- Атрибут bordercolor | htmlbook.ru
- Введение в HTML-фреймы. Самоучитель HTML
- AMP :: HTML 4.01 :: Спецификация HTML 4.01
- Введение в HTML-фрейм iframe и набор фреймов
- Тег фрейма в HTML — W3spoint
- Что такое фреймы в HTML?
- Доступность в Пенсильвании | Рамки и iFrames
- Добро пожаловать
- Использование HTML-фреймов для макета страницы
- Что такое фреймы в HTML
- HTML-фреймов
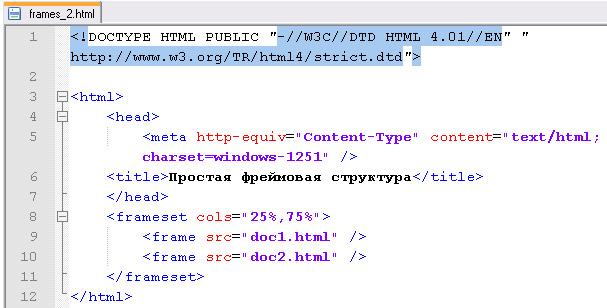
Атрибут bordercolor | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Если у тега <frameset> установлено отображение границ, то для индивидуальных фреймов их цвет можно изменить через атрибут bordercolor тега <frame>. Браузеры, как правило, по-разному отображают цветную границу, например, Opera вообще игнорирует данный атрибут. Если для тегов <frameset> и <frame> рамка устанавливается разного цвета, то обычно приоритет имеет последний.
Синтаксис
<frame bordercolor="цвет">Значения
Значение цвета можно задавать двумя способами.
См. цвет
Значение по умолчанию
Нет.
Аналог CSS
border
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег FRAME, атрибут bordercolor</title> </head> <frameset rows="*" cols="80,*" bordercolor="black" border="5"> <frame src="left.html" name="leftFrame"> <frameset rows="80,*" bordercolor="blue" border="5"> <frame src="top.html" name="topFrame" bordercolor="red"> <frame src="main.html" name="mainFrame"> </frameset> </frameset> </html>
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
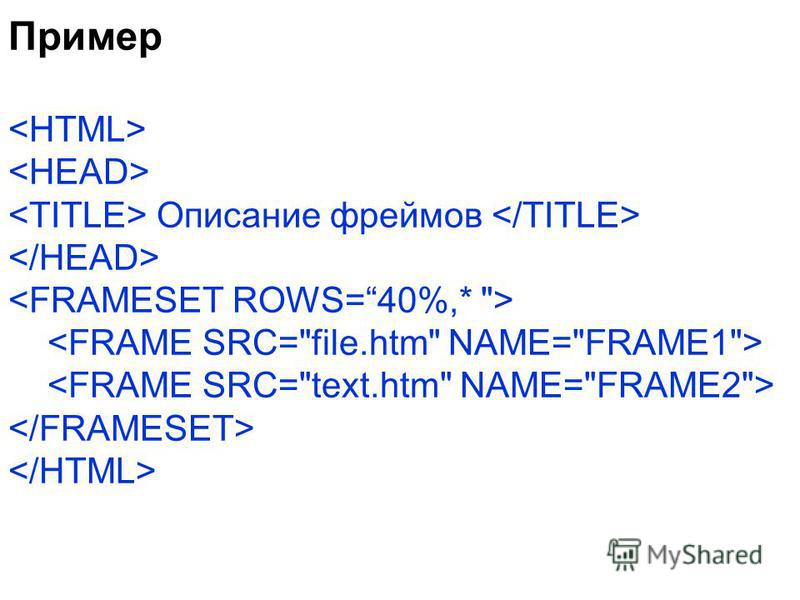
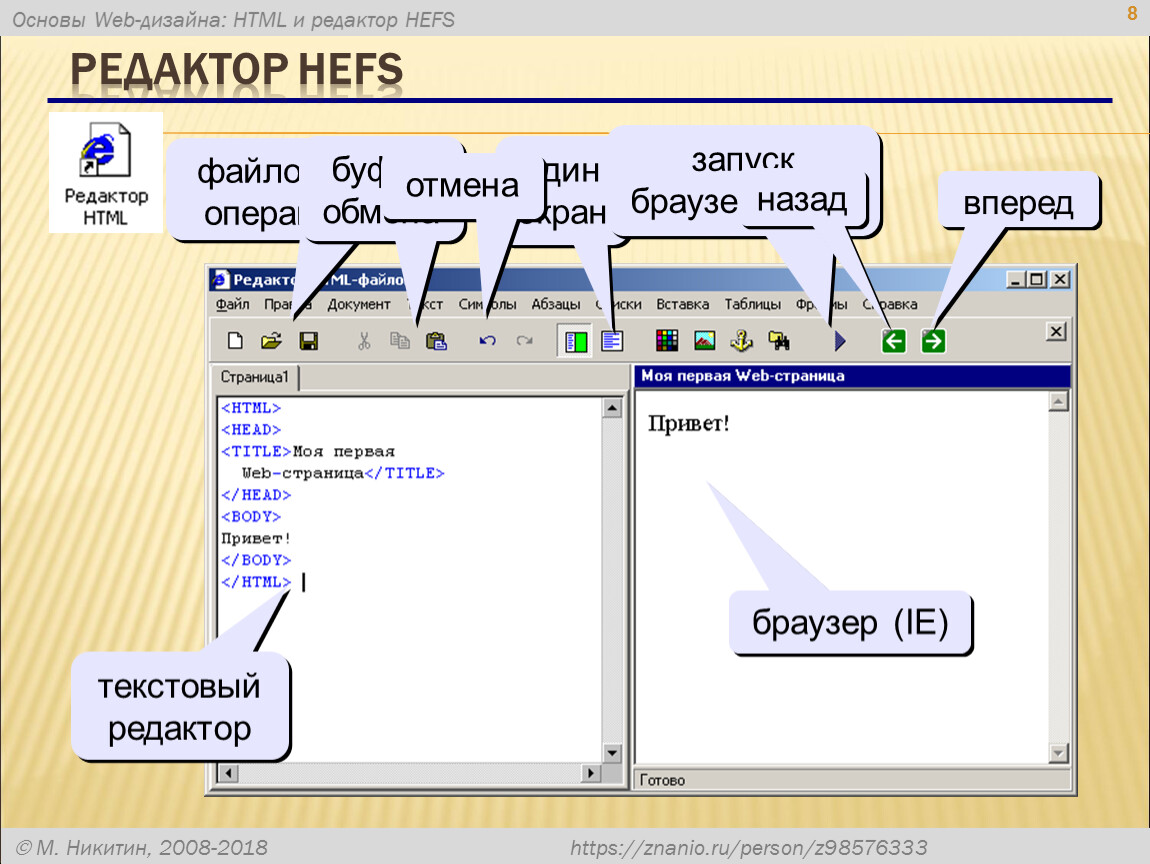
Введение в HTML-фреймы. Самоучитель HTML
Фреймы(frame) позволяют нам открыть сразу два или более хтмл-файла, представте ту «полноценую страницу» которую мы сделали с таблиц и картинок, так вот этого можно было добиться и на фреймах, представите что логотип это первый файл, навигация второй и контент третий.
Основной шаблон html-файла немного отличается от обычного файла, в нем отсутствует тег BODY вообще!!!
<html>
<head>
<title>Введение в фреймы</title>
</head>
<frameset>
<frame >
<frame >
</frameset>
</html>Кажый html-файл в фреймах называется рамка(frame), все рамки вставляются в набор рамок(frameset), но начнем по порядку.
frameset является тегом контейнером и закрывающий(конечный) тег необходим!!!
