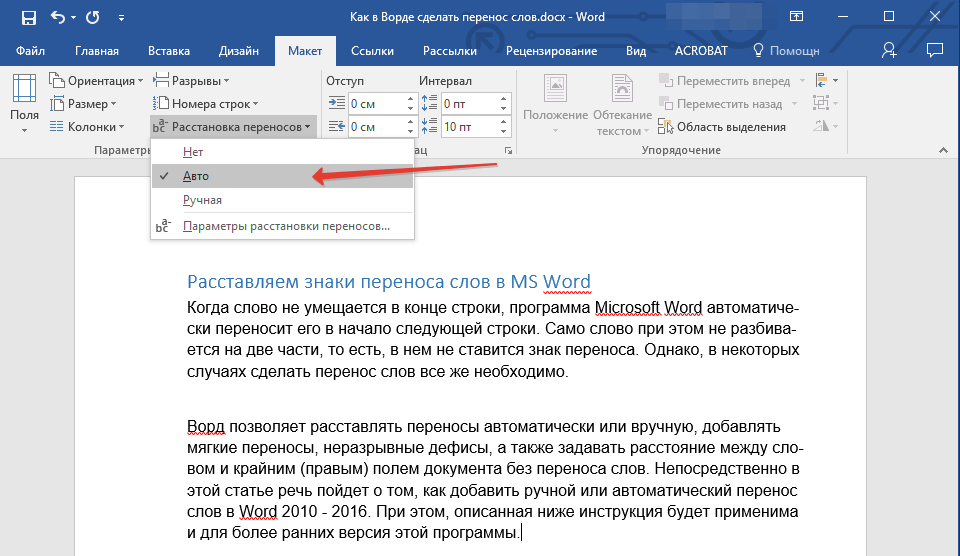
- перенос слов очень длинные строки
- Html запретить перенос строки — Вэб-шпаргалка для интернет предпринимателей!
- Зачем переносить «непереносимое»
- Как сделать или запретить перенос строки: HTML код и тег
- Как запретить перенос текста? | WebReference
- white-space | htmlbook.ru
- html — Запретить переносы строк
- Как запретить перенос слов CSS?
- Как сделать перенос строки в тексте в HTML?
- Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
- Css перенос букв на новую строку. Переносы слов
- Перенос длинных слов с помощью CSS. Переносы слов в HTML Css перенос длинных слов
- Переход на строку в html. Переносы слов
- Зачем переносить «непереносимое»
- Краткая информация
- Обозначения
- Значения
- Пример
- Объектная модель
- Примечание
- Спецификация
- Зачем переносить «непереносимое»
- Свойства
- Строки кода в блоке
- Многоточие со смыслом
- Перенос только в строго определенном месте
- Слишком длинные ссылки
- Заключение (Ха!)
- Делаем html код удобным.
- Перенос строки html. Тег <br>.
- Переносы слов в HTML. Переносы слов Css принудительный перенос слов
- Переносы слов — csslike.Me
- CSS свойство переноса слов
- overflow-wrap — CSS: каскадные таблицы стилей
- overflow-wrap | CSS-уловки
- CSS | свойство word-wrap — GeeksforGeeks
- Как обернуть текст в HTML
- CSS3 свойство word-wrap - Tutorial Republic
- Перенос слов и разрыв строки в HTML TADS
перенос слов очень длинные строки
Как можно отобразить длинную строку, адрес веб-сайта, слово или набор символов с автоматическими разрывами строк, чтобы сохранить ширину div? Я думаю, что это своего рода словоблудие. Обычно добавление пробела работает, но есть ли решение CSS, такое как перенос слов?
Например он (очень противно) перекрывает дивы, заставляет горизонтальную прокрутку и т.д. wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
Что я могу добавить к приведенной выше строке, чтобы аккуратно вписать ее в несколько строк в div или в окне браузера?
css string long-integer word-wrapПоделиться Источник Peter Craig 13 мая 2009 в 06:05
10 ответов
- Перенос слов в JasperReport с тегом html
Я пытаюсь разработать отчет с некоторым текстом, но у меня есть одно текстовое поле problem.

- Оберните длинные слова в JTextPane (Java 7)
Во всех версиях Java до 6 поведение по умолчанию JTextPane, помещенного в JScrollPane, было следующим: перенос строк по границам слов, если это возможно. Если нет, то заверните их в любом случае. В JDK 7 поведение по умолчанию выглядит следующим образом: перенос строк по границам слов, если это…
87
Этот вопрос уже задавался здесь раньше:
Длинная история короче:
Что касается CSS решений, у вас есть: overflow: scroll; , чтобы заставить элемент показывать полосы прокрутки и overflow:hidden; , чтобы просто отрезать любой дополнительный текст. Есть text-overflow:ellipsis; и word-wrap: break-word; , но они только IE ( break-word находится в проекте CSS3, однако, так что это будет решением этой проблемы через 5 лет).
Суть в том, что если для вас очень важно остановить это с переносом текста на следующую строку, то единственное разумное решение-это ввести ­ (мягкий дефис), <wbr> (тег разрыва слова) или ​ (пробел нулевой ширины, тот же эффект, что и ­ минус дефис) на стороне сервера строк. Однако, если вы не возражаете против Javascript, есть дефисатор , который кажется довольно солидным.
Поделиться Paolo Bergantino 13 мая 2009 в 06:09
31
word-wrap: break-word; доступен в браузерах IE7+, FF 3.5 и Webkit с поддержкой (Safari/Chrome и т.д.). Для обработки IE6 вам также нужно будет объявить word-wrap: break-all;
Если FF 2.0 нет в вашей матрице браузера, то использование их является жизнеспособным решением. К сожалению, он не ставит дефис в предыдущей строке, где слово нарушено, что является типографским кошмаром. Я бы предложил использовать Дефисатор, предложенный Паоло, который является ненавязчивым JavaScript. Резервным вариантом для пользователей, не включенных в JavaScript, будет сломанное слово без дефисов. Я могу жить с этим какое-то время. Эта проблема, скорее всего, возникнет в CMS, где веб-дизайнер не имеет контроля над тем, какой контент будет введен или где могут быть реализованы разрывы строк и мягкие дефисы.
Я бы предложил использовать Дефисатор, предложенный Паоло, который является ненавязчивым JavaScript. Резервным вариантом для пользователей, не включенных в JavaScript, будет сломанное слово без дефисов. Я могу жить с этим какое-то время. Эта проблема, скорее всего, возникнет в CMS, где веб-дизайнер не имеет контроля над тем, какой контент будет введен или где могут быть реализованы разрывы строк и мягкие дефисы.
Я взглянул на спецификацию W3 , где обсуждается перенос в CSS3. К сожалению, похоже, что есть несколько предложений, но пока ничего конкретного. Похоже, что поставщики браузеров еще ничего не реализовали. Я проверил как Mozilla, так и Webkit на наличие кода владельца, но никаких признаков такового нет.
Поделиться Kevin Rapley 15 декабря 2009 в 07:28
28
word-break:break-all работает удовольствие
Поделиться Sam Jones 19 июля 2013 в 15:47
- UITextView перенос символов, но не перенос слов
У меня есть UITextView, который я хотел бы отключить перенос слов, но сохранить перенос символов включен.
 В принципе, я хотел бы иметь длинную строку 200+ символов, которая все еще обертывается в textview, но предотвращает распознавание слов и/или перенос слов. Возможно ли это, и если да, то может…
В принципе, я хотел бы иметь длинную строку 200+ символов, которая все еще обертывается в textview, но предотвращает распознавание слов и/или перенос слов. Возможно ли это, и если да, то может… - Div переполняется не делая отдельной строки
Возможный Дубликат : перенос слов очень длинные строки Мой код <div style=width:40px;>adfdddddddddddddddddddd</div> Этот код должен составлять 4 строки, но он отображает вывод в одной строке.
10
Только что упоминал об этом здесь , но, вероятно, более уместно для этого вопроса. Лучшим свойством в скором времени будет переполнение-обертывание. и самое лучшее значение, если он будет реализован, будет:
* {
overflow-wrap:hyphenate.
}
Похоже, что на момент написания статьи на iphone или firefox он еще никак не был поддержан, а overflow-wrap:hyphenate даже не было в рабочем проекте.
а пока я бы воспользовался:
p {
word-wrap: break-word;
-moz-hyphens:auto;
-webkit-hyphens:auto;
-o-hyphens:auto;
hyphens:auto;
}
Поделиться adriatiq 27 апреля 2012 в 02:37
3
display: block; overflow: hidden; text-overflow: ellipsis; width: 200px; // or whatever is best for you
3
Я использую код для предотвращения всех длинных строк, URL-адресов и так далее..
-ms-word-break: break-all;
/* Be VERY careful with this, breaks normal words wh_erever */
word-break: break-all;
/* Non standard for webkit */
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
Поделиться Roman Losev 14 февраля 2014 в 07:21
Поделиться
1
Обычно клетки будут делать это естественно, но вы можете заставить это поведение на div с помощью:
div {
width: 950px;
word-wrap: break-word;
display: table-cell;
}
Поделиться nikc 02 января 2013 в 01:55
0
Всегда указывайте свойство line-height — если вы его не укажете, это может привести к сбою вашего свойства word-break: break-all; .
