| HTML — Справочник |
| Заголовок столбца 1 | Заголовок столбца 2 |
|---|---|
| Ячейка столбца 1, ряд 1 | Ячейка столбца 2, ряд 1 |
| Ячейка столбца 1, ряд 2 | Ячейка столбца 2, ряд 2 |
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}} LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
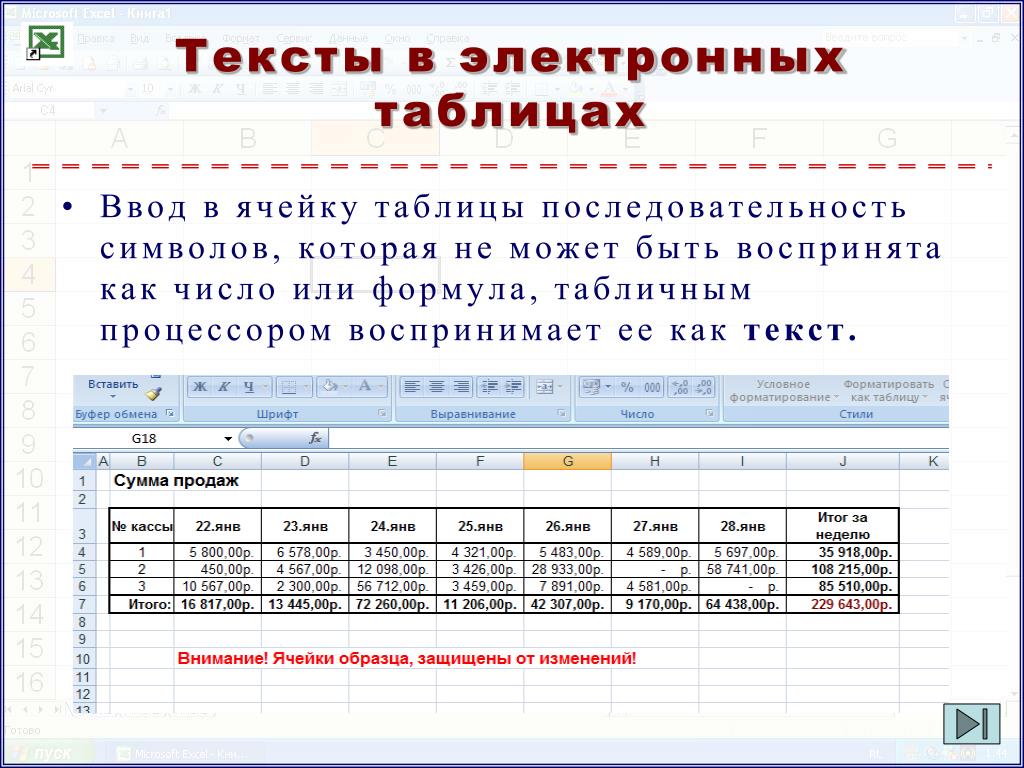
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Изменение цвета ячейки MS Excel, в зависимости от значения
 Однако отмечать “хорошие” и “плохие” ячейки таблицы в Excel вручную, занятие не самое веселое. Вот бы MS Excel умел делать это самостоятельно, да ещё и автоматически менять эти самые цвета, в случае изменения ситуации…
Однако отмечать “хорошие” и “плохие” ячейки таблицы в Excel вручную, занятие не самое веселое. Вот бы MS Excel умел делать это самостоятельно, да ещё и автоматически менять эти самые цвета, в случае изменения ситуации…А ведь он итак прекрасно умеет это делать – нам с вами остается только ему слегка помочь!
Давайте решим такую вот прикладную задачу: в нашей таблице “фрукты” указан вес того или иного наименования в килограммах. Чтобы было проще ориентироваться в том, чего у нас не хватает, а чего наоборот – в избытке, мы раскрасим все значения меньше 20 красным цветом, а все, что выше 50 – зеленым. При этом всё, что осталось в этом диапазоне цветом помечаться не будет совсем. А чтобы усложнить задачу пойдем ещё дальше и сделаем присвоение цвета динамическим – при изменении значения в соответствующей ячейке, будет меняться и её цвет.
Создаем правило условного форматирования в Excel
Сначала выделяем диапазон данных, то есть содержимое второго столбца таблицы MS Excel, а затем идем на вкладку “
Создаем правило выделения ячейки цветом
В появившемся окне “Создание правила форматирования” выбираем Тип правила: “Форматировать только ячейки которые содержат”, а в конструкторе ниже, устанавливаем параметры: “Значение ячейки”, “Меньше” и вручную вписываем наш “край”: число 20.
Помеченная ячейка будет выделяться красным цветом
Нажимаем кнопку “Формат” ниже, переходим на вкладку “Заливка” и выбираем красный цвет. Нажимаем “Ок”.
Примечание: вы, конечно, можете помечать ячейки не цветом их фона, а, например, размером или цветом шрифта – для этого в том же окне нужно воспользоваться соответствующими вкладками.
Посмотрите на таблицу – яблок и мандаринов у нас явно осталось совсем мало, пора делать новый закуп!
Отлично, данные уже выделяются цветом!
Теперь, по аналогии, создадим ещё одно правило – только на этот раз с параметрами “Значение ячейки”, “Больше”, 20. В качестве заливки укажем зеленый цвет. Готово.
Верхний и нижний диапазон, excel теперь определят без нашего участия
Мне этого показалось мало – черный текст на красном и зеленом фоне читается плохо, поэтому я решил немного украсить наши правила, и заменить цвет текста на белый. Чтобы проделать это, откройте инструмент “Условное форматирование”, но выберите не пункт “Создать правило”, а “Управление правилами“, ниже.
Чтобы проделать это, откройте инструмент “Условное форматирование”, но выберите не пункт “Создать правило”, а “Управление правилами“, ниже.
Изменяем правила условного форматирования в MS Excel
Настраиваем уже созданные правила форматирования в Excel
В появившемся окне выделяем оба правила по очереди, и нажимаем кнопку “Изменить“, после чего, в уже знакомом окне “Формат” переходим на вкладку “Шрифт” и меняем цвет текста на белый. Вот что у меня получилось в итоге:
Теперь я изменил не только фон ячеек таблицы, но и цвет шрифта
Попробуем изменить “плохие” значения на “хорошие”? Раз и готово – цвет автоматически изменился, как только в соответствующих ячейках появились значения, попадающие под действие одного из правил.
Меняем в нашей excel-таблице значения… все работает!
