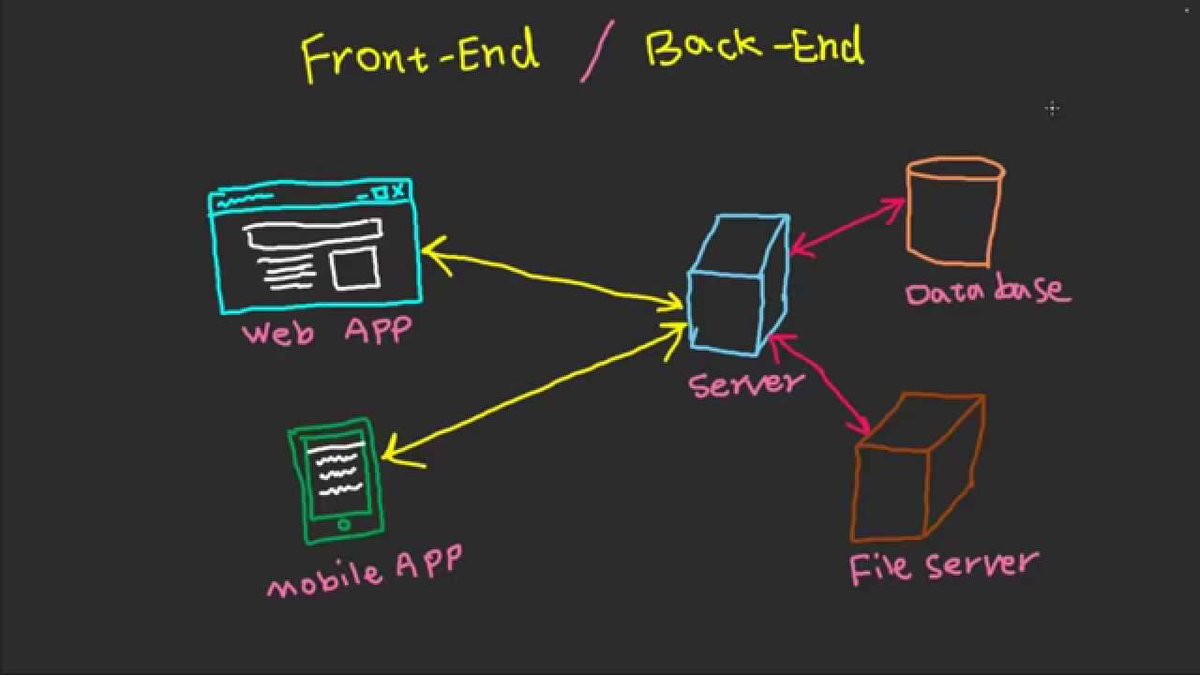
- Front-end, Back-End и Full-stack, описание и отличия — Статьи — Digital Agency CASTCOM
- Фронтенд и Бэкенд: Что Лучше Выбрать?
- Frontend разработка — Введение в веб-разработку
- Аутсорсинг фронтенд разработки 💻| Компания «Work Solutions
- Что такое Front-end разработка
- Должен ли фронтенд разработчик уметь писать бэкенды? | by Artur Basak | Grodno Frontend
- Различия между фронтенд и бэкенд разработкой
- Frontend vs Backend: в чем разница?
- Что такое передняя и задняя части? Определение от WhatIs.com
- Определение внешнего интерфейса
- конец | Определение Front-end от Merriam-Webster
- Front end и back end: с чего начать?
- Front End vs. Back End разработка
- Что такое Front-end и back-end
Front-end, Back-End и Full-stack, описание и отличия — Статьи — Digital Agency CASTCOM
Сфера веб-разработки постоянно меняется. Поэтому разработчики просто обязаны быть в курсе новостей, успешно применять последние тенденции и уметь работать с новыми инструментами.
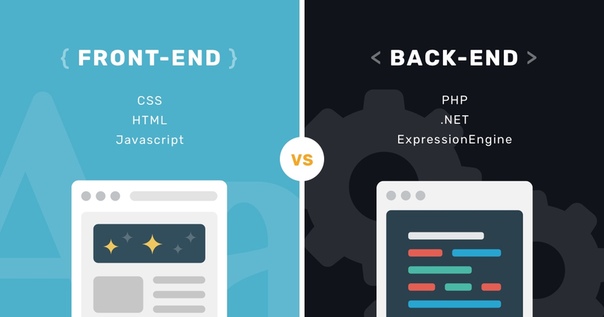
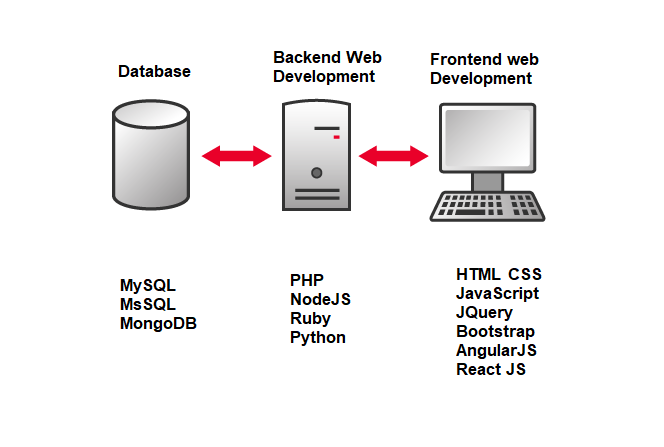
В первую очередь необходимо ознакомиться с терминами:
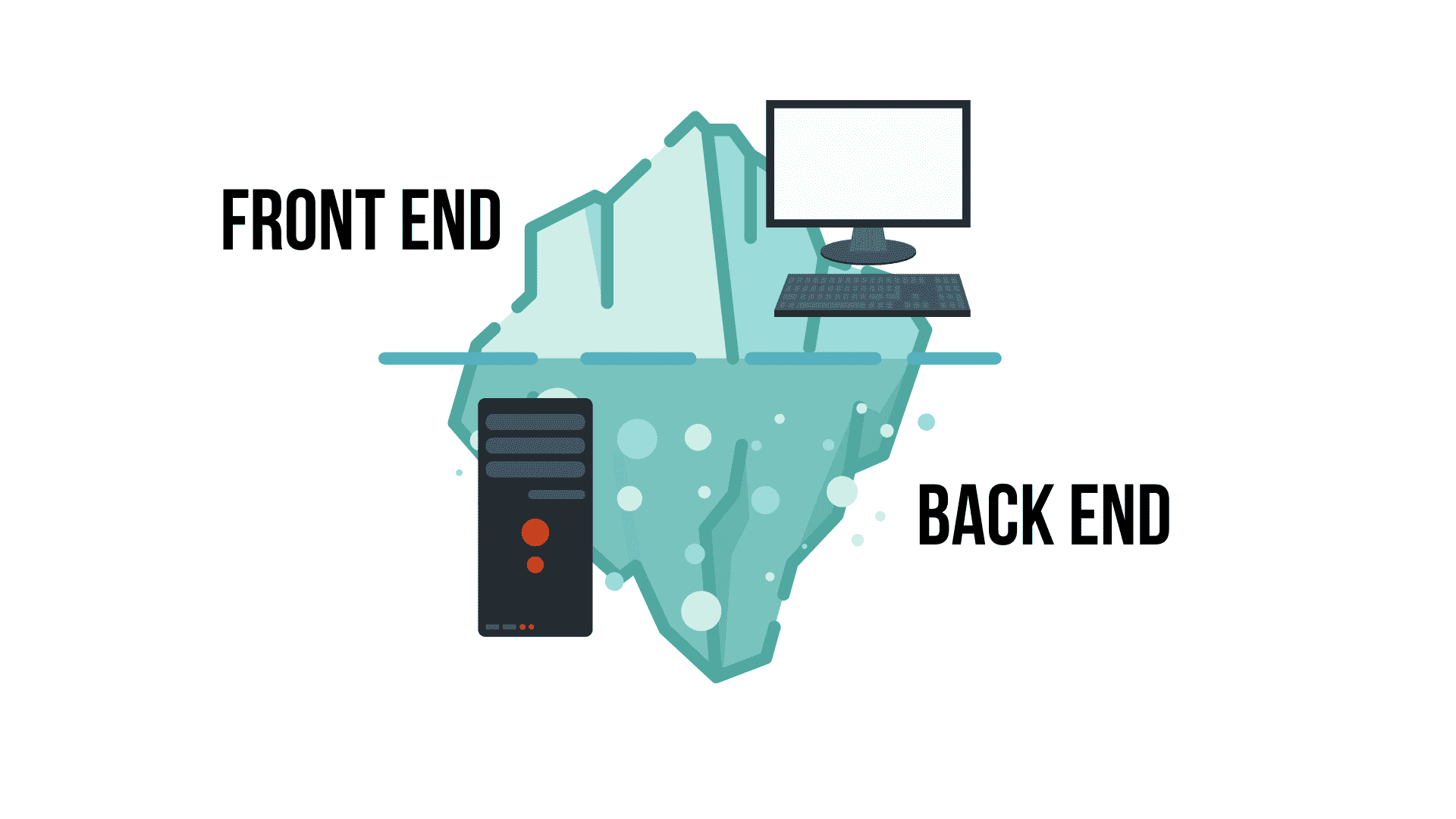
Front-end — это клиентская сторона пользовательского интерфейса. К этому понятию относят всё, что видит пользователь, загружая веб-страницу: дизайн сайта, юзабилити, различные формы.
Back-End — это процесс программирования, конечной целью которого является разработка серверной части web-ресурса и ее объединение с пользовательской стороной.
Full-stack — это совмещение предыдущих понятий.
Front-end разработка
Понять, что такое front-end разработка довольно легко. Для этого необходимо просто открыть код любой web-страницы. Этот код и является результатом деятельности frontend-разработчика.
Код страницы описывает всё то, что доступно посетителю на видимой части сайта. Это и шрифт текста, и цвета, и верстка, и размещение всех остальных составляющих страницы.
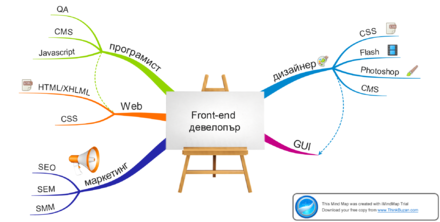
Для front-end используют следующие языки, из которых только один является языком программирования:
- HTML — язык гипертекстовой разметки, который используют для построения структуры web-страницы: заголовков, абзацев, списков и прочего.
- CSS — язык, используемый для описания внешнего вида страниц. Именно этот код отвечает за распознавание браузером отдельных элементов на странице.
- JavaScript — мультипарадигменный язык программирования, разработанный для использования в браузерах. JavaScript добавляет интерактивности и буквально оживляет страницы сайтов.
Back-end
Back-end development — программирование сайта, в процессе которого web-ресурс наполняется функционалом. Одной из главных функций бэкэнд является работа с пользовательской информацией, получаемой из front-end. Задача разработки в этом случае заключается в преобразовании полученной информации в более понятный для front-end вид.
Задача разработки в этом случае заключается в преобразовании полученной информации в более понятный для front-end вид.
Бэкэнд разработчик использует для работы все инструменты, которые доступны на его сервере. Это могут быть любые универсальные языки программирования: PHP, Java, Ruby, Python.
Задачи Backend программиста могут варьироваться в зависимости от цели работ. В сферу его деятельности входит и интеграция баз данных, и обеспечение безопасности, и создание специальных технологий для резервного копирования.
Full-stack
Программист Full-stack принимает непосредственное участие в каждой стадии разработки веб-приложений. Но его основной задачей является создание правильной основы приложения, которая сможет справиться со всей дальнейшей нагрузкой.
Освоение всех необходимых навыков для подобной разработки непростой и довольно долгий процесс. Программист в этом случае должен владеть как всеми навыками, необходимыми для создания клиентской стороны пользовательского интерфейса, так и средствами, с помощью которых можно выстроить работу сайта.
Как заказать разработку в агентстве “CASTCOM”?
Разработка сайта — это услуга, заказывать которую стоит только в специализированных агентствах, имеющих многолетний опыт в создании веб-ресурсов.
Одной из таких компаний является агентство “CASTCOM”, предлагающее широкий спектр услуг в сфере создания и поддержки сайтов. Компания реализовала множество успешных и нестандартных проектов и готова разработать для вас сайт любого типа.
Как заказать разработку в агентстве “CASTCOM”:
Фронтенд и Бэкенд: Что Лучше Выбрать?
Введение
Ни для кого не секрет, что веб-разработка является одной из самых востребованных профессий в мире на данный момент. Однако проблема для многих состоит в том, что веб-разработчики делятся на две специализации: Фронтенд и Бэкенд. Какая из них подходит вам лучше всего?
В этом руководстве вы узнаете всё, чтобы принять решение и встать на путь становления профессионалом в этом деле; освоив необходимый уровень для начала работы в этой сфере. Мы поговорим о технологиях, обсудим тип работы, а также рассмотрим различные задачи, которые выполняют два типа веб-разработчиков: Front end и Back end.
Мы поговорим о технологиях, обсудим тип работы, а также рассмотрим различные задачи, которые выполняют два типа веб-разработчиков: Front end и Back end.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
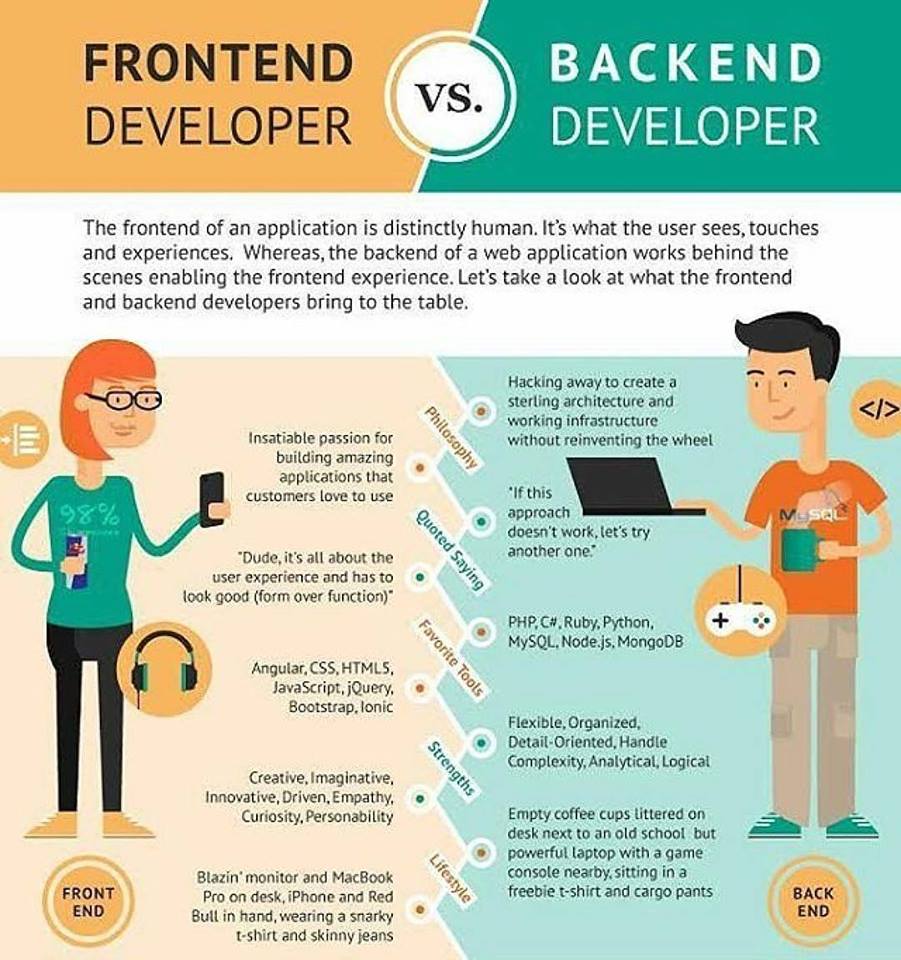
Различные Сферы Влияния: Фронтенд и Бэкенд
Несмотря на то, что оба специалиста могут считаться веб-разработчиками, в зависимости от выбранной вами специализации вы можете заниматься совершенно различными вещами. Если вы конечно не решите стать фуллстэк специалистом, что тоже не редкость в наше время.