Этот тег может принимать всего два атрибута:
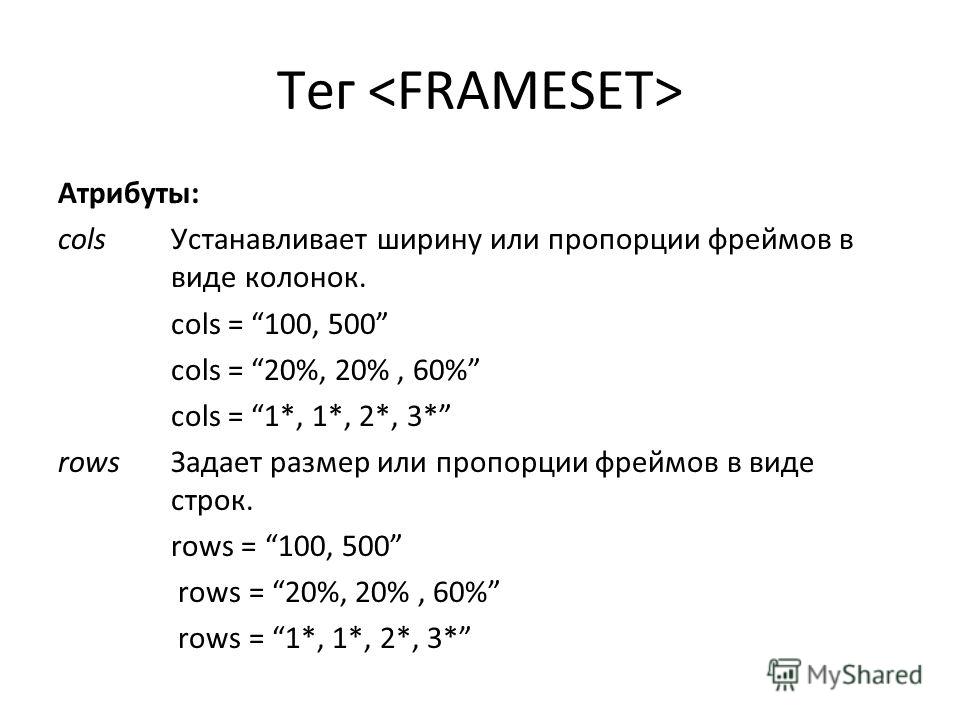
cols определяет что в frameset вертикальный вывод фрэймов.
Оба этих атрибута принимают одни значения, которые указывают сколько файлов мы подключаем и их размеры. Размеры фреймов задаются:
1)В процентах:
<html>
<head>
<title>Введение в фреймы</title>
</head>
<frameset rows="30%,70%">
<frame >
<frame >
</frameset>
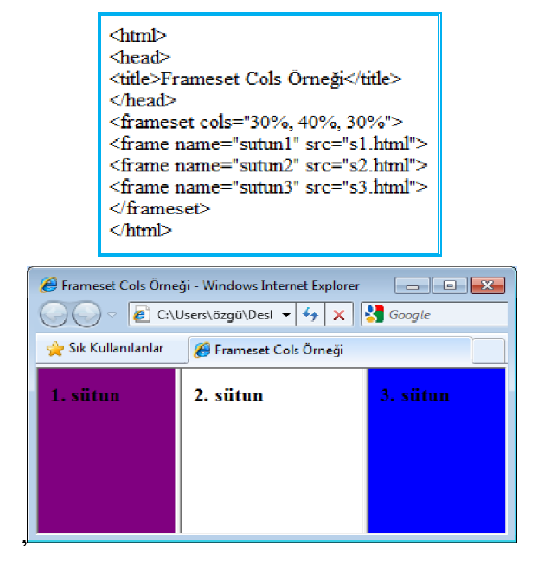
</html>Если у вас три фрейма тогда <frameset rows=»30%,40%,30%»
2)Пропорциональные в пикселях
<html>
<head>
<title>Введение в фреймы</title>
</head>
<frameset rows="150,10,*">
<frame >
<frame >
<frame >
</frameset>
</html>В процентах конечно задавать размеры можно, но опять-же разрешение экрана у каждого монитора разное и тогда приходят на помощь пиксели. В нашем примере первый фрейм будет 150 пикселей, второй 10 пикселей. а вот этот символ Есть еще вот такой вариант: rows=»150,1*,3*» , получается первый фрейм займет 150 пикселей, а оставшееся пространство возьмем как 100%, значит вторая ячейка займет 25%, а третья 75%. Это как в школе уравнения, 1х+3х=100.
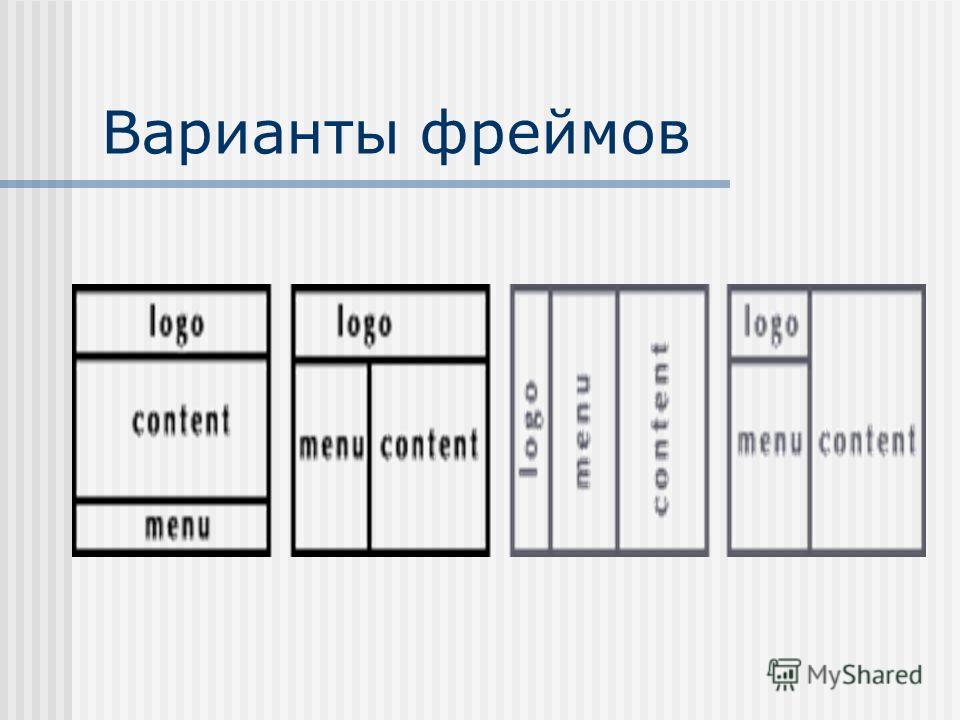
Вложенные фрэймы. Фреймы(frameset) можно при необходимости вкладывать другие фреймы, например базовый мы расположим горизонтально, а вложенный вертикально:
<html>
<head>
<title>Введение в фреймы</title>
</head>
<frameset rows="150,*">
<frame >
<frame >
<frameset cols="150,10,*">
<frame >
<frame >
<frame >
</frameset>
</frameset>
</html>Для того чтобы frame подгрузил другой html-файл в него нужно вставить атрибут SRC(путь в файлу, как в картинках).
