- Кнопки | CSS — Примеры
- Простая HTML кнопка для сайта
- Как сделать кнопку на CSS
- Код кнопки для сайта
- Кнопка с градиентом
- Красивые кнопки CSS
- Кнопки «Скачать» CSS
- Стилизация кнопок с помощью CSS
- Стиль кнопок с бликами
- Объёмная кнопка CSS
- Вдавленная кнопка
- Выпуклая кнопка HTML
- Круглые CSS кнопки
- Анимированная кнопка CSS
- 3d кнопка CSS
- Оформление кнопок
- 20 удивительных анимированных кнопок на чистом CSS
- Вступление
- 1. Stylish Animated CSS Buttons for Bloggers
- 2. Animated CSS Buttons
- 3. More Animated CSS Buttons
- 4. CSS3 Buttons
- 5. Simple CSS Buttons Animation
- 6. CSS + SVG Button Animation
- 7. Animation with Cubic Bezier
- 8. Pure CSS Button
- 9. Blobs Button
- 10. Simple CSS Button Hover Effects
- 11. CSS Button with Hover Effect
- 12. 100 Days CSS Button N 045
- 13. Pure CSS Buttons
- 14. Auto Width CSS Button Flip
- 15. Collection of Button Hover Effects
- 16. Pure CSS Button with Ring Indicator
- 17. CSS3 Button Hover Effects with FontAwesome
- 18. CSS3 3D Flip Button
- 19. Button Fun
- 20. Button Shine Effect
- Большая коллекция кнопок CSS, кнопки HTML
- Как сделать кнопку на CSS
- Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
- Когда применяется тег button?
- Код кнопки для сайта
- Кнопка с градиентом
- Забронировать кнопка CSS
- Положить в корзину кнопка CSS
- Красивые кнопки CSS
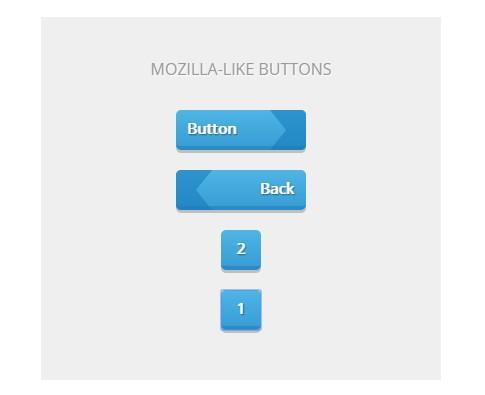
- Как у Mozilla кнопка CSS
- Кнопки «Скачать» CSS
- Стилизация кнопок с помощью CSS
- Стиль кнопок с бликами
- Стеклянная кнопка CSS
- Объёмные кнопки CSS
- Кнопка CSS положить в корзину
- Вдавленная кнопка
- Выпуклая кнопка HTML
- Круглые CSS кнопки
- Анимированная кнопка CSS
- 3d кнопка CSS
- Блок кнопок — Страница 2 — Справка
- Генератор кнопок CSS
- Как оформить в css кнопки для сайта – красивые, трехмерные
- Стиль кнопки загрузки
- примеров пагинации CSS
- Руководство по стилизации кнопок CSS | Современные решения CSS
- Создание стилей кнопок HTML и CSS
- 25+ КНОПОК CSS — Сообщество разработчиков
- 38 стильных кнопок CSS для модных сайтов 2021
- Набор современных кнопок CSS-V01
- Кнопки начальной загрузки V10
- Стильные и современные кнопки CSS V02
- Кнопки начальной загрузки V03
- Кнопки начальной загрузки V12
- Значок кнопки «Поделиться» с плавающей запятой
- Пузырь чата
- Кнопка наведения
- Кнопка Love 2
- Пузырьковый эффект кнопки
- Кнопка запуска ракеты
- Жидкая кнопка
- Новая анимация при наведении курсора
- Candy Clicker
- Возбужденная кнопка
- Миксин с эффектом наведения на границу кнопки Sass
- Микровзаимодействия Hover
- Кнопка CSS 2
- Анимация кнопок CSS
- Эффект наведения простой кнопки CSS
- Простые эффекты при наведении курсора на кнопку CSS 2
- Кнопка CSS 70-х
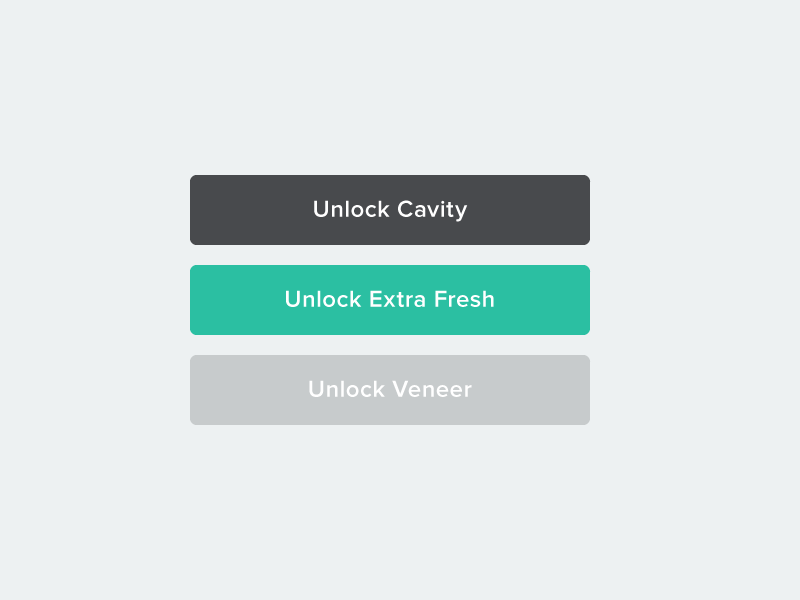
- Три кнопки на чистом CSS
- CSS-кнопок Дерек Мораш
- CSS Эффект наведения кнопки От Julia
- Кнопка 3D CSS
- Шесть анимаций наведения кнопок на чистом CSS
- Кнопка чисто CSS
- Анимация кнопок на чистом CSS
- CSS-кнопки, Реми Лакорн
- Кнопка сохранения
- Кнопка CSS эффекта глубины
- Кнопка CSS со светящимся фоном
- Эффекты при наведении курсора на кнопку CSS
- Плавающая анимация
- Жидкая кнопка
- Анимация кнопки загрузки
- Справочное руководство CSS: Стиль кнопок
- кнопок · Bootstrap
Кнопки | CSS — Примеры
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала.
 Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией. - :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
<a href="#">кнопка</a>Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
<a href="#" data-twitter>twitter</a>
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
<a href="#">1</a>
Объёмная кнопка CSS
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой).
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза: А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
20 удивительных анимированных кнопок на чистом CSS
источник: 20 Amazing Pure CSS Animated Buttons
автор: Brenda Stokes Barron The Digital Inkwell
Вступление
Если вы хотите придать своему веб-сайту немного больше изящества, вам наверняка захочется исследовать и использовать анимированные кнопки CSS. Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
1. Stylish Animated CSS Buttons for Bloggers
See the Pen Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ (@priosoft) on CodePen.
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов при наведении курсора, от прокручивания цвета по кнопке слева направо (и наоборот), сверху вниз, что подчеркивает контур кнопки, и многое другое.
Stylish Animated CSS Buttons for Bloggers.
2. Animated CSS Buttons
See the Pen animated-css-buttons by Naved khan (@Navedkhan012) on CodePen.
Этот набор анимированных кнопок CSS обладает простотой, которая делает их очень удобными в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углами, применяют эффекты прокрутки, заливки узором и многое другое.
Animated CSS Buttons.
3. More Animated CSS Buttons
See the Pen Animated CSS Buttons by an (@annguyn) on CodePen.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это безопасная ставка.
More Animated CSS Buttons
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении, но другие развивают эффект падающей тени, который заставляет кнопки казаться оторванными от экрана.
CSS3 Buttons
5. Simple CSS Buttons Animation
See the Pen Simple CSS buttons animation by Michael Domanych (@mhouse) on CodePen.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны в своем дизайне. Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Simple CSS Buttons Animation
6. CSS + SVG Button Animation
See the Pen CSS + SVG Button Animation by Clément (@clmntclmnt) on CodePen.
Вот один анимированная кнопка, но ее эффект, несомненно, убедительный. При наведении курсора эта кнопка заполняется цветом от сторон до середины, затем вокруг кнопки появляется контрастный цветной контур.
CSS + SVG Button Animation.
7. Animation with Cubic Bezier
See the Pen animation with cubic bezier by Franca (@franca_) on CodePen.
Эта забавная кнопка добавит настоящий стиль любому веб-сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
Animation with Cubic Bezier.
8. Pure CSS Button
See the Pen Pure CSS Button (animation with clip-path) by Marco Antônio (@thismarcoantonio) on CodePen.
Эта кнопка немного отличается от остальной части этого списка. Он имеет путь обрезки, благодаря которому при наведении курсора на текст кнопки анимация круга скользит по стрелке, превращая заостренный конец в точку.
Pure CSS Button
9. Blobs Button
See the Pen Blobs button by Hilary (@hilwat) on CodePen.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного прихоти или веселья на свои сайты.![]()
Blobs Button
10. Simple CSS Button Hover Effects
See the Pen Simple CSS Button Hover Effects by Natalia Reshetnikova (@natalia-reshetnikova) on CodePen.
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще могут оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста кнопки, саму кнопку, разделяющуюся на X-образную форму, и изменение цвета.
Simple CSS Button Hover Effects.
11. CSS Button with Hover Effect
See the Pen CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign) on CodePen.
Вот еще одна кнопка, которая предлагает супер простой дизайн. При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
CSS Button with Hover Effect.
12. 100 Days CSS Button N 045
See the Pen 100 days css Button N° 045 by Vitor Siqueira (@vitor-siqueira) on CodePen.
Эта простая кнопка имеет эффект, когда контур кнопки усиливается в цвете и преследует ее границу при наведении на нее курсора.
100 Days CSS Button N 045.
13. Pure CSS Buttons
See the Pen Pure CSS Buttons by Ishaan Saxena (@ishaansaxena) on CodePen.
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Pure CSS Buttons.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.
Какой интересный вариант! Когда вы наводите курсор мыши на эту анимированную кнопку, она, кажется, наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
Auto Width CSS Button Flip.
15. Collection of Button Hover Effects
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.
Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
Collection of Button Hover Effects.
16. Pure CSS Button with Ring Indicator
See the Pen Pure CSS Button with Ring Indicator by Cole McCombs (@mccombsc) on CodePen.
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Pure CSS Button with Ring Indicator
17. CSS3 Button Hover Effects with FontAwesome
See the Pen
CSS3 Button Hover Effects with FontAwesome by foxeisen (@foxeisen)
on CodePen.
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, текстовое смещение для размещения стрелки на кнопке и многое другое.
CSS3 Button Hover Effects with FontAwesome
18. CSS3 3D Flip Button
See the Pen CSS3 3d flip button by Sean Michael (@seansean11) on CodePen.
В отличие от всех других кнопок в этом списке, 3D Flip Button CSS3 отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Это отличный способ указать, что форма была отправлена, например.
CSS3 3D Flip Button
19. Button Fun
See the Pen
Button Fun by Jack Cuthbert (@JackCuthbert)
on CodePen.
Вот еще один отличный вариант кнопки, который подойдет тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур изменяют цвет с эффектом ауры.
Button Fun
20. Button Shine Effect
See the Pen Button Shine Effect by Dan Mensinger (@dmensinger) on CodePen.
Последняя анимированная кнопка CSS в нашем списке — это эффект Button Shine. При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Button Shine Effect.
🐓
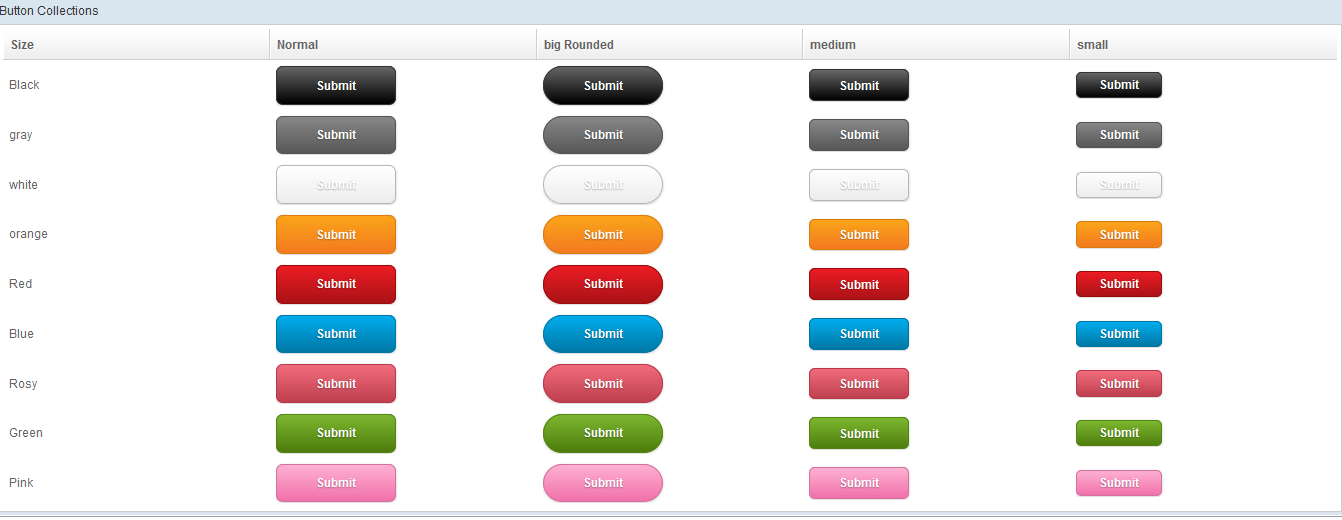
Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.
