- Frontend разработчик – кто это, чем занимается, что должен знать? Как стать фронтенд программистом с нуля?
- принципы и отличия — статьи на Skillbox
- Front-end разработка — wiki студи Клондайк
- Кто такой frontend developer и что должен уметь фронтенд-разработчик
- Frontend- и backend-разработка на примере создания сайтов — статьи на Skillbox
- Frontend-разработчики должны быть в теме всего / Habr
- Мысли Криса Койера
- От переводчика
- Содержание
- Frontend-разработчик должен разбираться в дизайне
- К прочтению:
- Frontend-разработчик должен разбираться в работе серверной части (backend)
- К прочтению:
- Frontend-разработчик должен разбираться в работе сетей
- К прочтению:
- Frontend-разработчик должен разбираться в производительности
- К прочтению:
- Frontend-разработчик должен разбираться в контент-стратегии
- К прочтению:
- Frontend-разработчик должен разбираться в базах данных
- К прочтению:
- Frontend-разработчик должен разбираться в тестировании
- К прочтению:
- Frontend-разработчик должен разбираться в системах сборки
- К прочтению:
- Frontend-разработчик должен разбираться в методологиях разработки
- К прочтению:
- Frontend-разработчик должен разбираться в настройке веб-серверов
- К прочтению:
- Frontend-разработчик должен разбираться в юзабилити
- К прочтению:
- Frontend-разработчик должен разбираться в мобильном дизайне
- К прочтению:
- Заключение
- что нужно знать о ключевых трендах в 2019 году
Frontend разработчик – кто это, чем занимается, что должен знать? Как стать фронтенд программистом с нуля?

Специалист по frontend занимается программированием клиентской части веб-приложений. Проще говоря, он создает все, что пользователь видит в браузере: красивый сайт, формы, кнопочки, галереи, формы подбора товаров и сортировки и многое другое. Чтобы заниматься frontend-программированием, необходимо владеть широким спектром технологий.
Frontend-разработчик – это очень востребованная и хорошо оплачиваемая профессия. Она подойдет творческим людям, которым интересно программирование и дизайн в равной степени.
Содержание статьи:
Кто такой frontend-разработчик и чем он занимается?
Фронтенд получает от веб-дизайнера список макетов будущего сайта или интернет-сервиса и на основе этих макетов создает клиентскую часть сервиса:
В отличие от верстальщика, который занимается только версткой макетов и хорошо владеет HTML+CSS, frontend-разработчик занимается программированием интерактивных элементов на страницах сайта, глубоко знает язык программирования JavaScript и ряд других технологий.
Плюсы и минусы профессии
Плюсы:
Минусы:
Средние зарплаты фронтенд-программистов
В среднем специалисты с опытом работы могут зарабатывать 70-100 тыс. руб. в месяц, работая в офисе или удаленно. В Москве зарплаты фронтенд-программистов с опытом 3-5 лет достигают 150-200 тыс. руб. в месяц и выше в зависимости от квалификации.
Можно повысить свои доходы, работая с иностранными заказчиками через международные биржи фриланса.
На российском рынке фриланса, на мой взгляд, более востребованы универсалы, которые могут заниматься и версткой, и фронтендом, и бэкендом. Среди клиентов фрилансеров много представителей малого бизнеса и небольших веб-студий, которым дорого брать на проекты узких специалистов. Поэтому они предпочитают универсалов, закрывающих широкий спектр задач.
Как стать frontend-разработчиком? Что нужно знать и уметь?
Ниже находится пошаговая инструкция, как стать frontend-программистом с нуля и что нужно знать для работы в этой сфере:
- Освоить HTML и CSS. HTML – это язык разметки веб-документов. CSS – каскадные таблицы стилей. Они управляют оформлением различных элементов на страницах (например, размером шрифтов).
- Изучить JavaScript – основной язык программирования, который нужно знать frontend-программисту. Существуют различные библиотеки готовых скриптов (программ), написанных на JavaScript. Их тоже лучше изучить, чтобы пользоваться ими и ускорять свою работу. Пример такой библиотеки – jQuery.
- Изучить методологию верстки, например, БЭМ от Яндекса. Методология помогает создавать веб-приложения по определенным принципам, которые помогают разбираться в чужом коде и в своем тоже по прошествии какого-то времени.
- Изучить фреймворки, в частности, Bootstrap. Фреймворк – это набор неких готовых решений, на базе которых можно создавать веб-сайты быстрее, чем при написании кода с нуля.
- Освоить кроссбраузерную верстку и научиться создавать страницы, которые одинаково выглядят в разных браузерах.
- Изучить адаптивный дизайн, т.е. дизайн, который подстраивается под размеры экрана пользователя. Таким образом сайт приемлемо выглядит на разных устройствах (компьютер, планшет, смартфон).
- Не лишним будет освоить языки серверного программирования на базовом уровне. Например, язык PHP – один из самых популярных в среде веб.
Изучить Git и научиться работать с системами контроля версий.
Как видим, программа обучения frontend-программиста весьма обширна и включает множество навыков и умений.
Где обучиться профессии с нуля?
Освоить профессию можно на интернет-курсах в Нетологии, где обучают практикующие специалисты. Вы получите хорошую теоретическую подготовку и практику, необходимую для начала работы. Выпускникам курсов помогают со стажировкой и трудоустройством, что позволяет добавить в резюме информацию о наличии опыта разработки.
Также обучению front-end технологиям занимается сайт Geekbrains.ru. Учиться профессии можно через Интернет из любой точки мира.
Где найти работу?
Где найти фронтенд-программиста на проект?
- Вы можете посмотреть каталог веб-программистов на нашем сайте. В каталоге есть фильтры, при помощи которых вы сможете найти резюме кандидатов, владеющих нужными вам технологиями.
Добавьте проект на биржу в раздел «Разработка сайтов». Здесь можно бесплатно добавить проект или вакансию для frontend-разработчика.
