- Считается ли HTML языком программирования?
- Язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
- Коды языков | htmlbook.ru
- Язык программирования html
- Что такое HTML | Язык разметки HTML
- Какой язык программирования выбрать?
- JavaScript (JS) – что это такое за язык программирования
- Почему HTML не является языком программирования, Бен Роми — iSchool
- Почему HTML не является языком программирования?
- Язык разметки гипертекста — определение HTML
- HTML | Определение и факты
- Какой язык программирования в основном используется в Интернете? | Малый бизнес
- HTML (язык гипертекстовой разметки) Определение
- HTML | Введение — GeeksforGeeks
Считается ли HTML языком программирования?
Я думаю, что этот вопрос не требует объяснений, но мне интересно, относится ли HTML к языку программирования (очевидно, что «L» означает язык).
Причина для запроса-это больше pragmatic—I’m, собирающий резюме, и не хочу выглядеть дураком, перечисляя такие вещи, как HTML и XML под языками, но не могу понять, как их классифицировать.
htmlПоделиться Источник Unknown 28 сентября 2008 в 04:00
15 ответов
468
Нет, HTML — это не язык программирования. «M» означает «Markup». Как правило, язык программирования позволяет описать какой-то процесс выполнения чего-то, в то время как HTML-это способ добавления контекста и структуры к тексту.
Если вы хотите добавить больше алфавитного супа в свой CV, не классифицируйте их вообще.
HTML настолько распространен, что я ожидаю, что почти любой специалист по технологиям уже знает его (хотя и не такие вещи, как CSS и так далее), поэтому вы можете подумать о том, чтобы не перечислять каждый инициализм, с которым вы когда-либо сталкивались. Я склонен считать CVs перечисление слишком многих вещей подозрительным, поэтому я задаю больше вопросов, чтобы отсеять вещи, которые не должны быть перечислены. 🙂
Однако, если ваш опыт HTML включает в себя серьезные вещи веб-дизайна, включая Ajax, JavaScript и так далее, вы можете поговорить о них в своем разделе «Experience».
Поделиться brian d foy 28 сентября 2008 в 04:01
67
Да, декларативный язык программирования.
Вы действительно хотите перечислить самые важные вещи, которые вы знаете, которые относятся к работе, на которую вы претендуете, в вашем резюме. Если вы перечисляете ASP.NET, но не перечисляете HTML, даже если это несколько очевидно, есть много менеджеров и/или типов HR, которые будут предполагать, что вы не знаете HTML, так как он не указан. Со мной такое уже случалось.
Обновление — некоторые говорят, что это не язык программирования, и вы можете не согласиться со мной в этом, но независимо от резюме это IS язык программирования. Вы получаете HR типов, просматривающих ваше резюме еще до того, как менеджер по найму его увидит. Если менеджер говорит, что вам нужно знать HTML, и это не указано в разделе ‘programming languages’, то человек HR может игнорировать вас, думая, что вы этого не знаете, потому что этого нет в списке.
Обновление 6-8-2012: любая инструкция, которая говорит компьютеру что-то сделать, является языком программирования. Так что даже после всех этих лет я все еще стою на своем ответе.
Поделиться Chris Pietschmann 28 сентября 2008 в 04:01
46
Нет, ключ находится в М — это язык Markup .
Поделиться Jonny Buchanan 28 сентября 2008 в 04:01
23
В какой-то степени Крис Pietschmann является правильным. SQL не является полным по Тьюрингу (по крайней мере, без хранимых процедур), но люди будут перечислять его как язык, TeX является полным по Тьюрингу, но большинство людей считают его языком markup.
Сказав это: если вы просто претендуете на работу, а не спорите с формальной логикой, я бы просто перечислил их все как технологии. Такие вещи, как .NET, не являются языками, но, вероятно, также будут перечислены.
Поделиться Martin Beckett 28 сентября 2008 в 04:16
14
‘M’ означает ‘Markup’. Это ‘Markup Language’, а не язык программирования. Некоторые люди не согласятся с этим, но мое мнение таково, что если ему не хватает логических конструкций (условное ветвление, итерация и т. д.), то это не совсем язык программирования.
Что касается резюме, я бы предложил поместить HTML и XML в раздел, подобный ‘Technologies’. Обычно у меня есть такой раздел, где я перечисляю такие вещи, как программное обеспечение для контроля версий, OS, для которых я разработал, системы сборки и т. д.
Поделиться Mark Roddy 28 сентября 2008 в 04:04
13
Если вы собираетесь сказать, что HTML-это язык программирования, то вы можете также включить такие вещи, как документы word, поскольку они тоже основаны на ML или ‘Markup Language’.
Итак, нет, HTML-это не язык программирования. По этой причине он называется «markup».
Проще говоря — HTML определяет содержание!
Поделиться houston 12 ноября 2010 в 16:40
13
Я думаю, что это не совсем язык программирования, но именно то, что говорит его название: язык markup. Мы не можем программировать, используя только pure, HTML. Но просто комментируйте, как представить контент.
Но если вы рассматриваете программирование как акт указания компьютеру, как представить содержимое, то это язык программирования.
Поделиться paulosuzart 28 сентября 2008 в 04:02
11
В классе продвинутых языков программирования, который я посещал в колледже, у нас было то, что я считаю довольно хорошим определением «языка программирования»: язык программирования-это любой (формальный) язык, способный выражать все вычислимые функции, что подразумевает тезис Черча-Тьюринга -это набор всех вычислимых функций Тьюринга.
По этому определению, нет, HTML не является языком программирования, даже декларативным. Это, как объяснили другие, язык markup.
Но люди, просматривающие ваше резюме, вполне могут не заботиться о таком формальном различии. Я бы последовал хорошему совету других и перечислил его в разделе типа «Technologies».
Поделиться Michael Ekstrand 26 марта 2010 в 19:38
10
Я думаю, что это определенно имеет свое место в резюме. Знание HTML ценно, и там действительно есть много чего знать, что касается проблем кроссбраузерной совместимости и стандартов, которым следует следовать.
Я бы не стал перечислять HTML под «programming languages» рядом с C# или что-то в этом роде, но стоит отметить ваш опыт.
Поделиться sledgebox 28 сентября 2008 в 04:11
7
Я могу обойти эту проблему, не имея раздела «programming languages» в моем резюме. Вместо этого я обозначаю его просто как «languages», а в конце ставлю HTML и CSS. Я бы предпочел сделать жизнь проще для рецензента, чтобы он мог видеть, соответствует ли моя проверка всем их требованиям.
Вместо этого я обозначаю его просто как «languages», а в конце ставлю HTML и CSS. Я бы предпочел сделать жизнь проще для рецензента, чтобы он мог видеть, соответствует ли моя проверка всем их требованиям.
Только дураки будут игнорировать кандидата, потому что он или она указал HTML под «languages» вместо какой-то другой метки, тем более что нет отраслевого стандарта. А кто хочет работать на дураков?
Поделиться David 01 апреля 2009 в 08:40
7
Нет — в IT существует большое предубеждение против веб-дизайна; но в этом случае программисты «real» находятся на довольно твердой почве.
Если вы много работали над веб-дизайном, вы, вероятно, сделали что-то JavaScript, поэтому вы можете записать это под ‘programming languages’; если вы хотите также перечислить HTML, то я согласен с ответом, который предлагает «Technologies».
Но если вы не нацелены на агентов, которые пытаются поставить галочки вместо того, чтобы найти вам хорошую работу, голый список вещей, которые вы использовали, на самом деле не выглядит так уж хорошо. Вам лучше перечислить проекты, над которыми вы работали, и подробно описать технологии, которые вы использовали в каждом из них; это показывает, что у вас есть реальный опыт их использования, а не просто то, что вы знаете некоторые модные слова.
Вам лучше перечислить проекты, над которыми вы работали, и подробно описать технологии, которые вы использовали в каждом из них; это показывает, что у вас есть реальный опыт их использования, а не просто то, что вы знаете некоторые модные слова.
Поделиться Simon 09 октября 2008 в 07:56
5
Ну, L-это язык, но он не подразумевает язык программирования. В конце концов, английский или французский тоже (естественные) языки! 😉
Как было сказано выше, поместите их в вспомогательный раздел, технология кажется хорошим термином.
(Смотрю на свое собственное резюме, которое давно не обновлялось) Я сделал раздел только что названный «Languages», так что я не могу ошибиться… :-Д
Я поставил «(X)HTML и CSS, XML/DTD/Schema и SVG» в конце раздела, четко разделив их.
На французском языке у меня есть раздел «Langages» (программирование и markup) и еще один «Langues» (French/English). в английской версии, я назвал оба в «Languages», что теперь, когда я думаю об этом, неуклюже, хотя контекст проясняет это. Я должен найти лучшую формулировку.
в английской версии, я назвал оба в «Languages», что теперь, когда я думаю об этом, неуклюже, хотя контекст проясняет это. Я должен найти лучшую формулировку.
Поделиться PhiLho 28 сентября 2008 в 08:54
4
HTML никоим образом не является языком программирования.
