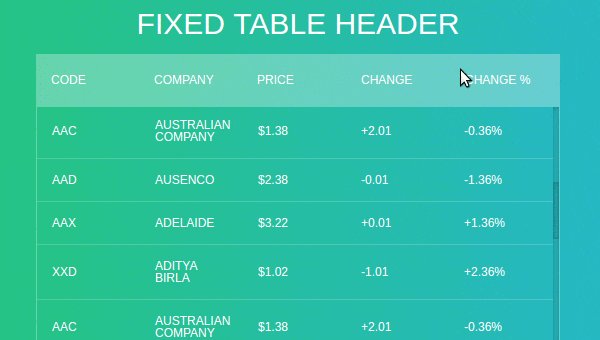
- Фиксированный заголовок таблицы
- Calendar
- Crisp Table
- «Table» Responsive
- Mobile Table with Comparison View
- Tables — Pure
- Лучшие шаблоны таблиц CSS3
- 40 лучших шаблонов таблиц CSS для создания привлекательных таблиц 2021
- Таблица с фиксированным столбцом
- Таблица с фиксированным заголовком
- Стол с вертикальной и горизонтальной подсветкой
- Адаптивный стол V1
- Адаптивный стол V2
- Выделение таблицы на чистом CSS
- Шаблон начальной таблицы
- Добавить строки в таблицу
- Адаптивная таблица CSS
- Заголовок фиксированной таблицы
- Дэвид Керн Таблица HTML5
- Концепция простого стола
- Динамические фоновые плитки
- Flat University Расписание
- Адаптивный стол
- Угловой стол для материалов
- Угловая таблица фильтров JS
- Стильные столы
- Таблица сравнения
- CSS Таблица
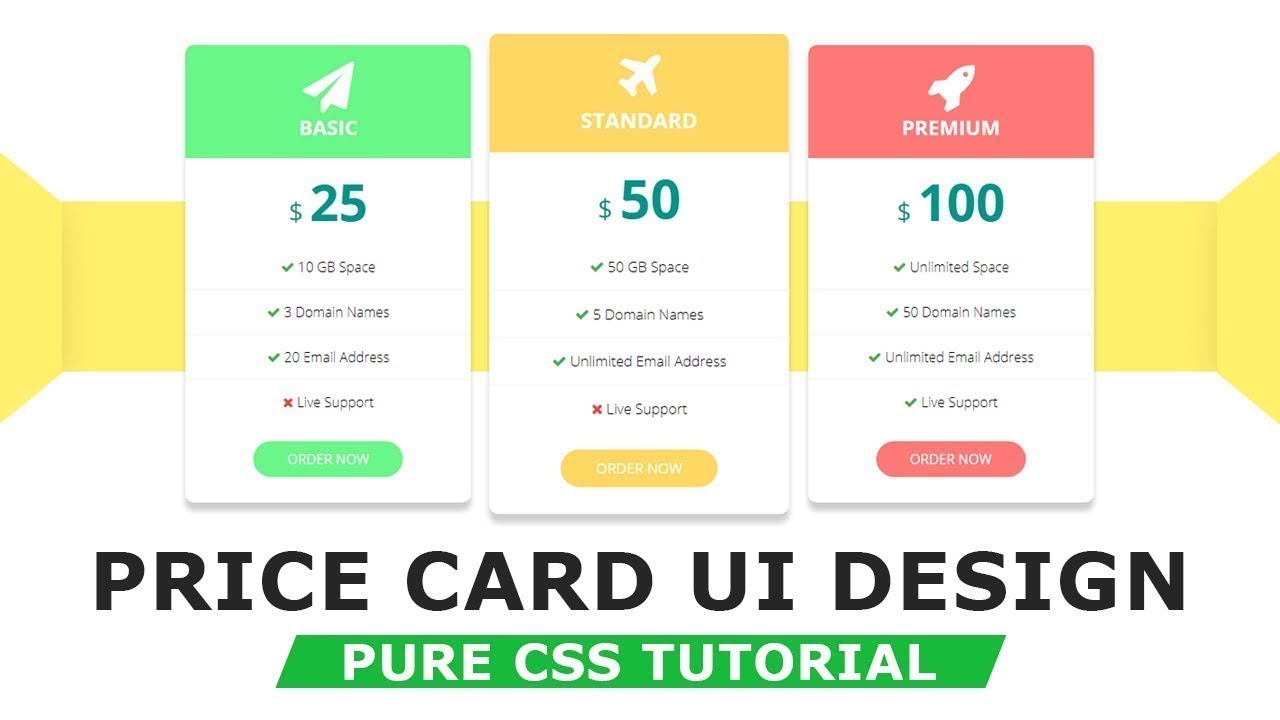
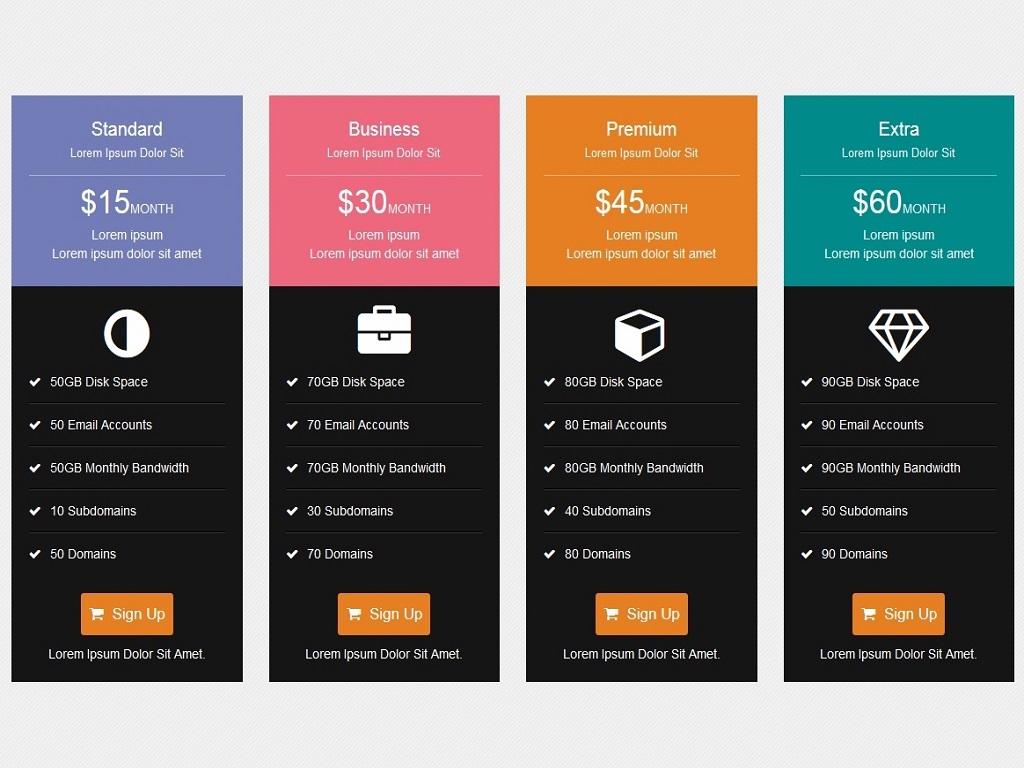
- Таблица цен UI
- Таблицы цен на Codrops
- Столы Codyhouse
- Фиксированная цена
- Flip Pricing Table
- Таблица цен Bulma
- Адаптивный дизайн стола
- Таблица цен
- Простая таблица цен
- Таблица цен на Bootstrap
- Таблица адаптивных цен
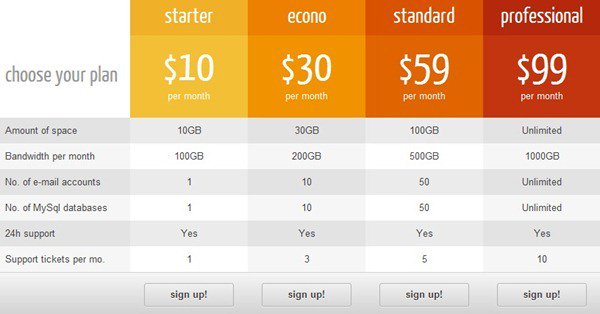
- Таблица цен на хостинг
- Tab Pricing
- Фитнес Цены
- Pink Таблица цен
- Таблица цен на бриллианты
- Слайд-таблицы цен
- Столы раздвижные темные
- Spa
- Адаптивный стол
- — Pure
- Таблицы стилей — Изучение веб-разработки
- HTML Table Styler ▦ CSS Generator
- Топ 35+ простых и красивых примеров для ваших таблиц
- №1. Таблица с фиксированным столбцом
- № 4. David Kern HTML5 Table CSS template
- № 5.Шаблон CSS для адаптивной таблицы
- № 6. Таблица
- № 7. HTML5 Editable Table
- № 8. Simple Table Concept
- № 9. CSS-шаблон адаптивной таблицы цен
- № 10. HeavyTable
- № 11. Макет таблицы CSS
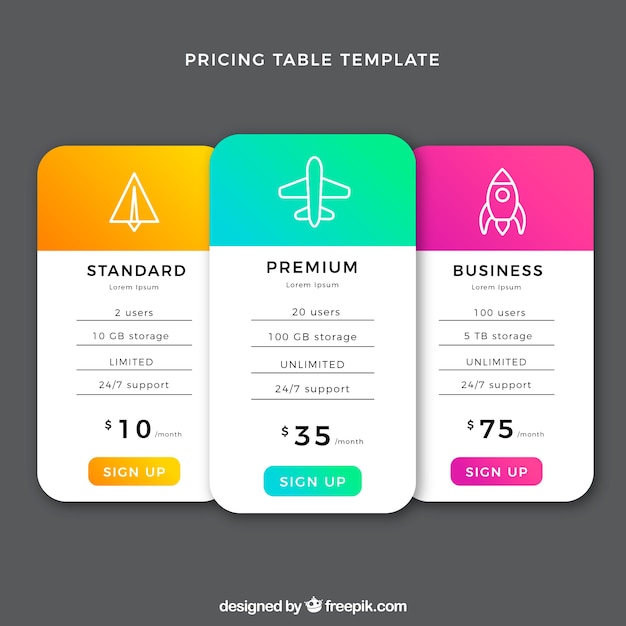
- № 12. Шаблон таблицы цен
- № 14. CSS-шаблон Flat Table
- № 15. Угловая таблица материалов
- № 16. Таблицы — Pure
- № 17. Шаблон CSS Slick Table
- № 18. CSS Table Module Level 3
- № 19. Сортируемые табличные данные
- № 20. Таблица пищевых продуктов в HTML и CSS
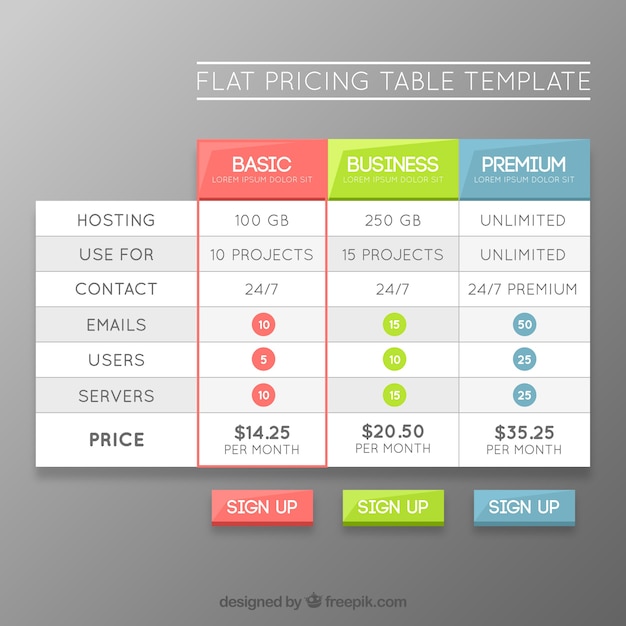
- № 21. Flat Pricing
- № 22. Responstable 2.0
- № 23. CSS-шаблон таблицы Bootstrap
- № 24. Темные раздвижные столы
- № 25. CSS-шаблон календарной таблицы
- № 26. Таблица с вертикальным и горизонтальным выделением
- № 27. Шаблон CSS Bulma Pricing Table
- № 28. Таблицы Codyhouse
- № 29. CSS-шаблон таблицы цен Codrops
- № 30. Адаптивный дизайн таблицы
- № 31. Шаблон CSS таблицы цен на хостинг
- № 32. Цены на фитнес
- № 33. Таблица цен Diamond
- № 34. Шаблон CSS таблицы цен на спа
- № 35. Таблица цен CSS3
- № 36. Crisp Table
- № 37. Шаблон CSS Pink Pricing Table
- Заключительные слова
- 15+ Стильных дизайнов таблиц CSS для великолепного внешнего вида. Отзывчивый, цены, таблицы данных и многое другое
Красивая стилизация таблицы на CSS – Di-Grand
table {
overflow:hidden;
border:1px solid #d3d3d3;
background:#fefefe;
width:70%;
margin:5% auto 0;
-moz-border-radius:5px; /* FF1+ */
-webkit-border-radius:5px; /* Saf3-4 */
border-radius:5px;
-moz-box-shadow: 0 0 4px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 0 0 4px rgba(0, 0, 0, 0.2);
}
th, td {
padding:18px 28px 18px;
text-align:center;
}
th {
padding-top:22px;
text-shadow: 1px 1px 1px #fff;
background:#e8eaeb;
}
td {
border-top:1px solid #e0e0e0;
border-right:1px solid #e0e0e0;
}
tr.odd-row td {
background:#f6f6f6;
}
td.first, th.first {
text-align:left
}
td.last {
border-right:none;
}
td {
background: -moz-linear-gradient(100% 25% 90deg, #fefefe, #f9f9f9);
background: -webkit-gradient(linear, 0% 0%, 0% 25%, from(#f9f9f9), to(#fefefe));
}
tr. odd-row td {
odd-row td {
background: -moz-linear-gradient(100% 25% 90deg, #f6f6f6, #f1f1f1);
background: -webkit-gradient(linear, 0% 0%, 0% 25%, from(#f1f1f1), to(#f6f6f6));
}
th {
background: -moz-linear-gradient(100% 20% 90deg, #e8eaeb, #ededed);
background: -webkit-gradient(linear, 0% 0%, 0% 20%, from(#ededed), to(#e8eaeb));
}
tr:first-child th.first {
-moz-border-radius-topleft:5px;
-webkit-border-top-left-radius:5px; /* Saf3-4 */
}
tr:first-child th.last {
-moz-border-radius-topright:5px;
-webkit-border-top-right-radius:5px; /* Saf3-4 */
}
tr:last-child td.first {
-moz-border-radius-bottomleft:5px;
-webkit-border-bottom-left-radius:5px; /* Saf3-4 */
}
tr:last-child td.last {
-moz-border-radius-bottomright:5px;
-webkit-border-bottom-right-radius:5px; /* Saf3-4 */
}
CSS таблицы — красивые и стильные таблицы, Делаем округления в таблице на CSS — Cайт «У Крайнего» .
 ИТ — Информ
ИТ — Информ- Подробности
- Категория: HTML, CSS
Оригинал тут http://html5book.ru/css3-tables/#part1
коды в статью , не замарачиваюсь с картинками есть в оригинале.
http://codepen.io/nazarelen/pen/YPZeOw
table {font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
background: #fff;
width: 480px;
border-collapse: collapse;
text-align: left;
margin: 20px;}
th {
font-size: 14px;
font-weight: normal;
color: #039;
border-bottom: 2px solid #6678b1;
padding: 10px 8px;}
td {
color: #669;
padding: 9px 8px 0;}
tr:hover td{
color: #6699ff;
}
table{
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
background: #fff;
width: 480px;
border-collapse: collapse;
text-align: left;
margin: 20px;}
th {
font-size: 14px;
font-weight: normal;
color: #039;
border-bottom: 2px solid #6678b1;
padding: 10px 8px;}
td {
border-bottom: 1px solid #ccc;
color: #669;
padding: 6px 8px;}
tr:hover td{
color: #6699ff;
}3.
table { font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif; font-size: 12px; width: 480px; text-align: left; border-collapse: collapse; margin: 20px; } th { font-size: 14px; font-weight: normal; color: #039; padding: 12px 15px; } td { color: #669; border-top: 1px solid #e8edff; padding: 10px 15px; } tr:hover { background: #e8edff; }
4.
table { font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif; font-size: 12px; width: 480px; text-align: left; border-collapse: collapse; margin: 20px; } th { font-size: 13px; font-weight: normal; background: #b9c9fe; border-top: 4px solid #aabcfe; border-bottom: 1px solid #fff; color: #039; padding: 8px; } td { background: #e8edff; border-bottom: 1px solid #fff; color: #669; border-top: 1px solid transparent; padding: 8px; } tr:hover td { background: #ccddff; }
5.
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
width: 480px;
text-align: left;
border-collapse: collapse;
border: 1px solid #69c;
margin: 20px;
}
th {
font-weight: normal;
font-size: 14px;
color: #039;
border-bottom: 1px dashed #69c;
padding: 12px 17px;
}
td {
color: #669;
padding: 7px 17px;
}
tr:hover td {
background:#ccddff;
}6.
table { font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif; font-size: 12px; width: 480px; text-align: left; border-collapse: collapse; border: 1px solid #69c; margin: 20px; } th { font-weight:normal; font-size: 14px; color: #039; padding: 15px 10px 10px; } td { color: #669; border-top: 1px dashed #fff; padding: 10px; background:#ccddff; } tr:hover td { background:#99bcff; }
7.
table { font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif; font-size: 12px; width: 480px; text-align: left; border-collapse: collapse; background: #ebdfc5; margin: 20px; } th { font-weight:normal; font-size: 14px; background: #e85240; color: #ebdfc5; padding: 15px 10px 10px; } td { padding: 12px; border-bottom: 1px solid #ccc; transition: all 0.5s linear; } tr:hover td{ padding: 20px 12px; background: #ccc; }
9.
Ко всем таблица сама
<table> <tr><th>Employee</th><th>Division</th><th>Suggestions</th></tr> <tr><td>Stephen C.Cox</td> <td>Marketing</td> <td>Make discount offers</td></tr> <tr><td>Josephin Tan</td> <td>Advertising</td> <td>Give bonuses</td></tr> <tr><td>Joyce Ming</td> <td>Marketing</td> <td>New designs</td></tr> <tr><td>James A. Pentel</td> <td>Marketing</td> <td>Better Packaging</td></tr> </table>
Делаем округления в таблице на CSS http://bluecode.ru/articles/70/
Не каждый знает, как правильно сделать округления в таблице. А ведь есть разные методы, и через JS, и через JQeury. Однако, стоит учесть, что округления можно легко сделать через CSS.
В этом примере я покажу, как очень просто и грамотно сделать округления в таблице, написанной на HTML. Создавать округления мы будем через стили.
На самом деле, существует несколько способов создания округления в таблице. Один из них, это вставка прозрачного изображения как фон у таблицы. Само изображение округленное. Все, что не поместилось внутри него, мы убираем, то есть делаем округления. Но здесь есть минус. Мы должны знать размер таблицы, что бы создать под него определенное изображение точного размера.
Один из них, это вставка прозрачного изображения как фон у таблицы. Само изображение округленное. Все, что не поместилось внутри него, мы убираем, то есть делаем округления. Но здесь есть минус. Мы должны знать размер таблицы, что бы создать под него определенное изображение точного размера.
Так вот, в этом примере я покажу, как сделать округления в таблице, без изображения, JS и прочего, все делается очень просто. Давайте начнем. Например, я создал следующую таблицу:
<tablecellspacing="0"><tr><th>Название</th><th>Цена товара</th><tr><tr><td>Молоко</td><td>40 р. </td><tr><tr><td>Яйца</td><td>36 р. </td><tr><tr><td>Сахар</td><td>23 р</td><tr><tr><td>Яблоки</td><td>67 р</td><tr><tr><td>Мука</td><td>24 р</td><tr></table>
td, th {
padding:5px;
background-color:#478CFB;
color:#fff;}
table, tr, td, th {
border:1px solid #5C98FC;
border-collapse:collapse;}Передо мной встала задача — сделать небольшие округления в таблице, сверху и снизу в 10 пикселей.
table {-webkit-border-radius:10px;-moz-border-radius:10px;
border-radius:10px;}Но поймут, что данный вариант не будет работать. Что же делать, неужели нет выхода? Он есть. Нужно обернуть нашу таблицу в блочный тег <div> с классом, которому мы зададим округления:
<divclass="tableBorder"> Таблица… </div>
Теперь перейдем к стилям и добавим к классу округления. Что бы было все видно на скриншоте, я задал по началу нашему классу черную обводку:
.tableBorder {-webkit-border-radius:10px;-moz-border-radius:10px;
border-radius:10px;}
Как видите, округления есть, но почему-то сама таблица не хочет округляться. Нужно сделать следующие:
.tableBorder {…
overflow:hidden;}
То есть добавить отображение лишь внутри нашего элемента. Лишние, которое снаружи нашей обводки, будет скрыто.
Как видите, правая часть у нашей таблицы все еще не округленна, а сама обводка куда-то ушла. Это все из-за того, что таблица находится внутри элемента, у которого ширина в стилях 300 пикселей. Поэтому она начала занимать всю площадь. Эту проблему решит вид отображения элемента:
Это все из-за того, что таблица находится внутри элемента, у которого ширина в стилях 300 пикселей. Поэтому она начала занимать всю площадь. Эту проблему решит вид отображения элемента:
.tableBorder {…
display:inline-block;}
Вот и все. Мы сделали округления в таблице очень легко и просто
- < Назад
- Вперёд >
CSS3 | Стилизация таблиц
Стилизация таблиц
Последнее обновление: 21.04.2016
CSS предоставляет ряд свойств, которые помогают стилизовать таблицу:
border-collapse: устанавливает, как будет стилизоваться граница смежных ячеек
border-spacing: устанавливает промежутки между границами смежных ячеек
caption-side: устанавливает положение элемента caption
empty-cells: задает режим отрисовки для пустых ячеек
table-layout: определяет размеры таблицы
Установка таблицы
Ранее для установки границы в таблице широко использовался атрибут border, например:
<table border="2px" >
Сейчас же тенденция для стилизации использовать только стили CSS, поэтому граница также задается через CSS с помощью стандартного свойства border:
table {
border: 1px solid #ccc; /* граница всей таблицы */
}
tr {
border: 1px solid #ccc; /* границы между строками */
}
td, th {
border: 1px solid #ccc; /* границы между столбцами */
}
При установке границ между столбцами с помощью свойства border-collapse можно установить общую или раздельную границу между смежными ячейками:
collapse: смежные ячейки имеют общую границуseparate: смежные ячейки имеют отдельные границы, которые разделяются пространством
Если смежные ячейки имеют раздельные границы, то с помощью свойства border-spacing можно установить пространство между границами:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
td, th{
border: solid 1px #ccc;
}
. collapsed{
border-collapse: collapse;
}
.separated{
border-collapse: separate;
}
</style>
</head>
<body>
<h4>Collapse</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Separate</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
collapsed{
border-collapse: collapse;
}
.separated{
border-collapse: separate;
}
</style>
</head>
<body>
<h4>Collapse</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Separate</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
Пустые ячейки
Свойство empty-cells позволяет стилизовать пустые ячейки с помощью одного из следующих значений:
show: пустые ячейки отображаются, значение по умолчаниюhide: пустые ячейки не отображаются
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
td, th{
border: solid 1px #ccc;
}
. hidden-empty-cells{
empty-cells: hide;
}
</style>
</head>
<body>
<h4>Show</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td></td><td></td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Hide</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td></td><td></td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
hidden-empty-cells{
empty-cells: hide;
}
</style>
</head>
<body>
<h4>Show</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td></td><td></td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Hide</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td></td><td></td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
Позиционирование заголовка
Свойство caption-side управляет позицией заголовка и может принимать следующие значения:
top: позиционирование заголовка вверху (значение по умолчанию)bottom: позиционирование заголовка внизу
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
caption {
font-weight: bold;
}
td, th{
border: solid 1px #ccc;
}
. captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
Управление размером таблицы
С помощью свойства table-layout можно управлять размером таблицы. По умолчанию это свойство имеет значение
По умолчанию это свойство имеет значение
auto, при котором браузер устанавливает ширину столбцов таблицы автоматически, исходя из ширины самой широкой ячейки в столбце. А из ширины отдельных столбцов складывается
ширина всей таблицы.