Рекомендуем

Если Вы любите обучать других людей, общаться и делиться знаниями, профессия репетитор будет Вам интереса. Это очень популярная и востребованная …

Перевод сайтов недаром выделяется в особый вид перевода. Специфика деятельности состоит в том, что тексты сайтов ориентированы на чтение …
www.kadrof.ru
принципы и отличия — статьи на Skillbox
Frontend — это разработка пользовательского интерфейса и функциональности, которые работают на клиентской стороне веб-сайта или приложения. К этому виду разработки можно отнести все, что видит пользователь, открывая web-страницу. Frontend-разработчик сотрудничает с дизайнерами, программистами и UX-аналитиками, чтобы создавать удобный и востребованный продукт.
Чтобы наглядно понять, что такое frontend-разработка, откройте страницу любого сайта — перед собой вы увидите интерфейс. Щелкнув правой кнопкой мыши, можно посмотреть код этой страницы в браузере.

Данный код — это и есть пример работы frontend-разработчика, он скачивается в браузер пользователя, и его можно увидеть своими глазами. Код страницы описывает все, что вы видите перед собой: цвета, верстку, шрифты, расположение графических элементов и так далее.
- HTML (HyperText Markup Language) — язык разметки документов, при помощи которого формируется структура страницы: заголовки, абзацы, списки и так далее;
- CSS (Cascading Style Sheets) — язык для описания и стилизации внешнего вида документа. Благодаря CSS-коду ваш браузер понимает, как именно отображать элементы. CSS задает цвета и параметры шрифтов, определяет, как будут располагаться разные блоки сайта, и так далее. Еще он позволяет выводить один и тот же документ в разных стилях, например, для печати (обычной или шрифтом Брайля), вывода передачи на экран или чтения голосом;
-
Backend-разработка — это набор аппаратно-программных средств, при помощи которых реализуется логика работы сайта. Попросту говоря, это то, что скрыто от глаз пользователя и происходит вне его браузера и компьютера.
Например, когда вы вводите запрос на странице поисковика и жмете клавишу Enter, frontend заканчивается и начинается backend. Ваш запрос отправляется на сервер
По большому счету, сервер — это тот же компьютер, только более мощный. Он хранит данные и отвечает на запросы пользователей.
Важно!
Backend — это процесс объединения сервера с пользователем.
Backend-разработчик может применять любые инструменты, доступные на его сервере. Он вправе выбрать любой из универсальных языков программирования, например,
Также для backend-разработки используются разные системы управления базами данных:
- MySQL;
- PostgreSQL;
- SQLite;
- MongoDB.
В зависимости от вида продукта в обязанности backend-разработчика могут сильно меняться. Такой специалист может создавать и интегрировать базы данных, обеспечивать безопасность, создавать технологии резервного копирования и восстановления.
Взаимодействие frontend и backend происходит по кругу: frontend отправляет пользовательскую информацию в backend, там она обрабатывается и возвращается обратно, приняв понятную форму.
Как правило, этими видами работ занимаются разные специалисты, но каждому из них желательно понимать принципы, по которым работают коллеги. К примеру, дизайнеру интерфейсов важно хотя бы в общих чертах знать, что представляет собой backend проекта, которым он занимается. Это поможет ему адекватно оценить, какие технические возможности могут быть у сайта или приложения.
Существует несколько вариантов взаимодействия frontend и backend:
- HTTP-запрос напрямую отправляется на сервер, сервер ищет информацию, встраивает ее в шаблон и возвращает в виде HTML-страницы;
- Вариант с использованием инструментария AJAX (Asynchronous JavaScript and XML)
- Одностраничные приложения, которые загружают данные без обновления страницы. Это делается также при помощи AJAX или фреймворков Angular и Ember;
- Ember или библиотека React помогают использовать приложение и на сервере, и в клиенте. Frontend и backend взаимодействуют через AJAX и HTML-код, который обрабатывается на сервере.
Как мы видим, современная разработка — это сложный и многоуровневый процесс, который делится на две части: клиентскую и серверную. В арсенале frontend- и backend-программистов есть масса инструментов, выбор которых зависит от поставленных задач и сложности проекта. Оба вида разработки включают в себя технические и творческие компоненты.
Обязанности frontend- и backend-разработчиков, как правило, разделены, но бывают моменты, когда программисту приходится решать проблемы, которые возникают как на стороне сервера, так и в клиентской части. Нередко на рынке можно встретить специалистов, которые уверенно чувствуют себя как во frontend, так и в backend и могут совмещать два вида работ.
Начать свой путь во frontend- и backend-разработке можно с 12-месячного курса Skillbox «Профессия веб-разработчик». Он подходит для новичков и программистов с небольшим опытом. За год слушатели курса на практике изучат основные языки программирования и создадут собственное портфолио, которое поможет найти перспективную и хорошо оплачиваемую работу.
Курс «Профессия Веб-разработчик»
Практический годовой курс для тех, кто хочет стать профессиональным веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Front-end разработка — wiki студи Клондайк
front-end разработка — это создание клиентской части сайта. Front-end разработчик занимается версткой шаблона сайта и созданием пользовательского интерфейса. Обычно front-end разработчик — это мастер на все руки. Он просто обязан обладать талантом дизайнера, быть искусным верстальщиком и хорошим программистом.
Современный front-end developer должен легко владеть html5, css3, JavaScript (и как минимум JQuery). У каждого front-end специалиста есть свои наработки, которые он хранит в виде framework. Многие разработчики в работе пользуются популярными framework-ами, такими как: Twitter, Bootstrap, Foundation 3, Compass.
Что необходимо знать frond-end разработчику:
В наши дни, чтобы быть успешным фронт-енд-разработчиком, нужно обладать набором необходимых базовых навыков. Те разработчики, которые не соответствуют этим требованиям, вскоре начнут отставать от динамичного прогресса, по мере того как источники информации начинают подразумевать наличие некоторых знаний как само собой разумеющееся.
Вот основные базовые навыки:
- JavaScript
- Система управления версиями файлов GIT
- Модульный принцип организации, управление зависимостями и тестовые сборки
- Инструменты разработчика, встроенные в браузер
- Командная строка
Простого знания библиотеки на JavaScript больше не достаточно. Необходимо понимать в каких случаях применение библиотеки действительно уместно, и уметь работать со старым добрым JavaScript, если это потребуется. Необходимо так же понимать принцип работы структур данных вроде объектов и массивов; функции, в том числе как и почему их нужно вызывать и применять; уметь работать с наследованием через прототипы; и справляться с асинхронностью.
