- Кто такой фронтенд
- Работа в Яндексе
- Фронтенд — это… Что такое Фронтенд?
- Освоить основы фронтенда за 12 часов: большая видеоподборка
- Frontend-разработчик
- Log in или Log on? Front-end или Frontend? Продолжаем разбираться / Habr
- Дайджест свежих материалов из мира фронтенда за последнюю неделю №325 (30 июля — 5 августа 2018)
Кто такой фронтенд
Есть бэкенд — это тот, кто программирует серверную часть приложения. И есть фронтенд. Вот зачем он нужен, в чём его сила и сколько можно тут заработать.
Фронт? Бэк?
Вот есть ваше устройство: компьютер или телефон. Когда вы заходите на сайт, вам в устройство залетают данные: картинки, текст, скрипты и прочее. Браузер на вашем устройстве ловит эти данные и обрабатывает: картинки выводит на экран, тексты рисует в определённом шрифте, красит страницу в нужный цвет и так далее. Вот это всё — «фронт-энд», то есть «передовая».
А откуда эти данные прилетели? Кто сказал сайту вывести вам именно этот текст и именно эту картинку?
Вы уже знаете, что эти данные прилетели с сервера — специальной машины в дата-центре, которая отвечает за отдачу вам содержимого сайтов и приложений. На этом компьютере работает специальная программа, которая вас узнаёт и формирует страницу с нужной информацией. Вот эта программа, а также все её вспомогательные системы, базы данных, хранилища и прочее — это «бэк-энд», то есть «тыл».
Фронтенд-разработчик пишет тот код, который будет исполняться на передовой, то есть на клиенте.
Как в вакансии
Фронтенд-разработчик делает следующее:
- собирает сайт по макету дизайнера;
- использует для этого HTML, CSS, JavaScript и несколько других языков;
- понимает процессы, которые происходят во время создания сайта;
- знает, как опубликовать сайт в Сети так, чтобы он выглядел одинаково на всех устройствах;
- умеет работать с Git или другим инструментом контроля версий;
- использует Webpack для сборки проекта и вообще оперирует препроцессорами.
Звучит сложно, но вот основное: фронтенд берёт макет будущего сайта (картинку) и превращает его в код, который можно отправить клиенту. При необходимости он программирует интерактивные элементы и анимацию, которые будут обрабатываться на клиенте.
Часто фронтендов путают с верстальщиками, но на самом деле верстальщик — это специалист узкого профиля (вёрстка по макету). А фронт кроме этого может и слайдер прикрутить, и шаблон в CMS поправить, и закодить нестандартное поведение картинки при нажатии, и написать скрипт для проверки правильности заполнения данных на сайте.
Фронтенд — это повар
Чтобы было проще всё это понять, давайте проведём аналогию с поваром. Задача повара — приготовить блюдо по рецепту так, чтобы оно понравилось клиенту. Это похоже на работу фронтенда, только вместо рецепта у него макет дизайнера. Копнём глубже, чтобы разобраться.
Начало работы
Когда повару дают новый рецепт, он говорит: «Хм, мне понадобится лук, морковь, картофель и пара томатов. А ещё глубокая кастрюля, венчик для взбивания и сковорода с толстым дном».
Фронтенд берёт макет со словами: «Так, это всё, конечно, хорошо, но кроме HTML и CSS тут нужно будет использовать Ajax для отправки форм и JavaScript, который поможет отследить нажатие на картинку. Значит, подключим вот эту и эту библиотеки».
Использование технологий
Повар не всегда готовит всё сам — иногда он использует полуфабрикаты или готовые изделия. Например, если ему нужно сделать тарталетки, он не будет выпекать их, а закажет готовые. Потом просто положит в них нарезанные овощи с сыром, поставит в духовку и получит вкусное блюдо.
Фронтенд-разработчик тоже не пишет весь код с нуля. Если он понимает, что какую-то часть логики будет сложно реализовать на странице, то может отправить её на сервер, чтобы все вычисления были там. В итоге фронтенд попросит ребят на сервере сделать такую-то функцию, которая будет обрабатывать данные со страницы — точно так же, как повар заказывает готовые корзинки.
Но чтобы так уметь, и повар, и разработчик должны понимать, как работают процессы на стороне. Если повар попросит корзинку размером с арбуз из цельного картофеля, ему откажут, потому что не бывает такой большой картошки. То же самое с кодом: прежде чем ставить задачу на сервере, фронтенд должен знать, что реально сделать, а что нет.
