- em, px, pt, cm, in…
- что это такое за язык разметки гипертекста
- Теги – что это такое, значение
- Базовая структура HTML документа | Основы современной вёрстки
- Понимание семантики — CSS-LIVE
- Элемент DOCTYPE. Что это такое и зачем он нужен : WEBCodius
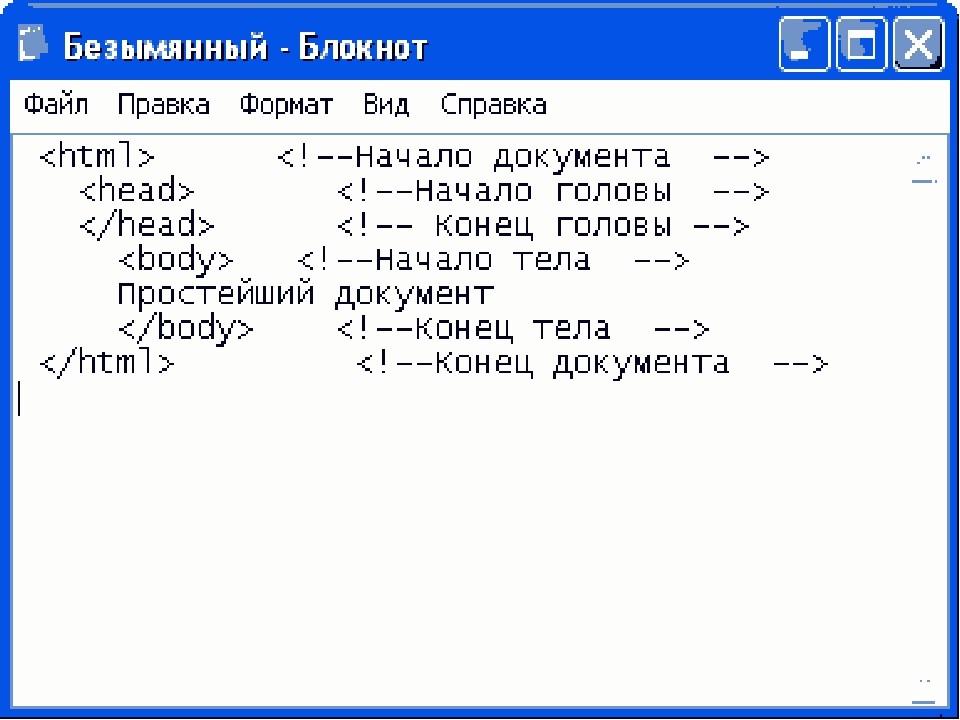
- Как научиться читать код сайта и зачем это нужно, если вы не программист
- HTML Tag »
- HTML-тегов — javatpoint
- ,
- ,
- ,
- ,
- , , , , , , , , , , , , , , , , , , и форма, ввод, текстовое поле, выбор, параметр, optgroup, кнопка, метка, набор полей и легенда Ниже приводится полный список тегов HTML с описанием, которые расположены в алфавитном порядке. Имя тега Описание Этот тег используется для добавления комментария к HTML-документу. Этот тег используется для указания версии HTML А Он называется тегом привязки и создает гиперссылку или ссылку. Определяет аббревиатуру фразы или более длинного слова. Определяет аббревиатуру слова. (не поддерживается в HTML5) Определяет контактную информацию автора статьи HTML Он определяет встроенный Java-апплет. (не поддерживается в HTML5) Тег в примере кода объявляет, что документ имеет тип HTML для веб-браузера.Тег содержит тег , который будет отображаться в верхней части веб-браузера, а также может содержать Javascript и другую информацию о метаданных для веб-страницы. Тег содержит отображаемую информацию в документе HTML, включает объявление тега заголовка и определяет новый тег абзаца . Хотя HTML-страница может отображаться без всех тегов, имеющих соответствующие закрывающие теги, она не считается правильно сформированным документом и может иметь ошибки отображения, если не закрыты все теги. Как HTML встраивает изображения? Интернет-браузеры предназначены для встраивания изображений в формате GIF, JPEG или PNG, причем последние версии браузеров также поддерживают для отображения одобренный W3C формат SVG. Код HTML предоставит ссылку на изображение, которое хранится на веб-сервере, вместе с размером и другой метаинформацией для правильного отображения изображения на веб-странице. Если изображение не может быть получено с веб-сервера, включается информация об альтернативном отображении, чтобы обеспечить отображение текста или альтернативную информацию для тех, кто не может просматривать изображения.Одним из распространенных тегов, используемых для отображения изображений в HTML-документах, является тег . Например, чтобы включить изображение в предыдущий пример, добавьте следующую строку HTML-кода между открывающим и закрывающим тегами : Код изображения попытается извлечь изображение и в качестве альтернативы отобразит текст «мое тестовое изображение» для конечного пользователя в случае, если изображение не может быть загружено для просмотра. Как HTML гиперссылка на веб-страницы? Один из наиболее часто используемых аспектов документов HTML - гиперссылки на другие веб-страницы или ресурсы в Интернете. Тег HTML, используемый для ссылки на другую страницу, - это тег привязки, . Между объявлением открывающего и закрывающего тега привязки вы включаете текст или изображение, которое будет связано с предоставленным вами веб-адресом. Например: наивысшие биты Этот оператор HTML отобразит слова «Top Bits», которые можно выбрать, чтобы открыть новое окно в вашем веб-браузере для отображения веб-страницы Top Bits.Атрибут href используется для предоставления URL-адреса ресурса, на который ссылается объявление тега привязки. Кто управляет определениями тегов HTML? Консорциум World Wide Web, или W3C, - это международное сообщество, в котором участвуют организации-члены, которые работают над разработкой и внедрением веб-стандартов. Распространенной проблемой на раннем этапе использования Интернета было отсутствие последовательных стандартов интерпретации и отображения веб-страниц. Это привело к нестабильному качеству для конечного пользователя и увеличению затрат отрасли на программирование страниц для нескольких веб-браузеров.Рабочая группа W3C HTML работает с промышленностью и академическими кругами, чтобы предоставить рекомендации по следующим версиям HTML (или XHTML), которые будут приняты в качестве международных стандартов и внедрены компаниями, производящими веб-браузеры. Что такое атрибуты в HTML В этом руководстве вы узнаете, как использовать атрибуты, чтобы придать больше смысла тегам HTML. Что такое атрибуты Атрибуты определяют дополнительные характеристики или свойства элемента, такие как ширина и высота изображения. Атрибуты всегда указываются в начальном теге (или открывающем теге) и обычно состоят из пар имя / значение, например name = "value" . Значения атрибутов всегда следует заключать в кавычки. Кроме того, для определенных элементов требуются некоторые атрибуты. Например, тег должен содержать атрибуты src и alt .Давайте посмотрим на несколько примеров использования атрибутов: Google HTML В приведенном выше примере src внутри тега является атрибутом, а путь к изображению - его значением.Точно так же href внутри тега является атрибутом, а предоставленная ссылка - его значением и так далее. Совет: Для заключения значений атрибутов в кавычки можно использовать как одинарные, так и двойные кавычки. Однако чаще всего используются двойные кавычки. В ситуациях, когда само значение атрибута содержит двойные кавычки, необходимо заключить значение в одинарные кавычки, например.g., значение = 'John "Williams" Jr.' В HTML5 есть несколько атрибутов, которые не состоят из пар имя / значение, а состоят только из имени. Такие атрибуты называются логическими атрибутами. Примеры некоторых часто используемых логических атрибутов: проверено , отключено , только чтение , требуется и т. Д. Вы узнаете обо всех этих элементах подробно в следующих главах. Примечание: значения атрибутов обычно нечувствительны к регистру, за исключением определенных значений атрибутов, таких как атрибуты id и class . Однако консорциум World Wide Web (W3C) рекомендует строчные буквы для значений атрибутов в своей спецификации. Атрибуты общего назначения Есть некоторые атрибуты, такие как id , title , class , style и т. Д.которые вы можете использовать в большинстве HTML-элементов. В следующем разделе описывается их использование. Атрибут id Атрибут id используется для присвоения уникального имени или идентификатора элементу в документе. Это упрощает выбор элемента с помощью CSS или JavaScript. Некоторое содержание Это абзац. Примечание: id элемента должен быть уникальным в пределах одного документа. Никакие два элемента в одном документе не могут иметь имена с одинаковым идентификатором id , и каждый элемент может иметь только один идентификатор id . Атрибут класса Как и атрибут id , атрибут class также используется для идентификации элементов.Но в отличие от id , атрибут class не обязательно должен быть уникальным в документе. Это означает, что вы можете применить один и тот же класс к нескольким элементам в документе, как показано в следующем примере: Некоторое содержание Это абзац. Совет: Поскольку класс может применяться к нескольким элементам, любые правила стиля, записанные для этого класса , будут применяться ко всем элементам, имеющим этот класс . Атрибут заголовка Атрибут title для используется для предоставления информационного текста об элементе или его содержимом. Попробуйте следующий пример, чтобы понять, как это на самом деле работает. W3C Совет: Значение атрибута title (т. Е. Текст заголовка) отображается в веб-браузерах как всплывающая подсказка, когда пользователь наводит курсор мыши на элемент. Атрибут стиля Атрибут стиля позволяет вам определять правила стилей CSS, такие как цвет, шрифт, граница и т. Д., Непосредственно внутри элемента. Давайте посмотрим на пример, чтобы увидеть, как это работает: Это абзац. Некоторое содержание Вы узнаете больше о стилизации элементов HTML в главе «Стили HTML». Атрибуты, которые мы обсуждали выше, также называются глобальными атрибутами. Дополнительные глобальные атрибуты см. В справочнике по глобальным атрибутам HTML5. Полный список атрибутов для каждого элемента HTML приведен в справочнике по тегу HTML5. Общее использование и определяющие особенности Возможно, вы слышали термин HTML раньше, но что на самом деле означает HTML? HTML - это аббревиатура, обозначающая язык разметки гипертекста. Языки разметки отличаются от языков программирования. В то время как языки программирования помогают нам изменять данные, мы используем языки разметки, чтобы определять, как элементы отображаются на веб-странице. HTML имеет простую текстовую структуру, которую легко освоить и понять новичкам. Вот пример: Заголовок страницы Заголовок Содержание Итак, для чего используется HTML? Веб-разработчики используют его для организации, форматирования и отображения содержимого веб-страницы. Читайте дальше, чтобы узнать больше о том, как работает HTML, как HTML5 улучшил его функциональность, и о различных профессиях, которые его используют. Как работает HTML? HTML обычно хранится в файлах с расширением .htm или .html. Веб-сайт может включать сотни или даже тысячи этих HTML-файлов, хранящихся в различных каталогах. Когда вы посещаете веб-страницу, ее сервер отправляет файлы HTML в ваш браузер. Затем ваш браузер считывает HTML-код в файлах и отображает его. Некоторые веб-приложения не используют статический HTML, а генерируют его в ответ на определенные действия на своих серверах. Мы также можем добавлять другие типы содержимого, например файлы CSS и JavaScript, изображения и видео, чтобы добавить дополнительные функции на веб-страницу.CSS позволяет нам добавлять стилистические элементы (например, цвета) на веб-страницу. JavaScript обеспечивает интерактивность. Вместе эти три языка составляют основу веб-разработки. Думайте об элементах HTML как о строительных блоках веб-страницы. Элементы определяются открывающими и закрывающими тегами и могут быть вложены в другие элементы. Веб-разработчики используют элементы для структурирования веб-страницы на разделы, заголовки и другие блоки содержимого. Вот пример: Заголовок Основное содержание Первый элемент списка Второй элемент списка В приведенном выше примере HTML первый элемент, который мы видим, - это , который обтекает другие элементы.Div - один из наиболее распространенных HTML-элементов, позволяющий легко разделить страницу на разделы. Например, если вы хотите создать два столбца на веб-странице, вы можете использовать элементы div для их определения. Вложенный в div, мы видим элемент . Элементы h2 определяют основной заголовок веб-страницы. Текст внутри заголовка обычно будет больше и жирнее, в зависимости от стилей, примененных к странице. Тег создает элемент абзаца.