- Где учиться на веб-дизайнера и как обучиться веб-дизайну?
- 5 вузов, которые готовят веб-дизайнеров
- 10 советов новичкам / WAYUP
- Как я стала дизайнером за шесть месяцев / Habr
- 9 направлений, в которых веб-дизайнеру нужно развить себя — подборки на Skillbox
- Лучшие курсы на веб-дизайнера и обучение новичков с нуля
- Где учиться профессии веб-дизайнер | Заработок в Интернете+
Где учиться на веб-дизайнера и как обучиться веб-дизайну?
От автора: доброго времени суток, уважаемый читатель! Как вы считаете, можно ли развить художественный и эстетический вкус тому, кто в жизни не держал в руках кисть, не ходил по картинным галереям и не понимает, в чем смысл «Квадрата Малевича»? Что делать, если очень хочется стать дизайнером, но нет желания часами рисовать вазу или куб в художественной школе?
Последние несколько лет стала очень популярной и престижной считаться профессия веб-дизайнера, которой, якобы, можно научиться даже с нулевыми навыками в рисовании — многие считают, что достаточно лишь освоить парочку графических программ и изучить основы сайтостроения. Так ли это, можно ли освоить веб-дизайн самостоятельно и где учиться на веб-дизайнера, рассмотрим в нашей статье.
Кто такой веб-дизайнер?
Перед тем, как углубиться в вопросы того, где можно обучиться веб-дизайну, рассмотрим смысл существования данной профессии как таковой.
Web-design (англ.) — это разновидность дизайна и отрасль веб-разработки. Веб-дизайнер — это специалист, который отвечает за то, как воспринимается и отображается в интернете конкретный сайт. С помощью компьютерных технологий он создает и обрабатывает элементы графики, придумывает логотипы, баннеры, разрабатывает структуру и навигацию сайта.
Таким образом, сферу компетенции типичного веб-дизайнера можно разделить на программную, визуальную и стилевую составляющие. Это организация электронной информации и ее приятное оформление, разработка интерфейсов для сайтов и приложений, создание запоминающейся графики, которая служит основным задачам сайта и запросам целевой аудитории.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЧтобы создавать эффективные сайты, web-дизайнер в тесном контакте работает с бренд-менеджерами, веб-программистами, верстальщиками, специалистами по маркетингу и SEO-продвижению сайтов.
Хороший веб-дизайнер — это специалист, который умеет работать с графическими редакторами и обладает неплохим художественным вкусом. Отличный дизайнер — это одновременно талантливый художник, интуитивный психолог и сильный технический специалист.
Изучение веб-дизайна в вузе
Необходимые навыки можно получить в вузах в рамках профиля «графический дизайн», среди общих предметов которого рисунок, история искусств, художественная композиция, черчение и т. д.
Специальные дисциплины представлены web-дизайном, контент-менеджментом, современными технологиями, трехмерным моделированием, компьютерной анимацией и др.
В рамках специальности «дизайн» некоторые колледжи готовят дизайнеров-оформителей и дизайнеров-верстальщиков, впрочем, там можно получить лишь базовые знания по веб-дизайну.
Стоит ли игра свеч?
Если вы задаетесь вопросом, где учиться профессии веб-дизайнера, и у вас есть в запасе лишних 5–6 лет, которые вы готовы потратить на изучение как важной, так и второстепенной информации, вроде основ работы с интернетом или истории искусств, то можете смело становиться студентом специальности «Графический дизайн».
Приготовьтесь также к тому, что на первом курсе вам придется в обязательном порядке изучать особенности газетного, журнального, плакатного, книжного и других видов дизайна. Кстати, перед поступлением в учебное заведение не забудьте убедиться, что в его курс вообще включены лекции по веб-дизайну.
Не знаю как вам, а мне это кажется колоссальной потерей времени. В условиях интенсивного самообразования, возможно, с пошаговым прохождением различных комплексных видеоуроков по веб-дизайну и морем практики, путь от полного нуля до квалифицированного специалиста займет в разы меньше времени, сил и, что тоже немаловажно, финансовых средств.
Кроме этого, современное академическое образование безнадежно отстает от реалий такой стремительно развивающейся сферы, как веб-дизайн. В используемых методах преподавания и специальной литературе даже нет точного определения уровня компетенции такой профессии, как веб-дизайнер.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееПосещение курсов по веб-дизайну
В связи с тем, что в нашей стране отсутствует полноценное образование в этой области, в последнее время, как грибы после дождя, появились разнообразные курсы, которые учат премудростям веб-дизайна быстро и доступно, только деньги плати.
В большинстве курсов вам предложат, для начала, пройти базовую компьютерную подготовку (Интернет, Word, Windows, Excel). Затем — освоение графического редактора Adobe Photoshop, который позволит вам работать с растровой графикой, создавать и обрабатывать изображения, формировать макет сайта. Без Фотошопа в веб-дизайне никуда.
Еще одна вещь, которой вас обязательно должны научить на курсах, — это язык гипертекстовой разметки HTML. Веб-страницы в формате HTML, объединяющие рисунки, текст и другие элементы, — основа любого сайта.
Впрочем, согласно опросу работодателей компаний, у них нет доверия к разного рода сертификатам и дипломам, выданных веб-дизайнерскими курсами. Для них лучшим подтверждением компетентностного уровня веб-дизайнера является качественное портфолио.
Поэтому, задаваясь вопросом, где учиться на веб-дизайнера, вы не думайте, что по окончании курсов будете нарасхват у множества авторитетных веб-студий, — такого не случится. Курсы — это лишь первый шаг на нелегком и тернистом пути под названием «веб-дизайн».
Где же взять качественное портфолио, если опыта нет никакого, а компаниям нужны уже подготовленные специалисты?
