- Создание фреймов | htmlbook.ru
- Тег | htmlbook.ru
- HTML Фреймы
- Фреймы в HTML
- Фреймы: учебник HTML:
- HTML Тег. Не поддерживается в HTML5.
- Фреймы. Плавающий фрейм. Noframes. Учебник html frame
- фреймов в HTML-документах
- фреймов в HTML-документах
- фреймов в HTML-документах
- фреймов в HTML-документах
- HTML-тег
- HTML | Тег — GeeksforGeeks
- Тег фрейма HTML - javatpoint
Создание фреймов | htmlbook.ru
Несмотря на то, что сайты с фреймами встречаются все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. К тому же фреймы в каком-то смысле заняли свою нишу и применяются для систем администрирования и справки. Там, где недостатки фреймов не имеют особого значения, а преимущества наоборот, активно востребованы.
Для создания фрейма используется тег <frameset>, который заменяет тег <body> в документе и применяется для разделения экрана на области. Внутри данного тега находятся теги <frame>, которые указывают на HTML-документ, предназначенный для загрузки в область (рис. 13.1).
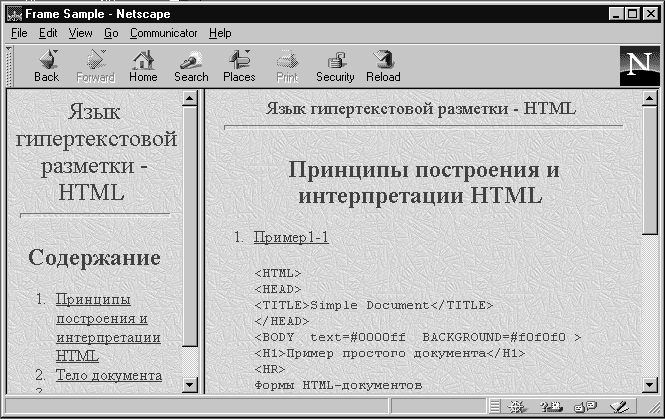
Рис. 13.1. Пример разделения окна браузера на два фрейма
При использовании фреймов необходимо как минимум три HTML-файла: первый определяет фреймовую структуру и делит окно браузера на две части, а оставшиеся два документа загружаются в заданные окна. Количество фреймов не обязательно равно двум, может быть и больше, но никак не меньше двух, иначе вообще теряется смысл применения фреймов.
Рассмотрим этапы создания фреймов на основе страницы, продемонстрированной на рис. 13.1. Нам понадобится три файла: index.html — определяет структуру документа, menu.html — загружается в левый фрейм и content.html — загружается в правый фрейм. Из них только index.html отличается по структуре своего кода от других файлов (пример 13.1).
Пример 13.1. Файл index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фреймы</title> </head> <frameset cols="100,*"> <frame src="menu.html" name="MENU"> <frame src="content.html" name="CONTENT"> </frameset> </html>
В случае использования фреймов в первой строке кода пишется следующий тип документа.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www. w3.org/TR/html4/frameset.dtd">
w3.org/TR/html4/frameset.dtd">Данный <!DOCTYPE> указывает браузеру, что он имеет дело с фреймами, эта строка кода является обязательной. Контейнер <head> содержит типовую информацию вроде кодировки страницы и заголовка документа. Вот только учтите, что заголовок остается неизменным, пока HTML-файлы открываются внутри фреймов.
В данном примере окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 100 пикселов, а правая — оставшееся пространство, заданное символом звездочки. Ширину или высоту фреймов можно также задавать в процентном отношении, наподобие таблиц.
В теге <frame> задается имя HTML-файла,
загружаемого в указанную область с помощью атрибута src.
В левое окно будет загружен файл, названный menu.html (пример 13.2),
а в правое — content.html (пример 13.3). Каждому
фрейму желательно задать его уникальное имя, чтобы документы можно
было загружать в указанное окно с помощью атрибута name.
Пример 13.2. Файл menu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Навигация по сайту</title> </head> <body> <p>МЕНЮ</p> </body> </html>
В данном примере серый фон на странице задается с помощью стилей, о которых речь пойдет далее.
Пример 13.3. Файл content.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Содержание сайта</title>
</head>
<body>
<p>СОДЕРЖАНИЕ</p>
</body>
</html>Рассмотрим более сложный пример уже с тремя фреймами (рис. 13.2).
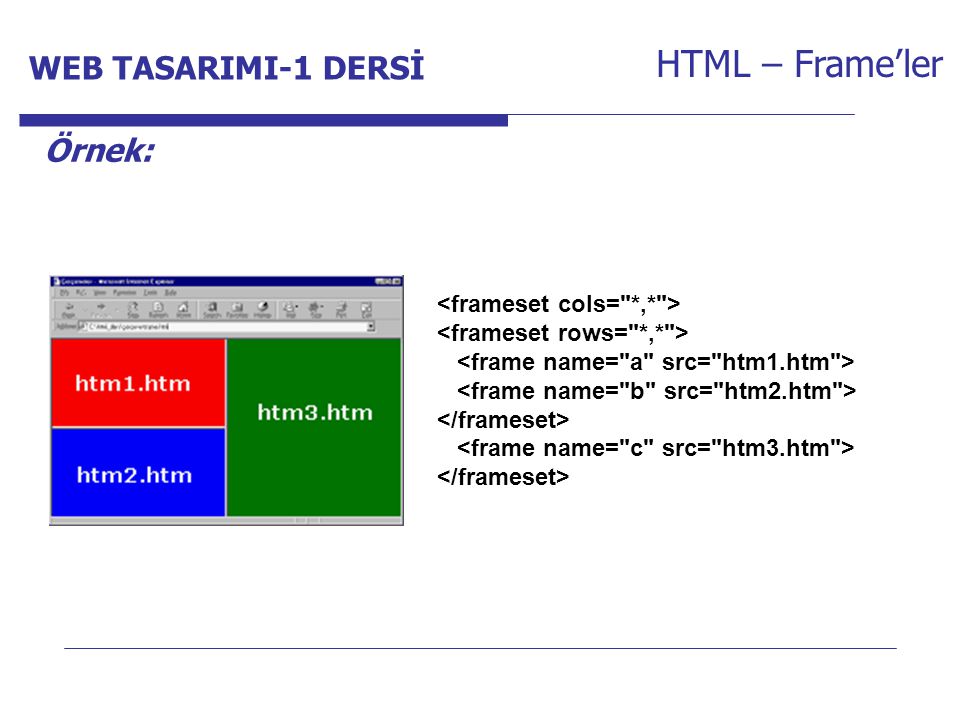
Рис. 13.2. Разделение страницы на три фрейма
В данном случае опять используется тег <frameset>, но два раза, причем один тег вкладывается в другой.
Пример 13.4. Три фрейма
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фреймы</title> </head> <frameset rows="25%,75%"> <frame src="top.html" name="TOP" scrolling="no" noresize> <frameset cols="100,*"> <frame src="menu.html" name="MENU"> <frame src="content.html" name="CONTENT"> </frameset> </frameset> </html>
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, но вместо второго фрейма подставляется еще один <frameset>, который повторяет уже известную вам структуру из примера 13.1. Чтобы не появилась вертикальная полоса прокрутки, и пользователь не мог самостоятельно изменить размер верхнего фрейма, добавлены атрибуты scrolling=»no» и noresize.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <frame> определяет свойства отдельного
фрейма, на которые делится окно браузера. Этот элемент должен располагаться
в контейнере <frameset>, который к тому же задает
способ разметки страницы на отдельные области. В каждую из таких областей загружается
самостоятельная веб-страница определяемая с помощью атрибута src.
Хотя обязательных атрибутов у тега <frame> и
нет, рекомендуется задавать каждому фрейму его имя через атрибут name.
Синтаксис
<frameset>
<frame>
</frameset>Атрибуты
- bordercolor
- Цвет линии границы.
- frameborder
- Отображать рамку вокруг фрейма или нет.
- name
- Задает уникальное имя фрейма.
- noresize
- Определяет, можно изменять размер фрейма пользователю или нет.
- scrolling
- Способ отображения полосы прокрутки во фрейме.
- src
- Путь к файлу, предназначенному для загрузки во фрейме.
Закрывающий тег
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег FRAME</title> </head> <frameset rows="80,*" cols="*"> <frame src="top.html" name="topFrame" scrolling="no" noresize> <frameset cols="80,*"> <frame src="left.html" name="leftFrame" scrolling="no" noresize> <frame src="main.html" name="mainFrame"> </frameset> </frameset> </html>
HTML Фреймы
Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно (фрейм) может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню. Применение фреймов позволит вам «закрепить» в окне браузера изображения или другие неподвижные по замыслу элементы интерфейса, в то время как остальная часть страницы будет прокручиваться во фрейме.
Однако, стоит отметить, что в наши дни фреймы считаются устаревшим средством, а сайты с фреймами теперь считаются несолидными, так как профессиональные веб-мастера никогда не используют фреймы в своих проектах. С фреймами связан целый ряд печально известных проблем. Они, например, сбивают с толку поисковые машины, поскольку на страницах, которые содержат контент, нет ссылок на другие документы. Если вы хотите получать посетителей с поисковых систем, забудьте о фреймах. Понравившуюся страницу пользователю невозможно поместить в раздел закладки браузера, так как фреймы скрывают адрес страницы, на которой он находится, и всегда показывают только адрес веб-сайта. По этой причине они создают проблемы для браузеров при отслеживании хронологии и еще они не слишком приспособлены для разных размеров экранов и мобильных устройств.