Языки программирования имеют дело с »proccessing functions» и т. д. HTML просто имеет дело с визуальным интерфейсом веб-страницы, где фактическое Программирование обрабатывает процесс обработки. Например, PHP.
Если кто-то действительно знает Программирование, я действительно не могу понять, как люди могут ошибочно принять HTML за настоящий язык программирования.
Поделиться Unknown 30 сентября 2008 в 01:11
3
В вербовочных терминах, побывав по обе стороны баррикад, обязательно поставьте HTML под ‘programming languages’, а может быть, и более безопасно под ‘technologies’
Да, мы все знаем, что это язык Markup, а не язык программирования. но а) кадровые агентства не знают и не заботятся, и Б) работодатели не знают и не заботятся. Действительно.
но а) кадровые агентства не знают и не заботятся, и Б) работодатели не знают и не заботятся. Действительно.
А указание на их невежество только навредит вам. А технари, которые в конце концов увидят ваш CV, будут благодарны за кандидата, который слышал о HTML, и не будут беспокоиться о таксономии.
Честно говоря, это не проблема.
Поделиться CJM 21 октября 2009 в 22:44
0
Перечислите это в разделе Технологии или что-то в этом роде. Я бы просто оставил это, если бы был на вашем месте, поскольку вполне ожидаемо, что вы знаете HTML и XML на данный момент.
Поделиться Jon 28 сентября 2008 в 04:02
Похожие вопросы:
Является ли XSLT функциональным языком программирования?
Несколько вопросов о функциональных языках программирования заставили меня задуматься о том, является ли XSLT функциональным языком программирования. Если нет, то какие функции отсутствуют? Сократил…
Если нет, то какие функции отсутствуют? Сократил…
Критерии для определения того, является ли он языком программирования
Каковы критерии или основные функции, необходимые для того, чтобы сказать, что X или Y является (или не является ) языком программирования? Я немного почитал ( считается ли HTML языком…
Является ли Javascript функциональным языком программирования?
Только потому, что функции являются объектами первого класса, существуют функции closures и более высокого порядка, заслуживает ли Javascript называться функциональным языком программирования?…
В чем разница между языком программирования и языком сценариев?
Возможные Дубликаты : What’s разница между a “script” и an “application”? Когда язык считается языком сценариев? В чем разница между языком ядра веб-приложения и языком…
Что подразумевается под фреймворком, языком программирования и языком сценариев?
Что подразумевается под фреймворком, языком программирования и языком сценариев?
Является ли R интерпретируемым или компилируемым языком программирования?
Является ли R интерпретируемым или компилируемым языком программирования?
Является ли Javascript языком программирования?
Поскольку V8 компилирует JavaScript в ассемблер, можем ли мы сказать, что в среде Chrome JavaScript больше не является языком сценариев,а языком программирования? V8 компилирует исходный код. ..
..
В чем разница между C языком программирования и C языком программирования под linux?
В чем разница между C языком программирования и C языком программирования под Linux? Является ли синтаксис одинаковым в обоих случаях? Или разница только в том, когда вы выполняете программу?
Является ли HTML5 языком программирования?
В настоящее время мы можем использовать HTML5 для создания приложений, как в android, в firefox os, iPhone, Blackberry и других. Но я слышал, что HTML-это язык Markup, а не для программирования….
Считается ли C++ языком программирования фон Неймана?
Термин языки фон Неймана применяется к языкам программирования, вычислительная модель которых основана на компьютерной архитектуре фон Неймана . Считается ли C++ языком фон Неймана, или если это не…
Язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
Интерфейсы сайтов и веб-приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript. Содержание каждой страницы сайта определяется HTML-кодом, визуализация и оформление — содержанием таблицы стилей CSS, а поведение интерфейса — скриптами JavaScript.
Содержание каждой страницы сайта определяется HTML-кодом, визуализация и оформление — содержанием таблицы стилей CSS, а поведение интерфейса — скриптами JavaScript.
Кроме HTML, CSS и JS в современной фронтэнд-разработке никаких других языков не используется. Специалист, который занимается разработкой на этих технологиях называется фронтендерами (frontend-developer), а разработчики, использующие только HTML и CSS (возможно, с минимумом готовых JS-скриптов), — просто верстальщиками.
HTML и CSS
HTML и CSS — это основа любого сайта. От их корректности зависит качество отображения сайта в различных браузерах (Internet Explorer, Google Chrome, Mozilla Firefox, Safari, Opera) и на различных устройствах (ПК, планшеты, смартфоны). Валидность и семантичность HTML кода также определяет качество сайта с точки зрения поисковых систем.
Говоря про HTML и CSS нельзя не упомянуть фреймворки, которые упрощают верстку — Twitter Bootstrap, Bulma, MaterialUI, Zubr Foundation, html5boilerplate и blueprint. Эти фреймворки содержат в себе сетку для макетов, хорошую типографику, готовые контролы (кнопки, элементы формы) и многое другое.
Эти фреймворки содержат в себе сетку для макетов, хорошую типографику, готовые контролы (кнопки, элементы формы) и многое другое.
Для CSS существует несколько препроцессоров, расширяющих возможности языка, например, LESS и SASS. Благодаря им упрощается разработка и сопровождение больших проектов, так как возможности использования функций, переменных и примесей существенно снижают повторения в коде и позволяю повторно использовать многие участки кода.
JavaScript
Клиентский язык программирования JavaScript используется при разработке интерфейсов сайтов, делая их более отзывчивыми и динамичными. На JavaScript реализуется большая часть тех красивых эффектов, которые мы видим на современных сайтах (фотогалереи, слайдшоу, интерфейсы на вкладках и т.д.). Еще одним из популярных типов использования JS является AJAX — технология, позволяющая без перезагрузки страницы отправлять на сервер команды и/или получать оттуда данные и встраивать их в страницу.
Говоря про JavaScript нельзя не упомянуть популярную библиотеку написанную на нем — это jQuery. Её использование в проектах позволяет создавать интерактивные сценарии поведения интерфейса достаточно быстро и просто. Также на базе jQuery написано много готовых компонентов, позволяющих встроить нужный функционал путём копирования и вставки нескольких строк кода. Но при этом сложные интерфейсы на jQuery обычно очень тяжело сопровождать.
Её использование в проектах позволяет создавать интерактивные сценарии поведения интерфейса достаточно быстро и просто. Также на базе jQuery написано много готовых компонентов, позволяющих встроить нужный функционал путём копирования и вставки нескольких строк кода. Но при этом сложные интерфейсы на jQuery обычно очень тяжело сопровождать.
JS-разработка сложных интерфейсов обычно строится вокруг более продвинутых библиотек и фреймворков — React, Vue, Angular, MobX и Redux. Они позволяют создавать очень интерактивные интерфейсы так, что кодовая база остаётся сопровождаемой.
Браузеры поддерживают работу только с JavaScript, но существуют также языки, позволяющие писать код на них, а потом преобразовывать написанное в JS. Из них стоит отметить наиболее популярные — TypeScript, Dart и Kotlin.
Adobe Flash
Позволяет создавать эффектную анимацию и сложные интерактивные сервисы, но не всегда у пользователей установлен нужный плагин, на части устройств (iOS, например) Flash не поддерживается вовсе, поисковые системы также не понимают Flash. Именно поэтому на сегодняшний день Flash практически полностью вытеснен более современными решениями на JavaScript и HTML5.
Именно поэтому на сегодняшний день Flash практически полностью вытеснен более современными решениями на JavaScript и HTML5.
Коды языков | htmlbook.ru
Коды языков | htmlbook.ru Код языка применяется для атрибутов, задающих язык, на котором написан весь документ или отдельные его блоки. В HTML язык обычно задается через атрибут lang.