Обычно после элемента будет отступ, опять же, в зависимости от стилей. Наконец, мы видим несколько наборов вложенных элементов. Тег создает неупорядоченный список, который ничего не делает, пока вы не вложите в него хотя бы один набор элементов списка ( ). Браузер отобразит эти элементы примерно так: Первый элемент списка Второй элемент списка Перечисленные выше HTML-элементы являются одними из наиболее распространенных, но мы можем использовать другие для добавления изображений, таблиц и других элементов на веб-страницы. Что такое HTML5? HTML5 - последняя версия HTML. Обновление улучшило функциональность языка, позволяя использовать функции, для которых ранее требовалось дополнительное программное обеспечение, например плагины для браузера. Он также добавил возможность создавать приложения с использованием HTML, которые работают в автономном режиме. Вот некоторые из тегов, которые HTML5 добавил к языку: : тег видео позволяет разработчикам встраивать и транслировать видео из браузера без использования плагинов, таких как Flash или Silverlight . : аудиотег похож на видеотег в том, что вы можете использовать его для встраивания и потоковой передачи звуковых файлов из веб-браузера. : тег холста определяет раздел в HTML, используемый для рисования графики с использованием JavaScript. Он даже может обрабатывать 3D-графику и анимацию с помощью WebGL. : HTML5 также добавил новые теги для определения определенных разделов веб-страницы, например тег nav, который определяет элементы навигации. Перечисленные выше функции - это лишь некоторые из многих, реализованных в HTML5. Это было одно из самых больших изменений в определении языка, уступившее место современным динамическим веб-страницам. Для чего используется HTML? Теперь, когда мы понимаем теги и элементы HTML, а также обновления, внесенные HTML5, давайте подробнее рассмотрим, что может делать этот язык. Структурирование веб-страниц С помощью тегов и элементов мы можем определять заголовки, абзацы и другое содержимое веб-страницы. Браузеры поставляются со встроенной таблицей стилей, которая визуально различает эти элементы. Контент, окруженный тегами , будет иметь большой жирный шрифт и отдельную строку.Окружающий текст тегами сделает его полужирным и немного меньше, чем элементы и т. Д. Без этих тегов текст на веб-странице выглядел бы одинаково. Навигация в Интернете Навигация в Интернете была бы намного труднее без HTML. Представьте, что вам нужно вручную ввести URL-адрес каждой веб-страницы, которую вы хотите посетить. Это была бы наша реальность без якорных тегов. Теги привязки HTML позволяют нам связывать страницы друг с другом с помощью атрибута href.Вот пример: Google Как вы, наверное, догадались, приведенный выше фрагмент кода создает гиперссылку на Google. Вы также можете использовать гиперссылки для ссылки на определенный раздел веб-страницы. Встраивание изображений и видео HTML также позволяет не только встраивать изображения в веб-страницу, но также настраивать их ширину, высоту, положение и даже способ отображения. В прошлом разработчики использовали Flash для встраивания видео в веб-страницы.Но с добавлением в HTML5 тега в этом больше нет необходимости. Помимо встраивания видео, вы можете использовать другие атрибуты HTML для настройки элементов управления видео, временных меток, эскизов, автовоспроизведения и т. Д. Улучшение хранилища данных на стороне клиента и автономных возможностей HTML5 также улучшил автономные возможности языка. Веб-сайты используют файлы cookie для хранения данных о пользователях, которые могут быть извлечены позже, когда они повторно посещают сайт. Файлы cookie хорошо работают с небольшими данными, такими как токены аутентификации и имена пользователей, но добавление HTML5 localStorage и IndexDB позволило браузерам хранить более сложные данные. Кроме того, файлы кэша приложения и манифеста кэша, на которые можно ссылаться из HTML, позволяют пользователям просматривать веб-сайт в автономном режиме, сохраняя данные на компьютере пользователя. Это позволяет вашему веб-приложению продолжать работу, даже если соединение пользователя разрывается. Разработка игр Хотя вы не можете создавать видеоигры только с помощью HTML, элемент позволяет создавать видеоигры в вашем браузере с использованием CSS и JavaScript. Раньше это можно было сделать только с помощью Flash или Silverlight.Но с помощью современного HTML вы можете создавать как 2D-, так и 3D-игры, которые запускаются в вашем браузере. Взаимодействие с собственными API-интерфейсами Другая особенность HTML заключается в том, что он может взаимодействовать с вашей операционной системой, а не только с вашим веб-браузером. Эти функции позволяют перетаскивать файлы на веб-страницу, загружать их, просматривать видео в полноэкранном режиме и т. Д. В каких профессиях используется HTML? Как язык Интернета, каждый начинающий веб-разработчик должен знать HTML. Интерфейсные инженеры используют HTML (наряду с другими языками, такими как CSS и JavaScript) для разработки структуры и макета веб-страниц и приложений.Точно так же мобильные разработчики используют эти языки с такими фреймворками, как Ionic и React Native, для создания мобильных приложений. Back-end инженеры также должны хорошо владеть HTML. Даже несмотря на то, что другие языки в их технических стеках могут генерировать HTML для них, им все равно необходимо понимать структуру HTML, чтобы все работало гладко. Мы также используем HTML вне Интернета, например, во внутренних сетях и внутренних приложениях. Таким образом, даже если вы пишете код для автономных целей, вам все равно следует изучать HTML.Это может быть полезно даже для нетехнических команд, поскольку некоторые маркетологи используют его для блогов и электронных писем. Узнайте больше о HTML Вы можете узнать больше о HTML и его многочисленных применениях в нашем курсе Learn HTML. В этом курсе вы узнаете все, что вам нужно знать об основном синтаксисе HTML при создании своей первой веб-страницы. Если вы заинтересованы в карьере в области веб-разработки, ознакомьтесь с нашим планом карьеры Front-End Engineer. Мы научим вас создавать веб-приложения с использованием таких языков, как HTML, CSS и JavaScript, поможем разработать портфолио и подготовимся к будущим собеседованиям. Обязательно ли писать теги HEAD, BODY и HTML? Верно, что спецификации HTML разрешают опускать определенные теги в определенных случаях, но в целом это неразумно. Он имеет два эффекта - он усложняет спецификацию, что, в свою очередь, усложняет авторам браузеров написание правильных реализаций (как показано на примере IE, который ошибается). Это повышает вероятность ошибок браузера в этих частях спецификации. Как автор веб-сайта вы можете избежать этой проблемы, включив эти теги - поэтому, хотя в спецификации не сказано, что вы должны это делать, это снижает вероятность того, что что-то пойдет не так, что является хорошей инженерной практикой. Более того, в последней спецификации HTML 5.1 WG в настоящее время говорится (имейте в виду, что эта работа еще не завершена и может измениться). Начальный тег основного элемента может быть опущен, если элемент пуст, или если первая вещь внутри элемента body не является пробелом или комментарий, кроме случаев, когда первое, что находится внутри элемента body, - это мета, ссылка, скрипт, стиль или элемент шаблона. http://www.w3.org/html/wg/drafts/html/master/sections.html#the-body-element Это немного тонко.Вы можете опустить body и head, и тогда браузер определит, куда нужно вставить эти элементы. Это сопряжено с риском неявности, что может вызвать путаницу. Так это привет ... приводит к тому, что элемент сценария является дочерним по отношению к элементу body, но это привет приведет к тому, что тег скрипта будет дочерним по отношению к элементу head. Вы могли бы быть явным, сделав это привет , а затем в зависимости от того, что у вас будет первым, скрипт или h2, они оба предсказуемо появятся в элементе body. Это вещи, которые легко упустить из виду при рефакторинге и отладке кода. (скажем, например, у вас есть JS, который ищет 1-й элемент скрипта в теле - во втором фрагменте он перестанет работать). Как правило, всегда лучше откровенно говорить о вещах, чем оставлять их открытыми для интерпретации. В этом отношении XHTML лучше, потому что он заставляет вас полностью четко описывать структуру элементов в вашем коде, что делает его более простым и, следовательно, менее подверженным неправильной интерпретации. Так что да, вы можете опустить их и быть технически достоверными, но, как правило, поступать так неразумно. 1. Создание вашей первой страницы Глава 1. Создание вашей первой страницы Каждый веб-сайт представляет собой набор веб-страниц, поэтому неудивительно, что ваше путешествие по созданию законченного сайта начинается с здесь , с написание одной веб-страницы. Технически веб-страница - это особый тип документа, написанный на компьютерном языке, который называется HTML (это сокращение от HyperText Markup Language). Веб-страницы написаны для веб-браузеров - таких программ, как Internet Explorer, Google Chrome и Safari. У этих браузеров простая, но чрезвычайно важная задача: они читают HTML в документе веб-страницы и отображают идеально отформатированный результат, чтобы вы могли его прочитать. Эта глава познакомит вас с HTML. Вы увидите, как работает простая веб-страница, и узнаете, как создать свою собственную.