- CSS перенос слов не работает в таблице
- Какой атрибут определяет перенос слов.
- Использование тега
- Мягкий перенос
- Свойство word-break
- Свойство hyphens
- Запрет переносов
- Включаем перенос для слов, которые не влезают
- В каких случаях использовать word-wrap
- Не переносить слова на другую строку
- Управлять переносом слов при hyphens: auto;
- Краткая информация
- Обозначения
- Значения
- Пример
- Объектная модель
- Примечание
- Спецификация
- Тег перенос на следующую строку. Как добавить с помощью свойств CSS перенос строки
- Свойства CSS для управления веб-типографикой
- white-space — CSS | MDN
- Html запретить перенос слов — Знай свой компьютер
- Зачем переносить «непереносимое»
- Как сделать или запретить перенос строки: HTML код и тег
- Как запретить перенос текста? | WebReference
- white-space | htmlbook.ru
- html — Запретить переносы строк
- Как запретить перенос слов CSS?
- Как сделать перенос строки в тексте в HTML?
- Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
- 2.3. Создание обрывов строк. HTML, XHTML и CSS на 100%
- В чем разница между «word-break: break-all» и «word-wrap: break-word» в CSS?
- слов | Codrops
- CSS: свойство переноса слов
- перенос слов · Документы WebPlatform
- свойство wordWrap
- Работа с длинными словами в CSS
- Перенос длинных слов с помощью CSS или HTML - Крис Сид, CJCid
- Ленивый способ: прокрутка внутри контейнера
- Жестко запрограммированный способ: разметка
- Оптимальный способ: CSS
- белое пространство
- разрыв слова
- переполнение / перенос слов
- разрыв строки
- Будущие решения CSS
- Как изменить обтекание текстом по умолчанию с помощью HTML и CSS
CSS перенос слов не работает в таблице
Мне нужно создать таблицу с фиксированными заголовками, телом таблицы, прокручиваемым по оси Y (но не по оси X), и столбцами фиксированной ширины.
Я нашел такой ответ на свою проблему: https://stackoverflow.com/a/17585032/6033166
Это работает как заклинание (большое спасибо!), и я начал основывать свой код на этом ответе. Я добавил table-layout: fixed , word-wrap: break-word и overflow-y: auto; overflow-x: hidden; , чтобы удовлетворить мои дополнительные требования.
Однако остается одна проблема. Если в ячейку таблицы введен очень длинный текст без (или с очень небольшим количеством) пробелов, то разрывы строк не будут добавлены, но вместо этого ширина изменится грубой силой, строка таблицы будет «making room» для одной большой записи, отодвигая другие ячейки в стороны.
Я нашел ответы и предложения на SO, которые говорят, что я мог бы добавить тег <wbr>
 Проблема здесь заключается в том, что содержимое извлекается из базы данных (через C#)) и затем должно быть обработано перед отображением, что является шагом, который я хотел бы пропустить, если это возможно. Если есть какой-то способ, я хотел бы сохранить это в CSS. Однако я также очень открыт для других решений, если нет другой возможности.
Проблема здесь заключается в том, что содержимое извлекается из базы данных (через C#)) и затем должно быть обработано перед отображением, что является шагом, который я хотел бы пропустить, если это возможно. Если есть какой-то способ, я хотел бы сохранить это в CSS. Однако я также очень открыт для других решений, если нет другой возможности. Пробовал и ломать-все, тот же результат.
Это мой текущий CSS для таблицы:
table.tableSection { display: table; width: 100%; table-layout: fixed; word-wrap: break-word; } table.tableSection thead, table.tableSection tbody { float: left; width: 100%; } table.tableSection tbody { overflow-y: auto; overflow-x: hidden; height: 100px; } table.tableSection tr { width: 100%; display: table; text-align: left; } table.tableSection th, table.tableSection td { width: 33%; }
А это код HTML:
<table> <thead> <tr> <th>1</th> <th>2</th> <th>3</th> </tr> </thead> <tbody> <tr> <td>Text</td> <td>Text</td> <td>Text</td> </tr> <tr> <td>Text</td> <td>This does work very well with blank spaces.The text has no limitation in size, line breaks will simply be added.</td> <td>Text</td> </tr> <tr> <td>Text</td> <td>This_does_not_work_sadly,_which_is_a_huge_problem,_since_blank_spaces_are_not_permitted_as_word_delimiters.</td> <td>Text</td> </tr> <tr> <td>Text</td> <td>Text</td> <td>Text</td> </tr> </tbody>
Вот ссылка на мой jsfiddle, чтобы продемонстрировать, что я имею в виду: https://jsfiddle.net/Fi_Vi/bmc7r8rz/3/
html css word-wrapПоделиться Источник F_V 04 мая 2016 в 12:12
2 ответа
- CSS: в таблице HTML перенос слов не работает с float: left
У меня есть таблица с тремя столбцами, и я хочу установить текстовый фон в ячейке в зависимости от длины содержимого.

- NoSQL поиск по ключевым словам в огромной таблице
Мне любопытно, как решение NoSQL может поддерживать поиск по ключевым словам в очень большой таблице, распределенной по нескольким серверам? Под поиском по ключевым словам я подразумеваю DB, подобный тому, что есть у Google, с огромным количеством документов и с возможностью очень быстро ответить…
1
Добавьте следующий код к вашему td CSS style
word-break: break-all;
Представляем вашему вниманию обновленный fiddle: https://jsfiddle.net/bmc7r8rz/8/
Поделиться Evhz 04 мая 2016 в 12:25
0
Я бы использовал простой:
table. tableSection th, table.tableSection td {
float: left;
width: 33%;
word-wrap: break-all;
}
tableSection th, table.tableSection td {
float: left;
width: 33%;
word-wrap: break-all;
}
Похожие вопросы:
Ограничьте перенос слов в определенном столбце таблицы с помощью CSS
Я хотел бы ограничить перенос слов по тексту в одном столбце таблицы. В принципе, мне нужен эквивалент white-space: nowrap для каждой ячейки во втором столбце таблицы. Дело в том, что я не могу…
Перенос слов в Firefox 2.0
Перенос слов не работает в FF 2.0. Я знаю, что FF выше 2.0 поддерживает этот перенос слов. Но я хочу знать, есть ли какие-либо альтернативы, чтобы исправить эту проблему для FF2.0. Он отлично…
перенос слов в таблицу не работает (table-layout:fixed)
 Если вы видите внизу, под Нижним колонтитулом, есть таблица. Когда вы уменьшаете…
Если вы видите внизу, под Нижним колонтитулом, есть таблица. Когда вы уменьшаете… CSS: в таблице HTML перенос слов не работает с float: left
У меня есть таблица с тремя столбцами, и я хочу установить текстовый фон в ячейке в зависимости от длины содержимого. Но когда я устанавливаю float: left, перенос слов работает не очень хорошо….
NoSQL поиск по ключевым словам в огромной таблице
Перенос слов не работает должным образом
Я пытаюсь понять, почему перенос слов не работает должным образом на этой странице для класса div: .gce-page-list http://metaphysicalerotica.com/events / Похоже, что тема добавила тег pre и code, и…
CSS 3.0 переполнение-перенос и перенос слов
Мне нужен перенос слов в моем css, и сразу же я получил эту ошибку: Validation (CSS 3.
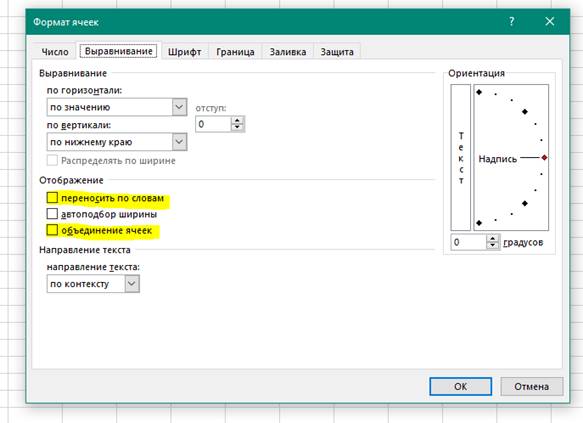
Экспорт SSRS в Excel не перенос слов
У меня есть отчет в SSRS, который я строю. У меня есть один столбец, я хочу, чтобы заголовок был сложен поверх другого, так как данные в этом столбце очень малы. Когда я экспортирую его в Excel, он…
CSS обертывание текста с переполнением скрытого div не работает?
В моем css я пишу стиль класса overflow : hidden . Мой div содержит небольшое изображение и несколько абзацев текста. если переполнение скрыто в том смысле, что перенос слов не работает. если я…
Перенос текста по слову в android TextView
У меня есть текстовое представление, которое содержит абзац информации. Я хотел бы сделать так, чтобы текст переносился по слову, а не по символу. В настоящее время, если слово будет длинным, оно…
Какой атрибут определяет перенос слов.
 Перенос длинных слов с помощью CSS. Включаем перенос для слов, которые не влезают
Перенос длинных слов с помощью CSS. Включаем перенос для слов, которые не влезаютВлад Мержевич
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега
Тег 
Пример 1. Тег
Один
Результат данного примера показан на рис. 1.
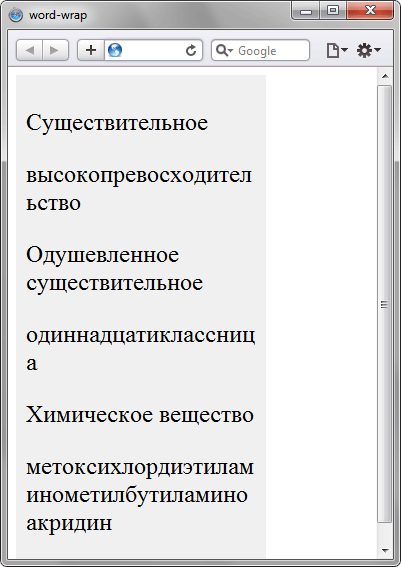
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение 
Пример 2. Мягкий перенос
ПереносыОдин-надцатиклас-сница Анжелика после окончания школы выбрала профессию дело-произ-водитель-ницы.
Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
ПереносыОдиннадцатиклассница Анжелика после окончания школы выбрала профессию делопроизводительницы.
Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием —
даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens . Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Android и iOS. Chrome и Opera не поддерживают. Чтобы это всё работало, для тега добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
ПереносыОдиннадцатиклассница Анжелика после окончания школы выбрала профессию делопроизводительницы.
Результат данного примера показан на рис. 4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
Пример 5. Использование
ПереносыОзеро по координатам 70° 58′ 19″ с. ш. 97° 24′ 5″ в. д. расположено в Таймырском Долгано-Ненецком районе Красноярского края России.
В данном примере для корректного написания координат используется , который не позволяет переносить текст.
Всем привет). Я продолжаю писать о различных полезных свойствах языка css, которые так или иначе могут помочь при верстке. И сегодня я хочу рассказать, как делать в css перенос слов, если они не влазят в свой контейнер. Я покажу вам все на реальном примере.
Включаем перенос для слов, которые не влезают
Допустим, у меня есть блок, шириной 100 пикселей и мне в него нужно написать какой-то текст. В тексте попадается слово «самораспаковывающийся «. Таким бывает архив, например) Но не суть. Слово очень длинное, оно просто не влезет в контейнер по ширине. Давайте его напишем в такой узкий блок (100 пикселей). Что будет?
Давайте его напишем в такой узкий блок (100 пикселей). Что будет?
Как видим, бедное слово вылезло за пределы контейнера, ну деваться ему некуда, что поделаешь. И это без отступов. Так вот, тут на помощь приходит свойство word-wrap. Вот что нужно задать блоку, чтобы включить перенос слов по буквам в нем:
Word-wrap: break-word;
А для убедительности можно прописать еще и внутренние отступы (padding). Итак, после применения свойства видим, что слишком длинные слова будут переноситься по буквам на другую строку. Причем, даже если второй строки не хватит для слова, то остальная его часть перенесется на третью и т.д.
Хочу отметить, что свойство можно без опасений использовать. Во-первых, сегодня оно отлично работает в браузерах. Во-вторых, оно работает по умному. А именно, для всех нормальных слов никаких переносов не будет, переноситься будут слова целиком на следующую строчку, поэтому читабельность не нарушится. Вы можете увидеть это на этом скрине.
В каких случаях использовать word-wrap
Собственно, пока я вижу 2 варианта использования. Первый — как раз для узких блоков, где вы опасаетесь, что длинные слова могут некрасиво вылезти за границы блока. Второй — это когда дизайнер задумал так, чтобы название сайта было в несколько строк.
Первый — как раз для узких блоков, где вы опасаетесь, что длинные слова могут некрасиво вылезти за границы блока. Второй — это когда дизайнер задумал так, чтобы название сайта было в несколько строк.
Итак, в этой статье мы узнали, как делать перенос слов в css. На этом у меня сегодня все. До встречи.
Определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» — проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то
или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре. - после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.