Однако с помощью другого значения — fixed можно установить фиксированную ширину:
table {
border: 1px solid #ccc;
border-spacing: 3px;
table-layout: fixed;
width:350px;
}
Вертикальное выравнивание ячеек
Как правило, содержимое ячеек таблицы выравнивается по центру ячейки. Но с помощью свойства vertical-align это поведение можно переопределить. Это свойство принимает следующие значения:
top: выравнивание содержимого по верху ячейкиbaseline: выравнивание первой строки текста по верху ячейкиmiddle: выравнивание по центру (значение по умолчанию)bottom: выравнивание по низу
Свойство vertical-align применяется только к элементам <th> и <td>:
td, th{
border: solid 1px #ccc;
vertical-align: bottom;
height: 30px;
}
Таблицы.
 Содержание · Bootstrap. Версия v4.0.0
Содержание · Bootstrap. Версия v4.0.0
Документация и примеры стилизации таблиц с элементами ввода (с учетом их широкого применения в плагинах JavaScript).
Примеры
Из-за широкого распространения таблиц в сторонних виджетах, таких как календари и «напоминалки», мы сделали так, что таблицы подключаются по согласию пользователя. Просто добавьте базовый класс .table в любой <table>, затем расширьте стилизацию за счет наших обычных классов, либо классов-модификаторов.
Вот так таблицы, основанные на классе .table, выглядят в базовой разметке таблиц в Bootstrap. Все стили таблиц в BS4 наследуются, что означает, что вложенные таблицы будут стилизованы как родительские.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Вы можете инвертировать цвета со светлых на темные классом .. table-dark
table-dark
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Опции заголовка таблицы
По тому же принципу осветляйте или делайте серым заголовок таблицы <thead> с помощью классов . и  thead-light
thead-light.thead-dark.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Разделенные «полосами» ряды
Добавьте класс . к  table-striped
table-striped<tbody> для разделения «полосками зебры» рядов таблицы.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Таблица с границами
Добавьте класс . в  table-bordered
table-bordered<table> для создания границ ячеек и таблицы со всех сторон.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Ряды с :hover
Добавьте класс . в  table-hover
table-hover<tbody> для активации :hover у рядов таблицы.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Маленькие таблицы
Добавьте класс . чтобы сделать таблицы компактнее урезанием паддинга ячкейки на 50%. table-sm
table-sm
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Контекстуальные классы
Используйте их для раскраски рядов или отдельных ячеек таблицы.
| Type | Заголовок колонки | Заголовок колонки |
|---|---|---|
| Активный (Active) | Ячейка | Ячейка |
| По умолчанию (Default) | Ячейка | Ячейка |
| Главный (Primary) | Ячейка | Ячейка |
| Второстепенный (Secondary) | Ячейка | Ячейка |
| Успех (Success) | Ячейка | Ячейка |
| Опасность (Danger) | Ячейка | Ячейка |
| Предупреждение (Warning) | Ячейка | Ячейка |
| Предупреждение (Info) | Ячейка | Ячейка |
| Светлый (Light) | Ячейка | Ячейка |
| Темный (Dark) | Ячейка | Ячейка |
<!-- On rows -->
<tr>. ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Варианты бэкграудна обычных таблиц недоступны с темной таблицей, но мы можете использовать текстовые или бэкграундные утилиты для достижения подобных стилей.
| # | Заголовок колонки | Заголовок колонки |
|---|---|---|
| 1 | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка |
| 4 | Ячейка | Ячейка |
| 5 | Ячейка | Ячейка |
| 6 | Ячейка | Ячейка |
| 7 | Ячейка | Ячейка |
| 8 | Ячейка | Ячейка |
| 9 | Ячейка | Ячейка |
<!-- On rows -->
<tr>. ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Добавление информативности для технологии для инвалидов
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей ассистивных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Создавайте гибкие таблицы, обертывая любой .table с .table-responsive{-sm|-md|-lg|-xl}, заставляя таблицу прокручиваться горизонтально в каждой контрольной точке max-width получат ширину 575. 99px, 767.99px, 991.99px и 1119.99 px, соответственно.
99px, 767.99px, 991.99px и 1119.99 px, соответственно.
Обратите внимание, что поскольку браузеры в настоящее время не поддерживают запросы диапазона, мы используем ограничения минимальных min- и максимальных max- префиксов и видовых экранов с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением на дюйм, например), используя значения с более высоким точность для этих сравнений.
Надписи
Тэг <caption> — это нечто похожее на заголовок для таблицы. Он помогает пользователям программ для чтения с экрана обнаружить таблицу, оценить ее содержимое и ее ценность для чтения.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<caption>Список пользователей</caption>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>«Отзывчивые» таблицы
«Отзывчивые» таблицы позволяют таблицам прокручиваться горизонтально. Сделайте любую таблицу таковой для всех экранов и девайсов, добавив класс
Сделайте любую таблицу таковой для всех экранов и девайсов, добавив класс .table-responsive в класс .table. Или укажите максимальный брейкпойнт, на котором появится данное свойство таблицы, добавив класс .table-responsive{-sm|-md|-lg|-xl}.
Вертикальное обрезание/сокращение
«Отзывчивые» таблицы используют overflow-y: hidden, что «обрезает» любой контент, который существует ниже конца верхних краев таблицы. В частности, это может «срезать» выпадающие меню и другие сторонние виджеты.
Всегда «отзывчиво»
Через каждую контрольную точку используйте .table-responsive для горизонтально прокручиваемых таблиц.
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
<div>
<table>
. ..
</table>
</div>
..
</table>
</div>Специфика брейкпойнтов
Используйте класс .table-responsive{-sm|-md|-lg|-xl} когда необходимо создать отзывчивые до необходимого брейкпойнта таблицы. От него и выше таблицы будут вести себя как обычные таблицы и не будут прокручиваться горизонтально.
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
<div>
<table>
. ..
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
..
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>Генераторы таблиц html онлайн бесплатно: лучшие сервисы, css
Вы можете писать коды в ручную, но существуют специальные сервисы, где вы сможете генерировать код таблицы html онлайн. Пользоваться генераторами очень просто, удобно.
Лучшие конструкторы таблиц HTML
- apsolyamov.ru — простой инструмент для создания таблиц. Есть опция объединения ячеек, но невозможно задать цвет.
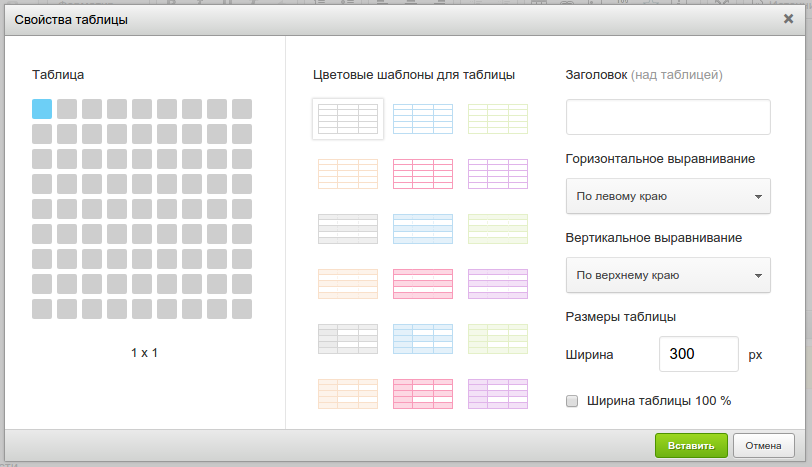
- c-wd.ru — русскоязычный сайт, где можно создавать сложные таблицы с объединенными ячейками, задавать стили в «конструкторе стилей» — цвета границ и ячеек, отступы, толщину границ, цвет строки при наведении, размер и цвет текста.
 Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.Заголовок Заголовок Заголовок Заголовок cell1_1 cell2_1 cell3_1 cell4_1 cell1_2 cell2_2 cell3_2 cell4_2 cell1_3 cell2_3 cell3_3 cell1_4 cell2_4 cell3_4 cell4_4 - divtable.com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:
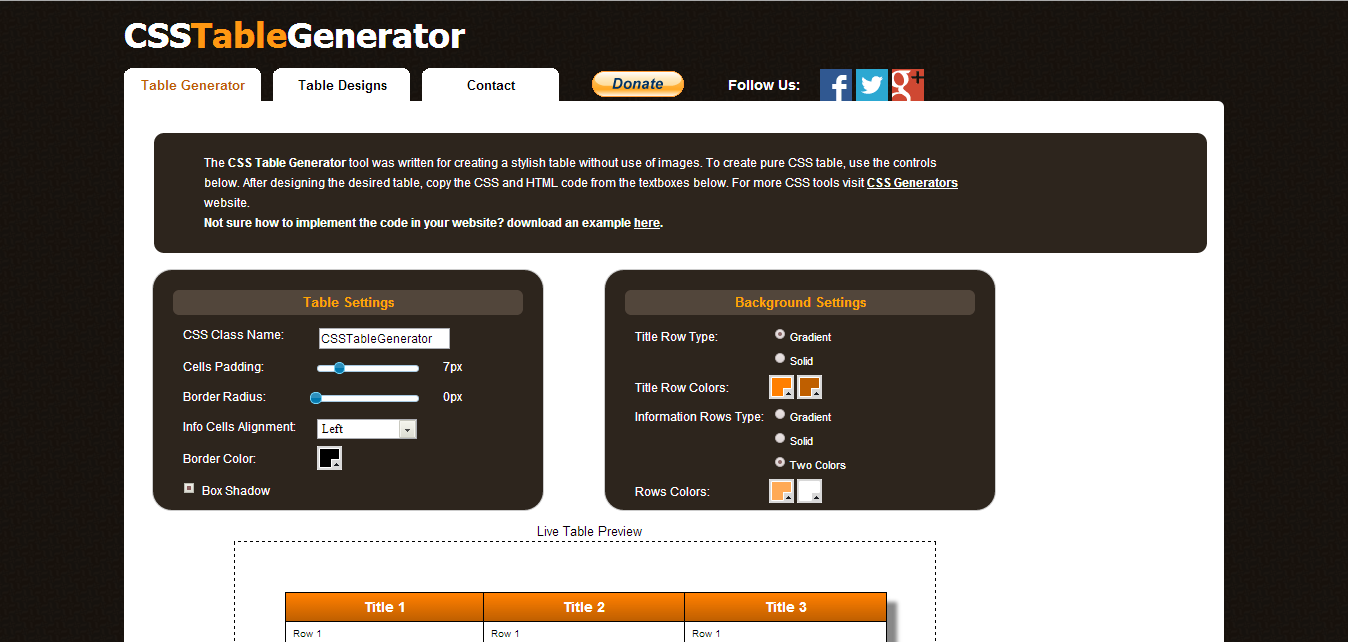
Генератор таблиц с цветом (HTML + CSS)
Замечательный конструктор, в котором можно быстро создать таблицу html + css в цвете и вставить в блог.
Пример вы видите:
| Заголовок | ||
|---|---|---|
| Первый столбец | Второй столбец | Третий столбец |
| 1 | 2 | 34 |
| 1 | 23 | 11 |
| 456 | 44 | 456 |
Перейдите на сайт конструктора >>>
Этот генератор англоязычный, но в нем вы без труда разберетесь и научитесь создавать красивые таблицы с различным оформлением – это и в цвете, и с шапкой, объединять ячейки, изменять шрифт и выравнивать текста и многое другое.
Бонус сервиса: здесь можно создавать не только html+css, но и таблицы в LaTeX, а также для блокнота (пример ниже), Markdown и Mediawiki
Как работать в сервисе
В верхней части генератора – меню. Привожу на скриншоте ниже перевод основных команд:
Начинаем создание таблицы с выбора пунктов меню File –> New table
, где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать).
Далее начинаем заполнять и редактировать.
Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст.
Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку:
Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split.
Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже:
кликните для увеличения
После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.
Этапы получения кода таблицы html онлайн
- Создайте таблицу в любой из программ — Microsoft Excel, OpenOffice или Microsoft Word. Заполните все её ячейки текстом.
- Выделите ваш результат и кликните правой кнопкой мыши и выберите пункт “Копировать”.
- Перейдите в генератор таблиц html онлайн – Tableizer
- В генераторе в пустое поле вставьте содержимое буфера обмена (клик правой кнопкой мыши и выбор пункта “Вставить”)
- Выберите Размер шрифта Font size, цвет шапки (верхних ячеек, первой строки) — параметр Header color, шрифт текста Font.
- Нажмите кнопку Tableizer it!
- Копируйте код из окошка и вставляйте в текстовый редактор своего блога в режиме html.
Как добавить на сайт
Как добавить в пост (в запись, отдельную страницу)
сгенерированный код добавить в режиме html.
Причем, html код добавляем без изменений, а стили между <style> и </style>
Как добавить стили ко всем таблицам сайта
- Добавьте стили в файл style.
 css на вордпресс или перед ]]></b:skin> в теме Blogger
css на вордпресс или перед ]]></b:skin> в теме Blogger - При добавлении таблицы в запись, прописывайте нужный класс
Видеоурок
Адаптивная таблица CSS | {dev-tricks}
В мой список раздражающих меня вещей в веб-дизайне входят таблицы, часто не оптимизированые для устройств меньше компьютера. Допустим, я открыл Википедию на iPhone и просматриваю список эпизодов из «Звёздный путь: Следующее поколение» (я вырос в конце 80 — х), в таблице много данных, и состоит она из множества столбцов. Заканчивается это дело множеством тыканий пальцем в экран , переворачиванием устройства, и раздражением.
Это проблема широко распространена в вэбе несмотря на то, что есть несколько вариантов отзывчивых таблиц, в том числе такой просто с помощью CSS:
Так в чем же препятствие для использования этого или другого шаблона? Нужно много времени? Или усилий? Давайте быстро пробежимся по этой теме.
С чего начать?
Мы создадим такую же таблицу на обычном HTML как выше в примере:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <table> <caption>Statement Summary</caption> <thead> <tr> <th scope=“col”>Account</th> <th scope=“col”>Due Date</th> <th scope=“col”>Amount</th> <th scope=“col”>Period</th> </tr> </thead> <tbody> <tr> <td>Visa – 3412</td> <td>04/01/2016</td> <td>$1,190</td> <td>03/01/2016 – 03/31/2016</td> </tr> </tbody> </table> |
Наша Таблица состоит из четырех столбцов. Давайте добавим немного CSS стилей:
Давайте добавим немного CSS стилей:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | table { border: 1px solid #ccc; border-collapse: collapse; margin: 0; padding: 0; table-layout: fixed; width: 100%; } table tr { background: #f8f8f8; border: 1px solid #ddd; padding: .35em; } table th, table td { padding: .625em; text-align: center; } |
Это похоже на многие HTML-таблицы, с которыми вы работали ранее. И, наверное, сейчас вы думаете, так как же мне сделать таблицу резиновой?
Сделаем таблицу адаптивной
Сначала, добавим атрибут aria-label для каждой ячейки данных с именем столбца. Которые будут использоваться в качестве маркировки в отзывчивом макете. Использование aria-label также обеспечивает поддержку для чтения с экрана.
Которые будут использоваться в качестве маркировки в отзывчивом макете. Использование aria-label также обеспечивает поддержку для чтения с экрана.
<td aria-label=“Account”>Visa – 3412</td> <td aria-label=“Due Date”>04/01/2016</td> <td aria-label=“Amount”>$1,190</td> <td aria-label=“Period”>03/01/2016 – 03/31/2016</td> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | @media screen and (max–width: 600px) { table thead { display: none; } table tr { border–bottom: 3px solid #ddd; display: block; } table td { border–bottom: 1px solid #ddd; display: block; text–align: right; } table td:before { content: attr(aria–label); float: left; } } |
В маленькой области видимости <tr> и <tr> элементы будут отображаться на блочном уровне, а не как табличные строки и ячейки. А псевдоэлемент :before теперь служит в качестве label.
А псевдоэлемент :before теперь служит в качестве label.
Вот наша таблица (Попробуйте сузить экран вашего устройства).
See the Pen qargXL by Ruslan (@rkaliev) on CodePen.0
И это все? 😳
Да, в общем то. По крайней мере для этого примера точно все. Имейте в виду, что это только один резиновый макет таблицы с относительно простым содержанием данных. Вы можете использовать различные варианты и управлять более сложными данными, поэтому ваш результат может отличаться. Но всегда принимайте во внимание варианты для лучшего опыта взаимодействия (UX).
Источник: allthingssmitty.com
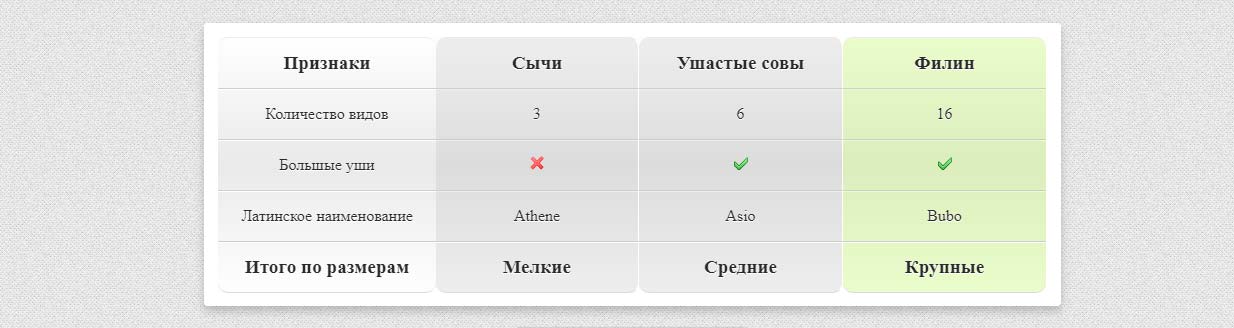
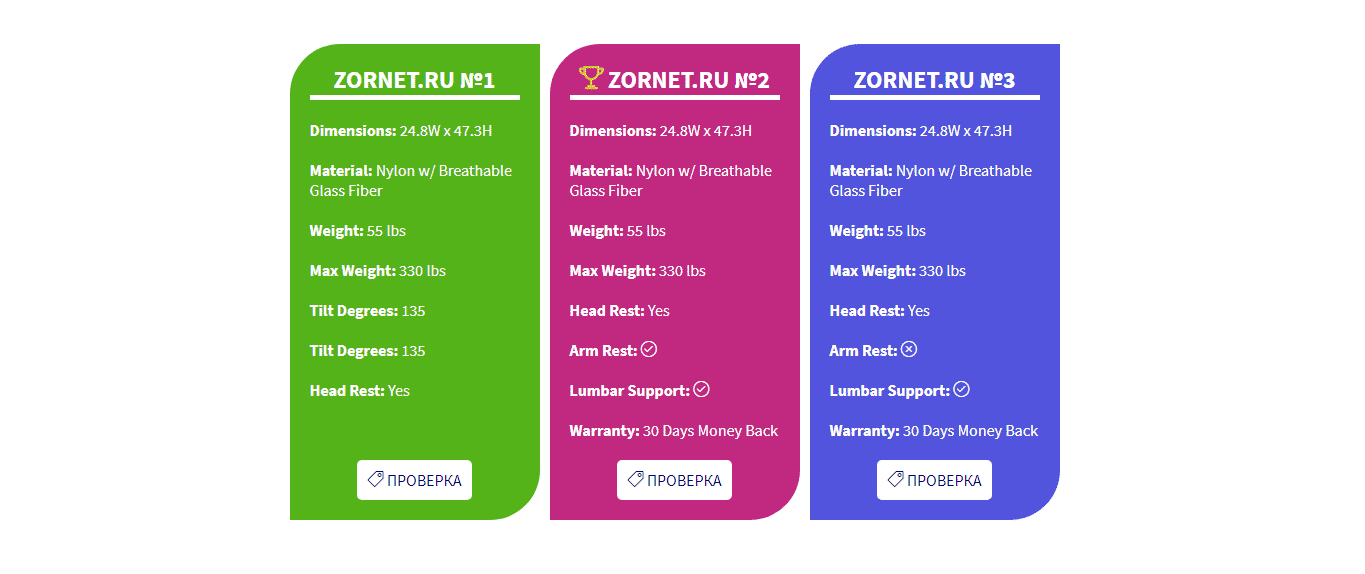
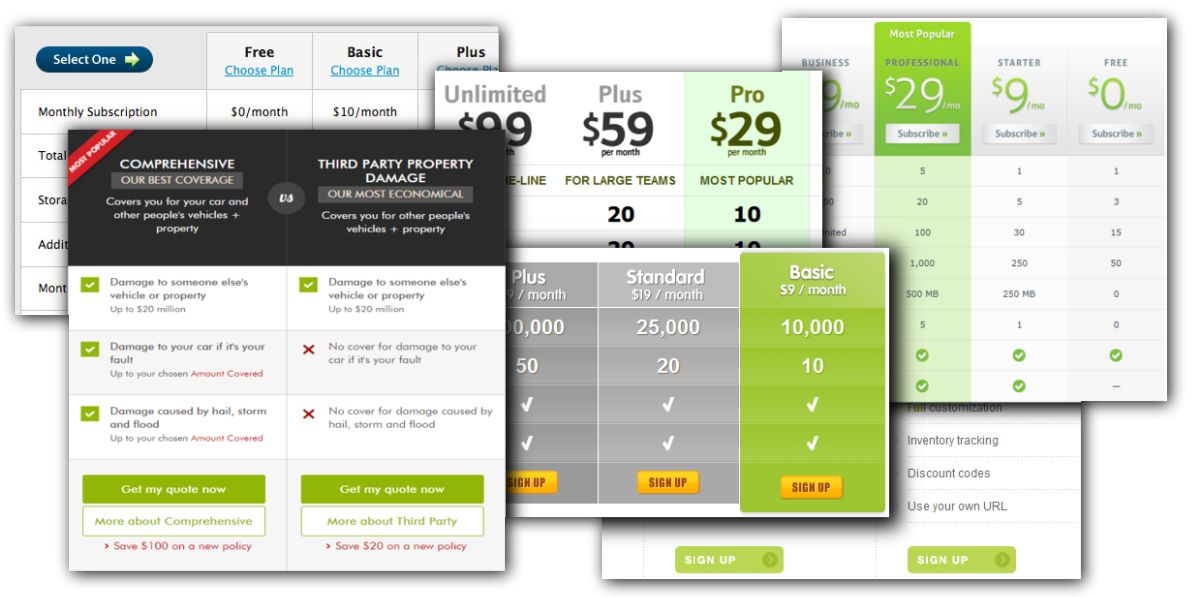
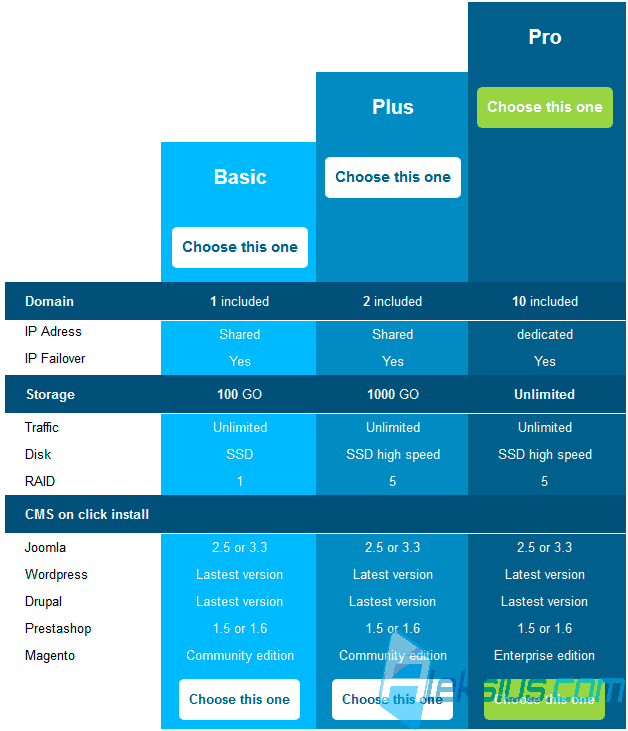
Адаптивные решения таблиц для сравнения особенностей
От автора: адаптивный веб-дизайн и таблицы далеко не лучшие друзья. Многие сталкивались с различными ситуациями, и вследствие чего были выработаны определенные подходы. Тем не менее, мы все еще далеки от идеальных решений, и поиски продолжаются.
Тем не менее, мы все еще далеки от идеальных решений, и поиски продолжаются.
В то время как некоторые проблемы достаточно сложны, отдельные конкретные ситуации можно разобрать, уделив им чуть больше внимания. Я говорю о таблицах сравнения особенностей. Мы сталкиваемся с ними везде – при выборе авто мы решаем какие дополнительные функции включить в комплектацию; во время выбора тарифов веб-хостинга; на любом портале с личным кабинетом, где вы решаете, какую информацию вы хотите получать. За все это вы платите деньги.
Так как такой вид таблиц имеет достаточно стабильную и последовательную архитектуру, то вполне можно добиться лучшего поведения данных таблиц на маленьких экранах.
