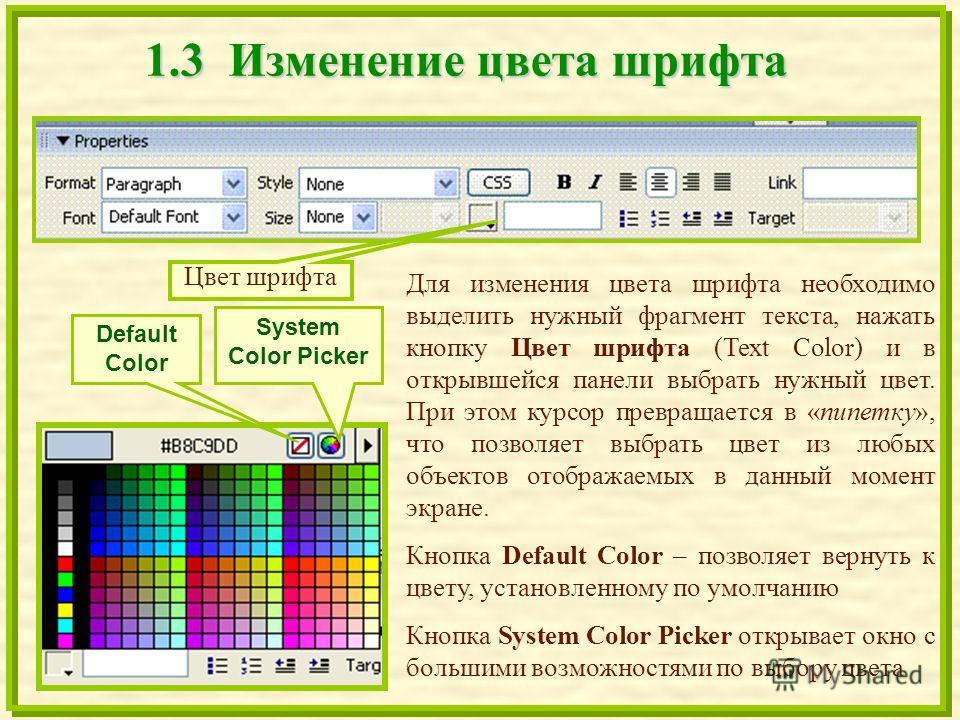
- border-color | htmlbook.ru
- Как изменить цвет границы одной строки таблицы?
- Как изменить цвет со свойством border-collapse
- html — Почему цвет границы таблицы наследуется от цвета элемента ?
- Границы.
- Таблицы и границы | HTML/xHTML
- seodon.ru | Теги HTML — Тег TABLE
- Что делает атрибут HTML Bordercolor для ваших таблиц? [Подсказка: цвет!] »
- HTML тег tbody
- Основы работы с таблицами HTML
- Цвет фона и границы
- Как добавить границу в HTML-таблицу
- Примеры границ и правил таблиц
- border-color - CSS: Cascading Style Sheets
border-color | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Синтаксис
border-color: [цвет | transparent] {1,4} | inherit
Значения
См. цвет
- transparent
- Устанавливает прозрачный цвет.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color</title>
<style>
h2 {
border-color: red white; /* Цвет границы */
border-style: solid; /* Стиль границы */
}
p {
border-color: #008a77; /* Цвет границы */
border-style: solid; /* Стиль границы */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Использование свойства border-color
Объектная модель
[window.]document.getElementById(«elementID»).style.borderColor
Браузеры
Internet Explorer 6 не поддерживает значение transparent. Браузер Internet Explorer до версии 7.0 включительно не поддерживает inherit.
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
Как изменить цвет границы одной строки таблицы?
Я пытаюсь выделить строку таблицы, изменив цвет границы этой отдельной строки. Это мой CSS:
table { border-collapse: collapse;}
td { min-width: 100px; border: 1px solid green; }
.highlight td { border: 1px solid orange; }
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>
В результате получается вот что:
Верхняя граница остается зеленой. Единственный способ заставить его работать — это изменить цвет нижней границы элементов TD 1 и 2. Есть ли более элегантное решение? Использование свойства outline не помогло. Спасибо!
Единственный способ заставить его работать — это изменить цвет нижней границы элементов TD 1 и 2. Есть ли более элегантное решение? Использование свойства outline не помогло. Спасибо!
Поделиться Источник Ondra Matoušek 12 февраля 2017 в 19:32
3 ответа
- jquery установить цвет одной строки таблицы
Мне нужно иметь возможность изменить цвет одной строки таблицы в jquery на красный, а все остальные-на белый. Я установил для каждого из них класс, например <tr class=row1> , <tr class=row2> . Переменная javascript для текущего идентификатора строки, которая должна быть окрашена, — это…
- изменить цвет границы checkbox
могу ли я изменить цвет границы checkbox с помощью css или jquery. я хочу изменить только цвет границы флажка.
5
Только удалив border-collapse: collapse; , потому что он объединяет смежные границы.