Создание фреймов
Структура HTML-документа с фреймами внешне очень напоминает формат обычного HTML-документа. Как и в обычном HTML-документе, весь код помещен между парными тегами <html> и </html>, а в контейнере <head> располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега <body> применяется парный тег <frameset> (от англ. frame set – набор фреймов).
В следующем примере приведена структура HTML-документа с фреймами:
Пример: Структура HTML-документа с фреймами
| frame_top | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Документ с фреймами</title>
</head>
<frameset rows="100, *">
<frame src="frame_top. html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
В приведенном примере страница содержит три области, в каждую из которых первоначально загружаются HTML-документы frame_top.html, frame_left.html и frame_right.html. Помимо HTML-документов, фрейм может содержать и графику. Для этого необходимо указать адрес соответствующего изображения в атрибуте src, например src=»image.gif». Обратите внимание, что элемент <frame> используется без закрывающего тега.
Внутри контейнера <frameset> могут содержаться только теги <frame> или другой набор фреймов, охваченный тегами <frameset> и <frameset>.
Тег <frameset> имеет следующие атрибуты:
- rows — описывает разбиение страницы на строки: <frameset rows=»100, *»>
- cols — описывает разбиение страницы на столбцы: <frameset cols=»20%, 80%»>
 Отсутствие этих атрибутов определяет один фрейм, который займет все окно браузера.
Отсутствие этих атрибутов определяет один фрейм, который займет все окно браузера.В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
- cols=»20%, 80%» — окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 20%, а правая 80% окна браузера.
- rows=»100, *» окно браузера разбивается на два горизонтальных окна с помощью атрибута rows, верхнее окно занимает 100 пикселов, а нижнее — оставшееся пространство, заданное символом звездочки.
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один <frameset>, который разбивает нижний горизонтальный фрейм на две колонки с помощью атрибута cols, левая колонка занимает занимает 20%, а правая 80% окна браузера.
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами <noframes> и </noframes>. Все, что находится между тегами <noframes> и </noframes>, игнорируется браузерами, поддерживающими фреймы. Таким образом разработчику нужно написать код, дублирующий содержимое фреймов другими средствами, и поместить этот код в контейнер <noframes>, тогда все пользователи смогут увидеть его веб-страницу.
Как уже отмечалось, для вставки в документ отдельного фрейма служит непарный тег <frame>. Атрибут src задает документ, который должен отображаться внутри данного фрейма, например: <frame src=»frame_top.html»>. Если атрибут src отсутствует, отображается пустой фрейм.
Границы или пространство между фреймами
По умолчанию, браузер отображает серую и, как правило, в виде трехмерной линии границу между фреймами, с помощью которой посетители могут регулировать размер фрейма.
Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента <frameset>, позволяющих настраивать границы фреймов. Толщина линии границы определяется атрибутом border. По умолчанию значение толщины границы равно пяти.
Чтобы скрыть границу фрейма, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение «no» или «0» атрибуту frameborder. Атрибут frameborder может принимать только два противоположных значения. Если значение атрибута frameborder равно «yes» или «1», то граница фреймов будет отображаться, а если «0» или «no», то нет. Учтите, что значения атрибута frameborder различаются для разных браузеров. Чтобы решить эту проблему используйте дважды атрибут frameborder, а для некоторых браузеров требуется еще добавить атрибут framespacing со значением «0»:
<frameset frameborder="0" framespacing="0" frameborder="no" border="0">В следующем примере убираем границу между фреймами:
Пример: Убираем границу между фреймами
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Фреймы без границ</title>
</head>
<frameset cols="100,*" frameborder="0" framespacing="0" frameborder="no" border="0">
<frame src="frame_left. html" name=" frame_left" >
<frame src="frame_right.html" name="frame_right" >
</frameset>
</html>
html" name=" frame_left" >
<frame src="frame_right.html" name="frame_right" >
</frameset>
</html>
Если вы удалите границу между фреймами, посетители не смогут изменять размер фрейма в браузере. Вы можете также не допустить изменения размера фрейма, сохранив границы, используя атрибут noresize:
<frame src="frame_left.html" noresize>С помощью атрибута bordercolor можно изменить цвет границы фрейма, необходимо только указать код или соответствующее зарезервированное имя цвета.
Ниже приведен пример html-страницы, которая содержит описанные выше атрибуты управления границей фрейма: цвет границы — красный, изменять размер верхнего фрейма нельзя:
Пример: Управление границей фреймов
| frame_top | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Управление границей фреймов</title>
</head>
<frameset rows="150, *" border="10" bordercolor="red" frameborder="1" frameborder="yes">
<frame src="frame_top. html" noresize>
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
</frameset>
</html>
html" noresize>
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
</frameset>
</html>
Если вы хотите расположить страницу, отображаемую внутри фрейма, ближе к его границам, или, наоборот, отодвинуть дальше, измените атрибуты marginheight и marginwidth тэга <frame>. Атрибут marginheight определяет отступ между содержимым фрейма и его верхней и нижней границами. Синтаксис:
<frame marginheight="число">Атрибут marginwidth определяет отступ между содержимым фрейма и его правой и левой границами. Синтаксис:
<frame marginwidth="число">Данная строка html, например, располагает отображаемую страницу вплотную к границе фрейма:
Если страница отображает нежелательную для вас полосу прокрутки, вы можете решить эту проблему, указав атрибут scrolling=»no» в тэге <frame>. Но учтите, что если фрейм будет недостаточно большим, чтобы отобразить все содержимое страницы, то у посетителя не будет никакой возможности прокрутить отображаемую страницу.
Но учтите, что если фрейм будет недостаточно большим, чтобы отобразить все содержимое страницы, то у посетителя не будет никакой возможности прокрутить отображаемую страницу.
Ссылки внутри фреймов
Переход по ссылке в обычном HTML-документе осуществляется следующим образом: нажимаете ссылку и текущий документ заменяется новым в текущем либо в новом окне браузера. При использовании фреймов схема загрузки html-документов отличается от обычной и главное отличие — это возможность загружать html-документ в один фрейм из другого фрейма.
Для загрузки документа в определенный фрейм используется атрибут target тега <a>. В качестве значения атрибута target используется имя фрейма, в который будет загружаться документ, указанный атрибутом name тега <frame>. Стоит также отметить, что имя фрейма должно начинаться либо с цифры либо с латинской буквы. Следующие имена используются в качестве зарезервированных:
| Имя | Описание |
|---|---|
| _self | документ загрузится в текущий фрейм, т. е. в котором находится сама гиперссылка е. в котором находится сама гиперссылка |
| _blank | документ загрузится в новом окне веб-браузера |
| _parent | документ загрузится в окне, являющееся родительским по отношению к текущему фрейму |
| _top | документ загрузится поверх всех фреймов |
| targetframe | документ загрузится в фрейм с указанным именем |
Для внешних ссылок следует задавать в качестве значения для атрибута target либо _top, либо _blank, для того, чтобы сторонние проекты отображались не в ваших фреймах, а занимали полное окно браузера.
В следующем примере изображен HTML-документ, в правый фрейм которого загружается страница по ссылке, помещенной в верхний фрейм. Ссылка на документ, который откроется в правом фрейме:
<a href="http://www.google.com" target="frame_right">Google</a>Правому фрейму присваивается имя frame_right:
<frame src="frame_right. html" name="frame_right">
html" name="frame_right">Чтобы документ загружался в указанный фрейм, используется конструкция target=»frame_right», как показано в примере:
Пример: Ссылка на другой фрейм
| frame_topic | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ссылка на другой фрейм</title>
</head>
<frameset rows="100, *">
<frame src="frame_topic.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html" name="frame_right">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
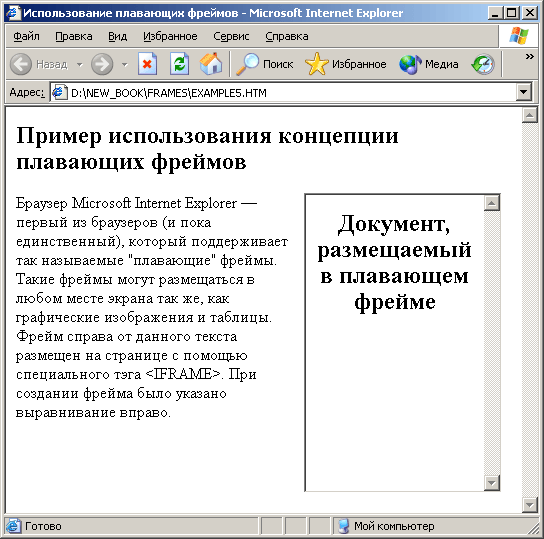
Плавающие фреймы
Элемент <iframe> (сокращение английского термина «плавающий фрейм») позволяет встроить в любое место веб-страницы отдельный HTML-документ или другой ресурс. Содержимым плавающего (встроенного) фрейма может быть любая НТМL-страница, как с вашего ресурса, так и с другого веб-сайта. Как вы уже поняли, плавающие фреймы создаются с помощью элемента <iframe>, который в отличие от тега <frame> вставляется не между тегами <frameset> и </frameset>, а между тегами <body> и </body>.
