- Списки в HTML • Vertex Academy
- Нумерованный список. HTML, XHTML и CSS на 100%
- Списки html нумерованный буквенный, маркированный, выпадающий пример
- Всё о списках html
- Что такое списки html все виды/типы списков!?
- Списки html нумерованный буквенный, маркированный
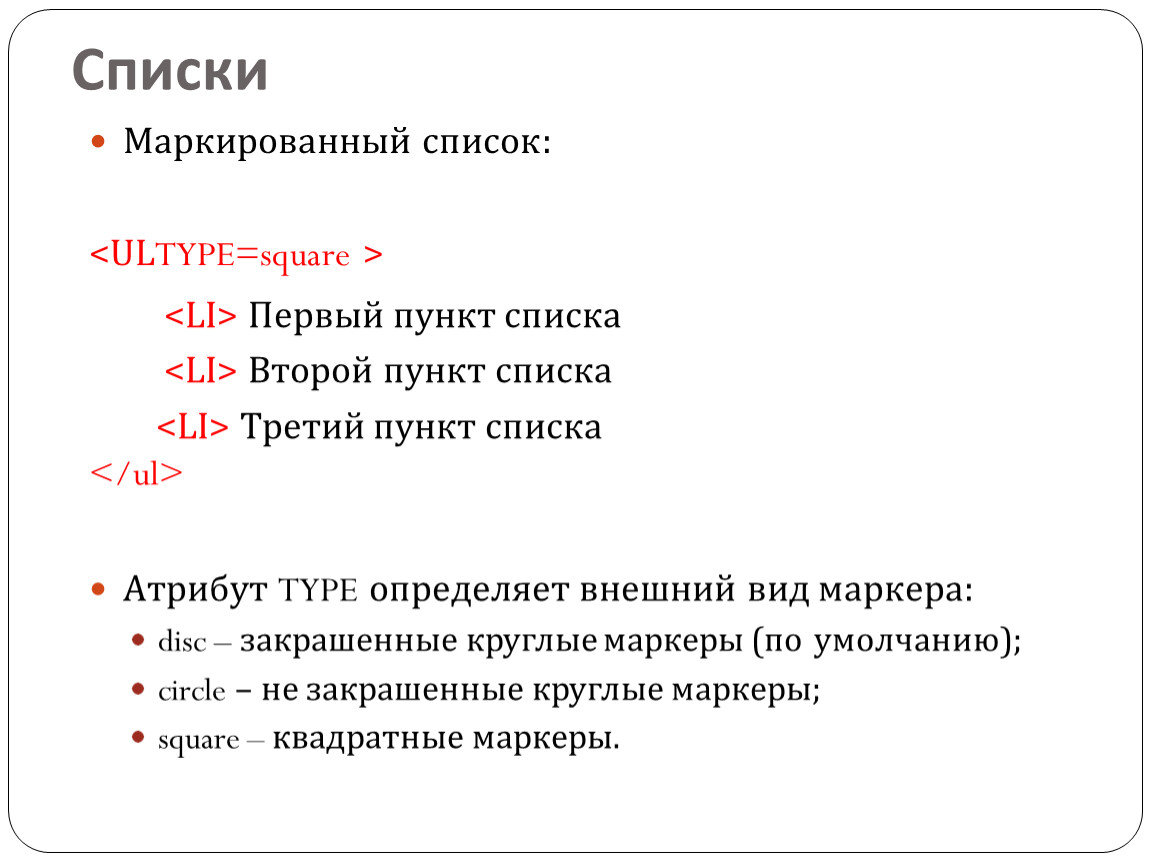
- Маркированный список <ul>
- Маркированный список по умолчанию стиль list-style: disc;
- Результат вывода маркированного списка html по умолчанию:
- Маркированный список стиль list-style: square;
- Результат вывода декоративного значка маркированного списка в виде квадрата:
- Маркированный список стиль list-style: circle ;
- Результат вывода Маркированного списка html стиль list-style: circle ;:
- Маркированный список <ul> -> любой знак
- Результат установки своего знака, вместо знака маркированного по умолчанию:
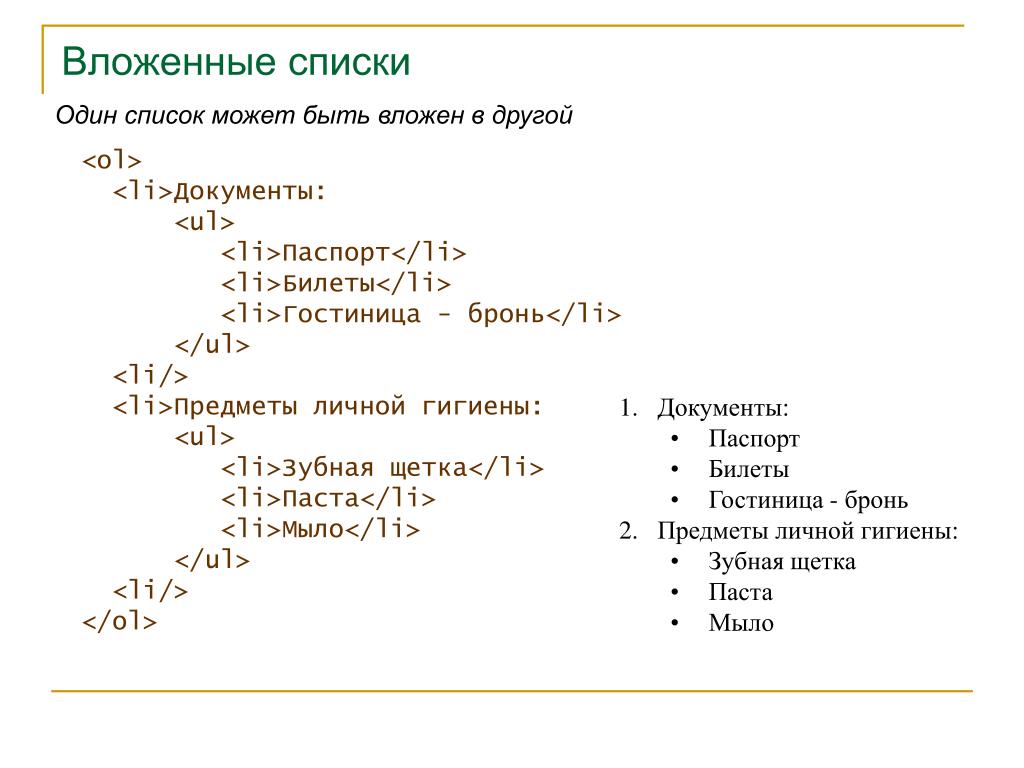
- Вложенный список html
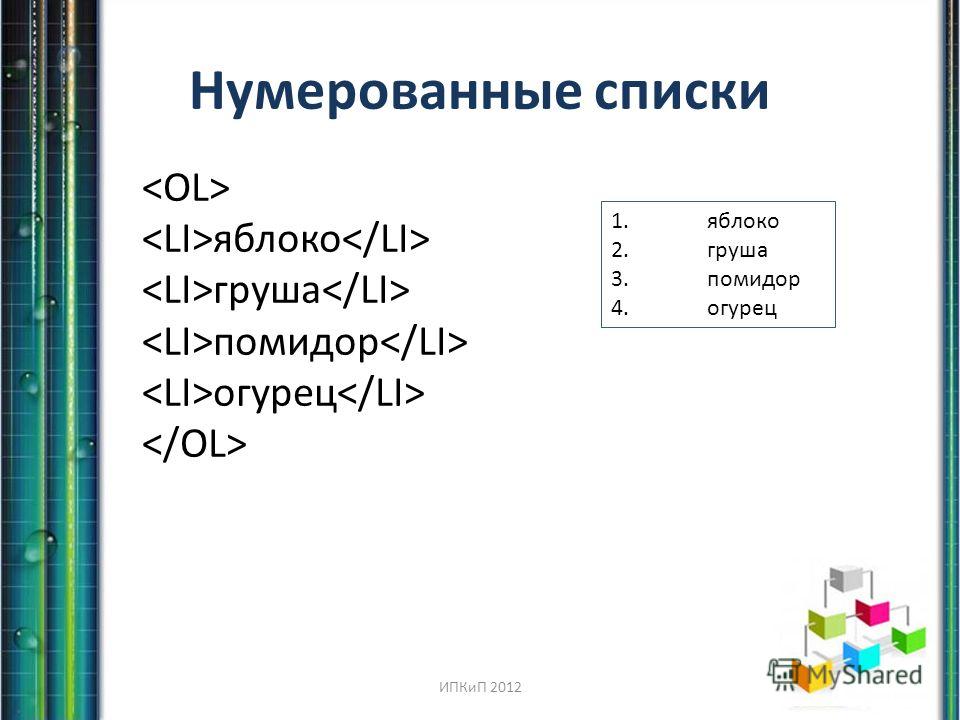
- Нумерованный список в html
- Результат вывод номерованного списка html :
- Многоуровневый Нумерованный список в html
- Результат вывода многоуровневого нумерованного html списка
- Список html маркирован латинскими прописными буквами!
- Результат вывода списка html латинским ПРОПИСНЫМИ буквами:
- Список html маркирован строчными буквами!