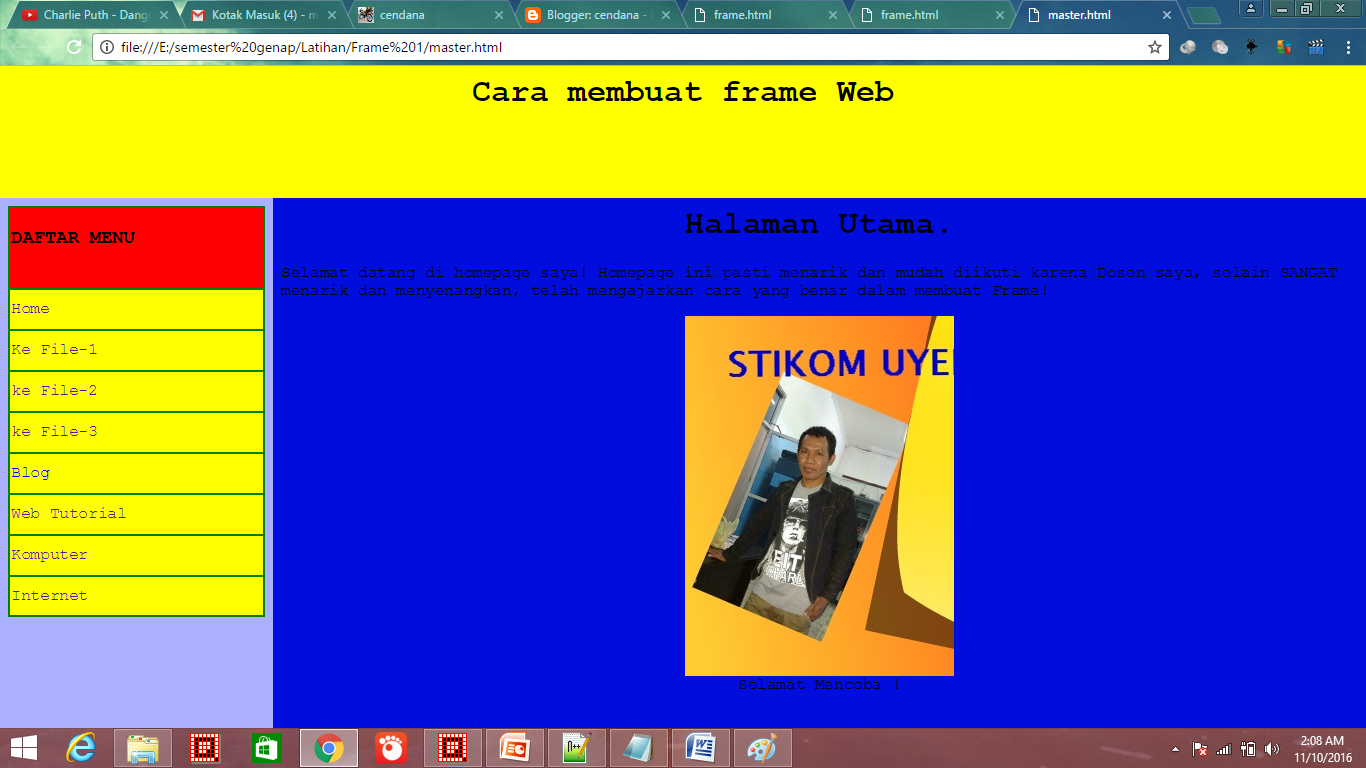
Если мы все знаем, то давайте попрактикуемся с фреймами. Создадим первый документ logotip.html:
<html>
<body>
<div align="center"> <img src="images/logotip.png" alt="Супер сайт"> </div>
</body>
</html>В который вставим только картинку логотип.Создадим второй документ с навигацией navigatcia.html:
<html>
<body>
навигация:<br>
<a href="">ссылка</a><br>
<a href="">ссылка</a><br>
<a href="">ссылка</a><br>
<a href="">ссылка</a><br>
<a href="">ссылка</a>
</body>
</html>И создадим документ для контента kontent.html
<html>
<body>
<h2 align="center">Содержание страницы</h2>
контент страницы
</body>
</html>А теперь создадим страницу frame. html которая будет это все загружать:
html которая будет это все загружать:
<html>
<head>
<title>Введение в фреймы</title>
</head>
<frameset rows="150,*">
<frame src="logotip.html">
<frameset cols="150,*">
<frame src="navigatcia.html">
<frame src="kontent.html">
</frameset>
</frameset>
</html>А теперь просмотрим что получилось.С моей точки зрения получилось не плохо как для первого раза, но эта страница очень «сырая», И с этой сыростью мы будем бороться в следующей главе.
AMP :: HTML 4.01 :: Спецификация HTML 4.01
AMP :: HTML 4.01 :: Спецификация HTML 4.01AMP версия сайта
Электронная библиотека
Программисту веб-дизайнеру
Другие материалы
 01, рекомендации W3C от 24 декабря 1999 года
01, рекомендации W3C от 24 декабря 1999 года
предыдущий
следующий содержание элементы
атрибуты индекс
16 Фрэймы (кадры)
Содержание
16.1 Фрэймы — Введение
Фрэймы HTML позволяют авторам представить
документ одновременно в нескольких окнах,
которые могут быть независимыми окнами или
подокнами.
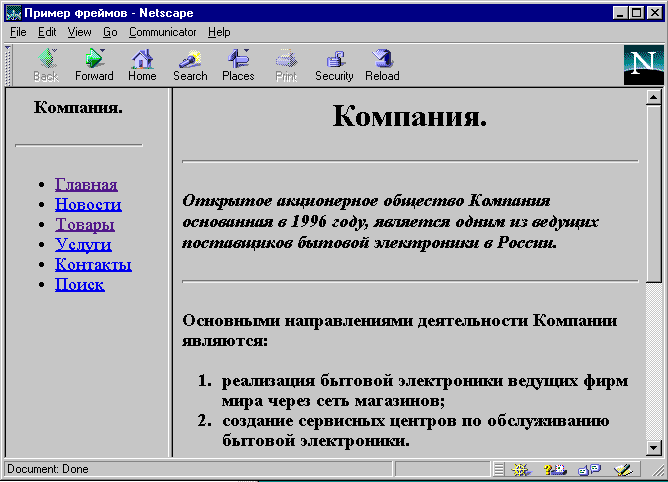
Вот простой документ с фрэймами:
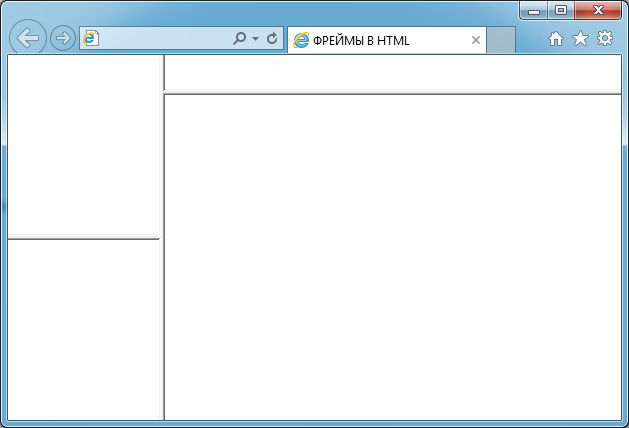
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 Frameset//EN" "http://www.w3.org/tr/html4/frameset.dtd"> <HTML> <HEAD> <TITLE>Простой набор фрэймов</TITLE> </HEAD> <FRAMESET cols="20%, 80%"> <FRAMESET rows="100, 200"> <FRAME src="contents_of_frame1.html"> <FRAME src="contents_of_frame2.gif"> </FRAMESET> <FRAME src="contents_of_frame3.html"> <NOFRAMES> <p>Это набор фрэймов: <ul> <li><A href="contents_of_frame1.html">Некоторое содержимое</A> <li><IMG src="contents_of_frame2.gif" alt="Изображение"> <li><A href="contents_of_frame3.html">Другое содержимое</A> </ul> </NOFRAMES> </FRAMESET> </HTML>
который выводит фрэймы примерно так:
--------------------------------------- | | | | | | | Frame 1 | | | | | | | | |---------| | | | Frame 3 | | | | | | | | | | | Frame 2 | | | | | | | | | | | | | | ---------------------------------------
Если пользовательский агент (ПА) не может выводить фрэймы (или сконфигурирован так), он будет выводить содержимое элемента NOFRAMES.
16.2 Вывод фрэймов
Документ HTML, описывающий вывод фрэймов (называемый
документ
с фрэймами), имеет несколько
другой состав, нежели документ HTML без
фрэймов. Стандартный документ содержит
один раздел HEAD
и один раздел BODY. Набор фрэймов
содержит раздел
HEAD, и раздел FRAMESET вместо BODY.
Стандартный документ содержит
один раздел HEAD
и один раздел BODY. Набор фрэймов
содержит раздел
HEAD, и раздел FRAMESET вместо BODY.
Раздел FRAMESET определяет вывод нескольких кадров в главном окне. Дополнительно раздел FRAMESET может содержать элемент NOFRAMES для представления альтернативного содержимого в ПА, не поддерживающих фрэймы или сконфигурированных так. чтобы не отображать фрэймы.
Элементы, которые могут быть нормально размещены в элементе BODY, не должны появляться перед первым элементом FRAMESET , иначе FRAMESET будет проигнорирован.
16.2.1 Элемент FRAMESET
<![ %HTML.Frameset; [ <!ELEMENT FRAMESET - - ((FRAMESET|FRAME)+ & NOFRAMES?) -- разделение окна --> <!ATTliST FRAMESET %coreattrs; -- id, class, style, title -- rows %MultiLengths; #ПРЕДПОЛАГАЕТСЯ -- список размеров, по умолчанию: 100% (1 ряд) -- cols %MultiLengths; #ПРЕДПОЛАГАЕТСЯ -- список размеров, по умолчанию: 100% (1 столбец)-- onload %Script; #ПРЕДПОЛАГАЕТСЯ -- все фрэймы загружены -- onunload %Script; #ПРЕДПОЛАГАЕТСЯ -- все фрэймы удалены -- > ]]>
Определения атрибутов
rows = multi-length-list [CN]
Определяет вывод горизонтальных фрэймов. Это разделенный запятыми список пикселов,
процентов и относительных размеров. По
умолчанию — 100%, один ряд.
