- Генератор форм обратной связи | QForm
- On-line сервис форм обратной связи |
- Бесплатный конструктор веб-форм на сайт
- Онлайн конструкторы форм обратной связи для сайта
- Онлайн-консультант для сайта | JivoSite
- Генератор форм обратной связи для сайта!
- Сервисы сбора обратной связи и отзывов
- Подбор по параметрам
- FormDesigner Есть бесплатный тариф Актуальная информация
- JumpOut Есть бесплатный тариф Актуальная информация
- Webanketa Есть бесплатный тариф
- Copiny Есть бесплатный тариф
- QuickChat Есть бесплатный тариф
- LeadGenic Есть бесплатный тариф
- Getrate Есть бесплатный тариф
- Opiny Есть бесплатный тариф
- UserEcho Есть бесплатный тариф Мы используем этот сервис в Startpack и рекомендуем его
- ProdaLet Есть бесплатный тариф
- AsbOffice Есть бесплатный тариф
- Hotjar Есть бесплатный тариф
- Reformal Есть бесплатный тариф
- Responster Есть бесплатный тариф
- Pozvonim Есть бесплатный тариф
- uCalc Есть бесплатный тариф
- MoClients Есть бесплатный тариф
- Cloudim Есть бесплатный тариф
Генератор форм обратной связи | QForm
При установке формы обратной связи вебмастеру мало настроить нужные поля и привязку к почте. Необходимо гармонично встроить ее в дизайн сайта, настроить фильтрацию спама, часто — наладить интеграцию с CRM и много всего другого. Способов решения задач много: некоторые используют бесплатные сервисы, вроде Google Forms и Яндекс.Формы, другие — платные/условно-бесплатные инструменты, третьи — различные плагины для CMS или же делают формы под все свои цели с нуля с помощью программистов.
Мы предлагаем решение проще — гибкий и многофункциональный конструктор QForm, который генерирует формы любой сложности, синхронизируемые с CRM-системами, SMS-сервисами и облачными АТС.
За счет простоты настроек и понятного интерфейса его освоит любой пользователь без навыков программирования. Формы подстраиваются под любые CMS-системы, в том числе самописные. Встроенная система аналитики мониторит источник заявок.
Инструкция по созданию формы на QForm
Чтобы продемонстрировать удобство сервиса, поэтапно разберем процесс создания формы обратной связи. Допустим, нужен простой вариант с 4 полями, согласием на обработку персональных данных и кнопкой «Отправить».
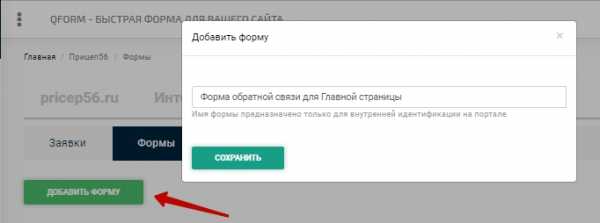
Создаём форму
Добавляем новую форму и даем название для собственного удобства. Щёлкаем Редактировать и переходим к настройкам.

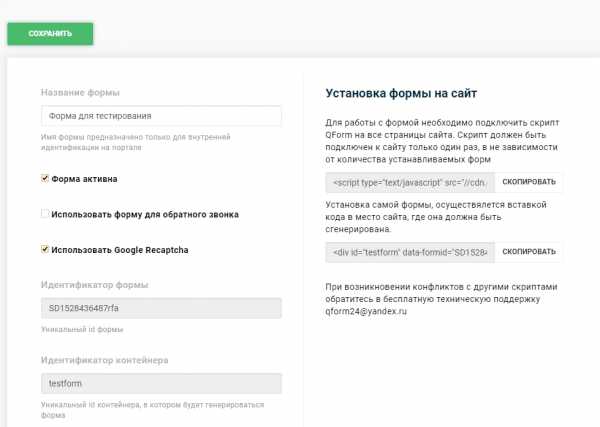
Настраиваем параметры формы
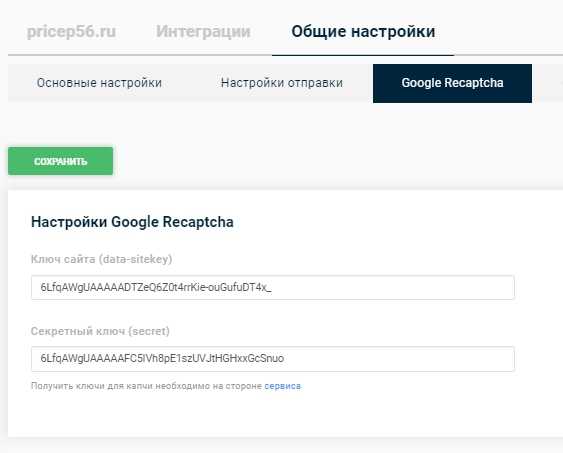
Работаем с вкладкой Основные параметры формы. Ставим галочку активности, и если требуется дополнительная защита от спама, добавляем галочку в пункте ИСПОЛЬЗОВАТЬ Google ReCAPTCHA. В этом случае на странице «Общие настройки» сайта (в разделе Google ReCAPTCHA) задаем необходимые для взаимодействия параметры — ключ сайта и секретный ключ, получаемые на сайте сервиса ReCaptcha.