Поделиться Shraddha Mohite 20 ноября 2014 в 11:16
0
Похоже, что это делает трюк для последнего Chrome:
[the element],
[the element] * {
word-wrap: break-word;
white-space: pre;
}
Я не проверял никаких браузеров, кроме Chrome.
Поделиться SDMulroy 01 декабря 2014 в 16:46
Похожие вопросы:
Перенос слов в среде R для Windows
(Спрашивая об этом от имени члена нашей группы Bay Area R. У меня не было готового ответа, когда я запускаю ESS в Emacs. Я предполагаю, что этот вопрос относится к запуску R в среде командной…
Как удалить перенос слов из textarea?
мой простой textarea не показывает горизонтальную полосу, когда текст переполняется. Он обертывает текст для новой строки. Так как убрать перенос слов и отображать горизонтальную полосу, когда текст…
Так как убрать перенос слов и отображать горизонтальную полосу, когда текст…
Как я могу переключить перенос слов в Visual Studio?
Есть ли у Visual Studio .NET способ включать и выключать перенос слов? Я привык к этой функции в Eclipse, которая позволяет вам щелкать правой кнопкой мыши и включать и выключать перенос слов, так…
Перенос слов в JasperReport с тегом html
Я пытаюсь разработать отчет с некоторым текстом, но у меня есть одно текстовое поле problem…In, которое я написал в тексте и использовал тег <br> </br> . Если бы я написал один текст с…
Оберните длинные слова в JTextPane (Java 7)
Во всех версиях Java до 6 поведение по умолчанию JTextPane, помещенного в JScrollPane, было следующим: перенос строк по границам слов, если это возможно. Если нет, то заверните их в любом случае. В…
UITextView перенос символов, но не перенос слов
У меня есть UITextView, который я хотел бы отключить перенос слов, но сохранить перенос символов включен. В принципе, я хотел бы иметь длинную строку 200+ символов, которая все еще обертывается в…
В принципе, я хотел бы иметь длинную строку 200+ символов, которая все еще обертывается в…
Div переполняется не делая отдельной строки
Возможный Дубликат : перенос слов очень длинные строки Мой код <div style=width:40px;>adfdddddddddddddddddddd</div> Этот код должен составлять 4 строки, но он отображает вывод в одной…
JTextArea перенос слов изменение размера
Итак, у меня есть JTextArea на JPanel (BoxLayout). У меня также есть заполнитель коробки, который заполняет rest из JPanel. Мне нужно, чтобы мой JTextArea начинался с single-line-height (я могу…
Самый простой способ создать перенос слов из строки в swift
Каков самый простой способ создать перенос слов в Swift из строки? Допустим, у меня есть строка из 150 символов, и я хочу начать новую строку каждые 50 символов. Ваши мысли очень ценятся.
UILabel неправильный перенос слов в iOS 11
У меня есть проблема с приложением, использующим XIBs без autolayout. Я не знаю, является ли это важной информацией. У меня есть UILabel с 2 строками, используя перенос слов. В iOS 10 перенос слов…
Я не знаю, является ли это важной информацией. У меня есть UILabel с 2 строками, используя перенос слов. В iOS 10 перенос слов…
Html запретить перенос строки — Вэб-шпаргалка для интернет предпринимателей!
Труднопереносимыми бывают не только люди, но и слова. К примеру, химическое соединение метилпропенилендигидроксициннаменилакрилическая кислота очень похожа на некоторых людей с « подвывертом »! Не знаем, как справляться с такими трудными личностями, но с переносом слов CSS точно поможет:
Зачем переносить «непереносимое»
В большинстве случаев при отображении текстового содержимого веб-страниц в браузере перенос слов не применяется. Если слово не вмещается целиком в область экрана, то по умолчанию оно полностью « переезжает » на следующую строчку.
Частичный перенос применяется лишь к длинным и сложным словам, состоящим из нескольких терминов и разделенных дефисом. Вот тут и возникают проблемы отображения этих слов на разных по диагонали экранах и в разных браузерах. При этом точно предугадать, как длинное слово будет « выглядеть » на клиентской стороне трудно, поэтому задавать переносы « вручную » бессмысленно:
При этом точно предугадать, как длинное слово будет « выглядеть » на клиентской стороне трудно, поэтому задавать переносы « вручную » бессмысленно:
Решаем проблему переноса слов с помощью HTML
Перед тем, как рассмотреть перенос длинных слов в CSS , изучим возможности решения этой проблемы с помощью языка гипертекста.
Для этого в HTML имеется несколько вариантов:
- Использование символа мягкого разрыва — позволяет задать место разрыва сложного слова. При изменении размеров окна браузера на следующую строку переносится только часть длинного слова, стоящая после ­ , а после первой половины выводится знак переноса, похожий на дефис:
- Использование тега — элемент появился в HTML 5 . Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте « разлома » знак переноса, что может негативно сказаться на читаемости всего текста:
Перенос слов средствами CSS
Перед тем, как запретить перенос слов в CSS , давайте рассмотрим несколько свойств, способных разрешить основную проблему:
- word-wrap – описывает, как производить перенос слов, которые по длине не помещаются в установленные размеры контейнера.
 Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Тем не менее, это свойство «воспринимается» всеми современными браузерами и является эффективным решением проблемы переноса длинных слов. word-wrap принимает следующие значения:
- normal – слова не переносятся;
- break-word – автоматический перенос слов;
- inherit – наследование значения родителя.
Пример, иллюстрирующий применение этого свойства:
В новой спецификации CSS свойство word-wrap было переименовано в overflow-wrap . Оба свойства принимают одинаковые значения. Но поддержка overflow-wrap пока реализована слабо, поэтому лучше использовать старую версию свойства:
Как видно на расположенном выше скриншоте, новое свойство поддерживается Google Chrome , но не поддерживается в IE . Поэтому overflow-wrap лучше не использовать для переноса слов в CSS .
Поэтому overflow-wrap лучше не использовать для переноса слов в CSS .
- word-break – устанавливает правила переноса строк внутри контейнера, если они не помещаются в него по ширине. Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Свойство принимает три значения:
- normal – используются правила переноса, установленные по умолчанию;
- word-break – перенос строк осуществляется автоматически, чтобы слово поместилось в установленные по ширине размеры контейнера;
- keep-all – отключает автоматический перенос слов в китайском, японском и корейском. Для остальных языков действие значения аналогично normal.
- hyphens – новое свойство, которое появилось с выходом CSS3 . Оно устанавливает, как браузер будет осуществлять перенос слов в выводимом тексте. Свойство принимает несколько значений:
- none – отключает перенос слов в CSS ;
- manual ( значение по умолчанию ) – слова переносятся в тех участках текстового блока, где это задано с помощью тега или мягкого переноса () ;
- auto – браузер автоматически переносит слова на основе своих настроек.

должен присутствовать атрибут lang со значением «ru» (lang=»ru»).
Свойство поддерживается последними версиями IE , Opera и Firefox . Для каждого из них прописывается своя строчка CSS . Hyphens не поддерживается Google Chrome . Пример:
Запрет переноса слов
Иногда нужно сделать так, чтобы строка отображалась полностью без разрыва. Запрет переноса слов в css можно реализовать несколькими способами:
- С помощью неразрывного пробела   , который устанавливается в местах переноса строки или слов;
- Задав свойству white-space значение « nowrap » ( white-space: nowrap ).
Теперь вы сможете переносить с помощью CSS даже самые длинные слова. Но вот с проблемой труднопереносимых людей вам придется разбираться самостоятельно. Попробуйте воздействовать на них методами CSS – может и получиться, хотя мы сами не проверяли.
Как сделать или запретить перенос строки: HTML код и тег
HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано тут) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так:
. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом
.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег
дважды подряд.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Читайте также: Как сделать пробел в HTML: https://blogwork.ru/probel-v-html/.
Но не стоит злоупотреблять тегом
, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим
или
, то текст после тега
(следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега
сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
БОНУС — тег-разделитель hr
Тег тоже одиночный, но, в отличие от
, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте здесь).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег . Как выглядит на практике? Вот так:
Что делать? Использовать тег . Как выглядит на практике? Вот так:
Что делает тег ? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
— для того чтобы разделять абзацы
— для того чтобы перенести строку внутри абзаца (недопустимо «создание абзацев» при помощи этого тега или злоупотребление им)
Как запретить перенос текста? | WebReference
HTML самостоятельно переносит текст на другую строку, если текст целиком не помещается в одну строку. В некоторых случаях, наоборот, требуется запретить перенос слов, к примеру, в пунктах меню или в коде программы, чтобы не «ломать» вёрстку. Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
Пример 1. Использование white-space
Результат данного примера показан на рис. 1.
Рис. 1. Меню с запретом переноса текста
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 14.11.2018
Редакторы: Влад Мержевич
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2. 1 1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для
значения normal, nowrap, и pre воспринимаются как pre-wrap.
html — Запретить переносы строк
Stack Overflow на русском
Начните с этой страницы, чтобы быстро ознакомиться с сайтом
Подробные ответы на любые возможные вопросы
Обсудить принципы работы и политику сайта
Узнать больше о компании Stack Overflow
Узнать больше о поиске разработчиков или рекламе на сайте
текущее сообщество
Как запретить перенос слов CSS?