Самообразование никто не отменял
Человек может научиться всему. И основополагающими факторами успеха будут вовсе не образование и не возраст, а мотивация, терпение и целеустремленность. Некоторые талантливые дизайнеры и карандаш-то толком в руках держать не умеют, зато создают удивительные изображения в графических программах.
Не забывайте, мы живем в эпоху Интернета, который может стать нам и школой, и вузом, и местом практики.
Процесс обучения веб-дизайну аналогичен обучению любой другой дисциплине и состоит из следующих звеньев:
освоение теории;
формирование умений;
преобразование умений в навыки.
Без практики здесь не обойтись. Начните с простого, выполняйте различные задания, анализируйте оригинальные сайты и пробуйте вначале копировать работы других дизайнеров, пока не набьете руку и не разовьете у себя художественный и эстетический вкус. Идентично тому, как у других, у вас все равно не получится, зато попрактикуетесь и заодно сделаете себе портфолио.
Надеюсь, эта статья была вам полезна, господа начинающие веб-дизайнеры. Где учиться — в колледже, университете, с помощью офлайн- или онлайн-курсов, решать вам. Все зависит от вашего стремления, мотивации и веры в собственные силы.
Подписывайтесь на наш блог, изучайте с его помощью теоретические и практические основы веб-дизайна, вдохновляйтесь и совершенствуйтесь. Желаю вам творческих успехов!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
5 вузов, которые готовят веб-дизайнеров
Веб-дизайнер – одна из самых «молодых» профессий на современном рынке труда. Она появилась около 30 лет назад, когда начали широко развиваться интернет-технологии. С тех пор популярность профессии веб-дизайнера стала расти, и теперь к услугам этого специалиста прибегает каждая организация вне зависимости от сферы их работы. Веб-дизайн оказался очень прибыльным бизнесом, ведь от того, насколько интересно и ярко будет представлена продукция в Интернете, зависит процветание любой компании. Именно по этой причине труд веб-дизайнера хорошо оплачивается, и с годами зарплата в этой профессии только растет. Однако опыт работы – это не единственное, что определяет профессионализм и востребованность веб-дизайнера. Хороший специалист должен в обязательном порядке обладать художественным чутьем, математическим складом ума и хорошим образованием. За последним обычно идут в центры дополнительного образования или на специальные курсы. Но, к сожалению, их может оказаться недостаточно хотя бы потому, что никто не отменял обязательное требование работодателей к законченному высшему образованию. Поэтому мы подобрали для вас 5 вузов, которые предлагают знания по-настоящему применимые в профессии веб-дизайнера. Многие их выпускники уже нашли себя в этом деле и стали большими профессионалами, востребованными у заказчиков.

Источник изображения: onwebber.com
5. Тольяттинский государственный университет
Направление подготовки: «Математическое обеспечение и администрирование информационных систем»
Профиль:

Источник изображения: gasar.ru
Ни один веб-дизайнер не обходится без знания и понимания основ программирования. Институт математики, физики и информационных технологий (ИМФиИТ) в структуре ТГУ был образован на базе знаменитого факультета математики и информатики – факультета, выпустившего лучших специалистов в сфере математики в Поволжье. Его бывшие студенты являются незаменимыми сотрудниками самых успешных компаний Тольятти, Самары, Казани, Нижнего Новгорода и других городов. Выпускники же нового поколения прославили ИМФиИТ как институт, идущей в ногу со временем: многие из них трудятся в крупнейшем IT-парке России «Жигулевская долина». Это огромный комплекс институтов, компаний и предприятий, участвующих в новейших разработках в области IT-сферы. Среди них есть и те, которые предлагают своим клиентам услуги создания и продвижения интернет-проектов – проектов, которые дают широкие возможности для блестящего старта в карьере веб-дизайнера.
Официальный сайт вуза: tltsu.ru
4. Институт гуманитарного образования и информационных технологий
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн»

Источник изображения: samo-tsel.info
Веб-дизайн – это, безусловно, программирование и прямая работа с кодом. Однако эту профессию не зря относят именно к творческим. Без умения искать нестандартные подходы и готовности воплотить идею заказчика может оказаться довольно сложно, ну а истинных успехов и высот и вовсе достигают лишь самые креативные специалисты.
Как ни крути, а творческая жилка для хорошего веб-дизайнера значит довольно много, и потому мы советуем посвятить своему творческому развитию как можно больше времени и сил. Лучше всего это делать в компании единомышленников, в творческой атмосфере и непринужденной обстановке. Где найти все это? Конечно же, в ИГУМО – вузе, в котором учатся будущие журналисты, фотографы, переводчики, психологи и, конечно же, веб-дизайнеры.
Официальный сайт вуза: igumo.ru
3. Московский художественно-промышленный институт
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн»

Источник изображения: gogler.pl
Понятие «дизайн» пришло к нам из XIXвека, когда многие страны охватил индустриальный бум. Это было время, когда появлялись новые технологии, расширилось промышленное производство, стал расти объем произведенных товаров. Производителям нужно было продавать как можно больше продукции, а также бороться со своими конкурентами. Для этого произведенный товар должен был быть привлекательным для потенциального покупателя, т.е. быть удобным в использовании и приятным с эстетической точки зрения. Инженерам эта задача оказалась не под силу, и потому за помощью было решено обратиться к художникам. Прежде им доводилось рисовать лишь натюрморты, портреты и пейзажи, однако теперь им предстояло подготовить эскизы промышленных изделий. К своей работе они подошли академически: многое взяли от классического рисунка и опирались на знания, полученные когда-то в художественных школах. Так появились первые дизайнеры – люди, которые совершили невозможное, соединив промышленность и искусство. Web-индустрия в этом плане повторяет путь промышленных предприятий XIXвека. Это молодая отрасль, в которой существуют лишь цифры и программные коды, но без красивой «обертки» простой обыватель вряд ли сможет оценить ее большие возможности. В Московском художественно-промышленном институте вас научат основам рисунка, расскажут о применении цвета и многим другим вещам, необходимым современному веб-дизайнеру.