Таблицы: учебник HTML:
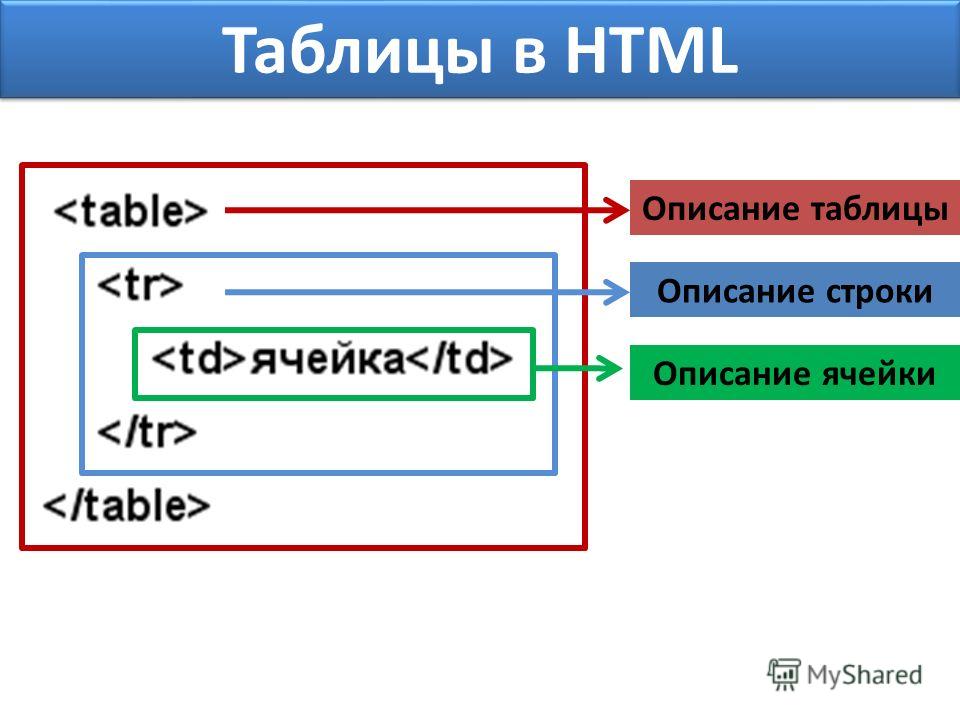
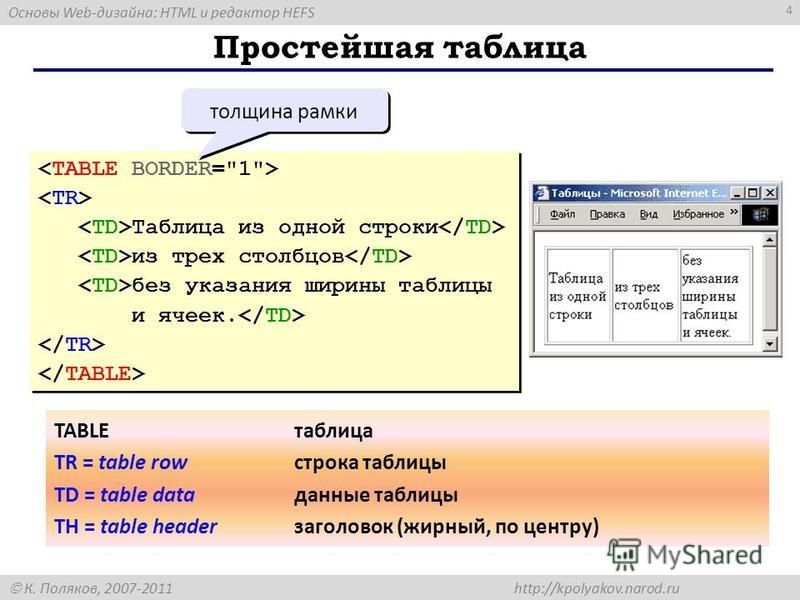
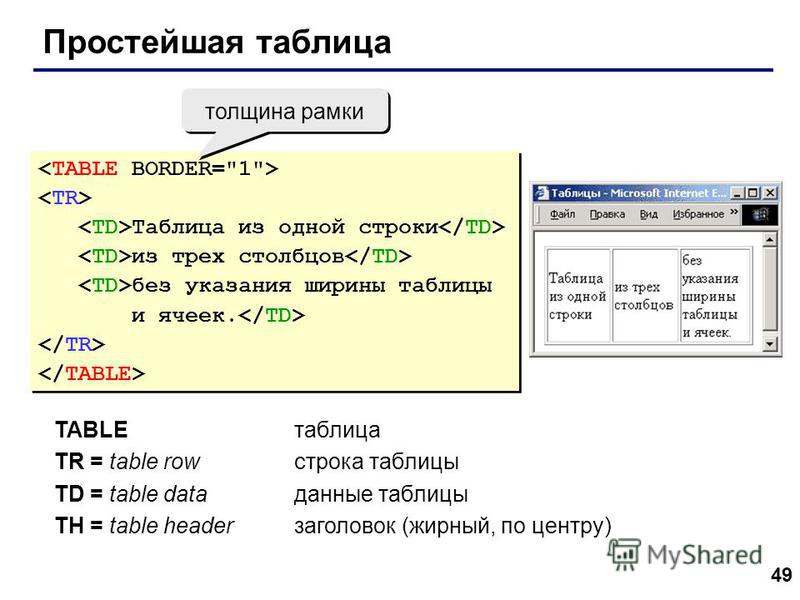
Простейшая таблица
Таблицы на Web-страницах используются не только для представления табличного материала,
но и для того, чтобы выровнять текст и рисунки. Например, с помощью
таблиц (без рамки) можно расположить текст и рисунки в несколько колонок.
Например, с помощью
таблиц (без рамки) можно расположить текст и рисунки в несколько колонок.
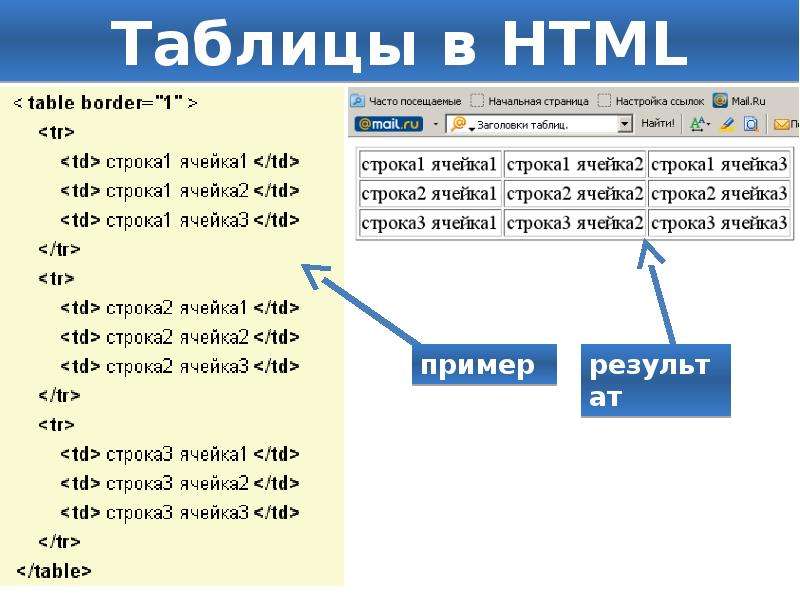
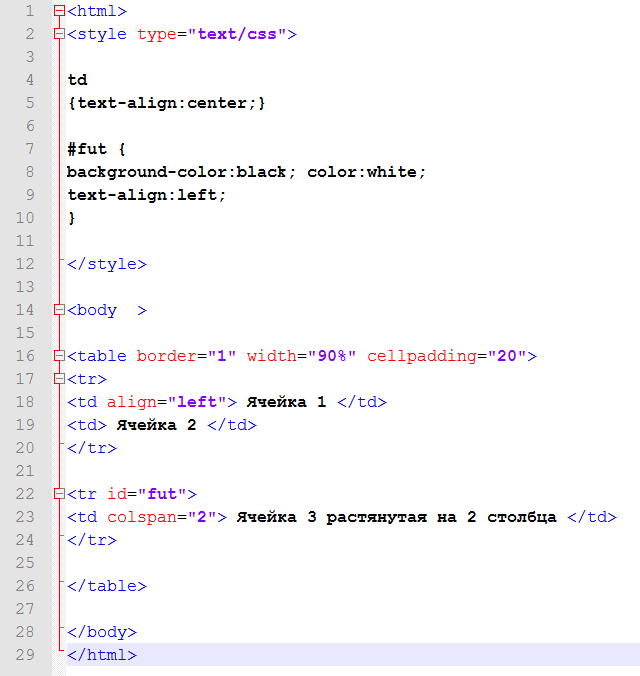
Ниже приведен код простейшей таблицы
<BODY>
<TABLE BORDER=»1″>
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания ширины таблицы и ячеек.</TD>
</TR>
</TABLE>
</BODY>
и вид окна браузера
Таблица начинается тэгом <TABLE> (от английского table — таблица) и заканчивается парным ему тэгом </TABLE>. Параметр BORDER тэга <TABLE> обозначает ширину рамки таблицы.
Содержимое таблицы описывается по строкам сверху вниз (начиная с верхней строки).
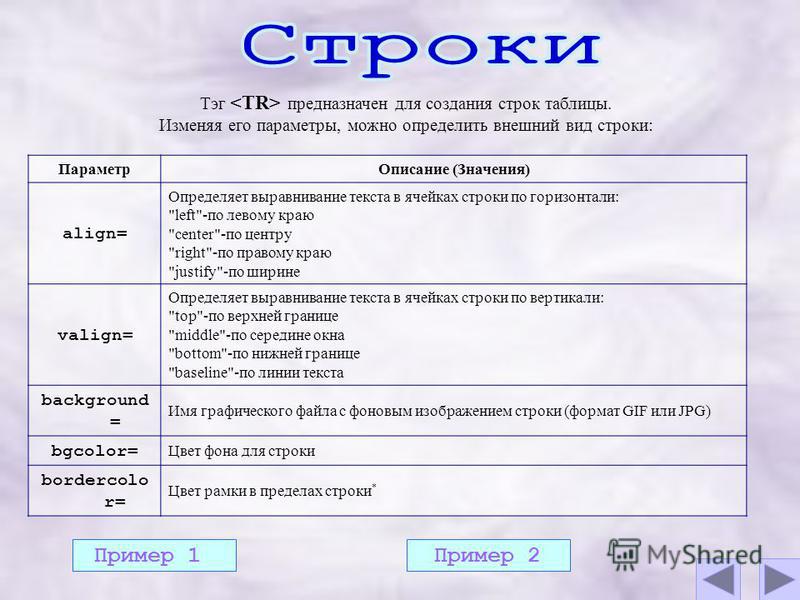
Каждая строка начинается тэгом <TR>
(от английского table row — строка таблицы)
и заканчивается парным ему тэгом </TR>.
Ячейки в строке описываются слева направо. Каждая ячейка начинается тэгом <TD> (от английского table data — данные таблицы) и заканчивается парным ему тэгом </TD>. В ячейку можно помещать все, что угодно, в том числе текст, рисунки и даже другие таблицы (вложенные таблицы).