Приветствую вас, дорогие друзья!
Сегодня я предлагаю вам разобраться, как можно запретить перенос слов CSS-свойствами.
Дело в том, что по умолчанию в HTML для текста в блоках переносы для слов не заданы, и при уменьшении размеров блока, слова переносятся на новую строку. Но в случае создания сайта на базе CMS, например, WordPress, вы можете столкнуться с тем, что, при адаптации сайта для мобильных устройств, слова будут переноситься посимвольно.
Делается это, в первую очередь для экономии места, и наилучшего заполнения текстом блока. Но далеко не всегда это удобно и красиво.
Давайте рассмотрим свойство, которое позволит вам запретить перенос слов CSS при возникновении такой необходимости.
В случае если у вас при изменении размера блока происходит перестроения текста с переносом отдельных символов на следующую строку, то, скорее всего, в активной теме вашего сайта для всех div применяется CSS-свойство word-break со значением break-all:
Перенос слов по символьно на новую строку
Данное свойство задает автоматическую расстановку переносов для наилучшего заполнения блока.
Если вам нужно его отключить, то в CSS-файле активной темы, для блока, в котором расположен текст, вам нужно задать это же свойство, но со значением normal:
Запрет переноса слов CSS-свойствами
Данное значение запрещает перенос слов CSS, и теперь будет происходить только перенос слов целиком на новую строку. Возможен посимвольный перенос только в том случае, когда размер блока настолько мал, что слово по своей длине не помещается в него. В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
Вероятно, что у стилей, заданных по умолчанию для темы вашего сайта будет больший приоритет, чем для стилей, которые добавляете вы. Из-за чего они не будут срабатывать. В этом случае вам будет полезно ознакомиться с рекомендациями в этой статье: «Почему не работают CSS-стили?»
Для правильного определения селектора блока, для которого вы собираетесь добавить стили, вы можете воспользоваться рекомендациями из этой статьи: «Как определить ID и класс элемента на странице?»
Для более безопасного и удобного добавления стилей для вашего сайта, рекомендую использовать программу NotePad++. Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Сегодня у меня все. Надеюсь, показанный в данной статье прием работы поможет вам при создании вашего сайта и адаптации его под мобильные устройства, и у вас не возникнет проблем при необходимости запретить перенос слов CSS.
Если вам понравилась данная статья, обязательно, оставьте свой комментарий и поделитесь ею в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать перенос строки в тексте в HTML?
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
и рассмотрим популярные способы переноса строк в HTML.
Первый вариант переноса строк в HTML
Первый и, наверное, самый популярный и в то же время специально созданный тег для переноса строк – это:
Вы могли видеть этот тег и без слэша (косой черты) на конце, разницы в этом особо нет, просто приведенный выше вариант является более валидным (правильным).
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Третий вариант переноса строк в HTML
Этот вариант похож на вид параграфов, только вместо тега «p» используется тег «div»:
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
Но вы можете настроить их и сами, через глобальные стили:
или же через отдельный идентификатор блока:
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
Указанные ниже свойства CSS определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑ ). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.

- после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-white-space |
Версии CSS
| CSS 1 | CSS 2 | CSS 2. 1 1 | CSS 3 |
|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
[window.]document.getElementBy >elementID «).style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Opera до версии 9.5 не поддерживает значение pre-line . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для
Для
значения normal , nowrap , и pre воспринимаются как pre-wrap .
Рекомендуем к прочтению
Css перенос букв на новую строку. Переносы слов
Интернет состоит из контента, контент состоит из слов, а слова могут быть очень и очень длинными. И рано или поздно вебмастер сталкивается с проблемой переноса длинных слов. Эта проблема особенно актуальна для адаптивного дизайна, и для небольших блоков контента. Итак, как же справиться с этой проблемой?
Дефис
Первое решение для переноса длинных слов – с помощью дефиса.
Defisi { -webkit-hyphens: auto; -moz-hyphens: auto; -ms-hyphens: auto; hyphens: auto; }
Поддержка браузерами: CSS-дефисы поддерживаются почти всеми современными браузерами, за исключением Chrome, Opera, Android. Также, очень часто дефис вставляется в местах, ошибочных с грамматической точки зрения.
Обрыв слова
Обрыв слова – это свойство CSS, указывающее на то, следует ли разрывать строки внутри слов.
Obriv-slova { -ms-word-break: break-all; word-break: break-all; word-break: break-word; }
Поддержка браузерами: Обрыв слов поддерживается во всех браузерах, за исключением Opera Mini и старых версий Opera.
Обертка переполнения
Следующее решение – это использование Обертки переполнения (overflow-wrap).
Obertka-perepolneniya { word-wrap: break-word; overflow-wrap: break-word; }
Поддержка браузерами: поддерживается практически во всех браузерах. Примечание: Некоторые браузеры требуют использования «word-wrap» вместо «overflow-wrap».
Многоточие
Еще один вариант – использование многоточий.
Mnogotochiye { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
Поддержка браузерами: поддерживается всеми современными браузерами.
Это работающий метод, но далеко не идеальный.
Финальное решение: Использование Обертки переполнения и дефиса.
Finalnoye-resheniye { overflow-wrap: break-word; word-wrap: break-word; -webkit-hyphens: auto; -ms-hyphens: auto; -moz-hyphens: auto; hyphens: auto; }
Это решение позволит браузеру, который поддерживает его, вставлять дефис, а для не поддерживающих его браузеров вставлять разрыв строки.
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работу тегаНо в отличие от него не меняет шрифт на моноширинный.Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значения
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега
переносит текст на новую строку.pre Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область. pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку. inherit Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
white-spaceПример
Великая теорема Ферма
X n + Y n = Z n
где n - целое число > 2Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
document.
getElementById("elementID ").style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
Opera до версии 9.5 не поддерживает значение pre-line . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для значения normal , nowrap , и pre воспринимаются как pre-wrap .
Всем привет и приступим. Допустим у нас есть следующий текст:
Правительство Объединенных Арабских Эмиратов и администрация концентрируют в этом городе все самые новые технологии, основанные на последних достижениях науки и техники, пытаясь превратить его город будущего, словно сошедший с экрана какого-нибудь научно-фантастического фильма. К этим технологиям можно отнести роботов-полицейских, автомобили-роботы и транспортную систему Hyperloop, а в недалеком будущем в Дубайе начнет функционировать служба автоматических летающих такси.
И в рамках подготовки к этому событию электрический двухместный летательный аппарат Volocopter с 18 роторами, который и будет использоваться в качестве такси, совершил первый полет в автоматическом режиме, пишут...
здесь у нас указан некий текст с которым мы сейчас начнем работать.
И первое свойство которое мы с вами рассмотрим называется word-break
word-break: normal | keep-all | break-all
Нас в основном интересуют два значения данного свойства normal - дефолтное значение и break-all с помощью которого мы устанавливаем что перенос слов осуществляется посимвольно. Что касается keep-all, то данное значение служит для переноса слов на китайском, японском и корейском языках.
P{ word-break: break-all;. }
заметьте, что после применения данного стиля весь наш текст растягивается в полную доступную ширину и переносы осуществляются не по словам, а по символам. Это свойство может быть полезно когда у нас есть очень длинное слово которое не влезает в заданную ширину.
Однако это создает своего рода неудобства, так как посимвольно переносятся абсолютно все слова даже те которые влезают в заданную ширину.
К счастью есть аналогичное свойство которое переносит только не влезающие слова по символам. Называется оно overflow-wrap:
P{ overflow-wrap: break-word; }
и после применения значения break-word, весь наш текст переносится по словам, а слова которые не влезают в заданную ширину переносятся посимвольно. Можно сказать задача выполнена! Помимо значения break-word данное свойство принимает:
overflow-wrap: normal | break-word | inherit;
Теперь давайте перейдем к более продвинутому свойству css для переноса слов в тексте.
Рассмотрим свойство white-space c помощью которого мы можем имитировать работу тега pre не меняя сам текст на моноширный.
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
По сути с помощью данного свойства мы работает только с пробелами в тексте. К примеру если мы применим следующий стиль к нашему тексту:
White-space: nowrap;
все переносы строк у нас будут проигнорированы и наш текст отобразиться в виде одной строки.

White-space: pre;
В случае значения pre все переносы строк будут аналогичны переносам в исходном коде. Причем если текст не будет помещаться в заданную ширину, то он переносится не будет. Если мы хотим чтобы он переносился, то нам нужно указать значение pre-line.
Если же мы хотим чтобы у нас учитывались не только переносы строк исходного кода, но и пробелы между словами, тогда нужно указать:
White-space: pre-wrap;
Вот в принципе и все что я хотел вам рассказать про переносы слов средствами css. Надеюсь данная статья была для вас полезна и вы не раз еще воспользуетесь полученными знаниями.
Ну а я же с вами прощаюсь. Желаю успехов и удачи! Пока!
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
normal Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью
). break-word Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
Пример
word-wrapCуществительное
высокопревосходительство
Одушевленное существительное
одиннадцатиклассница
Химическое вещество
метоксихлордиэтиламинометилбутиламиноакридин
Результат данного примера показан на рис. 1.