Анатомия таблиц сравнения особенностей
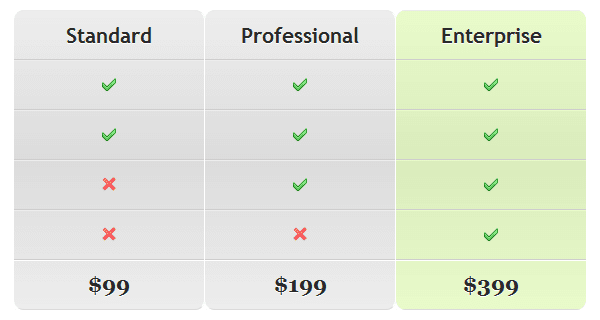
В классической таблице сравнения представлено, как минимум, три продукта (в колонках), а их особенности расположены в строках ниже. В такой структуре обычно первая ячейка каждой строки носит название объекта, а в клетках под продуктами есть галочки, показывающие, есть ли данная функция у этого товара. Примеры классической структуры можно найти: здесь и здесь. Основываясь на этих примерах, мы можем обобщить структуру таблиц сравнения, ниже представлен код:
Примеры классической структуры можно найти: здесь и здесь. Основываясь на этих примерах, мы можем обобщить структуру таблиц сравнения, ниже представлен код:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<table> <thead> <tr> <th> </th> <th>Продукт 1</th> <th>Продукт 2</th> <th>Продукт 3</th> </tr> </thead> <tbody> <tr> <td>Функция 1</td> <td>✔</td> <td>✔</td> <td>✔</td> </tr> <tr> <td>Функция 2</td> <td>—</td> <td>✔</td> <td>✔</td> </tr> <tr> <td>Функция 3</td> <td>—</td> <td>—</td> <td>✔</td> </tr> <tr> <td>Функция 4</td> <td>—</td> <td>—</td> <td>✔</td> </tr> </tbody> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <table> <thead> <tr> <th> </th> <th>Продукт 1</th> <th>Продукт 2</th> <th>Продукт 3</th> </tr> </thead> <tbody> <tr> <td>Функция 1</td> <td>✔</td> <td>✔</td> <td>✔</td> </tr> <tr> <td>Функция 2</td> <td>—</td> <td>✔</td> <td>✔</td> </tr> <tr> <td>Функция 3</td> <td>—</td> <td>—</td> <td>✔</td> </tr> <tr> <td>Функция 4</td> <td>—</td> <td>—</td> <td>✔</td> </tr> </tbody> </table> |
Достаточно легко заметить упомянутые выше элементы: название продукта, название функции и метка, показывающая принадлежность к товару. Обратите внимание, что код ✔отображает символ галочки. А теперь вернемся к корню проблемы. Должны быть соблюдены несколько условий, чтобы таблицы вели себя адекватно на маленьких экранах:
Обратите внимание, что код ✔отображает символ галочки. А теперь вернемся к корню проблемы. Должны быть соблюдены несколько условий, чтобы таблицы вели себя адекватно на маленьких экранах:
Пользователь должен с легкостью различать товары;
Функции должны быть легко узнаваемы;
И должно быть понятно, когда функция принадлежит товару, а когда нет.
Лучшее решение – сместить ячейки с названием функций над другими тремя ячейками, обозначающими наличие или отсутствие функции.
Первый способ: Flexbox
И как же добиться этого? Одним из решений станет flexbox. Если же вы не знаете, что это такое, или забыли, вы можете почитать недавнюю статью от NickSalloum по данной теме. А все остальные могут смело читать дальше.
Первым делом, необходимо убедиться, что изменения вступают в силу только на маленьких экранах. Для этого применим медиа запрос, используя классическое значение ширины экрана в 768px.
@media screenand (max-width: 768px) { tr { display: flex; flex-flow: row wrap; justify-content: space-around; } td, th { display: block; width: 33%; } th:first-child, td:first-child { text-align: center; background: #efefef; width: 100%; } th:first-child { display: none; } }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | @media screenand (max-width: 768px) { tr { display: flex; flex-flow: row wrap; justify-content: space-around; } td, th { display: block; width: 33%; } th:first-child, td:first-child { text-align: center; background: #efefef; width: 100%; } th:first-child { display: none; } } |
Чтобы наша магия сработала, необходимо знать парочку важных правил:
Мы меняем значение свойства display для строк таблицы на flex, тем самым приказывая дочерним элементам выстроиться в ряд с одинаковыми интервалами.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДалее мы присваиваем ячейкам таблицы значение display: block, чтобы сделать их обычными контейнерами (если оставить значение по умолчанию, то будут применены свойства таблиц, особенно это касается размеров).
Следующим шагом будет выделить первую ячейку каждой строки и растянуть ее на всю ширину, изменив цвет фона для контраста. По правилам обтекания эта ячейка останется сверху – то, что нам и нужно.
И в завершении мы прячем первый th, чтобы не отображалось пустых блоков над названиями продуктов.
Демо можно посмотреть по ссылке.
Естественно, данное решение справедливо, пока оно работает. По данным сайта caniuse.com flexbox под держивается в более чем 80% современных браузеров, и в 93%, если учесть браузеры, поддерживающие вендорные префиксы или использующие старые версии flexbox. IE поддерживается с 10 версии (только синтаксис 2012 года), IE11 имеет полную поддержку. Так как нас интересует поддержка только на маленьких экранах, то мы можем пренебречь поддержкой IE. На мобильных устройствах поддержка начинается с Android 4.4 и iOS 7.1. Для предыдущих версий требуются вендорные префиксы, а также в них не поддерживаются функции обертки.
Так как нас интересует поддержка только на маленьких экранах, то мы можем пренебречь поддержкой IE. На мобильных устройствах поддержка начинается с Android 4.4 и iOS 7.1. Для предыдущих версий требуются вендорные префиксы, а также в них не поддерживаются функции обертки.
Также необходимо делать фоллбэки, как, например, div для скроллинга в Bootstrap.
Второй способ: Экстра разметка + ARIA-роли
Если в части браузеров, которые вы собираетесь поддерживать, отсутствует поддержка flexbox, существует альтернатива. Данный метод я использовал в своем проекте в 2013 году. Нужно немного экстра разметки: необходимо добавить один экстра ряд, дублирующий название функции. Это может быть немного утомительным занятием, если заниматься этим вручную. Однако данный процесс можно автоматизировать, если считывать информацию из источника данных. В конце концов, наш код, описанный выше, должен выглядеть так:
<table> <thead> <tr> <th> </th> <th>Продукт 1</th> <th>Продукт 2</th> <th>Продукт 3</th> </tr> </thead> <tbody> <tr aria-hidden=»true»> <td> </td> <tdcolspan=»3″>Функция 1</td> </tr> <tr> <td>Функция 1</td> <td>✔</td> <td>✔</td> <td>✔</td> </tr> <tr aria-hidden=»true»> <td> </td> <tdcolspan=»3″>Функция 2</td> </tr> <tr> <td>Функция 2</td> <td>—</td> <td>✔</td> <td>✔</td> </tr> <tr aria-hidden=»true»> <td> </td> <tdcolspan=»3″>Функция 3</td> </tr> <tr> <td>Функция 3</td> <td>—</td> <td>—</td> <td>✔</td> </tr> <tr aria-hidden=»true»> <td> </td> <td colspan=»3″>Функция 4</td> </tr> <tr> <td>Функция 4</td> <td>—</td> <td>—</td> <td>✔</td> </tr> </tbody> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <table> <thead> <tr> <th> </th> <th>Продукт 1</th> <th>Продукт 2</th> <th>Продукт 3</th> </tr> </thead> <tbody> <tr aria-hidden=»true»> <td> </td> <tdcolspan=»3″>Функция 1</td> </tr> <tr> <td>Функция 1</td> <td>✔</td> <td>✔</td> <td>✔</td> </tr> <tr aria-hidden=»true»> <td> </td> <tdcolspan=»3″>Функция 2</td> </tr> <tr> <td>Функция 2</td> <td>—</td> <td>✔</td> <td>✔</td> </tr> <tr aria-hidden=»true»> <td> </td> <tdcolspan=»3″>Функция 3</td> </tr> <tr> <td>Функция 3</td> <td>—</td> <td>—</td> <td>✔</td> </tr> <tr aria-hidden=»true»> <td> </td> <td colspan=»3″>Функция 4</td> </tr> <tr> <td>Функция 4</td> <td>—</td> <td>—</td> <td>✔</td> </tr> </tbody> </table> |
CSSкод также достаточно прост:
. visible-xs {
display: none;
}
@media screenand (max-width: 768px) {
.visible-xs {
display: table-row;
}
td:first-child,
th:first-child {
display: none;
}
}
visible-xs {
display: none;
}
@media screenand (max-width: 768px) {
.visible-xs {
display: table-row;
}
td:first-child,
th:first-child {
display: none;
}
}
.visible-xs { display: none; } @media screenand (max-width: 768px) { .visible-xs { display: table-row; } td:first-child, th:first-child { display: none; } } |
Ради доступности можно пойти на такой дополнительный шаг и скрыть экстра разметку с помощью aria-hidden=»true». Таким образом, браузеры, уважающие спецификацию aria-hidden, не будут считывать дублирующий контент дважды.
Демо второго метода
Заключение
В данной статье мы разобрали два способа по созданию адаптивных таблиц сравнения. Оба способа имеют свои плюсы и минусы. В конечном итоге ваш выбор должен пасть на определенный метод в зависимости от специфики задачи и вашей аудитории. В большинстве случаев первого способа (с фоллбэками) должно хватить. Если вам и вправду необходимо поддерживать старые версии Android и iOS, вы можете воспользоваться вторым способом. В любом случае, не важно, каким методом вы воспользуетесь, таблицы сравнения функций будут выглядеть намного лучше на маленьких экранах.
В большинстве случаев первого способа (с фоллбэками) должно хватить. Если вам и вправду необходимо поддерживать старые версии Android и iOS, вы можете воспользоваться вторым способом. В любом случае, не важно, каким методом вы воспользуетесь, таблицы сравнения функций будут выглядеть намного лучше на маленьких экранах.
Автор: Adrian Sandu
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть31 Простые шаблоны и примеры таблиц CSS3 и HTML 2021
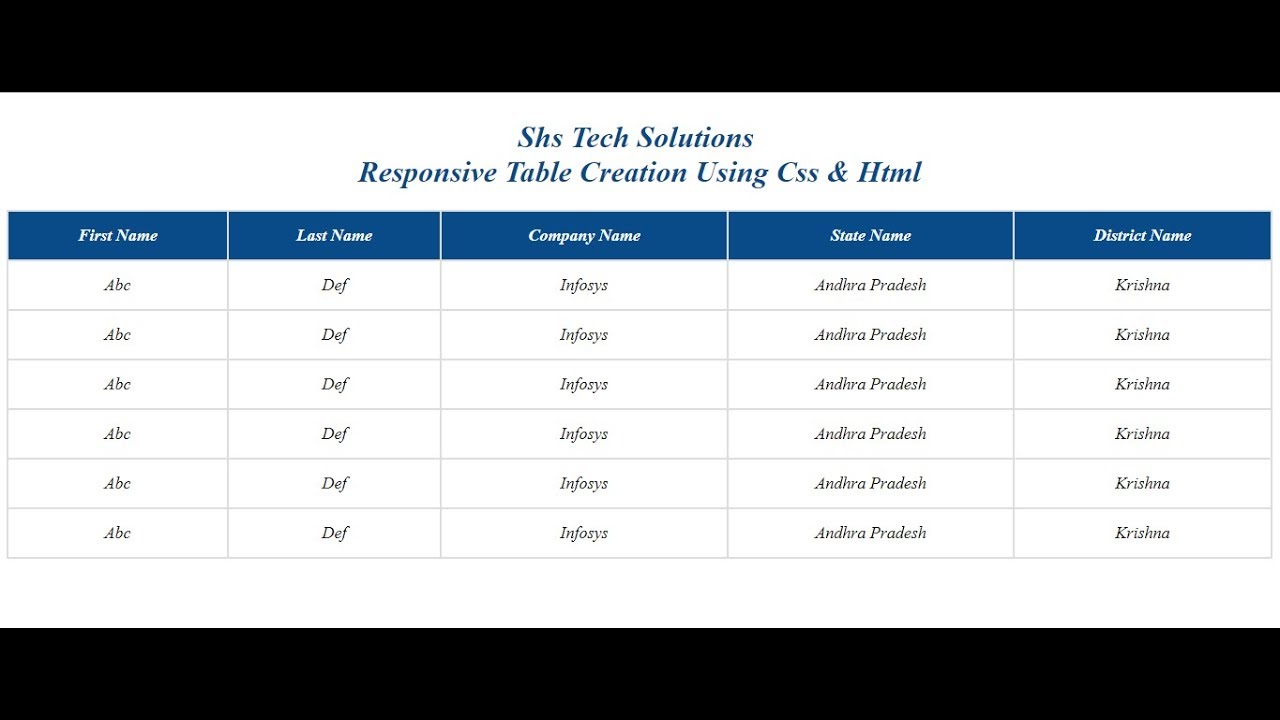
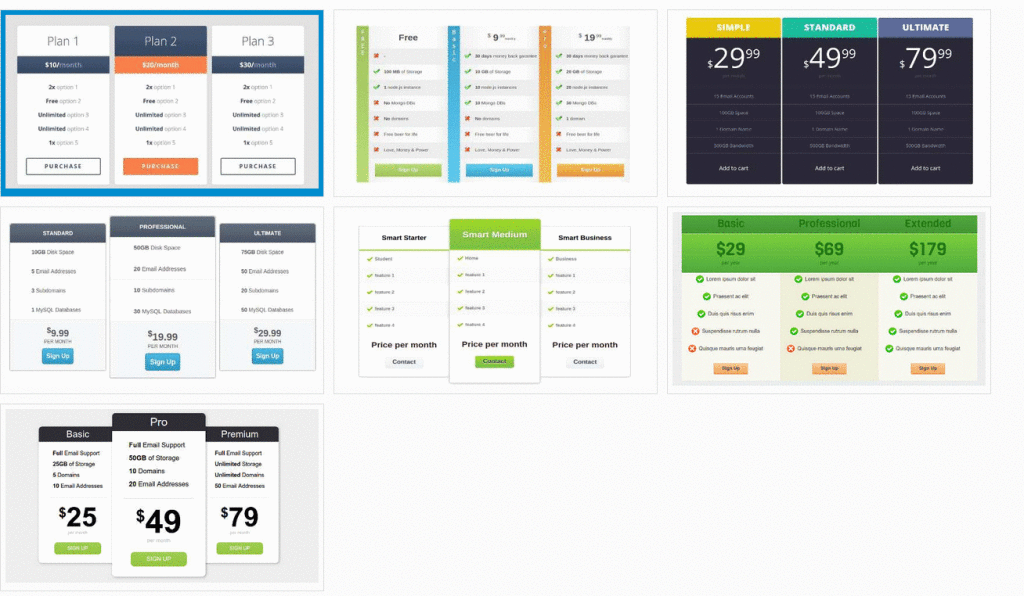
Здесь вы найдете красиво оформленные шаблоны таблиц, основанные на Bootstrap или обычном HTML и CSS.
HTML5 предлагает веб-разработчикам выбор готовых элементов, которые можно использовать для расширения функциональности веб-сайта за пределы обычного, тогда как в старые времена нам, возможно, приходилось использовать визуальные образы, чтобы лучше объяснять вещи, благодаря достижениям в JavaScript (jQuery), HTML5 и CSS3 — теперь разработчики могут создавать и стилизовать динамический контент HTML5 без необходимости использовать сложные концепции программирования.
Одним из таких элементов, который продолжает помогать лучше оценивать онлайн-данные, является «таблица» — элемент таблицы может использоваться для отображения необработанных данных в различных вариантах внешнего вида; таблицы.
HTML-таблицы не обязательно будут тем, что каждый будет использовать на своих веб-сайтах. Однако они невероятно полезны, когда дело доходит до представления данных в виде строк и столбцов, а также для более доступной организации данных и информации.
Начать создание таблицы очень просто, функция полагается исключительно на элемент table, который мы находим в традиционном стандарте HTML, но по умолчанию базовые таблицы HTML могут показаться им несколько мрачными, что Здесь нам нужно обратить внимание на CSS3, поскольку он позволяет нам лучше стилизовать наши таблицы и, возможно, даже расширить их с помощью интерактивных функций.
С помощью CSS3 мы можем быстро изменить внешний вид наших таблиц в виде цветов, цветов фона, цветов границ и даже поиграть со спецификациями ширины и высоты — и все это с помощью нашего внешнего файла таблицы стилей.
И чтобы помочь вам ускорить процесс, мы потратили некоторое время на сбор нескольких оптимизированных шаблонов таблиц CSS3, чтобы дать вам представление о том, что другие дизайнеры делают в текущем состоянии веб-дизайна, и как вы можете быстро применить те же концепции к вашим таблицам.
Все фрагменты доступны бесплатно, что означает, что вы можете редактировать и настраивать их по своему усмотрению, а затем использовать в своих собственных проектах. Нет никаких ограничений.
Лучшие шаблоны таблиц CSS3
Таблица с фиксированными столбцами от Colorlib
Нам не понравились доступные варианты бесплатных шаблонов таблиц HTML / CSS, поэтому мы решили создать несколько примеров таблиц самостоятельно. Вот первый в списке с фиксированным столбцом и горизонтальной прокруткой. Если вы хотите избежать создания стола с нуля, не стесняйтесь воспользоваться этой замечательной альтернативой.Для всех, кто ищет что-то немного необычное, это идеальный дизайн, который поможет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.
Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.
Таблица фиксированных заголовков от Colorlib
Эти варианты таблиц также создаются Colorlib. В этом случае мы добавили фиксированную верхнюю строку для каждой таблицы, которая остается на месте в прокрутке. Вы можете дополнительно настроить эту идею, чтобы получить желаемые результаты.Другими словами, если вы хотите брендировать любой из двух дизайнов стола, сделайте это. Вы можете изменить цвет и заставить их точно соответствовать вашим правилам. Излишне говорить, что они поддерживают множество различных целей и намерений, гарантируя, что они обслуживают множество различных целей. Составьте расписание занятий или поделитесь другой информацией; все возможно.
Загрузить предварительный просмотр Таблицас вертикальным и горизонтальным выделением от Colorlib
В этих таблицах HTML5 и CSS3 выделены как вертикальные, так и горизонтальные строки. Мы позаботились о том, чтобы у вас было несколько разных вариантов, поэтому вы можете выбрать тот, который лучше всего подходит для вас. Вместо одной вы получите огромную коллекцию из шести отличных альтернатив совершенно бесплатно. Вы просто нажимаете кнопку загрузки и уже можете начать использовать эти таблицы в своих веб-приложениях, точно адаптируя их к своему стилю. Есть такие с однотонным цветом и такие с эффектом градиента, а также с круглыми и острыми краями. Представьте информацию на своей странице потрясающе, практически не выполняя никаких действий.
Мы позаботились о том, чтобы у вас было несколько разных вариантов, поэтому вы можете выбрать тот, который лучше всего подходит для вас. Вместо одной вы получите огромную коллекцию из шести отличных альтернатив совершенно бесплатно. Вы просто нажимаете кнопку загрузки и уже можете начать использовать эти таблицы в своих веб-приложениях, точно адаптируя их к своему стилю. Есть такие с однотонным цветом и такие с эффектом градиента, а также с круглыми и острыми краями. Представьте информацию на своей странице потрясающе, практически не выполняя никаких действий.
Адаптивная таблица V1 от Colorlib
Адаптивные таблицы всегда были огромной проблемой, потому что вы не можете изменить их размер до определенного уровня, чтобы они оставались полезными. Больше нет, так как эти таблицы HTML / CSS будут хорошо работать на любых мобильных устройствах. Будь то Table V1 от Colorlib или любой другой продукт, который вы найдете в этом списке, производительность будет первоклассной на всех устройствах и платформах. Наслаждайтесь броским, но упрощенным дизайном и сделайте стол своим, щелкнув по кнопке.Используйте его для заказов, ценообразования, расписаний, вы называете это, у вас есть очень много вариантов и возможностей, пока вы не ограничиваете себя.
Наслаждайтесь броским, но упрощенным дизайном и сделайте стол своим, щелкнув по кнопке.Используйте его для заказов, ценообразования, расписаний, вы называете это, у вас есть очень много вариантов и возможностей, пока вы не ограничиваете себя.
Адаптивная таблица V2 от Colorlib
Это шаблон таблицы HTML / CSS, аналогичный предыдущему, благодаря чистому, современному и креативному виду. Вместо того, чтобы чрезмерно усложнять вещи, придерживайтесь минималистичного дизайна, и у вас будет гарантия, что всем понравится ваш контент в полной мере. То же самое и с шаблонами таблиц — зачем все усложнять, если в этом нет необходимости? Таблица имеет адаптивный макет, который мгновенно адаптируется к смартфонам, планшетам и настольным компьютерам.Он также дает отличный эффект наведения, который только добавляет остроты для вашего удобства. Пусть таблица сделает за вас значительную часть работы, а вы сосредоточитесь только на ее уточнении.
Bootstrap CSS
Bootstrap — это самый известный фреймворк для интерфейсной разработки на планете, он используется повсеместно; Ну, почти! Bootstrap помогает интерфейсным разработчикам быстро создавать веб-сайты, не вкладывая много времени в процесс создания чего-то красивого, поскольку каждый элемент уже предопределен, и все, что вам нужно сделать, это выделить позиционирование и, возможно, изменить цвета немного вверх.
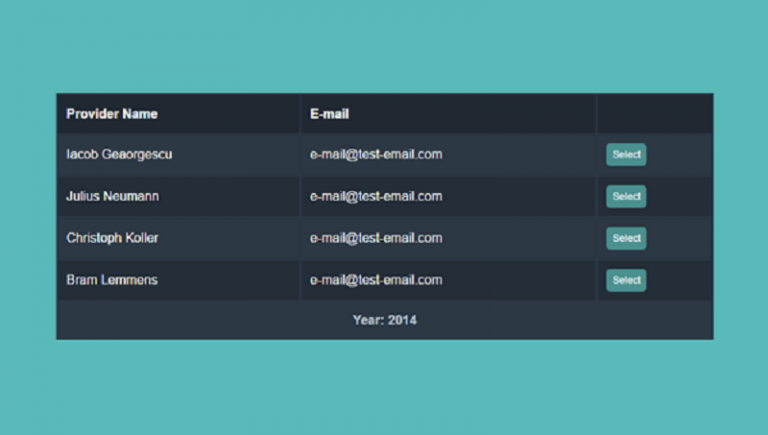
СкачатьResponstable 2.0
Нативный HTML5, к сожалению, не реагирует на запросы браузера, однако с помощью нескольких крошечных модификаций CSS3 желаемый результат может быть достигнут. Responstable от Джорди ван Раая — очень элегантное решение для тех, кому не нужно ничего, кроме адаптивного шаблона таблицы для использования в приложениях и на веб-сайтах. С помощью нескольких динамических модификаций вы можете включить отправку формы для этой таблицы, чтобы отправлять выбранные строки таблицы.
Responsive Table
Responsive Table от Geoff Yuen — это настольное решение в современном стиле, которое будет отлично смотреться на веб-сайтах, которые хотят достичь этого футуристического вида.Джефф Юэн использует подход ограниченных границ, чтобы помочь вам интегрировать этот шаблон таблицы в дизайн, который по своей природе является изменчивым. Цвета темные, но вы можете настроить цвета в соответствии с вашими потребностями, внеся несколько незначительных изменений.