Отступы
Тэг <TABLE> позволяет задать два вида отступов:
- CELLSPACING — расстояние между границами соседних ячейками
- CELLPADDING — расстояние между границами ячейки и ее содержимом
Например:
<TABLE CELLSPACING=»5″ CELLPADDING=»10″>
Размеры
Каждый из тэгов <TABLE>, <TR> и <TD> имеет параметры, задающие размеры в пикселях или в процентах от общей высоты или ширины. По умолчанию каждой ячейке отводится минимальное место, необходимое для размещения всей информации.
Параметры WIDTH и
HEIGHT тэга <TABLE>
обозначают общую ширину и высоту таблицы. Например таблица:
Например таблица:
<TABLE>
должна занимать 50 процентов ширины окна браузера и иметь высоту 300 пикселов. Однако если вся нужная информация не поместится в эту область, таблица будет расширена (чаще всего увеличивается ее высота).
Параметр HEIGHT тэга <TR> задает высоту строки таблицы в пикселах или в процентах от общей высоты таблицы. Например строка:
<TR>
должна иметь высоту 30 пикселов. Однако если вся нужная информация не поместится в эту область, ее высота будет увеличена.
Параметры WIDTH и HEIGHT тэга <TD> обозначают ширину и высоту ячейки таблицы. Например ячейка:
<TD>
должна иметь ширину 50 и высоту 30 пикселов. Однако если вся нужная информация не поместится в эту область или эти размеры не стыкуются с другими, эти команды не выполняются.