Рабочие инструменты
Профессиональному повару неважно, где готовить — на маленькой кухне у друзей или в огромной кухне престижного ресторана. Если он не найдёт нож для рыбы, то порежет её обычным. Если друзья просят повторить дома его знаменитые сырники, то повар им не откажет из-за того, что дома нет профессионального жарочного шкафа. Вместо этого он приготовит их на сковороде, а корочку хитро сделает в духовке с помощью электрогриля.
Фронтенд в работе, как правило, использует уже готовые и проверенные решения. Он знает, как встроить красивую галерею на сайт и как настроить форму обратной связи. Но если в проекте нужно будет использовать старую галерею, которую написал давным-давно их главный программист — он вникнет в код и разберётся. Если понадобится, то напишет к ней свой обработчик, который существенно упростит работу.
Главное в работе фронтенда — понимать, как устроены и как работают технологии, чтобы применять их в проекте.
Тонкости работы
Иногда в процессе готовки повар понимает, что блюдо можно немного улучшить, если, например, добавить побольше чеснока или вместо ржаных сухарей взять пшеничные. Внешний вид может остаться тем же самым, а вкус станет лучше.
Когда фронтенд-разработчик трудится над сайтом, он может найти более изящное решение, чем то, которое предусмотрел дизайнер или менеджер проекта. Например, можно встроить готовый модуль авторизации вместо самодельного — это ускорит разработку, но не факт, что получится сделать там тот же дизайн.
Чтобы так уметь, нужно набраться опыта на десятках других блюд или проектов. Пока такого умения нет — просто используйте рабочие инструменты и учитесь. Со временем всё появится.
Что дальше
Дальше всё очевидно — нужно пробовать. Специально для этого в Яндекс.Практикуме дают 20 бесплатных часов обучения фронтенд-разработке. Если понравится — продолжите и освоите новую профессию.
thecode.media
Работа в Яндексе
Программирование. Вы должны свободно владеть хотя бы одним языком программирования, однако основной язык разработки фронтенда в Яндексе — JavaScript. Знание его основ необходимо, чтобы успешно пройти собеседование. Кандидат также должен уметь применять его хотя бы в одном окружении – на клиенте (в браузере, приложениях, расширениях и т.п.) или на сервере.
При написании кода на собеседовании нужно придерживаться правил: код должен быть без ошибок, читаемым и легко восприниматься.
Алгоритмы и структуры данных. Мы рассчитываем на то, что вы знакомы со стандартными алгоритмами, включая разные методы сортировки и обхода графов. Нужно уметь давать оценку сложности и расходу памяти алгоритма в нотации big O. Вы должны быть знакомы с внутренним устройством стандартных структур данных JavaScript и знать вычислительную сложность основных операций над ними. Кроме того, нужно разбираться с особенностями асинхронного программирования. Дополнительным плюсом будет умение составлять бенчмарки и оценивать реальную производительность программных решений в зависимости от среды исполнения. Подготовиться вам поможет система Яндекс.Контест, где есть задачи, аналогичные тем, что мы используем на собеседованиях, а также видеоролики с нашими рекомендациями.
Как решать алгоритмические секции: помощь разработчикам, собеседующимся в Яндекс. Часть 1
Как решать алгоритмические секции: помощь разработчикам, собеседующимся в Яндекс. Часть 2Библиотеки и фреймворки. На собеседовании от вас не требуется знания конкретных библиотек или фреймворков, нужно уметь решать задачи без них. При этом умение использовать готовые и популярные решения, обосновывая свой выбор, — необходимый навык в дальнейшей работе.
Фронтенд. У разработчиков интерфейсов широкий круг задач, поэтому необходимы знания в самых разных областях: JavaScript, HTML и CSS, протокол HTTP, механизмы работы браузера, способы и форматы передачи данных между клиентом и сервером, профилирование кода и оптимизации загрузки страниц, понимание механизмов обеспечения безопасности веб-приложений. Для подготовки и систематизации своих знаний можно использовать материалы, ссылки на которые приведены в конце страницы.