В табл. 1 приведены некоторые распространенные языки и их коды, которые используются в качестве значений.
| Язык | Код |
|---|---|
| Абхазский | ab |
| Азербайджанский | az |
| Аймарский | ay |
| Албанский | sq |
| Английский | en |
| Американский английский | en-us |
| Арабский | ar |
| Армянский | hy |
| Ассамский | as |
| Африкаанс | af |
| Башкирский | ba |
| Белорусский | be |
| Бенгальский | bn |
| Болгарский | bg |
| Бретонский | br |
| Валлийский | cy |
| Венгерский | hu |
| Вьетнамский | vi |
| Галисийский | gl |
| Голландский | nl |
| Греческий | el |
| Грузинский | ka |
| Гуарани | gn |
| Датский | da |
| Зулу | zu |
| Иврит | iw |
| Идиш | ji |
| Индонезийский | in |
| Интерлингва (искусственный язык) | ia |
| Ирландский | ga |
| Исландский | is |
| Испанский | es |
| Итальянский | it |
| Казахский | kk |
| Камбоджийский | km |
| Каталанский | ca |
| Кашмирский | ks |
| Кечуа | qu |
| Киргизский | ky |
| Китайский | zh |
| Корейский | ko |
| Корсиканский | co |
| Курдский | ku |
| Лаосский | lo |
| Латвийский, латышский | lv |
| Латынь | la |
| Литовский | lt |
| Малагасийский | mg |
| Малайский | ms |
| Мальтийский | mt |
| Маори | mi |
| Македонский | mk |
| Молдавский | mo |
| Монгольский | mn |
| Науру | na |
| Немецкий | de |
| Непальский | ne |
| Норвежский | no |
| Пенджаби | pa |
| Персидский | fa |
| Польский | pl |
| Португальский | pt |
| Пуштунский | ps |
| Ретороманский | rm |
| Румынский | ro |
| Русский | ru |
| Самоанский | sm |
| Санскрит | sa |
| Сербский | sr |
| Словацкий | sk |
| Словенский | sl |
| Сомали | so |
| Суахили | sw |
| Суданский | su |
| Тагальский | tl |
| Таджикский | tg |
| Тайский | th |
| Тамильский | ta |
| Татарский | tt |
| Тибетский | bo |
| Тонга | to |
| Турецкий | tr |
| Туркменский | tk |
| Узбекский | uz |
| Украинский | uk |
| Урду | ur |
| Фиджи | fj |
| Финский | fi |
| Французский | fr |
| Фризский | fy |
| Хауса | ha |
| Хинди | hi |
| Хорватский | hr |
| Чешский | cs |
| Шведский | sv |
| Эсперанто (искусственный язык) | eo |
| Эстонский | et |
| Яванский | jw |
| Японский | ja |
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook. ru использует Друпал хостинг it-patrol
ru использует Друпал хостинг it-patrol© 2002–2021 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
Язык программирования html
Определение 1
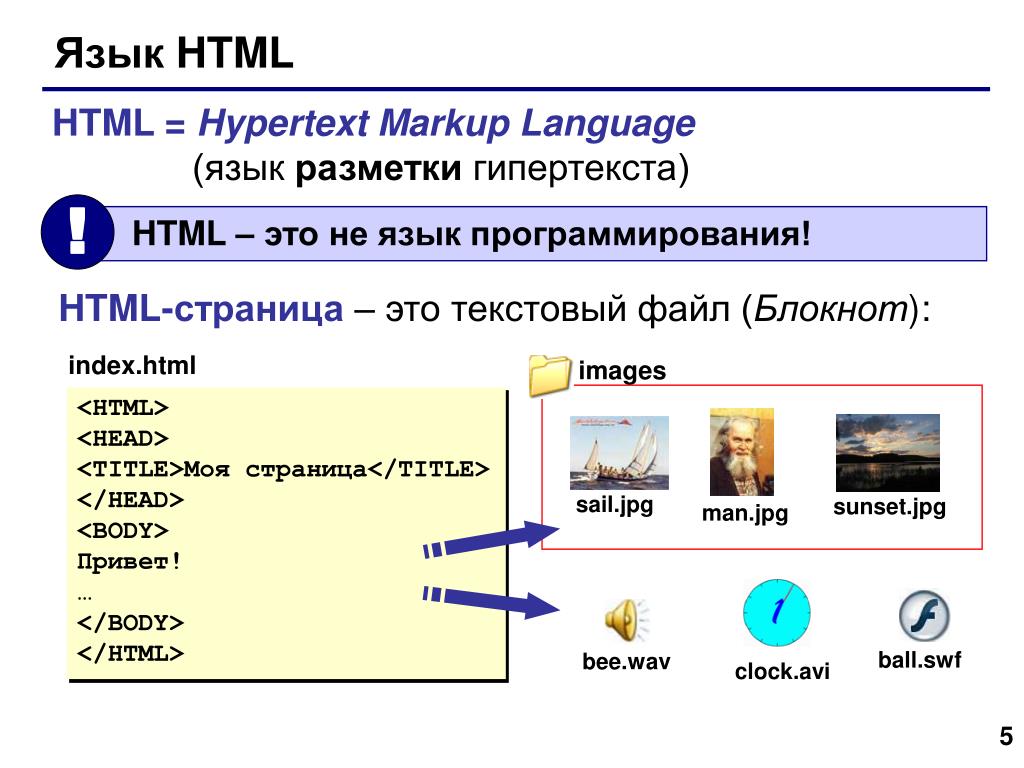
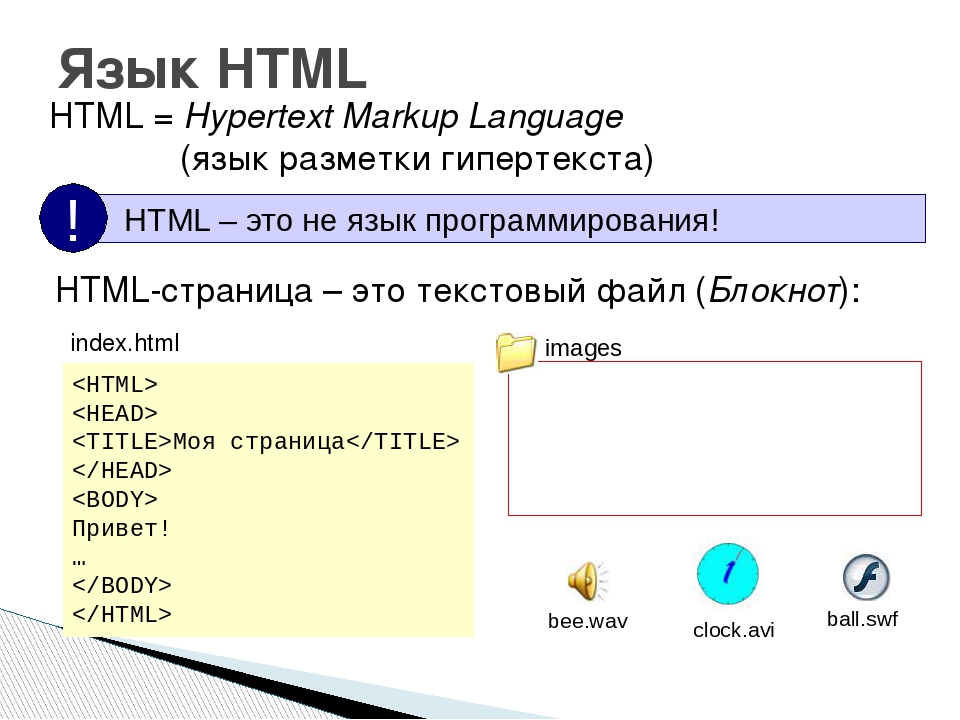
HTML (Hypertext Markup Language) — язык разметки (гипертекст), применяемый для создания электронных документов, содержащих форматирование: заголовки, таблицы, изображения, списки и т.п. Используется преимущественно во Всемирной паутине для оформления веб-страниц.
Важно отметить, что HTML не является полноценным (полным по Тьюрингу) языком программирования. В нем отсутствуют условные переходы, циклы, функции.