Возвращаемся в ОСНОВНЫЕ ПАРАМЕТРЫ ФОРМЫ. Справа система выдаст 2 кода: 1-й размещается в разделе сайта Head, 2-й в месте, где форма должна показываться (в контенте, в конце или начале страницы, в футере и т.д.). Но продолжим работу с настройками.
Задаём поля формы
Переходим в раздел Поля формы. Добавляем новое поле и задаем имя — Name, выбираем тип поля text, в placeholder прописываем подсказку для пользователя внутри поля. В нашем случает это — «Ваше имя». Ставим галочку «Обязательно для заполнения».
Затем добавляем поле для телефона. В placeholder прописываем «Ваш телефон», в имени поля – Phone и выбираем тип поля Phone. Если требуется настройка интеграции с телефонией, то переходим в соответствующий раздел и настраиваем.
Теперь создаем поле с возможностью загрузки файлов: в имени прописываем file и выбираем одноименный тип поля, в плейсхолдере пишем Выберите файл, ставим галочку «Обязательно для заполнения», и указываем размер загружаемых файлов.
Чтобы пользователь мог сопровождать свои заявки комментариями, нужно создать текстовое поле с типом textarea, в имени прописать message, а в плейсхолдере — Сообщение.
Последнее поле (обязательное для любой формы) — кнопка ОТПРАВИТЬ: прописываем имя поля, например send, выбираем тип submit, в placeholder добавляем название кнопки. Перед кнопкой встраивается ссылка на соглашение об обработке персональных данных, которое мы создаем в разделе Соглашения. По умолчанию уже прописано типовое соглашение, которое можно отредактировать. Сохраняем изменения и переходим в следующую вкладку.
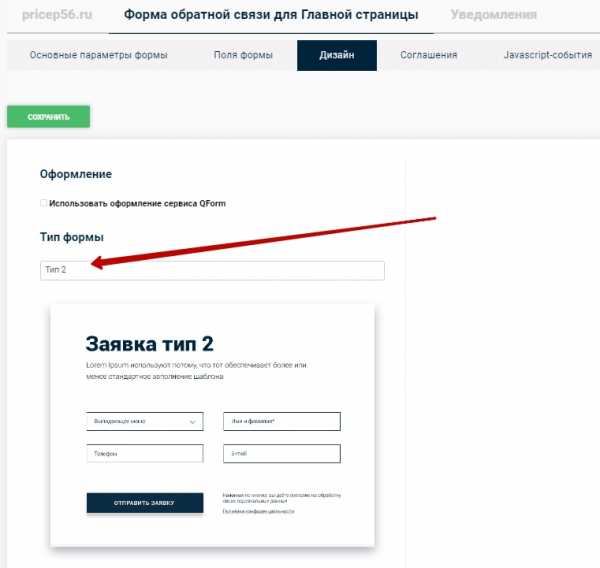
Определяемся с дизайном
Вкладка Дизайн. Из 3 шаблонов можно выбрать любой тип и в этом случае подгружается наш файл стилей. Вариант подходит для юзеров, не имеющих навыков по работе с CSS.

Пользователи, владеющие начальными навыками веб-разработки, могут применять собственные стили и подстроить форму под дизайн своего сайта. Для этого нужно убрать галочку рядом с «Использовать оформление сервиса QForm» и вернуться в раздел Поля формы.
Когда на сайте уже применяются стили к полям форм с определенным классом, достаточно прописать этот класс в соответствующее поле.
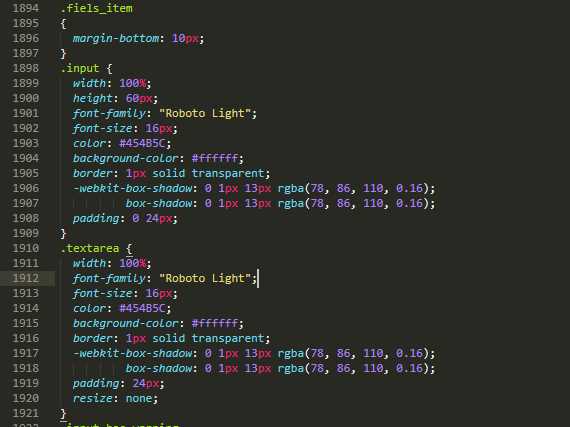
Если же на сайте не определены стили к полям форм, можно задать любой класс (возможно указание одинакового класс для полей), и прописать стили для заданного класса на своем сайте, как это сделали мы:

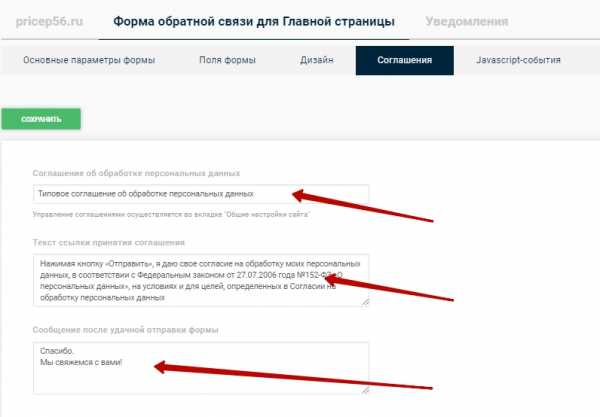
Соглашение о персональных данных
В нашей форме будет использоваться типовое соглашение об обработке персональных данных, но в случае необходимости можно прописать любое другое. Не забываем добавить пару строк, которые пользователи будут видеть после удачной отправки формы.

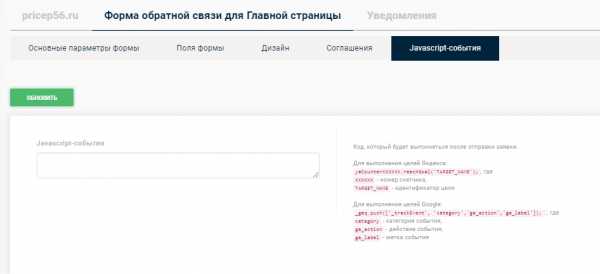
Java-Script события
Если есть потребность отслеживать статистику по обращениям (а она почти всегда есть), мы можем настроить отправку целей в систему аналитики Яндекса или Google во вкладке JavaScript-события. Шаблоны кода для отправки указаны на этой же странице, останется только подставить в код номер счётчика и имя событий. Эту же вкладку можно использовать для выполнения любого другого Java-script кода, например JS-редирект на другую страницу вашего сайта.

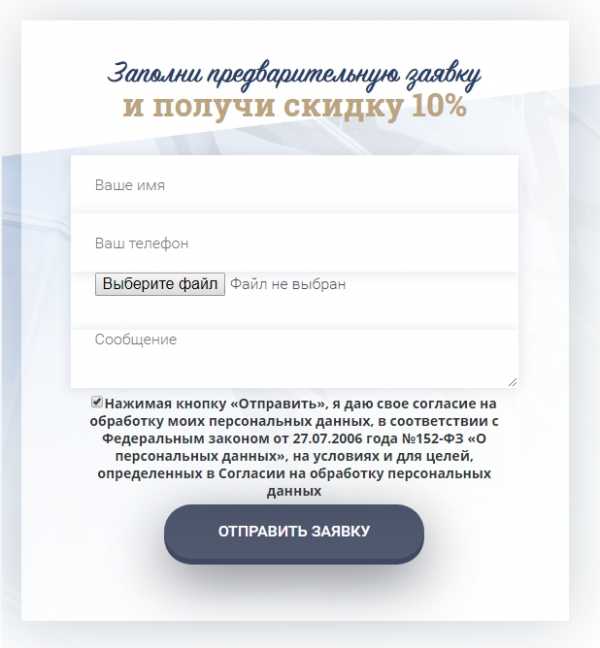
Завершив настройку формы, устанавливаем коды из первой вкладки в раздел Head и на нужной странице сайта. Вот что в итоге у нас получилось! Создание формы обратной связи заняло примерно 5 минут, а в первый раз займёт не более 10.