Архитектура.
Если у вас достаточно опыта, вам могут предложить спроектировать сложную систему. Потребуется сформулировать требования к системе, оценить необходимые мощности, спроектировать высокоуровневую архитектуру и, возможно, детально описать один из компонентов. Также будут интересны ваши мысли о таких инженерно-проектных аспектах, как планирование и оценка длительности воплощения, метрики, разбиение на стадии и контрольные точки, план тестирования.
yandex.ru
Фронтенд — это… Что такое Фронтенд?
Front-end (фронт-энд) и back-end (бэк-энд) — это обобщенные термины, которые отражают начальное и конечное состояния процесса. Front-end отвечает за получение ввода (входной информации) в любых формах от пользователя и обработку полученной информации в ту форму, которую back-end способен использовать. Front-end — это интерфейс между пользователем и back-end’ом.
Информатика
В архитектуре программного обеспечения и проектировании программного обеспечения front-end — это часть программной системы, которая непосредственно взаимодействует с пользователем, а back-end инкапсулирует компоненты, обрабатывающие выходную информацию от front-end. Разделение программной системы на «фронт-энды» и «бек-энды» — это один из вариантов абстракции, применимой к программной системе.
Многие программы концептуально разделены на фронт и бек-энды, при этом в большинстве случаев «бек-енд» скрыт от пользователя. Также, некоторые программы служат просто front-end’ом к другим, уже существующими программам. Примером является графический пользовательский интерфейс (ГИП или GUI) построенный поверх интерфейса командной строки.
Многие общепринятые способы взаимодействия с компьютерами могут быть рассматриваться с точки зрения концепции, основанной на «front-end» и «back-end». Например, графический файловый менеджер, такой как Windows Explorer, может быть рассматриваться как front-end к файловой системе компьютера. Для операционной системы командный интерпретатор может рассматриваться как front-end к системе (для обыкновенных пользователей).
В компиляторах front-end транслирует исходный текст на языке программирования в промежуточное представление, а back-end создает из внутреннего представления машинный код. Обычно back-end оптимизирован для создания кода, который выполняется максимально быстро. Разделение на front-end/back-end distinction может отделить парсер, который имеет дело с исходным кодом, и back-end, который выполняет кодо-генерацию и оптимизацию; некоторые реализации компиляторов (такие как GCC) предоставляют выбор из множества front-ends (транслирующих исходный код с разных языков программирования) и/или множества back-ends (генерация кода под различные целевые процессоры).
В синтезе речи front-end обозначает часть системы синтезирования речи, которая конвертирует входной текст в символическое фонетическое представление, а back-end конвертирует символьное фонетическое представление в звуки.
Бизнес
- В производстве телепередач «front-end» обозначает «пробный» или неполный комплект выпусков телепередачи или серий сериала, не достаточный для транслирования на протяжении всего сезона. Телекомпания может купить только часть эпизодов сериала для нового сезона, если он был недостаточно популярен на протяжении последнего сезона. Если же рейтинги телепередачи удовлетворительны, могут быть выкуплены оставшиеся эпизоды (их комплект и называется «back-end»).
- В производстве телепередач и кинофильмов «back-end» может обозначать соглашение об оплате производства, при котором прокатчик или продюсер оплачивает производство (как минимум, частично) только после получения прибыли (в противоположность предоплате). Это происходит обычно, когда основная часть производства завершена.
Примечания
См. также
Wikimedia Foundation. 2010.
dic.academic.ru
Освоить основы фронтенда за 12 часов: большая видеоподборка
Фронтенд востребован, и подборка из 9 видео даст хороший старт в данном направлении. Разбор представленного багажа знаний займет лишь 12 часов.