Рис. 1. Перенос длинных слов
Объектная модель
Объект .style.wordWrap
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект
) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
При верстке у веб-мастеров периодически возникает вопрос: как будет осуществляться перенос текста? В большинстве случаев браузер самостоятельно справляется с этой задачей. Но иногда этот процесс приходится брать под контроль, особенно оформляя длинные слова и фразы, которые при неправильном переносе теряют смысл.
Свойство word-wrap
В HTML для разделения строк существует специальный тег
. Но его слишком частое использование считается среди разработчиков дурным тоном и зачастую свидетельствует о непрофессионализме. Как доказательство, представьте, что у вас есть логотип и вы хотите, чтобы каждая буква начиналась с новой строки:
Получился громоздкий и уродливый код, от которого у любого разработчика случится культурный шок. И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
Первое свойство, к которому стоит обратиться для обработки текста, — это word-wrap. Принимает три значения: normal, break-all и keep-all. Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Чтобы логотипу из предыдущего примера назначить с помощью CSS перенос на новую строку каждой буквы, нужно прописать следующий код:
P{ font: bold 30px Helvetica, sans-serif; width: 25px; word-wrap: break-all; }
Ширина и размер шрифта подбирается таким образом, чтобы места хватало только для одной буквы. Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Свойство white-space
Распространенная ошибка начинающих веб-разработчиков — пытаться редактировать текст пробелами или нажатиями клавиши Enter, а потом удивляться, почему их усилия не видны на странице. Сколько бы вы раз ни нажали «Ввод», браузер это проигнорирует. Но есть способ заставить его отображать текст так, как нужно вам, и принимая во внимание все интервалы.
В документе CSS перенос строки, назначенный с помощью свойства white-space, можно настроить так, чтобы он осуществлялся с учетом пробелов или нажатия клавиши «Ввод». White-space со значением pre-line заставит браузер видеть в тексте Enter.
Проверка перенова словЕсли поменять pre-line на pre-wrap в коде CSS, перенос строки произойдет с учетом пробелов. И наоборот, запретить любой перенос, присвоив тексту свойство white-space со значением nowrap:
И наоборот, запретить любой перенос, присвоив тексту свойство white-space со значением nowrap:
#wrapper p{ color: #FFF; padding: 10px; font: bold 16px Helvetica, sans-serif; white-space: nowrap; }
Text-overflow
Еще один полезный инструмент для работы с текстом — это text-overflow. Помимо переноса строки, CSS-свойство позволяет обрезать контент, когда контейнер переполнен. Принимает два значения:
- clip — просто обрезает текст;
- ellipsis — добавляет многоточие.
Чтобы свойство работало, элементу также необходимо назначить запрет на перенос строки и overflow со значением hidden.
Перенос длинных слов с помощью CSS. Переносы слов в HTML Css перенос длинных слов
Автоматический топорный перенос слов (без добавление дефисов).
Интересуемые значения свойства:
- break-all
Автоматический перенос всех слов, текст выглядик как выровненный по ширине. - break-word (используется на этом сайте в заголовках)
Перенос отдельных слов, которые не поместилось в заданную ширину блока.
Светлое будущее. СSS cвойство hyphens
Правила переносов определяются словарём встроенным в браузер. Свойство работает при наличии атрибута lang с кодом языка на уровне всего документа или отдельных его частей.
Интересуемые значения:
- manual (используется по умолчанию)
Слова переносятся только в тех местах текста, где добавлен спецсимвол ­ (мягкий перенос) или тег. Спецсимволы вручную расставляются в тексте, не видны в обычном тексте и если слово не помещается, браузер в месте нахождения спецсимвола создаёт перенос. Спецсимвол ­ при переносе слова добавлять дефис (как учили в школе), а тег нет. - auto
Браузер добавляет переносы автоматически на основе встроенного словаря. До сих пор слабая поддержка браузерами, в хроме не работает(.
До сих пор слабая поддержка браузерами, в хроме не работает(.
Програм
Запрет переносов
Существует обратная задача — запретить переносы. Например, не отделять инициалы от фамилии или единицы измерения от значений (100 кг). Чтобы браузер не добавлял переносы, следует вместо обычного пробела написать неразрывный пробел  
Также у CSS свойства hyphens существует значеие none , когда слова не переносятся, даже при наличии в тексте мягких переносов.
Интернет состоит из контента, контент состоит из слов, а слова могут быть очень и очень длинными. И рано или поздно вебмастер сталкивается с проблемой переноса длинных слов. Эта проблема особенно актуальна для адаптивного дизайна, и для небольших блоков контента. Итак, как же справиться с этой проблемой?
Дефис
Первое решение для переноса длинных слов – с помощью дефиса.
Defisi { -webkit-hyphens: auto; -moz-hyphens: auto; -ms-hyphens: auto; hyphens: auto; }
Поддержка браузерами: CSS-дефисы поддерживаются почти всеми современными браузерами, за исключением Chrome, Opera, Android. Также, очень часто дефис вставляется в местах, ошибочных с грамматической точки зрения.
Обрыв слова
Обрыв слова – это свойство CSS, указывающее на то, следует ли разрывать строки внутри слов.
Obriv-slova { -ms-word-break: break-all; word-break: break-all; word-break: break-word; }
Поддержка браузерами: Обрыв слов поддерживается во всех браузерах, за исключением Opera Mini и старых версий Opera.
Обертка переполнения
Следующее решение – это использование Обертки переполнения (overflow-wrap).
Obertka-perepolneniya { word-wrap: break-word; overflow-wrap: break-word; }
Поддержка браузерами: поддерживается практически во всех браузерах. Примечание: Некоторые браузеры требуют использования «word-wrap» вместо «overflow-wrap».
Многоточие
Еще один вариант – использование многоточий.
Mnogotochiye { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
Поддержка браузерами: поддерживается всеми современными браузерами.
Это работающий метод, но далеко не идеальный.
Финальное решение: Использование Обертки переполнения и дефиса.
Finalnoye-resheniye { overflow-wrap: break-word; word-wrap: break-word; -webkit-hyphens: auto; -ms-hyphens: auto; -moz-hyphens: auto; hyphens: auto; }
Это решение позволит браузеру, который поддерживает его, вставлять дефис, а для не поддерживающих его браузеров вставлять разрыв строки.
Всем привет и приступим. Допустим у нас есть следующий текст:
Правительство Объединенных Арабских Эмиратов и администрация концентрируют в этом
городе все самые новые технологии, основанные на последних достижениях науки и техники,
пытаясь превратить его город будущего, словно сошедший с экрана какого-нибудь
научно-фантастического фильма. К этим технологиям можно отнести роботов-полицейских,
автомобили-роботы и транспортную систему Hyperloop, а в недалеком будущем в Дубайе
начнет функционировать служба автоматических летающих такси. И в рамках подготовки к
этому событию электрический двухместный летательный аппарат Volocopter с 18 роторами,
который и будет использоваться в качестве такси, совершил первый полет в автоматическом
режиме, пишут…
К этим технологиям можно отнести роботов-полицейских,
автомобили-роботы и транспортную систему Hyperloop, а в недалеком будущем в Дубайе
начнет функционировать служба автоматических летающих такси. И в рамках подготовки к
этому событию электрический двухместный летательный аппарат Volocopter с 18 роторами,
который и будет использоваться в качестве такси, совершил первый полет в автоматическом
режиме, пишут…
здесь у нас указан некий текст с которым мы сейчас начнем работать.
И первое свойство которое мы с вами рассмотрим называется word-break
word-break: normal | keep-all | break-all
Нас в основном интересуют два значения данного свойства normal — дефолтное значение и break-all с помощью которого мы устанавливаем что перенос слов осуществляется посимвольно. Что касается keep-all, то данное значение служит для переноса слов на китайском, японском и корейском языках.
P{ word-break: break-all;. }
заметьте, что после применения данного стиля весь наш текст растягивается в полную доступную ширину и переносы осуществляются не по словам, а по символам. Это свойство может быть полезно когда у нас есть очень длинное слово которое не влезает в заданную ширину. Однако это создает своего рода неудобства, так как посимвольно переносятся абсолютно все слова даже те которые влезают в заданную ширину.
Это свойство может быть полезно когда у нас есть очень длинное слово которое не влезает в заданную ширину. Однако это создает своего рода неудобства, так как посимвольно переносятся абсолютно все слова даже те которые влезают в заданную ширину.
К счастью есть аналогичное свойство которое переносит только не влезающие слова по символам. Называется оно overflow-wrap:
P{ overflow-wrap: break-word; }
и после применения значения break-word, весь наш текст переносится по словам, а слова которые не влезают в заданную ширину переносятся посимвольно. Можно сказать задача выполнена! Помимо значения break-word данное свойство принимает:
overflow-wrap: normal | break-word | inherit;
Теперь давайте перейдем к более продвинутому свойству css для переноса слов в тексте.
Рассмотрим свойство white-space c помощью которого мы можем имитировать работу тега pre не меняя сам текст на моноширный.
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
По сути с помощью данного свойства мы работает только с пробелами в тексте. К примеру если мы применим следующий стиль к нашему тексту:
К примеру если мы применим следующий стиль к нашему тексту:
White-space: nowrap;
все переносы строк у нас будут проигнорированы и наш текст отобразиться в виде одной строки.