Это разделенный запятыми список пикселов,
процентов и относительных размеров. По
умолчанию — 100%, один ряд.
cols = multi-length-list [CN]
Определяет вывод вертикальных фрэймов. Это разделенный запятыми список пикселов, процентов и относительных размеров. По умолчанию — 100%, один столбец.
Атрибуты, определенные в другом месте
Элемент FRAMESET определяет вывод главного пользовательского окна в виде набора прямоугольников (кадров).
Ряды и столбцы
Установка атрибута rows определяет
количество горизонтальных кадров в наборе
кадров. Установка атрибута cols
определяет количество вертикальных кадров.
Оба атрибута могут быть установлены
одновременно для создания таблицы фрэймов.
Установка атрибута cols
определяет количество вертикальных кадров.
Оба атрибута могут быть установлены
одновременно для создания таблицы фрэймов.
Если атрибут rows не установлен, каждый столбец занимает всю высоту страницы. Если не установлен атрибут cols, каждый ряд занимает всю ширину страницы. Если ни один из атрибутов не установлен, фрэйм занимает всю страницу целиком.
Фрэймы создаются слева направо — столбцы, и сверху вниз — ряды. Если установлены оба атрибута, фрэймы создаются слева направо в верхнем ряду, слева направо во втором ряду и т.д.
В этом примере экран делится надвое по вертикали (т.e. создаются верхняя и нижняя половины):
<FRAMESET rows="50%, 50%"> ...остальная часть определения... </FRAMESET>
В этом примере создано три столбца: второй
имеет фиксированную ширину 250 пикселов (для
отображения, например, рисунка известного
размера). Первый занимает 25% оставшегося
пространства, а третий — 75%:
Первый занимает 25% оставшегося
пространства, а третий — 75%:
<FRAMESET cols="1*,250,3*"> ...остальная часть определения... </FRAMESET>
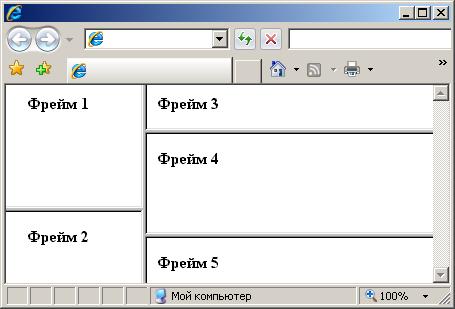
В этом примере создана таблица фрэймов 2×3:
<FRAMESET rows="30%,70%" cols="33%,34%,33%"> ...остальная часть определения... </FRAMESET>
Предположим, что текущее окно браузера имеет высоту 1000 пикселов. Первый фрэйм занимает 30% общей высоты (300 пикселов). Второй определен точно в 400 пикселов высоты. Оставшиеся 300 пикселов делятся между оставшимися двумя фрэймами. Высота четвертого фрэйма определена как «2*», что означает — в два раза выше, чем третий фрэйм, высота которого составляет только «*» (эквивалентно 1*). Следовательно, четвертый фрэйм имеет высоту 200 пикселов, а третий — 100 пикселов.
<FRAMESET rows="30%,400,*,2*"> ...остальная часть определения... </FRAMESET>
Абсолютные размеры, которые не укладываются в 100% реально доступного пространства, должны уточняться ПА. Лишнее пространство делится пропорционально между фрэймами. Если пространства не хватает, каждый фрэйм уменьшается в соответствии с установленными пропорциями.
Вложенные фрэймы
Наборы фрэймов могут вкладываться на любую глубину.
В этом примере внешний FRAMESET делит доступное пространство на три столбца. Внутренний FRAMESET делит второй фрэйм на два ряда неравной высоты.
<FRAMESET cols="33%, 33%, 34%"> ...содержимое первого фрэйма... <FRAMESET rows="40%, 50%"> ...второй фрэйм, первый ряд... ...второй фрэйм, второй ряд... </FRAMESET> ...содержимое третьего фрэйма... </FRAMESET>
Разделение данных между фрэймами
Авторы могут разделять данные между несколькими фрэймами путем включения этих данных через элемент OBJECT. Авторы должны включать элемент OBJECT в элемент HEAD frameset-документа и поименовать их с помощью атрибута id. Любой документ, являющийся содержимым фрэйма данного набора фрэймов, может ссылаться по этому идентификатору.
В следующем примере показано, как скрипт может ссылаться на элемент OBJECT, определенный для всего набора фрэймов:
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 Frameset//RU" "http://www.w3.org/tr/html4/frameset.dtd"> <HTML> <HEAD> <TITLE>Это набор фрэймов (frameset) с OBJECT в HEAD</TITLE> <!-- Этот OBJECT не отображается! --> <OBJECT data="data.bar"></OBJECT> </HEAD> <FRAMESET> <FRAME src="bianca.html" name="bianca"> </FRAMESET> </HTML> <!-- В bianca.html --> <HTML> <HEAD> <TITLE>Страница Bianca</TITLE> </HEAD> <BODY> ...начало документа... <p> <SCRIPT type="text/javascript"> parent.myobject.myproperty </SCRIPT> ...остальная часть документа... </BODY> </HTML>
16.2.2 Элемент FRAME
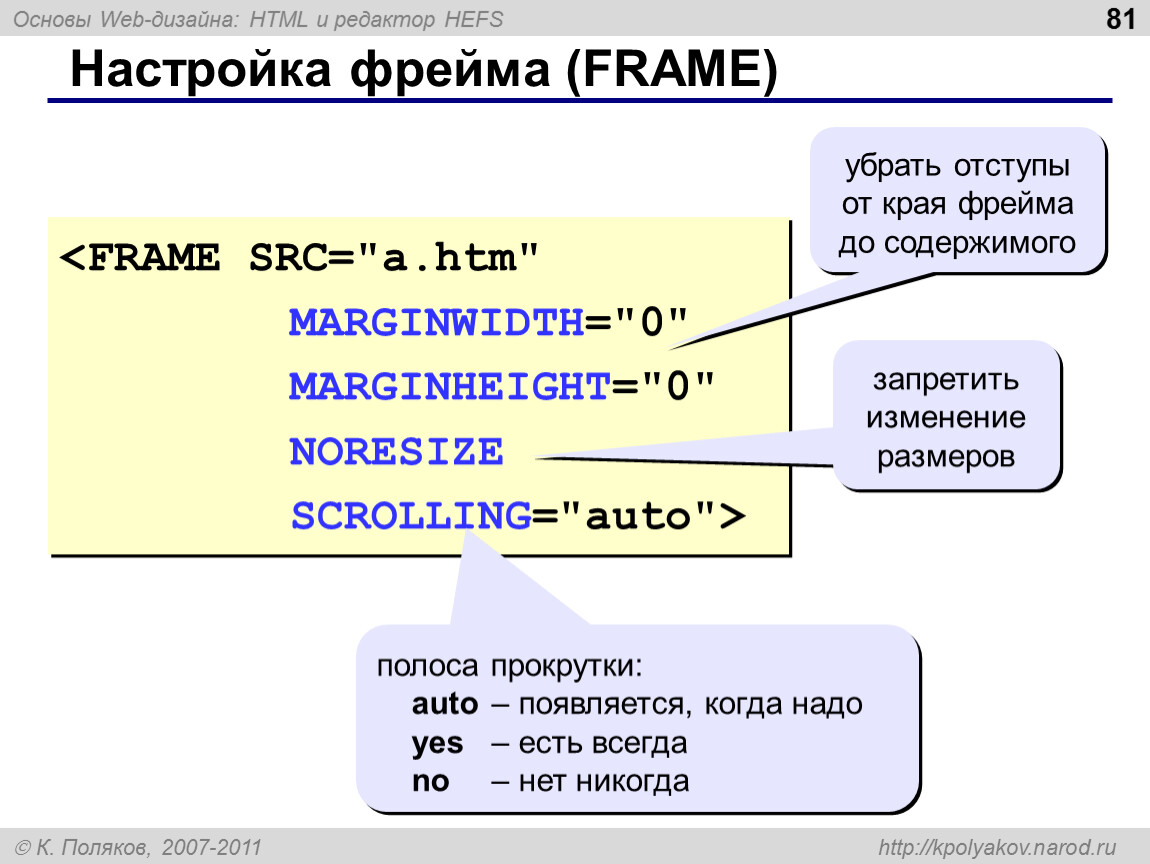
<![ %HTML.Frameset; [ <!-- зарезервированные имена фрэймов начинаются с символа "_" остальные - с буквы --> <!ELEMENT FRAME - O EMPTY -- подокно --> <!ATTliST FRAME %coreattrs; -- id, class, style, title -- longdesc %URI; #ПРЕДПОЛАГАЕТСЯ -- ссылка на полное описание (дополняет title) -- name CDATA #ПРЕДПОЛАГАЕТСЯ -- имя целевого фрэйма -- src %URI; #ПРЕДПОЛАГАЕТСЯ -- источник содержимого фрэйма -- frameborder (1|0) 1 -- установка бордюра-рамки фрэйма -- marginwidth %Pixels; #ПРЕДПОЛАГАЕТСЯ -- ширина полей, в пикселах -- marginheight %Pixels; #ПРЕДПОЛАГАЕТСЯ -- высота полей, в пикселах -- noresize (noresize) #ПРЕДПОЛАГАЕТСЯ -- запрещает/разрешает пользователю изменение размеров фрэйма -- scrolling (yes|no|auto) auto -- прокрутка -- > ]]>
Определения атрибутов
name = cdata [CI]
Этот атрибут назначает имя текущему
фрэйму. Это имя может использоваться как
целевое в последующих ссылках.