Без GitHub, в общем и целом фронт-енд разработчик не может участвовать в жизни крупного сообщества с открытым исходным кодом, которое выросло вокруг технологий фронт-енд разработки. Клонирование репозитория с целью испробовать его возможности должно стать привычным делом важно понимать как использовать ветки в совместных проектах.
RequireJS инструменты делают возможной разработку с использованием небольших модульных файлов JS и CSS, а затем конкатенируют и минифицируют их с помощью своего инструмента оптимизации для дальнейшего использования.
Если вышеописанный вариант не подходит по каким-либо причинам, можно использовать инструменты вроде UglifyJS или Closure Compiler, которые грамотно сжимают необходимый код, а затем конкатенируют эти сжатые файлы перед выдачей результата.
Если же код пишется на чистом CSS — то есть не используется препроцессор вроде Sass или Stylus — RequireJS также поможет организовать необходимые CSS файлы по модульному принципу. Просто необходимо использовать @import в основном файле, чтобы загрузить зависимости для разработки и затем запустить средство оптимизации RequireJS для основного файла чтобы создать готовый для использования файл.
За последние несколько лет инструменты для разработчиков, встроенные в браузеры, ощутимо усовершенствовались. Если научиться ими правильно пользоваться, то они могут существенно улучшить опыт разработки. Стоит выбрать один браузер, чьи инструменты разработчика будут использоваться на постоянной основе, но не надо отказываться полностью от инструментов в других браузерах, так как в них время от времени на основе откликов разработчиков добавляются новые полезные возможности. В Dragonfly от Opera, в частности, были добавлены некоторые возможности, выделяющие её инструменты разработчика на фоне других, например: (экспериментальный) CSS- профилировщик, настраиваемые горячие клавиши, удалённая отладка без необходимости USB-подключения, а также возможность сохранять и использовать пользовательские цветовые палитры.
Есть несколько задач, которые необходимо выполнять через командную строку не задумываясь:
- ssh для подключения к другой машине или серверу
- scp для копирования файлов на другую машину или сервер
- ack или grep для поиска файлов в проекте по строке или шаблону
- find для обнаружения файлов, чьи названия совпадают с данным шаблоном
- git для выполнения хотя бы базовых действий вроде add, commit, status и pull
- brew для использования Homebrew для установки пакетов
- npm для установки пакетов Node
- gem для установки пакетов Ruby
Написания модульного, свободно сопряжённого кода состоит в том, что такой код намного легче тестировать, а с инструментами вроде Grunt, подготовка проекта со встроенными тестами вообще стала проще простого. В Grunt интегрирован QUnit, однако существует много фреймворков для тестирования, из которых можно выбрать те, что по душе.
В то время, как тестирование модульного, свободно сопряжённого кода является приятным, тестирование плохо организованного кода может быть чем-то средним между сложным и невозможным. С другой стороны, если принудить себя написать тесты, возможно, даже до того, как написан код — это поможет систематизировать свой подход и код. Это также даст возможность перестроить код с большей уверенностью в будущем.
Возможность с помощью Grunt настроить проект со встроенной поддержкой модульного тестирования — это один из примеров автоматизации процессов. Реальность фронт-енд-разработки такова, что разработчику приходится выполнять множество повторяющихся действий, но, как говорится: хороший разработчик — ленивый разработчик. Если какое-либо действие выполняется больше трёх раз, пора его автоматизировать.
klondike-studio.ru
Кто такой frontend developer и что должен уметь фронтенд-разработчик
Если вы в душе дизайнер, но любите программирование и верите, что будущее за internet-технологиями, для вас интересной будет специальность Frontend-разработчика, так как она требует некоторых творческих способностей и глубокой практической подготовки по web-программированию. С помощью языка разметки страниц HTML и каскадных таблиц стилей (СSS), вы сможете создавать дизайн web-приложений, интерфейсы сайтов, подавать информацию в привлекательном виде, приятном и удобном для пользователей. На Frontend-разработчика также ложится часть ответственности за рейтинг разрабатываемого сайта, так как чем понятней будет интерфейс, чем более подходящим способом будут структурированы данные, тем больше времени пользователь уделит сайту. В данном случае разработчику просто необходимо разбираться в дизайне и теории цветов, чтобы сайт не выглядел слишком угрюмо, но и не подавлял яркостью цветов и огромным размером символов.
Знания CSS и HTML помогут разработчику сделать красивую статическую страницу, но при работе с сайтом пользователям необходимо взаимодействовать с информацией. Поэтому разработчик должен знать скриптовый язык программирования JavaScript, который делает web-страницы функциональными и интерактивными. Также применение JavaScript способствует корректному отображению страниц на устройстве пользователя, так как некоторые браузеры понимают стандарты CSS и HTML по-разному. Багаж знаний Frontend-разработчика включает также знания библиотеки JavaScript — jQuery, которая необходима для взаимодействия JavaScript и HTML. Данная библиотека используется для работы с AJAX, еще одной технологии для разработки web-интерфейсов. Технологии AJAX выполняют взаимодействие клиентской части с серверной стороной. С использованием данных средств работа приложений стает быстрее и динамичней.
Разработчик не может быть уверен, что созданный им сайт будет выглядеть также красиво и упорядочено, как на своем браузере, поэтому Frontend-разработчикам надо знать кроссбраузерную верстку, которая воспроизводит интерфейс сайтов одинаково в наиболее популярных браузерах, что придерживаются необходимых стандартов, и адаптивную верстку, которая позволяет выполнять работу сайта на разных устройствах: планшете, смартфоне, ноутбуке и т.д.
Такой большой перечень требований оправдан, так как специалист в этом направлении может получать от 500$ до 2500$ в зависимости от уровня знаний и опыта работы. На данный момент рынок труда заинтересован в специалистах такого плана и в будущем спрос на них будет только расти, ведь использование интернета, интернет-технологий за последние десять лет выросли практически в геометрической прогрессии. Почти каждая фирма, организации, предприятие имеют свой сайт и нуждаются в специалистах обеспечивающих работу этих сайтов. Существует множество интернет-компаний, IT-компаний, где Frontend-разработчик может применить свои знания.
Если вы целеустремленны, инициативны и ответственны, можете работать в команде, человек с творческими способностями и критическим мышлением, любите изучать новые технологии и пытаете интерес к разработке сайтов, вам не составит труда добиться успеха в данной области.