Содержимым плавающего (встроенного) фрейма может быть любая НТМL-страница, как с вашего ресурса, так и с другого веб-сайта. Как вы уже поняли, плавающие фреймы создаются с помощью элемента <iframe>, который в отличие от тега <frame> вставляется не между тегами <frameset> и </frameset>, а между тегами <body> и </body>.
В элементе <iframe> можно использовать те же атрибуты, что и для фрейма </frame>, за исключением атрибута noresize — в отличие от обычных фреймов, для встроенных фреймов возможность изменения размеров на экране не предусмотрена:
| Атрибут | Описание |
|---|---|
| src | используется для указания URL-aдpeca страницы, отображаемой во фрейме |
| height | устанавливает высоту окна плавающего фрейма в пикселах или % |
| width | устанавливает ширину окна плавающего фрейма в пикселах или % |
| name | имя фрейма, по которому к нему можно будет обращаться в ссылках |
| frameborder | задает обрамление у фреймов, может принимать значения 1 (есть обрамление) или 0 (нет об-рамления) (В HTML5 не поддерживается) |
| marginwidth | отступ слева и справа от содержания до границы фрейма (В HTML5 не поддерживается) |
| marginheight | отступ сверху и снизу от содержания до границы фрейма (В HTML5 не поддерживается) |
| scrolling | определяет вид полос прокрутки у фрейма и принимает значения yes (есть полосы), no (нет полос) и auto (полосы появляются при необходимости) (В HTML5 не поддерживается) |
| allowfullscreen | разрешает для фрейма полноэкранный режим |
| hspace | Горизонтальный отступ от фрейма до окружающего контента |
| vspace | вертикальный отступ от фрейма до окружающего контента |
| align | определяет выравнивание фрейма |
В следующем примере размеры плавающего фрейма заданы в пикселях, однако вы можете задавать их и в %:
<iframe src="demo_iframe. htm"></iframe>
htm"></iframe>Пример: Плавающий фрейм
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Плавающий фрейм</title>
</head>
<body>
<iframe src="demo_iframe.html" align="left">
Ваш браузер не поддерживает плавающие фреймы!
</iframe>
</body>
</html>
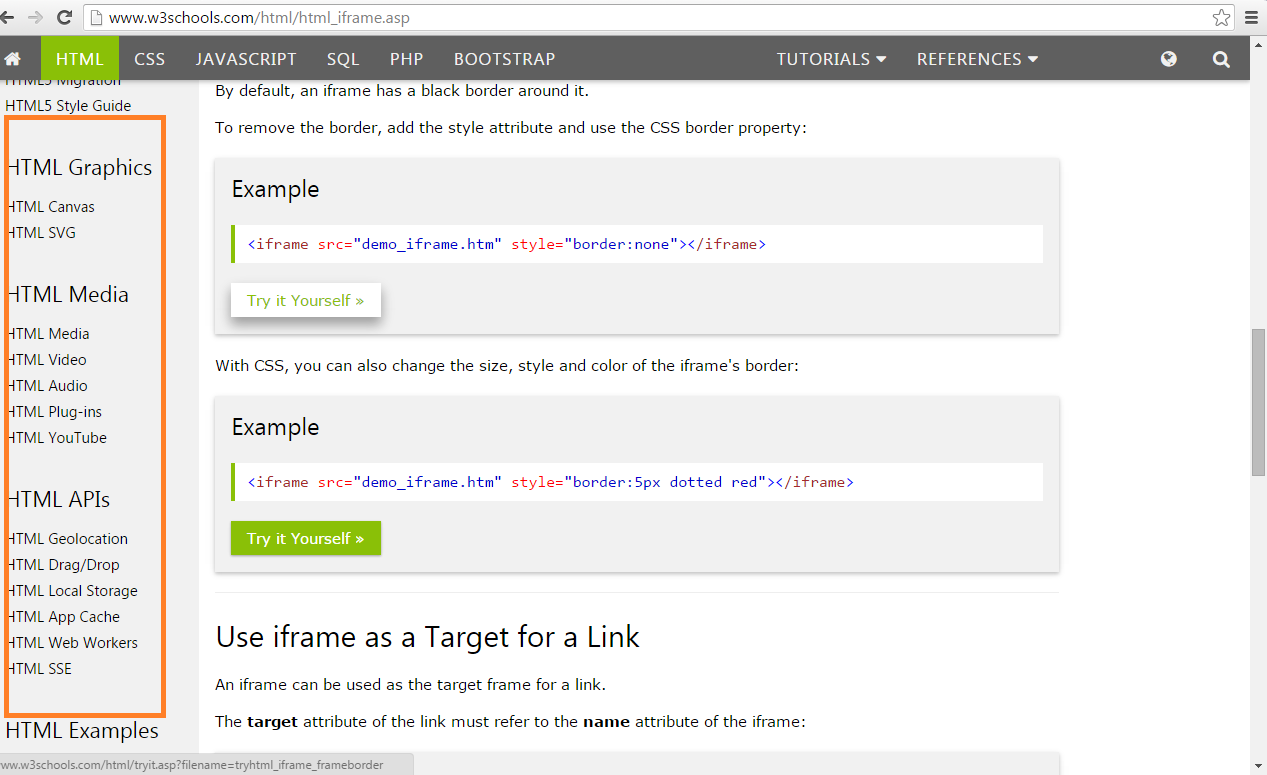
По умолчанию плавающий (строчный) фрейм имеет границы черного цвета. Чтобы удалить границу, вместо атрибута frameborder воспользуйтесь свойством border таблицы стилей CSS:
Пример HTML: Попробуй сам<iframe src="demo_iframe.html">
</iframe><iframe src="demo_iframe.html">
</iframe>В следующем примере при переходе по ссылкам соответствующая страница загружается в окно встроенного фрейма. Для этого
требуется задать имя фрейма через атрибут name, а в теге <a> указать это же имя в атрибуте target:
Для этого
требуется задать имя фрейма через атрибут name, а в теге <a> указать это же имя в атрибуте target:
<iframe src="demo_iframe.html" name="chapter" align="right">
<p>Ваш Web-браузер не отображает фреймы</p>
</iframe>
<h3>Оглавление</h3>
<ul>
<li><a href="orange.jpg" target="chapter">Апельсин</a></li>
<li><a href="rabbit.gif" target="chapter">Веселый кролик</a></li>
<li><a href="frame_topic.html" target="chapter">О GOOLE</a></li>
</ul>Задачи
Загрузка картинки в окно фрейма
Сделайте так, чтобы при клике по ссылке изображение «smiley.jpg» загружалось в окно фрейма.
Задача HTML: Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Загрузка изображения во фрейм</title> </head> <body> <iframe src="demo_iframe. html" name="iframe1">
</iframe>
<a href="#">Смайлик</a>
</body>
</html>
html" name="iframe1">
</iframe>
<a href="#">Смайлик</a>
</body>
</html>
Встроенный фрейм
Добавьте встроенный фрейм, URL-адресс которого «http://www.wm-school.ru» в HTML-документ. Размеры фрейма установите 250х250px.
Задача HTML: Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Встроенный фрейм</title> </head> <body> </body> </html>
Граница встроенного фрейма
Воспользуйтесь свойством CSS для удаления границы плавающего фрейма.
Задача HTML: Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Граница встроенного фрейма</title> </head> <body> <iframe src="demo_iframe.html"></iframe> </body> </html>
Цвет границы плавающего фрейма
Воспользуйтесь свойством CSS для изменения цвета границы плавающего фрейма на зеленый (green).
Задача HTML: Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Цвет границы фрейма</title> </head> <body> <iframe src="demo_iframe.html"></iframe> </body> </html>
Фреймы в HTML
Всем доброго времени суток! С Вами Бернацкий Андрей.
