- Оформление группы VK: руководство по основным настройкам
- ТОП-60 оформлений группы вк (божественные примеры)
- Оформление и дизайн групп Вконтакте
- сколько стоит оформление ВК-группы у фрилансеров
- Зачем и как правильно оформлять группу ВКонтакте?
- Красивое оформление группы ВКонтакте. Примеры — Осиново.ру
- Дизайн групп в ВК | Блог Фриланс Кодебай
- 1991 Cirrus ВК-30 — Н33ВК
- Жидкие противомикробные препараты: слепое сравнение трех марок пенициллина ВК и трех марок амоксициллина
- Практическое руководство по статистическим тестам | by VK Tech
- VK Architects & Engineers и Archetype Group создают совместное предприятие
- (PDF) Флаг-переходные конструкции 6- (v, k, 2)
- Упрощение деловой части медицинской практики
- В.К. Fourstone (Автор Einsteiner)
Оформление группы VK: руководство по основным настройкам
Во ВКонтакте, как и в оформлении сайта, важно создать четкую и понятную структуру сообщества. Так, чтобы пользователь интуитивно понимал, куда нажимать, что читать и где подробнее узнать о вашем продукте. В этой статье мы рассмотрели этапы оформления группы ВКонтакте, шаблоны сообществ, создание обложек и аватарок. А также разобрали варианты постов и статей, которые можно создавать в VK.
Оформление группы в VK
Оформление ВКонтакте — важный момент, который привлекает пользователей прочитать контент, подписаться, получать новые знания, общаться, подавать заявки и многое другое.
Основные плюсы удачного оформления сообщества VK:
- Информативность. Продуманная структура группы позволяет пошагово рассказывать о продукте и своем бренде, тем самым выдавая полезный материал подписчикам. Структуру можно создавать в меню, помечать хэштегами или писать статьи.
- Наглядность.

- Доверие. Аккуратное и красивое оформление вызывает у пользователей доверие к бренду. Также это демонстрирует серьезность подхода к делу в общении с клиентами, в оформлении сделок и так далее.
- Оригинальность. Дизайн группы ВКонтакте должен отражать индивидуальность бренда и запоминаться аудитории.
- Экономичность. Более детальное оформление позволяет знакомить клиента с брендом и рассказывать обо всех возможностях продукта. Пользователь самостоятельно способен найти всю необходимую информацию в вашей группе, чем экономит ваше и свое время на поиск ответов.
С чего начать оформление группы ВКонтакте
Постановка цели
Для начала необходимо сформулировать цель и задачи.
- Можно создать группу для прямых продаж.
 В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.
В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров. - Повысить узнаваемость бренда. То есть ваша задача — вести легкое общение с подписчиками: рассказывать о компании в простом стиле, можно даже с шутками, проводить конкурсы и розыгрыши для повышения вовлеченности аудитории.
Важно! Целью является результат, который вы хотите получить. Задачи — это этапы, благодаря которым вы достигнете цели: презентация продукта, продающие посты, конкурсы, акции, статьи, видеообзоры — активное вовлечение аудитории.
Определение целевой аудитории
Далее нужно определить целевую аудиторию и ее интересы. Для электронной коммерции можно воспользоваться методикой 5W:
- Что? (What) — что вы продаете.
- Кто? (Who) — кто покупает то, что вы продаете.
- Почему? (Why) — причины, по которым покупают ваш продукт.

- Когда? (When) — когда покупают ваш товар.
- Где? (Where) — где можно купить то, что вы продаете.
Затем нужно проанализировать основные моменты и потребности пользователей — и на основе полученных данных разработать макет группы и варианты продающих постов.
Например, вы занимаетесь продажей бытовой техники. Определите — какая аудитория покупает товары, какая группа товаров сейчас наиболее интересна пользователям, кто покупает эти товары, какие сопутствующие товары им интересны, какие у них возникают возражения.
Для привлечения новых подписчиков нужно выделить главный сегмент вашей аудитории: кто чаще интересуется продуктом, задает вопросы, покупает ваш продукт. Опишите вашу аудиторию по характеристикам: пол, возраст, географическое расположение, интересы, боли и потребности. Можно изучить профили пользователей у ваших конкурентов: чем интересуются, на кого подписаны, что пишут на стене и так далее.
Например, вы хотите рассказывать пользователям о своих услугах по разработке сайтов. Показывать примеры и уроки для ознакомления. Определите: какая аудитория интересуется этой темой, на какие группы они подписаны, кто является для них лидером в вашей тематике и тому подобное. На основе этих данных можно получить портреты аудитории и выделить ключевой сегмент, для которого нужно составить темы постов.
Показывать примеры и уроки для ознакомления. Определите: какая аудитория интересуется этой темой, на какие группы они подписаны, кто является для них лидером в вашей тематике и тому подобное. На основе этих данных можно получить портреты аудитории и выделить ключевой сегмент, для которого нужно составить темы постов.
Создайте сообщество ВКонтакте
После определения целей и интересов ЦА нужно выбрать тип для вашего сообщества.
Какие бывают типы сообществ ВКонтакте:
Выбор типа сообщества VK- «Публичная страница» и «Бизнес» — группа для формирования лояльности у пользователей по отношению к вашему бренду. Здесь размещаются продающие посты и полезный для вашей аудитории контент, который будет мотивировать их на общение. Подходит для новостных каналов и для организаций.
- «Тематическое сообщество» — публичная страница. Используется для публикации новостных постов, чтобы привлечь новых подписчиков и активизировать общение внутри сообщества. Подходит для блогов, СМИ и афиш.

- «Бренд или организация» — публичная страница для компаний с узкой тематикой. Например, благотворительные фонды или учебные заведения.
- «Группа по интересам» — должна объединить пользователей по определенным интересам. Это могут быть закрытые паблики, куда вы приглашаете сотрудников компании или, к примеру, группа фанатов какого-либо фильма или сериала.
- «Мероприятие» — приглашение пользователей на событие: концерт, фестиваль, день рождения, семинар или вебинар и так далее.
Для примера покажем создание «Группы по интересам», вводим название, тематику, тип группы и адрес по желанию:
Создание сообществаВ названии используйте имя бренда, фирмы, ключевое слово или свои инициалы, если создаете личный блог. По ключевым фразам или названию компании легко найти вас в поиске ВКонтакте.
Например, если вы занимаетесь ремонтом квартир в Москве, то для привлечения пользователей лучше использовать ключевое слово. Если у вас магазин с названием «Бублик от бабули», введите в названии: Булочная «Бублик от бабули».
После выполнения всех настроек по созданию сообщества, откроется страница с группой:
В настройки можно перейти, нажав вкладку «Управление»: внутри вы вводите всю необходимую информацию о вашей группе. Можно выбрать разделы, проработать меню и многое другое.
Настройки в разделе «Управление»Перейдем к этапам оформления групп ВКонтакте.
Как оформить группу в VK
Оформление начинается с аватара, обложки, меню и постов, а заканчивается внедрением виджетов и ссылок.
Аватар
Аватар для группы VK — это лицо вашей страницы. Обычно здесь размещается логотип, название бренда или продукт. Необходимо создать дизайн, который ляжет в основу оформления всего сообщества: цветовая гамма, шрифт, детали и элементы.
- Минимальный размер аватара составляет 200 на 200 пикселей. Мы рекомендуем загружать формат 400 на 400, чтобы сохранить качество.
- Максимальный размер аватарки группы VK может достигать 7000 пикселей.
 Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Важно! Помните, что размер картинки для группы VK в миниатюрах обрезается по окружности, поэтому логотип или название должно четко входить в рамки круга. А еще воспользуйтесь нашей памяткой по размерам изображений для всех социальных сетей.
Изображение можно загружать в формате: JPG, GIF или PNG.
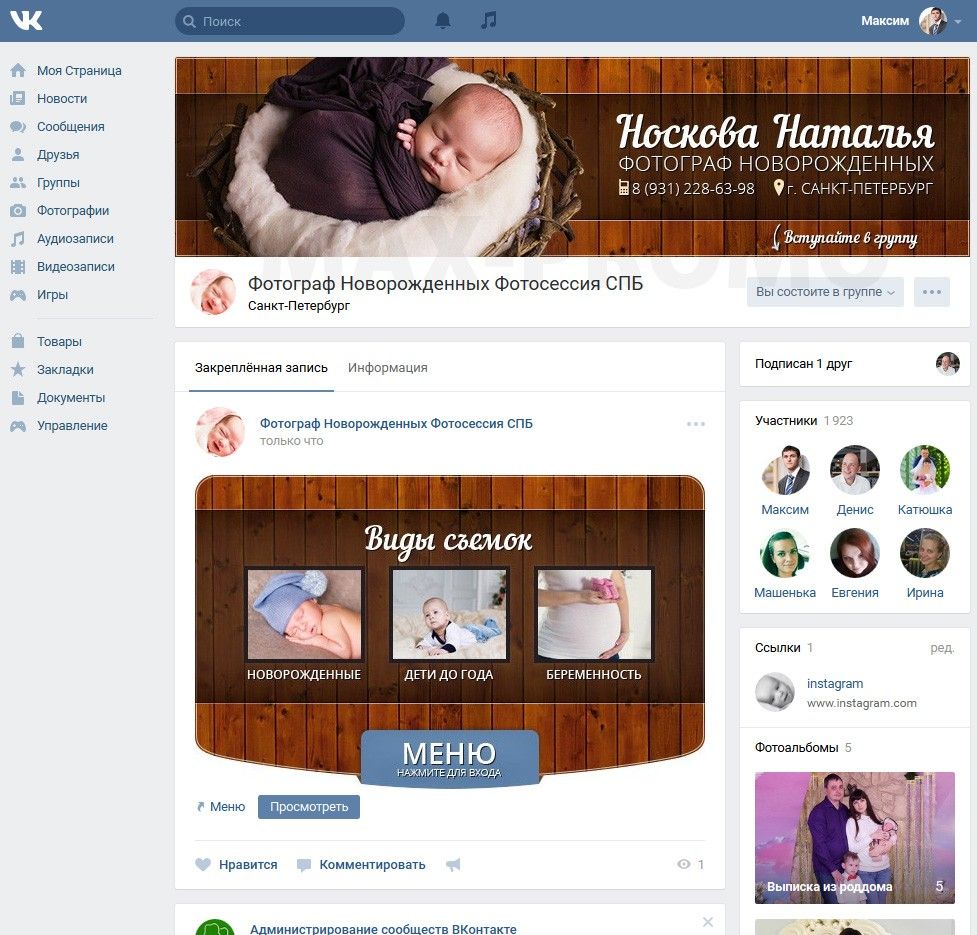
Вот пример аватара с логотипом для кафе — аватар располагается на публичной странице без обложки:
Вариант размещения логотипаА это пример для магазина канцелярии — длинный аватар для публичной страницы:
Пример длинного аватараОтображение аватарки VK при отсутствии обложки группы:
Оформление аватара для научного изданияПример отображения аватара с обложкой:
Аватар группы ЯндексаВажно! Когда вы загружаете обложку, аватар виден только в миниатюре.
Обложка сообщества VK
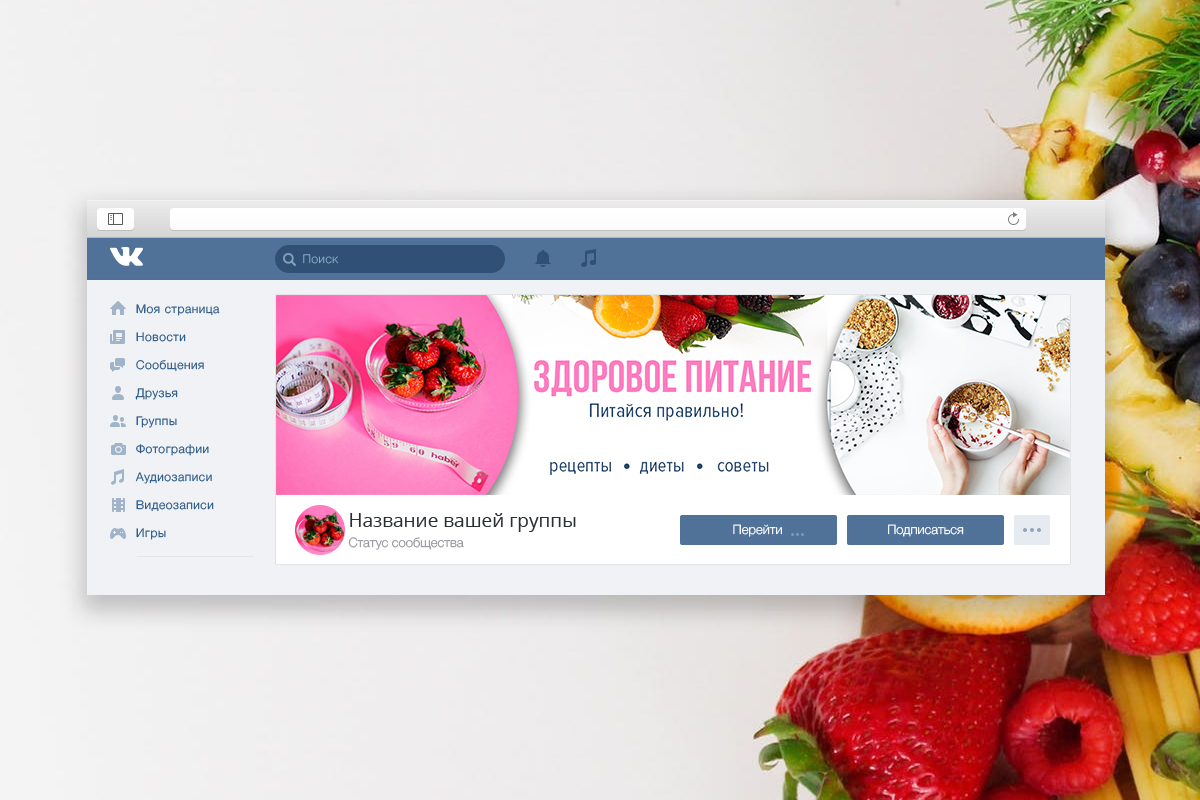
Обложка или шапка группы должна привлечь внимание пользователя. На баннере можно разместить УТП, миссию вашей компании, продукт, контактную информацию и призыв к действию.