White-space: pre;
В случае значения pre все переносы строк будут аналогичны переносам в исходном коде. Причем если текст не будет помещаться в заданную ширину, то он переносится не будет. Если мы хотим чтобы он переносился, то нам нужно указать значение pre-line.
Если же мы хотим чтобы у нас учитывались не только переносы строк исходного кода, но и пробелы между словами, тогда нужно указать:
White-space: pre-wrap;
Вот в принципе и все что я хотел вам рассказать про переносы слов средствами css. Надеюсь данная статья была для вас полезна и вы не раз еще воспользуетесь полученными знаниями.
Ну а я же с вами прощаюсь. Желаю успехов и удачи! Пока!
Переход на строку в html. Переносы слов
Труднопереносимыми бывают не только люди, но и слова. К примеру, химическое соединение очень похожа на некоторых людей с «подвывертом »! Не знаем, как справляться с такими трудными личностями, но с переносом слов CSS
точно поможет:
К примеру, химическое соединение очень похожа на некоторых людей с «подвывертом »! Не знаем, как справляться с такими трудными личностями, но с переносом слов CSS
точно поможет:
Зачем переносить «непереносимое»
В большинстве случаев при отображении текстового содержимого веб-страниц в браузере перенос слов не применяется. Если слово не вмещается целиком в область экрана, то по умолчанию оно полностью «переезжает » на следующую строчку.
Частичный перенос применяется лишь к длинным и сложным словам, состоящим из нескольких терминов и разделенных дефисом. Вот тут и возникают проблемы отображения этих слов на разных по диагонали экранах и в разных браузерах. При этом точно предугадать, как длинное слово будет «выглядеть » на клиентской стороне трудно, поэтому задавать переносы «вручную » бессмысленно:
Решаем проблему переноса слов с помощью HTML
Перед тем, как рассмотреть перенос длинных слов в CSS
, изучим возможности решения этой проблемы с помощью языка гипертекста.
Для этого в HTML
имеется несколько вариантов:
- Использование символа мягкого разрыва — — позволяет задать место разрыва сложного слова. При изменении размеров окна браузера на следующую строку переносится только часть длинного слова, стоящая после ­ , а после первой половины выводится знак переноса, похожий на дефис:
Пример сложного химического соединения и текста — метилпропенилендигидрок-сициннаменилакрилическая кислота
- Использование тега — элемент появился в HTML 5 . Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте «разлома » знак переноса, что может негативно сказаться на читаемости всего текста:
метилпропенилен
В некоторых браузерах поддержка тега 
Перенос слов средствами CSS
Перед тем, как запретить перенос слов в CSS , давайте рассмотрим несколько свойств, способных разрешить основную проблему:
- word-wrap – описывает, как производить перенос слов, которые по длине не помещаются в установленные размеры контейнера. Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Тем не менее, это свойство «воспринимается» всеми современными браузерами и является эффективным решением проблемы переноса длинных слов. word-wrap
принимает следующие значения:
- normal – слова не переносятся;
- break-word – автоматический перенос слов;
- inherit – наследование значения родителя.
Пример, иллюстрирующий применение этого свойства:
метилпропенилендигидроксициннаменилакрилическая кислота
В новой спецификации CSS
свойство word-wrap
было переименовано в overflow-wrap
. Оба свойства принимают одинаковые значения. Но поддержка overflow-wrap
пока реализована слабо, поэтому лучше использовать старую версию свойства:
Оба свойства принимают одинаковые значения. Но поддержка overflow-wrap
пока реализована слабо, поэтому лучше использовать старую версию свойства:
Как видно на расположенном выше скриншоте, новое свойство поддерживается Google Chrome
, но не поддерживается в IE
. Поэтому overflow-wrap
лучше не использовать для переноса слов в CSS
.
- word-break – устанавливает правила переноса строк внутри контейнера, если они не помещаются в него по ширине. Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Свойство принимает три значения:
- normal – используются правила переноса, установленные по умолчанию;
- word-break – перенос строк осуществляется автоматически, чтобы слово поместилось в установленные по ширине размеры контейнера;
- keep-all
– отключает автоматический перенос слов в китайском, японском и корейском.
 Для остальных языков действие значения аналогично normal.
Для остальных языков действие значения аналогично normal.
Синхрофазотрон
Обеспокоенное состояние
Одиннадцатиклассница
метоксихлордиэтиламинометилбутиламин
- hyphens – новое свойство, которое появилось с выходом CSS3 . Оно устанавливает, как браузер будет осуществлять перенос слов в выводимом тексте. Свойство принимает несколько значений:
- none – отключает перенос слов в CSS ;
- manual
(значение по умолчанию ) – слова переносятся в тех участках текстового блока, где это задано с помощью тега
или мягкого переноса (-) ; - auto – браузер автоматически переносит слова на основе своих настроек.
Для корректной работы свойства в теге или
Должен присутствовать атрибут lang со значением «ru» (lang=»ru»).
Свойство поддерживается последними версиями IE
, Opera
и Firefox
. Для каждого из них прописывается своя строчка CSS
. Hyphens
не поддерживается Google Chrome
. Пример:
Пример:
метилпропенилендигидроксициннаменилакрилическая кислота
Запрет переноса слов
Иногда нужно сделать так, чтобы строка отображалась полностью без разрыва. Запрет переноса слов в css можно реализовать несколькими способами:
- С помощью неразрывного пробела   , который устанавливается в местах переноса строки или слов;
- Задав свойству white-space значение «nowrap » (white-space: nowrap ).
Пример реализации:
метилпропенилендигидроксициннаменилакрилическая кислота раз
метилпропенилендигидроксициннаменилакрилическая два
метилпропенилендигидроксициннаменилакрилическая кислота три
метилпропенилендигидроксициннаменилакрилическая кислота четыри
Теперь вы сможете переносить с помощью CSS даже самые длинные слова. Но вот с проблемой труднопереносимых людей вам придется разбираться самостоятельно. Попробуйте воздействовать на них методами CSS
Свойство white-space
устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является элемент
В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является элемент
, помещённый в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работуНо в отличие от него не меняет шрифт на моноширинный.Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление
переносит текст на новую строку. pre Текст показывается с учётом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область. pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесён на следующую строку.
pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесён на следующую строку.
Действие значений на текст представлено в табл. 1.
Пример
white-spaceПример
Великая теорема ФермаX n + Y n = Z n
где n — целое число > 2
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
Объект .style.whiteSpace
Примечание
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line и pre-wrap . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведёт себя как pre-line .
Opera до версии 9.5 не поддерживает значение pre-line
. Для
значения normal
и pre
ведут себя как pre-wrap
, а значение nowrap
ведет себя как pre-line
.
В Firefox для значения normal , nowrap , и pre воспринимаются как pre-wrap .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Труднопереносимыми бывают не только люди, но и слова. К примеру, химическое соединение очень похожа на некоторых людей с «подвывертом
»! Не знаем, как справляться с такими трудными личностями, но с переносом слов CSS
точно поможет:
К примеру, химическое соединение очень похожа на некоторых людей с «подвывертом
»! Не знаем, как справляться с такими трудными личностями, но с переносом слов CSS
точно поможет:
Зачем переносить «непереносимое»
В большинстве случаев при отображении текстового содержимого веб-страниц в браузере перенос слов не применяется. Если слово не вмещается целиком в область экрана, то по умолчанию оно полностью «переезжает » на следующую строчку.
Частичный перенос применяется лишь к длинным и сложным словам, состоящим из нескольких терминов и разделенных дефисом. Вот тут и возникают проблемы отображения этих слов на разных по диагонали экранах и в разных браузерах. При этом точно предугадать, как длинное слово будет «выглядеть » на клиентской стороне трудно, поэтому задавать переносы «вручную » бессмысленно:
Решаем проблему переноса слов с помощью HTML
Перед тем, как рассмотреть перенос длинных слов в CSS
, изучим возможности решения этой проблемы с помощью языка гипертекста.
Для этого в HTML
имеется несколько вариантов:
- Использование символа мягкого разрыва — — позволяет задать место разрыва сложного слова. При изменении размеров окна браузера на следующую строку переносится только часть длинного слова, стоящая после ­ , а после первой половины выводится знак переноса, похожий на дефис:
Пример сложного химического соединения и текста — метилпропенилендигидрок-сициннаменилакрилическая кислота
- Использование тега — элемент появился в HTML 5 . Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте «разлома » знак переноса, что может негативно сказаться на читаемости всего текста:
метилпропенилен
В некоторых браузерах поддержка тега 
Перенос слов средствами CSS
Перед тем, как запретить перенос слов в CSS , давайте рассмотрим несколько свойств, способных разрешить основную проблему:
- word-wrap – описывает, как производить перенос слов, которые по длине не помещаются в установленные размеры контейнера. Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Тем не менее, это свойство «воспринимается» всеми современными браузерами и является эффективным решением проблемы переноса длинных слов. word-wrap принимает следующие значения:
- normal – слова не переносятся;
- break-word – автоматический перенос слов;
- inherit – наследование значения родителя.
