- Блочная div верстка с css свойствами
- Все для создания сайтов. Web-forSite.ru
- Блочная верстка тегов div HTML
- PavelDev: DIV верстка
- Div против макета таблицы
- div | Дайджест веб-дизайна
- 3 способа отображения двух разделов рядом (float, flexbox, CSS grid)
- 17+ Примеров адаптивного макета CSS для Div
- Коллекция примеров адаптивного макета CSS для Div с исходным кодом
- 1.CSS Внутренний адаптивный макет Div
- 2. Адаптивный макет таблицы Div с HTML и CSS
- 3. Ширина адаптивного наклонного блока Div с CSS
- 4. Адаптивный макет, состоящий только из трех столбцов CSS
- 5. Гибкая сетка блокирует адаптивный макет CSS
- 6. Макет с четырьмя прямоугольниками с использованием адаптивной сетки CSS
- 7.Центрирование двух адаптивных элементов Div по высоте и ширине бок о бок HTML CSS
- 8. Адаптивные столбцы и строки начальной загрузки
- 9. Блок макета адаптивной сетки с CSS и HTML
- 10. Адаптивная сетка с примерами Flexbox
- 11. Адаптивный полноэкранный фоновый рисунок
- 12.HTML CSS адаптивный макет таблицы Div
- 13.Адаптивный двухколоночный макет
- 14. Адаптивный макет с Flexbox
- 15. Адаптивный макет веб-сайта CSS и JavaScript
- 16. Изменить порядок Div для отзывчивых элементов
- 17. Адаптивная кладка только CSS
- 18. HTML-адаптивный полноэкранный режим DIV
- 19. HTML Responsive Multiple Full-Page DIV Pure CSS
- макетов ASP.NET Core Blazor | Документы Microsoft
- Доктор Кто и торговля; База данных эпизодов
- ...
- Доктор Кто и торговля; База данных эпизодов
- Страница не найдена
- Доктор Кто и торговля; База данных эпизодов
- Производство
- ...
- Производство
- Доктор Кто и торговля; База данных эпизодов
- Доктор Кто и торговля; База данных эпизодов
- ...
- Доктор Кто и торговля; База данных эпизодов
- Страница не найдена
- Доктор Кто и торговля; База данных эпизодов
- Производство
- ...
- Производство
- Доктор Кто и торговля; База данных эпизодов
- Доктор Кто и торговля; База данных эпизодов
- ...
- Доктор Кто и торговля; База данных эпизодов
- Страница не найдена
- Доктор Кто и торговля; База данных эпизодов
- Производство
- ...
- Производство
- Доктор Кто и торговля; База данных эпизодов
- Бесплатный HTML + CSS DIV Layout Generator On-line
- Как создать макет фиксированной ширины с помощью CSS
- Фиксированный макет с двумя столбцами
Блочная div верстка с css свойствами
Div верстка является актуальной моделью создания сайтов.
В сети постоянно появляются новые сайты — новостные порталы, блоги и личные странички. Практически каждый из них создается на основе блочной модели, основу которой составляют блоки DIV. Сегодня мы разберемся в этой технологии, рассмотрим основные нюансы div верстки.
Оглавление:
- Поток HTML документа
- DIV верстка сайта
- HTML каркас
- CSS стили
- Заключение
- Наши рекомендации
- Стоит почитать
Поток HTML документа
Если вспомнить о том, что язык HTML позволяет структурировать гипертекстовую информацию, то становится понятно, что любой сайт, по своей сути, является набором блоков: картинки, текст, ссылки и тд. Мы сейчас не говорим конкретно о блоках DIV, но это тесно связанные темы.
Итак, мы имеем некий поток данных, из которых и собирается HTML страница. На данный момент различают два типа структурных элементов: блочные и строчные. Блочные, в нормальном HTML потоке располагаются друг за другом в вертикальном порядке. При этом, по умолчанию ширина блока занимаем все доступное место, относительно страницы или родительского элемента. В свою очередь, строчные элементы располагаются друг за другом в горизонтальном порядке.
Блочные, в нормальном HTML потоке располагаются друг за другом в вертикальном порядке. При этом, по умолчанию ширина блока занимаем все доступное место, относительно страницы или родительского элемента. В свою очередь, строчные элементы располагаются друг за другом в горизонтальном порядке.
Основными представителями этих двух категорий, являются тэги div и span.
Соответственно, если речь идет о нормальном HTML потоке, все блоки div будут располагаться друг под другом, а span в линию.
Как вы понимаете, строчными элементами не получится создать нормальную разметку для сайта. Поэтому несколько лет назад, на смену табличной верстке, решили применять верстку на основе блоков DIV.
DIV верстка сайта
Итак, для разметки сайта стали использовать блоки DIV. Используя их, можно была расчертить основной макет, и создать дополнительные блоки для всех необходимых типов контента.
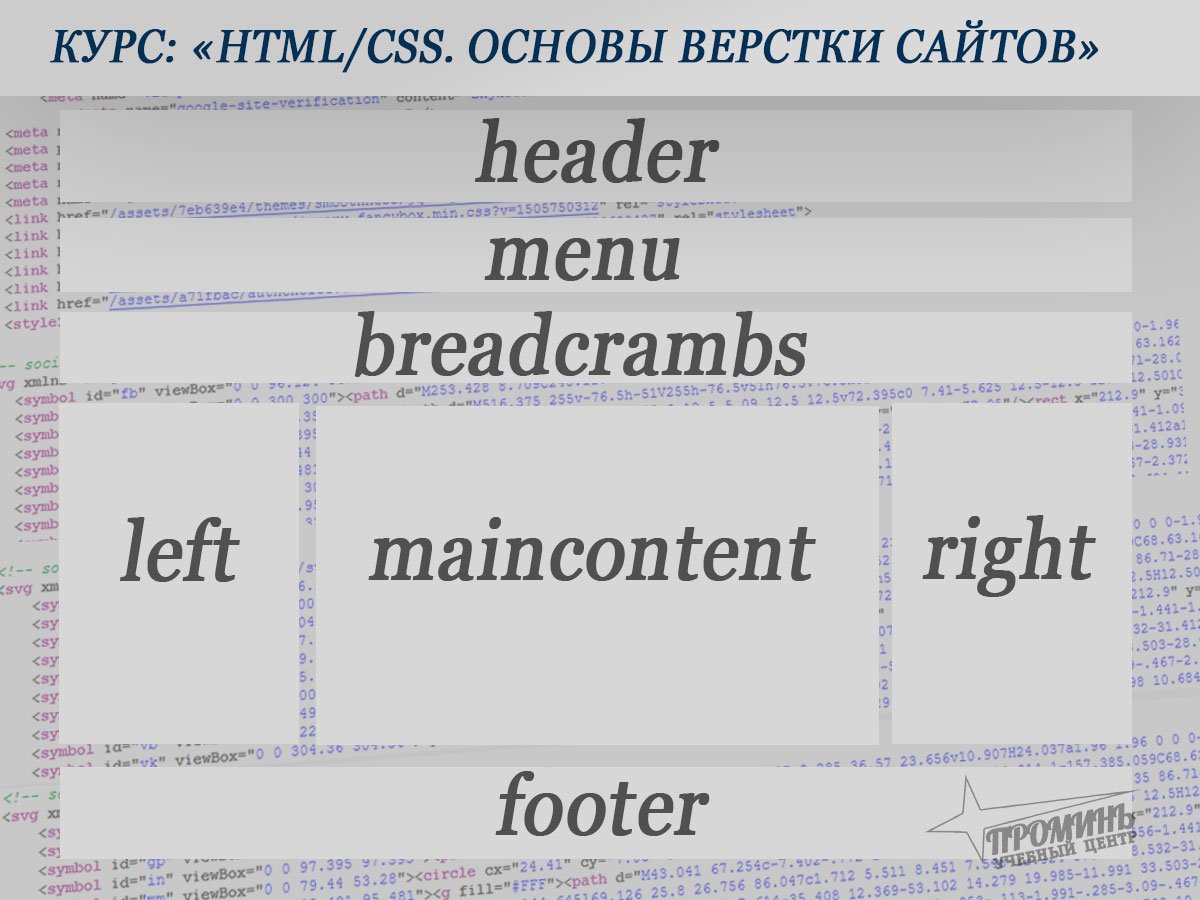
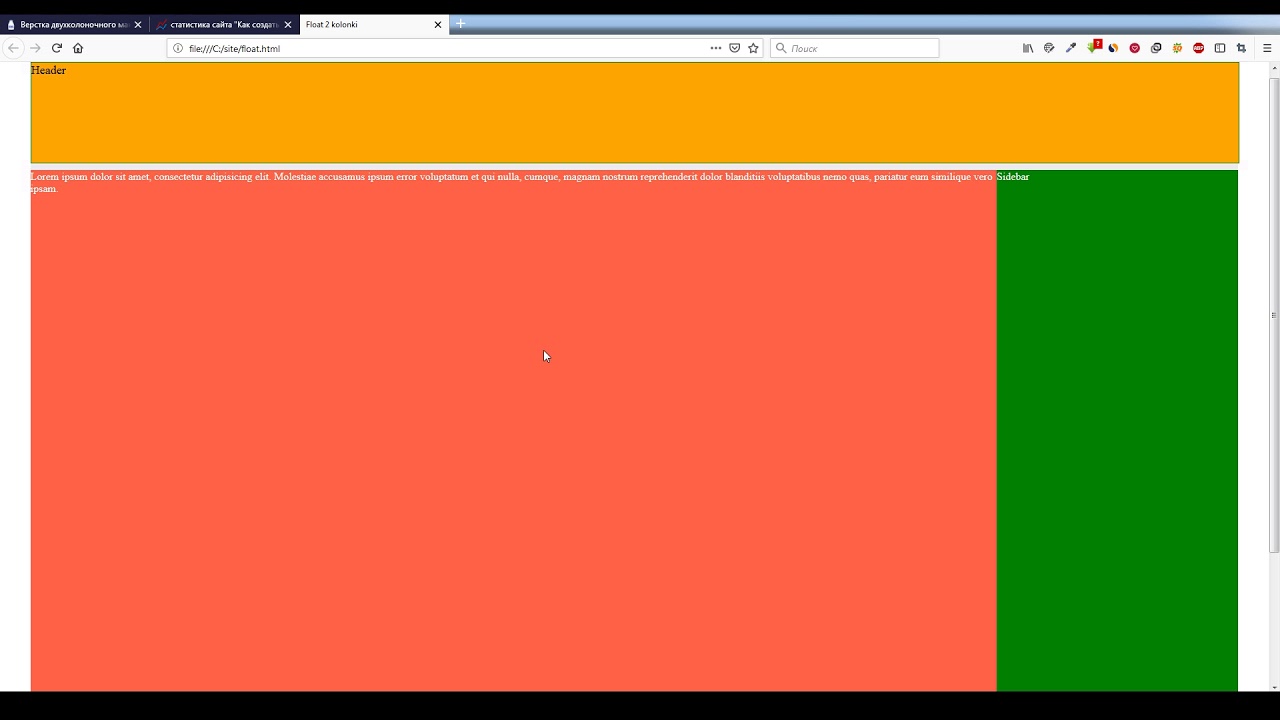
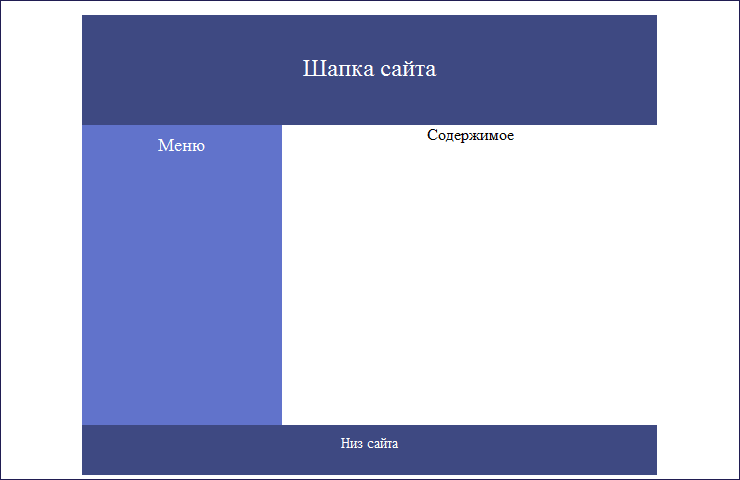
Давайте посмотрим этот процесс, на примере стандартной страницы, включающей в себя шапку, блок контента, сайдбар и футер.