На баннере можно разместить УТП, миссию вашей компании, продукт, контактную информацию и призыв к действию.
Размеры обложки группы VK должны быть 1590 пикселей в ширину и 400 — в высоту. В мобильной версии у обложки с обеих сторон обрезается по 200 пикселей. Учтите этот момент при разработке дизайна.
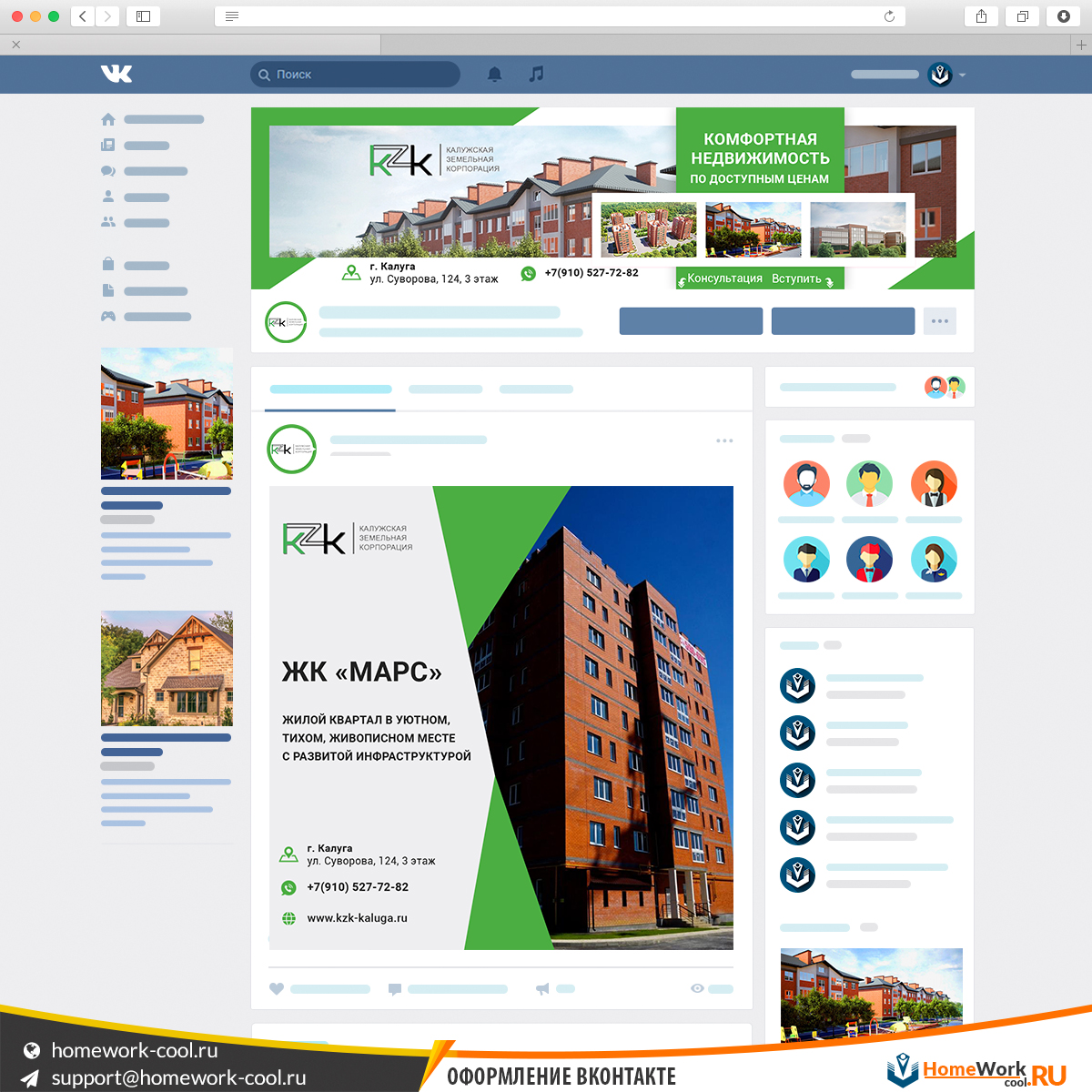
Баннер устанавливается в настройках группы:
Установка обложки сообщества VKВо ВКонтакте можно устанавливать статические, динамические и живые обложки. Первые два варианта используются для десктопных версий, третья подходит для мобильных телефонов.
Настройка и размер обложки для группы VK:
Выбор и настройка типов обложкиСтатические баннеры
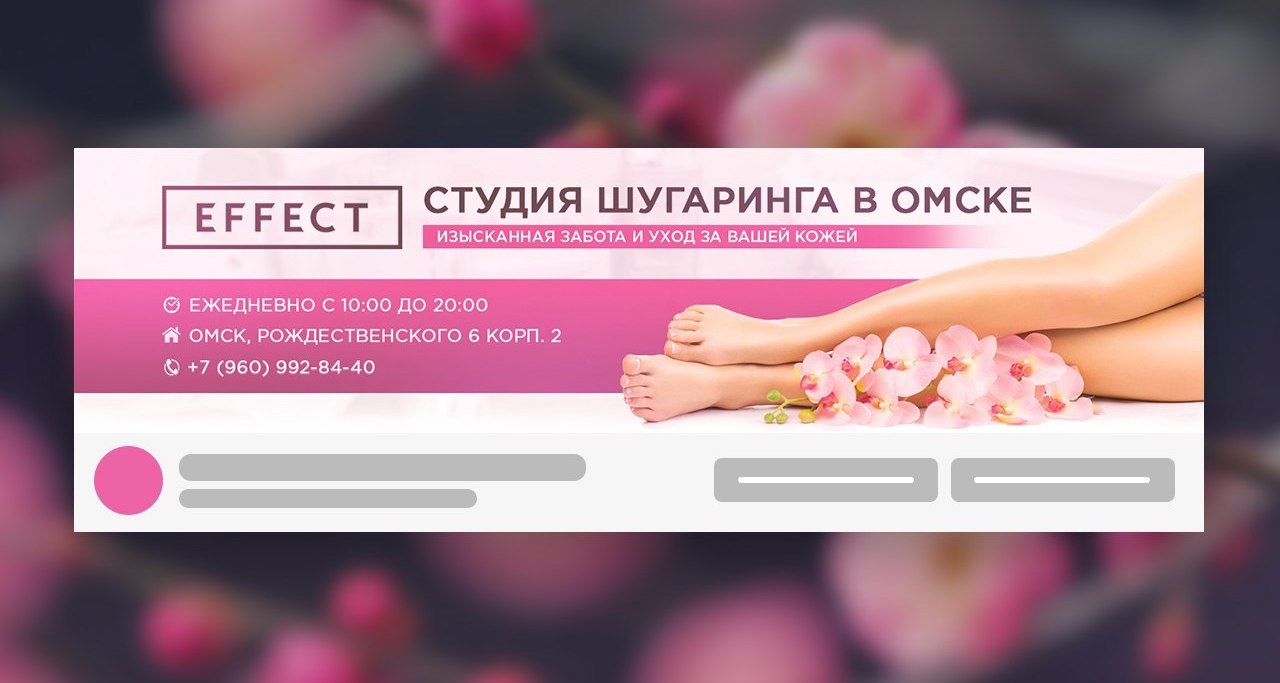
Баннеры можно использовать с кнопками для призыва к действию, как в примере ниже:
Кнопки под баннером создаются в настройках сообщества. Можно настроить кнопку для призыва к действию. Вторая кнопка для группы будет «Вступить в группу», для публичной страницы «Подписаться».
Пример создания кнопки «Позвонить» в настройках раздела «Управление» — в данном случае будет открываться с мобильного телефона и переводить на набор номера. В десктопе будет предложение перевести звонок на мобильный телефон. Это будет в том случае, если у вас в браузере создан аккаунт и он прикреплен к вашему номеру телефона.
Пример создания кнопки «Позвонить»Работа кнопки с ПК:
Работа кнопки «Позвонить» на десктопеОформление баннера с предложением перейти на сайт:
Обложка группы AdidasПример настройки кнопки:
Настройка кнопкиДинамическая обложка
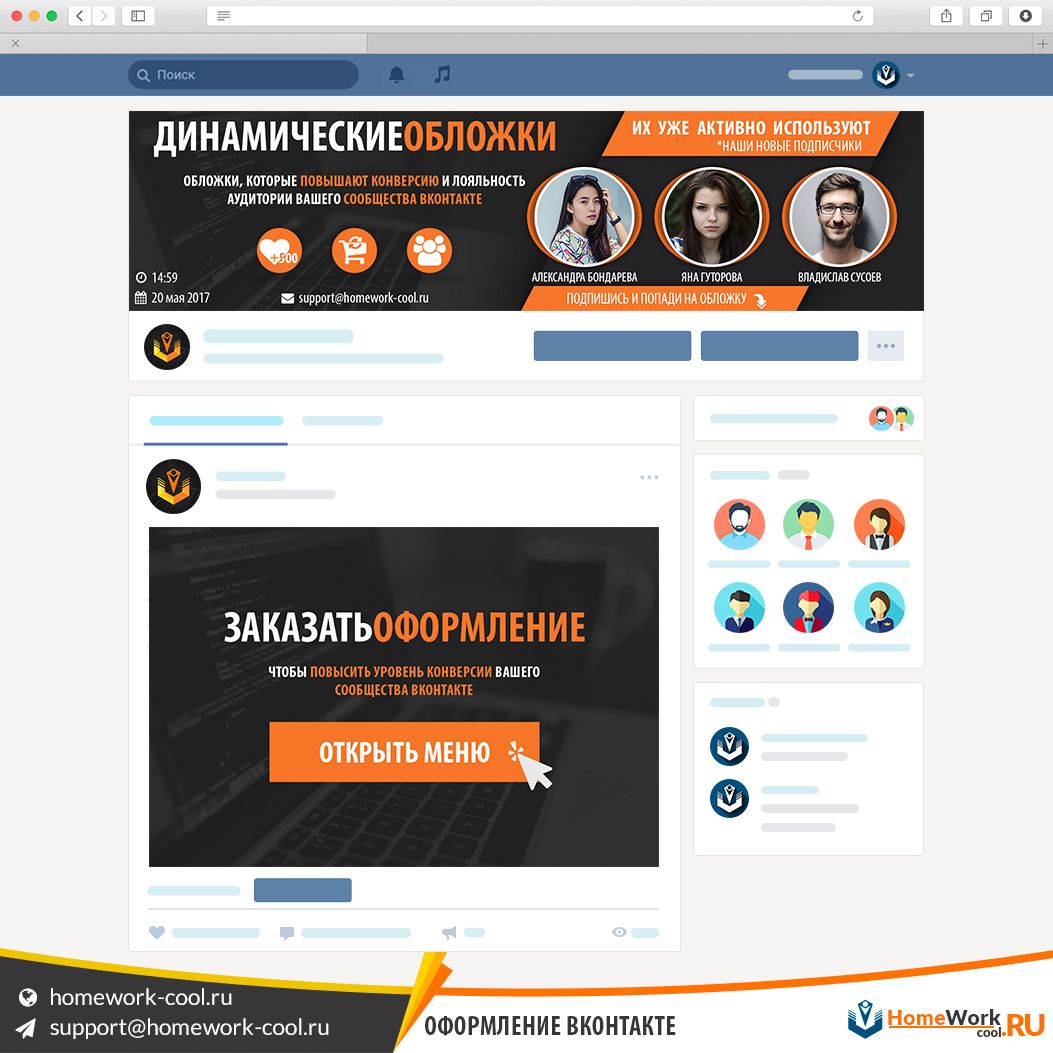
Это баннеры с интерактивными элементами. В них можно добавить полезную информацию, которая будет стимулировать аудиторию к покупке, регистрации, просмотру контента.
Динамическая обложка изменяется с течением времени, то есть обновляется информация и показывается пользователям: прогноз погоды, количество новых подписчиков, пользователей, которые выиграли в конкурсе и многое другое.
Шаблон для обложки создается в формате PDF, а уже потом в специальных программах подтягивается статистика, которую вы хотите указать — ваш сайт, группа или сторонний ресурс. То есть вы устанавливаете на обложку скрипт, который выводит данные.
То есть вы устанавливаете на обложку скрипт, который выводит данные.
Важно! Динамические обложки можно создать при помощи сервисов: Dycover.ru, Letscover.me, Livecoverstudio.com. Canva или Photoshop используются для создания макета баннера.