Пример, иллюстрирующий применение этого свойства:
метилпропенилендигидроксициннаменилакрилическая кислота
В новой спецификации CSS
свойство word-wrap
было переименовано в overflow-wrap
. Оба свойства принимают одинаковые значения. Но поддержка overflow-wrap
пока реализована слабо, поэтому лучше использовать старую версию свойства:
Оба свойства принимают одинаковые значения. Но поддержка overflow-wrap
пока реализована слабо, поэтому лучше использовать старую версию свойства:
Как видно на расположенном выше скриншоте, новое свойство поддерживается Google Chrome , но не поддерживается в IE . Поэтому overflow-wrap лучше не использовать для переноса слов в CSS .
- word-break – устанавливает правила переноса строк внутри контейнера, если они не помещаются в него по ширине. Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Свойство принимает три значения:
- normal – используются правила переноса, установленные по умолчанию;
- word-break – перенос строк осуществляется автоматически, чтобы слово поместилось в установленные по ширине размеры контейнера;
- keep-all
– отключает автоматический перенос слов в китайском, японском и корейском.
 Для остальных языков действие значения аналогично normal.
Для остальных языков действие значения аналогично normal.
Синхрофазотрон
Обеспокоенное состояние
Одиннадцатиклассница
метоксихлордиэтиламинометилбутиламин
- hyphens – новое свойство, которое появилось с выходом CSS3 . Оно устанавливает, как браузер будет осуществлять перенос слов в выводимом тексте. Свойство принимает несколько значений:
- none – отключает перенос слов в CSS ;
- manual
(значение по умолчанию
) – слова переносятся в тех участках текстового блока, где это задано с помощью тега
или мягкого переноса (-) ; - auto – браузер автоматически переносит слова на основе своих настроек.
Для корректной работы свойства в теге или
Должен присутствовать атрибут lang со значением «ru» (lang=»ru»).
Свойство поддерживается последними версиями IE
, Opera
и Firefox
. Для каждого из них прописывается своя строчка CSS
. Hyphens
не поддерживается Google Chrome
. Пример:
Пример:
метилпропенилендигидроксициннаменилакрилическая кислота
Запрет переноса слов
Иногда нужно сделать так, чтобы строка отображалась полностью без разрыва. Запрет переноса слов в css можно реализовать несколькими способами:
- С помощью неразрывного пробела   , который устанавливается в местах переноса строки или слов;
- Задав свойству white-space значение «nowrap » (white-space: nowrap ).
Пример реализации:
метилпропенилендигидроксициннаменилакрилическая кислота раз
метилпропенилендигидроксициннаменилакрилическая два
метилпропенилендигидроксициннаменилакрилическая кислота три
метилпропенилендигидроксициннаменилакрилическая кислота четыри
Почему-то мне как-то особенно «везет» на странные, неожиданные фокусы с переносом текста.
Я написала электронную книгу, и решать, как переносить строки кода в блоках — это был кошмар! Порой блок текста из-за переноса выбивался по высоте из контейнера. А одни слишком длинные ссылки чего стоили!
А одни слишком длинные ссылки чего стоили!
Вставлять дефис в месте переноса или нет? Здесь переносим, там не переносим. Тут вставляем дефис, там нет. Одно свойство ни в какую не хочет работать без другого. И почему этот горизонтальный скроллинг упорно не хочет пропадать?
/me бьется об стол
Бывает множество ситуаций, с которыми здесь можно столкнуться, требующие слегка разного подхода к оформлению стилями, так что в этой статье мы рассмотрим типичные свойства, используемые для решения таких проблем, а также пару сценариев из реальной жизни, в которых, по-моему, особенно ярко проявляются проблемы с переносом/переполнением текста.
Свойства
В конце концов при решении проблем с переносом текста остается некий типичный «список подозреваемых». Одни довольно очевидные и логичные, а другие — нет. Одни делают свое дело сами по себе, а другие не очень.
Итак, давайте взглянем.
word-wrap / overflow-wrap
Свойство word-wrap принимает в виде значений два ключевых слова: normal (по умолчанию) и break-word . Это в дополнение к трём глобальным значениям inherit , initial и unset .
Это в дополнение к трём глобальным значениям inherit , initial и unset .
По умолчанию слишком длинное слово не разрывается. Браузер не влияет на такое слово, что выглядит замечательно, пока мы не сталкиваемся с мобильными. Хотя размер контейнера может подстраиваться под слово, оно в итоге вывалится из его границ и приведёт к страшной горизонтальной прокрутке на всей странице.
В первом примере этого демо можно наглядно увидеть поведение по умолчанию:
Второй пример на этом демо включает объявление overflow-wrap: break-word; , приказывающее браузеру разбить слово перед возможным переполнением своего контейнера.
word-break
Насколько я поняла, свойство word-break нужно только для того, чтобы как-то по-особому форматировать текст на китайском, японском и корейском языках.
Я применяла word-break для разбивки длинных слов, но правильным свойством (если вы не работаете с дальневосточным текстом) будет более общее вышеупомянутое overflow-wrap .
hyphens
Свойство hyphens рассказывает браузеру, как расставлять дефис при переносе, и допускает следующие значения: none , manual и auto , которые в настоящий момент плохо поддерживаются браузерами , поэтому вам, видимо, придётся запустить FireFox.
Значение none гарантирует, что в слова никогда не будет подставляться символ переноса.
При значении manual дефис выставляется в месте переноса только при наличии указывающего на это символа. Указать это можно, вставив символ либо жёсткого , либо мягкого переноса в нужное место в разметке.
Жёсткий перенос (-) прикажет слову разорваться в определённом месте при необходимости, но всё в любом случае будет отображаться на экране.
Мягкий перенос (-) делает тоже самое, но фактически не отображает дефис на экране, что, как правило, предпочтительнее.
При значении auto слова можно разбивать либо в явно указанных местах, либо автоматически, в соответствии с правилами расстановки переносов для конкретного языка, указанными в специальных файлах (если они предусмотрены в браузере). Расстановка переносов специфична для языка, и для документа нужно определять атрибут lang .
white-space
У каждого из нас есть любимые CSS-свойства, на которые можно положиться, словно на запасной выход с надписью «При аварии разбить стекло молотком», чтобы выбраться из запутанной ситуации; см. также overflow: hidden и display: none . Для меня таким свойством является white-space .
также overflow: hidden и display: none . Для меня таким свойством является white-space .
Это свойство указывает правила обработки пробельных символов (пробелы, табы, переводы строки) в элементе. Что порой может вдруг оказаться невероятно полезным, например, при отладке, или чтобы лучше контролировать содержимое ячеек таблицы.
У этого свойства бывает пять значений: normal (по умолчанию), nowrap , pre , pre-wrap и pre-line .
Взглянуть на эти свойства в действии можно в примере ниже: учитывайте добавочные пробельные символы в разметке.
По умолчанию пробельные символы схлопываются в один пробел и строки разбиваются, чтобы уместиться в контейнер; как видно в первом демо-примере, в тексте есть лишние пробелы, но они не отображаются.
nowrap (пример 2) также игнорирует дополнительные пробелы, но зато не разбивает строку текста на границах контейнера.
pre учитывает все пробельные символы в разметке, и не разбивает строки (как видно выше в примере 3).
pre-wrap (пример 4) учитывает добавочные пробелы, но заставляет строку разбиваться.
pre-line (последний пятый пример) схлопывает пробельные символы (кроме перевода строки) и принуждает «цепочку» текста умещаться в контейнер.
На CSS — Tricks есть удобная табличка , которая поможет всё это резюмировать.
Строки кода в блоке
Строки кода в теге pre по умолчанию не переносятся. Это может вызвать неприятности в статьях блога и технических электронных книгах на мобильном, например.
По моему опыту, обычно решение зависит от того, на каком языке этот код, и вообще от задачи, но эти проблемы можно обойти при помощи принудительных переносов (без дефиса!) или горизонтального скроллинга. Методом проб и ошибок можно понять, какое точное сочетание свойств нужно тому или иному браузеру. Убедитесь, что значение white-space случайно не переопределилось на одно из тех, при которых пробелы схлопываются, потому что это может оказаться значимым для синтаксиса кода.
Также я нарвалась на проблемы с адаптивностью при оформлении кода для github (gist), который особенно коварен из-за того, что это table. В таких случаях я понимаю, что мне придётся применить особенное оформление для переопределения контейнера таблицы.
В таких случаях я понимаю, что мне придётся применить особенное оформление для переопределения контейнера таблицы.
Многоточие со смыслом
Как по мне, CSS-объявление text-overflow: ellipsis; — какая-то шляпа. Оно очень капризное и работает только при сочетании с группой других свойств. К тому же оно применяется только к единственной строке текста, что делает его не особо полезным.
С jQuery-плагином dotdotdot можно расставить многоточие в нескольких строках текста и даже добавить в конце ссылку для продолжения чтения.
Вот быстрый примерчик:
Перенос только в строго определенном месте
Порой необходимо, чтобы слова разрывались только в строго определённых местах, где в этом есть смысл, что добавляет ещё один уровень сложности; как же сообщить эти точки разрыва браузеру?
Сделать это можно с помощью мягкого или жёсткого переносов, которые, как обсуждалось ранее, размещаются в определённом месте разметки.
Не сомневайтесь, что если мягкий дефис поддерживается в браузере, то при необходимости строка будет разрываться в тех местах, где установлен — .
Эй, чем ты занимался на вы-ходных? Я рисовал по керамике, это выглядело натурально.