Прежде, чем перейти непосредственно к статье, я Вам хочу дать ссылку на видео-версию данной темы:
Видео версия 14 урока
В этом выпуске мы поговорим о фреймах в HTML. Фреймы по своей сути очень похожи на таблицы, но в отличие от таблиц, каждый фрейм независим и в каждом из них может быть отдельная web страница со своим адресом.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
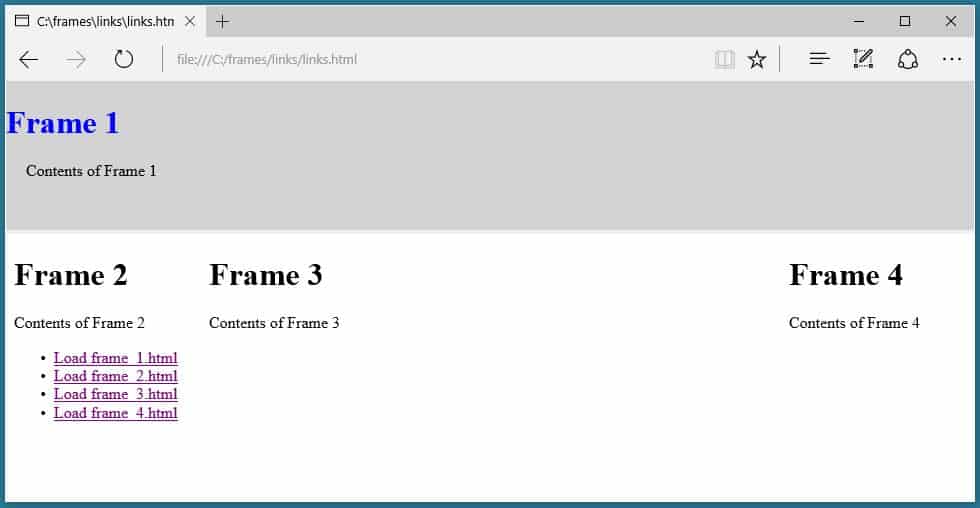
Узнать подробнееНа рисунке видим достаточно распространенную структуру сайта. Ее можно представить в виде таблицы, а можно все это сделать при помощи фреймов. В верхний фрейм можно загрузить страницу с логотипом и меню, в левый – страницу с навигацией по сайту, в центральном фрейме будет страница с основным содержимым сайта, в правый фрейм загрузим страницу с рекламными баннерами, а в нижний – страницу с контактной информацией. Вот вкратце что такое фреймы.
Ее можно представить в виде таблицы, а можно все это сделать при помощи фреймов. В верхний фрейм можно загрузить страницу с логотипом и меню, в левый – страницу с навигацией по сайту, в центральном фрейме будет страница с основным содержимым сайта, в правый фрейм загрузим страницу с рекламными баннерами, а в нижний – страницу с контактной информацией. Вот вкратце что такое фреймы.
Теперь рассмотрим, как это все можно осуществить.
Особенностью документа, содержащего фреймы, является то, что он не содержит контейнера BODY. Вместо него используется контейнер FRAMESET. Общий синтаксис фреймов выглядит следующим образом:
<html> <head>…</head> <frameset>….</frameset> </html>
<html> <head>…</head> <frameset>….</frameset> </html> |
В контейнере <frameset>…. </frameset> располагаются теги <frame />, которые определяют содержимое фреймов.
</frameset> располагаются теги <frame />, которые определяют содержимое фреймов.
У тега <frameset> есть два параметра:
rows = число – количество строк (горизонтальных подокон).
cols = число – количество столбцов (вертикальных подокон).
Вообще говоря, значение параметров rows и cols задаются не совсем числами, а перечислением чисел через запятую. Сколько будет идти чисел, столько строк или столбцов и будет, а числа определяют размер фрейма. Главное, чтоб сумма этих чисел составляла всю ширину экрана.
Давайте, разберем это на примере, и все будет понятно. Сейчас создадим фреймовый документ следующего вида:
Код, который определит нам такую структуру фрейма, будет выглядеть так:
<frameset cols=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»//www.mail.ru» /> <frame src=»../Урок11/index.html» /> </frameset>
<frameset cols=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»//www.mail.ru» /> <frame src=»../Урок11/index.html» /> </frameset> |
В первой строке приведенного кода открывается контейнер frameset, в параметре cols указано, что будет три вложенных фрейма. У первого ширина будет 30% от всей ширины экрана. У третьего ширина будет тоже 30% от всей ширины экрана. А второй фрейм займет все оставшееся место. Да символ «*»(звездочка) означает занять все оставшееся место на экране.
Кстати, рассмотрим, каким образом фреймам можно задавать размеры в параметрах cols и rows:
Можно задать размер, поставив просто число. Это число, будет определять размер фрейма в пикселях.
Можно задать значение ширины в процентах. Причем, если сумма процентов всех колонок будет превышать 100%, то все фреймы пропорционально уменьшаться, что бы общая сумма было равна 100%. Аналогично ситуация будет, если сумма процентов всех колонок будет менее 100%, то все фреймы пропорционально увеличатся, что бы общая сумма было равна 100%.
Можно задавать размер фрейма символом “*” (звездочка). Это означает, что фрейм должен занять все оставшееся место. Если будет указано, например <frameset cols=»20%,*,*»>, то есть две звездочки, то все оставшееся место будет поровну разделено между этими двумя фреймами (в данном случае по 40%).
Можно комбинировать варианты задания размеров фреймов в HTML. Например:
<frameset cols=»70,*,40%»>
<frameset cols=»70,*,40%»> |
Этот код означает, что у первого фрейма размер будет 70 пикселей, у третьего 40% ширины экрана, а второй займет все оставшееся место.
С первой строкой кода разобрались полностью. Идем дальше.
Далее следуют теги <frame src=»url» />. Поскольку через запятую в параметре cols тега frameset задано три числа (то есть будет три фрейма), то и тегов <frame /> должно быть тоже три. Значением параметра src является адрес web страницы, которая будет загружаться в данный фрейм. Адрес, как видно из примера, может быть абсолютным и относительным.
И в последней строке закрывается контейнер </frameset>.
Если заменить в первой строке кода параметр cols на rows, то мы получим такой же фреймовый документ, состоящий из трех фреймов. Только разбиение на фреймы будет идти по вертикали.
<frameset rows=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»../Урок 12/index.html» /> <frame src=»../Урок 11/index.html» /> </frameset>
<frameset rows=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»../Урок 12/index.html» /> <frame src=»../Урок 11/index.html» /> </frameset> |
Параметры rows и cols одновременно использовать нельзя. Это приводит к ошибкам, и неверному отображению содержимого.
У всех сейчас возник вопрос о том, как создать такую структуру, о которой я говорил в самом начале статьи. К этому вернемся чуть позже, а пока обратимся к тому, что у нас сейчас происходит в браузере.
В браузере мы видим три страницы, каждая из которых находится в своем фрейме.
При этом мы, наведя курсор мыши к границам фреймов, можем изменять размеры фреймов, так же видны полосы прокрутки и границы между фреймами. Это не всегда нужно, даже скорее совсем не нужно. А всем этим можно управлять благодаря параметрам тегов frame и frameset.
Параметры тегов frame и frameset:
src =»url» – обязательный параметр. Указывает адрес страницы, которая будет отображена внутри фрейма. Используется только для frame.
noresize – отменяет возможность изменения размеров. Используется только для frame.
scrolling=»yes/no/auto» – определяет наличие полос прокрутки. Значение yes – указывает на присутствие полос прокрутки. Значение no – указывает, что полос прокрутки не будет. При значение auto – браузер сам определяет, будут ли полоски прокрутки. Используется только для frame.
name=»frame-name» – имя фрейма. Данный параметр используется для взаимодействия между фреймами. Подробнее о нем поговорим чуть позже. Используется только для frame.
border=число – толщина границ между фреймами. Если принимает значение 0, то границы между фреймами не отображаются. Используется только для frameset.
framespacing=»число» – расстояние между фреймами. Используется только для frameset.
Используя эти параметры, можно получить страницу, у которой не отображаются границы между фреймами, нет возможности изменять размеры фреймов и у двух последних фреймов запретим скроллинг. Код такой страницы выглядит следующим образом:
<frameset cols=»30%,*,30%» border=»0″> <frame src=»../Урок 13/index.html» noresize=»noresize” /> <frame src=»../Урок 12/index.html» noresize=»noresize» scrolling=»no» /> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset>
<frameset cols=»30%,*,30%» border=»0″> <frame src=»../Урок 13/index.html» noresize=»noresize” /> <frame src=»../Урок 12/index.html» noresize=»noresize» scrolling=»no» /> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset> |
Есть еще несколько параметров, но они не однозначно работают, поэтому я считаю целесообразным их даже не упоминать в выпуске.
Пожалуй, с параметрами все. Рассмотрели на примере как их применять.
Теперь создадим фреймовую структуру, о которой я говорил в самом начале выпуска.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДля этого, создаем структуру из трех фреймов с разбиением по вертикали.
Пишем:
<frameset rows=»100,*,70″ border=»0″>
<frameset rows=»100,*,70″ border=»0″> |
То есть, там где логотип и меню сайта высота будет 100 пикселей. Где контактная информация высота будет 70 пикселей. Все остальное место займет строка с навигацией сайта, основным содержимым сайта и рекламными баннерами.
Далее описываем первый фрейм. Это будет меню и логотип сайта.
<frame src=»../Урок 13/index.html» noresize=»noresize» />
<frame src=»../Урок 13/index.html» noresize=»noresize» /> |
Далее во второй строке у нас идет три колонки, и каждая со своим адресом страницы.
Соответственно, вместо тега <frame />, мы должны вставить еще один контейнер <frameset>..</frameset> с тремя столбцами, и в каждый записать свой адрес страницы. Видите, ничего сложного, мы просто вместо тега <frame /> вставляем новый, нужный нам, контейнер <frameset>..</frameset>.