Это классический вариант. В шапке сайта чаще всего располагается логотип, в боковом блоке навигационные ссылки. Основной блок используется для вывода информации — статьи, описании компании, фото архив и тд. В нижнем блоке можно вставить адрес, контакты и прочую служебную информацию.
Как вы видите на картинке, для верстки макета у нас используются следующие основные блоки:
- MAIN
- header
- nav
- content
- footer
Блок Main используется как контейнер для всего содержимого. Header — шапка сайта. Nav — блок навигации. Content — основная информация и контент. Footer — подвал сайта.
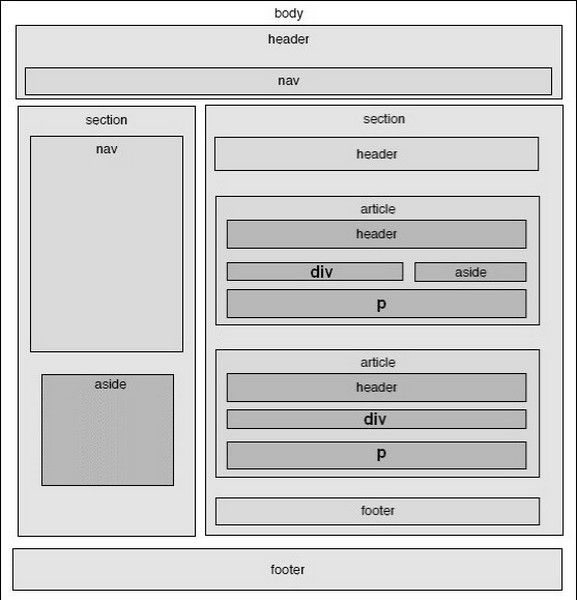
Каждый из этих блоков является контейнером DIV. Но исходя из теории, блоки должны идти друг за другом. Нам же нужно получить рассмотренный выше макет, чтобы блоки имели следующую структуру:
И плюс ко всему, располагались бы на странице так же, как мы видим на шаблоне. Как же нам добиться этого? Для этой цели мы будем использовать свойства для блоков DIV, которые позволят нам расположить их нужным образом, относительно друг друга, и страницы в целом.
Но для начала, давайте создадим саму HTML основу нашего макета, и дадим блокам наименования, чтобы можно было работать с таблицами стилей.
HTML каркас
Если пропустить все служебные теги, то каркас нашего сайта будет выглядеть вот так.
<div> <div>Шапка</div> <!--header--> <div> <div>Контент</div> <div>Навигация</div> <!--nav--> </div> <!--main--> </div> <!--wrapper--> <div>Подвал</div> <!--footer-->
Для каждого блока у нас назначен класс. С его помощью мы будет задавать стили для блока — это поможет нам добиться нужного расположения на странице.
Самое время познакомится со стилями и свойствами, которые используются для div верстки сайта.
CSS стили
Если кто-то еще не знает, в сайтостроении уже давно используют таблицы стилей CSS. С их помощью можно изменять любой элемент на страницы. Это касается как визуального оформления для блока, так и его месторасположения и масштаба.
Float
Для начала, давайте познакомимся со свойством, которое позволяет расположить блок DIV справа или слева на странице или относительно родительского контейнера.
Небольшое отступление. Всегда когда мы будет назначать стиль для блока, он будет изменять его свойства (размер, расположение), относительно родительского контейнера.
Свойство float имеет четыре значения: none, right, left, inherit.
Нас интересует значение «слева» и «справа».
Значение float указывает на то, с какой стороны будет отображаться наш блок. Все прочие блоки будут обтекать его с противоположной стороны.
В нашем случае, для блока навигации мы должны указать значение left, а для основного контента значение right. Вот как это будет выглядеть в файле стилей:
.nav {
float:left;
}
.content {
float:right;
}Кстати, можно задать свойство только для блока навигации. Блок с контентом будет автоматически расположен справа от навигации. Это будет достигнуто, благодаря обтеканию, которое получается при задании свойства float.
Отступы в CSS: margin и padding
Теперь давайте разберемся с двумя важными свойствами, используемыми при верстке на основе блоков div. Они отвечают за отступы. Понять суть их работы проще всего на примере.
Давайте представим, что нам необходимо сделать таким образом, чтобы наш основной блок MAIN, имел небольшой отступ от шапки сайта. Это можно реализовать, если назначить для блока div с классом main, свойство margin. Оно отвечает за внешние отступы блока.
Свойство margin имеет следующие значения: [значение | проценты | auto] {1,4} | inherit.
Таким образом, вы можете указать отступ в пикселях, в процентах, поочередно для каждой стороны.
Есть возможность задавать только определенный отступ, например с верхней стороны. Это как раз наш случай. Вот как это будет реализовано:
.main {
margin-top:10px;
}
Теперь наш блок main будет иметь верхний отступ в 10 пикселей.
Теперь давайте оформить блок с навигацией и контентом. Представьте, что у нас уже есть готовый сайт. Все ссылки в навигации вплотную прилегают к левому краю страницы. А текст в блоке контента наоборот, вплотную прилегает к правой стороне. Довольно не приятное оформление. Нам нужно сделать внутренние отступы.
Все ссылки в навигации вплотную прилегают к левому краю страницы. А текст в блоке контента наоборот, вплотную прилегает к правой стороне. Довольно не приятное оформление. Нам нужно сделать внутренние отступы.
За это отвечает свойство padding, имеющее следующие значения: [значение | проценты] {1, 4} | inherit
Здесь тот же принцип, что и со свойством margin — можно задавать отступ для каждой стороны отдельно.
Давайте для начала отодвинем ссылки в навигации от левого края на 15 пикселей. Затем текст в блоке контента на 20 пикселей от правой стороны. В итоге наш CSS код немного дополнится:
.nav {
float:left;
padding-left: 15px;
}
.content {
float:right;
padding-right: 20px;
}Используя эти основные свойства, вы сможете добиться нужного расположения блоков DIV. В итоге вы получите готовый макет сайта, и останется только заполнить его нужной информацией.
Видео к статье:
Заключение
Мы рассмотрели только основные свойства. В действительности их существует намного больше. Но в любом случае, представленная информация будет использоваться в div верстке всегда.
В действительности их существует намного больше. Но в любом случае, представленная информация будет использоваться в div верстке всегда.
Наши рекомендации
Как удалить страницу в инстаграм.
Создаем кнопки для сайта онлайн.
Популярные тэги в инстаграм.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
В последнее время очень много было рассказано о превосходстве блочной верстки над простой табличной. Скорость загрузки страниц растет в несколько раз, код становится логичнее и понятнее. И вообще, каждый считающий себя хорошим HTML-верстальщиком, просто обязан верстать div-ами для того, чтобы на него потом не тыкали пальцем, посмеиваясь. Специально для HTML-верстальщиков без опыта мы подготовили видео- уроки div-верстки. В процессе их вы повысите свой профессионализм:
Урок 1
Урок 2
Урок 3
Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Урок 10 Урок 11 Урок 12 Урок 13 Урок 14 |
Блочная верстка тегов div HTML
Еще каких-то десять лет назад в рунете наиболее часто использовалась так называемая табличная верстка. Ввиду того что стандарты некоторых браузеров значительно отличались друг от друга, приходилось искать решение, которое бы позволило правильно отобразить интернет-документ во всех приложениях. Но время шло, развивались стандарты, и на смену достаточно жесткой и негибкой табличной пришла хорошо изменяемая и отзывчивая блочная верстка. Во главе угла такой технологии лежит принцип использования элементов <div>. HTML-документы в большинстве своем начали строиться на основе отдельных блоков, которые, в отличие от табличной верстки, могут быть независимыми друг от друга.