overflow-wrap
word-wrap
word-break
line-break
hyphens
уже переосвидетельствовался наш тысячадевятьсотдевяностодевяти-килограммовый корчеватель‐бульдозер‐погрузчик
lang=»ru» lang=»ru» >уже переосвидетельствовался наш тысячадевятьсотдевяностодевяти— килограммовый корчеватель‐бульдозер‐погрузчик
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
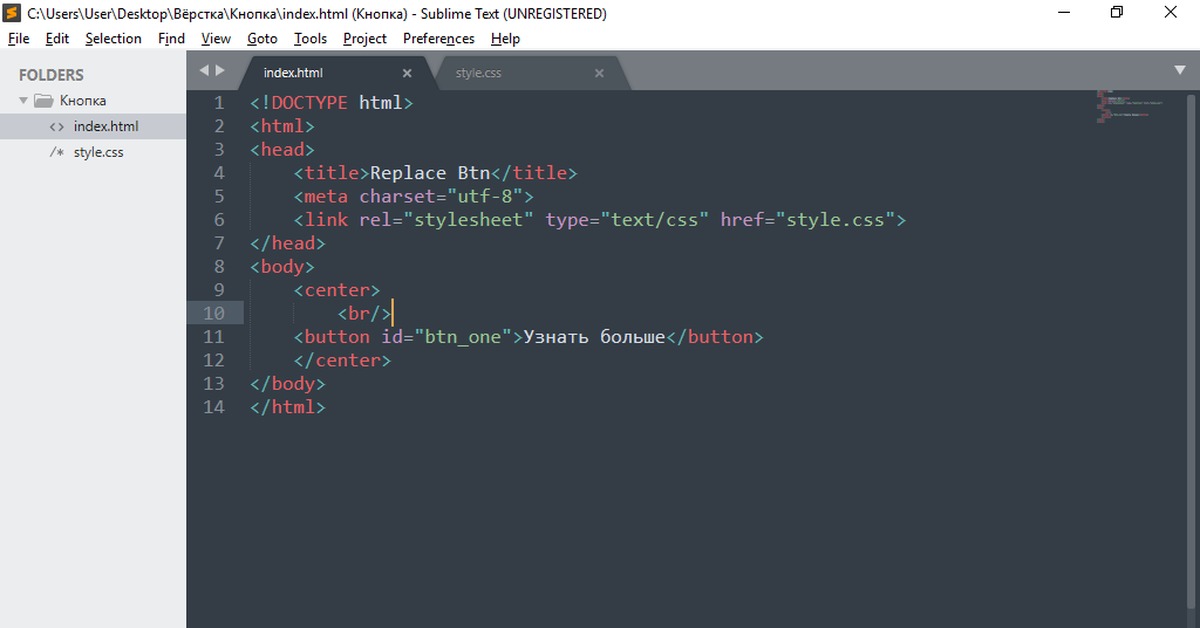
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить . Нажмите на и посмотрите на наш полигон.
Управлять переносом слов при hyphens: auto;
Тетрагидропиранилциклопентилтетрагидропиридопиридино вые
Тетрагидропиранилциклопентилтетрагидропиридопиридиновые
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является элемент
, помещённый в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем.Таким образом, white-space имитирует работу
Но в отличие от него не меняет шрифт на моноширинный.Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление
переносит текст на новую строку. pre Текст показывается с учётом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область. pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесён на следующую строку.
Действие значений на текст представлено в табл. 1.
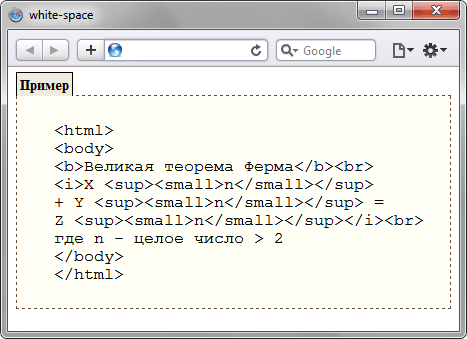
Пример
white-spaceПример
Великая теорема ФермаX n + Y n = Z n
где n — целое число > 2
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
Объект .style.whiteSpace
Примечание
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line и pre-wrap . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведёт себя как pre-line .
Opera до версии 9.5 не поддерживает значение pre-line . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
В Firefox для значения normal , nowrap , и pre воспринимаются как pre-wrap .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space
устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег
В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег
Помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работу тегаНо в отличие от него не меняет шрифт на моноширинный.Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значения
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега
переносит текст на новую строку. pre Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку. inherit Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
white-spaceПример
Великая теорема Ферма
X n + Y n = Z n
где n - целое число > 2Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
document.getElementById("elementID ").style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
Opera до версии 9.5 не поддерживает значение pre-line . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .

Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для значения normal , nowrap , и pre воспринимаются как pre-wrap .
Тег перенос на следующую строку. Как добавить с помощью свойств CSS перенос строки
Апрель 10, 2016
Всем привет). Я продолжаю писать о различных полезных свойствах языка css, которые так или иначе могут помочь при верстке. И сегодня я хочу рассказать, как делать в css перенос слов, если они не влазят в свой контейнер. Я покажу вам все на реальном примере.
Включаем перенос для слов, которые не влезают
Допустим, у меня есть блок, шириной 100 пикселей и мне в него нужно написать какой-то текст. В тексте попадается слово «самораспаковывающийся» . Таким бывает архив, например) Но не суть. Слово очень длинное, оно просто не влезет в контейнер по ширине. Давайте его напишем в такой узкий блок (100 пикселей). Что будет?
Что будет?
Как видим, бедное слово вылезло за пределы контейнера, ну деваться ему некуда, что поделаешь. И это без отступов. Так вот, тут на помощь приходит свойство word-wrap. Вот что нужно задать блоку, чтобы включить перенос слов по буквам в нем:
Word-wrap: break-word;
А для убедительности можно прописать еще и внутренние отступы (padding). Итак, после применения свойства видим, что слишком длинные слова будут переноситься по буквам на другую строку. Причем, даже если второй строки не хватит для слова, то остальная его часть перенесется на третью и т.д.
Хочу отметить, что свойство можно без опасений использовать. Во-первых, сегодня оно отлично работает в браузерах. Во-вторых, оно работает по умному. А именно, для всех нормальных слов никаких переносов не будет, переноситься будут слова целиком на следующую строчку, поэтому читабельность не нарушится. Вы можете увидеть это на этом скрине.
В каких случаях использовать word-wrap
Собственно, пока я вижу 2 варианта использования. Первый — как раз для узких блоков, где вы опасаетесь, что длинные слова могут некрасиво вылезти за границы блока. Второй — это когда дизайнер задумал так, чтобы название сайта было в несколько строк.
Первый — как раз для узких блоков, где вы опасаетесь, что длинные слова могут некрасиво вылезти за границы блока. Второй — это когда дизайнер задумал так, чтобы название сайта было в несколько строк.
Итак, в этой статье мы узнали, как делать перенос слов в css. На этом у меня сегодня все. До встречи.
Урок 5.
В этом уроке мы:
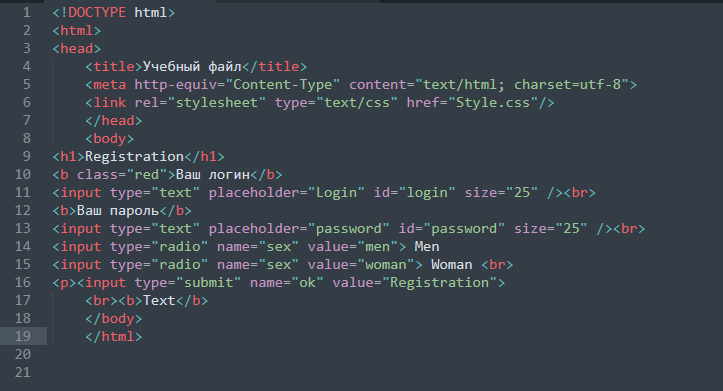
1. Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.
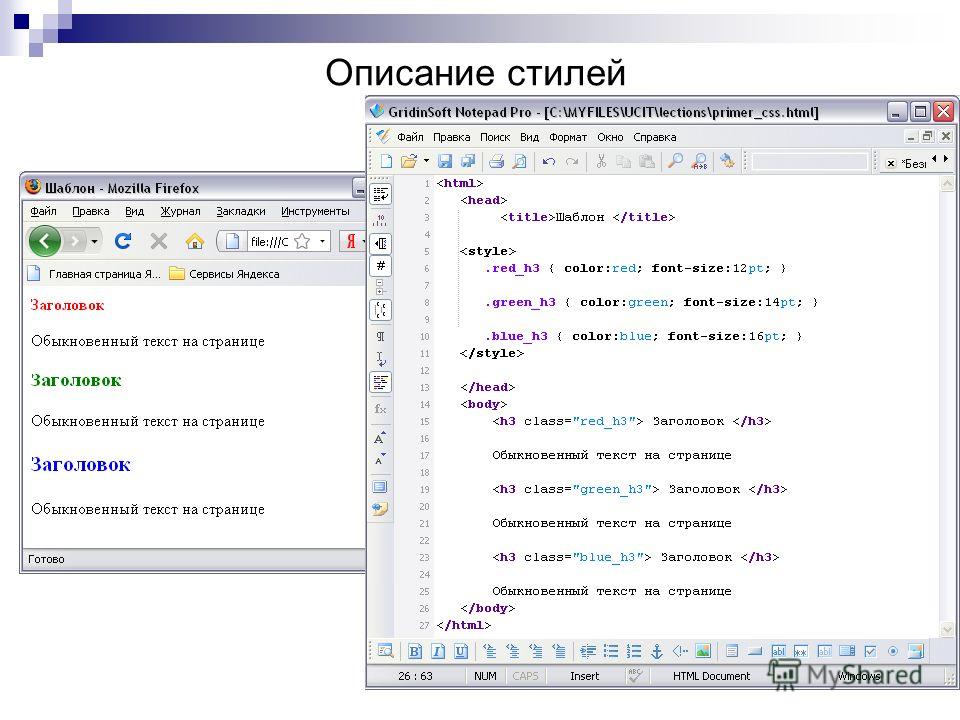
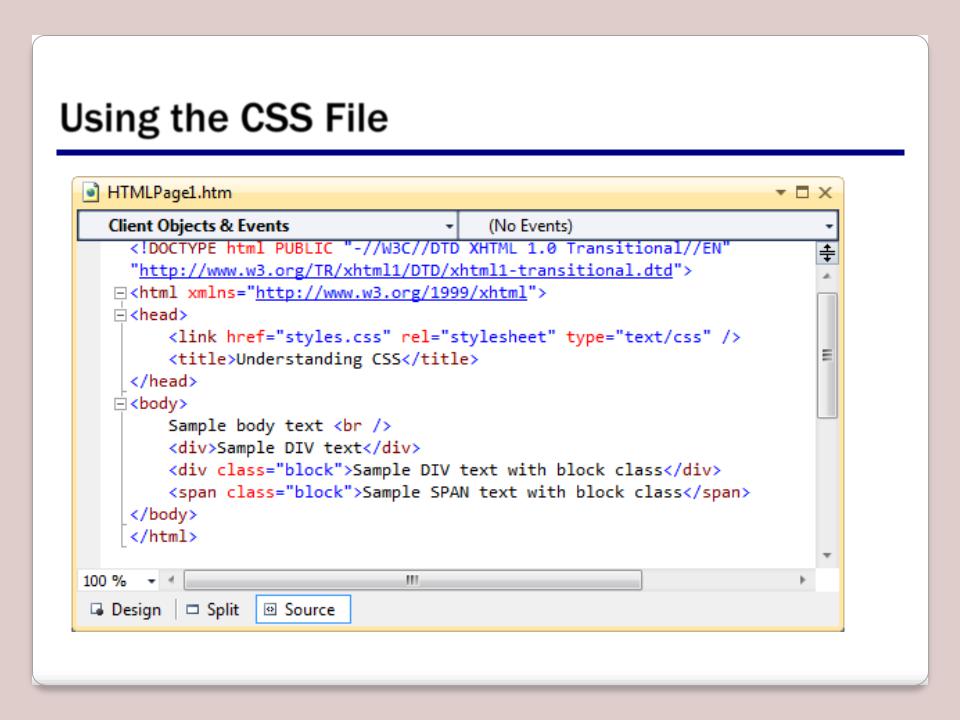
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Перенос строки html. Тег <br>.
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.
Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:
Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
Давайте применим его в коде:
Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).
При верстке у веб-мастеров периодически возникает вопрос: как будет осуществляться перенос текста? В большинстве случаев браузер самостоятельно справляется с этой задачей. Но иногда этот процесс приходится брать под контроль, особенно оформляя длинные слова и фразы, которые при неправильном переносе теряют смысл.