<frameset cols=»20%,*,20%»> <frame src=»../урок 7/lesson7.html» /> <frame src=»../урок3/Untitled-1.html» /> <frame src=»../урок1/lesson1.html» /> </frameset>
<frameset cols=»20%,*,20%»> <frame src=»../урок 7/lesson7.html» /> <frame src=»../урок3/Untitled-1.html» /> <frame src=»../урок1/lesson1.html» /> </frameset> |
После этого вставляем наш третий фрейм с контактной информацией и закрываем главный контейнер </frameset>
<frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset>
<frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset> |
Полный код данной страницы приведен ниже:
<frameset rows=»100,*,70″ border=»0″> <frame src=»../Урок 13/index.html» noresize=»noresize» /> <frameset cols=»20%,*,20%»> <frame src=»../урок 7/lesson7.html» /> <frame src=»../урок3/Untitled-1.html» /> <frame src=»../урок1/lesson1.html» /> </frameset> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset>
<frameset rows=»100,*,70″ border=»0″> <frame src=»../Урок 13/index.html» noresize=»noresize» /> <frameset cols=»20%,*,20%»> <frame src=»../урок 7/lesson7.html» /> <frame src=»../урок3/Untitled-1.html» /> <frame src=»../урок1/lesson1.html» /> </frameset> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset> |
Конечно, адреса для фреймов я взял из предыдущих выпусков рассылки, и никакого меню, логотипа, навигации и так далее мы тут не увидели. Но структуру такую как нужно мы получили. Но если создать реальные нужные страницы, то можно получить красивую структуру.
Что мы получили в итоге. Чем это удобно или неудобно (решать вам), но при фреймовой структуре, всегда все наши фреймы остаются на странице. Независимо от величины содержимого у нас всегда будет виден логотип и меню сайта, нижняя часть сайта контактной информацией, блок навигации и баннеры. Вот, в общем-то, суть и смысл фреймов.
Существует возможность взаимодействия между фреймами. Можно сделать так, чтобы нажав на ссылку в одном фрейме, информация появилась в другом. Сейчас мы посмотрим, как это делается.
Создадим фрейм следующего вида:
В левом фрейме, будут располагаться наши ссылки. А в правом – страницы на которые ведут эти ссылки.
Создаем такой фрейм:
<frameset cols=»100,*» border=»0″> <frame src=»ind2.html» noresize=»noresize» /> <frame src=»ind3.html» name=»fram1″ /> </frameset>
<frameset cols=»100,*» border=»0″> <frame src=»ind2.html» noresize=»noresize» /> <frame src=»ind3.html» name=»fram1″ /> </frameset> |
Здесь, надеюсь все понятно. Единственный момент – это у второго фрейма параметр name=»fram1″. Именно значение параметра name мы и будем использовать в дальнейшем. Запомним его.
Теперь создаем документ ind2.html. в нем будет располагаться наш набор ссылок. В общем — это обычный html документ, только у ссылок, мы укажем параметр target и в качестве значение этому параметру укажем имя нашего фрейма — «fram1». То есть:
<a href=»//www.webformyself.com» target=»fram1″> on webformyself.com</a> <br /> <a href=»//www.mail.ru» target=»fram1″> on mail.ru</a> <br /> <a href=»//www.google.ru» target=»fram1″> on google.ru</a>
<a href=»//www.webformyself.com» target=»fram1″> on webformyself.com</a> <br /> <a href=»//www.mail.ru» target=»fram1″> on mail.ru</a> <br /> <a href=»//www.google.ru» target=»fram1″> on google.ru</a> |
Создадим документ ind3.html. Можно его оставить пустым, а можно в нем расположить то, что вы хотите видеть на начальной странице.
Сейчас у нас создан фрейм из двух колонок. В левом располагается перечень ссылок, а в правом будет отображаться та страница, на которую ведет ссылка из левого фрейма.
Расскажу еще про один тег касающейся фреймов и буду заканчивать данный выпуск.
Тег <iframe>…</iframe>. В контейнер <iframe>…</iframe> обычно пишется информация о том, что браузер фреймы не поддерживает. Если браузер поддерживает фреймы, то данная информация игнорируется. Контейнер <iframe>…</iframe> ставится внутри html документа, в любое место, куда захочется или это требуется. В параметре src указывается адрес страницы, которая будет загружаться во фрейм. Например, поставим во второй выпуск рассылки сайт webformyself.com. Для этого в любом месте html документа второго выпуска напишем:
<iframe src=»//www.webformyself.com» width=»800″ align=»left»>Вашим браузером фреймы не поддерживаются!</iframe>
<iframe src=»//www.webformyself.com» width=»800″ align=»left»>Вашим браузером фреймы не поддерживаются!</iframe> |
У тега <iframe> есть ряд параметров. Некоторые из них вы видите в данном коде. Почти все они такие же, как и у тега <img />.
Итак параметры тега <iframe>:
align — определяет, как фрейм будет выравниваться по краю, а также способ обтекания его текстом. Значения те же, что и для тега img.
frameborder — устанавливает, отображать границу вокруг фрейма или нет.
height — высота фрейма.
hspace — горизонтальный отступ от фрейма до окружающего контента.
name — имя фрейма.
scrolling — способ отображения полосы прокрутки во фрейме.
src — путь к файлу, содержимое которого будет загружаться во фрейм.
vspace — вертикальный отступ от фрейма до окружающего контента.
width — ширина фрейма.
На этом, выпуск посвящённый фреймам в HTML, я завершаю. До скорых встреч. Пока – пока!
Напоминаю Вам о том, что Вы можете скачать видео версии данного урока себе на компьютер по ссылке:
Видео версия 14 урока
Автор: Андрей Бернацкий.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьФреймы: учебник HTML:
Что это такое?
Иногда Web-страницу делят на несколько частей (чаще всего — на две, реже — на три, совсем редко — на большее количество). Одна такая часть называется фреймом (от английского frame — рамка). В каждом фрейме отображается отдельная Web-страница.
Структура фреймов описывается в специальном файле. Таким образом, для создания страницы с двумя фреймами надо по крайней мере три файла: в одном описывается структура, а в двух других — страницы, которые будут показаны в первом и втором фреймах.
Разбивка на столбцы
В отличие от обычной Web-страницы, страница, которая описывает структуру фреймов, не содержит тела, то есть блока <BODY>…</BODY>. Вместо этого записывается блок <FRAMESET>…</FRAMESET> (от английского frameset — набор фреймов).
Чаще всего используется разбивка страницы на столбцы, когда левая часть содержит оглавление сложного документа, а в правой показан выбранный раздел. Пример файла, в котором описана такая структура, приведен ниже:
<HTML>
<HEAD>
<TITLE>Фреймы-столбцы</TITLE>
</HEAD>
<FRAMESET COLS=»30%,*» FRAMESPACING=»20″>
<FRAME SRC=»left.html» NORESIZE SCROLLING=»auto»>
<FRAME SRC=»right.html» NAME=»qq»>
</FRAMESET>
</HTML>
Браузер отображает эту страницу так:
Описание структуры заключено внутрь блока <FRAMESET>…</FRAMESET>. В параметре COLS тэга <FRAMESET> указывается, сколько фреймов-столбцов будет на странице и какова ширина каждого из них (через запятую). Ширина фреймов может быть задана в процентах от всей ширины окна браузера или в пикселах. Знак * означает «использовать все оставшееся место». В этом примере левая часть занимает 30 процентов ширины окна.
Параметры тэгов
Параметр FRAMESPACING тэга <FRAMESET> задает ширину границы между фреймами в пикселах. Границу можно перетаскивать мышкой, изменяя размеры фреймов, если это разрешено.
<FRAMESET COLS=»30%,*» FRAMESPACING=»0″>
Если требуется скрыть границу между фреймами, в тэге <FRAMESET> надо установит дополнительные параметры (для разных браузеров):
<FRAMESET COLS=»30%,*» FRAMEborder=»0″ border=»0″>
Каждый фрейм описывается непарным тэгом <FRAME>, у которого есть один обязательный параметр SRC, указывающий имя файла для или URL документа в Интернете, который будет загружен в этот фрейм.
Параметр NORESIZE тэга <FRAME> говорит о том, что размеры этого фрейма запрещено менять. Параметр SCROLLING задает режим работы вертикальной линейки прокрутки и может принимать три значения:
- yes — линейка прокрутки видна всегда
- no — прокрутка запрещена, линейки прокрутки нет
- auto — линейка прокрутки появляется только тогда, когда информация не помещается в окно
Каждый фрейм может иметь имя, которое указывается в параметре NAME тэга <FRAME>. Оно служит для того, чтобы загружать документы в другой фрейм, обращаясь к нему по имени (см. далее).
Параметры MARGINWIDTH и MARGINHEIGHT тэга <FRAME> задают значения горизонтального и вертикального отступов от края страницы в пикселах. Например, чтобы убрать эти поля, надо написать
<FRAME SRC=»left.html» MARGINWIDTH=»0″
MARGINHEIGHT=»0″>
Разбивка на строки
Аналогично описывается и деление страницы на фреймы-строки. Для этого используется параметр ROWS тэга <FRAMESET>. Фрейм, описанный в файле
<HTML>
<HEAD>
<TITLE>Фреймы-строки</TITLE>
</HEAD>
<FRAMESET ROWS=»40,*» FRAMESPACING=»10″>
<FRAME SRC=»up.html» NORESIZE SCROLLING=»auto»>
<FRAME SRC=»down.html» NAME=»qq» >
</FRAMESET>
</HTML>
отображается на экране так:
Обратите внимание, что высота первой строки задана в пикселах (без знака процента).
Сложные структуры
Покажем пример структуры, в которой сделана разбивка на строки и столбцы.