Официальный сайт вуза: mhpi.edu.ru
2. Московский политехнический университет
Направление подготовки:
Профиль: «Графический дизайн мультимедиа»

Источник изображения: agency-astudio.com
Конструирование сайтов является лишь частью того, что входит в сферу веб-дизайна. Прежде чем создать веб-страницу, нужно подготовить ее макет – наглядное изображение того, как будут располагаться текст, фотографии, рекламные баннеры и другие компоненты. Каждый элемент должен быть заметным и приятным глазу посетителя будущей веб-страницы. Эта работа может показаться простой на первый взгляд, однако именно опыт в этом деле влияет на качество результата. Верстка (так называется этот процесс) веками совершенствовалась при выпуске газет, журналов и другой периодической продукции, и ее основные принципы используются и в веб-дизайне. Так где эти знания можно получить? В структурном подразделении Московского Политеха, Высшей школе печати и медиаиндустрии – бывшем Московском государственном университете печати, долгое время являвшемся ведущим печатным высшим учебным заведением нашей страны.
Официальный сайт вуза: mgup.ru
1. Национальный Исследовательский университет «Высшая школа экономики»
Направление подготовки: «Дизайн»
Профиль:

Источник изображения: ssdeziner.com
НИУ ВШЭ по праву считается вузом, отвечающим всем требованиям современного абитуриента: университет представлен сетью филиалов в самых крупных городах России, здесь регулярно проводятся научные конференции, ведутся учебные курсы, студентам дается возможности пройти учебную практику в лучших компаниях страны, иногородним предоставляются комфортабельные общежития, а для старательных и активных учащихся предусмотрена стипендия на порядок выше, чем в других вузах нашей страны. Однако самое главное преимущество НИУ ВШЭ – это образовательные программы, отвечающие всем требованиям современного рынка труда. Для будущих веб-дизайнеров может оказаться интересным профиль «Дизайн и программирование» – единственный профиль, который предлагает подготовку по трем самым востребованным направлениям «Цифровой дизайн», «Веб-разработка» и «Мобильная разработка».
Официальный сайт вуза: hse.ru
moeobrazovanie.ru
10 советов новичкам / WAYUP
Освоить веб-дизайн с нуля можно несколькими способами: самообучение, курсы, высшее учебное заведение. Практика показывает, что курсы онлайн по обучению веб-дизайну с нуля с наставником дают самые лучшие результаты. Доказано нашими выпускниками, которые спустя несколько месяцев обучения уже работают по специальности и зарабатывают.

Курсы WAYUP проходят по продуманной программе, содержат наиболее полезную и актуальную информацию – самостоятельное обучение никогда не даст таких результатов, как работа с наставником, тем более за короткие сроки. А время в этом вопросе играет немаловажную роль – данные быстро устаревают, а на рынок выходят новые специалисты. Поэтому главный совет тем, кто хочет знать, как стать веб-дизайнером с нуля – проходите обучение у практикующих профессионалов, не теряйте время на вузы и малоэффективное самообучение.
Советы для начинающих
В начале пути можно растеряться от обилия информации, но на наших уроках преподаватели рассказывают, как обучиться веб-дизайну с нуля. Среди главных рекомендаций можно выделить десяток важных аспектов:
- Учитесь работать в графических редакторах – при любых условиях дизайнеру понадобятся знания такого рода, использование программ хотя бы на базовом уровне является обязательным условием успешной работы в дальнейшем. На курсах даются основы, изучайте их внимательно и развивайтесь;
- Практикуйтесь – теория нужна, но она не приблизит к мечте и заработку, необходимо подкреплять свои знания опытом. Для этого не жалейте времени на перерисовку чужих сайтов, эксперименты, обучение методом проб и ошибок. Практика поможет развить вкус, наработать скорость, расширить собственный арсенал инструментов;
- Пробуйте разные направления – изучая web-дизайн с нуля никто не знает, что именно ждет на пути и какие пригодятся навыки. Нужно уметь создать одностраничный сайт, рекламную презентацию и интернет-магазин. Это также отличный поиск себя – в процессе изучения многие находят именно то узкое направление, в котором становятся профессионалами;
- Анализируйте – смотрите сайты с высокой посещаемостью, уже с точки зрения дизайнера попробуйте определить причины их популярности, чтобы позже применять эти тонкости в своих работах;
- Создавайте портфолио – результат труда дизайнера и есть его визитная карточка, никакие слова не убедят клиента так, как очевидность качественной работы. Не обязательно для этого искать настоящие заказы, можно делать сайты самостоятельно для первых образцов;
- Не отказывайтесь от работы – на первых порах после обучения брать заказы страшно, а их цены часто низкие. Но это прежде всего важнейший опыт, который нельзя упускать, а также это первые шаги к наработке репутации;
- Учитесь общаться и слушать – понимание потребностей и задач чаще важнее мастерства. С опытом придет и умение, но нужно применить его так, как того хочет заказчик;
- Основы основ – чем проще сайт, тем он лучше, нужно уметь определять важные элементы, выстраивать их иерархию, чтобы разместить на странице лишь самое нужное. Этому учат на курсах веб-дизайна с нуля;
- Мультидисциплинарность – знания в других сферах деятельности всегда помогают, в первую очередь, если это смежные категории. Но знания в любых других отраслях всегда пригодятся – чем шире кругозор, тем проще понять специфику деятельности заказчика и решить его задачи лучшим способом;
- Постоянно развивайтесь – наши уроки веб-дизайна с нуля очень информативны, они позволяют за несколько месяцев стать специалистом, готовым к труду. Но этого никогда не будет достаточно, так как отрасль изменчива и динамична, постоянно развивается, изменяется. Важно следить за трендами и получать в процессе работы новые навыки.