Свойство word-wrap
В HTML для разделения строк существует специальный тег
. Но его слишком частое использование считается среди разработчиков дурным тоном и зачастую свидетельствует о непрофессионализме. Как доказательство, представьте, что у вас есть логотип и вы хотите, чтобы каждая буква начиналась с новой строки:
Получился громоздкий и уродливый код, от которого у любого разработчика случится культурный шок. И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
Первое свойство, к которому стоит обратиться для обработки текста, — это word-wrap. Принимает три значения: normal, break-all и keep-all. Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Чтобы логотипу из предыдущего примера назначить с помощью CSS перенос на новую строку каждой буквы, нужно прописать следующий код:
P{ font: bold 30px Helvetica, sans-serif; width: 25px; word-wrap: break-all; }
Ширина и размер шрифта подбирается таким образом, чтобы места хватало только для одной буквы. Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Свойство white-space
Распространенная ошибка начинающих веб-разработчиков — пытаться редактировать текст пробелами или нажатиями клавиши Enter, а потом удивляться, почему их усилия не видны на странице. Сколько бы вы раз ни нажали «Ввод», браузер это проигнорирует. Но есть способ заставить его отображать текст так, как нужно вам, и принимая во внимание все интервалы.
Сколько бы вы раз ни нажали «Ввод», браузер это проигнорирует. Но есть способ заставить его отображать текст так, как нужно вам, и принимая во внимание все интервалы.
В документе CSS перенос строки, назначенный с помощью свойства white-space, можно настроить так, чтобы он осуществлялся с учетом пробелов или нажатия клавиши «Ввод». White-space со значением pre-line заставит браузер видеть в тексте Enter.
Проверка перенова словЕсли поменять pre-line на pre-wrap в коде CSS, перенос строки произойдет с учетом пробелов. И наоборот, запретить любой перенос, присвоив тексту свойство white-space со значением nowrap:
#wrapper p{ color: #FFF; padding: 10px; font: bold 16px Helvetica, sans-serif; white-space: nowrap; }
Text-overflow
Еще один полезный инструмент для работы с текстом — это text-overflow. Помимо переноса строки, CSS-свойство позволяет обрезать контент, когда контейнер переполнен. Принимает два значения:
- clip — просто обрезает текст;
- ellipsis — добавляет многоточие.

Чтобы свойство работало, элементу также необходимо назначить запрет на перенос строки и overflow со значением hidden.
Часто возникает потребность добавить новый абзац, но без пустой строки, которую вставляет тег абзаца
Для некоторых фрагментов текста принятые для абзацев стандартные интервалы просто неуместны. Это могут быть надписи под картинками и в таблицах, стихи, цитаты, сноски и примечания.
Для принудительного переноса строк предусмотрен специальный тег, функция которого заложена в его названии br (break row — «разорвать ряд, строку»). Тег
языка гипертекстовой разметки html означает, что все следующее за ним содержимое должно начинаться с новой строки. Если нужно, можно проставить несколько тегов подряд, чтобы добиться необходимого интервала.
Тег
не чувствителен к регистру и не требует закрывающего тега, потому что это пустой элемент, но лучше привыкать закрывать все теги. В XHTML тег разрыва должен быть «наглухо закрыт» на обратный слэш.
Пример использования тега разрыва
Тег br в действииПрогул на службе р>
Еще нигде и никогда
Я не был столь плохим
Начальства алчная орда
Грызет меня живым р>
Прогул на службе
Еще нигде и никогда
Я не был столь плохим.
Начальства алчная орда
Грызет меня живым.
Атрибут тега
Единственный атрибут, которым обладает html тег
, называется Он указывает браузеру, как поступить с переносимой строкой, если тексту придется обтекать так называемый плавающий элемент, каковым может быть, например, изображение с атрибутом выравнивания align, использующим значения right/left, или блок в CSS, которому прописано свойство float.
В спецификациях по XHTML 1.0 / HTML 4.01 атрибут clear можно использовать только с Transitional, Frameset и , иначе код будет нерабочим.
Свойства атрибута тега
Эффект от применения атрибута clear зависит от его значения и расположения обтекаемого текстом плавающего элемента. Атрибут может принимать 4 значения:
Значение left запрещает обтекание элемента, выровненного по левому краю, поэтому текст, «споткнувшись» о тег
, расположится ниже изображения или иного плавающего элемента.
Точно такой результат получится от использования аргумента all, который ни за что не позволит ни справа, ни слева.
Значение right запрещает тексту обтекание элемента, выровненного по правому краю, поэтому после тега
тексту не останется ничего другого, как обойти изображение, обтекая его справа.
Значение none («ни вашим, ни нашим») вообще снимает все полномочия с атрибута clear, и тег
молча переносит строку вниз.
Значение по умолчанию, как таковое, у атрибута clear тега отсутствует.
Тег
— это мягкий перенос
Тег разрыва строки очень удобен для создания необходимых интервалов между абзацами, внутри которых он используется как мягкий перенос, но не как средство для деления текста на абзацы.
Не следует слишком увлекаться тегом перевода строк для форматирования текста, потому что результаты его применения не всегда отличаются изяществом.
Например, если использовать тег
для перевода строк внутри абзаца, это может привести к появлению «гребенки» в окне пользователя, если оно меньше окна, на которое ориентировался веб-мастер.
Всем привет и приступим. Допустим у нас есть следующий текст:
Правительство Объединенных Арабских Эмиратов и администрация концентрируют в этом
городе все самые новые технологии, основанные на последних достижениях науки и техники,
пытаясь превратить его город будущего, словно сошедший с экрана какого-нибудь
научно-фантастического фильма. К этим технологиям можно отнести роботов-полицейских,
автомобили-роботы и транспортную систему Hyperloop, а в недалеком будущем в Дубайе
начнет функционировать служба автоматических летающих такси. И в рамках подготовки к
этому событию электрический двухместный летательный аппарат Volocopter с 18 роторами,
который и будет использоваться в качестве такси, совершил первый полет в автоматическом
режиме, пишут. ..
..
здесь у нас указан некий текст с которым мы сейчас начнем работать.
И первое свойство которое мы с вами рассмотрим называется word-break
word-break: normal | keep-all | break-all
Нас в основном интересуют два значения данного свойства normal — дефолтное значение и break-all с помощью которого мы устанавливаем что перенос слов осуществляется посимвольно. Что касается keep-all, то данное значение служит для переноса слов на китайском, японском и корейском языках.
P{ word-break: break-all;. }
заметьте, что после применения данного стиля весь наш текст растягивается в полную доступную ширину и переносы осуществляются не по словам, а по символам. Это свойство может быть полезно когда у нас есть очень длинное слово которое не влезает в заданную ширину. Однако это создает своего рода неудобства, так как посимвольно переносятся абсолютно все слова даже те которые влезают в заданную ширину.
К счастью есть аналогичное свойство которое переносит только не влезающие слова по символам. Называется оно overflow-wrap:
Называется оно overflow-wrap:
P{ overflow-wrap: break-word; }
и после применения значения break-word, весь наш текст переносится по словам, а слова которые не влезают в заданную ширину переносятся посимвольно. Можно сказать задача выполнена! Помимо значения break-word данное свойство принимает:
overflow-wrap: normal | break-word | inherit;
Теперь давайте перейдем к более продвинутому свойству css для переноса слов в тексте.
Рассмотрим свойство white-space c помощью которого мы можем имитировать работу тега pre не меняя сам текст на моноширный.
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
По сути с помощью данного свойства мы работает только с пробелами в тексте. К примеру если мы применим следующий стиль к нашему тексту:
White-space: nowrap;
все переносы строк у нас будут проигнорированы и наш текст отобразиться в виде одной строки.
White-space: pre;
В случае значения pre все переносы строк будут аналогичны переносам в исходном коде. Причем если текст не будет помещаться в заданную ширину, то он переносится не будет. Если мы хотим чтобы он переносился, то нам нужно указать значение pre-line.
Причем если текст не будет помещаться в заданную ширину, то он переносится не будет. Если мы хотим чтобы он переносился, то нам нужно указать значение pre-line.
Если же мы хотим чтобы у нас учитывались не только переносы строк исходного кода, но и пробелы между словами, тогда нужно указать:
White-space: pre-wrap;
Вот в принципе и все что я хотел вам рассказать про переносы слов средствами css. Надеюсь данная статья была для вас полезна и вы не раз еще воспользуетесь полученными знаниями.
Ну а я же с вами прощаюсь. Желаю успехов и удачи! Пока!
Свойства CSS для управления веб-типографикой
Преимуществом веб-типографики является то, что она базируется на знаниях, накопленных за столетия развития традиционной печатной типографики. По той же причине веб-типографика должна следовать стандартам лучших практик и передового опыта.
Однако, веб это пространство коммуникации со своими особенностями. Настолько, что плавный переход от печати к веб-типографике становится вызовом. Джейсон Санта Мария в своей книге о веб-типографике пишет:
Джейсон Санта Мария в своей книге о веб-типографике пишет:
Печатные книги это статический формат. От первого дизайнерского макета книга без изменений проходит свой путь к вам через типографию, склад и книжную полку. В точно таком же виде, как было задумано.
В вебе один и тот же сайт может выглядеть различно в зависимости от многих факторов — различий устройств, разрешения их экранов, личных настроек браузеров и прочего. Как далее пишет Джейсон, некоторые из этих факторов…
Могут дать впечатление, что шрифт слишком мелкий, другие выносят часть содержимого за пределы экрана, а третьи могут полностью испортить просмотр страницы.
Но также известно, что “веб это лучшее место для текста”. Текст в Интернете можно “искать, копировать, переводить, передавать в виде ссылки, распечатывать; текст в вебе удобен и доступен”.
Гибкость веба не означает отказ от контроля. Наоборот, как веб-дизайнеры мы ожидаем возможности делать осознанный выбор во всем, что составляет нашу работу и текст не исключение. Это и то, как располагается текст, его размер, шрифт и все, что позволяет донести основную идею сайта.
Это и то, как располагается текст, его размер, шрифт и все, что позволяет донести основную идею сайта.
Главный инструмент для манипуляции видом текста в вебе это CSS.
Свойства CSS, рассматриваемые в этой статье, вы можете найти в модуле спецификации CSS текста.
Этот модуль описывает верстку CSS, то есть свойства CSS, управляющие переводом источника текста в форматированный и разделенный на строки текст.
Другими словами, модуль CSS текста это все, что касается вывода символов и слов в браузере, отступов, выравнивания, переносов и прочего.
Что считать базовой единицей текста или слова, где можно разбивать слова и прочие правила, зависит от языка сайта. Поэтому очень важно задавать данные об используемом языке в HTML-документе (обычно это атрибут lang в элементе html).
В этой статье я не буду обсуждать следующие вещи:
Если вы любопытны, вы найдете последнюю документацию о шрифтах и декорировании текста в модуле CSS шрифты третьего уровня и в модуле декорирования текста CSS третьего уровня.
Управление регистром букв:
text-transformИногда возникает необходимость вывести слова или первые символы слов с заглавной буквы. В CSS для управления регистром буквы есть свойство text-transform.
Дефолтное значение text-transform равно none, то есть по умолчанию регистр букв не изменяется.
Значение
capitalizeЕсли вы хотите сделать заглавной первую букву каждого слова, оставив все остальные в первоначальном виде, то этого можно достичь задав значение capitalize.
Разметка:
<h3>alice's adventures in wonderland</h3>
Стили:
h3 {
text-transform: capitalize;
}
Отметьте, что capitalize не следует традиционным правилам — оно делает заглавными первые буквы всех слов, включая предлоги. И если вы хотите следовать нормам английского языка, вам придется делать это вручную.
Значение
uppercaseЕсли ваша цель — сделать все буквы заглавными, то подходящим значением будет uppercase:
Разметка:
<h3>alice's adventures in wonderland</h3>
Стили:
h3 {
text-transform: uppercase;
}
Значение
lowercaseЭто значение наоборот делает все символы строчными. Естественно, оно не оказывает никакого воздействия на уже имеющиеся строчные буквы.
Разметка:
<h3>alice's adventures in wonderland</h3>
Стили:
h3 {
text-transform: lowercase;
}
Значение
full-widthЭто значение появилось в спецификации недавно. Это значение ограничивает символ внутри квадрата, аналогично иероглифам. И применение этого свойство облегчает выравнивание латинских символов с идеографическими.
Не у всех символов есть соответствующая форма, и, значит, не на все символы будет влиять это значение:
Разметка:
<h3>alice's adventures in wonderland</h3>
Стили:
h3 {
text-transform: full-width;
}
Это свойство на данный момент поддерживается только в Firefox.
Дополнительная информация
Браузеры отлично поддерживают свойство text-transform, у всех основных браузеров с ним нет проблем.
Единственное исключение это значение full-width, которое работает пока только в Firefox. И такая непопулярность вполне может повлечь исключение этого значения из спецификаций.
Также есть небольшое отличие в обработке capitalize у Firefox и остальных браузеров.
Вот, например, Firefox:
Заметьте, что первая буква после дефиса не капитализируется. А вот тот же самый пример в Chrome:
В Chrome не делается исключений для первых букв после дефисов — они переводятся в заглавный регистр также как остальные. И это является дефолтным поведением для всех браузеров, кроме упомянутого выше Firefox.
И, наконец, не забывайте о каскадировании. Задание свойства text-transform для элемента-контейнера будет унаследовано всеми его потомками. Чтобы избежать неожиданных результатов, задавайте дочерним элементам
Чтобы избежать неожиданных результатов, задавайте дочерним элементам text-transform в значение none.