Затем примените значение 0 для border-spacing
Расстояние между границами : MDN
Свойство border-spacing CSS определяет расстояние между границами соседних ячеек таблицы (только для модели разделенных границ). Это эквивалентно атрибуту cellspacing в presentational HTML, но необязательное второе значение может использоваться для установки различных горизонтальных и вертикальных интервалов.
table {
/*border-collapse: collapse;*/
border-spacing:0;
font-size:32px;
}
td {
min-width: 100px;
border: 3px solid green;
}
.highlight td {
border-color: orange;
}
/* optional enhancment to narrow vertical joined borders*/
td + td {
border-left:0;
}<table> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table>
Поделиться Paulie_D 12 февраля 2017 в 19:40
0
попробуйте это
table { border-collapse: collapse;}
td { min-width: 100px;}
td:first-child{border-right: 1px solid green;}
tr{border: 1px solid green;}
tr. highlight td { border: 1px solid orange; border-top: 1px solid orange; }
highlight td { border: 1px solid orange; border-top: 1px solid orange; }
вы должны дать границу строкам и td, которые являются первыми дочерними, а затем применить другой цвет для границы выделенного tr.
Поделиться Nir Ben-Yair 12 февраля 2017 в 19:43
0
Чтобы исправить это, дайте вашему tr свойство display block . См. фрагмент кода ниже.
table {
width: 100%;
border-collapse: collapse;
}
tr {
width: 100%;
display: block;
}
td {
min-width: 100px;
text-align: center;
border: 1px solid green;
/*
Remove the left border from td
to make the border width even
on all sides.
*/
border-left: none;
}
td:first-child {
/*
If the td is the first child
give it a left border to close
the left side of the row.
*/
border-left: 1px solid green;
}
.highlight td {
/*
Since you're changing only the
border-color, you only need to
redefine the border-color.
*/
border-color: orange;
}<table> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table>
В качестве альтернативы, если вы установите ширину tr в 100%,, как у меня в скрипте, вы можете использовать inline-block или inline-flex для вашего свойства display .
/*
In the case of the tr with a width of 100%
all of the following have the same output
for their borders.
*/
display: inline-block;
display: inline-flex;
display: block;
Поделиться SidTheBeard 12 февраля 2017 в 19:58
Похожие вопросы:
Как изменить цвет границы QTableView?
У меня есть QTableView, я могу открыть много видов файлов, но когда я открываю один конкретный вид, я хочу знать это, изменив цвет границы QTableView Как я могу изменить цвет QTableView ? граница…
Как изменить свойство объекта границы, такое как цвет в Windows Phone 7, после создания объекта границы
У меня есть сетка (таблица), подобная структуре со строками и столбцами, и я назначаю цвет фона для каждой ячейки, используя объект border . Как изменить цвет фона для каждой ячейки сетки? Это мой…
Как изменить цвет границы fancybox
Я пытался изменить цвет границы fancybox с белого. Мне удалось нацелиться на каждую часть fancybox, кроме границы. Как я могу изменить цвет границы fancybox ?
Как я могу изменить цвет границы fancybox ?
jquery установить цвет одной строки таблицы
Мне нужно иметь возможность изменить цвет одной строки таблицы в jquery на красный, а все остальные-на белый. Я установил для каждого из них класс, например <tr class=row1> , <tr…
изменить цвет границы checkbox
могу ли я изменить цвет границы checkbox с помощью css или jquery. я хочу изменить только цвет границы флажка.
Таблицы и ячейки в документе Word, созданном C# — как изменить цвет только одной границы?
У меня есть документ MS Word с таблицей в нем, все создано C#. проблема у меня есть, как изменить цвет границы только между двумя ячейками,а не изменить всю таблицу? Можно ли это сделать? Документ…
Как изменить цвет границы выбранной строки и цвет фона стиля enabled DBGrid в delphi xe2?
Я использовал стиль по умолчанию Amethyst Kamri в приложении. И мой DBgrid-й выбранный цвет строки меняется в соответствии со стилем. Но я хочу изменить цвет границы выбранной строки и цвет фона. Я…
Но я хочу изменить цвет границы выбранной строки и цвет фона. Я…
Как изменить цвет границы таблицы в AsciiDoctor?
После того, как я снова и снова гуглил, я не мог найти способ изменить цвет границы таблицы. Возможно ли это вообще?
Изменить цвет границы строки таблицы bootstrap 4 beta?
Я пытаюсь изменить цвет верхней границы таблицы Bootstrap. HTML <table class=table> <thead> <tr> <td>Parent</td> </tr> </thead> <tbody> <tr>…
Как изменить цвет границы одной строки в react-table
Я знаю, как изменить цвет фона строки в объекте ReactTable (код ниже). Как изменить цвет границы строки (а не границы всей таблицы)? Я попытался заменить background в приведенном ниже коде на…
Как изменить цвет со свойством border-collapse
От автора: быстрое решение проблемы, с которой многие из вас должны были сталкиваться: свойство border-collapse работает замечательно до тех пор, пока перекрытие не начинает мешать вам изменять цвет границы элемента. Свойство border-collapse отлично подходит даже для создания рамок вокруг ячеек таблиц table. Таблица смотрится чище, и мне это нравится.
Свойство border-collapse отлично подходит даже для создания рамок вокруг ячеек таблиц table. Таблица смотрится чище, и мне это нравится.
Однако есть одна проблема, которая влияет на то, как браузер отрисовывает ячейки и их границы. Во время отрисовки каждая следующая ячейка расположена под предыдущей. То есть если границы в таблице разного цвета, то некоторые из граней будут спрятаны под другими.