Веб-дизайн: обучение с нуля бесплатно
Изучить профессию веб-дизайнер с нуля можно на бесплатных курсах. Это оптимальный старт для тех, кто еще не совсем понимает, что это за направление и подойдет ли оно, для людей, ограниченных в средствах, школьников и студентов, работников смежных специальностей для расширения своих возможностей.
В чем подвох? Нас с детства учили, что бесплатно ничего не бывает. Наши курсы действительно проходят без дополнительных оплат и вложений, это не пробная версия без завершения, а полноценная программа. Наш интерес в том, чтобы привлечь на углубленные уроки тех, кто прошел базовую программу. Во-первых, такие студенты уже ощутили на себе преимущества школы WAYUP и знают, за что они платят деньги. Во-вторых, это возможность отсеять тех, кто не уверен в необходимости обучения, не имеет достаточно желания и упорства. На платные уроки приходят уже те, кто точно жаждет знаний. Если вы уже уверены в том, что хотите пройти углубленные курсы веб-дизайна с нуля онлайн – добро пожаловать в группу.
Что нужно уметь новичку?
Обучение с нуля веб-дизайнеров на наших курсах включает в себя не только технические аспекты, но и советы, которые помогут в дальнейшей работе. Это секреты общения с заказчиками, поиск работы, планирование, выход на фриланс.
Одно из преимуществ профессии в том, что каждый может освоить web-дизайн – обучение с нуля подходит даже тем, у кого нет никакого профильного образования и опыта работы. Необходимо только запастись упорством, некоторым временем на уроки и домашние задания, компьютером с выходом в интернет и возможностью установки специализированных программ. Если вы хотите обрести навыки и изучать web-дизайн с нуля – с чего начать? Например, с просмотра подкаста основателя WAYUP Андрея Гаврилова, в котором он отвечает на самые популярные вопросы новичков:
Обретение удаленной профессии – это отличный шанс для всех, но особенно хочется отметить категорию людей с ограниченными физическими возможностями. Найти работу инвалидам нелегко, а жить на мизерное пособие вообще невозможно. Курсы WAYUP станут идеальным решением проблемы, мы предоставляем два совершенно бесплатных места на платных курсах для тех, кто, имея проблемы со здоровьем, не ставит на себе крест.
На что стоит обратить внимание?
Многие выбирают путь веб-дизайна исключительно ради денег. Да, профессия перспективная и высокооплачиваемая, но делать ее без желания не выйдет, особенно если избран путь фриланса. Доход – хорошая мотивация, но без любви к своей работе вдохновение не появится, как и высококлассный результат.
Никуда не деться от дисциплины – работа творческая, но ее успех зависит от четкого следования алгоритму и плану, важно соблюдать сценарий разработки, привнося туда частичку креативности, тогда все выйдет. Это касается и учебы, не только работы. Пройти обучение с нуля веб-дизайну поможет продуманная программа обучения и следование ее пунктам. Присоединяйтесь к группе и начните менять свою жизнь к лучшему прямо сейчас!
wayup.in
Как я стала дизайнером за шесть месяцев / Habr
Я не заканчивала дизайнерских курсов и не училась дизайну в институте, но мне удалось пройти свой собственный курс обучения за 6 месяцев, замечу, что в процессе обучения я параллельно занималась полный день своей основной работой. Хотя я не думала, что уже готова устраиваться на новую работу дизайнером, все же мне сильно повезло и удалось найти неплохое место.Конечно, я понимаю, что у меня нет тех навыков, которые есть у многих профессиональных дизайнеров, которые учились этому несколько лет и имеют большой стаж работы, тем не менее, я чувствую, что могу работать на хорошем уровне, создавая неплохой дизайн. В настоящее время я занимаюсь дизайном веб-сайтов.
Эта статья поможет начинающим дизайнерам сделать первые шаги в изучении дизайна самостоятельно, здесь вы найдете ссылки на те книги и ресурсы, которые помогли мне в изучении и оказались полезными. Замечу, что ссылки указывают на англоязычные ресурсы, которые я использовала для самообучения.
Уровень первый: учимся видеть
Основная ошибка, которую совершают начинающие дизайнеры – это попытка сразу начать с изучения Photoshop и рисования дизайна. Но Photoshop не сделает вас дизайнером, так же как покупка красок и кисточки не сделает из вас художника. Поэтому начнем с освоения самых азов дизайна.
Учимся рисовать
Для выполнения этой задачи не потребуется прилагать больших усилий или записываться в школу художников, вам не придется рисовать натюрморты и раскрашивать картины маслом, ограничимся изучением основ рисования, чего будет достаточно, чтобы сделать набросок на бумаге. Поможет в этом одна хорошая книга по рисованию – «Как научиться рисовать за 30 дней». Практикуясь по полчаса в течение 30 дней вы сможете изучить основы рисования.
Изучаем теорию графического дизайна
— Начните с книги – «Нарисуй это». Эта книга поможет понять основы дизайна.
— Изучайте работу с цветом, типографию и создание дизайна на основе сетки.
— Проходите по несколько обучающих уроков с этого сайта каждый день.
Изучите основы опыта взаимодействия
Написано огромное количество книг на эту тему, начать можно с этих двух:
— «Дизайн повседневных вещей».
— «Не заставляй меня думать!»
Учимся писать
Абракадабра вроде Lorem Ipsum должна настораживать, это прямой указатель на плохого дизайнера. Хороший дизайнер должен уметь хорошо общаться со своими пользователями, он видит весь процесс оценки его дизайна в целом и не упускает таких деталей как презентационный текст. Каждое слово подбирается вдумчиво, с умом, а сам текст пишется с расчетом, что его будут читать люди. Не используйте заумный язык, которым пользуются учителя в школе.
— Прочитайте книгу «Почему одни идеи выживают, а другие — нет». Эта книга научит вас как привязать к себе читателей.
— На этом сайте много примеров хорошо подобранного текста.