Принципы HTML
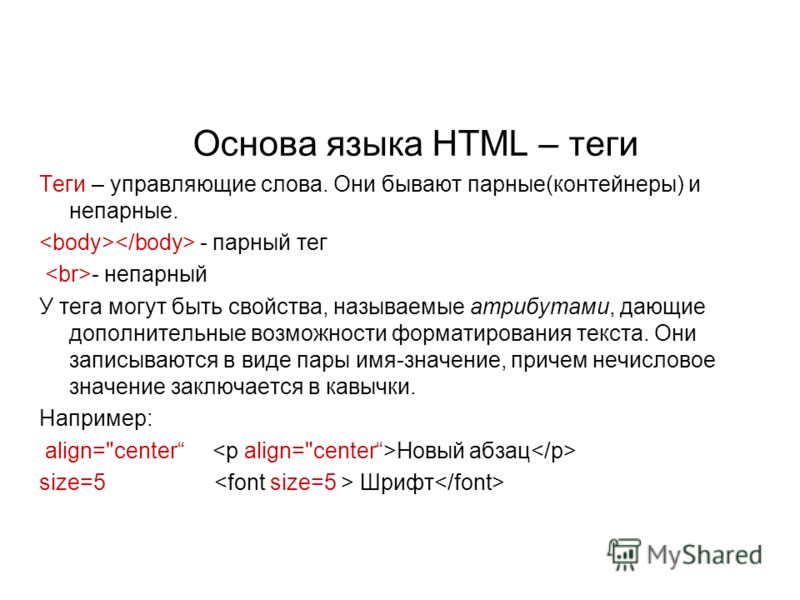
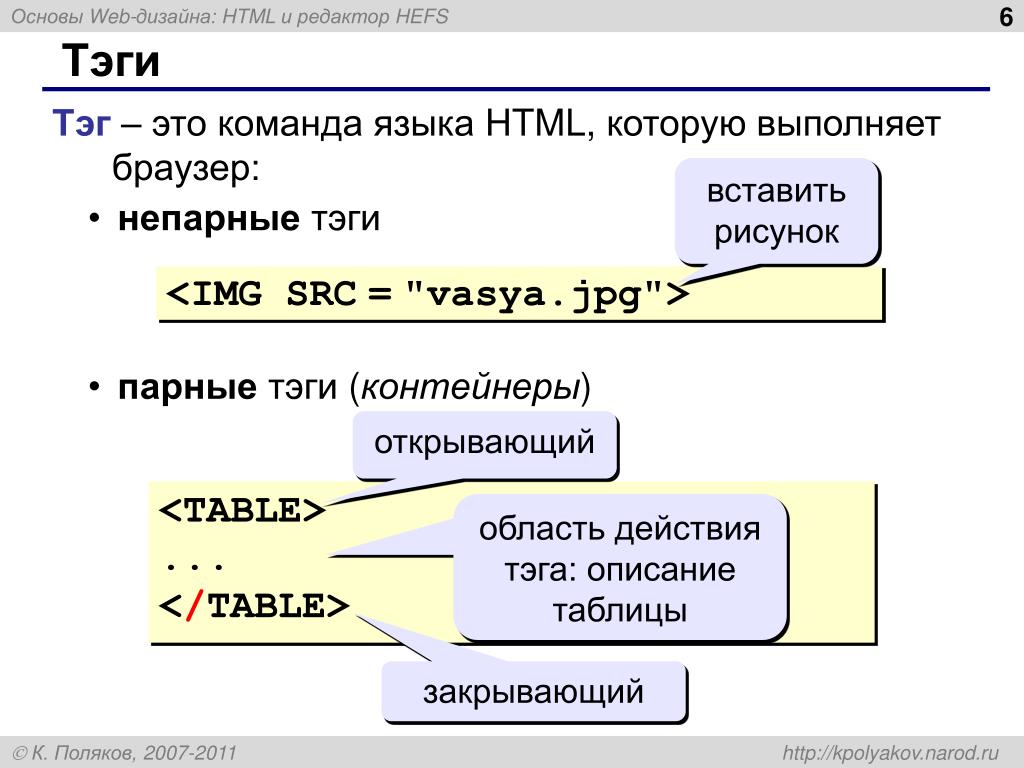
Основой HTML являются т.н. тэги — синтаксические конструкции, составляемые посредством «угловых скобок», роль которых играют математические символы «больше» и «меньше». Тэги заключают в себе фрагмент текста, который нужно тем или иным образом оформить.
Тэги (хотя и не все) имеют открывающую и закрывающую части. Закрывающая отличается наличием слэша (косой черты) после первой угловой скобки. Внутри открывающего тэга могут быть размещены т.н. атрибуты — пары «ключ/значение», разделенные знаком равенства. Значение атрибута может содержать любые буквенно-цифровые символы, в том числе на национальных языках, а также знаки препинания и пробелы. Имена же атрибутов могут состоять только из латинских букв и цифр (допускается
использование дефиса).
Закрывающая отличается наличием слэша (косой черты) после первой угловой скобки. Внутри открывающего тэга могут быть размещены т.н. атрибуты — пары «ключ/значение», разделенные знаком равенства. Значение атрибута может содержать любые буквенно-цифровые символы, в том числе на национальных языках, а также знаки препинания и пробелы. Имена же атрибутов могут состоять только из латинских букв и цифр (допускается
использование дефиса).
Замечание 1
При рендеринге (прорисовке) html-документа множественные пробелы, отступы и переносы строк игнорируются и никак не влияют на внешний вид (за исключением особо оговоренных случаев). Эти средства форматирования исходного html-текста служат лишь для удобства его написания.
Названия тэгов выбраны так, чтобы их было легко запомнить любому пользователю, знающему основы английского языка:
p— параграф;br— break, принудительный разрыв строки;b— bold, выделение жирным текстом;img— image, рисунок;ol— ordered list, нумерованный список;table— таблица;div— division, раздел и т. п.
п.
Рисунок 1. Некоторые html-тэги. Автор24 — интернет-биржа студенческих работ
История HTML
Для понимания особенностей HTML важно знать историю этого языка, поскольку многие его возможности появились в результате жесткой конкурентной борьбы между корпорациями.
Автором HTML, равно как и других составляющих Всемирной паутины (протокола http, концепций браузера, веб-сервера) является Тим Бернерс-Ли, физик CERN.
В 1991 г. он изложил идею создания сети World Wide Web (WWW) в рамках Интернета, самостоятельно разработав прототипы необходимого программного обеспечения и правил составления документов на основе известного еще с конца 1960-х гг. языка SGML.
Изначально спецификация HTML описывала лишь пару десятков тэгов, из которых многие к настоящему времени уже вышли из употребления. В наши дни количество используемых тэгов превышает 100.
HTML задумывался как язык с низким порогом вхождения, т.е. освоить его, по замыслу автора, должен был быть в состоянии среднестатистический пользователь персонального компьютера.
Война браузеров
Простота веб-технологий привела в 1990-х гг. к взрывообразному росту Всемирной паутины . Это вылилось, помимо огромного прогресса в распространении информации, в такое негативное явление, как Война браузеров. Независимая компания Netscape Communications, разрабатывавшая первый коммерчески успешный браузер Netscape Navigator, столкнулась с интересами софтверного гиганта Microsoft, доминировавшего на тогдашнем рынке операционных систем со своим продуктом Windows-95. Компания Билла Гейтса попыталась вытеснить конкурента своим продуктом Internet Explorer. В версию HTML для этого браузера Microsoft добавила некоторые тэги, не поддерживавшиеся в стандартной спецификации. Так же повели себя и конкуренты. Это привело к тому, что некоторые сайты некорректно отображались в Internet Explorer, некоторые же, напротив, искажались при открытии в Netscape Navigator.
Поскольку Netscape Navigator распространялся как коммерческий продукт, а Internet Explorer предлагался в составе ОС Windows бесплатно, Microsoft временно победила в этой борьбе, но в начале 2000-х гг. на рынке появились новые игроки. Netscape вернулся в качестве свободно распространяемого продукта Mozilla Firefox. Существенную долю рынка занял независимый браузер Opera. Собственным браузером Safari обзавелась компания Apple. Наконец, поисковый гигант Google также вступил в борьбу за пользователей с браузером Google Chrome.
на рынке появились новые игроки. Netscape вернулся в качестве свободно распространяемого продукта Mozilla Firefox. Существенную долю рынка занял независимый браузер Opera. Собственным браузером Safari обзавелась компания Apple. Наконец, поисковый гигант Google также вступил в борьбу за пользователей с браузером Google Chrome.
Рисунок 2. Динамика популярности браузеров. Автор24 — интернет-биржа студенческих работ
Дополнительными факторами нестабильности в Войне браузеров стали:
- появление официальных стандартов HTML, XHTML, привнесших в веб новые возможности, которые каждый из участников гонки норовил интерпретировать в собственных интересах;
- появление технологий, нацеленных на придание веб-страницам дополнительной интерактивности (Java Applets, Microsoft ActiveX, Adobe Flash), также привнесших разночтения в стандарты обработки веб-страниц.
Начиная с 2000-х гг. в развитии HTML усиливается роль международного независимого консорциума W3C, взявшего на себя роль арбитра. После многосторонних консультаций было решено разработать стандарт HTML5, в котором, во-первых, были бы учтены новые потребности отрасли, во-вторых — прописаны однозначные интерпретации спорных моментов.
После многосторонних консультаций было решено разработать стандарт HTML5, в котором, во-первых, были бы учтены новые потребности отрасли, во-вторых — прописаны однозначные интерпретации спорных моментов.
Ведущим производителям браузеров было рекомендовано доработать свои продукты таким образом, чтобы они поддерживали новый стандарт. HTML5 был успешно внедрен в 2014 г., что фактически положило конец Войне браузеров.
Современное состояние HTML
Стандарт HTML5 добавил в спецификацию новые возможности:
- группу семантических тэгов, позволяющих не столько оформлять текст визуально, сколько разбить его на смысловые разделы:
header,footer,article,section; - новые атрибуты, позволяющие отображать числа и числовые интервалы, даты, время, календари;
- тэги для работы с векторной и растровой графикой
svgиcanvas; - тэги для поддержки мультимедийных ресурсов
audioиvideo.
Всё это позволило отказаться от посторонних браузерных плагинов, дополнений и расширений (Java Applets, ActiveX, Flash), обеспечить высокий уровень интерактивности, а также существенно повысить безопасность веб-страниц.
Кроме того, из спецификации были исключены устаревшие тэги, такие, как applet, center, frame и др.
Рисунок 3. Фрагмент кода на html5. Автор24 — интернет-биржа студенческих работ
HTML5 предоставил также расширенные возможности для интеграции веб-страниц со стилевыми таблицами (CSS) и программами, написанными на JavaScript. `
Что такое HTML | Язык разметки HTML
Расшифровывается как HyperText Markup Language – это язык разметки сайтов. В отличие от PHP, этот язык читается (интерпретируется) браузерами. Самая актуальная версия HTML на сегодняшний день это HTML 5. Файлы, содержащие HTML разметку имеют расширение *.htm или *.html (более распространено). Такие файлы открываются любым современным браузером.