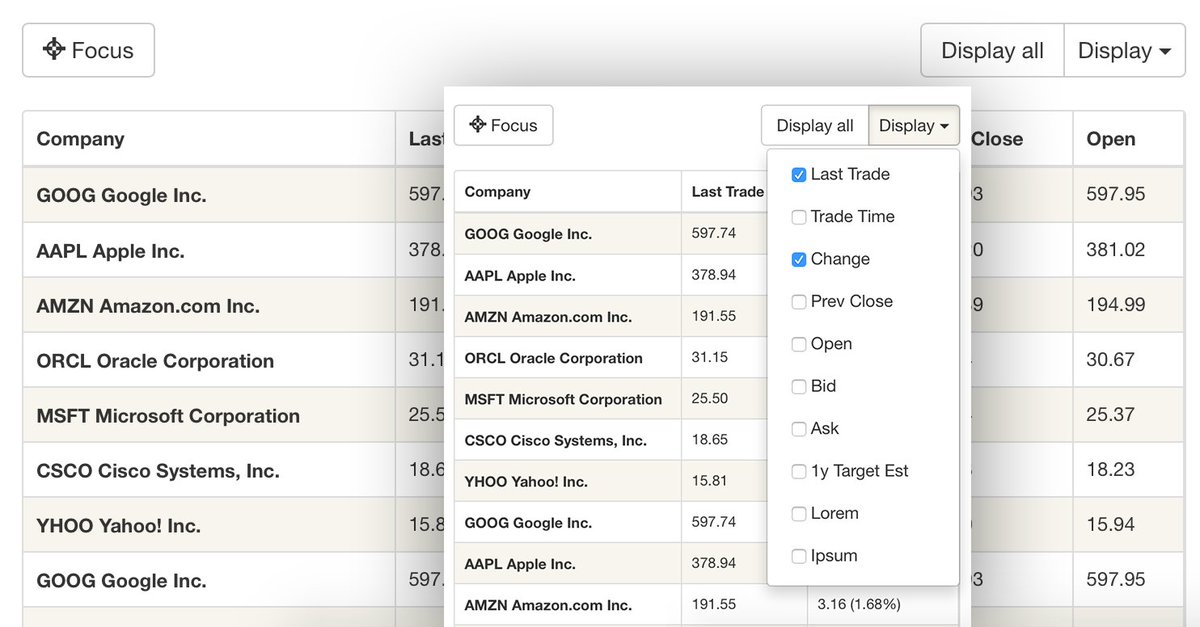
СкачатьТаблица данных «Исчезновение и размытие при наведении курсора»
Джек Ругил использует некоторые продвинутые элементы JavaScript, чтобы помочь разработчикам достичь лучших результатов с их таблицами, иногда данные, которые мы вводим в наши таблицы, могут быть довольно обширными и растягиваться далеко, что Вот почему Джек Ругил построил эту таблицу с функцией, которая называется «исчезать при наведении курсора» — всякий раз, когда ваши посетители будут наводить курсор на любой из элементов таблицы, все остальные элементы станут размытыми, что упрощает сосредоточение на том, о чем пользователь хочет узнать больше .
Material Design — Адаптивная таблица
Сергей Куплецкий представляет миру шаблон адаптивной таблицы CSS3, основанный на шаблонах материального дизайна. В этом шаблоне также есть конструктор таблиц, который можно использовать для быстрого изменения цветов, добавления границ, интеграции полосатого эффекта для элементов списка таблиц, а также включения или отключения эффекта наведения, который будет выделять элемент, который пользователь в данный момент просматривает в стол. Хорошо работает с Bootstrap.
СкачатьАдаптивные таблицы с использованием LI
В этой коллекции мы предлагаем вам множество различных шаблонов таблиц CSS, которые вы можете скачать бесплатно. Независимо от вашей цели, для вас найдется инструмент. Если вы отслеживаете продажи, партнерские платежи и прочее, эту адаптивную таблицу с использованием LI стоит рассмотреть. Вы можете сразу же ввести его в игру и посмотреть, как он вам подходит. Кроме того, вы можете добавить идентификаторы, имя клиента, сумму и статус платежа, но, конечно, вам не нужно следовать настройкам по умолчанию для T. Вы можете быстро и легко обновить внешний вид таблицы и точно согласовать его с вашим стилем брендинга.
Вы можете быстро и легко обновить внешний вид таблицы и точно согласовать его с вашим стилем брендинга.
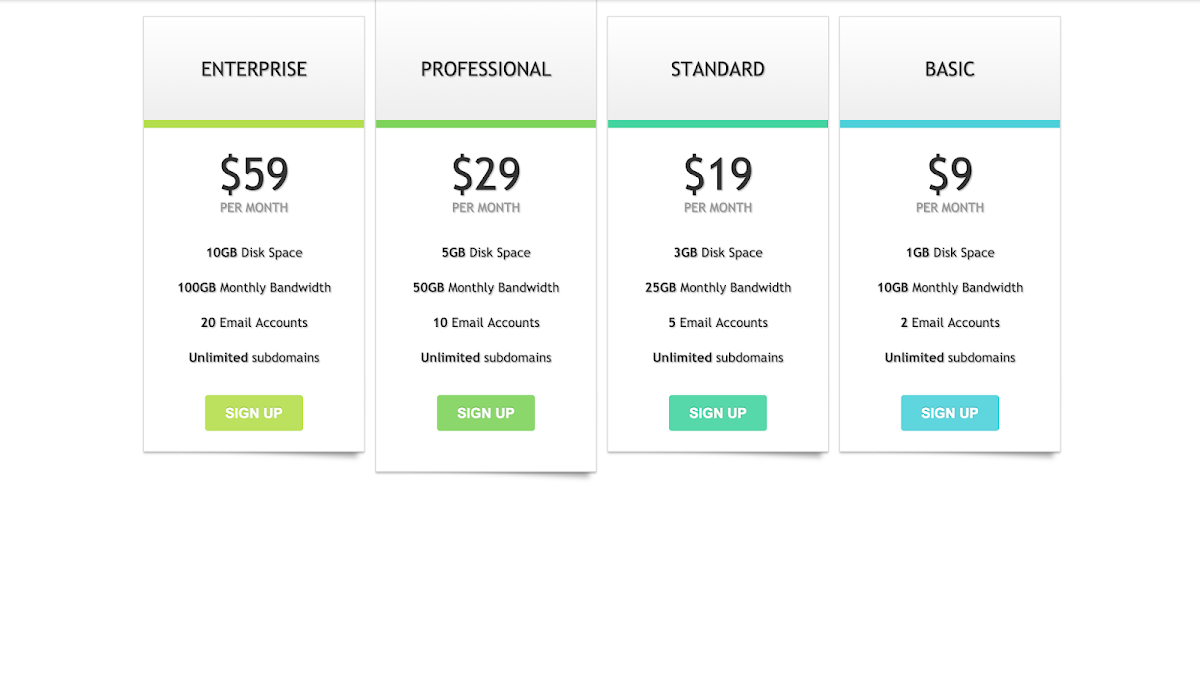
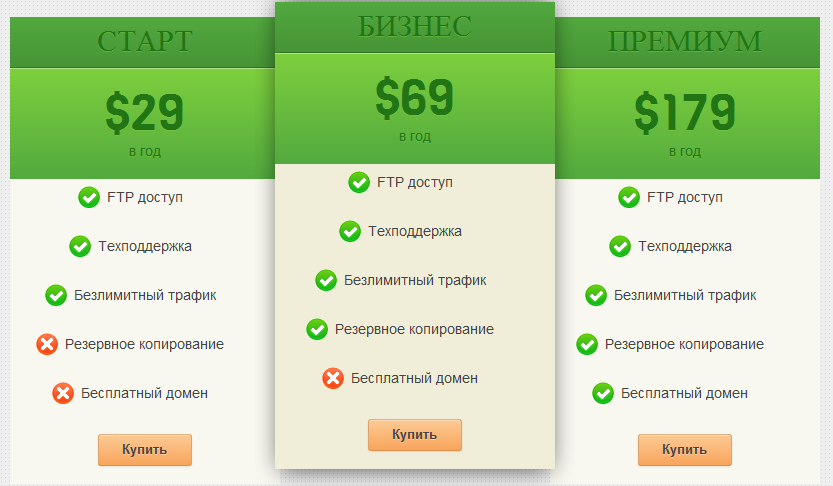
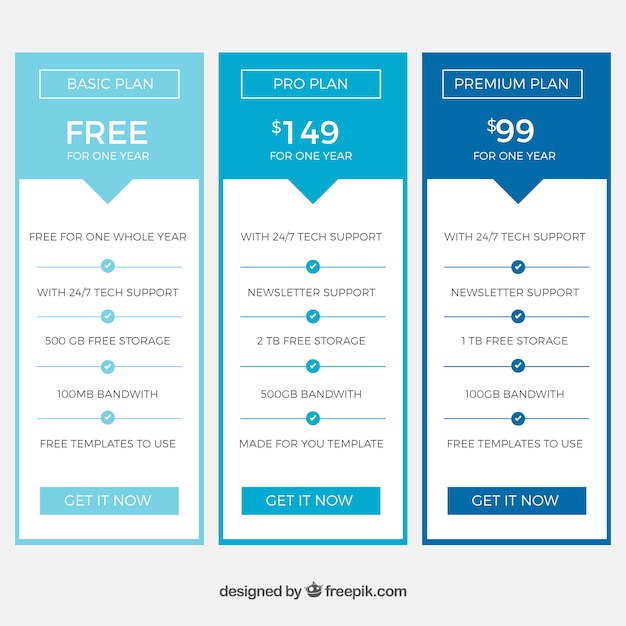
Таблица адаптивных цен
Если вы фрилансер, агентство, компания-разработчик программного обеспечения или даже веб-хостинг, скорее всего, вы захотите добавить таблицы цен на свой веб-сайт. Вот современная, чистая и простая в использовании таблица бесплатных тарифных планов CSS3. Поэкспериментируйте с его функциями и создайте результат, идеально подходящий для вашего сайта.Значение, изменить тексты, цвета и соответственно улучшить. Однако, даже если вы используете его как есть и изменяете только детали, вы готовы и настроены поддерживать профессиональный уровень своего присутствия в Интернете. Продвигайте свои пакеты и дайте всем знать, чего они могут ожидать после того, как решатся.
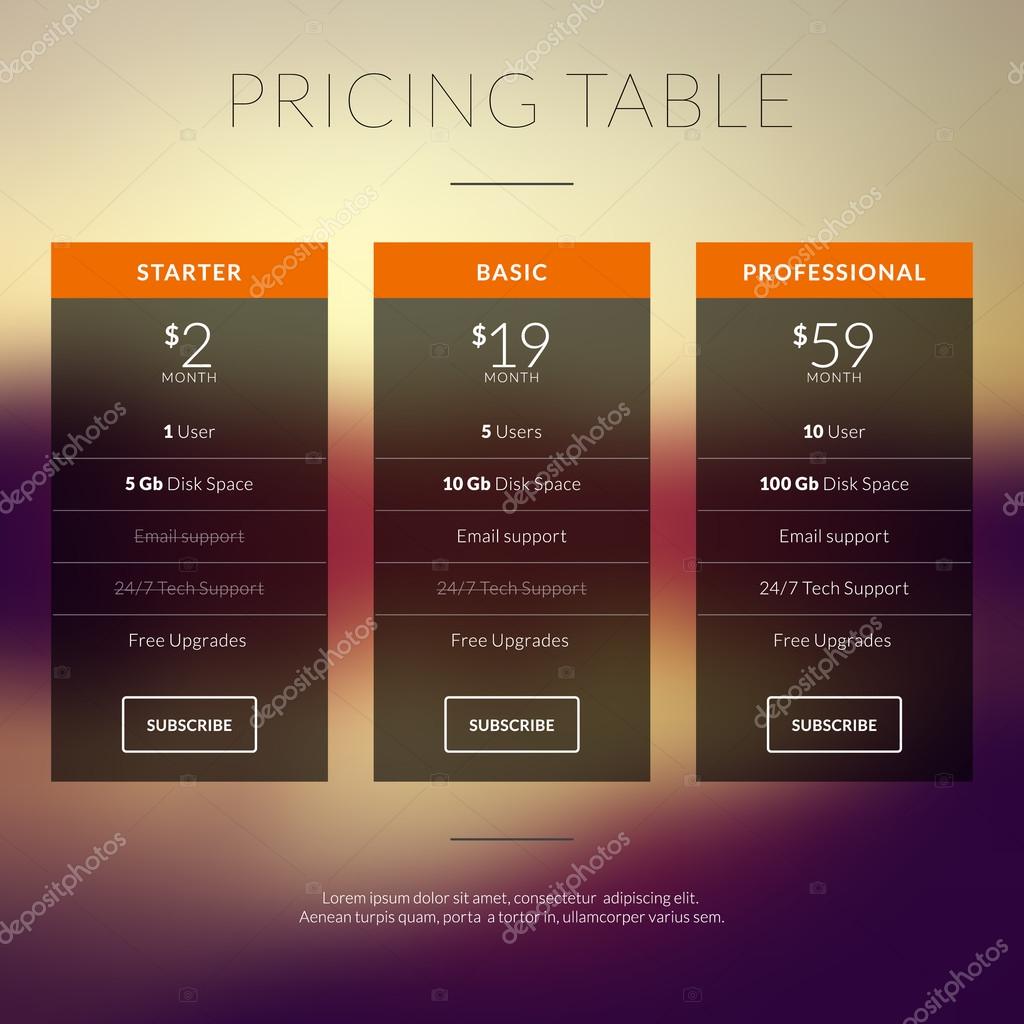
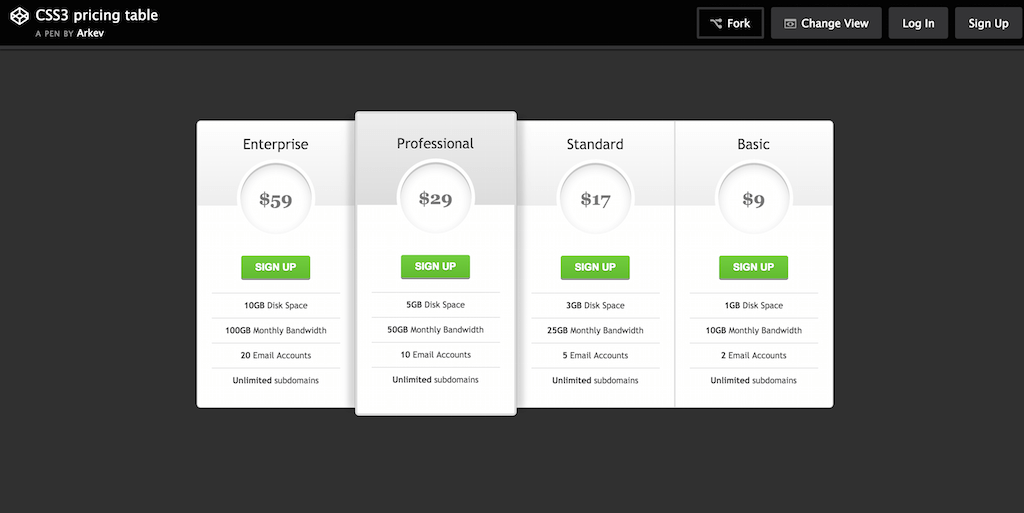
Таблица цен CSS3
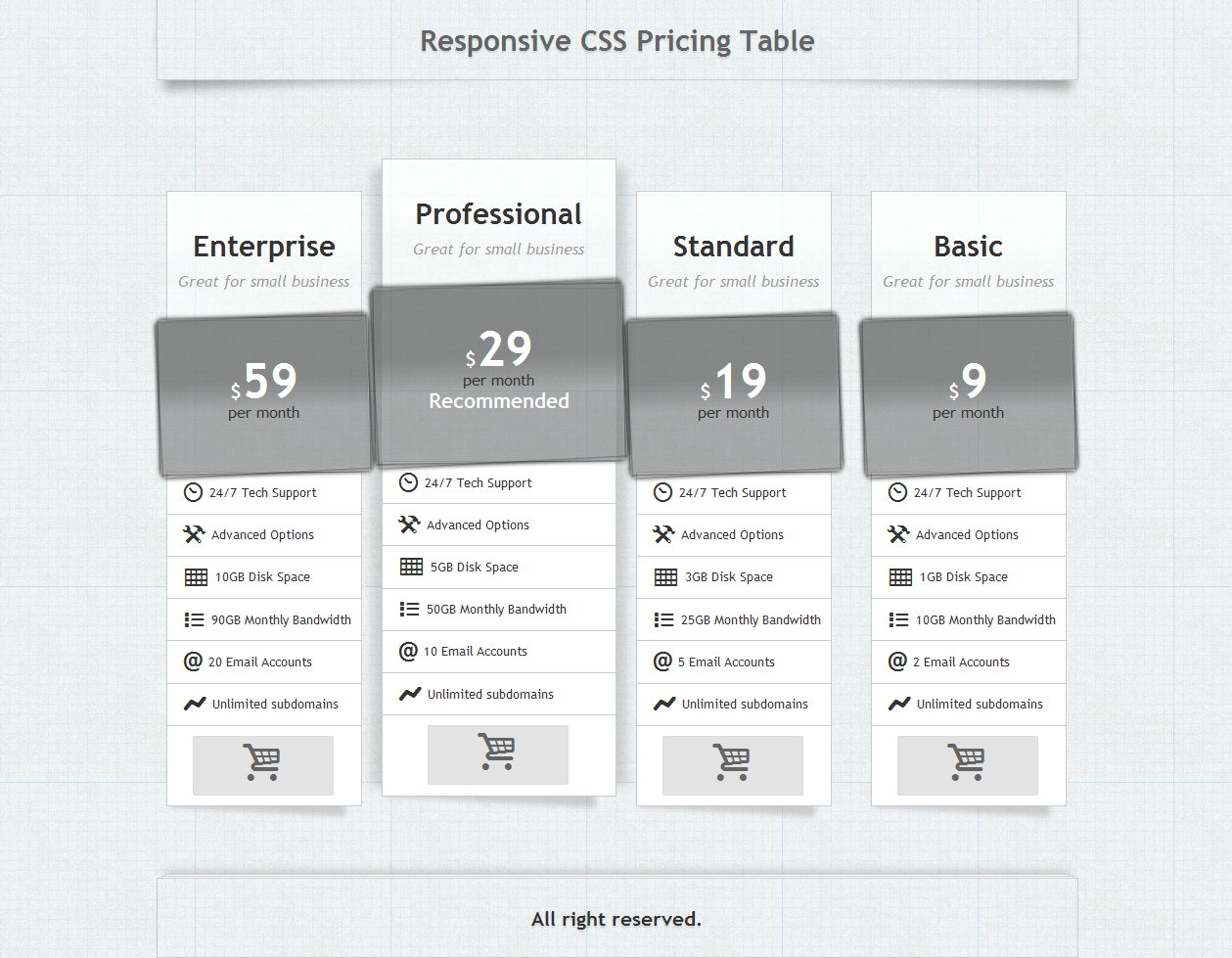
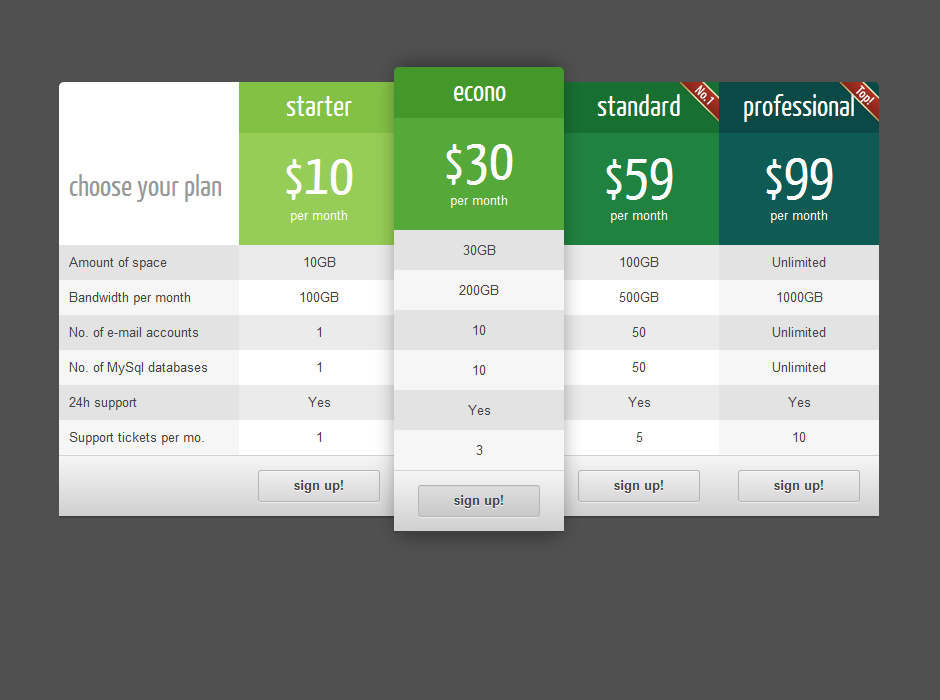
Таблицы предназначены не только для данных, не всегда. Иногда нам нужны настольные решения для таких вещей, как отображение цен. Этот шаблон таблицы цен CSS3 от Аллена Запиена является отличным примером того, как CSS3 можно использовать для отображения разнообразного контента множеством красивых способов.Вы можете наметить наиболее успешный модуль ценообразования с помощью встроенного шаблона структуры, и, конечно же, вы можете быстро внести любые изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Этот шаблон таблицы цен CSS3 от Аллена Запиена является отличным примером того, как CSS3 можно использовать для отображения разнообразного контента множеством красивых способов.Вы можете наметить наиболее успешный модуль ценообразования с помощью встроенного шаблона структуры, и, конечно же, вы можете быстро внести любые изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Эллен Лассеттер предлагает сообществу простую в использовании таблицу данных, которая полностью адаптируется. Имеет эффект наведения курсора для выделения элементов, которые вы просматриваете в списке. Ничего особенного, но простота обычно имеет большое значение.
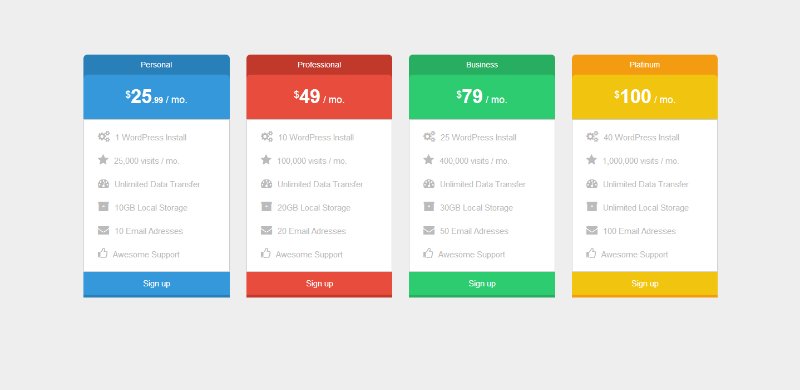
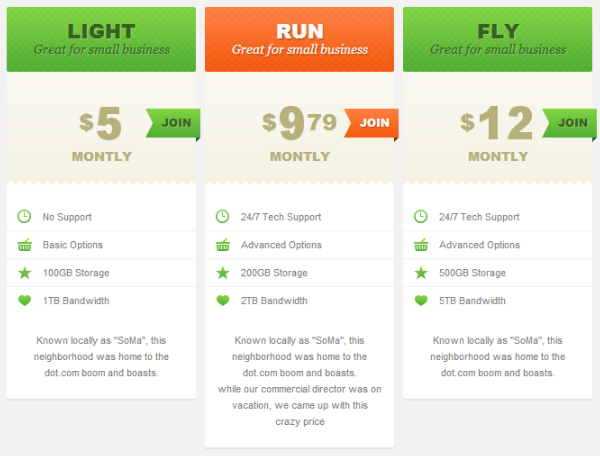
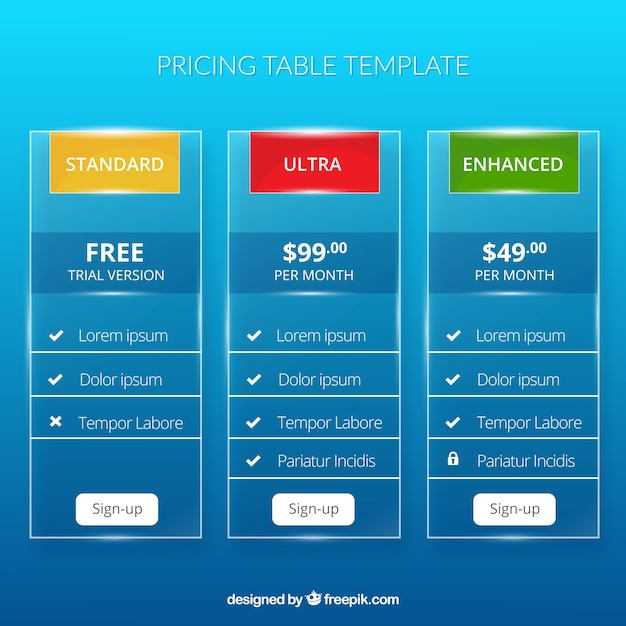
СкачатьСовременные таблицы цен
Вместо того, чтобы начинать работу над таблицами цен с нуля, вы можете воспользоваться этим современным шаблоном и продолжить работу.У него прекрасный дизайн, который вы можете изменить и настроить в дальнейшем. Несмотря на то, что для стилизации макета в соответствии с вашими потребностями необходимы базовые знания, вам все равно будет немного проще его использовать.
Поставляется с пятью различными таблицами, каждая из которых предлагает вам разную информацию. Кнопки с призывом к действию также закруглены, что придает общему шаблону современный вид. Кроме того, шаблон добавляет интересный эффект наведения, который вы можете испытать на собственном опыте, посетив предварительный просмотр демо-версии.