Это имя может использоваться как
целевое в последующих ссылках.
longdesc = uri [CT]
Определяет ссылку к полному описанию фрэйма. Это описание должно дополнять краткое описание, данное атрибутом title, и может использоваться для невизуальных ПА.
src = uri [CT]
Определяет размещение первоначального содержимого фрэйма.
noresize [CI]
При наличии, этот булев атрибут сообщает ПА, что окно фрэйма не может изменять свои размеры.
scrolling = auto|yes|no [CI]
Прокрутка окна фрэйма. Возможные значения:

frameborder =1|0 [CN]
Этот атрибут сообщает ПА информацию об обрамлении фрэйма. Возможные значения:
marginwidth = pixels [CN]
Этот атрибут определяет левое и правое поля между границей фрэйма и его содержимым. Значение должно быть больше нуля (в пикселах). Значение по умолчанию зависит от ПА.
marginheight = pixels [CN]
Определяет верхнее и нижнее поля между
границей фрэйма и его содержимым. Значение
должно быть больше нуля (в пикселах).
Значение по умолчанию зависит от ПА.
Значение
должно быть больше нуля (в пикселах).
Значение по умолчанию зависит от ПА.
Атрибуты, определяемые в другом месте
Элемент FRAME определяет вид и содержимое одного фрэйма.
Установка начального содержимого фрэйма
Атрибут src определяет документ, первоначально отображаемый в данном фрэйме.
Следующий пример документа HTML:
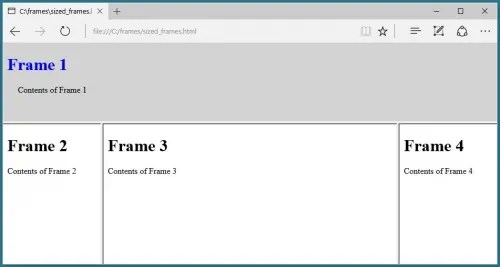
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 Frameset//EN" "http://www.w3.org/tr/html4/frameset.dtd"> <HTML> <HEAD> <TITLE>A frameset document</TITLE> </HEAD> <FRAMESET cols="33%,33%,33%"> <FRAMESET rows="*,200"> <FRAME src="contents_of_frame1.html"> <FRAME src="contents_of_frame2.gif"> </FRAMESET> <FRAME src="contents_of_frame3.html"> <FRAME src="contents_of_frame4.html"> </FRAMESET> </HTML>
должен создать фрэйм примерно такого вида:
------------------------------------------ |Frame 1 |Frame 3 |Frame 4 | | | | | | | | | | | | | | | | | | | | | | | | | | | | | -------------| | | |Frame 2 | | | | | | | | | | | ------------------------------------------
и указать ПА загрузить каждый файл в отдельный фрэйм.
Содержимое фрэйма не должно быть в том же документе, что и определение фрэйма.
НЕВЕРНОЕ ИСПОЛЬЗОВАНИЕ:
Следующее определение набора фрэймов HTML
неверно, поскольку содержимое второго
фрэйма находится в том же документе, что и
определение набора фрэймов.
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 Frameset//RU" "http://www.w3.org/tr/html4/frameset.dtd"> <HTML> <HEAD> <TITLE>Документ - набор фрэймов</TITLE> </HEAD> <FRAMESET cols="50%,50%"> <FRAME src="contents_of_frame1.html"> <FRAME src="#якорь_в_этом_же_документе"> <NOFRAMES> ...текст... <h3><A name="якорь_в_этом_же_документе">Важный раздел</A></h3> ...текст... </NOFRAMES> </FRAMESET> </HTML>
Визуальное представление фрэйма
В этом примере показано использование
декоративных атрибутов элемента FRAME.
Мы определяем, что фрэйм 1 не разрешает
прокрутку. Фрэйм 2 оставляет свободное
пространство вокруг содержимого (первоначально
— файл изображения), фрэйм не меняет
размеров. Между фрэймами 3 и 4 бордюра нет.
Бордюры будут прорисованы (по умолчанию)
между фрэймами 1, 2 и 3.
Между фрэймами 3 и 4 бордюра нет.
Бордюры будут прорисованы (по умолчанию)
между фрэймами 1, 2 и 3.
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 Frameset//EN" "http://www.w3.org/tr/html4/frameset.dtd"> <HTML> <HEAD> <TITLE>A frameset document</TITLE> </HEAD> <FRAMESET cols="33%,33%,33%"> <FRAMESET rows="*,200"> <FRAME src="contents_of_frame1.html" scrolling="no"> <FRAME src="contents_of_frame2.gif" marginwidth="10" marginheight="15" noresize> </FRAMESET> <FRAME src="contents_of_frame3.html" frameborder="0"> <FRAME src="contents_of_frame4.html" frameborder="0"> </FRAMESET> </HTML>
16.3 Установка целевого фрэйма
Примечание. Информацию о
текущей практике определения целевого
фрэйма см. замечания о фрэймах
в приложении.
замечания о фрэймах
в приложении.
Определение атрибута
target = frame-target [CI]
Определяет имя фрэйма, в котором будет открыт документ.
Установив атрибут name, авторы могут ссылаться на него как на «target» (целевой) для ссылок, определенных в других элементах. Атрибут target может быть установлен для элементов, создающих ссылки (A, LINK), карты изображений (AREA) и формы (FORM).См. раздел имя целевого фрэйма о распознавании имен фрэймов.
Этот пример иллюстрирует, как целевые фрэймы позволяют динамически модифицировать содержимое фрэйма. Сначала мы определяем набор фрэймов в документе
frameset.html
:<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 Frameset//EN" "http://www.w3.org/tr/html4/frameset.dtd"> <HTML> <HEAD> <TITLE>A frameset document</TITLE> </HEAD> <FRAMESET rows="50%,50%"> <FRAME name="fixed" src="init_fixed.html"> <FRAME name="dynamic" src="init_dynamic.html"> </FRAMESET> </HTML>
затем в
init_dynamic.html
мы создаем ссылку на фрэйм с именем «dynamic»:<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 Transitional//EN" "http://www.w3.org/tr/html4/loose.dtd"> <HTML> <HEAD> <TITLE>A document with anchors with specific targets</TITLE> </HEAD> <BODY> ...начало документа... <p>Now you may advance to <A href="slide2.html" target="dynamic">slide 2.</A> ...документ... <p>You're doing great. Now on to <A href="slide3.html" target="dynamic">slide 3.</A> </BODY> </HTML>
Активация любой ссылки открывает новый
документ во фрэйме с именем «dynamic», в то
время как другой фрэйм — «fixed»,
сохраняет первоначальное содержимое.
Примечание. Определение набора фрэймов никогда не меняется, но содержимое любого из них — может меняться. Как только содержимое фрэйма изменилось, определение набора фрэймов больше не отражает текущее состояние своих фрэймов.
В настоящее время отсутствует возможность кодировать все состояние набора фрэймов в URI. В то же время, многие ПА не позволяют пользователям устанавливать закладки на набор фрэймов.
Наборы фрэймов могут сделать навигацию в «истории» ПА более затруднительной для пользователя.