Легко заметить, что страница разбита на два столбца, а второй столбец - еще на 2 строки. Таким образом получилась вложенная структура, где вместо второго столбца использован набор фреймов с разбивкой на строки:
<HTML>
<HEAD>
<TITLE>Фреймы</TITLE>
</HEAD>
<FRAMESET COLS=»30%,*» FRAMESPACING=»20″>
<FRAME SRC=»left.html» SCROLLING=»no»>
<FRAMESET ROWS=»40,*» FRAMESPACING=»10″>
<FRAME SRC=»up.html» NORESIZE SCROLLING=»auto»>
<FRAME SRC=»down.html» NAME=»qq» >
</FRAMESET>
</FRAMESET>
</HTML>
Ссылки на другой фрейм
Часто один фрейм используется как оглавление, а другой является рабочей частью. Для того, чтобы после щелчка на пункте оглавления заданный файл открывался не в том же фрейме, а в другом, в параметре TARGET тэга <A> надо указать имя нужного фрейма. Например, если надо открыть документ во фрейме с именем qq, можно записать:
<A HREF=»part1.html» TARGET=»qq»>
Подробнее о ссылках можно прочитать в разделе Ссылки.
В следующем разделе вы узнаете о языке JavaScript.
HTML Тег. Не поддерживается в HTML5.
Для HTML5
Рекомендуем использовать аналогичный тег iframe.
Пример
Простая страница с тремя рамками:
<frameset cols=»25%,50%,25%»>
<frame src=»frame_a.htm»>
<frame src=»frame_b.htm»>
<frame src=»frame_c.htm»>
</frameset>
Подробнее «Попробуйте сами» примеры ниже.
Определение и использование
Тег <frame> не поддерживается в HTML5.
Тег <frame> определяет одно конкретное окно (фрейм) в <frameset>.
Каждый <frame> в <frameset> может иметь различные атрибуты, такие как граница, прокрутка, возможность изменения размера и т.д.
Примечание: Если вы хотите проверить страницу, содержащую кадры, убедитесь, что <!DOCTYPE> имеет значение либо «HTML Frameset DTD» или «XHTML Frameset DTD».
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <frame> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
Тег <frame> не поддерживается в HTML5.
Различия между HTML и XHTML
В HTML тег <frame> не имеет конечного тега. В XHTML тег <frame> должен быть правильно закрыт.
Дополнительные атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| frameborder | 0 1 | Не поддерживается в HTML5. Указывает, следует ли отображать рамку вокруг фрейма |
| longdesc | URL | Не поддерживается в HTML5. Задает страницу, содержащую подробное описание содержимого фрейма |
| marginheight | pixels | Не поддерживается в HTML5. Определяет верхний и нижний пределы рамки |
| marginwidth | pixels | Не поддерживается в HTML5. Задает левое и правое поля фрейма |
| name | text | Не поддерживается в HTML5. Задает имя фрейма |
| noresize | noresize | Не поддерживается в HTML5. Указывает, что фрейм не изменяется |
| scrolling | yes no auto | Не поддерживается в HTML5. Указывает, следует ли отображать полосы прокрутки в рамке |
| src | URL | Не поддерживается в HTML5. Указывает URL-адрес документа, который должен отображаться в фрейме |
Попробуйте сами-примеры
Horizontal frameset
Как сделать горизонтальный фрейм с тремя различными документами.
Mixed frameset
Как сделать набор фреймов с тремя документами и как их смешивать в строках и столбцах.
Frameset
with noresize=»noresize»
Как использовать атрибут «noresize». Граница между фреймом A и B не изменяется.
Фреймы. Плавающий фрейм. Noframes. Учебник html frame
Глава 7
Итак, фреймы.. для чего они нужны и какую пользу в себе несут? Об этом я и постараюсь рассказать в этой главе, ну и естественно о том, как их внедрять и работать с ними..
Часто при создании сайта возникает необходимость открывать в одном окне браузера одновременно несколько HTML документов.. так вот фреймы как раз таки и созданы для того чтобы определить рабочие области для каждого документа. Кроме того, фреймы — это хороший инструмент, с помощью которого можно заниматься версткой страницы, они служат достойной «альтернативой» табличному способу верстки страницы.. в кавычки взял слово «альтернатива» потому, что это совершенно иной способ построения сайта со своими достоинствами и недостатками и его достаточно трудно сопоставлять с доселе привычным построением сайта.. но обо всем по порядку..
Ну что, начнем? Допустим нам необходимо в одном окне браузера открыть сразу три HTML документа и расположить их к примеру вот таким способом:
Что нам для этого нужно? Для начала естественно нам необходимо создать три отдельных html документа которые мы собственно и будем открывать в одном окне.. Пусть первый документ будет нести в себе графическое изображение и будет выполнять роль логотипа назовём его logotype.html , вторым документом будет некое содержание.. назовём menu.html , ну и третьим документ с кучей текста. text.html. Конечно Вы можете придумать свои названия, как впрочем и содержание документов, но пока лучше всё же копируйте мои.. так будет удобнее и мне и Вам.
Итак, есть три файла logotype.html, menu.html и text.html.. которые нам необходимо разместить под одной крышей, а крыши у нас как раз таки ещё пока и нет..
Пишем «крышу», главный документ к которому будем подключать наши файлы. Раз он будет главным, присваиваем ему имя index.html.
<html>
<head>
<title>фреймы</title>
</head>
<body>
</body>
</html>
Вот привычная для нас структура документа которую мы пережевали ещё в самом начале нашего обучения.. Фреймы ломают сложившиеся стереотипы! Структура фрейм документа имеет вот такой вид:
<html>
<head>
<title>фреймы </title>
</head>
<frameset>
</frameset>
</html>
Отсутствие тега <body> компенсирует новый тег <frameset> — установить фрейм или набор фреймов.. с этим товарищем мы собственно и будем работать дальше.
Тег <frameset> имеет атрибуты rows и cols — эти атрибуты указывают браузеру на то, как следует размещать фреймы в окне браузера
rows — горизонтально cols — вертикальноВ нашем случае нам необходимо горизонтальное размещение фреймов.. значит пишем так:
<html>
<head>
<title>фреймы </title>
</head>
<frameset rows=»15%,15%,70%»>
</frameset>
</html>
Проценты после знака равенства — это не что иное, как размеры наших окошек- фреймов в одном большом окне браузера, у нас предполагается размещение трёх окон — следовательно и значений через запятую тоже три. Вспомните как мы задавали размеры ячеек для таблицы, здесь тот же принцип.. Как и в случае с ячейками таблицы, размеры фреймов можно указывать в процентах от общей площади и в пикселях.
Вот несколько примеров написания:
<frameset rows=»15%,15%,70%»> — такая запись говорит о том, что будет три горизонтальных окошка где последнее займет 70% площади окна браузера, а первые два по 15%.
<frameset cols =»200,240,200″> — здесь три окна расположены вертикально ширина которых указана в пикселях.
<frameset rows=»100,*,180″> — такая запись значит, что первое и третье окно будут иметь ширину 100 и 180 пикселей соответственно, а второй фрейм займет всю оставшеюся площадь.
С размещением документов покончили, теперь собственно осталось их подключить и насладится первым результатом..
Тег <frame> и его атрибут src укажет браузеру путь к html документу который следует открыть в отведенном для него месте. У нас имеется три отдельных документа logotype.html, menu.html и text.html теперь к каждому нужно прописать путь, что мы собственно и делаем. (предполагаю, что у Вас все четыре файла находятся в одной папке и пути к ним имеют самую простую запись по типу: <frame src=»logotype.html»>)
Пример:
Файл index.html<html>
<head>
<title>фреймы</title>
</head>
<frameset rows=»15%,15%,70%»>
<frame src=»logotype.html»>
<frame src=»menu.html»>
<frame src=»text.html»>
</frameset>
</html>
Файл logotype.html
<html>
<head>
<title>фреймы</title>
</head>
<body>
<img src=»logotype.jpg» alt=»Кулинария»>
</body>
</html>
Файл menu.html
<html>
<head>
<title>фреймы</title>
</head>
<body bgcolor=»#e8e8e8″ background=»fon1.jpg»>
<font face=»Monotype Corsiva» size=»6″color=»#ff0000″>Меню:</font><br>
<font face=»Comic Sans MS» size=»3″>
<a href=»text.html»>Суп из шампиньонов</a><br>
<a href=»text1.html»>Бобы в горшочке по-итальянски</a><br>
<a href=»text2.html»>Австралийский летний салат</a><br>
… … …
</font>
</body>
</html>
Файл text.html
<html>
<head>
<title>фреймы</title>
</head>
<body bgcolor=»#f5f5f5″>
<center><font face=»Comic Sans MS» size=»3″>Суп из шампиньонов</font></center>
<br>
куча текста..