Ввиду того что стандарты некоторых браузеров значительно отличались друг от друга, приходилось искать решение, которое бы позволило правильно отобразить интернет-документ во всех приложениях. Но время шло, развивались стандарты, и на смену достаточно жесткой и негибкой табличной пришла хорошо изменяемая и отзывчивая блочная верстка. Во главе угла такой технологии лежит принцип использования элементов <div>. HTML-документы в большинстве своем начали строиться на основе отдельных блоков, которые, в отличие от табличной верстки, могут быть независимыми друг от друга.
Возникновение
Усложнение веб-страниц и развитие компьютерной техники привело к тому, что веб-документ был разделен на две части — каркас (HTML-код) и оформление (таблицы стилей). Благодаря этому удалось достичь небывалого развития веба, результаты которого мы сейчас можем лицезреть на большинстве современных сайтов. Кроме улучшения процесса разработки <div> HTML позволил определить для каждого отдельного элемента свои правила оформления. Это способствовало улучшению читаемости кода веб-страницы и уменьшению времени загрузки документа. Теперь поисковые машины гораздо быстрее и лучше обрабатывают информацию, доступную на сайте.
Это способствовало улучшению читаемости кода веб-страницы и уменьшению времени загрузки документа. Теперь поисковые машины гораздо быстрее и лучше обрабатывают информацию, доступную на сайте.
Стандарты и проверка
Тег <div> в HTML используется в строгом соответствии со стандартами W3C (Консорциума всемирной паутины). Проверка кода страницы проводится специальным инструментом — валидатором, который парсит (сканирует и ищет) всевозможные ошибки на странице. Валидная страница означает, что все теги были использованы правильно и полностью отвечают требованиям стандартов.
Теги <div> позволяют создавать блоки или, как их еще называют, контейнеры. При этом отдельные элементы могут вкладывать друг в друга, создавая при этом структуры необходимой конфигурации и сложности. Использование тега <div> без сопровождения классом или идентификатором практически не встречается. Это обусловлено «безликостью» элемента. Если ему не присвоить класс, то в итоге все контейнеры будут иметь идентичную конфигурацию.
Для того чтобы создать действительно правильный документ, необходимо использовать следующую структуру тега <div> class= «какое-то_имя». Обращаясь по имени класса, в таблицах стиля можно определить положение, размер, подведение и другие параметры отдельного блока в документе.
Использование классов и идентификаторов
Блок <div> HTML может определяться как идентификатором id, так и классом class. Отличие первого от второго в том, что id используется на странице документа только один раз. То есть его используют для определения уникальных элементов, которые более нигде не повторяются в коде страницы. Атрибут класса позволяет применять те же правила стилей к нескольким элементам. Такой подход значительно упрощает разработку и поддержку кода. Кроме того, один объект может иметь одновременно несколько классов. Для правильного распознания их просто разделяют пробелами.
Естественно, блочная структура документа вовсе не подразумевает использование только лишь одних тегов <div>. В структуре любой интернет-страницы всегда будут и другие элементы. Кроме того, сам по себе блочный элемент <div> может иметь совсем другой вид отображения. Делается это при помощи свойства display. Элемент может иметь строчное или даже табличное отображение, что позволяет значительно увеличить гибкость использования блока и создать сайт любой конфигурации.
В структуре любой интернет-страницы всегда будут и другие элементы. Кроме того, сам по себе блочный элемент <div> может иметь совсем другой вид отображения. Делается это при помощи свойства display. Элемент может иметь строчное или даже табличное отображение, что позволяет значительно увеличить гибкость использования блока и создать сайт любой конфигурации.
Тег <div>. HTML-свойства
Как уже было сказано выше, данный тег не изменяет оформление фрагмента страницы, а используется для создания семантической структуры с последующим оформлением посредством таблиц стилей. Использование закрывающего тега для этого элемента является обязательным.
Несмотря на то что многие современные браузеры смогут распознать такую ошибку, в некоторых случаях незакрытый тег может стать причиной «разваливания» структуры документа и его неверного отображения.
Так как данный элемент является блочным, то вмещенный в него контент будет начинаться с новой строки. Для изменения подобного поведения необходимо изменить параметры отображения блока свойством display. Кроме группирования вложенных элементов, тег <div> позволяет форматировать расположение контента внутри него. Для этого используется атрибут align, благодаря которому можно разместить текст или изображение по левому краю, по правому краю или по центру родительского элемента.
Кроме группирования вложенных элементов, тег <div> позволяет форматировать расположение контента внутри него. Для этого используется атрибут align, благодаря которому можно разместить текст или изображение по левому краю, по правому краю или по центру родительского элемента.
Позиционирование блоков
Использование атрибута position позволяет изменить метод позиционирования выбранного элемента. Так, существует три типа позиционирования:
- Статическое (static) — используется по умолчанию. В этом случае элемент располагается в соответствии с позицией в HTML-коде.
- Относительное (relative). В данном случае расположение объекта рассчитывается так же, как и в случае со статическим позиционированием, но данное свойство позволяет изменять позицию для дочерних элементов.
- Абсолютное (absolute). Положение его рассчитывается относительно элемента с относительным позиционированием.
Другие атрибуты
Для изменения позиции относительно точки начала координат используются атрибуты top и left. Значения могут быть как положительными, так и отрицательными. Ширина и высота блочного элемента задается атрибутами width и height соответственно. Если они не были указаны в таблицах стилей, то блок будет занимать всю ширину родительского элемента. Если контент блока не помещается по всей ширине «родителя», то тогда поведение элемента определяется атрибутом overflow.
Значения могут быть как положительными, так и отрицательными. Ширина и высота блочного элемента задается атрибутами width и height соответственно. Если они не были указаны в таблицах стилей, то блок будет занимать всю ширину родительского элемента. Если контент блока не помещается по всей ширине «родителя», то тогда поведение элемента определяется атрибутом overflow.
Надеемся, данная стать помогла разобраться с вопросом о том, что такое <div> в HTML.
PavelDev: DIV верстка
Давненько о WEB-разработке ничего не писал – надо приступить к этому. Про CSS вы уже знаете, но сегодня нам css-стили не понадобятся, в следующий раз будем использовать. А сегодня я только расскажу о верстке HTML-страниц с помощью DIV-элементов. Дам небольшие примеры.
Вообще, что такое верстка? Грубо говоря это расположение элементов соответственно с эскизом сайта. Если у нам задали (или мы хотим) чтобы у нас был на сайте основной блок информации и дополнительный (с боку) – то так и должно быть. Мы должны сверстать там, чтобы информация появлялась по центру (основная) и сбоку (дополнительная).
Мы должны сверстать там, чтобы информация появлялась по центру (основная) и сбоку (дополнительная).
Раньше эту задачу решали с помощью таблиц (TABLE в HTML). Таблица – это элемент, в котором есть строки, столбцы и ячейки. Можно всю страницу разделить на большое количество ячеек (каждую из которых – также можно разделить на ячейки). И в эти ячейки помещать необходимые объекты. В принципе – просто.
Но объем кода в несколько раз возрастает. И для его понимания требуется много ресурсов. Так что на смену табличной верстке пришла блочная (DIV) верстка. Все объекты разделяются на блоки (с помощью DIV-тегов) и из этих блоков мы и будем конструировать наши странички, изменять их цвет и тд.
По умолчанию блок занимает все отведенное ему от левой границы до правой (высотой блок именно столько, сколько занимает объект в нем). Но такую растяжку можно исправить, это делается с помощью CSS (в следующий раз расскажу). И теперь небольшой пример HTML-странички с DIV-версткой:
<html>
<head>
<title>DIV верстка:</title>
</head>
<body>
<hr>
<div>
Первый блок
</div>
<hr>
<div>
Второй блок
</div>
<hr>
<div>
Блок побольше<br>
Из нескольких строк<br>
Высота — всего 4 строки<br>
А ширина — весь дисплей<br>
</div>
<hr>
<div>
Еще блок
<div>
   Подблок
</div>
</div>
<hr>
<div>
Класс отдельный, но стиль берется из класса C1
</div>
<hr>
</body>
<html>
Все просто, есть несколько блоков. В блоках можно объявлять другие блоки. И еще одна особенность у DIV-блоков. У них можно объявить идентификатор (ID) и класс (CLASS). С помощью названий, которые стоят после ID или CLASS можно в CSS обращаться к данным блокам и изменять их внешний вид.
В блоках можно объявлять другие блоки. И еще одна особенность у DIV-блоков. У них можно объявить идентификатор (ID) и класс (CLASS). С помощью названий, которые стоят после ID или CLASS можно в CSS обращаться к данным блокам и изменять их внешний вид.
Отличие следующее – ID уникален, CLASS – может повторяться. Обычно идентификатор применяется для блоков страницы (верхняя часть, центральная, боковая и нижняя), а классы – применяются к повторяющимся блокам типа P, H и тд.
В следующий статье я приведу описание примера, в котором будет создана очень простая верстка без картинок (для упрощения понимания). А для тех, кому дорого свое время на изучение данной темы (и особенно для тех, кто проживает в нашей Северной Столице) – говорю что сайт в спб — это недорого и довольно быстро. По ссылке можете перейти на ресурс, который предлагает геогрифически-ориентированные услуги по созданию сайтов (в данном случае – для жителей Петербурга). Цены хорошие, переходите – и все сами узнаете.МакетDiv против макета таблицы
Большинство веб-дизайнеров напрямую выбирают макет на основе таблиц для своих веб-сайтов. Причина этого в том, что создать веб-страницу проще, чем
собираетесь использовать макет на основе div, или веб-дизайнеры не так хорошо знакомы с
CSS. Но у него много недостатков.