Проблема
Наведите курсор мыши на ячейки в демо ниже, чтобы посмотреть, какие грани скрыты.
Так как свойство z-index не работает на ячейках таблицы table, нам придется работать с контентом этих ячеек.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееРешение
Шаг 1
Честное предупреждение: в решении будут применяться отрицательные margin’ы. Тем, кому не по душе отрицательные внешние отступы, предлагаю отвернуться.
Сперва, необходимо добавить блок-обертку для контента ячейки. Затем передвинуть рамку, padding и т.д. внутрь контента.
Затем передвинуть рамку, padding и т.д. внутрь контента.
Наша проблема перевернулась с ног на голову: нижняя и правая границы теперь показываются сверху.
Шаг 2
Теперь необходимо добавить свойство z-index состоянию :hover, чтобы оно располагалось выше других элементов. Это сработает, так как мы применяем свойство z-index к контенту внутри ячеек таблицы, а не к самим ячейкам td.
Убедитесь, что свойство z-index не участвует в анимации со свойством transition, иначе предыдущая скрытая граница будет появляться резко, а не плавно.
Автор: Daniel Jauch
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьhtml — Почему цвет границы таблицы наследуется от цвета элемента ?
Я просто замечаю, что если я устанавливаю цвет элемента «tr» на красный, то цвет границы «td» также устанавливается на красный. Это ошибка браузера?
Это ошибка браузера?
https://jsfiddle.net/tbgggu62/3/
<table>
<tbody>
<tr>
<td >A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>E</td>
<td>F</td>
</tr>
</tbody>
</table>
Спасибо.
1
user4143172 1 Июн 2017 в 18:38
2 ответа
Лучший ответ
Это не ошибка. Вы установили цвет для tr на red, td наследует color от своего родителя и поэтому также red. Наконец, вы установили border-style и border-width td, но вы не задали border-color.
border-color по умолчанию currentcolor , который является цветом текста элемента: в данном случае red.
Посредством ряда значений наследования и значений по умолчанию он работает как задумано.
5
Joseph Marikle 1 Июн 2017 в 15:43
Как сказал Джозеф Марикл, цвет наследуется по умолчанию. Так как он был установлен на уровне tr, все, что находится под ним, также будет иметь красный цвет, если вы не хотите, чтобы это было.
Чтобы оставить текст красным, но измените цвет границы, используйте это:
td {
border-style: solid;
border-width: 1px;
border-color:black;
}
Или используйте сокращение (это экономит место)
td {
border:solid 1px black;
}
Чтобы граница была красной, но измените цвет текста в первой строке, сделайте это:
td {
border:solid 1px;
}
tr:nth-child(1) td{
color:black;
border: solid 1px red;
}
0
Maurice 1 Июн 2017 в 16:45
Границы.
 HTML, XHTML и CSS на 100%
HTML, XHTML и CSS на 100%Читайте также
5.2. Границы фрейма
5.2. Границы фрейма Обращаю ваше внимание на то, что в описанном выше примере каждый фрейм имеет границу (см. рис. 5.1). Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента FRAMESET, позволяющих настраивать
Границы
Границы Для задания границ вы можете использовать следующие свойства: border, border-collapse и border-spacing.Свойство border задает стиль границы и размер. Стили границ будут подробно рассмотрены в следующих разделах. Размер границы задается целым числом и с указанием единицы
9.
 7. Границы
7. Границы
9.7. Границы Для всех элементов страницы вы можете задать границы, а также установить их ширину, цвет и стиль. Начнем изучение границ со свойства
Ширина границы
Ширина границы Рассмотрим свойства border-top-width, border-right-width, border-bottom-width, border-left-width, которые определяют значение ширины верхней, правой, нижней и левой границы элемента страницы соответственно. Все свойства, рассматриваемые в данном разделе, могут принимать одно из следующих
Цвет границы
Цвет границы
Как и для ширины, для задания цвета существует четыре свойства для четырех сторон: border-top-color, border-right-color, border-bottom-color, border-left-color и сокращенная запись – border-color. Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Стиль границы
Стиль границы Для задания стиля границы используются следующие свойства: border-top-style, border-right-style, border-bottom-style, border-left-style и сокращенная запись – border-style. Свойства стиля границы определяют стиль линии (сплошная, двойная, пунктирная и т. д.), выступающей в качестве границы. Все
Границы элементов
Границы элементов
borderЗадает все свойства границ элемента страницы в один прием.Заменяет атрибуты border-color, border-style и border-width. Значения этих атрибутов могут располагаться в любом порядке.border: [{border-color}] [{border-style}] [{border-width}];Значение по умолчанию medium none. Поддерживается IE начиная
Поддерживается IE начиная
3.1.4. Внутренние границы
3.1.4. Внутренние границы В Unix действует предположение о том, что программист знает лучше (чем система). Система не остановит пользователя и не потребует какого-либо подтверждения при выполнении опасных действий с данными, таких как ввод команды rm -rf *. С другой стороны, Unix
3.1.4. Внутренние границы
3.1.4. Внутренние границы В Unix действует предположение о том, что программист знает лучше (чем система). Система не остановит пользователя и не потребует какого-либо подтверждения при выполнении опасных действий с данными, таких как ввод команды rm -rf *. С другой стороны, Unix
Границы контекста объекта
Границы контекста объекта
Итак, вы могли убедиться, что домены приложения – это логические разделы в рамках процесса, предназначенные для загрузки компоновочных блоков . NET. Домен приложения, в свою очередь, можно делить дальше на контекстные области со своими границами.