Уровень второй: учимся пользоваться Photoshop и Illustrator
Изучив основы можно приступать к освоению программ для создания дизайна. Изучение лучше всего начать с Illustrator (программа, которую используют дизайнеры для рисования различных иконок и логотипов). Написано огромное количество обучающих материалов на эту тему, я приведу лишь несколько ссылок на книги, которые были особенно полезны. Вы же можете воспользоваться теми ресурсами, которые покажутся наиболее подходящими.
Изучаем Illustrator
— «Иллюстратор — аудитория в книге». Скучная книжка, но если вы осилите хотя бы половину этого материла, то получите базовые навыки по использованию Illustrator.
— «Основы векторной графики». Эта книга научит вас создавать иконки в Иллюстраторе, которые будут выглядеть действительно профессионально.
— Так же посмотрите обучающий урок по созданию логотипа в Illustrator, вам это должно понравиться.
Изучаем Photoshop
На эту тему написано не менее миллиона обучающих статей, один из популярных сайтов с качественными материалами — дизайн на tutsplus. А это пример хорошего обучающего урока «как создать psd шаблон для веб-сайта» с этого же сайта. Уделяйте прохождению этих уроков пару часов каждый день и прогресс не заставит себя ждать.
Уровень третий: приобретение специализации
Настало время определиться с той сферой дизайна, которой вы будете заниматься в дальнейшем. Уделите время изучению разных направлений дизайна (сайты, графика, мобильные приложения) и выберите для себя то, что приносит больше всего позитивных эмоций.
Изучаем дизайн логотипов
— «Дизайн логотипов».
— «Создание узнаваемоего бренда» (от веб-сайта до визитной карточки).
Изучаем веб-дизайн
— «Не заставляй меня думать» — книга о дружелюбном пользовательском интерфейсе.
– «Принципы красивого веб-дизайна». Название говорит само за себя.
— Создайте список веб-сайтов, которые кажутся вам привлекательными, отмечайте их особенности и структуру.
Уровень 4: создание портфолио
Вам не нужно заканчивать художественную школу, чтобы устроиться на работу дизайнером, но без хорошего портфолио точно не обойтись.
Как создать портфолио новичку без опыта работы? Для этого не обязательно иметь за плечами законченные проекты или работать с настоящими клиентами. Просто занимайтесь своими собственными проектами.
Вот, что вы можете сделать, чтобы получить опыт:
— Найдите сайт с плохим дизайном и переделайте его.
— Найдите благотворительные проекты и предложите сделать дизайн бесплатно.
— Практикуйтесь на сайтах для дизайнеров.
— Присоединитесь к команде на StartupWeekend.
— Выполняйте задания из этой книги.
Не включайте абсолютно все свои работы в портфолио, выберите только самые лучшие.
На начальных этапах не старайтесь быть оригинальным, это придет со временем, с опытом, с мастерством. Вначале все изучают основы и повторяют простые вещи за учителем, а когда накопится достаточно опыта, можно переходить к более продвинутым и самостоятельным работам.
Для вдохновения посещайте Dribbble (просматривайте работы лучших дизайнеров) и zurb.com/patterntap (веб-дизайн).
habr.com
9 направлений, в которых веб-дизайнеру нужно развить себя — подборки на Skillbox
Простой способ стать хорошим дизайнером — начать с копирования чужих работ. Но не просто перерисовывать макет, а анализировать и думать, почему автор выбрал тот или иной шрифт, зачем на странице несколько крупных заголовков и почему сайт хочется листать дальше. За такими дизайнерскими решениями чаще всего стоит хорошее знание теории.
Например:
- Сайт выглядит скучно, если все блоки в нем одинакового размера, ничего не выделяется и нет контраста;
- Страница с хорошо подобранными шрифтами и интересными цветовыми сочетаниями всегда будет казаться интересной и привлекать внимание пользователей.
Разберем те знания и навыки, которые помогут начинающему дизайнеру стать первоклассными специалистом.
Дизайнер располагает элементы на сайте так, чтобы страница выглядела цельной и не разваливалась. Он смотрит на взаиморасположение и расстояние между блоками, создает контраст, старается уменьшить беспорядок на странице и улучшить ее структуру.
Важно!
Пользователь легко ориентируется на сайте с хорошей версткой и быстро получает нужную информацию.
Чтобы сверстать страницу хорошо, можно пользоваться такими приемами:
- Группировать однородные элементы — ставить их ближе друг к другу, чтобы пользователю было легче воспринимать информацию.
- Создавать контраст с помощью шрифтов, цветов, размеров. Так сайт не выглядит однообразным и монотонным. С помощью контраста выделяют главное, управляют вниманием и делают так, чтобы текст было интересно читать.
- Пользоваться сеткой, чтобы выровнять элементы относительно друг друга, сделать страницу аккуратней.
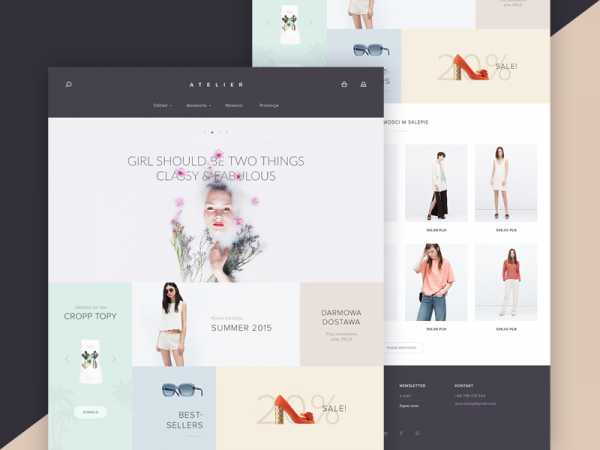
 Atelier: beauty store on Dribbble
Atelier: beauty store on DribbbleСтраницу, сверстанную с помощью таких базовых приемов, удобно и интересно читать, на ней видны логические связи между разными объектами и понятно, какую информацию изучать в первую очередь.