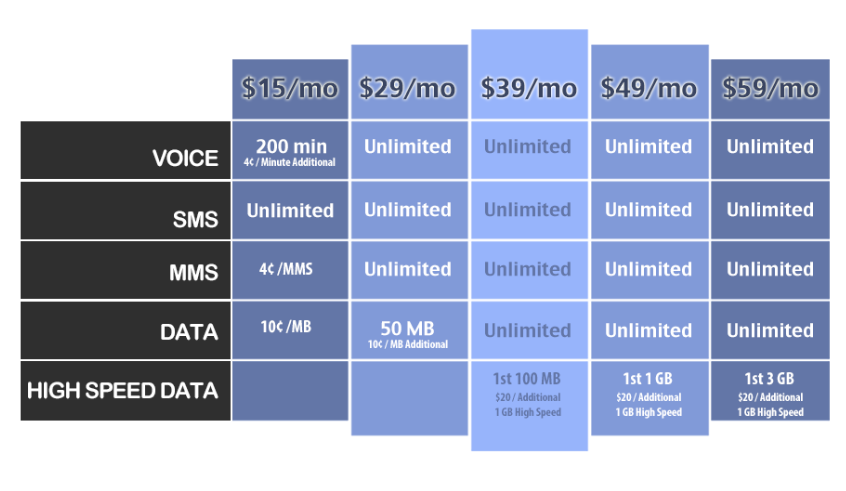
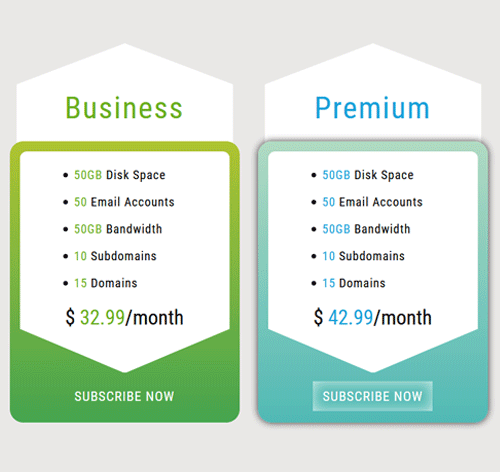
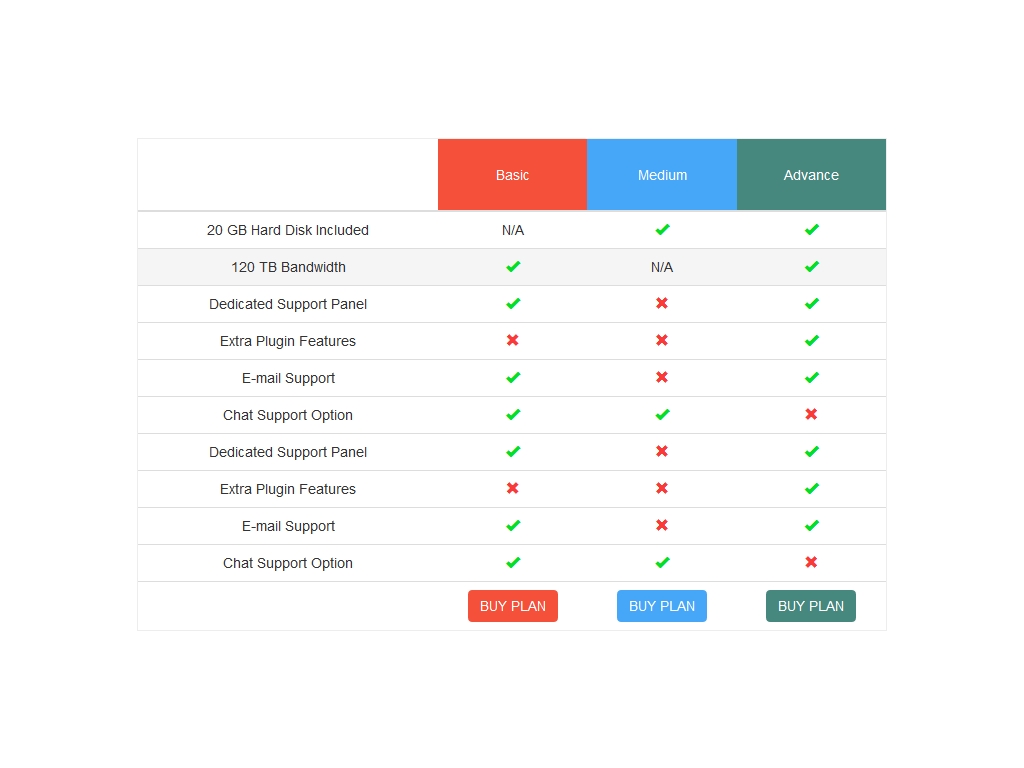
Загрузите адаптивную сравнительную таблицу
Если у вас есть несколько вариантов ценообразования, помогите потенциальным клиентам выбрать правильный с помощью этой адаптивной сравнительной таблицы. В нем есть раздел для названия каждого плана, цен, а также несколько разделов для представления различных функций. Более того, отметив галочкой, вы можете отметить особенности каждого варианта спортивного плана.
Излишне говорить, что весь текст полностью редактируется; черт возьми, вы даже можете стилизовать его, если это необходимо.Теперь вы можете добавить на свой веб-сайт удобную и практичную сравнительную таблицу, которая без труда интегрируется в тему.
Creative Pricing Tables
Этот шаблон пригодится всем, кто хочет оживить вещи, даже когда речь идет о ценах. Он умело сочетает в себе простоту с творчеством, создавая увлекательный результат, который понравится всем. Быстро разбейте различные планы, которые вы предлагаете, укажите цены и позвольте каждому выбрать тот, который им лучше всего подходит, с обязательным нажатием CTA.
Кроме того, если вы хотите ввести свои правила в отношении брендинга и, конечно же, изменить текст, вы тоже можете это сделать. Несмотря на то, что это бесплатный инструмент, это не означает, что результат будет полуфабрикатом.
СкачатьCSS Table Layout
CSS Table Layout (или, лучше сказать, макеты) от Люка Петерса, простые таблицы на основе CSS3, которые бывают трех разных цветов; красный, зеленый и синий. Каждая таблица имеет несколько вариантов строк, но в конечном итоге все зависит от вас самих и от того, какие данные вы хотите отображать в своих таблицах, это всего лишь шаблон, который вы можете использовать, чтобы все это произошло и обеспечить мобильный доступ к этим таблицам. .
.
HeavyTable
HeavyTable.js от Виктора Дарраса — это настоящая библиотека JavaScript, но она действительно использует CSS3 для своего стиля, и даже если вы не хотите использовать полную библиотеку, вы можете использовать CodePen page, чтобы хотя бы извлечь все фрагменты CSS3 и использовать шаблон таблицы в другом месте. Это современное и оцифрованное табличное решение также позволяет напрямую управлять табличными данными для каждой назначенной строки. Вы также можете использовать клавиатуру для навигации по записям таблицы.
СкачатьАдаптивная таблица-гармошка на чистом CSS
Энтони Коллурафики построил адаптивную HTML-таблицу с использованием чистого CSS3 и ничего больше. Он легкий, надежный и совместим с вашими любимыми устройствами и браузерами, больше нечего сказать об этом.
Скачать таблицу цен У нас есть еще два шаблона таблиц цен CSS3, так что вот первый от Криса Фриса — с современным ощущением и внешним видом этот шаблон таблицы цен хорошо вписывается между современным дизайном и дизайном, оптимизированным для Bootstrap , и для тех ситуаций, когда вы хотите, чтобы модуль ценообразования действительно выделялся среди остальных. Вы можете быстро установить ведущий тарифный план, установив цвет фона для любого из доступных планов, но, конечно же, вы также можете легко отредактировать шаблон ценообразования, чтобы добавить больше вариантов ценообразования или фактически удалить их.
Вы можете быстро установить ведущий тарифный план, установив цвет фона для любого из доступных планов, но, конечно же, вы также можете легко отредактировать шаблон ценообразования, чтобы добавить больше вариантов ценообразования или фактически удалить их.
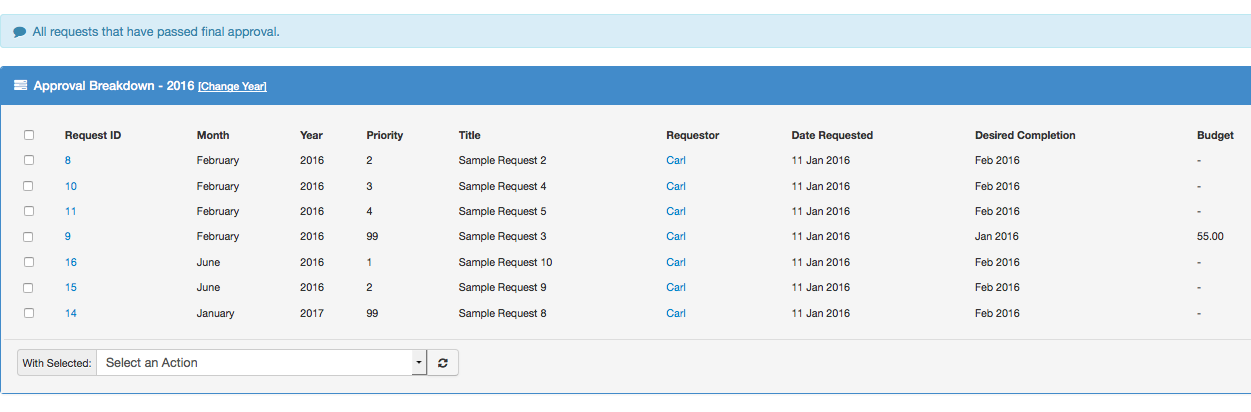
Сортируемые табличные данные
Возможно, вы слышали об этом чуваке раньше, Джейке Рошело — писателе и увлеченном дизайнере, который уже довольно давно делится своей работой с сообществом. Джейк Рошело также иногда делится своими собственными работами с сообществом, и одним из его последних и самых успешных творений стал шаблон таблицы Sortable Tabular Data.По сути, это таблица, оптимизированная с помощью некоторого jQuery, чтобы помочь вам быстро отсортировать и выровнять данные на основе восходящей и нисходящей информации, будь то буквы или числа. Отлично использовать, когда вы работаете с библиотекой данных и вам нужен быстрый способ сортировки данных в браузере.
СкачатьТаблицу фактов о питании в HTML и CSS
Таблицы цен, таблицы данных, динамические таблицы, существует так много способов использования таблиц, и еще один, который нужно добавить в список, — это следующий шаблон — шаблон данных таблицы для отображение пищевой ценности буквально любого продукта питания. Конечно, добавление каждого из фактов по отдельности может занять некоторое время, даже если вы просто сообщите обо всех существующих фруктах, поэтому мы настоятельно рекомендуем взять этот шаблон и интегрировать его в вашу существующую платформу, которая требует вывода информации о пищевой ценности продуктов. а затем отфильтруйте все свои данные с помощью этого шаблона, чтобы обеспечить удобство для всех, кто их ищет.
Конечно, добавление каждого из фактов по отдельности может занять некоторое время, даже если вы просто сообщите обо всех существующих фруктах, поэтому мы настоятельно рекомендуем взять этот шаблон и интегрировать его в вашу существующую платформу, которая требует вывода информации о пищевой ценности продуктов. а затем отфильтруйте все свои данные с помощью этого шаблона, чтобы обеспечить удобство для всех, кто их ищет.
Таблица цен CSS
В последнем шаблоне таблицы цен CSS3 в этом посте используются темные аспекты дизайна (которые вы можете изменить) и более прямой способ обозначения ведущего тарифного плана.Робин Бронс позаботился о том, чтобы его шаблон таблицы цен будет работать на всех устройствах, так что наслаждайтесь им по своему желанию.
СкачатьFlat Table
Мы видели материальный дизайн, но другие типы дизайна все еще отстают от него, за исключением Flat — Леонардо ду Эспириту Санту делится с другими членами сообщества минималистичным шаблоном таблицы, основанным на плоском дизайне. Ему также довелось добавить к таблицам две иконки; Edit и Delete, но для этого потребуется дополнительное кодирование jQuery, чтобы заставить их работать, хотя это неплохо!
Ему также довелось добавить к таблицам две иконки; Edit и Delete, но для этого потребуется дополнительное кодирование jQuery, чтобы заставить их работать, хотя это неплохо!
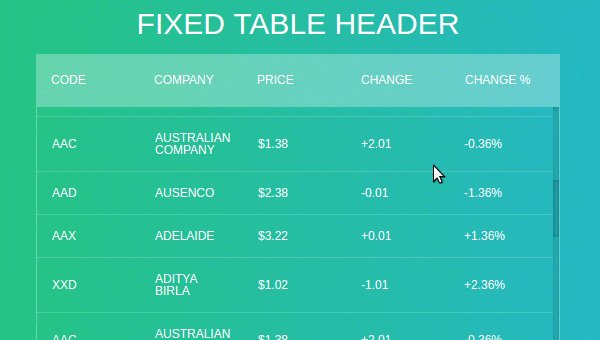
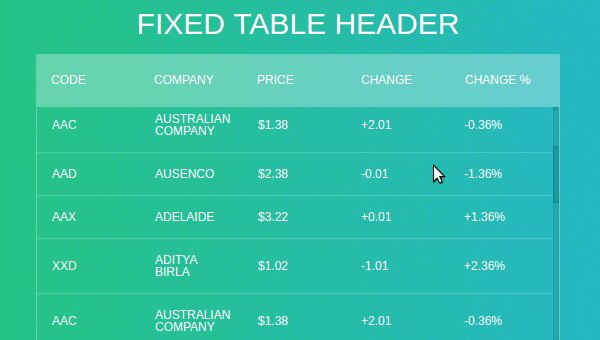
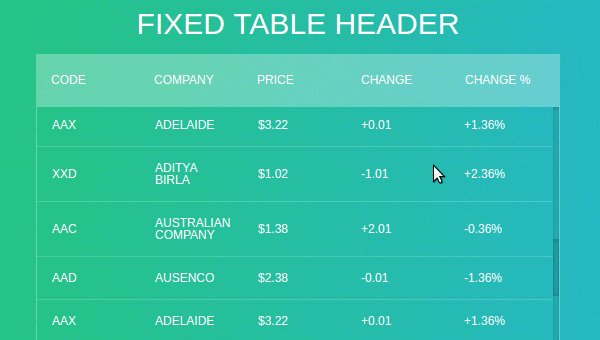
Фиксированный заголовок таблицы
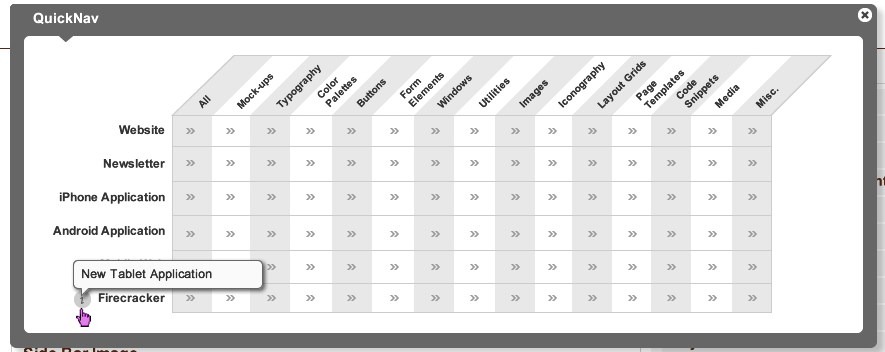
Никхил Кришнан задействует творческую часть мозга и извлекает этот фиксированный шаблон заголовка таблицы, который, как вы понимаете, является традиционным шаблоном адаптивной таблицы, только что оптимизированный для фиксированного заголовка.Фиксированные заголовки помогают в ситуациях, когда необходимо просмотреть тонну данных, и лучше всего, если пользователь сможет вспомнить каждую строку как она есть, а не бездумно прокручивать вверх и вниз.
СкачатьCalendar
Таблицы имеют множество целей, одна из них — предоставлять данные в защищенном виде. Календари очень похожи на таблицы. Вы можете настроить их для отображения различной информации для каждой строки (даты). Мы сочли необходимым включить этот замечательный шаблон календаря CSS3 от Марко Бидерманна. Этот шаблон основан на подходе, который используется и во всех таблицах.
Этот шаблон основан на подходе, который используется и во всех таблицах.
Crisp Table
Чарли Хилд просто делится работой по профессии, которой он так увлечен. Crisp Table — это альтернативное решение таблицы CSS3 для всех, кто этого хочет. Возможно, вы просто хотите сэкономить время, не делая свой дизайн таким же четким, как этот.
Скачать«Table» Responsive
«Table» Responsive от Pablo García Fernández — потрясающее воплощение того, что современный стандарт CSS3 (а также HTML5) может привнести в таблицу.Вот шаблон таблицы без полей с эффектом 3D-выделения для каждого элемента строки. Хотя тема несколько темная, мы рекомендуем вам поиграть со стилем и найти то, что подойдет для вашего дизайна.
СкачатьMobile Table with Comparison View
Мы восхищаемся такими людьми, как Крис Ота, которые не торопятся, чтобы действительно сделать что-то особенное, и Mobile Table with Comparison View — это именно то; специальная часть проектных работ, созданная для мобильных устройств, которым требуются данные таблицы ввода для модулей ценообразования или для общих форм отправки.
Tables — Pure
Pure — это библиотека фреймворка. Добавляя Pure на свой сайт или проект, вы получаете право использовать более 10 различных элементов. Это сделает веб-разработку намного быстрее и сделает ее более приятной. Pure помогает разработчикам быстро создавать элементы, не беспокоясь о их стилизации. Кроме того, элемент table — это один из предлагаемых ими способов. Начните работу с Pure прямо сейчас, вы не пожалеете!
Скачать40 лучших шаблонов таблиц CSS для создания привлекательных таблиц 2021
Таблицы — один из самых распространенных элементов, которые используются почти на всех веб-сайтах.Но это также один из наиболее часто игнорируемых элементов при разработке веб-сайта. Пока не возникнет необходимость, мы не будем помнить, что нам нужно добавить таблицу. В этом списке мы собрали некоторые из лучших шаблонов таблиц CSS, которые вы можете легко настроить и использовать на своем существующем веб-сайте или в текущих проектах.
CSS-таблица — это широкая категория, таблицы используются для разных целей. Его основная цель — показать список данных. Если вы создаете шаблон таблицы для веб-сайта с богатой статистикой, убедитесь, что у вас есть опция горизонтального и вертикального выделения.В этот список шаблонов таблиц CSS мы также включили шаблоны, у которых есть опции выделения и прокрутки. Другой широко используемый вид шаблонов таблиц — это таблицы цен. В этот список мы также включили шаблоны для таблиц цен. Все эти шаблоны таблиц CSS используют последнюю версию CSS3, поэтому вы получаете более естественные цвета и эффекты адаптивной анимации.
Вот простые и стильные шаблоны таблиц CSS, которые вы можете использовать на своем веб-сайте и в приложении.
Таблица с фиксированным столбцом
Не всегда возможно отобразить все данные и статистику в одной таблице.Мы должны предоставить возможности прокрутки, чтобы пользователи могли видеть полную запись. Что ж, этот шаблон таблицы CSS дает вам такую возможность прямо из коробки. Как следует из названия, у него есть фиксированный основной столбец, а все остальные связанные поля можно прокручивать по горизонтали. Разработчик предоставил вам достаточно места в столбце, чтобы без проблем добавлять еще более длинное содержимое. Поскольку в этом шаблоне используется структура HTML5 и CSS3, вы получаете более естественные цвета и мобильную адаптивную таблицу. Если вам нужно добавить больше строк, вы можете легко добавить его, этот шаблон таблицы справится с этим.
Что ж, этот шаблон таблицы CSS дает вам такую возможность прямо из коробки. Как следует из названия, у него есть фиксированный основной столбец, а все остальные связанные поля можно прокручивать по горизонтали. Разработчик предоставил вам достаточно места в столбце, чтобы без проблем добавлять еще более длинное содержимое. Поскольку в этом шаблоне используется структура HTML5 и CSS3, вы получаете более естественные цвета и мобильную адаптивную таблицу. Если вам нужно добавить больше строк, вы можете легко добавить его, этот шаблон таблицы справится с этим.
Информация / Скачать демо
Таблица с фиксированным заголовком
Fixed Header Table — это пакет из пяти шаблонов таблиц CSS. С этим пакетом вы получаете различные варианты цвета и стиля, что делает этот набор таблиц уникальным. Все пять вариантов имеют фиксированный заголовок и, очевидно, вы получаете возможность вертикальной прокрутки. Еще одна интересная часть этого набора стола — вы получаете темный тематический стол, который понравится любителям черного цвета. Все шаблоны не имеют границы столбца, поэтому у вас есть достаточно места для добавления более длинного содержимого.В то же время столбцы настраиваются сами по себе, поэтому с этим шаблоном таблицы у вас не будет неуклюжего вида.
Все шаблоны не имеют границы столбца, поэтому у вас есть достаточно места для добавления более длинного содержимого.В то же время столбцы настраиваются сами по себе, поэтому с этим шаблоном таблицы у вас не будет неуклюжего вида.
Информация / Скачать демо
Стол с вертикальной и горизонтальной подсветкой
Когда есть кластер данных, всегда сложно определить значение. Если вы аналитик данных и проводите большую часть времени в таблицах Excel, вы знаете, как трудно найти значение, вам придется довольно часто перепроверять строки и столбцы. Разработчик этого шаблона таблицы дал нам решение этой проблемы с помощью дизайна интерфейса.Этот шаблон выделяет столбец и строку, на которую вы наводите курсор, так что вы можете легко перепроверить нужное значение. Это мелочь, но когда вы много работаете в Excel, эта опция выделения сэкономит много вашего времени.
В виде пакета разработчик предоставляет вам шесть шаблонов таблиц, все шесть имеют разный дизайн. Поскольку в этом шаблоне используются новейшие рамки HTML5 и CSS3, вы получаете более современные шаблоны, даже если вы получаете шаблон таблицы с градиентной цветовой схемой в этом пакете.
Поскольку в этом шаблоне используются новейшие рамки HTML5 и CSS3, вы получаете более современные шаблоны, даже если вы получаете шаблон таблицы с градиентной цветовой схемой в этом пакете.
Информация / Скачать демо
Адаптивный стол V1
Адаптивная таблица V1 — это простой шаблон таблицы. Как следует из названия, это адаптивный шаблон таблицы. Таким образом, вы можете добавить любое количество таблиц и столбцов, таблица будет настраиваться автоматически. Чтобы различать каждую строку, используется белый и серый узор. Этот шаблон использует структуру HTML5 и CSS3, редактирование и работа с этим шаблоном будет легкой работой для разработчиков. Этот шаблон не поддерживает параметры прокрутки.Если он вам нужен, вы можете использовать шаблоны таблиц CSS с параметрами прокрутки, упомянутыми выше. В демонстрационных целях используется градиентный цвет фона, в зависимости от потребностей вашего дизайна, которые вы можете настроить, или вы можете использовать только таблицу на своем веб-сайте.
Информация / Скачать демо
Адаптивный стол V2
Адаптивная таблица V2, как следует из названия, это еще одна версия шаблона адаптивной таблицы, упомянутого выше. Этот шаблон также принадлежит тем же создателям шаблона версии 1, упомянутого выше.Шаблон второй версии — это простой и понятный шаблон, на аккуратном белом фоне тексты разборчивы и легко читаются. Эффекты наведения помогают определить, какое поле вы просматриваете в данный момент. Как и большинство других бесплатных шаблонов таблиц CSS, упомянутых выше, в этом также используется дизайн без полей для столбцов. Поскольку поля настраиваются грамотно, вам не нужно беспокоиться о наложении текстов и неправильном выравнивании. В целом шаблон второй версии представляет собой чистый и простой в использовании шаблон таблицы, который хорошо подходит для любых типов веб-сайтов.
Информация / Скачать демо
Выделение таблицы на чистом CSS
Выделение таблицы на чистом CSS — еще один шаблон вертикальной и горизонтальной подсветки таблицы. Но с этим шаблоном вы получите только один шаблон. Код, используемый для создания этой потрясающе выглядящей таблицы, передается вам непосредственно создателем. Поскольку разработчик использовал кодовый интерфейс, вы можете видеть предварительный просмотр в реальном времени при редактировании шаблона. Для демонстрационных целей разработчик просто создал таблицу 5 × 5, но вы можете добавить столько строк и столбцов, сколько захотите.