- Результат вывод строчных букв в списках html
- Список который про маркирован римскими цифрами
- Выпадающий список html
- Код выпадающего списка на html:
- Результат вывод выпадающего списка на html
- Сообщение системы комментирования :
- Как сделать красивый нумерованный список HTML?
- Нумерованные списки. Стили для нумерации CSS Как сделать нумерованный список в css
- Списки в HTML — маркированный список — нумерованный список — список определений
- Маркированный список в HTML. Нумерованный HTML список
- HTML-тег ol
- упорядоченных списков
- Создание маркеров HTML — инструкции
- Упорядоченные списки | Практическая серия: Веб-разработка
- Документация по инструменту Code.org
- HTML маркированных и нумерованных списков
- HTML-списков: пошаговое руководство | Карьера Карма
Списки в HTML • Vertex Academy
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
В повседневной жизни мы часто записываем информацию в виде списков:
- список дел на завтра
- список достопримечательностей, которые хотим посмотреть в очередной поездке
- список покупок и т.д. и т.п.
На сайтах тоже часто часть информации оформляется в виде списков. Итак, учимся делать списки в HTML!
Всего выделяют 4 вида списков:
- Ненумерованные (неупорядоченные)
- Нумерованные (упорядоченные)
- Списки определений
- Вложенные списки
Названия звучат может быть немного угрожающе. На самом деле создавать списки — легко! И Вы сейчас в этом убедитесь.
Ненумерованные списки
Ненумерованный список — список, в котором элементы выделяются специальными маркерами – буллетами (визуально похоже на след от пули).
Как сделать ненумерованный список в HTML? Для этого необходимо:
Шаг 1: Использовать тег <ul>…</ul>
<ul> — это аббревиатура от английского «Unordered List», что в переводе означает «неупорядоченный список».
Шаг 2: Каждый элемент списка поместить в теге <li> …</li>
<li> — это аббревиатура от английского «List Item», что в переводе означает «элемент списка».
Давайте посмотрим, как это работает на примере:
По умолчанию маркер отображается жирной черной точкой, но можно их «нарисовать» и по другому, с помощью специальных атрибутов.
list-style-type:circle — маркер будет отображаться кружочком
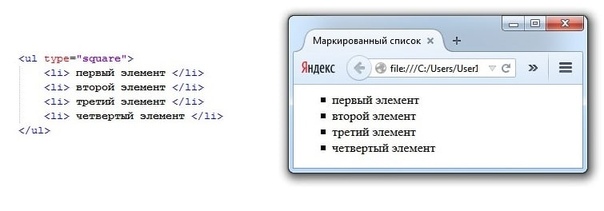
list-style-type:square — будет выглядеть как квадратик
list-style-type:none — список будет без маркеров.
Посмотрим, как например будет выглядеть список с квадратиками
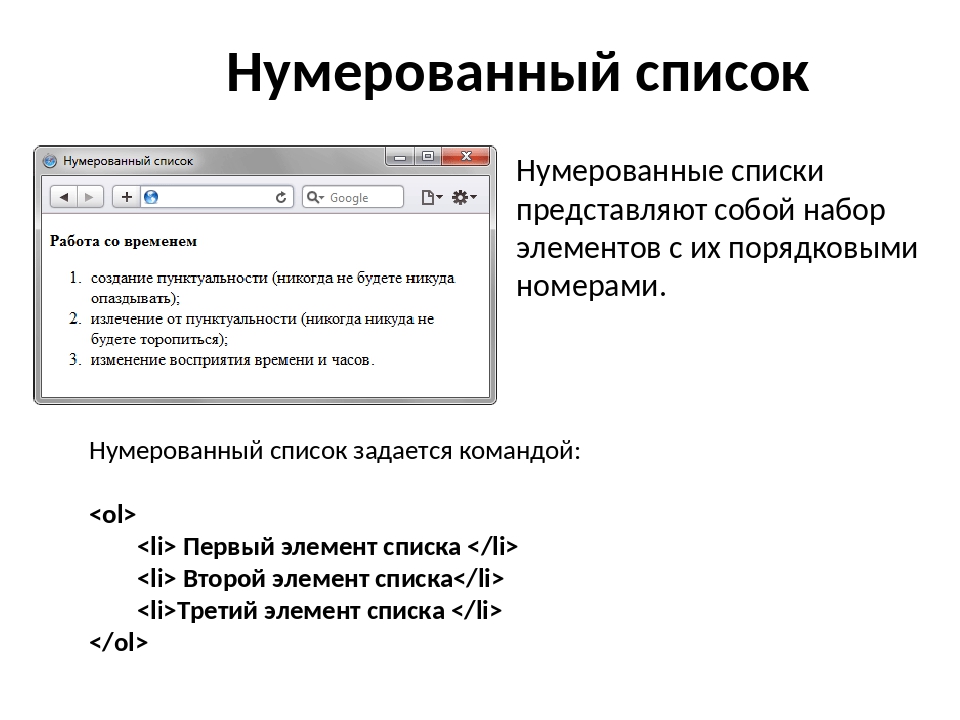
Нумерованные списки
Нумерованный список — список, в котором каждый элемент имеет свой порядковый номер. Нумерованный список используют, если важен порядок элементов. Например:
Так как же сделать нумерованный список в HTML? Для этого необходимо:
Шаг 1: Использовать тег <ol>…</ol>
<ol> — это аббревиатура от английского «Ordered List», что в переводе означает «упорядоченный список».
Шаг 2: Каждый элемент списка поместить в теге <li> …</li>
<li> — это аббревиатура от английского «List Item», что в переводе означает «элемент списка».
Пример упорядоченного (нумерованного) списка ниже:
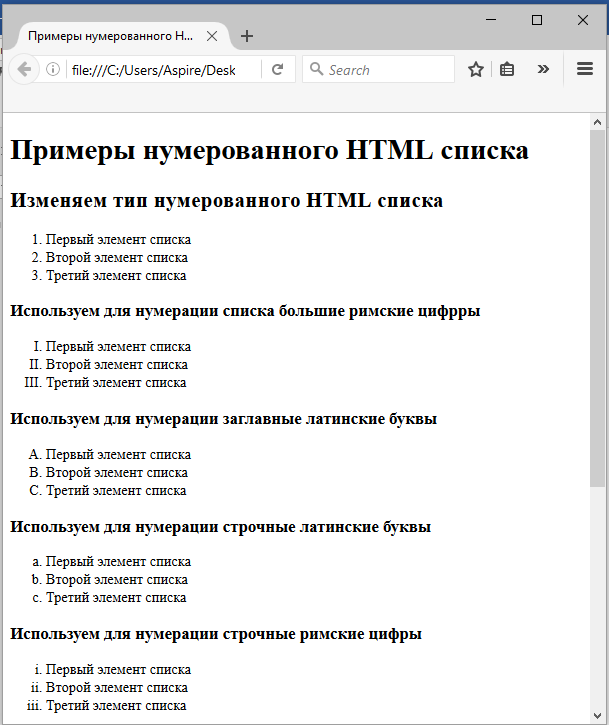
По умолчанию элементы нумерованного списка помечаются арабскими цифрами (1, 2, 3, 4, 5 и т.д.). С помощью
type=»A» — строки будут нумероваться заглавными буквами
type=»a» — строчными буквами
type=»I» — заглавными римскими цифрами
type=»i»— строчными римскими цифрами
Давайте к примеру пронумеруем наш список дел римскими цифрами
Списки определений
Также в HTML существуют списки определений, где каждый элемент состоит из понятия и его определения. Это напоминает статьи в словаре или энциклопедии.
Это напоминает статьи в словаре или энциклопедии.
Список определений, (англ Description List, тег <dl>)
- обозначают какое-то понятие, термин (description term) — тег <dt>
- описывают каждое из этих понятий (description data) — тег <dd>
Например:
Вложенные списки
Иногда в элемент списка нужно включить еще один список. HTML позволяет «вкладывать» один список в другой, при этом вложенные списки отображаются с большим отступом по сравнению с родительским списком. К тому же, для неупорядоченных (ненумерованных) списков, браузер обычно изменяет вид маркеров вложенного списка.
Вот как это выглядит:
Списки можно комбинировать между собой, например:
Смотрим как это выглядит в HTML:
В качестве элементов списков можно использовать картинки или ссылки. Также, с помощью CSS список можно расположить горизонтально, а если заменить в нем каждый элемент ссылкой — получится полноценное меню сайта. Но это тема для отдельного урока.
Но это тема для отдельного урока.
До встречи!
Нумерованный список. HTML, XHTML и CSS на 100%
Нумерованный список
Однако использование неупорядоченных списков не всегда допустимо. Что делать, если нужно расписать порядок действий, например рецепт приготовления блюда? Для перечисления ингредиентов можно использовать неупорядоченный список, а для описания порядка действий понадобится пронумерованный список.
Нумерованные списки применяются, когда порядок следования пунктов списка имеет большое значение, например при описании алгоритмов или других пошаговых действий. Особенностью списков этого типа является то, что все их элементы упорядочены.
Для создания упорядоченных списков применяется элемент OL, которому требуется наличие закрывающего тега, а все пункты списка находятся внутри этого элемента.
У элемента OL есть атрибут type, который задает формат символов, используемых для нумерации.
Следующие значения атрибута type указывают, что пункты будут нумероваться с помощью:
• A – заглавных букв латинского алфавита;
• a – строчных букв латинского алфавита;
• I – заглавных римских цифр;
• i – строчных римских цифр;
• 1 – арабских цифр.