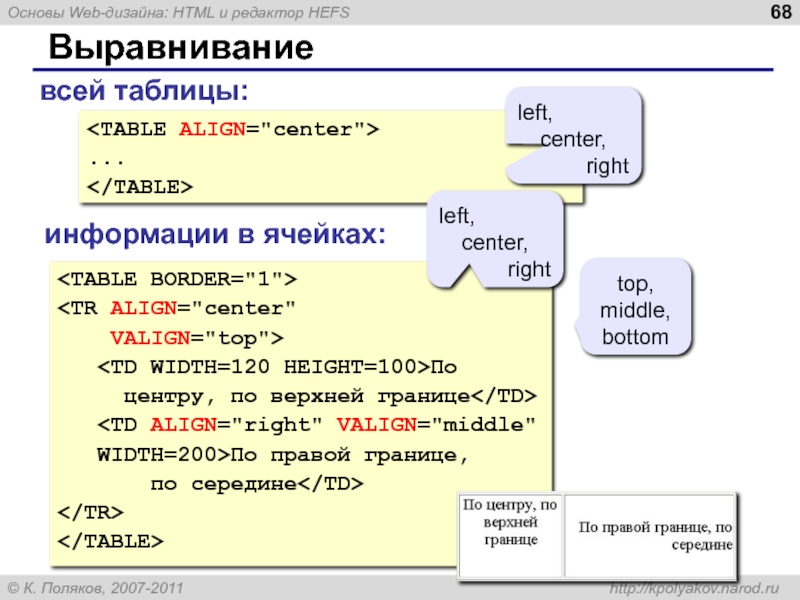
Выравнивание
Для строки или для отдельной ячейки можно задать два параметра,
которые обеспечивают выравнивание информации в ячейках по горизонтали
(параметр ALIGN) и по вертикали
(VALIGN). Параметр ALIGN
может принимать значения
Параметр ALIGN
может принимать значения
- left — по левой границе
- right — по правой границе
- center — по центру
Параметр VALIGN может принимать значения
- top — по верхней границе
- bottom — по нижней границе
- middle — по середиен
Например:
<TR ALIGN=»center» VALIGN=»top»>
<TD>По центру, по верхней границе</TD>
<TD ALIGN=»right» VALIGN=»middle»>По правой границе,
по середине</TD>
</TR>
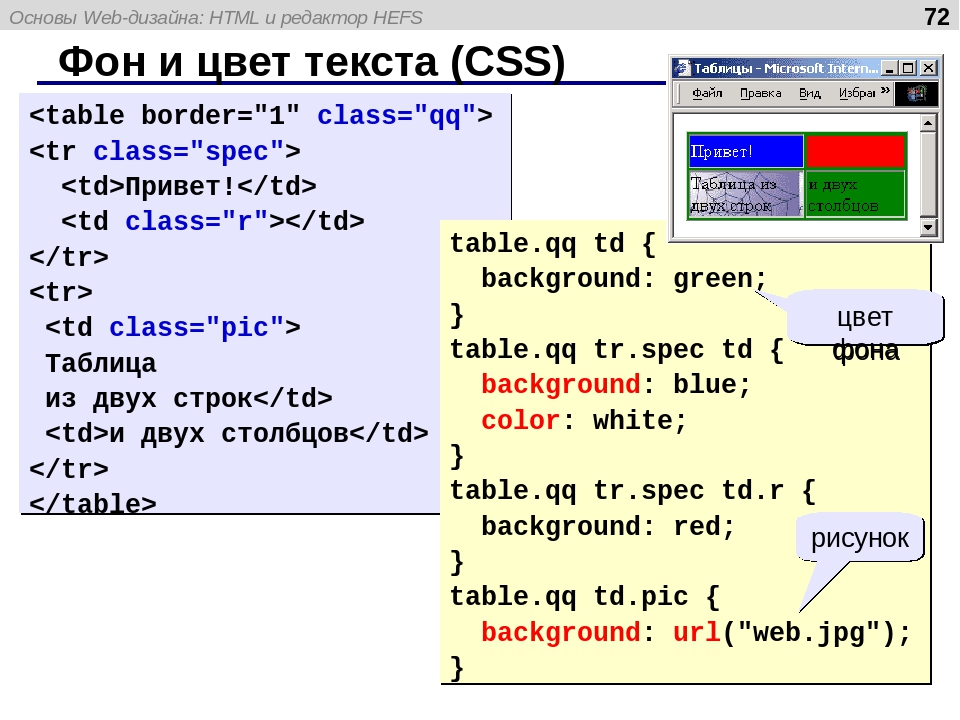
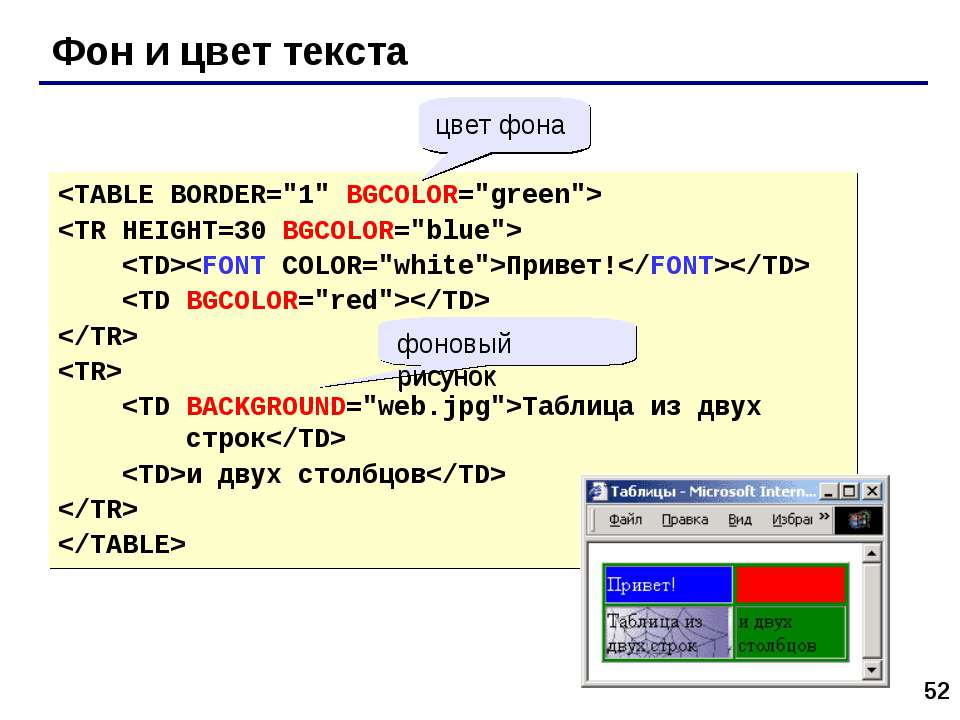
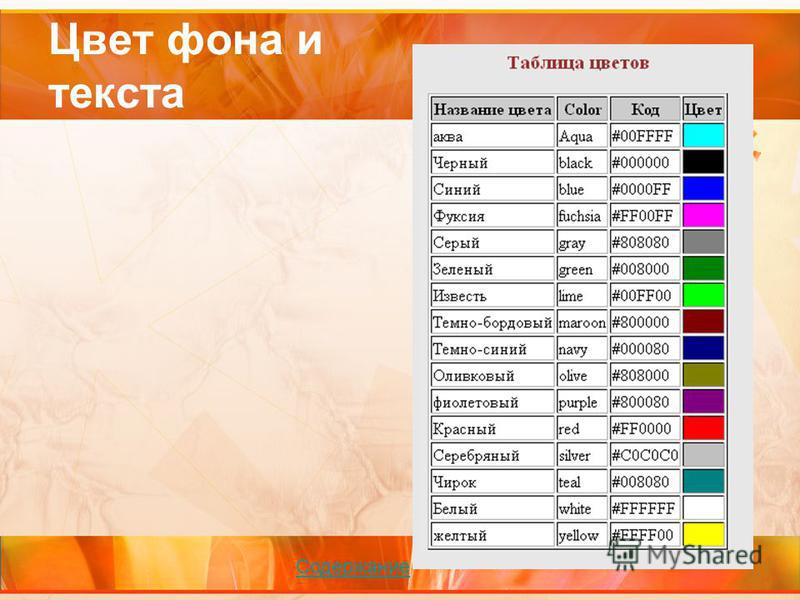
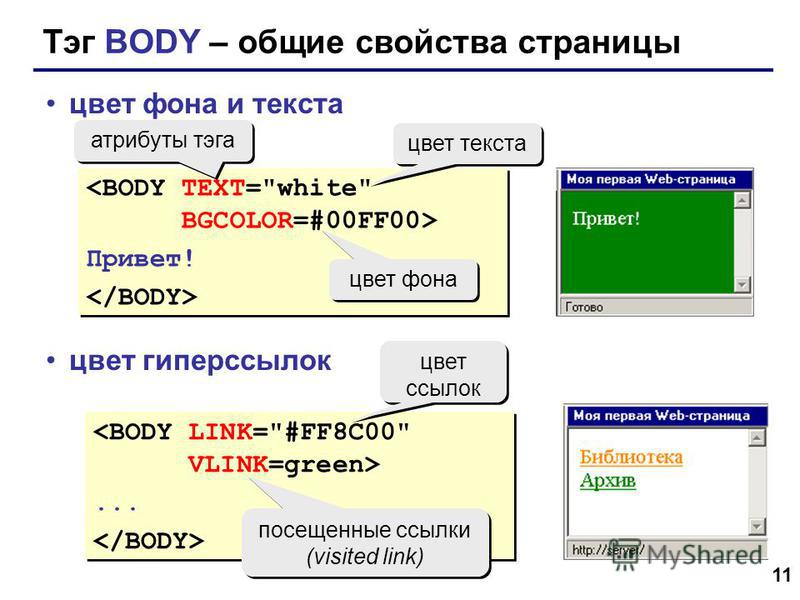
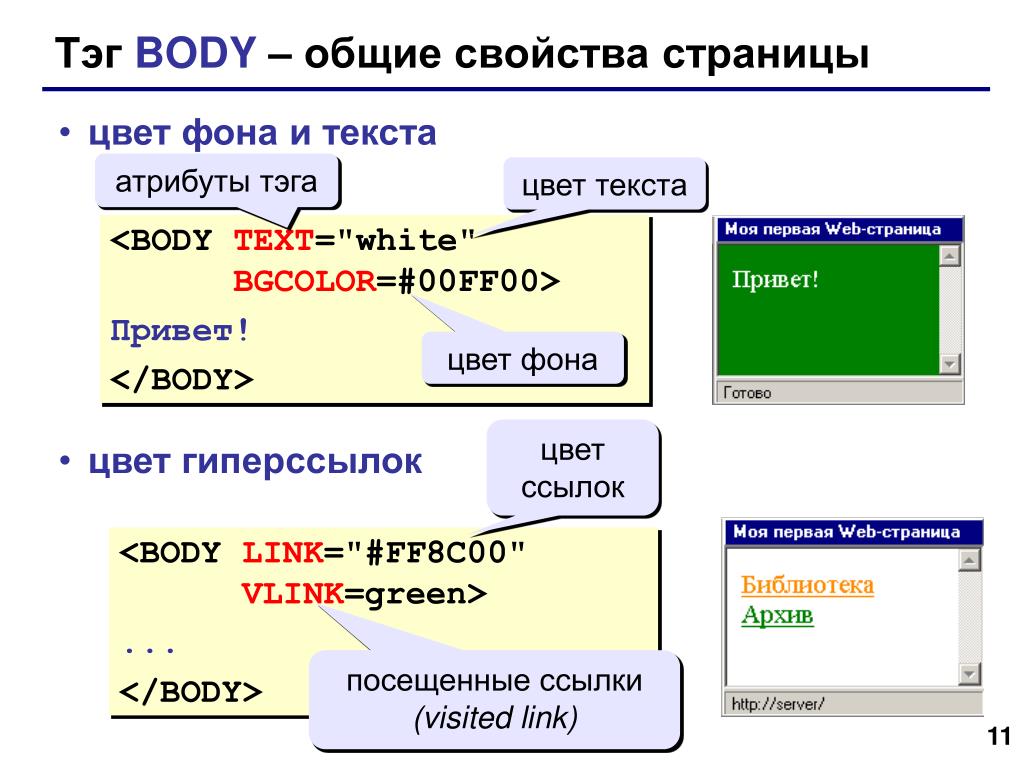
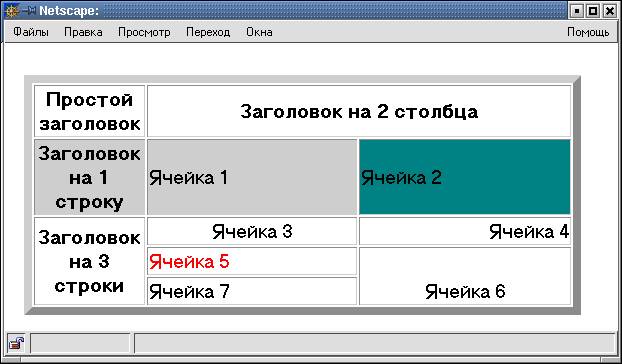
Фон и текст
Для того, чтобы задать фон таблицы, строки или даже отдельной ячейки, тэги <TABLE>, <TR> и <TD> имеют параметры
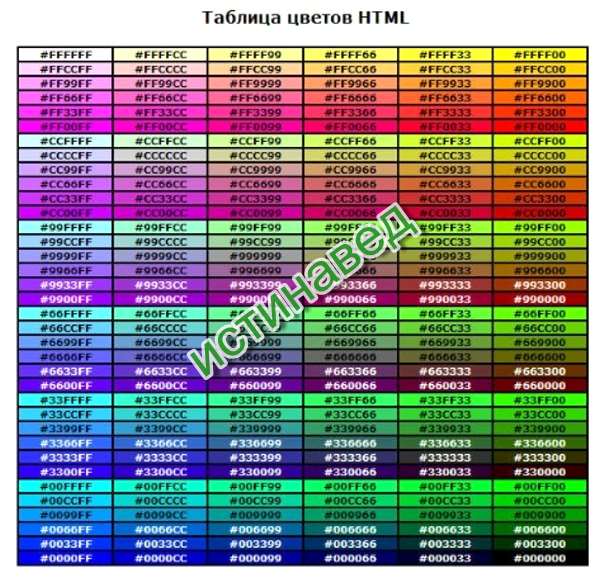
- BGCOLOR — задает цвет фона в виде названия или шестнадцатеричного кода (см. раздел Цвета)
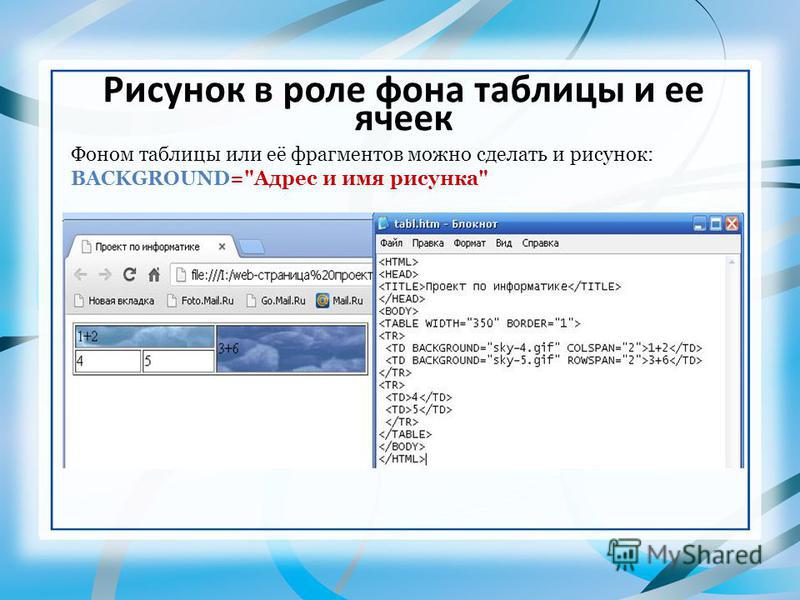
- BACKGROUND — задает фон-рисунок, можно указать
имя файла, путь к нему или URL (см.