Вот пример баннера с выводом активных пользователей или тех, кто победил в конкурсе:
Пример динамического баннера в группе Церебро ТаргетБаннер с примером котировок валют. Как только происходят изменения на рынке, статистика подгружается и вам показывается изменение стоимости валют: рост курса или его падение.
Отображение курса валют в группе, посвященной биткоинуЖивая обложка
Живая обложка представляет собой видео или нарезку из фотографий. Просмотр доступен только с мобильного телефона. На десктопе не будет ничего отображаться, для него можно установить статический или динамический баннер. Для шапки группы VK размер видео должен быть 1080 на 1920 пикселей, весом не более 20 Мб и в формате MP4.
Оформление групп VK:
Пример живой обложки для группы по обучению художников цифровому рисунку. В видео представлены примеры работ.
В видео представлены примеры работ.
Пример отображения двух живых обложек. ВКонтакте можно установить до 5 живых обложек, которые можно пролистывать влево и вправо.
Пример отображения двух обложекКак сделать меню в группе VK
Оформление группы меню ВКонтакте — это создание блока ссылок, где указаны призывы к действию, описание компании, продукции, контактные данные. Меню должно соответствовать дизайну вашей страницы ВКонтакте.
Пример меню, которое создано через вики-разметку. Раздел располагается под баннером. В данном случае, нажимая на иконки открывается пост с информацией.
Пример менюЕсть два способа оформить меню ВКонтакте:
- Меню ссылок на разделы вашего сообщества. Создаете обложку, подключаете раздел и готово. Можно вести пользователей на раздел с товарами, отзывами, сообщениями и так далее.
Меню можно создавать в конструкторах или вручную. Пример конструктора: вкменю. рф.
рф.
Настраиваем ссылки для меню в настройках:
Настройка ссылок для менюНиже — пример, как оформить меню группы VK. Меню со ссылками листается влево и вправо. В данном случае указываются главные разделы, в которых пользователи могут найти ответы на свои вопросы.
Пример меню с указанием ссылок- Другой вариант — это меню, созданное с помощью вики-разметки, о которой вы можете прочитать подробнее в группе.
Пример классического меню, расположенного рядом с разделом «Информация», где на картинке размещены кнопки. При нажатии на них вы переходите на информацию в группе:
Пример меню в группе по продаже мебелиРаздел с классическим меню, созданным с помощью вики-разметки, располагается после раздела «Информация». Пользователи могут не заметить вкладку и для таких случаев используют закрепленное меню. Для его создания потребуется:
- Создать меню в вики-разметке.
- Создать новый пост.
- Вставить ссылку вашего меню.

- Вставить картинку для вашего поста и удалить ссылку в поле для ввода, как только она определится VK.
- Отправить пост.
- Закрепить пост через настройки. Нужно нажать на три точки и выбрать надпись «Закрепить».
Пример, как оформить группу ВКонтакте с закрепленным верхним меню: переход в разделы по ссылке и кнопке.
Пример работы закрепленного менюОписание сообщества
Многие компании используют описание сообщества VK в качестве альтернативы меню. В данном случае главное — рассказать о деятельности компании, предоставить контактную информацию, выделить УТП.
В примере описания публичной страницы котокафе описаны места, стоимость посещения, часы приема и причины, почему вы должны прийти:
Пример описания группы без использования менюПример описания страницы фотостудии с указанием количества залов, графика работы, сайта и картой с проездом до студии:
Пример описания с картойВ информации в группе можно собрать список хештегов, чтобы пользователи могли находить ваши подборки и посты. Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
Закрепленный пост
Мы уже рассмотрели создание закрепленного меню. Посты, которые вы закрепляете, показываются над всей лентой. Это может быть важная информация о вашей компании, конкурс, розыгрыш или акция.
Пример отображения закрепленной записи ВКонтакте в группе по продаже молодежной одежды. Пост рассказывает о новой коллекции для него и для нее:
Пример закрепленной записиВ закрепы можно добавлять:
- Знакомство с авторами группы.
- Продающие посты, анонсы и акции.
Оформление постов ВКонтакте
Посты VK можно оформлять текстами и статьями. Изображения для постов также должны поддерживать общий стиль страницы.
Важно! Для постов рекомендуется использовать картинки размером не менее 510 пикселей в ширину. Для обложки статьи используется размер 510 на 286 пикселей.
Для обложки статьи используется размер 510 на 286 пикселей.
В постах пишут о компании, бренде, преимуществах, о продуктах и тому подобное. В статьях лучше всего писать о том, как пользоваться вашим продуктом, описывать историю вашего бренда и создавать полезные материалы для своих читателей. В новостных пабликах можно встретить интервью, которые помещают в раздел со статьями.
Идеи для создания постов:
Пример плейлистаПример текстаПример опроса- Карта. Она помогает пользователям быстро найти компанию с мобильного телефона или десктопа. Подобные посты используют, когда у компании открылась новая точка продаж либо фирма переехала на новый адрес.
- Подборки включают в себя фотографии работ, вдохновляющих картинок, видео и многое другое. В примерах ниже представлены подборка тематических нарядов для вдохновения и подборка видеоуроков по изучению Figma.
Пример подборки видеоуроков:
Подборка видеоуроковСтатьи в свою очередь размещаются в ленте, в правом меню или в центре группы.
Чтобы разместить статьи в центре группы, нужно выбрать в настройках разделов главным блоком или второстепенным — Статьи:
Как настроить раздел со статьямиПример статьи в ленте:
Пример статьи в лентеОтображение статей в центре группы:
Пример отображения статейОтображение статей в боковом меню:
Пример бокового менюСсылки
Ссылки размещаются в правом блоке сообщества. Сюда можно добавить сайт компании, социальные сети, личные страницы владельцев, чат-ботов и много другое. В случае с чат-ботом можно создать ссылку: запись на прием, отправка документа или можно вести на форму, где пользователь сможет задать вам вопрос.
Пример, как оформить паблик VK ссылками: правила сообщества, сайт, ссылки на социальные сети.
Пример оформления группы SkillboxПример ссылок в сообществе Habr: правила, ссылки на социальные сети и ссылка на сайт с вакансиями в IT.
Пример оформления ссылок для HabrРекомендуется к прочтению! В нашей статье подробно рассказано, как работать с чат-ботом от SendPulse ВКонтакте.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Обсуждения
Обсуждения в сообществе позволяют общаться с пользователями, чтобы снять возражения, получить обратную связь или повысить вовлеченность.
Например, доставка по городам, условия гарантии, победители конкурса, вопросы по Яндекс.Метрике, отзывы и предложения, свободные темы для вовлечения пользователей — любимая игра, история из жизни.
Ниже представлен пример обсуждений в группе по продаже официального мерча футбольного клуба «Ливерпуль». В темах есть опрос для пользователей, отзывы и вакансия администратора.
Пример обсужденийВ этом примере приведены такие темы: правила аренды и поведения, подарочные сертификаты близким и договор аренды. Это те вопросы, которые можно не рассматривать в ленте, так как они могут там затеряться — а вынесение их в обсуждение дает четкий ответ пользователям.
Примеры красивого оформления группы VK
Пример лаконичного дизайна для творческого блога. Красивое оформление обложки и аватара. Четкая структура построения постов и фотографий: расположение объекта и ракурсы.
Пример дизайна группы VKВариант стильного оформления. Единый стиль аватара и ссылок. Четкая структура подачи постов и добавления изображений.
Пример, как красиво оформить группу в VKПример простого оформления группы, которое выдержано в строгом стиле. Высокое качество фотографий, минималистичный дизайн группы.
Минималистичное оформление паблика VKПример того, как оформить группу ВКонтакте. Яркое оформление графических изображений привлекает остановиться при скроллинге ленты и почитать посты.
Пример оформления группы VK SettersПример простого оформления группы. Интуитивно понятно, куда перейти, что прочитать и где можно задать вопрос. Авторы рассказывают о новых возможностях, новостях из мира машин и привлекают пользователей акциями и розыгрышами.
Пример, как красиво оформить группу ВКонтакте. Стильное и красивое оформление паблика Aviasales. Удобное меню для получения информации о билетах и возможности путешествовать, приложении и подписи на рассылку. Полезные статьи размещены в начале, а это значит, что пользователи могут сразу прочитать их. Посты содержат юмористический контент, новости и продающие тексты.
Оформление паблика VKЗаключение
Мы рассмотрели варианты и примеры оформления групп ВКонтакте.
Чек-лист по оформлению VK:
- Поставьте цель — для чего и для кого вы создаете сообщество.
- Определите свою целевую аудиторию, это поможет понять в каком стиле лучше оформить сообщество.
- Переходите к созданию сообщества. Выберите тип и приступайте к оформлению.
- Оформление начинаем с разработки единого стиля.
- Добавляем аватар.
- Далее создаем обложку для сообщества и добавляем целевые кнопки.
- Создаем навигационное меню, чтобы пользователи могли найти ответы на свои вопросы.

- Добавляем описание группы.
- Оформляем боковую панель.
- Переходим к написанию постов. Создаем их исходя из ваших целей: продающие тексты, статьи или развлекательный контент.
Регистрируйтесь в SendPulse, чтобы настроить и подключить чат-бота для общения с подписчиками в вашем сообществе ВКонтакте!
[Всего: 7 Средний: 5/5]ТОП-60 оформлений группы вк (божественные примеры)
Дизайн – это первое, что видит пользователь при входе в группу. Он должен быть не просто стильным. Люди чаще совершают покупки в группах с полноценным дизайнерским оформлением и удобной навигацией, нежели в сообществах, где есть только аватарка. Смекаете?
Поэтому оформление группы вк нужно создавать с умом, продумывая все мелочи. В помощь Вам эта статья, она расскажет и покажет, как круто оформить сообщество.
Элементы оформления
Оформить группу можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров и постов.
Универсального рецепта для дизайна нет, все зависит от Ваших целей и фантазии. В статье будут все возможные блоки сообщества, которые можно оформить в едином стиле. И чтобы Вам было понятнее, к каждому пункту я приведу примеры.
1. Аватар
Главная картинка группы расположена рядом с названием. Аватарка – единственный элемент, который виден пользователям еще до момента входа в паблик. От ее привлекательности зависит, зайдет человек в Вашу группу или нет. Есть несколько вариантов представления аватара.
Пример 1.
ЛоготипОтлично подойдет, если у Вас крупный бренд, чей фирменный знак хорошо известен и не вызывает вопроса “Что это за компания?”.
Известный брендПример 2.
НазваниеИспользуйте, если Ваша организация малоизвестна. А чтобы сразу было понятно, чем Ваша группа полезна подписчикам, добавьте краткое описание деятельности мелким шрифтом.
Название компанииПример 3. Тематическая картинка
Один из самых наглядных способов отразить сферу работы сообщества. Например, для салона цветов можно выбрать аватарку с букетом, а для группы компьютерной помощи – ноутбук с инструментами. В общем подбирайте картинки, которые вызывают соответствующие тематике паблика ассоциации.
Например, для салона цветов можно выбрать аватарку с букетом, а для группы компьютерной помощи – ноутбук с инструментами. В общем подбирайте картинки, которые вызывают соответствующие тематике паблика ассоциации.
Пример 4. Личное фото
Вы решили продвигать личный бренд? Тогда обязательно разместите на авате сообщества своё фото.
Личный бренд2. Обложка
Заметив Ваш классный аватар в ленте или списке сообществ, пользователь может перейти в группу. И первое, что бросится ему в глаза здесь – обложка или шапка. Это горизонтальный баннер вверху страницы. Шапка группы должна отражать тематику и направленность Вашего сообщества, на неё можно добавлять контакты, УТП, адреса или призывы и многое другое.
Вы можете сделать ее статичной или динамичной, вставив интерактивные элементы. А можно вообще сделать обложку живой из фото и видео.
Пример 1.
Активные подписчикиНа динамичной обложке, как в примере, Вы можете показывать топ активных подписчиков группы, аватарки последних вступивших в сообщество и т. д. Таким образом Вы повысите вовлеченность, люди будут стремиться, чтобы их фото мелькнуло на шапке.
д. Таким образом Вы повысите вовлеченность, люди будут стремиться, чтобы их фото мелькнуло на шапке.
Пример 2. Лицо бренда
Яркий пример статической обложки с изображением блогера-владельца группы и названием. Для личного бренда самое то – Вас же должны узнавать и запоминать?
Статичная обложкаПример 3. Привлекающее видео
Вставьте до 5 слайдов в шапку, которые сменяют друг друга. Необычная презентация группы сразу привлечет внимание пользователей.
Но есть минус, живые обложки воспроизводятся только на мобильных устройствах (поэтому и пример с мобильного).
Живая обложкаНа ПК показывается только первый слайд или любая другая картинка в статичном виде.
Фрагмент живой обложкиСледующий элемент визуально продолжает шапку группы, поэтому я поместила его сюда же. Это кнопки действия. Они настраиваются в разделе “Управление”. Вы можете назвать кнопку по-разному, в зависимости, например, от оффера, расположенного в шапке.
Пример 1. Подробности
ПодробнееПример 2. Звонок
ПозвонитьПример 3. Перейти к рассылке
ПерейтиПример 4. Переход на сайт
СайтПример 5. Регистрация
РегистрацияПример 6. Заказ
Заказать3. Меню
Это навигатор по Вашей группе. Меню облегчает поиск информации для подписчиков. Особенно актуально, если Ваша группа создана для продаж и демонстрации разных категорий товаров и услуг.