Вторым атрибутом элемента OL является атрибут start, указывающий, с какого числа начинать нумерацию всего списка.
В листинге 2.8 приведен пример кода для создания упорядоченных списков с разной нумерацией.
Листинг 2.8. Упорядоченные списки
<html>
<head>
<title>Списки</title>
<body>
<ol type=»1″ start=»6″>
<li>Достать ключ</li>
<li>Вставить ключ в замочную скважину</li>
<li>Повернуть ключ по часовой стрелке на два оборота</li>
<li>Достать ключ из замка</li>
<li>Открыть дверь</li>
</ol>
<ol type=»A»>
<li>Достать ключ</li>
<li>Вставить ключ в замочную скважину</li>
<li>Повернуть ключ по часовой стрелке на два оборота</li>
<li>Достать ключ из замка</li>
<li>Открыть дверь</li>
</ol>
<ol type=»a»>
<li>Достать ключ</li>
<li>Вставить ключ в замочную скважину</li>
<li>Повернуть ключ по часовой стрелке на два оборота</li>
<li>Достать ключ из замка</li>
<li>Открыть дверь</li>
</ol>
<ol type=»I»>
<li>Достать ключ</li>
<li>Вставить ключ в замочную скважину</li>
<li>Повернуть ключ по часовой стрелке на два оборота</li>
<li>Достать ключ из замка</li>
<li>Открыть дверь</li>
</ol>
<ol type=»i»>
<li>Достать ключ</li>
<li>Вставить ключ в замочную скважину</li>
<li>Повернуть ключ по часовой стрелке на два оборота</li>
<li>Достать ключ из замка</li>
<li>Открыть дверь</li>
</ol>
</body>
</html>
Фрагмент отображения в браузере кода из листинга 2. 8 показан на рис. 2.8.
8 показан на рис. 2.8.
Рис. 2.8. Упорядоченные списки
В примере созданы списки с различными типами нумерации, для списка с арабской нумерацией задан стартовый номер 6.
При создании упорядоченных списков на элемент LI можно возложить дополнительные функции. Как и в примере с маркированными списками, в элементе LI можно задать вид нумерации конкретного пункта с помощью атрибута type. Помимо этого, с помощью атрибута value можно задать номер, с которого будет продолжена нумерация списка.
В примере из листинга 2.9 представлен код для создания списка с разными типами нумерации и различным порядком следования элементов.
Листинг 2.9. Список с разными типами нумерации
<html>
<head>
<title>Списки</title>
<body>
<ol type=»1″ >
<li type=»1″ value=»10″>Закрой дверь</li>
<li>Сходи в магазин</li>
<li value=»1″>Открой дверь</li>
<li>Возьми деньги</li>
<li type=»I»>Иди налево</li>
<li type=»I»>Потом поверни направо</li>
<li>Увидишь магазин</li>
</ol>
</body>
</html>
Результат обработки листинга 2.
Рис. 2.9. Упорядоченный список с разной нумерацией
Как видно из примера, порядок нумерации и тип ее отображения отделены друг от друга, изменение типа чисел не влияет на числовое обозначение пунктов.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесСписки html нумерованный буквенный, маркированный, выпадающий пример
Как можно представить html без списков html !? Какие виды/типы списков бывают в html!? Сколько вариантов написать список в html. Попробуем вывести вообще все списки, какие только существует на нашей странице!
Всё о списках html
- Что такое списки html!?
- Видео о списках html
- Маркированный список <ul> -> по умолчанию
Маркированный список <ul> -> list-style: square;
Маркированный список <ul> -> list-style: circle;
Маркированный список <ul> -> любой знак
Вложенный список html - Нумерованный список в html
- Многоуровневый Нумерованный список в html
- Список html маркирован буквами!
- Список html маркирован строчными буквами
- Список который маркирован римскими цифрами
- Выпадающий список html
Что такое списки html все виды/типы списков!?
Список в html — это список, который имеет свои теги! В зависимости от тега выводится какие-то атрибуты данного тега автоматически! Т. е. например не нужно выводить нумерацию построчно — это очень удобно! Все типи списков, которые вспомнил:
е. например не нужно выводить нумерацию построчно — это очень удобно! Все типи списков, которые вспомнил:
1. Маркированный список <ul>
2. Нумерованный список <ol>
3. Список определений <dl>
4. Вложенный список
5. Многоуровневый нумерованный список
6. Выпадающий список html
Списки html нумерованный буквенный, маркированный
И конечно же видео на тему списков…Маркированный список <ul>
Маркированный список, создается с помощью тегов ul + li и слева от списка будет показываться декоративный элементdisc — маркеры в виде закрашенного кружка;
square — квадратные маркеры.
circle — маркеры в виде незакрашенного кружка;
Маркированный список по умолчанию стиль list-style: disc;
Если стиль не переназначен, то list-style: disc; — стиль для маркированного списка html по умолчанию(т. е. его устанавливать не нужно):
е. его устанавливать не нужно):<ul>
<li>Пример маркированного списка</li>
<li>По умолчанию стиль:</li>
<li>list-style: disc;</li>
<li>Т.е. это будут закрашенные точки!</li>
</ul>
Результат вывода маркированного списка html по умолчанию:
- Пример маркированного списка
- По умолчанию стиль:
- list-style: disc ;
- Т.е. это будут закрашенные точки!
Маркированный список стиль list-style: square;
Для того, чтобы декоративный элемент маркированного списка был квадратом, требуется задать стили для такого ul li<style>
ul.какой_то _класс li {list-style: square;
}
</style>
какой_то _класс»><li>Маркированный список html</li>
<li>В стилях требуется указать:</li>
<li>list-style: square;</li>
<li>Перед каждой строкой будет показываться декоративный элемент в виде квадрата</li>
</ul>
Результат вывода декоративного значка маркированного списка в виде квадрата:
- Маркированный список html
- В стилях требуется указать:
- list-style: square;
- Перед каждой строкой будет показываться декоративный элемент в виде квадрата
Маркированный список стиль list-style: circle ;
Llz отображение точки перед текстом в маркированном списке в виде прозрачного круга — нужно указать стили — list-style: circle ;<style>
ul. какой_то_класс li {
какой_то_класс li {
list-style: square;
}
</style>
<ul>
<li>Маркированный список html</li>
<li>Требуется добавить стили:</li>
<li>list-style: circle ;</li>
<li>Точка перед текстом будет в виде прозрачного круга/li>
</ul>
Результат вывода Маркированного списка html стиль list-style: circle ;:
- Маркированный список html
- Требуется добавить стили:
- list-style: circle ;
- Точка перед текстом будет в виде прозрачного круга/li>
Маркированный список <ul> -> любой знак
Вместо знака маркированного текст можно установить свой значок:
<style>
ul.li_4 li {
list-style: none;
text-indent: -1em;
}
ul.li_4 li::before {
content: «\25ba»;
padding-right: 5px;
color: red;
background: unset;
margin: unset;
width: unset;
height: unset;
line-height: unset;
position: unset;
}
</style>
<ul>
<li>Замена знака маркированного списка</li>
<li>На свой</li>
<li>Можно поставить любой из таблицы символов. ..</li>
..</li>
</ul>
Результат установки своего знака, вместо знака маркированного по умолчанию:
- Замена знака маркированного списка
- На свой
- Можно поставить любой из таблицы символов…
Вложенный список html
Если вложить список html в список html? то получится вложенный список html!
Как по мне — немного скучно… многоуровневый цифровой интереснее…
<ul>
<li>Вложенный список html </li>
<li>Список в списке…
<ul>
<li>Вложенный список html </li>
<li>Требуется добавить стили:</li>
<li>list-style: circle ;</li>
<li>Точка перед текстом будет в виде прозрачного круга/li>
</ul>
</li>
<li>list-style: circle ;</li>
<li>Точка перед текстом будет в виде прозрачного круга/li>
</ul>
Результат:
- Вложенный список html
- Список в списке.
 ..
..- Вложенный список html
- Требуется добавить стили:
- list-style: circle ;
- Точка перед текстом будет в виде прозрачного круга/li>
- list-style: circle ;
- Точка перед текстом будет в виде прозрачного круга/li>
Нумерованный список в html
Создание нумерованного списка, просто заменяем тег «ul» на тег «ol», но если у вас где-то уже прописаны стили для нумерованного списка… номера вы видите слева. То нам придется добавить, как было выше сделано list-style: decimal;<style>.decimal li{ list-style: decimal; }</style>
<ol>
<li>Список html</li>
<li>Номерованный по порядку</li>
<li>Числа стоят рядом со строкой!</li>
</ol>
Результат вывод номерованного списка html :
- Список html
- Номерованный по порядку
- Числа стоят рядом со строкой!
Многоуровневый Нумерованный список в html
Как сделать Многоуровневый Нумерованный список в html!?
<ol >
<li>пункт</li> <!-1. ->
->
<li>пункт
<ol>
<li>пункт</li> <!-2.1.->
<li>пункт</li> <!-2.2.->
<li>пункт
<ol>
<li>пункт</li> <!-2.3.1.->
<li>пункт</li> <!-2.3.2.->
<li>пункт</li> <!-2.3.3.->
</ol>
</li> <!-2.3.->
<li>пункт</li> <!-2.4.->
</ol>
</li> <!-2.->
<li>пункт</li> <!-3.->
<li>пункт</li> <!-4.->
</ol>
<style>
ol.example {
list-style: none;
counter-reset: li;
}
.example li:before {
counter-increment: li;
content: counters(li,». «) «. «;
«) «. «;
}
</style>
Результат вывода многоуровневого нумерованного html списка
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
Список html маркирован латинскими прописными буквами!