</body>
</html>
В данном примере я выложил все четыре HTML документа где index.html является основным, а остальные три, это подключаемые страницы, каждая из которых в принципе может работать автономно и содержать в себе всё что угодно картинки, таблицы, тексты, ссылки.. сделал я это для того что бы дать Вам понять принцип работы с фреймами. В дальнейших примерах я буду выкладывать лишь головной файл с фреймами, (а то уж больно много места на странице они все вместе занимают), а Вы знайте что у меня «где то там» есть все остальные файлы содержащие в себе графику, тексты, может быть ещё что ни будь.. ну и не отставайте за мной потихоньку редактируйте свои собственные странички к будущему тренировочному сайту.. Не знаю про что Вы будите писать свой, а я тут пообещался помочь одной девушке в написании сайта посвящённого кулинарии..)) так что решил так сказать сразу на двух зайцев замахнуться.. на девушку зайку и сайт..)) как-то так..))
В выше изложенном примере мы расположили все окна горизонтально, поменяв атрибут rows на cols можно расположить их в вертикальном порядке. А как быть, если требуется разместить наши окна
вот так?: или так?: или даже так?:
Выход есть. Разберём на примерах.
Начнём с первого случая.. что мы видим? А видим мы две строки, где вторая поделена на два столбца.
A теперь по порядку:
<frameset rows=»20%,80%»> — делим окно браузера на две строки<frame src=»logotype.html»>— в первую строку загружаем наш логотип
<frameset cols=»30%,70%»>— а вторую строку делим на два столбца
<frame src=»menu.html»> — в первом будет меню
<frame src=»text.html»>— а во втором куча текста
</frameset> — закрываем тег деления на столбцы
</frameset> — закрываем тег деления на строки
Вообще то говорить столбцы и строки неверно, так как фреймы никакого отношения к таблицам не имеют кроме как визуального подобия, правильно говорить горизонтальные и вертикальные фреймы.. ну это я так изрекаюсь что б Вам понятнее было..
Ну да ладно, смотрим пример:
<html><head>
<title>фреймы</title>
</head>
<frameset rows=»15%,85%»>
<frame src=»logotype.html»>
<frameset cols=»20%,80%»>
<frame src=»menu.html»>
<frame src=»text.html»>
</frameset>
</frameset>
</html>
Во втором случае у нас имеется два столбца в котором второй поделен на две строки, значит будем писать так:
<frameset cols=»30%,70%»> — делим окно на два столбца<frame src=»menu.html»> — в первом будет содержание
<frameset rows=»20%,80%»> — а второй делим на две строки
<frame src=»logotype.html»> — логотип
<frame src=»text.html»> — и основной текст
</frameset> — закрываем деление на строки
</frameset> — закрываем деление на столбцы
Пример:
<html><head>
<title>фреймы</title>
</head>
<frameset cols=»20%,80%»>
<frame src=»menu.html»>
<frameset rows=»15%,85%»>
<frame src=»logotype.html»>
<frame src=»text.html»>
</frameset>
</frameset>
</html>
Третий случай немного посложней, но бояться его не стоит.. тем более что именно такое построение лично я выбрал для сайта про кулинарное искусство, чуть ниже объясню почему. Что мы имеем? три столбца причем во второй столбец по сути заключён наш первый случай..
<frameset cols=»*,800,*»> — делим окно на три столбика (обратите внимание второй столбец занимает ровно 800 пикселей а два крайних точного размера не имеют и поделят пополам оставшееся место)<frame src=»dekor.html»> -в первый столбец загружаем html документ который будет выполнять сугубо декоративную функцию
<frameset rows=»15%,85%»> —
<frame src=»logotype.html»> —
<frameset cols=»20%,80%»> — во второй столбец вставляем наш «первый случай»
<frame src=»menu.html»> —
<frame src=»text.html»> —
</frameset> —
</frameset> —
<frame src=»dekor.html»> — в третий столбец загружаем всё тот же файл с декорациями
</frameset> — захлопываем
Посмотрите пример, а потом я объясню почему избрал путь с пятью окнами
Пример:
<html><head>
<title>фреймы</title>
</head>
<frameset cols=»*,800,*»>
<frame src=»dekor.html»>
<frameset rows=»120,*»>
<frame src=»logotype.html»>
<frameset cols=»200,600″>
<frame src=»menu.html»>
<frame src=»text.html»>
</frameset>
</frameset>
<frame src=»dekor.html»>
</frameset>
</html>
Так почему пять окон? Помнится мне, я уже писал про то, что у разных пользователей сети Интернет на мониторах выставлены разные разрешения и соответственно на разных экранах наш сайт будет выглядеть по разному.. и если нет конкретных размеров все наши рисунки, тексты, таблицы что называется «поплывут» у тех пользователей, разрешения мониторов которых отлично от Вашего. Когда мы верстали сайт с помощью таблицы, вопрос с размерами страницы решался при помощи присуждения этой таблице конкретной ширины и высоты, к сожалению, с фреймами так поступить нельзя.. даже если указывать ширину фреймов не в процентах, а в пикселях, всё равно последний столбец растянется на оставшеюся ширину окна браузера и страница, что называется, потеряет «товарный вид». Так как же быть? Приходится идти на маленькие хитрости.. Задав центральному столбцу (в котором у нас собственно и размещена вся страница) размер 800 пикселей мы раз и навсегда определи его ширину, а безразмерные первый и третий столбцы помимо декора выполняют роль своего рода «пружин» на которых подвешен центральный столбец.. Так, у людей с маленьким разрешением монитора эти окна/поля будут узкими, а людей с большим разрешением широкими, таким образом центральный столбец никак не пострадает и теперь мы можем с полной уверенностью размещать в нём какие либо объекты, с точной привязкой по месту, не переживая за их дальнейшую судьбу. Сравните первый пример, где три окна и третий, где их уже пять, неправда ли так лучше?
На этом с размещением и размерами фреймов закончим.. и так здесь долго задержались.. идём дальше.
В последнем нашем примере первое, что бросается в глаза, это целая куча полос прокруток, которые стоят где надо и не надо.. Давайте от них избавимся, ну можно и оставить кое где.. Делается это при помощи атрибута scrolling — тега <frame>, он может иметь одно из трёх значений:
- no— никогда не показывать полосу прокрутки,
- yes— всегда показывать,
- auto— показывать в том случае если она необходима.
Пример:
<html><head>
<title>фреймы</title>
</head>
<frameset cols=»*,800,*»>
<frame src=»dekor.html» scrolling=»no»>
<frameset rows=»120,*»>
<frame src=»logotype.html» scrolling=»no»>
<frameset cols=»200,600″>
<frame src=»menu.html»>
<frame src=»text.html»>
</frameset>
</frameset>
<frame src=»dekor.html» scrolling=»no»>
</frameset>
</html>
Поля фреймов или иначе расстояние от границ фрейма до текста или картинки, как в нашем случае, задаются в пикселях при помощи атрибутов marginwidth и marginheight тега <frame>
Пример:
<html><head>
<title>фреймы</title>
</head>
<frameset cols=»*,800,*»>
<frame src=»dekor.html» scrolling=»no»>
<frameset rows=»120,*»>
<frame src=»logotype.html» scrolling=»no» marginwidth=»0″ marginheight=»0″>
<frameset cols=»200,600″>
<frame src=»menu.html»>
<frame src=»text.html» marginwidth=»10″ marginheight=»10″>
</frameset>
</frameset>
<frame src=»dekor.html» scrolling=»no»>
</frameset>
</html>
Поговорим немного о рамках вокруг наших фреймов.
Если Вы обратили внимание, то в последнем примере наведя курсор на границу фрейма он, курсор то бишь, приобретает другой вид (захватить и переместить) и теперь эту границу можно перетащить в какую либо сторону удерживая левой кнопкой мыши. Иногда такая «мобильность» границ фреймов играет на руку веб-мастеру, но чаще всё же мешает.. Для того, чтобы запретить пользователю играться с размерами окон для тега <frame> придумали атрибут noresize
Пример:
<html><head>
<title>фреймы</title>
</head>
<frameset cols=»*,800,*»>
<frame src=»dekor.html» scrolling=»no» noresize>
<frameset rows=»120,*»>
<frame src=»logotype.html» scrolling=»no» marginwidth=»0″ marginheight=»0″ noresize>
<frameset cols=»200,600″>
<frame src=»menu.html» noresize>
<frame src=»text.html» marginwidth=»10″ marginheight=»10″ noresize>
</frameset>
</frameset>
<frame src=»dekor.html» scrolling=»no» noresize>
</frameset>
</html>
А вот давно нам знакомый атрибут border задаёт ширину в пикселях этих самых рамок между фрёймами.. пишется он внутри тега <frameset>. Как и раньше значение border=»0″ вовсе избавит нас от рамок.
Пример:
<html><head>
<title>фреймы</title>
</head>
<frameset cols=»*,800,*» border=»0″>
<frame src=»dekor.html» scrolling=»no» noresize>
<frameset rows=»120,*» border=»0″>
<frame src=»logotype.html» scrolling=»no» marginwidth=»0″ marginheight=»0″ noresize>
<frameset cols=»200,600″ border=»0″>
<frame src=»menu.html» noresize>
<frame src=»text.html» marginwidth=»10″ marginheight=»10″ noresize>
</frameset>
</frameset>
<frame src=»dekor.html» scrolling=»no» noresize>
</frameset>
</html>
Настало время оживить наш сайт ссылками, да вот беда, знакомая нам обыкновенная ссылка <a href=»text1.html»>Бобы в горшочке по-итальянски</a> откроет данный документ в том же фрейме где она и находится, в нашем случае непосредственно в фрейме с содержанием, а само содержание в момент перехода по этой ссылки уйдёт в небытие.. можете взглянуть на корявый пример.. кликнете в нём на любую ссылку.. Что бы впредь такого не происходило, необходимо указывать браузеру в каком фрейме следует открывать необходимый нам документ, ну если конечно Вам и в правду не нужно открывать его в этом же фрейме.