 раздел Рисунки)
раздел Рисунки)
Для того, чтобы изменить цвет текста в ячейке, используют тэг <FONT> (см. раздел Текст). Например, код
<TABLE BORDER=»1″ BGCOLOR=»green»>
<TR BGCOLOR=»blue»>
<TD><FONT COLOR=»white»>Привет!</FONT></TD>
<TD BGCOLOR=»red»></TD>
</TR>
<TR>
<TD BACKGROUND=»web.jpg»>Таблица из двух строк</TD>
<TD>и двух столбцов</TD>
</TR>
</TABLE>
дает такую таблицу:
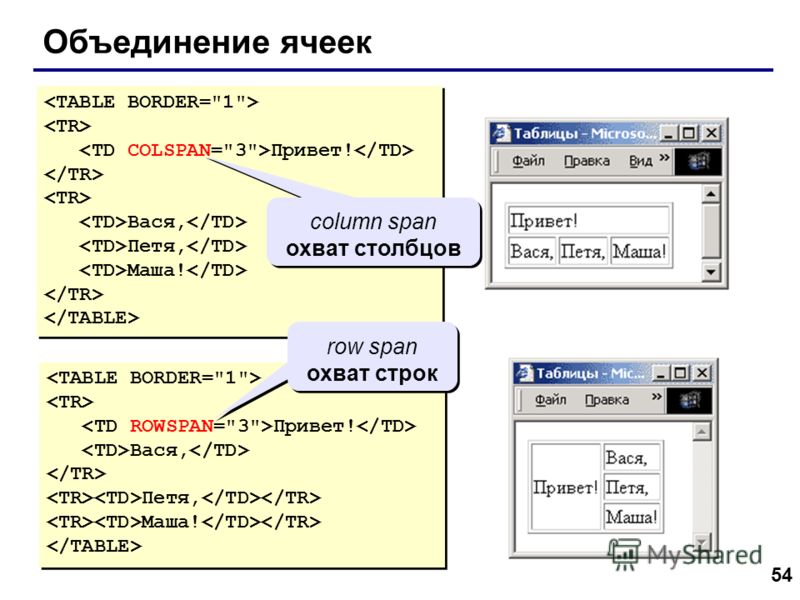
Объединение ячеек
Соседние ячейки внутри одной строки или столбца можно объединять. Тэг <TD> имеет параметры COLSPAN (от английского column span — охват столбцов) и ROWSPAN (от английского row span — охват строк), которые показывают, сколько столбцов и строк объединяет ячейка. Первый пример показывает объединение столбцов одной строки
|
<TABLE BORDER=»1″> |
Во втором примере объединяются строки одного столбца:
|
<TABLE BORDER=»1″> |
Вложенные таблицы
В ячейки таблицы можно вставлять другие (вложенные) таблицы. Например, чтобы разместить две таблицы рядом, используют трюк,
при котором они «вкладываются» в ячейки другой таблицы со скрытой рамкой.
Так код
Например, чтобы разместить две таблицы рядом, используют трюк,
при котором они «вкладываются» в ячейки другой таблицы со скрытой рамкой.
Так код
<TABLE BORDER=»0″ CELLSPACING=10>
<TR><TD>
<TABLE BORDER=»1″>
<TR><TD>Вася</TD><TD>Петя</TD></TR>
<TR><TD>Маша</TD><TD>Даша</TD></TR>
</TABLE>
</TD>
<TD>
<TABLE BORDER=»1″>
<TR><TD>1</TD><TD>22</TD></TR>
<TR><TD>333</TD><TD>4444</TD></TR>
</TABLE>
</TD></TR>
</TABLE>
дает изображение
Внешняя таблица имеет одну строку и два столбца, ее рамка скрыта.
Следующий раздел описывает сложные структуры — фреймы.
Как в Excel изменять цвет строки в зависимости от значения в ячейке
Узнайте, как на листах Excel быстро изменять цвет целой строки в зависимости от значения одной ячейки. Посмотрите приёмы и примеры формул для числовых и текстовых значений.
В одной из предыдущих статей мы обсуждали, как изменять цвет ячейки в зависимости от её значения. На этот раз мы расскажем о том, как в Excel 2010 и 2013 выделять цветом строку целиком в зависимости от значения одной ячейки, а также раскроем несколько хитростей и покажем примеры формул для работы с числовыми и текстовыми значениями.
Как изменить цвет строки на основании числового значения одной из ячеек
Предположим, у нас есть вот такая таблица заказов компании:
Мы хотим раскрасить различными цветами строки в зависимости от заказанного количества товара (значение в столбце Qty.), чтобы выделить самые важные заказы. Справиться с этой задачей нам поможет инструмент Excel – «Условное форматирование».
- Первым делом, выделим все ячейки, цвет заливки которых мы хотим изменить.
- Чтобы создать новое правило форматирования, нажимаем Главная > Условное форматирование > Создать правило (Home > Conditional Formatting > New rule).
- В появившемся диалоговом окне Создание правила форматирования (New Formatting Rule) выбираем вариант Использовать формулу для определения форматируемых ячеек (Use a formula to determine which cells to format), и ниже, в поле Форматировать значения, для которых следующая формула является истинной (Format values where this formula is true), вводим такое выражение:
=$C2>4Вместо C2 Вы можете ввести ссылку на другую ячейку Вашей таблицы, значение которой нужно использовать для проверки условия, а вместо 4 можете указать любое нужное число. Разумеется, в зависимости от поставленной задачи, Вы можете использовать операторы сравнения меньше (<) или равно (=), то есть записать формулы в таком виде:
=$C2<4=$C2=4Обратите внимание на знак доллара $ перед адресом ячейки – он нужен для того, чтобы при копировании формулы в остальные ячейки строки сохранить букву столбца неизменной.
 Собственно, в этом кроется секрет фокуса, именно поэтому форматирование целой строки изменяется в зависимости от значения одной заданной ячейки.
Собственно, в этом кроется секрет фокуса, именно поэтому форматирование целой строки изменяется в зависимости от значения одной заданной ячейки. - Нажимаем кнопку Формат (Format) и переходим на вкладку Заливка (Fill), чтобы выбрать цвет фона ячеек. Если стандартных цветов недостаточно, нажмите кнопку Другие цвета (More Colors), выберите подходящий и дважды нажмите ОК.Таким же образом на остальных вкладках диалогового окна Формат ячеек (Format Cells) настраиваются другие параметры форматирования, такие как цвет шрифта или границы ячеек.
- В поле Образец (Preview) показан результат выполнения созданного правила условного форматирования:
- Если всё получилось так, как было задумано, и выбранный цвет устраивает, то жмём ОК, чтобы увидеть созданное правило в действии.Теперь, если значение в столбце Qty. больше 4, то соответствующая строка таблицы целиком станет голубой.

Как видите, изменять в Excel цвет целой строки на основании числового значения одной из ячеек – это совсем не сложно. Далее мы рассмотрим ещё несколько примеров формул и парочку хитростей для решения более сложных задач.
Как создать несколько правил условного форматирования с заданным приоритетом
В таблице из предыдущего примера, вероятно, было бы удобнее использовать разные цвета заливки, чтобы выделить строки, содержащие в столбце Qty. различные значения. К примеру, создать ещё одно правило условного форматирования для строк, содержащих значение 10 или больше, и выделить их розовым цветом. Для этого нам понадобится формула:
=$C2>9
Для того, чтобы оба созданных нами правила работали одновременно, нужно расставить их в нужном приоритете.
- На вкладке Главная (Home) в разделе Стили (Styles) нажмите Условное форматирование (Conditional Formatting) > Управление правилами (Manage Rules)
- В выпадающем списке Показать правила форматирования для (Show formatting rules for) выберите Этот лист (This worksheet).
 Если нужно изменить параметры только для правил на выделенном фрагменте, выберите вариант Текущий фрагмент (Current Selection).
Если нужно изменить параметры только для правил на выделенном фрагменте, выберите вариант Текущий фрагмент (Current Selection). - Выберите правило форматирования, которое должно быть применено первым, и при помощи стрелок переместите его вверх списка. Должно получиться вот так:Нажмите ОК, и строки в указанном фрагменте тут же изменят цвет, в соответствии с формулами в обоих правилах.
Как изменить цвет строки на основании текстового значения одной из ячеек
Чтобы упростить контроль выполнения заказа, мы можем выделить в нашей таблице различными цветами строки заказов с разным статусом доставки, информация о котором содержится в столбце Delivery:
- Если срок доставки заказа находится в будущем (значение Due in X Days), то заливка таких ячеек должна быть оранжевой;
- Если заказ доставлен (значение Delivered), то заливка таких ячеек должна быть зелёной;
- Если срок доставки заказа находится в прошлом (значение Past Due), то заливка таких ячеек должна быть красной.

И, конечно же, цвет заливки ячеек должен изменяться, если изменяется статус заказа.
С формулой для значений Delivered и Past Due всё понятно, она будет аналогичной формуле из нашего первого примера:
=$E2="Delivered"=$E2="Past Due"
Сложнее звучит задача для заказов, которые должны быть доставлены через Х дней (значение Due in X Days). Мы видим, что срок доставки для различных заказов составляет 1, 3, 5 или более дней, а это значит, что приведённая выше формула здесь не применима, так как она нацелена на точное значение.