 д.
д. Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Как сделать кнопку на CSS
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/>
<button type="button">button</button>Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона.
 Проблему можно решить с помощью: box-shadow .
Проблему можно решить с помощью: box-shadow .HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">Заказать</a>
CSS
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).

HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Блок кнопок — Страница 2 — Справка
Создание кнопки призыва к действию в классическом редакторе
Следующие инструкции предназначены для выполнения в классическом редакторе. Если вы используете интерфейс редактора блоков WordPress, щелкните эту ссылку.
Встроенные стили кнопок
Пользовательские CSS-стили кнопок
Встроенные CSS-стили кнопок
Советы и материалы для начала работы
↑ Содержание ↑
Встроенные стили кнопок
В некоторых темах доступны встроенные стили кнопок, которые можно применять для обычной ссылки. Для этого необходимо переключиться в вид HTML в редакторе сообщений или страницы и добавить в ссылку специальный CSS-стиль темы, называемый «класс», также известный как тег привязки.
Например, в теме Goran встроен стиль кнопок под названием (не удивляйтесь!) кнопки. Вы можете добавить этот класс для ссылки, чтобы она выглядела следующим образом:
Вот как выглядит HTML-код для кнопки в примере:
<a href="https://gorandemo.wordpress.com/">Кнопка</a>
В демонстрационном примере Goran можно увидеть, что фон кнопки меняет цвет, если навести на нее курсор на настольном компьютере или ноутбуке. Этот вид при наведении курсора также определяется CSS-стилем в теме.
Узнать, имеется ли в той или иной теме встроенный стиль для кнопок, а также какое имя класса необходимо добавить в тег привязки, можно в его описании. Несколько примеров готовых стилей кнопок призыва к действию доступны в таких темах, как Edin, Gateway, Sequential, Pique и Karuna.
Если в теме нет встроенного стиля кнопок, можно создать кнопки с собственным стилем одним из следующих методов.
↑ Содержание ↑
Пользовательские CSS-стили кнопок
Если у вас пользовательский дизайн, доступный в тарифных планах WordPress.com Premium и Business, вы можете добавлять стили кнопок на CSS-панель настройщика.
Вот примеры некоторых основных стилей кнопок:
.button {
display: inline-block;
padding: 12px 24px;
border-radius: 6px;
border: 0;
font-weight: bold;
letter-spacing: 0.0625em;
text-transform: uppercase;
background: #615f8b;
color: #fff;
}
/* Добавим новый цвет фона при наведении курсора, а текст оставим белым */
.button:hover,
.button:focus,
.button:active {
background: #b7b6cd;
color: #fff;
}
HTML-код для тега привязки будет выглядеть очень похоже на первый пример:
<a href="YOUR-LINK-HERE">Подпишитесь на мою рассылку</a>
Просто замените текст YOUR-LINK-HERE на полный URL-адрес (адрес в Интернете) страницы, которую вы хотите показывать посетителям, вместе с префиксом http:// или https://. Например, чтобы при переходе показать посетителю страницу оформления подписки на новостную рассылку, следует добавить ее URL-адрес.
Например, чтобы при переходе показать посетителю страницу оформления подписки на новостную рассылку, следует добавить ее URL-адрес.
Если вы используете блок кнопок в составе редактора блоков WordPress, вместо добавления кода кнопки необходимо добавить только новый CSS-класс для настройки блока кнопок в разделе Дополнительный CSS-класс.
Посмотрите, как будет выглядеть этот пример на вашем сайте.
Можно заметить, что текст кнопки написан заглавными буквами, поскольку мы указали верхний регистр в этой строке CSS-кода:
text-transform: uppercase;
Чтобы сохранить регистр текста таким, как указано при вводе, просто удалите эту строку.
Размещая части HTML-кода и CSS-кода по отдельности, можно добавлять один и тот же класс для нескольких кнопок для поддержания их согласованности и во избежание повторения CSS-кода. Это также полезно, если вы захотите что-то изменить впоследствии, например поменять цвет фона всех кнопок на оранжевый в канун Хеллоуина. Это можно сделать сразу для всех кнопок, изменив CSS-код только в одном месте.
Это можно сделать сразу для всех кнопок, изменив CSS-код только в одном месте.
↑ Содержание ↑
Встроенные CSS-стили кнопок
Если у вас нет пользовательского CSS-стиля, вы можете создать ссылку с базовым стилем кнопок, используя так называемые встроенные стили. Это означает, CSS-код стиля кнопки добавляется непосредственно в HTML-код. Для этого необходимо переключить редактор в режим просмотра HTML-кода.
Пример.
<a href="YOUR-LINK-HERE">Призыв к действию</a>
У этого метода есть несколько недостатков: усложняется чтение кода и устранение неполадок, весь CSS-код встроенного стиля необходимо повторять для каждой создаваемой кнопки, поэтому код все более усложняется при последующем внесении изменений. Кроме того, в таком режиме нельзя добавить стиль кнопки, отображаемый при наведении курсора.
Вот рабочая кнопка со встроенным CSS-стилем из нашего примера. При просмотре на настольном компьютере или ноутбуке попробуйте навести курсор на кнопку, чтобы увидеть, что ее стиль не изменился.
Подробные материалы
↑ Содержание ↑
Советы и материалы для начала работы
Данное руководство поможет вам начать работу над оформлением призыва к действию. Вот несколько важных аспектов, на которые следует обратить внимание.
Страниц: 1 2
Генератор кнопок CSS
Всем привет! В продолжение темы инструментов веб-разработчика, напишу про онлайн генератор кнопки CSS. Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Какой именно использовать сервис, практически неважно, главное иметь возможность задать размер кнопки, ее цвет, тень и текст. А еще можно задать градиент. В чем прелесть генераторов кнопок – не нужно вручную прописывать префиксы свойств, они добавляются автоматически и нужны для корректного отображения в браузерах, т. е. кроссбраузерности.
е. кроссбраузерности.
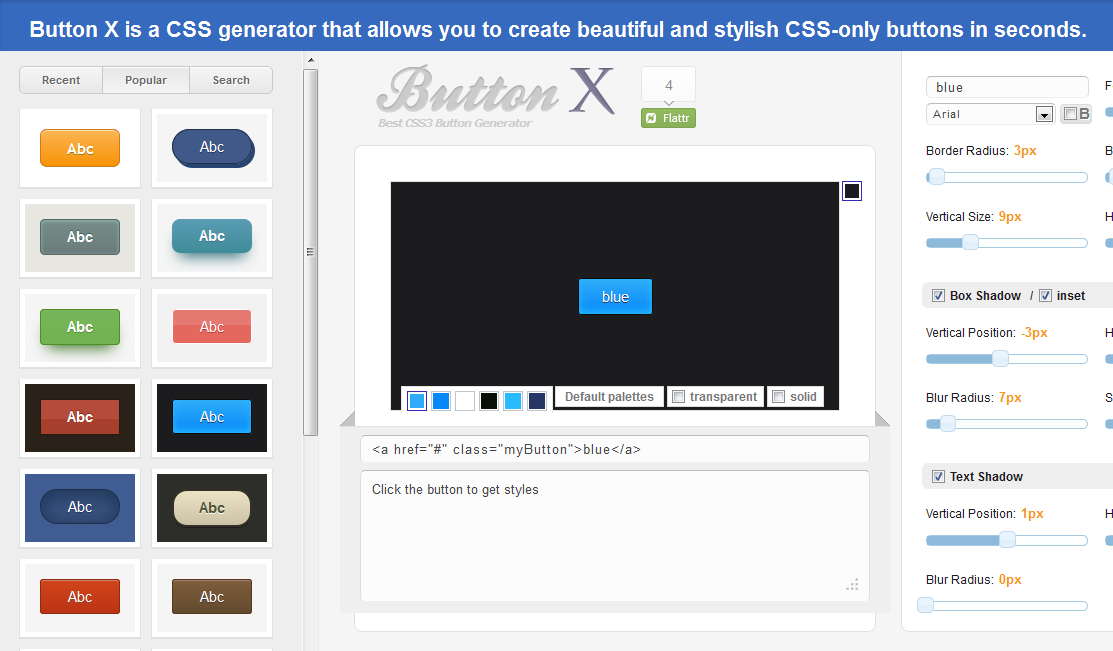
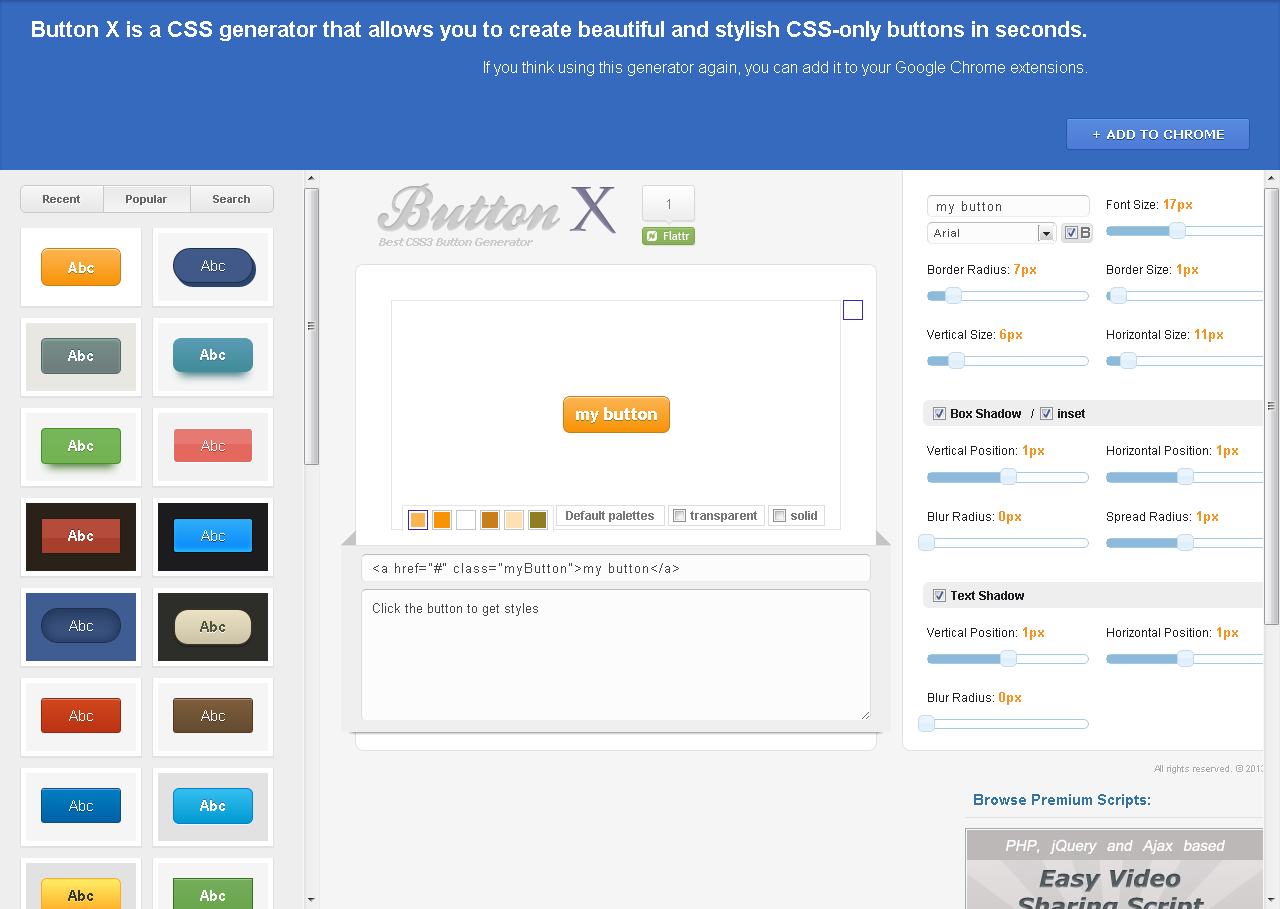
1. Предлагается выбрать из 42-х готовых кнопок наиболее подходящую:
Давайте сделаем кнопку, используя генератор кнопок для сайта https://www.bestcssbuttongenerator.com/
готовые стили кнопок2. Справа видим все настройки:
свойства кнопкиТам, где возле настройки поставите галочку, она будет включена. Таким образом, можно сделать кнопку без тени и тени для надписи.