Причина этого в том, что создать веб-страницу проще, чем
собираетесь использовать макет на основе div, или веб-дизайнеры не так хорошо знакомы с
CSS. Но у него много недостатков.Размер страницы увеличится на
В таблице есть много внутренних тегов, таких как TR, TD, TH, и каждый внутренний тег будет иметь отдельные стили в нем. Нам нужно написать стили для каждого тега.Конечно это увеличит размер страницы, и из-за этого увеличится скорость загрузки и пропускная способность сети. В то время как в макете Div это только один тег Div, все стили могут быть объявлены в файлах CSS, которые уменьшают размер веб-страницы.Отрисовка страницы будет медленной
Отрисовка страницы будет медленнее в макете на основе таблицы, потому что содержимое страницы не будет отображаться до тех пор, пока не будет достигнут конечный тег таблицы. Но в макете на основе Div рендеринг будет быстрее, так как он не будет ждать конечного тега для отображения содержимого.
Сложно поддерживать
Когда мы хотим изменить дизайн существующей страницы, это очень сложно сделать в табличной компоновке, потому что влияние кода будет больше. В то время как в div на основе layout, очень легко изменить дизайн, потому что все будет обрабатываться в CSS.
Нет согласованности на страницах
В макете Div будет согласованность на всех страницах, но в макете таблицы если мы пропустим какой-либо параметр, такой как table-border, padding или что-то еще, весь контент будут изменены и не будут соответствовать всем страницам.Разделение содержимого и визуальной презентации
В макете div мы разделяем HTML-контент и визуальное представление, поэтому поисковый паук веб-страницы действует быстро. В то время как в макет таблицы, дополнительный HTML подталкивает важный контент дальше вниз на страницу, что увеличивает время визуализации страницы.Инструменты поисковых систем
Макет Div помогает инструментам поисковой системы выполнять поиск быстрее по сравнению с макеты таблиц, так как им нужно пройти несколько тегов HTML.
- …
- …
- …
- …
-
…. … … … …
 Так что выбирайте макеты Div вместо макета таблицы. Использовать макет таблицы только для отображения
табличная информация и не во всех областях.
Макет веб-страницы
Так что выбирайте макеты Div вместо макета таблицы. Использовать макет таблицы только для отображения
табличная информация и не во всех областях.
Макет веб-страницыdiv | Дайджест веб-дизайна
тегов
Вот пример простого макета веб-страницы:
 Бар
Бар
Заголовок
Nav. Бар
Содержание тела
Авторские права
Чтобы центрировать всю веб-страницу, вам нужно поместить все элементы страницы в контейнер Для центрирования контейнера # контейнер { ширина: 800 пикселей; высота: 675 пикселей; цвет фона: # FF9; левое поле: авто; } Если вы сложите несколько тегов ПРИМЕЧАНИЕ. Вот 3 способа использования CSS для размещения элементов HTML div рядом. ( Щелкните, чтобы перейти к каждому разделу) В методе с плавающей запятой мы будем использовать следующую разметку HTML: Модель Чтобы расположить блоки рядом, мы будем использовать следующие правила CSS: Полученный код будет выглядеть так: Я добавил границы и отступы к div, чтобы вам было легче видеть, что происходит.Более толстая сплошная белая рамка снаружи — это div Тогда каждый элемент Чтобы расположить блоки div рядом, мы используем свойство Поскольку они оба плавают влево, они будут отображаться рядом, если для них достаточно места. И пространство между div создается путем добавления отступа в каждый div Необходимо, чтобы цветные блоки имели внешний div ( Что ж, что, если бы у нас были только блоки div HTML: CSS: В этом случае оба элемента Это будет означать, что оба блока займут 50% + 20 пикселей + 50% ширины. Это будет на 20 пикселей больше, чем 100% ширины, а это значит, что для обеих сторон недостаточно места. Затем второй синий блок перейдет в следующую строку под первым блоком и переместится влево: Вы можете попробовать настроить ширину так, чтобы она составляла 48% или какое-то другое число меньше 50%, чтобы соответствовать им.Но это не будет точно. Вот почему мне лично нравится оборачивать блоки во внешнем блоке div с шириной 50% с заполнением, чтобы добавить пространство между блоками. В настоящее время проще использовать другие, более новые методы в CSS для размещения блоков div рядом, чем с float. Давайте взглянем на один из них: метод flexbox! С помощью flexbox мы можем использовать более интуитивный способ выравнивания двух наших элементов div. HTML: CSS: Для flexbox мы установили Затем в каждом элементе Поскольку они одинаковы, доступное пространство будет разделено поровну.А поскольку у нас есть два дочерних элемента, каждый из них займет по 50%. Вот как будет выглядеть получившийся код: Обратите внимание, что мы добавили пространство, добавив Это означает, что вы можете добавить пространство с полем, не вычисляя точное количество пикселей.Flexbox подойдет для вас! Это одна из главных причин, почему я люблю flexbox. Однако, если у вас есть несколько элементов, которые вы хотите разместить в адаптивной сетке, вы не всегда знаете, где вам нужно добавить это пространство между элементами. В нашем случае, если бы мы хотели разместить два блока div один под другим для мобильных устройств, нам пришлось бы удалить свойство Или вы можете добавить дополнительный внешний элемент плюс отступ для каждого Это не на 100% интуитивно понятно, но все равно будет работать. Помните об этом, если вам нужно создать более сложные адаптивные макеты с помощью flexbox. Давайте теперь взглянем на новейший метод, который вы можете использовать для размещения блоков div рядом: сетка CSS. А вот как с помощью CSS-сетки разместить два блока div рядом: HTML: CSS: А вот как будет выглядеть код: Одно большое изменение в сетке состоит в том, что вы сначала определяете, как будет выглядеть шаблон сетки. Это означает, сколько столбцов и / или строк вы хотите в своем макете. В нашем случае нам нужны два столбца одинаковой ширины. Итак, в родительском элементе Нам нужны два столбца одинаковой ширины, поэтому мы устанавливаем значение Единица fr — это отношение каждого столбца к другому, аналогично правилу Одним из больших преимуществ использования сетки CSS является то, что вам не нужно использовать отступы или поля для добавления пространства между элементами сетки. Вы можете использовать Мы установили И вы, возможно, заметили, что все свойства CSS для сетки были установлены для родительского элемента Тег div характеризует разделение или область в записи HTML. Компонент div часто используется в качестве контейнера для других компонентов HTML, чтобы стилизовать их с помощью CSS или для воспроизведения определенных назначений с помощью JavaScript.Мы часто наблюдаем разные сайты с разными планами их форматов. Дизайн берет на себя решающую роль в том, чтобы сайт выглядел великолепно. Если у сайта безупречный формат, в этот момент атмосфера сайта выглядит просто невероятно. Так же, мы в целом думали относительно слова Layout. Формат просто отсылает к плану или порядку действий на странице, разделяя всю страницу на различные части и разных размеров. Мы можем в основном разделить страницу на равные части или три части, или в любом качестве, которое нам нравится. Отзывчивый план »намекает на возможность того, что ваш сайт должен одинаково хорошо отображаться во всем, от широкоэкранных экранов до мобильных телефонов. Это способ разобраться с архитектурой и развитием веб-сайта, который убивает различие между универсальной формой соседства вашего сайта и его партнером по рабочей области.С адаптивным планом они чем-то очень похожи. Адаптивная структура создается с помощью «медиа-запросов» CSS. Итак, давайте кратко обсудим некоторые из этих примеров компоновки. Связанные Приступим! В первом мы разберемся, как сделать фокус внутреннего DIV внутри внешнего DIV. По большей части Внутренний Дивизион не может быть сфокусирован внутри Внешнего Дивизиона, однако, используя пару параметров, мы можем сделать его фокусирующим. Внешний div — это div, который обертывает некоторые другие компоненты HTML. Кодов тоже очень мало, и их легко использовать. Как следует из названия, макет тоже адаптивный. Также хорошо подходят высота и ширина адаптивного макета div. Демо / Код Если вам нужно, чтобы информация в таблице выглядела тщательно и чисто, вы можете продублировать эту идею. Различные заголовки применяются к разным частям информации, что позволяет клиентам легко разделить индивидуальную информацию. Просто включите базовый класс.table к любому, в этот момент расширяйтесь с помощью пользовательских стилей или наших различных включенных классов модификаторов. Вы также можете поменять местами оттенки светлым текстом на темной основе — с помощью .table-dark. Демо / Код Всегда приятно видеть какие-то нестандартные компоненты в композиции сайта. Вычисленные формы и наклонные линии могут создавать захватывающий визуальный поток и включать в себя некоторый удивительный пыл. Дизайнер добавил наклонную форму частям сделки, используя: before.У клиентов также есть место для размещения предпочтительного логотипа и содержания. Поскольку макет адаптивный, вы можете получить такой же дизайн и на других устройствах. Демо / Код В этом дизайне дизайнер создал адаптивный макет из трех столбцов. Экран @media и (max-width: 980px) в коде CSS позволяют дизайну получить отзывчивый эффект. В содержимом HTML есть 3 класса столбцов, которым затем задается стиль с помощью CSS.Нижний колонтитул также можно увидеть в дизайне. Демо / Код Гибкая сетка дает визуальный способ создания различных форматов по сравнению с гаджетами, на которых отображается сайт. Например, ваш сайт будет виден на рабочих местах, на планшетах и мобильных телефонах. Вы можете использовать гибкие сеточные форматы для определения дизайна каждого из этих гаджетов. Дизайнер использовал аналогичную идею в этой конструкции.