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.
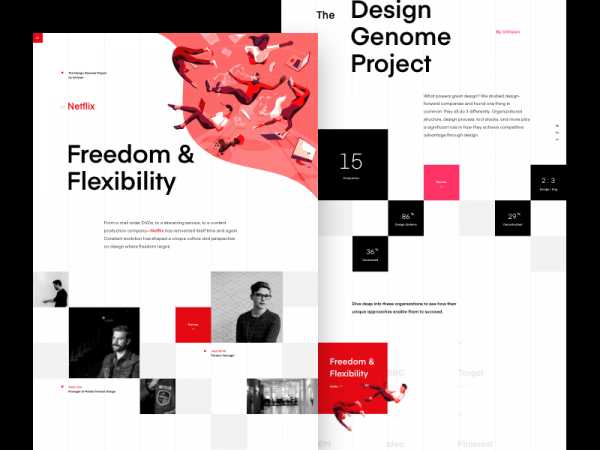
 The Design Genome Project by InVision
The Design Genome Project by InVisionСетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Знание типографики — один из основных навыков любого дизайнера, и не важно, создает ли он интерфейсы, делает макеты печатных газет или верстает плакаты.
Важно!
Типографика на странице тесно связана с другими элементами интерфейса, поэтому нужно правильно ей пользоваться.
Делать так, чтобы написанный текст хотелось прочитать. Искать хорошие шрифты, чтобы передать нужное настроение. Знать, чем отличаются кавычки-лапки от кавычек-елочек, что такое швейцарская красная строка.
Дизайнер, который разбирается в типографике:
- умеет правильно оформлять текст: ставит длинные тире, кавычки-елочки, а предлоги, союзы и короткие слова переносит на новую строку, чтобы они не висели в конце предыдущей;
- подбирает хороший шрифт, который легко читать;
- создает настроение на странице с помощью шрифтовой пары.
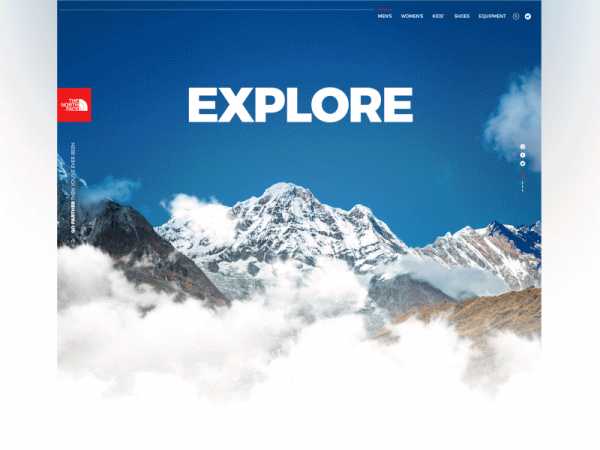
 Exploring The North Face on Dribbble
Exploring The North Face on DribbbleС помощью цвета дизайнер выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определенные действия.
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
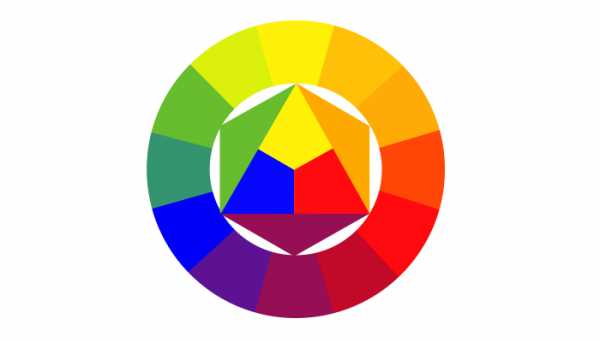
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — теплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.
 Цветовой круг Иоханнеса Иттена
Цветовой круг Иоханнеса ИттенаЦветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они взаимосвязаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например, для фона веб-страниц или баннеров.
- Комплементарная состоит из цветов, которые расположены напротив друг друга на цветовом круге. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.
На протяжении долгого времени сайты рисовали в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веб: Sketch, Figma или Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо работают даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся веб-дизайнеру:
- Axure — для проектирования сайта;
- Sketch, Figma или Adobe XD — для работы с графикой и создания макетов;
- Principle и Adobe XD — для создания анимированных прототипов сайтов и приложений;
- Zeplin — для передачи файлов разработчику;
- Adobe Illustrator — для создания иконок и логотипов, а также для работы с любой векторной графикой.
Помните, что программы — это один из инструментов дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, которая вам больше нравится.
Текст для дизайнера — это такой же инструмент, как форма, цвет и размер. Дизайнер должен уметь писать текст, чтобы создавать сайты, в которых есть смысл.
Полезное действие сайта или веб-приложения — привлечь, заинтересовать клиента или что-то продать.
Полезное действие будет выполняться, если и текст, и дизайн взаимосвязаны и дополняют друг друга.
Можно сделать красивый дизайн сайта, подобрать иллюстрации, но заполнить его текстом Lorem ipsum. Это значит, что дизайнер поработал над внешним видом сайта, но не думал над контентом в текстовых блоках. Скорее всего, такой сайт не будет выполнять свое полезное действие, потому что текст, который позже напишет редактор, будет оторван от дизайна.
Проверить, выполняет ли сайт полезное действие, можно с помощью простого приема. Закройте логотип компании и уберите фирменные цвета. Дизайн выполнен хорошо, если на основе текста и изображений можно понять, о чем этот сайт и чем занимается компания.
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Важно!
На основе этих знаний дизайнер поймет, как сделать продукт удобным и понятным для целевой аудитории.
Начинающим веб-дизайнерам нужно знать:
- какие типы сайтов существуют, чем отличается лендинг от интернет-магазина, как оформить блог или корпоративный портал;
- как создают персонажей пользователя и делают сценарии поведения;
- как расставлять акценты не для красоты, а для выделения важных блоков: кнопок, ссылок, цен, телефонов.