Text – Текст кнопки
Кнопка — здесь указываете надпись на кнопке
Classname — название css класса для кнопки — меняйте, если нужно
Arial — здесь по умолчанию шрифт Arial, выбирайте из списка подходящий
Font Size – размер шрифта
- bold — жирный (ставим галочку, если нужно)
- italic – курсив (ставим галочку, если нужно)
Size – Размер кнопки
- Vertical Size – высота кнопки
- Horizontal Size – ширина кнопки
Border – Граница кнопки
- Border Radius – радиус закругления углов
- Border Size – толщина границы
Box Shadow – Тень кнопки (если поставлена галочка)
inset – внутренняя тень (если стоит галочка)
- Vertical Position – позиция тени по вертикали
- Horizontal Position — позиция тени по горизонтали
- Blur Radius — радиус размытия тени
- Spread Radius — радиус распространения тени
Text Shadow – Тень текста (если поставлена галочка)
- Vertical Position – размер по вертикали
- Horizontal Position — размер по горизонтали
- Blur Radius – радиус размытия тени
Передвигая ползунок в настройках, вы меняете значение
свойств.
3. Чтобы задать цвет, нажимайте на цветные квадратики под кнопкой. Внизу вы увидите подсказку, для какого свойства выбирается цвет. Слева направо:
Настройка цвета кнопки и тениPreview Box Color – цвет фона
- Gradient Top Color – верхний градиент
- Gradient Bottom Color – нижний градиент
- Font Color – цвет надписи кнопки
- Border Color – цвет границы
- Box Shadow Color – цвет тени
- Text Shadow Color – цвет тени надписи
И еще настройки под кнопкой, если поставите галочку:
- transparent – это значит, что фон кнопки наследуется от родительского элемента
- no gradient – без градиента
- Reset – сбросить настройки, сделать по умолчанию
4. Когда кнопка готова, нажмите на нее, тогда в правой части вместо настроек появляется код, он состоит из:
- HTML кода – скопируйте его в место нахождения кнопки
- CSS кода – добавьте в css файл стилей вашего сайта
4. Смотрим результат работы:
Смотрим результат работы:
Я немного изменила для себя, добавила плавное исчезновение тени:
transition: all .4s;
и удалила свойство :active, чтобы кнопка не смещалась, мне это не нравится.
Есть еще вот такой генератор кнопок для сайта https://css3gen.com/button-generator/ — он без готовых кнопок, но настройки те же самые, просто поэтапно их задаете и получите тот же результат. Выбирайте, что удобнее.
В поиске по он-лайн генератору кнопок довольно много запросов, значит, подобные сервисы действительно пользуются спросом. Буду рада, если описание было вам полезным 🙂
[Всего: 0 Средний: 0/5]Этой статьёй можно поделиться 😉
Как оформить в css кнопки для сайта – красивые, трехмерные
От автора: приветствуем вас на страницах нашего блога. При создании веб-страниц огромную роль играют кнопки, с помощью которых осуществляются различные действия. Сегодня давайте подумаем, как их создавать и оформлять. Оформить в css кнопки для сайта на самом деле несложно, мы рассмотрим несколько типичных способов.
Сегодня давайте подумаем, как их создавать и оформлять. Оформить в css кнопки для сайта на самом деле несложно, мы рассмотрим несколько типичных способов.
Как создаются кнопки
Во-первых, хотел бы начать с того, что сами кнопки можно создавать по-разному. Тут все зависит скорее от того, с какой целью она нужна. Конечно, для отправки формы, например, нужно создавать ее так:
<input type = «submit» …>
<input type = «submit» …> |
Но практически для всех остальных целей сгодится и другой вариант. Что вы вообще подразумеваете под кнопками? Многие считают, что это пункты меню или какие-то элементы, щелкнув по которым на сайте что-то меняется, раскрывается или появляется. Такие элементы можно создать следующими способами:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееС помощью того же тега input:
<input type = «button» value = «Нажми меня»>
<input type = «button» value = «Нажми меня»> |
Такая кнопочка ничего не будет делать и клик по ней ни к чему не приведет. Ей нужно с помощью скриптов задавать, что же произойдет при клике. Другой вариант создания:
Ей нужно с помощью скриптов задавать, что же произойдет при клике. Другой вариант создания:
(или span если она должна быть строчным элементом). Естественно, этот вариант хуже тем, что вам придется дополнительно писать некоторые стили для оформления, а input type = “button” уже имеет некоторые по умолчанию.
Конечно, это немного неправильный способ создания. Его стоит использовать лишь тогда, когда нужно сделать независимую от других кнопку, которая не является элементом формы. Третий вариант:
<input type = «image» src = «путь к рисунку»>
<input type = «image» src = «путь к рисунку»> |
Input поддерживает и такой вид – чисто графический. В этом случае достаточно записать путь к файлу и выбранное изображение станет кликабельным, останется задать, что должно происходить при нажатии. Четвертый вариант:
В html есть парный тег button, который помогает создавать кнопки с различным содержимым. В этом случае преимущество заключается в том, что вы можете вставить любое содержимое непосредственно между открывающим и закрывающим тегом.
В этом случае преимущество заключается в том, что вы можете вставить любое содержимое непосредственно между открывающим и закрывающим тегом.
Button можно использовать как в форме, так и саму по себе. Если же результат нажатия необходимо отправить на сервер, то тег обязательно должен находиться в контейнере form для корректной работы.
Как сделать красивые кнопки для сайта на css
Что ж, с созданием все понятно, а теперь вернемся к их оформлению. Допустим, мы создали ее с помощью input, что дальше? Если вам нужно изменить внешний вид элемента, то можно воспользоваться разными css-свойствами. Например, давайте пропишем такие:
input[type=»button»]{ background: #8AD47D; border-style: ridge; border-radius: 10px; }
input[type=»button»]{ background: #8AD47D; border-style: ridge; border-radius: 10px; } |
Ширину и высоту элементу лучше не задавать, а размеры сформировать с помощью внутренних отступов. Добавим еще такие стили:
Добавим еще такие стили:
padding: 15px; cursor: pointer;
padding: 15px; cursor: pointer; |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВторое свойство позволяет при наведении на кнопку менять вид курсора на указательный, чтобы было понятно, что это кнопка и на нее можно нажать.
Вставка графики в кнопку. В качестве преимуществ тега button я указывал то, что можно вставить картинку. Но на самом деле ее без проблем можно сделать и в элементе input. Так даже правильнее, потому что изображение добавляется не тегом img, а с помощью задания фона. В качестве примера я использую изображение button.png.
Желательно в кнопки вставлять именно png-изображения, так как они могут хорошо улучшить внешний вид.
background: #8AD47D url(button.png) no-repeat; padding-left: 55px;
background: #8AD47D url(button. padding-left: 55px; |
Соответственно, запретим картинке повторяться по горизонтали и вертикали, а также дадим большой отступ слева, так как именно в этом месте мы и расположим картинку. Вернее, она станет там сама, ее положением можно управлять с помощью background-position.
Соответственно, давайте допишем позицию фона. Для примера я предлагаю разместить картинку справа, а не слева. Также для этого нам придется изменить сторону, с которой у нас внутренний отступ. Его нужно сделать справа.
background: #8AD47D url(button.png) no-repeat right 50%; padding-right: 55px;
background: #8AD47D url(button.png) no-repeat right 50%; padding-right: 55px; |
Позицию необязательно задавать свойством background-position, здесь мы воспользовались сокращенной записью, что позволило определить все параметры фона в одну строчку. Позиция определяется двумя значениями (первое по горизонтали, второе по вертикали). Значения можно задавать ключевыми словами, в пикселях и процентах. Наша запись показывает, что картинка будет справа по горизонтали и по центру по вертикали.
Значения можно задавать ключевыми словами, в пикселях и процентах. Наша запись показывает, что картинка будет справа по горизонтали и по центру по вертикали.
Трехмерность с помощью теней
Следующий прием выполняется с помощью одного из свойств css3 – box-shadow. Он позволяет добавить кнопке трехмерности, ведь иногда это нужно по дизайну. Раньше для этого требовалось использовать дополнительные изображения, сейчас же это вовсе необязательно, гораздо лучше использовать тень.
Сам прием очень простой, мы просто слегка смещаем тень и задаем ей цвет. Добавьте к стилям input такое свойство:
box-shadow: 3px 3px orange;
box-shadow: 3px 3px orange; |
На самом деле теней вы можете добавлять сколько угодно, просто перечисляйте их через запятую.
Внешний вид при наведении
В целом большинство кнопок как-то меняют свой внешний вид при наведении или клике по ним. Это хороший тон веб-дизайна, потому что это более удобно для пользователя, который будет видеть явно, что он навел курсор на этот элемент. Как поменять внешний вид кнопки при наведении? Используйте псевдокласс hover.
Это хороший тон веб-дизайна, потому что это более удобно для пользователя, который будет видеть явно, что он навел курсор на этот элемент. Как поменять внешний вид кнопки при наведении? Используйте псевдокласс hover.
input[type=»button»]:hover
input[type=»button»]:hover |
Вот так вот селектор подошел бы в нашем случае. Он бы выбрал все input с типом button, на которые наведен курсор. Если нужно выбрать только 1 элемент, лучше к нему обращаться через стилевой класс или идентификатор. Соответственно, вы можете изменить цвет фона, текста, поменять картинку, трансформировать элемент и т.д. Если вы хотите, чтобы изменения происходили плавно, а не резко, то используйте свойство transition.
input[type=»button»]{ transition: 1s; }
input[type=»button»]{ transition: 1s; } |
Теперь все изменения внешнего вида будут происходить плавно в течение 1 секунды. Итак, сегодня мы с вами посмотрели простые css свойства, которые можно применять для оформления кнопок. Как видите, ничего сложного. Более мощную информацию вы можете найти в премиум-курсе по CSS3, а я на этом с вами прощаюсь.
Итак, сегодня мы с вами посмотрели простые css свойства, которые можно применять для оформления кнопок. Как видите, ничего сложного. Более мощную информацию вы можете найти в премиум-курсе по CSS3, а я на этом с вами прощаюсь.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьСтиль кнопки загрузки
Время чтения: 2 мин.Наверняка вы видели такие кнопки, на которых сразу видно индикатор загрузки. То есть не создается какой отдельная полоса загрузка, а всё состояние видно прямо на этой кнопке. Такой эффект можно увидеть на фотохостингах, где на кнопке видно состояние загрузки вашего изображения. В нашей сегодняшней статье я покажу что такой эффект сделать вовсе несложно. Для этого нам будет нужна капелька JS и свойства, которые появились только в CSS3. В статье есть демо с примерами, где всего 18 разнообразных эффектов на любой вкус. Вам лишь нужно выбрать понравившийся и найти его код в CSS (в файле стилей всё подписано).
В статье есть демо с примерами, где всего 18 разнообразных эффектов на любой вкус. Вам лишь нужно выбрать понравившийся и найти его код в CSS (в файле стилей всё подписано).
Стиль кнопки загрузки
18 необычных эффектов оформления кнопки загрузки:
Посмотреть примерСкачать
Возьмем обычную кнопку на HTML:
1 | <button data-style="rotate-angle-bottom" data-perspective data-horizontal>Кнопка</button> |
И добавим между тегами <button> дополнительные теги:
1 2 3 4 5 6 7 8 | <button data-style="rotate-angle-bottom" data-perspective data-horizontal>
<span>
<span>Кнопка</span>
<span>
<span></span>
</span>
</span>
</button> |
Если же вам не нужны всякие 3D трансформации, тогда можно убрать атрибут data-perspective. Код в этом случае будет выглядеть так:
Код в этом случае будет выглядеть так:
1 2 3 4 5 6 | <button data-style="fill" data-horizontal>
<span>Кнопка</span>
<span>
<span></span>
</span>
</button> |
Вот основные эффекты для всех кнопок:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 | .progress-button {
position: relative;
display: inline-block;
padding: 0 60px;
outline: none;
border: none;
background: #1d9650;
color: #fff;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 1em;
line-height: 4;
}
.progress-button[disabled],
.progress-button[disabled].state-loading {
cursor: default;
}
. |
А уже для каждой отдельной кнопки стили различаются.
Мы использовали псевдо-элементы ::before и ::after для того, чтобы задать иконки об успешной загрузке и об ошибке.
Вывод
Всё что нужно для того чтобы использовать понравившуюся кнопку у себя на сайте, так это найти ее CSS код в файле стилей (для этого скачайте архив с примером) и затем найдите HTML код этой кнопки. Кнопки действительно очень необычные и интересные. Надеюсь вам понравятся 🙂 .
Кнопки действительно очень необычные и интересные. Надеюсь вам понравятся 🙂 .
Успехов!
С Уважением, Юрий Немец
Источник: http://tympanus.net/codrops/2013/12/12/progress-button-styles/
примеров пагинации CSS
Узнайте, как создать адаптивную разбивку на страницы с помощью CSS.