NET. Домен приложения, в свою очередь, можно делить дальше на контекстные области со своими границами.
Границы и заливка
Границы и заливка По умолчанию ячейки не имеют видимых границ: вы видите тонкие серые линии, разграничивающие ячейки, но эти линии не отображаются при печати документа. Иногда же требуется, чтобы напечатанная таблица имела четкие границы (рис. 3.10). Рис. 3.10. Пример
Границы
Границы Рассмотрим, как можно создать видимые границы ячейки, которые будут отображаться при печати.Прежде всего напомню, что перед какими-либо преобразованиями ячейки (или диапазон) должны быть выделены.Обратите внимание на кнопку Границы, расположенную в группе Шрифт
Границы абзацев и выравнивание
Границы абзацев и выравнивание
Как вы помните, Word позволяет выбрать несколько способов выравнивания границ текста: по левому или правому краю, по обоим краям (т. е. по ширине) или по центру. В большинстве случаев для того, чтобы ваш текст выглядел аккуратно и приятно для
е. по ширине) или по центру. В большинстве случаев для того, чтобы ваш текст выглядел аккуратно и приятно для
Границы и заливка. Автоформат
Границы и заливка. Автоформат Для дальнейшего оформления таблицы вы можете выделять другим цветом ее различные элементы – ячейки, строки или столбцы. Для этого предназначен инструмент Заливка. Чтобы изменить цвет и тип заливки, воспользуйтесь кнопкой Цвет заливки
Таблицы и границы
Таблицы и границы ТаблицаВсе мы интуитивно понимаем, о чем идет речь, когда произносится слово «таблица», но будет лучше, если мы все-таки договоримся о терминах и будем их употреблять в одинаковом смысле.Под таблицей понимается набор строк и столбцов, пересечения
Границы и заливка
Границы и заливка
Для применения к выделенному фрагменту границ или заливки можно использовать следующие кнопки в группе Абзац вкладки Главная. Заливка. Позволяет выполнить заливку выбранным фоном. Щелчок на кнопке сразу же применяет текущий цвет заливки для текущего
Заливка. Позволяет выполнить заливку выбранным фоном. Щелчок на кнопке сразу же применяет текущий цвет заливки для текущего
Таблицы и границы | HTML/xHTML
Сколько бы ни хвалились производители суперплоских мониторов, всегда есть сила, действующая в обратном направлении: это программисты, которые никак не могут примирится с двумерностью экрана и на каждом шагу скандируют: «даёшь 3D!».
Псевдотрехмерность окружает нас везде: где надо и не надо. Если, к примеру, button по определению должен выпирать из монитора, то в чем провинились безобидные hr и table? Первый уже рассматривался в заметке № 12, теперь поговорим о том, как на корню убить трехмерность последнего.
Воспользуемся атрибутом cellspacing, создающим прозрачную рамку меж всех клеток таблицы. Нужно лишь окрасить ее в определенный цвет, а сделать это можно с помощью свойства bgcolor тэгов table и td:
<table bgcolor=black border=0 cellpadding=2 cellspacing=1 width=100>
<tr>
<td bgcolor=white> </td>
<td bgcolor=white> </td>
</tr>
<tr>
<td bgcolor=white> </td>
<td bgcolor=white> </td>
</tr>
</table>
Милостивый читатель спросит: а почему нельзя поместить bgcolor=white сразу в тэг tr, тем самым значительно сжав код? На что автор ответит: а потому, деточка моя, что двоечник по рендерингу NN6 окрасит всю строку белым цветом, и плакали наши вертикальные рамочки.
Тем не менее, код действительно получается громоздким, поэтому на подходе…
Идея подсмотрена в исходниках Студии Лебедева и принципиально не отличается от предыдущей: полностью включаем исходную таблицу во внешнюю, для которой и прописываем нужный bgcolor.
<table bgcolor=black border=0 cellpadding=0 cellspacing=0 width=100><tr><td>
<table bgcolor=white border=0 cellpadding=2 cellspacing=1>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td></tr></table>
Код значительно полегчал, хвала кодерам Студии Лебедева. Но и этот способ не лишен недостатков: попробуйте распечатать такую таблицу на принтере. Получилось? Фигушки, потому что Internet Explorer по умолчанию не печатает цвета и рисунки фона.