В плане есть три раздела области содержимого. Демо / Код Здесь дизайнер использовал сетку, чтобы выставить на обозрение 4 различных ящика в 4 отличительных сегментах. он @media screen и (max-width: 1024px) также используется для отзывчивости структуры. Это означает, что когда экран имеет ширину менее 1024 пикселей, три раздела должны располагаться друг над другом, а не друг над другом. Демо / Код С помощью свойств CSS вы можете без особого натяжения разместить два Остальные свойства относятся к высоте, ширине и оттенкам. Вы также можете проверить исходный код снизу и использовать его бесплатно. Демо / Код Система сеток Bootstrap используется для разработки явно адаптивных макетов. Для получения Bootstrap очень важно увидеть, как он работает. Сетка состоит из групп строк и столбцов внутри как минимум одного контейнера. Для демонстрации секционных моделей дизайнер предоставил 5 уникальных планов. Чтобы понять, Вы можете проверить исходные коды по ссылке ниже. Демо / Код Адаптивная сетка адаптируется к размеру и направлению экрана, гарантируя согласованность между форматами. Дизайнер заключил субстанцию в сетку. @supports (display: grid) {используется для структуры сетки.Это, как и изображения, немного расширяется по течению. Демо / Код Используя flexbox, мы можем без особых усилий создать адаптивный формат сетки. Здесь сетка оборачивается одним столбцом и одним контейнером. CSS контейнера устанавливает максимальную ширину. Используя display: flex, наш grid-push растягивается до полного размера контейнера. Мы используем flex-flow: wrap, чтобы назначить дочерние блоки div (наши сегменты / элементы сетки), которые должны оборачиваться в случае, если они превышают ширину столбца. Демо / Код Для этого свойство CSS background-size может иметь оценку покрытия. Обложка советует программе последовательно и относительно масштабировать ширину и высоту фонового изображения с целью, чтобы они постоянно были эквивалентны ширине / высоте окна просмотра или были более заметны. План еще не полностью адаптирован. Воспользуйтесь медиа-запросом для отображения небольшого фонового изображения для сотовых телефонов Демо / Код Наиболее известный подход к отображению сравнительной информации — это использование таблиц, однако у таблиц HTML есть обратная сторона: их сложно сделать адаптивными. В этой концепции разработчик использует CSS Grid Layout Module и CSS Properties (но не Javascript) для форматирования таблиц, которые обертывают разделы в зависимости от ширины экрана, которая в дальнейшем изменяется на карту в зависимости от дизайна маленьких экранов. Демо / Код Самый современный метод создания двух разделов — использование CSS Flexbox. Как бы то ни было, в Internet Explorer 10 и более ранних версиях он не поддерживается. Формат имеет 2 раздела, заголовок, меню маршрута, территорию содержания, а также боковую панель и нижний колонтитул. Разработчик использовал медиа-запросы как для левого, так и для правого раздела. Также хорошо подходят высота и ширина адаптивного макета div. Таким образом, на случай, если вы измените размер своей программы, компоненты должны масштабироваться и перемещаться аналогичным образом. Демо / Код Как следует из названия, план не является полностью адаптивным. Тем не менее, вы можете присоединиться к flexbox с медиа-запросами, чтобы создать формат, который реагирует на экраны различного размера. Медиа-запросы обычно имеют адаптивную структуру, чтобы отображать альтернативный дизайн для различных гаджетов в зависимости от размера их экрана. Демо / Код Благодаря адаптивной архитектуре веб-сайта ваша страница отлично смотрится на всех гаджетах.Дизайнер использовал CSS и JS для создания формата сайта. Это называется адаптивной композицией веб-сайта, когда вы используете CSS для изменения размера, скрытия, сжатия, усиления или перемещения содержания, чтобы оно отлично выглядело на любом экране. Дизайнер импортировал текстовые стили из API Google. Здесь вы получаете должным образом контролируемый дизайн веб-сайта. Это не совсем практично, но вы тоже можете это сделать. Видно все, начиная с верхнего колонтитула, боковой панели, нижнего колонтитула и основной области. Вы также можете добавить желаемый логотип. Сделав еще несколько изменений в коде, вы также можете сделать его полностью адаптивным. Демо / Код Модуль Flexible Box, обычно называемый flexbox, был структурирован как одномерная модель формата и как метод, который мог предложить пространство между элементами интерфейса и новаторские возможности компоновки. Дизайнер использовал два из них над другим.Дизайнер представил два класса, которые затем стилизованы в кодах CSS. Гибкий контейнер также становится гибким, задав для свойства display значение flex. Демо / Код На действительно увлекательную адаптивную сетку, спроектированную просто как обычный формат кирпичной кладки. Включайте изображения в любое место, где вам нужно, устанавливайте рост, как вам нужно, этот формат изменится аналогичным образом. Также все это продолжает работать на CSS и использует такие свойства, как section tally, чтобы установить рабочий формат кирпичей для переносимости. Я обнаружил, что JS несколько более доминирует, но это фантастический адаптивный формат только для HTML и CSS. Также хорошо подходят высота и ширина адаптивного макета div. Демо / Код Мысль заключалась в том, что DIV имеют 100% ширину и минимальную высоту 100%. В случае, если вещество длиннее, в этот момент рост DIV изменится до более чем 100%. Так что просто поиграйте с шириной и размером окна ваших программ и посмотрите, как работают контейнеры. Вы также увидите, что план действительно гладкий, а классы CSS оставляют много места для настройки. Демо / Код Это то же самое, что и прошлое. Каждая страница заполнит все окно (отзывчиво). Дизайнер добился структуры с чистым CSS. И, кроме того, особой наградой в виде целенаправленного содержания! Он обрабатывает структуры нестандартного формата, чтобы таким же образом улучшить ваше содержание.Это далеко не лучшее устройство, но оно дает вам больше полномочий в разработке. Кроме того, вам не нужно много знать о внешнем кодировании, чтобы работать с этой библиотекой. Также кажется действительно фантастическим для разработчиков, которым просто нужно быстро получить в Интернете адаптивный многостраничный формат. Демо / Код Подводя итог, тег div характеризует разделение или область в отчете HTML. Компонент используется в качестве контейнера для других компонентов HTML, чтобы стилизовать их с помощью CSS или выполнять определенные действия с помощью JavaScript.Div компонента HTML Content Division является обычным контейнером для потокового контента. Он не влияет на содержание или дизайн, пока не будет стилизован с использованием CSS. Итак, мы начали этот раздел с выяснения того, что такое div на самом деле. На этом этапе мы приступили к изучению того, как медиа-запросы требуются в коде CSS для создания дизайнов планшетов и рабочих областей на основе общего расположения базовых стилей. В тот момент мы говорили о потрясающем примере адаптивных форматов div. Таким образом, это была простая часть адаптивной структуры формата Div разной высоты и ширины.В следующем разделе мы узнаем о критическом этапе и о большем количестве дизайнов, также использующих HTML5, CSS3, JQuery и Bootstrap. Некоторые элементы приложения, такие как меню, сообщения об авторских правах и логотипы компании, обычно являются частью общей презентации приложения.Размещение копии разметки для этих элементов во всех компонентах приложения неэффективно. Каждый раз, когда обновляется один из этих элементов, должен обновляться каждый компонент, который использует этот элемент. Этот подход дорог в обслуживании и может привести к несогласованному содержанию в случае пропуска обновления. Макеты решают эти проблемы. Макет Blazor — это компонент Razor, который использует разметку совместно с компонентами, которые на него ссылаются. Макеты могут использовать привязку данных, внедрение зависимостей и другие функции компонентов. Для создания компонента макета: Следующий компонент В приложении, созданном из шаблона проекта Blazor, компонент Blazor применяет изолированные стили CSS к компоненту Примечание Ссылки документации на справочный источник ASP.NET Core загружают основную ветвь репозитория , которая представляет текущую разработку продукта для следующего выпуска ASP.NET Core. Чтобы выбрать ветвь для другого выпуска, используйте раскрывающийся список Switch ветвей или тегов , чтобы выбрать ветку. Например, выберите ветку Используйте директиву Содержимое следующего компонента Следующая визуализированная разметка HTML создается предыдущим компонентом Указание макета непосредственно в компоненте заменяет макет по умолчанию : Каждая папка приложения может дополнительно содержать файл шаблона с именем Файл Указание макета в Предупреждение Не , а не , добавьте директиву Razor Примечание Директива Укажите макет приложения по умолчанию в компоненте Router компонента Извините, по этому адресу ничего нет. Для получения дополнительной информации о компоненте Router см. ASP.NET Core Blazor. Указание макета в качестве макета по умолчанию в компоненте Чтобы установить макет для произвольного содержимого шаблона Razor, укажите макет с помощью компонента LayoutView.Вы можете использовать LayoutView в любом компоненте Razor. В следующем примере задается компонент макета с именем Извините, по этому адресу ничего нет. Компонент может ссылаться на макет, который, в свою очередь, ссылается на другой макет. Например, вложенные макеты используются для создания многоуровневых структур меню. В следующем примере показано, как использовать вложенные макеты. Компонент Следующий компонент Компонент Следующая визуализированная разметка HTML создается предыдущим вложенным макетом.Посторонняя разметка не отображается, чтобы сосредоточиться на вложенном содержимом, предоставляемом тремя задействованными компонентами: Когда маршрутизируемые компоненты интегрированы в приложение Razor Pages, общий макет приложения может использоваться с компонентами.