Простая разбивка на страницы
Если у вас есть веб-сайт с большим количеством страниц, вы можете добавить какой-нибудь пагинация на каждую страницу:
Пример
.pagination {display: встроенный блок;
}
.pagination a {
color:
чернить;
поплавок: левый;
отступ: 8 пикселей
16px;
текст-оформление: нет;
}
Активная нумерация страниц с возможностью зависания
Выделите текущую страницу с помощью .активный class и используйте : hover селектор для изменения цвета каждой ссылки страницы при наведении на нее мыши:
Пример
. pagination a.active {
pagination a.active {background-color: # 4CAF50;
цвет: белый;
}
.pagination a: hover: not (.active) {background-color: #ddd;}
Попробуй сам »Закругленные активные и подвесные кнопки
Добавьте свойство border-radius , если вы хотите закругленную кнопку «активная» и «наведение»:
Пример
.разбивка на страницы a {border-radius: 5px;
}
.pagination a.active {
border-radius: 5px;
}
Эффект зависания
Добавьте свойство transition к ссылкам страницы, чтобы создать эффект перехода при наведении курсора:
Пагинация с границами
Используйте свойство border , чтобы добавить границы к разбивке на страницы:
Закругленные границы
Совет: Добавьте закругленные границы к первой и последней ссылке в пагинация:
Пример
.разбивка на страницы a: first-child {border-top-left-radius: 5px;
граница-нижний-левый-радиус: 5 пикселей;
}
. pagination
а: последний ребенок {
pagination
а: последний ребенок {
граница-верх-правый-радиус: 5 пикселей;
граница-нижний-правый-радиус: 5 пикселей;
}
Расстояние между звеньями
Совет: Добавьте свойство margin , если вы не хотите группировать ссылки страницы:
Пример
.pagination a {
margin: 0 4px; / * 0 для вершины
и дно.Не стесняйтесь его менять * /
}
Размер страницы
Измените размер нумерации страниц с помощью свойства font-size :
Центрированная разбивка на страницы
Чтобы центрировать разбиение на страницы, оберните элемент контейнера (например,
text-align: center Другие примеры
Панировочные сухари
Другой вариант разбивки на страницы — это так называемые «панировочные сухари»:
Пример
ул.хлебная крошка {padding: 8px 16px;
стиль списка: нет;
цвет фона: #eee;
}
ul. breadcrumb li {display: inline;}
breadcrumb li {display: inline;}
ul.breadcrumb li + li: до {
отступ: 8 пикселей;
цвет: черный;
содержимое: «/ \ 00a0»;
}
Руководство по стилизации кнопок CSS | Современные решения CSS
Это выпуск №9 из серии, посвященной современным решениям CSS для проблем, которые я решал в течение последних 14 с лишним лет работы фронтенд-разработчиком .
В этом руководстве будут рассмотрены тонкости стилизации доступного расширяемого внешнего вида кнопок как для элементов ссылок, так и для элементов кнопок.
Охваченные темы:
- сброс стилей для кнопок
aи - отображение, визуализация, размер и текстовые стили
- соображения по доступному стилю
- расширенных стилей для общих сценариев
Эх, кнопка (или это ссылка?). Я боролся с кнопкой еще со времен задержки наведения курсора из-за ожидания загрузки второго изображения через спрайты изображений, а затем испытал огромное облегчение, когда на сцену прибыли border-radius , box-shadow и градиенты.
Но … мы слишком далеко зашли в стилистике кнопок и где-то по ходу дела полностью упустили из виду, что на самом деле означает кнопка, не говоря уже о доступной кнопке (или ссылке).
СТОП! Прочтите эту отличную статью: Ссылки и кнопки в современных веб-приложениях, чтобы понять, когда уместно использовать кнопки
и, а не кнопки
Мы рассмотрим, какие свойства требуются для визуального создания внешнего вида кнопок для a и button , а также дополнительные детали, необходимые для обеспечения доступности их создания и использования.
Сброс стилей по умолчанию #
Вот наша базовая линия — собственные стили браузера, отображаемые в Chrome, с единственными изменениями, пока что ссылка наследует настраиваемый шрифт, установленный в теле, и я также увеличил размер шрифта :
HTML-код, если вы играете дома:
Ссылка на кнопку Я использовал javascript :; строка для значения href , чтобы мы могли тестировать состояния без запуска навигации. Точно так же, поскольку эта кнопка не предназначена для отправки формы, ей нужен явный тип
Точно так же, поскольку эта кнопка не предназначена для отправки формы, ей нужен явный тип , кнопка , чтобы предотвратить запуск запроса на получение и перезагрузку страницы.
Сброс стилей #
Примечание : Обычно я применяю сброс Normalize к CodePens, но в этом уроке мы начинаем с нуля, чтобы узнать, что требуется для сброса кнопок и ссылок. Использование Normalize или других популярных сбросов сделает некоторые из этих вещей за вас.
Во-первых, мы добавим класс button как к ссылке, так и к кнопке, чтобы подчеркнуть, где стили применяются в этом уроке.
Ссылка на кнопку
размер коробки Убедитесь, что ваши стили включают следующий сброс — если вы не хотите его глобально (вы должны), вы можете применить его к нашему классу кнопок.
* {
размер коробки: рамка-рамка;
} Вкратце, это правило не позволяет таким вещам, как границы и отступы, увеличивать ожидаемый размер элемента (например,ширина 25% остается 25%, а не 25% + ширина границы + отступы).
a Для ссылки у нас есть только один сброс:
a.кнопка {
текстовое оформление: нет;
} Это просто удаляет подчеркивание.
кнопка Далее у нас есть еще несколько правил, необходимых для сброса кнопки:
button.button {
border: none;
цвет фона: прозрачный; Семейство шрифтов
: наследование;
отступ: 0;
курсор: указатель; @media screen и (-ms-high-Contrast: active) {
border: 2px сплошной текущий цвет;
}
}
Есть некоторые различия в значении для отображения между браузерами, но мы собираемся изменить его на уникальный вариант в ближайшее время.
С этими стилями сброса у нас теперь есть такой вид:
Благодаря @overflowhidden за предоставление решения, обеспечивающего заметную границу кнопок для пользователей с включенным режимом высокой контрастности Windows .
Стили отображения #
Я обнаружил, что во многих сценариях лучше всего работает display: inline-flex , который дает нам возможности выравнивания контента, как у flexbox, но находится в DOM в рамках поведения inline-block .
a.button,
button.button {
display: inline-flex;
align-items: center;
justify-content: center;
} Гибкое выравнивание пригодится, если вы добавите значки в будущем или наложите ограничения по ширине.
Визуальные стили #
Далее мы применим несколько стандартных визуальных стилей, которые вы, безусловно, можете настроить на свой вкус. Это наиболее гибкая группа стилей, и вы можете опустить box-shadow и / или border-radius .
$ btnColor: # 3e68ff; a.button,
button.button {
background-color: $ btnColor;
цвет: #fff;
радиус границы: 8 пикселей;
box-shadow: 0 3px 5px rgba (0, 0, 0, 0,18);
}
Теперь наша ссылка и кнопка становятся более похожими:
Контраст кнопки #
При создании начальных стилей кнопок задействовано два уровня контраста:
- Как минимум 3: 1 между цветом фона кнопки и фоном, на котором он отображается,
- Не менее 4.5: 1 (для текста размером менее 18,66 пикселей или 24 пикселей) или 3: 1 (для текста, превышающего эти размеры) между текстом кнопки и фоном кнопки
Вот инфографика, которую я создал, чтобы продемонстрировать, как цвета кнопок соотносятся с их контрастными отношениями:
Предполагая, что фон страницы белый, наш выбор цвета кнопки проходит с соотношением 4,54: 1.
Попробуйте ButtonBuddy для создания кнопок доступных цветов .
Это веб-приложение, которое я создал, поможет получить все векторы контраста прямо в цветовой палитре вашей кнопки.
Хотели бы вы, чтобы подсказки CSS были в вашем почтовом ящике? Присоединяйтесь к моему информационному бюллетеню, чтобы получать обновления статей, советы по CSS и внешние ресурсы!
Размер #
Мы намеренно упустили одно свойство из категории «Визуальный», которое вы могли пропустить, увидев скриншот выполнения: padding .
Поскольку набивка является частью коробчатой модели , мы оставили ее для секции размеров.
Давайте применим значения размера, а затем обсудим:
а.button,
button.button {
padding: 0,25em 0,75em;
мин-ширина: 10 каналов;
min-height: 44px;
} Мы применяем отступ с использованием единиц em , что является предпочтением, которое позволяет пропорционально изменять размер отступа с примененным размером шрифта .
Затем мы устанавливаем min-width с использованием блока ch , который примерно равен ширине символа 0 применяемого шрифта и font-size .Эта рекомендация — визуальный барьер ритма. Рассмотрим сценарий, в котором у вас есть две расположенные рядом кнопки с одной короткой и одной длинной метками, например. «Поделиться» и «Узнать больше». Без min-width кнопка «Поделиться» была бы резко короче, чем «Узнать больше».
Минимальная высота основана на том, чтобы кнопка была достаточно большой целью на сенсорных устройствах, чтобы соответствовать критериям успеха WCAG 2.1 для 2.5.5 — Размер цели.
Стили начинают объединяться, но мы еще не закончили:
Стили текста #
Судя по последнему снимку экрана, у вас может возникнуть соблазн пропустить стили текста.
Но посмотрите, что происходит, когда мы уменьшаем размер области просмотра и запускаем адаптивное поведение:
Как видите, у нас другое выравнивание, и высота строки также может быть отрегулирована.
Я намеренно пропустил исправление выравнивания текста в стилях сброса, поэтому теперь мы убедимся, что оно центрировано для обоих. Затем мы также можем уменьшить высоту строки — это может потребоваться отрегулировать в зависимости от используемого шрифта.
a. Кнопка,
кнопка.кнопка {
выравнивание текста: по центру;
line-height: 1.1;
} Отлично, выглядит отлично!
Государственные стили №
Прямо сейчас единственная визуальная обратная связь, которую пользователь получает при попытке взаимодействия с кнопками, — это изменение курсора на вариант «указатель».
Нам нужно обеспечить наличие трех состояний.
: наведение # Обычно наибольшее внимание привлекает hover , так что мы начнем с него.
Типичное обновление при наведении курсора — это изменение цвета фона. Поскольку мы были довольно близки к 4,5, нам нужно затемнить цвет.
Мы можем воспользоваться преимуществами Sass, чтобы вычислить этот цвет, используя переменную $ btnColor , которую мы определили в разделе «Visual»:
a.button,
button.button {
&: hover {
background-color: scale-color ($ btnColor, $ lightness: -20%);
}
} Эффект немного резкий, но у нас есть еще один современный инструмент CSS, чтобы смягчить его, метко названный transition .Свойство transition необходимо будет добавить вне правила hover , чтобы оно применялось как для «over», так и «out».
a.button,
button.button { transition: 220ms all easy-in-out;
}
: фокус # Для пользователей клавиатуры мы должны убедиться, что состояние focus четко различимо.
По умолчанию браузеры применяют своего рода эффект «ореола» к элементам, которые получают фокус. Плохая практика — просто удалить свойство
Плохая практика — просто удалить свойство контура , которое воспроизводит этот эффект, и не заменить его.
Мы заменим контур на настраиваемое состояние фокуса, которое использует box-shadow . Как и контур , box-shadow не изменяет общий размер элемента, поэтому не вызывает сдвигов макета. И, поскольку мы уже применили переход , прямоугольник box-shadow унаследует его для использования также для дополнительного эффекта привлечения внимания.
a.button,
button.button { &: focus {
outline-style: solid;
цвет контура: прозрачный;
box-shadow: 0 0 0 4px scale-color ($ btnColor, $ lightness: -40%);
}
}
И снова мы использовали функцию scale-color , на этот раз сделав ее даже немного темнее, чем цвет hover . Это связано с тем, что кнопка может одновременно находиться в состояниях наведения и фокусировки .
Благодаря @overflowhidden за предоставление решения для обеспечения воспринимаемого состояния : focus для пользователей с включенным режимом высокой контрастности Windows .
: активный # Наконец, особенно для «реальной кнопки», лучше всего определить стиль состояния : активный .
Для ссылок это появляется на короткое время во время «вниз» щелчка / касания.
Для кнопок это может отображаться в течение более длительного времени, учитывая, что кнопка может быть запущена с помощью клавиши пробела, которую можно удерживать бесконечно.
Мы добавим : active к существующему : hover style:
&: hover,
&: active {
background-color: scale-color ($ btnColor, $ lightness: -20%);
} Варианты стиля #
Тема выделенных («призрачных») кнопок — это тема для другого дня, но есть два варианта, которые мы быстро добавим.
Маленькие пуговицы #
Используя формат БЭМ, мы создадим кнопку - маленький класс , чтобы просто уменьшить размер шрифта. Поскольку мы устанавливаем отступ на на , размер будет пропорционально изменен. А наша минимальная высота гарантирует, что кнопка останется достаточно большой мишенью для касания.