В данном случае удобно использовать функцию ПОИСК (SEARCH) и для нахождения частичного совпадения записать вот такую формулу:
=ПОИСК("Due in";$E2)>0=SEARCH("Due in",$E2)>0
В данной формуле E2 – это адрес ячейки, на основании значения которой мы применим правило условного форматирования; знак доллара $ нужен для того, чтобы применить формулу к целой строке; условие “>0” означает, что правило форматирования будет применено, если заданный текст (в нашем случае это “Due in”) будет найден.
Подсказка: Если в формуле используется условие “>0“, то строка будет выделена цветом в каждом случае, когда в ключевой ячейке будет найден заданный текст, вне зависимости от того, где именно в ячейке он находится. В примере таблицы на рисунке ниже столбец Delivery (столбец F) может содержать текст “Urgent, Due in 6 Hours” (что в переводе означает – Срочно, доставить в течение 6 часов), и эта строка также будет окрашена.
Для того, чтобы выделить цветом те строки, в которых содержимое ключевой ячейки начинается с заданного текста или символов, формулу нужно записать в таком виде:
=ПОИСК("Due in";$E2)=1=SEARCH("Due in",$E2)=1
Нужно быть очень внимательным при использовании такой формулы и проверить, нет ли в ячейках ключевого столбца данных, начинающихся с пробела. Иначе можно долго ломать голову, пытаясь понять, почему же формула не работает.
Итак, выполнив те же шаги, что и в первом примере, мы создали три правила форматирования, и наша таблица стала выглядеть вот так:
Как изменить цвет ячейки на основании значения другой ячейки
На самом деле, это частный случай задачи об изменении цвета строки. Вместо целой таблицы выделяем столбец или диапазон, в котором нужно изменить цвет ячеек, и используем формулы, описанные выше.
Вместо целой таблицы выделяем столбец или диапазон, в котором нужно изменить цвет ячеек, и используем формулы, описанные выше.
Например, мы можем настроить три наших правила таким образом, чтобы выделять цветом только ячейки, содержащие номер заказа (столбец Order number) на основании значения другой ячейки этой строки (используем значения из столбца Delivery).
Как задать несколько условий для изменения цвета строки
Если нужно выделить строки одним и тем же цветом при появлении одного из нескольких различных значений, то вместо создания нескольких правил форматирования можно использовать функции И (AND), ИЛИ (OR) и объединить таким образом нескольких условий в одном правиле.
Например, мы можем отметить заказы, ожидаемые в течение 1 и 3 дней, розовым цветом, а те, которые будут выполнены в течение 5 и 7 дней, жёлтым цветом. Формулы будут выглядеть так:
=ИЛИ($F2="Due in 1 Days";$F2="Due in 3 Days")=OR($F2="Due in 1 Days",$F2="Due in 3 Days")
=ИЛИ($F2="Due in 5 Days";$F2="Due in 7 Days")=OR($F2="Due in 5 Days",$F2="Due in 7 Days")
Для того, чтобы выделить заказы с количеством товара не менее 5, но не более 10 (значение в столбце Qty. ), запишем формулу с функцией И (AND):
), запишем формулу с функцией И (AND):
=И($D2>=5;$D2<=10)=AND($D2>=5,$D2<=10)
Конечно же, в своих формулах Вы можете использовать не обязательно два, а столько условий, сколько требуется. Например:
=ИЛИ($F2="Due in 1 Days";$F2="Due in 3 Days";$F2="Due in 5 Days")=OR($F2="Due in 1 Days",$F2="Due in 3 Days",$F2="Due in 5 Days")
Подсказка: Теперь, когда Вы научились раскрашивать ячейки в разные цвета, в зависимости от содержащихся в них значений, возможно, Вы захотите узнать, сколько ячеек выделено определённым цветом, и посчитать сумму значений в этих ячейках. Хочу порадовать Вас, это действие тоже можно сделать автоматически, и решение этой задачи мы покажем в статье, посвящённой вопросу Как в Excel посчитать количество, сумму и настроить фильтр для ячеек определённого цвета.
Мы показали лишь несколько из возможных способов сделать таблицу похожей на полосатую зебру, окраска которой зависит от значений в ячейках и умеет меняться вместе с изменением этих значений. Если Вы ищите для своих данных что-то другое, дайте нам знать, и вместе мы обязательно что-нибудь придумаем.
Если Вы ищите для своих данных что-то другое, дайте нам знать, и вместе мы обязательно что-нибудь придумаем.
Оцените качество статьи. Нам важно ваше мнение:
Измените цвет текста в pythas dataframe html table python, используя стили и css Ru Python
Это занимает несколько шагов:
Сначала импортируйте HTML и re
from IPython.display import HTML import re Вы можете получить to_html к html pandas через метод to_html .
df_html = df.to_html() Затем мы собираемся создать случайный идентификатор таблицы html и стиля, который мы собираемся создать.
random_id = 'id%d' % np.random.choice(np.arange(1000000)) Поскольку мы собираемся вставить некоторый стиль, нам нужно быть осторожным, чтобы указать, что этот стиль будет только для нашей таблицы. Теперь давайте df_html это в df_html
df_html = re. ', 'table ', line) new_style.append(line) new_style = ['<style>'] + new_style + ['</style>'] style = re.sub(r'table(#\S+)?', 'table#%s' % random_id, '\n'.join(new_style)) df_html = re.sub(r'<table', r'<table id=%s ' % random_id, df_html) return HTML(style + df_html)
', 'table ', line) new_style.append(line) new_style = ['<style>'] + new_style + ['</style>'] style = re.sub(r'table(#\S+)?', 'table#%s' % random_id, '\n'.join(new_style)) df_html = re.sub(r'<table', r'<table id=%s ' % random_id, df_html) return HTML(style + df_html) Используйте его так:
HTML_with_style(df.head()) HTML_with_style(df.head(), '<style>table {color: red}</style>') style = """ <style> tr:nth-child(even) {color: green;} tr:nth-child(odd) {color: aqua;} </style> """ HTML_with_style(df.head(), style) Изучите CSS и сходите с ума!
Использование новых возможностей стилинга pandas ( с версии 0.17.1 ):
import numpy as np import pandas as pd arrays = [['Midland', 'Midland', 'Hereford', 'Hereford', 'Hobbs','Hobbs', 'Childress', 'Childress', 'Reese', 'Reese', 'San Angelo', 'San Angelo'], ['WRF','MOS','WRF','MOS','WRF','MOS','WRF','MOS','WRF','MOS','WRF','MOS']] tuples = list(zip(*arrays)) index = pd. MultiIndex.from_tuples(tuples) df = pd.DataFrame(np.random.randn(12, 4), index=arrays, columns=['00 UTC', '06 UTC', '12 UTC', '18 UTC']) def highlight_MOS(s): is_mos = s.index.get_level_values(1) == 'MOS' return ['color: darkorange' if v else 'color: darkblue' for v in is_mos] s = df.style.apply(highlight_MOS) s
MultiIndex.from_tuples(tuples) df = pd.DataFrame(np.random.randn(12, 4), index=arrays, columns=['00 UTC', '06 UTC', '12 UTC', '18 UTC']) def highlight_MOS(s): is_mos = s.index.get_level_values(1) == 'MOS' return ['color: darkorange' if v else 'color: darkblue' for v in is_mos] s = df.style.apply(highlight_MOS) s Теги форматирования текста в ячейках таблицы
Строковые данные, отображающиеся в ячейках таблицы, можно отформатировать, то есть задать выравнивание, цвет текста и фона, шрифт, разбить текст на подстроки. Форматирование текста осуществляется с помощью тегов форматирования, которые указываются непосредственно в строке. Теги форматирования можно использовать в ячейках отчета, в расчетных столбцах и расчетных таблицах журнала, в расчетных столбцах плана аналитики. Теги форматирования имеют наивысший приоритет среди других настроек схемы таблицы.
Каждый новый тег начинается с символа»/». При указании тегов, для которых предусмотрены значения, указывается сначала тег, потом его значения без пробелов и разделителей.