Такие файлы открываются любым современным браузером.
Что можно делать в хтмл
При помощи веб-языка html можно сделать что угодно: от обычной ссылки (a) до целой таблицы (table). За красивый вывод отвечает совсем другой веб язык – CSS, его можно подключить без проблем с помощью <style>правила стилей</style> или включить в HTML файл CSS файл. Способов подключения существует множество, но самый правильный и распространенный это <link rel=”stylesheet” type=”text/css” href=”путь_to_css/style.css” />. Теги HTML имеют вид: “<название_тега атрибуты_если_они_есть_типа_style=”параметр_атрибута”>текст(анкор), в некоторых тегах он нужен, а в некоторых нет</название тега>. Тег может выглядеть так: <a href=”http://bestexample.co” rel=”nofollow” title=”Ссылка, ведущая на bestexample.co”>Ссылка, ведущая на bestexample.co</a>. Поясню, что значит и обозначает каждая часть тега этого примера:
<a – дает определение браузеру, что это ссылка, а не другой тег. Именно это название “a” передает браузеру правильный тег и в результате этого все будет правильно. Вы можете использовать любой тег, “a” это самый распространенный, тегов в HTML вагон и маленькая тележка
Именно это название “a” передает браузеру правильный тег и в результате этого все будет правильно. Вы можете использовать любой тег, “a” это самый распространенный, тегов в HTML вагон и маленькая тележка
href – атрибут, в данном случае это href
=”http://bestexample.co” – ссылка, тоесть значение атрибута href
rel – еще один атрибут, который указывает поисковикам на индексирование ссылки
=”nofollow” – указывает поисковикам на то, что ссылка не должна индексироваться или значение атрибута rel
title – атрибут, который показывает посетителям подсказку, если навести на ссылку, например.
=”Ссылка, ведущая на адвего” – сама подсказка, которая будет показываться посетителям или значение title
> – после этого символа идет анкор
ваш супер сайт – анкор, заключать его в кавычки не нужно
</a> – эта часть указывает браузеру на то, что тег закрыт и читать его не нужно. Если у вас не ссылка, замените a на нужный вам тег
Правильная разметка HTML файла:
Все творческие процессы начинаются с очень просто тега. Он закомментирован, поэтому нигде не отображается. Его видят только браузеры, а так же, его можно увидеть, если посмотреть исходный код страницы.
Он закомментирован, поэтому нигде не отображается. Его видят только браузеры, а так же, его можно увидеть, если посмотреть исходный код страницы.
<!DOCTYPE HTML>
Дальше идет тег html, тоже самый главный, он аналогично тегу <!DOCTYPE HTML> говорит браузеру, что это хтмл страница.
<html>тут head, body и т.д. О них написано ниже</html>
В тег <html> еще нужно вставить заголовок, обычно обозначается он так
<head>тут навигационный бар, заголовок, мета-теги и все остальное</head>
Так же, можно вместо head использовать header, но первый вариант все же лучше и современнее
После нашего заголовка идет тело страницы со всеми картинками и текстами – body. В нем хранится весь текст, ссылки, изображения и т.д.
<body>тут страница, ссылки и т.д.</body>
Затем все это лаконично завершите закрывающим тегом </html>, про который мы говорили в самом начале разметки
Какой язык программирования выбрать?
Какой язык программирования мне подойдет? Разберемся в этой статье.

Это самый популярный вопрос у тех, кто решил стать разработчиком. Действительно, языков программирования очень много: javascript, php, c++, java, с++, python, go, perl, ruby и еще сотня других. В данной статье я расскажу про эти языки и дам вам несколько советов.
Какой язык самый популярный?
По данным TIOBE на начало 2018 года www.tiobe.com cамый популярный язык программирования в мире — это Java. Далее следуют С и С++. Язык JavaScript располагается на 6 месте.
Но я вам не рекомендую ориентироваться в своем выборе на рейтинги популярности языков. Данная статистика показывает просто наиболее распространенный язык и из этого не следует, что изучать нужно именно его. Если, например, Китай выпустит свой язык программирования и переведет всю разработку в своей стране на него, то он сразу станет самым популярным в мире:)
Так на что же смотреть при выборе языка?
Самое важное ответить на вопрос: какие задачи вы хотите решать? Мир технологий так устроен, что выбор языка программирования сильно зависит от решаемых вами задач.
Допустим, вы решили делать сайты, тогда ваш выбор это — javascript и php. Или вы всю жизнь мечтали программировать «железо», роботов создавать, тогда я вам рекомендую посмотреть в сторону C и C++.
Повторюсь, сначала нужно выбрать наиболее интересную вам область, а дальше уже выбрать соответствующий этой области языки программирования. Да, бывает, что нужно знать сразу несколько языков программирования. Но этого не стоит опасаться. Большинство языков программирования построены на схожих концепциях, изучив один язык вы очень быстро сможете освоить и другой.
Далее я расскажу какие языки и где используются.
HTML + CSS
Строго говоря, это не языки программирования в чистом виде. Это технологии для верстки веб-страниц. Они очень просты для освоения. Если вы начинаете обучение с нуля, то я рекомендую вам начать именно с HTML и CSS. После нескольких занятий вы уже сможете самостоятельно сверстать свой первый простой веб-сайт и считать себя программистом. Это сильно мотивирует продолжать свой путь как разработчика. Большинство успешных программистов начинали именно с HTML и CSS.
Это сильно мотивирует продолжать свой путь как разработчика. Большинство успешных программистов начинали именно с HTML и CSS.
В 8 из 10 вакансий разработчика подразумевается, что вы этими технологиями владеете как миниум на среднем уровне. Так что, начните с этого.
JavaScript
Язык программирования созданный специально для того, чтобы сделать сайты интерективным, реагирующими на действия пользователя. Слайдеры, выпадающие меню, попапы и прочие задачи делаются именно с помощью языка JavaScript.
Если вы решили заниматься веб-разработкой, то без знания этого языка хороший сайт вам не сделать. Вся современная разработка сайтов построена на использовании языка JavaScript.
Это один из самых быстрорастущих языков программирования. На сегодня он находит свое применение помимо сайтов еще и мобильной и серверной разработке.
PHP
Это язык создан специально для backend-части сайта, т. е. его код располагается на сервере. С помощью php можно, например, вывести каталог товаров из базы данных или реализовать регистрацию клиентов.
е. его код располагается на сервере. С помощью php можно, например, вывести каталог товаров из базы данных или реализовать регистрацию клиентов.
Это один из самых популярных язык программирования для решения backend-задач веб-разработки. На нем написано множество популярных движков сайта: WordPress, Joomla, 1C-Битрикс и других.
У PHP довольно низкий порог входа и очень много инструкций как и что делать в интернете. Буквально через пару часов изучения вы уже сможете интегрировать ваш сайт в базой данных.
Если вы решили стать веб-разработчиком, то я рекомендую вам изучить именно этот язык. Большинство вакансий веб-разработчиков и фриланс заказов требует знание этого языка. Золотая четверка: HTML, CSS, JavaScript, PHP.
Python
Язык широкого назначения. Используется от веб-разработки до задач NASA. Обладает лаконичностью синтаксиса и довольно прост в изучении.
На данный момент широко используется в игровой индустрии, в анализе данных и разработке сайтов.
В плане веб-разработки значительных преимуществ по сравнению с PHP не имеет, наоборот, многие вещи проще сделать на PHP. Выбор в пользу Python обусловлен больше необходимость интеграций с другими системами или, например, задачами по применению машинного обучения на сайте.
Java
Самый популярных язык программирования в мире на сегоднешний день. Используется в основном при разработке корпоративных систем, мобильной разработке под Android, а также для задач высокопроизводительных вычислений, когда на C++ писать очень долго.
Если вы решили создавать мобильные приложения, то рекомендую вам изучить именно этот язык и делать приложения для Android. Для iOS используются другие языки — Objective C и Swift.
С++
Данный язык популярен для высокопроизводительных вычислений, а также для написания ПО для «железа», датчиков, роботов. Это самые быстрые языки, так как сильно приближены к особенностям конкретного железа.
Это самые быстрые языки, так как сильно приближены к особенностям конкретного железа.
В тоже время за скорость работы нужно платить. Это самые безжалостные языки программирования, не прощающие ошибок. На С++ можно довольно просто написать программу, которая сломает ваш компьютер:)
На этом я закончу этот краткий обзор языков программирования. Конечно, я не стал писать обо всех языках, только о самых популярных.
Еще раз главная мысль этой статьи — сначала решите, что вы хотите разрабатывать, а уже потом выбирайте язык, который подходит для этих задач. У вас получится.