Демонстрация значений свойства text-transform
Обработка пробелов:
white-spaceКогда вы нажимаете клавишу Tab, пробел или форсированно обрываете строку (с клавишей ENTER или тегом <br>), вы создаете пробелы в своем документе.
По умолчанию браузеры объединяют все последовательности пробелов в один, удаляют обрывы строки и заставляют строки занимать ширину контейнера. Это удобно потому что позволяет делать отступы и разделять фрагменты текста, сохраняя исходник документа читаемым и поддерживаемым, не заботясь о его отображении в браузере.
Однако, что делать, если у нас другая цель? Предположим, вы хотите сохранить все пробелы, которые вы создали в HTML-документе. Или вы хотите, чтобы фрагмент текста выводился как сниппет кода, со всеми отступами. Или же вы хотите вывести текст в одну линию, без переносов.
В тех случаях, когда вам нужно изменить дефолтное поведение браузера, свойство white-space предлагает несколько интересных вариантов.
Ключевое слово normal идентично дефолтному поведению — все лишние пробелы схлопываются в один, строка переводится после достижения края контейнера.
Значение
preКлючевое слово pre позволяет вам вывести текст с сохранением всех пробелов и всех форсированных переводов строки в исходнике. И при превышении пределов контейнера строка не будет обрываться.
element {
white-space: pre;
}
Если вы используете табы, то вы можете управлять их размером в пробелах с помощью свойства tab-size. Оно принимает значение в виде целого числа.
element {
white-space: pre;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
}
Свойство tab-size поддерживают все современные браузеры, кроме браузеров от Microsoft (и даже Edge, увы), но если вы уверены, что вам это надо, используйте полифилл.
Значение
pre-wrapЭто значение позволяет сохранить все множественные пробелы на месте, но если строка не вмещается в контейнер, она автоматически переносится.
Ключевое слово pre-wrap позволяет вам достигнуть желаемого результата.
element {
white-space: pre-wrap;
}
Отметьте, как каждая строка, выведенная в браузере, повторяет все переводы строки из исходника при наличии места в контейнере.
Однако, если вы уменьшите ширину браузера, вы заметите, что все строки ограничены шириной контейнера.
Значение
pre-lineИ, наконец, еще одно интересное значение свойства white-space — pre-line. Оно действует как дефолтное в части схлопывания пробелов в один и ограничения строки размером контейнера. Однако оно отрабатывает все форсированные переводы строки.
element {
white-space: pre-line;
}
Демо на Codepen со значениями pre, pre-wrap и pre-line.
Значение
nowrapnowrap это, возможно, самое известное значение для white-space. Сталкивались вы с необходимостью задать какому-либо элементу дизайна неразрывность вне зависимости от ширины контейнера? Это делается с помощью white-space: nowrap;.
Луис Лазарис указывает на следующий случай использования этого значения.
На примере выше ссылка обозначена символом » и переносить его на следующую линию не желательно.
В этом и подобных случаях поможет значение nowrap.
Другой интересный случай использования nowrap описан Сарой Суайдан в справочнике по CSS от Codrops. Сара указывает, что это значение можно применять к любому строчному контенту, включая изображения.
Значение
nowrapможно использовать для создания горизонтального списка изображений в скроллящемся элементе (карусели), обеспечивая их совместный вывод внутри контейнера.
Я проиллюстрирую это предложение, создав базовую карусель на jQuery с использованием white-space: nowrap. Вот демо:
Управляем переносом строки с разбитием слов
Иногда дизайн портиться из-за отдельных очень длинных слов, не переносящихся на следующую строку и переполняющих контейнер. Это может быть длинный URL или комментарий с зажатой клавишей.
Для таких случаев у нас есть специальные свойства CSS.
Свойство
word-wrap/overflow-wrapСвойство overflow-wrap (раннее известное как word-wrap и до сих пор поддерживаемое во всех основных браузерах) работает, если свойство white-space допускает перенос в соответствии с размером строки. Возможные значения — normal и break-word.
Со значением normal слова разбиваются на всех традиционных маркерах — пробелы, дефисы и т.д.
Значение break-word позволяет разбить длинные слова, если иначе строка будет превышать доступный размер.
На картинке ниже изображен пример длинного слова, выходящего за пределы контейнера:
Теперь зададим этому элементу свойство overflow-wrap (и свойство word-wrap для совместимости) в значение break-word:
element {
word-wrap: break-word;
overflow-wrap: break-word;
}
Теперь сверхдлинное слово разбито на несколько строк, заполняющих всю ширину контейнера.
Свойство
hyphensРазбитие длинных слов это, конечно, хорошо. Однако, полученный текст может смутить читателей. Лучше будет, если разбитие слова будет сопровождаться установкой дефиса. Таким образом, читателям сразу становится ясно, что это одно слово, разделенное между строками. Этого можно достичь используя свойство hyphens, его можно сочетать с word-wrap: break-word.
Конкретно это значит, что значение auto свойства hyphens позволяет вывести дефис на месте разбития слова, если язык документа позволяет это делать в имеющемся источнике HTML. Чтобы это сработало, не забудьте задать правильный атрибут
Чтобы это сработало, не забудьте задать правильный атрибут lang своему документу:
.break-word.hyphens-auto {
-moz-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
Вы также можете отключить вывод дефисов, задав hyphens значение none:
.break-word.hyphens-none {
-moz-hyphens: none;
-webkit-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
Также у вас есть возможность вывести дефисы на разрывах строки там, где вы поставили их в разметке. Это делается с помощью значения manual:
.break-word.hyphens-manual {
-moz-hyphens: manual;
-webkit-hyphens: manual;
-ms-hyphens: manual;
hyphens: manual;
}
Основные браузеры поддерживают свойство hyphens с помощью вендорных префиксов, но в реализации есть некоторые различия. Последние на момент написания статьи версии Chrome (44) и Opera (30) не поддерживали значение auto.
Примеры с разбитием слов и переносами на Codepen
Управляем пространством между словами и буквами
Читаемость фрагмент текста зачастую зависит от нескольких факторов. В некоторых случаях, уменьшение или увеличение пространства между словами или буквами, то есть трекинг существенно улучшает читаемость.
В CSS есть свойства word-spacing и letter-spacing для управления расстоянием между словами и буквами соответственно.
Свойство
word-spacingЭто свойство может принимать следующие значения:
normal<length>(задание непосредственно числового значения в абсолютных единицах)percentage(задание значения в процентах)
normal выводит заданное по умолчанию расстояние между буквами. Это расстояние зависит от используемого шрифта и браузера.
.normal {
word-spacing: normal;
}
Числовое значение добавляет указанный промежуток к дефолтному ( вычитает, если задано отрицательное значение):
. length {
word-spacing: 0.5em;
}
length {
word-spacing: 0.5em;
}
Значение в процентах работает также как и числовое. На данный момент оно не поддерживается браузерами и, скорее всего, будет удалено из будущих черновиков спецификации.
.percentage {
word-spacing: 1%;
}
Свойство
letter-spacingСвойство letter-spacing принимает два вида значений: normal или числовое значение с единицами измерения.
Свойство normal сбрасывает любое раннее установленное значение letter-spacing на дефолтное. Например, если вы задали родительскому элементу letter-spacing в 1em, вы можете отменить это для дочерних с помощью normal.
element {
letter-spacing: normal;
}
Числовое значение задается в единицах исчисления, например в em или в пикселях, вы можете увеличить расстояние дефолтное расстояние или уменьшить задав отрицательное значение.
element {
letter-spacing: 1em;
}
Дополнение
word-spacing применимо не только к словам — его можно использовать с любым строчным или строчно-блочным содержимым.
Также вы можете анимировать word-spacing и letter-spacing. Однако в CSS-переходах значение normal в letter-spacing не работает в Firefox (39), просто замените значение на 0em.
Вот небольшое демо с анимацией текста, использующей word-spacing и letter-spacing:
Опции CSS для выравнивания текста:
text-alignСвойство text-align используется в вебе уже давно. Оно контролирует выравнивание строчного контента (текста или изображений) внутри блочного контейнера. Ключевые слова left и right выравнивают содержимое по соответствующим краям контейнера. center — выравнивает по центру, а justify делает все строки одинаковой длины (кроме последней в абзаце).
В спецификации появилась пара новых значений, полезных для сайтов,использующих написание справа налево (RTL): start и end.
Для обычных языков (LTR) они соответствуют left и right соответственно. А для языков (RTL) start соответствует right, а end — left.
element {
text-align: start;
}
element {
text-align: end;
}
Применение text-align: match-parent к дочернему элементу вынудит его унаследовать тоже выравнивание, что и у родительского элемента. И значения start и end в таком случае будут расчитаны исходя из направления языка родительского элемента.
Свойство
text-align-lastЭто свойство отвечает за выравнивание последней строки абзаца текста. Оно принимает те же ключевые значения, что и text-align, за исключением того, что дефолтным является значение auto.
auto выравнивает последнюю строку в соответствии со значением text-align, если text-align не задано используется значение start.
На момент написания, это свойство плохо поддерживается браузерами. Поэтому пока стоит избегать его использования или делать это с осторожностью.
Демо с современными свойствами для выравнивания текста на Codepen
Отступы в тексте:
text-indentОтступы в тексте обычно делаются в первой строке параграфа, хотя и не являются распространенной практикой на веб-сайтах. Вместо этого обычно помещается пустая строка, разделяющая параграфы.
Тем не менее, иногда отступ в первой строке иногда используется, например, для имитации классических книжных дизайнов.
Если вы хотите использовать эту технику в своем дизайне, в CSS есть свойство text-indent. Рассмотрим его возможные значения.
Числовое значение можно задать в пикселях, em’aх и других поддерживаемых единицах:
element {
text-indent: 2em;
}
В том числе и в процентах от ширины контейнера:
element {
text-indent: 6%;
}
Значение each-line добавляет отступ не только первой строке, но и любой строке после разрыва строки (ENTER или <br>). На строки, переносимые по причине заполнения контейнера эти отступы не распространяются.
На строки, переносимые по причине заполнения контейнера эти отступы не распространяются.
Значение hanging добавляет отступ ко всем строкам, кроме первой.
Два последних значения: each-line и hanging являются экспериментальными и не реализованы на данный момент ни в одном из браузеров.
Демонстрация отступов текста на Codepen
white-space — CSS | MDN
Примечание: Для управления переносами внутри слов используйте overflow-wrap, word-break или hyphens.
white-space: normal;
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;
white-space: inherit;
white-space: initial;
white-space: unset;
Свойство white-space определяется, как одно ключевое слово, выбранное из списка значений, указанных ниже.
Значения
normal- Последовательности пробелов объединяются в один пробел.
 Символы новой строки в источнике обрабатываются, как отдельный пробел. Применение данного значения при необходимости разбивает строки для того, чтобы заполнить строчные боксы.
Символы новой строки в источнике обрабатываются, как отдельный пробел. Применение данного значения при необходимости разбивает строки для того, чтобы заполнить строчные боксы. nowrap- Объединяет последовательности пробелов в один пробел, как значение
normal, но не переносит строки (оборачивание текста) внутри текста. pre- Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы
<br>. pre-wrap- Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы
<br>, и при необходимости для заполнения строчных боксов. pre-line- Последовательности пробелов объединяются в один пробел.
 Строки разбиваются по символам новой строки, по элементам
Строки разбиваются по символам новой строки, по элементам <br>, и при необходимости для заполнения строчных боксов.. break-spaces- Поведение идентично
pre-wrapсо следующими отличиями:- Последовательности пробелов сохраняются так, как они указаны в источнике, включая пробелы на концах строк.
- Строки переносятся по любым пробелам, в том числе в середине последовательности пробелов.
- Пробелы занимают место и не висят на концах строк, а значит влияют на внутренние размеры (min-content и max-content).
В приведенной ниже таблице указано поведение различных значений свойства white-space:
| Новые строки | Пробелы и табуляция | Перенос текста по словам | Пробелы в конце строки | |
|---|---|---|---|---|
normal | Объединяются в одну | Объединяются в один пробел | Переносится | Удаляются |
nowrap | Объединяются в одну | Объединяются в один пробел | Не переносится | Удаляются |
pre | Сохраняются как в источнике | Сохраняются как в источнике | Не переносится | Сохраняются как в источнике |
pre-wrap | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Висят |
pre-line | Сохраняются как в источнике | Объединяются в один пробел | Переносится | Удаляются |
break-spaces | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Переносятся |
Формальный синтаксис
normal | pre | nowrap | pre-wrap | pre-line | break-spaces
Основной пример
code {
white-space: pre;
}Перенос строк внутри элементов
<pre> pre {
word-wrap: break-word;
white-space: pre-wrap;
}BCD tables only load in the browser
Html запретить перенос слов — Знай свой компьютер
Труднопереносимыми бывают не только люди, но и слова. К примеру, химическое соединение метилпропенилендигидроксициннаменилакрилическая кислота очень похожа на некоторых людей с « подвывертом »! Не знаем, как справляться с такими трудными личностями, но с переносом слов CSS точно поможет:
К примеру, химическое соединение метилпропенилендигидроксициннаменилакрилическая кислота очень похожа на некоторых людей с « подвывертом »! Не знаем, как справляться с такими трудными личностями, но с переносом слов CSS точно поможет:
Зачем переносить «непереносимое»
В большинстве случаев при отображении текстового содержимого веб-страниц в браузере перенос слов не применяется. Если слово не вмещается целиком в область экрана, то по умолчанию оно полностью « переезжает » на следующую строчку.