Но с этим шаблоном вы получите только один шаблон. Код, используемый для создания этой потрясающе выглядящей таблицы, передается вам непосредственно создателем. Поскольку разработчик использовал кодовый интерфейс, вы можете видеть предварительный просмотр в реальном времени при редактировании шаблона. Для демонстрационных целей разработчик просто создал таблицу 5 × 5, но вы можете добавить столько строк и столбцов, сколько захотите.
Чтобы отделить раздел заголовка от остальных ячеек, используется темный маркер, на основе цветовой схемы вы можете легко настроить обложку этого шаблона таблицы. К сожалению, этот шаблон не является прокручиваемым шаблоном таблицы, если он вам нужен, чтобы сделать его прокручиваемым вручную. Если вам просто нужен шаблон статической таблицы, вы можете использовать этот шаблон таблицы как таковой без каких-либо изменений.
Информация / Скачать демо
Шаблон начальной таблицы
Шаблон Bootstrap DataTable имеет красочный и функциональный дизайн таблицы. Альтернативно использование светлого и темного цвета упрощает взаимодействие с пользователем. В этом шаблоне есть все основные элементы, и все они размещены в соответствующих местах; следовательно, пользователи могут легко перемещаться по таблице. Весь сценарий кода доступен вам в редакторе JSFiddle; вы можете редактировать и визуализировать результаты в самом редакторе кода.
Альтернативно использование светлого и темного цвета упрощает взаимодействие с пользователем. В этом шаблоне есть все основные элементы, и все они размещены в соответствующих местах; следовательно, пользователи могут легко перемещаться по таблице. Весь сценарий кода доступен вам в редакторе JSFiddle; вы можете редактировать и визуализировать результаты в самом редакторе кода.
Информация / Скачать демо
Добавить строки в таблицу
Если вам нужна таблица с возможностью простого добавления и удаления строк, этот шаблон таблицы CSS может вам пригодиться.Одним нажатием кнопки вы можете быстро добавить строку, а также удалить ее. Создатель максимально упростил действие по добавлению и удалению строк, поэтому пользователям будет легко работать с таблицей. Единственное, что вы должны помнить в этом шаблоне, это то, что по умолчанию две строки не могут быть удалены; вы можете изменить это, немного изменив код.
Информация / Скачать демо
Адаптивная таблица CSS
Как следует из названия, отзывчивость является ключевой особенностью скрипта кода этого шаблона таблицы CSS. Что касается дизайна, создатель сохранил дизайн очень простым и аккуратным. Использование теневых эффектов для выделения строк — это продуманный штрих. Пользователи могут легко читать записи таблицы и взаимодействовать с ними. Кроме того, поскольку это адаптивный дизайн таблицы CSS, доступ к таблице на устройствах с маленьким экраном будет легкой задачей. Сценарий кода этого шаблона чистый и простой, как и его дизайн; поэтому использование этого сценария кода будет легкой работой для разработчиков.
Что касается дизайна, создатель сохранил дизайн очень простым и аккуратным. Использование теневых эффектов для выделения строк — это продуманный штрих. Пользователи могут легко читать записи таблицы и взаимодействовать с ними. Кроме того, поскольку это адаптивный дизайн таблицы CSS, доступ к таблице на устройствах с маленьким экраном будет легкой задачей. Сценарий кода этого шаблона чистый и простой, как и его дизайн; поэтому использование этого сценария кода будет легкой работой для разработчиков.
Информация / Скачать демо
Заголовок фиксированной таблицы
Фиксированный заголовок таблицы, как следует из названия, этот шаблон имеет вертикальную прокрутку.Эта таблица с новой цветовой схемой градиента соответствует модному дизайну веб-сайтов. Благодаря последней версии фреймворка CSS3 цвета выглядят более естественно, а анимация — гладкой. Единственный небольшой недостаток этого шаблона — он не поддерживает эффект наведения из коробки. Выбор шрифта также аккуратно сделан на этом шаблоне, тексты легкие и легко читаются. Может быть сложно определить, какое поле вы просматривали в последний раз. В остальном заголовок фиксированной таблицы — это полнофункциональный шаблон таблицы CSS из внешнего интерфейса.Сохраняя этот шаблон в качестве основы, вы можете быстро создавать свои собственные таблицы.
Может быть сложно определить, какое поле вы просматривали в последний раз. В остальном заголовок фиксированной таблицы — это полнофункциональный шаблон таблицы CSS из внешнего интерфейса.Сохраняя этот шаблон в качестве основы, вы можете быстро создавать свои собственные таблицы.
Информация / Скачать демо
Дэвид Керн Таблица HTML5
Не все таблицы имеют одинаковые разделы и строки. Иногда приходится делать подразделения по основному разделу. Если у вас есть какой-то особый дизайн таблиц, подобные этим, вам пригодятся шаблоны таблиц CSS. Помимо уникального секционирования, в этом шаблоне таблицы нет никаких интерактивных элементов или эффектов наведения.Как и дизайн, структура кода этой таблицы также проста и понятна. Поскольку этот дизайн создается только с использованием сценария HTML5 и CSS3, вы можете легко работать с этим шаблоном и добавлять нужные функции.
Информация / Скачать демо
Концепция простого стола
Разработчик Sdhnik представил в этом примере простой дизайн таблицы. Чистый дизайн этого стола делает его также хорошим вариантом для экранов столов мобильных приложений. Чередование светлых и темных цветов строк четко различает каждую запись в строке.Кроме того, он позволяет избежать использования сеток стола и делает стол менее громоздким на устройствах с маленьким экраном. Кнопка призыва к действию и кнопка отклонения предусмотрены в дизайне по умолчанию. Поскольку это интерфейсная концепция, создатель не концентрировался на функциональности. Сохраняя этот дизайн в качестве основы, вы можете создать свою собственную таблицу за меньшее время.
Чистый дизайн этого стола делает его также хорошим вариантом для экранов столов мобильных приложений. Чередование светлых и темных цветов строк четко различает каждую запись в строке.Кроме того, он позволяет избежать использования сеток стола и делает стол менее громоздким на устройствах с маленьким экраном. Кнопка призыва к действию и кнопка отклонения предусмотрены в дизайне по умолчанию. Поскольку это интерфейсная концепция, создатель не концентрировался на функциональности. Сохраняя этот дизайн в качестве основы, вы можете создать свою собственную таблицу за меньшее время.
Информация / Скачать демо
Динамические фоновые плитки
Если вы создаете таблицы для обработки больших объемов данных и позволяете пользователю легко понимать категории, шаблоны таблиц CSS, подобные этому, будут хорошим вариантом.В этом примере создатель использовал цветовые схемы градиента и дал ключ внизу, указывающий выделенный процентиль для каждого цвета. Следовательно, пользователи могут легко понять категорию по самому цвету цветовой ячейки. Создатель не дал никаких возможностей изменить цвета и ввести какое-либо значение. Поэтому вам нужно работать самостоятельно, чтобы сделать его по-настоящему динамичным.
Создатель не дал никаких возможностей изменить цвета и ввести какое-либо значение. Поэтому вам нужно работать самостоятельно, чтобы сделать его по-настоящему динамичным.
Информация / Скачать демо
Flat University Расписание
Как следует из названия, это шаблон таблицы в плоском стиле.Создатель эффективно использовал стильный дизайн для создания удобной таблицы. Эффекты наведения используются для создания всплывающих подсказок и коротких уведомлений. Если вы хотите сделать анимацию всплывающих подсказок еще более увлекательной, взгляните на нашу коллекцию CSS-дизайнов всплывающих подсказок. Поскольку это концепция расписания, разные цвета эффективно используются для организации связанного контента. Если у вас меньше требований или у вас есть фиксированное расписание на все недели месяца, такие таблицы будут хорошим выбором.
Информация / Скачать демо
Адаптивный стол
The Responsive Table — это аккуратный современный стол. Цвета и аккуратные типографии эффективно используются для аккуратного представления контента пользователю. Поскольку эта таблица предназначена для управления данными пользователей, у вас есть место для добавления изображения профиля пользователя в столбец. Все элементы в этом шаблоне созданы исключительно для целей дизайна, поэтому вы не можете с ними взаимодействовать. Вы можете взять интерфейсный код и использовать его как основу для создания своей собственной таблицы. Поскольку это адаптивная таблица, с этим шаблоном вам будет намного проще работать с адаптивным дизайном для мобильных устройств.
Цвета и аккуратные типографии эффективно используются для аккуратного представления контента пользователю. Поскольку эта таблица предназначена для управления данными пользователей, у вас есть место для добавления изображения профиля пользователя в столбец. Все элементы в этом шаблоне созданы исключительно для целей дизайна, поэтому вы не можете с ними взаимодействовать. Вы можете взять интерфейсный код и использовать его как основу для создания своей собственной таблицы. Поскольку это адаптивная таблица, с этим шаблоном вам будет намного проще работать с адаптивным дизайном для мобильных устройств.
Информация / Скачать демо
Угловой стол для материалов
По самому названию можно понять, что это таблица на основе материального дизайна.Создатель этого шаблона предоставил полезные функции, такие как параметры сортировки и поиска. Между каждым столбцом отведено достаточно места, поэтому вам не нужно беспокоиться о длинных текстах. Но лучше добавить в таблицу автоподстройку персонажа. Разработчик поделился всем кодом, использованным для создания этой таблицы материального дизайна. Следовательно, вы можете легко работать с этим дизайном и настраивать его в соответствии со своими потребностями. Помимо параметров сортировки и поиска, в этой таблице также есть возможность разбивки на страницы для удобной навигации между страницами.Если вы хотите добавить свой собственный уникальный штрих, взгляните на нашу бесплатную коллекцию дизайнов с разбивкой на страницы. В целом, Angular Material Table — один из лучших шаблонов таблиц CSS для материального дизайна.
Разработчик поделился всем кодом, использованным для создания этой таблицы материального дизайна. Следовательно, вы можете легко работать с этим дизайном и настраивать его в соответствии со своими потребностями. Помимо параметров сортировки и поиска, в этой таблице также есть возможность разбивки на страницы для удобной навигации между страницами.Если вы хотите добавить свой собственный уникальный штрих, взгляните на нашу бесплатную коллекцию дизайнов с разбивкой на страницы. В целом, Angular Material Table — один из лучших шаблонов таблиц CSS для материального дизайна.
Информация / Скачать демо
Угловая таблица фильтров JS
Этот дизайн таблицы также почти аналогичен шаблону дизайна таблицы Angular Material, упомянутому выше. Но этот очень простой и не имеет ярких ярких цветов материального дизайна. В этом шаблоне вы также получаете активную панель поиска, которая быстро отображает относительное содержание при вводе слов.Чтобы увидеть больше дизайнов панели поиска, взгляните на нашу коллекцию дизайнов окон поиска Bootstrap. В этом шаблоне все основы выполнены правильно, поэтому вы можете сосредоточиться на других функциях, которые вам нужны в своей таблице. Вся структура кода, используемая для создания этого дизайна, доступна вам в редакторе CodePen. Следовательно, вы можете настроить и просмотреть свою работу в редакторе, прежде чем внедрять ее на свой веб-сайт.
В этом шаблоне все основы выполнены правильно, поэтому вы можете сосредоточиться на других функциях, которые вам нужны в своей таблице. Вся структура кода, используемая для создания этого дизайна, доступна вам в редакторе CodePen. Следовательно, вы можете настроить и просмотреть свою работу в редакторе, прежде чем внедрять ее на свой веб-сайт.
Информация / Скачать демо
Стильные столы
Slick Tables имеет аккуратный красочный дизайн таблиц, но в нем нет полезных опций, которые вы видели в таблицах Angular, упомянутых выше.Он имеет основные параметры, такие как маркер при наведении курсора и аккуратные сегменты. Даже у вас есть возможность уменьшить яркость данных, срок действия которых истек. Если вы создаете таблицу, отображающую реальные данные, вам пригодятся такие шаблоны таблиц CSS. Чтобы легко обрабатывать динамическое содержимое и управлять данными, мы сделали отдельный пост для таблицы Bootstrap Data. Взгляните на него, чтобы найти таблицы с полезными параметрами и даже рисунки диаграмм для визуализации данных.
Информация / Скачать демо
Таблица сравнения
На самом деле это дизайн для сравнения таблиц цен.Дизайн длинной таблицы позволяет добавлять все важные параметры, чтобы пользователь мог легко сравнить планы перед тем, как выбрать один. Этот шаблон даже позволяет легко выделить и показать пользователю лучший план. Если вы хотите сделать специальный план еще более привлекательным для пользователя, взгляните на нашу коллекцию дизайнов ленты CSS. В дизайне по умолчанию буквы сделаны больше и жирнее, чтобы пользователь мог легко видеть содержимое таблицы.
Информация / Скачать демо
CSS Таблица
Таблица CSS — это интуитивно понятный шаблон таблицы.Разработчик элегантно использовал данное пространство с помощью современных эффектов анимации CSS. В некоторых отчетах вам нужно более подробно рассказать о статистике, которую вы поделили в таблице, строки в этом шаблоне таблицы расширяются автоматически, чтобы вы могли добавить небольшую заметку об этой конкретной строке. Чтобы помочь вам эффективно организовать связанное содержимое, используются цветовые коды. Вертикальная цветная метка в конце помогает сгруппировать данные для дальнейшего использования. В демонстрационной версии этот шаблон не поддерживает параметры фильтра. Когда вы добавляете параметр фильтра, эта цветовая группировка даст приятный внешний вид, и пользователям будет легко найти набор данных.
Чтобы помочь вам эффективно организовать связанное содержимое, используются цветовые коды. Вертикальная цветная метка в конце помогает сгруппировать данные для дальнейшего использования. В демонстрационной версии этот шаблон не поддерживает параметры фильтра. Когда вы добавляете параметр фильтра, эта цветовая группировка даст приятный внешний вид, и пользователям будет легко найти набор данных.
Информация / Скачать демо
Таблица цен UI
Как следует из названия, этот шаблон на самом деле предназначен для таблицы цен. Вместо того, чтобы следовать традиционному макету сетки, создатели этого шаблона выбрали подход к дизайну карточек. Эта таблица с модными градиентными цветами и значками хорошо сочетается со многими современными шаблонами веб-сайтов для туристических агентств, стартапов и других веб-сайтов, предоставляющих онлайн-услуги. Разработчик использовал последнюю версию HTML5 и CSS3 для создания визуально привлекательного шаблона таблицы.Цвета и эффекты анимации, используемые в этом шаблоне таблицы, более естественны и соответствуют ожиданиям современного пользователя. В целом пользовательский интерфейс таблицы цен — это отлично работающий шаблон интерфейса пользователя. Если вы разработчик приложений и постоянно ищете современные элементы пользовательского интерфейса, ознакомьтесь с нашей коллекцией комплектов пользовательского интерфейса.
В целом пользовательский интерфейс таблицы цен — это отлично работающий шаблон интерфейса пользователя. Если вы разработчик приложений и постоянно ищете современные элементы пользовательского интерфейса, ознакомьтесь с нашей коллекцией комплектов пользовательского интерфейса.
Информация / Скачать демо
Таблицы цен на Codrops
Создатели Codrops предоставили вам набор таблиц цен с новаторским дизайном. В комплекте к этому набору прилагается двенадцать готовых таблиц цен.Каждый стол имеет свой уникальный дизайн и элементы. В некоторых таблицах цен есть интересные эффекты, а в некоторых — чистый дизайн. Исходя из ваших потребностей, вы можете выбрать тот, который вам подходит. Основной файл, используемый для создания всей этой красивой таблицы цен, также доступен вам, чтобы вы могли легко настроить или интегрировать таблицы цен в свой проект. Эффекты анимации очень тонкие, но очень захватывающие; другими словами, можно сказать, что это просто элегантно.
Информация / Скачать демо
Столы Codyhouse
Планы подпискистановятся популярными среди многих поставщиков услуг и компаний SAAS.Пользователям предоставляется множество моделей подписки, чтобы они могли выбрать ту, которая им больше подходит. Наиболее часто используемые модели — это ежемесячная подписка, годовая подписка и пожизненный доступ. Самая большая разница, которую пользователи могут визуально увидеть в годовом пакете, — это цена со скидкой. В Codyhouse Tables есть три таблицы цен с возможностью переключения между ежемесячной и годовой подпиской. Анимация переворачивания карты и эффекты переключения чистые и плавные. Единственное, что вам нужно добавить в этот шаблон, — это показать людям, сколько они экономят в годовом плане.Вы можете либо показать цену со скидкой, отметив первоначальную цену, либо показать два месяца бесплатно; Выбор ваш.
Информация / Скачать демо
Фиксированная цена
Плоский дизайн в сочетании с модными визуальными эффектами делает ваш сайт уникальным среди сайтов конкурентов. Этот стол с тупыми краями и яркими цветами легко впишется в любой креативный сайт и сайт агентства. Таблица достаточно длинна, чтобы перечислить ключевые особенности каждого плана. Вверху есть место для тегов.Вы можете использовать теги, чтобы показать название плана и отметить последние планы. Эффекты масштабирования используются, когда пользователь наводит курсор на таблицу. Кнопки призыва к действию размещены в нижнем колонтитуле каждой таблицы цен, чтобы пользователь мог легко перейти на соответствующую страницу или страницу оплаты. Поскольку базовая кодировка предоставлена вам напрямую, вы можете использовать ее, чтобы легко редактировать и настраивать таблицу по своему вкусу.
Этот стол с тупыми краями и яркими цветами легко впишется в любой креативный сайт и сайт агентства. Таблица достаточно длинна, чтобы перечислить ключевые особенности каждого плана. Вверху есть место для тегов.Вы можете использовать теги, чтобы показать название плана и отметить последние планы. Эффекты масштабирования используются, когда пользователь наводит курсор на таблицу. Кнопки призыва к действию размещены в нижнем колонтитуле каждой таблицы цен, чтобы пользователь мог легко перейти на соответствующую страницу или страницу оплаты. Поскольку базовая кодировка предоставлена вам напрямую, вы можете использовать ее, чтобы легко редактировать и настраивать таблицу по своему вкусу.
Информация / Скачать демо
Flip Pricing Table
Эта таблица почти аналогична упомянутому выше шаблону Codyhouse, но представляет собой более упрощенную версию.В его конструкции всего одна вариация стола. Визуальные эффекты и эффекты перехода почти аналогичны Codyhouse. Этот комплект будет больше полезен новичкам и небольшим проектам. Если вы новичок, взгляните на нашу бесплатную простую коллекцию шаблонов веб-сайтов CSS, чтобы упростить настройку. Разработчик этой таблицы цен использовал последние версии HTML5, CSS3 и несколько строк Javascript. Вся кодировка предоставляется вам напрямую, вы можете изменить ее в редакторе и можете напрямую визуализировать результаты.
Этот комплект будет больше полезен новичкам и небольшим проектам. Если вы новичок, взгляните на нашу бесплатную простую коллекцию шаблонов веб-сайтов CSS, чтобы упростить настройку. Разработчик этой таблицы цен использовал последние версии HTML5, CSS3 и несколько строк Javascript. Вся кодировка предоставляется вам напрямую, вы можете изменить ее в редакторе и можете напрямую визуализировать результаты.
Информация / Скачать демо
Таблица цен Bulma
Таблицы цен не обязательно должны быть всегда в вертикальной рамке, вы можете попробовать что-нибудь другое. В этом пакете представлены три типа таблиц цен, каждый из которых имеет свой уникальный стиль. Все три используют одинаковый плоский дизайн с плоской цветовой схемой. Единственное отличие — это расположение таблицы цен и ее элементов. Создатели этого шаблона предоставили вам четкую документацию, чтобы вы могли легко настраивать элементы и работать с ними.Добавление еще нескольких эффектов интерактивной анимации сделает этот настольный комплект идеальным вариантом для современных веб-сайтов.
Информация / Скачать демо
Адаптивный дизайн стола
Responsive Table Design — это понятная таблица цен, которую можно использовать как для веб-сайтов, так и для мобильных приложений. Если вы разработчик мобильных приложений, ознакомьтесь с нашим списком бесплатных наборов пользовательского интерфейса, где вы найдете высококачественные наборы мобильных приложений и наборы веб-приложений. Что касается этой таблицы цен, ее дизайн очень прост, так что вы можете использовать эту таблицу в любом типе веб-сайтов и приложений.Большинство современных веб-дизайнеров косвенно продвигают элементы пользователю. В этой таблице таблица цен отличается эффектом тени. Вы можете использовать этот дизайн, чтобы продвигать лучший план для ваших услуг. CSS-файл, используемый в этом шаблоне, предоставляется непосредственно вам. Вы можете настроить цветовую схему в соответствии с вашими требованиями к дизайну.
Информация / Скачать демо
Таблица цен
Таблица цен — это красочный шаблон таблицы CSS. Дизайнер этого шаблона сохранил простоту и почти нулевые визуальные эффекты.Поскольку в этом шаблоне используется последняя версия фреймворка HTML5 и CSS3, вы можете добавлять эффекты, которые вам нравятся. Все таблицы расположены рядом, чтобы пользователи могли легко сравнивать характеристики. Между каждой текстовой строкой отведено достаточно места, чтобы пользователь мог легко читать и взаимодействовать с таблицами. Кнопки призыва к действию размещены в нижнем колонтитуле, чтобы он отличался от других плоских элементов, используются эффекты наведения.
Дизайнер этого шаблона сохранил простоту и почти нулевые визуальные эффекты.Поскольку в этом шаблоне используется последняя версия фреймворка HTML5 и CSS3, вы можете добавлять эффекты, которые вам нравятся. Все таблицы расположены рядом, чтобы пользователи могли легко сравнивать характеристики. Между каждой текстовой строкой отведено достаточно места, чтобы пользователь мог легко читать и взаимодействовать с таблицами. Кнопки призыва к действию размещены в нижнем колонтитуле, чтобы он отличался от других плоских элементов, используются эффекты наведения.
Информация / Скачать демо
Простая таблица цен
Simple Pricing Table — это чистый шаблон таблицы.Создатель этого шаблона придерживается более художественного подхода. Таблица цен, которую вы видели выше, полна цветов, эта таблица цен имеет простой дизайн с аккуратным белым фоном и линейными векторами. Используемые линейные векторы настраиваются в соответствии с общим дизайном этого шаблона. На чистом белом фоне светло-голубая цветовая схема шаблона выглядит профессионально, а также упрощает чтение. Каждая строка в таблице разделена линиями с малой толщиной штриха. Жирный текст используется для выделения важных моментов.
Каждая строка в таблице разделена линиями с малой толщиной штриха. Жирный текст используется для выделения важных моментов.
Информация / Скачать демо
Таблица цен на Bootstrap
Таблица цен Bootstrap — это шаблон таблицы цен бизнес-класса. Есть вероятность, что вы видели похожий дизайн таблицы цен во многих шаблонах бизнес-сайтов. Большинство сайтов, предоставляющих онлайн-услуги, имеют выделенную таблицу цен, чтобы продвигать самый продаваемый пакет. С помощью этого шаблона таблицы цен вы получаете из коробки выделенную таблицу цен, где вы размещаете выделенную таблицу цен, которая зависит исключительно от вас.Большинство сайтов размещают предлагаемую модель ценообразования в центре, в то время как некоторые сайты, ориентированные на клиентов премиум-класса, предпочитают размещать таблицу цен на функции по углам. Проведите A / B-тестирование на своем сайте, чтобы узнать, какая модель вам больше подходит. С помощью аккуратного полужирного текста вы можете четко выделить лучшие особенности каждой модели ценообразования.
Информация / Скачать демо
Таблица адаптивных цен
Адаптивная таблица цен — это таблица цен с богатой анимацией. Визуальные эффекты — еще один инструмент, который разработчики используют, чтобы привлечь внимание пользователя к необходимым элементам и разделам.С точки зрения дизайна этот шаблон следует простому обычному дизайну. Тексты на белом фоне легко читаются, а красочные элементы, такие как кнопки призыва к действию и значки, выглядят привлекательно. Визуальные эффекты — это то место, где этот шаблон действительно выделяется из толпы. Разработчик использовал последнюю версию фреймворка CSS3, чтобы предоставить вам легкий шаблон таблицы цен с богатой анимацией. Если вы ищете таблицу цен на шаблон интерактивного веб-сайта, то это лучший вариант для вас.
Информация / Скачать демо
Таблица цен на хостинг
Если у вас есть несколько планов, то этот шаблон таблицы для вас. Когда вы предлагаете больше пакетов, дизайн таблицы должен помочь легко сравнить цены. Даже если вы предоставите отдельный вариант сравнения, таблица цен должна помочь пользователю понять основную разницу между каждым планом. Эта таблица цен составлена таким образом, чтобы пользователь мог сразу получить обзор планов.Цвета градиента используются для эффектов наведения, если на вашем веб-сайте используется другая цветовая схема, вы можете легко ее настроить. В этом шаблоне используется новейшая структура HTML5 и CSS3, поэтому редактирование и интеграция этого шаблона в существующий веб-сайт будет легкой задачей.