Итак, frontend backend разработчики и их обязанности, давайте начинать!
Для начала давайте сравним то, чем Фронтенд и Бэкенд разработчики занимаются. Это не очень сложная тема, так как отличия весьма разительные, несмотря на одну сферу деятельности.
Как Работают Сайты?
Чтобы объяснить работу сайта, давайте используем в качестве примера один из самых популярных.
Представьте, что вы пользователь, которые хочет купить новую книгу. Вы видите окно поиска, вводите заголовок, нажимаете на лупу и получаете список.
Затем, вы нажимаете на товар, который вы хотите, открываете страницу товара, нажимаете купить, вводите данные, выбираете способ доставки и вот ваша книга уже в пути.
Это звучит довольно просто, не так ли? Хотя на самом деле процесс намного более сложный, чем вам кажется.
Какую часть делал Фронтенд и Бэкенд разработчик в этом случае?
Всё, что вы видите на сайте Amazon было создано фронтенд разработчиками. Кнопки, список товаров, страница товаров, страница оплаты, практически всё.
Но.
Все эти элементы могут работать только из-за платформы, которая была создана бэкенд разработчиками. Вы используете поисковое поле, созданное фронтенд разработчиками, но результаты генерируются благодаря использованию алгоритмов, созданных бэкенд разработчиками. Кроме того, базы данных с хранящими товарами также поддерживаются бэкенд разработчиками.
Кроме того, базы данных с хранящими товарами также поддерживаются бэкенд разработчиками.
Если вы хотите создать сайт, то это не front end vs back end. Это front end
Если обобщить сказанное, то фронтенд разработчики делают всё, что вы видите в вашем браузере или на клиентской стороне. С другой стороны бэкенд разработчики, создаются системы серверной стороны, которые позволяют работать всему, что сделал фронтенд разработчика.
День Из Жизни Фронтенд Разработчика
Существует ли лучший способ определить, какая специализация вам подходит лучше, чем прожить день в качестве фронтенд или бэкенд разработчика? Скорее всего нет.
Давайте представим, что вы фронтенд разработчик в компании X, которая имеет свой собственный интернет-магазин скейтбордов.
Эта компания имеет команды UI/UX дизайнеров, фронтенд и бэкенд разработчиков, а также системных администраторов.
Если бы вы были на месте фронтенд разработчика, то ваш день начинался бы примерно в 9 утра (если повезёт). Вы придёте на работу, возьмёте чашку кофе и пойдёте обсуждать с веб-дизайнерами новую идею об улучшении внешнего вида сайта компании.
Вы придёте на работу, возьмёте чашку кофе и пойдёте обсуждать с веб-дизайнерами новую идею об улучшении внешнего вида сайта компании.
Если идея будет принята, то вам придётся переделать 60% фронтенд сайта. Так как эта идея имеет новый дизайн, то с этого момент начнётся ваша работа.
Новый дизайн полностью адаптивный (сейчас без этого почти никуда), выглядит лучше, чем то, что вы когда-либо видели. Он полон анимаций, параллакса и многого другого. Реализация всего этого будет непростой задачей.
Конечно, скорее всего вы будете не в восторге, так как предыдущая версия сайта работала идеально, а новый дизайн займёт у вас месяцы работы. Программисты и веб-разработчики не любят выполнять необязательную работу.
День Из Жизни Бэкенд Разработчика
Теперь, давайте решим спор “front end vs. back end”, взглянув на него с другой стороны. Ваш день начинается почти так же, и вы отправляетесь на встречу с техническим директором вашей компании.
Он говорит, что сайт вашего главного конкурента имеет более точный поисковый запрос, да и сам сайт загружается быстрее. Вы обсуждаете проблемы и решаете улучшить алгоритм поиска, а также упростить процессы на стороне серверы, чтобы увеличить скорость загрузки сайта.
Вы обсуждаете проблемы и решаете улучшить алгоритм поиска, а также упростить процессы на стороне серверы, чтобы увеличить скорость загрузки сайта.
Теперь, настанет время вернуться в вашу пещеру и начать работу. Это явно будет нелегко, но вы настроены решительно. Вам будет тяжело искать решение проблемы, которая настолько критична для компании. Однако вы любите их решать.
Во время ланча вы слышите о смене дизайна сайта. Вы предлагаете уделить внимание оптимизации изображений, но не сильно об этом беспокоитесь. Это вне вашей компетенции, у вас своя работа.
Технологии, Которые Вам Нужно Будет Знать
Как мы ранее узнали, фронтенд и бэкенд разработчики не сильно отличаются. Обе специальности работают друг с другом, чтобы весь сайт правильно работал как со стороны сервера, так и клиента.
Однако здесь есть одно исключение, между ними существует разница в необходимых инструментах и технологиях для их работы.
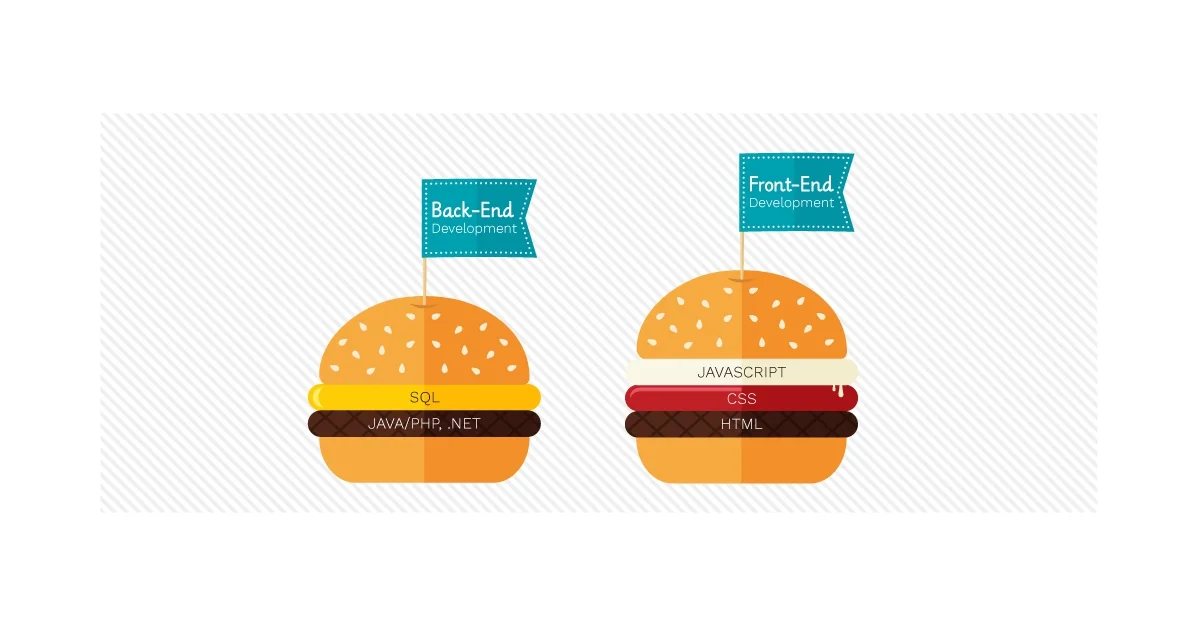
Набор Инструментов Front End
Давайте определим frontend backend инструменты. Хлебом и маслом фронтенд разработчиков являются HTML, CSS и JavaScript. HTML — это гипертекстовый язык разметки, который используется для создания основы сайта. CSS — это способ сказать браузеру, как всё должно выглядеть, стилизуя контент. JavaScript используется для добавления анимаций, переходов и функций для элементов.
Хлебом и маслом фронтенд разработчиков являются HTML, CSS и JavaScript. HTML — это гипертекстовый язык разметки, который используется для создания основы сайта. CSS — это способ сказать браузеру, как всё должно выглядеть, стилизуя контент. JavaScript используется для добавления анимаций, переходов и функций для элементов.
Несмотря на то, что вы можете создать сайт только с помощью HTML, CSS и JavaScript, для вас это будет слишком много работы, даже для опытного разработчика.
Чтобы помочь вам, существуют специальные библиотеки и фреймворки Angular.js, React.js, BootStrap и т.д., которые позволяют упростить процесс и позволяют использовать уже готовые части кода для ваших проектов.
Однако вы должны понимать, что для начала лучше всего научиться заниматься этим самостоятельно. Эти библиотеки и фреймворки полезны и упрощают работу, но могут сыграть с вами злую шутку, когда вы ещё учитесь.
Если вы не будете использовать их в начале обучения, то узнаете гораздо больше. Библиотеки и фреймворки — это костыль, который позволяет использовать его наиболее эффективно только с соответствующими знаниями и опытом. Преждем чем начать использовать какой-либо инструмент, не мешало бы набраться силы. Это же применимо и к веб-разработке.
Библиотеки и фреймворки — это костыль, который позволяет использовать его наиболее эффективно только с соответствующими знаниями и опытом. Преждем чем начать использовать какой-либо инструмент, не мешало бы набраться силы. Это же применимо и к веб-разработке.
Учитывая сказанное, интернет-магазин компании X будет иметь невероятный дизайн, но он может потребовать скриптов, которые должны работать слаженно. В качестве опытного фронтенд разработчика вы должны ценить своё время и использовать библиотеки, вроде React.js и фреймворки, вроде Angular.js только в подходящих случаях.
Набор Инструментов Back End
Итак, давайте приступим к следующей части изучения Фронтенд и Бэкенд инструментов. Инструменты фронтенд разработчика обычно довольно популярны. Однако в случае с бэкенд разработчиком всё совсем не так.
Языки программирования серверной части
Выбор языков программирования зависит от предпочтений, нужд проекта и ваших знаний. Существует несколько популярных языков программирования серверной части, вроде PHP, JavaScript (используемых в среде Node. js с фреймворком Express), Python, Ruby, C#, Java и другие.
js с фреймворком Express), Python, Ruby, C#, Java и другие.
Используемые технологии также могут определить язык, которые вы собираетесь использовать. Например, если ваш сайт создан на Symfony или Laravel, то вам придётся использовать PHP. Для фреймворка Django более предпочтительным станет Python, тогда как работа с фреймворком Express потребует от вас знаний Node.js.
База данных
Существует два основных типа баз данных: реляционные и нереляционные. Выбор типа базы данных также определит систему базы данных, которую вы будете использовать и даже язык программирования, котором она будет работать.
Существует несколько популярных систем баз данных, вроде MongoDB, MySQL, Oracle, Redis и другие.
Итак, front end и back end инструменты мы рассмотрели, давайте перейдём к следующей теме.
Разная Специализация Для Различных Интересов
Помимо используемых технологий (frontend backend) и различных обязанностей, ваш выбор Фронтенд и Бэкенд может зависеть от вашей личности.
Если эстетическая часть для вас является наиболее важной, то вы должны выбрать фронтенд. Большая часть работы, которую вы будете выполнять, в основном будет состоять из улучшения того, что видит и использует пользователь.
Фронтенд разработка может стать отличным выбором для тех, кто хотел стать дизайнером, но никогда не учился рисовать.
Бэкенд разработка совершенно другой разговор. Единственной вещью, которая волнует бэкенд разработчиков является написание эффективного и понятного кода. Хотя иногда этот аспект может быть забыт или сорванного крайнего срока.
Элегантные алгоритмы, гениальные решения проблем, это то, чем должен уметь делать отличный бэкенд разработчик.
Возможно, сейчас вы подумали, что бэкенд гораздо важнее, да?
Однако это вовсе не так. Эти две специализации равны, хотя требует различных наборов навыков и знаний.
Некоторые люди более склонны к… визуальной составляющей чего-либо, тогда как другие хотят разобраться в работе этих вещей. Не выбирайте фронтенд и бэкенд только по тому, что кажется вам лучше, это будет большой ошибкой!
Не выбирайте фронтенд и бэкенд только по тому, что кажется вам лучше, это будет большой ошибкой!
Выберите то, что привлекает ваш интерес. Нет ничего хуже, чем заниматься тем, что вам не нравится.
Какая Зарплата у Веб-Разработчика?
Несмотря на то, что фронтенд и бэкенд разработчики получаются довольно неплохую зарплату в сравнении со средней по своей стране, ваш выбор может отличаться в зависимости от этого аспекты.
Давайте взглянем на цифры и подведём некий итог в споре “front end vs back end”, что позволит вам принять взвешенное решение. Эти данные будут представлены в качестве сравнения.
Зарплата Фронтенд
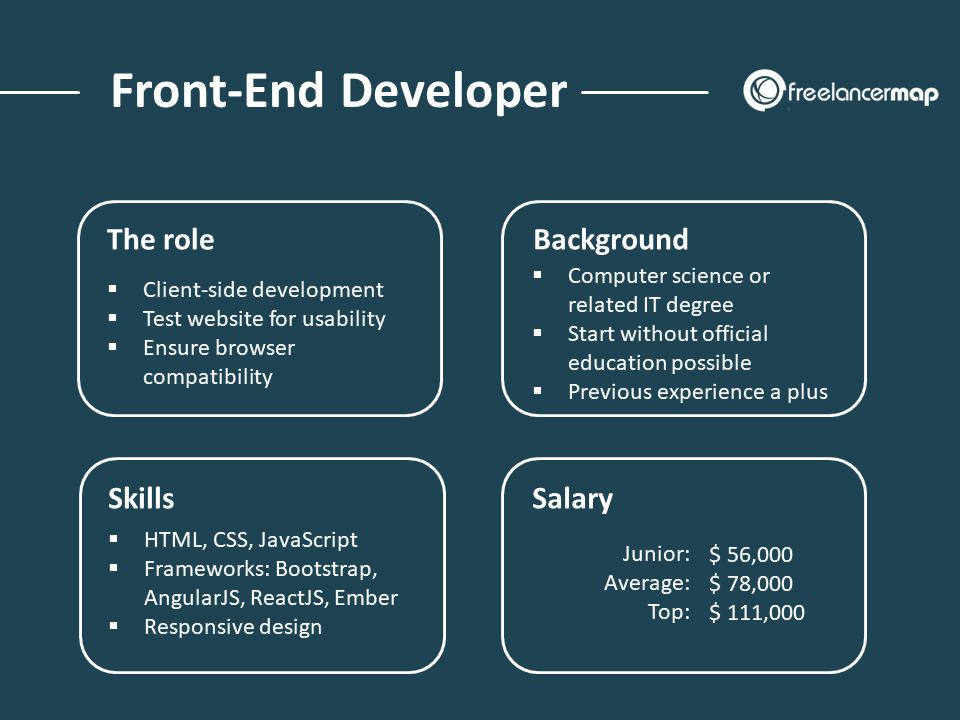
По данным glassdoor.com средняя зарплата фронтенд разработчика в городе Нью Йорк равна $111,728, что на 20% выше чем национальный уровень по стране. Это может быть объяснено тем, что крупные города имеют высокие расходы на проживания и более развитую экосистему бизнеса.
В Лондоне, Великобритания, средняя годовая зарплата для фронтенд разработчика составляет около $52,000, что 22% выше национального среднего уровня, по данным glassdoor. com. Как вы заметили, зарплата серьёзно отличается, но общий уровень относительно других зарплат в стране остаётся практически таким же.
com. Как вы заметили, зарплата серьёзно отличается, но общий уровень относительно других зарплат в стране остаётся практически таким же.