«Прежде чем распечатать эту страницу, пожалуйста, зайдите в меню Сервис, выберите пункт Свойства обозревателя, откройте вкладку Дополнительно и в разделе Печать отметьте галочку Печатать цвета и рисунки фона. Спасибо». Хватит бредить, лучше покланяемся в ножки CSS:
Спасибо». Хватит бредить, лучше покланяемся в ножки CSS:
Действительно, что нам мешает указать каждой ячейке свойство border?
td{
border: solid black 1px
}
А то, мои дорогие, что таким образом на месте соприкасания ячеек получится рамка толщиной в два пикселя. По спецификации, эту проблему должно решать свойство border-collapse со значением collapse. В этом случае соседние границы должны «проглатывать» друг друга. Оставим это счастье нашим внукам, потому что нынче ни один браузер это свойство не поддерживает. Отсюда вытекает…
По-научному это называется разделением труда:
table.border{border-color: black;
border-style: solid;
border-width: 0 1px 1px 0
}
table.border td, table.border th{
border-color: black;
border-style: solid;
border-width: 1px 0 0 1px
}
Всё просто до безобразия. Каждая ячейка отвечает только за верхнюю и левую рамки. Осталось лишь дорисовать длинные правую и нижнюю рамки. Это возложено на свойство border самой таблицы.
Примечание Александра Шуркаева. На самом деле, CSS свойство border-collapse полностью (значения separate и collapse) поддерживается IE5+, NN6/Mozilla, Opera 4+, что вполне оправдывает его использование. Учтите только, что задавать свойство border-collapse необходимо при декларации тега table, в то время как бордер задаётся при описании ячеек:
table.border{border-collapse:collapse
}
table.border td, table.border th{
border:1px solid #CC0000
}
seodon.ru | Теги HTML — Тег TABLE
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
Атрибут bordercolor, тега <TABLE>, используется для указания цвета рамки таблицы. По умолчанию браузеры отображают рамки с трехмерными эффектами, а если применить атрибут bordercolor, то он не только изменит цвет, но и рамка станет «плоской». Кроме этого, некоторые браузеры меняют не только цвет рамки таблицы, но и цвет границы ячеек. Opera не поддерживает этот атрибут.
Значения
Значением атрибута является указание цвета одним из следующих способов: указать имя цвета или 16-ричное значение цвета, перед которым необходимо поставить решетку (#).
Значение по умолчанию: зависит от браузеров, как правило, они отображают рамку в черно-серых тонах с трехмерными эффектами.
Синтаксис
<table bordercolor="значение">...</table>Обязательный атрибут: нет.
Пример HTML: применение атрибута bordercolor
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег TABLE, атрибут bordercolor</title>
</head>
<body>
<table border="5">
<tr><td>Цвет рамки по умолчанию.</td></tr>
</table><br>
<table border="5" bordercolor="#FF0099">
<tr><td>Задаем другой цвет рамки.</td></tr>
</table>
</body>
</html>Результат примера
Результат. Применение атрибута bordercolor в браузере Google Chrome.
В Firefox.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Нет | Нет | Нет | Нет |
Атрибута bordercolor нет в спецификации HTML, поэтому, если его использовать, будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Нет | Да |
Что делает атрибут HTML Bordercolor для ваших таблиц? [Подсказка: цвет!] »
Атрибут« Цвет границы таблицы »устарелДля его исторического значения предоставляется следующая информация. Этот атрибут устарел и не должен использоваться. Поддержка этого атрибута браузером ограничена, и его использование может привести к неожиданным результатам.
 Вместо
Вместо bordercolor используйте CSS для стилизации таблиц.Атрибут
BORDERCOLOR В этом разделе мы рассмотрим настройку цветов границ таблицы.Сначала мы рассмотрим настройку границ одного цвета. Далее мы рассмотрим настройку светлых и темных оттенков границы.
Цвет границ таблицы в целом задается атрибутом Вот как это выглядит: У Netscape и MSIE очень разные способы визуализации В предыдущем примере мы установили один цвет для всех границ стола. На этой странице мы рассмотрим настройку «светлых» и «темных» границ по отдельности.Обратите внимание, что в настоящее время только MSIE распознает разметку, необходимую для отдельной установки светлых и темных границ. Светлые и темные границы устанавливаем с помощью BORDERCOLOR тега . Например, этот код устанавливает границу красного цвета:
морковь
чеснок
сельдерей
лук
морковь чеснок сельдерей лук BORDERCOLOR .Netscape сохраняет трехмерный вид. MSIE отображает все границы одинакового цвета, делая границу плоской. MSIE также устанавливает цвет внутренних границ.
MSIE также устанавливает цвет внутренних границ. Браузер Как это выглядит Internet Explorer Netscape Границы таблицы: светлые и темные
BORDERCOLORLIGHT и BORDERCOLORDARK . Так, например, этот код устанавливает светлые границы на желтый, а темные на синий:
Так, например, этот код устанавливает светлые границы на желтый, а темные на синий:
<ТАБЛИЦА ГРАНИЦА = 10 BORDERCOLORLIGHT = ЖЕЛТАЯ БОРДЕРКОЛОРДАРКА = СИНИЙ>
бла-бла-бла
да да да
что угодно
Хорошо!
Вот как этот код отображается в браузере, но учтите, что это устаревший атрибут, и он может некорректно отображаться в современных браузерах.
| бла-бла-бла | да да да |
| все равно что угодно | прямо на! |
Одновременное использование всех трех атрибутов
BORDERCOLOR Netscape и MSIE распознают BORDERCOLOR , но в настоящее время только MSIE распознает BORDERCOLORLIGHT и BORDERCOLORDARK . Однако вы можете использовать все три сразу, потому что MSIE игнорирует BORDERCOLOR , если находит BORDERCOLORLIGHT и BORDERCOLORDARK . Вы можете использовать эту функцию, чтобы получить немного больше контроля над цветами границ, чем если бы вы использовали только один или два из этих атрибутов.