И сразу определимся: меню – оно в Африке меню. Оно будет перенаправлять пользователей в основные разделы Вашей группы. Самое большое отличие здесь разве что в расположении. Поэтому примеры ниже иллюстрируют именно то, как меню расположено и как выглядит в этом случае.
Пример 1. Виджет-меню
Если хотите быть в тренде – это Ваш вариант. Это миниатюрные иконки под названием или описанием группы. Настройте их в разделе “Управление сообществом”. Только учтите, что на внешние ссылки переход будет невозможен.
Кстати. Оптимизируйте общение с клиентами с помощью SaleBot. Чат-бот автоматически ответит на сообщения, сохранит данные о клиенте и его заявках. А еще Вы сможете не только выбрать готовый шаблон ответов, но и создать свой. Согласитесь это облегчит работу в соцсети? Кликайте и тестируйте 7 дней бесплатно -> SaleBot
Пример 2. Закрытое
Размещается в блоке “Свежие новости” на главной странице. Для удобства пользователей переименуйте его в настройках на слово “Меню”. Виден этот элемент будет только при нажатии на вкладку.
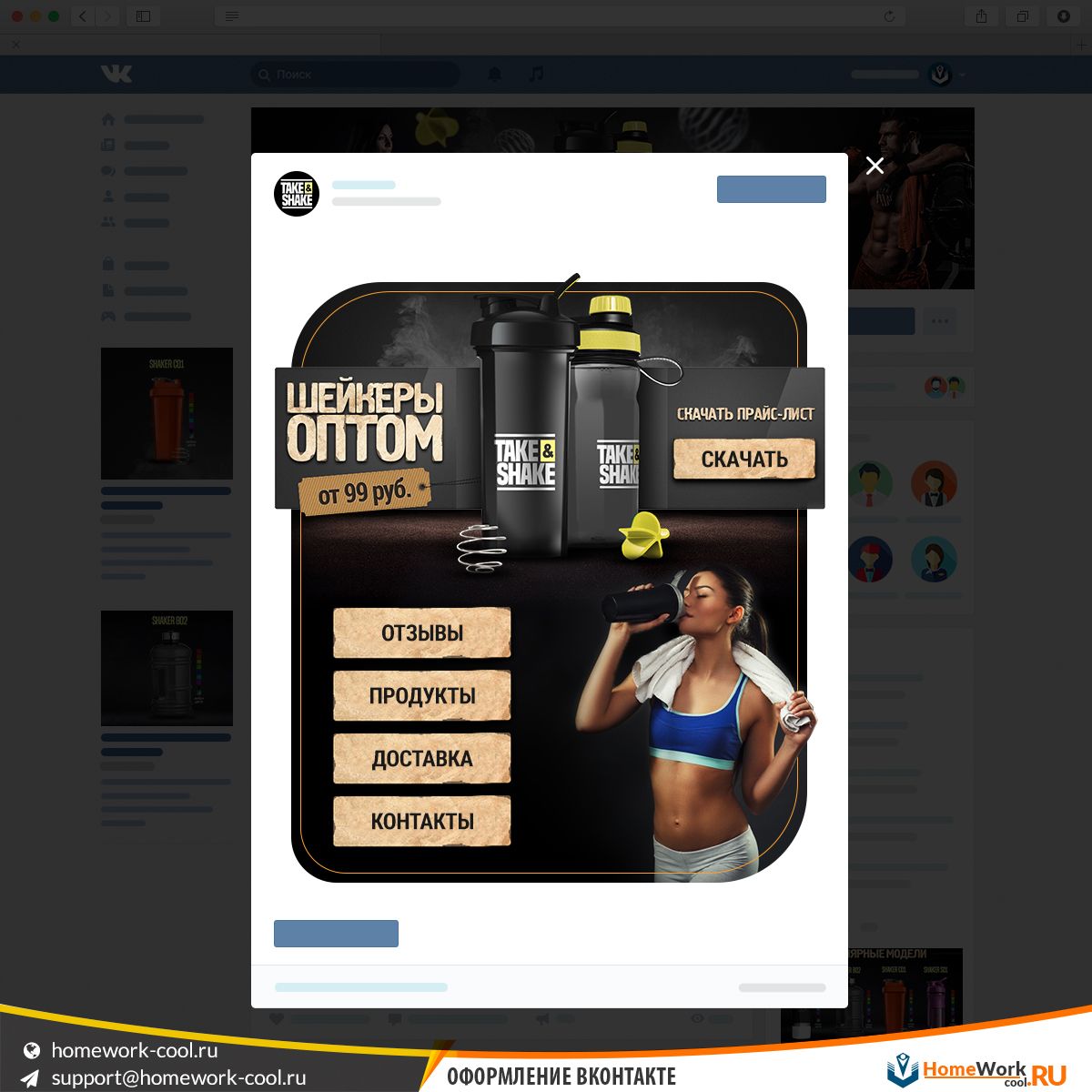
Вид при нажатииПример 3. Открытое
Отдельная вики-страница с настройкой переходов между разделами. Создайте отдельно закрепленную запись с кнопкой “Открыть меню”, по которому гости или подпсчики зайдут в меню.
Открытое менюПример 4. Скрытое
Разворачивается только при нажатии на активную ссылку в описании группы. Оформить ссылку Вы можете в виде текста или эмоджи. Но сейчас такое меню редко кто используют, это устаревший вариант. Но если Вам он нравится, дерзайте.
Но если Вам он нравится, дерзайте.
Пример 5. Слитное
Цельное изображение на закрепленной записи и полноразмерном аватаре. Но полноценным полотном выглядит только на ПК, в мобильной версии виден только баннер.
Когда появилась возможность загружать в группу обложки, полноразмерный аватар изжил себя и отображается в виде мини-версии. Поэтому сейчас от разработки слитных меню практически отказались. Но я все же привела этот пример для разнообразия.
Вид с ПК4. Закрепленный пост
Запись, которая сохраняется и висит в самом верху ленты. Пост в закрепе скрывает описание и меню группы. Это один из самых распространенных вариантов. Но Вы можете выбрать другой, примеры ниже.
Пример 1. Знакомство
Здесь можно рассказать о себе и компании, продемонстрировать Ваше УТП, ключевые преимущества, условия работы. Это может быть текст с вложенными изображениями или короткий презентационный видеоролик.
Пример 2. Продающий пост
Запись, рекламирующая определенные товар или услугу. Но помните, что она обязательно должна содержать оффер для целевой аудитории и триггеры. Они ускорят процесс принятия решения о покупке.
Реклама товараКстати. Если Вы планируете продающий пост запускать в рекламу, то первое, на что нужно обратить внимание – качественная аудитория. Так и эффект лучше и не придется распылять бюджет. Собрать ее моно через парсеры. Самый ТОПовый – Pepper Ninja (“INSCALE2021” +30 дней при оплате).
Пример 3. Ссылка на сайт
Используйте этот прием для увеличения трафика на официальный сайт компании. Не подумайте, что это выглядит обычной синей активной ссылкой. Такой пост сопровождается яркой картинкой с оффером, нажав на нее, человек перейдет на внешний ресурс.
Ссылка на внешний ресурсПример 4. Форма сбора лидов / заявок
Такой пост служит лид-магнитом для целевой аудитории. Часто он содержит кричащий оффер и выгодное предложение на спец. условиях, которое можно получить после заполнения короткой анкеты. Так Вы сможете получить не только контакты потенциальных клиентов, но и интересующую Вас информацию от них или готовые портреты ЦА.
условиях, которое можно получить после заполнения короткой анкеты. Так Вы сможете получить не только контакты потенциальных клиентов, но и интересующую Вас информацию от них или готовые портреты ЦА.
Пример 5. Анонсы
В них можно рассказать о новинках компании или предстоящих мероприятиях. Ваша цель в таком закрепленном посте – проинформировать подписчиков и подогреть интерес к какому-либо событию.
Анонс мероприятияПример 6. Новости
Пост, где Вы отразите главные новости компании. Это может быть информация о режиме работы, обновлении ассортимента, праздниках и т.п.
Новости компании5. Виджеты
Это дополнительные блоки, на которых можно разместить важную информацию для подписчиков или функциональные элементы. Они помогают в коммуникации с аудиторией и облегчают работу администраторов групп.
Виджеты в ВКонтакте постоянно обновляются и дополняются. Ниже привожу самые популярные и полезные.
Пример 1.
 Приветствие / информация о себе
Приветствие / информация о себеСоздает персонализированное обращение к каждому подписчику сообщества, что влияет на уровень лояльности. Этот виджет расположен над лентой новостей и отлично виден как с ПК, так и с мобильного приложения. Здесь можно кратко рассказать, что ожидает пользователя в Вашей группе.
Рассказ о группеПример 2. Оформление заявки
Подходит для повышения уровня Ваших продаж. В группе виджет отображается дополнительной кнопкой “Оформить заказ” или “Сделать заявку”. При переходе по ссылке, пользователь указывает информацию о желаемом товаре и свои контактные данные.
Ссылка на виджетЗаполнение заявкиЗаявки с виджета могут копиться в специальной структурированной табличке или падать в Ваши личные сообщения.
Пример 3. Подписка на рассылку
Такой вид Вы можете использовать для сбора теплой базы и автоматической рассылки сообщений и предложений заинтересованным пользователям. При этом пользователь может подписаться сразу на все рассылки или только на наиболее актуальные для него. С помощью этого виджета Вы сэкономите на запуске email-маркетинга, а также определите интересы своей ЦА.
С помощью этого виджета Вы сэкономите на запуске email-маркетинга, а также определите интересы своей ЦА.
Пример 4. Участие в акции
С помощью этого виджета Вы повысите конверсию маркетинговых мероприятий и увеличите активность аудитории.
Виджет-конкурсПример 5. Оставление отзыва
Товары или услуги с множеством положительных отзывов вызывают больше доверия у пользователей. Если Вы собираете обратную связь от покупателей, покажите ее на всеобщее обозрение с помощью виджета.
Он отобразит последние комментарии от подписчиков на главном экране. Такой прием повысит не только продажи, но и лояльность аудитории к продукту, а также количество фитбек-комментариев.
Отзывы клиентовПример 6. Задать вопрос
При нажатии на этот виджет, пользователи Вашей группы попадают в личные сообщения сообщества, где смогут задать все интересующие вопросы. Таким образом Вы можете принимать заказы или собирать отзывы.
Вопросы пользователейПример 7.
 Просмотр товаров
Просмотр товаровКарточки товаров необходимы для повышения продаж. Лучше, если они будут оформлены в едином стиле группы. Это станет дополнительным фактором доверия к продукту.
Раздел с товарами может отображаться сразу под закрепленной записью. Здесь число просмотров довольно высоко, из-за удобного и наглядного расположения.
Карточки товаровДругой вариант отображения – в правом боковом меню группы. Здесь просмотров будет меньше, так как место более труднодоступное для подписчиков.
Товары в боковом менюИнтересно. Не успеваете вовремя выложить пост или историю? Или не знаете что выкладывать в своем аккаунте? Эти проблемы можно решить за пару минут с помощью SmmBox. Сервис составит контент-план и автоматически будет публиковать материал любого формата. А еще он найдет популярный контент под указанную тематику. Согласитесь таких сервисов мало? Кликайте и пользуйтесь бесплатно -> SmmBox
6. Подкаст
Это аудиоблоги с расширенными возможностями прослушивания. В них нет рекламы, можно слушать в фоновом режиме, а также скорость прослушивания: замедлять или ускорять скорость прослушивания.
В них нет рекламы, можно слушать в фоновом режиме, а также скорость прослушивания: замедлять или ускорять скорость прослушивания.
К подскастам при публикации Вы можете добавлять текст, изображения, видео, опросы. Размещать их можно над лентой или сбоку.
Пример 1. Аудио
Обычные аудиодорожки в группе могут отображаться под разделом с информацией – на виду у подписчиков.
Аудио подкастПример 2. Видео
Аналогичная история с видеозаписями. Они могут отображаться в правом меню или одним из центральных блоков. В обоих вариантах пользователям видны обложки видео, поэтому лучше оформлять их в едином стиле группы.
Видео подкаст7. Ссылки
Раздел со ссылками находится в правом боковом меню. Он помогает установить связь с подписчиками, причем есть несколько вариантов ссылок.
Пример 1. Соцсети
Самый распространенный способ – разместить ссылки на аккаунты в других социальных сетях. Это обеспечит трафик во все Ваши профили. Обратите внимание, как на данном примере оформлены иконки ссылок. Обложки в едином стиле – правило хорошего тона.
Обратите внимание, как на данном примере оформлены иконки ссылок. Обложки в едином стиле – правило хорошего тона.
Пример 2. Официальные сайты
Часто раздел используют и для ссылок на официальные сайты компании или сайты-помощники. Так Вы повышаете лояльность к своей группе. Пользователи видят наличие сайтов и больше доверяют Вам.
Ссылки на сайтыПример 3. Отзывы
Ссылки на отзывы клиентов – еще один эффективный вариант использования раздела. Если у Вас небольшое количество товаров, можно прикрепить разделы с фитбеком на каждый из них.