В Индии среднегодовая зарплата для фронтенд разработчика составляет порядка $5,000. Это может показаться очень низким уровнем по сравнению с другими данными, но вы должны учитывать общий уровень жизни и зарплат в стране!
Зарплата Бэкенд
В Нью Йорке средняя зарплата бэкенд разработчика будет равна $133,182, что на 17% выше национального среднего уровня зарплат. Как вы наверное заметили, то разнится с другими странами и города также высока.
В Лондоне средняя зарплата бэкенд разработчика является уже более высокой и равна $74,000, на 32% выше средней. В Индии фронтенд и бэкенд разработчики получают одинаковую заработную плату.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Всегда будьте в курсе и принимайте взвешенные решения!
Вердикт
Если дело касается зарплаты, то front end и back end разработчики не сильно разнятся, но бэкенд специалист может рассчитывать на большее.
Почему?
Так как бэкенд подразумевает больше обязанностей и ответственности. Ошибка бэкенд разработчика может стоить компании больше, чем ошибка фронтенд разработчика в стилях.
Если в бэкенде сайта есть уязвимость, то он может быть взломан и компания понесёт серьёзные убытки. Если фронтенд будет иметь ошибку, то последствия будут менее плачевными.
Заключение
Надеемся, что теперь у вас есть более ясное представление о фронтенд и бэкенд разработке.
Если вы более заинтересованы во внешнем виде, чем сложных алгоритмах и плавной работе, то вы должны выбрать фронтенд разработку.
Это не означает, что эта специальность гораздо легче. Чтобы стать мастером своего дела вам нужно освоить множество библиотек и фреймворков. Вам нужно будет много времени для того, чтобы вы смогли внести свою лепту в более сложные проекты.
С другой стороны бэкенд разработчик может быть немного более сложным, так как требует более специализированных знаний, вместо стандартных HTML, CSS и JavaScript.
Фронтенд и Бэкенд. Выбор за вами?
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Frontend разработка — Введение в веб-разработку
Введение в веб-разработкуКак правило, одной бекенд-разработки достаточно для полноценного существования проекта. Даже от верстки можно уйти, если использовать фреймворки наподобие Bootstrap. Более того, большинство существующих сайтов — это как раз дизайн, верстка и бекенд. Но есть ситуации, когда такая схема не работает.
Даже от верстки можно уйти, если использовать фреймворки наподобие Bootstrap. Более того, большинство существующих сайтов — это как раз дизайн, верстка и бекенд. Но есть ситуации, когда такая схема не работает.
Как пример, давайте рассмотрим среду выполнения практических заданий на Хекслете. Первое, что бросается в глаза при работе с ней, это отсутствие классической веб-схемы «запрос-ответ». Страница никогда не перезагружается, а сам сайт в этот момент выглядит как полноценный редактор кода. На самом деле, это и есть полноценный редактор кода 🙂
Реализовать подобную интерактивность через серверную логику невозможно по определению. Ведь в таком случае переход по любой ссылке приводил бы к перезагрузке страницы. Согласитесь, что выполнять упражнения стало бы нестерпимо больно. К счастью, из ситуации есть выход.
Уже в начале 90-х стало понятно, что существующих решений недостаточно для создания интерактивных (динамичных) сайтов. Компания Netscape Communications (создавшая один из первых и, в свое время, лучших браузеров) разработала специальный язык, выполняющийся в браузере. Этот язык сначала назывался LiveScript, а затем был переименован в JavaScript. Он не имеет никакого отношения к языку Java, но в те года Java быстро становилась популярной и этим фактом решили воспользоваться создатели JavaScript, использовав слово Java в названии языка.
Этот язык сначала назывался LiveScript, а затем был переименован в JavaScript. Он не имеет никакого отношения к языку Java, но в те года Java быстро становилась популярной и этим фактом решили воспользоваться создатели JavaScript, использовав слово Java в названии языка.
В конце концов большинство браузеров поддержали JavaScript. Этот факт имеет огромное значение. Так JavaScript начал свое шествие, став одним из самых популярных и массовых языков в истории. Вышел далеко за пределы браузеров и компьютеров. Например, JS часто используется не только как клиентский, но и как серверный язык программирования.
Общий принцип работы JavaScript в браузере следующий. Кроме HTML, с сервера подгружаются JS-скрипты, которые затем начинают выполняться на странице. Браузер не просто умеет исполнять JS, но также предоставляет возможности по манипулированию как самим браузером (ограниченно), так и элементами на странице (посредством DOM API).
Благодаря этому стало возможно создавать сайты, по возможностям не уступающие обычным приложениям. Microsoft Office для многих ушел в прошлое, а на его место встал Google Docs. Даже сложнейший инструмент Photoshop уже представлен онлайн. Социальные сети наполнены разнообразными приложениями, построенными на базе современных фронтенд-технологий. Ну и, конечно, игры.
Microsoft Office для многих ушел в прошлое, а на его место встал Google Docs. Даже сложнейший инструмент Photoshop уже представлен онлайн. Социальные сети наполнены разнообразными приложениями, построенными на базе современных фронтенд-технологий. Ну и, конечно, игры.
Важно понимать, что Frontend-разработка не является неотъемлемой частью веб-разработки. Реальная потребность в богатом интерфейсе возникает не на каждом втором сайте. К тому же, введение логики во фронтенд существенно усложняет и удорожает разработку. А сайты, чей фронтенд целиком строится в браузере, называют Single Page Application (SPA).
Современная фронтенд разработка крайне сложна. Начиная от того, что поверх JS созданы десятки языков, устраняющие некоторые из его недостатков, заканчивая огромным количеством фреймворков, серверного инструментария и направлений работы.
Нарастание сложности привело к выделению категории людей, которых называют фронтендерами. Здесь остановимся поподробнее. Часто говорят «нам нужен фронтендер». За этой фразой может скрываться многое. В какой-то момент стало не модно говорить «верстальщик», и его тоже заменили словом «фронтендер». Итого получается, что под фронтендером имеют ввиду следующее:
За этой фразой может скрываться многое. В какой-то момент стало не модно говорить «верстальщик», и его тоже заменили словом «фронтендер». Итого получается, что под фронтендером имеют ввиду следующее:
- Верстальщик.
- Программист на JS и одновременно верстальщик.
- Программист на JS, хорошо знающий верстку, но без задач на нее.
Все три — это совершенно разные люди.
Я, например, неплохо знаю JS и пишу много фронтенда Хекслета, но при этом совершенно не умею верстать и, более того, ни за какие коврижки не готов этим заниматься.
Верстальщики, как правило, знают базовый JS, но программировать зачастую не умеют. Иногда они немного работают с jQuery и добавляют простые интерактивные элементы на страницу. Хороший верстальщик — это не генератор HTML из макетов, а специалист по представлению информации и интерфейсов в контексте веб-страниц. Он знаком с принципами дизайна в широком смысле этого слова, юзабилити, пользовательского опыта и вопросов взаимодействия людей с цифровыми интерфейсами.
С другой стороны, фронтендеры чаще всего вырастают именно из верстальщиков, но со временем ситуация меняется. Многие backend девелоперы тоже с удовольствием либо пишут, либо переходят на frontend (обратное тоже верно).
Совершенно нормальная ситуация (и я являюсь сторонником такого подхода), когда есть отдельно верстальщик и программист, который по необходимости пишет фронт или бек в зависимости от задачи. В этом нет ничего сложного, особенно учитывая то, что современный фронтенд очень сильно опирается на бекенд с одной стороны, и с другой предлагает достаточно зрелые инструменты для решения типовых задач.
Особенности разных подходов к организации разработки и специализации в командах больше относятся к процессным историям. Если вам хочется немного ближе познать эту область, посмотрите различия между component teams и feature teams.
Главное, что хочется донести до всех, кто планирует стать фронтенд-программистом: такой человек в первую очередь программист, а во вторую уже фронтенд.
Актуальность этого тезиса со временем только растет, так как чем сильнее становится специализация, тем чаще у начинающих разработчиков появляется мысль, что фронтенд — это отдельный мир, хотя в реальности все ровно наоборот.
Сборка фронтенда современного приложения использует во всю возможности экосистемы серверного js: пакетный менеджер, процессинг (пре- и пост-), серверный рендеринг (генерация страниц на сервере для ускорения доступа и улучшения SEO). Кроме того, все чаще для управления состоянием на клиенте начинают использовать базы данных. Даже браузеры уже содержат в себе встроенную базу данных.
Но это еще не все. Как показывает практика, корнем большинства проблем, возникающих у любых разработчиков, является незнание операционных систем. Причем, сами программисты далеко не всегда осознают это (Парадокс Блаба и Эффект Даннинга-Крюгера). Они вновь и вновь задают вопросы, ответы на которые (и многие другие) есть в классических книгах по устройству ОС. Не говоря уже о том, что многие задачи, с которыми сталкиваются разработчики, так или иначе решены на уровне ОС. Те, кто обладают соответствующими знаниями, находятся на два шага впереди своих коллег и могут не только быстро понимать источник проблемы, но и находить более оптимальные пути решения, опираясь на опыт поколений.
Те, кто обладают соответствующими знаниями, находятся на два шага впереди своих коллег и могут не только быстро понимать источник проблемы, но и находить более оптимальные пути решения, опираясь на опыт поколений.
Если говорить про инструментарий, то можно сказать, что совсем недавно React произвел революцию в том, как можно строить фронтенд приложения. В 2015 году, я выступал на конференции где подробно рассказал об этом. На Хекслете есть мой курс по основам React.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях.
 Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше; - изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Аутсорсинг фронтенд разработки 💻| Компания «Work Solutions
Что такое аутсорсингАутсорсинг — это практика получения услуг от внешнего поставщика. Она распространена в отраслях, где существует нехватка рабочей силы или её стоимость слишком высока, например, в разработчике программного обеспечения. В России аутсорсинг становится все более популярным для развития digital направлений, так как цена содержания штатного IT подразделения становится слишком высокой.
Если поручить создание цифрового продукта аутсорс-продакшну, можно бросить все силы на бизнес, обслуживание клиентов, продажи и маркетинг. Так освободится время, чтобы подготовить все необходимое для успешного вывода продукта на рынок практически сразу после завершения разработки.
Раньше, когда интернет был медленнее, а браузеры слабее, создание сайта делили на два ключевых этапа — верстку и программирование. Сегодня процесс создания функциональных веб-сервисов стал сложнее и требует бэк- и фронт-енд разработку. Front-end — важная составляющая любого веб-проекта, которая отвечает за внешний вид сайта: графический интерфейс, кнопки, навигационное меню, тексты, изображения. Иными словами, это часть системы, которая запускается в браузере отдельного пользователя. Поэтому иногда ее называют клиентской частью. Качество frontend приложения во многом будет определять, станут ли люди пользоваться вашим продуктом.
HTML, CSS и Javascript — это три кита, на которых стоит любое frontend-приложение.
HTML — это скелет сайта, который определяет расположение основных статических элементов и содержания страницы. С помощью CSS система сообщает браузеру, как должен выглядеть сайт, какого цвета будут страницы, закруглены ли кнопки, отбрасывают ли они тени. На этих двух технологиях строится веб-верстка.
На этих двух технологиях строится веб-верстка.
В современном мире этого недостаточно, поэтому сайты еще активно используют технологию Javascript. Этот язык программирования позволяет запускать программные скрипты на стороне клиента, то есть прямо в браузере. На базе этого языка появилось множество инструментов разработки, которые принято называть фреймворками и библиотеками. Они используют Javascript или Typescript чтобы эффективно решать конкретные задачи и повышать эффективность разработки при решении разных задач. Например, с помощью React Native можно создавать мобильные приложения для iOS и Android.
Основные отличия фронтенда от бекэндаБекэнд отвечает за серверную часть сайта: хранит и упорядочивает данные, следит, чтобы все работало нормально и клиент получал запрашиваемые данные. Эту часть веб-сайта, пользователь не видит и не может напрямую с ней взаимодействовать. Функционал бекэнд приложения доступен пользователям только через интерфейсное фронтэнд приложение. Обработка бизнес-логики, реализация API, создание библиотек, работа с компонентами системы, создание алгоритмов, интеграции со сторонними сервисами также относятся к бекенду.
Обработка бизнес-логики, реализация API, создание библиотек, работа с компонентами системы, создание алгоритмов, интеграции со сторонними сервисами также относятся к бекенду.
Передача фронтенд-разработки внешнему исполнителю является важным и ответственным решением. Давайте разберемся, какие преимущества даст аутсорсинг разработки фронтенд приложения и определим как правильно выбрать подрядчика.
Экономическая эффективностьНанимая сотрудников в штат вы берете на себя множество сопутствующих расходов. Найм сотрудника требует много времени, чтобы изучить рынок труда, провести собеседования, рассмотреть резюме. Далее специалисту нужно предоставить рабочее место, мощный компьютер, оплатить лицензии для использования ПО. Помимо этого потребуется выплачивать отпускные и больничные. Наняв внешнего исполнителя, ни о чем из этого можно не беспокоиться. Таким образом заказчик уменьшает накладные расходы на производство, тем самым увеличивая прибыль.
Цикл разработки проектов обладает разной интенсивностью. В зависимости от этапа необходим разный уровень квалификации специалистов и размер команды. На старте разработки может понадобиться мощная команда, в то время как для сопровождения готовой системы, быстрого исправления ошибок и разработки новых функций может быть достаточно и одного выделенного специалиста.
Экспертиза и опытНа создание компетентной команды разработчиков, которые будут эффективно работать вместе требуется много времени. Многие аутсорсинговые компании имеют собственные системы обучения и вертикальную оргструктуру. Если вам нужен отдельный проект, то времени на столь долгие приготовления у вас не будет. Таким образом, привлечение внешнего ресурса для создания фронтенда защитит вас от ситуаций, когда квалификаций наемного сотрудника оказалось недостаточно или команду требуется быстро расширить для выполнения внезапно большого объема работ.
Если у вас есть формализованное техническое задание, дизайн макеты и прототипы, то вы можете быстро отдать задачу на фронтенд. Вы можете укрепить команду штатных дизайнеров и разработчиков с помощью аутсорсинга. Это позволит эффективно выполнять комплексные задачи. Если между членами команды налажена коммуникация и есть административный ресурс для управления проектной командой, то внешние сотрудники быстро наладят взаимодействие с вашим штатным персоналом.
Наши фронтенд-программистыАутсорсинг разработки frontend — это услуга, за которой к нам часто обращаются клиенты. Все наши разработчики независимо от уровня middle или senior, владеют современными инструментами разработки и знают все лучшие практики и отраслевые стандарты работы. Они знают JavaScript и Typescript, прекрасно владеют популярными фронтенд фреймворками вроде React, Angular и Vue. Внедрение лучших практик и умение писать поддерживаемый код позволяет им создавать качественную цифровую продукцию. При работе с проектами они настраивают автоматизированное тестирование, что позволяет им работать с большой комбинацией входных параметров интерфейса.
При работе с проектами они настраивают автоматизированное тестирование, что позволяет им работать с большой комбинацией входных параметров интерфейса.
При выборе исполнителя для аутсорсинга фронтенд разработки нужно правильно представлять себе формат сотрудничества и знать какие результаты вам нужны. Надежный исполнитель будет предлагать разные форматы вознаграждения в зависимости от степени ответственности, которую он должен будет взять на проекте. Мы готовы изучить ваши требования, помочь сформировать техническое решение и собрать команду, которая реализует проект.
Получите консультацию
Источники изображения: Illustration by Freepik Stories
Что такое Front-end разработка
Многие из желающих начать обучение веб-программированию с нуля путаются в мудрёных названиях и незнакомых обозначениях. Поди, разберись, чем верстальщик отличается от frontend-разработчика, а тот, в свою очередь, от специалиста в области backend-процессов. И что вообще всё это значит?