На данный момент вы будете работать с веб-страницами, хранящимися на вашем компьютере, которые будут видны только вам. Позже, в главе 9, вы научитесь размещать веб-страницы в Интернете, чтобы их мог видеть любой, у кого есть подключение к Интернету. HTML: язык Интернета HTML - это единственный наиболее важный стандарт в веб-дизайне, и единственный, для которого абсолютно необходимо , если вы планируете создать веб-страницу. Каждая веб-страница написана в HTML. Неважно, содержит ли ваша страница серию записей в блоге, дюжину изображений вашего домашнего лемура или сильно отформатированный сценарий - скорее всего, если вы просматриваете его в браузере, это HTML-страница. HTML играет ключевую роль на веб-страницах: он сообщает браузерам, как отображать содержимое страницы, используя специальные инструкции, называемые тегами , которые сообщают браузеру, когда начинать абзац, выделять слово курсивом или отображать изображение. Чтобы создавать свои собственные веб-страницы, вам нужно научиться использовать это семейство тегов. HTML - настолько важный стандарт, что вы потратите значительную часть этой книги на изучение его функций, излишеств и случайных недостатков. Каждая создаваемая вами веб-страница будет настоящим HTML-документом. Примечание Стандарт HTML не имеет ничего общего с тем, как веб-браузер извлекает страницу в Интернете. Эта задача возложена на другой стандарт, называемый HTTP (протокол передачи гипертекста), который представляет собой коммуникационную технологию, позволяющую двум компьютерам обмениваться данными через Интернет. Если использовать аналогию с телефонным разговором, то телефонные провода представляют собой протокол HTTP, а пикантные сплетни, которыми вы обмениваетесь с тетей Мартой, являются документами HTML. Взлом Открытие файла HTML Внутри HTML-страница на самом деле представляет собой не что иное, как простой текстовый файл.Это означает, что исходный код каждой создаваемой веб-страницы будет полностью состоять из букв, цифр и нескольких специальных символов (например, пробелов, знаков препинания и всего остального, что вы можете заметить на клавиатуре). На рис. 1.1 представлен анализ обычного (и очень простого) HTML-документа. Вот один из секретов написания веб-страниц: вам не нужен действующий веб-сайт, чтобы создавать свои собственные веб-страницы. Это потому, что вы можете легко создавать и тестировать страницы, используя только свой компьютер. Фактически, вам даже не нужно подключение к Интернету.Единственные инструменты, которые вам понадобятся, - это базовый текстовый редактор и стандартный веб-браузер. Текстовый редактор позволяет вам создавать или редактировать HTML-файл (в окне, подобном тому, которое вы видите на Рисунке 1-1 внизу). Даже многие профессиональные веб-дизайнеры придерживаются простых инструментов для редактирования текста. Существует множество более изящных инструментов редактирования, разработанных специально для редактирования веб-сайтов, но на самом деле вам не нужно ни одного из них. И если вы начнете использовать их слишком рано, вы, скорее всего, в конечном итоге утонете в море дополнительных изысков и функций, прежде чем действительно поймете, как работает HTML. Рисунок 1-1. Каждый документ HTML на самом деле является обычным текстовым файлом. Вверху: веб-браузер отображает простой HTML-документ, демонстрируя все его великолепное форматирование. Внизу: но когда вы открываете тот же документ в текстовом редакторе, вы видите весь текст из исходного документа, а также несколько дополнительных фрагментов информации внутри угловых скобок . Эти HTML-теги передают информацию о структуре и форматировании документа. Тип используемого вами текстового редактора зависит от операционной системы вашего компьютера: Если у вас компьютер Windows, вы используете простой редактор Notepad.Переходим к следующему разделу. Если у вас компьютер Mac, вы можете использовать встроенный редактор TextEdit. Но сначала вам нужно внести коррективы, описанные ниже. Поклонникам Mac необходимо настроить способ работы TextEdit, потому что программа имеет «представление HTML», которое скрывает теги в файле HTML и вместо этого показывает отформатированную страницу. Такое поведение направлено на упрощение жизни новичков, но представляет серьезную опасность для всех, кто хочет написать настоящую веб-страницу.Чтобы избежать путаницы и убедиться, что вы пишете настоящий, необработанный HTML, вам необходимо отключить просмотр HTML. Вот как это сделать: Выберите TextEdit → Настройки . Откроется окно с вкладками параметров TextEdit (рис. 1-2). Рисунок 1-2. В окне настроек TextEdit есть две вкладки с настройками: «Новый документ» (слева) и «Открыть и сохранить» (справа). Щелкните «Новый документ», а затем в разделе «Формат» выберите «Обычный текст». Это указывает TextEdit начать вас с обычного неформатированного текста и отказаться от панели инструментов форматирования и линейки, которые в противном случае появлялись бы на экране, которые не имеют отношения к созданию файлов HTML. Нажмите «Открыть и сохранить» и включите первую опцию «Отображать файлы HTML как HTML-код вместо форматированного текста». Это указывает TextEdit, чтобы вы могли видеть (и редактировать) реальную разметку HTML, теги и все остальное, а не отформатированную версию страницы, как она будет отображаться в веб-браузере. Закройте окно настроек, а затем закройте TextEdit . Теперь, когда вы в следующий раз запустите TextEdit, вы начнете в режиме обычного текста, который использует каждый уважающий себя веб-разработчик. Как вы, несомненно, знаете, веб-браузер - это программа, которая позволяет вам переходить и отображать веб-страницы. Без браузеров Интернет все еще существовал бы, но вы не смогли бы его увидеть. Работа браузера на удивление проста - на самом деле, основная часть его работы состоит из двух задач.Во-первых, он запрашивает веб-страницы, что происходит, когда вы вводите адрес веб-сайта (например, www.google.com) или щелкаете ссылку на веб-странице. Браузер отправляет этот запрос на удаленный компьютер, который называется веб-сервером . Сервер, как правило, намного мощнее домашнего компьютера, поскольку ему необходимо одновременно обрабатывать несколько запросов браузера. Сервер принимает во внимание эти запросы и отправляет обратно содержимое желаемых веб-страниц. Когда браузер получает этот контент, он задействует свой второй навык, и отображает или отрисовывает веб-страницу.Технически это означает, что браузер преобразует обычный текст, который он получает от сервера, в отображаемый документ на основе инструкций по форматированию, встроенных в страницу. Конечным результатом является страница с богатой графикой, с разными шрифтами, цветами и ссылками. Рисунок 1-3 иллюстрирует этот процесс. Рисунок 1-3. Веб-браузер предназначен для очень хороших двух вещей: связываться с удаленными компьютерами, чтобы запросить веб-страницы, а затем отображать эти страницы на вашем компьютере. Хотя вы обычно запрашиваете браузер для загрузки страниц из Интернета, вы также можете использовать его для просмотра веб-страницы, хранящейся на вашем компьютере, что особенно удобно, когда вы тренируете свои навыки работы с HTML.Фактически, ваш компьютер уже знает, что файлы, заканчивающиеся на .htm или .html , содержат содержимое веб-страниц. Поэтому, если вы дважды щелкните один из этих файлов, ваш компьютер автоматически запустит веб-браузер. (Вы можете получить тот же результат, перетащив файл веб-страницы в уже открытое окно браузера.) Хотя обычным людям нужен только один веб-браузер, это хорошая идея для обучающихся веб-разработчиков (например, себя), чтобы ознакомиться с наиболее распространенными браузерами (см. рис. 1-4).Это потому, что при разработке своего веб-сайта вам необходимо подготовиться к работе с широкой аудиторией людей с разными браузерами. Чтобы ваши красивые страницы не выглядели странными, когда на них смотрят другие люди, вам следует протестировать свой сайт с использованием различных браузеров, размеров экрана и операционных систем. В следующем списке описаны самые популярные браузеры на сегодняшний день: Google Chrome - нынешний король веб-браузеров, несмотря на то, что это самый новый ребенок на рынке.Технически подкованным поклонникам Интернета нравятся его функции, такие как закладки, которые можно синхронизировать на разных компьютерах, и его невероятная скорость. Загрузите Google Chrome на www.google.com/chrome. Internet Explorer - это самый долговечный браузер и официальный стандарт во многих корпоративных и правительственных средах. Это также браузер, который предустановлен в Windows, поэтому его используют люди, не являющиеся техническими специалистами, если они не хотят (или не знают, как) устанавливать что-то новое.Даже горячие веб-дизайнеры должны проверять, понимает ли Internet Explorer их страницы, потому что даже старые версии IE, такие как IE 8, остаются популярными. Чтобы загрузить самую последнюю версию Internet Explorer, посетите www.microsoft.com/ie. Рисунок 1-4. Статистика использования браузера, которая оценивает процент людей, использующих каждый из основных браузеров, варьируется в зависимости от того, какие сайты вы изучаете и как подсчитываете посетителей, но на момент написания этой статьи это одна разумная оценка. (Текущую статистику использования браузера см. Http: // tinyurl.com / stats-browsers.) Firefox начал свою жизнь как современный ответ на Internet Explorer. Он по-прежнему впереди всех со своими невероятно гибкими надстройками , крошечными программами, которые другие люди разрабатывают для улучшения Firefox с дополнительными функциями, такими как уведомление веб-почты и эскизы сайтов, которые отображаются на странице результатов поиска. Лучше всего то, что армия программистов-добровольцев постоянно обновляет Firefox. Попробуйте Firefox на сайте www.mozilla.org / firefox. Safari - это браузер, разработанный Apple, который поставляется с текущими версиями операционной системы Mac OS. В таких продуктах Apple, как iPhone, iPad и iPod Touch, также используется браузер Safari (хотя и в мобильной версии, которая ведет себя немного иначе). Прекрасные люди в Apple создали воплощение Safari для компьютеров с Windows, но с тех пор отказались от него, сделав Safari доступным только для Apple. Откройте Safari по адресу www.apple.com/safari. Opera - это упрощенный и простой в установке браузер, который существует уже более десяти лет и служит противоядием от огромных размеров и бессмысленных излишеств Internet Explorer.