Слишком длинные ссылки
Я постоянно сталкивалась с проблемой слишком длинных ссылок, снова, при подготовке электронной книги (да, при публикации электронной книги это буквально худшее) с множеством целых ссылок в сносках.
По умолчанию такие ссылки не разрываются и вызывают всяческие неприятности на небольших экранах. При необходимости URL’ы должны разрываться без дефиса, поскольку ссылка в таком случае будет нерабочей. Также здесь нужно быть осторожным, поскольку, если вы такое допустите, то разорвутся не только URL’ы, но и все слова.
Заключение (Ха!)
Бывает непросто выстроить точно необходимое сочетание этих свойств, чтобы справиться с внезапно возникшей исключительной ситуацией, но более глубокое знание возможных вариантов и умение быстро распознавать типичные примеры определенно помогут обойтись без лишнего гадания.
Урок 5.
В этом уроке мы:
1. Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Перенос строки html. Тег <br>.
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.
Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:
Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
Давайте применим его в коде:
Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).
Переносы слов в HTML. Переносы слов Css принудительный перенос слов
Интернет состоит из контента, контент состоит из слов, а слова могут быть очень и очень длинными. И рано или поздно вебмастер сталкивается с проблемой переноса длинных слов. Эта проблема особенно актуальна для адаптивного дизайна, и для небольших блоков контента. Итак, как же справиться с этой проблемой?
Дефис
Первое решение для переноса длинных слов – с помощью дефиса.
Defisi { -webkit-hyphens: auto; -moz-hyphens: auto; -ms-hyphens: auto; hyphens: auto; }
Поддержка браузерами: CSS-дефисы поддерживаются почти всеми современными браузерами, за исключением Chrome, Opera, Android. Также, очень часто дефис вставляется в местах, ошибочных с грамматической точки зрения.
Обрыв слова
Обрыв слова – это свойство CSS, указывающее на то, следует ли разрывать строки внутри слов.
Obriv-slova { -ms-word-break: break-all; word-break: break-all; word-break: break-word; }
Поддержка браузерами: Обрыв слов поддерживается во всех браузерах, за исключением Opera Mini и старых версий Opera.
Обертка переполнения
Следующее решение – это использование Обертки переполнения (overflow-wrap).
Obertka-perepolneniya { word-wrap: break-word; overflow-wrap: break-word; }
Поддержка браузерами: поддерживается практически во всех браузерах. Примечание: Некоторые браузеры требуют использования «word-wrap» вместо «overflow-wrap».
Многоточие
Еще один вариант – использование многоточий.
Mnogotochiye { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
Поддержка браузерами: поддерживается всеми современными браузерами.
Это работающий метод, но далеко не идеальный.
Финальное решение: Использование Обертки переполнения и дефиса.
Finalnoye-resheniye { overflow-wrap: break-word; word-wrap: break-word; -webkit-hyphens: auto; -ms-hyphens: auto; -moz-hyphens: auto; hyphens: auto; }
Это решение позволит браузеру, который поддерживает его, вставлять дефис, а для не поддерживающих его браузеров вставлять разрыв строки.
Влад Мержевич
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега
Тег
Пример 1. Тег
Один
Результат данного примера показан на рис. 1.
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение
Пример 2. Мягкий перенос
ПереносыОдин-надцатиклас-сница Анжелика после окончания школы выбрала профессию дело-произ-водитель-ницы.
Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
ПереносыОдиннадцатиклассница Анжелика после окончания школы выбрала профессию делопроизводительницы.
Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием — даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens . Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Android и iOS. Chrome и Opera не поддерживают. Чтобы это всё работало, для тега добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
ПереносыОдиннадцатиклассница Анжелика после окончания школы выбрала профессию делопроизводительницы.
Результат данного примера показан на рис. 4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
Пример 5. Использование
ПереносыОзеро по координатам 70° 58′ 19″ с. ш. 97° 24′ 5″ в. д. расположено в Таймырском Долгано-Ненецком районе Красноярского края России.
В данном примере для корректного написания координат используется , который не позволяет переносить текст.
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является элемент
, помещённый в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работуНо в отличие от него не меняет шрифт на моноширинный.Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление
переносит текст на новую строку. pre Текст показывается с учётом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область. pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесён на следующую строку.
Действие значений на текст представлено в табл. 1.
Пример
white-spaceПример
Великая теорема ФермаX n + Y n = Z n
где n — целое число > 2
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
Объект .style.whiteSpace
Примечание
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line и pre-wrap . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведёт себя как pre-line .
Opera до версии 9.5 не поддерживает значение pre-line . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
В Firefox для значения normal , nowrap , и pre воспринимаются как pre-wrap .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Переносы слов — csslike.Me
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега <wbr>
Тег <wbr> введён в HTML5 и создаёт перенос слов при необходимости. В тех местах, где по правилам русского языка допустим перенос, вставляем <wbr> (пример 1). Если слово целиком помещается в отведённую ширину, этот тег никак себя не проявит и о его наличии мы даже не узнаем. Если слово не помещается, браузер в месте нахождения тега <wbr> создаёт перенос.
Пример 1. Тег <wbr>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<p class="word">Один<wbr>надцатиклас<wbr>сница
Анжелика после окончания школы выбрала профессию
дело<wbr>произ<wbr>водитель<wbr>ницы.</p>
</body>
</html>
Результат данного примера показан на рис. 1.
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение <wbr> имеет серьёзный недостаток — понять, перенос перед нами или отдельное слово на другой строке, нельзя. Из-за этого может потеряться смысл предложения и его неправильно поймут. Переносы надо делать по правилам типографики, а именно: в конце строки добавлять дефис. С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол ­. Он выполняет ту же роль, что и тег <wbr> — не виден в обычном тексте и переносит слово на другую строку, при этом добавляя дефис (пример 2).
Пример 2. Мягкий перенос
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<p class="word">Один­надцатиклас­сница Анжелика
после окончания школы выбрала профессию
дело­произ­водитель­ницы.</p>
</body>
</html>
Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
word-break: break-all;
}
</style>
</head>
<body>
<p class="word">Одиннадцатиклассница Анжелика после окончания школы
выбрала профессию делопроизводительницы.</p>
</body>
</html>
Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием ­ даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens. Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Android и iOS. Chrome и Opera не поддерживают. Чтобы это всё работало, для тега <html> добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
-moz-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
}
</style>
</head>
<body>
<p class="word">Одиннадцатиклассница Анжелика
после окончания школы выбрала профессию
делопроизводительницы.</p>
</body>
</html>
Результат данного примера показан на рис. 4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
Пример 5. Использование
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<p class="word">Озеро по координатам
70° 58′ 19″ с. ш.
97° 24′ 5″ в. д.
расположено в Таймырском Долгано-Ненецком
районе Красноярского края России.</p>
</body>
</html>В данном примере для корректного написания координат используется , который не позволяет переносить текст.
CSS свойство переноса слов
Пример
Разрешить переносу длинных слов на следующую строку:
div {
перенос слов: слово-разрыв;
}
Определение и использование
Свойство word-wrap позволяет разбивать и переносить длинные слова
на следующую строку.
| Значение по умолчанию: | нормальный |
|---|---|
| Унаследовано: | да |
| Анимируемое: | нет.Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.wordWrap = «break-word» Попробуй это |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| перенос слов | 4.0 | 5,5 | 3,5 | 3,1 | 10,5 |
Синтаксис CSS
перенос слов: нормальный | слово прерывания | начальный | наследование;
Стоимость недвижимости
| Значение | Описание |
|---|---|
| нормальный | Разрыв слов только в разрешенных точках разрыва |
| слово прерывания | Позволяет разбивать неразрывные слова |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальные |
| наследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
УчебникCSS: текстовые эффекты CSS
overflow-wrap — CSS: каскадные таблицы стилей
Свойство overflow-wrap CSS применяется к встроенным элементам, устанавливая, должен ли браузер вставлять разрывы строк в строку, которая в противном случае не может быть разбита, для предотвращения выхода текста за пределы его строки.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Примечание: В отличие от word-break , overflow-wrap создаст разрыв только в том случае, если целое слово не может быть помещено на отдельной строке без переполнения.
Свойство изначально было нестандартным расширением Microsoft без префикса под названием word-wrap и было реализовано в большинстве браузеров с таким же именем.С тех пор он был переименован в overflow-wrap , где word-wrap является псевдонимом.
переполнение-обертка: нормальная;
переполнение-обертка: слово-прерывание;
переполнение-обертка: где угодно;
переполнение-обертка: наследование;
overflow-wrap: начальный;
переполнение-обертка: не установлено;
Свойство overflow-wrap задается как одно ключевое слово, выбранное из списка значений ниже.
Значения
-
нормальный - Строки могут прерываться только в обычных точках разрыва слова (например, в пробелах между двумя словами).
-
где угодно - Чтобы предотвратить переполнение, неразрывная в противном случае строка символов — например, длинное слово или URL — может быть разорвана в любой момент, если в строке нет допустимых точек разрыва. В точке останова не вставляется символ переноса. Возможности мягкого переноса, представленные разрывом слова, учитываются при вычислении внутренних размеров минимального содержимого.