Требования к Frontend разработчику:
- Знание HTML, CSS
- Знание языка программирования JavaScript
- Опыт работы в HTML5, CSS3
- Хорошее понимание JS фрeймворков (Angular2/jQuery/ReactJS/Node.js)
- Знакомство с MVC/MVVM design patterns
- Умение анализировать, изучать, осваивать и применять новые технологии
- Английский язык на уровне не ниже Intermediate
JavaScript/FrontEnd разработчик может занимать такие должности:
Web разработчик
FrontEnd Developer
Junior/Middle/Senior JavaScript Developer
Node.js/ReactJS JavaScript Developer
Frontend Engineer
Frontend Software Engineer
Full Stack JavaScript Developer
JavaScript Team Lead
itvdn.com
Frontend- и backend-разработка на примере создания сайтов — статьи на Skillbox
Любой сайт состоит из пользовательской и серверной частей. На странице в интернете вы видите текст, кнопки, панели, изображения и видео. Можете перемещаться по сайту, свободно изучать контент. Перед вами — пользовательская часть сайта и результат труда frontend-разработчика: визуализация, интерактивность и понятность интерфейса. Вы видите красивый дизайн, подсвеченные кнопки и интересную типографику, сайтом удобно пользоваться. Но как все это работает изнутри?
За логику, работоспособность и правильное функционирование сайта отвечает серверная часть, которая скрыта от пользователя. Ее созданием занимается backend-разработчик, а управлять может только администратор сайта через специальный интерфейс.
Любой запрос, который делает пользователь, передается на сервер. Вся работа происходит там. Запрос обрабатывается, фильтруется, а ответ отправляется обратно. Backend-разработка отвечает за правильное выполнение этого процесса.
 Функции Frontend и Backend
Функции Frontend и BackendВозьмем в качестве примера обычный компьютер. Вы свободно перемещаетесь по файлам и папкам, можете удалять и изменять информацию, добавлять новую, делать все, что хотите. Но в серверную часть для вас доступ закрыт. Компьютер скрывает папки с системными файлами, чтобы пользователь не наделал глупостей и не повлиял на его правильную работу. Примерно то же самое происходит с сайтом. Вам доступны только те части, которые не влияют на его работу. То есть вы можете пользоваться продуктом, но не имеете доступа к коду.
 Связка Frontend и Backend
Связка Frontend и BackendСерверная и пользовательская часть взаимосвязаны. И могут дать хороший результат, то есть понятный и функциональный сайт, только когда работают слаженно.
Представьте, что мы говорим о человеке, а не о программном обеспечении. Взаимодействие frontend- и backend-разработки похоже на слаженную работу человеческого тела и нервной системы. Подкожные рецепторы посылают информацию в мозг. Он обрабатывает полученные данные и отправляет ответный импульс, заставляя тело реагировать.
Frontend отвечает за то, как выглядит продукт.
Backend — за то, как этот продукт функционирует.
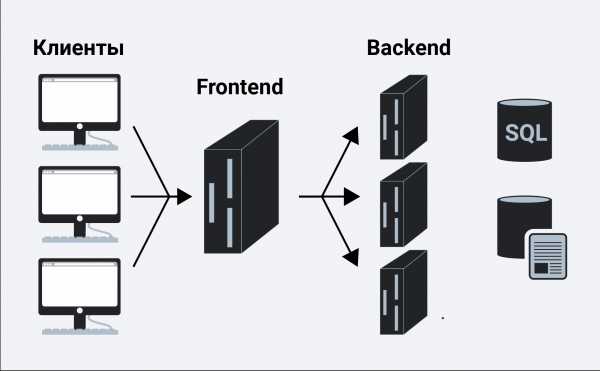
Есть несколько клиентов. Клиентами могут быть обычные браузеры на компьютере или мобильном устройстве. Один из клиентов — браузер вашего компьютера. Вы хотите получить информацию из интернета. Делаете запрос: вводите ваш вопрос в поисковик Yandex или Google. Сразу же открывается страница с необходимой вам информацией.
Как это работает на самом деле? Ваш клиент, он же браузер, отправляет запрос на сервер. Сначала на сервер пользователя — frontend. Frontend-сервер (компьютер) обрабатывает запрос, выбирает backend-сервер, который в данный момент свободен, и отправляет ему запрос из браузера. Backend-сервер обрабатывает запрос, обращается к базе данных и посылает ответ на запрос обратно frontend-серверу. А frontend, так как он отвечает за удобство пользователя, уже отображает ответ на запрос в виде HTML-страницы.
 Передача данных
Передача данныхТеперь вы знаете, что за пользовательскую часть сайта отвечает frontend-разработка. Главная задача разработчика — создать понятный интерфейс, с которым будет легко работать. Frontend — это не только дизайн, но и код, который помогает взаимодействовать с пользователем.
HTML — содержание сайта
За содержание сайта отвечает язык гипертекстовой разметки HTML. Это не язык программирования, но он поможет наполнить сайт необходимой информацией и расположить ее в нужных частях страницы. Все, что вы видите на сайте, — это HTML-файл. Но просто HTML-страница без оформления выглядела бы очень скучно и непривлекательно. Поэтому, чтобы оформить сайт, сделать его приятным для восприятия, нужен инструментарий CSS. Самые широкие возможности, включая адаптивности дизайна и анимацию, предоставляет версия HTML5, на которую сегодня и стоит ориентироваться.
CSS — оформление сайта
Этот язык отвечает за отображение HTML-документа. С его помощью верстка визуальной части сайта упрощается, у него появляется определенный стиль. А чтобы добавить интерактивности и динамики, например, мигающие кнопки, можно использовать JavaScript.
JavaScript — интерактивность сайта
Это полноценный язык программирования, который в веб-разработке используется для оживления сайта.
jQuery — фреймворк языка JavaScript
Библиотека с набором готовых функций, которые упрощают написание JavaScript-кода. Фреймворк позволяет не писать код заново, а подобрать подходящую часть из готового набора.
Для создания серверной части сайта нужно освоить полноценный язык программирования. Это может быть практически любой язык, но сейчас в веб-разработке чаще всего используют PHP. Это язык общего назначения, но для создания сайтов он подходит в большинстве случаев. Для разработки серверной части нужно разобраться с базами данных. Подойдет система управления базами данных MySQL.