И что вообще всё это значит?
Что за зверь такой, этот фронтенд?
Давайте, для начала, разберемся с понятием front-end. Фронтенд – это так называемая «клиентская» часть веб-приложения или веб-сервиса. Именно он ответственен за сбор информации от пользователя (тексты, файлы, звук от микрофона, изображения с камеры, клики и т.п.), а также за вывод данных на экран в удобном пользователю виде.
Всё то, что «пришло» с веб-сервера к клиентской стороне, и что клиент (браузер) может читать, запускать и выводить на экран условно относится к front-end. А то, что связанно с сервером и происходит вне браузера и компьютера клиента, будем условно называть бэкендом.
Множество заказчиков на фрилансовой платформе до сих под думают, что в обязанности фронт-энд разработчика входит только верстка сайтов. А некоторые работодатели, при поиске сотрудников, зачастую путают обязанности фронт-энда и бэк-энда, хотя это две совершенно разные профессии.
Как раз здесь и кроется один из главнейших минусов этой сферы – руководители видят границы обязанностей программиста довольно размыто, из-за чего многие талантливые специалисты оцениваются в меньшей степени, чем они того заслуживают.
А почему условно? Да потому, что всё на самом деле чуть-чуть сложнее, ведь как на стороне клиента, так и на стороне сервера имеет место и front-end, и back-end. При этом они должны взаимодействовать друг с другом эффективно и слаженно. Потому-то курсы frontend-разработчика предполагают овладение некоторыми знаниями и навыками, относящимися к области backend-разработки. Но сейчас не об этом :-).
Основные инструменты frontend-разработчика
Обучение на frontend-специалиста обязательно включает в себя изучение следующих языков:
- HyperText Markup Language или HTML – унифицированный язык разметки документов (язык гипертекстовой разметки), разработанный сэром Тимоти Джоном Бернерсом-Ли. HTML сообщает браузеру о содержании страницы, оперируя такими понятиями, как «заголовок/подзаголовок», «параграф», «перечень», «таблица» и т.п.; Иначе говоря, это каркас нашего сайта: где что располагается, тексты, вывод скриптов, картинок и проч.
- Cascading Style Sheets или CSS – язык описания внешнего облика документов, с помощью которого задаются цвета, шрифты, расположение отдельных блоков и т.
 д.; С помощью css может создасться прекраснейший интерфейс.
д.; С помощью css может создасться прекраснейший интерфейс.
- JavaScript – язык программирования, с использованием которого создаются интерактивные веб-страницы. JavaScript позволяет реагировать на те или иные действия пользователя (нажатие клавиш, клики и др.), а также посылать данные на сервер или загружать их без перезагрузки страницы, что актуально, например, при наборе сообщений.
- Что еще нужно знать:
- Препроцессоры CSS
- API и сервисы REST-ful
- JQuery
- Javascript Frameworks
- Кроссбраузерность
- Адаптивная верстка
Современная разработка фронт-энда отличается высокой сложностью. Мало того, что существует большое количество дополнительных языков программирования, которые исправляют небольшие недоработки JavaScript, так ещё и куча фреймворков, инструментов и путей, которыми можно решить одну и ту же задачу ввергают новичка в панику.
Для этого, необходимо разобраться, что из себя представляет front-end, что можно сделать с его помощью и как он связан с back-end. Даже если вы имеете некоторый опыт в программировании и можете писать несколько скриптов, то не лишним будет подробнее разобраться в этом вопросе, который сейчас особенно актуален.
Как фронт-энд взаимодействует в бэк-эндом?
На сегодняшний день можно выделить несколько рабочих инструментов, с помощью которых происходит взаимодействие программистов серверной и клиентской части.
Серверные приложения
При работе со страницей сайта, запросы идут сразу же на сервер, обрабатываются, и клиенту, на его запрос, приходит страница или другой результат действия, которое он выполнил. Если представить весь процесс, как точки A (клиент) и B (сервер), то весь путь будет выглядеть как A-B-A, где в точке B происходит поиск информации из базы данных и встраивание её в шаблон.
Самое интересное, что со стороны это выглядит сложным, многоуровневым процессом, но мы, пользуясь интернетом, делаем всё это в один клик.
Со стороны клиента, фронт-энд разработчик и будет определять, как отразится тот или иной элемент – с помощью одного лишь HTML и CSS, или с поддержкой JavaScript с живыми, интересными деталями, которые позволяют разнообразить интерфейс, сделать его более понятным и доступным для пользователя.
Одностраничные приложения
Удобный и функциональный инструмент AJAX открывает возможности для загрузки данных, при которых не нужно обновлять страницу. Чаще всего, его применяют в различных фреймворках, например, Angular, Ember и пр. Благодаря такому взаимодействию подобные приложения попадают в браузер, и последующая обработка будет выполняться уже на фронт-эндовой части.
Таким образом, фронт-энд взаимодействует с бэк-эндом с помощью HTTP, применяя JSON или XML ответы.
Универсальные приложения
Ряд библиотек и фреймворков, к примеру, React и Ember, дают возможность обрабатывать приложения и в серверной, и в клиентской части. Благодаря этому, при работе с приложением одновременно используется AJAX и HTML-документ, который обрабатывается на сервере.
Благодаря этому, при работе с приложением одновременно используется AJAX и HTML-документ, который обрабатывается на сервере.
Стань frontend-разработчиком в Бруноям
Наш учебный центр предлагает следующие курсы тем, кто полон решимости освоить непростую, но интересную область фронтенд:
- Практический курс «Вэб-разработчик с нуля», рассчитанный на 6 недель/64 академических часа занятий. Это быстрый старт в профессию вэб-разработчика, включающий:
- вёрстку;
- HTML и HTML5;
- CSS и CSS3;
- JavaScript и JQuery;
- PHP;
- адаптивный дизайн;
- фриланс и портфолио;
- и кое-что еще.
- Курсы JavaScript для желающих обучиться технологиям JavaScript, Jquery, Ajax, Bootstrap и другим, необходимым для создания интерактивных элементов и адаптивного веб-дизайна. Курс рассчитан на 6 недель/64 академических часа.
 Кроме прочего, здесь вас научат и принципам современной вёрстки, и способам удачного прохождения собеседования, и методам получения серьезных проектов.
Кроме прочего, здесь вас научат и принципам современной вёрстки, и способам удачного прохождения собеседования, и методам получения серьезных проектов.
Добро пожаловать в учебный центр Бруноям – место, где рождаются профессионалы.
Должен ли фронтенд разработчик уметь писать бэкенды? | by Artur Basak | Grodno Frontend
Читаю твиттер и удивляюсь тому, какое разделение разработчиков (или раскол?) на западе. Под термином фронтенд там подразумевают исключительно CSS и HTML. Разработчики пытаются себя оградить от недекларативных ЯП и фокусируются больше на дизайне, типографике, доступности и удобстве использования. То есть, там JavaScript это прямо настоящий инжиниринг, это программирование эквивалентное проектированию на С++, ну или что-то около того. Таким программистам чуждо прекрасное и ближе данные и тяжелые вычисления.
В какой-то степени это забавно, потому что сам ты варишься в беларуском аутсорсинге, где под фронтендом, в первую очередь, подразумевают JavaScript, React, Angular, Vue и все такое. HTML и CSS — у нас это называют верстка и к этому, к сожалению, тут вообще серьезно не относятся. Это так, придаток. Каждый должен знать. А вот знает ли на самом деле? Это уже другая история.
HTML и CSS — у нас это называют верстка и к этому, к сожалению, тут вообще серьезно не относятся. Это так, придаток. Каждый должен знать. А вот знает ли на самом деле? Это уже другая история.
На нашем поле боя ведутся другие войны и разделения. Бэкенд против фронтенда! Или фулстек? А верно ли такое разделение? Верна ли в принципе какая-либо классификация разработчиков?
Должен ли разработчик, который идентифицирует себя, как фронтенд инженер, уметь писать бэкенды?
Мне кажется должен. Все эти классификации и идентификации, фулстеки и бэкенды не стоят ничего. Вспомните, кто создал Веб. Сэр Тимоти Джон Бернерс-Ли — вот кто должен быть примером современному фронтенд разработчику, помимо HTML и первого браузера, написанного на Objective-C, он создал и первый сервер — CERN httpd.
Сэр Тимоти Джон Бернерс-Ли (hydraweb.ru)Бэкендер? Фронтендер? Программист в первую очередь. Веб не может существовать без серверов.
С другой стороны, сейчас немного и время другое. Профессия “программист” начинает понемногу обрастать более узкими специализациями и специальностями. Это как у врачей, есть врач общей практики — терапевт, а есть узкие специалисты — оториноларинголог или офтальмолог. Это лучшая аналогия, как по мне…
Это как у врачей, есть врач общей практики — терапевт, а есть узкие специалисты — оториноларинголог или офтальмолог. Это лучшая аналогия, как по мне…
Но я хотел бы написать не об этом. Я хотел бы поговорить о бэкендах! О тех бэкендах, которые пишут фронтенд разработчики.
BFF — Backend for FrontendА такие вообще есть? В одном из подкастов я слышал, что идею BFF — Backend for Frontend первым продал Netflix. Я же впервые о таком концепте узнал из книги Сэма Ньюмена “Создание микросервисов”.
Ниже оригинальная картинка из книги.
https://samnewman.io/patterns/architectural/bffhttps://samnewman.io/patterns/architectural/bffВ чем суть? Представьте, что у вас многосервисная архитектура, где над каждым сервисом работает отдельная команда, которая поставляет свой API. Разные сервисы имеют разные коммуникационные каналы или протоколы. Кто-то организует все согласно REST с HTTP, a у кого-то SOAP. У кого-то формат ответа в JSON, у кого-то в XML.
На клиенте у вас тоже зоопарк. Есть клиентское приложение для веба, для мобильных устройств, десктопа и каких-нибудь супер умных часов. У каждой платформы свой интерфейс, который требует разного объема данных от бэкенда для эквивалентных страниц. Данные необходимо получить, комбинировать и агрегировать от разных сервисов.
Есть клиентское приложение для веба, для мобильных устройств, десктопа и каких-нибудь супер умных часов. У каждой платформы свой интерфейс, который требует разного объема данных от бэкенда для эквивалентных страниц. Данные необходимо получить, комбинировать и агрегировать от разных сервисов.
И вот тут становится понятно, что никто лучше фронтенд разработчика не может знать, какой формат и структура данных были бы удобны и оптимальны именно для его клиентского приложения. Может все забрать через один эндпоинт или оптимальнее разбить на несколько методов? Вывалить все данные разом или получать только необходимое для отрисовки UI?
Это как раз случай, где связующее ПО (middleware server) было бы уместно, эдакий фасад или адаптер, если хотите, который разрабатывается для удобства разработки и организации клиентской части. По сути, продолжение фронтенда на серверной стороне.
Причем надо сказать, что это справедливо не только для микросервисной архитектуры, но и для монолита. Между тяжелым бэкендом на Java, который ближе к данным, и клиентом, который ближе к пользователю, может быть тоже промежуточное ПО. Это могли бы быть легковесные бэкенды, написанные на не столь громоздких серверных фреймворках — node.js + express или python + django.
Между тяжелым бэкендом на Java, который ближе к данным, и клиентом, который ближе к пользователю, может быть тоже промежуточное ПО. Это могли бы быть легковесные бэкенды, написанные на не столь громоздких серверных фреймворках — node.js + express или python + django.
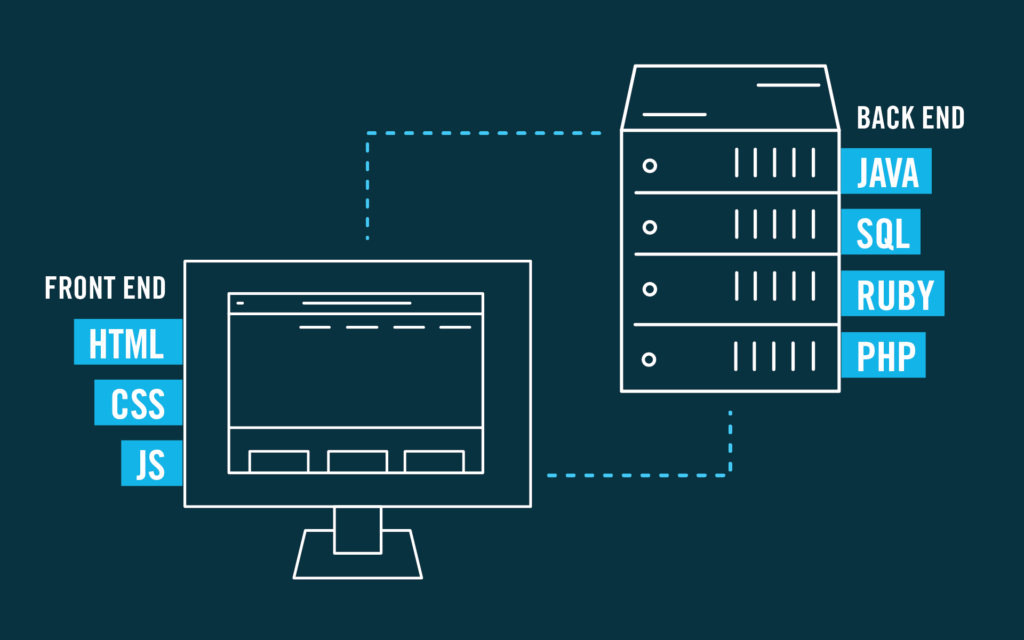
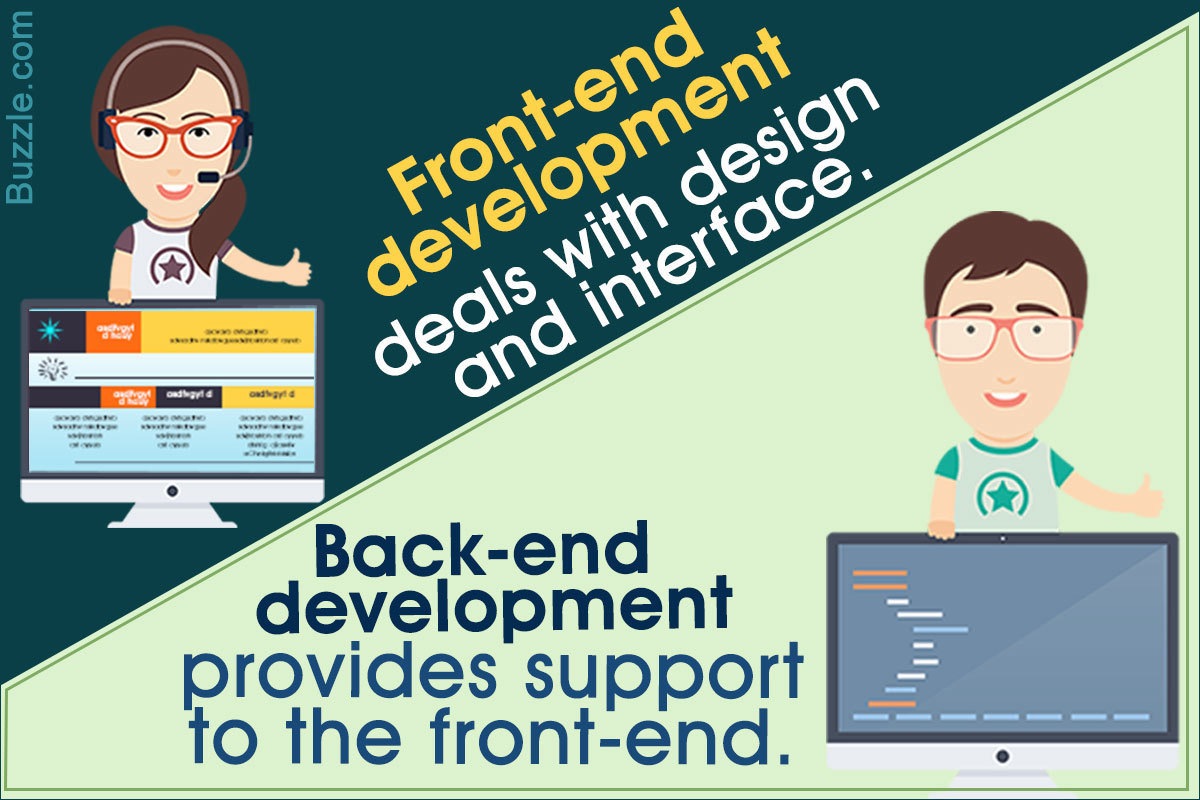
Различия между фронтенд и бэкенд разработкой
Фронтенд и бэкенд разработка — два наиболее часто встречающихся термина в программировании. Front-end разработка — так называемый внешний интерфейс, называемый клиентской стороной, иногда рассматривается как веб-дизайн. Вack-end — серверная часть. И хотя это объяснение на первый взгляд кажется простым и понятным, грань между ними часто размыта.Front-end, внешний интерфейс Когда мы обсуждаем внешний интерфейс сайта, мы говорим о той его части, с которой может взаимодействовать пользователь. Внешний интерфейс обычно состоит из двух частей: веб-дизайн и веб-разработка интерфейса. По сути, это и есть тот самый UI-дизайн. Веб-дизайнеры обычно не участвуют в реализации дизайна, но могут знать основы HTML и CSS, чтобы более эффективно донести свои идеи до разработчиков.