& - small {
font-size: 1.15rem;
} Блок кнопок #
Могут быть случаи, когда вы хотите, чтобы поведение block вместо встроенного, поэтому мы добавим width: 100% , чтобы разрешить эту опцию вместо изменения display prop, поскольку мы все еще хотим выравнивание гибкости для содержимого кнопки :
& - блок {
ширина: 100%;
} Попался: дочерний элемент Flex Columns #
В сценарии, в котором кнопка является дочерним элементом гибкого столбца, вы можете быть застигнуты врасплох, когда кнопка расширяется до полной ширины даже без кнопки - блок класса.
Для защиты от этого сценария в будущем можно добавить align-self: start к базовым стилям кнопок или создать служебные стили для каждого из значений свойств выравнивания гибкости / сетки: start , center и конец .
Демо №
Стефани Эклс (@ 5t3ph)
Создание стилей кнопок HTML и CSS
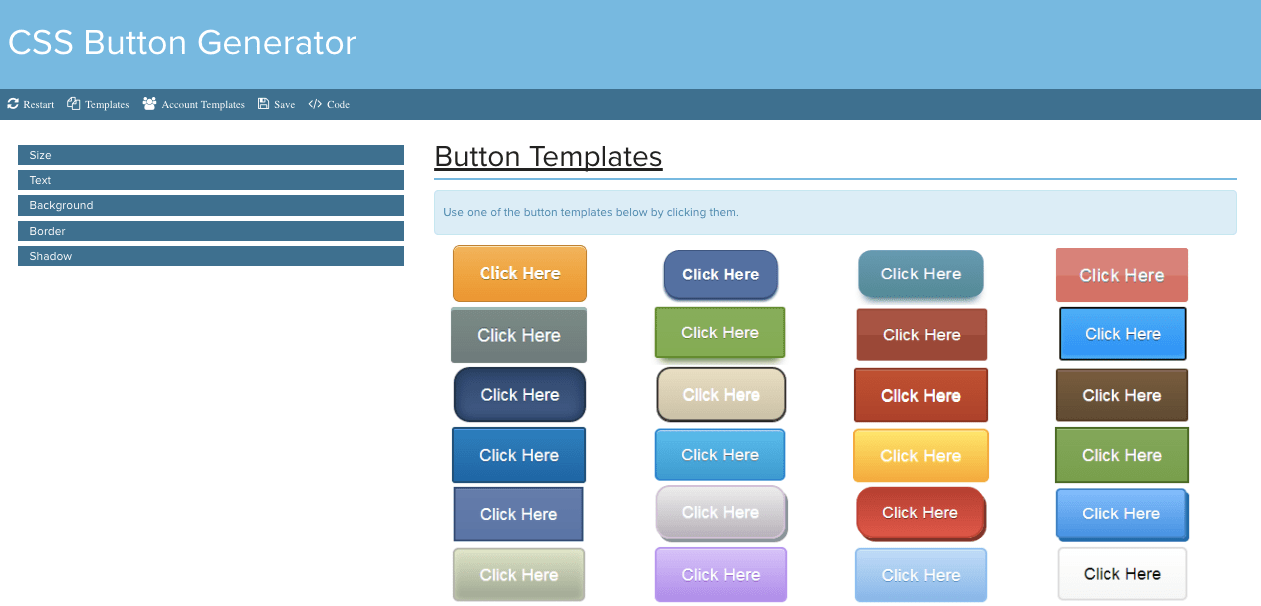
Этот генератор кнопок CSS — это бесплатный онлайн-инструмент, который позволяет создавать стили кнопок CSS в разных браузерах за секунды.
Как создать кнопку?
Просто выберите кнопку css из библиотеки и воспроизведите ее стили css. После заполнения кнопки css нажмите кнопку предварительного просмотра или кнопку «Получить код», чтобы просмотреть сгенерированные коды CSS и HTML.
Какие свойства CSS доступны для редактирования?
Вы можете изменить следующие свойства CSS:
В дополнение к этим свойствам вы также можете изменить текст кнопки и имя класса.
Какие браузеры вы поддерживаете?
Сгенерированный код будет включать префиксы поставщиков для следующих браузеров; Google Chrome, Firefox, Safari, Opera, Internet Explorer и Edge.Вы также можете отключить префиксы поставщиков, чтобы получить более чистый код. Для этого просто снимите флажок «префикс» над сгенерированным кодом css. Все современные браузеры должны правильно отображать кнопку css .
Нужно ли мне добавлять на свой сайт какой-либо код javascript или jQuery?
Абсолютно нет. Вам нужно только включить сгенерированные коды CSS и HTML, чтобы отобразить кнопку . С другой стороны, если ваша кнопка должна выполнить действие, скажем, запрос ajax, вам нужно написать этот фрагмент кода.Такого рода задачи выходят за рамки генератора кнопок.
Могу ли я использовать эти кнопки при загрузке Twitter?
Ага. Чтобы добавить кнопку на веб-сайт Bootstrap, вам просто нужно ввести одно из имен классов, перечисленных в документации Bootstrap, в поле «имя класса» под текстовыми настройками. Как вы знаете, кнопка начальной загрузки имеет имена классов css, такие как btn-primary, btn-secondary и т. Д. Допустим, если вы введете «btn-primary», код сгенерирует код css с этим именем класса.И, наконец, если вы переопределите одно из этих имен классов, включив сгенерированный код css на свой веб-сайт, все должно работать нормально, как ожидалось.
25+ КНОПОК CSS — Сообщество разработчиков
50+ КНОПОК CSS
https://gscode.in/css-buttons/
ПРОЧИТАЙТЕ БОЛЬШЕ САМОЛЕТ
1: 20+ Пример фоновых шаблонов CSS
2: 30+ Удивительный пример CSS-гамбургерного меню
3: 15+ Bootstrap navbar
4: 30+ Примеры стиля CSS с переключателем
5: 50+ Шаблон сетки CSS
Кнопка CSS при наведении курсора.
Креативные эффекты анимации кнопок | Только с использованием HTML и CSS
Кнопка «Креатив» | зависнуть над
Внес изменения в мое первое перо с эффектом наведения кнопки. Добавлены CSS-анимации к псевдоэлементам. Кнопка представляет собой миксин SASS.
4.
Если вам понравилась эта статья, ознакомьтесь с дополнительными примерами [gscode.in]
50+ КНОПОК CSS
https://gscode.in/css-buttons/
Эффект наведения с использованием псевдоэлементов
Нужен простой эффект наведения кнопки для вашего проекта? Вот мой список примеров.
Классная коллекция простых эффектов наведения кнопок, использующих только CSS. Профессионально и чисто. Не забудьте оставить комментарии, вопросы или замечания. Хотите увидеть больше? или есть идеи? Дай мне знать!
Потрясающие эффекты при наведении кнопки
Кнопка с легким блеском / блеском при наведении. Никаких изображений, только один элемент HTML и псевдоэлемент CSS. В духе http://codepen.io/indyplanets/pen/LejJd
Это десять кнопок с эффектами наведения курсора CSS.В эффектах используются переходы, текстовые тени, анимация и трансформации.
Кнопка с простым эффектом при наведении курсора! Требуется один элемент
Игра с CSS-анимацией и эффектом наведения.
Коллекция CSS3-эффектов наведения, применяемых к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. Д. Легко применяйте к своим собственным элементам, изменяйте или просто используйте для вдохновения. Доступен в CSS, SASS и LESS.
Доступна версия 2.0 с более чем 100 эффектами .
Загрузите последнюю версию hover.css с GitHub. Эта версия CodePen останется на v1.0
.Простые стили кнопок для быстрого старта веб-дизайна!
Создание базовой анимации с помощью теней. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Посмотрите мою коллекцию пуговиц, чтобы узнать больше.
Некоторые эффекты наведения кнопки с использованием псевдоэлементов и границ.
Несколько примеров ярких эффектов наведения. Сейчас обновляю эту ручку.Незавершенные работы
Если вам понравилась эта статья, ознакомьтесь с дополнительными примерами [gscode.in]
p> Простая идея, которую в итоге было очень сложно реализовать. В этом эксперименте не используются никакие трехмерные элементы или преобразования, только двухмерные элементы и некоторая умная математика, чтобы создать иллюзию трехмерной монеты с реальной толщиной. Я доволен результатами, учитывая ограничения HTML и CSS.
Подбрасывание монеты на самом деле тоже случайное — если вы нажмете кнопку несколько раз, вы увидите.
Confetti с использованием JS, SCSS и холста HTML5.
Футболка с пуговицей-пушкой с GreenSock.
Не знаю почему, но иногда в Chrome обрезают кончик пушки, что не идеально.
Наслаждайтесь!
50+ КНОПОК CSS
https://gscode.in/css-buttons/
ПРОЧИТАЙТЕ БОЛЬШЕ САМОЛЕТ
1: 20+ Пример фоновых шаблонов CSS
2: 30+ Удивительный пример CSS-гамбургерного меню
3: 15+ Bootstrap navbar
4: 30+ Примеры стиля CSS с переключателем
5: 50+ Шаблон сетки CSS
38 стильных кнопок CSS для модных сайтов 2021
Современные кнопки CSS, которые делают взаимодействие с пользователем еще более увлекательным.В этом списке мы собрали кнопки CSS с разумными эффектами наведения и щелчков мышью, чтобы стимулировать ваше творчество.
В более раннем веб-дизайне кнопки с призывом к действию были жирными и большими с четким квадратным дизайном. Современные HTML5 и CSS3 предоставили нам бесчисленные возможности для создания элементов любых форм и дизайнов. Ваши творческие проекты не обязательно должны храниться только в файлах PSD, они могут быть воплощены в жизнь с помощью современных фреймворков веб-разработки. В этом списке мы собрали некоторые из лучших и практически применимых дизайнов кнопок CSS, которые вы можете использовать как для дизайна веб-сайтов, так и для дизайна приложений.
Кнопки призыва к действию на целевой странице должны привлекать внимание пользователя. У людей нынешнего поколения меньше внимания, чем у золотой рыбки, анимированные элементы помогут привлечь внимание пользователя к нужным точкам. Эти кнопки CSS не только имеют креативные формы и дизайн, но также обладают творческим анимационным эффектом. Некоторые кнопки даже имеют эффекты интерактивной анимации, поэтому обязательно отметьте все дизайны кнопок в этом списке.
Набор современных кнопок CSS-V01
В этом современном пакете кнопок CSS есть все типы кнопок, разработанные специально для вас.Кнопка отправки, отключенная кнопка, кнопки социальных сетей, кнопки удаления, кнопки удаления — независимо от того, какой тип кнопки вы спросите, этот пакет будет иметь дизайн для вас.
Создатель предоставил все кнопки как один пакет, так что вы можете легко использовать стили кнопок в своем проекте. Еще одно преимущество этого пакета — он использует фреймворк Bootstrap 4; Таким образом, вы можете без проблем добавлять к этим кнопкам современные пользовательские эффекты.
Информация / Скачать демо
Кнопки начальной загрузки V10
Пакет кнопок CSS Bootstrap V10 имеет дизайн в стиле полых кнопок.Тонкие линии границы используются, чтобы придать кнопке более четкий вид. Где действительно проявляется дизайн с двойной рамкой, так это когда пользователь наводит курсор на кнопки. Рамка кнопки становится сплошной и легко привлекает внимание пользователя. В упаковке представлены пуговицы разного цвета и три разных размера. Вы можете взять понравившуюся кнопку и отредактировать ее в соответствии с вашими требованиями.
Информация / Скачать демо
Стильные и современные кнопки CSS V02
Пакет современных кнопок CSS V02 имеет красивые цветовые схемы и современный вид, который понравится современной аудитории.Вы получаете выпадающие кнопки и групповые кнопки вместе с обычным дизайном кнопок, что делает этот пакет действительно уникальным.
Кнопки с иконным оформлением выполнены разработчиком хорошо. В результате вы получаете простую и привлекательную кнопку с призывом к действию. Все кнопки аккуратные и работают как надо; поэтому вы можете использовать сценарии начальной загрузки и CSS этих кнопок как таковые, если у вас нет особых потребностей.
Информация / Скачать демо
Кнопки начальной загрузки V03
В этом наборе кнопок начальной загрузки вы найдете примеры CSS для сплошных и контурных кнопок.Создатель использовал простую, но элегантную анимацию наведения кнопки в стиле вытягивания. Если вы любитель простых дизайнов, которые можно применить практически к любой части вашего веб-сайта или приложений, примеры кнопок CSS в этом пакете впечатлят вас. В этом пакете также представлен полный стиль кнопок во всю ширину, а также кнопки обычного размера, которые некоторые разработчики сочтут полезными.
Информация / Скачать демо
Кнопки начальной загрузки V12
V12 имеет дизайн кнопок CSS для темных веб-сайтов.Поскольку все более современные веб-сайты и приложения адаптируют режим темной темы, оптимизированные для него кнопки CSS действительно уменьшат работу разработчика. Создатель включил в этот пакет все типы основных кнопок, поэтому разработчики могут сконцентрироваться на настройке кнопок в соответствии с их требованиями к дизайну. Вы можете добавить к этим кнопкам эффекты свечения, чтобы сделать их еще более заметными для пользователей и улучшить визуальную эстетику дизайна. Взгляните на нашу коллекцию эффектов свечения CSS, чтобы получить больше свежих идей.