Частичный перенос применяется лишь к длинным и сложным словам, состоящим из нескольких терминов и разделенных дефисом. Вот тут и возникают проблемы отображения этих слов на разных по диагонали экранах и в разных браузерах. При этом точно предугадать, как длинное слово будет « выглядеть » на клиентской стороне трудно, поэтому задавать переносы « вручную » бессмысленно:
Решаем проблему переноса слов с помощью HTML
Перед тем, как рассмотреть перенос длинных слов в CSS , изучим возможности решения этой проблемы с помощью языка гипертекста.
Для этого в HTML имеется несколько вариантов:
- Использование символа мягкого разрыва — позволяет задать место разрыва сложного слова. При изменении размеров окна браузера на следующую строку переносится только часть длинного слова, стоящая после ­ , а после первой половины выводится знак переноса, похожий на дефис:
- Использование тега — элемент появился в HTML 5 . Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте « разлома » знак переноса, что может негативно сказаться на читаемости всего текста:
Перенос слов средствами CSS
Перед тем, как запретить перенос слов в CSS , давайте рассмотрим несколько свойств, способных разрешить основную проблему:
- word-wrap – описывает, как производить перенос слов, которые по длине не помещаются в установленные размеры контейнера. Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился.
 Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Тем не менее, это свойство «воспринимается» всеми современными браузерами и является эффективным решением проблемы переноса длинных слов. word-wrap принимает следующие значения:
- normal – слова не переносятся;
- break-word – автоматический перенос слов;
- inherit – наследование значения родителя.
Пример, иллюстрирующий применение этого свойства:
В новой спецификации CSS свойство word-wrap было переименовано в overflow-wrap . Оба свойства принимают одинаковые значения. Но поддержка overflow-wrap пока реализована слабо, поэтому лучше использовать старую версию свойства:
Как видно на расположенном выше скриншоте, новое свойство поддерживается Google Chrome , но не поддерживается в IE . Поэтому overflow-wrap лучше не использовать для переноса слов в CSS .
- word-break – устанавливает правила переноса строк внутри контейнера, если они не помещаются в него по ширине.
 Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Свойство принимает три значения:
- normal – используются правила переноса, установленные по умолчанию;
- word-break – перенос строк осуществляется автоматически, чтобы слово поместилось в установленные по ширине размеры контейнера;
- keep-all – отключает автоматический перенос слов в китайском, японском и корейском. Для остальных языков действие значения аналогично normal.
- hyphens – новое свойство, которое появилось с выходом CSS3 . Оно устанавливает, как браузер будет осуществлять перенос слов в выводимом тексте. Свойство принимает несколько значений:
- none – отключает перенос слов в CSS ;
- manual ( значение по умолчанию ) – слова переносятся в тех участках текстового блока, где это задано с помощью тега или мягкого переноса () ;
- auto – браузер автоматически переносит слова на основе своих настроек.

должен присутствовать атрибут lang со значением «ru» (lang=»ru»).
Свойство поддерживается последними версиями IE , Opera и Firefox . Для каждого из них прописывается своя строчка CSS . Hyphens не поддерживается Google Chrome . Пример:
Запрет переноса слов
Иногда нужно сделать так, чтобы строка отображалась полностью без разрыва. Запрет переноса слов в css можно реализовать несколькими способами:
- С помощью неразрывного пробела   , который устанавливается в местах переноса строки или слов;
- Задав свойству white-space значение « nowrap » ( white-space: nowrap ).
Теперь вы сможете переносить с помощью CSS даже самые длинные слова. Но вот с проблемой труднопереносимых людей вам придется разбираться самостоятельно. Попробуйте воздействовать на них методами CSS – может и получиться, хотя мы сами не проверяли.
Как сделать или запретить перенос строки: HTML код и тег
HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано тут) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так:
. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом
.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег
дважды подряд.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Читайте также: Как сделать пробел в HTML: https://blogwork.ru/probel-v-html/.
Но не стоит злоупотреблять тегом
, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим
или
, то текст после тега
(следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега
сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
БОНУС — тег-разделитель hr
Тег тоже одиночный, но, в отличие от
, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте здесь).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег . Как выглядит на практике? Вот так:
Что делать? Использовать тег . Как выглядит на практике? Вот так:
Что делает тег ? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
— для того чтобы разделять абзацы
— для того чтобы перенести строку внутри абзаца (недопустимо «создание абзацев» при помощи этого тега или злоупотребление им)
Как запретить перенос текста? | WebReference
HTML самостоятельно переносит текст на другую строку, если текст целиком не помещается в одну строку. В некоторых случаях, наоборот, требуется запретить перенос слов, к примеру, в пунктах меню или в коде программы, чтобы не «ломать» вёрстку. Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
Пример 1. Использование white-space
Результат данного примера показан на рис. 1.
Рис. 1. Меню с запретом переноса текста
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 14.11.2018
Редакторы: Влад Мержевич
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2. 1 1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для
значения normal, nowrap, и pre воспринимаются как pre-wrap.
html — Запретить переносы строк
Stack Overflow на русском
Начните с этой страницы, чтобы быстро ознакомиться с сайтом
Подробные ответы на любые возможные вопросы
Обсудить принципы работы и политику сайта
Узнать больше о компании Stack Overflow
Узнать больше о поиске разработчиков или рекламе на сайте
текущее сообщество
Как запретить перенос слов CSS?
Приветствую вас, дорогие друзья!
Сегодня я предлагаю вам разобраться, как можно запретить перенос слов CSS-свойствами.
Дело в том, что по умолчанию в HTML для текста в блоках переносы для слов не заданы, и при уменьшении размеров блока, слова переносятся на новую строку. Но в случае создания сайта на базе CMS, например, WordPress, вы можете столкнуться с тем, что, при адаптации сайта для мобильных устройств, слова будут переноситься посимвольно.
Делается это, в первую очередь для экономии места, и наилучшего заполнения текстом блока. Но далеко не всегда это удобно и красиво.
Давайте рассмотрим свойство, которое позволит вам запретить перенос слов CSS при возникновении такой необходимости.
В случае если у вас при изменении размера блока происходит перестроения текста с переносом отдельных символов на следующую строку, то, скорее всего, в активной теме вашего сайта для всех div применяется CSS-свойство word-break со значением break-all:
Перенос слов по символьно на новую строку
Данное свойство задает автоматическую расстановку переносов для наилучшего заполнения блока.
Если вам нужно его отключить, то в CSS-файле активной темы, для блока, в котором расположен текст, вам нужно задать это же свойство, но со значением normal:
Запрет переноса слов CSS-свойствами
Данное значение запрещает перенос слов CSS, и теперь будет происходить только перенос слов целиком на новую строку. Возможен посимвольный перенос только в том случае, когда размер блока настолько мал, что слово по своей длине не помещается в него. В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
Вероятно, что у стилей, заданных по умолчанию для темы вашего сайта будет больший приоритет, чем для стилей, которые добавляете вы. Из-за чего они не будут срабатывать. В этом случае вам будет полезно ознакомиться с рекомендациями в этой статье: «Почему не работают CSS-стили?»
Для правильного определения селектора блока, для которого вы собираетесь добавить стили, вы можете воспользоваться рекомендациями из этой статьи: «Как определить ID и класс элемента на странице?»
Для более безопасного и удобного добавления стилей для вашего сайта, рекомендую использовать программу NotePad++. Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Сегодня у меня все. Надеюсь, показанный в данной статье прием работы поможет вам при создании вашего сайта и адаптации его под мобильные устройства, и у вас не возникнет проблем при необходимости запретить перенос слов CSS.
Если вам понравилась данная статья, обязательно, оставьте свой комментарий и поделитесь ею в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать перенос строки в тексте в HTML?
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
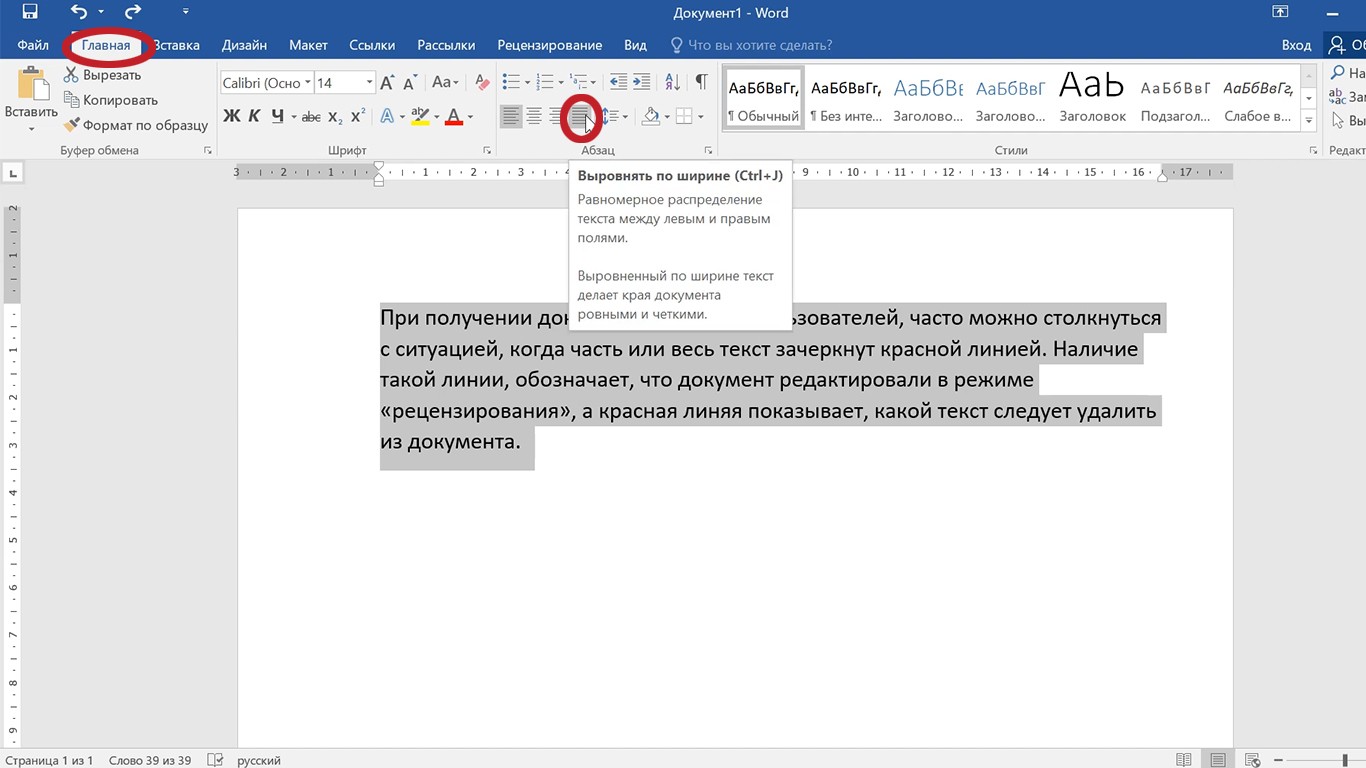
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
и рассмотрим популярные способы переноса строк в HTML.
Первый вариант переноса строк в HTML
Первый и, наверное, самый популярный и в то же время специально созданный тег для переноса строк – это:
Вы могли видеть этот тег и без слэша (косой черты) на конце, разницы в этом особо нет, просто приведенный выше вариант является более валидным (правильным).
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Третий вариант переноса строк в HTML
Этот вариант похож на вид параграфов, только вместо тега «p» используется тег «div»:
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
Но вы можете настроить их и сами, через глобальные стили:
или же через отдельный идентификатор блока:
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
Указанные ниже свойства CSS определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑ ). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.

- после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
У меня в CSS есть стиль, которым я покрываю нужное мне словосочетание (2 слова обычно). Хочу, чтобы эти два слова не разделялись переносом строки.
Допустим после слова «два» у меня должен идти перенос строки (потому что она заканчивается), но я хочу чтобы в таком случае перенос состоялся ДО слова «два», то есть перенеслось сразу словосочетание «два слова».
Глобально по документу прописан word-wrap: break-word;
2.3. Создание обрывов строк. HTML, XHTML и CSS на 100%
2.3. Создание обрывов строк
С оформлением абзаца все понятно. Что же делать, если возникает необходимость оборвать строку, не закрывая абзац, например в том же эпиграфе для записи стихов?
В HTML есть возможность перенести текст на новую строку, не заканчивая абзац. Обычно браузер переносит слова в зависимости от размера окна, и возможность самостоятельно определить место переноса может пригодиться при записи стихов или для отделения различных элементов друг от друга.