16.3.1 Установка целевого фрэйма по умолчанию
Если многие ссылки в одном документе
имеют один целевой фрэйм, можно установить
его однократно в атрибуте target
каждого элемента. Это делается установкой
атрибута target
элемента BASE.
Мы возвращаемся к предыдущему примеру, размножая на этот раз информацию о цели, определяя ее в элементе BASE и удаляя ее из элементов A.
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 Transitional//EN" "http://www.w3.org/tr/html4/loose.dtd"> <HTML> <HEAD> <TITLE>A document with BASE with a specific target</TITLE> <BASE href="http://www.mycom.com/Slides" target="dynamic"> </HEAD> <BODY> ...начало документа... <p>Now you may advance to <A href="slide2.html">slide 2.</A> ...документ... <p>You're doing great. Now on to <A href="slide3.html">slide 3.</A> </BODY> </HTML>
16.3.2 Семантика цели
ПА должны определять целевой фрэйм, в который нужно загружать связанный ресурс, следующим образом (приоритет от высшего к низшему):
 е.
сделан переход по ссылке или форма
обрабатывается), ресурс назначения для
элемента должен быть загружен в целевой
фрэйм.
е.
сделан переход по ссылке или форма
обрабатывается), ресурс назначения для
элемента должен быть загружен в целевой
фрэйм.ПА могут предоставлять пользователям механизм переопределения атрибута target.
16.4 Альтернативное содержимое
Авторы должны предоставлять
альтернативное содержимое для тех ПА,
которые не поддерживают фрэймы или
сконфигурированы так, чтобы не отображать
их.
16.4.1 Элемент NOFRAMES
<![ %HTML.Frameset; [ <!ENTITY % noframes.content "(BODY) -(NOFRAMES)"> ]]> <!ENTITY % noframes.content "(%flow;)*"> <!ELEMENT NOFRAMES - - %noframes.content; -- контейнер альтернативного содержимого для просмотра в режиме "без фрэймов" --> <!ATTliST NOFRAMES %attrs; -- %coreattrs, %i18n, %events -- >Атрибуты, определенные в другом месте
Элемент
NOFRAMES определяет содержимое, которое
должно отображаться, только если ПА не
поддерживает фрэймы или сконфигурирован
так, чтобы не отображать их. ПА,
поддерживающие фрэймы, должны отображать
содержимое элемента
NOFRAMES, если сконфигурированы так,
чтобы не отображать фрэймы. ПА, не
поддерживающие фрэймы, должны отображать
содержимое элемента NOFRAMES
в любом случае.
ПА,
поддерживающие фрэймы, должны отображать
содержимое элемента
NOFRAMES, если сконфигурированы так,
чтобы не отображать фрэймы. ПА, не
поддерживающие фрэймы, должны отображать
содержимое элемента NOFRAMES
в любом случае.
Элемент NOFRAMES является частью ОТД transitional/переходное и frameset. В документе, использующем ОТД frameset, NOFRAMES должен использоваться в конце раздела FRAMESET документа.
Например:
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 Frameset//EN" "http://www.w3.org/tr/html4/frameset.dtd"> <HTML> <HEAD> <TITLE>A frameset document with NOFRAMES</TITLE> </HEAD> <FRAMESET cols="50%, 50%"> <FRAME src="main.html"> <FRAME src="table_of_contents.html"> <NOFRAMES> <p>Here is the <A href="main-noframes.html"> non-frame based version of the document.</A> </NOFRAMES> </FRAMESET> </HTML>
NOFRAMES может использоваться, например, в документе — источнике фрэйма, использующего переходное ОТД. Это позволит авторам объяснить задачи документа в тех случаях, когда он просматривается вне набора фрэймов или в ПА, не поддерживающем фрэймы.
16.4.2 Полное описание фрэймов
Атрибут longdesc позволяет авторам сделать
документ с фрэймами более доступным для
людей, использующих невизуальные ПА. Этот
атрибут создает ресурс, который
предоставляет полное описание фрэйма.
Авторы должны помнить, что полное описание,
ассоциированное с фрэймами, присоединяется
к фрэйму, а не к его содержимому.
Поскольку содержимое может меняться,
начальное полное описание могло бы стать
несоответствующим более позднему
содержимому фрэйма. В особенности авторы не
должны включать изображение как
единственное содержимое фрэйма.
Следующий frameset-документ описывает два фрэйма. Левый содержит оглавление, а правый первоначально содержит изображение страуса:
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 Frameset//EN" "http://www.w3.org/tr/html4/frameset.dtd"> <HTML> <HEAD> <TITLE>A poorly-designed frameset document</TITLE> </HEAD> <FRAMESET cols="20%, 80%"> <FRAME src="table_of_contents.html"> <FRAME src="ostrich.gif" longdesc="ostrich-desc.html"> </FRAMESET> </HTML>
Заметьте, что изображение включено во
фрэйм независимо от какого-либо элемента HTML,
так что автор не имеет другого пути дать
альтернативный текст, кроме как атрибутом longdesc. Если содержимое правого
фрэйма изменилось (напр., пользователь
отделил гремучую змею от содержимого),
пользователи больше не будут иметь прямого
доступа к новому содержимому фрэйма.
Таким образом, авторы не должны помещать изображение непосредственно во фрэйм. Вместо этого, изображение должно быть определено в отдельном документе HTML и здесь обозначено соответствующим альтернативным текстом:
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 Frameset//EN" "http://www.w3.org/tr/html4/frameset.dtd"> <HTML> <HEAD> <TITLE>A well-designed frameset document</TITLE> </HEAD> <FRAMESET cols="20%, 80%"> <FRAME src="table_of_contents.html"> <FRAME src="ostrich-container.html"> </FRAMESET> </HTML>
<!-- In ostrich-container.html: --> <HTML> <HEAD> <TITLE>The fast and powerful ostrich</TITLE> </HEAD> <p> <OBJECT data="ostrich.gif" type="image/gif"> These ostriches sure taste good! </OBJECT> </HTML>
16. 5 Инлайн-фрэймы:
элемент IFRAME
5 Инлайн-фрэймы:
элемент IFRAME
<!ELEMENT IFRAME - - (%flow;)* -- inline подокно --> <!ATTliST IFRAME %coreattrs; -- id, class, style, title -- longdesc %URI; #ПРЕДПОЛАГАЕТСЯ -- ссылка на полное описание (дополняет title) -- name CDATA #ПРЕДПОЛАГАЕТСЯ -- имя целевого фрэйма -- src %URI; #ПРЕДПОЛАГАЕТСЯ -- источник содержимого фрэйма -- frameborder (1|0) 1 -- бордюр фрэйма -- marginwidth %Pixels; #ПРЕДПОЛАГАЕТСЯ -- ширина полей, в пикселах -- marginheight %Pixels; #ПРЕДПОЛАГАЕТСЯ -- высота полей, в пикселах -- scrolling (yes|no|auto) auto -- прокручивать или нет -- align %IAlign; #ПРЕДПОЛАГАЕТСЯ -- вертикальное и горизонтальное выравнивание -- height %Length; #ПРЕДПОЛАГАЕТСЯ -- высота фрэйма -- width %Length; #ПРЕДПОЛАГАЕТСЯ -- ширина фрэйма -- >
Определения атрибутов
longdesc = uri [CT]
Определяет ссылку на полное описание
фрэйма. Это описание должно дополнять
краткое описание, даваемое атрибутом
title, и должно использоваться для
невизуальных ПА.
Это описание должно дополнять
краткое описание, даваемое атрибутом
title, и должно использоваться для
невизуальных ПА.
name = cdata [CI]
Устанавливает имя текущего фрэйма. Это имя может использоваться для последующих ссылок.
width = length [CN]
Ширина инлайн-фрэйма.
height = length [CN]
Высота инлайн-фрэйма.
Атрибуты, определенные в другом месте
 Вставка инлайн-фрэйма
в раздел текста очень похожа на вставку
объекта элементом
OBJECT: Обе позволяют Вам вставить
документ
HTML в середину другого, оба могут быть
выровнены с окружающим текстом и т.д.
Вставка инлайн-фрэйма
в раздел текста очень похожа на вставку
объекта элементом
OBJECT: Обе позволяют Вам вставить
документ
HTML в середину другого, оба могут быть
выровнены с окружающим текстом и т.д.Информация. вставляемая инлайн, создается атрибутом src данного элемента. Содержимое элемента IFRAME, с другой стороны, должно отображаться ПА, только если он (ПА) не поддерживает фрэймы или соответствующим образом сконфигурирован, чтобы не отображать фрэймы.