-
разрывное слово - То же, что и
в любом месте значения, с обычными неразрывными словами, которые могут быть разбиты в произвольных точках, если в строке нет приемлемых точек останова, но возможности мягкого переноса, вводимые разрывом слова, НЕ учитываются при вычислении минимального содержимого внутренние размеры.
нормальный | слово-разрыв | в любом месте Сравнение переноса переполнения, переноса слова и переноса
В этом примере сравниваются результаты переноса переполнения , переноса слова и переноса при разбиении длинного слова.
HTML
Говорят, рыбалка отличная на
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был. ( нормальный )
Говорят, на рыбалке отлично
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был.( overflow-wrap: где угодно )
Говорят, на рыбалке отлично
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был. ( overflow-wrap: break-word )
Говорят, на рыбалке отлично
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был. ( разрыв слова )
Говорят, на рыбалке отлично
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был.( дефисы , без атрибута lang )
Говорят, на рыбалке отлично
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был. ( дефисы , правила английского языка)
Говорят, на рыбалке отлично
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был. ( дефисы , правила Германии)
CSS
п {
ширина: 13em;
маржа: 2 пикселя;
фон: золото;
}
.ow -where {
переполнение-обертка: где угодно;
}
.ow-break-word {
переполнение-обертка: слово-прерывание;
}
.word-break {
слово-разрыв: сломать все;
}
.hyphens {
дефисы: авто;
}
Результат
Таблицы BCD загружаются только в браузере
overflow-wrap | CSS-уловки
Свойство overflow-wrap в CSS позволяет указать, что браузер может разбивать строку текста внутри целевого элемента на несколько строк в другом неразрывном месте. Это помогает избежать необычно длинной строки текста, вызывающей проблемы с разметкой из-за переполнения.
.example {
переполнение-обертка: слово-прерывание;
} Значения
-
нормальный: значение по умолчанию. Браузер разбивает строки в соответствии с обычными правилами переноса строк. Слова или непрерывные строки не сломаются, даже если они переполняют контейнер. -
break-word: слова или строки символов, которые слишком велики, чтобы поместиться в их контейнер, будут разорваны в произвольном месте, чтобы вызвать разрыв строки. Символ дефиса не будет вставлен, даже если используется свойстводефис. -
наследовать: целевой элемент должен наследовать значение свойстваoverflow-wrap, определенного для его непосредственного родителя.
В демонстрации ниже есть кнопка переключения, которая позволяет переключаться между нормальным и контрольным словом .
См. Демонстрацию переноса пером / переноса слов Луи Лазариса (@impressivewebs) на CodePen.
Чтобы продемонстрировать проблему, которую пытается решить overflow-wrap , в демонстрации используется необычно длинное слово внутри относительно небольшого контейнера.Когда вы включаете break-word , слово разрывается, чтобы уместить небольшой объем доступного места, как если бы слово было несколькими словами.
Строка неразрывных пробелов ( & nbsp; ) будет обрабатываться таким же образом и также будет разрываться в подходящем месте.
overflow-wrap полезен при применении к элементам, которые содержат немодерируемый пользовательский контент (например, разделы комментариев). Это может предотвратить длинные URL-адреса и другие непрерывные строки текста (например,г. вандализм) от нарушения макета веб-страницы.
Сходства с разрывом слова
Свойство overflow-wrap и разрыв слова ведут себя очень похоже и могут использоваться для решения схожих проблем. Краткое изложение разницы, как объясняется в спецификации CSS:
-
overflow-wrapобычно используется, чтобы избежать проблем с длинными строками, вызывающими нарушение макета из-за того, что текст выходит за пределы контейнера. -
разрыв словаопределяет возможности мягкого переноса между буквами, обычно связанными с такими языками, как китайский, японский и корейский (CJK).
После описания примеров того, как разрыв слова может использоваться в контенте CJK, в спецификации говорится: «Чтобы включить дополнительные возможности прерывания только в случае переполнения, см. overflow-wrap ».
Исходя из этого, мы можем предположить, что word-break лучше всего использовать с неанглийским контентом, который требует определенных правил разбиения слов и который может перемежаться с английским контентом, в то время как overflow-wrap следует использовать, чтобы избежать разрыва макеты из-за длинных строк, независимо от используемого языка.
Исторический
Перенос слов Свойство overflow-wrap — стандартное имя для своего предшественника, свойство word-wrap . перенос слов изначально был проприетарной функцией только для Internet Explorer, которая в конечном итоге поддерживалась во всех браузерах, несмотря на то, что не была стандартом.
word-wrap принимает те же значения, что и overflow-wrap , и ведет себя так же. Согласно спецификации, браузеры «должны рассматривать word-wrap как альтернативное имя для свойства overflow-wrap , как если бы оно было сокращением overflow-wrap ».Кроме того, все пользовательские агенты должны поддерживать перенос слов на неопределенный срок по устаревшим причинам.
Как overflow-wrap , так и word-wrap пройдут проверку CSS, если валидатор настроен на проверку CSS3 или выше (в настоящее время используется по умолчанию).
Связанные
Дополнительная информация
Поддержка браузера
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 23 | 49 | 11 | 18 | 6.1 |
Мобильный / планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 88 | 83 | 4,4 | 7,0-7,1 |
«Частичная» поддержка, указанная выше, связана с тем, что старые браузеры поддерживают перенос слов , но не переполнение . Использование обоих может обеспечить обратную совместимость.
Проектная версия спецификации W3C редактора включает новое значение, называемое пробелов, , которое имеет дело с последовательностями «сохраненных» символов пробелов.Нет известных браузеров, поддерживающих эту функцию, и она не включена в рабочую черновую версию спецификации.
CSS | свойство word-wrap — GeeksforGeeks
CSS | word-wrap Свойство
Свойство переноса слов в CSS используется для разрыва длинного слова и переноса на следующую строку. Он определяет, следует ли разрывать слова, когда содержимое выходит за пределы своего контейнера.
Синтаксис:
перенос слов: нормальный | слово прерывания | начальный | наследование;
Стоимость объекта:
- нормальный: Это значение по умолчанию, строки могут быть разорваны только в обычных точках разрыва (пробелы, не буквенно-цифровые символы и т. Д.).
Синтаксис:
перенос слов: нормальный;
Пример:
<html><Головка><титул>свойство переноса словназвание><стиль>дел {перенос слов: нормальный;ширина: 150 пикселей;граница: сплошной черный 1 пиксель;}стиль>голова><корпус><дел>Компьютерщиков: КомпьютерНаучный порталФорГикидел>корпус>html>Выход:
- break-word : слова, превышающие ширину контейнера, будут произвольно разбиты, чтобы уместиться в пределах контейнера.
Синтаксис:
word-wrap: break-word;
Пример:
<html><Головка><титул>свойство переноса словназвание><стиль>дел {перенос слов: разрыв слова;ширина: 150 пикселей;граница: сплошной черный 1 пиксель;}стиль>голова><корпус><дел>Компьютерщиков: КомпьютерНаучный порталФорГикидел>корпус>html> - начальный: Используется для установки значения по умолчанию для свойства переноса слов.
- наследовать: Это свойство наследуется от своего родителя.
Поддерживаемые браузеры: Браузеры, поддерживаемые свойством word-wrap , перечислены ниже:
- Google Chrome 4.0
- Internet Explore 5.5
- Firefox 3.5
- Safari 3.1
- Opera 10,5
Как обернуть текст в HTML
Если мы хотим обернуть текст в Html, то мы должны выполнить шаги, указанные ниже.Используя эти шаги, любой пользователь может легко обернуть любой текст, который будет отображаться на веб-странице.
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим обернуть текст.
<Голова> <Название> Оберните текст <Тело> Здравствуйте, пользователь Вы находитесь на сайте JavaTpoint.Если мы хотим обернуть текст в Html, тогда мы должны выполнить шаги, указанные на этой странице.

 В принципе, я хотел бы иметь длинную строку 200+ символов, которая все еще обертывается в textview, но предотвращает распознавание слов и/или перенос слов. Возможно ли это, и если да, то может…
В принципе, я хотел бы иметь длинную строку 200+ символов, которая все еще обертывается в textview, но предотвращает распознавание слов и/или перенос слов. Возможно ли это, и если да, то может… Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:

 getElementById("elementID
").style.whiteSpace
getElementById("elementID
").style.whiteSpace И в рамках подготовки к
этому событию электрический двухместный летательный аппарат Volocopter с 18 роторами,
который и будет использоваться в качестве такси, совершил первый полет в автоматическом
режиме, пишут...
И в рамках подготовки к
этому событию электрический двухместный летательный аппарат Volocopter с 18 роторами,
который и будет использоваться в качестве такси, совершил первый полет в автоматическом
режиме, пишут...
 Однако это создает своего рода неудобства, так как посимвольно переносятся абсолютно все слова даже те которые влезают в заданную ширину.
Однако это создает своего рода неудобства, так как посимвольно переносятся абсолютно все слова даже те которые влезают в заданную ширину.

 До сих пор слабая поддержка браузерами, в хроме не работает(.
До сих пор слабая поддержка браузерами, в хроме не работает(. Для остальных языков действие значения аналогично normal.
Для остальных языков действие значения аналогично normal. Для остальных языков действие значения аналогично normal.
Для остальных языков действие значения аналогично normal.