qform24.com
On-line сервис форм обратной связи |
Сегодня совсем случайно обнаружил очень полезный on-line сервис, который разрабатывает для Вашего сайта форму обратной связи. Полностью отпадает необходимость в установке различных плагинов (у меня блог и так ими переполнен), просто на сайте устанавливается скрипт обратной связи html от Masterform.info.
1. Зачем это надо и как работает
Обратная связь – одно из важнейших направлений работы вебмастера, позволяющая ему держать руку на пульсе и общаться со своими читателями. Да, во многие CMS такие формы встроены, однако их настройка – нелегкий процесс. Поэтому вместо нее можно установить предлагаемый скрипт.
Понятно, что он работает на основе php, однако обработка php происходит не на Вашем сервере, а на сервера разработчика, поэтому не происходит увеличения нагрузки на сервер, что важно при работе с такими громоздкими и тяжелыми CMS, как WordPress (да и многие другие).
2. Создание нужной формы
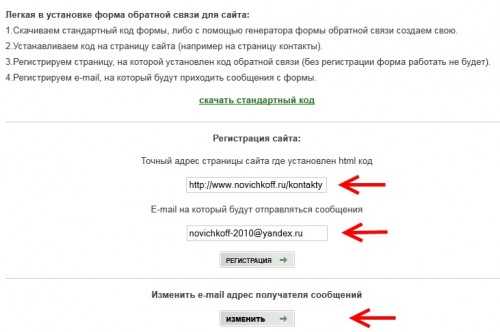
Переходим на сайт разработчика по ссылке, указанной выше. Сначала надо провести легчайшую регистрацию:

Рис.1 (все картинки в статье кликабельны)
Указываем страницу, где она будет размещаться форма обратной связи. Я указал страницу «Контакты» (а она должна быть на каждом сайте). Еще надо указать свой адрес, на которой Вы будете получать письма. Кнопку «Регистрация» пока НЕ нажимаем, сначала надо установить на сайт форму. Обратите внимание: нижняя стрелка указывает на возможность в будущем изменить свой почтовый адрес. Удобно, однако.
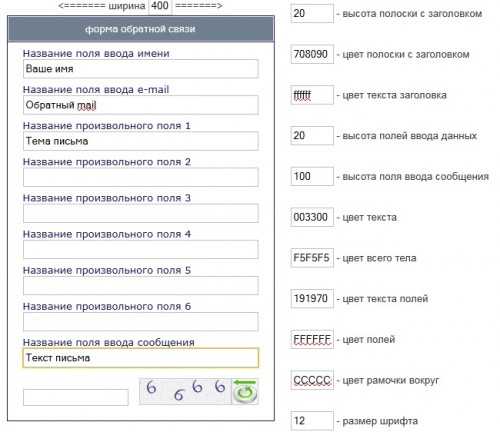
Теперь надо сформировать форму такую, какую Вам надо. Это просто: надо в графах написать то, что будет на Вашем сайте. Трудность одна – грамотно сформулировать название графы, чтобы не потешать посетителей.
Первоначально (по умолчанию) предлагается две графы – «Ваше имя» и «Обратный mail». Я их оставил и добавил графу «Тема письма». Вы можете написать что-то свое, благо свободных граф аж шесть (!) штук. И еще в последней графе – «Название поля ввода сообщения» — я изменил «Текст сообщения» на «Текст письма». Вы тоже можете написать что угодно, хоть «Ну, чего ждем, не пишем?».
Кроме того, Вы можете изменить множество параметров внешнего оформления. Я пока ничего не менял, чтобы Вы на странице контакты могли видеть, как это выглядит в натуре. Тем, кто не знает как определить код цвета, почитайте ЭТУ статью. Ширину и высоту граф, как и ширину поля, толщину рамок, их цвет пробуйте методом «Научного тыка».
Я пока ничего не менял (кроме ширины самой таблицы и высоты поля ввода сообщения – на 200), чтобы Вы на странице контакты могли видеть, как это выглядит в натуре. Получилось так:

Рис.2
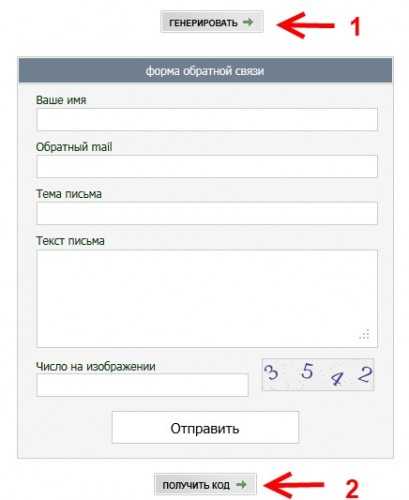
Заполнив все графы, нажимаете кнопку «Генерировать»:

Рис.3
Вот так будет выглядеть на сайте форма обратной связи. Если Вам что-то не понравилось, внесите изменения и снова нажмите «Генерировать», Ваша форма изменится. Добейтесь, чтобы она стала такой, как Вам нравится, и нажмите «Получить код». Появится довольно большая таблица, верхняя часть которой приведена на скриншоте:

Рис.4
Мышью выделяете весь код, код станет на синем фоне, потом кликаете ПРАВОЙ мышью и выбираете «Копировать». Нужный код скопировался в буфер обмена. Теперь надо переходить к установке его в код сайта.
3. Установка скрипта на сайт
Открывает административную панель сайта, выбираем «Страницы» — «Редактировать». Выбираете нужную страницу. Открываете ее для редактирования. Далее в визуальном редактору нажимаете на вкладку HTML. Выбираете место, где будет располагать форма и кликаете ПРАВОЙ мышью, выбираете «Вставить». Обновляете страницу.
Опять возвращаетесь на сайт Masterform.info и нажимаете кнопку «Регистрация» (см.рис.1). У Вас появится сообщение, что регистрация выполнена и что можно приступать к проверке работоспособности формы.
4. Проверка работы скрипта
Пишите сами себе письмо и отправляете. Я отправил и через 2 минуты (так Яндекс работает :- ( ) на мониторе появилось всплывающее сообщение :
Рис.5
Значит, все работает. Кстати, я посмотрел на сайте разработчика информер:
Рис.6
5. Благодарность разработчику
Если автор выкладывает бесплатные материалы, софт или делает бесплатные сервисы, то признаком хорошего тона является поблагодарить автора. Благодарность Ваша может выражаться в разных формах – положительном комментарии, клику по рекламе на сайте автора, пропаганда его творения на других сайтах, форумах или в соц. сетях и т.д. Одной из форм благодарности является установление ссылки на сайт автора без всяких пошлых nofollow и noindex.
Обратите внимание, разработчик, хоть и просит установить ссылку на его сайт в скрипте, однако ни словом не обмолвился о закрывающих индексацию ссылку тэгах – надеется на нашу совесть. Давайте оправдаем его надежды!
А Вам всем – удачи и хорошей связи с Вашими читателями!
www.novichkoff.ru
Бесплатный конструктор веб-форм на сайт
Работает на всех CMS
Неважно на чем написан сайт, нужно вставить всего лишь пару строк кода в нужное место
Не требует навыков
Если вы не разработчик, вы можете использовать стандартное оформление формы и легко настроить нужные вам поля
Безопасность
Защищены от спама капчей, интеллектуальными спам фильтрами, блокировками по стоп словам и IP адресам. Вы сможете самостоятельно настроить фильтры и забыть о мусоре, который сыпется вам на почту
Интеграция с сервисами
Лёгкая интеграция с CRM и сервисами рассылки.
Определение источников
Система аналитики автоматически определяет источник заявки и позволяет анализировать каналы вашей рекламы (проксирование заявок)
Работа с данными
Для малого бизнеса будет удобно обрабатывать заявки прямо в системе, используя статусы и фильтры для поиска
Соответствует законодательству
Учитывает все особенности ФЗ-152. Задайте типовые или свои соглашения с пользователями
Свой CSS
Укажите классы в настройках поля и настройке внешнего вида через свой фаил css
Использование целей Яндекс и Google
Задавайте цели для Яндекс.Метрики и Google Analytics по результату отправки формы. В пару кликов
Современные технологии
Используем современные языки программирования, что позволяет выдерживать нагрузки и мгновенно отстраивать формы на ваших сайтах. Всё работает только по HTTPS
qform24.com
Онлайн конструкторы форм обратной связи для сайта
Всем — привет. Сегодня поговорим об онлайн конструкторах форм обратной связи для сайта. Несмотря на то, что на блоге одними из самых популярных статей являются посты о формах, многим достаточно сложно осваивать языки программирования, разбираться в коде и вносить правки под свои нужды.
Кому-то просто лень, у кого-то не получается сделать красиво, а кому-то просто нет необходимости тратить на это время. Легче нанять кого-то или сделать форму на конструкторе. Именно для таких людей и написана эта статья.
Лучший конструктор форм для сайта