 Что такое frontend и backend-разработка
Что такое frontend и backend-разработкаТеперь вы знаете, из чего состоит веб-сайт, чем бэкенд отличается от фронтенда, умеете различать пользовательскую и серверную часть, получили общее представление о базовых инструментах веб-разработки и необходимых навыках.
Чтобы пойти дальше, нужно не только хорошо разобраться в теории, но и отработать полученные знания на практике. Мы подготовили для вас практический курс по веб-разработке. Можно учиться с удовольствием из любой точки мира, а в награду получить билет в новую профессию.
Курс «Профессия Веб-разработчик»
Практический годовой курс для тех, кто хочет стать профессиональным веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Frontend-разработчики должны быть в теме всего / Habr

Мысли Криса Койера
Одна из мыслей, которая поселилась в моей голове: должен ли frontend-разработчик быть в курсе всего? В общем смысле, frontend-разработчик может использоваться и на других рабочих местах. Вся команда разработчиков заканчивает разговор на frontend-разработчике. В этом смысл моей идеи. Frontend-разработчики создают те вещи, с которыми будут взаимодействовать люди. Все этапы разработки проходят вместе с frontend-разработчиком. Возможно, именно поэтому это такая забавная работа! Поскольку frontend-разработчик занимает центральное место в цепочке разработки, и при этом мы имеем дело с большим количеством разных специалистов, мы должны понимать их работу и иногда подсказывать, что и как сделать лучше.
От переводчика
Всем привет, с вами Максим Иванов, и сегодня мы поговорим на довольно острую тему в сфере веб-разработки. Как утверждает Крис Койер, frontend-разработчик должен разбираться в очень многих вещах, о которых не все даже и задумываются. Конечно, мы должны понимать, что frontend-разработчик не главный в процессе разработки любого онлайн-сервиса или ПО в целом. На ту же позицию frontend-разработчика вы найдете больше откликов на вакансию, чем на позицию backend-разработчиком. Но почему же тогда Крис Койер считает, что работать frontend-разработчиком сложнее, ибо ты должен специализироваться во всем. Конечно, ситуаций в жизни очень много, разные компании по-разному используют своих специалистов, но в чем наверняка должен разбираться frontend-разработчик? Об этом мы сегодня и поговорим. Жду комментариев на эту тему, а сейчас приступим.
Содержание
- Frontend-разработчик должен разбираться в дизайне
- Frontend-разработчик должен разбираться в работе серверной части (backend)
- Frontend-разработчик должен разбираться в работе сетей
- Frontend-разработчик должен разбираться в производительности
- Frontend-разработчик должен разбираться в контент-стратегии
- Frontend-разработчик должен разбираться в базах данных
- Frontend-разработчик должен разбираться в тестировании
- Frontend-разработчик должен разбираться в системах сборки
- Frontend-разработчик должен разбираться в методологиях разработки
- Frontend-разработчик должен разбираться в настройке веб-серверов
- Frontend-разработчик должен разбираться в юзабилити
- Frontend-разработчик должен разбираться в мобильном дизайне
Frontend-разработчик должен разбираться в дизайне
Если frontend-разработчик не является сам по себе дизайнером, он должен знать, насколько важен дизайн. Он должен иметь хороший вкус. Он должен знать об инструментах, участвующих непосредственно в разработке.
К прочтению:
1. Памятка дизайнеру сайтов
2. Принцип цикады и почему он важен для веб-дизайнеров
3. Стив Круг «Веб-дизайн или Не заставляйте меня думать»
4. Якоб Нильсен «Веб-дизайн»
5. Дональд Норман «Дизайн привычных вещей»
6. Джеф Раскин «Интерфейс»
7. Как за 15 лет изменились главные страницы Apple, Microsoft, IBM, Sony
8. Ководство
9. О дизайне
10. Почему курсор мыши наклонён на 45°?
11. Наберитесь смелости сделать не как все. 12 устаревших интерфейсных и технологических решений
12. Имена людей и интерфейс
13. User experience design: как построить сайт для клиентов, а не для себя
14. Главные особенности китайского веб-дизайна и их истоки
Frontend-разработчик должен разбираться в работе серверной части (backend)
Даже если вы и не backend-разработчик, то вы явно осознаёте всю важность серверной части. Вы понимаете, с чем взаимодействует backend, что передается на сервер, а что нет. Вы знаете об обязанностях backend-разработчика. Вы понимаете, какой язык используется на сервере, и при этом должны уметь объяснить, что должен дать вам backend и что нужно от серверной части frontend-а.
К прочтению:
1. Чему мы научились, разрабатывая backend
2. Собеседование на должность PHP Backend Developer в Германии
3. Пишем backend для мобильного приложения за несколько минут
4. Что должно быть впереди фронтэнд или бекенд?
5. Что нужно знать, чтобы стать Backend разработчиком?
6. Что должен знать «PHP Junior Developer без опыта работы»?
7. Какими технологиями должен обладать backend разработчик (уровень начальных знаний — новичок+)?
Frontend-разработчик должен разбираться в работе сетей
Frontend-разработчик понимает, что сайты располагаются в интернете, данные передаются по сети, и что сеть — это дикое и непредсказуемое. Необходимо понимать, какие бывают сети, как они работают, и насколько они бывают быстрые и надежные.
К прочтению:
1. Принципы работы сети Интернет
2. Архитектура и принципы работы сети
3. Принцип работы торрент-сетей и как достигается высокая скорость
4. Руководство по TCP/IP для начинающих
5. Domain Name Service — cлужба Доменных Имен
Frontend-разработчик должен разбираться в производительности
Если вы не сосредоточены на производительности, то знаете, что производительность имеет важное место в успехе вашего проекта. Frontend-разработчики знают об этом нелегком мире. Нужные навыки помогут вам одержать быструю победу в долгой борьбе. Необходимо понимать насколько быстрым должен быть backend, а также, что оставшиеся 80% времени это загрузка сайта, т.е. это frontend.