Дополнительные сведения см. В разделе «Предварительная визуализация и интеграция компонентов Razor ASP.NET Core». Некоторые элементы приложения, такие как меню, сообщения об авторских правах и логотипы компании, обычно являются частью общей презентации приложения. Размещение копии разметки для этих элементов во всех компонентах приложения неэффективно. Каждый раз, когда обновляется один из этих элементов, должен обновляться каждый компонент, который использует этот элемент. Этот подход дорог в обслуживании и может привести к несогласованному содержанию в случае пропуска обновления.Макеты решают эти проблемы. Макет Blazor — это компонент Razor, который использует разметку совместно с компонентами, которые на него ссылаются. Макеты могут использовать привязку данных, внедрение зависимостей и другие функции компонентов. Для создания компонента макета: Следующий компонент В приложении, созданном из шаблона проекта Blazor, компонент Blazor применяет изолированные стили CSS к компоненту Примечание Ссылки документации на справочный источник ASP.NET Core загружают основную ветвь репозитория , которая представляет текущую разработку продукта для следующего выпуска ASP.NET Core. Чтобы выбрать ветвь для другого выпуска, используйте раскрывающийся список Switch ветвей или тегов , чтобы выбрать ветку. Например, выберите ветку Используйте директиву Содержимое следующего компонента Следующая визуализированная разметка HTML создается предыдущим компонентом Указание макета непосредственно в компоненте заменяет макет по умолчанию : Каждая папка приложения может дополнительно содержать файл шаблона с именем Файл Указание макета в Предупреждение Не , а не , добавьте директиву Razor Примечание Директива Укажите макет приложения по умолчанию в компоненте Router компонента Извините, по этому адресу ничего нет. Примечание С выпуском ASP.NET Core 5.0.1 и для любых дополнительных выпусков 5.x компонент Дополнительные сведения о компоненте Router см. В разделе Маршрутизация ASP.NET Core Blazor. Указание макета в качестве макета по умолчанию в компоненте Чтобы установить макет для произвольного содержимого шаблона Razor, укажите макет с помощью компонента LayoutView. Вы можете использовать LayoutView в любом компоненте Razor. В следующем примере задается компонент макета с именем Извините, по этому адресу ничего нет. Примечание С выпуском ASP.NET Core 5.0.1 и для любых дополнительных выпусков 5.x компонент Компонент может ссылаться на макет, который, в свою очередь, ссылается на другой макет. Например, вложенные макеты используются для создания многоуровневых структур меню. В следующем примере показано, как использовать вложенные макеты. Компонент Следующий компонент Компонент Следующая визуализированная разметка HTML создается предыдущим вложенным макетом.Посторонняя разметка не отображается, чтобы сосредоточиться на вложенном содержимом, предоставляемом тремя задействованными компонентами: Когда маршрутизируемые компоненты интегрированы в приложение Razor Pages, общий макет приложения может использоваться с компонентами.Дополнительные сведения см. В разделе «Предварительная визуализация и интеграция компонентов Razor ASP.NET Core». Некоторые элементы приложения, такие как меню, сообщения об авторских правах и логотипы компании, обычно являются частью общей презентации приложения. Размещение копии разметки для этих элементов во всех компонентах приложения неэффективно. Каждый раз, когда обновляется один из этих элементов, должен обновляться каждый компонент, который использует этот элемент. Этот подход дорог в обслуживании и может привести к несогласованному содержанию в случае пропуска обновления.Макеты решают эти проблемы. Макет Blazor — это компонент Razor, который использует разметку совместно с компонентами, которые на него ссылаются. Макеты могут использовать привязку данных, внедрение зависимостей и другие функции компонентов. Для создания компонента макета: Следующий компонент В приложении, созданном из шаблона проекта Blazor, компонент Используйте директиву Содержимое следующего компонента Следующая визуализированная разметка HTML создается предыдущим компонентом Указание макета непосредственно в компоненте заменяет макет по умолчанию : Каждая папка приложения может дополнительно содержать файл шаблона с именем Файл Указание макета в Предупреждение Не , а не , добавьте директиву Razor Директива Укажите макет приложения по умолчанию в компоненте Router компонента Извините, по этому адресу ничего нет. Для получения дополнительной информации о компоненте Router см. ASP.NET Core Blazor. Указание макета в качестве макета по умолчанию в компоненте Чтобы установить макет для произвольного содержимого шаблона Razor, укажите макет с помощью компонента LayoutView.Вы можете использовать LayoutView в любом компоненте Razor. В следующем примере задается компонент макета с именем Извините, по этому адресу ничего нет. Компонент может ссылаться на макет, который, в свою очередь, ссылается на другой макет. Например, вложенные макеты используются для создания многоуровневых структур меню. В следующем примере показано, как использовать вложенные макеты. Компонент Следующий компонент Компонент Следующая визуализированная разметка HTML создается предыдущим вложенным макетом.Посторонняя разметка не отображается, чтобы сосредоточиться на вложенном содержимом, предоставляемом тремя задействованными компонентами: Когда маршрутизируемые компоненты интегрированы в приложение Razor Pages, общий макет приложения может использоваться с компонентами.Дополнительные сведения см. В разделе «Предварительная визуализация и интеграция компонентов Razor ASP.NET Core». Макет «фиксированной ширины» — это макет, в котором макет страницы содержится в оболочке
который не регулирует свой размер при изменении ширины браузера. В этом разделе вы узнаете, как создать макет с 2 столбцами фиксированной ширины. Этот столбец фиксированный. Этот столбец фиксированный. Этот столбец фиксированный. Этот столбец фиксированный. Этот столбец фиксированный. Этот столбец фиксированный.
поле справа: авто;  Вы можете использовать эту концепцию для создания столбцов с помощью. Чтобы упростить процесс, вместо создания нескольких тегов
Вы можете использовать эту концепцию для создания столбцов с помощью. Чтобы упростить процесс, вместо создания нескольких тегов
 Class Selector — это стиль, который можно применять к нескольким элементам.В приведенном выше примере .column — это класс, который перемещает все теги
Class Selector — это стиль, который можно применять к нескольким элементам.В приведенном выше примере .column — это класс, который перемещает все теги 3 способа отображения двух разделов рядом (float, flexbox, CSS grid)
Метод с плавающей запятой
.float-container — это просто родительский элемент, который содержит оба элемента .float-child .
. Плавучий контейнер {
граница: 3px solid #fff;
отступ: 20 пикселей;
}
.float-child {
ширина: 50%;
плыть налево;
отступ: 20 пикселей;
граница: 2 пикселя сплошной красный;
} .float-container с отступом 20 пикселей. .float-child имеет более тонкую красную границу и несколько дополнительных отступов. Тогда фактические цветовые блоки являются дочерними элементами элементов .float-child . (Вы скоро поймете, почему.) float , чтобы перемещать каждый элемент .float-child влево. Они подходят, потому что у нас есть два блока
Они подходят, потому что у нас есть два блока .float-child , каждый с шириной 50%. .float-child , который затем содержит цветные блоки. Добавьте пространство между столбцами, вложив каждый столбец во внешний div
.float-child ), чтобы добавить места, а также разместить оба блока рядом. .float-child без заполнения, а вместо этого мы попытались бы добавить пространство, поместив значение margin-right в первый блок, как это?
.float-child.green {
поле справа: 20 пикселей;
} . займут 50% общей ширины. Но у первого зеленого элемента также будет поле 20 пикселей. float-child
float-child Метод Flexbox

.flex-container {
дисплей: гибкий;
}
.flex-child {
гибкость: 1;
граница: 2 пикселя сплошного желтого цвета;
}
.flex-child: first-child {
поле справа: 20 пикселей;
} display: flex для родительского элемента .flex-container . Это включает flexbox. .flex-child мы устанавливаем flex: 1 . Это число похоже на соотношение, сравнивающее ширину каждого дочернего элемента в родительском гибком элементе. Добавьте пространство между div, используя поле, и оно все равно поместится!
margin-right: 20px только к первому элементу .. Однако flexbox достаточно умен, чтобы учесть эти дополнительные 20 пикселей при разделении остальной доступной ширины. flex-child
flex-child margin-right для мобильных устройств..flex-child , аналогично тому, что мы сделали с методом float.
Метод сетки CSS
.grid-container {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr;
сетка-промежуток: 20 пикселей;
} .grid-container мы включаем сетку с display: grid . Затем мы добавляем, сколько столбцов мы хотим в нашем макете, с помощью свойства
Затем мы добавляем, сколько столбцов мы хотим в нашем макете, с помощью свойства grid-template-columns . 1fr 1fr . Это указывает браузеру создать макет с двумя столбцами, и каждый столбец занимает 1fr (fr = дробная единица) пространства. flex: 1 , которое мы использовали в методе flexbox. Если для столбцов установлено значение 1fr 1fr , это означает, что каждый столбец будет занимать одинаковое количество места. Добавление пространства между элементами сетки с помощью свойства grid-gap
grid-gap (или grid-gap в новых браузерах) для автоматического добавления места в свой шаблон сетки.
grid-gap на 20 пикселей, чтобы браузер знал, нужно добавить 20 пикселей между всеми элементами, независимо от того, расположены ли они рядом или расположены друг над другом. .grid-container . На самом деле нам не нужно было писать какой-либо CSS для дочерних элементов .grid-child ! 17+ Примеров адаптивного макета CSS для Div
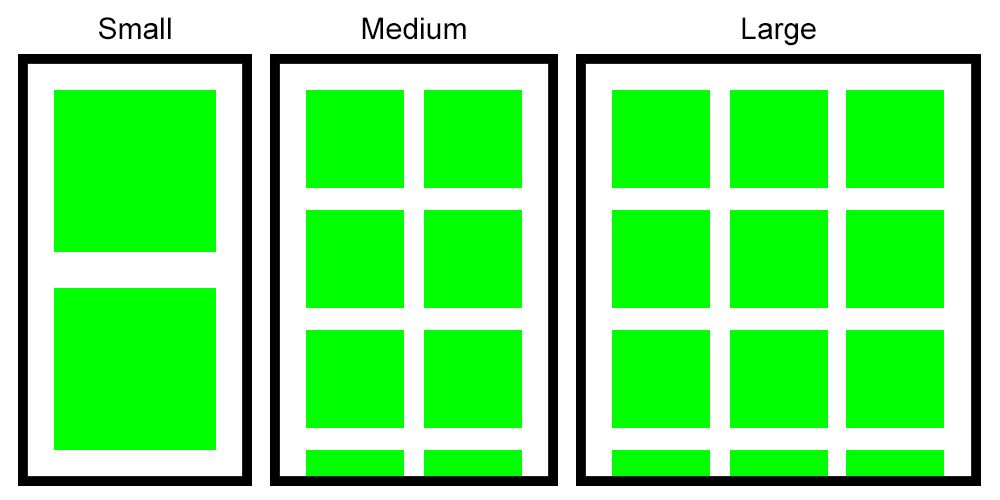
 Таким образом, здесь мы говорим о различных примерах адаптивного макета. Мы в целом понимаем то, что делает отзывчивые методы. Отзывчивый подразумевает, что план работает в каждом гаджете свободно. Итак, в этой статье мы обсудим, как с помощью HTML и CSS создать адаптивный макет div разной высоты и ширины.