Вебинар с грифом «для начинающих» не откроет Америку, но позволит освоить базис фронтенд разработки. Как организовать проект, подключить файлы, проверять работоспособность CSS и HTML – все это вы узнаете из данного видео. Уверенное объяснение и понятный схематизированный видеоряд станут развернутым ответом на распространенные вопросы новичков.
Ознакомление с основными возможностями Chrome DevTools включает в себя обзор полезных функций браузера Google Chrome. Расписано все, начиная открытием инспектора с помощью горячих клавиш и заканчивая определением проблем сайта через вкладку Audits. Урок короткий, но емкий. Он поможет разобраться с инструментарием популярного браузера и эффективно его использовать.
Профессиональный фронтенд разработчик и преподаватель рассказывает о ECMAScript 6. Вебинар основан на презентации, каждый слайд которой дополнен практическим применением теории. Используется Sublime Text, Node.js и транспайлер Babel. Вебинар информативен и заточен под тех, кто только начал изучать фронтенд.
Короткий видеоурок, посвященный инструменту для верстки, работающему с макетами популярных графических редакторов (Photoshop, Sketch), Авокод. Информация затрагивает определение, предназначение и использование программной среды Avocode. В общем, полный набор базовых знаний о незаменимом помощнике любого верстальщика.
Как стало понятно из первого урока, фронтенд и CSS неразлучны, и в этом видео тема взаимосвязи раскроется чуть лучше. Что такое препроцессоры CSS, зачем нужны и как их использовать – обо всем по порядку. Упор делается на недостатки каскадных таблиц стиля и том факте, что устранить эти самые недостатки непросто. Часто именно надстройки, наделяющие CSS новыми возможностями, спасают ситуацию.
Web-анимация – непростой процесс, у которого есть множество вариантов реализации. В ходе вебинара не только расскажут, но и покажут главные отличия различных способов создания анимированных картинок. Интересные яркие примеры и сравнения помогут быстро разобраться в основах Web-анимации.
Смелое заявление, но с этим приходится согласиться, так как вебинар исчерпывающий, и эта JavaScript-библиотека раскрывается со всех сторон. В вебинаре говорится о скорости, универсальности и других преимуществах React, которые дополняют знания о фронтенд. Кроме того, наглядная реализация теоретической части позволит «набить руку».
Кто-то скажет «Да что в этом сложного?», и этот кто-то явно не новичок в этом деле. Здесь же материал подан таким образом, что поймет любой заинтересованный в изучении фронтенда. Слушатель вебинара сможет загрузить портфолио на хостинг, чтобы сделать его доступным в интернете. Параллельно затрагивается привязка домена к хостингу.
Завершающий урок по фронтенд – как вишенка на торте. Что такое API, для чего нужен, и другие немаловажные вопросы раскрываются в полной мере. Наряду с этим, изучается функционал таких популярных сайтов и мессенджеров, как VK, Telegram и Youtube.
Простыми словами: бэкенд, фронтенд и их взаимодействие
11 шаблонизаторов для фронтенда
Более 70 полезных инструментов для фронтенд-разработчиков
Топ 15 вопросов о React.JS на собеседовании
proglib.io
Frontend-разработчик