К прочтению:
1. Производительность web: Why Performance Matters
2. Тонкости производительности
3. Выигрыш в производительности для rel=noopener
4. Измерение производительности веб-страниц
5. Улучшаем UX посредством оптимизации
6. Подходы к оптимизации (веб-)приложений
7. Пример веб-производительности
8. Производительность рендеринга картинок в Web
9. 10 Ways to Test Your Website Performance
Frontend-разработчик должен разбираться в контент-стратегии
Опять же, вы можете и не разрабатывать контент-стратегию, но должны понимать, что сайт живет и существует благодаря контенту на нем. Отсутствие определенного плана может вызвать определенные сложности, которые вы не сможете предотвратить во время разработки. Люди, которые будут пользоваться ресурсом, и те, кто что-то ищет, должны быть уверены в достоверности и корректности информации.
К прочтению:
1. Как создать контент-стратегию, которую будут обсуждать
2. Супер контент-стратегия. 5 успешных примеров
3. Нужна ли контент-стратегия при наполнении сайта?
4. Эрин Киссейн «Основы контентной стратегии»
5. Как построить SMM-стратегию: пошаговый план продвижения в социальных сетях
6. Как оптимизировать контент для SEO и SMM?
Frontend-разработчик должен разбираться в базах данных
Контент хранится в базе данных. База данных должна корректно работать с контентом. А frontend-разработчик должен уметь работать с тем, что приходит ему из этой самой базы данных. Frontend-разработчику при работе с ответом базы данных нужно уметь комбинировать контент с шаблонами на сайте.
К прочтению:
1. Введение в базы данных
2. Базы данных: SQL (DDL/DML)
3. Ускоряем базу данных веб-сайта
4. Веб-интерфейс для баз данных размером в один .php файл
5. Возможности PostgreSQL, которых нет в MySQL, и наоборот
6. HTML 5. Работа с Web SQL базой данных
7. Базы данных и NoSQL
8. Как отобразить 350 миллионов строк из базы данных на Web-форме
9. Встраиваемая JavaScript база данных с прицелом на API совместимость с MongoDB
Frontend-разработчик должен разбираться в тестировании
Существует большое количество видов тестирования. Интеграционное тестирование. Регрессионное тестирование. Пользовательское тестирование!
К прочтению:
1. Тестирование программного обеспечения
2. Зачем нужны тесты?
3. Модульные тесты и интеграционные: в чём разница?
4. Тестирование
5. JavaScript Testing курс (eng)
6. QUnit. Тестирование javascript кода
7. Как развиваться начинающему тестировщику?
8. Повышаем стабильность Front-end
9. Бек Кент. Экстремальное программирование. Разработка через тестирование
10. Пишем свой первый юнит-тест, на примере методологии BDD и библиотеки Jasmine
10. Процесс тестирования мобильных приложений
11. Макгрегор Джон, Сайкс Девид. Тестирование объектно-ориентированного программного обеспечения
12. Тестирование JS. Кармический Webpack
Frontend-разработчик должен разбираться в системах сборки
Frontend-разработчики пишут совместный код, и каждый должен брать на себя ответственность за внедрение чего-то нового в проекте. Если вы написали свою систему сборки, другие члены команды должны понимать, что это такое и для чего оно нужно. Даже если кто-то не использует систему сборки, он все равно должен понимать, как использовать такие вещи.
К прочтению:
1. Webpack – один из самых мощных и гибких инструментов для сборки frontend
2. Grunt — Обзор системы сборки
3. Автоматизация сборки
4. Приятная сборка frontend проекта
5. Сравнение популярных систем сборки для frontend-разработчиков
6. Grunt vs Gulp сравнение систем сборки для front-end разработчика
7. Gulp или Grunt, да всё равно
8. Методология сборки БЭМ-проекта
Frontend-разработчик должен разбираться в методологиях разработки
Fronend-разработчик пишет и стилизует код самостоятельно, так же, как и другие разработчики проекта, поэтому им необходимо придерживаться единых установок. Если не вы писали систему сборки, то в любом случае вы должны знать, как с ней работать, что она делает и на что способна. Если вы не умеете развертывать такие системы, то нужно научиться с этим работать.
К прочтению:
1. Необходимый минимум для фронтенд-разработчика
2. Методологии фронтенд-разработки
3. Советы front-end разработчику
4. Какими знаниями должен обладать Front-end разработчик в 2015 году
5. Что нужно знать и уметь front end разработчику в 2015/2016
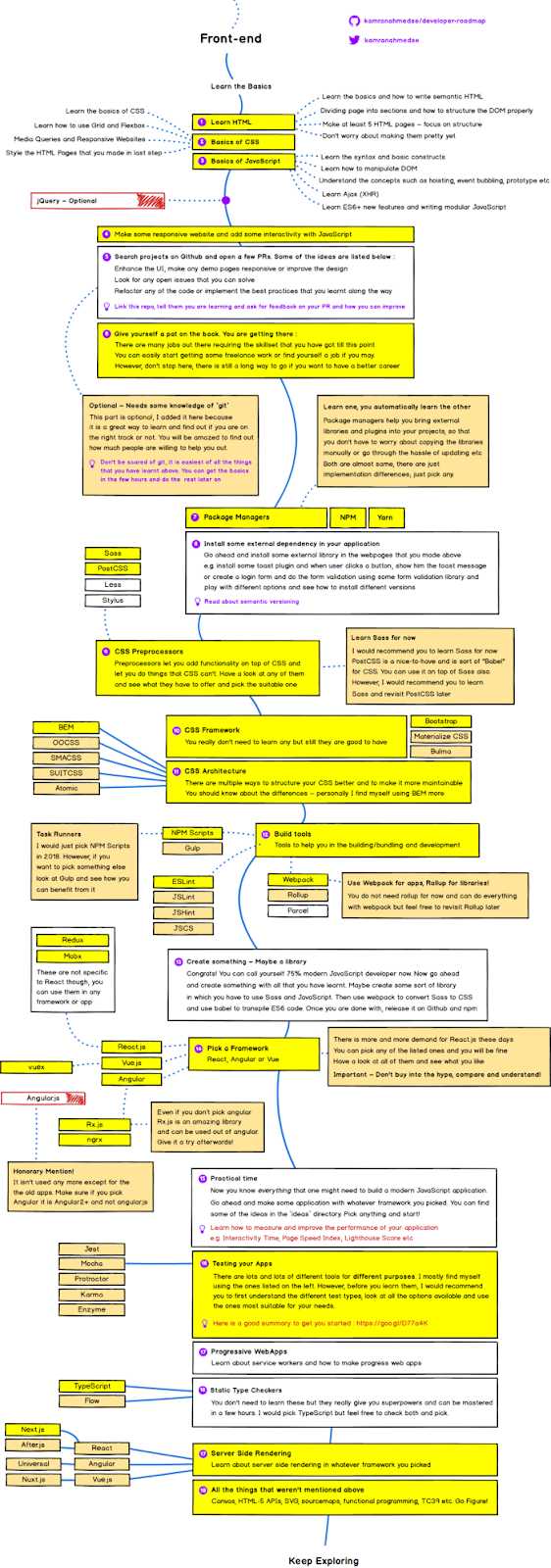
6. Карта развития веб-разработчика
7. Основные навыки фронтенд-разработчика
8. Isobar Front-end Code Standards
9. Front-end Style Guides
10. JavaScript Style Guide
11. Coding style (Mozilla)
Frontend-разработчик должен разбираться в настройке веб-серверов
Без них не было бы веб-сайтов.