В ПА поддерживающих фрэймы, этот пример помещает инлайн-фрэйм, окруженный бордюром, в середину текста.
<IFRAME src="foo.html" scrolling="auto" frameborder="1"> [Ваш ПА не поддерживает фрэймы или соответствующим образом сконфигурирован, чтобы не отображать фрэймы. Однако, Вы можете посетить <A href="foo.html">сопутствующий документ.</A>] </IFRAME>
Инлайн-фрэймы не могут менять свои
размеры (и таким образом, они не принимают
атрибут noresize).
Примечание. Документы HTML могут также быть встроены в другие документы HTML с помощью элемента OBJECT. См. раздел встроенные документы.
предыдущий следующий содержание элементы атрибуты индекс
AMP версия сайта
Мобильная версия
Сайт для компьютера
http://www. mat.net.ua
mat.net.ua
Введение в HTML-фрейм iframe и набор фреймов
Тег
URL-адрес указывает на другую веб-страницу, и содержимое окна отображается, поскольку URL-адрес указывает на страницу.
Iframe — установка высоты и ширины: атрибуты высоты и ширины используются для определения высоты и ширины тега iframe; по умолчанию для атрибута используются пиксели, но вы можете указать, чтобы он отображался пропорционально (например, «80%»).Обратите внимание: старые браузеры не поддерживают фреймы. Если браузер не поддерживает фреймы, он не будет отображаться.
1
Iframe-remove border: атрибут frameborder используется для определения, указывает ли iframe, следует ли отображать границу, установите значение атрибута на «0», чтобы удалить границу iframe
1
Используйте iframe для отображения страницы ссылки каталога, iframe может отображать страницу целевой ссылки, атрибут целевой ссылки должен использовать атрибут iframe e.g: щелкните ссылку, чтобы отобразить ее в окне iframe
.1 2
1 2 3 4 5Онлайн-руководство W3Cschool (w3cschool.cn) 6 7 8 9 10примечание: поскольку целевой атрибут тега a является фреймом iframe с именем iframe_a, страница будет отображаться во фрейме iframe при нажатии ссылки.
11 12
HTML-тег iframe /
Фреймы: пример кода доступа
Просмотреть код для доступных рам
html " title = " Содержание страницы " name = " content ">
Обратите внимание, что все ИМЕНА, НАЗВАНИЯ и имена файлов указывают, какой тип содержимого доступен.Избегайте использования общих имен, таких как «left frame» или «frame01».
Скелетная навигация без фреймов
Вот пример кода NOFRAMES со скелетной навигацией, который делает сайт доступным для браузеров без фреймов.
Начало страницы
Использование HTML-фреймов для макета страницы
Введение в HTML-фреймы с примерами
В эпоху до появления адаптивного дизайна и CSS с фиксированной позицией фреймы были отличным способом разделить вашу веб-страницу. Они позволили вам иметь фиксированный «заголовок» с вашим логотипом и контактными данными или фиксированную верхнюю, левую или правую систему навигации.
Они позволили вам иметь фиксированный «заголовок» с вашим логотипом и контактными данными или фиксированную верхнюю, левую или правую систему навигации.
Когда они были популярны, разрешение большинства экранов составляло 800 × 600 пикселей или 1024 × 768 пикселей. Знать, что можно разделить экран и сохранить согласованный макет, было относительно легко. В настоящее время вам следует использовать адаптивный дизайн, потому что, честно говоря, HTML-фреймы устарели.
При этом наш сайт ищут люди, которые ищут, как это сделать, так что давайте рассмотрим его — мы стремимся быть полезными в конце концов!
Дополнительное предупреждение: это HTML4
Тег кадра больше не поддерживается в HTML5 .Если вы хотите опробовать фреймы, то должны определить ваш как HTML4 , который выглядит следующим образом:
Прежде чем мы перейдем к коду, вы должны решить, как расположить свой экран. Вы можете использовать графический пакет, веб-приложение для создания каркасов или просто карандаш или бумагу. Неважно как — просто создайте визуализацию своего макета. Делайте это просто — т.е. максимум две или три коробки.
Вы можете использовать графический пакет, веб-приложение для создания каркасов или просто карандаш или бумагу. Неважно как — просто создайте визуализацию своего макета. Делайте это просто — т.е. максимум две или три коробки.
Допустим, вы хотите создать сайт с боковой навигацией, которая составляет 25% ширины экрана, а содержимое составляет оставшиеся 75%, например:
| Ссылка навигации 1 Ссылка навигации 2 Навигация Ссылка 3 | Добро пожаловать на мой тестовый веб-сайт Я впервые пробую HTML-фреймы! Пожалуйста, дайте мне знать, что вы думаете |
Вы, , должны сначала создать отдельный файл для каждого из ваших боксов — или, как я буду называть их сейчас, — фреймов .Как только вы это сделаете, мы продолжим!
Теперь вам нужно создать третий файл , который будет управлять вашим макетом. Для простоты сохраните его в той же папке, что и файлы, которые вы только что создали. Это будет ваш документ с набором фреймов . Чтобы фреймы работали, вам понадобится комбинация тегов
Это будет ваш документ с набором фреймов . Чтобы фреймы работали, вам понадобится комбинация тегов и тегов . Вот фрагмент кода:
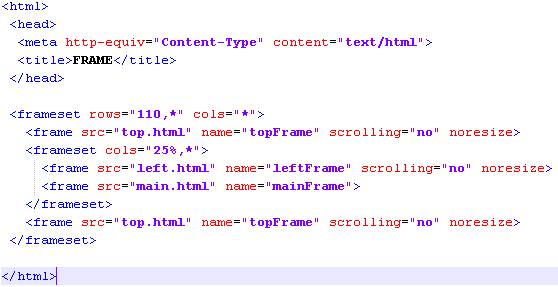
Тег FRAMESET
Пара тегов определяет, как будут располагаться ваши фреймы.Как и в руководстве по таблицам HTML, столбцов — это сокращение от столбцов . Это означает, что мы разделяем страницу на вертикальные полосы.
Для атрибута cols вы работаете слева направо. Таким образом, первый процент — это первая «полоса», а второй принадлежит второй «полоске». Вы можете использовать абсолютные числа — поэтому cols = "200,600" разделит экран шириной 800 пикселей на один кадр из 200 пикселей и один кадр из 800 пикселей.
В современной технологической среде, где размеры экранов сильно различаются, если вы собираетесь использовать HTML-фреймы, используйте проценты.
Тег FRAME
Каждый кадр затем определяется с использованием того же подхода слева направо. Таким образом, первый тег
Таким образом, первый тег относится, например, к первому определенному проценту. Тег (не имеющий закрывающего тега) может принимать различные атрибуты:
- src (обязательно): URL-адрес для загрузки во фрейм или имя файла. Если вы сохранили свои отдельные файлы в той же папке, что и HTML-документ с набором фреймов, вы можете просто использовать имя файла
- noresize: Если вы не укажете это, пользователи смогут изменять размер ваших фреймов на будет.Это может вызвать проблемы с макетом, поэтому обычно рекомендуется предотвратить такое поведение. Обратите внимание, что с этим атрибутом нет
= "". Это потому, что здесь всего одна настройка. Таким образом, наличиеnoresizeравносильно определениюnoresize = "noresize". Оба в порядке. - прокрутка : Вы хотите, чтобы пользователи могли прокручивать этот фрейм? В случае с вашей навигацией, может, и нет.
 Для покадрового просмотра вы можете отключить возможность прокрутки этого кадра пользователем, что может быть очень полезно.
Для покадрового просмотра вы можете отключить возможность прокрутки этого кадра пользователем, что может быть очень полезно. - name (настоятельно рекомендуется): присвойте каждому фрейму уникальное имя. Это жизненно важно для веб-сайтов на основе фреймов, чтобы ваши ссылки работали правильно. Смотрите ниже для получения дополнительной информации.
- frameborder (настоятельно рекомендуется): установите толщину границы. Помимо беспорядочного CSS, вы не можете стилизовать границу вашего фрейма, поэтому вам остается все, что вам дает браузер. Это делает наиболее распространенное использование
frameborderкакframeborder = "0", что делает их невидимыми.