Front-end это не просто то, как выглядит приложение и насколько удобно расположены элементы управления. Это также организация связей между элементами разных групп пользователей. Ведь если мы возьмем, для примера, сайт в сети Интернет, то помимо простых посетителей есть еще зарегистрированные пользователи, которым доступен расширенный функционал, а также редакторы, модераторы, администраторы и все они работают в одной системе каждый со своими инструментами, которые и разрабатываются frontend-разработчиками.И сегодня, когда речь идет о фронтенд-разработке, мы подразумеваем специалистов, работающих с Photoshop, Fireworks, HTML, CSS, JavaScript или jQuery. Все, что вы видите при взаимодействии с сайтом — это сочетание HTML, CSS и JavaScript, которые контролируются браузером вашего компьютера. Это и шрифты, и раскрывающиеся меню, и кнопки, и свайпы, и ползунки, и контактные формы и т.Стройнов Михаил, веб-разработчки Pear Advert
 д. Фронтенд-программирование Чтобы быть разработчиком UI-дизайна, вам не нужны навыки внутренней разработки. Сайты, созданные разработчиками внешних интерфейсов, не будут взаимодействовать с информацией, хранящейся в базе данных, для обеспечения их работоспособности. Содержимое будет фиксированным: большие фрагменты новых данных не будут загружаться постоянно. Фронтенд-программирование включает в себя HTML, CSS и Javascript. Хотя jQuery выходит из моды (современные браузеры теперь могут выполнять ту же работу, но гораздо быстрее, чем jQuery), многие проекты все еще используют библиотеку JavaScript. Фронтенд-разработчик Очень часто фронтенд-разработчики называют себя просто веб-дизайнерами. Они фокусируются на пользовательском интерфейсе и пользовательском опыте, визуальных аспектах сайта. Но чтобы все это стало реальностью, нужны технологии, чтобы это произошло. Настало время бэкенда.Back-End Бэкэнд-разработка относится к серверной части разработки, где все внимание сосредоточено на том, как работает сайт.
д. Фронтенд-программирование Чтобы быть разработчиком UI-дизайна, вам не нужны навыки внутренней разработки. Сайты, созданные разработчиками внешних интерфейсов, не будут взаимодействовать с информацией, хранящейся в базе данных, для обеспечения их работоспособности. Содержимое будет фиксированным: большие фрагменты новых данных не будут загружаться постоянно. Фронтенд-программирование включает в себя HTML, CSS и Javascript. Хотя jQuery выходит из моды (современные браузеры теперь могут выполнять ту же работу, но гораздо быстрее, чем jQuery), многие проекты все еще используют библиотеку JavaScript. Фронтенд-разработчик Очень часто фронтенд-разработчики называют себя просто веб-дизайнерами. Они фокусируются на пользовательском интерфейсе и пользовательском опыте, визуальных аспектах сайта. Но чтобы все это стало реальностью, нужны технологии, чтобы это произошло. Настало время бэкенда.Back-End Бэкэнд-разработка относится к серверной части разработки, где все внимание сосредоточено на том, как работает сайт. Бэкэнд-разработчики работают с безопасностью сайта, структурой и управлением контентов, внесением обновлений и изменений, мониторингом функциональности сайта. Чаще всего бэкенд-разработчиками называют программистами.
Бэкэнд-разработчики работают с безопасностью сайта, структурой и управлением контентов, внесением обновлений и изменений, мониторингом функциональности сайта. Чаще всего бэкенд-разработчиками называют программистами.Несмотря на то, что frontend и backend как 2 стороны одной монеты, в крупных проектах команда, занимающаяся разработкой frontend-части может совершенно не знать, каким образом организована backend-часть, т.к. очень часто взаимодействие их строится на использовании API.Стройнов Михаил, веб-разработчки Pear Advert
Серверная часть обычно состоит из трех частей: сервер, приложение и база данных. Если вы бронируете рейс или покупаете концертные билеты, вы обычно открываете веб-сайт и взаимодействуете с веб-интерфейсом. После ввода этой информации приложение сохраняет ее в базе данных, которая была создана на сервере. Поэтому при повторном входе в приложение для печати билетов вся информация остается в вашей учетной записи.
Бэкенд-программирование
Бэкенд-технологии обычно используют PHP, Ruby, Python и т. д. Эти языки используются для создания динамических сайтов, которые хранят информацию в базе данных, так как контент на сайте постоянно меняется и обновляется. Также используются фреймворки Ruby on Rails, Cake PHP и Code Igniter, которые делают разработку быстрее и проще.Многие веб-профессионалы, которые только начинают работать, слышали о WordPress. Это хороший пример совместной работы внешнего и внутреннего интерфейсов, поскольку WordPress — это платформа с открытым исходным кодом, построенная на PHP, которую необходимо установить на свой сервер с базой данных. Затем дизайнеры настраивают внешний вид и функциональность сайтов WordPress, используя CSS, jQuery и JavaScript.Заключение Различия между фронтенд-и бэкенд разработкой весьма ощутимы. С другой стороны, иногда эта грань стирается, и невозможно понять, где заканчивается front-end и начинается back-End.
 Надеемся, наша небольшая статья помогла вам понять различия между этими взаимосвязанными сторонами веб-разработки.
Надеемся, наша небольшая статья помогла вам понять различия между этими взаимосвязанными сторонами веб-разработки.Frontend vs Backend: в чем разница?
«Фронтенд» и «бэкэнд» — два наиболее часто используемых термина в компьютерной индустрии; в каком-то смысле они стали модными словечками. Они определяют тип работы, которую вы выполняете как разработчик программного обеспечения, используемые технологии и размер оплаты.
Итак, давайте поговорим о различиях между этими двумя терминами, о том, почему они вообще существуют, и о различных путях, которые вы можете выбрать в своей карьере разработчика программного обеспечения.
Визуализация сайта Чтобы начать это путешествие, нам нужно понять концепцию рендеринга сайта.С точки зрения непрофессионала, рендеринг сайта означает создание или рендеринг вывода HTML. HTML — это язык разметки, который веб-разработчики используют для создания веб-страниц. Говорят, что рендеринг сайта может происходить как на стороне сервера, так и на стороне клиента, так что это значит? Стоит отметить, что интерфейс и клиентская часть — синонимы. То же самое верно для серверной части и серверной части.
То же самое верно для серверной части и серверной части.
Рендеринг на стороне сервера (бэкэнд)
Еще слишком давно рендеринг на стороне сервера или внутренняя веб-разработка де-факто были способом создания веб-сайтов и веб-приложений.Вы посещаете страницу, отправляете запрос на контент, сервер обрабатывает этот запрос и создает ответ, который отправляется обратно в ваш браузер.
Когда сайт отображается на стороне сервера, все процессы, связанные с созданием HTML-страницы, которые может понять ваш веб-браузер, обрабатываются на удаленном сервере, на котором размещен веб-сайт или веб-приложение. Сюда входит запрос информации в базах данных и обработка любой логики, которая требуется вашему веб-приложению.
Пока удаленный сервер занят на работе, ваш веб-браузер находится в режиме ожидания, ожидая, пока сервер завершит обработку запроса и отправит ответ.Когда ответ получен, веб-браузеры интерпретируют его и отображают содержимое на экране.
Рендеринг на стороне клиента (интерфейс)
В более современные дни появилась новая форма рендеринга сайтов, называемая рендерингом на стороне клиента или фронтенд-разработкой.
При рендеринге на стороне клиента рендеринг контента происходит на вашем компьютере, а не на удаленном веб-сервере с использованием де-факто языка Интернета, JavaScript. На практике это означает, что сервер нужен только для обслуживания необработанного веб-приложения, а браузер будет отвечать за отображение этого приложения в его окончательной форме, HTML.Это также означает, что некоторая логика, связанная с созданием веб-страницы, особенно та, которая отвечает за то, как вещи представляются пользователю на экране (так называемая логика представления), обрабатывается на стороне клиента.
Отрисовка на стороне клиента стала популярной с появлением библиотек JavaScript, таких как Angular, React и Vue.
Изоморфная визуализация
Также называемый универсальным рендерингом, изоморфный рендеринг — это новый метод, используемый в современной веб-разработке.Идея изоморфного рендеринга заключается в визуализации веб-приложения, разработанного с помощью инфраструктуры JavaScript, такой как Angular, React или View, на стороне сервера при первой загрузке страницы и на стороне клиента после.
Чтобы еще больше усложнить ситуацию, существует еще одна форма рендеринга, называемая предварительным рендерингом, которая отображает контент во время компиляции.
Где отображать сайт — это решение, которое часто зависит от типа приложения и демографических характеристик приложения и будет варьироваться от команды к команде и от бизнеса к бизнесу.
Что такое фронтенд-разработка?Теперь, когда мы понимаем различные типы методов рендеринга сайтов, стало легче понять, что фронтенд-разработка — это искусство создания сайтов и веб-приложений, которые рендерируются на стороне клиента.
Технологии, используемые для фронтенд-разработки
Хотя существует множество различных типов технологий и стеков, большинство интерфейсных веб-разработчиков используют HTML, CSS и JavaScript, фактические строительные блоки Интернета, а также клиентские фреймворки, такие как Angular, React, Stencil и Vue.
Однако не все происходит во внешнем интерфейсе. Отрисованные на стороне клиента приложения по-прежнему полагаются на службы и API, которые работают на внутренних удаленных серверах или в облаке.
Отрисованные на стороне клиента приложения по-прежнему полагаются на службы и API, которые работают на внутренних удаленных серверах или в облаке.
Какие бывают внешние задания?
Веб-дизайнер: Веб-дизайнер, как вы уже догадались, создает веб-сайты. Однако название должности веб-дизайнера довольно широкое. Веб-дизайнером может быть тот, кто проектирует сайты в такой программе, как Photoshop или Fireworks, и никогда не будет касаться кода.Но в другом месте веб-дизайнер мог бы делать все дизайнерские решения в Photoshop, а затем отвечать за создание всего HTML и CSS (а иногда даже JavaScript), чтобы сопровождать его.
Дизайнер пользовательского интерфейса (UI): Это в основном визуальный дизайнер и обычно ориентирован на дизайн. Обычно они не участвуют в реализации дизайна, но могут знать легкий HTML и CSS, чтобы более эффективно передавать свои идеи интерфейсным разработчикам.
Дизайнеры взаимодействия с пользователем (UX): Дизайнеры UX работают во внешнем интерфейсе, изучая и исследуя, как люди используют сайты.
 Затем они вносят изменения через множество тестов.
Затем они вносят изменения через множество тестов. Front-end разработчик: Также называемый front-end дизайнером, он может создавать сайт без какой-либо внутренней разработки. Сайт, который они создали бы без веб-разработчика или с использованием серверной части, является статическим сайтом. Статический сайт — это что-то вроде сайта для ресторана или парикмахерской.Не требует хранения какой-либо информации в базе данных. Страницы почти всегда останутся прежними, если только не пришло время изменить дизайн. От интерфейсного разработчика может потребоваться понимание процесса тестирования, а также хорошее знание HTML, CSS и JavaScript. Этот человек может иметь или не иметь опыта создания дизайна в дизайн-программе. Другая версия этого названия — интерфейсный инженер. Люди, которые работают с определенными интерфейсными языками, например, разработчик JavaScript, также считаются интерфейсными разработчиками.
В то время как интерфейсная разработка — это создание сайтов и веб-приложений для рендеринга на стороне клиента, внутренняя разработка — это создание рендеринга этих приложений на стороне сервера. Но это немного сложнее. Хотя предыдущее утверждение верно, внутренние разработчики также создают службы, которые обрабатывают бизнес-логику и получают доступ к другим ресурсам, таким как базы данных, файловые серверы, облачные службы и т. Д.Эти службы являются основой любого приложения и могут быть доступны и использоваться не только серверными приложениями рендеринга, но и клиентскими приложениями рендеринга.
Но это немного сложнее. Хотя предыдущее утверждение верно, внутренние разработчики также создают службы, которые обрабатывают бизнес-логику и получают доступ к другим ресурсам, таким как базы данных, файловые серверы, облачные службы и т. Д.Эти службы являются основой любого приложения и могут быть доступны и использоваться не только серверными приложениями рендеринга, но и клиентскими приложениями рендеринга.
Технологии, используемые для внутренней разработки
Когда внутренние разработчики создают приложения, которые отрисовываются на стороне сервера, они используют те же строительные блоки, что и внешние разработчики: HTML, CSS и JavaScript.
Back-end разработчики также работают со стеками программного обеспечения, которые включают операционные системы, веб-серверы, фреймворки, языки, программные API и многое другое.Фреймворки, языки и программные API в этих стеках используются для рендеринга серверных сайтов и веб-приложений, а также для создания сервисов, которые могут использовать другие приложения.
Известные стеки включают .NET, MEAN и LAMP, но их гораздо больше, и каждый из них включает язык программирования по выбору, например C #, JavaScript, Java, Go, Python или PHP.
Что такое разработка полного стека?Как разработчик, вам не нужно довольствоваться только интерфейсом или бэкендом; вы можете делать и то, и другое как разработчик полного цикла.По моему опыту, здесь начинается самое интересное. Разработчики полного стека могут создавать сайты и веб-приложения, которые отображаются как на стороне клиента (интерфейс), так и на стороне сервера (бэкэнд).
Они также создают сервисы, компоненты и API, которые инкапсулируют бизнес-логику, решают конкретные бизнес-задачи и получают доступ к инфраструктуре, такой как базы данных, файловые серверы, облачные сервисы и многое другое. Они работают с полным стеком, и это лучшее из обоих миров.
Сводка К настоящему времени разница между интерфейсом и серверной частью должна быть более очевидной, равно как и различные действия, выполняемые разработчиками, работающими на обоих концах сети. На практике интерфейс означает браузер и серверную часть, сервер или, в последнее время, облако.
На практике интерфейс означает браузер и серверную часть, сервер или, в последнее время, облако.
Если вам нравятся пользовательские интерфейсы, вы увлечены звуковым дизайном и вам нравятся визуальные аспекты создания приложений, то, возможно, интерфейс — это то место, где вы хотите проводить свое время как разработчик программного обеспечения. Интерфейс интересен не только визуально, но и с точки зрения программирования; вы потратите бесконечные часы на написание логики, которая заставит ваш сайт выглядеть и вести себя так, как задумано дизайнерами.