Если требуется вывести маркированный список html латинскими ПРОПИСНЫМИ буквами, то для этого ставим «ol» тип…
type=»A»(<ol type=»A»>)Но у нас особый случай, поскольку уже было сказано, что стили прилеплены к спискам, то нам нужно вывести конкретно для этого примера, прямо здесь, поэтому выведем латинские ПРОПИСНЫЕ буквы
отдельным стилем list-style: upper-latin;:.latin li{ list-style: upper-latin; }
<ol>
<li>Здесь текст</li>
<li>Который про маркирован</li>
<li>Прописными буквами латинского алфавита</li>
</ol>
Результат вывода списка html латинским ПРОПИСНЫМИ буквами:
- Здесь текст
- Который про маркирован
- Прописными буквами латинского алфавита
Список html маркирован строчными буквами!
Для того, что про маркировать список строчными буквами латинского алфавита — нужно использовать
type=»a»(<ol type=»a»>)Но этот вариант у нас не сработает, ка ки выше уже было продемонстрировано, поэтому. .. добавим отельные стили:
.. добавим отельные стили:
lower-latin;
Стили:
<style> .lower_latin li{ list-style: lower-latin; }</style>
<ol>
<li>Здесь список html</li>
<li>Который маркирован</li>
<li>Строчными буквами латинского алфавита</li>
</ol>
Результат вывод строчных букв в списках html
- Здесь список html
- Который маркирован
- Строчными буквами латинского алфавита
Список который про маркирован римскими цифрами
Надеюсь к 10 пункту вы выучили матчасть!?
Для того, что про маркировать список римскими цифрами в тип вставляем римскую цифру 1 = I
type=»I» Все тоже, только теперь нам потребуется list-style: upper-roman;- Здесь текст
- Который про маркирован
- римскими цифрами
Выпадающий список html
Выпадающий список — это список html, который выпадает по нажатию на его кнопку. .. используемые теги : select и option
.. используемые теги : select и optionКод выпадающего списка на html:
<select>
<option>здесь пункт 1</option>
<option>здесь пункт 2</option>
<option>здесь пункт 3</option>
</select>
Результат вывод выпадающего списка на html
здесь пункт 1здесь пункт 2здесь пункт 3
Еще мы говорили о выпадающие списке на html, сформированным с помощью php!Пользуйтесь на здоровье! Не забудьте сказать спасибо
Сообщение системы комментирования :
01.09.2021Форма пока доступна только админу… скоро все заработает…надеюсь…
Как сделать красивый нумерованный список HTML?
Приветствую вас, дорогие друзья, на сайте Impuls-Web!
В этой статье я хотела бы вам показать, как можно сделать красивый нумерованный список HTML, который позволит вам украсить контент, и добавит некоторой индивидуальности для вашего сайта.
Навигация по статье:
Как будет выглядеть такой нумерованный список HTML, вы могли вдеть в большинстве моих статей. Так как я уже давно пользуюсь таким способом стилизации списков, и считаю, что такой вариант оформления намного интереснее, чем обычные серые цифры.
Так как я уже давно пользуюсь таким способом стилизации списков, и считаю, что такой вариант оформления намного интереснее, чем обычные серые цифры.
Код нумерованного списка HTML
Итак, суть данного способа заключается в том, что для начала мы создаем заготовку кода c нумерованным списком HTML, в котором задаем нумерацию самостоятельно. А далее, при помощи CSS-стилей делаем стилизацию цифр, подгоняя его оформление под дизайн нашего сайта.
Вот как выглядит код для измененного нумерованного списка HTML:
<ol> <li><span>1.</span>Текст</li> <li><span>2.</span>Текст</li> …. </ol>
<ol> <li><span>1.</span>Текст</li> <li><span>2.</span>Текст</li> …. </ol> |
Вы можете использовать данную заготовку HTML-кода, и css-стили, которые я покажу ниже, и использовать их у себя на сайте.
Перечисление может быть бесконечно длинным. Все, что вам нужно, это продублировать строки списка нужное количество раз, и исправить нумерацию, а так же добавить свой текст для пунктов.
CSS-стили нумерованного списка HTML
Далее нам нужно открыть в текстовом редакторе файл стилей нашего сайта и в самом конце дописать следующие стили:
.num-list li { margin-bottom: 15px; margin-top: 10px; list-style: none; } .num-list li span{ background: #05A4E8; /*фон */ color: #FFF; /* цвет цифр */ margin-right: 10px; /* правый отступ */ padding: 3px 6px; /* внутренние отступы */ font-weight: bold; /*жирность цифр */ font-size:16px; /*размер шрифта */ border-radius:12px; /*скругление углов */ }
.num-list li { margin-bottom: 15px; margin-top: 10px; list-style: none; }
.num-list li span{ background: #05A4E8; /*фон */ color: #FFF; /* цвет цифр */ margin-right: 10px; /* правый отступ */ padding: 3px 6px; /* внутренние отступы */ font-weight: bold; /*жирность цифр */ font-size:16px; /*размер шрифта */ border-radius:12px; /*скругление углов */ } |
В первом фрагменте стилей с селектором . num-list li мы добавляем верхний и нижний отступ для пунктов, и убираем стандартную нумерацию.
num-list li мы добавляем верхний и нижний отступ для пунктов, и убираем стандартную нумерацию.
Во втором фрагменте мы добавляем стилизацию для нашей нумерации. В частности, задаем фон, цвет цифр, внутренние отступы, задаем шрифт и радиус скругления углов для тега span.
Вот что у нас получилось:
- 1.Пункт 1
- 2.Пункт 2
- 3.Пункт 3
Итак, как видите, все довольно просто. Вам остается только взять эти заготовки HTML-кода и CSS-стили, и немного подправив, вы можете свободно использовать их на своем сайте.
А на этом у меня, пожалуй, на сегодня все. Надеюсь, показанный в данной статье код для стилизации маркированных списков будут для вас полезны. Если данная статья вам понравилась, обязательно поделитесь ею в социальных сетях и оставьте свой комментарий.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Нумерованные списки. Стили для нумерации CSS Как сделать нумерованный список в css
В следующем примере рассмотрены различные стили оформления маркированных списков:
В HTML есть возможность создать список с графическими маркерами. Одно дело, когда маркерами списка являются стандартные кружочки или квадратики, и совсем другое – когда разработчик сам подбирает маркер в соответствии с дизайном страницы. Для того, чтобы сделать элементы списка красивыми, часто используют маленькие картинки.
Одно дело, когда маркерами списка являются стандартные кружочки или квадратики, и совсем другое – когда разработчик сам подбирает маркер в соответствии с дизайном страницы. Для того, чтобы сделать элементы списка красивыми, часто используют маленькие картинки.
Чтобы заменить обычный маркер на графический, заменим свойство list-style-type на свойство list-style-image и укажем URL–адрес картинки:
Пример: Графические маркеры
- Попробуй сам »
Знаки зодиака
- Телец
- Близнeцы
Знаки зодиака
- Овен
- Телец
- Близнeцы
Списки определений (описаний)
Списки определений очень удобны для создания, например, вашего личного словаря терминов. У каждого пункта списка определений есть две части: термин и его определение.
Вы помещаете весь список в элемент (от англ. Definition List – список определений). Он включает в себя теги (от англ.
 Definition Term – определяемое слово, термин) и (от англ. Definition Description – описание определяемого термина).
Definition Term – определяемое слово, термин) и (от англ. Definition Description – описание определяемого термина).
Списки определений часто используют в научно-технических и учебных изданиях, оформляя с их помощью глоссарии, словари, справочники и т.д.
Общая структура списка описаний имеет следующий вид:
- Первый термин
- Описание первого термина
- Второй термин
- Описание второго термина
В следующем примере показано одно из возможных использований списка определений:
Пример: Список определений
- Попробуй сам »
Всемирная паутина
— от англ. World Wide Web (WWW) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
Интернет
— совокупность сетей, применяющих единый протокол обмена для передачи информации.
Сайт
— набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.
- Всемирная паутина
- — от англ. World Wide Web (WWW) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
- Интернет
- — совокупность сетей, применяющих единый протокол обмена для передачи информации.
- Сайт
- — набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.
По-умолчанию, текст термина прижимается к левому краю окна браузера, а описание термина располагается ниже и сдвигается вправо.
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
А вот так выглядит в браузере:
Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1. 1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
| html > head > title > Пример маркированного списка с маркером в виде пустого круга/ title > / head > body > p > Звезды:/ p > ul type = «circle» > li > Сириус/ li > li > Арктур/ li > li > Поллукс/ li > li > Бетельгейзе/ li > li > Солнце/ li > / ul > / body > / html > |
Сразу смотрим как этот код будет выглядеть в браузере:
Рис. 1.2.
Вид маркера для списка в виде окружности в браузере
1.2.
Вид маркера для списка в виде окружности в браузере1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
Обратите внимание на маркер, он стал квадратным:
Рис. 1.3. Вид маркера для списка в виде квадрата в браузереВажное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте ) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — .
Ошибка будет следующая:
Рис. 1.4. Ошибка на валидаторе при использовании атрибута «type» у спискаС маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега . Как это выглядит на практике:
Пример нумерованного списка:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | html > head > title > Пример стандартного нумерованного списка/ title > / head > body > p > От одного до пяти:/ p > ol > li > Первый/ li > li > Второй/ li > li > Третий/ li > li > Четвертый/ li > li > Пятый/ li > / ol > / body > / html > |
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Рис. 2.1. Нумерованный список в браузере со стандартными настройкамиКак и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.
 2
Своя нумерация в списке HTML
2
Своя нумерация в списке HTMLКроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start» . Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | html > head > title > Произвольная нумерация для нумерованного списка/ title > / head > body > p > Начинаем нумерацию с двенадцати:/ p > ol type = «a» start = «12» > li > Двенадцать/ li > li > Тринадцать/ li > li > Четырнадцать/ li > li > Пятнадцать/ li > li > Шестнадцать/ li > / ol > / body > / html > |
Вот как это будет отображаться на реальном сайте:
Рис. 2.2. Нумерация с произвольного числа в нумерованном спискеНа изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по ), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | html > head > title > Вложенный маркированный список HTML/ title > / head > body > ul > li > Citroen ul > li > Berlingo/ li > li > C1/ li > li > C2/ li > li > C3 Picasso/ li > li > C4 Grand Picasso/ li > / ul > / li > li > KIA/ li > li > Toyota/ li > li > Audi/ li > li > Lexus/ li > / ul > / body > / html > |
Обратите внимание, как выглядит многоуровневый список в браузере:
Рис. 3.1.
Пример многоуровневого списка в HTML
3.1.
Пример многоуровневого списка в HTMLМы делали многоуровневый список с помощью маркированного (тег
- ). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута «type» мы можем переопределить маркеры (лучше задавать ).
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | html > head > title > Нумерованные, маркированные и многоуровневые списки в HTML/ title > / head > body > ul > li > Первая группа тюльпанов ol > li > Первый класс ul > li > Простые ранние тюльпаны/ li > / ul > / li > li > Второй класс ul > li > Махровые тюльпаны/ li > / ul > / li > / ol > / li > / ul > / body > / html > |
В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:
Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: . Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее ):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image . Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Комбинированный список HTML
Чтобы сделать комбинированный список в HTML лучше всего использовать иконочные шрифты. Например, Flaticon или Fontawesome .
Например, Flaticon или Fontawesome .
Эта информация уже для продвинутых, поэтому для начала необходимо будет .
6. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
Чтобы закрепить полученную информацию, я рекомендую все действия проделать вручную. Попробовать разные маркеры для списков, создать нумерованные списки, а после перейти к многоуровневым (вложенным) спискам и поэкспериментировать с ними.
На этом со списками заканчиваем и переходите к следующему уроку по изображениям.
Если вам нужно больше, чем просто основы сайтостроения, а хотите освоить профессию Front-end разработчика, то обратите внимание на курс от онлайн-школу Нетология — « » и онлайн-школу Skillbox и курс « «.
Курс длится долго, но знания вы получите структурированные, с которыми можно сразу устроится на работу, если вам интересно это направление.
Списки в HTML — маркированный список — нумерованный список — список определений
. В качестве значения указывается любое целое положительное число. При этом неважно, какой тип нумерации установлен, даже если в качестве списка используются латинские буквы. Если одновременно для списка применяются атрибуты start
и value
, то последний имеет большее преимущество, и нумерация отображается с числа, указанного value
, как показано в примере 1.
В качестве значения указывается любое целое положительное число. При этом неважно, какой тип нумерации установлен, даже если в качестве списка используются латинские буквы. Если одновременно для списка применяются атрибуты start
и value
, то последний имеет большее преимущество, и нумерация отображается с числа, указанного value
, как показано в примере 1.Пример 1. Изменение нумерации списка
Списки- Следует тщательно позаботиться о своем рабочем месте.
- Освещение в помещении отрегулировать таким образом, чтобы источник света находился сбоку или сзади оператора.
- Bo избежание медицинских осложнений стул рекомендуется выбирать с мягким сидением.
Первый элемент списка в данном примере будет начинаться с римской цифры IV, поскольку указан атрибут start=»4″ , затем идет номер V, а последний элемент следует не по порядку и назначается номером X (рис. 1).
Рис. 1. Римские цифры в списке
Написание чисел
По умолчанию нумерованный список имеет определённый вид: вначале идет число, затем точка и после этого через пробел отображается текст. Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 2 или нечто подобное.
Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 2 или нечто подобное.
Рис. 2. Вид нумерованного списка со скобкой
Стили позволяют поменять вид нумерации списков с помощью свойств content и counter-increment . Вначале для селектора ol требуется задать counter-reset : item , это нужно для того, чтобы нумерация в каждом новом списке начиналась заново. В противном случае, нумерация будет продолжена и вместо 1,2,3 можно будет увидеть 5,6,7. Значение item это уникальный идентификатор счётчика, мы его выбираем сами. Далее необходимо спрятать исходные маркеры через стилевое свойство list-style-type со значением none .
Свойство content, как правило, работает в сочетании с псевдоэлементами ::after
и ::before
. Так, конструкция li::before
говорит о том, что перед каждым элементом списка необходимо добавить какое-то содержание (пример 2).
Пример 2. Создание своей нумерации
Li::before { content: counter(item) «) «; /* Добавляем к числам скобку */ counter-increment: item; /* Задаём имя счетчика */ }
Свойство content со значением counter(item) выводит число; добавляя скобку, как показано в данном примере, получим требуемый вид нумерации. counter-increment необходим для увеличения номера списка на единицу. Обратите внимание, что везде используется один и тот же идентификатор с именем item . Окончательный код показан в примере 3.
Пример 3. Изменение вида списка
Списки- Первый
- Второй
- Третий
- Четвертый
Приведённым способом можно делать любой вид нумерованного списка, например, брать число в квадратные скобки, в стилях при этом изменится только одна строка.
Content: «[» counter(item) «] «;
Список с русскими буквами
Нумерованный список есть с латинскими буквами, а вот русских букв для списка нет. Их можно добавить искусственно, воспользовавшись вышеприведённым приёмом. Поскольку нумерация делается через стили, сам список остаётся исходным, к нему лишь добавляется выбранный класс, назовём его cyrilic
(пример 4).
Поскольку нумерация делается через стили, сам список остаётся исходным, к нему лишь добавляется выбранный класс, назовём его cyrilic
(пример 4).
Пример 4. Код для создания списка
- Один
- Два
- Три
Добавление букв осуществляется с помощью псевдоэлемента ::before и свойства content . Поскольку в каждой строке должна быть своя буква, воспользуемся псевдоклассом :nth-child(1) , в скобках пишется номер буквы. Первой буквой, естественно, идёт А, второй — Б, третьей — В и т. д. Весь этот набор добавляется к селектору li следующим образом (пример 5).
Пример 5. Применение псевдокласса:nth-child
Cyrilic li:nth-child(1)::before { content: «а)»; } .cyrilic li:nth-child(2)::before { content: «б)»; } .cyrilic li:nth-child(3)::before { content: «в)»; }
В этом примере после каждой буквы идёт круглая скобка, все буквы строчные. Вы можете определить собственный вид нумерации списка, к примеру она может содержать заглавные буквы с точкой, с одной или двумя скобками или одни только буквы. В отличие от стандартной нумерации мы здесь вольны делать что угодно. Списка из десяти букв должно хватить практически для всех ситуаций, но если этого внезапно окажется мало, ничего не мешает расширить наш список, включив в него хоть все буквы русского алфавита.
В отличие от стандартной нумерации мы здесь вольны делать что угодно. Списка из десяти букв должно хватить практически для всех ситуаций, но если этого внезапно окажется мало, ничего не мешает расширить наш список, включив в него хоть все буквы русского алфавита.
Окончательно настраиваем выравнивание и положение букв, по желанию указываем размер шрифта, цвет и другие параметры (пример 6).
Пример 6. Список с русскими буквами
Список- Борщ
- Котлеты из щуки
- Кулебяка
- Грибы в сметане
- Блины с икрой
- Квас
Результат данного примера показан на рис. 3.
Нумерованные списки иногда называют упорядоченными. Списки данного типа представляют собой упорядоченную последовательность отдельных элементов. Отличием от маркированных списков является то, что в нумерованном списке перед каждым его элементом автоматически проставляется порядковый номер. Вид нумерации зависит от броузера и может задаваться атрибутами тегов списка. В остальном реализация нумерованного списка во многом похожа на реализацию маркированного списка.
В остальном реализация нумерованного списка во многом похожа на реализацию маркированного списка.
Для создания нумерованного списка следует использовать тег-контейнер OL > OL >, внутри которого располагаются все элементы списка.
Каждый элемент списка должен начинаться тегом LI > и заканчиваться тегом LI >.
Спецификация элемента OL:
TYPE=»вид нумерации»
START=»начальная позиция»>
Атрибут TYPE задает вид нумерации, которой выделяются элементы списка. Он может иметь следующие значения:
A – маркеры в виде прописных латинских букв;
a – маркеры в виде строчных латинских букв;
I- маркеры в виде больших римских цифр;
i- маркеры в виде маленьких римских цифр;
1- маркеры в виде арабских цифр, это значение используется по
умолчанию.