Ссылка на отзывыПример 4. Партнеры
Крупные компании часто имеют партнеров, сотрудничают со смежными по профилю организациями, используют взаимопиар. В разделе со ссылками можно разместить и бренды-партнёры. Это покажет степень масштаба Вашего сообщества.
Ссылки на сайты партнеровКстати. Еще один простой способ создать пост который точно станет популярным – подсмотреть, что зашло у конкурентов, и сделать что-то похожее. В этом Вам поможет сервис ЭдСпойлер. Переходите по ссылке -> AdSpoiler. (INSCALE – скидка 15%).
В этом Вам поможет сервис ЭдСпойлер. Переходите по ссылке -> AdSpoiler. (INSCALE – скидка 15%).
Пример 5. Контакты
Если сообщество создано для личного бренда, то можно разместить в разделе ссылки на личные страницы владельца сообщества.
Ссылки на личные страницы8. Обсуждения
Блок с обсуждениями располагается в правом боковом меню. Подписчикам только дай волю обсудить Вас, Ваши услуги или какую-то конкретную тему. Расскажут всё и даже больше. Поэтому этот блок Вам в любом случае будет полезен.
Блог обсужденияПример 1. Отзывы
Необходимо собирать мнения и впечатления о Вашем продукте, тем самым налаживать обратную связь.
Отзывы клиентовПример 2. Вопрос-ответ
Вы можете отвечать на вопросы пользователей или сами составить список часто задаваемых вопросов и прописать на них ответы.
Ответы на частые вопросыПример 3. Правила
Вы можете опубликовать правила сообщества, рассказать о том, какие посты и комментарии разрешены к публикации, а какие будут удаляться модераторами и т. д.
д.
Пример 4. Конкурсы и победители
сли Вы проводите в группе конкурсы и розыгрыши, то можно вести архив или публиковать информацию о условиях подведения итогов и данные о победителях. Это покажет достоверность Ваших акций.
Информация о конкурсахПо теме:
Конкурс ВКонтакте: 20 идей + 9 советов маркетолога
Как провести конкурс Вконтакте: 10 правил + 10 сервисов
9. Аудио альбомы и видео
Вы должны продумать все до мельчайших деталей, даже таких, как дизайн обложек видео, фотоальбомов и плейлистов. Ниже я покажу на примерах удачное и правильное оформление.
Пример 1. Корпоративные цвета
ВидеозаписиПример 2. Обложки-карточки товаров
ФотоальбомыПример 3. Яркие тона
Плейлисты10. Мероприятия
Раздел отображается в правом боковом меню группы. Там можно разместить ссылки на прошедшие и на предстоящие события. Опять же, не забываем про оформление в общем стиле группы.
11. Посты
Дизайн записей на стене должен быть в едином стиле. Это нужно для повышения узнаваемости Вашего бренда и формирования доверия к нему. Но не обязательно использовать один шаблон. Допустимо применять различные подложки для разных видов рубрик. Например, для информационных постов – одна подложка, для развлекательных – другая, и так далее.
Пример 1.
Картинка / видеоСамый распространенный вариант постов. В виде картинки или видео можете публиковать юмористический контент, схемы или примеры работ, отзывы и т.д.
Картинка+видеоПример 2. Аудио / плейлисты
Музыкальная подборка развлечет пользователей. Например, в паблике по фитнесу можно выложить музыку для тренировок, а в группе по организации мероприятий подборку песен – поздравлений с каким-либо праздником.
Подборка аудиозаписейПример 3. Текст
Это могут быть истории из личного опыта или отзывы клиентов. Для наглядности разбавьте много букв абзацами, эмоджи и хэштегами.
И пока на забыл, если вы планируете рекламные активности, то пополнять бюджет рекомендую через сервисGetuniq, с ним вы здорово сэкономите. Только тссс… Кликайте и тестируйте -> Getuniq.
Пример 4. Опросы
Опросы повышают активности в группе. Могут быть анонимными или общедоступными. Устройте голосование среди пользователей, и Вы получите обратную связь от подписчиков и лучше узнаете свою аудиторию.
Опрос пользователейПример 5. Карта
Географической карта в сообществе разъяснит местоположение Вашего офиса или магазина, а также покажет схемы проезда.
Место нахожденияПример 6. Постер
Это текст на фоновой картинке. Сюда можно залить любую информацию: от шуток до важных новостей группы.
Пример 7. Документ
Наверняка Вы встречали файлы в формате pdf на стене сообществ. Документы-это не только официальные бумаги, приказы и распоряжения. Это могут быть полезные методички по Вашей тематике, подборка книг, чек-листы и т. д.
д.
12. Статьи
Ключевое преимущество такого типа постов – текст можно отформатировать и сделать в виде настоящей электронной статьи, открывающейся в отдельной вкладке. В статью можно ставить текст, картинки, видео, ссылки. Они имеют обложки, которые можно оформлять в едином стиле группы или картинками, отражающими содержание.
Список статей может располагаться в правом боковом меню или центральным блоком под разделом с информацией.
Статьи в боковом менюСтатьи в центральном блоке13. Истории
Контент, который не попадает в общую ленту сообщества в ВК, а доступен в отдельном разделе в течение суток после публикации. Вот несколько идей для сторис вк:
- Анонс. Используется для повышения просмотров новых записей или статей в ленте;
- Вопрос/ответ. Ответы на самые частые вопросы от подписчиков;
- Геймификация. Взаимодействуйте с подписчиками в игровой форме, повышайте вовлеченность аудитории;
- Листинг. Когда информацию можно разделить на несколько пунктов. Например, на тему “5 советов, чем занять себя дома”, первая история с заголовком, а далее одна история – один совет.
Форматы изображений и сервисы
Ваше сообщество должно одинаково круто смотреться и на ПК, и на мобильнике. И это реально, если будете соблюдать соотношение сторон каждого элемента и адаптировать их содержимое под просмотр на всех устройствах. Разберемся, как это сделать.
- Обложка. Оптимальный размер для ПК и мобилки 1590х400. Чтобы в приложении самое важное не обрезалось, помещайте в безопасную зону – в центр;
- Аватар. Квадратная или круглая миниатюра 200х200. Она и в ПК, и в мобильной версии отображается в полном объеме;
- Баннер/пост. Квадратная запись на стене 510х510. Одинаково крупно смотрится в обоих случаях. Размер 510х300 в мобилке будет уменьшатся;
- Карточки товаров. Для обложке на товары подойдет любой квадратный формат. Делайте покрупнее, чтобы не терялось качество картинки. Например, 1000х1000
- Фотоальбомы. Один формат – 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома;
- Видеозаписи. Обычно обложка выставляется автоматически из набора случайных скриншотов ролика. При желании можно загрузить свою, размером 1280х720;
- Статьи. Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
По теме: Статистика Вконтакте: 15 важных метрик
Для оформления группы ВКонтакте не обязательно прибегать к помощи профессиональных дизайнеров и платить за это большие суммы. Ниже я собрала сервисы для красивого оформления и правильной упаковки сообщества. С ними Вы все сделаете самостоятельно.
| Название сервиса | Бесплатный доступ | Платный доступ |
| Сanva | Есть | От 760 руб/мес |
| Сrello | Есть | 610 руб/мес |
| Supa | Есть | 990 руб/мес |
| Smmbullet | Есть | Нет |
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Коротко о главном
Оформление группы вконтакте не роскошь, а необходимость для современного ведения бизнеса в социальных сетях. Ваш продукт может быть несказанно хорош, но какой в этом толк, если группа его не презентует или делает это не в полной мере.
По теме:
Охват в Вконтакте: что это + как посмотреть
Аудиореклама в Вк: как настроить + примеры
Промопост в Вк: примеры + лайфхаки от эксперта
Сервисы накрутки Вконтакте: 25 сервисов + 5 советов
Автопостинг Вконтакте: 21 сервис + 9 главных функций
Накрутка подписчиков в группу Вк: 25 сервисов + 7 лайфхаков
Биржа рекламы ВКонтакте: ТОП-8 сервисов + 10 функций
На Ваше счастье сейчас нет необходимости нанимать дизайнеров или обращаться в специализированные агентства для разработки продающего визуала. Все макеты можно создать самим с помощью простых онлайн-конструкторов. Главное начать. Удачи!
Оформление и дизайн групп Вконтакте
«Встречают по одежке, а провожают по уму» — гласит народная пословица.
Нет ничего лучше, когда в порядке не только ум, но и одежка. То же самое касается и оформлений групп Вконтакте. Чем изящнее и продуманнее дизайн, тем лучше. Только изрядно поработав над стилем и имиджем своей группы, можно заинтересовать больше новых участников, добиться поставленных целей, осуществить задуманное.
Оформление группы Вконтакте занимает немало сил и времени, но это того стоит. Необходимо отметить, что в ноябре 2012 года были установлены новые нормы и требования к размеру аватара. Теперь он составляет 200х500 px. Размер области, где планируется размещать кликабельное графическое меню – 390 px в ширину.
Кликабельное графическое меню может включать в себя одну и более кнопок. В таком случае, ширину изначально нужно выставить в размере 370 px вместо 390.
Как же красиво оформить группу Вконтакте?
Итак, мы имеем страницу Вконтакте со всеми необходимыми разделами (Описание, Обсуждения, Фотографии, Аудиозаписи и т.д.). В правом верхнем углу группы находится изображение с фотоаппаратом. Первое, что нужно сделать, кликнуть на него и загрузить фотографию. Фото должно соответствовать характеру группы. Изображение следует выбрать с компьютера и в появившемся окне растянуть уголки так, чтобы полностью закрыть темный фон, заполняя всю область аватара. Не забываем нажать на кнопку «Сохранить и продолжить».
В результате получается красивая страница с характерным изображением. Необходимо убедиться, что размер фотографии 200х500 рх. Если навести курсор мыши на аватар и нажать правую кнопку мыши, появится окно. В нем нужно выбрать «Информация об изображении» или «Свойства изображения», там и будет указан размер фото.
Далее, в программе Photoshop нужно создать документ с необходимыми размерами, например ширина 600 рх и высота 1000 рх. Затем, сделать скриншот экрана страницы группы и вставить его в недавно созданный документ в Photoshop. С помощью инструментов («фрагменты» и «направляющие») необходимо отделить области и очистить слой. Таким образом, мы получаем документ, общей шириной 600 рх, где 200 рх является шириной аватара, 10 рх – зазором между аватаром и рабочей областью, а 390 рх – это ширина рабочей области.
Дизайн группы Вконтакте играет большую роль. Поэтому следует ответственно подойти к данному вопросу. Для начала, нужно определить какие части страницы будут кликабельными и некликабельными. В меню программы Photoshop выбираем «Файл» и «Сохранить для WEB устройств», выбираем необходимые составные и нажимаем «Сохранить». В сохраненной папке видно, что весь готовый дизайн разделился несколько фрагментов.
Осталось совсем немного. На странице группы нужно заменить аватар на тот, который получился после сохранения из Photoshop. Остальные изображения можно загрузить в альбом группы. На главной странице есть раздел «Свежие новости». Необходимо навести на него курсор мыши и кликнуть. Рядом появится ссылка «Редактировать» и окно «Микроразметки», где остается изменить заголовок, запрограммировать код и «Сохранить». Графический дизайн группы готов.
Это сложно?
На первый взгляд, все кажется сложно. На самом деле, стоит набраться немного терпения, найти время и начать работать. Каков будет дизайн группы – зависит от ваших требований, навыков и желаний. Для тех, у кого есть желание и цель, нет ничего невозможного.
Если Вы посетили данную страницу, Вы согласны с тем, что мы можем отправить Вам сообщение в социальной сети ВКонтакте.
сколько стоит оформление ВК-группы у фрилансеров
Сервис YouDo.comпредоставляет услуги фрилансеров, связанные с созданием групп Вконтакте. Чтобы недорого оформить заказ на создание дизайна группы, вам достаточно сделать заявку с указанием ваших цен и требований у нас на сайте либо оставить свой номер телефона на этой странице.
Структура оформления паблика в сети vkontakte
Публичные страницы и сообщества в социальных сетях представляют собой объединения людей в группы на основании каких-то общих признаков. Группы Вконтакте, в которые люди вступают, оформлены специальным образом и должны содержать следующие элементы:
- Аватар группы
- Меню
- Контактную информацию
- Темы, разделы, обсуждения
- Контент
Администратор сообщества может изменять существующие посты и темы, добавлять и удалять участников группы, модерировать содержание контента.
Каким должен быть дизайн паблика в социальной сети?
Надо понимать, что сообщества ВК зачастую выполняют довольно важные представительские и торговые функции, например, в тех случаях, когда паблик создан как интернет-магазин или для популяризации информационного ресурса. В таких случаях оформление группы должно соответствовать следующим требованиям:
- Быть привлекательным для посетителей паблика
- Представлять собой хорошую платформу для рекламы
- Давать достаточно информации для членов группы
Заказывать оформление группы Вконтакте лучше всего у профессионального web-дизайнера, способного не только оформить паблик в соответствии с необходимыми требованиями, но и рассчитать то, как дизайн страницы будет влиять на популярность группы.
Оформление вики-страницы для группы в VK
Wiki-страница представляет собой реализацию возможности оформления структуры и меню группы с помощью простейшего аналога html. При работе с ней вы можете дополнить дизайн содержания картинками, гиперссылками, красивыми шрифтами и анимацией. Такая страница даёт достаточно много возможностей для оформления описания, тем не менее, можно выделить несколько основных шаблонов создания меню для групп в соц. сетях с помощью wiki-страницы:
- Текстовое меню
- Графическое меню
- Оформленное меню
Несмотря на то, что работать с такой разметкой значительно проще и удобнее чем с html, созданием качественной вики-страницы для паблика должен заниматься человек, владеющий некоторым набором профессиональных навыков.