А если хотите создавать качественные сайты, жду Вас на своем курсе! inordic.ru/courses/web-development
JavaScript (JS) – что это такое за язык программирования
JavaScript – это мультипарадигменный язык программирования, который обычно применяется в качестве встраиваемого инструмента для программного доступа к различным объектам приложений. С точки зрения веб-разработки, без знаний этой технологии невозможно заниматься созданием современных интерактивных сайтов. Язык JS – это то, что «оживляет» разметку страниц (HTML) и пользовательский функционал (CMS) сайтов. С помощью этого языка реализуется возможность реакции страницы или отдельных ее элементов на действия посетителя. Сегодня JavaScript является базовым языком программирования для браузеров. Он полностью совместим с операционными системами Windows, Linux, Mac OS, а также всеми популярными мобильными платформами.
С точки зрения веб-разработки, без знаний этой технологии невозможно заниматься созданием современных интерактивных сайтов. Язык JS – это то, что «оживляет» разметку страниц (HTML) и пользовательский функционал (CMS) сайтов. С помощью этого языка реализуется возможность реакции страницы или отдельных ее элементов на действия посетителя. Сегодня JavaScript является базовым языком программирования для браузеров. Он полностью совместим с операционными системами Windows, Linux, Mac OS, а также всеми популярными мобильными платформами.
Как работает технология
Теперь нужно разобраться с тем, что такое JavaScript с точки зрения функционирования. Все пользовательские действия в окне браузера создают события, а программирование на JS позволяет обрабатывать их определенным образом.
Стандартный алгоритм работы выглядит следующим образом:
- Пользователь выполнил определенное действие.
- Браузер определил событие.
- Активируется JS-код.
- На странице происходит заданное изменение.

Задача программиста заключается в том, чтобы создать обработчики для всех событий, на которые должен реагировать сайт при взаимодействии с пользователем. Для наглядности приведем два примера типичных сценариев.
- Пользователь нажимает левую кнопку мыши.
- Браузер фиксирует событие onclick.
- Активируется функция changePhoto.
- В окне просмотра фотографий изменяется изображение.
Если обработчик не внедрен в код, то алгоритм работы будет примерно следующим:
- Пользователь совершает клик.
- Браузер фиксирует событие onkeydown.
- Для его обработки нет специального JS-кода.
- После клика ничего не происходит.
Нужно отметить, что программирование не всегда привязывается к активным действиям пользователя. К примеру, JavaScript-код может срабатывать при полной загрузке страницы или после определенного времени нахождения на сайте. Эти возможности активно используются для создания всплывающих Pop-up элементов и чатов.
Положительные особенности технологии
Что это – JS, и как он работает, мы выяснили. Но почему этот язык программирования получил такое широкое распространение? Основным плюсом считается полная интеграция с HTML, позволяющая трансформировать страницу без ограничений. С помощью JavaScript специалист может:
- быстро интегрировать в код страницы любые теги;
- определять внешний вид элементов;
- выполнять позиционирование объектов;
- получать пользовательские данные;
- взаимодействовать с сервером (AJAX).
И это перечислены только основные и самые используемые возможности технологии. Применение JavaScript позволяет делать в пределах страницы практически все, что понадобится.
Стоит ли новичкам осваивать JS
Язык программирования JavaScript хорошо подходит для освоения с нуля. Он не перегружен техническими моментами, но уже содержит все базовые компоненты:
- структуры данных;
- алгоритмы;
- объектно-ориентированную модель.

Традиционно рекомендуют начинать свой путь в программировании с Basic и Pascal. Эти языки помогут разобраться с основами, но нужно понимать, что монетизировать или практически применить полученные знания не получится. А JavaScript – это востребованная и реально рабочая технология.
Важным плюсом JS являет и то, что он имеет синтаксическое сходство с Java, С++, C# и PHP. Эти языки программирования тоже активно используются в своих нишах, поэтому начинающему веб-разработчику будет полезно познакомиться с ними.
Чем ограничен JavaScript
В чистом виде, то есть без специальных надстроек язык JS может функционировать только в рамках браузера. Но даже здесь есть ограничения, обусловленные требованиями безопасности. К примеру, возможности JavaScript позволяют закрыть только ту вкладку, которая была им создана. В общем, этот язык программирования создан для браузеров и интернета, а за их пределами он и не должен был использоваться.
Существуют ли конкуренты
На сегодня в индустрии веб-разработки не существует технологий, которые могли бы оттеснить JavaScript с его лидерских позиций. Он просто настолько удобен и удачен, что нет смысла создавать что-то новое. С классическим JS могут конкурировать только некоторые надстройки. К ним можно отнести TypeScript, Dart и CoffeeScript. Они часто имеют более удобный и простой код, но он все равно перед исполнением трансформируется в чистый JavaScript.
Он просто настолько удобен и удачен, что нет смысла создавать что-то новое. С классическим JS могут конкурировать только некоторые надстройки. К ним можно отнести TypeScript, Dart и CoffeeScript. Они часто имеют более удобный и простой код, но он все равно перед исполнением трансформируется в чистый JavaScript.
Главным преимуществом JS можно считать его стабильную актуальность. Язык появился более 20 лет назад, но он продолжает развиваться. Это точно не та технология, которая устареет через несколько лет, после того как вы потратите время на ее изучение.
Что стоит освоить перед JavaScript
Язык JS можно изучать без какой-либо базы, но есть направления, которые помогут на пути к развитию. Очень хорошим подспорьем будет освоение HTML и CSS. Вообще, деятельность в сфере веб- разработки лучше начинать с создания статичных страниц, которые в процессе можно будет оживить с использованием JavaScript. Изучение HTML и CSS поможет получить базовые знания о принципах работы сайтов и передачи данных.
В каком направлении можно развиваться
После основательного изучения JavaScript можно совершенствовать свои навыки практически в любом направлении. Рекомендуется освоить фреймворки и библиотеки, что позволит пользоваться эффективными наборами функциональных классов. В перечень самых распространенных технологий этой группы входят jQuery, Angular и React. Также стоит обратить внимание на надстройки TypeScript, Dart и CoffeeScript. В зависимости от выбранной технологии, они помогут сделать программный код компактнее, строже или чище.
Сегодня трендовым направлением в разработке, основанным на базе JavaScript, является серверное программирование по технологии Node.js. Эта технология активно используется в Apple, BMW, Amazon и других крупных компаниях.
Теперь вы знаете, что это такое – JavaScript, а также то, что в этом направлении программирования нет ограничений для профессионального роста.
Другие термины на букву « J»
Все термины SEO-ВикипедииТеги термина
Голосов 7, рейтинг 4. | |||||||||
Почему HTML не является языком программирования, Бен Роми — iSchool
HTML — это здорово. Он определяет структуру веб-страниц и определяет, как данные отображаются в Интернете. Сейчас вы смотрите на HTML-код, который читает и интерпретирует ваш браузер. Но это не делает HTML языком программирования.
Язык разметки
HTML — это тип языка разметки. Он инкапсулирует или «размечает» данные в тегах HTML, которые определяют данные и описывают их назначение на веб-странице.Затем веб-браузер считывает HTML-код, который сообщает ему, например, какие части являются заголовками, какие части являются абзацами, какие части являются ссылками и т. Д. HTML описывает данные для браузера, и браузер затем отображает данные соответственно.
Вот как браузер узнает, что
Однако это не программирование. Вышеупомянутое не является примером исполняемого скрипта. HTML использовался только для разметки текста, который браузер мог прочитать и интерпретировать как содержимое веб-страницы. Он сообщал браузеру, в каких частях находятся заголовки, какие — абзацы, а какие — ссылки, и браузер отображал их как таковые. HTML используется для структурных целей на веб-странице, а не для функциональных целей.
Он сообщал браузеру, в каких частях находятся заголовки, какие — абзацы, а какие — ссылки, и браузер отображал их как таковые. HTML используется для структурных целей на веб-странице, а не для функциональных целей.
Не язык программирования
Языки программирования имеют функциональное назначение. HTML, как язык разметки, на самом деле ничего не «делает» в том смысле, в каком делает язык программирования. HTML не содержит логики программирования. В нем нет обычных условных операторов, таких как If / Else.Он не может оценивать выражения или делать какие-либо математические вычисления. Он не обрабатывает события и не выполняет задачи. Вы не можете объявлять переменные и не можете писать функции. Он никоим образом не изменяет и не управляет данными. HTML не может принимать ввод и производить вывод. Подумайте об этом так: вы не можете вычислить сумму 2 + 2 в HTML; это не то, для чего это нужно. Это потому, что HTML не является языком программирования.
Все еще отлично
К сожалению, программирование только в HTML не делает из вас программиста. Фактически, HTML действительно сияет, когда вы используете его в сочетании с реальным языком программирования, например, при использовании веб-фреймворка. Вот тогда вы можете начать обслуживать динамически созданные веб-страницы и приложения баз данных.
Фактически, HTML действительно сияет, когда вы используете его в сочетании с реальным языком программирования, например, при использовании веб-фреймворка. Вот тогда вы можете начать обслуживать динамически созданные веб-страницы и приложения баз данных.
Но не волнуйтесь, даже с чистым HTML вы все равно программист. Вы пишете строки кода на языке (разметки, а не программирования). По сути, вы шифруете информацию для Интернета. Так что, хотя вы, возможно, не захотите помещать HTML в раздел «Языки программирования» своего резюме, вы обязательно должны указать его в разделе «Навыки» или просто «Языки».