В течение многих лет Opera сдерживала неприятная деталь: если вы хотели версию без рекламы, вам нужно было заплатить. Сегодня Opera бесплатна и не содержит рекламы, как и другие браузеры из этого списка. У него немного, но преданных последователей, но он занимает пятое место в рейтинге веб-браузеров. Ознакомьтесь с Opera на сайте www.opera.com. Учебное пособие: создание файла HTML Теперь, когда вы подготовили свою веб-кухню, вы готовы создать свою собственную веб-страницу. В этом руководстве вы создадите базовую страницу, показанную на рис. 1-1. Совет Как и во всех руководствах в этой книге, вы найдете решение для этого упражнения на сопутствующем сайте http://prosetech.com/web. Просто загляните в папку с названием Tutorial-1-1 (что означает «Глава 1, первое руководство», если вам интересно). Готовы начать? Вот что нужно сделать: Запустите текстовый редактор . На компьютере с Windows это Блокнот. Чтобы открыть Блокнот, нажмите кнопку «Пуск», введите «блокнот» и щелкните появившийся значок Блокнота. На Mac это TextEdit. Чтобы запустить его, перейдите в папку «Приложения» и дважды щелкните TextEdit. Когда вы загружаете текстовый редактор, он запускает вас с новым пустым документом, а это именно то, что вам нужно. Начните писать свой HTML-код . Эта задача немного сложна, потому что вы еще не знакомы со стандартом HTML. Погодите - до конца этой главы помощь будет готова. На данный момент вы можете использовать следующий очень простой фрагмент HTML.Просто введите его в том виде, в каком он выглядит: текст, косые черты, заостренные скобки и все остальное: United Popsicle Workers Union Мы боремся за ваши права. Технически в этом двухстрочном документе отсутствуют некоторые структурные детали, которые должны иметь уважающие себя веб-страницы. Однако любой браузер может прочитать этот фрагмент HTML и правильно интерпретировать то, что вы хотите: две строки форматированного текста, показанные на рис. 1-1 вверху. Когда вы закончите свою веб-страницу, выберите Файл → Сохранить . Это вызывает окно «Сохранить» или «Сохранить как», в котором вы вводите данные для вашего нового файла (рис. 1-5). Рисунок 1-5. Независимо от того, используете ли вы Блокнот (показан здесь) или TextEdit, в сохранении файла нет ничего сложного. Просто не забудьте включить «.htm» или «.html» в конце имени файла, чтобы идентифицировать его как документ HTML. Выберите место для сохранения файла и дайте ему имя popsicles.htm . Если вы не знаете, где хранить файл, пока можете сохранить его прямо на рабочем столе. Когда вы называете файл, убедитесь, что вы добавили расширение .htm или .html в конец имени файла. Например, используя имя popsicles.htm или popsicles.html , вы гарантируете, что ваш компьютер распознает ваш документ как файл HTML. Примечание для параноиков: нет разницы между файлами .htm и .html. Оба они на 100% одинаковы - текстовые файлы, содержащие HTML-контент. Примечание С технической точки зрения, вы можете использовать любое расширение файла, какое захотите.Однако использование .htm или .html избавляет от путаницы (вы сразу понимаете, что файл является веб-страницей) и помогает избежать распространенных проблем. Например, использование расширения файла .htm или .html гарантирует, что, когда вы дважды щелкните имя файла, ваш компьютер будет знать, что открыть его в веб-браузере, а не в какой-либо другой программе. Также важно использовать расширение .htm или .html, если вы планируете загружать файлы на веб-сервер; колючие серверы могут отказываться выдавать страницы с нестандартными расширениями файлов. При необходимости измените способ кодирования файла в текстовом редакторе на UTF-8 . Это стандарт TextEdit, поэтому пользователи Mac могут пропустить этот шаг. Но в Блокноте вам нужно выбрать UTF-8 в списке «Кодировка» в нижней части окна «Сохранить как». Ваша веб-страница будет работать, даже если вы не сделаете этого шага, но это гарантирует, что у вас не возникнет проблем, если вы используете специальные символы или другой язык на своей странице. Нажмите «Сохранить», чтобы сделать его официальным . Если вы используете TextEdit, программа может спросить, действительно ли вы хотите использовать .htm или .html расширение вместо .txt , стандартного текстового файла; нажмите "Использовать .htm". В Блокноте такой шаг не требуется. Однако на самом деле вы не увидите свои HTML-файлы в списке, если не выберете «Все файлы (*. *)» В поле «Сохранить как тип» (в котором изначально выбрано «Текстовые документы (* .txt)»). Чтобы просмотреть свою работу, откройте файл в браузере (рис. 1-6) . Если вы используете расширение .htm или .html, открыть страницу обычно так же просто, как дважды щелкнуть имя файла.Или вы можете перетащить файл веб-страницы в открытое окно браузера. Рисунок 1-6. Адресная строка браузера показывает, где на самом деле находится текущая веб-страница. Если в адресе вы видите «http: //», это значит, что он исходит от веб-сервера в Интернете (вверху). Если вы посмотрите на веб-страницу, которая находится на вашем собственном компьютере, вы увидите обычный адрес локального файла (посередине, показывающий расположение файла Windows в Internet Explorer), или вы увидите URL-адрес, который начинается с префикса «file: // / ”(Внизу, где показано расположение файла в Chrome). По окончании редактирования закройте текстовый редактор . В следующий раз, когда вы захотите изменить документ, просто запустите текстовый редактор, выберите «Файл» → «Открыть», а затем выберите нужный файл или перетащите его в уже открытое окно текстового редактора. Подсказка Вот уловка, которая поможет вам открыть HTML-файлы в спешке. Найдите свой файл, затем щелкните его правой кнопкой мыши (на Mac нажмите, удерживая клавишу Control), и выберите «Открыть с помощью». Откроется список программ, которые можно использовать для открытия файла.Щелкните Блокнот (или TextEdit) в списке, чтобы открыть новое окно текстового редактора и открыть HTML-файл одним махом. Если вы оставите окно веб-браузера открытым во время редактирования HTML-файла в текстовом редакторе, браузер сохранит старую версию вашего файла. Чтобы увидеть последние изменения, снова сохраните текстовый файл (выберите «Файл» → «Сохранить»), а затем обновите страницу в браузере (обычно это так же просто, как щелкнуть страницу правой кнопкой мыши и выбрать «Обновить» или «Обновить»). Просмотр HTML действующей веб-страницы Большинство текстовых редакторов не позволяют открывать веб-страницы в Интернете.Однако веб-браузеры – дают вам возможность заглянуть в необработанный HTML-код, который скрывается за любой веб-страницей. Если вы используете Internet Explorer, Chrome, Firefox или любой другой браузер, кроме Safari, вы можете использовать ярлык. После того, как вы перейдете на веб-страницу, которую хотите изучить, щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотр исходного кода» или «Просмотр исходного кода страницы» (точная формулировка зависит от браузера). Появится новое окно, показывающее необработанный HTML-код, лежащий в основе страницы. Если вы используете Safari на Mac, вам нужно перепрыгнуть через лишнюю петлю, чтобы увидеть HTML-код веб-страницы. Сначала включите меню «Разработка», выбрав Safari → «Настройки» → «Дополнительно», а затем установите флажок «Показать меню разработки в строке меню». Как только вы это сделаете, посетите страницу, которую хотите проанализировать, и выберите «Разработка» → «Показать исходный код страницы». Совет Firefox имеет удобную функцию, которая позволяет вам сосредоточиться на части HTML на сложной веб-странице. Просто выделите интересующий вас текст на самой странице, щелкните его правой кнопкой мыши и выберите «Просмотреть источник выделения». Большинство веб-страниц значительно сложнее, чем пример popsicles.htm , показанный на рис. 1-1, поэтому вам нужно пройти через гораздо больше HTML-тегов, когда вы смотрите на разметку веб-страницы. Вы также, вероятно, найдете густую чащу кода JavaScript, набитого вверху страницы, лишенного всех интервалов и почти невозможного для чтения. Но даже если разметка выглядит тарабарщиной, не паникуйте. К тому времени, когда вы дочитаете эту книгу, вы сможете просмотреть груду HTML-кода, чтобы найти интересующие вас фрагменты.Фактически, профессиональные веб-разработчики часто используют технику просмотра исходного кода, чтобы проверить работу своих конкурентов. Теперь, когда вы знаете, как просматривать существующие файлы HTML и создавать свои собственные, следующим шагом будет понимание того, что находится внутри среднего файла HTML. Все вращается вокруг одной концепции - тегов . HTML-теги - это инструкции по форматированию, которые сообщают браузеру, как преобразовать обычный текст во что-то визуально привлекательное. Если бы вы убрали все теги из HTML-документа, полученная страница состояла бы только из простого неформатированного текста. Тег можно узнать по угловым скобкам, двум специальным символам, которые выглядят следующим образом: . При создании тега вы вводите код HTML в скобках. Этот код предназначен только для обозревателя; веб-посетители никогда его не видят (если только они не используют команду «Просмотр исходного кода» для просмотра HTML-кода). По сути, код - это инструкция, которая передает браузеру информацию о том, как отформатировать следующий текст. Например, один простой тег - это тег , который означает «полужирный» (по соглашению имена тегов обычно пишутся в нижнем регистре).