По моему мнению, лучшим конструктором форм для сайта является FormDesigner, когда-то давно, еще в 2016 году я писал об этом сервисе и с тех пор он стал еще лучше. На самом деле, за статью с подборкой конструкторов форм я брался уже несколько раз, находил около 5 штук, изучал, начинал писать, но до ума так и не довел. И знаете, каждый раз возвращаясь к статье я обнаруживал, что 2 — 3 сервиса уже были недоступны. То есть проект «умер» и сейчас на этом домене либо пустая страница, либо что-то другое.
Тем не менее несколько сайтов живут, и я смог выделить наиболее привлекательные, с моей точки зрения. Если у вас есть на примете что-то стоящее, пожалуйста, напишите в комментариях, буду очень признателен и, возможно, добавлю их в рейтинг.
- FormDesigner — конструктор прошел проверку временем и полюбился многим пользователям. Периодически обновляется функционал и облагораживается дизайн. Например, недавно добавили возможность создавать квизы. Достаточно низкая стоимость, всего от 5.45$ в месяц или 52$ в год за базовый тариф. Есть интеграция со множеством популярных CRM- систем, сервисами почтовых рассылок и т.д.
- Ucalc — еще один хороший конструктор форм, с достаточно низкой стоимостью. От 4$ в месяц и 20% скидкой, при оплате на год. Немного меньше возможностей в плане интеграций, чем у предыдущего но не менее хороший сам калькулятор. Если не нужна интеграция со сторонними сервисами, то отличный вариант.
- Elfsight — это не просто конструктор форм, тут целый «комбайн» виджетов, но сервис на английском языке. Если это не смущает, то обязательно попробуйте.
- Payformix — совсем упрощенный конструктор, как в плане функционала, так и дизайна, зато, практически, бесплатный. Для кого-то это может стать определяющим фактором. Но, если 55$ в год для вас не большая сумма, то лучше выберите предыдущие сервисы.
- Jotform — также достаточно простой конструктор для создания форм с частичной поддержкой русского языка. В целом лучше чем Payformix, есть бесплатная ограниченная версия, но базовая от 19$ месяц или 16, при оплате на год.
Вот такой рейтинг онлайн конструкторов форм обратной связи для сайта получился у меня. Если вы знаете еще какие-то действительно качественные сервисы, то поделитесь пожалуйста в комментариях.
smartlanding.biz
Онлайн-консультант для сайта | JivoSite
С JivoSite сотрудничаем почти 3 года: используем сервис сами для консультации посетителей и рекомендуем его десяткам тысяч наших клиентов в качестве средства для увеличения конверсии и продаж. Благодаря удобной интеграции подключение онлайн-консультанта на сайты нашей платформы происходит в пару кликов. Мы довольны результатами сотрудничества и можем рекомендовать JivoSite как надежного и эффективного партнера.

Денис Имшенецкий, CEO Nethouse nethouse.ru
Основной задачей при внедрении онлайн-консультанта было получение большего количества заявок. Второстепенной — внедрение дополнительного канала коммуникации для общения с посетителями портала. Нам повезло: мы с первого раза выбрали качественный инструмент — JivoSite. Мы сразу получили необходимый функционал за адекватную плату. В среднем за месяц мы получаем более 50 лидов.

Владимир Шумов, коммерческий директор Texterra texterra.ru
Уже больше двух лет клиенты предпочитают общаться с нами через JivoSite. Это самый популярный способ взаимодействия и с потенциальными, и с действующими клиентами. У нас просто нет поводов обращаться в JivoSite чаще, чем один раз в год (при продлении лицензии), все работает отлично, при каждом новом входе в приложение мы обнаруживаем новые функции и доработки.

Максим Швецов, директор по развитию бизнеса «Таргет Телеком» targetsms.ru
Уже 2 года мы предлагаем JivoSite своим клиентам. Однако все возможности мы смогли прочувствовать, только когда стали использовать Jivo для собственных e-commerce проектов. Число входящих обращений выросло в два раза! Полностью автоматическое приглашение посетителя в чат, тонкая настройка, начиная от заголовка страницы и заканчивая поведением посетителя на сайте. Jivo Вы молодцы, так держать 😉

Борис Соколенко, руководитель проекта ParketMe ParketMe.ru
Миссия Crocs дарить радость комфорта, яркость и инновации из мира обуви людям во всех странах. В JivoSite мы нашли яркое и удобное решение, которое позволяет нам быстро и качественно решать любые возникающие у наших клиентов вопросы и помогать им делать заказы.

Денис Кучеров, Head of e-commerce, Crocs CIS LLC
Плюсы онлайн-чата очевидны – чем проще посетителю сайта задать свой вопрос, тем больше вероятность, что он его задаст. C JivoSite работаем уже несколько лет. Был опыт перехода на бесплатный чат, но оказалось, что выходит не дешевле, а дороже, если учитывать эффективность работы онлайн-консультантов и самого сервиса.

Надежда Шипилова, CEO «Фотобанк Фотодженика» photogenica.ru
Работаем с компанией JivoSite с 2012 года, это отличный инструмент продаж, сервис постоянно дорабатывается и обновляется. На рынке пока лучше не встречали. Спасибо команде JivoSite за предоставленные услуги.

Сократ Папунидис, руководитель IT-отдела Mouzenidis Travel mouzenidis-travel.ru
Используем JivoSite уже более 3 лет. Сервис онлайн-общения помогает нам быть всегда на связи с посетителями сайта, а интеграция по API позволяет загружать диалоги и контакты посетителей непосредственно в нашу CRM-систему, давая возможность проводить глубокую аналитику. Отдельно отметим отличную работу службы технической поддержки, оперативные ответы и решение технических вопросов.