Знание структуры веб-страниц является ценным активом для всех, как в ИТ, так и в других областях, и я определенно не пытаюсь дискредитировать чьи-либо знания о том, насколько хорош HTML. HTML — это основной принцип интерфейсной веб-разработки и, очевидно, главный аспект того, что пользователь видит на экране своего компьютера. С появлением HTML5 возможности и возможности HTML для определения и структурирования данных веб-страниц взлетели на новый уровень, с большим упором на мультимедиа, мобильный Интернет, геолокацию и многое другое. Это делает четкое понимание HTML еще более полезным.
Это делает четкое понимание HTML еще более полезным.
Так что продолжайте раскачивать HTML, изучите его как следует и не пишите код! Только не называйте это программированием.
Все еще думаете, что HTML — это язык программирования? Думаете, «программирование» и «кодирование» — это всего лишь семантика? Дай мне знать в комментариях.
Почему HTML не является языком программирования?
HTML не является языком программирования. Хотя некоторые могут указать, что HTML — это «язык разметки», это не проясняет, чем он отличается от языка программирования.Я хотел бы привести простую аргументацию, которая будет легко понять неспециалисту. (Это не должно быть исчерпывающим аргументом, а скорее кратким объяснением, которое идет немного более подробно, чем «HTML — это не язык программирования, а язык разметки».)
Вот что я хотел бы отметить: HTML — это не более язык программирования, чем Microsoft Word. С помощью Word (или любого другого текстового редактора) вы можете писать текст и форматировать его с помощью различных шрифтов, размеров и цветов. Также могут быть добавлены изображения, таблицы и маркированные списки. Все это делается через графический пользовательский интерфейс текстового процессора.
Также могут быть добавлены изображения, таблицы и маркированные списки. Все это делается через графический пользовательский интерфейс текстового процессора.
Файл HTML аналогичен, за исключением того, что у него нет графического интерфейса пользователя. Вместо этого он полностью записан в виде открытого текста, поэтому все инструкции по форматированию должны быть напечатаны как теги HTML (например, или
могут обрабатывать данные и принимать решения .Вы можете хранить такие данные, как текстовые строки и целые числа, а затем манипулировать этими значениями для выполнения вычислений. Например, выполнение некоторых математических операций или сортировка текста по алфавиту — это разновидности обработки данных , которые вы не можете выполнить в HTML.
Языки программирования также могут принимать решения о том, какие инструкции они должны выполнять. В зависимости от того, является ли определенное условие истинным или ложным, набор инструкций может быть выполнен или пропущен программой. Вот пример такого кода на Python:
В зависимости от того, является ли определенное условие истинным или ложным, набор инструкций может быть выполнен или пропущен программой. Вот пример такого кода на Python:
, если пароль == 'rosebud':
print ('Доступ предоставлен.')
еще:
print ('Доступ запрещен.') В языках программирования также есть способы многократного выполнения инструкций в циклах. Циклы, операторы if-else и другие подобные инструкции называются операторами управления потоком . Все языки программирования имеют эти операторы управления потоком, но HTML (и Microsoft Word) нет.
JavaScript — это язык программирования. Он имеет все эти функции управления потоком и обработки данных. Хотя JavaScript используется на многих веб-страницах, он совершенно не похож на HTML.Вы можете писать HTML без JavaScript, и вы можете писать код JavaScript без HTML.
Поскольку в HTML отсутствуют эти функции, его нельзя назвать языком программирования. Никто не «программирует в HTML» и не может «писать HTML-код». Никогда не указывайте HTML в своем резюме в рубрике «языки программирования».
Никогда не указывайте HTML в своем резюме в рубрике «языки программирования».
Разница не только в снобистском мнении элитных разработчиков программного обеспечения. Хотя этот пост ни в коем случае не является исчерпывающим и исчерпывающим аргументом в пользу того, что такое «язык программирования», полезно знать общую разницу между языком программирования и HTML.
Язык разметки гипертекста — определение HTML
Что такое язык разметки гипертекста (HTML)?
Язык разметки гипертекста (HTML) — это набор символов или кодов разметки, вставленных в файл, предназначенный для отображения в Интернете. Разметка сообщает веб-браузерам, как отображать слова и изображения веб-страницы.
Каждый отдельный код разметки (который находится между символами «<» и «>») называется элементом, хотя многие люди также называют его тегом.Некоторые элементы входят в пары, что указывает, когда какой-либо эффект отображения должен начаться и когда он должен закончиться.
Ключевые выводы
- Язык разметки гипертекста (HTML) — это основной язык сценариев, используемый веб-браузерами для отображения страниц во всемирной паутине.
- HyperText позволяет пользователю щелкнуть ссылку и перенаправить на новую страницу, на которую ссылается эта ссылка.
- Ранние версии HTML были статическими (Web 1.0), в то время как более новые итерации отличались значительной динамической гибкостью (Web 2.0, 3.0).
- Разметка — это текст, который появляется между двумя заостренными скобками (например, <сноска>), а содержимое — это все остальное.
Разъяснение HTML
Язык разметки гипертекста — это компьютерный язык, который упрощает создание веб-сайтов. Язык, который имеет кодовые слова и синтаксис, как и любой другой язык, относительно прост для понимания и со временем становится все более мощным в том, что он позволяет кому-то создавать. HTML продолжает развиваться, чтобы соответствовать требованиям и требованиям Интернета под видом World Wide Web Consortium, организации, которая разрабатывает и поддерживает язык; например, с переходом на Web 2. 0.
0.
Гипертекст — это метод, с помощью которого пользователи Интернета перемещаются по сети. Щелкнув специальный текст, называемый гиперссылками, пользователи попадают на новые страницы. Использование гипер означает, что он не является линейным, поэтому пользователи могут выходить куда угодно в Интернете, просто нажимая на доступные ссылки. Разметка — это то, что теги HTML делают с текстом внутри них; они помечают это как определенный тип текста. Например, текст разметки может быть выделен жирным шрифтом или курсивом, чтобы привлечь особое внимание к слову или фразе.
Основы языка разметки гипертекста
По своей сути HTML — это серия коротких кодов, набранных в текстовый файл. Это теги, которые расширяют возможности HTML. Текст сохраняется как файл HTML и просматривается через веб-браузер. Браузер считывает файл и переводит текст в видимую форму в соответствии с кодами, которые автор использовал для записи того, что становится видимой визуализацией. Написание HTML требует правильного использования тегов для создания видения автора.
Теги — это то, что отделяет обычный текст от HTML-кода.Теги — это слова между так называемыми угловыми скобками, которые позволяют графике, изображениям и таблицам появляться на веб-странице. Разные теги выполняют разные функции. Самые простые теги применяют форматирование к тексту. Поскольку веб-интерфейсы должны стать более динамичными, можно использовать каскадные таблицы стилей (CSS) и приложения JavaScript. CSS делает веб-страницы более доступными, а JavaScript расширяет возможности основного HTML.
HTML против XML
В отличие от HTML, Extensible Markup Language или XML позволяет пользователям определять свою собственную разметку.Например, используя XML, один пользователь может выбрать обозначение сноски тегом
Используя HTML, только один предопределенный тег может использоваться для обозначения определенного типа информации. XML-документы предназначены для легкого чтения, поскольку они содержат теги, определяемые пользователем, и поскольку документы состоят только из разметки и содержимого.
HTML | Определение и факты
HTML , полностью язык разметки гипертекста , система форматирования для отображения материалов, полученных через Интернет.Каждая поисковая единица известна как веб-страница (из World Wide Web), и такие страницы часто содержат гипертекстовые ссылки, позволяющие извлекать связанные страницы. HTML — это язык разметки для кодирования веб-страниц. Он был разработан британским ученым сэром Тимом Бернерсом-Ли в лаборатории ядерной физики ЦЕРН в Швейцарии в 1980-х годах. Теги разметки HTML определяют элементы документа, такие как заголовки, абзацы и таблицы. Они размечают документ для отображения в компьютерной программе, известной как веб-браузер.Браузер интерпретирует теги, отображая заголовки, абзацы и таблицы в макете, адаптированном к размеру экрана и доступным шрифтам.
HTML HTML, или язык гипертекстовой разметки, используется для форматирования материала для отображения в веб-браузерах.
Британская викторина
Компьютеры и технологии. Викторина
Компьютеры размещают веб-сайты, состоящие из HTML, и отправляют текстовые сообщения так же просто, как…РЖУНИМАГУ. Примите участие в этой викторине и позвольте некоторым технологиям подсчитать ваш результат и раскрыть вам содержание.
Документы HTML также содержат якоря, которые представляют собой теги, указывающие ссылки на другие веб-страницы. Якорь имеет вид Британская энциклопедия , где строка в кавычках — это URL-адрес (универсальный указатель ресурса), на который указывает ссылка (веб-адрес ”), А следующий за ним текст — это то, что отображается в веб-браузере, подчеркнутый, чтобы показать, что это ссылка на другую страницу. То, что отображается как одна страница, также может быть сформировано из нескольких URL-адресов, некоторые из которых содержат текст, а другие — графику.