Когда браузер встречает этот тег, он включает полужирное форматирование, которое влияет на весь текст, следующий за тегом. Вот пример: Этот текст не полужирный. Этот текст выделен жирным шрифтом. Сам по себе тег недостаточно хорош; он известен как начальный тег , что означает, что он включает какой-либо эффект (в данном случае жирный шрифт). Вы объединяете большинство начальных тегов с совпадающим конечным тегом , который отключает эффект от . Конечный тег можно легко распознать. Они выглядят так же, как начальные теги, за исключением того, что начинаются с косой черты. Это означает, что они начинаются так . Пример включает два атрибута, разделенных пробелом.Каждый атрибут состоит из двух частей: имени (которое сообщает браузеру, что делает атрибут) и значения (часть информации, которую вы предоставляете). Имя первого атрибута - src , что является сокращением от слова «источник»; он сообщает браузеру, где взять нужное изображение. В этом примере значение атрибута src равно leepark.jpg , что является именем файла со снимком в голову Ли Пака. Имя второго атрибута - alt , что является сокращением от «альтернативного текста.Он сообщает браузеру, что вы хотите, чтобы он отображал текст, если он не может отображать изображение. Его значение - это текст, который вы хотите отобразить, в данном случае это «Lee Park Portrait». Как только вы разберетесь с элементом изображения, вы будете готовы использовать его в документе HTML. Просто разместите его там, где это имеет смысл, внутри или после существующего абзаца: Наймите меня! Я Ли Пак. Наймите меня в свою компанию, потому что моя работа вне пределов шепот . Мои навыки включают: Быстрый набор текста (почти 12 слов в минуту). Невероятная заточка карандашей. Изобретательное придумывание оправданий. Ведение переговоров с мирными офицерами. На рис. 1-15 показано, где именно заканчивается изображение. Рисунок 1-15.Вот веб-страница, на которой встроено изображение благодаря связывающей способности элемента изображения. Чтобы отобразить этот документ, веб-браузер выполняет отдельный запрос на получение файла изображения. В результате ваш браузер может отображать текст веб-страницы перед загрузкой изображения, в зависимости от того, сколько времени занимает загрузка (обычно это доли секунды). Примечание В главе 4 вы узнаете много других техник для веб-графики, в том числе о том, как изменять их размер и обтекать их текстом. 10 самых важных элементов (и еще несколько) Теперь вы достигли точки, когда вы можете создать базовый HTML-документ, и у вас уже есть несколько элементов за плечами. Вы знаете основы - все, что вам осталось, - это расширить свои знания, научившись использовать больше элементов. HTML имеет относительно небольшой набор элементов. Скорее всего, вы будете использовать менее 25 на регулярной основе. Это ключевая часть успеха HTML, потому что он делает HTML простым языком общего доступа, понятным каждому. Примечание Вы не можете определять свои собственные элементы и использовать их в документе HTML, потому что веб-браузеры не знают, как их интерпретировать. Некоторые элементы, такие как элемент , форматирующий абзац, важны для определения общей структуры страницы. Они называются блочными элементами . Блочные элементы получают дополнительное пространство - когда вы добавляете один на страницу, браузер начинает новую строку (отделяя этот блочный элемент от предыдущей). Браузер также добавляет новую строку в конец элемента блока, отделяя его от следующего элемента. Вы можете размещать блочные элементы непосредственно внутри раздела вашей веб-страницы или внутри другого блочного элемента. В Таблице 1-1 представлен краткий обзор некоторых из наиболее фундаментальных блочных элементов, некоторые из которых вы уже видели. Он также указывает, какие из них являются элементами контейнера, а какие - отдельными элементами. (Как вы узнали из статьи «Понимание элементов», элементы контейнера требуют начального и конечного тегов, но автономные элементы обходятся только одним тегом.) Вы более подробно изучите все эти элементы в главе 2. Таблица 1-1. Базовые блочные элементы. ЭЛЕМЕНТ НАИМЕНОВАНИЕ ТИП ЭЛЕМЕНТА ОПИСАНИЕ 7 26 Контейнер Как, вероятно, сказал вам учитель английского языка в средней школе, абзац является основной единицей для организации текста.Когда вы используете более одного элемента абзаца в строке, браузер вставляет пробел между двумя абзацами - чуть больше, чем полная пустая строка. , , ,
- ,
- ,
- Наймите меня!
em, px, pt, cm, in…
См. также оглавление со всеми советами.
На этой странице:
em, px, pt, cm, in…Указывать длину в CSS можно в разных единицах. Некоторые из них
пришли из типографской традиции, как пункт (pt)
и пика (pc), другие, напр. сантиметр (cm) и дюйм (in), знакомы нам в повседневном
обиходе. Есть и «волшебная» единица, придуманная специально для
CSS: px. Значит ли это, что для разных свойств нужны
разные единицы?
Нет, единицы измерения не имеют отношения к свойствам, но имеют прямое отношение к средствам отображения: экран или бумага.
Любые единицы измерения можно использовать где угодно. Свойство
со значением в пикселях (margin: 5px) также
допускает и значения в дюймах или сантиметрах (margin:
1.2in; margin: 0.5cm), и наоборот.
Но в целом для отображения на экране и для печати лучше использовать разные наборы единиц измерения. Советы по использованию единиц собраны в следующей таблице:
| Рекомендуются | Можно иногда | Не рекомендуются | |
|---|---|---|---|
| Экран | em, px, % | ex | pt, cm, mm, in, pc |
| Печать | em, cm, mm, in, pt, pc, % | px, ex |
Соотношение между абсолютными единицами таково: 1in = 2.54cm = 25.4mm = 72pt = 6pc
Если у вас есть под рукой линейка, можете проверить точность
своего устройства. Вот прямоугольник высотой 1 дюйм (2.54cm):
↑
↓
Так называемые абсолютные единицы (cm, mm, in, pt и pc) в CSS означают то же самое, что и везде, но только если
у устройства вывода достаточно высокое разрешение. На лазерном
принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов,
CSS этого не требует. И вправду, разные устройства и разные
реализации CSS норовят отобразить их по-разному. Лучше оставить эти
единицы для устройств высокого разрешения, в частности для печати.
На компьютерных экранах и мобильных устройствах может получиться
не то, что ожидалось.
На лазерном
принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов,
CSS этого не требует. И вправду, разные устройства и разные
реализации CSS норовят отобразить их по-разному. Лучше оставить эти
единицы для устройств высокого разрешения, в частности для печати.
На компьютерных экранах и мобильных устройствах может получиться
не то, что ожидалось.
В прошлом CSS требовал, чтобы абсолютные единицы отображались правильно даже на компьютерных экранах. Но поскольку неправильных реализаций было больше, чем правильных, и никаких улучшений не предвиделось, в 2011-м CSS отказался от этого требования. Сейчас абсолютные единицы обязаны работать правильно только при выводе на печать и на устройствах высокого разрешения.
CSS не уточняет, что именно понимается под «высоким
разрешением». Но так как у дешевых принтеров сегодня бывает
не менее 300 точек на дюйм, а у хороших экранов порядка 200 точек
на дюйм, граница, скорее всего, проходит где-то между этими
значениями.
Еще одна причина не использовать абсолютные единицы где-либо,
кроме печати: на разные экраны мы смотрим с разного расстояния.
1 сантиметр на экране настольного компьютера выглядит маленьким.
Но на мобильном экране прямо перед глазами — это много. Лучше
вместо них использовать относительные единицы, напр. em.
Единицы em и ex зависят от размера
шрифта и могут быть свои для каждого элемента в документе. Единица
em — просто размер шрифта. В элементе, которому
задан шрифт в 2in, 1em и означает эти 2in. Указание размеров
(напр., для отступов) в em означает, что они
задаются относительно шрифта, и какой бы ни был шрифт
у пользователя — крупный (напр. на большом экране) или мелкий
(напр. на мобильном устройстве), эти размеры останутся
пропорциональными. Объявления наподобие text-indent:
1.5em и margin: 1em в CSS крайне популярны.:max_bytes(150000):strip_icc():format(webp)/web-coding-463376515-5b91ade54cedfd002584b22b.jpg)
Единица ex используется нечасто. В ней выражаются
размеры, которые должны отсчитываться от x-высоты шрифта.
X-высота — это, грубо говоря, высота строчных букв вроде a, c, m, или o. У шрифтов
с одинаковым размером (и, соответственно, при одинаковом em) может быть огромная разбежка в размерах строчных букв,
и если важно, чтобы какая-то картинка, например, соответствовала
x-высоте, единица ex к вашим услугам.
Единица px в CSS волшебная. Она не связана
с текущим шрифтом, но и с физическими сантиметрами или дюймами
обычно тоже не связана. Единица
px определена как
что-то маленькое, но видимое, т.е. горизонтальную линию толщиной
1px можно было отобразить с четкими краями (без сглаживания). Что
считается четким, маленьким и видимым, зависит от устройства
и способа пользования им: держите ли вы его прямо перед глазами,
как мобильный телефон, на расстоянии вытянутой руки, как монитор,
или где-то на промежуточном расстоянии, как электронную книгу?
Поэтому px по определению не фиксированная длина,
а нечто, зависящее от типа устройства и его обычного использования.
Чтобы понять, почему единица px именно такая,
представьте ЭЛТ-монитор из 1990-х: наименьшая точка, которую он мог
отобразить, была размером примерно в 1/100 дюйма (0,25 мм) или чуть
больше. Свое название единица
px получила от тех
экранных пикселей.Нынешние устройства в принципе могут отображать и более мелкие
четкие точки (хотя их может быть трудно разглядеть без лупы).