Если вы любите тратить свое время на решение бизнес-задач, написание алгоритмов, работу в облаке и создание сервисов и API-интерфейсов, то серверная часть для вас.
Если вам нравится и то, и другое, и вы одинаково взволнованы и комфортно относитесь ко всем аспектам создания веб-приложений, то карьера разработчика полного цикла — это то, что вам нужно.
Какой бы путь вы ни выбрали, сейчас самое лучшее время для разработки программного обеспечения.
Что такое передняя и задняя части? Определение от WhatIs.com
КВнешний интерфейс и серверная часть — это термины, используемые программистами и компьютерными профессионалами для описания слоев, составляющих оборудование, компьютерную программу или веб-сайт, которые определяются в зависимости от того, насколько они доступны для пользователя. В этом контексте пользователь относится к объекту, который может быть человеком или цифровым.
Серверная часть относится к частям компьютерного приложения или программного кода, которые позволяют ему работать и к которым пользователь не может получить доступ.Большинство данных и операционного синтаксиса хранятся и доступны в серверной части компьютерной системы. Обычно код состоит из одного или нескольких языков программирования. Серверная часть также называется уровнем доступа к данным программного или аппаратного обеспечения и включает в себя любые функции, к которым необходимо получить доступ и перейти к ним с помощью цифровых средств.
Уровень над серверной частью является внешним интерфейсом и включает в себя все программное и аппаратное обеспечение, являющееся частью пользовательского интерфейса. Люди или цифровые пользователи напрямую взаимодействуют с различными аспектами внешнего интерфейса программы, включая вводимые пользователем данные, кнопки, программы, веб-сайты и другие функции.Большинство этих функций разработаны профессионалами в области пользовательского опыта (UX), чтобы они были доступными, приятными и простыми в использовании.
Внутреннее приложение или программа поддерживает интерфейсные пользовательские службы и взаимодействует с любыми необходимыми ресурсами. Внутреннее приложение может напрямую взаимодействовать с внешним интерфейсом или может вызываться из промежуточной программы, которая является посредником между интерфейсными и внутренними операциями.
Назначение передней и задней части Системные архитектуры подразделяются на внешние и внутренние компоненты для различных целей. Чаще всего это происходит в программном обеспечении и веб-разработке, когда проекты разбиваются на требуемые навыки. Внешний вид проекта обычно выполняется профессионалами, такими как веб-дизайнеры, в то время как внутренняя часть выполняется инженерами и разработчиками.
Чаще всего это происходит в программном обеспечении и веб-разработке, когда проекты разбиваются на требуемые навыки. Внешний вид проекта обычно выполняется профессионалами, такими как веб-дизайнеры, в то время как внутренняя часть выполняется инженерами и разработчиками.
Внешний интерфейс и серверная часть могут также использоваться для описания ситуаций, когда клиент имеет доступ к одному представлению, а сотрудники — к другому. Передние компоненты доступны для клиентов, а права на серверную часть предназначены исключительно для аутентифицированных пользователей.
Примеры передней и задней частиПонятия и компоненты, ориентированные на внешний интерфейс системы, включают:
- Языки дизайна и разметки, такие как HTML, CSS и JavaScript.
- Поисковая оптимизация (SEO).
- Тестирование удобства и доступности.
- Инструменты графического дизайна и редактирования изображений.
- Производительность в Интернете и совместимость с браузерами.

И наоборот, те, которые сосредоточены на серверной части системы, включают:
- Языки программирования и сценариев, такие как PHP, Python и C #.
- Среды автоматизированного тестирования.
- Масштабируемость и доступность сети.
- Управление базами данных и преобразование данных.
- Практика кибербезопасности и резервного копирования данных.
Последнее обновление: май 2019 г.
Продолжить чтение о передней и задней частиОпределение внешнего интерфейса
Домашняя страница: Условия использования программного обеспечения: Определение внешнего интерфейса
Интерфейс программного обеспечения или веб-сайта — это все, с чем взаимодействует пользователь.С точки зрения пользователя интерфейс является синонимом пользовательского интерфейса. С точки зрения разработчика, именно дизайн интерфейса и программирование делают интерфейс функциональным. И наоборот, серверная часть включает функции и обработку данных, которая происходит за кулисами.
И наоборот, серверная часть включает функции и обработку данных, которая происходит за кулисами.
Одна из основных целей фронтенд-разработки — создать плавный или «беспроблемный» пользовательский интерфейс. Другими словами, интерфейс приложения или веб-сайта должен быть интуитивно понятным и простым в использовании.Хотя это звучит как простая цель, она может быть на удивление сложной, поскольку не все пользователи или устройства одинаковы. Например, приложение, разработанное для мобильного устройства, требует существенно другого внешнего интерфейса, чем настольное приложение. Веб-сайты должны хорошо работать на разных устройствах и экранах разных размеров, поэтому современная веб-разработка обычно предполагает адаптивный дизайн.
Примеры элементов внешнего интерфейса:
- приложение или макет страницы
- графика
- аудио и видео элементов
- текстовое содержимое
- элементов пользовательского интерфейса (кнопки, ссылки, панели инструментов, панели навигации и т.
 Д.)
Д.) - области ввода (диалоговые окна), поля формы, текстовые области и т. Д.)
- пользовательский поток (как один интерфейс ведет к другому)
- пользовательские настройки, темы и настройки
Пользовательский ввод поступает через интерфейс и обрабатывается в серверной части программы или веб-сайта. Бэкэнд-код читает и записывает данные и отправляет вывод пользователю через интерфейс. Поскольку серверная часть и интерфейс приложения или веб-сайта работают вместе, работа с программным обеспечением часто требует разработки как внешнего интерфейса, так и внутреннего интерфейса.Разработка для обеих сторон называется разработкой полного стека.
ПРИМЕЧАНИЕ: Frontend также можно записать как «front end» (как существительное) или «front-end» (как прилагательное). Для простоты замкнутое составное слово «интерфейс» стало приемлемым термином для обоих.
Обновлено: 18 апреля 2020 г.
https://techterms.com/definition/frontend
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение Frontend. Он объясняет в компьютерной терминологии, что означает Frontend, и является одним из многих программных терминов в словаре TechTerms.
Он объясняет в компьютерной терминологии, что означает Frontend, и является одним из многих программных терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы найдете это определение Frontend полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, напишите в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик.Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
конец | Определение Front-end от Merriam-Webster
\ ˈfrənt-ˌend \ 1 : , относящееся, происходящее или требуемое в начале предприятия или бизнес-операции отсутствие начальных затрат во время инвестирования. Он уделяет пристальное внимание финансовым вопросам и может говорить на языке «начальных денег», «конечных денег» и всего остального. — Эрик Хедегаард — сравните внутренние вычисления sense 1 2 : , видимые пользователю устройства или услуги
внешнее приложение / интерфейс — сравните внутреннюю часть sense 2
— Эрик Хедегаард — сравните внутренние вычисления sense 1 2 : , видимые пользователю устройства или услуги
внешнее приложение / интерфейс — сравните внутреннюю часть sense 21 : переднюю часть или раздел чего-либо Вскоре передняя часть корабля начала опускаться и опускаться все быстрее и быстрее — до тех пор, пока лодка не стала казаться стоящей на голове.- Hugh Lofting
2 computinga : блок в компьютерной системе, предназначенный для управления каналом передачи данных между терминалами и главным компьютером и часто для предварительной обработки данных
b : программный интерфейс (например, графический пользовательский интерфейс), предназначенный для обеспечения удобного взаимодействия с компьютером … Вы захотите использовать этот хорошо спроектированный, простой в использовании интерфейс для малоизвестных инструментов командной строки Windows. — Эдвард Мендельсон — сравните внутреннюю часть смысла 3 3 : начальную часть или период делового соглашения или финансового предприятия
Как только звукозаписывающая компания потратила много денег на предварительную подготовку проекта, с известными продюсерами и дорогим видео, она говорит: «Они боятся тратить деньги на что-либо еще». — Мими Вальдес. Инициатива направлена на то, чтобы заставить… жителей платить больше из собственных расходов на противопожарную защиту, и оплачивать эти расходы заранее.- Дэвид Сирота — сравните back end sense 2
— Эдвард Мендельсон — сравните внутреннюю часть смысла 3 3 : начальную часть или период делового соглашения или финансового предприятия
Как только звукозаписывающая компания потратила много денег на предварительную подготовку проекта, с известными продюсерами и дорогим видео, она говорит: «Они боятся тратить деньги на что-либо еще». — Мими Вальдес. Инициатива направлена на то, чтобы заставить… жителей платить больше из собственных расходов на противопожарную защиту, и оплачивать эти расходы заранее.- Дэвид Сирота — сравните back end sense 2Front end и back end: с чего начать?
Возможно, вы уже слышали фразы «передняя часть» и «бэк-энд», которые используются в отношении программирования раньше. Если вы новичок в программировании, вам может быть интересно, что на самом деле означают эти термины.
На высоком уровне «интерфейс» — это то, что посетители или пользователи будут видеть, когда они взаимодействуют с программой, приложением или платформой. «Бэкэнд» — это место, где программисты создают процессы, чтобы эти взаимодействия выполнялись гладко.
«Бэкэнд» — это место, где программисты создают процессы, чтобы эти взаимодействия выполнялись гладко.
При работе над новым проектом разработчики программного обеспечения создают программы с нуля. Большинство приложений работают как на интерфейсных, так и на внутренних языках программирования.
Но остается вопрос: что лучше начать изучать: интерфейсный или серверный язык? В этой статье мы более подробно объясним разницу между фронтальной и внутренней разработкой (а также рассмотрим разработку полного стека), чтобы помочь вам решить, с чего начать.
Что такое фронтенд-разработка?
Front-end разработка — это разработка приложений на поверхностном уровне путем изменения их стиля и внешнего вида в соответствии с потребностями пользователя или заказчика.Проще говоря, интерфейсная часть управляет частями веб-сайтов и приложений, которые пользователи фактически видят и с которыми взаимодействуют для выполнения определенных задач.
Когда люди думают о внешнем интерфейсе, они обычно ассоциируют его со стилем веб-сайта, таким как макет страницы, меню и изображения. Внешние разработчики несут ответственность за обновление страниц компании, настройку макетов, добавление анимированных элементов, обеспечение доступности и многое другое.
Внешние разработчики несут ответственность за обновление страниц компании, настройку макетов, добавление анимированных элементов, обеспечение доступности и многое другое.
Посмотрите следующее видео и прочтите, чтобы узнать больше о том, как начать разработку интерфейса.
Языки программирования внешнего интерфейса
Какие языки используются при разработке внешнего интерфейса? Как правило, интерфейс использует HTML, CSS и JavaScript.
HTML — это структурная основа сайта, CSS (каскадные таблицы стилей) — это настраиваемая обложка, которая определяет стиль визуальных элементов, а JavaScript влияет на перемещение элементов на странице.
Вы также захотите ознакомиться с некоторыми интерфейсными фреймворками, такими как React, Vue и Angular. Фреймворки — это специализированные технологии, которые помогают настраивать приложения. Вместо того, чтобы писать все с нуля, фреймворки позволяют ускорить процесс разработки.
Вместо того, чтобы писать все с нуля, фреймворки позволяют ускорить процесс разработки.
Начало работы с фронтенд-разработкой
Хотите узнать больше о фронтенд-разработке? Мы предлагаем изучить основы веб-разработки с помощью HTML / CSS, поскольку они являются основой всех веб-страниц. Вы также можете погрузиться и узнать все, что вам нужно знать, чтобы стать фронтенд-инженером, с нашим карьерным курсом Front-End Engineer.
Даже если ваша конечная цель — стать разработчиком серверной части или полного стека, опытные разработчики могут порекомендовать вам сначала освоить интерфейсную разработку.Понимая, как создается интерфейс веб-сайтов, вы можете определить способы сделать приложения более плавными за кулисами.
Что такое внутренняя разработка?
Внутренняя разработка определяет, как работают программы, создавая скрытые процессы, выполняемые за кулисами. Тем не менее, серверная часть — это гораздо больше, чем просто управление общей функциональностью приложения или веб-сайта. Он также подробно описывает, что происходит на сервере и в базе данных.
Он также подробно описывает, что происходит на сервере и в базе данных.
То, что разработчики называют серверной частью, — это то, что работает в фоновом режиме, невидимое без вглядывания в исходный код.Думайте о внешнем интерфейсе как о меню в ресторане: оно позволяет вам заказать что-то из списка предметов, доставленных из другой комнаты.
Задняя часть — это кухня. Он действует как скрытый отсек, где повар готовит вам еду. Клиент должен иметь возможность общаться с шеф-поваром, чтобы официант выступал в роли посредника, отправляя заказы на кухню. Внутренний разработчик — это официант, который обрабатывает базу данных веб-сайта на внутреннем или серверном языке.
Языки программирования серверной части
Существует множество языков программирования, используемых в задней части. Здесь, в Codecademy, мы преподаем внутреннюю разработку в основном на JavaScript, Python и C #. Когда вы только начинаете, мы рекомендуем сосредоточиться на JavaScript, поскольку наличие единого языка для интерфейса и серверной части упрощает путь к сильной разработке полного стека.
Здесь, в Codecademy, мы преподаем внутреннюю разработку в основном на JavaScript, Python и C #. Когда вы только начинаете, мы рекомендуем сосредоточиться на JavaScript, поскольку наличие единого языка для интерфейса и серверной части упрощает путь к сильной разработке полного стека.
Хотите узнать о серверных фреймворках? Проверьте Express, Flask и asp.сеть. Мы также рекомендуем ознакомиться с этой замечательной статьей в MDN Web Docs о серверных фреймворках и о том, как их выбрать. Хотите стать внутренним разработчиком? Ознакомьтесь с нашим карьерным планом Back-End инженера.
Что такое разработка полного стека?
Разработка полного стека — это комбинация клиентской и внутренней разработки. Программист будет взаимодействовать как с клиентскими, так и с серверными функциями. Разработчик полного стека — это гибрид этих двух ролей, хорошо разбирающийся во многих областях и способный разрабатывать целые веб-сайты или приложения с нуля.
Разработчики полного стека носят разные шляпы. Их универсальность позволяет им участвовать на любом этапе цикла разработки программного обеспечения. Одно из преимуществ полноценного разработчика состоит в том, что вы сможете понять, что делает веб-сайт интуитивно понятным и простым в использовании, а также как создать его наиболее эффективно.
Их универсальность позволяет им участвовать на любом этапе цикла разработки программного обеспечения. Одно из преимуществ полноценного разработчика состоит в том, что вы сможете понять, что делает веб-сайт интуитивно понятным и простым в использовании, а также как создать его наиболее эффективно.
Начало работы
Если вы заинтересованы в том, чтобы научиться разрабатывать интерактивные веб-сайты от начала до конца, наш курс карьеры инженера полного цикла даст вам навыки, необходимые для входа в отрасль в качестве инженера полного цикла.Если вас интересует фронтенд-разработка, карьерный путь фронтенд-инженера для вас. Если вы заинтересованы в карьере в области серверной разработки, перейдите на наш курс карьеры Back-End инженера.
Front End vs. Back End разработка
Front End разработка и Back End разработка отвечает за Интернет, с которым вы взаимодействуете — весь день, каждый день. Front End разработка использует языки программирования front end для создания того, что пользователь видит в браузере; Внутренняя разработка использует языки программирования серверной части для выполнения этих запросов на стороне сервера. В совокупности это создает беспроблемный опыт для пользователя.
В совокупности это создает беспроблемный опыт для пользователя.