Обычно браузер переносит слова в зависимости от размера окна, и возможность самостоятельно определить место переноса может пригодиться при записи стихов или для отделения различных элементов друг от друга.
Для переноса текста на новую строку служит элемент BR, он не требует закрывающего тега, однако рекомендуется записывать его открывающий тег как <BR />, чтобы все программы отображали его корректно.
В листинге 2.3 представлен пример кода для принудительного переноса строки.
Листинг 2.3. Обрыв строки
<html>
<head>
<title>Обрыв строки</title>
</head>
<body>
Наша Таня громко плачет,<br />
Уронила в речку мячик.<br />
</body>
</html>
На рис. 2.3 представлен результат обработки браузером кода из листинга 2.3.
Рис. 2.3. Обрыв строки
Из рис. 2.3 видно, что при использовании элемента BR пустая строка после переноса не добавляется.
Есть еще один вариант применения элемента BR. Его используют, когда нужно задать обтекание текстом таблицы, изображения или любого другого плавающего элемента страницы (то есть элемента, для которого задан атрибут align).
Для этого применяют атрибут clear элемента BR. Атрибут может принимать следующие значения:
• all – запрещает обтекание элемента с двух сторон;
• left – запрещает обтекание с левой стороны плавающего объекта, расположенного после элемента BR;
• right – запрещает обтекание с правой стороны плавающего объекта, расположенного после элемента BR;
• none – отменяет свойство.
Если обтекание запрещено, то текст, следующий за элементом BR, будет отображаться на строке после плавающего объекта.
Кроме обязательного переноса строки, иногда нужно использовать обратное действие, то есть гарантировать, что текст не будет перенесен на новую строку ни в коем случае. Для создания таких неразрывных строк предназначен элемент NOBR, который требует наличия закрывающего тега. Текст, расположенный внутри элемента, будет размещаться в одной строке. При необходимости браузер создаст горизонтальную полосу прокрутки.
Текст, расположенный внутри элемента, будет размещаться в одной строке. При необходимости браузер создаст горизонтальную полосу прокрутки.
Иногда строка может оказаться очень длинной и неудобной для чтения, поэтому внутри элемента NOBR можно использовать элемент WBR, который указывает место для возможного переноса строки.
В листинге 2.4 представлен пример использования элементов NOBR и WBR.
Листинг 2.4. Запрет переноса строки
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″ />
<title>Обрыв строки</title>
</head>
<body>
<nobr>Это очень важная строка, ее ни в коем случае нельзя переносить на другую строку, однако в этом месте <wbr>возможно сделать перенос.</nobr>
</body>
</html>
На рис. 2.4 показано отображение в браузере кода из листинга 2.4.
Рис. 2.4. Запрет переносов
Как видно на рис. 2.4, браузер создал горизонтальную полосу прокрутки и перенес строку в том месте, где было разрешено.
2.4, браузер создал горизонтальную полосу прокрутки и перенес строку в том месте, где было разрешено.
Возможность управлять переносами в браузере позволяет контролировать общий вид страницы, но нужно внимательно следить за тем, как браузер организовал переносы.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесВ чем разница между «word-break: break-all» и «word-wrap: break-word» в CSS?
< HTML >
< голова >
< стиль >
. wb {
wb {
word-break: разбить все;
ширина: 140 пикселей;
граница: сплошной зеленый 1 пиксель;
}
.wr {
перенос слов: break-word;
ширина: 140 пикселей;
граница: сплошной зеленый 1 пиксель;
}
.main1 {
ширина: 50%;
поплавок: левый;
}
. Основной2 {
ширина: 50%;
поплавок: левый;
}
стиль >
голова >
< корпус >
< центр >
< h2 > GeeksforGeeks h2 >
< div style = "ширина: 100%;" >
< div class = "main1" >
< h3 > разрыв слова: разбить все: h3 >
< div class = "wb" >
Подготовка к приводу продукта
компаний, таких как Microsoft, Amazon, Adobe
и т. Д. С бесплатной онлайн-подготовкой к зачислению
Д. С бесплатной онлайн-подготовкой к зачислению
конечно.Курс посвящен различным MCQ
& Вопрос по кодированию, который может быть задан в
собеседование и сделайте ваше предстоящее размещение
сезон результативный и успешный.
дел >
дел >
< div class = "main2" >
< h3 > перенос слов: разрыв слова: h3 >
< div class = "wr" >
Подготовка к приводу продукта
компаний, таких как Microsoft, Amazon, Adobe
и т. Д. С бесплатной онлайн-подготовкой к зачислению
Д. С бесплатной онлайн-подготовкой к зачислению
конечно.Курс посвящен различным MCQ
& Вопрос по кодированию, который может быть задан в
собеседование и сделайте ваше предстоящее размещение
сезон результативный и успешный.
дел >
дел >
дел >
центр >
корпус >
html >
слов | Codrops
Свойство word-wrap используется, чтобы указать, могут ли строки разрываться внутри слов, которые настолько длинные, что они переполняют свой контейнер и которые в противном случае не могут быть разбиты по умолчанию.
Чем оно отличается от свойства разбиения по словам ? Что ж, свойство word-break разбивает строку между двумя символами слова, которое находится в конце этой строки, чтобы вся строка помещалась внутри своего контейнера. Но свойство word-wrap , с другой стороны, разбивает слово, когда само слово занимает всю строку и выходит за пределы этой строки; то есть, когда само слово слишком длинное, чтобы оно вышло за пределы своего контейнера, поэтому мы заставляем его обертывать только строку, которую должна переносить строка, чтобы поместиться в ее контейнер.
Свойство word-wrap действует только тогда, когда white-space разрешает перенос.
Свойство word-wrap называется overflow-wrap в спецификации CSS Text Level 3 (которая все еще является рабочим проектом, поэтому все может измениться).
Общая информация и заметки
Два свойства ( word-break и word-wrap ) различаются правилами и переполнением слов: как упоминалось ранее, word-wrap используется для разрыва слов, которые переполняют их контейнер, а свойство word-break разбивает всех слов в конце строки, даже тех, которые обычно переносятся на другую строку и не переполняют свой контейнер.
В точку разрыва слова не вставляется символ переноса. По этой причине было бы разумнее использовать это свойство вместе со свойством дефисов .
Значения
- нормальный
- строки могут разрываться только в обычных точках разрыва слова.
- слово прерывания
- обычно неразрывные слова могут быть разорваны в произвольных точках, если в строке нет других приемлемых точек разрыва.

Примеры
Следующая строка разбивает все слова (внутри абзацев), которые слишком длинные и обычно переполняют свой контейнер.
п {
перенос слов: слово-разрыв;
}
Поддержка браузера
* обозначает обязательный префикс.
- Поддерживается:
- Да
- Нет
- Частично
- Полифилл
Статистика caniuse.com
Автор Сара Суэйдан. Последнее обновление: 11 декабря 2016 г., 22:55, автор: Мэри Лу.
У вас есть предложение, вопрос или вы хотите внести свой вклад? Отправить вопрос.
CSS: свойство переноса слов
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием word-wrap с синтаксисом и примерами.
Описание
Свойство CSS word-wrap определяет, разрешено ли браузеру разрывать строку в словах, когда слово слишком длинное, чтобы поместиться в его контейнер.
Синтаксис
Синтаксис CSS-свойства переноса слов:
перенос слов: значение; Параметры или аргументы
- значение
Количество дополнительного пространства, отображаемого между словами (в дополнение к стандартному интервалу для шрифта). Это может быть одно из следующих значений:
Значение Описание слово прерывания Слова могут быть разбиты произвольно, если слово слишком длинное и не помещается в его контейнер.
p {word-wrap: break-word; }нормальный Разрешены только обычные точки разрыва слова
p {word-wrap: normal; }
Примечание
- Если свойство переноса слов выражено как фиксированное значение, оно может быть положительным или отрицательным.

- Положительное значение добавит дополнительный интервал между словами (в дополнение к стандартному интервалу для шрифта).
- Отрицательное значение удалит пробелы между словами.
- Если свойство переноса слов установлено на обычный , выбранный шрифт будет определять интервал между словами.
- См. Также свойства overflow и overflow-x.
Совместимость с браузером
Свойство CSS word-wrap имеет базовую поддержку в следующих браузерах:
- Хром
- Firefox (Gecko)
- Internet Explorer 5.5+ (IE 5.5+)
- Opera 10.5+
- Safari (WebKit)
Пример
Мы обсудим свойство переноса слов ниже, исследуя примеры того, как использовать это свойство в CSS.
Обычный
Рассмотрим пример, в котором для свойства переноса слов установлено значение , нормальное значение .
CSS будет выглядеть так:
p {перенос слов: нормальный; ширина: 125 пикселей; фон: светло-голубой; отступ: 5 пикселей; } HTML будет выглядеть так:
Этот абзац написан techonthenet.com и содержит слово antidisestablishmentarianism, чтобы продемонстрировать, как бороться с разрывом слов.
Результат будет выглядеть так:
В этом примере CSS-переноса слов разрывы строк вставляются только в обычные точки разрыва слова. Поэтому, если слово слишком длинное, чтобы поместиться в его контейнер, оно выйдет за край. Как видите, слово антидисестаблишментарианство слишком длинное, чтобы уместиться, поэтому его часть выходит за пределы контейнера.
Break-Word
Теперь давайте посмотрим, что произойдет, когда мы воспользуемся тем же примером и установим для свойства переноса слов значение break-word .
CSS будет выглядеть так:
p {word-wrap: break-word; ширина: 125 пикселей; фон: светло-голубой; отступ: 5 пикселей; } HTML будет выглядеть так:
Этот абзац был написан techonthenet. com и содержит слово «антидисестаблишментарианство», чтобы продемонстрировать, как бороться с разбиением слов.
com и содержит слово «антидисестаблишментарианство», чтобы продемонстрировать, как бороться с разбиением слов.
Результат будет выглядеть так:
В этом примере CSS-переноса слов браузеру разрешено разбивать слова произвольно, если слово слишком длинное, чтобы поместиться в его контейнер.Так, в примере со словом antidisestablishmentarianism разрыв строки вставлен между «antidisestablishme» и «ntarianism» вместо того, чтобы переполнять контейнер.
перенос слов · Документы WebPlatform
Сводка
Псевдоним css / properties / overflow-wrap, word-wrap определяет, следует ли прерывать слова, когда содержимое выходит за границы своего контейнера.
Обзорная таблица
- Начальное значение
-
нормальный - Относится к
- Все элементы
- Унаследовано
- Да
- Медиа
- визуальный
- Расчетное значение
- указанное значение
- Анимационный
- Нет
- Свойство объектной модели CSS
-
wordWrap
Синтаксис
-
перенос слов: разрыв слова -
перенос слов: обычный
Значения
- нормальный
- По умолчанию.
 Строки можно разорвать только в обычных точках разрыва (пробелы, не буквенно-цифровые символы и т. Д.).
Строки можно разорвать только в обычных точках разрыва (пробелы, не буквенно-цифровые символы и т. Д.). - слово прерывания
- Слова, превышающие ширину контейнера, будут произвольно разбиты, чтобы уместиться в границах контейнера.
Примеры
Это правило стиля, применимое к примеру.
.NormalValue {перенос слов: нормальный; цвет фона: светло-серый; }
.WithBreaks {перенос слов: слово-разрыв; цвет фона: светло-серый; }
.NormalValueNarrow {перенос слов: нормальный; цвет фона: светло-серый; width: 10px}
.WithBreaksNarrow {перенос слов: слово-разрыв; цвет фона: светло-серый; width: 10px}
.WithBreaksNoWrap {перенос слов: слово-разрыв; цвет фона: светло-серый; ширина: 10 пикселей; белое пространство: nowrap; }
.clsLiteral {семейство шрифтов: Courier New, Courier, моноширинный; }
Посмотреть живой пример
В следующих примерах показано, как свойство css / properties / word-wrap можно использовать для разбиения одного длинного слова на несколько слов в нескольких строках. Значение прерывания позволяет избежать горизонтальной прокрутки и может быть полезно при печати.
Значение прерывания позволяет избежать горизонтальной прокрутки и может быть полезно при печати.
свойство wordWrap
свойство wordWrap
Обратите внимание , что элементы "p" в примерах имеют макет, потому что их ширина задана.
<час />
В этих примерах показано значение break-word свойства wordWrap .
LongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWord
блондинка
<час />
В этих примерах показано нормальное значение свойства wordWrap .В режиме quirks (переходный DOCTYPE) ширина поля увеличивается, чтобы соответствовать слову.
LongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWord
блондинка
<час />
В этих примерах показано значение break-word для
wordWrap с white-space: nowrap .
Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово Длинное слово
блондинка
<час />
Чтобы обрезать развернутый текст по предоставленному пространству, вы можете использовать overflow: hidden
и переполнение текста: многоточие .
LongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWord
LongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWord
<час />
Посмотреть живой пример
Банкноты
Замечания
Свойство переноса слов изначально было проприетарным свойством, разработанным для Internet Explorer, и используется как синоним для стандартизованного свойства переноса через переполнение .Это свойство позволяет браузеру разбивать в противном случае неразрывные строки (слова). Это отличается от свойства white-space , которое включает и выключает перенос текста. Свойство word-wrap указывает только, может ли перенос произойти в том месте в слове, которое иначе не разрешено действующими языковыми правилами.