Информация / Скачать демо
Значок кнопки «Поделиться» с плавающей запятой
Те, кто хочет создать умную кнопку, которая занимает меньше места на экране и обеспечивает более удобное взаимодействие с пользователем, найдут этот фрагмент кода чрезвычайно полезным. В этом примере создатель использовал концепцию кнопки «Поделиться». Пользователи могут просто навести указатель мыши на кнопку, чтобы получить доступ к ссылке в социальных сетях. Такие разумные кнопки CSS исключают лишние щелчки и позволяют пользователю быстро выполнить действие. Хотя дизайн выглядит немного сложным, код скрипта очень прост.Вся анимация кнопок и дизайн сделаны исключительно с использованием скриптов HTML и CSS. Следовательно, разработчики могут легко использовать этот код и приспособить его к своему дизайну.
Информация / Скачать демо
Пузырь чата
Современные веб-приложения помогают нам напрямую взаимодействовать с нашей аудиторией и повышают шансы превратить их в клиентов. Инструменты чата являются одними из самых эффективных приложений, которые помогают владельцам сайтов предоставлять более качественные услуги своим посетителям.Сделав параметры чата видимыми и легкодоступными, посетители смогут легко связаться с вами. Если вы ищете простую, но эффективную анимацию кнопки чата, этот фрагмент кода будет вам очень полезен. Значок чата плавно превращается в крестик, когда вы нажимаете на пузырек. Поскольку вся анимация происходит в пузыре чата, вам не нужно беспокоиться о нехватке места.
Информация / Скачать демо
Кнопка наведения
Это одна из самых практичных кнопок CSS, которую можно использовать на любом веб-сайте и в любом приложении.При наведении курсора на кнопку стрелка расширяется и закрывает текстовую область. Как и дизайн, код скрипта также прост и аккуратен. Вся анимация кнопок создается с помощью сценария CSS3, поэтому вы можете легко редактировать код и использовать его даже на своем существующем веб-сайте. Размер шрифта и цветовые переходы выполнены идеально в самом дизайне по умолчанию, поэтому, если вы торопитесь, вы можете использовать код как таковой и сэкономить свое время.
Информация / Скачать демо
Кнопка Love 2
В этом примере кнопки создатель дал три типа анимации наведения кнопки.Все три дизайна кнопок используют разные эффекты анимации. Поскольку этот дизайн создан с использованием сценария CSS3, эффекты анимации быстрые. Создателю удалось правильно объединить эффекты, используя идеальное время. Чтобы помочь вам полностью понять код, разработчик поделился сценарием кода в редакторе CodePen. Вы можете редактировать код и визуализировать результаты в самом редакторе CodePen. Таким образом, вы можете получить четкое представление, прежде чем использовать этот дизайн на своем веб-сайте.
Информация / Скачать демо
Пузырьковый эффект кнопки
Если вы ищете интерактивные кнопки CSS в современном стиле, чтобы дать пользователям ощущение полного погружения, этот дизайн вас впечатлит.Как следует из названия, создатель использовал эффекты пузыря на кнопке. Все эффекты анимации происходят на границе кнопки, поэтому содержимое внутри кнопки не изменяется. Кроме того, эффект анимации занимает мало места на экране, поэтому вы можете использовать этот эффект в любой части вашего веб-сайта. Эластичность и пузырьки придают эффекту анимации плавный вид. Для создания этого дизайна создатель использовал HTML5, CSS3 и несколько строк Javascript. Использование таких кнопок CSS в вашем дизайне придаст характер вашему общему дизайну.
Информация / Скачать демо
Кнопка запуска ракеты
В этом примере создатель попытался дать вам реальное ощущение запуска веб-сайта / приложения. Хотя площадь поверхности кнопки мала, эффект запуска ракеты очень естественный. В частности, эффект дрожания кнопки в конце позволяет пользователю действительно почувствовать запуск. Такие анимированные кнопки CSS интересно использовать, а также добавляют смысла дизайну. Весь сценарий кода этой забавной концепции доступен вам в редакторе Codepen.Поскольку у этого эффекта есть множество атрибутов, о которых нужно позаботиться, кодирование немного сложное. Впрочем, вы понимаете код и можете обрезать его в соответствии с вашими потребностями.
Информация / Скачать демо
Жидкая кнопка
Как следует из названия, создатель использовал эффект жидкости. Создатель сохранил эффект незаметности, к тому же он занимает совсем немного места на экране; следовательно, вы можете легко разместить эту кнопку в любой части вашего веб-сайта. Благодаря использованию сценария SCSS и нескольких строк Javascript эффект анимации плавный.Если вы хотите сделать важную кнопку призыва к действию на веб-странице уникальной и интерактивной по сравнению с другими, подобные эффекты вам пригодятся.
Информация / Скачать демо
Новая анимация при наведении курсора
Как следует из названия, этот пример предназначен для кнопок транзакции. Когда вы наводите курсор на кнопку, карта плавно перемещается и вставляется в устройство для считывания карт. Поскольку это концептуальная модель, анимация запускается сразу же при наведении курсора на кнопку.Чтобы сделать концепцию еще более осмысленной, вы можете запускать анимацию, когда пользователь нажимает кнопку транзакции. Код скрипта немного сложен, потому что дизайн должен иметь дело с множеством элементов и переменных, чтобы анимация была плавной. Но, тем не менее, вы можете легко обрабатывать код и использовать его на своем веб-сайте или в приложении.
Информация / Скачать демо
Candy Clicker
Candy Clicker — еще одна забавная концепция кнопок. Создатель использовал концепцию частиц в этом примере, чтобы дать вам настоящую конфетку.Этот тип забавных и сильно анимированных кнопок может помочь вам создать специальные страницы. Создатель идеально рассчитал время анимации, а эффекты точно откалиброваны, так что вы получите сюрреалистический опыт. Вы можете взять эту идею за основу и создать свой собственный уникальный дизайн кнопок. Создатель поделился всем скриптом кода в редакторе. Вы можете редактировать и визуализировать результаты в редакторе, прежде чем использовать его на своем веб-сайте или в проекте.
Информация / Скачать демо
Возбужденная кнопка
Если вы создаете веб-сайт в повествовательном стиле, такие кнопки помогут вам создать иммерсивный пользовательский интерфейс.Создатель сделал дизайн немного драматичным в дизайне по умолчанию. Вы можете смягчить эффекты и сделать их профессиональными или улучшить их в соответствии с вашими потребностями. Как и дизайн, код также прост и аккуратен. Следовательно, вы можете легко редактировать код и добавлять нужные пользовательские функции.
Информация / Скачать демо
Миксин с эффектом наведения на границу кнопки Sass
Создатель этой кнопки использовал эффект смешения цветов. Как и большинство других кнопок CSS в этом списке, эта также использует скрипт CSS3.Следовательно, цвета естественные, и на этой кнопке отчетливо ощущается эффект смешения цветов. Поскольку это демонстрация, создатель использовал простые цвета. Но вы можете использовать более модные цвета и градиентные цвета, чтобы сделать этот эффект еще более привлекательным и ярким. Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3. Следовательно, редактирование и использование кода в вашем проекте будет простой задачей.
Информация / Скачать демо
Микровзаимодействия Hover
Если вы дизайнер пользовательского интерфейса, вы будете знать, как микровзаимодействия выводят дизайн на новый уровень.Если вы ищете кнопки CSS с тонким микровзаимодействием, такой дизайн может вас впечатлить. В этом случае тень от кнопки перемещается в соответствии с перемещением курсора. Единственный недостаток такой конструкции — ее можно использовать только в настольной версии. Кроме этих кнопок CSS, подобные этой заставят пользователя остановиться на секунду, прежде чем он инстинктивно попытается закрыть всплывающее меню или диалоговое окно. Создатель поделился с вами всем скриптом кода, поэтому вы можете легко работать с этим дизайном и настраивать его в соответствии с вашими потребностями.
Информация / Скачать демо
Кнопка CSS 2
CSS Button 2 специально разработан для веб-сайтов электронной коммерции. В рамках данного пространства мы должны рассказать всю информацию о продукте и предложениях. Такие маленькие анимированные кнопки помогут вам сэкономить место и в то же время привлечь внимание пользователя. При наведении курсора на кнопку отображается цена товара. Чтобы детали были неотразимы, вы можете показать, как вы обесценили пользователей. Самое лучшее в этой кнопке CSS то, что она полностью разработана с использованием сценария CSS3.Таким образом, вы можете легко включить этот дизайн даже на свой существующий веб-сайт. Хотя он разработан для веб-сайтов электронной коммерции, вы также можете использовать его для других веб-сайтов и приложений.
Информация / Скачать демо
Анимация кнопок CSS
Как и в упомянутой выше кнопке CSS 2, вы можете разумно использовать эффект анимации, чтобы оживить ваши элементы. Кнопки призыва к действию очень важны, особенно на целевой странице. Вы можете использовать привлекательный эффект анимации, чтобы сделать специальную кнопку немного особенной и отличной от других.В этом наборе создатель предоставил вам шесть типов анимации кнопок CSS. Все они созданы с использованием новейших скриптов HTML5 и CSS3. Следовательно, работа с ним не будет проблемой для разработчика. Кроме того, вы можете легко интегрировать эту кнопку в свой проект.
Информация / Скачать демо
Эффект наведения простой кнопки CSS
Simple CSS Button Hover Effect — еще один набор CSS-кнопок с эффектом анимации. В предыдущей анимации кнопки вы выполняли всю анимацию внутри кнопки.В этом случае вся анимация происходит на внешней стороне кнопки. В этом наборе даны два типа кнопок: одна имеет освященный дизайн, а другая — полноцветная кнопка; обе кнопки созданы с использованием скрипта CSS3. Поскольку это прямоугольная кнопка, она легко вписывается в плоский дизайн. Даже если вам нужно, вы можете изменить размер кнопки, потому что она разработана с использованием новейших скриптов HTML5 и CSS3.
Информация / Скачать демо
Простые эффекты при наведении курсора на кнопку CSS 2
В предыдущих анимациях кнопок CSS мы видели тонкие маленькие анимации.В этом наборе разработчик использовал новые эффекты. С помощью скрипта CSS3 новые эффекты выглядят гладкими и чистыми. Хотя эффекты креативны и уникальны, они гладкие, поэтому пользователю не придется ждать. Эти эффекты не только выглядят профессионально, но и имеют профессиональную структуру кода. Так что другие разработчики могут легко использовать его в своих проектах. Поскольку он использует скрипт CSS3, вы можете настроить эффекты в соответствии с вашими потребностями дизайна. Или вы можете использовать этот пример как источник вдохновения для вашего собственного дизайна.
Информация / Скачать демо
Кнопка CSS 70-х
Если вы создаете шаблон веб-сайта в стиле ретро, такие элементы придадут вашему веб-сайту аутентичный вид. Хотя это ретро-элемент, вы также можете увидеть этот эффект на многих современных веб-сайтах. В минималистичных шаблонах веб-сайтов подобные элементы будут выглядеть более привлекательно. По умолчанию эти эффекты просты и понятны, поэтому вы можете легко разместить их в любой части веб-сайта. Используемый эффект гладкий и чистый.Кроме того, эффект разработан с использованием скрипта CSS3, поэтому вы можете ожидать такого же результата и на мобильных устройствах. В зависимости от выбранной цветовой схемы вы можете настроить цвет кнопки.
Информация / Скачать демо
Три кнопки на чистом CSS
Три кнопки на чистом CSS, приведенные в этом наборе, просто великолепны. Эффект тонкий, но ему удается привлечь внимание пользователя. Поскольку все эффекты анимации происходят внутри кнопки призыва к действию, вам не нужно настраивать содержимое на своих веб-страницах.Все три кнопки просты и понятны, что позволяет легко разместить их на любых веб-сайтах и на любых веб-страницах. Для демонстрационной цели создатель использовал обычные прямоугольные кнопки. Но вы можете изменить форму кнопок в соответствии с вашими потребностями в дизайне. Разработчик этих кнопок CSS использовал последние версии скриптов HTML5 и CSS3, поэтому работать с ними будет легко и для других разработчиков.
Информация / Скачать демо
CSS-кнопок Дерек Мораш
Разработчик Дерек Мораш дал нам более интерактивную кнопку CSS на этом наборе.С CSS3 мы получаем более привлекательные и интерактивные визуальные эффекты. Поскольку большинство эффектов предварительно встроено в CSS3, вам не нужно работать с другими скриптами. В результате вы получаете быструю загрузочную страницу с интерактивными визуальными эффектами. В этом наборе вы получаете линейные градиенты, тени блока и анимацию псевдокласса. Сделав несколько настроек, вы можете использовать эти кнопки в своих проектах. Разработчик поделился всем кодом, использованным для создания этого дизайна. Следовательно, работа с ним не будет для вас проблемой.