Например: «Текст/HR/TRB» — выравнивание вправо, цвет текста в невыделенной ячейке — красный, в выделенной ячейке — синий. Значение по умолчанию (*) указывает на то, что будет использовано форматирование, определенное в платформе для данного случая. Например: «Текст/B*V» — цвет фона в невыделенной ячейке — по умолчанию (белый), цвет фона в выделенной ячейке — фиолетовый.
| Тег | Описание |
| /T<цвет текста><цвет выделенного текста> | Цвет текста. Необходимо указать два значения: первое — для невыбранной ячейки, второе — для выбранной. |
| /B<цвет фона><цвет выделенного фона> | Цвет фона. Необходимо указать два значения: первое — для невыбранной ячейки, второе — для выбранной. |
| Значения тегов /Т и /B | |
|---|---|
| * | значение по умолчанию |
| N | черный (black) |
| W | белый (white) |
| R | красный (red) |
| G | зеленый (green) |
| B | синий (blue) |
| C | голубой (cyan) |
| Y | желтый (yellow) |
| E | серый (grey) |
| D | темно-серый (dark-grey) |
| V | фиолетовый (violet) |
| O | оранжевый (orange) |
| A(R,G,B) | цвет в палитре RGB. В скобках указываются числовые значения красного, зеленого и синего цветов, разделяемые запятыми. Пробелы недопустимы. Значение А допустимо задавать совместно с другими значениями цветов, например: «Текст/BA(137,193,224)B» — цвет фона в обычной ячейке — оттенок синего, заданный в палитре RGB, цвет фона в выделенной ячейке — синий. В скобках указываются числовые значения красного, зеленого и синего цветов, разделяемые запятыми. Пробелы недопустимы. Значение А допустимо задавать совместно с другими значениями цветов, например: «Текст/BA(137,193,224)B» — цвет фона в обычной ячейке — оттенок синего, заданный в палитре RGB, цвет фона в выделенной ячейке — синий. |
| /F<значение> | Начертание текста |
| Значения тега /F | |
| * | значение по умолчанию |
| N | нормальный (normal) |
| B | жирный (bold) |
| I | наклонный (italic) |
| J | жирный, наклонный |
| /Z<значение> | Размер текста |
| Значения тега /F | |
| * | значение по умолчанию |
| N | нормальный (normal) |
| S | мелкий (small) |
| L | крупный (large) |
| /H<значение> | Горизонтальное выравнивание |
| Значения тега /F | |
| * | значение по умолчанию |
| R | вправо (right) |
| C | по центру(center) |
| L | влево (left) |
| /V<значение> | Вертикальное выравнивание |
| Значения тега /F | |
| * | значение по умолчанию |
| T | вправо (top) |
| C | по центру(center) |
| B | влево (bottom) |
| /R<значение> | Рельеф ячейки |
| Значения тега /F | |
| * | значение по умолчанию; соотвествует /R-2 |
| +<значение> | Выпуклый. Необходимо задать значение в диапазоне от 0 до 4. Если значение не входит в диапазон — используется значение по умолчанию. Необходимо задать значение в диапазоне от 0 до 4. Если значение не входит в диапазон — используется значение по умолчанию. |
| -<значение> | Вдавленный. Необходимо задать значение в диапазоне от 0 до 4. Если значение не входит в диапазон — используется значение по умолчанию. |
| B | влево (bottom) |
| /N | Перевод строки. Следующие за тегом символы начнутся с новой строки. |
| /S | Начало новой подстроки. Для каждой новой подстроки можно указывать свои теги форматирования (основное отличие от тега /N). |
| // | Символ «/» |
| /L<значение> | В отчетах не используется!
Отображение линий, разделяющих подстроки. В зависимости от значения тега можно разделять указанные в ячейке подстроки (значения после тега /S), пустые подстроки (подстроки, получившиеся в результате форматирования значения в соседней ячейке; запись «/S» не является пустой подстрокой!), а также устанавливать разделитель между существующими и пустыми подстроками. Проиллюстрируем принцип использования тега с помощью рисунка: Проиллюстрируем принцип использования тега с помощью рисунка: В Ячейке1 четыре подстроки (запись строки с тегами — «1/S2/S3/S4»). В Ячейке2 две подстроки («Подстрока1/SПодстрока2»). Черная линия демонстрирует использование тега /L1 в Ячейке2 (разделяются подстроки, указанные в значении ячейки), красная линия — использование тега /L2 (разделитель установлен после второй подстроки, далее подстрок в ячейке нет), синяя линия — использование тега /L3 (разделяются «несуществующие» подстроки 3 и 4) В одной строке можно использовать несколько тегов /L с различными значениями. Например, чтобы разделить абсолютно все подстроки — можно указать три тега: «L1/L2/L3». |
| Значения тега /L | |
| 1 | Разделение существующих подстрок |
| 2 | Разделение существующих и пустых подстрок (граница данных) |
| 3 | Разделение пустых подстрок |
Примеры
| Строка с тэгами | Результат |
| «Значение/TNB/BEC» | |
| «Значение/T*R/BE*/FB» | |
| «/BW*/S/BB*/S/BR* « | |
| /*Строка в Столбце1*/ «1/HC/S2/S3/S4/L1» /*Строка в Столбце2*/ «Подстрока1/L2/L3» |
См.
 также:
также:HTML | Атрибут bgcolor
HTML |
Атрибут HTML Синтаксис: Значения атрибутов: Пример: Выход: Поддерживаемые браузеры: Браузеры, поддерживаемые HTML Эта страница содержит текстовый код HTML-таблицы. В следующем примере мы используем класс CSS для форматирования текста таблицы. При необходимости мы также можем использовать дочерние селекторы для форматирования ячеек таблицы. В этом примере мы используем свойство В приведенном выше примере для установки свойств CSS используются встроенные таблицы стилей. Используйте их, чтобы прыгать или читать все ... Я должен отметить, что этот туториал не будет касаться создания самой таблицы, а только изменение цвета фона и текста.Чтобы узнать, как сделать стол, см. Учебник по таблицам. Выкопайте это ... Обратите внимание, что это просто базовая таблица с командой BGCOLOR = , которая время от времени вставляется для хорошей оценки. Вот как ты это делаешь. Какой бы цвет вы ни хотели, введите либо шестнадцатеричный код, либо текстовый код цвета, и все готово. Выкопайте и это ... По крайней мере, вот верхняя левая ячейка ... Обратите внимание, что это те же команды, что и для таблицы. Я просто использовал команды цвета шрифта, чтобы изменить цвет текста. Сложите все вместе, и вы сможете создать довольно ужасно выглядящие таблицы! Наслаждайтесь! Чтение: Изучение веб-дизайна , Глава 10 Для представления строк и столбцов данных (, пример ) Для точного позиционирования текста (, пример ) Для более предсказуемого расположения изображений, текста и прочего
объекты ( пример ) Для принудительного размещения на веб-странице определенного макета, позволяющего
для заголовков, меню навигации, рекламы и т. д.( пример ) Чтобы смешивать доступный для поиска текст в изображениях, чтобы обеспечить поиск
двигатели больше данных ( пример ) Теперь давайте разберемся, как это сделать. Приведенная ниже таблица представляет собой общую таблицу с обозначенными частями. Остальная часть этого документа содержит сводку наиболее распространенных тегов таблиц.
и атрибуты. Сама таблица должна быть определена с помощью тегов таблицы Заголовок или заголовок можно определить для таблицы, поместив bgcolor используется для определения цвета фона ячейки таблицы . Он не поддерживается HTML 5.
< html > < Головка > < заголовок > HTML атрибут bgcolor align заголовок > Головка > < корпус > < h2 > GeeksforGeeks h2 > < h3 > HTML атрибут bgcolor align h3 > < таблица ширина = "500" граница = "1" > < tr > < th > НАЗВАНИЕ th > < -е > ВОЗРАСТ -е > < -й > ФИЛИАЛ -й > tr > < tr > < td bgcolor = «зеленый» > BITTU td > < td bgcolor = «красный» > 22 td > < td bgcolor = «желтый» > CSE td > tr > < tr > < td bgcolor = «желтый» > RAKESH td > < td bgcolor = «зеленый» > 25 td > < td bgcolor = «красный» > EC td > tr > таблица > корпус > html > bgcolor attribute , перечислены ниже: HTML-текст таблицы
 Этот код позволяет форматировать текст внутри таблиц HTML. Например, вы можете изменить цвет, размер, стиль, выравнивание текста и т. Д.