Полезно будет понимать, как из нарисованного макета создают работающий сайт, какие есть технические ограничения. Изучить на базовом уровне основы HTML и CSS. Будет легче общаться с технологами и верстальщиками, ставить им задачу и понимать, какие идеи нельзя реализовать с помощью кода.
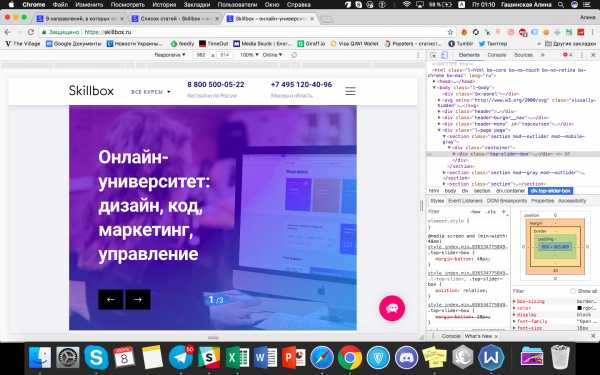
Простой способ узнать, как работает верстка, — познакомиться с кодом любого сайта с помощью веб-инспектора браузера.
 Веб-инспектор в Google Chrome
Веб-инспектор в Google ChromeДо этого мы говорили про навыки, которые непосредственно относятся к созданию новых проектов и их реализации. Но дизайнер работает не один и общается с заказчиками, с командой, с арт-директором, презентует свою работу.
Идеальный дизайнер умеет договариваться, правильно понимает задачу, обсуждает правки по макетам, четко планирует свое время и сдает работу в срок.
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания. Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Лучшие курсы на веб-дизайнера и обучение новичков с нуля
Добрый день, дорогой читатель!
Вы, наверное, заметили, как быстро развивается интернет, а ещё стремительней растёт потребность в квалифицированных сотрудниках. Поэтому вопрос, какое обучение или курсы на веб-дизайнера выбрать, стоит остро у многих фрилансеров, новичков и просто тех людей, которые желают стать подготовленными, незаменимыми и хорошо оплачиваемыми специалистами.
Наша задача состоит в том, чтобы максимально разобраться в этом вопросе. Дать минимум “воды” и максимум полезной информации.
Поехали!
В предыдущей статье мы с вами подробно говорили о профессии веб-дизайнера в целом и разобрали его главные задачи и умения. Теперь важно понять, где учиться этому искусству.
Три пути обучения веб-дизайну
На данный момент существует три самых популярных пути в освоении данной профессии.
Первый и самый распространённый – это выбрать из множества онлайн-курсов и тренингов подходящий именно вам и начать обучаться удалённо в интернете.
Второй вариант более сложный, но, тем не менее, имеет заслуженное право на существование – это обучение самостоятельно. Тут есть, где разгуляться: разнообразные книги, сайты, видеоуроки, блоги. Всё это есть в интернете и зачастую совершенно бесплатно. Приятный бонус – это доступно для каждого. Главное – наличие желания и времени.
Третий – поступить в университет или проходить оффлайн-курсы по месту жительства. Также можно обучаться и проходить стажировку рядом с опытным профессионалом.

Давайте подробней остановимся на обучении в интернете. Есть спрос, будет и предложение! Опытные веб-дизайнеры теперь зачастую занимаются педагогической деятельностью. Удалённое обучение этой профессии стало любимым делом многих талантливых людей.
Онлайн-курсы и тренинги
- Я – дизайнер PRO от Skillbox – 2 года обучения с гарантированным трудоустройством. Оплачивать можно через полгода обучения.
- “Дизайнер-фрилансер” – это уникальный бесплатный аудиокурс, который создали шесть успешных веб-дизайнеров, и они готовы поделиться с вами секретами успеха.
- Онлайн-курс “Основы веб-дизайна” – это ещё одна прекрасная возможность научиться основам web-дизайна.
- WAYUP – это не только сообщество свободных фрилансеров, но и платный коучинг, на котором вы сами выбираете сферу обучения. Возможно, вам интересно разрабатывать сайты или мобильные приложения, а может лучше и вовсе заняться вёрсткой. Также на сайте есть бесплатные мастер-классы, изучив которые, легче принимать решение по поводу обучения именно в этой компании.
- Учебный центр “Образование и карьера” научит всем тонкостям работы с сайтами: как создать, как подобрать дизайн, как создать графические элементы. Но самое впечатляющее то, что к концу обучения вы сможете запустить собственный сайт!
- Академия Лидогенерации – в этой академии учат работать с фотошопом, разрабатывать лендинги, а также другим полезным фишкам при работе с графикой.
- Палитра-School – это профессиональные курсы по веб-технологиям. Вы сами вправе выбирать, какой уровень больше всего подойдёт именно вам: базовый, продвинутый, а может и вовсе профессиональный.
Также существуют другие предложения в обучении на веб-дизайнера:
- центр образования онлайн Нетология;
- школа цифровых искусств Real Time School;
- британская высшая школа дизайна;
- образовательный IT-портал GeekBrains;
- центр компьютерного обучения “IT курс”.
Прохождения различных тренингов и курсов помогает в короткие сроки обзавестись самыми необходимыми навыками. Явными плюсами такого вида обучения являются строгая специализация и направленность. А также то, что во время обучения под руководством профессионалов вы создадите качественное портфолио. Благодаря которому с трудоустройством проблем не возникнет точно.

Вузы и школы web-дизайна
Как вы уже поняли, в интернете обучиться можно, выбор велик. Каждый имеет возможность найти себе достойного учителя. Но не стоит забывать, что ещё существует академическая система, которая предлагает нам изучать графический дизайн, а также специальные дисциплины по веб-дизайну.