Вы можете использовать эту функцию, чтобы получить немного больше контроля над цветами границ, чем если бы вы использовали только один или два из этих атрибутов.
Например, этот код говорит, что общий цвет границы синий, но также указывает, что светлая часть является светло-синей, а темная часть — обычным синим:
бла-бла-бла
да да да
что угодно
Хорошо!
Вот как этот код отображается в браузере, но учтите, что это устаревший атрибут, и он может некорректно отображаться в современных браузерах.
| бла-бла-бла | да да да |
| все равно что угодно | прямо на! |
HTML тег tbody
Пример
Таблица HTML с элементами,
и:| Месяц | Экономия |
|---|---|
| январь | 100 долларов |
| февраль | 80 долларов |
| Sum |
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег Элемент Браузеры могут использовать эти элементы для прокрутки тела таблицы независимо от верхнего и нижнего колонтитула. Кроме того, при печати большой таблицы, занимающей несколько страниц, эти элементы позволяют печатать верхний и нижний колонтитулы таблицы вверху и внизу каждой страницы. Примечание: Элемент Тег Совет: The, Тег Тег Стиль, table, th, td { Как выровнять содержимое внутри <таблица> Как вертикально выровнять содержимое внутри <таблица> Большинство браузеров отображают элемент tbody { Чтение: Изучение веб-дизайна , Глава 10 Для представления строк и столбцов данных (, пример ) Для точного позиционирования текста (, пример ) Для более предсказуемого расположения изображений, текста и т. Для принудительного размещения на веб-странице определенного макета, позволяющего
для заголовков, навигационных меню, рекламы и т. д.( пример ) Чтобы смешивать доступный для поиска текст в изображениях, чтобы обеспечить поиск
двигатели больше данных ( пример ) Теперь давайте разберемся, как это сделать. Приведенная ниже таблица представляет собой общую таблицу с обозначенными частями. Остальная часть этого документа содержит сводку наиболее распространенных тегов таблиц.
и атрибуты. Сама таблица должна быть определена с помощью тегов таблицы Заголовок или заголовок можно определить для таблицы, поместив Следующий уровень — определение строк. Строка таблицы определяется с помощью
теги Самый нижний уровень таблицы — это табличные данные. Каждый элемент таблицы
определяется между тегами HTML-код основной таблицы показан ниже. Итоговая таблица показана ниже. Обратите внимание, что мне пришлось добавить атрибут «border = 1» для определения ячеек.
таблицы со строками. Ниже приводится краткий список атрибутов, определяемых для таблицы. Все
из этих атрибутов должны содержаться между ключевым словом «таблица»
и большая скобка тега Границу вокруг таблицы можно редактировать по ширине и
цвет. Чтобы изменить ширину границы таблицы, используйте атрибут border = «p»
где p = количество пикселей, ширина которых должна быть. Граница приведенной ниже таблицы составляет 10 пикселей. Это делается с помощью
тег таблицы Чтобы границы не было, установите border = «0». Чтобы изменить цвет границы, используйте атрибут bordercolor = «color»
где цвет — это тот же формат, что и все другие цвета в сети, которые мы использовали.В приведенной ниже таблице для параметра bordercolor установлено значение # ff00ff с тегом table. Чтобы изменить цвет фона, используйте атрибут bgcolor = «color». Чтобы установить мозаичный фон для таблицы, используйте background = «URL»,
где filename — имя используемого мозаичного изображения.Например,
в том же каталоге, где находятся эти заметки, находится графический файл
bg.gif. В приведенной ниже таблице он используется в качестве фона с помощью таблицы
тег Расстояние между ячейками можно увеличить с помощью cellspacing = «p»
атрибут, где p равно количеству пикселей, помещаемых между ячейками.В
пример ниже получает интервал ячейки 10 пикселей с тегом таблицы Интервал вокруг элемента в каждой ячейке можно увеличить с помощью cellpadding = «p»
атрибут, где p равно количеству пикселей между элементом и
конец ячейки.В приведенном ниже примере получается заполнение ячейки 10 пикселей.
с тегом таблицы Вы также можете указать, как таблица размещается по горизонтали в браузере.
window с помощью атрибута align.Его формат
align = «alignment», где выравнивание равно
слева, по центру или справа. Если вы установите выравнивание по левому или правому краю, текст будет
вокруг стола, как и в случае с таблицей справа от этого абзаца. Так же, как горизонтальные правила, ширину таблицы можно определить с помощью
в процентах от общей ширины окна браузера или в виде определенного количества
пикселей.В первой таблице ширина определяется как
50% ширины окна. (Итоговая таблица будет зависеть от ширины
окна вашего браузера.) Следующая таблица определяется как ширина 50 пикселей с использованием атрибута. Ниже приводится краткий список атрибутов, определяемых для отдельной ячейки. Данные таблицы используют следующие три атрибута так же, как и таблица
тег использует их. Однако ячейка добавляет несколько дополнительных атрибутов. Во-первых, это позволяет пользователю
для определения вертикального и горизонтального выравнивания элемента в ячейке. В
На диаграмме ниже показаны различные атрибуты для горизонтального и вертикального выравнивания.