То, что отображается как одна страница, также может быть сформировано из нескольких URL-адресов, некоторые из которых содержат текст, а другие — графику.
Какой язык программирования в основном используется в Интернете? | Малый бизнес
Наиболее распространенные языки программирования в Интернете включают язык разметки гипертекста, JavaScript, каскадные таблицы стилей и PHP: препроцессор гипертекста.Некоторые из них используются в сочетании друг с другом, в то время как некоторые могут использоваться почти полностью отдельно от других языков для создания интерактивного или статического веб-сайта. Хотя вы можете найти и другие языки, они являются основными, которые используются для доставки контента через веб-браузер.
HTML
HTML — один из наиболее распространенных языков программирования, используемых для создания и проектирования веб-сайтов и страниц. Этот тип языка программирования известен как язык разметки, что означает, что он отличается тегами разметки.Теги разметки — это ключевые слова, заключенные в квадратные скобки, и при использовании они создают определенный вывод в окне браузера. Существуют сотни различных тегов разметки, и все они служат разным целям. Некоторые из наиболее распространенных тегов разметки включают: открытие HTML-документа;
Этот тип языка программирования известен как язык разметки, что означает, что он отличается тегами разметки.Теги разметки — это ключевые слова, заключенные в квадратные скобки, и при использовании они создают определенный вывод в окне браузера. Существуют сотни различных тегов разметки, и все они служат разным целям. Некоторые из наиболее распространенных тегов разметки включают: открытие HTML-документа;
, который начинает новый абзац.
CSS
CSS — это дополнительный язык, который помогает стилизовать код разметки HTML.Стили CSS страницы обычно вызываются между тегами HTML
. Этот метод стилизации страницы невероятно полезен, поскольку он позволяет разработчику веб-сайта изменять все одни и те же элементы HTML на странице без необходимости изменять каждый из них по отдельности. Это позволяет разработчикам экономить время и с легкостью тестировать новые стили дизайна.
JavaScript
JavaScript напоминает более традиционные языки программирования, но позволяет пользователям Интернета выполнять определенные действия на веб-сайте и взаимодействовать с содержимым.Язык сценариев использует вызовы функций и поддерживает объектно-ориентированные элементы. Его можно использовать вне Интернета, например, в документах PDF. Этот язык не следует путать с похожим по звучанию языком Java.
PHP
PHP — это гипертекстовый препроцессор, серверный язык. Серверный язык означает, что вся обработка выполняется на сервере, а не в браузере. Сервер обрабатывает веб-страницу перед ее отображением пользователю.Код PHP может быть встроен в обычный HTML-документ или использован как отдельный файл. Оба экземпляра требуют, чтобы на сервере была установлена одна из последних платформ PHP.
Список литературы
Биография писателя
Джон Митчелл — эксперт во всех областях технологий, включая социальные сети и смартфоны. Он новостной ниндзя для Qwiki, делающий последние новости на интерактивной платформе.Митчелл окончил Университет Седоны со степенью магистра психологии пастырского консультирования и является автором книги «Больше никаких налогов».
Он новостной ниндзя для Qwiki, делающий последние новости на интерактивной платформе.Митчелл окончил Университет Седоны со степенью магистра психологии пастырского консультирования и является автором книги «Больше никаких налогов».
HTML (язык гипертекстовой разметки) Определение
означает «язык гипертекстовой разметки». HTML — это язык, используемый для создания веб-страниц. «Гипертекст» относится к гиперссылкам, которые может содержать страница HTML. «Язык разметки» относится к способу использования тегов для определения макета страницы и элементов на странице.
Ниже приведен пример HTML, используемого для определения базовой веб-страницы с заголовком и одним абзацем текста.
Это пример абзаца в HTML.
Первая строка определяет, какой тип содержимого содержит документ. «» означает, что страница написана в HTML5.Правильно отформатированные HTML-страницы должны включать теги,
«» означает, что страница написана в HTML5.Правильно отформатированные HTML-страницы должны включать теги,
Интернет претерпел множество изменений за последние несколько десятилетий, но HTML всегда был основным языком, используемым для разработки веб-страниц. Интересно, что в то время как веб-сайты стали более продвинутыми и интерактивными, HTML на самом деле стал проще.Если вы сравните источник страницы HTML5 с аналогичной страницей, написанной в HTML 4.01 или XHTML 1.0, страница HTML5, вероятно, будет содержать меньше кода. Это связано с тем, что современный HTML полагается на каскадные таблицы стилей или JavaScript для форматирования почти всех элементов на странице.
ПРИМЕЧАНИЕ: Многие динамические веб-сайты генерируют веб-страницы «на лету», используя язык сценариев на стороне сервера, такой как PHP или ASP. Однако даже динамические страницы должны быть отформатированы с использованием HTML. Поэтому языки сценариев часто генерируют HTML-код, который отправляется в ваш веб-браузер.
Однако даже динамические страницы должны быть отформатированы с использованием HTML. Поэтому языки сценариев часто генерируют HTML-код, который отправляется в ваш веб-браузер.
Обновлено: 23 мая 2015 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение HTML. Он объясняет в компьютерной терминологии, что означает HTML, и является одним из многих Интернет-терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение HTML полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования.Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, напишите в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
HTML | Введение — GeeksforGeeks
HTML означает язык гипертекстовой разметки. Он используется для разработки веб-страниц с использованием языка разметки. HTML — это комбинация гипертекста и языка разметки.Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстового документа внутри тега, который определяет структуру веб-страниц. Этот язык используется для аннотирования (создания заметок для компьютера) текста, чтобы машина могла его понять и соответствующим образом манипулировать текстом. Большинство языков разметки (например, HTML) удобочитаемы. Язык использует теги, чтобы определить, какие манипуляции над текстом должны выполняться.
HTML — это язык разметки, используемый браузером для управления текстом, изображениями и другим контентом, чтобы отображать его в требуемом формате.HTML был создан Тимом Бернерсом-Ли в 1991 году. Первой версией HTML был HTML 1. 0, но первой стандартной версией был HTML 2.0, опубликованный в 1999 году.
0, но первой стандартной версией был HTML 2.0, опубликованный в 1999 году.
| Версия HTML | Год |
|---|---|
| HTML 1.0 | 1991 |
| HTML 2.0 | 1995 |
| HTML 3,2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML 5 | 2014 |
Элементы и теги: HTML использует предопределенные теги и элементы, которые сообщают браузеру, как правильно отображать контент.Не забудьте добавить закрывающие теги. Если он не указан, браузер применяет эффект открывающего тега до конца страницы.
Структура HTML-страницы: Базовая структура HTML-страницы представлена ниже. Он содержит основные элементы строительных блоков (например, объявление документа, html, заголовок, заголовок и элементы тела), на основе которых создаются все веб-страницы.
: Это называется корневым элементом HTML. Все остальные элементы содержатся в нем.
: Тег заголовка содержит скрытые элементы веб-страницы. Элементы в заголовке не отображаются в интерфейсе веб-страницы. HTML-элементы, используемые внутри элемента
- <стиль>
- <название>
- <база>
- <сценарий>
- <сценарий>
- <название>
- <ссылка>
: тег body используется для включения всего видимого содержимого веб-страницы.Другими словами, основной контент — это то, что браузер будет показывать во внешнем интерфейсе.
HTML-документ можно создать с помощью любого текстового редактора. Сохраните текстовый файл с использованием . html или .htm . После сохранения в виде HTML-документа файл можно открыть как веб-страницу в браузере.
html или .htm . После сохранения в виде HTML-документа файл можно открыть как веб-страницу в браузере.
ПРИМЕЧАНИЕ. Основными / встроенными текстовыми редакторами являются Блокнот (Windows) и TextEdit (Mac). Базовых текстовых текстовых редакторов вполне достаточно, когда вы только начинаете. По мере вашего продвижения будет доступно множество многофункциональных текстовых редакторов, которые обеспечивают большую функциональность и гибкость.
Вот пример веб-страницы в формате HTML:
html
|
Выход:
Возможности HTML:
- Это легко освоить и легко использовать.

- Не зависит от платформы.
- На веб-страницу можно добавлять изображения, видео и аудио.
- К тексту можно добавить гипертекст.
- Это язык разметки.
Зачем изучать HTML?
- Это простой язык разметки. Его реализация проста.
- Используется для создания сайта.
- Помогает в разработке основ веб-программирования.
- Повышение профессиональной карьеры.
Преимущества:
- HTML используется для создания веб-сайтов.
- Поддерживается всеми браузерами.
- Может быть интегрирован с другими языками, такими как CSS, JavaScript и т. Д.
Недостатки:
- HTML может создавать только статические веб-страницы. Для динамических веб-страниц необходимо использовать другие языки.
- Для создания простой веб-страницы необходимо написать большой объем кода.
- Неправильная функция безопасности.

 п.
п.


 43
43