К прочтению:
1. Основные типы серверов
2. Что такое веб-сервер
3. Веб-сервер
4. Простым языком об HTTP
5. Веб-сервисы в теории и на практике для начинающих
6. Сравнение веб-серверов
7. Web-сервера и их использование для управления нагрузкой на приложение.
8. PHP. Встроенный web-сервер
9. Локальный веб-сервер
10. Использование преимуществ встроенного PHP сервера
11. Как поднять сервер для python скриптов за 1 минуту
Frontend-разработчик должен разбираться в юзабилити
Если frontend-разработчик не очень хорошо разбирается в юзабилити, в любом случае он должен понимать насколько это важно. Необходимо уметь тестировать и налаживать юзабилити. Frontend-разработчик должен знать, с кем поговорить на эту тему.
К прочтению:
1. Юзабилити
2. Юзабилити сайта
3. 10 советов по юзабилити сайта, основанных на результатах исследований
4. Основы юзабилити (usability) сайтов
5. Юзабилити-тестирование (ИТМО)
6. Usability vs. User Experience
7. What is the difference between UX and UI designer and web designer?
Frontend-разработчик должен разбираться в мобильном дизайне
Frontend-разработчик должен понимать, что его сайтом могут пользоваться везде, на его сайт могут зайти с любого устройства, поэтому необходимо позаботиться заранее на этот счет. Большие экраны, маленькие, сенсорные, устаревшие устройства. Frontend-разработчик должен быть готов к неизвестному!
К прочтению:
1. Лучшие практики по мобильному UX от Ника Бабича
2. Адаптивный веб-дизайн
3. Responsive Web Design: What It Is And How To Use It
4. Книга Итана Маркотта «Отзывчивый веб-дизайн»
4. 10 адаптивных фреймворков для веб-дизайна
5. Responsive Web Design Fundamentals курс (eng)
Заключение
Это всего лишь часть того, что должен знать frontend-разработчик. Чем больше, тем лучше. Все это, конечно, познается в работе. HTML, CSS, JavaScript, адаптивный дизайн, библиотеки и фреймворки — этот список может долго не заканчиваться.
habr.com
что нужно знать о ключевых трендах в 2019 году
От автора: часто веб-разработка связана с ошеломляющим опытом. Я постоянно стараюсь оставаться в тренде, изучая новые фреймворки, новые функции языков, иногда изучая совершенно новые языки. Неудивительно, что front-end разработчики часто испытывают стресс.
Но надежда есть: в последние несколько лет, несмотря на то, что все еще происходят чрезвычайно быстрые изменения, и возникают новые среды и пакеты, также произошла некоторая консолидация концепций в несколько мега-трендов. Это то, что нужно знать для front-end разработки.
Если у нас есть понимание этих мега-трендов, это может помочь нам сосредоточиться на том, что стоит изучать. В этом контексте решение о том, какой конкретный фреймворк или инструмент вам учить, воспринимается менее сложным — до тех пор, пока тот, который мы выбрали, вписывается в эти мега-тренды.
Чем больше мы понимаем общую картину, тем проще нам удерживаться на гребне этой сумасшедшей волны, а не чувствовать себя отставшим.
Итак, вот они: Top 5 мега-трендов front-end разработки.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее1. Компонентно-ориентированная разработка
В наши дни каждый JavaScript-фреймворк применяет компонентно-ориентированный подход. Неважно, какой из них вы используете — React, Angular, Vue — это большая тройка, но мы также рассмотрим такие инструменты, как Ember, Dojo, Mithril … все они используют компоненты в качестве основной абстракции для представления интерфейса пользователя.
Эта ориентация также присутствует в CSS как на методологическом, так и на базовом уровне. Такие методологии, как BEM, разработаны именно для поддержки компонентно-ориентированного подхода к CSS. UI фреймворки, такие как Bootstrap, Material или Foundation, по сути являются просто наборами готовых компонентов. Это лежит в основе почти всех современных инструментов front-end разработки.
Почему компонентно-ориентированная разработка стала такой популярной? Потому что это позволяет разделить задачи и модульную разработку таким образом, который имеет смысл для пользовательских интерфейсов.
Мы всегда знали о важности модульности кода — это позволяет нам разрабатывать гораздо более сложные системы, сохраняя управляемость кода. Но правильный способ реализовать эту модульность для внешнего интерфейса не всегда был ясен. Подход React, направленный на то, чтобы развивать методы разделения компонентов, а не язык программирования, произвел революцию в мире front-end.
JSX — не всеми любимое решение. Я предпочитаю подход Vue Single File Component, и у обеих сторон есть веские аргументы, как в пользу шаблонных языков, так и включений JavaScript. Несмотря на это, ключевым изменением является ментальный сдвиг в контексте представления компонентов в виде небольших блоков тесно связанных HTML, CSS и JavaScript, которые сами по себе могут быть слабо связаны с другими компонентами.
2. Декларативное кодирование
На заре Интернета, и до сих пор во многих простых не-фреймворк приложениях JavaScript, мы используем императивную парадигму.