Даже если вы предоставите отдельный вариант сравнения, таблица цен должна помочь пользователю понять основную разницу между каждым планом. Эта таблица цен составлена таким образом, чтобы пользователь мог сразу получить обзор планов.Цвета градиента используются для эффектов наведения, если на вашем веб-сайте используется другая цветовая схема, вы можете легко ее настроить. В этом шаблоне используется новейшая структура HTML5 и CSS3, поэтому редактирование и интеграция этого шаблона в существующий веб-сайт будет легкой задачей.
Информация / Скачать демо
Tab Pricing
Tab Pricing — уникальный шаблон таблицы в этом списке. Вместо того, чтобы следовать традиционному дизайну и интерфейсу, этот разработчик попробовал другой подход. В этом шаблоне используется карточный интерфейс с вкладками, изображения используются для обозначения категории.Даже этот шаблон разработан для таблицы цен, его можно использовать для других типов таблиц, в которых вам нужно расположить множество таблиц в зависимости от их категории. Для лучшей читаемости на фоне изображения используется наложение белого цвета. Этот шаблон таблицы креативов нельзя использовать на всех сайтах, но если вы ищете что-то креативное, этот шаблон таблицы цен на вкладке впечатлит вас.
Для лучшей читаемости на фоне изображения используется наложение белого цвета. Этот шаблон таблицы креативов нельзя использовать на всех сайтах, но если вы ищете что-то креативное, этот шаблон таблицы цен на вкладке впечатлит вас.
Информация / Скачать демо
Фитнес Цены
Фитнес-цены, как следует из названия, эта таблица CSS разработана специально для фитнес-сайтов.Сайты, посвященные здоровью и фитнесу, занимают второе место по успешности внедрения системы членства. Модель подписки варьируется от помесячного до пожизненного доступа. Объяснить всю эту модель ценообразования пользователям — довольно сложная работа. Но с помощью этого шаблона таблицы цен вы можете четко выделить пользователям преимущества и уникальные особенности каждого плана.
Еще одно преимущество этого шаблона в том, что он готов к работе с мобильных устройств. Таблица сделана достаточно большой, чтобы легко добавлять ее в разделы сайта.Эффекты анимации просты и понятны, если вам нужно что-то более интерактивное, вы можете настроить его самостоятельно. Поскольку в этом шаблоне используется последняя версия фреймворка CSS3, настройка этого шаблона будет легкой задачей. Если у вас есть сайт онлайн-членства, взгляните на нашу коллекцию шаблонов панели инструментов, чтобы легко управлять пользователями.
Поскольку в этом шаблоне используется последняя версия фреймворка CSS3, настройка этого шаблона будет легкой задачей. Если у вас есть сайт онлайн-членства, взгляните на нашу коллекцию шаблонов панели инструментов, чтобы легко управлять пользователями.
Информация / Скачать демо
Pink Таблица цен
Pink Pricing table — еще один простой на вид шаблон таблицы цен CSS. Это очень простой шаблон, который дает вам только основу или внешний каркас вашего дизайна.Вы должны разработать свою собственную таблицу, взяв за основу этот шаблон. Как следует из названия, в этом шаблоне в качестве цветовой схемы по умолчанию используется розовый цвет, что придает ему красивый вид. Эффекты тени используются для выделения и отображения таблицы цен на фоне и остальной части дизайна. Под таблицей цен текст призыва к действию представлен в виде просто текстовой ссылки. Если вы собираетесь использовать этот шаблон для профессиональных сайтов, вам, возможно, придется поработать только с этой текстовой ссылкой. Кроме того, он правильно разработан и представляет собой полную схему таблиц HTML и CSS.
Кроме того, он правильно разработан и представляет собой полную схему таблиц HTML и CSS.
Информация / Скачать демо
Таблица цен на бриллианты
Diamond — идеальный шаблон стола для стартапов и современных сайтов. Благодаря аккуратным прозрачным блокам содержимого этот шаблон улучшает читаемость текстов, не портя визуальную эстетику дизайна. Еще одна уникальная особенность этой таблицы цен — это звездочки в каждой таблице цен. Рейтинги и обзоры помогут пользователю выбрать лучший план. Если у вас есть веб-сайт ресторана, вы должны знать, как онлайн-обзор будет способствовать развитию вашего бизнеса.Полужирный текст используется для выделения важных моментов, а в конце каждой таблицы имеются кнопки с призывом к действию, чтобы пользователи могли легко перейти на страницу оформления заказа.
Информация / Скачать демо
Слайд-таблицы цен
Таблица цен на слайды — это многоцелевой шаблон таблицы CSS. Стандартный дизайн этой таблицы цен хорошо сочетается как с дизайном веб-сайтов, так и с дизайном мобильных приложений. Это также шаблон таблицы цен с богатой анимацией. Поскольку в этом шаблоне используется автоматический переход, ниже приведен индикатор слайда, который помогает пользователю легко переключаться между вкладками.Длинная таблица цен дает вам достаточно места, чтобы упомянуть о функциях, а также дать краткое введение о плане. Кнопка призыва к действию находится внизу таблицы цен, чтобы направить пользователя непосредственно к платежному шлюзу.
Это также шаблон таблицы цен с богатой анимацией. Поскольку в этом шаблоне используется автоматический переход, ниже приведен индикатор слайда, который помогает пользователю легко переключаться между вкладками.Длинная таблица цен дает вам достаточно места, чтобы упомянуть о функциях, а также дать краткое введение о плане. Кнопка призыва к действию находится внизу таблицы цен, чтобы направить пользователя непосредственно к платежному шлюзу.
Информация / Скачать демо
Столы раздвижные темные
Темные раздвижные столы — это еще одна версия, о которой говорилось выше. Но в этом шаблоне используются разные эффекты визуальной анимации и дизайн макета.Как следует из названия, в этом шаблоне используется темная тема. Вместо предоставления отдельного макета таблицы в этом шаблоне используется статический макет таблицы, и внутри макета таблица изменяется. Эффекты перехода гладкие и быстрые. Для выделения важных моментов используются тексты разного цвета. Чтобы соответствовать темной теме шаблона, использованные шрифты также аккуратны и элегантны. Небольшая детализация эффекта анимации делает этот шаблон уникальным в этом списке шаблонов таблиц CSS.
Небольшая детализация эффекта анимации делает этот шаблон уникальным в этом списке шаблонов таблиц CSS.
Информация / Скачать демо
Таблица цен наSpa
Таблица ценSpa — это элегантно выглядящие шаблоны таблиц CSS.Благодаря аккуратным прозрачным таблицам этот шаблон дает вам визуально привлекательный дизайн. В демо-версии используется автоматический переход, как и в разделе карусели, если вам нужно, вы можете настроить его в соответствии с общим дизайном шаблона вашего сайта. В этом шаблоне также используется новейшая среда HTML5 и CSS3, как и в большинстве других шаблонов таблиц CSS, упомянутых в этом списке. Изначально этот шаблон также адаптирован для мобильных устройств, поэтому вы можете без проблем добавить этот шаблон на свой мобильный веб-сайт.
Информация / Скачать демо
Адаптивный стол
Responsive Table — это простая красочная таблица CSS. Создатель этого стола использовал современные цвета, чтобы сделать стол привлекательным. Между каждым столбцом и ячейками отводится достаточно места. Пользователь может легко читать и взаимодействовать с содержимым таблицы. Как следует из названия, это адаптивная таблица, поэтому она легко подходит для всех размеров экрана. Кроме того, вы можете использовать этот дизайн в своем адаптивном веб-дизайне.Разработчик использовал только код HTML и CSS, поэтому вы можете легко работать с этим дизайном таблицы. Если вам нужен современный красочный простой в работе дизайн таблиц, такие шаблоны таблиц CSS упростят вашу работу.
Между каждым столбцом и ячейками отводится достаточно места. Пользователь может легко читать и взаимодействовать с содержимым таблицы. Как следует из названия, это адаптивная таблица, поэтому она легко подходит для всех размеров экрана. Кроме того, вы можете использовать этот дизайн в своем адаптивном веб-дизайне.Разработчик использовал только код HTML и CSS, поэтому вы можете легко работать с этим дизайном таблицы. Если вам нужен современный красочный простой в работе дизайн таблиц, такие шаблоны таблиц CSS упростят вашу работу.
Информация / Скачать демо
Таблицы— Pure
Таблица по умолчанию
Чтобы стилизовать таблицу HTML, добавьте имя класса pure-table . Этот класс добавляет к элементам таблицы отступы и границы и подчеркивает заголовок.
| # | Марка | Модель | Год |
|---|---|---|---|
| 1 | Honda | Accord | 2009 |
| 2 | Тойота | Камри | 2012 |
| 3 | Hyundai | Элантра | 2010 |
<таблица>
#
Сделать
Модель
Год
1
Honda
Соглашение
2009
2
Toyota
Камри
2012
3
Hyundai
Элантра
2010
Таблица с границами
Чтобы добавить горизонтальные и вертикальные границы ко всем ячейкам, добавьте имя класса с границами чистой таблицы к элементу .

# Марка Модель Год 1 Honda Accord 2009 2 Тойота Камри 2012 3 Hyundai Элантра 2010
<таблица>
#
Сделать
Модель
Год
1
Honda
Соглашение
2009
2
Toyota
Камри
2012
3
Hyundai
Элантра
2010
Таблица с горизонтальными границами
Если вы предпочитаете только горизонтальные линии, добавьте имя класса pure-table-horizontal к элементу .

# Марка Модель Год 1 Honda Accord 2009 2 Тойота Камри 2012 3 Hyundai Элантра 2010
<таблица>
#
Сделать
Модель
Год
1
Honda
Соглашение
2009
2
Toyota
Камри
2012
3
Hyundai
Элантра
2010
Полосатая таблица
Большие таблицы легче анализировать визуально, если строки легко различимы. Примечание: В браузерах, поддерживающих псевдоселектор CSS3 Стилизация HTML-таблицы — не самая гламурная работа в мире, но иногда нам всем приходится ее делать. Начнем с типичной таблицы HTML. Ну, я говорю «типичный» — большинство примеров таблиц HTML касается обуви, погоды или сотрудников; мы решили сделать вещи более интересными, рассказав об известных панк-группах из Великобритании.Разметка выглядит так: Таблица хорошо размечена, легко стилизована и доступна благодаря таким функциям, как При использовании только стиля браузера по умолчанию он выглядит тесным, трудным для чтения и скучным. Нам нужно использовать CSS, чтобы исправить это. Давайте вместе поработаем над стилизацией нашего примера таблицы. Первое, что нам нужно сделать, это разобраться с интервалами / макетом — стили таблицы по умолчанию настолько тесны! Для этого добавьте следующий CSS в свой стиль Наиболее важные детали, на которые следует обратить внимание, следующие: Мы объединили это с шириной На этом этапе наша таблица уже выглядит намного лучше: Теперь мы разберемся с текстом. Во-первых, мы нашли в Google Fonts шрифт, который подходит для таблицы о панк-группах.Вы можете пойти туда и найти другой, если хотите; вам просто нужно заменить предоставленный нами элемент Сначала добавьте следующий элемент Теперь добавьте следующий CSS в свой стиль Здесь нет ничего особенного для таблиц; мы обычно настраиваем стиль шрифта, чтобы его было легче читать: Результат выглядит немного аккуратнее: Теперь о графике и цветах! Поскольку стол полон панка и настроения, нам нужно придать ему какой-нибудь яркий импозантный стиль. Начните с добавления следующего CSS в файл Опять же, здесь нет ничего специфического для таблиц, но стоит отметить несколько моментов. Мы добавили фоновое изображение Мы также добавили линейный градиент к элементам Мы хотели выделить отдельный раздел, чтобы показать вам, как реализовать полосок зебры — чередующиеся цветные строки, которые упрощают анализ и чтение различных строк данных в вашей таблице. Добавьте следующий CSS в нижнюю часть файла Этот взрыв цвета дает следующий вид: Теперь это может быть немного чересчур и не в вашем вкусе, но мы пытаемся подчеркнуть, что таблицы не должны быть скучными и академичными. И последнее, что нужно сделать с нашей таблицей — стилизовать заголовок. Для этого добавьте в конец файла Здесь нет ничего примечательного, за исключением свойства Прежде чем двигаться дальше, мы подумали, что предоставим вам краткий список наиболее полезных моментов, проиллюстрированных выше: В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти некоторые дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Теперь, когда таблицы стилей позади, нам нужно кое-что еще, чтобы занять время. В следующей статье исследуется отладка CSS — как решать такие проблемы, как макеты, которые выглядят не так, как должны, или свойства, которые не применяются, когда вы думаете, что должны.Сюда входит информация об использовании DevTools браузера для поиска решений ваших проблем. Шрифт Грузия Грузия Палатино Times New Roman Arial Ариал Черный Comic Sans Удар Lucida Sans Тахома Требуше Вердана Курьер Консоль Lucida Бесплатная интерактивная онлайн-таблица HTML, стилизация структурированной сетки и генератор кода. Выберите стиль из галереи и настройте параметры, чтобы получить коды HTML и CSS. Внизу страницы есть 3 редактора, которые показывают изменение кода и предварительного просмотра по мере изменения настроек на панели управления. Сначала выберите стиль из галереи, который похож на ваш дизайн. Выберите, хотите ли вы использовать теги HTML Table или структурированные теги Div в разметке, и настройте внешний вид вашего дизайна с помощью палитры цветов, ползунков и флажков.Существует отдельное поле для стилизации всей таблицы, заголовка, текста и нижнего колонтитула. Дальнейшие изменения можно внести в код или в редактор WYSIWYG. Измените любой из трех редакторов, и результат отразится на остальных. Не забудьте нажать кнопку «Применить CSS» при изменении кода CSS. Между предварительным просмотром div и таблиц могут быть небольшие различия, которые можно настроить с помощью CSS. Обратите внимание, что окончательный результат может немного отличаться, если вы опубликуете его на действующем сайте. Этот онлайн-инструмент для стилизации таблиц позволяет сохранять / экспортировать текущие настройки в текстовом формате, который вы можете открыть / импортировать позже. При необходимости используйте преобразователь таблицы в деление. На любом сайте несложно отследить компоненты таблицы. Однако на эту особенность обычно не обращают внимания. Это потому, что на самом деле он влияет только на небольшую часть веб-сайта.Это может привести к тому, что когда возникнет необходимость, мы не будем помнить, что нам нужно добавить таблицу. Итак, у нас должен быть шаблон таблицы CSS, даже если он показывает небольшие роли на вашем сайте. Ведь таблицы CSS — это широкая категория, таблицы используются для разных целей. Его основная цель — показать список данных. Если вы создаете шаблон таблицы для веб-сайта с богатой статистикой, убедитесь, что у вас есть опция горизонтального и вертикального выделения. Не всегда возможно отобразить данные или статистику в одной таблице. В результате веб-сайты должны предоставлять пользователям возможности прокрутки, чтобы помочь пользователям увидеть полную запись. Итак, этот шаблон таблицы CSS дает вам такую возможность прямо из коробки. Разработчик предоставил вам достаточно места в столбце, чтобы без проблем добавлять еще более длинное содержимое. Таблица с фиксированным заголовком — это пакет из пяти шаблонов таблиц CSS. С этим пакетом вы получаете различные варианты цвета и стиля, что делает этот набор таблиц уникальным. Излишне говорить, что они поддерживают множество различных целей и намерений, гарантируя, что они обслуживают множество различных целей. Как следует из названия, этот шаблон имеет вертикальную прокрутку. Помимо уникального разделения на разделы, в этом шаблоне таблицы нет никаких интерактивных элементов или эффектов наведения. Как и дизайн, структура кода этой таблицы также проста и понятна. Поскольку этот дизайн создается только с использованием сценария HTML5 и CSS3, вы можете легко работать с этим шаблоном и добавлять нужные функции. Этот шаблон представляет собой табличное решение в современном стиле, которое будет отлично смотреться на веб-сайтах, которые хотят добиться этого футуристического вида. Между каждым столбцом и ячейками отводится достаточно места. Пользователь может легко читать и взаимодействовать с содержимым таблицы. данных «Исчезновение и размытие при наведении курсора» В этом шаблоне таблицы CSS используются некоторые расширенные элементы JavaScript, чтобы помочь разработчикам достичь лучших результатов с их таблицами, поскольку иногда данные в таблицах могут быть довольно обширными и сильно растягиваться.Функция «исчезать при наведении» помогает сосредоточиться на том, о чем пользователь хочет узнать больше. Query и HTML5 значительно расширяют возможности современной разработки, и этот шаблон HTML5 Editable Table от Ash Blue — прекрасный тому пример. Этот расширенный шаблон jQuery позволит вам добавлять и удалять элементы таблиц прямо из браузера, но также позволяет редактировать каждый указанный элемент списка по своему усмотрению. Чистый дизайн этого шаблона таблицы CSS делает его также хорошим вариантом для экранов таблиц мобильных приложений. Таблица адаптивных цен представляет собой таблицу цен с богатой анимацией. Визуальные эффекты — еще один инструмент, который используют разработчики, чтобы привлечь внимание пользователя к необходимым элементам и разделам.Этот шаблон таблицы CSS имеет простой обычный дизайн. Визуальные эффекты — это то место, где этот шаблон действительно выделяется из толпы. Это настоящая библиотека JavaScript, но она действительно использует CSS3 для своего стиля, и даже если вы не хотите использовать полную библиотеку, вы можете использовать страницу CodePen, чтобы по крайней мере извлечь все фрагменты CSS3 и используйте шаблон таблицы в другом месте. Это такой шаблон CSS, который бывает трех разных цветов; красный, зеленый и синий. Каждая таблица имеет множество строк, но в конечном итоге все зависит от вас самих и от того, какие данные вы хотите отображать в своих таблицах, это просто шаблон, который вы можете использовать, чтобы все это произошло и обеспечить мобильный доступ к этим таблицам. . Этот шаблон таблицы цен с современным оформлением и внешним видом хорошо вписывается между современным дизайном и дизайном, оптимизированным для Bootstrap, а также для тех ситуаций, когда вы хотите, чтобы модуль ценообразования действительно выделялся среди остальных.Вы можете быстро установить лучший тарифный план, установив цвет фона или добавив дополнительные варианты ценообразования, или фактически удалив их. Создатель эффективно использовал стильный дизайн для создания удобной таблицы. Мы видели материальный дизайн, но другие типы дизайна все еще отстают от него, за исключением шаблона Flat CSS table. Он делится со своими товарищами по сообществу минималистичным шаблоном таблицы, основанным на плоском дизайне. Более того, он может добавить две иконки в таблицы; Edit и Delete, но для их работы потребуется дополнительное кодирование jQuery. Разработчик поделился всем кодом, использованным для создания этой таблицы материалов.Следовательно, вы можете легко работать с этим дизайном. Помимо параметров сортировки и поиска, в этом шаблоне таблицы CSS также есть возможность разбивки на страницы для удобной навигации между страницами. Pure — это библиотека фреймворка. Добавляя Pure на свой сайт или проект, вы получаете право использовать более 10 различных элементов. Это сделает веб-разработку намного быстрее и сделает ее более приятной.Чистая ориентация на то, чтобы помочь разработчикам быстро создавать элементы, не беспокоясь о их стилизации. У него есть основные параметры, такие как подсветка при наведении курсора и аккуратное сегментирование. Даже у вас есть возможность уменьшить яркость данных, срок действия которых истек. Если вы создаете таблицу, отображающую реальные данные, вам пригодятся такие шаблоны таблиц CSS. Для облегчения работы с динамическим контентом и управления данными таблица Bootstrap Data включена в отдельный пост. Чтобы иметь возможность полностью понять вещи, будет разумной идеей прочитать фактическую документацию по чему-либо. По сути, это таблица, оптимизированная с помощью некоторого jQuery, чтобы помочь вам быстро сортировать и выравнивать данные на основе возрастающей и убывающей информации, будь то буквы или цифры.Отлично использовать, когда вы работаете с библиотекой данных и вам нужен быстрый способ сортировки данных в браузере. Безусловно, это своего рода отличный шаблон таблицы CSS, который сейчас в моде. Этот шаблон создан для отображения информации о питании буквально любого продукта питания. Конечно, добавление каждого отдельного факта может занять некоторое время, поэтому мы настоятельно рекомендуем взять этот шаблон и интегрировать его в вашу существующую платформу, чтобы выводить информацию о питании для продуктов и фильтровать все ваши данные с помощью этого шаблона. Этот шаблон CSS таблицы достаточно длинный, чтобы перечислить ключевые особенности каждого плана. Вверху есть место для тегов. Вы можете использовать теги, чтобы показать название плана и отметить последние планы. Эффекты масштабирования используются, когда пользователь наводит курсор на таблицу. Кнопки призыва к действию размещаются в нижнем колонтитуле, чтобы пользователь мог легко перейти на соответствующую страницу или страницу оплаты. Собственный HTML5, к сожалению, не реагирует на запросы браузера, однако с помощью нескольких крошечных модификаций CSS3 можно достичь желаемого результата.Responstable 2.0 — очень элегантное решение для тех, кому не нужен ничего, кроме адаптивного шаблона таблицы для использования в приложениях и на веб-сайтах. Вы также можете включить форму отправки для этой таблицы, чтобы отправлять выбранные строки таблицы. Bootstrap — самый известный фреймворк для интерфейсной разработки на планете. Как следует из названия, в этом шаблоне используется темная тема. Вместо предоставления отдельного макета таблицы в этом шаблоне таблицы CSS используется статический макет таблицы, и внутри макета таблица изменяется. Эффекты перехода гладкие и быстрые, с разными цветовыми текстами, которые используются для выделения важных моментов. Таблицы имеют множество целей, одна из них — обеспечить надежное обслуживание данных. Календари очень похожи на таблицы.Вы можете настроить их для отображения различной информации для каждой строки (даты). Итак, мы сочли необходимым включить этот замечательный шаблон календаря CSS3. В этих таблицах HTML5 и CSS3 выделены как вертикальные, так и горизонтальные строки. Мы позаботились о том, чтобы у вас было несколько разных вариантов, поэтому вы можете выбрать тот, который лучше всего подходит для вас. Вы просто нажимаете кнопку загрузки и уже можете начать использовать эти таблицы в своих веб-приложениях, точно адаптируя их к своему стилю. Таблицы цен не обязательно должны быть всегда в вертикальной рамке, вы можете попробовать что-нибудь другое. В этом пакете представлены три типа таблиц цен, каждый из которых имеет свой уникальный стиль. Все три используют одинаковый плоский дизайн с плоской цветовой схемой. Единственное отличие — это расположение таблицы цен и ее элементов. Таблицы Codyhouse содержат три таблицы цен с возможностью переключения между ежемесячной и годовой подпиской. Создатели Codrops предоставили вам набор таблиц цен с новаторским дизайном. В комплекте к этому набору прилагается двенадцать готовых таблиц цен. Каждый стол имеет свой уникальный дизайн и элементы. В некоторых таблицах цен есть интересные эффекты, а в некоторых — чистый дизайн.Исходя из ваших потребностей, вы можете выбрать тот, который вам подходит. Этот шаблон представляет собой понятную таблицу цен, которую можно использовать как для веб-сайтов, так и для мобильных приложений. Если вы разработчик мобильных приложений, список бесплатных наборов пользовательского интерфейса для высококачественных наборов мобильных приложений и наборов веб-приложений для вас. Что касается этой таблицы цен, ее дизайн остается простым, поэтому вы можете включить ее в любой тип веб-сайта и приложения. Если у вас есть несколько тарифных планов, то этот шаблон таблицы для вас.Когда вы предлагаете больше пакетов, дизайн таблицы должен помочь легко сравнить цены. Даже если вы предоставите отдельный вариант сравнения, таблица цен должна помочь пользователю понять основную разницу между каждым планом. Этот шаблон таблицы CSS разработан специально для сайтов о фитнесе. Сайты, посвященные здоровью и фитнесу, занимают второе место по успешности внедрения системы членства. Модель подписки варьируется от месяца до пожизненного доступа.В результате вы можете четко выделить пользователям преимущества и уникальные особенности каждого плана. Diamond — идеальный шаблон таблицы для стартапов и современных веб-сайтов. Благодаря аккуратным прозрачным блокам содержимого этот шаблон улучшает читаемость текстов, не портя визуальную эстетику дизайна. Еще одна уникальная особенность этой таблицы цен — это звездочка в каждой таблице цен. Таблица цен на спа — это элегантно выглядящий шаблон таблицы CSS.Благодаря аккуратным прозрачным таблицам этот шаблон дает вам визуально привлекательный дизайн. В демо-версии автоматический переход используется так же, как и в разделе карусели, если вам нужно, вы можете настроить его в соответствии с общим дизайном вашего шаблона веб-сайта. Этот шаблон таблицы цен CSS3 — отличный пример того, как CSS3 можно использовать для отображения разнообразного контента множеством красивых способов. Вы можете наметить наиболее успешный модуль ценообразования с помощью встроенного шаблона структуры, и, конечно же, вы можете быстро внести любые изменения, чтобы сделать таблицу более подходящей для вашего дизайна. Разработчик просто делится работой по профессии, которой он так увлечен. Итак, появился Crisp Table. Этот шаблон таблицы CSS является альтернативным решением для таблиц и для всех, кто этого желает. Pink Pricing table — еще один простой на вид шаблон таблицы цен CSS.Это очень простой шаблон, который дает вам внешний скелет вашего дизайна. Эффекты тени используются для выделения и отображения таблицы цен на фоне и остальной части дизайна. Если вы собираетесь использовать этот шаблон для профессиональных сайтов, возможно, вам придется поработать только с этой текстовой ссылкой. Наверное, должно быть! Вот более 35 лучших простых и красивых примеров шаблона таблицы CSS для создания привлекательных таблиц. В общем, создание отзывчивой и красиво оформленной таблицы с нуля может оказаться сложной и трудоемкой задачей.В результате нам нужно выбрать хотя бы один шаблон, чтобы создавать лучшие и интуитивно понятные таблицы для веб-сайтов. Так что выбирайте с умом, и ваш бизнес будет вам благодарен. Мы — ArrowHiTech гордимся тем, что являемся одной из самых авторитетных аутсорсинговых компаний во всем мире. Таблицы отлично подходят для отображения табличных данных, функций и цен на продукты / услуги и т. Д. Красивые эффекты CSS можно использовать для их правильного оформления и создания четких и читаемых таблиц данных. Вот коллекция современных и стильных таблиц с HTML и CSS. Вы можете найти это полезным и можете просмотреть демонстрацию и загрузить исходные файлы для таблиц, показанных в этой статье. Эти причудливые примеры таблиц css наверняка потрясут ваш сайт! Демо и исходный код Ссылка Инструмент CSS Minify: значительно сжимайте код CSS, уменьшайте размер и ускоряйте работу веб-страниц! Конечно, это бесплатно! Инструмент CSS Beautify: Украсьте свой уродливый код CSS, сделав его хорошо структурированным и читаемым кодом CSS! Свободный! Люди используют разные устройства для просмотра веб-страниц. Это может быть монитор настольного компьютера, ноутбук, планшет или экран смартфона.Обычные столы не могут автоматически адаптироваться к экранам разных размеров. Используя CSS, можно сделать любую традиционную таблицу «реагирующей» или изменить размер в зависимости от типа устройства, через которое она просматривается. Получите полностью адаптивный, простой и уникальный стиль таблиц цен. Цена: 4 доллара США. Выбирайте из разных стилей и разных цветов. Никаких изображений не требуется, чистые файлы css и html. Демо и исходный код Ссылка Демо и исходный код Ссылка В этой статье объясняется, как настроить дизайн таблиц для размещения экранов различных размеров. Пользователи могут легко просматривать эту таблицу на любых устройствах. Вы можете сделать вашу таблицу удобной для чтения без вертикальной и горизонтальной прокрутки. Узнайте, как сделать таблицу адаптивной и удобочитаемой одновременно. Демонстрация и ссылка для загрузки Демо и ссылка для скачивания Многие веб-дизайнеры используют таблицы с закругленными углами для отображения информации на веб-странице. Они используют угловые изображения, чтобы они выглядели округлыми.В этой статье вы узнаете, как сделать скругленные углы таблицы с помощью CSS без изображений. Эти таблицы удобны для пользователя, очень легко обновляются и легко читаются. Демо и ссылка для загрузки Из этого учебника вы узнаете, как использовать некоторые новые свойства CSS3 для создания красивого шаблона таблицы для отображения тарифных планов. Демо и ссылка для загрузки Учебное пособие по созданию красивой таблицы для отображения характеристик и цены вашего продукта или услуги.Добавьте интересные функции, такие как закругленные углы, изменение цвета от одного столбца к другому и т. Д. Демо и ссылка для загрузки В этом руководстве показано, как создать таблицу цен без изображений и с минимальной разметкой HTML. Этот дизайн таблицы использует некоторые основные функции, такие как выделение рекомендованного плана, выделение цены, размещение планов в порядке убывания и т. Д. Демо и ссылка для скачивания В этом руководстве вы Вы узнаете, как кодировать и стилизовать некоторые таблицы цен CSS3. Демо и ссылка для загрузки В этом руководстве по таблице цен показано, как использовать функцию наведения курсора с переходами CSS3 для получения приятного эффекта анимации. Цвета и переходы можно изменить с помощью файла CSS, а шрифт для пакета заголовков и цену продукта можно заменить из библиотеки шрифтов Google. Демо и ссылка для загрузки Из этого туториала Вы узнаете, как создать табличную структуру, используя неупорядоченный список.Таблица была проверена в других браузерах на совместимость. Демо и ссылка для скачивания Вот еще одно руководство по созданию вашей собственной красивой таблицы цен. Вам необходимо создать свои изображения для этой таблицы. Демо и ссылка для скачивания Эти примеры дизайна CSS-таблиц с кодом могут наверняка запустить ваш сайт. Добавление имени класса
Добавление имени класса pure-table-odd к каждому другому элементу изменяет фон строки и создает эффект в стиле зебры. nth-child , можно использовать более простой подход. Имя класса с чистыми таблицами и полосами можно добавить к элементу , и чередование в стиле зебры произойдет автоматически.