На YouDoвы можете не только сделать заказ на разработку нового оформления, но и на изменение уже существующего, если он вас не устраивает.
Цена на оформление группы Вконтакте зависит от вас: вы сами устанавливаете стоимость услуг фрилансера и на ее основании договариваетесь с заинтересованным исполнителем.
Сервис YouDo.comгарантирует достоверность информации о сотрудничающих с нами фрилансерах, которая представлена на нашем сайте. Удостовериться в качестве услуг исполнителей YouDoможно почитав отзывы, оставленные другими заказчиками. Отзывы находятся на сайте в профиле каждого исполнителя.
Зачем и как правильно оформлять группу ВКонтакте?
Как оформить группу в ВК?
Чтобы доверие клиентов к вашей группе или сообществу только росло, нужно сформировать приятный образ о вашей компании: оформить группу так, чтобы пользователь не просто подписался, а совершил целевое действие – заказ, подписку и т.д. Профессионально оформленная группа отражается в глазах у пользователей, следовательно, повышается лояльность к сообществу. Чтобы избежать обратного действия, нужно, чтобы ваша группа была оформлена эстетично и аккуратно. Как этого добиться? Читайте в этой статье.
Зачем нужно оформление в группе Вконтакте?
Оформление группы Вконтакте, в первую очередь, задает направление для пользователя: смотреть дальше или уйти. Для того, чтобы пользователь смотрел и в целом смог оценить нашу группу, нужно сделать красивое оформление и придать особенность вашей группе.
Выделим плюсы оформления группы:
- Информативность. Расположение огромной информации о группе или товаре, полезной для клиента.
- Наглядность. Расположение коммерческих преимуществ, акций, скидок – все это информирует клиентов о ваших услугах или товаре.
- Гарантия. Чем аккуратнее и красивее оформлена группа, тем серьезнее и солиднее она смотрится в глазах пользователей. Больше доверия вызывает сообщество.
- Индивидуальность. Выделение перед конкурентными группами, обозначение выгод и преимуществ ваших услуг или товаров.
- Экономия личного времени. Красивое и детальное оформление позволит пользователю самостоятельно без консультации от администрации разобраться в группе, не тратя на этого как свое время, так и время владельца.
Как оформляется группа?
От оформления группы зависит решение пользователя, все его целевые действия. Станет ли он покупать то, что вы предлагаете, то, что публикуете? От вашего оформления зависят, в первую очередь, продажи и лояльность клиентов. Как достичь лучших показателей?
Рассмотрим алгоритм ниже.
- Описание. Текст о группе: чем занимается, что предлагает участникам группы. Цель – заинтересовать читателей.
- Аватар. Первое, что видит пользователь, когда заходит в группу. Аватар является важным элементом группы, который показывает, чем занимается сообщество.
- Обложка. Данный элемент является нововведением Вконтакте, при помощи обложки группа выделяется своей красотой и элегантностью, увеличивает посещаемость и действия пользователей.
- Закреплённый пост. Позволяет показать пост, который является эффективным по отношению к целевой аудитории. Подробнее о вашей целевой аудитории читайте в нашей статье о портрете целевой аудитории.
- Виджеты. Часть интерфейса вашей группы или сообщества, на которой располагается дополнительная информация для ваших подписчиков. Благодаря данной системе можно «зацепить» пользователя при помощи личного обращения, отзывов, акций, наличием товаров.
Узнайте как повысить конверсию с помощью оформления группы.
Красивое оформление группы ВКонтакте. Примеры — Осиново.ру
Дизайн группы ВКонтакте имеет большое значение для привлечения новых и роста активности вступивших участников группы. Перефразируя известное выражение: «вступают по обложке…», — красивая группа ВКонтакте это рецепт успеха для вашего бизнеса в Интернете.
Если вы продаете какой-либо товар или оказываете услуги, вы просто обязаны иметь собственную группу ВКонтакте, в противном случае ваш бизнес будет лишен шансов на успех. Потому что ваши конкуренты уже используют этот эффективный канал для продвижения своих товаров или услуг и благодаря этому преуспевают в своем деле.
Создать группу ВКонтакте не составляет особого труда, с этим справиться даже не искушенный в информационных технологиях человек. Но, одно только создание группы в ВК недостаточно для того, чтобы она начала приносить какую-то пользу для вашего бизнеса. Пустая группа абсолютно бесполезна, поэтому её нужно наполнять полезной информацией, привлекать в группу новых участников и постоянно поддерживать активность.
«Встречают по одежке» — проверено временем
Даже если у вас супер выгодное предложение, вы не сможете привлечь внимание новых участников в группу, которая один в один похожа на тысячи аналогичных групп ВКонтакте. Поэтому очень важно на начальном этапе создания и развития группы позаботиться о её внешнем виде.
Заявите о себе ярко!
Вас запомнят, вас будут узнавать, вы будите интересны и о вас будут рассказывать. А что, как не «сарафанное радио» считается самой эффективной рекламой. Таким образом, красивое оформление группы ВКонтакте снимет с вас часть хлопот по её продвижению.
Красивые группы ВКонтакте (увеличение по клику)
Доверие! Представьте себя на месте потенциального клиента: вам предлагают безумно востребованный товар или супер необходимые услуги, но при этом владелец группы поскупился на оформлении группы. По-сути, он сэкономил на вас — на вашем комфортном прибывании в группе. А это значит, вы ему интересны только как человек, которому нужно «впарить» товар/услугу, получить деньги и благополучно забыть про ваше существование.
Ни о каком доверии здесь и речи быть не может.
Вас устраивает такое отношение к себе? Вряд ли! И, я бы развернулся и ушел покупать в другую группу — красиво оформленную, где мне всегда рады, и где, я себя буду чувствовать уютно и комфортно.
Уважение к участникам группы превыше всего! Вот почему важно иметь красивый дизайн группы ВК. И, только в этом случае посетители вашей группы сумеют разглядеть все плюсы покупки или заказа услуг именно у вас.
Оформление группы ВКонтакте это:
- Необходимая информация. Обязательные пункты: название, контактные данные (телефон, адрес сайта, e-mail), адрес, краткое описание товара или услуги (чем вы занимаетесь/что предлагаете). Чем больше полезной информации получит посетитель в первые секунды просмотра группы, тем больше шансов, что он подпишется на нее, т. е. станет участником вашей группы.
- Меню. Графическое меню, как функциональное дополнение к общей стилистике. Красиво оформленное меню ВКонтакте повышает конверсию (отношение числа участников группы, выполнивших на ней какие-либо целевые действия), что приводит к росту активности в группе.
- Аватарка. Пожалуй, один из самых обязательных атрибутов группы ВК, отсутствие которого мгновенно определяет группу в ряды аутсайдеров, а её владелец получает столь распространенное в Интернете клеймо «школоты». Доверие к такой группе близко к нулю. Тоже самое можно отнести к группам, в которых стоит чужая аватарка, взятая из открытого доступа в сети, да ещё и с водяным знаком (ватермарка), рекламирующим чужой сайт/группу.
- Контент. Очень важно регулярно обновлять группу — добавлять новые, интересные, тематические записи, фото и видео. Нужно стимулировать участников группы на активность — это вдохнет жизнь в ваше сообщество, а живая группа ВКонтакте всегда принесет пользу своему хозяину (владельцу).
Красивый дизайн групп ВКонтакте. Примеры
На мой взгляд одни из самых удачных дизайнов групп ВК.
Дизайн групп в ВК | Блог Фриланс Кодебай
Социальные сети продвигают товары, услуги и способствуют узнаваемости личного бренда в целом. Конкуренция растет семимильными шагами. Рассмотрим как привлечь внимание аудитории и зарекомендовать и продукт дизайном сообщества ВК.
Визуальная составляющая
Существуют предприниматели, которые пренебрегают упаковкой продукта и созданием визуального контента в группах социальных сетей. Зря, ведь работа с соцсетями — важная часть маркетинга. Игнорирование продвижения в интернете приравнивается к потере клиентов. Из-за обилия предложений читатель-клиент ориентируется на удобство навигации группы, главной картинки, описания продукта и т.д. Согласно исследованию Business Insider, человек формирует первое впечатление за 7 секунд. Предпочтение пользователь отдаст аккаунту со стильным оформлением, чем группе с одной лишь аватаркой.
Оформление профиля в цифрах конверсии.
Конверсия — показатель отношения покупателей к общему количеству человек, совершивших действие. В нашем случае это вступление в группу. Как показывает практика, плохо оформленный профиль приводит к снижению конверсии:
1) Конверсия снизится на 1,5-3% при неграмотной аватарке группы.
2) 5-7% клиентов уйдут со страницы, если не увидят закрепленный пост с описанием продукта, скидок и выгоды.
3) Шапка группы — баннер вверху страницы. Обложка должна содержать информацию, отражать тематику группы, отвечать на вопрос клиента: «О чем страница?». При неверно оформленной шапке распрощаетесь с 10-12% потенциальными покупателями.
4) Товары и предложения группы. Раздел помещается в центре страницы с описанием и ценой продукта. При его отсутствии конверсия снизится на 3-5%: люди не хотят приобретать товар, не зная стоимости.
Хорошей конверсией считается 30-40% вступления в группу от общего количества посещений. Если группа оформлена плохо, цифры об этом скажут.
Как правильно оформить группу
На привлечение и удержание читателя влияет каждая деталь. Чтобы ошибок при оформлении было меньше, рассмотрим примеры, как делать нужно, а чего избегать.
Аватар
Первой люди увидят аватарку. Прежде, чем перейти в сообщество, читатель видит небольшое круглое изображение, поэтому картинка группы должна быть четкой. Лучше использовать графический элемент, логотип или картинку, которая даже в уменьшенном виде узнаваема и различима. Изображение должно передавать тематику группы. Для создания аватара воспользуйтесь приложением Vk Profi, чтобы создать дизайн или графический элемент для публичной страницы.
Название группы
Как правило, в названии группы применяется короткая и емкая фраза. Если не определились с названием, то есть небольшой лайфхак. Сервис Yandex.Wordstat покажет, какие ключевые слова люди вбивают в поисковую строку. Там проверьте, на какие фразы стоит ориентироваться при выборе названия. Заходите на платформу, выбирайте свою нишу и анализируйте, как люди составляют запросы. На их основе придумайте название для сообщества.
Шапка профиля
Обложка состоит из описания, ссылки и статуса. Текст учитывается при ранжировании групп в поиске. Составьте его так, чтобы клиент нашел группу среди других.
Статус располагается под названием, укажите в нем интересную информацию для покупателя: скидки, конкурсы. В описании укажите информацию о компании, услугах, достоинствах, контакты. Текста не должно быть много: важно, чтобы читатель дочитал до конца и понял прочитанное.
Оформите раздел обсуждений. Сделайте формат «вопрос/ответ» с часто задаваемыми вопросами. Включите отзывы клиентов и книгу предложений. Разделы помогут сблизиться с покупателями.
Статистика
Просмотрите статистику сообщества в разделе «Посещаемость», чтобы понять, какие блоки группы чаще смотрят клиенты: альбомы, аудио или видеозаписи, обсуждения, товары, контакты. Цифры подскажут, какому из блоков следует уделить больше внимания.
Альбомы и фото
Разделите пространство на несколько блоков для удобства покупателей. При физическом товаре, например, одежде, разбейте фотоальбом на группы: обувь, верхняя одежда, джинсы и т.д. Людям проще ориентироваться, при наличии описаний к фотографиям и цен: это заранее ответит на их вопросы.
При неосязаемый товар, например, онлайн-курсах выберите тематическую картинку, которая соответствует цветовой гамме группы и обязательно пропишите информацию об услуге: что в нее входит и от чего зависит цена.
Название товаров и описание делайте простыми, без сложных формулировок, чтобы клиент вас понял, а не увеличивал количество вопросов.
Фотографии или картинки в разделе “товары” должны быть высокого качества и выполнены в одном стиле.
Допустим, что купили бы вы? Торты на первой или второй картинке?
Все фотографии в первом примере выполнены в формате детского дня рождения, то есть на свадьбу или юбилей маме не заказать? Создается впечатление, что фотографии взяты из стоков интернета, товар выглядит дешево.
На второй картинке торты будто говорят, что они вкусные и сладкие. Видно сладости разного формата, можно заказать на праздники разных размахов. Фотографии высокого качества пробуждают доверие, за такой продукт не жалко заплатить «дорого».
Разрешение фотографий — ключевой момент визуального контента, но помимо визуал должен «закрывать» потребности и вопросы человека, который пришел за товаром. Это не только должно быть стильно и красиво, но и информативно. Фотографии могут показать, какова вместимость портфеля, в каких условиях хранятся вещи или как проходят онлайн уроки: изображения содержат визуальную информацию.
Сервисы-помощники в оформлении
1) Canva. Приложение подойдет как для продвинутых пользователей, так и для новичков. Подбирайте шаблоны для аватарки, обложки, создавайте логотипы или сделайте собственный шаблон. Таблицы, инфографики, диаграммы делаются многими контент-менеджерами тут же.