Разделение страницы по горизонтали
Если вы хотите разделить сайт по горизонтали, скажем, вот так:
| Альтернативный макет фрейма Ссылка 1 | Ссылка 2 | Ссылка 3 |
Это альтернативный метод компоновки, позволяющий разделить страницу на строки, а не на столбцы. |
Затем ваш документ необходимо изменить, чтобы он выглядел примерно так:
В этом случае вы используете строк вместо столбцов .И вместо того, чтобы писать слева направо, теги работают сверху вниз.
Объединение двух макетов
Используя эти знания, вы можете сделать еще один шаг и использовать комбинацию вертикального и горизонтального макетов, чтобы создать страницу, которая выглядит примерно так:
| Комбинированный макет фрейма | |
| Ссылка 1 Ссылка 2 Ссылка 3 | В этом макете у нас есть несколько наборов фреймов и несколько фреймов. Фрагмент кода ниже! |
| Нижний колонтитул сайта может идти сюда | |
Сложно? Возможно, но вот фрагмент кода, и я расскажу вам об этом:
Вы готовы к этому ?!
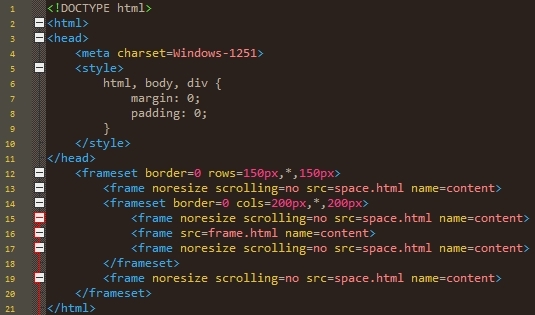
- Первый тег набора фреймов
делит экран на 3 части: первая часть имеет высоту 60 пикселей.Последний раздел имеет высоту 50 пикселей. Средняя секция (обозначенная*) означает всего оставшегося доступного пространства Первый тегкадразаполняет нашу первую горизонтальную секцию. Он загружает файл top-frame.html и дает ему имяtopFrame. Мы отключаем прокрутку на этом.Затем мы встраиваем дополнительный набор теговframeдля заполнения средней части.Следуя так далеко? Этот набор фреймов делит эту среднюю часть на две колонки: первая имеет ширину 200 пикселей. Второй (обозначается*) занимает всего оставшегося доступного пространстваЗатем мы определяем левый фрейм и фрейм содержимого, присваивая им имена и предотвращая прокрутку в левом фрейме. (Всегда разумно разрешать прокрутку фреймов содержимого)И, наконец, после того, как вы закроете второй набор фреймов , вы можете вставить последний
И помните, что для этого у вас должно быть четыре отдельных файла HTML плюс файл набора фреймов !
HTML-ссылки и фреймы
Последнее, о чем я хочу здесь рассказать, - это ссылки. Причина, по которой вы должны установить атрибут name для ваших фреймов, заключается в том, чтобы ссылки работали правильно.
Атрибут цели
При создании ссылки в соответствии с нашим Руководством по ссылкам и привязкам HTML вы настраиваете ее следующим образом:
Если вы не определите целевые атрибуты , ссылки откроются в том же фрейме, ссылка находится в , что может перезаписать ваш верхний колонтитул, нижний колонтитул или навигацию! Не идеально.
Однако, если вы установите target = "contentFrame" , тогда ссылка с этим набором атрибутов откроется во фрейме с этим именем. Вы должны не забыть сделать это для всех ваших ссылок, чтобы сохранить ваш макет.
HTML-фреймы - старые
HTML-фреймы - это старый способ размещения веб-сайтов. Я переписал это руководство, потому что знаю, что люди находят нас, когда ищут их в поисковых системах, но на самом деле вам следует прекратить попытки размещать свои веб-сайты таким образом.
Вот некоторые из причин.
HTML-фреймы не поддерживаются HTML5 (то есть современными стандартами кодирования)Каждый отдельный фрейм будет проиндексирован поисковыми системами отдельно. Это означает, что люди могут попасть на один «бит» вашей страницы и не получить полный макет.Фреймы не подходят для мобильных устройств . Даже если вы используете «строки» вместо «столбцов», фреймы значительно усложнят прокрутку контента на сенсорных экранах.Каждый файл фрейма должен отдельно ссылаться на ваши файлы CSS через тег ссылки.Это делает обновление ваших страниц более трудоемким.Создание красивого гладкого дизайна - действительно тяжелая работа, если вы используете изображения как часть вашего дизайна. Это связано с тем, что сопоставление краев кадра становится сложнее, особенно на больших экранах.Для обновления одной «страницы» может потребоваться обновление 3 или более файлов - опять же, для вас больше работы.
Что делать вместо использования фреймов?
С момента написания этого руководства я добавил несколько альтернатив. Один из них - использовать таблицы HTML для макета страницы, что позволяет избежать множества ошибок, связанных с фреймами.Однако таблицы действительно затрудняют адаптивный дизайн (удобство для мобильных устройств).
Другой подход, гораздо более гибкий и современный, заключается в использовании HTML5 и CSS3 для создания макета без фреймов или таблиц.
Надеюсь, это руководство помогло вам, но если у вас есть вопросы, просто нажмите кнопку!
Расскажите о себе
Что такое фреймы в HTML
В этой статье мы поговорим о фреймах в HTML.
2105
фреймов используются для разделения HTML-документа на подокна или, можно сказать, фреймы. Он предоставляет пользователю возможность одновременного просмотра нескольких изображений на экране. Для создания фреймов в HTML используется тег в HTML документе. Здесь рамка разделена в виде двух столбцов. Слева ширина столбца составляет 75%, а оставшаяся часть - 25%.
Код HTML:
 html">Некоторое содержимое</A>
<li><IMG src="contents_of_frame2.gif" alt="Изображение">
<li><A href="contents_of_frame3.html">Другое содержимое</A>
</ul>
</NOFRAMES>
</FRAMESET>
</HTML>
html">Некоторое содержимое</A>
<li><IMG src="contents_of_frame2.gif" alt="Изображение">
<li><A href="contents_of_frame3.html">Другое содержимое</A>
</ul>
</NOFRAMES>
</FRAMESET>
</HTML> ..остальная часть определения...
</FRAMESET>
..остальная часть определения...
</FRAMESET> ..
</FRAMESET>
..
</FRAMESET> bar"></OBJECT>
</HEAD>
<FRAMESET>
<FRAME src="bianca.html" name="bianca">
</FRAMESET>
</HTML>
<!-- В bianca.html -->
<HTML>
<HEAD>
<TITLE>Страница Bianca</TITLE>
</HEAD>
<BODY>
...начало документа...
<p>
<SCRIPT type="text/javascript">
parent.myobject.myproperty
</SCRIPT>
...остальная часть документа...
</BODY>
</HTML>
bar"></OBJECT>
</HEAD>
<FRAMESET>
<FRAME src="bianca.html" name="bianca">
</FRAMESET>
</HTML>
<!-- В bianca.html -->
<HTML>
<HEAD>
<TITLE>Страница Bianca</TITLE>
</HEAD>
<BODY>
...начало документа...
<p>
<SCRIPT type="text/javascript">
parent.myobject.myproperty
</SCRIPT>
...остальная часть документа...
</BODY>
</HTML>
 html">
<FRAME src="contents_of_frame2.gif">
</FRAMESET>
<FRAME src="contents_of_frame3.html">
<FRAME src="contents_of_frame4.html">
</FRAMESET>
</HTML>
html">
<FRAME src="contents_of_frame2.gif">
</FRAMESET>
<FRAME src="contents_of_frame3.html">
<FRAME src="contents_of_frame4.html">
</FRAMESET>
</HTML> dtd">
<HTML>
<HEAD>
<TITLE>A frameset document</TITLE>
</HEAD>
<FRAMESET rows="50%,50%">
<FRAME name="fixed" src="init_fixed.html">
<FRAME name="dynamic" src="init_dynamic.html">
</FRAMESET>
</HTML>
dtd">
<HTML>
<HEAD>
<TITLE>A frameset document</TITLE>
</HEAD>
<FRAMESET rows="50%,50%">
<FRAME name="fixed" src="init_fixed.html">
<FRAME name="dynamic" src="init_dynamic.html">
</FRAMESET>
</HTML> </A>
</NOFRAMES>
</FRAMESET>
</HTML>
</A>
</NOFRAMES>
</FRAMESET>
</HTML>