Помнится мы уже знакомились, в главе посвящённой ссылкам, с атрибутами name— имя и target— цель, применяются они также и при работе с фреймами механизм немного изменён а так почти тоже самое. первым делом фрейму в котором мы хотели бы открывать какие либо документы необходимо присвоить индивидуальное имя.
пишется так:
<frame src=»text.html» name=»osnovnoe»> имя можно придумать любое.. главное его не забыть..А теперь в документе с ссылками (в нашем случае это файл menu.html)необходимо указать цель то есть собственно определить в каком окне стоит открывать тот или иной документ
Пишется так:
<a href=»text1.html» target=»osnovnoe»>Бобы в горшочке по-итальянски</a>Ну я думаю Вам уже не стоит объяснять, что прежде чем ссылаться на какие либо документы, их необходимо создать.. в моём случае файлы (рецепты) имеют имена text.html, text1.html, text2.html…
Посмотрите пример:
Файл index.html<html>
<head>
<title>фреймы</title>
</head>
<frameset cols=»*,800,*» border=»0″>
<frame src=»dekor.html» scrolling=»no» noresize>
<frameset rows=»120,*» border=»0″>
<frame src=»logotype.html» scrolling=»no» marginwidth=»0″ marginheight=»0″ noresize>
<frameset cols=»200,600″ border=»0″>
<frame src=»menu.html» noresize>
<frame src=»text.html» name=»osnovnoe» marginwidth=»10″ marginheight=»10″ noresize>
</frameset>
</frameset>
<frame src=»dekor.html» scrolling=»no» noresize>
</frameset>
</html>
Файл menu.html
<html>
<head>
<title>фреймы</title>
</head>
<body bgcolor=»#e8e8e8″ background=»fon1.jpg» link=»#b40000″ alink=»#900000″ vlink=»#900000″>
<font face=»Monotype Corsiva» size=»6″color=»#ff0000″>Меню:</font><hr>
<font face=»Comic Sans MS» size=»3″>
<a href=»text.html» target=»osnovnoe»>Суп из шампиньонов</a><hr>
<a href=»text1.html» target=»osnovnoe»>Бобы в горшочке по-итальянски</a><hr>
<a href=»text2.html» target=»osnovnoe»>Австралийский летний салат</a><hr>
… … …
</font>
</body>
</html>
Так же как и раньше документ можно открыть в отдельном окне. Напомню, пишется так:
<a href=»text1.html» target=»_blank»>Бобы в горшочке по-итальянски</a>Или же присвоив атрибуту target значение _top открыть его в этом же окне браузера, но на весь экран.. «обнулив» при этом всё что бы там не находилось.. пишется так:
<a href=»text1.html» target=»_top»>Бобы в горшочке по-итальянски</a>Такой вот сайтик получился.. конечно над ним ещё работать и работать.. к тому же по моёй задумке он будет иметь несколько иную структуру в плане навигации по сайту, в нем будет ёщё целая куча страниц, красивое меню, но что касается фреймовой структуры, думаю она останется прежней..
Иногда в страницу содержащую в себе не фреймовую структуру необходимо в отдельном окне вставить другой HTML документ или даже ряд таковых документов. Для выполнения этой цели существует тег <iframe> — так называемый плавающий фрейм.
Данный тег имеет ряд атрибутов:
src — обязательный атрибут, указывающий путь к открываемой страницеwidth — ширина плавающего фрейма в пикселях или процентах
height — высота плавающего фрейма
scrolling — показ полосы прокрутки
- no — никогда не показывать полосу прокрутки,
- yes — всегда показывать,
- auto — показывать в том случае если она необходима.
- left — слева
- right — справа
- top — выше
- bottom — ниже
- 1 — включить рамку
- 0— выключить рамку
Всё вместе пишется так:
<iframe src=»primer.html» align =»left» scrolling=»auto» frameborder=»1″ ></iframe>Пример документа с плавающим фреймом:
<html><head>
<title>Плавающий фрейм</title>
</head>
<body>
<center><h3>Плавающий фрейм</h3></center>
В эту страницу введён так называемый «плавающий фрейм».
В отдельном окне он открывает для показа другой документ html.
<br>
<iframe src=»primer.html» align =»left» scrolling=»auto» frameborder=»1″></iframe>
<br>
… … …
<br>
</body>
</html>
Некоторые браузеры не поддерживают фреймовую структуру документа или неправильно её интерпретируют, кроме того зачастую пользователи в настройках своих браузеров умышленно отключают поддержку фреймовой структуры html документа. И хотя процент таких браузеров и пользователей невелик, но тем не менее они есть.
Теперь представьте что Вы построили свой сайт с помощью фреймовой структуры и вот некоторые посетители, может быть сами не подозревая в чем проблема, пытаются открыть Ваш сайт, а их браузер выдает ошибку! Что они подумают о Вашем сайте? я думаю, что то типа: «Фу.. ерунда какая то.. больше сроду сюда не зайду!».
Для того что бы дать понять пользователю, что его браузер/настройки браузера не поддерживают фреймы существует тег <noframes>.
Тег <noframes> выводит текст, заключенный в него в том случае, если браузер пользователя не поддерживает фреймы или они принудительно выключены в его настройках. Если же фреймы поддерживаются браузером пользователя, то данный тег попросту игнорируется.
Пример:
<html><head>
<title>фреймы</title>
</head>
<frameset cols=»*,800,*» border=»0″>
<noframes>Извините, но Ваш браузер не поддерживает фреймы..</noframes>
<frame src=»dekor.html» scrolling=»no» noresize>
<frameset rows=»120,*» border=»0″>
<frame src=»logotype.html» scrolling=»no» marginwidth=»0″ marginheight=»0″ noresize>
<frameset cols=»200,600″ border=»0″>
<frame src=»menu.html» noresize>
<frame src=»text.html» marginwidth=»10″ marginheight=»10″ noresize>
</frameset>
</frameset>
<frame src=»dekor.html» scrolling=»no» noresize>
</frameset>
</html>
Результат примера будет заметен, если Ваш браузер и в правду не поддерживает фреймы (тут я надолго задумался.. 🙂 если это так, то зачем вообще читать эту главу?) или же Вы в качестве эксперимента выключили поддержку фреймов в своём браузере.
Тег <noframes> должен быть расположен внутри тега <frameset>
С плавающим фреймом всё ещё более просто, достаточно написать нужный текст между <iframe> </iframe> и данная надпись будет выводится на экран, в том случае если браузер не поддерживает фреймы.
Вот так:
<iframe src=»primer.html» align =»left» scrolling=»auto» frameborder=»1″>Извините, но Ваш браузер не поддерживает фреймы..</iframe>Перед тем как начать создавать страницу с использованием фрёймовой структуры проанализируйте её макет, размеры каждого окна, наличие или отсутствие в них полос прокруток и т. д. После этого можно создавать подключаемые HTML файлы особо не переживая за их взаимное расположение относительно друг друга..
Используйте тег <noframes>. Помните что если в Вашем браузере сайт работает и отображается так как Вы и задумывали то у других пользователей дела могут обстоять иначе!
фреймов в HTML-документах
фреймов в HTML-документахHTML-фреймов позволяют авторам представлять документы в нескольких представлениях, что может быть независимыми окнами или подокнами. Несколько представлений предлагают дизайнерам способ сохранять определенную информацию видимой, в то время как другие представления прокручиваются или заменяются. Например, в одном окне в одном кадре может отображаться статический баннер, во-вторых, меню навигации, а в-третьих, основной документ, который можно прокручивать. через или заменяется навигацией во втором кадре.
Вот простой рамочный документ:
<ГОЛОВА>Простой документ с набором фреймов
 w3.org/TR/html4/frameset.dtd">
w3.org/TR/html4/frameset.dtd"> html" name="topFrame" scrolling="no" noresize>
<frameset cols="80,*">
<frame src="left.html" name="leftFrame" scrolling="no" noresize>
<frame src="main.html" name="mainFrame">
</frameset>
</frameset>
</html>
html" name="topFrame" scrolling="no" noresize>
<frameset cols="80,*">
<frame src="left.html" name="leftFrame" scrolling="no" noresize>
<frame src="main.html" name="mainFrame">
</frameset>
</frameset>
</html> html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
 html" name=" frame_left" >
<frame src="frame_right.html" name="frame_right" >
</frameset>
</html>
html" name=" frame_left" >
<frame src="frame_right.html" name="frame_right" >
</frameset>
</html>
 html" noresize>
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
</frameset>
</html>
html" noresize>
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
</frameset>
</html>
 html" name="frame_right">
html" name="frame_right"> htm"></iframe>
htm"></iframe> html" name="iframe1">
</iframe>
<a href="#">Смайлик</a>
</body>
</html>
html" name="iframe1">
</iframe>
<a href="#">Смайлик</a>
</body>
</html>