Атрибут START определяет позицию, с которой начинается нумерация списка. Используя этот атрибут, можно начать нумерацию, например, с цифры 5 или буквы E, в зависимости от вида нумерации. Значением атрибута START является число, вне зависимости от вида нумерации.
Значением атрибута START является число, вне зависимости от вида нумерации.
Спецификация элемента LI для нумерованного списка:
TYPE=»вид нумерации»
VALUE=»номер элемента»>
Атрибут TYPE задает вид нумерации, он может принимать такие же значения, что и одноименный атрибут элемента ОL. По умолчанию значение этого атрибута – 1.
Атрибут VALUE позволяет изменить номер данного элемента, при этом изменятся номера и последующих элементов.
Пример использования нумерованного списка:
Пример спискаГорода России по величине:
Списки определений, также называемые словарями определений специальных терминов, являются особенным видом списков. В отличие от других типов списков каждый элемент списка определений всегда состоит из двух частей. В первой части элемента списка указывается определяемый термин, а во второй части – текст в форме словарной статьи, раскрывающий значение термина.
Списки определений задаются с помощью тега-контейнера DL
>. Внутри него тегом DT
> отмечается определяемый термин, а тегом DD
> – абзац с его определением. Внутри элемента
Внутри него тегом DT
> отмечается определяемый термин, а тегом DD
> – абзац с его определением. Внутри элемента
Маркированный список в HTML. Нумерованный HTML список
Браузеры по-разному интерпретируют указание вида маркера для отдельного элемента списка. Браузер Netscape изменяет вид маркера для данного и всех последующих, пока не встретится очередное переопределение вида маркера. Браузер Internet Explorer изменяет вид маркера только для данного элемента.
В качестве маркеров списка можно использовать графические изображения, что широко применяется для создания привлекательных, красиво оформленных HTML-документов. На самом деле такая возможность не предоставляется непосредственно языком HTML, а реализуется несколько искусственно. Это вовсе не означает, что так делать не рекомендуется или предосудительно, а лишь означает, что здесь не будут применяться никакие специальные языковые конструкции HTML.
Чтобы понять идею, необходимо разобраться в механизме
реализации списков на HTML-страницах. Оказывается, что тег списка
Оказывается, что тег списка
Если же нам требуется построить список с графическими маркерами, то можно вообще обойтись без тегов
Или принудительного перевода строки
. Пример реализации списка с графическими маркерами, отображение которого представлено на рис. 2.2, показан ниже:
который будет передан только один раз. Размеры файла, содержащего маленькое изображение, также крайне незначительны.
Примечание
Методы создания списков с графическими маркерами обсуждаются в свою очередь в главе 8.
В языке HTML существует два вида списков: нумерованные и ненумерованные. Их создание практически одинаковое. Даже теги отличаются на один символ. Также можно создавать которые могут включать в себя как нумерованные, так и маркерные.
Эти списки можно преобразовывать как угодно. Всё зависит от вашей фантазии. Сначала мы рассмотрим стандартные списки, такие же как в редакторе Word, а затем будем их улучшать и оформлять до неузнаваемости.
Нумерованный список HTML
Обычный нумерованный можно создать при помощи следующих тегов:
Простые списки выглядят вот так
Согласно стандартам, каждый пункт списка должен быть внутри открывающего и закрывающего тега li. Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый
Таким образом, списки можно делать так, как показано ниже.
Но с точки зрения профессионалов это некорректно.
Ненумерованные (или же маркерные) списки создаются точно так же, только вместо тега ol, пишется ul.
В нет цифр или букв — только различные символы, которые называются маркерами.
Многоуровневый нумерованный список HTML
Многих пользователей интересует такая возможность. Поэтому следует отметить, что любой нумерованный список HTML можно сделать многоуровневым. Дополнительные уровни могут быть такими же или маркированными.
Для того чтобы создать список, указанный в примере выше, нужно написать следующее.
Обратите внимание, что в этом коде, в отличие от первых примеров, добавлен атрибут type. Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
Для нумерованных указываем алфавит или тип цифр, а для остальных случаев — тип маркера.
Если использовать специальный HTML-тег, нумерованный список может стать любым, каким вы хотите.
Можно указать атрибут type с любым значением из таблицы. Или в классе стиля css указать list-style-type с желаемым типом сортировки.
Перевод значений довольно простой. Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.
Для нумерованных списков нужно использовать следующие варианты:
- 1 — арабские цифры;
- A — заглавные ;
- a — строчные латинские буквы;
- I — заглавные римские цифры;
- i — строчные римские цифры.
По умолчанию всегда используется список с То есть, если вы ничего не указали, это равносильно type=»1″.
Помимо этого, нумерованные списки можно начинать с любой желаемой позиции. По умолчанию — вывод от 1. Но при желании можно начать хоть со ста. Для этого нужно указать атрибут start с любым значением.
Кроме этого, можно сделать вывод в обратном порядке. Для этого нужно написать reversed.
Оформление списков
Нумерованный список HTML можно оформить настолько красиво, что не сразу можно догадаться, что это обычный список, а не картинка, сделанная в Photoshop.
Вот примеры красивых списков.
Как видно из примера, можно изменять внешний вид нумерации и самих элементов.
Создать обычный список можно вот так.
В стилях css нужно указать оформление для тегов ol. Обратите внимание, что в этом случае настройки будут применены ко всем спискам всего сайта, где используется этот файл стилей.
Рассмотрим сначала вариант с круглым оформлением списка. Вернитесь к коду списка. Там указан класс rounded-list. Вот именно с этим классом нужно повозиться, чтобы сделать такую красоту. Назвать класс вы можете как хотите.
Теперь рассмотрим квадратное оформление.
Стили весьма похожи. Разница в том, что в первом случае происходит округление элемента посредством возможностей css.
Профессиональный верстальщик должен предвидеть и понимать, что не все пользователи используют современные компьютеры. Не у всех установлены Windows 7, 8, 10. Существует процент пользователей, кто до сих пор сидит на Windows XP и использует старые версии браузера Internet Explorer.
Как правило, почти все современные дизайнерские улучшения элементов ими не поддерживаются. Пользователю будет казаться, что над дизайном сайта вообще не работали. Что всё съехало. Элементы наезжают друг на друга. Чтобы этого избежать, нужно просчитывать все варианты.
Некоторые веб-мастера закрывают глаза на них, поскольку их доля на современном рынке становится всё меньше и меньше. Но для профессионала важен каждый посетитель, особенно если это коммерческий сайт.
Делайте что-то подходящее для всех или учитывайте все варианты браузеров.
В языке разметки html различают 3 вида списков — упорядоченные (нумерованные), неупорядоченные (ненумерованные) и списки определений (definition list).
Для построения такого списка нужны 2 вида элементов: ‘ul’ (сокращение от unordered list, т.е. неупорядоченный список) и ‘li’ (элемент списка). Все, что написано внутри ‘li’, помечается маркером.
Внешним видом такого списка можно управлять, задавая типы маркеров.
Типы маркеров
Есть специальный атрибут type, который ставится в обоих элементах списка. Это тип вашего маркера. Всего 3 типа: окружность, диск и квадрат:
- — квадрат
- — диск
- — окружность
В зависимости от того, где указать тип маркера, можно поменять его у всего списка или у конкретного элемента.
Нумерованный список (ordered list)
Для построения списка также нужно 2 элемента: ‘ol’ и ‘li’ (элемент списка). Маркеры заменяются на цифры с точкой. Пример простого списка:
Внешним видом упорядоченного списка можно управлять, задавая разные типы нумерации.
Есть специальный атрибут type, который ставится в элементе ‘ol’ или ‘li’. Это тип вашего списка. Всего 5 типов:
HTML-тег ol
Пример
Два разных упорядоченных списка (первый список начинается с 1, а второй начинается с 50):
Кофе
Чай
Молоко
- Кофе
- Чай
- Молоко
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Тег
Совет: Используйте CSS для стилизации списков.
Совет: Для неупорядоченного списка используйте тег
- .
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Черный чай
- Зеленый чай
- Молоко
- ). Например:
- Протокол последней встречи
- Нам нужно еще встречи?
- Любой другой бизнес
Программа встречи , который можно представить как:
Повестка дня
- Протокол последнего заседания
- Нам нужно еще встречи?
- Прочие вопросы
Примечание: Некоторые устаревшие документы могут содержать заголовки или простой текст. перед первым элементом LI.Разработчиками пользовательских агентов HTML 3.0 являются рекомендуется учитывать эту возможность, чтобы обращаться с плохо сформированными унаследованные документы.
Разрешенные атрибуты для элемента OL
- ID
- Идентификатор SGML, используемый в качестве цели для гипертекста ссылки или для наименования определенных элементов в связанных таблицах стилей. Идентификаторы являются токенами NAME и должны быть уникальными в пределах текущий документ.
- LANG
- Это одно из сокращений стандартного языка ISO, е.грамм. «en.uk» — вариант английского языка, на котором говорят в Соединенном Королевстве. Синтаксические анализаторы могут использовать его для выбора конкретного языка для кавычки, лигатуры, правила гипенации и т. д. Язык Атрибут состоит из двухбуквенного кода языка из ISO 639, необязательно, за которым следует точка и двухбуквенный код страны из ISO 3166.