React JavaScript-библиотека для создания пользовательских интерфейсов

Webpack Модульный компилятор для приложений на JavaScript.

Grunt Инструмент для сборки JavaScript-проектов из командной строки и планировщик задач.

Gulp Инструмент для автоматического выполнения задач frontend-разработки.

Ajax Подход к построению интерактивных пользовательских интерфейсов веб-приложений без видимой перезагрузки веб-страниц.

Git Распределённая система контроля версий и платформа для совместной разработки.

Bootstrap Шаблонный набор инструментов HTML и CSS для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса.

JavaScript Клиентский язык программирования для создания интерактивных элементов на веб-страницах.

HTML5 Новая версия языка HTML и набор технологий для создания сайтов и веб-приложений.

CSS3 Язык разметки и каскадные таблицы стилей третьего поколения.

jQuery Фреймворк JavaScript для взаимодействия JavaScript, HTML и CSS.
skillbox.ru
Log in или Log on? Front-end или Frontend? Продолжаем разбираться / Habr

В прошлый раз мы говорили о разнице между login и log in. В продолжение темы — ещё несколько нюансов, о которых вы просили рассказать в комментариях.
Log in и Log on
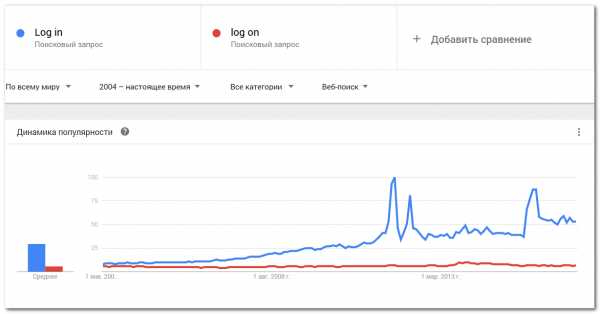
Log in и Log on — это синонимы. Log in употребляется чаще (иначе бы мы не логинились, а логонились):

В Microsoft традиционно пишут Log on, а в Apple и UNIX — Log in. Всё зависит от руководства по стилю (стайл гайда).
Совет. Пишите Log in, если это не противоречит руководству по стилю.
Источник: techterms.com, dictionary.cambridge.org
Front-end, front end и frontend
- Front-end — прилагательное;
- front end — существительное.
Примеры:
- Я работаю front-end разработчиком.
- Front end — это абстракция, которая предоставляет пользовательский интерфейс.
Что же касается слитного написания, то здесь такая же ситуация, что и со словами email и plugin. Язык меняется и некоторые слова, которые раньше писались через дефис, сегодня всё чаще сливаются воедино.
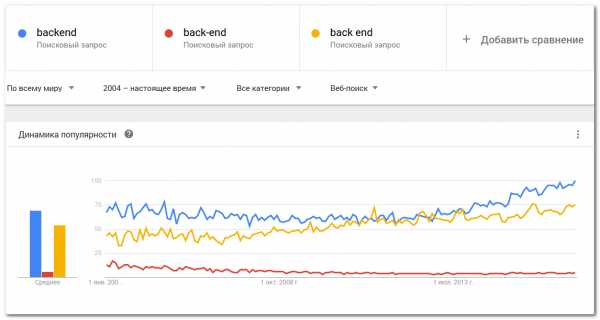
Аналогично — back-end, back end и backend.
Совет. Если сомневаетесь, пишите слитно. Это не будет серьезной ошибкой.
Источники: english.stakexchange.com, dzone.com
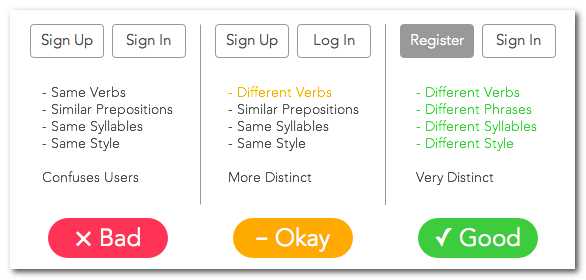
Sign in и Sign up
- Sign in — авторизация существующего пользователя;
- Sign up — регистрация нового пользователя.
Совет. Эти две конструкции часто путают друг с другом, слишком уж они похожи. Чтобы исправить ситуацию, замените sign up на что-нибудь другое:
- register;
- join;
- create account;
- get started.