Но документы из прошлого века, которые использовали px в CSS, независимо от устройства выглядят по-прежнему. Принтеры,
в особенности, могут отображать четко отображать линии гораздо
тоньше 1px, но даже на принтерах линия в 1px выглядит почти так же,
как выглядела бы на мониторе. Устройства меняются, но единица
px всегда выглядит одинаково.На самом деле CSS требует, чтобы 1px был точно
равен 1/96 дюйма при любом выводе на печать. В CSS считается, что
принтерам, в отличие от экранов, не нужны разные размеры для px, чтобы отображать четкие линии. Поэтому при печати
px не только одинаково выглядит независимо от устройства,
но и заведомо измеряется одной и той же величиной (совсем как
единицы
Поэтому при печати
px не только одинаково выглядит независимо от устройства,
но и заведомо измеряется одной и той же величиной (совсем как
единицы cm, pt, mm, in и pc, как
объяснялось выше).
CSS также определяет, что растровые изображения (напр.
фотографии) по умолчанию отображаются в масштабе 1 пиксель
изображения на 1px. Фотография разрешением 600 на 400 будет 600px
шириной и 400px высотой. Тем самым пиксели фотографии привязываются
не к пикселям устройства вывода (которые могут быть очень мелкими),
а к единицам px. Это позволяет точно совмещать
изображения с другими элементами документа, при условии, что
вы используете в своих стилях единицы px, а не pt, cm и т.д.
Используйте
em или px для шрифтовЕдиницы pt (пункт) and pc (пика)
CSS получил в наследство от печатного дела.
pt, пользуйтесь любой
единицей на свой выбор. Но есть хорошая причина
не использовать ни pt, ни других абсолютных
единиц, а использовать только em и px.Вот несколько линий разной толщины. Некоторые из них могут казаться четкими, но как минимум линии в 1px и 2px должны быть четкими и видимыми:
0.5pt, 1px, 1pt, 1.5px, 2px
Если первые четыре линии выглядят одинаковыми (либо линия в 0.5pt пропала), скорее всего вы видите это на мониторе, не способном отображать точки мельче 1px. Если линии выглядят возрастающими по толщине, скорее всего вы видите эту страницу на качественном экране или на бумаге. А если 1pt выглядит толще, чем 1.5px, то это скорее всего экран мобильного устройства
 перев.).
перев.).Волшебная единица CSS, px, часто бывает удачным
выбором, особенно если нужно выровнять текст с картинками, либо
просто потому, что что-либо толщиной 1px (или кратной 1px) заведомо
будет выглядеть четко.
Но размеры шрифтов еще лучше задавать в em. Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в em: h2
{font-size: 2.5em}, чтобы h2 был в 2½ раза крупнее
основного шрифта страницы.
Едиственное место, где можно использовать pt (либо cm или in) для размера
шрифтов — стили для печати, если нужно, чтобы напечатанный шрифт
был строго определенного размера. Но даже там чаще всего лучше
использовать размер шрифта по умолчанию.
Таким образом, единица px избавляет
от необходимости знать разрешение устройства. Независимо
от разрешения устройства вывода (96 dpi, 100 dpi, 220 dpi или
1800 dpi), длина, указанная в виде целого числа px,
всегда выглядит хорошо и везде достаточно похоже. Но что, если
мы хотим узнать разрешение устройства, например, чтобы
решить, можно ли использовать линию в 0.5px?
Выход — проверить разрешение с помощью медиавыражений.
Подробности о медиавыражениях — за рамками этой статьи, но вот
небольшой пример:
div.mybox { border: 2px solid }
@media (min-resolution: 2dppx) {
/* Media with 2 or more dots per px */
div.mybox { border: 1.5px solid }
}
Новые единицы измерения в CSS
Чтобы было еще проще писать стилевые правила, зависящие только
от размера шрифта по умолчанию, с 2013 года в CSS есть новая
единица: rem. Один rem (от «root em»,
т. е. «корневой em» или «em корневого элемента») — это размер шрифта
корневого элемента в документе. В отличие от
е. «корневой em» или «em корневого элемента») — это размер шрифта
корневого элемента в документе. В отличие от em,
который может быть для каждого элемента свой, rem для всего документа один и тот же. Например, чтобы задать
элементам P и h2 одинаковый внешний отступ слева, вот для сравнения
CSS-код до 2013 года:
p { margin-left: 1em }
h2 { font-size: 3em; margin-left: 0.333em }и новая версия:
p { margin-left: 1rem }
h2 { font-size: 3em; margin-left: 1rem }Благодаря другим новым единицам стало можно указывать размеры
относительно окна пользователя. Это vw и vh. Единица vw — 1/100 ширины окна, а vh — 1/100 его высоты. Еще есть vmin,
соответствующая меньшему из vw и vh.
И vmax (можете догадаться, что она делает).
Поскольку они новые, они еще работают не везде. Но к началу 2015
года многие браузеры уже их поддерживали.
что это такое за язык разметки гипертекста
Перед тем как начать говорить об истории и развитии языка HTML, давайте ответим на вопрос, что это такое и для чего он создан. HTML — это язык разметки гипертекста. И хотя от многих можно услышать, что это язык сетевого программирования, на самом деле это не так. Подчеркнем, что это формат разметки, который используется для того, чтобы сформировать веб-документ из контента разного типа.
История HTMLСтандарт SGMLИстория языка разметки HTML начинается в 1986 году, когда Международная организация по стандартизации приняла стандарт SGML, который давал возможность выстраивать системы разметки любых разновидностей текста. Цель создания этого языка заключалась в том, чтобы размеченный текст можно было просматривать и редактировать про помощи разных программ на различных платформах. SGML нельзя назвать готовой системой для разметки текста, поскольку она определяет только правила записи элементов разметки. Технология SGML оказала влияние на множество разработок в компьютерной среде, но сам язык не стал сильно распространен.
Технология SGML оказала влияние на множество разработок в компьютерной среде, но сам язык не стал сильно распространен.
Британский ученый Тим Бернерс Ли в 1991 году, взяв за основу SGML, разработал технологию передачи гипертекстовой информации через сеть интернет и назвал ее HTML, что значит Hyper Text Markup Language (язык разметки гипертекста).
Первое время HTML соответствовал всем особенностям идеологии языка SGML. Позднее, в 1993 году была разработана новая версия HTML, которая называлась HTML 1.2. В этой версии использовалось более сорока тегов, из которых три тега были не рекомендованы к применению, поскольку они указывали на физические параметры текстового документа, тем самым противореча принципам SGML. Но эта версия по-прежнему была ориентирована на структурную и логическую разметку документа, хотя некоторые теги все же отчасти показывали, как страница будет выглядеть физически.
Серьезные изменения технология HTML получила в 1995 году, когда разработкой этого языка занялась компания W3C, которая представила версию языка 2. 0, а позже и 3.0, ставшую настоящим прорывом. Современные версии HTML во многом основаны именно на третьей версии языка.
0, а позже и 3.0, ставшую настоящим прорывом. Современные версии HTML во многом основаны именно на третьей версии языка.
Основным элементом в этом языке разметки являются теги. Теги представляют собой парную (как правило) конструкцию, которая нужна для того, чтобы задать определенные свойства тексту либо каким-то другим информационным данным, находящимся внутри этой конструкции. К примеру, если в тексте мы вставим следующую конструкцию — [b]Я учу HTML [/b], то надпись «Я учу HTML» будет выделена жирным шрифтом. А если мы напишем текст, окружив его конструкцией [font color=»red»]…[/font], то получим текст красного цвета.
HTML редакторыА теперь поговорим о наиболее распространенных редакторах для работы с HTML.
Adobe Go Live CSЭто универсальная программа для профессионального создания и администрирования веб-сайтов. Удобство программ такого уровня заключается в том, что многие процессы в них автоматизированы, что существенно облегчает и ускоряет процесс работы с HTML-кодом. К примеру, благодаря функции интеллектуального поиска и замены можно легко и быстро заменить определенные теги либо атрибуты на нужных страницах. Также преимущество этого редактора заключается и в том, что он позволяет оптимизировать код, который составлен в других программах, удаляя излишние теги и пробелы.
К примеру, благодаря функции интеллектуального поиска и замены можно легко и быстро заменить определенные теги либо атрибуты на нужных страницах. Также преимущество этого редактора заключается и в том, что он позволяет оптимизировать код, который составлен в других программах, удаляя излишние теги и пробелы.
Это неплохой по функционалу текстовый редактор, применять который можно как улучшенную замену стандартного блокнота, а также использовать его как редактор для HTML-страниц. Он поддерживает работу с макросами, проверяет правильность кода и позволяет устанавливать дополнительные плагины. Это приложение особенно будет удобно для новичков, поскольку обладает очень простым и понятным управлением. При этом программа работает с хорошим быстродействием и затрачивает минимум ресурсов ПК.
AptanaЭто достаточно мощное средство для работы с CSS, HTML и JavaScript. Если установить дополнительные плагины, то этот редактор позволяет работать и с другими языками сетевого программирования. У этого приложения очень широкие функциональные возможности, которые позволяют как создавать небольшие лендинг-страницы, так и верстать более серьезные веб-проекты.
У этого приложения очень широкие функциональные возможности, которые позволяют как создавать небольшие лендинг-страницы, так и верстать более серьезные веб-проекты.
Теги – что это такое, значение
В общем понимании слова тег – это метка, размечающая и каталогизирующая информацию для облегчения процесса поиска.
Иными словами, теги – это ключевые слова, по которым можно легко найти нужный материал. Эти слова кратко описывают, о чем этот материал.
Каждый, наверное, замечал, когда в постах в социальных сетях в самом конце (а иногда и в начале или середине) пишется знак решетки #, а после него слово или фраза. Это и есть тег. А если быть точнее, то его разновидность – хештег.
Оставив такую метку в своем посте, другие пользователи смогут легко найти его по данному слову. Достаточно кликнуть по точно такому же хештегу в другой записи или ввести слово в поиске социальной сети.
Но теги применяются не только в социальных сетях. Их также используют программисты для разметки веб-страниц (вы, наверное, слышали о так называемых HTML-тегах) или для каталогизации музыки (здесь роль тега будет исполнять жанр, альбом и т. д.).
Их также используют программисты для разметки веб-страниц (вы, наверное, слышали о так называемых HTML-тегах) или для каталогизации музыки (здесь роль тега будет исполнять жанр, альбом и т. д.).