2) Pixar. В приложении можно наложить фильтры, обработать, скорректировать и создать изображение с нуля. Работать в приложении можно прямо в браузере, без установки на компьютер.
3) Logomak.com. На платформе вы сможете подобрать шрифт, отрегулировать цвет, настроить элементы для логотипа.
Продвижение группы и ее привлекательность настраиваются сообща, ведь они взаимосвязаны. Необходимо развивать аккаунт в разных направлениях и прорабатывать даже мелкие детали. Без продвижения группа не начнет набирать клиентов, а без качественного визуала не сможет их удержать!
1991 Cirrus ВК-30 — Н33ВК
В начале 1980-х трио студентов колледжа, все пилоты, решили удовлетворить давнее желание спроектировать и построить свой собственный самолет. Джефф Викен и Алан Клапмайер были соседями по комнате в Рипон-колледже в Висконсине, а Дейл Клапмайер учился в Висконсинском университете, Стивенс-Пойнт. В те годы, когда они учились в колледже, они провели бесчисленное количество часов в аэропортах Уопуна и Принстона и много времени размышляли о своем самолете. После того, как они воссоединились после колледжа, трое друзей объединили свои знания и сформировали Cirrus Design Corp.В результате этого сотрудничества появилась их первая самодельная разработка: ВК-30.
Для достижения максимальной аэродинамической эффективности Джефф использовал свои знания, полученные в НАСА в Лэнгли, чтобы включить естественный ламинарный поток для крыла, оперения и фюзеляжа. Жена Джеффа, Салли, присоединилась к группе и разработала систему закрылков Фаулера с одним щелевым отверстием, которая стала ключом к характеристикам самолета. Конфигурация толкателя была выбрана, чтобы избежать удара винта от удара о большое лобовое стекло, предназначенное для максимальной видимости.Они часто обращались за помощью и советом к давнему члену EAA и дизайнеру Aerocar Молту Тейлору, который работал над конструкциями толкачей и писал о них более 40 лет.
Cirrus VK-30 необычен своими размерами — кабина больше, чем у других самодельных комплектов, и может с комфортом разместить пять человек. Прогресс в дизайне начался с определения размеров большой кабины, после чего последовали вычерчивания линий вокруг нее, как в виде сбоку, так и в плане, от заостренного носа обратно к хвостовому опору.EAAers впервые увидели его как статический дисплей на EAA Oshkosh 1987.
VK-30 из коллекции EAA Aviation Museum, серийный № 5, является первым серийным прототипом, на котором базировались все комплекты. Он был демонстратором компании и появлялся на обложках различных авиационных журналов. Джим Паттон совершил испытательный полет 11 февраля 1988 года. По оценкам Cirrus, 13 комплектов ВК-30 были построены и использовались. Самолет был подарен Музею авиации EAA компанией Cirrus Design в 2005 году.
Длина: 26 футов
Размах крыльев: 39 футов, 8 дюймов
Масса пустого: 2400 фунтов
Масса брутто: 3,600 фунтов
Крейсерская скорость: 250 миль / ч
Количество мест: 5
Силовая установка: Continental IO-550
Мощность: 300 л.с.
Дальность действия: 1300 миль
Жидкие противомикробные препараты: слепое сравнение трех марок пенициллина ВК и трех марок амоксициллина
Задача: Оценить восприятие вкуса, текстуры, запаха и послевкусия различных марок пенициллина ВК и амоксициллина.
Дизайн: Пероральные жидкие составы пенициллина VK трех марок (PenVee K, V-Cillin-K, VeeTids) и трех марок амоксициллина (Amoxil, Trimox, Wymox) оценивались на запах, текстуру, вкус и послевкусие 30 добровольцами в слепое исследование. Каждая категория оценивалась по шкале от 1 до 5. Порядок отбора препаратов был рандомизирован для первых трех групп по пять участников.Затем порядок был изменен для остальных трех групп участников.
Параметр: Учебный госпиталь армии США на 537 коек.
Участники: В нем приняли участие 30 здоровых взрослых добровольцев из департаментов педиатрии, сестринского ухода и фармацевтики.
Основные показатели результатов: Лекарства получили совокупные баллы в каждой категории, а также общий общий рейтинг. Данные были проанализированы с использованием однофакторного дисперсионного анализа для повторных измерений с апостериорным тестом множественных диапазонов Дункана для определения значительных различий между индивидуальными средними значениями.
Полученные результаты: В целом, Тримокс и Амоксил показали значительно более высокие результаты, чем остальные препараты.Хотя V-Cillin-K получил самый высокий балл в категории запаха, его оценка была значительно ниже, чем у Trimox и Amoxil по текстуре, вкусу, послевкусию и общим категориям. В целом три раствора пенициллина ВК получили более низкие оценки, чем три суспензии амоксициллина, причем PenVee K занял самое низкое место. Среди растворов пенициллина VK, V-Cillin-K получил в целом значительно более высокий балл, чем два других раствора пенициллина VK.
Выводы: В целом, все три жидкие суспензии амоксициллина для перорального применения, которые были изучены, показали значительно лучшие результаты, чем три раствора пенициллина ВК.
Практическое руководство по статистическим тестам | by VK Tech
Самый частый случай при A / B-тестировании — это сравнение CTR, а не кликов . Интуиция, лежащая в основе этого, очень ясна: обычно разница в кликов и высока. У нас всегда есть пользователи с большим количеством просмотров и большим количеством кликов , а также пользователей с очень небольшим количеством просмотров и кликов . Дисперсия CTR намного меньше.Меньшая дисперсия обычно делает статистические тесты более мощными.
3.1. Предположения
Обычно мы предполагаем, что направление изменения CTR и кликов всегда одинаково. Последнее, на самом деле, является сильным предположением, поэтому давайте обсудим его.
Направленность глобального CTR такая же, как направленность суммы кликов , если мы не меняем просмотры в нашем эксперименте. Это может быть разумным предположением при работе, например, с таргетингом рекламного баннера на главной странице.Крайне маловероятно, что, изменив баннер, мы изменим среднее количество раз, которое пользователь видит его, поскольку это зависит от количества посещений главной страницы. Это может быть неверным предположением для ранжирования ленты новостей, потому что более высокий рейтинг увеличивает вовлеченность пользователей, и они, как правило, чаще посещают новостную ленту.
Давайте обсудим общие подходы к сравнению глобального CTR.
3.2. Биномиальный z-тест: он не работает
https://en.wikipedia.org/wiki/Binomial_test
Дополнительные предположения :
- мы не влияем на просмотров ;
- каждый щелкните и каждый вид представляет собой i.i.d образец.
Можно подумать, что наши данные на самом деле представляют собой двоичную выборку из полных кликов (единиц) и полных просмотров минус полных кликов (нулей). К сожалению, эти образцы не являются i.i.d. потому что клики отдельного пользователя не зависят. Представьте пользователя с очень высоким CTR. Все его сэмплы имеют тенденцию быть единицами (кликами) и явно зависимы. В отрасли принято не использовать этот тест для определения глобального CTR, но давайте попробуем.
Как видите, когда все пользователи имеют одинаковый базовый пользовательский CTR , биномиальный тест работает очень хорошо.Теоретически в данном случае это самый мощный тест. К сожалению, когда мы увеличиваем дисперсию CTR наземного пользователя и предположения теста нарушаются, этот тест недооценивает FPR, и CDF при H0 лежит намного выше диагонали. Это означает, что мы не можем быть уверены, что FPR <= p-value, и нам следует держаться подальше от этого теста.
3.3. Bootstrap для глобального CTR
https://en.wikipedia.org/wiki/Bootstrapping_(statistics)#Bootstrap_hypothesis_testing
Дополнительные предположения : мы не влияем на просмотров
Как видно из предыдущего раздел, мы не можем использовать обычный z-тест для глобального CTR.Обычным выбором для оценки глобального CTR является бутстрап. В начальной загрузке мы повторно выбираем пользователей и вычисляем глобальный CTR для каждой выборки. Затем мы можем использовать это начальное распределение для построения доверительных интервалов и выполнения статистических тестов.
Считается, что начальную загрузку сложно вычислить при работе с большими данными. Это часто бывает, но для глобального CTR мы можем использовать бутстрап Пуассона (http://www.unofficialgoogledatascience.com/2015/08/an-introduction-to-poisson-bootstrap26.html).Идея проста: вместо повторной выборки пользователей мы рисуем количество раз, когда каждый пользователь появляется в выборке из распределения Пуассона. Затем мы взвешиваем просмотров, и кликов, с этим числом. В нашем коде мы используем эту технику для ускорения вычислений.
Глобальный CTR может быть выражен как средневзвешенное значение CTR пользователей, при этом CTR каждого пользователя взвешивается по количеству просмотров.
В глобальном CTR вклад каждого пользователя пропорционален количеству просмотров.Мы используем это выражение в коде и запускаем загрузку с взвешенным пользовательским CTR , чтобы получить загруженное глобальное распределение CTR.
Давайте сравним бутстрап с тестом MW.
Когда перекос просмотров небольшой, мощность начальной загрузки примерно равна мощности теста MW. Но когда перекос увеличивается, бутстрап работает намного лучше, чем тест MW. Основная причина в том, что начальная загрузка явно учитывает просмотров и для каждого пользователя.Также обратите внимание, что когда просматривает перекос действительно велик, p-значение начальной загрузки начинает не оценивать FPR (CDF под H0 выходит за диагональ). Хорошей практикой в любом A / B-тестировании является выполнение проверки работоспособности A / A-теста на p-значении выбранного статистического теста.
Давайте сравним тест MW и бутстрап, изменяя при этом дисперсию CTR обычного пользователя .
Как вы видите, когда дисперсия истинного CTR пользователя достаточно высока, тест MW начинает превосходить бутстрап (среднее количество кликов становится менее шумным, чем глобальный CTR).Причина сбоя глобального CTR будет описана в разделе «Взвешивание с учетом внутрипользовательской корреляции» (подсказка: просмотров не является оптимальным весом для CTR пользователя)
Следовательно, если ваши данные сильно искажены, но Отклонение CTR для обычных пользователей невелико, рассмотрите возможность использования начальной загрузки. Но не забудьте проверить равномерность p-значения при H0. Также обратите внимание, что даже при использовании бутстрапа Пуассона расчет этого теста требует больших вычислительных ресурсов. Ниже мы обсудим три эффективных альтернативы бутстрапу.
3.4. Дельта-метод для глобального CTR
https://dl.acm.org/doi/10.1145/3219819.3219919
Дополнительные предположения : мы не влияем на просмотров
Биномиальный z-тест не прошел для глобального CTR, потому что iid предположение не выполняется. Он дает предвзятую оценку дисперсии глобального CTR. Дельта-метод — эффективный способ получить объективную оценку дисперсии глобального CTR.
Давайте сравним дельта-метод с тестом начальной загрузки и MW с различными представлениями и асимметрией.
Как видите, мощность дельта-метода примерно равна мощности бутстрапа, но когда асимметрия достаточно высока, p-value занижает FPR. Вы должны быть очень осторожны при использовании этого теста, и здесь необходимо выполнить проверку работоспособности A / A-теста.
Давайте изменим отклонение CTR основного пользователя .
На этом графике поведение дельта-метода во многом совпадает с поведением бутстрапа. В общем, вы всегда должны выбирать начальную загрузку, если можете ее вычислить.Если вычисление начальной загрузки слишком сложно для ваших данных, вы можете использовать метод дельты, но не забудьте проверить распределение p-значения в H0.
3.5. Бакетизация
Дополнительные предположения: мы не влияем просмотров
Еще одна простая и эффективная альтернатива бутстрапу — это бакетизация. Вместо того, чтобы рисовать независимые образцы, мы разбиваем всех пользователей на небольшое количество сегментов и вычисляем глобальный CTR для каждого сегмента.Каждую группу можно рассматривать как «мета-пользователя», а глобальный CTR сегмента можно рассматривать как CTR мета-пользователя. Затем мы можем запустить стандартный t-тест поверх мета-пользователей, поскольку сегменты независимы.
В этом тесте есть гиперпараметр для количества сегментов. Обычный выбор — 200, но вы можете настроить его для своей задачи. В нашем моделировании мы установили его на 50.
Давайте сравним разбивку по буквам с бутстрапом и тестом MW, изменяя асимметрию просмотров.
Когда просмотров дистрибутив искажен, разбивка на сегменты имеет такую же производительность, что и бутстрап, или даже лучше, поскольку учитывает количество просмотров для каждого пользователя, как и сам бутстрап.Обратите внимание, что когда асимметрия увеличивается, значение p ниже H0 начинает существенно отклоняться от однородности. A / A-тест является обязательным условием для бакетизации.
Давайте изменим отклонение CTR основного пользователя .
Когда дисперсия CTR обычного пользователя высока, бакетизация терпит неудачу, как и бутстрап, потому что они оценивают ту же метрику.
Если вы работаете с большими объемами данных, вам определенно следует рассмотреть возможность использования бакетизации для оценки глобального CTR и других видов показателей, которые не могут быть обработаны с помощью классического t-теста.
3.6. Линеаризация
https://dl.acm.org/doi/10.1145/3159652.3159699
Дополнительные предположения : мы не влияем на просмотров
Это еще одна эффективная с вычислительной точки зрения альтернатива бутстрапу.