внутри клетки. Наконец, вы можете заставить ячейку таблицы охватывать более одного
столбец или строка с использованием атрибута COLSPAN = «n» или ROWSPAN = «n», где n = число
столбцов или строк, которые нужно охватить. Как указывалось ранее, практически любой компонент веб-страницы может быть вставлен в
таблица как данные таблицы.Ниже приведен пример вставки таблицы в таблицу. Вы встраиваете таблицу, просто помещая другую таблицу в Разработано Дэвидом Тарноффом для разделов CSCI 1710 и
5011 в ETSU Цвет фона также может быть применен к отдельной ячейке данных таблицы с помощью атрибута Пример 1 — ИСХОДНЫЙ КОД Пример 1 — РЕЗУЛЬТАТ Пример 2 — ИСХОДНЫЙ КОД Пример 2 — РЕЗУЛЬТАТ Чтобы добавить границу в HTML После создания таблицы HTML вы должны добавить к ней границу, поскольку по умолчанию границы не добавляются.Сначала рассмотрим пример, в котором мы используем атрибут границы HTML. В любом случае, мы рекомендуем использовать свойство CSS border для добавления границы к вашим таблицам. используется для группировки содержимого тела в таблице HTML. используется вместе с и
Элементы для определения каждой части таблицы (тело, верхний колонтитул, нижний колонтитул). должен иметь один или несколько
Теги внутри. должен использоваться в следующем контексте: Как дочерний элемент после любого
Попробуй сам » и по умолчанию элементы не влияют на макет таблицы. Однако вы можете
используйте CSS для стилизации этих элементов (см. пример ниже)!
Однако вы можете
используйте CSS для стилизации этих элементов (см. пример ниже)! Поддержка браузера
Элемент <тело> Есть Есть Есть Есть Есть Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML. Другие примеры
Пример
thead {color: green;}
tbody {color: blue;}
tfoot {color: red;}
border: 1px сплошной черный;
}
Попробуй сам »
Месяц Экономия
январь 100 долларов февраль 80 долларов
Sum
< td> 180 долларов
Пример
Месяц Экономия
январь 100 февраль 80 долларов
Пример
Месяц Экономия
январь 100 февраль 80
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
display: таблица-строка-группа;
vertical-align: middle;
цвет границы: наследование;
} Основы работы с таблицами HTML
Основы работы с таблицами HTML Использование таблиц в HTML
 Д.
объекты ( пример )
Д.
объекты ( пример ) Части стола
HTML-тегов таблицы
и
.
Все элементы и атрибуты, содержащиеся в этой таблице, должны находиться между
эти два тега..

и .Все элементы и атрибуты, содержащиеся
в этой строке таблицы должны находиться между этими двумя тегами. и . Вы можете разместить примерно
любой компонент страницы в тегах данных таблицы, даже другая таблица.
Ряд 1, столбец 1 позиция
Ряд 1, столбец 2 поз.
Ряд 1, столбец 3 поз.
Ряд 2, столбец 1 позиция
Ряд 2, столбец 2 поз.
Ряд 2, столбец 3 поз.
Ряд 1, столбец 1 шт. Ряд 1, столбец 2 поз. Ряд 1, столбец 3 поз. Строка 2, столбец 1 элемент Строка 2, столбец 2 поз. Строка 2, столбец 3 поз. Атрибуты таблицы
.
Границы
 Обратите внимание, что с помощью этого
атрибут также добавляет границы к ячейкам.
Обратите внимание, что с помощью этого
атрибут также добавляет границы к ячейкам..
Шт.1 Шт. 2 Товар 3 Шт. 4 Шт.1 Шт. 2 Товар 3 Шт. 4 Цвета и фон
.
Шт.1 Шт. 2 Товар 3 Шт. 4  В таблице ниже цвет фона установлен на # 00ff00 с таблицей.
тег
В таблице ниже цвет фона установлен на # 00ff00 с таблицей.
тег.
Шт.1 Шт. 2 Товар 3 Шт. 4 Шт.1 Шт. 2 Товар 3 Шт. 4 Расстояние между ячейками
Шт.  1
1 Шт. 2 Товар 3 Шт. 4 Набивка ячейки
.
Товар 1 Шт. 2 Товар 3 Шт. 4 Выравнивание стола
Шт.1 Шт. 2 Товар 3 Шт. 4  Центр, однако, не позволяет тексту обтекать его, что приводит к простому
центрированный стол, как показано ниже.
Центр, однако, не позволяет тексту обтекать его, что приводит к простому
центрированный стол, как показано ниже. Товар 1 Шт. 2 Товар 3 Шт. 4 Ширина стола
Шт.1 Шт. 2 Товар 3 Шт. 4 Товар 1 Шт. 2 Товар 3 Шт. 4 Атрибуты табличных данных
 таблицы, т.е.е., единый фрагмент табличных данных. Все эти атрибуты должны
находиться между ключевым словом «td» и скобкой «больше»
тега
таблицы, т.е.е., единый фрагмент табличных данных. Все эти атрибуты должны
находиться между ключевым словом «td» и скобкой «больше»
тега. . . 