Информация / Скачать демо
CSS Эффект наведения кнопки От Julia
Разработчик Юлия дала практически работающую кнопку CSS. Вы можете использовать этот дизайн кнопки на любом веб-сайте. Единственное, что вам нужно сделать, это немного подправить его в соответствии с дизайном вашего веб-сайта. Эффекты тени и глубины чаще всего используются во всех современных шаблонах веб-дизайна. Разработчик в этом дизайне использовал эффект тени и глубины, чтобы отличить кнопку от остальных веб-элементов.Поскольку эффект анимации прост, вы можете легко использовать его в любой части веб-сайта.
Информация / Скачать демо
Кнопка 3D CSS
Разработчик этой кнопки использовал эффект трехмерной кубовидной анимации. Чтобы сделать эффект анимации более динамичным и интерактивным, создатель использовал Javascript вместе с CSS3. Конечный результат гладкий и чистый, который идеально подходит для любых бизнес-сайтов и творческих веб-сайтов. Вы получаете весь скрипт кода, используемый для создания этого красивого дизайна кнопки, и самое лучшее, что вы получаете код в редакторе CodePen.Прежде чем использовать код в своем проекте, вы можете настроить и визуализировать результаты настройки. Поскольку весь код передается напрямую, вы даже можете обрезать эффект в соответствии с вашими потребностями.
Информация / Скачать демо
Шесть анимаций наведения кнопок на чистом CSS
Это еще один набор CSS-анимаций при наведении курсора. В этом наборе вы получите другой эффект анимации, так что на него стоит взглянуть. Все шесть анимаций просты и аккуратны, поэтому легко вписываются в любую часть веб-сайта.Большинство эффектов, представленных в этом наборе, быстрые и чистые, что занимает всего долю секунды от времени пользователя. Некоторые эффекты действительно классные, которые можно использовать даже в дизайне мобильных приложений. Говоря о дизайне мобильных приложений, взгляните на нашу бесплатную коллекцию комплектов пользовательского интерфейса, которая упростит вашу работу. Для более уникального дизайна взгляните на наши премиальные коллекции комплектов пользовательского интерфейса.
Информация / Скачать демо
Кнопка чисто CSS
Purely CSS Button — интересная концепция кнопки.Если вы хотите показать разницу между двумя идеями, эта концепция кнопки вам пригодится. Когда вы нажимаете кнопку, вся сцена меняется. Например, вы можете использовать его, чтобы показать свой цветовой фильтр или исходное изображение перед выпуском; точно так же, как в опциях редактирования изображений галереи iPhone. Разработчик этой кнопки дал вам очень простую дизайнерскую идею. Сохраняя это в качестве основы, вы можете создать свою собственную концепцию или функцию для кнопки. Говоря об iPhone, взгляните на нашу коллекцию макетов iPhone, чтобы элегантно продемонстрировать концепции дизайна вашего приложения вашим клиентам и пользователям.
Информация / Скачать демо
Анимация кнопок на чистом CSS
Это еще один концептуальный дизайн кнопки CSS, точно такой же, как и дизайн кнопки CSS выше. В этом дизайне цвет всей страницы изменяется, когда пользователь нажимает кнопку. Если вас не интересует весь эффект, вы можете использовать анимацию только для кнопки. Расшифровка, как анимация, делает его идеальным для веб-сайтов охранных компаний, веб-сайтов SAAS и веб-сайтов хостинга. Эти кнопки действительно классные, поэтому они хорошо сочетаются с современным шаблоном веб-сайта.Еще одно преимущество этого дизайна кнопки заключается в том, что он разработан исключительно с использованием сценария CSS. Следовательно, работать с ним будет несложно.
Информация / Скачать демо
CSS-кнопки, Реми Лакорн
Эмоциональное прикосновение к аудитории — один из старых маркетинговых приемов, но он все же эффективен. Вместо того, чтобы просто показывать, если они хотят щелкнуть по нему или отменить его, вы можете показать смайлики. Создатель кнопки CSS здесь использовал тот же дизайнерский трюк. В зависимости от сценария вы можете использовать соответствующий эффект анимации.В этом наборе создатель предоставил вам девять типов эффектов наведения кнопки. Конечно, все они созданы исключительно с использованием скрипта CSS. Просто выберите понравившийся эффект и начните работать над ним. Внеся некоторые изменения, вы можете использовать эти эффекты на любых профессиональных веб-сайтах.
Информация / Скачать демо
Кнопка сохранения
Хотя название звучит как «Сохранить кнопку», вы можете использовать этот эффект кнопки для всех типов кнопок. Вместо того, чтобы использовать отдельную кнопку, разработчик подал в суд на сам значок как на кнопку.Подобный дизайн поможет вам сэкономить место, а также достичь вашей цели. Эффекты тени и глубины используются для того, чтобы выделить кнопку и выделить ее среди остальных веб-элементов. Эффекты перехода и анимации плавные, и вы можете ожидать того же результата и на устройствах с маленьким экраном. Поскольку этот разработан с использованием сценария CSS, он требует меньше времени и мобильных данных.
Информация / Скачать демо
Кнопка CSS эффекта глубины
Если вы ищете нестандартную концепцию дизайна кнопок, этот дизайн может вас впечатлить.Поскольку концепция, использованная в этой конструкции, уникальна, ее можно использовать только в особых случаях. Дизайн по умолчанию может напоминать плавный дизайн пользовательского интерфейса Microsoft. Если вы используете именно этот дизайн пользовательского интерфейса в своем проекте, такие элементы придадут ему дополнительную жизнь. Поскольку это интерактивный эффект, разработчик использовал несколько строк Javascript вместе со сценарием CSS3. Этот дизайн лучше всего подходит для веб-приложений и компьютерных приложений. Поскольку современные мобильные устройства оснащены мощными процессорами и огромным объемом оперативной памяти, даже подобные эффекты будут лучше работать и на мобильных устройствах; но вы должны сделать небольшую оптимизацию, прежде чем использовать этот дизайн для мобильного приложения.
Информация / Скачать демо
Кнопка CSS со светящимся фоном
Это простая кнопка CSS, которую можно использовать на любом веб-сайте и в любом приложении. Градиентные цветовые схемы — одна из тенденций современного веб-дизайна, которой следуют ведущие дизайнеры. Теперь с помощью CSS3 мы можем придавать нашим веб-сайтам живые цвета. Разработчик этой кнопки использовал простой живой градиентный фон для кнопки призыва к действию, как на веб-сайте Instagram. По умолчанию он не является интерактивным, но вы можете сделать его интерактивным, если хотите.Если у вас есть собственная цветовая схема градиента для вашего бренда, вы можете использовать ее здесь, чтобы очистить бренд своего сайта.
Информация / Скачать демо
Эффекты при наведении курсора на кнопку CSS
Эффекты наведения кнопок CSS— это еще один набор простых эффектов наведения кнопок, которые вы можете использовать на своих веб-сайтах. Создатель этих кнопок дал вам практичный дизайн, который люди могут использовать в повседневной деятельности. В этом дизайне кнопок используются пять различных анимационных эффектов. Самое приятное то, что все пять дизайнов созданы с использованием только скрипта CSS.Следовательно, вы можете использовать их и легко настраивать. Все, что вам нужно сделать, это выбрать дизайн кнопки, скорректировать ее дизайн в соответствии с вашим проектом.
Информация / Скачать демо
Плавающая анимация
Дизайн в стиле «плавающие окна» — лучший вариант, когда у вас ограниченное пространство. Вы можете отображать параметры, не занимая много места на экране. К тому же пользователь может пользоваться им только тогда, когда хочет. Кнопка с плавающей анимацией — одна из таких кнопок, которую можно использовать как для веб-приложений, так и для мобильных.Для создания масляно-плавного эффекта анимации создатель этой кнопки использовал Javascript. Но вы можете настроить сценарий кода в зависимости от структуры кода, которой вы следуете. Чтобы получить практический опыт работы с кодом, проверьте информационную ссылку, приведенную ниже.
Информация / Скачать демо
Жидкая кнопка
КнопкаLiquid — лучший интерактивный дизайн кнопок в этой коллекции кнопок CSS. Разработчик этой кнопки грамотно использовал эффекты и цветовую схему, чтобы создать реалистичный элемент.Как следует из названия, кнопка рассматривается как водяной шар. Наряду с эффектом жидкости к этой кнопке добавлен эффект определения направления, чтобы обеспечить достоверный результат. Чтобы сделать это динамичным, разработчик умело использовал Javascript и скрипт CSS3. Если вы ищете уникальный интерактивный дизайн кнопок для своего веб-сайта или приложения, он обязательно вас впечатлит.
Информация / Скачать демо
Анимация кнопки загрузки
Анимация кнопки «Загрузить» — еще один красивый дизайн кнопки, который поразит пользователя.Создатель этого пользователя применил эффект логической анимации. В самом эффекте анимации кнопки по умолчанию вы можете показать ход загрузки и конечный результат. Поскольку с этим эффектом анимации комбинируется более одного действия, структура кода также довольно сложна. Разработчик этого дизайна кнопки эффективно использовал HTML, SCSS и Javascript для создания правильно работающего эффекта анимации кнопки. Внеся несколько изменений в код, вы можете использовать эту кнопку на своем веб-сайте или в приложении.
Информация / Скачать демо
Справочное руководство CSS: Стиль кнопок
Обычные кнопки отображаются с использованием стиля браузера по умолчанию. Мы можем переопределить этот стиль по умолчанию с помощью CSS.
Перейти вперед: Основные свойства CSS для кнопок стиля: padding , margin , border-radius и background . Фреймворки CSS, такие как Material Design, Bootstrap, Tailwind CSS и другие, используют их для стилизации своих кнопок для создания собственных классов стилей.
В этом руководстве мы создадим собственные классы стиля кнопок из чистого CSS. Следующая демонстрация показывает результаты нашей реализации:
См. Примеры кнопок Pen
от Chidume David (@ philipsz-davido)
на CodePen.
Основные кнопки
Давайте создадим базовый класс стиля кнопки с базовым стилем:
.button {
отступ: 6px 12px;
нижнее поле: 0;
font-weight: 400;
курсор: указатель;
выравнивание текста: центр;
белое пространство: nowrap;
дисплей: встроенный блок;
фоновое изображение: нет;
радиус границы: 3 пикселя;
тень коробки: нет;
граница: 1px сплошная прозрачная;
} Все кнопки в этом руководстве по умолчанию будут иметь указанный выше стиль.Давайте разберемся в свойствах стиля:
-
padding: Размещает содержимое кнопки до 6 пикселей сверху и снизу, 12 пикселей слева и справа -
margin-bottom: декларирует отсутствие поля внизу кнопки -
font-weight: здесь мы сделали текст более жирным -
курсор: системный курсор преобразуется в значок руки при наведении -
text-align: выравнивание текста кнопки по центру -
пробел: текст кнопки останется в той же строке; не ломается на ограниченном пространстве -
display: Устанавливает, чтобы кнопка оборачивалась вокруг своих братьев и сестер, при этом ее высота и ширина настраивались. -
background-image: отключает любое изображение, установленное в фоновом режиме -
border-radius: Установите значение 3 пикселя -
box-shadow: убирается вокруг кнопки -
граница: Установите ширину 1 пиксель, сплошную и прозрачную
Это составляет основу нашего класса и позволяет нам создавать из него дочерние кнопки.Просто установите .button в атрибут класса кнопки, и наш стиль вступит во владение:
Цвет пуговиц
Затем мы можем создавать варианты кнопок из базового класса .button . Это будут пуговицы разного цвета.
Чтобы создать кнопки CSS с разными цветами, мы используем свойства color , background-color и border-color для создания вариаций.
Красная кнопка
.button .buttonRed {
цвет: #fff;
цвет фона: красный;
цвет границы: # ac2925;
} Значение color в шестнадцатеричном формате: #fff ; опора background-color заставляет кнопку казаться красным в цвете. Цвет границы настроен немного темнее, чем красный , чтобы лучше определять границы кнопок.
Теперь мы можем установить для класса .buttonRed значение .button кнопок для создания пуговиц томатно-красного цвета.
Зеленая кнопка
.button .buttonGreen {
цвет: #fff;
цвет фона: зеленый;
цвет границы: # 4cae4c;
} Опора background-color здесь установлена на green . Применение .buttonGreen к кнопке:
Синяя кнопка
. Кнопка.buttonBlue {
цвет: #fff;
цвет фона: синий;
цвет границы: # 2e6da4;
} Это сделает любую кнопку с классом .buttonBlue синей. Применение .buttonBlue к кнопке:
Размеры пуговиц
Мы можем использовать свойства padding и font-size для увеличения размеров кнопок.
Большая кнопка
.buttonLarge {
отступ: 10 пикселей 16 пикселей;
размер шрифта: 18 пикселей;
} Маленькая кнопка
.buttonSmall {
отступ: 5 пикселей 10 пикселей;
размер шрифта: 12 пикселей;
} Очень маленькая кнопка
.buttonXSmall {
отступ: 1px 5px;
размер шрифта: 12 пикселей;
} Обратите внимание, как значения padding и font-size уменьшились с .buttonLarge до .buttonXSmall — особенно font-size , потому что он устанавливает размер текста элемента.