- КЛАСС
- Это список токенов SGML NAME, разделенных пробелами. используется для создания подклассов имен тегов. По соглашению имена классов интерпретируется иерархически, с наиболее общим классом слева и наиболее конкретный справа, где классы разделены период.Атрибут CLASS чаще всего используется для присоединения другой стиль для какого-либо элемента, но рекомендуется, чтобы практические имена классов следует выбирать на основе семантика, так как это разрешит другие использования, такие как ограничение поиска через документы путем сопоставления имен классов элементов. Соглашения для выбора имен классов выходят за рамки данной спецификации.
- CLEAR
- Этот атрибут является общим для всех блочных элементов. Когда
текст обтекает рисунок или таблицу на полях, иногда требуется
чтобы начать такой элемент, как заголовок, абзац или список под рисунком
а не рядом с ним.Атрибут CLEAR позволяет перейти вниз
безоговорочно:
- clear = left
- двигайтесь вниз, пока левое поле не станет чистым
- clear = right
- двигайтесь вниз, пока правое поле не станет чистым
- clear = все
- двигаться вниз, пока оба поля не очистятся
В качестве альтернативы вы можете разместить элемент рядом с фигура ровно до тех пор, пока есть достаточно места. Минимальная необходимая ширина задается как:
- clear = «40 en»
- двигаться вниз, пока не останется не менее 40 единиц en.
- clear = «100 пикселей»
- перемещаться вниз, пока не останется не менее 100 пикселей бесплатно
Таблица стилей (или настройки браузера по умолчанию) может предоставлять минимум по умолчанию ширины для каждого класса блочных элементов.
- ПРОДОЛЖИТЬ
- Не перезапускать порядковый номер, т.е. продолжить с того места, где предыдущий список опущен, например <ПРОДОЛЖИТЬ>
- SEQNUM
- Установите начальный порядковый номер для первого элемента, например
- COMPACT
- Наличие этого атрибута указывает на пользовательский агент следует использовать уменьшенные межэлементные интервалы. На практике есть несколько способов для увеличения компактности списков: уменьшен интервал между элементами по вертикали, меньший размер шрифта или даже во избежание разрывов строк между элементами.Это лучше всего обрабатывается с помощью связанных таблиц стилей и атрибута class.
Создание маркеров HTML — инструкции
Обзор создания упорядоченных списков в HTML
Вы можете создавать маркеры HTML, создав неупорядоченный список в HTML. Неупорядоченный список в HTML, также называемый маркированным списком в HTML, является распространенным типом списков HTML. Другой наиболее популярный вариант — это, вероятно, упорядоченный список. В отличие от упорядоченного списка, вы используете маркированные списки в HTML для перечисления элементов, которые не нужно перечислять по порядку.
Для создания маркеров HTML в неупорядоченном списке в HTML необходимо использовать два разных тега. Сначала поместите теги
- …
- … вокруг каждой позиции в списке. При создании маркеров HTML вы можете выбрать один из трех типов форматирования. Вы можете создавать круги, квадраты или диски. По умолчанию — диски. Чтобы установить тип маркеров, используйте атрибут СТИЛЬ. Затем установите его значение как «list-style-type: format », где format — это слово «круг», «квадрат» или «диск».Вы добавляете атрибут STYLE в начальный тег
- … (позиция)
- Первая позиция
- Второй элемент
- Третий пункт
- … , отображаться в виде списка с квадратными маркерами.
- Первый товар
- Второй предмет
- Третий элемент
- Чтобы создать HTML-маркеры , введите первую часть начального тега в той точке веб-страницы, в которую нужно добавить неупорядоченный список ( Исключите конечные точки в конце этих предложений.):
- .
- Затем введите значение для типа маркеров с закрывающими кавычками: диск, или круг » или квадрат» .
- Затем закройте тег, набрав закрывающий символ тега: > .
- Нажмите клавишу «Enter» на клавиатуре.
- Тип
- Введите текст для первого элемента в списке.
- Тип .
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| обратное | обратное | Указывает, что порядок в списке должен быть обратным (9,8,7…) |
| начало | номер | Задает начальное значение упорядоченного списка |
| тип | 1 A a I i | Задает тип маркера для использования в списке |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Установить разные типы списков (с CSS):
Кофе
Чай
Молоко
Пример
Отображение всех различных типов списков, доступных с помощью CSS:
Попробуй сам »Пример
Уменьшить и увеличить высоту строки в списках (с помощью CSS):
Кофе
Чай
Молоко
<ол
>
Попробуй сам »
Пример
Вложить неупорядоченный список в упорядоченный список:
Связанные страницы
Учебное пособие по HTML: списки HTML
Ссылка на HTML DOM: Ol Object
Учебное пособие по CSS: списки стилей
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
Пример
ol {
дисплей: блок;
список-стиль-тип: десятичный;
margin-top: 1em;
нижнее поле: 1em;
маржа слева: 0;
поле справа: 0;
padding-left: 40 пикселей;
}
упорядоченных списков
упорядоченных списков Разрешенный контекст: % Body.Контент,% расход,% блокМодель контента: Необязательный заголовок списка (LH), за которым следует один или несколько пунктов списка (LI)
Упорядоченный список обычно представляет собой нумерованный список элементов. HTML 3.0 дает вам возможность контролировать порядковый номер — продолжить с того места, где предыдущий список остановился, или чтобы начать с определенного числа. В стиль нумерации остается в связанных таблицах стилей, например вложены ли списки вносят вклад в составной номер элемента, например «3.1.5», или числа представлены арабскими буквами, римскими цифрами в верхнем или нижнем регистре или используя схему нумерации, соответствующую языковому контексту.
Тег открывающего списка должен быть
- . За ним следует необязательный
заголовок списка (
- .
| Стартовый тег: | ||
| Конечный тег: | ||
| Атрибуты: | style = «list-style-type: disc» | Стиль пули — заполненный круг |
| style = «список-стиль-тип: круг» | Тип пули — полый круг | |
| style = «список-стиль-тип: квадрат» | Стиль пули — заполненный квадрат | |
| Связанные теги: | ||
| Пример: | Мой список: | Этот тег заставляет элементы, окруженные тегами позиций |
| Результат: | Мой список: |
Изображение пользователя, создающего маркеры HTML на простой веб-странице, созданной в Блокноте.
Инструкции по созданию маркеров в HTML
Видеоурок по неупорядоченным спискам в HTML
В следующем видеоуроке, озаглавленном «Маркированные (неупорядоченные) списки», показано, как создавать маркированные списки HTML, также называемые неупорядоченными списками в HTML. Этот видеоурок взят из нашего вводного руководства по HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0. »
Упорядоченные списки | Практическая серия: Веб-разработка
Нумерованные списки состоят из серии записей списка
- …
Нумерованный список по умолчанию выглядит так:
Рисунок 12.5 Нумерованный список по умолчаниюОпять же, это не то, что я хочу; он страдает от всех недостатков, присущих неупорядоченному списку: номер расположен слева от области центрального столбца, а текст «Entry» выровнен по левому краю центрального столбца. Я хочу, чтобы он выглядел так:
Рисунок 12.6 Требуемый порядок нумерованного спискаЗдесь изменились четыре вещи: (наиболее очевидно) число заключено в круг, число теперь смещено в область центрального столбца, интервал между числом и текстом списка стал больше, и, наконец, междустрочный интервал был увеличен. повысился.
HTML-код для нумерованного списка по умолчанию (рисунок 12.5):
Это почти то же самое, что и неупорядоченный список: объявить упорядоченный (пронумерованный) элемент
- и поместить каждую запись в элемент
- .
- Упорядоченный список — официальное название этого типа списка. Я использую нумерованные, потому что в них есть числа. Я использую «пронумерованный» и «заказанный» как взаимозаменяемые — «заказанный» — это официальное и правильное название.
HTML для версии веб-шаблона (рис. 12.6) очень похож на неупорядоченный список в § 12.1. Выглядит это так:
Основное отличие состоит в том, что элементу
- присвоен класс: list-num; полный CSS:
- (а не позиция числовой точки).
Для упорядоченного списка не требуется псевдоэлемент: before, используемый для обозначения маркера в неупорядоченном списке, при нумерации используется шрифт, указанный в элементе
- .В этом случае элемент
- наследует шрифт Concourse Index (conc-i3-r), указанный в списке родительского класса list-num.
Однако текст, который появляется в записи списка, должен быть Equity и соответствовать расположению основного текста. Это идентично неупорядоченному списку:
Опять же, это селекторы потомков:
Как и раньше, это селектор-потомок, который гарантирует, что текст в элементе
, который содержится в элементе
- (который сам содержится в списке класса list-num), будет иметь следующие свойства:
И.е. шрифт изменится на Equity, будут применены некоторые отступы слева и нижняя граница 0,85 rem. Это делает текст похожим на обычный основной текст с точки зрения шрифта и межстрочного интервала.
В HTML записи обычного нумерованного списка содержатся как в элементе
- , так и в элементе
:
Текст выглядит так, как на рис. 12.6.
Документация по инструменту Code.org
HTML имеет два типа списков: упорядоченный и неупорядоченный.
Списки заказов
Упорядоченный список — это набор пронумерованных элементов.