Информация о стандартах
Связанные спецификации
- Текстовый модуль CSS, уровень 3
- Рекомендация W3C
Атрибуции
Работа с длинными словами в CSS
Сеть состоит из контента, контент состоит из слов, и слова могут быть длинными, очень длинными.Всем, кто связан с Интернетом, рано или поздно придется иметь дело с длинными словами.
Демо
Ежедневно просматривая веб-страницы на своем мобильном устройстве, я вижу всевозможные «сбои» с длинными словами - неправильные макеты, обрезанные слова и ситуации, подобные показанной на изображении выше.
Дефис #
Первое решение для длинных слов - использование дефисов.
Демо
. Дефисы {
-webkit-hyphens: auto;
-моз-дефис: авто;
-ms-дефисы: авто;
дефисов: авто;
} Поддержка браузера: Расстановка переносов CSS поддерживается во всех основных браузерах, за исключением всех браузеров на основе мигания (Chrome, Opera, Android) - ошибка Chromium.Я также тестировал Safari 5.1 для Windows, где добавлены дефисы, но в моих тестовых словах все они были в неправильном положении и не имели смысла.
Кроме того, дефис зависит от языка. Вы должны определить атрибут lang в родительском элементе, и вы должны знать, что неанглийские языки не очень хорошо поддерживаются браузерами.
Вы также можете использовать библиотеку JavaScript, например Hyphenator.js, которая работает со многими языками и во многих браузерах. Обратной стороной является то, что вам придется загружать много дополнительного JavaScript, особенно для более длинного текста, это снизит производительность.
разрыв слова #
Поскольку браузерная поддержка дефисов не очень хороша, давайте попробуем слово-разрыв - свойство CSS, чтобы указать, следует ли разрывать строки внутри слов.
Демо
. Word-break {
-ms-word-break: break-all;
слово-разрыв: разбить все;
слово-разрыв: слово-разрыв;
} Поддержка браузером: CSS-разрыв слова поддерживается во всех браузерах, кроме Opera Mini и старых браузеров Opera на основе presto.Я также обнаружил некоторые ошибки при использовании разрывов слов в сочетании с дефисами - подробнее об этом позже.
Обертка перелива #
Следующее решение - использование переноса слов (overflow-wrap), другого свойства, определяющего, может ли браузер разбивать строки внутри слов.
Демо
.word-wrap {
word-wrap: break-word; перенос слов;
переполнение-перенос: слово-разрыв;
} Поддержка браузера: CSS overflow-wrap поддерживается во всех (по крайней мере, во всех, которые я тестировал и перечислял в разделе «Могу ли я использовать»).Примечание. Некоторым браузерам для работы требуется устаревшее имя «word-wrap» (а не «overflow-wrap»).
Многоточие #
Еще один вариант обработки длинных слов - усечение.
Демо
.ellipsis {
переполнение: скрыто;
белое пространство: nowrap;
переполнение текста: многоточие;
} Поддержка браузера: Переполнение текста поддерживается во всех основных браузерах.
Хотя этот метод на первый взгляд кажется подходящим, он имеет недостатки.Прежде всего, он будет обрезать каждый текст после одной строки, даже если вы используете короткие слова, которые идеально подходят и разбивают на большее количество строк. Кроме того, слова можно обрезать таким образом, чтобы исходное слово приобрело другое значение, которое в лучшем случае может быть забавным, а в худшем - оскорбительным.
Пожалуйста, не используйте переполнение текста: многоточие вообще - усечение не является задачей CSS. Если вам это действительно нужно, сделайте это на стороне сервера и обрезайте только после полных слов.
Заключение №
Я протестировал все приведенные выше примеры и их комбинации в IE7, IE8, IE9, IE10, IE11, Edge, Firefox 39 (Windows, Linux, Mac), Chrome 44 (Windows, Linux, Mac), Opera 30 (Windows, Mac ), Safari 8 (Mac), Safari 5.1 (Windows), Android 5 (Nexus 6), Android 4.4 (Nexus 5), Android 2.3 (Galaxy S2), iOS 8.3 (iPhone 6), iOS 7 (iPhone 5S), iOS 6 (iPhone5), Opera Mini (Android 5), Opera Classic (Android 5), Opera Mobile (Android 5) и Windows Phone 8.1 (Lumia 930) с использованием реальных устройств и BrowserStack - вот список всех 26 браузеров и их результаты.
При поиске в Интернете вы, вероятно, найдете следующее решение:
.hyphenate {
-ms-word-break: break-all;
слово-разрыв: разбить все;
слово-разрыв: слово-разрыв; -webkit-дефисы: авто;
-моз-дефис: авто;
дефисов: авто;
}
Хотя в большинстве случаев это отлично работает, я обнаружил, что в Firefox дефисы не работают (хотя и поддерживаются) в сочетании с разрывом слов.Кроме того, поскольку в Opera Mini не поддерживается перенос слов, он не работает.
Поскольку браузерная поддержка переноса переполнения является фантастической, я протестировал следующее, используя перенос переполнения и дефисы:
Окончательное решение №
.hyphenate {
overflow-wrap: слово-прерывание;
word-wrap: break-word;
-webkit-дефисы: авто;
-ms-дефисы: авто;
-моз-дефис: авто;
дефисов: авто;
} Это решение будет отображать дефисы для всех поддерживающих его браузеров и разрывать строки во всех остальных браузерах - идеально.Хотя я протестировал это решение в 26 различных браузерах, я все еще не уверен, что оно будет работать на 100% - если вы обнаружите какие-либо крайние случаи, сообщите мне.
Обновление 28.09.2015
Некоторые люди спрашивали, почему я не упомянул мягкие дефисы HTML. На то есть две причины. Во-первых, эта статья посвящена решениям, использующим CSS, а не HTML, а во-вторых, что более важно, я считаю непрактичным определять возможные дефисы в самом тексте, а редакторам это практически невозможно сделать вручную.
Перенос длинных слов с помощью CSS или HTML - Крис Сид, CJCid
Когда слово длиннее ширины контейнера, появляется горизонтальная прокрутка на уровне страницы. Есть 3 различных способа решить эту проблему и избежать неожиданных горизонтальных прокруток.
Ленивый способ: прокрутка внутри контейнера
Самый простой способ - добавить в CSS необязательную горизонтальную прокрутку контейнера.
Код CSS для горизонтальной прокрутки
.container-name {
переполнение-x: авто;
}
Демо для горизонтальной прокрутки
Из юзабилити и доступность перспективы горизонтальная прокрутка - на уровне страницы или внутри контейнеров - - это не рекомендуется. В редких случаях горизонтальная прокрутка может быть приемлемым решением; но это сильно зависит от типа контента.
Как правило, контент, который должен быть разборчивым, должен всегда быть видимым без необходимости с ним взаимодействовать.
Кроме того, горизонтальная прокрутка на контейнерах может привести к проблемам взаимодействия , которые повлияют на удобство использования . Современные браузеры назначили действия при взаимодействии с горизонтальной прокруткой, например: пролистывание / прокрутка слева направо, переход на предыдущую страницу.
Жестко запрограммированный способ: разметка
Есть 2 разных способа разбить слова, изменив структуру разметки:
- Использование элемента
- Использование «мягкого переноса»
& shy;символа Юникода
Элемент
Элемент разбивает слово в той позиции, которая вставляется только , когда содержимое не помещается в контейнер, без , показывая какой-либо дополнительный символ.Фактически, элемент никогда не отображается в любом случае, ведя себя очень похоже с символом юникода «пробел нулевой ширины» ( & # 8203; ).
HTML-код для
Lorem ipsum dolor sit amet
Демо для
Элемент полезен в некоторых случаях, например, для языков CJK (китайский, японский и корейский), когда нам нужно контролировать и вводить необязательный разрыв слова / строки, в то время как мы запрещаем разрывы строк в любой другой части текста.
Мягкий дефис
The & shy; Символ прерывает слово , а отображает символ дефиса, - только , когда содержимое не помещается в контейнер.
HTML-код для мягкого переноса
Lorem & shy; ipsum & shy; dolor & shy; sit & shy; amet
Демонстрация мягкого переноса
В то время как & shy; Символ является полезным решением для большинства западных языков. , это не очень полезное решение для языков CJK, поскольку символ дефиса не существует в качестве параметра разбиения на слова.
С другой стороны, современные браузеры имеют возможность расстановки переносов посредством свойства дефисов CSS, но это свойство работает только для поддерживаемых языков. Например, Firefox не поддерживает греческий язык для расстановки переносов - , тогда как Safari поддерживает греческий язык . С & shy; символа, мы можем имитировать текст с переносом даже для неподдерживаемых языков и во всех браузерах.
Оптимальный способ: CSS
Есть 4 свойства CSS, которые могут помочь справиться с переносом текста:
-
белое пространство -
разрыв слова -
перенос через переполнение/перенос слов -
разрыв строки
белое пространство
Пробелы управляют тем, как визуализируются пространства ; и может принимать 6 значений:
-
нормальный(значение по умолчанию) -
nowrap -
до -
предварительная упаковка -
предварительная линия -
перерывов
белое пространство: нормальное
Значение по умолчанию , нормальное значение отображает текст на основе следующих правил:
- Текст обернут по размеру контейнера.
- Множественные пробелы и вкладки сворачиваются в один пробел .
- Линии плавного разрыва преобразуются в одинарный пробел .
CSS-код для белого пространства: нормальный
.example {
белое пространство: нормально;
}
белое пространство: nowrap
Значение nowrap отображает текст на основе следующих правил:
- Текст не завернутый , чтобы поместиться в контейнер.
- Множественные пробелы и вкладки сворачиваются в один пробел .
- Линии плавного разрыва преобразуются в одинарный пробел .
CSS-код для белого пространства: nowrap
.example {
белое пространство: nowrap;
}
белое пространство: до
Значение до отображает текст на основе следующих правил:
- Текст не завернутый , чтобы поместиться в контейнер.
- Несколько пробелов и табуляции - сохранены как есть.
- Линии плавного разрыва также сохранены .
CSS-код для белого пространства: до
.example {
белое пространство: предварительно;
}
white-space: предварительная упаковка
Значение с предварительным переносом отображает текст на основе следующих правил:
- Текст обернут по размеру контейнера.
- Несколько пробелов и табуляции - сохранены как есть.
- Линии плавного разрыва также сохранены .
CSS-код для белого пространства: pre-wrap
.example {
белое пространство: предварительная упаковка;
}
белое пространство: предварительная строка
Значение перед строкой отображает текст на основе следующих правил:
- Текст обернут по размеру контейнера.
- Множественные пробелы и вкладки сворачиваются в один пробел .
- Линии плавного разрыва - сохраняются как есть.
CSS-код для пробела: предварительная строка
.example {
белое пространство: предварительная строка;
}
пробел: пробелы
пробелов отображает текст на основе следующих правил:
- Текст обернут по размеру контейнера.
- Множественные пробелы и вкладки - сохранены , но - повешены в конце строки.
- Линии плавного разрыва также сохранены .
Код CSS для white-space: break-space
.example {
пробел: пробелы;
}
Демо для white-space
разрыв слова
разрыв слова управляет тем, как отображаются разрывы строк ; и может принимать 4 значения:
-
нормальный(значение по умолчанию) -
общий -
хранить все -
разрывное слово
разрыв слова: нормальный
Нормальное значение отображает текст на основе правил разрыва строки по умолчанию .
Код CSS для разрыва слова: нормальный
.example {
разрыв слова: нормальный;
}
word-break: break-all
Значение break-all вставляет разрыв строки в любом месте между символами. Это полезная настройка в основном для языков CJK.
Код CSS для разбиения по словам: break-all
.example {
слово-разрыв: сломать все;
}
word-break: keep-all
Значение keep-all применяется только на языках CJK , где сохраняет текстовых строк и не вставляет каких-либо разрывов строк.Для всех других языков такое же, как нормальное значение .
CSS-код для разбиения по словам: keep-all
.example {
слово-разрыв: сохранить все;
}
word-break: break-word
Слово прерывания значение вставляет разрыв строки только , когда это необходимо, чтобы избежать переполнения .
Код CSS для разрыва слова: break-word
.example {
слово-разрыв: разрыв-слово;
}
Демо для разбиения по словам
переполнение / перенос слов
переполнение-перенос - это , разрешающее разрывы строк.Устаревшее имя свойства - с переносом слов , которое поддерживалось в предыдущих версиях большинства браузеров.
Может принимать 3 значения:
-
нормальный(значение по умолчанию) -
где угодно -
разрывное слово
перелив-обертка: нормальный
Нормальное значение вставляет разрывы строк только , когда существуют пробелы или другие «разрывающие» символы переносов.
Код CSS для переноса переполнения: нормальный
.пример {
переполнение-упаковка: нормальная;
}
переполнение-обертка: где угодно
в любом месте значения вставляет разрывы строк, когда слова превышают ширину контейнера , чтобы избежать переполнения.