Совершенно очевидно, что кликов, и просмотров, коррелированы. Чем больше просмотров у пользователя, тем больше кликов сделает пользователь. Давайте воспользуемся данными контрольной группы, чтобы подогнать под регрессию кликов по просмотрам:
А затем вычислим новую метрику для каждого пользователя:
Затем мы можем запустить t-тест для линеаризованных кликов , как и для обычных кликов. .Если наше дополнительное предположение верно, т.е. мы не влияем на просмотры в нашем эксперименте, у нас есть теоретическая гарантия, что направление изменения линеаризованных кликов совпадает с направлением изменения глобальных кликов, и кликов. .
Давайте сравним этот подход с тестом начальной загрузки и MW, варьируя асимметрию просмотров .
При достаточно высокой асимметрии линеаризация работает примерно так же, как бутстрап, но при очень высокой асимметрии производительность линеаризации падает.Обратите внимание, что p-значения в этом подходе начинают переоценивать FPR при очень высокой асимметрии.
Давайте изменим отклонение CTR основного пользователя .
Здесь линеаризация очень похожа на бутстрап.
В целом производительность линеаризации сравнима с бутстрапом, дельта-методом и бакетизацией. Все они принимают во внимание просмотров и пользователей, что повышает производительность при умеренной дисперсии CTR пользователя .Тем не менее, вы всегда должны проверять их производительность на своих данных.
В VK мы обычно используем бакетизацию для анализа специальных показателей, поскольку ее можно быстро вычислить за несколько дней с помощью простого SQL-запроса. Дельта-метод используется для доверительных интервалов процентного повышения показателей (он очень похож на глобальный CTR. Подробности см. В статье). И, наконец, бутстрап используется как надежная двойная проверка критических решений.
VK Architects & Engineers и Archetype Group создают совместное предприятие
(VEN) — Глобальные дизайнерские фирмы VK Architects & Engineers через свою дочернюю компанию VK Asia Pacific и Archetype Group недавно объявили о создании нового совместного предприятия для проектирования и инженерии. и развивать проекты здравоохранения в Азиатско-Тихоокеанском регионе.
Совместное предприятие под названием VKA Healthcare представляет собой интегрированную команду международных экспертов в области предоставления медицинских услуг и индивидуальных проектов. Обладая обширной сетью надежных партнеров, они предоставляют клиентам здравоохранения из Азии широкий спектр услуг: от инфраструктуры, генерального планирования и программирования, архитектуры и дизайна интерьера, проектирования конструкций и инженерного обеспечения MEP до управления проектами и затратами.Благодаря этому эксклюзивному сотрудничеству VKA Healthcare стремится к комплексному подходу во всех своих проектах, чтобы быстро решать сложные ситуации и создавать инновационные и сложные больницы в области здравоохранения в Азиатско-Тихоокеанском регионе, с постоянной и устойчивой приверженностью экологическим вопросам и социальной ответственности.
VK Architects & Engineers — многопрофильная фирма с впечатляющим опытом работы с многочисленными больничными организациями в Европе, а также с несколькими учреждениями социального обеспечения, городами и местными властями.
«Это логический следующий шаг в стремлении VK быть компетентным партнером для клиентов азиатских больниц. Вместе мы хотим сформировать будущее азиатского здравоохранения ». сказал Пол Корбил, генеральный директор VK Architects & Engineers.
Archetype Group, одна из самых известных консалтинговых компаний в области архитектуры и комплексного инжиниринга в Азии, проработала более 1200 образцов и построила более 500 проектов.
«Мы полны энтузиазма, потому что нашли сильного и опытного партнера в области решений для здравоохранения для нашей деятельности на этом многообещающем рынке, и мы уверены, что наши местные и международные клиенты выиграют от объединенного опыта и широкого охвата, которые мы предложим.- сказал Франсуа Манье, председатель Archetype Group.
Мой Фунг
(PDF) Флаг-переходные конструкции 6- (v, k, 2)
X. L. Liao et al.
() () () () () () () () ()
1
0
234 2, 12345
B
qqqPSLq kkkkkks
−−− = −−−−−−
Что касается условия (A), мы можем рассуждать точно так же, как в предыдущем случае
.Таким образом, остается только условие
(B). Если
является степенью двойки, то замечание 2.8 дает
() () () () () () () ()
1
0
234 12345
B
qqqGkkkkkka −−− = −−−−−
с
. В частности,
должно делить
, и мы можем поступить так же, как в случае
, давая
противоречие.
Случай
можно рассматривать как случай
.
Случай (3):
По следствию 2.7 мы получаем
для
или 12 и
или 8 для
или 24, и очень маленькое количество случаев
для
может быть легко исключено вручную, используя следствие 2.9 и замечание 2.8.
Случай (4):
Как и в случае (3), для
мы имеем
ввиду следствия 2.7, противоречие, так как знак 6- (12, 7, 2) de-
существовать не может. по следствию 2.9.Это завершает доказательство основной теоремы.
Благодарности
Авторы благодарят рецензентов за их ценные комментарии и предложения по этой статье.
Ссылки
[1] Kantor, W.M. (1985) Однородные конструкции и геометрические решетки. Журнал комбинаторной теории, серия A, 38,
66-74. http://dx.doi.org/10.1016/0097-3165(85)
-6
[2] Либек М.В. (1993) 2-переходные и флаг-переходные конструкции. В: Юнгникель, Д.and Vanstone, S.A., Eds., Coding
Theory, Design Theory, Group Theory, Wiley, New York, 13-30.
[3] Хубер М. (2004) Классификация флаг-транзитивных 3-схем Штейнера. Труды Американского математического общества
, 1, 11-25.
[4] Хубер М. (2005) Классификация флаговых 2-транзитивных 3-схем Штейнера. Успехи в геометрии, 5, 195-221.
http://dx.doi.org/10.1515/advg.2005.5.2.195
[5] Кэмерон П.Дж., Маймани Х.Р. и Омиди, Г. (2006) 3-Дизайн из PSL (2, q). Дискретная математика, 306, 3063-
3073. http://dx.doi.org/10.1016/j.disc.2005.06.041
[6] Хубер, М. (2007) Классификация флаг-транзитивного Штейнера 4 -Дизайн. Журнал алгебраической комбинаторики, 26,
183-207. http://dx.doi.org/10.1007/s10801-006-0053-0
[7] Хубер, М. (2008) Т-схемы Штейнера для больших т. н. В: Calmet, J., Geiselmann, W., Mueller-Quade, J., Eds., Springer
Lecture Notes in Computer Science, Springer, Berlin, Heidelberg, New York, 18-26.
[8] Кэмерон П.Дж. и Прегер С.Е. (1992) Блок-переходные t-схемы. Конечная геометрия и комбинаторика, 191, 103-
119.
[9] Хубер М. (2007) Перепись высоко симметричных комбинаторных схем. Журнал алгебраической комбинаторики, 26,
453-476. http://dx.doi.org/10.1007/s10801-007-0065-4
[10] Бет Т., Юнгникель Д., Ленц Х. (1999) Теория дизайна. Издательство Камбириджского университета, Кембридж.
[11] Лю W.J., Tan, Q.H., Гонг, Л.З. (2010) Flag-Transitive 5- (v, k, 2) конструкции. Журнал Университета Цзян-Су (Natural
Science Edition), 5, 612-615.
[12] Кэмерон П.Дж. и Прегер С.Е. (1993) Блок-переходные t-схемы, II: большие t. В: De Clerck, F., et al., Eds., Finite
Geometry and Combinatorics, London Mathematical Society Lecture Note Series No. 191, Cambridge University Press,
Cambridge, 103-119.
[13] Дембовски П. (1968) Конечные геометрии. Спрингер, Берлин, Гейдельберг, Нью-Йорк.
Упрощение деловой части медицинской практики
Валери Картер, генеральный директор VK Consultant Group Валери Картер, основатель и генеральный директор VK Consultant Group, является опытным консультантом с более чем тридцатилетним опытом управления операциями в сфере здравоохранения. Она стратегически спланировала, разработала и реализовала бизнес-стратегии для создания новых медицинских практик и расширения существующих. Валери демонстрирует высокий уровень административного опыта в оптимизации процессов, оптимизации, интеграции и адаптации для повышения эффективности.Имея этот прочный фундамент, она увидела несколько пробелов в области управления медицинской практикой и решила их устранить. Валери обнаружила, что практикующие врачи часто передают управление операциями в области здравоохранения консультанту, специализирующемуся на некоторых операциях, а они, в свою очередь, передают на аутсорсинг все остальное. В результате практикующие специалисты могут столкнуться с разрозненными процессами, которые не взаимодействуют друг с другом и не соответствуют бизнес-целям. Валери внесла изменения в эту ситуацию, основав VK Consultant Group, многопрофильную компанию, предоставляющую услуги по управлению медицинской практикой.Он предлагает полный набор услуг для непрерывного управления практикой, чтобы поставщики медицинских услуг могли сосредоточиться исключительно на своих пациентах.VK Consultant Group работает внутри компании над каждым из своих процессов, начиная с оценки и выявления камней преткновения клиентов и заканчивая фактической рекомендацией решения или устранением проблемы, не передавая эти действия кому-либо еще. Если клиент хочет начать практику, компания найдет и порекомендует подходящее место, проработает планы страхования, настроит систему EMR, наймет и обучит персонал и даже поработает над дизайном интерьера.«В конструкции будет все, что нужно врачу!» восклицает Валери. Таким образом, врач может просто зайти в учреждение в первый же день, готовый начать свою практику.
В случае отказа системы EMR клиента компания рекомендует лучшую систему, используя опыт ее использования или опыт клиентов.
Во всем, что мы делаем, мы ставим наших клиентов на первое место и со страстью стремимся сделать их бизнес успешным
VK Consultant Group не дает рекомендаций на основе Google Search, как ее конкуренты.А в случае выставления счетов компания выявляет неточности в выставлении счетов практикующими специалистами и применяет правильные коды и модификаторы для их устранения. VK Consultant Group также пересматривает контракты со страховыми компаниями, чтобы получить максимальную компенсацию, чтобы врачам платили должным образом.
В нынешней ситуации пандемии VK Consultant Group понимает, что сектор здравоохранения вынужден изменить свою практику, и предлагает им свою помощь. Валери отмечает: «Мы создали платформы, на которых врачи могут звонить по телефону или лично встречаться с пациентом через Интернет.«А если возникнет ситуация, когда визит пациентов необходим, VK Consultant Group гарантирует, что практикующие врачи могут провести их через процесс и заверить их, что они будут в безопасности.
Валери отмечает применимость этих услуг, рассказывая историю успеха Advanced Pathology Solution (APS), одной из крупнейших групп патологов в США. APS теряла много денег, работая с несколькими консультантами. Когда они начали сотрудничать с VK consultant Group, APS сделала значительный скачок со сбора менее 400000 долларов до почти четырех миллионов долларов в месяц.Чтобы добиться этого изменения, компания реализовала несколько важных стратегий, таких как создание новой атмосферы для сотрудников, чтобы они имели четко определенные роли с конкретными целевыми целями. И заставляет их чувствовать себя ценными и защищенными, поскольку они видят, что их личный вклад влияет на общие цели организации. Донелл Беркетт, главный операционный директор APS, отвечает на эту трансформацию, заявляя: «Я оказал вам доверие, прислушался к вашему совету, и это определенно окупилось для меня с точки зрения доверия, но, что более важно, это окупилось с большим успехом для APS.«После этого успешного результата APS начала сотрудничать с VK Consultant Group, чтобы изучить аспекты биллинга и аутентификации. В те дни у них не было отдела аттестации, поэтому VK Consultant Group создала его, наняла нужных сотрудников и обучила их.
Предоставляя такие оригинальные услуги для удовлетворения всех потребностей практикующих врачей, Валери считает, что ключевым отличительным фактором, который отличает VK Consultant Group от других участников рынка, является личная заинтересованность компании в успехе каждого клиента.Она считает бизнес клиентов своим и со страстью стремится сделать их бизнес успешным.
В.К. Fourstone (Автор Einsteiner)
Под псевдонимом VK Fourstone пишет и создает свои книги Василий Клюкин.Василий Клюкин — писатель, дизайнер футуристических яхт и небоскребов, бывший банкир, решивший бросить бизнес, чтобы посвятить свою жизнь творчеству. С 2010 года Василий занимается архитектурой и дизайном.Он выпустил свой архитектурный альбом «Designing Legends».
Их дизайнерские концепции стали широко известны после печально известной благотворительной покупки amfAR, которую он совершил два года назад, купив билет на 1,5 миллиона долларов для путешествия в космос вместе с Леонардо Ди Каприо. В творчестве Василия — небоскребы в виде Ники Самофракийской и Венеры Милосской, госпиталь в виде парусника, футуристическая яхта-трансформер Monaco 2050, имеющая
человек. Под псевдонимом В.К. Фурстон пишет и создает свои книги Василия Клюкина.Василий Клюкин — писатель, дизайнер футуристических яхт и небоскребов, бывший банкир, решивший бросить бизнес, чтобы посвятить свою жизнь творчеству. С 2010 года Василий занимается архитектурой и дизайном. Он выпустил свой архитектурный альбом «Designing Legends».
Их дизайнерские концепции стали широко известны после печально известной благотворительной покупки amfAR, которую он совершил два года назад, купив билет на 1,5 миллиона долларов для путешествия в космос вместе с Леонардо Ди Каприо.

 В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.
В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.

 Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