Но все чаще JavaScript-фреймворки переходят на использование декларативной парадигмы, когда вместо того, чтобы указывать, как делать что-то, мы описываем результат, а сам фреймворк отвечает за выяснение того, как этого добиться. Теперь мы просто заявляем что нужно, а фреймворк обрабатывает как и когда.
Если мы хотим, чтобы элемент пользовательского интерфейса изменился, мы просто сообщаем платформе, каким должно быть новое конечное состояние, и позволяем ей вносить все обновления, необходимые для этого. Он может использовать такие инструменты, как Virtual DOM, чтобы эффективно вносить эти изменения, и другие вещи, такие как разбивка времени, чтобы это происходило так, чтобы не мешать взаимодействию с пользователем, но нам, разработчикам, не нужно об этом беспокоиться. Это открывает две возможности.
Первое — это феноменальное улучшение читаемости и понятности кода. Вместо того, чтобы копаться во многих строках jQuery для выяснения, что меняется, и пытаться определить, как будет выглядеть конечное состояние, мы можем просто взглянуть на шаблон и увидеть это.
Второе — это возможность воспользоваться опытом авторов фреймворка, чтобы проще и быстрее внедрить лучшие практики. React уже занимается этим с помощью выделения временных отрезков и приостановки компонентов, пока они извлекают асинхронные данные, но я также подозреваю, что этому будет уделено большое внимание в WebAssembly. Чем больше контроля у фреймворка, тем больше он может незаметно сделать для нас под капотом.
3. Консолидация управления состоянием
По мере того, как все больше и больше сложных операций переходило во front-end, нам также приходилось придумывать все более и более эффективные решения для управления состоянием front-end. Чисто компонентно-ориентированная разработка хороша для локального состояния, но иногда нам нужно разделить состояние между разными компонентами. Одна из уникальных задач внешнего интерфейса заключается в реализации того, как все происходит асинхронно, но иногда нам необходимо обеспечить предсказуемость в управлении состоянием. Это касается двух, на первый взгляд, разных, но, по моему мнению, связанных событий.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПервое — это развитие архитектуры Flux. Этот шаблон был реализован в таких инструментах, как Elm, Redux, Vuex. Сила этой архитектуры в том, что она вызывает однонаправленный поток данных, что значительно упрощает управление и отладку состояния. Все заканчивается прохождением через центральный диспетчер, что означает, что вы можете обеспечить предсказуемость, воспроизводимость и простую поддержку в управлении состоянием.
Вторая вещь, которая, я считаю, решает ту же проблему — это GraphQL. Это еще один способ решения проблемы — создание слоя консолидации, который вместо front-end в диспетчере функционирует на сервере GraphQL. Front-end больше не нужно управлять множеством разных мест, из которых он должен получать состояние, и их взаимосвязями… он просто запрашивают именно то, что ему нужно, а сервер GraphQL позаботится о том, чтобы это подготовить.
4. Одностраничные приложения и маршрутизация на стороне клиента
Когда сложные внешние интерфейсы впервые вступили в игру, сразу не было понятно, как мы собираемся их организовывать. Будем ли мы просто встраивать все более и более мощные компоненты в независимые серверные страницы?
Со временем стало ясно, что URL-адрес является одним из величайших нововведений в сети, но мы можем получить огромные преимущества при перемещении между страницами полностью в пределах клиентских приложений.
Ember.js, вероятно, был первым фреймворком, который воплотил это как философию, но с тех пор это было реализовано во всех основных фреймворках на стороне клиента. Хотя не для каждого проекта требуется одностраничное приложение, все чаще встречаются решения, когда, по крайней мере, частично, а возможно, и полностью front-end, выполняет собственную маршрутизацию.
И независимо от того, используете ли вы маршрутизаторы React Router, Vue-router, Mithril или что-то еще, основные концепции довольно схожи. URL-адрес сопоставляется с набором компонентов и состоянием, часто с приложением компонентов на основе вложенных маршрутов.
5. Типы для управления сложностью
JavaScript долгое время был быстро развивающейся средой разработки. Типы были свободными, аргументы не проверялись, и даже автоматическое тестирование долгое время оставалось без внимания. Но по мере роста сложности того, что мы передаем во front-end, увеличиваются и потребности в управлении кодом и предотвращении ошибок.
И самый мощный мега-тренд в этом плане — это типы. Еще в таких инструментах, как Flow, и тем более сегодня с повсеместным использованием компилируемых в JavaScript языков, таких как TypeScript, front-end охватывает проверку типов.
Потрясающая статистика по принятию на уровне 46% респондентов на npm, использующих TypeScript, показывает, что это происходит, и в 2019 году все признаки говорят за то, что эта тенденция сохранилась.
Бонус: рендеринг на стороне сервера и универсальный JavaScript
Хотя это скорее касается «развертывания» или эксплуатационных инноваций, чем инноваций в области front-end разработки, еще один мега-тренд, который очень четко проявился — это тенденция к упрощению рендеринга одностраничных приложений на стороне сервера.
Это позволяет вам использовать лучшие качества как серверных приложений, так и SPA — быстрое первоначальное отображение страницы, а также эффективность использования сети и все преимущества малой задержки и интерактивности SPA.
Заключение
Преимущество осведомленности об этих мега-трендах состоит в том, что вам не нужно паниковать по поводу необходимости «идти в ногу со временем» или выяснять, чему учиться. Вы можете сосредоточиться на одном стеке, но, изучая его, обратите внимание на общие принципы, которые вы по мере необходимости сможете быстро применить к другим стекам. Например, вы можете глубже изучить Next.js, используя TypeScript. Это заставит вас уделить внимание каждому из этих мегатрендов.
Вы будете работать с React, компонентно-ориентированным фреймворком с отличным декларативным стилем. Вы можете использовать Redux или GraphQL, и вы получите из коробки маршрутизацию и рендеринг на стороне сервера.
Если позже, например, вы решите перейти на Vue.js, все эти знания будут востребованы — частности Vue немного отличаются, но общая картина очень похожа, существует даже эквивалентная структура более высокого уровня: Nuxt .js.
Источник: https://zendev.com
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееFull-Stack практика. Создание JavaScript блога
Создание веб-приложения с нуля на JavaScript, NodeJS, ExpressJS
Смотретьwebformyself.com