для переноса через переполнение: где угодно
.example {
переполнение-обертка: где угодно;
}
переполнение-перенос: слово-разрыв
Значение break-word вставляет разрывы строк, когда слова на превышают ширину контейнера , чтобы избежать переполнения; , но мягкие упаковки - это , а не , рассчитанные в размерах содержимого.
Код CSS для переноса переполнения: break-word
.example {
переполнение-обертка: слово-прерывание;
}
Демо для переполнения-переноса
разрыв строки
разрыв строки управляет тем, как разрывы строк отображаются в основном для языков CJK ; и может принимать 5 значений:
-
авто(значение по умолчанию) -
без упаковки -
нормальный -
строгий -
где угодно
разрыв строки: авто
Значение auto вставляет разрывы строк с использованием правил по умолчанию .
Код CSS для переноса строки: авто
.example {
разрыв строки: авто;
}
разрыв строки: свободный
Свободное значение использует , чтобы избежать ограничительных правил разрыва строки , которые в основном полезны для коротких строк.
Код CSS для переноса строки: свободный
.example {
разрыв строки: свободный;
}
разрыв строки: нормальный
Нормальное значение использует большинство общих правил разрыва строки .
Код CSS для переноса строки: нормальный
.example {
разрыв строки: нормальный;
}
разрыв строки: строгий
Значение strict использует правила strict разрыва строки; Например, японские символы йон кана ( 拗 音 ) никогда не ломаются внутрь.
Код CSS для переноса строки: строгий
.example {
разрыв строки: строгий;
}
разрыв строки: где угодно
Значение в любом месте вставляет разрывы строк в в любую позицию в словах, без с соблюдением любых правил переноса слов (таких как алгоритм разрыва строки Unicode) и без с добавлением любого символа переноса слов.
Разрыв строки : в любом месте отображается так, как если бы мы вставили символ после каждого символа или пробела.
Код CSS для переноса строки: где угодно
.example {
разрыв строки: где угодно;
}
Демо для переноса строки
Будущие решения CSS
Наконец, есть новое свойство CSS: white-space-collapse , указанное в текстовом модуле CSS уровня 4, которое позволит дополнительно контролировать отрисовку пробелов и разрывов строк.
На сегодняшний день () все еще не существует браузера, поддерживающего это свойство.
Как изменить обтекание текстом по умолчанию с помощью HTML и CSS
В отличие от бумаги, веб-страницы могут почти бесконечно расширяться в стороны . Как бы впечатляюще это ни звучало, это не то, что нам действительно нужно во время чтения. Браузеры переносят текст в зависимости от ширины текстового контейнера и ширины экрана , чтобы мы могли видеть весь текст без необходимости сильно прокручивать вбок (только вниз).
Перенос - это то, что браузеры делают с учетом многих факторов, таких как язык текста или размещение знаков препинания и пробелов - они не просто выталкивают то, что не помещается в поле, определенном для текстового содержимого.
Помимо переноса, браузеры также обрабатывают пробелы ; они объединяют несколько последовательных пробелов в исходном коде в одно пространство на отображаемой странице, а также регистрируют принудительные разрывы строк перед началом работы над оберткой.
Читайте также: 15 красивых текстовых эффектов, созданных с помощью CSS
Когда менять обтекание текстом по умолчанию
Это все замечательно и очень ценно. Но мы легко можем оказаться в обстоятельствах, когда поведение браузера по умолчанию не является тем, что мы ищем. Это может быть заголовок о том, что не следует оборачивать , или слово в абзаце, что лучше разбить, чем идти вниз по строке , оставляя в конце строки пустое место странного вида.
Также может случиться так, что нам просто отчаянно нужно этих пробелов, сохраненных в нашем тексте , однако браузер продолжает объединять их в одно, заставляя нас добавлять несколько & nbsp; в исходном коде.
Параметры переноса также могут изменяться в зависимости от языка и цели текста . Новостную статью на мандаринском языке и французское стихотворение не обязательно оформлять одинаково.
Существует довольно много свойств CSS (и элементов HTML!), Которые могут управлять переносом и точками останова , а также определять, как обрабатываются пробелы и разрывы строк перед переносом .
Возможности мягкой упаковки и разрывы мягкой пленки
Браузеры решают, куда переносить переполненный текст в зависимости от границ слов, дефисов, слогов, знаков препинания, пробелов и т. Д. .Все эти места называются возможностями мягкого переноса , и когда браузер действительно разрывает текст в одном таком месте, разрыв называется разрывом мягкого переноса .
Самый простой способ заставить дополнительный разрыв можно сделать, используя старый добрый элемент .
Пробел
Если вы знакомы со свойством CSS white-space , держу пари, вы впервые узнали его таким же образом, как и многие другие; при поиске пути к предотвратить перенос текста .Значение nowrap из white-space делает именно это.
Однако свойство white-space - это больше, чем просто перенос. Прежде всего, что такое пробелы? Это набор пробелов . Каждое пространство в наборе отличается друг от друга на по длине, направлению или и тем, и другим.
Типичный одиночный горизонтальный пробел - это то, что мы добавляем, нажимая клавишу пробела. Клавиша Tab также добавляет аналогичный интервал , но с большей длиной .Клавиша Enter добавляет вертикальный интервал для начала новой строки и & nbsp; в HTML добавляет единственное неразрывное пространство на веб-страницы. Таким образом, существует множество типов пробелов, составляющих «пробелы».
Как я упоминал в начале, браузеры сворачивают несколько пространств (как горизонтальных, так и вертикальных) в исходном тексте в одно пространство. Они также рассматривают эти пробелы для возможности переноса (места, где текст может быть перенесен), когда требуется перенос.
И именно этими действиями браузера мы можем управлять с помощью пробела . Обратите внимание, что свойство white-space не влияет на на все пространства, - только на наиболее частые , такие как обычный горизонтальный одиночный пробел, пространство табуляции и перевод строки.
Ниже вы можете увидеть снимок экрана с образцом текста , который браузер помещает в свой контейнер . Переполнение происходит в нижней части контейнера, и переполненный текст окрашивается по-разному.Вы заметите, что свертываются из последовательных пробелов в коде.
¢ š˜ Привет. ¢ š˜ Привет. à ¢ š˜ Привет ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. à ¢ š˜ Привет. à ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. à ¢ š˜ Привет. ¢ š˜ Привет. à ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. à ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. à ¢ š˜ Привет.¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет.
.textContainer {
ширина: 500 пикселей;
высота: 320 пикселей;
}
После применения white-space: nowrap; , перенос текста изменяется следующим образом:
.textContainer {
/ * ... * /
белое пространство: nowrap;
}
Значение до пробел сохраняет все пробелы и предотвращает перенос текста :
.textContainer {
/ * ... * /
белое пространство: предварительно;
}
Значение предварительного переноса из пробелов сохраняет все пробелы и переносит текст :
.textContainer {
/ * ... * /
белое пространство: предварительная упаковка;
}
Наконец, значение перед строкой из пробелов сохраняет вертикальные пробелы , такие как новые строки, а обертывает текст :
.textContainer {
/ * ... * /
белое пространство: предварительная строка;
}
Разрывы слов
Еще одно важное свойство CSS, которое вы должны знать для управления переносом текста, - word-break . Вы можете видеть на всех приведенных выше снимках экрана, что браузер обернул текст перед словом «привет» с правой стороны, за пределами которого текст переполнился . Браузер не разорвал слово .
Однако, если у вас нужно разрешить разбиение букв в слове , чтобы текст выглядел даже с правой стороны, вам нужно использовать значение break-all для свойства word-break :
.textContainer {
/ * ... * /
слово-разрыв: сломать все;
}
Свойство разрыв слова имеет третье значение помимо разрыв всего и нормальный (принадлежащий к разрыву строки по умолчанию). Значение keep-all не позволяет разбивать слова .
Возможно, вы не сможете увидеть эффект keep-all на английском языке. Но в языках, где буквы в слове сами по себе составляют значащих единиц , браузер может сломать слова при переносе, и этого можно предотвратить с помощью keep-all .
Например, букв в корейских словах , изначально разорванных для переноса, сохраняются вместе , когда пробел : keep-all; правило указано.
¬Â „¸ê³„ à «¥ ¼ à–  ¥ à• Âœ ë Œ € à™  », ¬ÂœÂ«  ‹ÂˆÃ¬Â½Â »«  «ÂœÃ« ¡œ à• ˜ì ‹Âì‹ œì˜¤. ¬Â Âœ10ÚŒ 유à «Â‹ ˆì½ »Ã«  «Âœ µÂ제 ڌ젘꠰  € 1997» «Â… „ 3젛» 10ì ¼à «Â¶Â € „  ° 12젼까짠€ «Â Â… 젼젠˜ à «Â§ÂˆÃ¬Â ¸ì¦ˆì -  ¬Â„ Âœ ì — ´à «Â¦Â½Ã«  ‹ÂˆÃ«  ‹Â¤.¬Â§Â € ¸ˆ à «Â«  ± à «Â¡Â Ã • ˜ì‹ Â젋œì˜¤. ¬Â ´ šŒì ˜ì -  ¬Â „ϑ Š »Ã¬Â — Â… 계 ì  „ë  ° ˜ì ˜ ¬Â  „« ¬¸ê °  € à «Â« ¤ì ´  • ¨ê »Â˜ ë ª¨ì —В¬ à «Â‹ ¤ì Œê³¼ ê °  ™ ì  € «Â¶Â„ ¬Â • ¼à «¥ ¼ ë  ‹Â¤Ã«  £ ¹à «Â‹ ˆà «Â‹ ¤.
.textContainer {
/ * ... * /
слово-разрыв: сохранить все;
}
В будущем это свойство может поддерживать другое значение break-word . Вы увидите, как работает прерывание позже, в разделе «Перенос переполнения» этой статьи.
Возможности разрыва слова
Разработчики могут также добавить возможности переноса слов , используя HTML-элемент . Если браузеру нужно обернуть текстовую строку, он будет рассматривать место, где присутствует , для возможности переноса.
¢ š˜ Привет. ¢ š˜ Привет. à ¢ š˜ Hэлло ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет.¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет. ¢ š˜ Привет.
.textContainer {
/ * ... * /
белое пространство: предварительная упаковка;
}
Без все слово «Hello» было бы отображено в новой строке.Добавив в HTML-код, мы проинформировали браузер, что можно прервать слово в этой точке для переноса , если это необходимо.
Дефис
переносов CSS-свойство - еще один способ управления разрывами между буквами в слове. Если вам интересно, у нас есть отдельная статья о расстановке переносов в CSS. Короче говоря, свойство позволяет создавать возможности переноса через перенос .
Значение auto предлагает браузеру автоматически переносить и разбивать слова там, где это необходимо, при переносе.Значение manual заставляет браузеры переносить (при необходимости) при возможностях расстановки переносов, добавленных нами , таких как символ дефиса (& hyphen;) или & shy; (мягкий дефис). Если значение отсутствует , то не переносится рядом с дефисами .
синий дом синий дом синий дом синий дом синий дом синий дом синий дом bluehouse bluehouse bluehouse голубой дом
.textContainer {
/ * ... * /
-webkit-дефисы: авто;
-ms-дефисы: авто;
дефисы: авто;
}
Обертка перелива
Свойство CSS overflow-wrap контролирует, может ли браузер разбивать слова (или сохраненные пробелы, поддержка которых может появиться в ближайшем будущем) при переполнении . Когда для переполнения-переноса задано значение прерывания-слова , слово будет разорвано в случае, если никакие другие возможности мягкого переноса не найдены в строке.
Обратите внимание, что overflow-wrap также известен как word-wrap (это псевдонимы).
синийДомсинийДомСинийдомсинийДом
.textContainer {
/ * ... * /
переполнение-обертка: слово-прерывание;
}
Без пробелов между буквами в приведенном выше HTML-коде (т.

 tableSection th, table.tableSection td {
float: left;
width: 33%;
word-wrap: break-all;
}
tableSection th, table.tableSection td {
float: left;
width: 33%;
word-wrap: break-all;
}

 Таким образом, white-space
имитирует работу
Таким образом, white-space
имитирует работу  pre-wrap
В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inherit
Наследует значение родителя.
pre-wrap
В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inherit
Наследует значение родителя.



 length {
word-spacing: 0.5em;
}
length {
word-spacing: 0.5em;
}
 Символы новой строки в источнике обрабатываются, как отдельный пробел. Применение данного значения при необходимости разбивает строки для того, чтобы заполнить строчные боксы.
Символы новой строки в источнике обрабатываются, как отдельный пробел. Применение данного значения при необходимости разбивает строки для того, чтобы заполнить строчные боксы.  Строки разбиваются по символам новой строки, по элементам
Строки разбиваются по символам новой строки, по элементам  Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку: Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.



 Строки можно разорвать только в обычных точках разрыва (пробелы, не буквенно-цифровые символы и т. Д.).
Строки можно разорвать только в обычных точках разрыва (пробелы, не буквенно-цифровые символы и т. Д.).