Эти данные таблицы занимают первые два столбца. (COLSPAN = «2») Эти данные таблицы охватывают последние два столбца. (COLSPAN = «2») Данные этой таблицы занимают первые две строки. (ROWSPAN = «2») Таблицы вложения

Каждый из них представляет собой элементы одной таблицы. Каждый из этих элементов представляет собой отдельную таблицу. Каждый из них представляет собой элементы одной таблицы. Пункты ниже (1, 2, 3 и т. Д.) Содержатся в «подтаблице». и теги. Цвет фона и границы
Вы не обязаны соглашаться на цвет по умолчанию, используемый веб-браузерами для рисования границ ваших HTML-таблиц.Используя различные атрибуты в теге , вы можете указать цвет границы вашей таблицы и даже создать простой 3D-эффект. Вы также можете определить цвет фона вашей таблицы. Эти атрибуты подробно описаны ниже:
border = "ширина в пикселях" ~ Напомним, с предыдущей страницы, вы можете использовать атрибут border , чтобы указать ширину границы вашей таблицы в пикселях. В качестве значения используется количество пикселей, необходимое для ширины.
В качестве значения используется количество пикселей, необходимое для ширины. bordercolor = "определение цвета *" ~ Атрибут bordercolor может использоваться для определения цвета границы таблицы.Вы можете использовать любое допустимое определение цвета в качестве значения. Окончательный эффект на вашей веб-странице будет отличаться от браузера к браузеру. Internet Explorer будет использовать выбранный вами цвет для отображения одной сплошной рамки вокруг вашего стола. Браузеры на основе Gecko, такие как Firefox, будут создавать эффект трехмерного освещения, используя светлую версию вашего цвета вверху и слева и темную версию вашего цвета внизу и справа. bordercolorlight = "определение цвета *" ~ Атрибут bordercolorlight может использоваться для определения цвета границы на верхней, и левой сторонах вашей таблицы.Хотя в качестве значения можно использовать любое допустимое определение цвета, цель состоит в том, чтобы разрешить веб-авторам указать светлых и цветов, чтобы создать эффект трехмерного освещения на границе вашей таблицы. (Этот атрибут не поддерживается в Netscape или Mozilla, поскольку атрибут
(Этот атрибут не поддерживается в Netscape или Mozilla, поскольку атрибут bordercolor уже учитывает результирующий эффект.) bordercolordark = "определение цвета *" ~ Атрибут bordercolordark может использоваться для определения цвета границы на нижней и правой сторонах вашей таблицы.Хотя в качестве значения можно использовать любое допустимое определение цвета, цель состоит в том, чтобы позволить веб-авторам указать темных цветов, чтобы создать эффект трехмерного освещения на границе вашей таблицы. (Этот атрибут не поддерживается в Netscape или Mozilla, поскольку атрибут bordercolor уже учитывает результирующий эффект.) bgcolor = "определение цвета *" ~ Используя атрибут bgcolor , вы можете указать цвет фона вашей таблицы, который включает фон между ячейками таблицы и фон внутри ячеек таблицы.Вы можете использовать любое допустимое определение цвета в качестве значения.
bgcolor в теге . Таким образом, выбранный цвет фона будет применяться только к этой конкретной ячейке. * (Пожалуйста, см. Цвет шрифта для описания всех допустимых определений цвета.)
Содержимое ячейки... Содержимое ячейки ... Содержимое ячейки ... Содержимое ячейки ... Содержимое ячейки ... Содержимое ячейки ... Содержимое ячеек … Содержимое ячеек … Содержимое ячеек … Содержимое ячеек … Содержимое ячеек.  ..
.. Содержимое ячеек …
Содержимое ячейки ... Содержимое ячейки ... Содержимое ячейки ... Содержимое ячейки ...
< tr> Содержимое ячейки ... Содержимое ячейки...
Вам не нужно определять все четыре стороны границы вашей таблицы (также известной как «рамка»), и вы не обязаны определять все строки, разделяющие строки и столбцы (известные как «правила») внутри вашей таблицы. Содержимое клеток … Содержимое клеток … Содержимое клеток … Содержимое клеток … Содержимое клеток … Содержимое клеток …  Можно использовать различные атрибуты, чтобы заставить веб-браузеры отображать фрейм и правила вашей таблицы именно так, как вам нравится …
Можно использовать различные атрибуты, чтобы заставить веб-браузеры отображать фрейм и правила вашей таблицы именно так, как вам нравится … Как добавить границу в HTML-таблицу
, вам сначала нужно знать, как создать HTML-таблицу. В HTML вы можете создавать таблицы, используя тег
вместе с тегами
, и . Узнайте, как создать таблицу HTML здесь. Создание границы для таблицы HTML¶
Пример создания HTML-таблицы с атрибутом border: ¶
Попробуйте сами »
Человек
Возраст
Энн
19
Сьюзи
22
Результат¶
Человек Возраст Ann 19 Susie 22  Чтобы добавить границу к вашей таблице, вам нужно определить
Чтобы добавить границу к вашей таблице, вам нужно определить Человек Возраст Энн 19 Сьюзи 22

 highlight td { border: 1px solid orange; border-top: 1px solid orange; }
highlight td { border: 1px solid orange; border-top: 1px solid orange; }