Таким образом, здесь мы говорим о различных примерах адаптивного макета. Мы в целом понимаем то, что делает отзывчивые методы. Отзывчивый подразумевает, что план работает в каждом гаджете свободно. Итак, в этой статье мы обсудим, как с помощью HTML и CSS создать адаптивный макет div разной высоты и ширины. Рассматривайте медиа-запросы как способ ограничительного применения правил CSS. Они также говорят программе, что она должна игнорировать или применять определенные принципы, полагаясь на гаджет клиента.
Рассматривайте медиа-запросы как способ ограничительного применения правил CSS. Они также говорят программе, что она должна игнорировать или применять определенные принципы, полагаясь на гаджет клиента. Коллекция примеров адаптивного макета CSS для Div с исходным кодом
1.CSS Внутренний адаптивный макет Div
2. Адаптивный макет таблицы Div с HTML и CSS
 Видно правильное сочетание оттенков рядом с заголовком.
Видно правильное сочетание оттенков рядом с заголовком. 3. Ширина адаптивного наклонного блока Div с CSS

4. Адаптивный макет, состоящий только из трех столбцов CSS
5. Гибкая сетка блокирует адаптивный макет CSS
6. Макет с четырьмя прямоугольниками с использованием адаптивной сетки CSS
 Он использовал разные оттенки для различных коробок. План тоже отзывчивый.
Он использовал разные оттенки для различных коробок. План тоже отзывчивый. 7.Центрирование двух адаптивных элементов Div по высоте и ширине бок о бок HTML CSS
8. Адаптивные столбцы и строки начальной загрузки
9. Блок макета адаптивной сетки с CSS и HTML
10. Адаптивная сетка с примерами Flexbox
11. Адаптивный полноэкранный фоновый рисунок
12.HTML CSS адаптивный макет таблицы Div
13.Адаптивный двухколоночный макет
14. Адаптивный макет с Flexbox
15. Адаптивный макет веб-сайта CSS и JavaScript
16. Изменить порядок Div для отзывчивых элементов
17. Адаптивная кладка только CSS
18. HTML-адаптивный полноэкранный режим DIV
19. HTML Responsive Multiple Full-Page DIV Pure CSS
Заключение
макетов ASP.NET Core Blazor | Документы Microsoft
В этой статье
Компоненты схемы
Создание компонента макета
.razor , как и обычные компоненты Razor. Поскольку компоненты макета являются общими для всех компонентов приложения, они обычно помещаются в папку Shared приложения. Однако макеты можно размещать в любом месте, доступном для компонентов, которые их используют.Например, макет можно поместить в ту же папку, что и компоненты, которые его используют. @Body , чтобы указать место в разметке макета, где отображается содержимое. DoctorWhoLayout показывает шаблон Razor компонента макета.Макет наследует LayoutComponentBase и устанавливает @Body между панелью навигации ( ). Общий доступ / DoctorWhoLayout.razor :
@inherits LayoutComponentBase
<заголовок>
Доктор Кто и торговля; База данных эпизодов
MainLayout компонент MainLayout является макетом приложения по умолчанию. Общий / MainLayout.razor :
Функция изоляции CSS @inherits LayoutComponentBase
MainLayout .По соглашению стили предоставляются сопровождающей таблицей стилей с тем же именем, Shared / MainLayout.razor.css . Реализация таблицы стилей платформы ASP.NET Core доступна для проверки в справочном источнике ASP.NET Core (репозиторий dotnet / aspnetcore GitHub). выпуск / 5.0 для выпуска ASP.NET Core 5.0. Применить макет
Применить макет к компоненту
@layout Razor, чтобы применить макет к маршрутизируемому компоненту Razor, имеющему директиву @page . Компилятор преобразует @layout в LayoutAttribute и применяет атрибут к классу компонента. Episodes вставляется в DoctorWhoLayout в позиции @Body . Pages / Episodes.razor :
@page "/ эпизоды"
@layout DoctorWhoLayout
Эпизоды
DoctorWhoLayout и Episodes . Посторонняя разметка не отображается, чтобы сосредоточиться на содержании, предоставляемом двумя задействованными компонентами:...
< div> ... ) взяты из компонента DoctorWhoLayout . ...
...
Episodes .
Доктор Кто и торговля; База данных эпизодов
Эпизоды
<нижний колонтитул>
Doctor Who - зарегистрированная торговая марка BBC.
https://www.doctorwho.tv/
Применить макет к папке компонентов
_Imports.бритва . Компилятор включает директивы, указанные в файле импорта, во все шаблоны Razor в одной папке и рекурсивно во всех своих подпапках. Таким образом, файл _Imports.razor , содержащий @layout DoctorWhoLayout , гарантирует, что все компоненты в папке используют компонент DoctorWhoLayout . Нет необходимости повторно добавлять @layout DoctorWhoLayout ко всем компонентам Razor ( .razor ) в папке и подпапках. _Imports.razor :
@layout DoctorWhoLayout
...
_Imports.razor похож на файл _ViewImports.cshtml для представлений и страниц Razor, но применяется специально к файлам компонентов Razor. _Imports.razor переопределяет макет, указанный в качестве макета приложения по умолчанию для маршрутизатора, который описывается в следующем разделе. @layout в корневой каталог _Imports.razor , что приводит к бесконечному циклу макетов. Чтобы управлять макетом приложения по умолчанию, укажите макет в компоненте Router . Дополнительные сведения см. В следующих разделах Применение макета по умолчанию к разделу приложения. @layout Razor применяет макет только к маршрутизируемым компонентам Razor с директивой @page . Применить макет по умолчанию к приложению
App .В следующем примере из приложения, основанного на шаблоне проекта Blazor, в качестве макета по умолчанию используется компонент MainLayout . App.razor :
Router является полезной практикой, поскольку вы можете переопределить макет для отдельных компонентов или папок, как описано в предыдущих разделах этой статьи. Мы рекомендуем использовать компонент Router для установки макета приложения по умолчанию, поскольку это наиболее общий и гибкий подход к использованию макетов. Применение макета к произвольному содержимому (компонент
LayoutView ) ErrorLayout для шаблона NotFound компонента MainLayout ( ). App.razor :
Страница не найдена
Вложенные макеты
Episodes , показанный в разделе «Применить макет к компоненту», является отображаемым компонентом. Компонент ссылается на компонент DoctorWhoLayout . DoctorWhoLayout представляет собой модифицированную версию примера, показанного ранее в этой статье. Элементы верхнего и нижнего колонтитула удаляются, и макет ссылается на другой макет, ProductionsLayout . Компонент Episodes отображается там, где @Body появляется в DoctorWhoLayout . Общий доступ / DoctorWhoLayout.razor :
@inherits LayoutComponentBase
@layout ProductionsLayout
Доктор Кто и торговля; База данных эпизодов
ProductionsLayout содержит элементы макета верхнего уровня, где теперь находятся элементы верхнего колонтитула ( ) . DoctorWhoLayout с компонентом Episodes отображается там, где появляется @Body . Общий доступ / ProductionsLayout.razor :
@inherits LayoutComponentBase
<заголовок>
Производство
) и их содержимое поступают из компонента ProductionsLayout ....
DoctorWhoLayout компонент. ...
...
Episodes .
Производство
Доктор Кто и торговля; База данных эпизодов
Эпизоды
Совместное использование макета Razor Pages с интегрированными компонентами
Дополнительные ресурсы
Компоненты схемы
Создание компонента макета
.razor , как и обычные компоненты Razor.Поскольку компоненты макета являются общими для всех компонентов приложения, они обычно помещаются в папку Shared приложения. Однако макеты можно размещать в любом месте, доступном для компонентов, которые их используют. Например, макет можно поместить в ту же папку, что и компоненты, которые его используют. @Body , чтобы указать место в разметке макета, где отображается содержимое. DoctorWhoLayout показывает шаблон Razor компонента макета. Макет наследует LayoutComponentBase и устанавливает @Body между панелью навигации ( ). Общий доступ / DoctorWhoLayout.razor :
@inherits LayoutComponentBase
<заголовок>
Доктор Кто и торговля; База данных эпизодов
MainLayout компонент MainLayout является макетом приложения по умолчанию. Общий / MainLayout.razor :
Функция изоляции CSS @inherits LayoutComponentBase
MainLayout .По соглашению стили предоставляются сопровождающей таблицей стилей с тем же именем, Shared / MainLayout.razor.css . Реализация таблицы стилей платформы ASP.NET Core доступна для проверки в справочном источнике ASP.NET Core (репозиторий dotnet / aspnetcore GitHub). выпуск / 5.0 для выпуска ASP.NET Core 5.0. Применить макет
Применить макет к компоненту
@layout Razor, чтобы применить макет к маршрутизируемому компоненту Razor, имеющему директиву @page . Компилятор преобразует @layout в LayoutAttribute и применяет атрибут к классу компонента. Episodes вставляется в DoctorWhoLayout в позиции @Body . Pages / Episodes.razor :
@page "/ эпизоды"
@layout DoctorWhoLayout
Эпизоды
DoctorWhoLayout и Episodes . Посторонняя разметка не отображается, чтобы сосредоточиться на содержании, предоставляемом двумя задействованными компонентами:...
< div> ... ) взяты из компонента DoctorWhoLayout . ...
...
Episodes .
Доктор Кто и торговля; База данных эпизодов
Эпизоды
<нижний колонтитул>
Doctor Who - зарегистрированная торговая марка BBC.
https://www.doctorwho.tv/
Применить макет к папке компонентов
_Imports.бритва . Компилятор включает директивы, указанные в файле импорта, во все шаблоны Razor в одной папке и рекурсивно во всех своих подпапках. Таким образом, файл _Imports.razor , содержащий @layout DoctorWhoLayout , гарантирует, что все компоненты в папке используют компонент DoctorWhoLayout . Нет необходимости повторно добавлять @layout DoctorWhoLayout ко всем компонентам Razor ( .razor ) в папке и подпапках. _Imports.razor :
@layout DoctorWhoLayout
...