Этот код позволяет форматировать текст внутри таблиц HTML. Например, вы можете изменить цвет, размер, стиль, выравнивание текста и т. Д. Пример
color для определения цвета текста. Мы используем свойство font для определения толщины шрифта, стиля, размера, высоты строки и семейства шрифтов.Мы применяем эти свойства к различным элементам HTML, включая таблицу, заголовок таблицы, ячейки таблицы, а также любые гиперссылки в таблице. И мы используем псевдоклассы, такие как a: hover , a: active и a: visit , чтобы определить стили для гиперссылок. myTableText {
ширина: 100%;
граница-коллапс: коллапс;
цвет фона: # 98FB98;
}
.myTableText td,
.myTableText th {
граница: 2px solid # 47ae32;
отступ: 5 пикселей;
}
.myTableText th {
шрифт: жирный 18px / 1.1em Arial, Helvetica, без засечек;
тень текста: 1px 1px 4px черный;
межбуквенный интервал: 0,1 мкм;
цвет фона: # 47ae32;
цвет: # 98FB98;
}
.myTableText td {
шрифт: нормальный 14px / 1.5em Goudy, Georgia, serif;
цвет: # 47ae32;
}
.myTableText td a: link {
цвет: # 006400;
текстовое оформление: нет;
}
.myTableText td a: visit {
цвет: # 006400;
}
.myTableText td a: hover {
цвет: # FF4500;
текст-оформление: подчеркивание;
}
.myTableText td a: active {
цвет: # FF0000;
} <таблица>
myTableText {
ширина: 100%;
граница-коллапс: коллапс;
цвет фона: # 98FB98;
}
.myTableText td,
.myTableText th {
граница: 2px solid # 47ae32;
отступ: 5 пикселей;
}
.myTableText th {
шрифт: жирный 18px / 1.1em Arial, Helvetica, без засечек;
тень текста: 1px 1px 4px черный;
межбуквенный интервал: 0,1 мкм;
цвет фона: # 47ae32;
цвет: # 98FB98;
}
.myTableText td {
шрифт: нормальный 14px / 1.5em Goudy, Georgia, serif;
цвет: # 47ae32;
}
.myTableText td a: link {
цвет: # 006400;
текстовое оформление: нет;
}
.myTableText td a: visit {
цвет: # 006400;
}
.myTableText td a: hover {
цвет: # FF4500;
текст-оформление: подчеркивание;
}
.myTableText td a: active {
цвет: # FF0000;
} <таблица> Заголовок 1 Заголовок 2 Попробуйте CSS И CSS 3 Или HTML Или SQL Использование внешних таблиц стилей
 Это потому, что это проще для демонстрационных целей. Я настоятельно рекомендую вам по возможности использовать внешнюю таблицу стилей для установки ваших стилей. Это может сократить время написания кода и упростить сопровождение кода.
Это потому, что это проще для демонстрационных целей. Я настоятельно рекомендую вам по возможности использовать внешнюю таблицу стилей для установки ваших стилей. Это может сократить время написания кода и упростить сопровождение кода. Итак, вы хотите цвет в таблице, а?
Простая таблица цветов
Желтые звезды Клевер зеленый Purple Moons Синий тот или иной ... Вот что случилось
Желтые звезды Зеленый клевер Purple Moons Что-то синее. .png) ..
.. Изменение цвета текста, тоже
Желтые звезды Клевер зеленый Purple Moons Синий тот или иной... Вот что случилось
Желтые звезды 
Основы таблиц HTML
Основы таблиц HTML Использование таблиц в HTML

Части стола
HTML-теги таблицы
и
.
Все элементы и атрибуты, содержащиеся в этой таблице, должны находиться между
эти два тега.
 Обязательных атрибутов не имеет, за исключением атрибута datapagesize, который обязателен при привязке таблицы к данным. Поддерживается IE начиная с 3.0 и NN начиная с 1.1
Обязательных атрибутов не имеет, за исключением атрибута datapagesize, который обязателен при привязке таблицы к данным. Поддерживается IE начиная с 3.0 и NN начиная с 1.1 Обязательных атрибутов не имеет. Поддерживается IE начиная с 3.0 и NN начиная с 1.1
Обязательных атрибутов не имеет. Поддерживается IE начиная с 3.0 и NN начиная с 1.1 ..</TD>
..</TD> раздел Рисунки)
раздел Рисунки) Собственно, в этом кроется секрет фокуса, именно поэтому форматирование целой строки изменяется в зависимости от значения одной заданной ячейки.
Собственно, в этом кроется секрет фокуса, именно поэтому форматирование целой строки изменяется в зависимости от значения одной заданной ячейки.
 Если нужно изменить параметры только для правил на выделенном фрагменте, выберите вариант Текущий фрагмент (Current Selection).
Если нужно изменить параметры только для правил на выделенном фрагменте, выберите вариант Текущий фрагмент (Current Selection).
 ', 'table ', line) new_style.append(line) new_style = ['<style>'] + new_style + ['</style>'] style = re.sub(r'table(#\S+)?', 'table#%s' % random_id, '\n'.join(new_style)) df_html = re.sub(r'<table', r'<table id=%s ' % random_id, df_html) return HTML(style + df_html)
', 'table ', line) new_style.append(line) new_style = ['<style>'] + new_style + ['</style>'] style = re.sub(r'table(#\S+)?', 'table#%s' % random_id, '\n'.join(new_style)) df_html = re.sub(r'<table', r'<table id=%s ' % random_id, df_html) return HTML(style + df_html) MultiIndex.from_tuples(tuples) df = pd.DataFrame(np.random.randn(12, 4), index=arrays, columns=['00 UTC', '06 UTC', '12 UTC', '18 UTC']) def highlight_MOS(s): is_mos = s.index.get_level_values(1) == 'MOS' return ['color: darkorange' if v else 'color: darkblue' for v in is_mos] s = df.style.apply(highlight_MOS) s
MultiIndex.from_tuples(tuples) df = pd.DataFrame(np.random.randn(12, 4), index=arrays, columns=['00 UTC', '06 UTC', '12 UTC', '18 UTC']) def highlight_MOS(s): is_mos = s.index.get_level_values(1) == 'MOS' return ['color: darkorange' if v else 'color: darkblue' for v in is_mos] s = df.style.apply(highlight_MOS) s

 3
3 Например,
в том же каталоге, где находятся эти заметки, находится графический файл
bg.gif. В приведенной ниже таблице он используется в качестве фона с помощью таблицы
тег
Например,
в том же каталоге, где находятся эти заметки, находится графический файл
bg.gif. В приведенной ниже таблице он используется в качестве фона с помощью таблицы
тег В приведенном ниже примере получается заполнение ячейки 10 пикселей.
с тегом таблицы
В приведенном ниже примере получается заполнение ячейки 10 пикселей.
с тегом таблицы 4
4



 RowOrder должен быть «нечетным» или «четным».
RowOrder должен быть «нечетным» или «четным».
 example {цвет фона: # bde9ba; }
example {цвет фона: # bde9ba; }  (текстовое поле, текстовое поле, раскрывающийся список, переключатель), которые можно использовать для создания
Урок становится более интерактивным за счет получения ответов учащихся.Здесь мы посмотрим на
простой метод предоставления обратной связи учащимся после того, как они ответят
вопрос. Для этого мы будем использовать немного кода JavaScript , который вы можете скопировать и вставить в свой HTML. В будущих уроках по глянцеванию и по интерактивным элементам форм мы рассмотрим некоторые дополнительные интерактивные методы, используя немного больше JavaScript .
(текстовое поле, текстовое поле, раскрывающийся список, переключатель), которые можно использовать для создания
Урок становится более интерактивным за счет получения ответов учащихся.Здесь мы посмотрим на
простой метод предоставления обратной связи учащимся после того, как они ответят
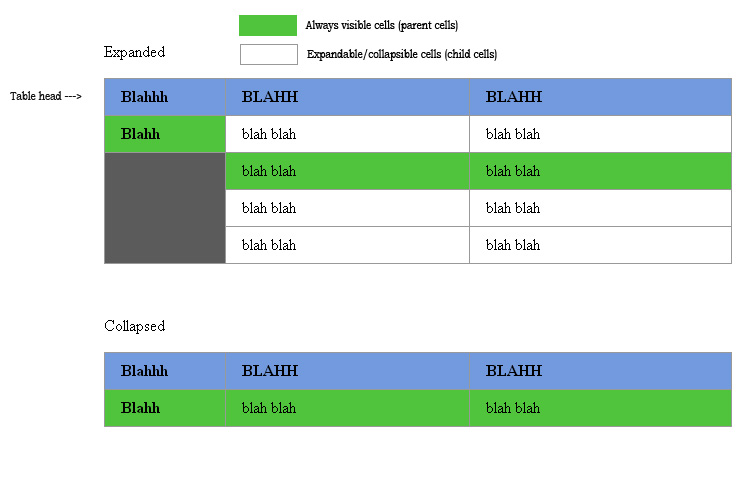
вопрос. Для этого мы будем использовать немного кода JavaScript , который вы можете скопировать и вставить в свой HTML. В будущих уроках по глянцеванию и по интерактивным элементам форм мы рассмотрим некоторые дополнительные интерактивные методы, используя немного больше JavaScript . Мы можем отобразить соответствующий ответ, когда студент наводит указатель мыши на область ответов (таблица):
Мы можем отобразить соответствующий ответ, когда студент наводит указатель мыши на область ответов (таблица): Вы можете скопировать и вставить таблицу в HTML
исходный код вашей собственной веб-страницы, чтобы начать работу. Затем внесите небольшие изменения, чтобы изменить предпочтительные цвета.
Вы можете скопировать и вставить таблицу в HTML
исходный код вашей собственной веб-страницы, чтобы начать работу. Затем внесите небольшие изменения, чтобы изменить предпочтительные цвета. style.backgroundColor = 'серый'; "
style.backgroundColor = 'серый'; " Если курсор покидает ячейку таблицы, цвет фона меняется на белый.Поскольку текст ответа тоже белый, он становится видимым при изменении цвета.
Если курсор покидает ячейку таблицы, цвет фона меняется на белый.Поскольку текст ответа тоже белый, он становится видимым при изменении цвета. Вы можете понять, что это делает?
Вы можете понять, что это делает? 