Погружаясь глубже, эта страница была создана с использованием трех языков интерфейса. Слова, которые вы читаете, представлены в формате HTML. Расстояние и цвета определяются CSS. Интерактивная графика является результатом JavaScript. Языки серверной части, работающие в фоновом режиме, включают Ruby, Python и PHP.
Давайте на секунду отвлечемся от технических вопросов. Во многом это похоже на город или дом. В городе есть поверхностный уровень, с которым вы взаимодействуете, и инфраструктура, которая затем поддерживает этот поверхностный уровень.Это может быть водопровод или электросеть, питающая город.
Но всегда есть что-то, что вы видите, и что-то работает за этим. В доме фундамент и каркас можно рассматривать как HTML. CSS добавляет элементы дизайна, в то время как JavaScript может быть всем, что делает дом домом. На задней панели могут быть утилиты и другие необходимые сервисы.
Это много для обработки — мы знаем. Вот почему мы здесь, чтобы устранить путаницу относительно Front End Development иBack End Development и что значит быть разработчиком в одной из этих дисциплин.
Вот почему мы здесь, чтобы устранить путаницу относительно Front End Development иBack End Development и что значит быть разработчиком в одной из этих дисциплин.
Это означает охват языков программирования полного стека и навыков, необходимых для Front End или Back End разработчика. Мы также рассмотрим новейшие тенденции веб-разработки и трудоустройства для Front End и Back End разработчиков, в том числе возможности заработной платы и трудоустройства. Мы также рассмотрим появление технологии Full Stack Development. Это очень важно, но мы готовы помочь.
Итак, что такое Front End и Back End?
Что такое Front End разработка?
Языки Front End разработки и Front End создают то, с чем взаимодействует пользователь
HTML, CSS и JavaScript — это три языка Front End
Каждый язык имеет определенную функцию
Проще говоря : Front End веб-разработчик создает визуальные эффекты — визуальное представление запроса пользователя в браузере, потребность в котором возникла в середине 1990-х годов с развитием коммерциализированного Интернета, который мы знаем сегодня.
Первый веб-сайт состоял из нескольких ссылок о всемирном веб-проекте. Хотя фронтенд-разработчик еще не был нужен, существовали язык и протокол, которые послужили основой для создания более интересных веб-сайтов. Таблицы HTML (язык гипертекстовой разметки) стали революционным шагом в организации контента на веб-сайтах, а графика добавила визуальной привлекательности в начале 1990-х годов. Ранние веб-сайты все еще были неуклюжими и не интуитивно понятными по сегодняшним стандартам, но это был важный шаг в веб-разработке.
Вскоре фронтенд-разработка будет процветать с появлением JavaScript в 1995 году и Flash в 1996 году. К 1998 году были созданы каскадные таблицы стилей (CSS), и все инструменты, которые потребовались бы фронтенд-разработчику, стали доступны для создания современных сайтов.
Хотите стать инженером-программистом? Flatiron предлагает бесплатный вводный курс программирования, чтобы узнать, хотите ли вы продолжить свою карьеру! Если вы уже уверены, наша программа разработки программного обеспечения на полный рабочий день подготовит вас к работе за 15 недель.
За последние 20 лет то, что было началом разработки Front End, вышло далеко за рамки HTML, JavaScript и CSS. Популярность Flash-разработки снизилась в пользу HTML5. Хотя JavaScript привнес интерактивность в Интернет, разработчики разработали фреймворки для оптимизации этого процесса. Фреймворки JavaScript, такие как React, теперь используются для быстрой и эффективной разработки пользовательских интерфейсов. Redux — это еще одна среда JavaScript, обычно используемая с React или Angular, которая позволяет разработчикам создавать предсказуемые и легко тестируемые приложения.Существует еще больше фреймворков JavaScript, которые устраняют избыточные задачи кодирования.
Ключевые выводы → Языки Front End разработки и программирования Front End привели к созданию динамичного и интерактивного Интернета, который мы используем ежедневно. Front End-разработка сочетает в себе три языка программирования, фреймворки JavaScript и навыки дизайна для создания веб-сайта на основе определенного набора потребностей.
Что такое Front End разработчик?
Помогает создать пользовательский интерфейс в браузере
Требуются творческие, технические и коммуникативные навыки
Прогнозы занятости и заработной платы многообещающие
Front End разработчик (разработчик) работает с дизайнерами и обратно Конец разработчикам для создания веб-сайта.Разработчики переднего плана используют языки программирования и фреймворки для создания того, что пользователь испытывает в браузере.
Все, что делает Front End-разработчик, обеспечивает удобство использования. Все аккуратные расцветки или бесшовная загрузка страниц — это результат разработки Front End. Хотя разработчик может заботиться о внешнем виде сайта, его работа в первую очередь связана с производительностью. Разработчики Front End должны быть креативными и техническими, потому что они работают как с веб-дизайнерами, так и с разработчиками Back End.
TL; DR: Что такое фронтенд-разработчик? Front End-разработчик использует HTML, CSS и JavaScript для создания того, что пользователь испытывает в браузере.
Веб-разработчики действительно могут быть дизайнерами, но это две разные роли: веб-разработчик воплощает творение дизайнера в жизнь с помощью различных макетов и фреймворков. Разработчики Front End не создают графику или элементы дизайна, но они создают интерфейс и различные динамические элементы для создания иммерсивного опыта.
На нашей домашней странице изображение увеличивается, а текст сжимается при наведении курсора на кнопку при использовании настольного компьютера. Это тонкий стиль, созданный разработчиком Front End.
Другой пример — то, как сайт выглядит на компьютере или смартфоне. Сайты должны реагировать, потому что пользователь может заходить на них с компьютера, смартфона или планшета. Хороший веб-сайт адаптирует пользовательский интерфейс к дисплею устройства, и задача разработчика переднего плана — реализовать этот дизайн.
Front End Dev должны обладать как техническими, так и творческими навыками в рамках своей повседневной работы. Им нужно иметь воображение, чтобы понять, как будет выглядеть веб-сайт, и при этом иметь техническую возможность воплощать мечты в реальность.Это также должно происходить полностью незаметно и интуитивно понятно для пользователя. Разработчикам также необходимо учитывать скорость отклика сайта, поскольку мир становится все более мобильным. Медленный или плохой опыт будет наказан как Google, так и пользователями.
Им нужно иметь воображение, чтобы понять, как будет выглядеть веб-сайт, и при этом иметь техническую возможность воплощать мечты в реальность.Это также должно происходить полностью незаметно и интуитивно понятно для пользователя. Разработчикам также необходимо учитывать скорость отклика сайта, поскольку мир становится все более мобильным. Медленный или плохой опыт будет наказан как Google, так и пользователями.
Помимо жестких навыков, Front End разработчикам необходимы мягкие навыки для общения между несколькими командами. Это означает, что нужно научиться сообщать о потребностях дизайнерам, разработчикам серверной части и членам команды, которые могут не иметь особых технических знаний. Одно дело писать код, а совсем другое — объяснять кодирование.
В связи с растущим спросом на цифровые технологии фронтенд-разработчики пользуются большим спросом. По прогнозам Бюро статистики труда Министерства труда США, количество вакансий веб-разработчиков, в том числе разработчиков Front End и Back End, вырастет на 15% в период с 2016 по 2026 год.
Хотя медианные зарплаты могут сильно различаться, даже самые консервативные оценки для Front End-разработчика намного выше, чем медианная зарплата для всех профессий. По данным Бюро статистики труда, средняя заработная плата веб-разработчика составляет 67 990 долларов по сравнению со средней зарплатой в 37 690 долларов для всех профессий.
Средняя зарплата Front End разработчиков выше на таких сайтах, как Glassdoor и Indeed. В Glassdoor средняя годовая зарплата фронтенд-разработчика составляет 92 783 доллара. Средняя зарплата на Indeed составляет 108 303 доллара в год. Средняя заработная плата младших разработчиков Front End ниже — 60 425 долларов на Indeed и 79 511 долларов на Glassdoor. По данным Glassdoor, старшие разработчики Front End зарабатывают в среднем 120 000 долларов.
Обратите внимание, что некоторые разработчики Front End могут зарабатывать меньше или больше среднего в зависимости от местоположения и отрасли.Мы рекомендуем просмотреть различные веб-сайты, чтобы получить представление о потенциальной заработной плате с учетом вашего опыта, местоположения и предпочитаемой отрасли.
Ключевые выводы → Front End dev жизненно важен для работы пользователя в сети. Они работают как часть более крупной команды, чтобы создать то, что пользователь видит и с чем взаимодействует в браузере. Для этого разработчики Front End используют HTML5, CSS, JavaScript, JavaScript-фреймворки и библиотеки кода.
Языки внешнего интерфейса
HTML5, CSS и JavaScript являются основой разработки внешнего интерфейса
Языки внешнего интерфейса со временем изменились и улучшились
Разработчики используют фреймворки и библиотеки кода для повышения эффективности
Также известны как языки интерфейса или языки интерфейса.
Способы создания веб-сайтов разработчиками интерфейса значительно изменились за последние 20 лет.Mozilla использует великолепную визуализацию трехслойного торта, чтобы описать, как языки работают вместе. HTML находится внизу, с CSS посередине и JavaScript вверху.
Ранние разработчики Front End, использующие HTML, были ограничены неспособностью языка обрабатывать дизайн или стиль. HTML определяет структуру веб-сайта и основные элементы его внешнего вида. HTML можно использовать, чтобы символы отображались полужирным шрифтом или курсивом, а блок текста должен был быть абзацем.
Это хорошо, если вам нужен текстовый сайт, но что, если вы хотите изменить цвет фона? Вот здесь и появляется CSS.CSS — это язык, который определяет, как должна выглядеть страница. Используя CSS, разработчики Front End могут кодировать все стилистические изменения в одном месте, не повторяя эту команду каждый раз, когда вам нужен небольшой стиль на своем сайте. Например, достаточно всего нескольких строк CSS, чтобы все заголовки стали синими.
JavaScript — это последний слой пирога, который превращает статический веб-сайт в динамичный опыт. Если вы имели удовольствие заниматься серфингом в Интернете в середине 1990-х — подумайте о компакт-дисках AOL и коммутируемых соединениях — вы слишком хорошо знаете, какое разочарование приходит с ожиданием загрузки страницы. Если вы хотите сделать что-либо на сайте, вам придется подождать, пока он обновится. К счастью, нам больше не нужно ждать. Спасибо JavaScript за это.
Если вы хотите сделать что-либо на сайте, вам придется подождать, пока он обновится. К счастью, нам больше не нужно ждать. Спасибо JavaScript за это.
Теперь разработчики Front End могут манипулировать веб-элементами, не дожидаясь загрузки сайта (представьте, что вы ждете обновления Twitter каждый раз, когда вы обновляете свой канал). Разработчики также используют инфраструктуры Front End для улучшения или упрощения задач JavaScript. Фреймворк AngularJS, например, позволяет разработчикам эффективно создавать одностраничные веб-приложения. jQuery упрощает задачи, а AJAX добавляет к JavaScript XML, язык разметки, чтобы сайты могли обновляться без обновления.
Из-за широкого распространения эти языки обычно занимают первые места в любом рейтинге популярных языков программирования. По словам разработчиков, опрошенных WP Engine, HTML и JavaScript также являются одними из самых простых для понимания языков. JavaScript считается более гибким, чем HTML, а первый считается разработчиками наиболее креативным языком программирования.
Ключевые выводы → HTML, CSS и JavaScript лежат в основе разработки Front End.Эти три языка относительно просты в изучении и предлагают большую гибкость и творческий подход. Если вы хотите стать Front End разработчиком, вам необходимо изучить эти три языка и фреймворки JavaScript.
Кто такой Back End разработчик?
Back End разработчик использует набор языков Back End разработчика, чтобы оживить язык Front End разработчика. В то время как Front End разработчик создает взаимодействие с пользователем в браузере, Back End разработчик создает логику, которая делает эти запросы реальностью.В некотором смысле, Back End-разработчик создает мозг и логику веб-сайта.
TL; DR: A Что такое Back End разработчик? Back End разработчик использует Ruby, Python, PHP, SQL и другие языки программирования Back End для разработки и поддержки логики Back End веб-сайта.
Back End разработчики могут быть более технически организованными и организованными, но они по-прежнему являются частью более крупной команды. Хотя им нужно знать, как создать логику, которая эффективно извлекает данные для выполнения запроса, им также необходимо сообщить о своих потребностях и потенциальных ограничениях во Front End-разработчика.Они также несут ответственность за поддержание этой логической системы. Разработчики Back End работают с базами данных, серверами, интерфейсом прикладного программирования (API), который создает структуру для взаимодействия компонентов и интеграции всех этих процессов.
Хотя им нужно знать, как создать логику, которая эффективно извлекает данные для выполнения запроса, им также необходимо сообщить о своих потребностях и потенциальных ограничениях во Front End-разработчика.Они также несут ответственность за поддержание этой логической системы. Разработчики Back End работают с базами данных, серверами, интерфейсом прикладного программирования (API), который создает структуру для взаимодействия компонентов и интеграции всех этих процессов.
Разработчики Back End используют языки программирования Back End, такие как Ruby, Python, PHP, Java, платформу Microsoft .Net, и инструменты управления данными, такие как SQL и MySQL, для удовлетворения запросов пользователей. В предыдущем примере с Amazon запрос пользователя запускает цепочку как видимых, так и невидимых событий.Пользователь вводит поисковый запрос, который затем приводит к тысячам результатов менее чем за секунду. Пользователь испытывает все, что создал Front End-разработчик, одновременно пользуясь преимуществами быстрого поиска информации с использованием логики, созданной Back End-разработчиком. Если пользователь нажимает кнопку, чтобы перейти на новую страницу, или если на веб-сайте есть функция бесконечной прокрутки, Back End Dev отвечает за то, чтобы пользователь попал на нужную страницу.
Если пользователь нажимает кнопку, чтобы перейти на новую страницу, или если на веб-сайте есть функция бесконечной прокрутки, Back End Dev отвечает за то, чтобы пользователь попал на нужную страницу.
Back End-разработчики пользуются большим спросом из-за технической природы роли.Это не так привлекательно, как Front End разработка, но Back End разработка необходима. Средняя годовая зарплата Back End-разработчика составляет 114 255 долларов на Glassdoor и 126 601 доллар на Indeed. Заработная плата может отличаться в зависимости от местоположения, отрасли и опыта.
Ключевые выводы → Back End разработчик разрабатывает и поддерживает серверную логику веб-сайта. Они используют несколько языков Back End, включая Ruby, Python и PHP, а также инструменты управления базами данных, такие как SQL и .Net.
Back End языков
Ruby, Python и PHP являются популярными Back End языками
Back End языки используются для выполнения запросов, созданных пользователем
Back End языков извлекают информацию из базы данных, хранящейся в сервер, который затем обрабатывается через приложение
Также известные и серверные языки или серверные языки
Передняя часть нуждается в серверной части, иначе это будут строки неактивного кода. Языки переднего плана передают запросы на языки внутреннего интерфейса. У каждого веб-сайта есть сервер, база данных и другие приложения, которые взаимодействуют с Front End через код, созданный Back End разработчиком.
Языки переднего плана передают запросы на языки внутреннего интерфейса. У каждого веб-сайта есть сервер, база данных и другие приложения, которые взаимодействуют с Front End через код, созданный Back End разработчиком.
Amazon — хороший пример разработки серверной части в действии. Вы заходите на Amazon и ищете новую рубашку. Back End разработчик использует серверный язык для извлечения всей информации о рубашках из базы данных. Затем эта информация обрабатывается в приложении и возвращается пользователю на языке интерфейса пользователя.На английском языке: вы получите результаты для тысяч рубашек. Если отфильтровать результаты по размеру, процесс повторяется.
Ruby, Python и PHP входят в тройку самых популярных языков Back End. Помимо языков управления базами данных, таких как SQL, существуют и другие серверные языки. Хотя легко предположить, что языки серверной части сложнее выучить из-за их технической природы, это не так.