Будем откровенны, классические методы уже сильно отстают от современных. А времени и сил понадобится значительно больше. Но все мы разные и для кого-то приятней находиться в обществе, чем просиживать днями в компании компьютера.
Поэтому давайте рассмотрим другие варианты:
- Московский государственный университет дизайна и технологии. Предоставляет различные курсы от веб-дизайна и флеш-анимации до вёрстки и дизайна полиграфических изданий. Эти курсы удобны тем, что их можно посещать в вечернее время, да и само обучение длиться всего шесть месяцев.
- Также есть вариант пополнить ряды студентов в Московском архитектурном институте или Санкт-Петербургском государственном университете. Да и в любом крупном городе найдётся вуз, где обучают интернет-технологиям.
Наряду с университетами стоят различные курсы:
- Учебный центр “IT-Курс” в Москве – замечательная альтернатива для тех, кто хочет общаться в реальности рука об руку с преподавателями и единомышленниками. На данных курсах готовят качественных профессионалов не только по веб-технологиям, но и по HTML-вёрстке.
- Школа web-дизайна для начинающих в Москве “Elizart” – это место подойдёт для людей, уровень знаний которых, ниже базового. Вас научат: работать с программой Adobe Photoshop, делать уникальный дизайн сайта, научат языкам HTML5 и CSS3, а также под руководством опытного преподавателя и группы поддержки помогут начать работать над реальным коммерческим проектом.
После окончания курсов не стоит рассчитывать на толпы заказчиков, важно понимать, что это всего лишь первая ступень на пути к успешной карьере!
Не забывайте слова Скотта Адамса: “Красиво сделанное, но глупое предложение пойдёт намного дальше, чем неудачно оформленная прекрасная идея”.
Самообучение
Мы с вами уже разобрали два типа обучения. А сейчас хочется немного рассказать о самостоятельном пути.
Основной плюс в том, что вам не нужно тратить деньги. Так как в интернете очень много бесплатной информации, уроков, курсов. Но в этом, казалось бы плюсе, кроется подвох – отсутствие ценности. Зачастую, чтобы был интерес учиться и добиваться результата, нужно за это платить. Ведь деньги, как известно, это отличный мотиватор.
Следующий нюанс в том, что обучение в одиночку может затянуться на неопределённое время. И никто, кроме вас самих, не даст гарантию положительного результата.
Мы все ценим своё время и силы, поэтому выбирать, где учиться это дело сугубо индивидуальное. Идеальный вариант, это совмещать самостоятельное обучение с прохождением курсов в интернете. Это гарантирует вам профессиональный рост и стабильное развитие.
Заключение
Вариантов масса. Если вы готовы учиться, познавать новое, то добро пожаловать в ряды высокооплачиваемых специалистов. А для того, чтобы о вас узнали, вам понадобится качественно составленное портфолио.
До скорой встречи! Всего вам доброго!
подпишись и начни получать лучшие статьи первым
ПодписатьсяПодписалось уже 6999 человек
iklife.ru
Где учиться профессии веб-дизайнер | Заработок в Интернете+
Здравствуйте, друзья! Если вы не знаете, где учиться профессии веб-дизайнер, то дочитайте статью до конца. Представляю вам школу веб-дизайна Максима Солдаткина. Сам Максим обучался профессии в нескольких заведениях. В том числе и в британской высшей школе дизайна. Работал с такими заказчиками как Яндекс, Visa, Lipton и другими. Создатель своей школы дизайна.
 Почему я здесь рекомендую эту школу? Дело в том, что Максим предлагает начать обучение бесплатно. Для этого он предоставляет вам доступ к двенадцати урокам и список лучших дизайн ресурсов. Я знаю, что данная профессия востребована и хорошо оплачиваема. Мне стало интересно и по традиции, прежде чем предложить обучение вам, я прошёл его сам.
Почему я здесь рекомендую эту школу? Дело в том, что Максим предлагает начать обучение бесплатно. Для этого он предоставляет вам доступ к двенадцати урокам и список лучших дизайн ресурсов. Я знаю, что данная профессия востребована и хорошо оплачиваема. Мне стало интересно и по традиции, прежде чем предложить обучение вам, я прошёл его сам.
Это невероятно круто! Никакой воды. Всё по делу. Высылается по одному уроку в день. Вместе с уроком даётся домашнее задание. В число уроков входит также и мастер класс. Кроме того, начиная с четвёртого (или третьего) урока, вам высылаются ссылки на другие бесплатные уроки. Поэтому уроков получается больше.
Что вы узнаете из курса
Вы узнаете как лучше работать веб-дизайнеру. Как заключать договора. Как работать удалённо. Все плюсы и минусы. И вы действительно освоите основные навыки профессии. Максим наглядно показывает как работать с программами, как делать макеты, а уже из макетов страницы для сайтов и классные лендинги. Вы сами всё это сделаете. Своими руками и своей головой.
Однако, должен вас предупредить, что для того чтобы учиться профессии веб-дизайнер с нуля требуются всё-таки базовые технические навыки владения компьютером. Также не будет лишним базовое умение работать с графическими и фото редакторами. Основная программа, которую предлагает использовать Максим имеет англоязычный интерфейс. Для меня это очень неудобно. Несмотря на то, что все действия он показывает подробно.
Вывод я делаю такой. Если вы хотите учиться профессии веб-дизайнер, если у вас имеются необходимые технические навыки, если хотите достойно зарабатывать в интернете, то это вам подойдёт. После прохождения бесплатного курса вы вполне сможете предлагать свои услуги на биржах фриланса. Если же вы пройдёте платное обучение, Максим гарантирует трудоустройство. И опять повторюсь. Мне обучение показалось сложным. Но это моё субъективное мнение. Если вам интересно и не страшно, то пробуйте. Тем более, что базовые знания вам дадут бесплатно. Для записи на обучение пройдите по этой ссылке.
На этом у меня всё. Всем хорошей учёбы и достойных заработков! До встречи!
work-in-internet.ru