Вячеслав Марочкин, руководитель проекта «Кабель.РФ»cable.ru
Основной задачей было организовать быструю техническую поддержку. В итоге чат JivoSite стал для нас не только удобным способом коммуникации с клиентом, но и серьезным инструментом лидогенерации. 20% заявок на бронирование за год нашей работы пришло именно из чата.

Микаэл Саакянц, СЕО сервиса бронирования лофтов Bash.today bash.today
Сейчас мы собираем через JivoSite не менее 30% заявок. Случается, что посетителю сайта не удается найти нужную статью на ресурсе или информацию о конкретной услуге — тогда на помощь приходит консультант в чате: присылает ссылки на материалы, оперативно и емко консультирует по нужной услуге или сразу связывается по телефону, когда пользователь оставляет номер.

Юлия Кутьёва, менеджер по рекламе FireSeo fireseo.ru
С подключением JivoSite наши операторы стали обрабатывать больше обращений, так как при звонке оператор обслуживает лишь одного пользователя, а через чат может вести консультацию одновременно пяти человек.

Надежда Алексеева, пресс-секретарь inDriver
www.jivosite.ru
Генератор форм обратной связи для сайта!
Автор: Александр Борисов
/ Дата: 2010-10-29 в 18:21

Привет читатели моего блога.
Генератор форм обратной связи — что это? А это такая штука, которая поможет вам без использования вских скриптов, плагинов и кодов создать на своем сайте красивую форму обратной связи. Статья поможет вам правильно использовать генератор форм обратной связи.
Наверное, у большинства из вас уже есть свой сайт в интернете или вы думаете над его созданием. Хочу вас обрадовать. Буквально через несколько недель, я выпущу свой мини-обучающий курс «Как создать сайт за час», поэтому заходите по чаще на мой блог.
Но об этом позже.
Сегодня я пол дня потратил на то, чтобы установить на свой блог форму обратной связи, для того чтобы посетители смогли отправлять мне сообщения прямо с блога. Перелопатил весь интернет, перепробовал кучу различных скриптов и т.д., но все не то, а форма обратной связи для сайта очень нужна. Оказалось все проще простого.
Оказывается в интернете существуют готовые ресурсы (генераторы форм обратной связи), которые дают вам готовый HTML код формы, вы вставляете его в любом месте на своем сайте и все! Готово! Связь налажена.
Форма обратной связи от сервиса Main-ip:
Я выбрал вот этот сервис — http://main-ip.ru
Проходим по ссылке, нажимаем «Создать форму»
1. Настраиваем форму и нажимаем «Генерировать»
2. Снизу появиться ваша готовая форма — нажимаем «Получить код»
3. Копируем появившийся HTML код формы и вставляем его на своем сайте
4. Регистрируемся в базе данных сервиса (указываем ссылку, где вы установили форму и e-mail на который будут приходить сообщения от посетителей вашего сайта )
5. Проверяем работоспособность формы.
Конечно же, на многих конструкторах сайтов уже имеются готовые скрипты и плагины форм обратной связи, но порой такие сервисы будут просто необходимы, к примеру если мы используем сайт на Wep Page Maker, Macromedia dreamweaver и т.д.
Пользуйтесь. Очень нужный и полезный сервис. Теперь и вы знаете что при помощи вот такого генератора форм обратной связи, саму форму сделать не так уж и трудно! Дело пяти минут. Сейчас я уже не использую генератор формы обратной связи для блога, но раньше как раз эта форма и стояла…
В заключении полезное видео, в котором одна девочка рассказывает как сделать форму обратной связи для блога wordpress без генератора, но используя один плагин:
P.S. Как вам статья? Советую получать свежие статьи на e-mail, чтобы не пропустить информацию о новых бесплатных видеокурсах и конкурсах блога!
C уважением, Александр Борисов

isif-life.ru
Сервисы сбора обратной связи и отзывов
Топ сервисов для управления обратной связью и отзывами клиентов.
Подбор по параметрам
FormDesigner Есть бесплатный тариф Актуальная информация
Онлайн конструктор веб-форм любой сложности в режиме реального времени.
Тариф Platinum бесплатно на месяц

JumpOut Есть бесплатный тариф Актуальная информация
Конструктор виджетов для увеличения конверсии сайта.
Webanketa Есть бесплатный тариф
Бесплатное создание анкет, опросов, тестов и голосований.
Сервис для отслеживания комментариев в соцсетях.
Copiny Есть бесплатный тариф
Сообщество для поддержки клиентов. Сервис способен организовать помощь и самообслуживание клиентов, а также в одном месте собрать все отзывы и отклики.
QuickChat Есть бесплатный тариф
Онлайн-чат на сайт, с возможностью использования видео-файлов и автоматической генерацией лидов.
LeadGenic Есть бесплатный тариф
Сервис увеличения конверсии и трафика на сайте с помощью таргетируемых виджетов.
Онлайн сервис для создания опросов, анкет, форм, голосований и рейтингов. Будет удобен при исследовании рынка, опросе сотрудников и проведении голосований.
Getrate Есть бесплатный тариф
Система управления отзывами клиентов. Виджет отзывов и комментариев для сайта с конструктором форм, импортом и экспортом постов во ВКонтакте и Facebook.
Сервис обратной связи и оценки качества.