Ruby — это объектно-ориентированный язык программирования общего назначения. Это означает, что он широко используется и рассматривает все как объект. Философия Ruby, которая подчеркивает человечность и способствует выразительности, сделала его невероятно популярным среди разработчиков и стартапов. Ruby on Rails — невероятно популярный фреймворк, используемый для помощи в разработке веб-сайтов и приложений за счет оптимизации процесса разработки. Ави Фломбаум, наш соучредитель и декан, много писал о Ruby и о том, почему ему нравится этот язык программирования.
Это означает, что он широко используется и рассматривает все как объект. Философия Ruby, которая подчеркивает человечность и способствует выразительности, сделала его невероятно популярным среди разработчиков и стартапов. Ruby on Rails — невероятно популярный фреймворк, используемый для помощи в разработке веб-сайтов и приложений за счет оптимизации процесса разработки. Ави Фломбаум, наш соучредитель и декан, много писал о Ruby и о том, почему ему нравится этот язык программирования.
В то время как Back End веб-разработка более техническая, чем Front End разработка, Back End разработчики работают рука об руку с Front End разработчиками.
Python — еще один объектно-ориентированный язык программирования общего назначения. Python используется для кодирования серверной логики, и многие популярные веб-сайты, включая Reddit и Instagram, построены на Python. Язык легко масштабируется с помощью таких фреймворков, как Django. Python становится все более популярным благодаря своим приложениям в машинном обучении и науке о данных.
PHP — это еще один язык сценариев на стороне сервера, который также можно использовать для разработки веб-сайтов. Это открытый исходный код и бесплатный, что означает, что это универсальный инструмент для создания динамических веб-сайтов.
SQL, или язык структурированных запросов, используется для управления данными, найденными в базе данных. MySQL — это система управления данными с открытым исходным кодом, которая широко используется в серверной разработке. Существуют и другие серверные языки, такие как Java или ASP.NET, которые используются в различных отраслях.
Ключевые выводы → Языки серверной части и разработка серверной части используются для выполнения запросов, сделанных языками переднего плана. Они взаимодействуют с базами данных, серверами и приложениями и также известны как серверные языки.
Фронтенд и бэкэнд
Front End и Back End можно резюмировать по-разному. Они используют разные языки программирования и имеют разные обязанности. Но разработчики Front End и Back End стремятся к одной цели. В конечном итоге они работают вместе, чтобы удовлетворить потребности пользователя.
Но разработчики Front End и Back End стремятся к одной цели. В конечном итоге они работают вместе, чтобы удовлетворить потребности пользователя.
Front End разработчик использует свои навыки и инструменты для создания легко управляемого, интуитивно понятного и адаптивного веб-сайта. Back End разработчик использует свои доступные ресурсы для поддержки этих потребностей и создает логику, чтобы это произошло.
Давайте посмотрим на свет в вашем доме. Вы щелкаете выключателем, и комната освещается. Верхний светильник или люстра, если хотите, и общий дизайн лампы или выключателя можно рассматривать как Front End. Электричество и проводка для питания всего этого можно было считать задним концом. Пользователь не имеет прямого доступа к серверной части, но это часть более крупного процесса, чтобы удовлетворить его запрос.
Key takeaway → Front End и Back End — две стороны одной медали.Они работают вместе, чтобы выполнить запрос пользователя и удовлетворить более крупные потребности компании.
Что такое полный стек?
Что происходит, когда компания слишком мала или не может позволить себе команду разработчиков? Вот где может пригодиться разработчик Full Stack. Они не обязательно являются экспертами как во Front End, так и в Back End, но более чем способны решить большинство потребностей веб-разработки.
Разработка Full Stack охватывает весь спектр веб-разработки
Разработчики Full Stack не являются экспертами как в Front End, так и в Back End разработке
Стартапы и небольшие компании популяризировали роль
апокрифическая история о том, что Facebook нанимал только разработчиков Full Stack.Было ли это правдой, причиной такого решения было нанять более универсальных разработчиков, которые не были исключительно «Front End» или «Back End». У вас могла бы быть команда разработчиков, которая могла бы справиться со всем спектром веб-разработки и знать потребности других членов команды. Коммуникация будет улучшена, а для компании — более упорядоченная команда.
Растущий стартап может хорошо использовать разработчика Full Stack. Этот человек должен знать достаточно, чтобы умело создать веб-сайт, а также решить некоторые проблемы на Back End.Разработчик Full Stack знает немного HTML, CSS, JavaScript, Python и PHP, а также библиотеки кода и фреймворки, которые помогают автоматизировать некоторые процессы. Они не являются экспертами во всех языках, но достаточно понимают и знают, куда обратиться за помощью, если что-то пойдет не так.
Разработчики Full Stack универсальны и любят носить разные шляпы. Со временем разработчик Full Stack может специализироваться либо на Front, либо на Back End разработке в зависимости от своих предпочтений. Если вы более склонны к визуализации, вы можете переключиться на интерфейсную часть, а разработчики, ориентированные на детали, могут предпочесть серверную часть.
По данным Glassdoor, благодаря широкому набору навыков разработчики Full Stack могут получать среднюю годовую зарплату в размере 115 960 долларов. Заявленные зарплаты варьируются от 76 000 до 157 000 долларов США с обычными оговорками, что различия связаны с местоположением, отраслью и опытом. Средняя годовая зарплата разработчика Full Stack на Indeed составляет 113 575 долларов. А как насчет Front End и Back End? Разработчики Full Stack обычно зарабатывают больше, чем оба.
Заявленные зарплаты варьируются от 76 000 до 157 000 долларов США с обычными оговорками, что различия связаны с местоположением, отраслью и опытом. Средняя годовая зарплата разработчика Full Stack на Indeed составляет 113 575 долларов. А как насчет Front End и Back End? Разработчики Full Stack обычно зарабатывают больше, чем оба.
Ключевые выводы → Разработчик Full Stack понимает как Front End, так и Back End разработку.Они не являются экспертами в обоих направлениях, и эта роль стала популярной, поскольку стартапам нужны разносторонние технические таланты.
Front End vs. Back End vs. Full Stack
Три очень популярных роли разработчика
Front End и Back End являются специализированными, а Full Stack — обобщенными
Full Stack использует программирование Front End и Back End языки
Как мы уже говорили, разница между Front End и Back End связана с пользователем.В то время как Front End разработчик использует код для создания того, что пользователь видит в браузере, Back End разработчик использует код, чтобы сделать все это возможным на стороне сервера. И хотя Back End разработка более техническая, чем Front End разработка, Back End разработчики работают рука об руку с Front End разработчиками.
И хотя Back End разработка более техническая, чем Front End разработка, Back End разработчики работают рука об руку с Front End разработчиками.
Совсем недавно появился новый тип разработчиков, поскольку стартапы и небольшие компании стремятся удовлетворить свои потребности как во Front End, так и Back End. Разработчики Full Stack обладают навыками разработки Front End и Back End.Это не обязательно эксперты , но они имеют общее представление обо всех потребностях как на стороне пользователя, так и на стороне сервера. Разработчики Full Stack могут работать в гибридной роли от этапа проектирования до завершения.
Все три роли востребованы, и есть вероятность, что разработчики будут иметь некоторое знание разных языков программирования. В зависимости от размера компании, разработчик Front End или Back End может по необходимости стать разработчиком Full Stack. Все зависит от ваших предпочтений.Если вам не нравится работать с визуальными элементами или вам больше не нравится организация, то, скорее всего, вы собираетесь стать Back-End разработчиком.
Ключевые выводы → Не существует «лучшего» разработчика. Определите, что вам нравится, и посмотрите, соответствует ли это трем распространенным типам разработчиков.
Как стать разработчиком
Судя по всему, что вы читали до сих пор, почти все задания Front End разработчика требуют HTML, JavaScript и CSS. Знание фреймворка, включая JSON и jQuery, также необходимо для любых работ по веб-разработке.В описании должностей старшего Front End может содержаться указание на опыт работы с PHP или фреймворками с серверными шаблонами.
Задания Back End разработчиков немного отличаются в зависимости от отрасли. Ruby, Python и PHP — популярные языки программирования, а SQL и MySQL — популярные инструменты управления базами данных. Некоторые отрасли могут предпочесть опыт работы с Java или Microsoft .Net framework. Наши собственные данные о результатах работы выпускников показывают, какие языки студенты используют в своей карьере.
Для работы веб-разработчиками ученая степень не требуется. Большинство вакансий в Glassdoor предполагает получение практического опыта, а не продвинутого образования. Согласно Статистическому бюро Министерства труда США, степень младшего специалиста — это типичный уровень образования для фронтенд-разработчиков начального уровня.
Большинство вакансий в Glassdoor предполагает получение практического опыта, а не продвинутого образования. Согласно Статистическому бюро Министерства труда США, степень младшего специалиста — это типичный уровень образования для фронтенд-разработчиков начального уровня.
Если вы хотите стать разработчиком, теперь вы знаете, что означает Back End и Front End, вам нужно изучить код. Начните развивать технические навыки и определите, что вам нравится в технической карьере. Веб-разработка — это просто популярная отправная точка в карьере программиста, которая отличается от мобильной разработки.Вы можете дополнительно специализироваться, разрабатывая приложения для Android или iOS. Все зависит от ваших интересов и от того, чем вы хотите заниматься! Вам также стоит пройти наш курс по разработке программного обеспечения!
Что такое Front-end и back-end
Планируя создать веб-приложение или мобильное приложение, необходимо понимать некоторые базовые концепции разработки программных продуктов. Эти знания помогут вам легко и эффективно общаться с вашей командой разработчиков или поставщиком программного обеспечения.По нашему опыту, два термина, которые могут сбивать с толку, — это «интерфейсный» и «внутренний» (а также «интерфейсный разработчик» и «внутренний разработчик»).
Эти знания помогут вам легко и эффективно общаться с вашей командой разработчиков или поставщиком программного обеспечения.По нашему опыту, два термина, которые могут сбивать с толку, — это «интерфейсный» и «внутренний» (а также «интерфейсный разработчик» и «внутренний разработчик»).
Что означают термины «интерфейс» и «бэкэнд»?
Любое веб-приложение или мобильное приложение можно разделить на две части. Интерфейс — это то, что пользователь видит и с чем взаимодействует (пользовательский интерфейс). Серверная часть — это часть приложения, которая скрыта от пользователя (что некоторые называют «под капотом»). Эта часть отвечает за обработку данных, хранение данных и математические операции.Специалисты, ответственные за разработку интерфейсной и серверной частей приложения, соответственно называются интерфейсными разработчиками и внутренними разработчиками.
Это разделение относительно новое. С развитием ИТ-индустрии проекты стали расти в размерах. Для завершения любого значительного проекта вам понадобится команда разработчиков (а не один человек). С увеличением группы возникает необходимость разделения труда. Каждый разработчик будет работать над отдельной частью приложения в соответствии со своими навыками.
Для завершения любого значительного проекта вам понадобится команда разработчиков (а не один человек). С увеличением группы возникает необходимость разделения труда. Каждый разработчик будет работать над отдельной частью приложения в соответствии со своими навыками.
Front-end и back-end подразумевают разные вещи в разных типах приложений. Давайте рассмотрим наиболее распространенные из них и поймем, что эти термины означают для каждого типа: веб-приложения, мобильные приложения и расширения веб-браузера.
1. Веб-приложение
В дизайне веб-приложений может быть несколько подходов, которые сильно зависят от используемого технологического стека. Вот наш выбор технологий для разработки веб-приложений: для внутренней (серверной) разработки мы используем язык Python и веб-фреймворк с открытым исходным кодом Django.Для построения реляционных баз данных мы используем систему управления базами данных с открытым исходным кодом PostgreSQL или Oracle RDBMS. Для нереляционных баз данных — MongoDB. Для крупномасштабной обработки данных мы используем Hadoop. Для интерфейсной разработки мы используем HTML, CSS, JavaScript, TypeScript вместе с фреймворками с открытым исходным кодом на основе JavaScript, такими как AngularJS и React.
Для крупномасштабной обработки данных мы используем Hadoop. Для интерфейсной разработки мы используем HTML, CSS, JavaScript, TypeScript вместе с фреймворками с открытым исходным кодом на основе JavaScript, такими как AngularJS и React.
Вот как выглядит структура типичного веб-приложения на Python:
Веб-приложение состоит из двух отдельных частей: внешней и внутренней.Внутренний программный код генерирует HTTP-ответ, обычно текстовый документ в формате HTML, загружаемый веб-браузером. Сам ответ содержит интерфейсный код, который выполняется на пользовательском устройстве в веб-браузере: в соответствии с разметкой HTML и стилями CSS страница визуализируется на дисплее, поведение страницы (например, перетаскивание, переходы в другие состояния, пользователь проверка ввода и т. д.) написана на языке программирования JavaScript. Типичный веб-сервер имеет программное обеспечение веб-сервера, такое как Nginx или Apache (мы предпочитаем первый), программное обеспечение сервера приложений, которое выполняет программный код (наш выбор — uWSGI) и программное обеспечение для хранения данных — базы данных.
2. Мобильное приложение
Как уже следует из названия, мобильные приложения разработаны для работы на мобильных устройствах и планшетах. В настоящее время большинство мобильных приложений разработано для операционных систем Android и iOS.
Есть два подхода к разработке таких приложений. При первом подходе для конкретной платформы разрабатываются два отдельных приложения с использованием языков программирования и сред разработки, предоставленных разработчиками платформы (например, iOS использует язык программирования Swift, а для Android — Kotlin).Такие приложения называются «собственными приложениями». При втором подходе пишется одно приложение, которое можно использовать на обеих платформах (Android и iOS). Такие приложения называются «гибридными» или «кроссплатформенными». Такие приложения представляют собой просто веб-приложения, завернутые в нативную оболочку, при этом они выглядят и ощущаются как нативные. Преимущество гибридных приложений — меньшее время разработки и меньшие затраты (в зависимости от функциональности время разработки двух собственных приложений по сравнению с одним гибридным приложением может быть на 30-40 процентов больше). Преимущество нативных приложений заключается в их собственном пользовательском интерфейсе и улучшенном пользовательском интерфейсе, а также в доступе к аппаратному / программному обеспечению устройства (GPS, местоположение, встряхивание, календарь и т. Д.).
Преимущество нативных приложений заключается в их собственном пользовательском интерфейсе и улучшенном пользовательском интерфейсе, а также в доступе к аппаратному / программному обеспечению устройства (GPS, местоположение, встряхивание, календарь и т. Д.).
Для простых мобильных приложений (где нет взаимодействия с сервером) роль back-end и front-end разработчиков выполняет один человек, разработчик Android или iOS.
Примером такого простого приложения может быть калькулятор, фонарик или будильник, которые можно найти на любом телефоне.
Для более сложных приложений, требующих подключения к Интернету и связи с сервером, мобильного разработчика можно условно назвать разработчиком внешнего интерфейса, поскольку он в основном работает с интерфейсом приложения.Однако мы по-прежнему предпочитаем называть их разработчиками iOS или Android.
3. Расширение веб-браузера
Расширения — это небольшие программные модули, которые помогают веб-приложениям и помогают настроить браузер.
 Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше; д.; С помощью css может создасться прекраснейший интерфейс.
д.; С помощью css может создасться прекраснейший интерфейс.
 Кроме прочего, здесь вас научат и принципам современной вёрстки, и способам удачного прохождения собеседования, и методам получения серьезных проектов.
Кроме прочего, здесь вас научат и принципам современной вёрстки, и способам удачного прохождения собеседования, и методам получения серьезных проектов. Затем они вносят изменения через множество тестов.
Затем они вносят изменения через множество тестов. 
 Д.)
Д.)