Источник: uxmovement.com
«Наверх» и «на верх»
- Наверх — направление;
- На верх — указание на верхнюю часть чего-либо.
Примеры:
- Поднимись наверх, я буду ждать тебя там.
- Лезь на верх вон той горы!
Совет. Попробуйте вместо слова «наверх» написать «на самый верх». Если смысл не изменился, то пишите «на верх».
- Поднимись на самый верх, я буду ждать тебя там — было абстрактное направление на верхний этаж, а стало указание подняться на крышу.
- Лезь на самый верх вон той горы! — как была вершина горы, так и осталась.
Название кнопки «Наверх» пишется слитно, если нет уточнений вроде «на верх страницы».
Источник: gramota.ru
А какие трудности возникают у вас?
habr.com
Дайджест свежих материалов из мира фронтенда за последнюю неделю №325 (30 июля — 5 августа 2018)
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.
Медиа | Веб-разработка | CSS | Javascript | Браузеры | Занимательное
Медиа
• Подкаст «Frontend Weekend» #64 – Олег Мохов о том, как комфортно и правильно руководить разработчиками
• Подкаст «Веб-стандарты», Выпуск №132: Подкастинг, новинки браузеров, уязвимость в React и не только, неправильный пайплайн, подгриды готовы, сложная сетка вручную, веб-компоненты
• Подкаст «CSSSR» Новости 512 — Выпуск №17 (30.07 — 05.08)
• Подкаст «Девшахта»: Ночной фронтенд #44 —Как пересадить всех разработчиков в компании на свой велосипед
Веб-разработка
• Тенденция «Bullshit Web»
• Веб — это все еще оружие DARPA
• Frontend News #2: ускоренный курс по clipboard api
• По поводу статуса deprecated для xlink:href в SVG
• Нас атакуют! 23+ лучших практик по безопасности Node.js
CSS
• Методики и инструменты для разработки стилей веб-страниц
• Как мы делали веб-интерфейс для Google Photos: заглядываем под капот
• Двойной щелчок на чистом CSS
• CSS Grid — руководство для начинающих
• Flexbox — анимированное руководство
• StyleURL — онлайн-инструмент, позволяющий экспортировать и делиться изменениями CSS прямо из Chrome DevTools
• Фокус с единицами вьюпорта на мобильных
• Chen Hui Jing о CSS exclusions в ответ на недавнюю статью Ben Frain на ту же тему
• Контролированный скроллинг с помощью CSS Scroll Snap
• Практическое руководство по CSS переменным (кастомным свойствам)
JavaScript
• Пятничный JS: игра в 0 строк JS и CSS
• JS-код, римские цифры, геометрические загадки: как мы шифруем свой возраст
• Реактивность в JavaScript: простой и понятный пример
• Введение в API MutationObserver из JavaScript
• JavaScript ES6: 5 новых абстракций для улучшения вашего кода
• Я создал одно и то же приложение на React и на Vue. И вот какие отличия
• Самые популярные JavaScript репозитории на GitHub за июль 2018
• Закрываем пробел между низкоуровневыми и высокоуровневыми JavaScript библиотеками для построения графиков
• Представление Fusion.js: Универсального веб-фреймворка на базе плагинов (от Uber)
• Строка кода в Javascript, замедлявшая FT.com в десять раз
Браузеры
• Амиго всё. Now it’s official
• Firefox легко обходит защиту в новом интерфейсе Gmail
• Против пораженческих настроений в приватности. Почему браузеры всё-таки могут остановить фингерпринтинг
• Технические подробности релиза Firefox 61 в блоге Марата Таналина
• Mozilla решила изменить логотип Firefox и просит пользователей оставить свои отзывы
• Google выпустила официальную версию VR Chrome для платформы Daydream
• Microsoft Edge обзавёлся продвинутой поддержкой технологии Web Authentication
• Баг в браузере Microsoft Edge позволяет похищать локальные файлы
Занимательное
• Карьерные решения на примере компьютерных игр начала 2000-х
• ИИ, представься! Зачем и как отличать машину от человека
• Junior, middle и senior разработчики: в чём отличие — отвечают эксперты
• GitHub интегрирует инструмент для запуска Cloud Build от Google
• Обратная совместимость UI
• Рейтинг языков программирования 2018 года от издания IEEE Spectrum
• «Яндекс» запустил бесплатный сервис для создания опросов и сбора анкет
• От чат-ботов к разговорному ИИ: разработка умных ассистентов для бизнеса
• Мобильный интернет вещей ожидает взрывной рост
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Дайджест за прошлую неделю.
Материал подготовили dersmoll и alekskorovin.
habr.com