Немного истории
Чтобы лучше понять, что означает тег, давайте поговорим немного о его появлении.
Впервые теги возникли во времена, когда люди стали активно использовать интернет для общения и обмена информацией. А если быть точнее, то это были первые зачатки того, что мы называем тегами.
Тогда еще не было социальных сетей. Люди общались на форумах. Общение происходило на разные темы, и каждая из них пользовалась своей популярностью. В тот момент большой надобности в тегах еще не было. Форумы ограничивались лишь разделами, темами и подтемами. Сейчас картина выглядит примерно также.
Но когда в Сети стали появляться первые файлообменники и торрент-трекеры, разработчики поняли, что ограничиваться лишь одними темами и подтемами невозможно. Нужен более мощный инструмент для структурирования данных. Тогда и появились категории – первые прототипы тегов.
Нужен более мощный инструмент для структурирования данных. Тогда и появились категории – первые прототипы тегов.
Со временем, а именно с появлением социальных сетей, одних лишь категорий стало недостаточно, и появились теги в том виде, в котором мы привыкли их видеть сегодня.
Сегодня теги активно используются именно в социальных сетях. Они позволяют крайне быстро найти нужную информацию по хештегам, оставленным в постах, комментариях или под фото/видео.
Сегодня даже некоторые файлообменники отказываются от использования категорий в пользу системы tags.
Навигация с помощью тегов
Зачастую, просматривая тот или иной материал на страницах веб-ресурса или читая ту или иную статью, вы можете заметить отдельное поле с названием «Метки» или «Теги», в котором расположены слова и фразы, так или иначе связанные с содержимым просматриваемой страницы.
Эти метки еще называются ключевыми словами. Они характеризуют содержимое страницы и позволяют понять, о чем написано в статье, что изображено на фото или что содержится в видео.
Они характеризуют содержимое страницы и позволяют понять, о чем написано в статье, что изображено на фото или что содержится в видео.
Даже сегодня, зайдя на YouTube, под некоторыми роликами, в описании можно найти большой перечень ключевых слов, несмотря на то, что «Ютуб» уже давно использует #хештеги. Авторы оставляют их для того, чтобы видео можно было найти по как можно большему числу запросов.
Главное преимущество тегов заключается в том, что они являются не простым текстом, а гиперссылками. Если кликнуть по какому-либо слову, можно увидеть полный список материалов, содержащих такой же тег.
И зачастую веб-мастера создают отдельный блок на сайте с так называемым облаком тегов. В нем отображены все или только наиболее популярные теги, кликнув по которым можно найти соответствующий материал.
Иногда в таком облаке теги имеют разные размеры. Чем больше размер слова, тем большее количество раз его использовали. И, соответственно, маленький размер слова говорит о том, что его употребляют реже.
И, соответственно, маленький размер слова говорит о том, что его употребляют реже.
Задавая теги, веб-мастер облегчает пользователям навигацию по сайту. Метки в основном применяют на крупных ресурсах, когда процесс навигации и поиска нужной информации может затрудниться из-за большого количество материала.
Теги в HTML
Несмотря на то, что теги, используемые в HTML, и теги, употребляемые для навигации по сайту, разные, они призваны решать один и те же задачи, а именно размечать информацию.
В случае с HTML-программированием теги призваны размечать веб-страницу. Поставив тот или иной тег в коде сайта, вы показываете браузеру, как именно необходимо отобразить тот или иной элемент.
Например, вам необходимо написать заголовок для своей статьи. Во-первых, он должен отличаться от всего остального текста визуально (это осуществляется при помощи CSS-стилей), а во-вторых, сам браузер должен понимать, что это заголовок, а не простой текст. Для этого вам необходимо заключить его в тег <h2>.
Для этого вам необходимо заключить его в тег <h2>.
Помимо <h2>, в HTML-языке есть множество различных тегов, которые выполняют ту или иную функцию.
С точки зрения простого посетителя сайта теги, размечающие страницы веб-ресурсов, не имеют практического применения. Он их не видит, он не может с ними взаимодействовать. HTML-теги больше предназначены для браузеров (чтобы те корректно отображали информацию) и для поисковых систем (чтобы те знали, о чем страница, и показывали при соответствующих запросах в поиске).
Например, тег <Title> и вовсе ничего не отображает. Его содержимое скрыто от людей. Но зато его видят поисковые роботы и учитывают указанную в нем информацию при ранжировании страниц.
Все теги для разметки веб-страниц заключены в треугольные скобки. Именно по ним браузер и определяет, что это tag, и в зависимости от его содержимого совершает те или иные действия.
HTML-теги обычно представлены двумя элементами: открывающим и закрывающим. Например, <h2> … </h2>. Но есть и такие, которые состоят только из закрывающего тега. Иногда содержимое может помещаться между открывающим и закрывающим тегами, а иногда внутри треугольных скобок.
Например, <h2> … </h2>. Но есть и такие, которые состоят только из закрывающего тега. Иногда содержимое может помещаться между открывающим и закрывающим тегами, а иногда внутри треугольных скобок.
Как видите, HTML-теги – это довольно обширная тема. Ее необходимо изучать отдельно и одной статьи для этого будет недостаточно.
Теги в музыке
Еще один вид тегов – это музыкальные tags. Они содержат в себе всю важную и не очень важную информацию о треке:
Порой неправильно указанные теги могут привести к тому, что при воспроизведении аудиозаписи вместо корректного названия будут отображаться непонятные символы.
Обычно это происходит при редактировании тегов. А редактируют их часто, так как сегодня к авторским правам относятся довольно внимательно. Причем тут авторские права? Да все просто.
Зачастую авторы известных песен блокируют к ним доступ на всех ресурсах. Причины могут быть разными, вдаваться в подробности не станем. Так вот, чтобы найти все свои песни в интернете, как раз и используются прописанные в них теги. Ну а те, кто занимается распространением недоступной музыки, переписывают теги специально, чтобы аудиофайлы нельзя было найти. Вот и получается, что порой вместо названий нам предлагаются непонятные символы.
Как видите, даже в музыке теги используются в качестве ключевых слов для дальнейшего поиска композиций. Но иногда, помимо текстовых, в аудиозаписях можно услышать и голосовые теги. Особенно часто это встречается в рэп-композициях. Исполнитель представляет себя, людей, причастных к созданию трека, иногда может дать дополнительную информацию (например, кому посвящается) и т. д.
Социальные сети
Ну и наиболее распространенное применение теги нашли в социальных сетях. Там они позволяют связывать информацию и посты, опубликованные разными пользователями.
Теги активно используются в следующих соцсетях:
Но порой в социальных сетях замечается злоупотребление хештегами. Люди начинают использовать их не для обозначения важной информации или для того, чтобы другие смогли по заданным ключевым словам найти пост. Они просто добавляют их, причем в больших количествах, тем самым замусоривая пост.
Конечно, в большинстве случаев по таким тегам никто информацию не ищет. Но в соцсетях есть и другие примеры, где хештегам нашли отличное применение.
Например, известный паблик или личность устраивает конкурс. Что-то наподобие «Оставьте такой-то комментарий, самый интересный и креативный выиграет приз». Чтобы не запутаться во множестве различных комментариев, автор просит подписчиков помечать комментарии определенным хештегом (например, #конкурс). В дальнейшем, когда будут подводиться итоги конкурса, автор легко сможет отфильтровать все комментарии, оставив только нужные.
Также, если пользователя интересует определенная новость, помеченная уникальным тегом (например, #выборы2018), нажав на него или введя его в поиск, он сможет найти все посты на эту тему.
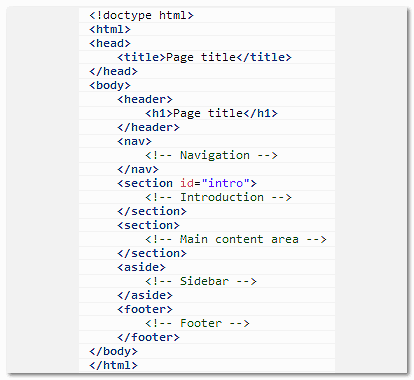
Базовая структура HTML документа | Основы современной вёрстки
Как театр начинается с вешалки, так и любой HTML-документ начинается с базовой структуры. Она включает в себя теги, которые есть в любом HTML-файле. Эти теги и служебная информация нужны браузеру для корректного отображения информации.
Взглянем на базовую структуру любого HTML-документа:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
</body>
</html>
Этот набор кажется не очень большим, но браузеру он сообщает множество полезной информации. В этом уроке разберёмся с каждой строчкой этой структуры.
DOCTYPE
Первая конструкция в любом HTML-документе — элемент DOCTYPE. Он не относится к тегам и никаким образом не может отображаться на странице. Его задача — указать браузеру, какой стандарт HTML используется в этом документе. Сейчас это везде стандарт HTML5. Записывается он следующим образом:
<!DOCTYPE html>
С приходом стандарта HTML5 элемент DOCTYPE немного упростился. Если вы встретитесь с сайтами, созданными пять-десять лет назад, то сможете увидеть совершенно другие записи. Они были больше и напрямую влияли на то, как браузер обработает информацию. Неправильное указание элемента DOCTYPE могло привести к некорректному отображению. Сейчас такой проблемы нет, поэтому вы можете без всяких опасений использовать конструкцию, которая указана в данном уроке. Использование старых значений DOCTYPE необходимо только при разработке с поддержкой очень старых браузеров.
Парный тег html
Тег <html></html> является основой основ. Именно внутри него располагается вся информация. Благодаря этому тегу браузер понимает, где начинается контент, который необходимо обработать как HTML.
Важной частью тега html является наличие атрибута lang. В нём указывается язык, на котором отображается веб-страница. С помощью этого атрибута браузеры могут корректно считать множество специфичных символов, которые присутствуют в разных языках. Помимо этого, атрибут lang начинает использоваться и в CSS, с которым вы познакомитесь в следующих уроках. В новых стандартах CSS появляются свойства, которые опираются на данный атрибут. Например, позволяют корректно переводить слова в тексте.