Пример Результат - Шаг 1
- Шаг 2
- Шаг 3
Элемент упорядоченного списка имеет тег
Создание упорядоченного списка состоит из двух этапов: составления списка и добавления элементов списка. Чтобы составить упорядоченный список, напишите теги упорядоченного списка
Может быть полезно сделать отступ для тегов
Неупорядоченные списки
Неупорядоченный список — это набор маркированных элементов.
Пример Результат - Красный
- Зеленый
- Синий
Элемент неупорядоченного списка имеет тег
Создание неупорядоченного списка состоит из двух этапов: создания списка и добавления элементов списка. Чтобы составить неупорядоченный список, напишите теги неупорядоченного списка
Может быть полезно сделать отступ для тегов
, чтобы было ясно, что они содержатся в теге - Упорядоченные списки
- Неупорядоченные списки
- Списки определений
- первый элемент
- второй элемент [...]
- N-й элемент
- . Итак, давайте посмотрим на простой пример:
- первый элемент
- второй элемент [...]
- N-й элемент
- первый элемент
- второй элемент
- первый элемент второго списка
- второй элемент второго списка
- первый элемент третьего списка
- третий пункт
- .
- первый элемент
- второй элемент
- третий пункт
- type = «1» : целые числа (значение по умолчанию)
- type = «a» : буквы нижнего регистра
- type = «A» : буквы верхнего регистра
- type = «i» : римские цифры в нижнем регистре
- type = «I» : римские цифры в верхнем регистре
- первый элемент
- второй элемент
- первый элемент второго списка
- второй элемент второго списка
- первый элемент третьего списка
- третий пункт
- начало : указывает начальное значение, с которого следует начать нумерацию списка. Это относится к тегу ol .
- значение : указывает значение, применяемое для нумерации определенного элемента в списке, а также изменяет нумерацию следующих элементов.Применяется к тегу li , только если он находится внутри упорядоченного списка
- первый элемент
- второй элемент
- третий элемент
- четвертый пункт
-
-
- p
- определяет открытие нового абзаца
- div
- определяет открытие нового текстового блока
- диапазон
- идентифицирует открытие встроенного элемента с помощью особое форматирование с помощью стилей
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
-
Упорядоченный список: используется для создания списка элементов в определенном порядке. -
Неупорядоченный список: Используется для создания списка элементов без порядка. -
Список описаний: используется для создания списка элементов и описаний. - Смешайте в миске 100 г простой муки, 2 яйца, 300 мл молока и 1 столовую ложку подсолнечного масла.
- Оставьте смесь на 30 минут.
- Поставьте сковороду среднего размера на средний огонь и протрите ее промасленной кухонной бумагой.
- Вылейте жидкое тесто в сковороду и готовьте с каждой стороны в течение одной минуты.
- Выложите блины на тарелку (повторите шаги 2–4, если вы готовите несколько блинов).
- Смажьте блины маслом, кленовым сиропом, лимоном или любой другой начинкой.
- Приятного аппетита!
- Алекс
- Кэрол
- Люси
- Шон
- Эконом-класс
- Стандартные места, без питания.
- Первый класс
- Роскошные сиденья, обслуживание с питанием.
Это короче (и немного отличается) от неупорядоченного списка.
Первый бит устанавливает шрифт для всего упорядоченного списка на шрифт Concourse Index, который выглядит следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12… 99
Код CSS:
Следующий бит такой же, как и в неупорядоченном списке:
Левое поле установлено на 5 бэр; это определяет, где начинается текст в элементе
Ссылки на школы W3
Нашли ошибку в документации? Дайте нам знать по адресу [email protected]
HTML маркированных и нумерованных списков
Для организации структуры страницы часто бывает полезно определить списки, например, для управления меню.Итак, теперь мы увидим, как создавать маркированные и нумерованные списки HTML. С точки зрения визуализации списки обычно нарушают ритм и делают текст более читабельным.
Маркированные и нумерованные списки HTML
В HTML доступны три типа списков:
Все эти типы работают одинаково. Фактически, необходимо открыть тег с типом списка, и они включают теги каждого элемента в списке.Следовательно, синтаксис имеет следующий вид:
<список>Неупорядоченный список
- (или маркированный список)
Неупорядоченный список, пожалуй, самый используемый и определяется с помощью тега
Даже если графика зависит от браузера, результат обычно аналогичен тому, что мы получаем, когда используем маркированные списки в программах обработки текста. Итак, элементы расположены один под другим с полем слева и классической точкой для каждой точки.
Мы можем выбрать другие символы или символы, но мы обсудим это позже, когда будем говорить о CSS.Атрибут « type » был создан для этой цели, но в HTML 5 он объявлен устаревшим.Вложенные неупорядоченные списки
В общем, в списки можно вкладывать разные уровни, создавая древовидную структуру. Например, это может быть полезно для определения таких объектов, как меню или таксономии. Для этого достаточно вставить список в элемент списка:
При визуализации браузера автоматически отображаются разные символы для вложенных списков.Упорядоченный список
- (или нумерованный список)
Упорядоченные списки характеризуются перечислением позиций. Для определения упорядоченного списка необходимо использовать тег
Текст перед списком.В результате получается прогрессивная упорядоченная последовательность, обозначаемая буквами или цифрами. Итак, это снова то же самое, что и нумерованные списки в текстовых редакторах.
Типы упорядоченных списков
Атрибут type , применяемый к тегу ol , указывает тип перечисления, который мы хотим применить. Стиль перечисления, отображаемый браузером по умолчанию, является числовым, но мы можем указать, следует ли вместо этого идентифицировать список буквенными буквами, римскими цифрами и т. Д.Возможные значения:
Например:
Поскольку атрибут type в этом случае имеет семантическую значимость, не было необходимости исключать его, как для списков ul.
Начало и значение, возобновление или управление нумерацией
Может случиться так, что для разных целей мы захотим начать нумерацию с определенного значения, в этом случае мы используем два атрибута:
Вот простой пример:
Список определений
Списки определений— идеальный инструмент для списков, которые должны связывать описательный текст с каждой записью.Мы определяем список (список определений) с помощью тега
Например:
Вот основные теги для разграничения текста:
Вернуться на главную страница курса .HTML-списков: пошаговое руководство | Карьера Карма
Тег списка HTML используется для создания списков на веб-странице. Он может создавать списки трех типов: упорядоченные списки, неупорядоченные списки и списки описаний.
Найди свой учебный лагерь
Найди свой учебный лагерь
При создании веб-страницы вы можете представить информацию в виде хорошо отформатированного списка.Например, у вас может быть список имен учащихся, которые вы хотите отобразить в форме списка, или у вас может быть серия сообщений в блоге, которые вы хотите отформатировать в виде списка.
В
HTMLесть встроенная функция, позволяющая создавать списки. В этом руководстве мы рассмотримтипов списков HTMLи способы их внедрения на веб-страницу.Типы списков HTML
В
HTMLесть три типа списков, каждый из которых имеет определенную цель и код.Это следующие:Найди свой учебный лагерь
Списки могут отображаться в любой части веб-страницы, независимо от того, размещаете ли вы их внутри текста, после разрывов строки или даже внутри другого списка для создания вложенного списка
Списки HTMLHTML.: заказано
Упорядоченные спискииспользуются вHTML, когда необходим порядок списка.Например, если у вас есть ряд инструкций, которые необходимо выполнить в определенном порядке, вы можете использовать упорядоченный список.Упорядоченные списки— нумерованные списки.Упорядоченные спискииспользуют тегВ приведенном выше примере мы создали базовый рецепт блинов. Каждый шаг в этом списке должен выполняться по порядку, поэтому мы выбрали упорядоченный список. Вот результат нашего кода:
Карьера Карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти курс обучения.Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!
Venus, инженер-программист Rockbot
Найдите свой матч на учебном лагереУпорядоченные спискиначинаются с цифры один и идут в порядке возрастания. Однако, если вы хотите, чтобы ваш список начинался с другого номера, вы можете использовать атрибутstart, например:Наш новый список выглядит следующим образом:
HTML-списки: неупорядоченный
Если вы хотите создать список элементов, порядок элементов в котором не важен, вы можете использовать тег
HTML неупорядоченного списка. Мы можем создатьнеупорядоченных списков, используя тегВот пример неупорядоченного списка
Наш список выглядит следующим образом:
Списки HTML: Списки описаний
Когда вы составляете список, вы можете включить описание каждого элемента в вашем списке. Например, если у вас есть список имен учащихся, вы можете добавить их оценки, но не как часть основного текста списка.
Вот где на помощь приходят
списки описаний.Списки описаний— это списки элементов с описанием каждого элемента.Списки описанийсоздаются с использованием тегаВот пример списка
описаниявHTML:Наш код возвращает следующий список:
Как видите, имена классов самолетов отображаются в формате списка, а описания этих имен отображаются под каждым элементом. Каждое описание также имеет отступ, что отличает его от элемента списка.
Заключение
Списки являются важным тегом в
HTML, который позволяет разработчикам представлять информацию в хорошо отформатированном виде.Списки обычно более удобны для чтения пользователями, и использование списков также дает разработчикам больший контроль над структурой информации.В этом руководстве мы разбили списки в
.HTMLи как создать любой из трех типов списковHTML:упорядоченный(теги li ol),неупорядоченный(теги ul li) иописание(тэги dt dd). Теперь вы на пути к созданию списков в форматеHTML, как профессионал!
 ..
..