Блокировка кнопок
Кнопки блока расширяются, чтобы заполнить ширину их родительского контейнера.Это делается с помощью свойства width .
.buttonBlock {
ширина: 100%;
} Ширина установлена на 100% , так что она растягивается, чтобы заполнить всю длину своего родителя.
Мы также можем использовать ширину для определения длины нашей кнопки; он может быть установлен на любой процент или на любую единицу.
.buttonBlock {
ширина: 50%;
} .buttonBlock {
ширина: 10 пикселей;
} .buttonBlock {
ширина: 10em;
} Отключенные кнопки
Мы можем смоделировать отключенную кнопку, используя свойства курсора и непрозрачности .
.button.disabled {
курсор: не допускается;
непрозрачность: 0,65;
} Системный курсор станет значком остановки при наведении курсора на основании значения not-allowed в свойстве cursor . Это отключает любое событие щелчка или любые другие связанные с мышью события на кнопке.
непрозрачность определяет видимость кнопки. Здесь значение 0,65 делает его немного более тусклым, чтобы обозначить, что кнопка отключена.
Пуговицы круглые
Мы создаем круглые кнопки в CSS, используя свойства border-radius , height и width .
.buttonRound {
радиус границы: 50%;
высота: 44 пикс;
ширина: 44 пикселя;
} Чтобы сделать кнопку круглой, мы установили радиус границы на 50% . Высота и ширина в конечном итоге определяют размер кнопки. Если бы они не были одинаковыми, кнопка выглядела бы овальной; чтобы сделать его круг, они имеют одинаковое значение 44px .
Кнопки приподнятые
Создание приподнятых или приподнятых кнопок выполняется с помощью свойства box-shadow .Это свойство отбрасывает тень вокруг границы элемента.
.buttonRaised {
box-shadow: 0 3px 8px 0 черный;
} Это придаст кнопке трехмерный вид. Первое значение свойства box-shadow устанавливает для тени верхней части значение 0 , правой стороны — 3px , нижней — 8px , а для левой стороны — 0 . Мы также определили цвет , черный, . С этими значениями мы увидим черные тени, отбрасываемые на нижнюю часть больше, чем на правые стороны.
Анимированные кнопки
Мы также можем добавлять анимированные эффекты к кнопкам с помощью CSS.
В частности, нам нужны анимированные эффекты при наведении курсора на кнопку, при наведении курсора мыши от кнопки и при нажатии кнопки.
Эффект наведения
Мы используем селектор псевдокласса : hover , чтобы задать стиль для кнопки, когда мышь перемещается по ней.
Давайте добавим эффект наведения для каждого из наших разных цветов кнопок:
// красная кнопка
.buttonRed: hover {
цвет: #fff;
цвет фона: красный;
цвет границы: # ac2925;
box-shadow: 1px 1px 1px 3px серый;
}
// зеленая кнопка
.buttonGreen: hover {
цвет: #fff;
цвет фона: зеленый;
цвет границы: # 398439;
box-shadow: 1px 1px 1px 3px серый;
}
// синяя кнопка
.buttonBlue: hover {
цвет: #fff;
цвет фона: синий;
цвет границы: # 269abc;
box-shadow: 1px 1px 1px 3px серый;
} Цвета, которые мы выбрали для свойств color , border-color и background-color наших кнопок, имеют соответственно более светлую непрозрачность, чем их исходное состояние.Тень, отбрасываемая элементами, также задается более четко с помощью свойства box-shadow при наведении курсора.
Это дает пользователю визуальную подсказку при наведении курсора на кнопку. Они будут видеть тусклый цвет кнопки, цвет фона и более глубокую тень при наведении курсора.
Эффект щелчка
Чтобы создать эффект щелчка, мы используем селектор псевдокласса : active .
// красная кнопка
.buttonRed: active {
цвет: #fff;
цвет фона: # 3b0404;
цвет границы: # ac2925;
}
// зеленая кнопка
.buttonGreen: active {
цвет: #fff;
цвет фона: # 022c02;
цвет границы: # 398439;
}
// синяя кнопка
.buttonBlue: active {
цвет: #fff;
цвет фона: # 020221;
цвет границы: # 269abc;
} Так же, как и в эффекте наведения, мы изменили цвет границы, текста, фона при нажатии кнопки. В CSS при нажатии кнопки запускается псевдоселектор : active .
Ваш интерфейс загружает процессор ваших пользователей?
По мере того, как веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют все большего и большего от браузера.Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и многого другого для всех ваших пользователей в производственной среде, попробуйте LogRocket. Https://logrocket.com/signup/LogRocket похож на DVR для веб-приложений , записывая все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить пользовательские сеансы вместе с состоянием приложения, регистрировать сетевые запросы и автоматически обнаруживать все ошибки.
Модернизируйте отладку веб-приложений — начните мониторинг бесплатно.
кнопок · Bootstrap
Используйте настраиваемые стили кнопок Bootstrap для действий в формах, диалоговых окнах и т. Д. С поддержкой нескольких размеров, состояний и т. Д.
Примеры
Bootstrap включает несколько предопределенных стилей кнопок, каждый из которых служит своей семантической цели, с добавлением нескольких дополнительных функций для большего контроля.
Начальный Вторичный Успех Опасность Предупреждение Информация Свет Темный Ссылка на сайт
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана.Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .sr-only .
Классы .btn предназначены для использования с элементом . Однако вы также можете использовать эти классы в элементах или (хотя некоторые браузеры могут применять немного другой рендеринг).
При использовании классов кнопок в элементах , которые используются для запуска функциональности на странице (например, сворачивания содержимого), вместо ссылки на новые страницы или разделы на текущей странице, этим ссылкам следует присвоить роль role = " кнопка «», чтобы соответствующим образом передать их назначение вспомогательным технологиям, например программам чтения с экрана.
Ссылка
Кнопки контура
Нужна кнопка, но нет изрядных цветов фона, которые они приносят? Замените классы модификаторов по умолчанию на .btn-outline- * для удаления всех фоновых изображений и цветов на любой кнопке.
Начальный Вторичный Успех Опасность Предупреждение Информация Свет Темный
Размеры
Хотите кнопки большего или меньшего размера? Складываем .btn-lg или .btn-sm для дополнительных размеров.
Большая кнопка Большая кнопка
Маленькая кнопка Маленькая кнопка
Создайте кнопки уровня блока — те, которые охватывают всю ширину родительского элемента — путем добавления .БТН-блок .
Кнопка уровня блокировки Кнопка уровня блокировки
Активное состояние
Кнопки будут отображаться нажатыми (с более темным фоном, более темной рамкой и вставкой тени), когда они активны. Нет необходимости добавлять класс к s, поскольку они используют псевдокласс . Тем не менее, вы все равно можете принудительно настроить активный внешний вид с помощью .active (и включает в себя атрибут aria-press = "true" ), если вам нужно реплицировать состояние программно.
Основная ссылка
Ссылка Отключено
Сделайте кнопки неактивными, добавив логический атрибут disabled к любому элементу .
Основная кнопка Кнопка
Отключенные кнопки, использующие элемент , ведут себя немного иначе:
-
disabled, поэтому необходимо добавить.отключен класс, чтобы он визуально казался отключенным. - Включены некоторые удобные для будущего стили для отключения всех
событий указателяна кнопках привязки. В браузерах, которые поддерживают это свойство, отключенный курсор вообще не отображается. - Отключенные кнопки должны включать атрибут
aria-disabled = "true", чтобы указать состояние элемента для вспомогательных технологий.
Основная ссылка
Ссылка Предупреждение о функциональности ссылки
Модель .disabled class использует pointer-events: none , чтобы попытаться отключить функциональность ссылок s, но это свойство CSS еще не стандартизировано. Кроме того, даже в браузерах, которые действительно поддерживают события указателя : нет , навигация с клавиатуры остается неизменной, а это означает, что зрячие пользователи клавиатуры и пользователи вспомогательных технологий по-прежнему смогут активировать эти ссылки. Чтобы быть в безопасности, добавьте к этим ссылкам атрибут tabindex = "- 1" (чтобы они не получали фокус клавиатуры) и используйте собственный JavaScript, чтобы отключить их функциональность.
Плагин кнопки
Делайте больше с помощью кнопок. Управляйте состояниями кнопок или создавайте группы кнопок для дополнительных компонентов, таких как панели инструментов.
Переключение состояний
Добавьте data-toggle = "button" , чтобы переключить активное состояние кнопки. При предварительном переключении кнопки необходимо вручную добавить .active class и aria-Press = "true" к .
Одиночный переключатель
Флажок и радиокнопки
Bootstrap .Стили кнопки могут быть применены к другим элементам, таким как s, для обеспечения переключения флажков или переключателей стилей. Добавьте data-toggle = "buttons" в .btn-group , содержащую эти измененные кнопки, чтобы включить их переключение через JavaScript, и добавьте .btn-group-toggle для стилизации s в вашем кнопки. Обратите внимание, что вы можете создавать отдельные кнопки с питанием от входа или их группы.
Установленное состояние для этих кнопок — , обновляется только через щелчок событие на кнопке.Если вы используете другой метод для обновления ввода, например, с помощью или вручную применив свойство checked input, вам нужно будет переключить .active на вручную.
Обратите внимание, что предварительно отмеченные кнопки требуют, чтобы вы вручную добавили класс .active к входу .
<метка>
установлен
<метка>
Активен
<метка>
Радио
<метка>
Радио
Методы
| Метод | Описание |
|---|---|
$ (). |
 Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией. png) no-repeat;
png) no-repeat; progress-button .content {
position: relative;
display: block;
}
.progress-button .content::before,
.progress-button .content::after {
position: absolute;
right: 20px;
color: #0e7138;
font-family: "icomoon";
opacity: 0;
transition: opacity 0.3s 0.3s;
}
.progress-button .content::before {
content: "\e600"; /* Иконка в виде птички об успешной загрузке */
}
.progress-button .content::after {
content: "\e601"; /* Иконка ошибки */
}
.progress-button.state-success .content::before,
.progress-button.state-error .content::after {
opacity: 1;
}
.notransition {
transition: none !important;
}
.progress-button .progress {
background: #148544;
}
.progress-button .progress-inner {
position: absolute;
left: 0;
background: #0e7138;
}
.progress-button[data-horizontal] .progress-inner {
top: 0;
width: 0;
height: 100%;
transition: width 0.3s, opacity 0.3s;
}
.progress-button[data-vertical] .progress-inner {
bottom: 0;
width: 100%;
height: 0;
transition: height 0.
progress-button .content {
position: relative;
display: block;
}
.progress-button .content::before,
.progress-button .content::after {
position: absolute;
right: 20px;
color: #0e7138;
font-family: "icomoon";
opacity: 0;
transition: opacity 0.3s 0.3s;
}
.progress-button .content::before {
content: "\e600"; /* Иконка в виде птички об успешной загрузке */
}
.progress-button .content::after {
content: "\e601"; /* Иконка ошибки */
}
.progress-button.state-success .content::before,
.progress-button.state-error .content::after {
opacity: 1;
}
.notransition {
transition: none !important;
}
.progress-button .progress {
background: #148544;
}
.progress-button .progress-inner {
position: absolute;
left: 0;
background: #0e7138;
}
.progress-button[data-horizontal] .progress-inner {
top: 0;
width: 0;
height: 100%;
transition: width 0.3s, opacity 0.3s;
}
.progress-button[data-vertical] .progress-inner {
bottom: 0;
width: 100%;
height: 0;
transition: height 0. 3s, opacity 0.3s;
}
/* Необходимые стили для кнопок с 3D перспективой */
.progress-button[data-perspective] {
position: relative;
display: inline-block;
padding: 0;
background: transparent;
perspective: 900px;
}
.progress-button[data-perspective] .content {
padding: 0 60px;
background: #1d9650;
}
.progress-button[data-perspective] .progress-wrap {
display: block;
transition: transform 0.2s;
transform-style: preserve-3d;
}
.progress-button[data-perspective] .content,
.progress-button[data-perspective] .progress {
outline: 1px solid rgba(0,0,0,0);
}
3s, opacity 0.3s;
}
/* Необходимые стили для кнопок с 3D перспективой */
.progress-button[data-perspective] {
position: relative;
display: inline-block;
padding: 0;
background: transparent;
perspective: 900px;
}
.progress-button[data-perspective] .content {
padding: 0 60px;
background: #1d9650;
}
.progress-button[data-perspective] .progress-wrap {
display: block;
transition: transform 0.2s;
transform-style: preserve-3d;
}
.progress-button[data-perspective] .content,
.progress-button[data-perspective] .progress {
outline: 1px solid rgba(0,0,0,0);
} Это веб-приложение, которое я создал, поможет получить все векторы контраста прямо в цветовой палитре вашей кнопки.
Это веб-приложение, которое я создал, поможет получить все векторы контраста прямо в цветовой палитре вашей кнопки.