# Марка Модель Год 1 Honda Accord 2009 2 Тойота Камри 2012 3 Hyundai Элантра 2010 4 Форд Фокус 2008 5 Nissan Sentra 2011 6 BMW M3 2009 7 Honda Гражданский 2010 8 Киа Душа 2010
<таблица>
#
Сделать
Модель
Год
1
Honda
Соглашение
2009
2
Toyota
Камри
2012
3
Hyundai
Элантра
2010
4
Форд
В фокусе
2008
5
Nissan
Sentra
2011
6
BMW
M3
2009
7
Honda
Гражданский
2010
8
Киа
Душа
2010
Таблицы стилей — Изучение веб-разработки
 В этой статье содержится руководство по созданию хорошего внешнего вида таблиц HTML с выделением некоторых конкретных методов стилизации таблиц.
В этой статье содержится руководство по созданию хорошего внешнего вида таблиц HTML с выделением некоторых конкретных методов стилизации таблиц. Предварительные требования: Основы HTML (изучите Введение в HTML), знание таблиц HTML и представление о том, как работает CSS (изучите первые шаги CSS). Цель: Чтобы узнать, как эффективно стилизовать таблицы HTML.
<таблица>
Полоса
Год образования
Нет. альбомов
Самая известная песня
Buzzcocks
1976
9
Когда-либо влюблялся (в кого-то, кого не должен был)
. Столкновение
1976
6
Лондон звонит
 .. некоторые строки удалены для краткости
.. некоторые строки удалены для краткости
<фут>
Душители
1974
17
Героев больше нет
Всего альбомов
77
scope , , и т. Д.К сожалению, при рендеринге на экране он выглядит не очень хорошо (см. Вживую на punk -band-unstyled.html):
style.css и сохраните его в том же каталоге, что и другие ваши файлы. :
Интервал и макет
.css файл:
Таблица {
table-layout: фиксированный;
ширина: 100%;
граница-коллапс: коллапс;
граница: сплошной фиолетовый цвет 3px;
}
thead th: nth-child (1) {
ширина: 30%;
}
thead th: nth-child (2) {
ширина: 20%;
}
thead th: nth-child (3) {
ширина: 15%;
}
thead th: nth-child (4) {
ширина: 35%;
}
th, td {
отступ: 20 пикселей;
} table-layout , равное fixed , обычно является хорошей идеей для установки в таблице, поскольку по умолчанию это заставляет таблицу вести себя более предсказуемо. Обычно столбцы таблицы имеют размер в зависимости от того, сколько содержимого они содержат, что дает некоторые странные результаты. С помощью
Обычно столбцы таблицы имеют размер в зависимости от того, сколько содержимого они содержат, что дает некоторые странные результаты. С помощью table-layout: fixed вы можете изменять размер столбцов в соответствии с шириной их заголовков, а затем обрабатывать их содержимое соответствующим образом. Вот почему мы выбрали четыре разных заголовка с помощью селектора thead th: nth-child ( n ) (: nth-child ) («Выберите n th дочерний элемент, который является элемент в последовательности внутри элемента «) и задав им заданную ширину в процентах.Вся ширина столбца соответствует ширине его заголовка, что обеспечивает удобный способ изменения размера столбцов таблицы. Крис Койер более подробно обсуждает этот метод в разделе «Фиксированные макеты таблиц». , равной 100%, что означает, что таблица будет заполнять любой контейнер, в который она помещена, и будет хорошо реагировать (хотя все равно потребуется дополнительная работа, чтобы она хорошо выглядела на узких экранах. ).
). border-collapse значение collapse — это стандартная передовая практика для любого стиля таблицы.По умолчанию, когда вы устанавливаете границы для элементов таблицы, все они будут иметь интервалы между ними, как показано на изображении ниже: Это выглядит не очень красиво (хотя это может быть тот вид, который вам нужен, кто знает?) С границей - коллапс: коллапс; , границы сжимаются в одну, которая выглядит намного лучше: вокруг всей таблицы, что необходимо, потому что позже мы будем помещать некоторые границы вокруг верхнего и нижнего колонтитула таблицы — это выглядит действительно странно и несвязно, когда у вас нет границы вокруг целиком за пределами стола и заканчиваются зазорами. для элементов и — это дает элементам данных некоторое пространство для дыхания, благодаря чему таблица выглядит более разборчивой. 
Простая типографика
и пользовательское объявление семейства шрифтов теми, которые предоставляет вам Google Fonts. в заголовок HTML, прямо над существующим элементом :
.css , под предыдущим дополнением:
html {
семейство шрифтов: 'helvetica neue', helvetica, arial, sans-serif;
}
thead th, tfoot th {
семейство шрифтов: 'Rock Salt', курсив;
}
th {
межбуквенный интервал: 2 пикселя;
}
td {
межбуквенный интервал: 1px;
}
tbody td {
выравнивание текста: центр;
}
tfoot th {
выравнивание текста: вправо;
}  Мы также установили собственный шрифт для заголовков внутри элементов
Мы также установили собственный шрифт для заголовков внутри элементов и , чтобы придать им приятный шероховатый вид. межбуквенный интервал для заголовков и ячеек, так как мы считаем, что это улучшает читаемость. Опять же, в основном стилистический выбор. по центру, чтобы они совпали с заголовками. По умолчанию ячейкам присваивается значение text-align , равное left , а заголовкам присваивается значение center , но в целом выглядит лучше, если выравнивание установлено одинаковым для обоих.Полужирного шрифта по умолчанию для заголовочных шрифтов достаточно, чтобы различать их внешний вид. по правому краю, чтобы он лучше визуально ассоциировался с его точкой данных. Графика и цвета
 Не волнуйтесь, вам не нужно делать столы такими громкими — вы можете выбрать что-то более утонченное и со вкусом.
Не волнуйтесь, вам не нужно делать столы такими громкими — вы можете выбрать что-то более утонченное и со вкусом. style.css , снова внизу:
thead, tfoot {
фон: url (leopardskin.jpg);
цвет белый;
тень текста: 1px 1px 1px черный;
}
thead th, tfoot th, tfoot td {
фон: линейно-градиентный (к низу, rgba (0,0,0,0.1), rgba (0,0,0,0.5));
граница: сплошной фиолетовый цвет 3px;
}
к и и изменили цвет всего текста внутри верхнего и нижнего колонтитула на белый (и дали ему текст ). shadow ) так что читаем.Вы всегда должны следить за тем, чтобы текст хорошо контрастировал с фоном, чтобы его было удобно читать. и внутри верхнего и нижнего колонтитула для приятной текстуры, а также придали этим элементам яркую фиолетовую рамку.  Полезно иметь несколько доступных вложенных элементов, чтобы вы могли накладывать стили друг на друга. Да, мы могли бы разместить как фоновое изображение, так и линейный градиент на элементах
Полезно иметь несколько доступных вложенных элементов, чтобы вы могли накладывать стили друг на друга. Да, мы могли бы разместить как фоновое изображение, так и линейный градиент на элементах и , используя несколько фоновых изображений, но мы решили сделать это отдельно для более старых браузеров, которые этого не делают. поддержка нескольких фоновых изображений или линейных градиентов. Зебра полосатая
style.css :
tbody tr: nth-child (odd) {
цвет фона: # ff33cc;
}
tbody tr: nth-child (even) {
цвет фона: # e495e4;
}
tbody tr {
background-image: url (noise.png);
}
Таблица {
цвет фона: # ff33cc;
} : nth-child используется для выбора определенных дочерних элементов. Ему также может быть задана формула в качестве параметра, чтобы он выбрал последовательность элементов. Формула
Ему также может быть задана формула в качестве параметра, чтобы он выбрал последовательность элементов. Формула 2n-1 выберет все дочерние элементы с нечетными номерами (1, 3, 5 и т. Д.), А формула 2n выберет все дочерние элементы с четными номерами (2, 4, 6 и т. Д.). использовали ключевые слова нечетных и четных в нашем коде, которые делают то же самое, что и вышеупомянутые формулы.В этом случае мы придаем четным и нечетным строкам разные (мрачные) цвета. .png с небольшим визуальным искажением на нем), чтобы обеспечить некоторую текстуру.: nth-child , по-прежнему имели фон для строк тела.
Стилизация заголовка
style.css следующее:
подпись {
семейство шрифтов: 'Rock Salt', курсив;
отступ: 20 пикселей;
стиль шрифта: курсив;
caption-side: bottom;
цвет: # 666;
выравнивание текста: вправо;
межбуквенный интервал: 1px;
} caption-side , которому присвоено значение bottom .Это приводит к размещению заголовка в нижней части таблицы, что вместе с другими объявлениями дает нам окончательный вид (см. Его вживую на punk -band-complete.html):
table-layout : fixed , чтобы создать более предсказуемый макет таблицы, который позволяет легко задавать ширину столбцов, задав ширину в их заголовках ( ). border-collapse : collapse , чтобы границы элементов таблицы смыкались друг с другом, создавая более аккуратный и управляемый вид. , и , чтобы разбить вашу таблицу на логические части и предоставить дополнительные места для применения CSS, чтобы было проще наложить стили друг на друга, если требуется. text-align , чтобы выровнять текст и , чтобы сделать вещи более понятными и понятными.  Проверка своих навыков: таблицы.
Проверка своих навыков: таблицы. HTML Table Styler ▦ CSS Generator
Див Стол 
Как использовать CSS Styler для таблиц

Другие особенности
Топ 35+ простых и красивых примеров для ваших таблиц
 Итак, теперь мы — ArrowHiTech хотели бы представить вам, ребята, более 35 лучших простых и красивых примеров для создания лучшего шаблона таблицы CSS. Погнали!
Итак, теперь мы — ArrowHiTech хотели бы представить вам, ребята, более 35 лучших простых и красивых примеров для создания лучшего шаблона таблицы CSS. Погнали! №1. Таблица с фиксированным столбцом
 Фиксированные заголовки помогают в ситуациях, когда необходимо просмотреть тонну данных, и лучше всего, если пользователь сможет вспомнить каждую строку как она есть, а не бездумно прокручивать вверх и вниз.Сохраняя этот шаблон в качестве основы, вы можете быстро создавать свои собственные таблицы.
Фиксированные заголовки помогают в ситуациях, когда необходимо просмотреть тонну данных, и лучше всего, если пользователь сможет вспомнить каждую строку как она есть, а не бездумно прокручивать вверх и вниз.Сохраняя этот шаблон в качестве основы, вы можете быстро создавать свои собственные таблицы. № 4. David Kern HTML5 Table CSS template
№ 5.Шаблон CSS для адаптивной таблицы
 Разработчик использовал только код HTML и CSS, поэтому вы можете легко работать с этим дизайном таблицы.
Разработчик использовал только код HTML и CSS, поэтому вы можете легко работать с этим дизайном таблицы. № 6. Таблица
№ 7. HTML5 Editable Table
№ 8. Simple Table Concept
 Чередование светлых и темных цветов строк четко различает каждую запись в строке. Кроме того, он позволяет избежать использования сеток стола и делает стол менее громоздким на устройствах с маленьким экраном. Сохраняя этот дизайн в качестве основы, вы можете создать свою собственную таблицу за меньшее время.
Чередование светлых и темных цветов строк четко различает каждую запись в строке. Кроме того, он позволяет избежать использования сеток стола и делает стол менее громоздким на устройствах с маленьким экраном. Сохраняя этот дизайн в качестве основы, вы можете создать свою собственную таблицу за меньшее время. № 9. CSS-шаблон адаптивной таблицы цен
№ 10. HeavyTable
 Это современное и оцифрованное табличное решение также позволяет нам напрямую управлять данными таблицы для каждой назначенной строки.
Это современное и оцифрованное табличное решение также позволяет нам напрямую управлять данными таблицы для каждой назначенной строки. № 11. Макет таблицы CSS
№ 12. Шаблон таблицы цен
 Эффекты наведения используются для создания всплывающих подсказок и коротких уведомлений. Если вы хотите сделать анимацию всплывающих подсказок еще более увлекательной, взгляните на нашу коллекцию CSS-дизайнов всплывающих подсказок. Поскольку это концепция расписания, разные цвета эффективно используются для организации связанного контента.
Эффекты наведения используются для создания всплывающих подсказок и коротких уведомлений. Если вы хотите сделать анимацию всплывающих подсказок еще более увлекательной, взгляните на нашу коллекцию CSS-дизайнов всплывающих подсказок. Поскольку это концепция расписания, разные цвета эффективно используются для организации связанного контента. № 14. CSS-шаблон Flat Table
№ 15. Угловая таблица материалов
 Если вы хотите добавить свой собственный уникальный штрих, у этого есть бесплатная коллекция дизайнов с разбивкой на страницы.
Если вы хотите добавить свой собственный уникальный штрих, у этого есть бесплатная коллекция дизайнов с разбивкой на страницы. № 16. Таблицы — Pure
№ 17. Шаблон CSS Slick Table
№ 18. CSS Table Module Level 3
 В этом случае вам следует прочитать модуль / элемент таблицы. Мы рекомендуем этот отрывок из официального стандарта CSS3, чтобы узнать больше о таблицах и модулях таблиц. Вы также должны узнать больше о том, как они взаимодействуют с CSS3.
В этом случае вам следует прочитать модуль / элемент таблицы. Мы рекомендуем этот отрывок из официального стандарта CSS3, чтобы узнать больше о таблицах и модулях таблиц. Вы также должны узнать больше о том, как они взаимодействуют с CSS3. № 19. Сортируемые табличные данные
№ 20. Таблица пищевых продуктов в HTML и CSS

№ 21. Flat Pricing
№ 22. Responstable 2.0
№ 23. CSS-шаблон таблицы Bootstrap
 Этот шаблон помогает интерфейсным разработчикам быстро создавать веб-сайты, не вкладывая много времени в процесс создания привлекательного внешнего вида, поскольку каждый элемент уже предопределен, и все, что вам нужно сделать, это выделить позиционирование и, возможно, изменить раскрашивает немного.
Этот шаблон помогает интерфейсным разработчикам быстро создавать веб-сайты, не вкладывая много времени в процесс создания привлекательного внешнего вида, поскольку каждый элемент уже предопределен, и все, что вам нужно сделать, это выделить позиционирование и, возможно, изменить раскрашивает немного. № 24. Темные раздвижные столы
№ 25. CSS-шаблон календарной таблицы
 Этот шаблон основан на подходе, который используется и во всех таблицах.
Этот шаблон основан на подходе, который используется и во всех таблицах. № 26. Таблица с вертикальным и горизонтальным выделением
№ 27. Шаблон CSS Bulma Pricing Table
№ 28. Таблицы Codyhouse
 Анимация переворачивания карты и эффекты переключения чистые и плавные. Единственное, что вам нужно добавить в этот CSS-шаблон таблицы, — это показать людям, сколько они экономят в годовом плане.
Анимация переворачивания карты и эффекты переключения чистые и плавные. Единственное, что вам нужно добавить в этот CSS-шаблон таблицы, — это показать людям, сколько они экономят в годовом плане. № 29. CSS-шаблон таблицы цен Codrops
№ 30. Адаптивный дизайн таблицы

№ 31. Шаблон CSS таблицы цен на хостинг
№ 32. Цены на фитнес
№ 33. Таблица цен Diamond

№ 34. Шаблон CSS таблицы цен на спа
№ 35. Таблица цен CSS3
№ 36. Crisp Table
 Возможно, вы просто хотите сэкономить время, не делая свой дизайн таким же четким, как этот.
Возможно, вы просто хотите сэкономить время, не делая свой дизайн таким же четким, как этот. № 37. Шаблон CSS Pink Pricing Table
Заключительные слова
 Обладая более чем 12-летним опытом, мы можем предоставить лучшие услуги по разработке программного обеспечения для вашего бизнеса. Вы можете проверить нас сейчас: Услуги ArrowHiTech. Кроме того, если вы хотите ознакомиться с нашей витриной, вам следует посетить страницу нашего продукта здесь: MageSolution и наше портфолио: портфолио ArrowHiTech.
Обладая более чем 12-летним опытом, мы можем предоставить лучшие услуги по разработке программного обеспечения для вашего бизнеса. Вы можете проверить нас сейчас: Услуги ArrowHiTech. Кроме того, если вы хотите ознакомиться с нашей витриной, вам следует посетить страницу нашего продукта здесь: MageSolution и наше портфолио: портфолио ArrowHiTech. Если у вас есть какие-либо вопросы, не стесняйтесь обращаться к нам по электронной почте [email protected] или по номеру телефона +84 243 7955 813. Мы будем рады услышать от вас все отзывы, ребята.
15+ Стильных дизайнов таблиц CSS для великолепного внешнего вида. Отзывчивый, цены, таблицы данных и многое другое
Хорошо разработанная таблица цен может привлечь больше клиентов и, следовательно, увеличить продажи.
Узнайте, как использовать некоторые изящные свойства CSS3 для создания великолепно выглядящих таблиц без изображений. К таблице можно применить 3 стиля таблиц, изменив класс на table1, table2 или table3. Рекомендуемые инструменты CSS:
В этой статье объясняется, как можно значительно улучшить внешний вид таблицы с помощью CSS.Узнайте, как добавить некоторые визуальные улучшения в вашу таблицу. Придайте разный стиль нечетным и четным рядам, придайте эффект затухания / наши эффекты и многое другое.
В этой статье объясняется, как создавать таблицы с расширяемыми строками с помощью jQuery. Таким образом, вы можете хранить больше информации, такой как изображения, списки, диаграммы и другие элементы. Подведем итоги
Навигация по записям
 Cox</td>
<td>Marketing</td>
<td>Make discount offers</td></tr>
<tr><td>Josephin Tan</td>
<td>Advertising</td>
<td>Give bonuses</td></tr>
<tr><td>Joyce Ming</td>
<td>Marketing</td>
<td>New designs</td></tr>
<tr><td>James A. Pentel</td>
<td>Marketing</td>
<td>Better Packaging</td></tr>
</table>
Cox</td>
<td>Marketing</td>
<td>Make discount offers</td></tr>
<tr><td>Josephin Tan</td>
<td>Advertising</td>
<td>Give bonuses</td></tr>
<tr><td>Joyce Ming</td>
<td>Marketing</td>
<td>New designs</td></tr>
<tr><td>James A. Pentel</td>
<td>Marketing</td>
<td>Better Packaging</td></tr>
</table>
 collapsed{
border-collapse: collapse;
}
.separated{
border-collapse: separate;
}
</style>
</head>
<body>
<h4>Collapse</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Separate</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
collapsed{
border-collapse: collapse;
}
.separated{
border-collapse: separate;
}
</style>
</head>
<body>
<h4>Collapse</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Separate</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
 hidden-empty-cells{
empty-cells: hide;
}
</style>
</head>
<body>
<h4>Show</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td></td><td></td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Hide</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td></td><td></td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
hidden-empty-cells{
empty-cells: hide;
}
</style>
</head>
<body>
<h4>Show</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td></td><td></td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Hide</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td></td><td></td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
 captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
 ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr> ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr> ..
</table>
</div>
..
</table>
</div> ..
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
..
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div> Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор. css на вордпресс или перед ]]></b:skin> в теме Blogger
css на вордпресс или перед ]]></b:skin> в теме Blogger