В качестве значения атрибут lang принимает знакомые всем сокращения языков. Для русского — ru, для английского — en, для немецкого — de.
Парный тег head
Тег служит для хранения служебной информации. Здесь возможны самые разные сочетания тегов, которые подсказывают браузеру название страницы, описание, ключевые слова и так далее. Такая информация называется метаинформацией. В современном вебе она отвечает не только за служебную информацию для браузера, но и активно используется при продвижении сайта. Поисковые системы считывают всю эту информацию и на основе множества алгоритмов определяют место сайта при разных поисковых запросах.
Любые данные, которые указаны внутри тега head, не видны при отображении страницы в браузере. Это значит, что нет необходимости располагать там информацию, которая предназначена для отображения.
Хоть различной информации внутри head может быть множество, в этом уроке разберём несколько основных тегов, которые пригодятся при создании любой веб-страницы:
Метаинформация
Метатег <meta>. Он принимает множество разных атрибутов, с которыми вы познакомитесь при создании своих сайтов. В настоящее время важным является метатег <meta> с атрибутом charset. Он позволяет установить кодировку документа.
Кодировка — таблица символов. В ней каждый символ имеет уникальный код, благодаря чему программы, в том числе и браузеры, могут одинаково отображать один и тот же текст. У разных пользователей может стоять различная кодировка по умолчанию. Это приводит к тому, что у некоторых пользователей текст может отображаться в виде «кракозябр», хотя у вас он будет отображаться правильно. Универсальной кодировкой, которая содержит большинство необходимых символов из разных языков является кодировка UTF-8. Именно её рекомендуется устанавливать в качестве значения атрибута charset. Теперь браузер будет отображать все символы именно в этой кодировке.
<meta charset="UTF-8">
Заголовок страницы
На любом веб-сайте вы можете заметить заголовок, который отображается на вкладке вашего браузера. Например, на странице курса «Основы современной вёрстки» вкладка в браузере Google Chrome выглядит следующим образом:
Для указания заголовка страницы используется специальный парный тег <title></title>, внутри которого указывается нужная информация.
<title>Моя первая страница</title>
Тело документа
После тега head в документе указывается парный тег <body></body>, который является «телом» всей страницы. Именно здесь размещается вся информация, которая будет выведена на странице.
Используем один из примеров прошлого урока и добавим все недостающие теги.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
Чтобы полностью соответствовать всем стандартам HTML, добавим необходимую базовую структуру документа.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
</body>
</html>
Хоть данный набор и является основным, но на самом деле браузеры могут обработать HTML-информацию и без базовой структуры документа. Но не стоит отдавать всё на откуп браузеру. Он постарается автоматически обернуть контент в body, добавит современный DOCTYPE, но при этом нет уверенности в том, что всё это он добавит корректно.
Дополнительное задание
Создайте страницу, используя примеры из прошлого урока. Добавьте все необходимые теги, которые определяют базовую структуру документа.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Понимание семантики — CSS-LIVE
Перевод статьи Understanding semantics с сайта tink.uk, опубликовано на css-live.ru с разрешения автора — Леони Уотсон.
Слово «семантический» уже слилось с веб-разработкой. Мы произносим «семантический код» и «семантика» элемента, но что это значит на самом деле и почему так важно?
Слово семантика происходит от французского «semantique» — «несопоставимый». А в английском у него есть три значения:
- значение слов или что-то, к нему относящееся;
- код, предназначенный для отражения структуры и смысла;
- мелкие или незначительные детали.
Нам подходит второе определение. У семантического кода есть структура и значение, и оба они по-своему важны.
Структура
При написании HTML мы задаём структуру контента. Определяем всякие абзацы, списки, таблицы и заголовки. Писать семантический код — значит уметь подобрать правильный элемент для определения нужной структуры. Совместимость от этого тоже выигрывает.
У каждого элемента есть свои общепризнанные значение и функция. Например, тег <p> отвечает за абзац статического текста, элемент <a> — интерактивный и может загрузить новый ресурс. Не будь оно общепризнанным, браузеры не смогли бы определить оформление и функциональность по умолчанию для многих элементов.
Смысл
HTML также задёт смысл контента. У большинства HTML-элементов есть неявная роль, определяющая назначение элемента. Например, неявная роль элемента <a> — «ссылка», у <img> — «графика» или «изображение», а у <header> — это «баннер».
Демонстрации
Разные API доступности, поддерживаемые платформой, могут распознавать эти роли, а вспомогательные технологии вроде инструментов распознавания речи и скринридеров пользуются ими.
<a href="http://tink.uk">Tink UK</a>
Пример HTML-контента выше распознаётся скринридером, как ссылка на этот сайт. Скринридер видит, что роль элемента «ссылка», берёт её текстовое содержание, даёт ссылке доступное имя, и после преобразует эту информацию в синтетическую речь. Вот демо HTML-ссылки в скринридере, показывающее, как используется эта информация.
Сравните это с псевдоссылкой в коде ниже.
<span>Tink UK</span>
Для браузера это не ссылка, поэтому он не предоставляет никакого ожидаемого поведения (оформление как у ссылки предоставляется с помощью CSS). Элемент <span> семантически нейтральный, поэтому у него нет неявной роли, полезной в этом контексте. Это демо псевдоссылки в скринридере показывает недостающую информацию.
Можно использовать JavaScript, ARIA и CSS, чтобы восполнить недостающую семантическкую информацию и предоставить некоторое (но не всё) оформление и поведение, связанное с элементом <a>. Это требует гораздо больше кода и усилий, и обычно приводит к крайне хрупкой реализации по сравнению со стандартным HTML-элементом для ссылки.
Поэтому семантика HTML имеет двоякое значение: она дает нам единообразное понимание структуры контента и стандартное поведение, а также делает смысл и назначение контента понятным для всех. А самое главное, при правильном использовании HTML нам всё это даётся даром.
P.S. Это тоже может быть интересно:
Элемент DOCTYPE. Что это такое и зачем он нужен : WEBCodius
Приветствую Вас, уважаемые читатели! Сегодня короткий материал о специальном теге doctype. В статье вы узнаете что такое doctype, зачем он нужен и какие бывают версии html-документов.
В любом правильном html-документе, первым элементом в коде идет специальная директива <!DOCTYPE>.
Что такое DOCTYPE и зачем он нужен
Элемент <!doctype> — DTD (document type definition, описание типа документа) указывает тип документа, который используется при написании html кода. Это непарный тег, который должен стоять самым первым в коде каждой страницы вашего сайта.
Директива doctype необходима, чтобы браузер понимал как обрабатывать текущую веб-страничку, так как существует несколько версий языка HTML, а еще имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), который похож на HTML, но различается с ним по синтаксису.
Поэтому если вы хотите, чтобы ваш сайт отображался одинаково красиво и ровно во всех популярных браузерах, то обязательно указывайте эту директиву с версией языка html, которую вы используете. Причем doctype следует указывать с общепринятыми правилами.
Если вы будете пользоваться неполным тегом DOCTYPE, устаревшим его видом, или вообще забудете про него, то браузер перейдет в хитрый режим уловок — quirks mode. И возможно странички вашего сайта отобразятся правильно в каких-то браузерах, но не факт, что они будут выглядеть также аккуратно в других популярных браузерах.
Основные типы документов
Ниже приведены основные типы документов:
| DOCTYPE | Описание |
| HTML 4.01 | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> | Строгий синтаксис HTML |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | Переходный синтаксис HTML |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> | В HTML-документе применяются фреймы |
| HTML 5 | |
| <!DOCTYPE html> | |
| XHTML 1.0 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | Строгий синтаксис XHTML |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> | Переходный синтаксис XHTML |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> | XHTML-документе применяются фреймы |
| XHTML 1.1 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> | |
Пример использования doctype для HTML5:
<!DOCTYPE html>
<html>
<head>
<title>Страничка на HTML5</title>
</head>
<body>
<p>Содержимое странички</p>
</body>
</html>
При выборе вида doctype следует иметь ввиду, что если вы пишите свой сайт в одном doctype, то не рекомендуется менять его в будущем на какой-то другой, так как скорей всего возникнут проблемы с правильным отображением сайта в различных браузерах, так как со сменой doctype вы поменяете правила обработки тегов браузерами.
Таким образом указав doctype вы указываете браузерам по каким правилам обрабатывать ваш html-код. Если же doctype не указать, то соответственно различные браузеры будут интерпретировать ваши теги по разному и следовательно отображение вашего сайта в некоторых браузерах скорей всего будет не корректным.
Какой doctype использовать?
Выбрать какой doctype использовать стало проще с выходом последней версии HTML5. Так как doctype html5 включает в себя правила предыдущих версий и возможность работы с тегами html4.
Поэтому при выборе вида doctype я рекомендую выбирать пятую версию html и в первой строчке своих страничек ставить:
<!DOCTYPE html>
Вывод
Подведем итоги:
- DOCTYPE — это элемент, который указывает тип документа и определяет правила по, которым браузер будет обрабатывать ваш html-код;
- элемент doctype всегда должен быть размещен в первой строчке документа;
- всегда указывайте doctype, иначе ваши странички могут отображаться некорректно;
- если не знаете какой doctype использовать, указывайте doctype html5: <!doctype html>.
На этом все, желаю вам успехов! До новых встреч!
Как научиться читать код сайта и зачем это нужно, если вы не программист
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
- Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
HTML Tag »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее- Элемент
- Структура HTML-документа до и после HTML5 — вот что изменилось
- Что делает
HTML Tag? - Элемент
используется для обозначения содержимого веб-страницы, которое относится к центральной теме этой страницы или приложения. Он должен включать контент, который является уникальным для этой страницы, и не должен включать контент, который дублируется на нескольких веб-страницах, например верхние и нижние колонтитулы и основные элементы навигации. - Дисплей
- встроенный
- Использование
- семантический | структурный
Структурирование вашего HTML-документа
Элемент
— это структурный и семантический элемент, определяющий основной раздел страницы, на котором отображается содержимое. Подобные элементы включают , который обозначает статью в файле HTML, и