_Imports.razor похож на файл _ViewImports.cshtml для представлений и страниц Razor, но применяется специально к файлам компонентов Razor. _Imports.razor переопределяет макет, указанный в качестве макета приложения по умолчанию для маршрутизатора, который описывается в следующем разделе. @layout в корневой каталог _Imports.razor , что приводит к бесконечному циклу макетов. Чтобы управлять макетом приложения по умолчанию, укажите макет в компоненте Router . Дополнительные сведения см. В следующих разделах Применение макета по умолчанию к разделу приложения. @layout Razor применяет макет только к маршрутизируемым компонентам Razor с директивой @page . Применить макет по умолчанию к приложению
App .В следующем примере из приложения, основанного на шаблоне проекта Blazor, в качестве макета по умолчанию используется компонент MainLayout . App.razor :
Router включает параметр PreferExactMatches , для которого установлено значение @true . Дополнительные сведения см. В разделе «Переход с ASP.NET Core 3.1 на 5.0». Router является полезной практикой, поскольку вы можете переопределить макет для отдельных компонентов или папок, как описано в предыдущих разделах этой статьи.Мы рекомендуем использовать компонент Router для установки макета приложения по умолчанию, поскольку это наиболее общий и гибкий подход к использованию макетов. Применение макета к произвольному содержимому (компонент
LayoutView ) ErrorLayout для шаблона NotFound компонента MainLayout ( ). App.razor :
Страница не найдена
Router включает параметр PreferExactMatches , для которого установлено значение @true . Дополнительные сведения см. В разделе «Переход с ASP.NET Core 3.1 на 5.0». Вложенные макеты
Episodes , показанный в разделе «Применить макет к компоненту», является отображаемым компонентом.Компонент ссылается на компонент DoctorWhoLayout . DoctorWhoLayout представляет собой модифицированную версию примера, показанного ранее в этой статье. Элементы верхнего и нижнего колонтитула удаляются, и макет ссылается на другой макет, ProductionsLayout . Компонент Episodes отображается там, где @Body появляется в DoctorWhoLayout . Общий доступ / DoctorWhoLayout.razor :
@inherits LayoutComponentBase
@layout ProductionsLayout
Доктор Кто и торговля; База данных эпизодов
ProductionsLayout содержит элементы макета верхнего уровня, где теперь находятся элементы верхнего колонтитула ( ) . DoctorWhoLayout с компонентом Episodes отображается там, где появляется @Body . Общий доступ / ProductionsLayout.razor :
@inherits LayoutComponentBase
<заголовок>
Производство
) и их содержимое поступают из компонента ProductionsLayout ....
DoctorWhoLayout компонент. ...
...
Episodes .
Производство
Доктор Кто и торговля; База данных эпизодов
Эпизоды
Совместное использование макета Razor Pages с интегрированными компонентами
Дополнительные ресурсы
Компоненты схемы
Создание компонента макета
.razor , как и обычные компоненты Razor.Поскольку компоненты макета являются общими для всех компонентов приложения, они обычно помещаются в папку Shared приложения. Однако макеты можно размещать в любом месте, доступном для компонентов, которые их используют. Например, макет можно поместить в ту же папку, что и компоненты, которые его используют. @Body , чтобы указать место в разметке макета, где отображается содержимое. DoctorWhoLayout показывает шаблон Razor компонента макета. Макет наследует LayoutComponentBase и устанавливает @Body между панелью навигации ( ). Общий доступ / DoctorWhoLayout.razor :
@inherits LayoutComponentBase
<заголовок>
Доктор Кто и торговля; База данных эпизодов
MainLayout компонент MainLayout является макетом приложения по умолчанию. Общий / MainLayout.razor :
@inherits LayoutComponentBase
Применить макет
Применить макет к компоненту
@layout Razor, чтобы применить макет к маршрутизируемому компоненту Razor, имеющему директиву @page .Компилятор преобразует @layout в LayoutAttribute и применяет атрибут к классу компонента. Episodes вставляется в DoctorWhoLayout в позиции @Body . Pages / Episodes.razor :
@page "/ эпизоды"
@layout DoctorWhoLayout
Эпизоды
DoctorWhoLayout и Episodes . Посторонняя разметка не отображается, чтобы сосредоточиться на содержании, предоставляемом двумя задействованными компонентами:...
< div> ... ) взяты из компонента DoctorWhoLayout . ...
...
Episodes .
Доктор Кто и торговля; База данных эпизодов
Эпизоды
<нижний колонтитул>
Doctor Who - зарегистрированная торговая марка BBC.
https://www.doctorwho.tv/
Применить макет к папке компонентов
_Imports.бритва . Компилятор включает директивы, указанные в файле импорта, во все шаблоны Razor в одной папке и рекурсивно во всех своих подпапках. Таким образом, файл _Imports.razor , содержащий @layout DoctorWhoLayout , гарантирует, что все компоненты в папке используют компонент DoctorWhoLayout . Нет необходимости повторно добавлять @layout DoctorWhoLayout ко всем компонентам Razor ( .razor ) в папке и подпапках. _Imports.razor :
@layout DoctorWhoLayout
...
_Imports.razor похож на файл _ViewImports.cshtml для представлений и страниц Razor, но применяется специально к файлам компонентов Razor. _Imports.razor переопределяет макет, указанный в качестве макета приложения по умолчанию для маршрутизатора, который описывается в следующем разделе. @layout в корневой каталог _Imports.razor , что приводит к бесконечному циклу макетов. Чтобы управлять макетом приложения по умолчанию, укажите макет в компоненте Router . Дополнительные сведения см. В следующих разделах Применение макета по умолчанию к разделу приложения. @layout Razor применяет макет только к маршрутизируемым компонентам Razor с директивой @page . Применить макет по умолчанию к приложению
App .В следующем примере из приложения, основанного на шаблоне проекта Blazor, в качестве макета по умолчанию используется компонент MainLayout . App.razor :
Router является полезной практикой, поскольку вы можете переопределить макет для отдельных компонентов или папок, как описано в предыдущих разделах этой статьи. Мы рекомендуем использовать компонент Router для установки макета приложения по умолчанию, поскольку это наиболее общий и гибкий подход к использованию макетов. Применение макета к произвольному содержимому (компонент
LayoutView ) ErrorLayout для шаблона NotFound компонента MainLayout ( ). App.razor :
Страница не найдена
Вложенные макеты
Episodes , показанный в разделе «Применить макет к компоненту», является отображаемым компонентом. Компонент ссылается на компонент DoctorWhoLayout . DoctorWhoLayout представляет собой модифицированную версию примера, показанного ранее в этой статье. Элементы верхнего и нижнего колонтитула удаляются, и макет ссылается на другой макет, ProductionsLayout . Компонент Episodes отображается там, где @Body появляется в DoctorWhoLayout . Общий доступ / DoctorWhoLayout.razor :
@inherits LayoutComponentBase
@layout ProductionsLayout
Доктор Кто и торговля; База данных эпизодов
ProductionsLayout содержит элементы макета верхнего уровня, где теперь находятся элементы верхнего колонтитула ( ) . DoctorWhoLayout с компонентом Episodes отображается там, где появляется @Body . Общий доступ / ProductionsLayout.razor :
@inherits LayoutComponentBase
<заголовок>
Производство
) и их содержимое поступают из компонента ProductionsLayout ....
DoctorWhoLayout компонент. ...
...
Episodes .
Производство
Доктор Кто и торговля; База данных эпизодов
Эпизоды
Совместное использование макета Razor Pages с интегрированными компонентами
Дополнительные ресурсы
Бесплатный HTML + CSS DIV Layout Generator On-line
Выберите любой макет, чтобы начать с
Вы уже создали макет своего веб-сайта и вам нужно создать для него меню ?!
Создайте любую свою идею по макету веб-дизайна
Эта веб-утилита поможет вам начать разработку дизайна и верстки веб-сайта с помощью бесплатного онлайн-инструмента «Смешанный HTML» .Утилита генерирует полные сценарии таблиц стилей HTML и CSS на основе утилиты графического макета, доступной из вкладки редактора.
Утилита включает несколько функций, описанных ниже, и предоставляется абсолютно бесплатно.
Сгенерированный код не содержит скрытой рекламы, спама и т. Д. Используя этот инструмент, вы сможете создать макет страницы с нуля, используя простые и удобные для пользователя жесты перетаскивания.
Нет ограничений на положение блоков DIV на странице.Вы можете добавить столько верхних и нижних колонтитулов, сколько захотите, кроме того, в макете нет табличных данных, все элементы позиционируются исключительно в CSS во внешней таблице стилей.
Генератор макетов разработан для энтузиастов, студентов, а также для опытных веб-дизайнеров, которые хотят сэкономить драгоценное время.
Передовая технология — для наилучшего восприятия мы рекомендуем использовать браузеры, перечисленные в разделе «Поддержка браузеров». Почему стоит попробовать этот бесплатный генератор ?!
Требуется знать, как это сделать, просмотрите этот короткий видео-пример!
Смотреть Посмотрите этот краткий учебный пример, как создать макет.Это краткое руководство, демонстрирующее, как создать простой макет и получить базовое представление о том, как использовать этот онлайн-генератор кода.
Для лучшего объяснения включите субтитры.
Макеты веб-сайтов так, как вы хотите — так для кого он создан ?!
Чтобы помочь нам улучшить и выпустить стабильную версию
, вставьте обратную ссылку на наш сайт © 2014 Роман П. Как создать макет фиксированной ширины с помощью CSS
Фиксированный макет с двумя столбцами
Меню
Содержание
* {
маржа: 0;
отступ: 0;
граница: 0;
}
#wrapper {
граница: 1px solid # 000;
}
#header {
нижняя граница: 1px solid # 000;
отступ: 10 пикселей;
цвет фона: #eee;
}
#menu {
ширина: 180 пикселей;
плыть налево;
отступ: 10 пикселей;
граница справа: сплошной 1px # 000;
}
#содержание {
маржа слева: 200 пикселей;
граница слева: 1px solid # 000;
отступ: 10 пикселей;
высота строки: 2em;
}
.clearer {
ясно: оба;
}
#wrapper и установите для полей значение auto.Навигация по записям