QButton.ru — сервис оценки качества обслуживания. Проведение голосований, опросов на точках продаж или обслуживания с использованием планшетов на операционной системе Android.
Opiny Есть бесплатный тариф
Система аналитики отзывов и упоминаний о товаре из различных источников от социальных сетей до крупных интернет порталов.
UserEcho Есть бесплатный тариф Мы используем этот сервис в Startpack и рекомендуем его
Онлайн-система для гибкого и функционального обслуживания клиентов. Она вмещает в себя форум, хелпдеск, базу знаний и онлайн-чат.
Сервис обзвона клиентской базы.
Система для сбора, анализа и публикации отзывов и оценок от реальных пользователей.
ProdaLet Есть бесплатный тариф
Сервис повышения конверсии.
Инструмент для создания опросов, анкет, голосований, исследовательских проектов, телефонных опросов, получения обратной связи и изучения удовлетворенности.
Система взаимоотношений с клиентами, аналитика, дисконтная программа.
Инструмент обслуживания клиентов.
AsbOffice Есть бесплатный тариф
Конструктор веб-форм.
Первая линия поддержки пользователей и клиентов. Система включает базу знаний, форум со статусами, приватные сообщения и онлайн чат.
Recobox — современная система комментирования для сайта, которая позволяет организовать общение между пользователями в режиме реального времени.
Hotjar Есть бесплатный тариф
Сервис «всё-в-одном» для аналитики сайта и сбора обратной связи, позволяющий узнать потребности посетителей и превращать их в клиентов.
Reformal Есть бесплатный тариф
Бесплатный онлайн-сервис для гибкого управления обратной связью от посетителей сайта. И при этом система обсуждения развития веб-проектов.
Help Desk и управление обратной связью. Сервис ориентирован на клиента компании, с акцентом на веб- и мобильные приложения, в том числе ПО для бизнеса и игр.
Responster Есть бесплатный тариф
Сервис для сбора обратной связи, проведения опросов и совместной работы.
Сервис управления продуктом, поиска проблем, сбора обратной связи, пользовательских исследований и планирования релизов.
Онлайн-сервис для расширенной и удобной поддержки пользователей. Умеет быстро просматривать их заявки, решать, сортировать, фильтровать и др.
Сервис для сбора обратной связи от сотрудников, который помогает ускорить их производительность работы.

Система улучшения обслуживания клиентов и онлайн-исследований удовлетворенности клиентов.
Онлайн-инструмент для удобного сбора обратной связи от сотрудников.
Pozvonim Есть бесплатный тариф
Бесплатный сервис привлечения и удержания клиентов.
uCalc Есть бесплатный тариф
Конструктор калькуляторов и форм для сайтов
Онлайн консультант для сайта.
MoClients Есть бесплатный тариф
Набор из 7 виджетов для сайта для повышения конверсии: обратный звонок, формы заказа, калькуляторы, расчёты стоимости, виджеты подписок на социальные сети и рассылки, ссылки на нужную страницу, pop-up окна.
Cloudim Есть бесплатный тариф
Онлайн-консультант для сайта и интернет-магазинов, среднего и малого бизнеса.
Интуитивно понятная Helpdesk система для сбора, обработки и анализа запросов от клиентов (сотрудников). Разворачивается на облаке и по запросу — на сервере заказчика.
Облачные виджеты для сайтов и интернет-магазинов для увеличения трафика и повышения продаж.
Комплексная поддержка клиентов и сбор отзывов и предложений
Робот Лоя по управлению клиентским опытом позволяет автоматизировать и контролировать лояльность клиентов
CRM-система и мобильное приложение для увеличения повторных продаж и автоматического сбора базы клиентов.
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Чаты или система комментирования (в зависимости от задач проекта) с геймификацией и рейтингами.
Веб-сервис для коммуникации с клиентами через электронную почту, посредством звонков, SMS-сообщений, комментариев и сообщения в соцсетях.
Онлайн-сервис для генерации контактных форм на сайтах с гибкой настройкой и аналитикой.
Сервис позволяет бизнесу проводить опросы удовлетворённости клиентов, исследовать рынок, принимать обратную связ
startpack.ru